WordPressで記事を作成する際に意識すべきなのが「見出し」です。
見出しを入れることによって、読者が記事を読みやすくなったり、検索エンジンに文章構成を伝えることでSEO効果も期待できます。
本記事ではWordPressの見出しについて、初心者にもわかりやすいよう丁寧に解説します。
- 見出しを入れる際の正しいルール
- 見出しの作り方
- 見出しのデザインを変更する方法
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
見出しを作る際の3つのルール

見出しの効果を最大限に発揮するためには、正しい使い方で見出しを作る必要があります。
WordPressに見出しを入れる際には、以下の3つのルールを守りましょう。
見出しの大きさによって使い分ける
見出しにはいくつかの種類があり、WordPressの記事において一般的に使う見出しは「H1~H4」です(見出しタグは全部でH6まであります)。
ただしH1は記事タイトルに使われることが多いため、記事の本文に使うのはH2以降になります。
たとえば下記のような使い分けが考えられます。
- H2は記事の内容を複数の話題に分けて説明する際に使用
- H3はH2の内容を複数の話題に分けて説明する際に使用
- H4はH3の内容をさらに複数の話題に分けて説明する際に使用
H5やH6を使用しても問題ありませんが、見出しの種類が多すぎるとかえって記事が読みにくくなるので注意が必要です。

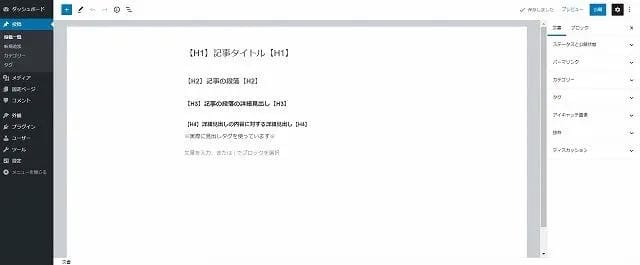
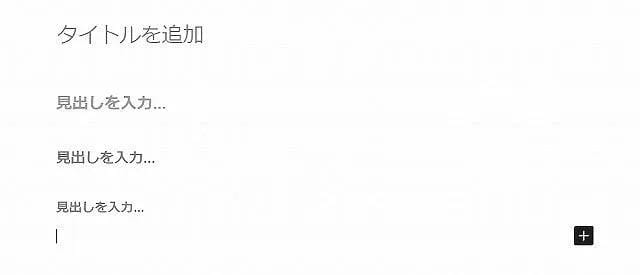
実際に記事作成画面で見出しを使用した画像が上記の画像です。
見出しの大きさの順序を守る
見出しにはH1~H6までの大きさがあることは前述のとおりですが、実際に使う際にはこの大きさの順序を守るようにしましょう。
たとえば、下記のようにH3の中にH2を入れるような、大きさを無視した使い方はNGです
-
H3の見出し
- H2の見出し
- H2の見出し
- H2の見出し
-
H4の見出し
- H3の見出し
- H3の見出し
- H3の見出し
下記のように見出しの大きさの順序を守って使用してください。
-
H2の見出し
- H3の見出し
- H3の見出し
- H3の見出し
-
H2の見出し
-
H3の見出し
- H4の見出し
- H4の見出し
- H3の見出し
-
むやみに見出しを使わない
読者の読みやすさのためにも、SEO効果を考える上でも見出しは有効ですが、むやみに見出しを乱発するのはNGです。
文章的に見出しがあったほうが見やすい時にだけ、必要に応じて使うようにしましょう。
上手な見出しをつけるコツは「見出しだけでも伝えたいことが伝わる」ようにすること。
これを意識すると無駄な見出しがなくなるのでおすすめです。
WordPressで見出しを作る手順

WordPressの記事作成画面から実際に見出しを作成してみましょう。

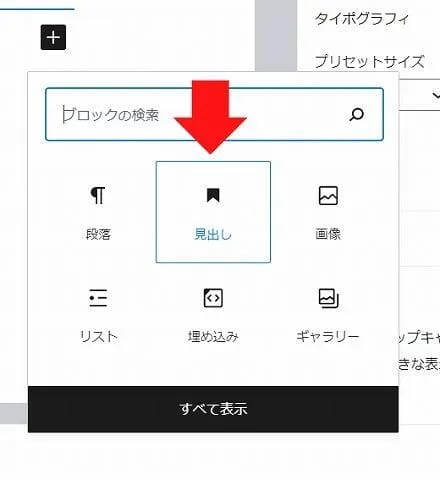
記事作成画面で画像赤矢印の「ブロック追加」を選択します。

画像の選択画面が出てくるので、「見出し」を選択すると見出しが挿入されます。

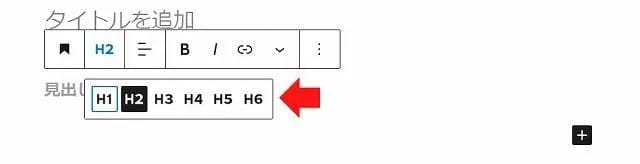
挿入された見出しはデフォルトでH2に設定されています。
赤枠部分を押下して他の見出しに変更することも可能です。

選択肢が表示されるので、自分が使いたい見出しを設定しましょう。

実際にブロックにH2~H4の見出しを設定したのが上の画像です。
ブロックに見出しを設定したら、見出しにしたいテキストを入力しましょう。
このように、WordPressの見出しは簡単に作ることができます。
ぜひ参考にしてみてください。
見出しのデザインを変更する方法

各見出しのデザインはWordPressのテーマによって異なります。
では見出しのデザインを変更したい場合はどうすればよいのでしょうか?
見出しのデザインを変更するには2つの方法があります。
- CSSを追加する方法
- テーマの設定を変更する方法
それぞれの方法についてくわしく解説します。
CSSを記述して見出しを変更する
WordPressの外観設定からCSSを追加することで、見出しのデザインを変更することができます。

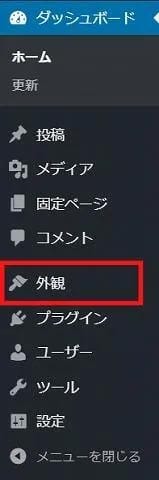
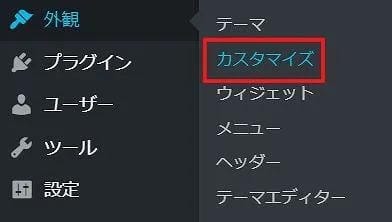
WordPressの管理画面から赤枠の「外観」を選択します。

そうすると外観設定の選択画面が出るので、赤枠の「カスタマイズ」を選択します。

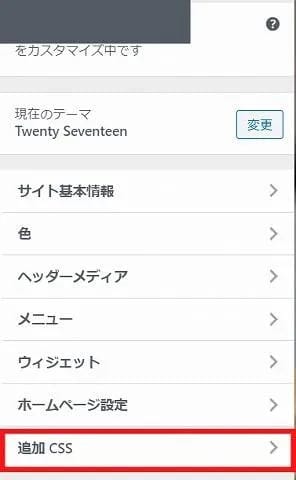
画面左にカスタマイズメニューが表示されるので赤枠の「追加CSS」を選択します。

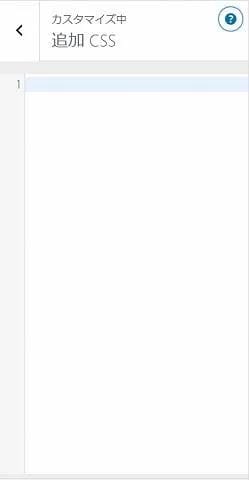
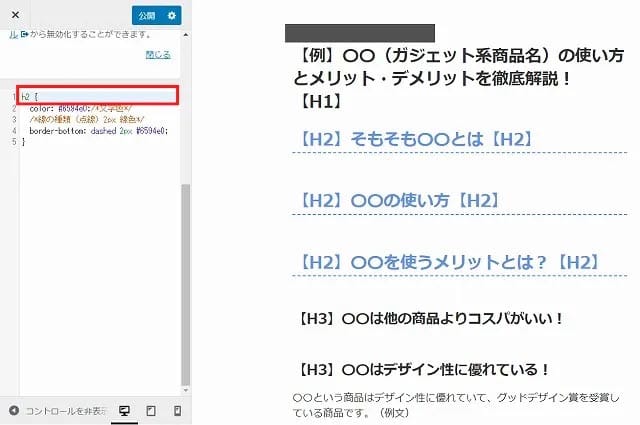
「追加CSS」を選ぶとCSSの入力画面になるので、ここにお好みの見出しデザインのCSSをコピペします。
見出しのCSSについては、下記の記事が参考になると思います。

実際に追加CSSを入れて、H2の見出しデザインを変更してみました。
テーマのカスタマイズで変更する方法
使用しているWordPressテーマの設定を変えることで、見出しデザインを変更することもできます。
ただし、テーマによっては見出しを変更できないものもあるのでご注意ください。
たとえばWordPressテーマ「JIN」の場合で説明しましょう。

「JIN」ではテーマを有効化した時点で上記の見出しのデザインがデフォルト設定されています。
これは別パターンへのデザインへ変更することが可能です。

「外観→カスタマイズ」と進むと、JINの外観編集画面が表示されます。
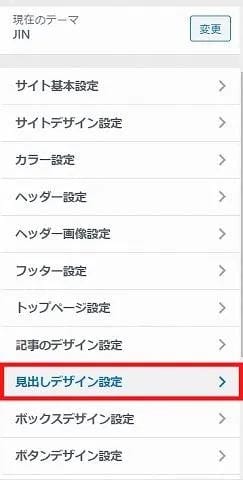
赤枠の「見出しデザイン設定」を選択します。

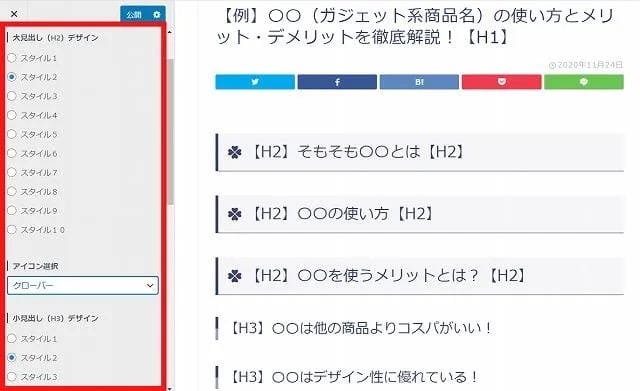
赤枠部分からお好みの見出しデザインを選ぶことができます。
デフォルトでは「スタイル1」に設定されていますが、今回はH2とH3を「スタイル2」に変更し、「アイコン設定(見出しテキスト一番左)」でH2をクローバーに変更しました。
このように、テーマによっては「追加CSS」を入れなくても「外観→カスタマイズ」から簡単に見出しデザインを変更することができます。
WordPressの見出しの付け方とは?まとめ

本記事ではWordPressの見出しについて、基本ルールや作成方法、デザインの変更の方法を解説しました。
見出しを上手に使うことによって、
- 読者が記事を読みやすくなる
- Googleに記事の内容が認知されやすくSEO効果がある
などの効果を期待できます。
ぜひ見出しのルールや使い方をマスターして、より良い記事を作成しましょう。
また、見出しデザインにもさまざまなパターンがあるので、記事の読みやすさを意識してカスタマイズしてみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド