ブログやホームページのアクセス数を増やすためには、アイキャッチ画像の設定が必要不可欠です。
魅力的な画像で読者の目をひきつけ興味を持ってもらえれば、記事を読んでくれる確率が高くなるからです。
また、適切なアイキャッチ画像を設定すれば、サイト内の回遊率アップにもつながります。
本記事ではWordPress初心者に向けて、アイキャッチ画像の設定方法と、覚えておきたいポイントを解説します。
あわせて、アイキャッチ画像を設定する際に便利なプラグインについても紹介しています。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのアイキャッチ画像とは?

アイキャッチ(Eye Catch)画像とは、読者の目(Eye)をひきつける(Catch)ための画像のこと。
WordPressのサイト上では、新着記事一覧・人気記事一覧などのサムネイル(小さく表示された画像)として表示されたり、各記事ページの冒頭(記事タイトルの下)に大きく表示されます。
つまりアイキャッチ画像とは、その記事の“顔”とも言えるとても重要な存在なのですね。
アイキャッチ画像の目的は、単純に見栄え(デザイン性)を良くするためだけではありません。
記事内容を一瞬でイメージできるような素晴らしいアイキャッチを設定することができれば、下記のようなメリットがもたらされます。
- 目にとまりやすく、読まれる確率が上がる
- 探している情報が見つけやすくなる
- サイト内の回遊率や滞在時間が改善する
また、アイキャッチ画像を設定した記事のURLをSNS(X(旧Twitter)、Facebookなど)でポストした際には、そのアイキャッチ画像もSNS上でシェアされることになります。
文字だけのポストだと他のたくさんのポストの中に埋もれがちですが、アイキャッチ画像が表示されればアピール力も強まりますよね。
WordPressでアイキャッチ画像を設定する方法
WordPressでアイキャッチ画像を設定するには、記事を作成・編集する記事編集画面から操作します。
新エディター(ブロックエディタ-)と旧エディター(クラシックエディター)でそれぞれ解説していますので、ご利用中のエディターの部分をご参照ください。
新エディターでアイキャッチ画像を設定する
まず、新エディターにおけるアイキャッチ画像の設定方法を説明します。

アイキャッチ画像を設定したい記事の編集画面を開きます。
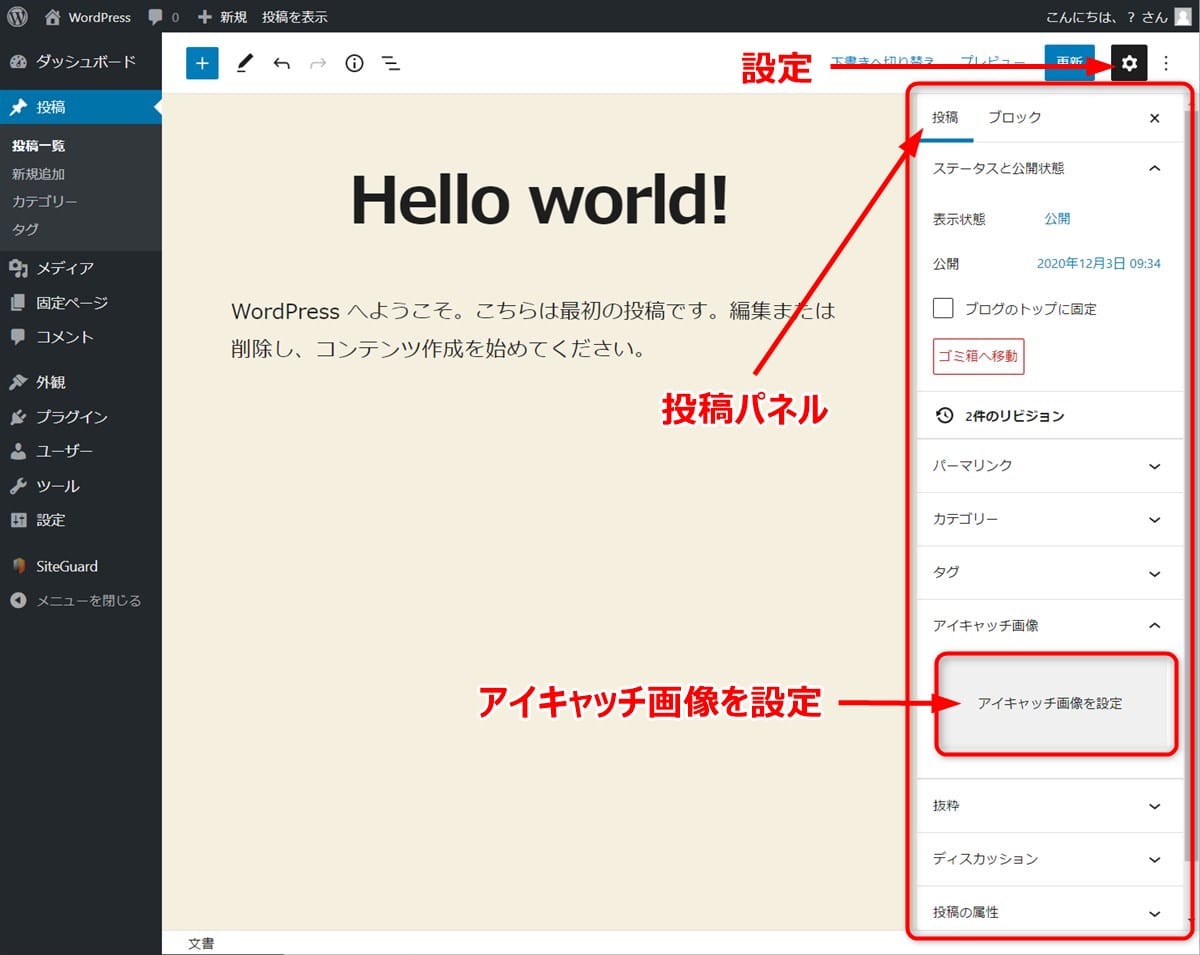
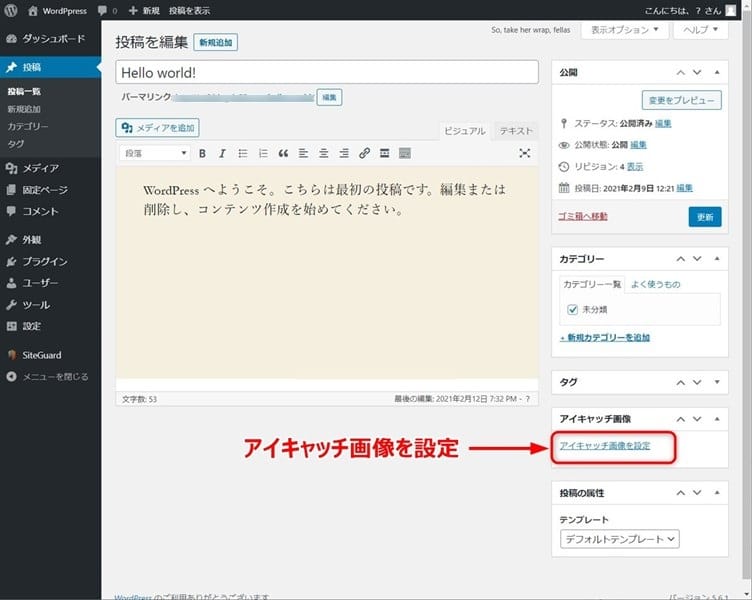
アイキャッチ画像は、エディター画面右側に表示されるサイドバーメニューの「投稿」パネルで設定します(固定ページの場合は「固定ページ」パネル)。
サイドバーメニューが表示されていない場合は、上部のトップメニューから「設定」アイコンを押下してください。
「アイキャッチ画像を設定」と表示されたエリアを押下すると、メディアライブラリの画面が開きます。

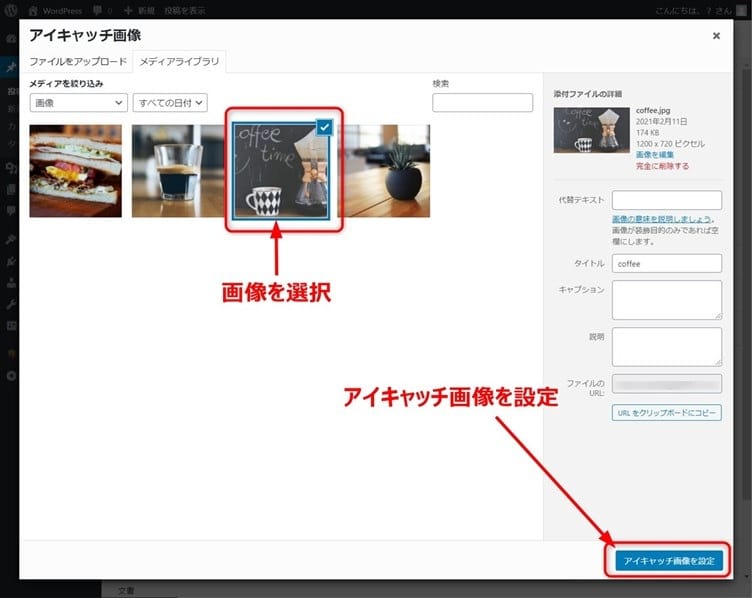
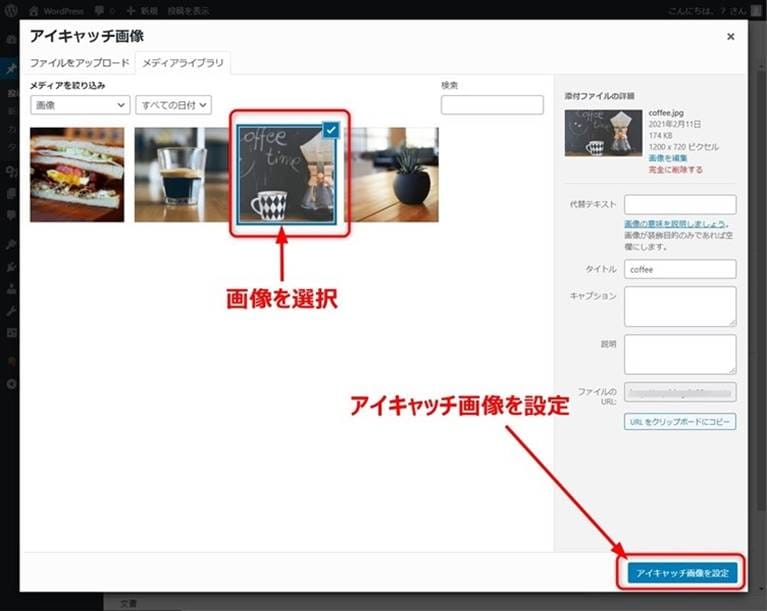
メディアライブラリの画面が表示され、アップロード済みの画像が表示されました。
アイキャッチに設定したい画像を選択し、右下の「アイキャッチ画像を設定」を押下します。
アップロードされていない画像を設定したい場合は、この画面にドラッグ&ドロップすればメディアライブラリへ追加できます。

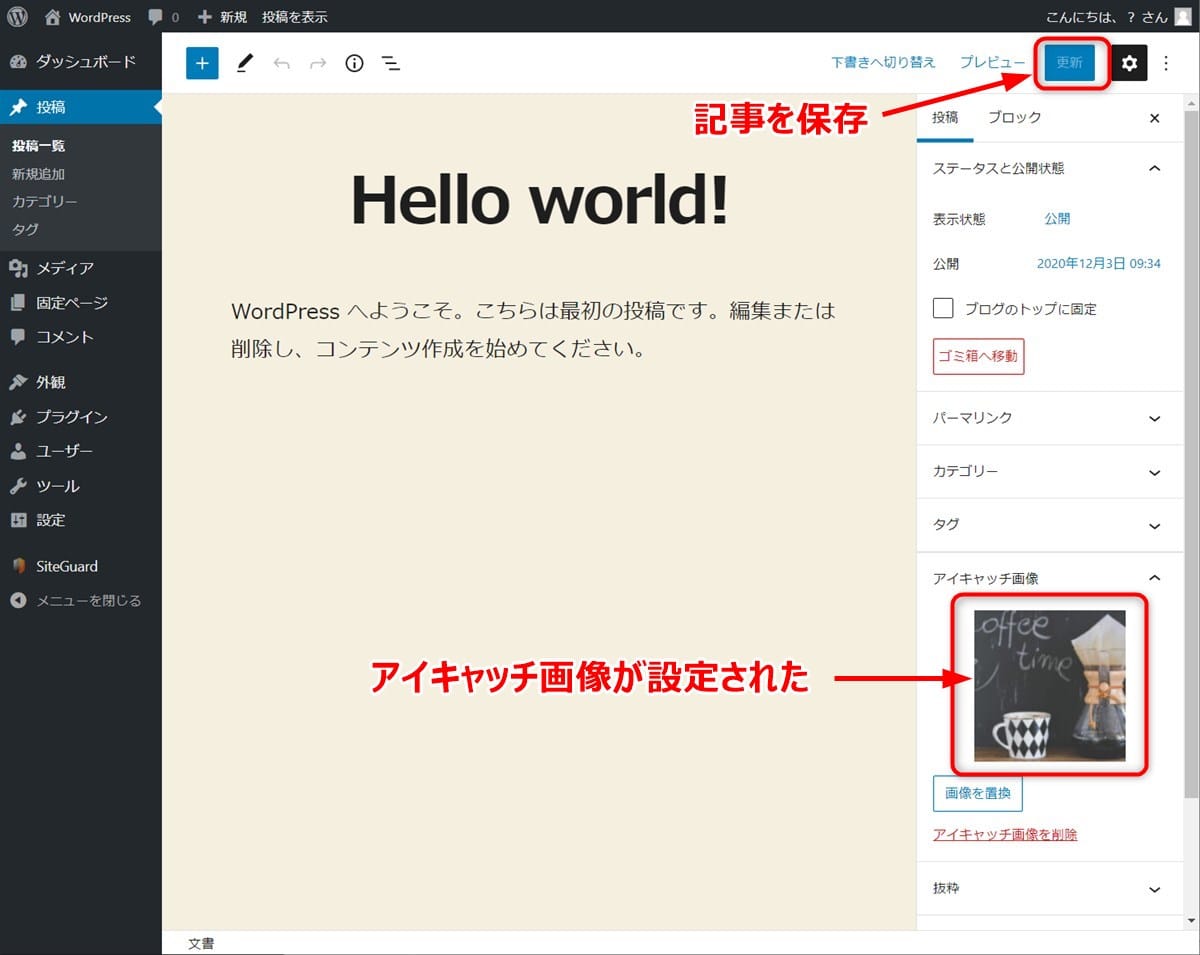
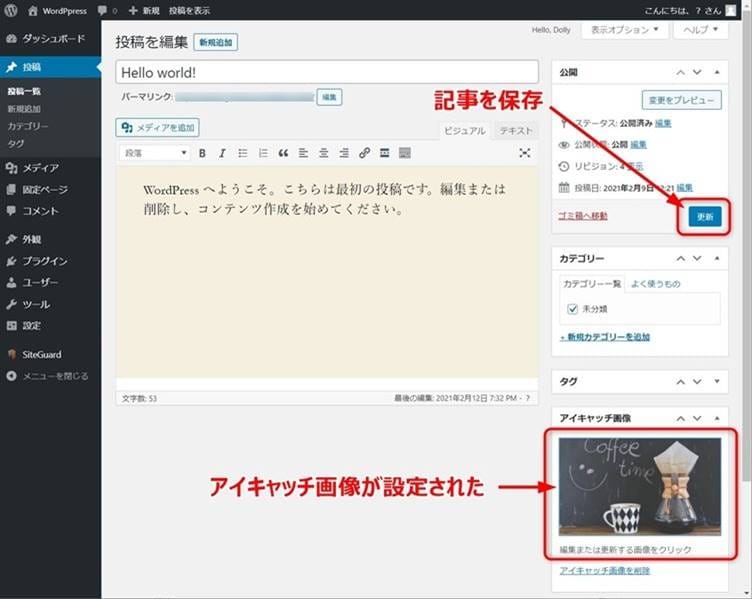
新エディターでアイキャッチ画像が設定されました。
これで記事を保存(更新または公開)すれば完了です。
旧エディターで画像を設定する
次に、旧エディターにおけるアイキャッチ画像の設定方法です。

アイキャッチ画像を設定したい記事の編集画面を開きます。
記事編集画面の右側に表示される「アイキャッチ画像を設定」というリンクを押下すると、メディアライブラリの画面が開きます。

アイキャッチに設定したい画像を選択し、右下の「アイキャッチ画像を設定」を押下します。

旧エディターでアイキャッチ画像が設定されました。
これで記事を保存(更新または公開)すれば完了です。
アイキャッチ画像を設定する際に覚えておきたい3つのポイント
WordPressではアイキャッチ画像を簡単に設定できます。
しかし、アイキャッチ画像の効果を最大限に発揮するには、いくつか注意点があります。
ここでは、WordPressでアイキャッチ画像を設定する際に覚えておきたい3つのポイントについて解説します。
- アイキャッチ画像の設定欄が表示されない場合がある
- 画像サイズによってはトリミングやリサイズが必要
- 著作権表示が必要な場合はキャプションで表示させる
アイキャッチ画像の設定欄が表示されない場合がある
WordPressの記事編集画面に、アイキャッチ画像の設定欄が表示されない場合があります。
しかし、表示オプションで「表示する / 表示しない」が切り替えられるようになっているので安心してください。
アイキャッチ画像の設定欄を表示する方法は、新エディターと旧エディターで異なります。
新エディターの場合は以下の操作手順で、アイキャッチ画像の設定欄が表示されます。

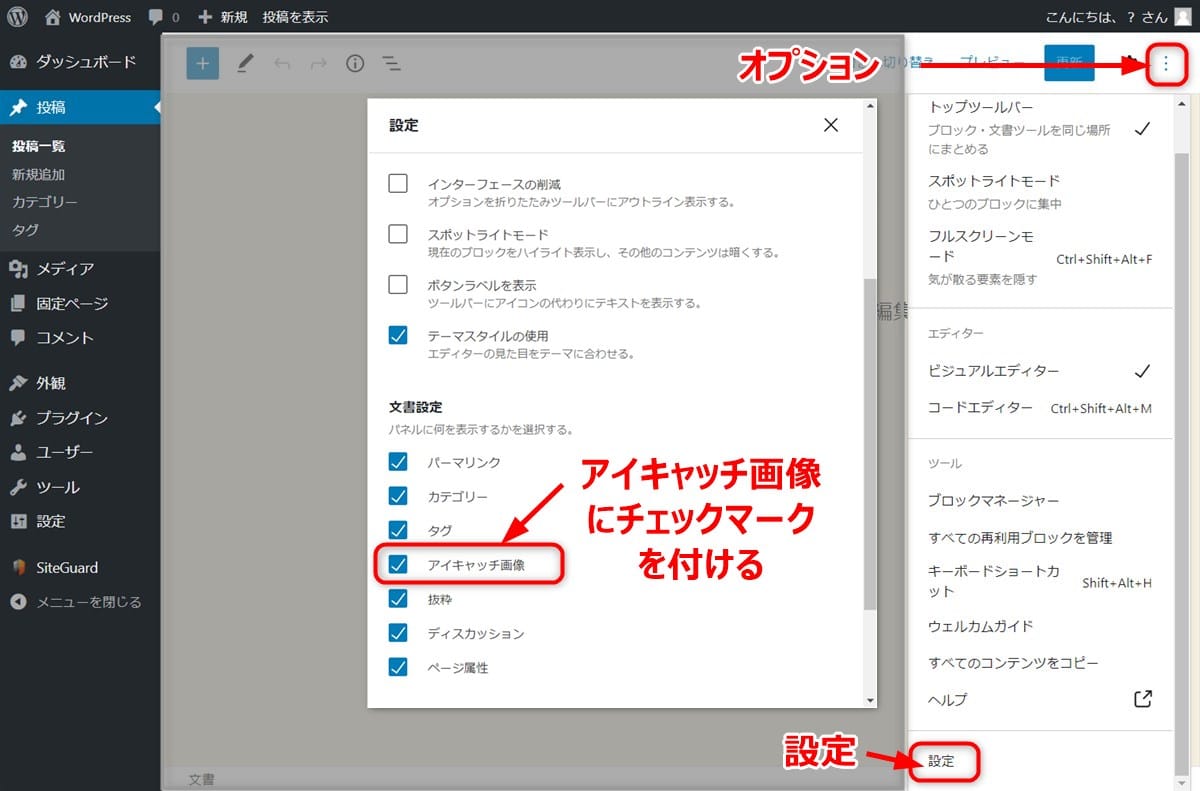
- 記事編集画面の上部トップメニューから「オプション」アイコンを押下
- オプションメニューの一番下の「設定」を押下
- オプションの設定画面が表示されたら「文書設定」の項目の中の「アイキャッチ画像」にチェックマークを付ける
- オプション設定画面右上の「✕」印を押して画面を閉じる
旧エディターの場合は以下の操作手順になります。

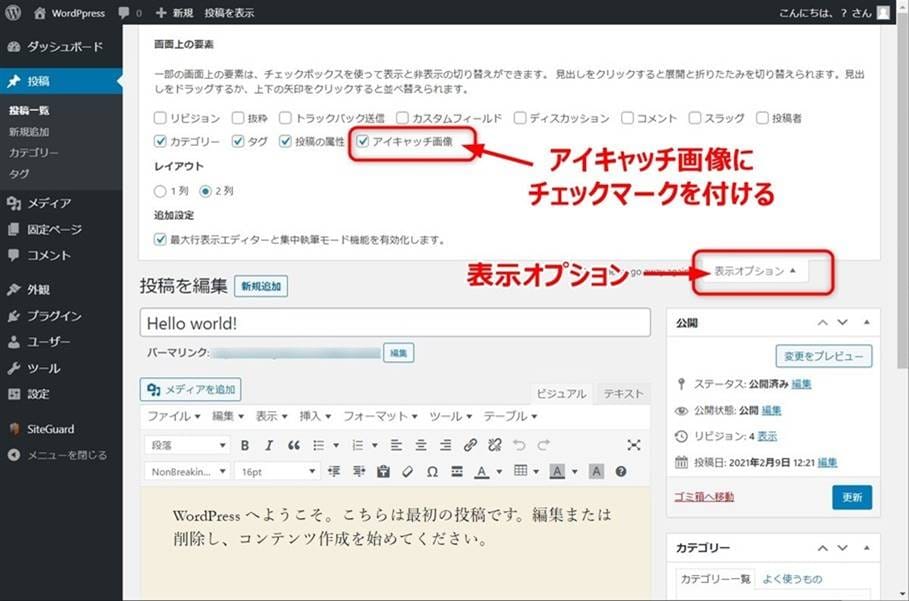
- 記事編集画面の右上の「表示オプション」を押下
- 記事編集画面の上部に隠れていた表示オプションが表示されるので、「画面上の要素」の項目の中の「アイキャッチ画像」にチェックマークを付ける
- 再度、記事編集画面の右上の「表示オプション」を押下して表示オプションを隠す
画像サイズによってはトリミングやリサイズが必要
アイキャッチ画像には適切なサイズと比率があります。
画像が小さいと印象が薄くなり、大きすぎると表示速度が遅くなってしまうからです。
SNSなどで引用する場合は、アイキャッチ画像が切り抜かれて表示されるので、その点の考慮も必要です。
では、どのようなサイズや比率がアイキャッチ画像に適しているのでしょうか。
利用するテーマによっても異なりますが、一般的には以下のサイズが適切とされています。
幅1200 ×高さ 630 ピクセル(比率=1.91:1)
理由としては「1200 × 630 ピクセル」は、X(旧Twitter)やFacebookで記事を引用した場合に、画像の上下左右が比較的カットされにくいサイズだからです。
また、記事一覧などのサムネイルに使用される場合、画像の中心から正方形にカットされることが多いため、重要な要素を画像の中央に配置する必要があります。
必要に応じて、リサイズ(サイズ変更)やトリミング(切り抜き)を行いましょう。
なお、記事ごとに画像サイズが異なると統一感がなくなるため、アイキャッチ画像のサイズはあらかじめ決めておくことをおすすめします。
引用元を表記しなければならない画像もある
WordPressで画像を利用する場合は、著作権に考慮する必要があります。
記事の本文内で利用する画像はもちろん、アイキャッチ画像も著作権の対象となるため、十分に注意しましょう。
著作権フリーの画像であれば基本的に引用元を表記する必要はありませんが、サービスによっては引用元の表記が必要な場合もあります。
これはサービスの規定によって異なるので、画像を使用する前に必ず利用規約を確認してください。
また、引用元を表記さえすれば著作権侵害にならない、というわけではありません。
文化庁は引用における注意事項として下記を挙げていますので、ぜひ参考にしてください。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
引用:著作物が自由に使える場合 | 文化庁引用元の表記が必要な場合は、画像のキャプション(画像の説明文)に記載するのが簡単な方法でしょう。
記事本文中に文言を記載しなくても、メディアライブラリ画面から画像ごとに引用元の設定が可能です。
フリー素材を提供するサービスによって、引用元の表記が必要な画像(サービス全体、または一部の画像についてのみ)や表示方法が規定されているため、必ずそれぞれのサービスで確認してください。
以下に、一般的に使われている記載方法の事例を紹介します。
- 引用:ページタイトル‐サイト名
- 出典:ページタイトル|サイト名
- ○○○○○○より引用
これらの記載とともに、該当ページへのリンクも設定しておきましょう。
画像の引用については下記のサイトに詳しく記載されているので、参考にしてみてください。
WordPressのアイキャッチ画像の設定に便利なプラグイン3選
最後に、WordPressでアイキャッチ画像を設定するときに便利なプラグインを紹介します。
いずれもアイキャッチ画像を設定する手間を省き、作業時間を短縮したり設定漏れを防止したりする機能を持つプラグインです。
ここで紹介するプラグインは下記の3つです。
- Easy Featured Images
- Auto Featured Image(Auto Post Thumbnail)
- Require Featured Image
アイキャッチ画像を一括編集「Easy Featured Images」

「Easy Featured Images」は、WordPressの投稿一覧画面からアイキャッチ画像を設定・変更できるプラグインです。
WordPressのデフォルト機能では、アイキャッチ画像を設定・変更するには、記事を一つずつエディターで開く必要があります。
この方法だと、複数の記事のアイキャッチ画像を変更したい場合に手間がかかるでしょう。
「Easy Featured Images」をインストールすれば、投稿一覧画面に記事ごとに設定されたアイキャッチ画像が表示されます。
そのアイキャッチ画像を押下するとメディアライブラリのような画面が表示され、直接画像を設定・変更できるようになるのです。
投稿一覧の画面でアイキャッチ画像を確認できる点と、記事編集画面を開く手間が省ける点が大きなメリットです。
自動でアイキャッチ画像を設定「Auto Featured Image(Auto Post Thumbnail)」

アイキャッチ画像は重要だと認識しつつも、ついつい設定を忘れてしまう人も多いのではないでしょうか。
そんな人におすすめなのが、プラグイン「Auto Featured Image(Auto Post Thumbnail)」です。
「Auto Featured Image(Auto Post Thumbnail)」はインストールして有効化するだけで、新しく投稿した記事に自動でアイキャッチ画像を設定してくれます。
つまり、アイキャッチ画像の設定漏れを防止できるのです。もちろん手動で設定することもできます。
自動でアイキャッチに設定する画像は、記事の最初に挿入されている画像です。
したがって、記事に画像が一つもない場合は設定されません。
また、作成済みの記事にアイキャッチ画像を一括設定する機能も備えています。
対象になるのはアイキャッチ画像が設定されていない記事だけなので、既存のアイキャッチ画像が変更される心配はありません。
アイキャッチ画像が非表示のときに警告「Require Featured Image」

「Require Featured Image」は、アイキャッチ画像を設定しないと記事が公開できなくなるプラグインです。
アイキャッチ画像の設定漏れを防ぎたいが、記事の最初に挿入されている画像ではなく、別のアイキャッチ用の画像を設定したいという場合に便利です。
このプラグインをインストールして有効化しておくと、新規記事を作成する際にアイキャッチ画像を設定するまで、エディター画面の上部に警告が表示されます。
そして「公開」ボタンが無効になっているため、アイキャッチ画像を設定しないと記事が公開できないというしくみです。
オプション設定で投稿ページか固定ページのどちらか、または両方の記事を対象にできます。
また、画像の最小サイズ(幅と高さ)を設定しておくと、それ以上の画像サイズでなければ公開できないという機能もあります。
WordPressでアイキャッチ画像を設定して読者を惹きつけよう

アイキャッチ画像は読者の目をひき、記事へ誘導する役割を持っています。
WordPressなら簡単にアイキャッチ画像を設定できるうえ、便利なプラグインを利用すれば手間や作業時間も短縮できます。
ただし、単に目をひく画像を設定すれば良いというものではありません。
読者が興味を持って記事を読んでもらうためには、適切な画像サイズや加工や配置(表示したいものを中央に寄せるなど)を工夫することも重要です。
本記事を参考にしながら、WordPressで効果的なアイキャッチ画像を設定しましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド