WordPressで「ギャラリー」を作ることができるのをご存知ですか?
ここで言うギャラリーとは、複数枚の写真を綺麗に並べてビジュアル性が高いレイアウトを作ることを指します。
正方形の写真が整列するInstagramなどを想像していただければわかりやすいでしょうか。
WordPressにある既存のギャラリー機能を使ったり、プラグインを利用したりすることで、
あなたも簡単に、写真を印象的に魅せることができるオシャレなWebサイトを作ることができます。
またギャラリーを利用すれば、ブログやアフィリエイトサイトにおいても、写真を有効活用したより見やすい記事を作ることができます。
本記事では初心者向けに、WordPressにデフォルトで搭載されているギャラリー機能の使い方や、
デフォルト機能を使わずにギャラリーを作ることができるおすすめのプラグインを紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのギャラリーとは?

WordPressには「ギャラリー」という機能があり、ページ内の指定の箇所に複数の写真を一覧で表示させることができます。
ギャラリーは写真を使ったレイアウトなので、アパレル系などを中心に写真を多く使うWebサイトでよく使われています。
また、デザイナーやイラストレーター、フォトグラファーなどが自分の作品を紹介する「ポートフォリオ」を作る場合にも便利です。
また、たとえば記事中に複数の写真を並べてそれぞれに説明を添えることで、
作業手順などのステップをより丁寧に説明することができたり、定点観測などの経過をわかりやすく表現できたりと、さまざまな使い方ができます。
WordPress内にギャラリーを作る方法

本章では、WordPress内の投稿や固定ページにギャラリーを追加する方法を紹介します。
ギャラリーは以下の手順で作成することができます
- ギャラリーに使う画像を追加する
- ギャラリーを作成する
- ギャラリーの詳細を設定する
- ギャラリーを記事内に挿入する
新規画像を追加してギャラリーを作る
新しい画像をアップロードしつつ、WordPressにギャラリーを作る方法です。
まず、投稿または固定ページを開き、記事を編集できる状態にしましょう。
投稿と固定ページはどちらでも作業手順は変わりませんが、ここでは投稿ページを例に進めていきます。

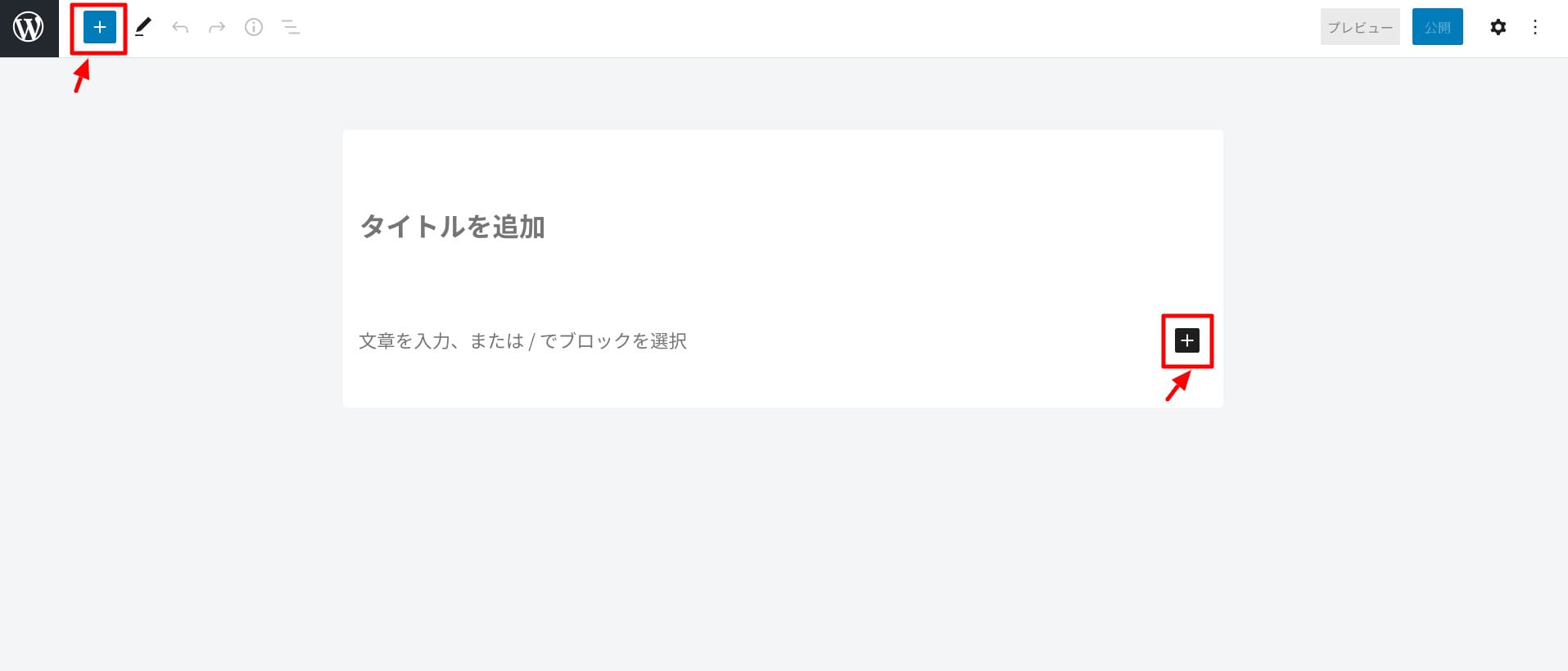
画面の左上、またはブロックの右にある「+」、どちらかを押下します。

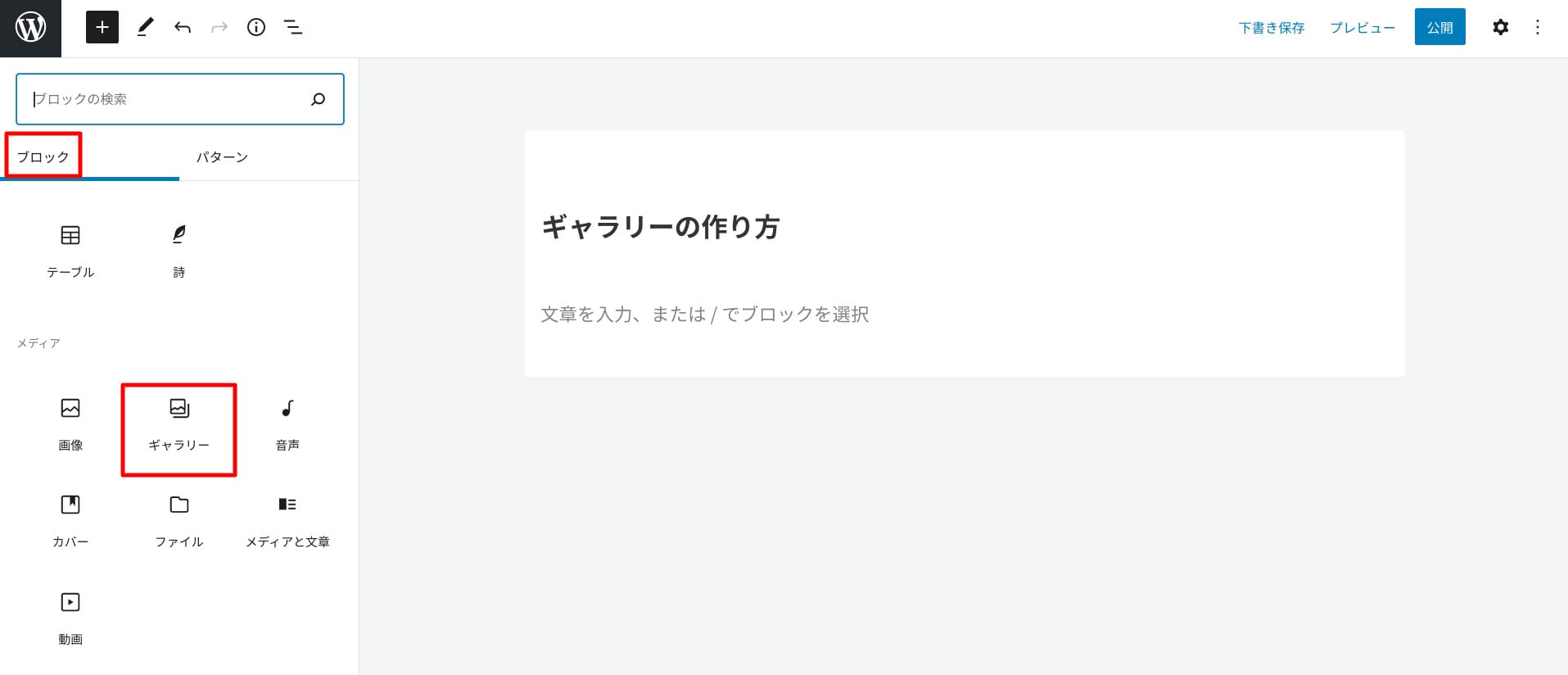
メニューが開くので「ギャラリー」ブロックを選択してください。
左メニューから選択する場合は「ブロック」タブの中にあります。

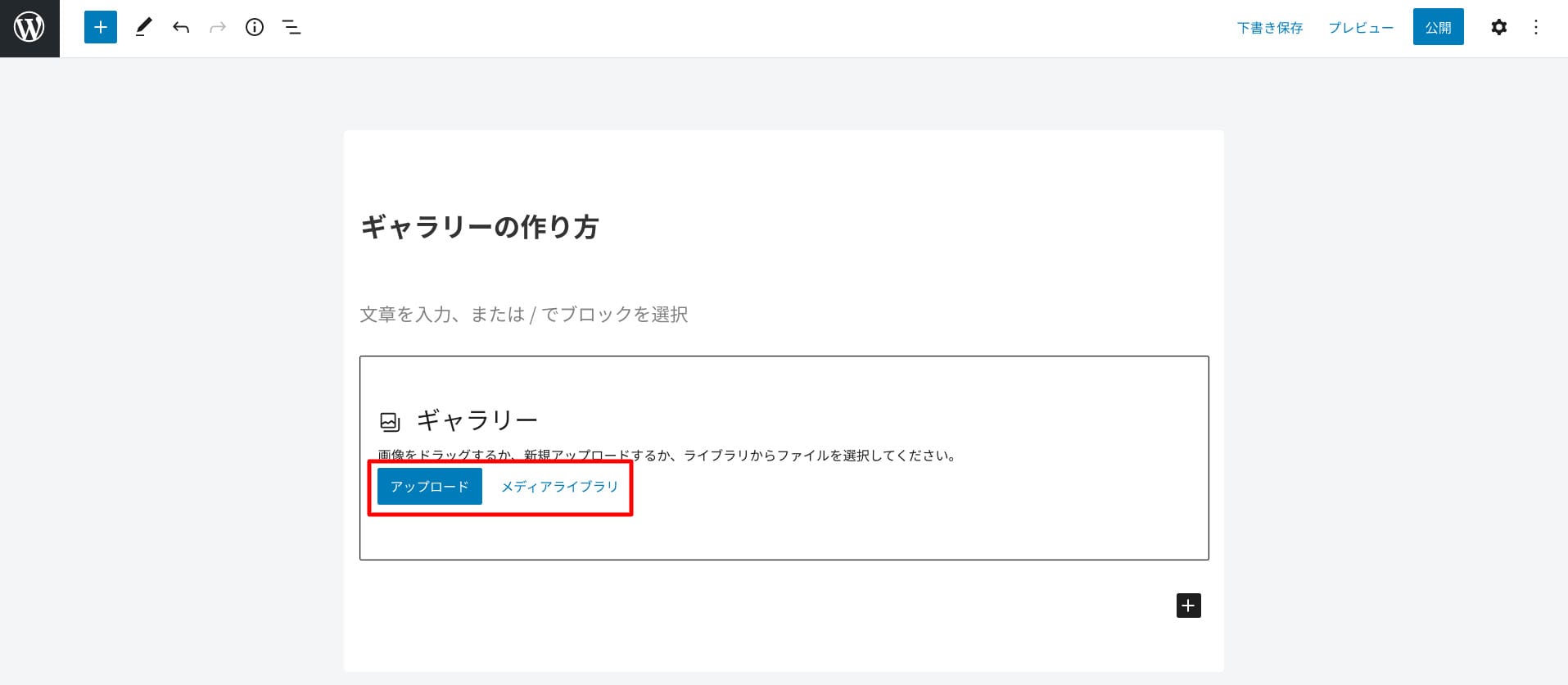
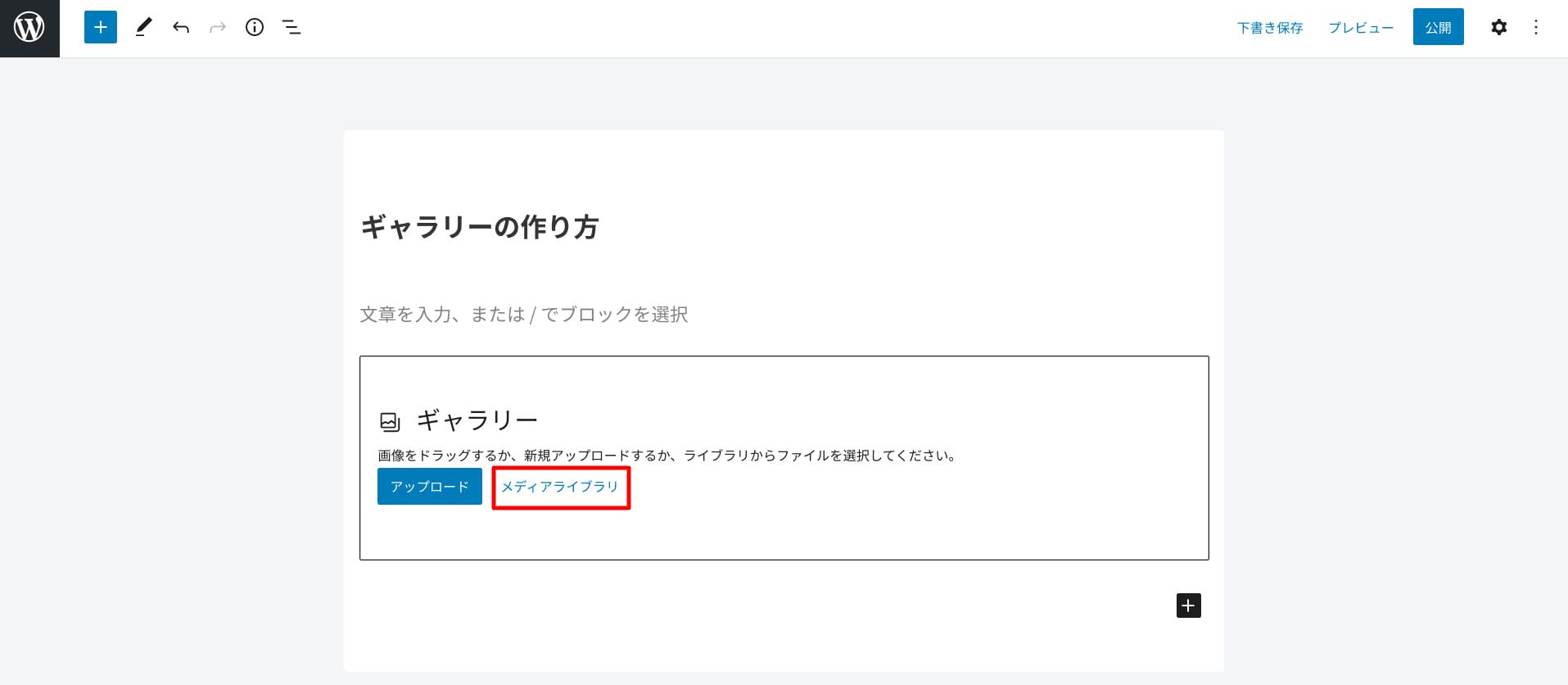
編集画面にギャラリーブロックが挿入されました。

「画像をドラッグするか、新規アップロードするか、ライブラリからファイルを選択してください」と表示されます。
新しい画像を追加する場合は「アップロード」のほうを選択します。

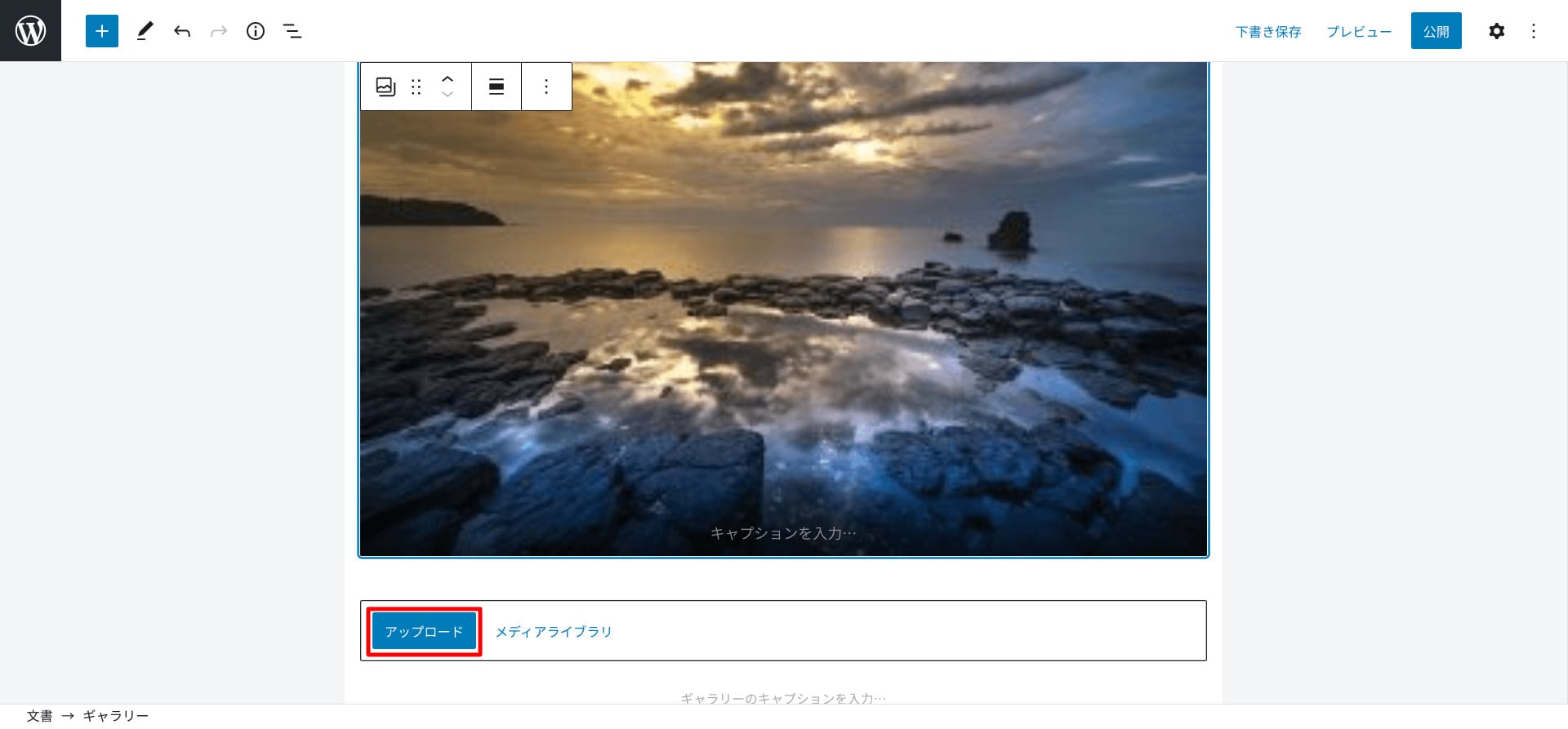
画像を「アップロード」すると、画像が挿入されます。
画像を選択すると、下に「アップロード」ボタンが表示されるので、別の画像を追加することも可能です。
アップロードした画像は、この投稿にだけ追加されるわけではなく、WordPressの「ライブラリ」にも追加されます。
追加された画像は、ダッシュボードから「メディア」→「ライブラリ」の順に進むと確認することができます。
既存画像からギャラリーを作る
次に、すでに「メディアライブラリ」にある画像を使って、WordPressにギャラリーを作成する方法です。

2-1と同様にギャラリーブロックを追加し、今度は「メディアライブラリ」を選択します。

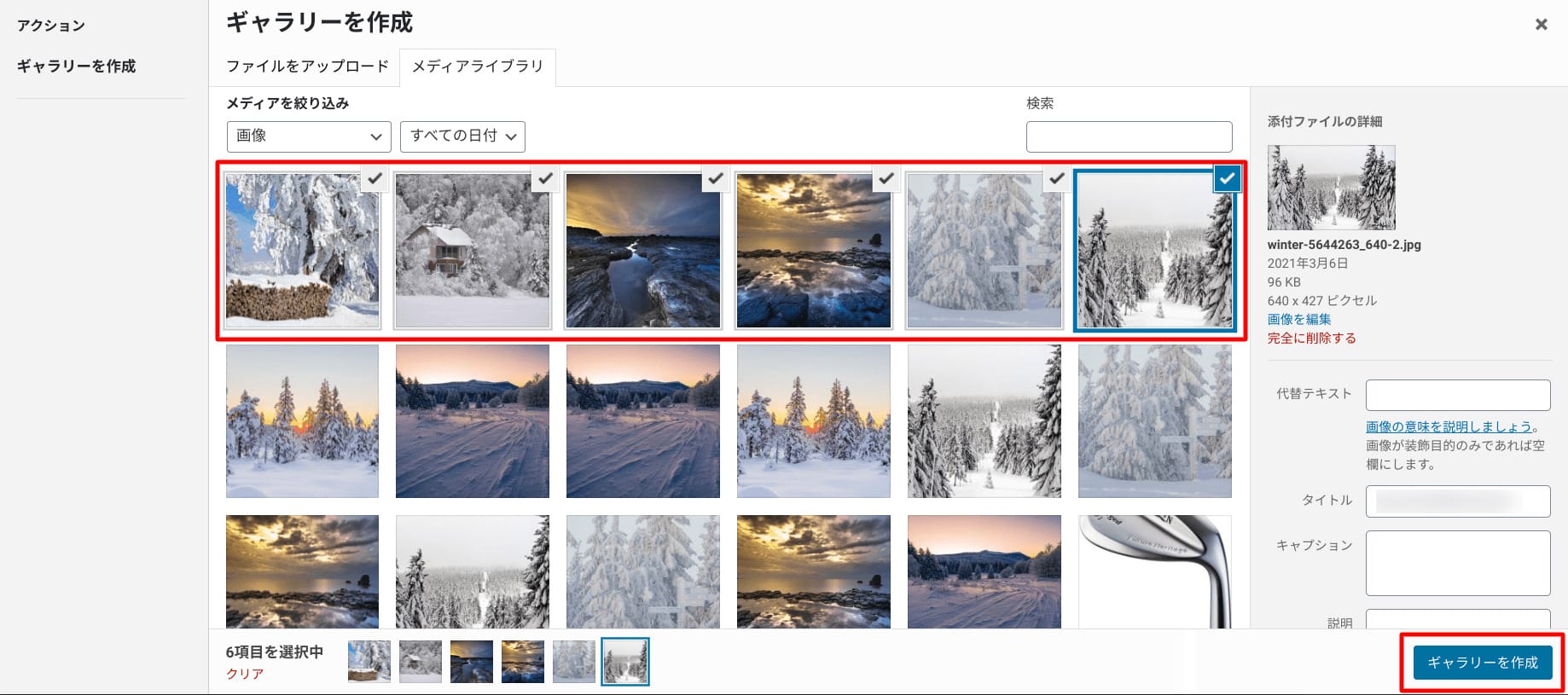
ギャラリーに反映したい画像を選択すると、画像の右上に「✓」マークがつきます。
画像の選択が終わったら、右下の「ギャラリーを作成」ボタンを押下しましょう。

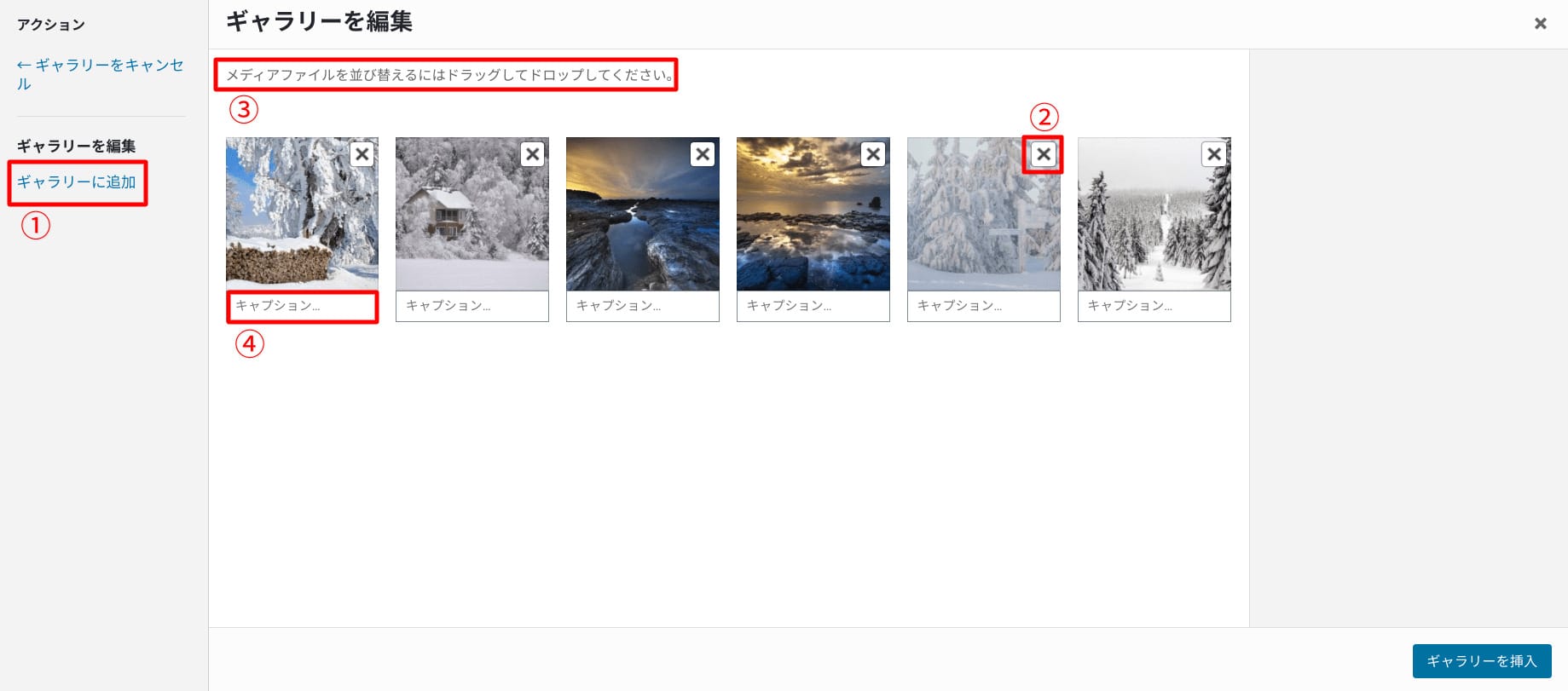
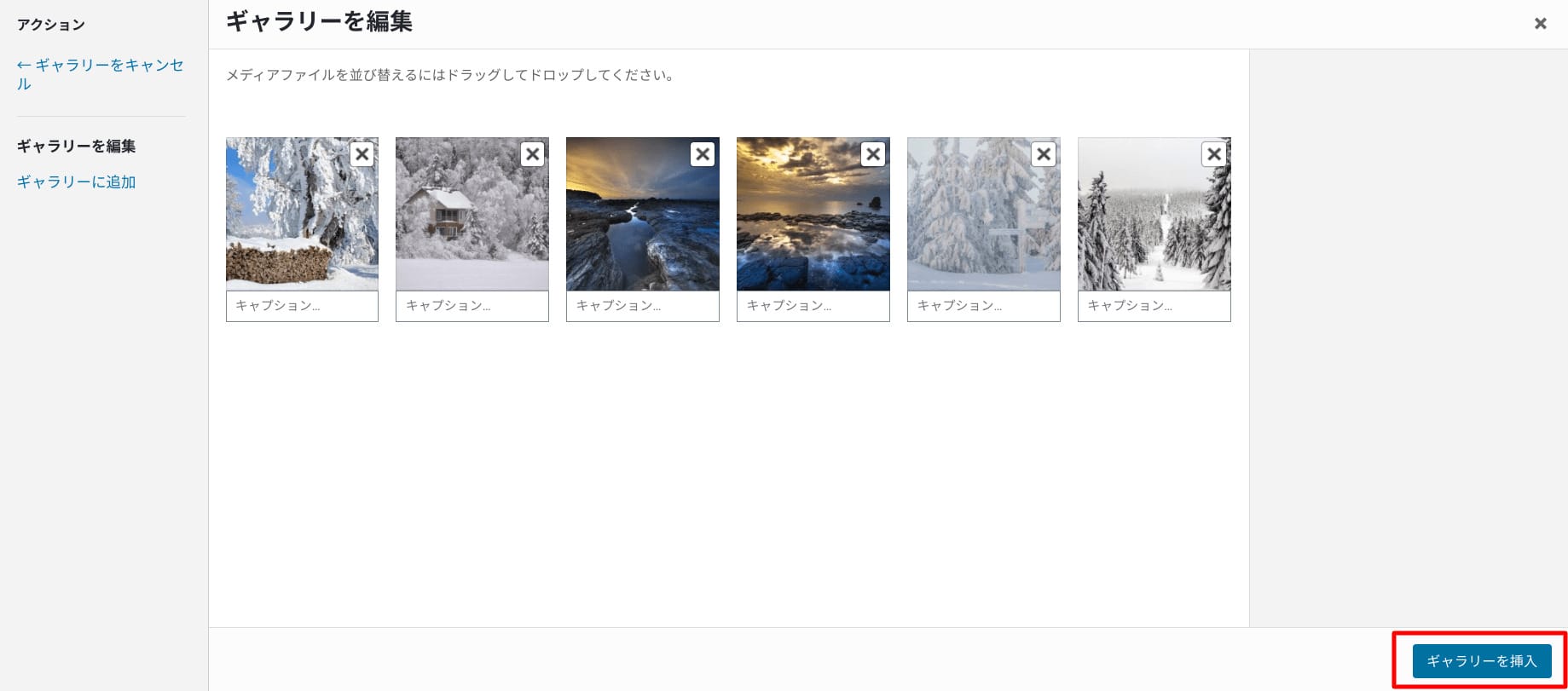
「ギャラリーを編集」画面が表示されます。
ここでは、画像の追加や削除、並べ替え、キャプションの追加などがおこなえます。
- 画像の追加。画像選択画面に移るので前章と同じ方法で追加可能
- 画像の削除。画像右上の「✕」を押下することで削除可能
- 画像の並び替えは「ドラッグしてドロップ」で順序の逆転が可能
- キャプションを追記。該当箇所を押下することでテキストが入力できる

最後に右下の「ギャラリーを挿入」ボタンを押下します。

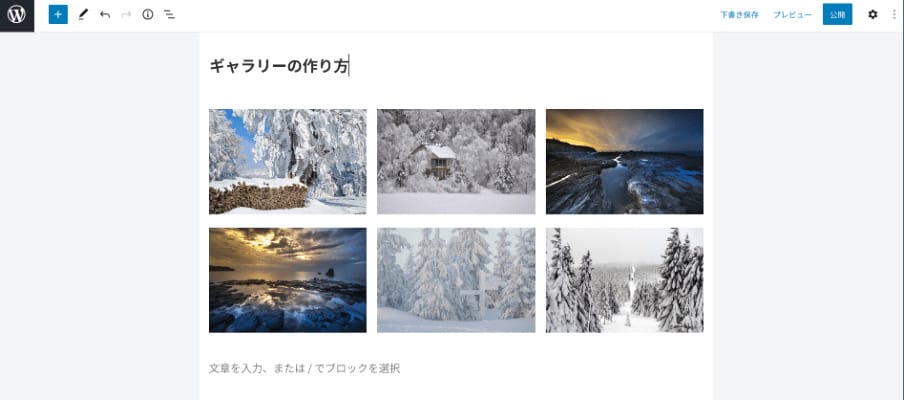
これでギャラリーの作成は完了です。
WordPressのギャラリーをカスタマイズする方法

WordPressのギャラリーは、CSSを編集することでさらに自分好みにカスタマイズすることが可能です。
カラム数、画像幅、キャプションの色やサイズ、ギャラリーの装飾などを変更することができます。
まずはデフォルトのCSSを止める
ギャラリーをカスタマイズする前に、まずはデフォルトのCSSを停止します。
CSSとは、Webサイトのデザインやレイアウトなどを指定する言語です。
自分好みのカスタマイズを反映させるには、利用しているテーマのデフォルトCSSを止める必要があります。

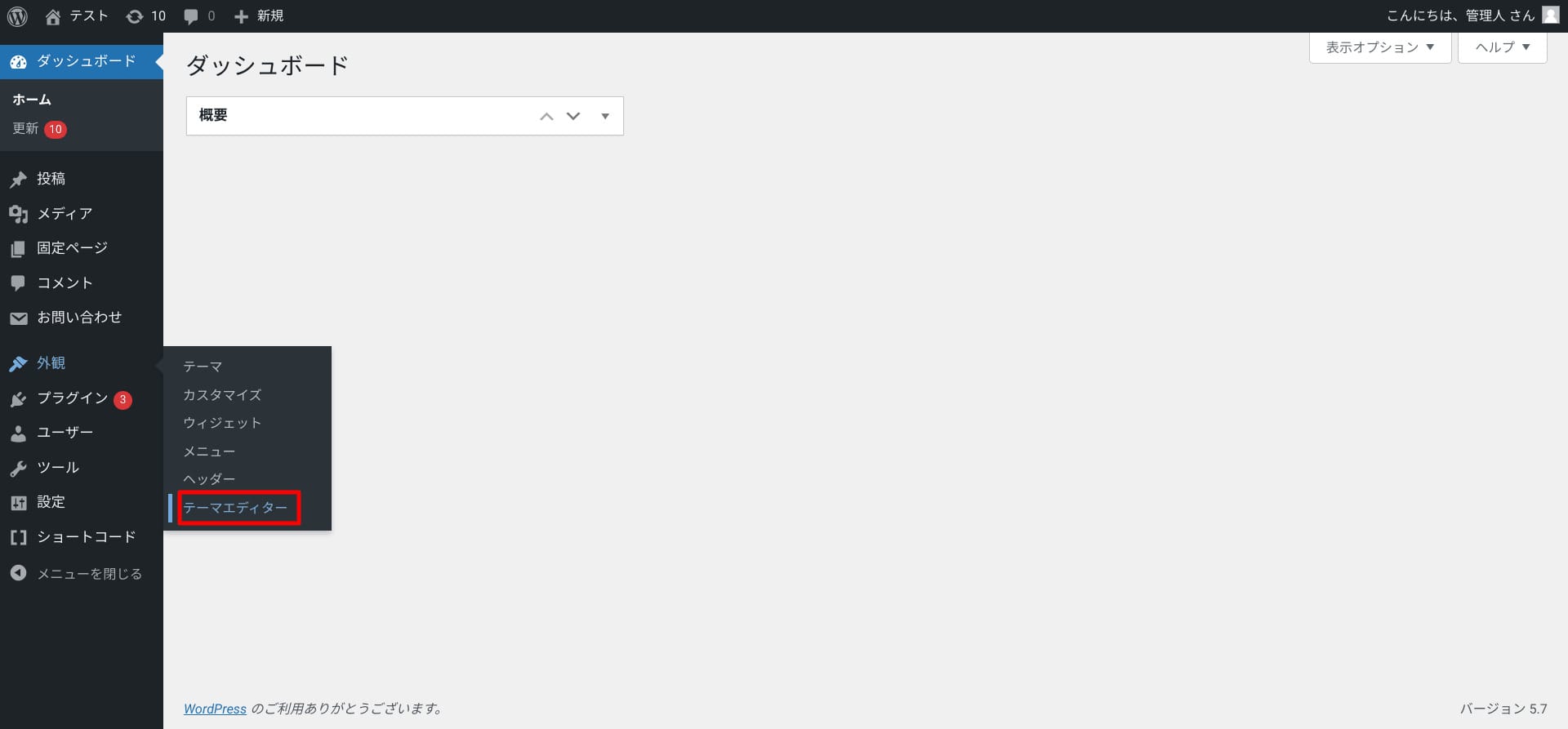
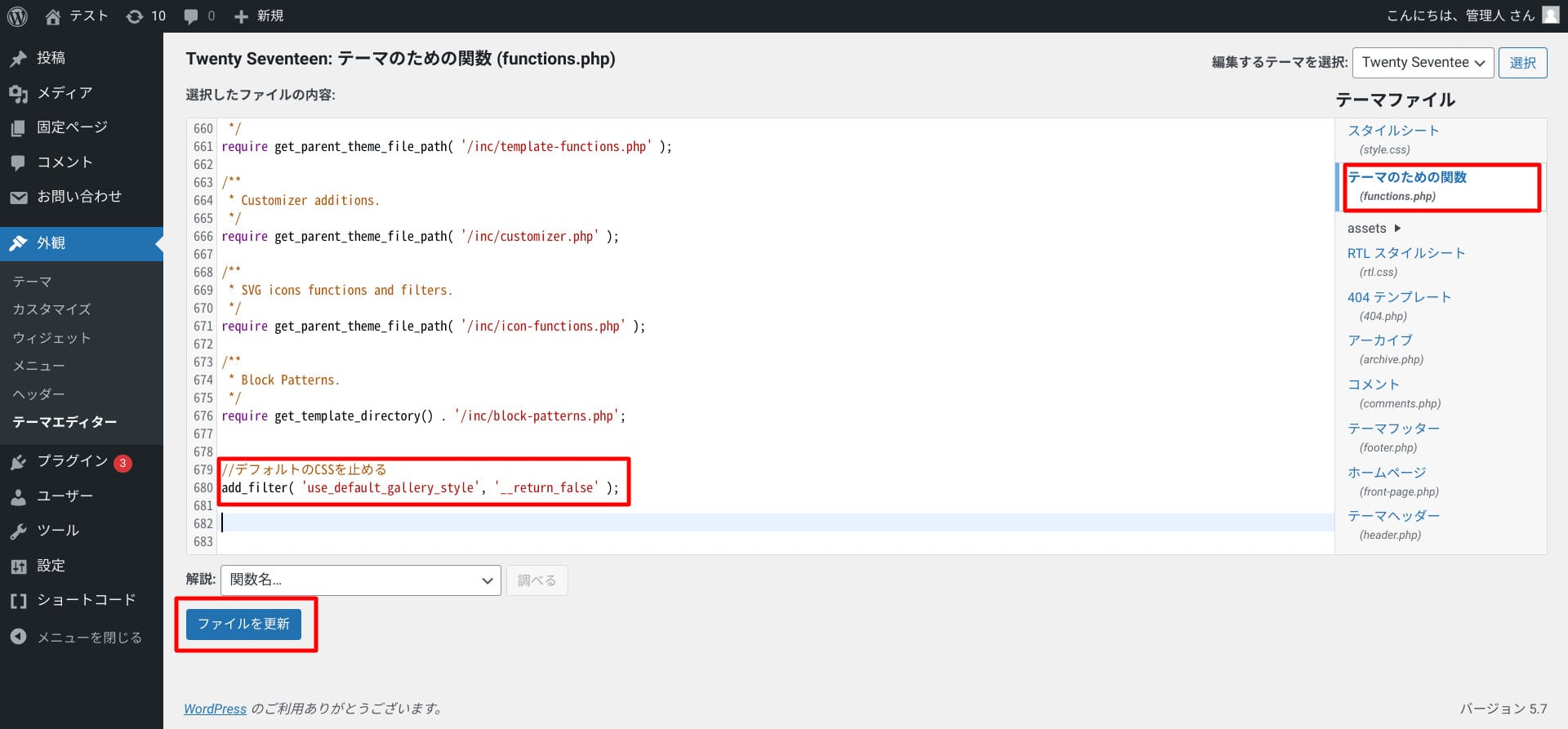
まずダッシュボードの左メニューの「外観」から「テーマエディター」に進みます。

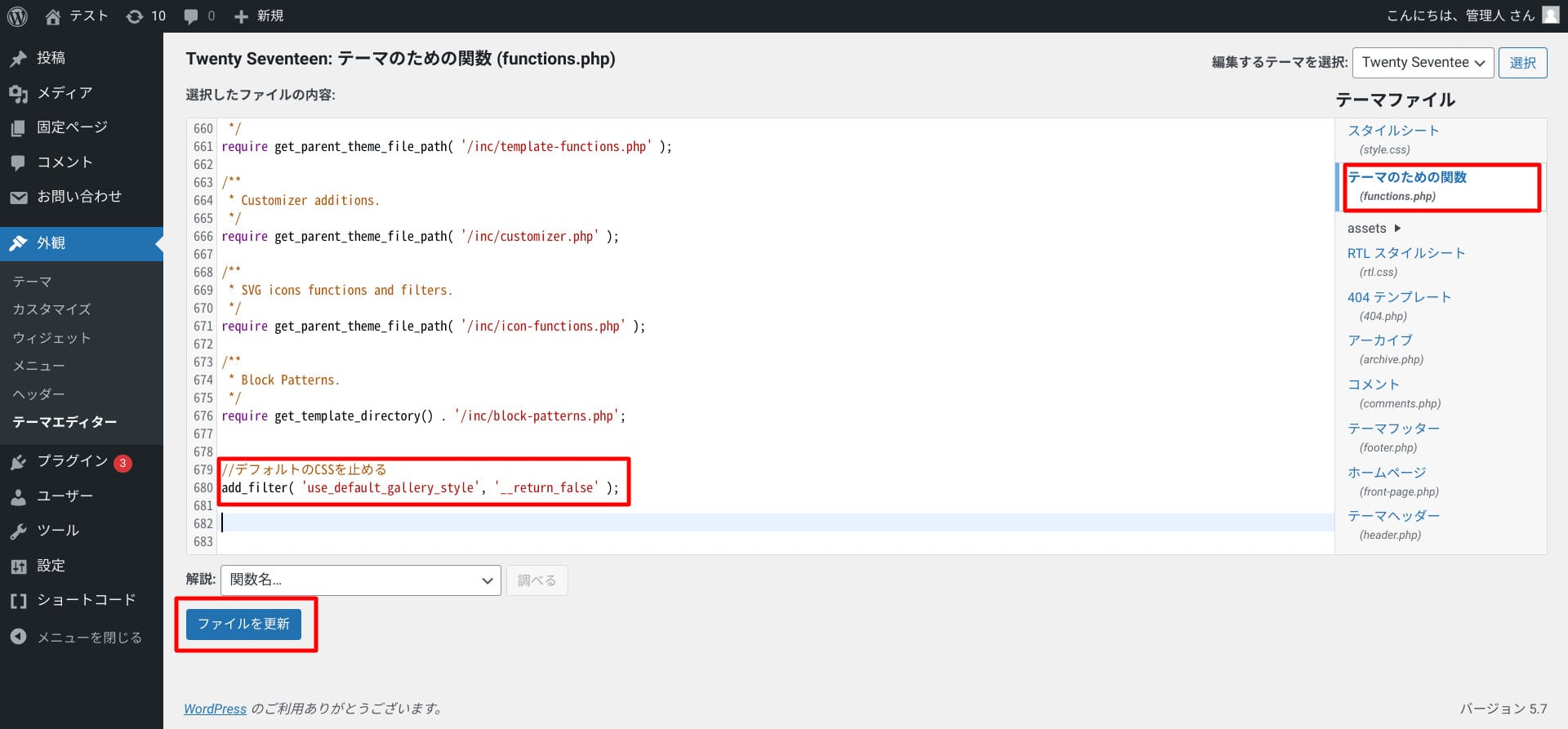
「テーマを編集」画面に移るので、右のメニューから「functions.php」を選び、以下を追加します。
//デフォルトのCSSを止める add_filter( 'use_default_gallery_style', '__return_false' );
これで、デフォルトのCSSは停止しました。
あとは「テーマを編集」画面の右メニュー「style.css」へCSSコードを追加することで反映されます。
カラム数を指定する方法
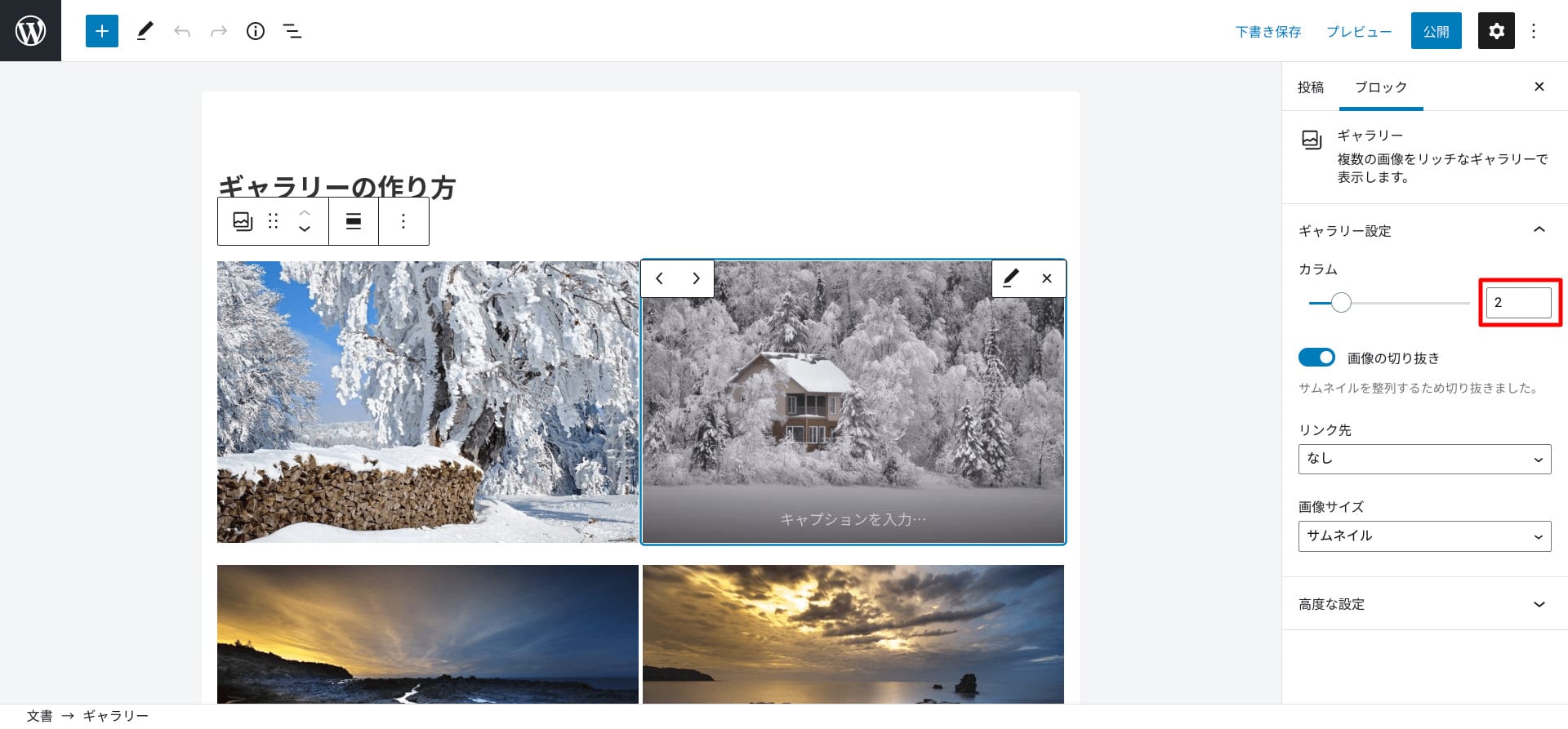
カラム数の指定は、投稿編集画面からおこないましょう。
右メニューの「カラム」で、数字を選択できます(右メニュー非表示なら右上の歯車マークを押下)。

ここで指定する数字は横並びの枚数です。カラム幅はカラム数によって自動調整されます。

カラム数は多く設定するほど1枚ずつの画像は小さく表示されます。
PCだけではなく、スマホでのプレビューも確認しながらカラムの設定を進めましょう。
ギャラリー作成後に投稿ページでカラム数を変更することも可能です。

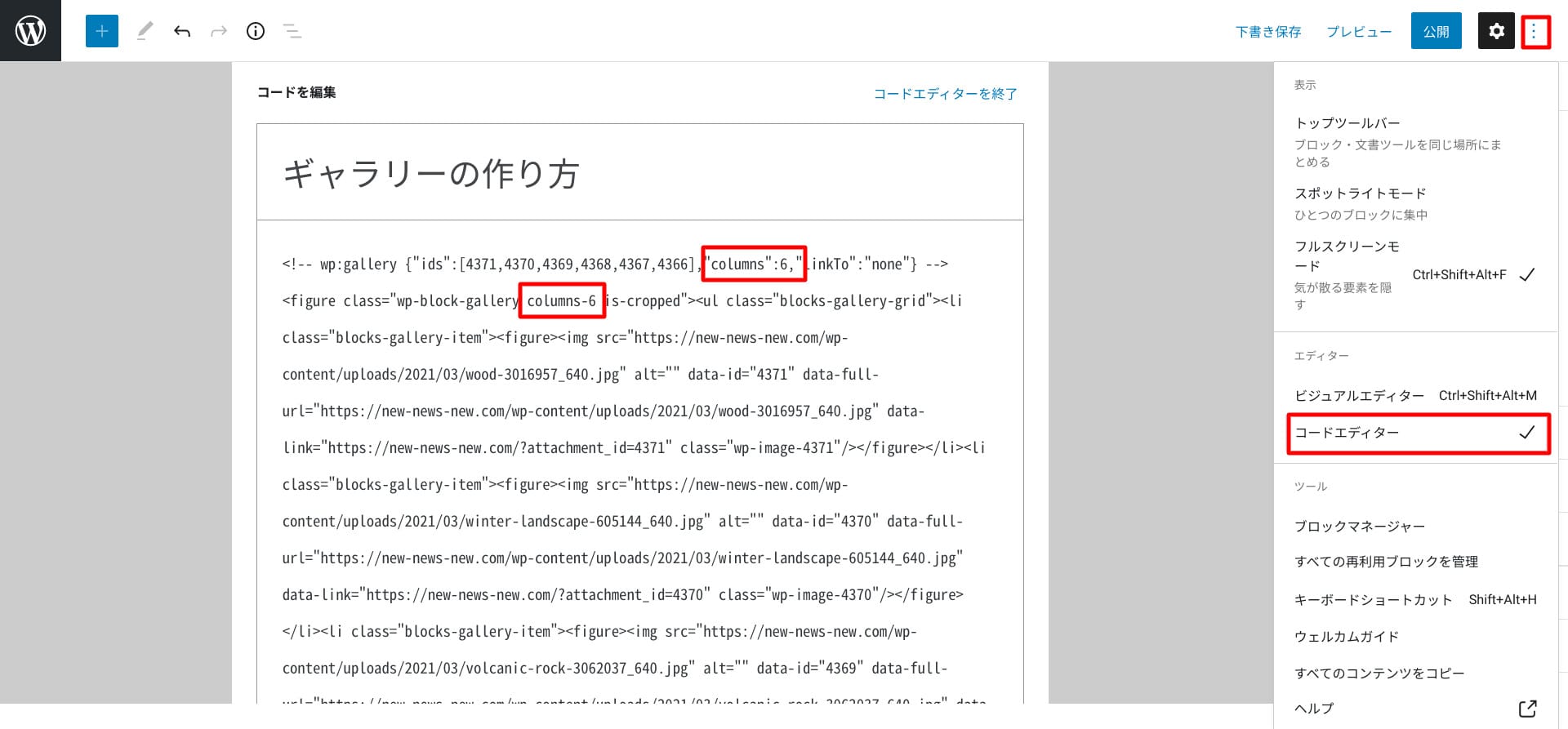
投稿ページを「コードエディター」モードにすると、ギャラリーのショートコードが確認できるので、「columns="数字"」部分の数字を変更しましょう。
[gallery columns="6" ids="4266,4224,4221,4220,4219,4216,4213"]
たとえばcolumns="6"をcolumns="3"に変更すれば、カラム数は3に変更可能
またご利用中のテーマによっては、コードに「columns="数字"」が表示されていないケースもあります。
その場合は、「columns=」もあわせて追記してください。
サムネイル画像サイズを指定する方法
投稿編集画面から、サムネイル画像のサイズを指定することができます。
右メニューの「サムネイル」から、画像サイズを中、またはフルサイズから選択することが可能です。
(右メニューが非表示なら右上の歯車マークを押下)

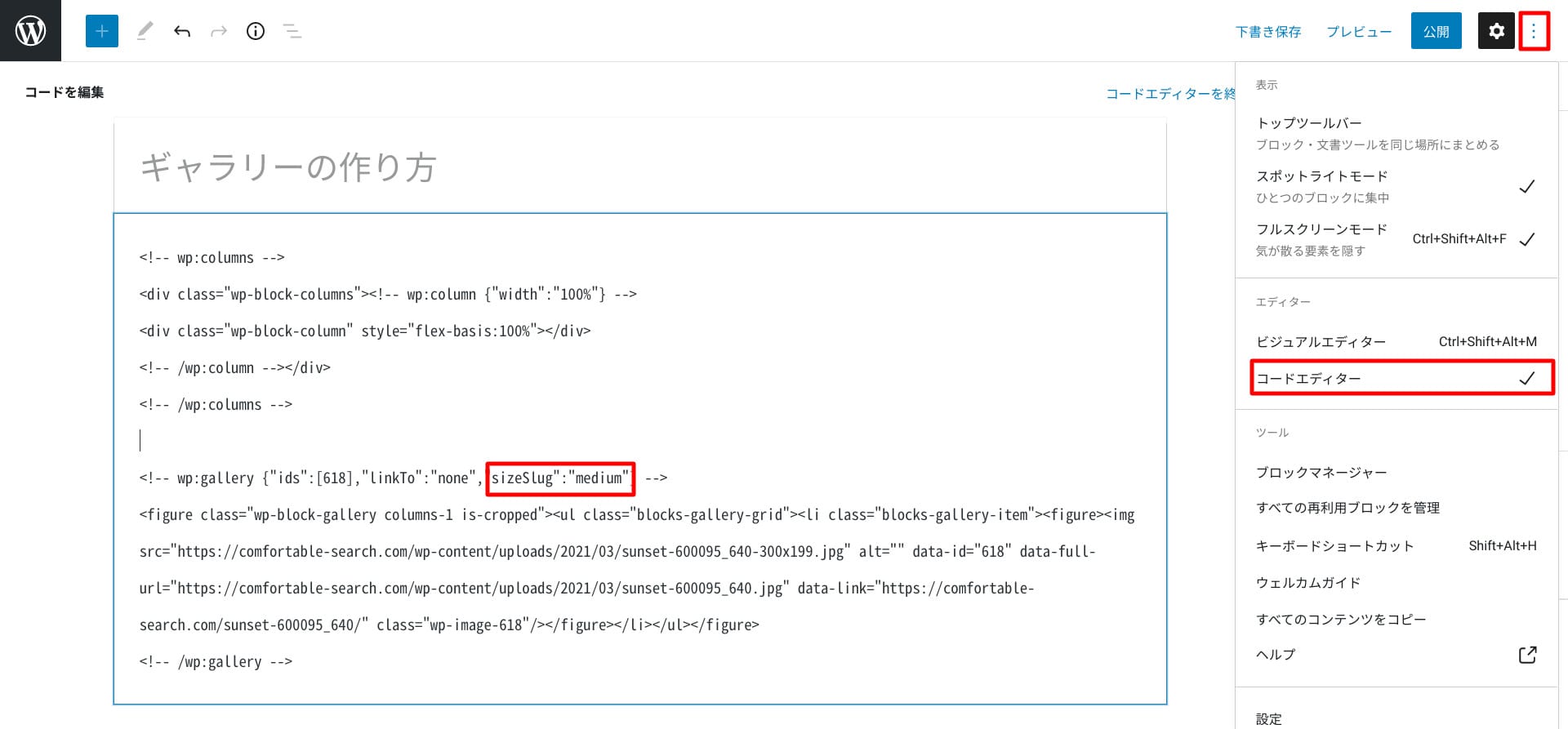
ギャラリー作成後に画像サイズを指定したい場合は、投稿ページを「コードエディター」モードにします。
ギャラリーのショートコードが確認できるので、「size="サイズ"」部分を変更しましょう。
コードの記述は、「中=medium」「大=large」「フルサイズ=full」となっています。
中と大サイズはダッシュボード「設定」の「メディア」で指定されている大きさです。
[gallery size="medium" ids="4216,4213,4219,4220,4221"]
たとえば、size="medium"をsize="large"などに指定することで、サイズ変更が可能
またご利用中のテーマによっては、ショートコードに「size="サイズ"」が表示されていないケースもあります。
その場合は、「size=」もあわせて追記してください。
サムネイル画像をクリックしたときのリンクを指定する方法
ギャラリーの画像にリンクを設定するには、プラグインを使用します。
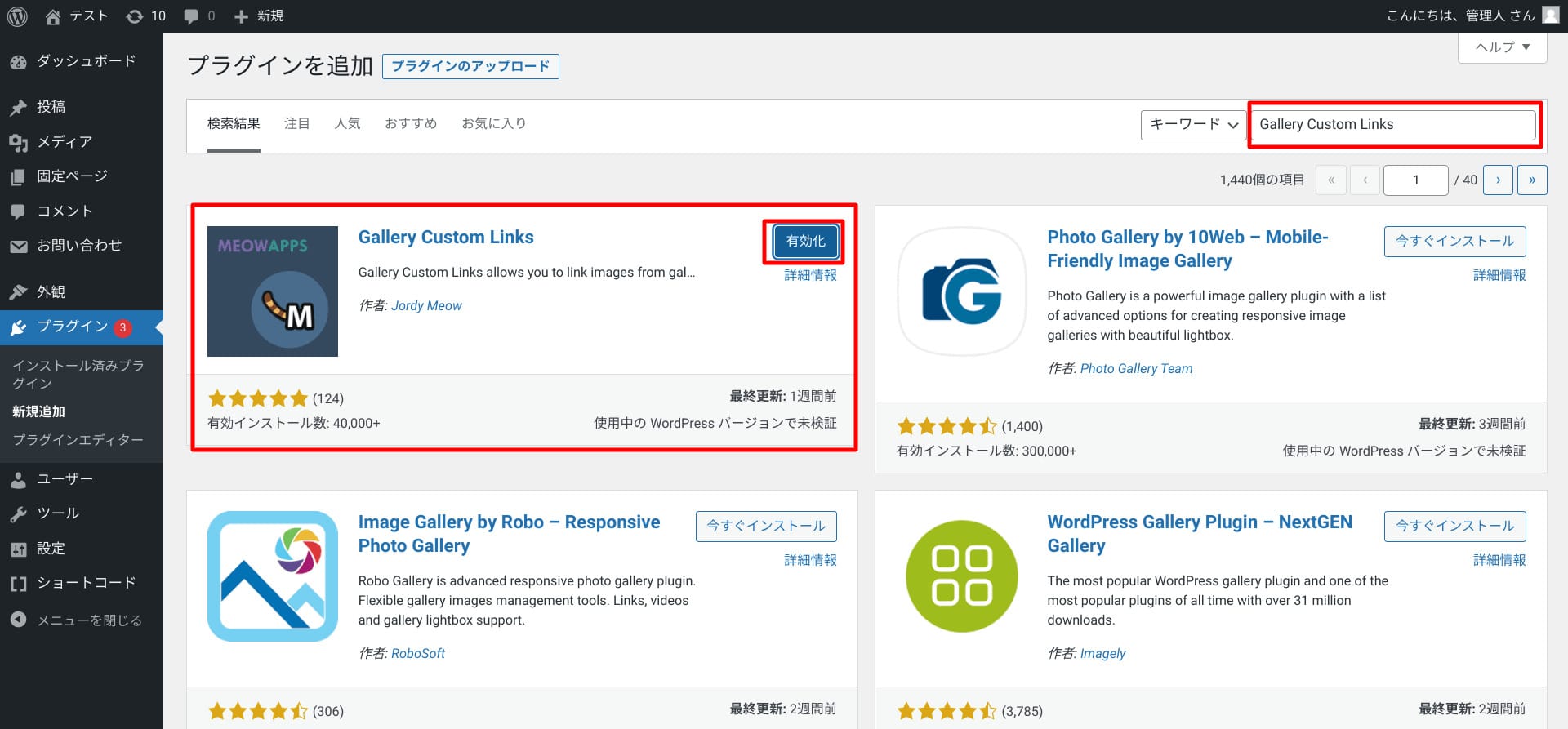
ここでは「WP Gallery Custom Links」というプラグインを使ってみましょう。

まずはWP Gallery Custom Linksをインストールして有効化します。

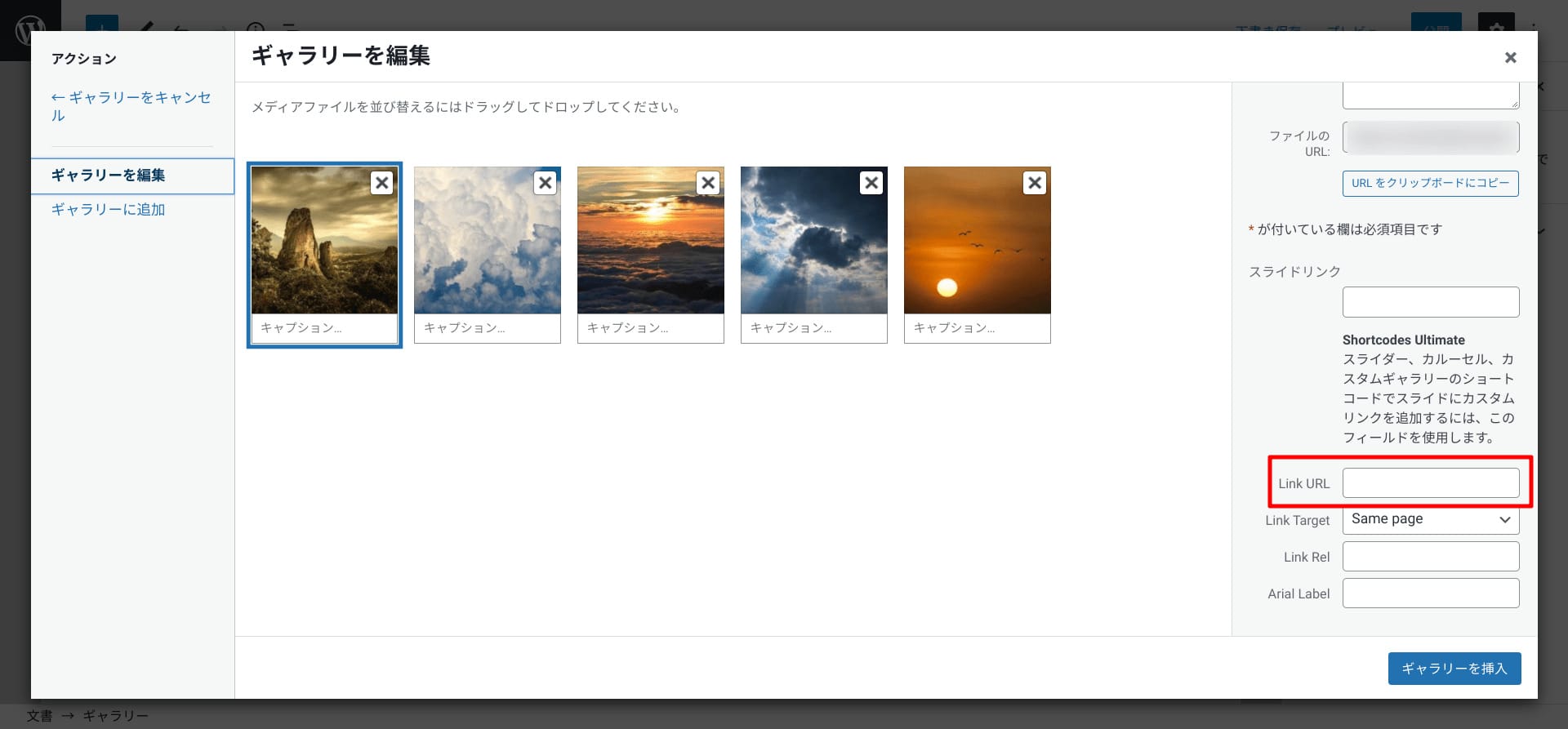
その後「ギャラリーを編集」画面より、右上メニューの「添付ファイルのページ」を押下すると、「リンク先」の項目から「カスタムURL」が選べるようになります。
すぐ下にURLを記入する欄が出てきますので、リンク先URLを入力します。
最後に「ギャラリーを挿入」ボタンを押下すれば設定完了です。
ギャラリーを作るときの注意点

WordPressでギャラリーを作成する際、いくつか気を付けるべきことがあります。
ここでは、ギャラリーを作るときの注意点やちょっとしたコツを紹介します。
サイトが重くならない画像サイズにする
WordPressのギャラリーではたくさんの画像を使うため、いつも以上に画像サイズに注意が必要です。
なぜなら画像サイズはページ表示速度(結果的に検索順位)に大きな影響を与えるからです。
ギャラリーに使用する画像に限らず、WordPressに使用する画像は適切なサイズにリサイズ・圧縮して、サイトが重くならないように調整しましょう。
画像を圧縮するには、「EWWW Image Optimizer」や「Compress JPEG & PNG images」などのプラグインを利用することをおすすめします。
異なるデバイスで表示をチェックする
WordPressのギャラリーは、複数の画像を一か所にまとめて表示するため、ページのレイアウトに大きく影響します。
なので、PC、スマホ、タブレットなどの異なるデバイスでも綺麗に見えるよう、プレビュー機能などで表示を確認しながら作成しましょう。

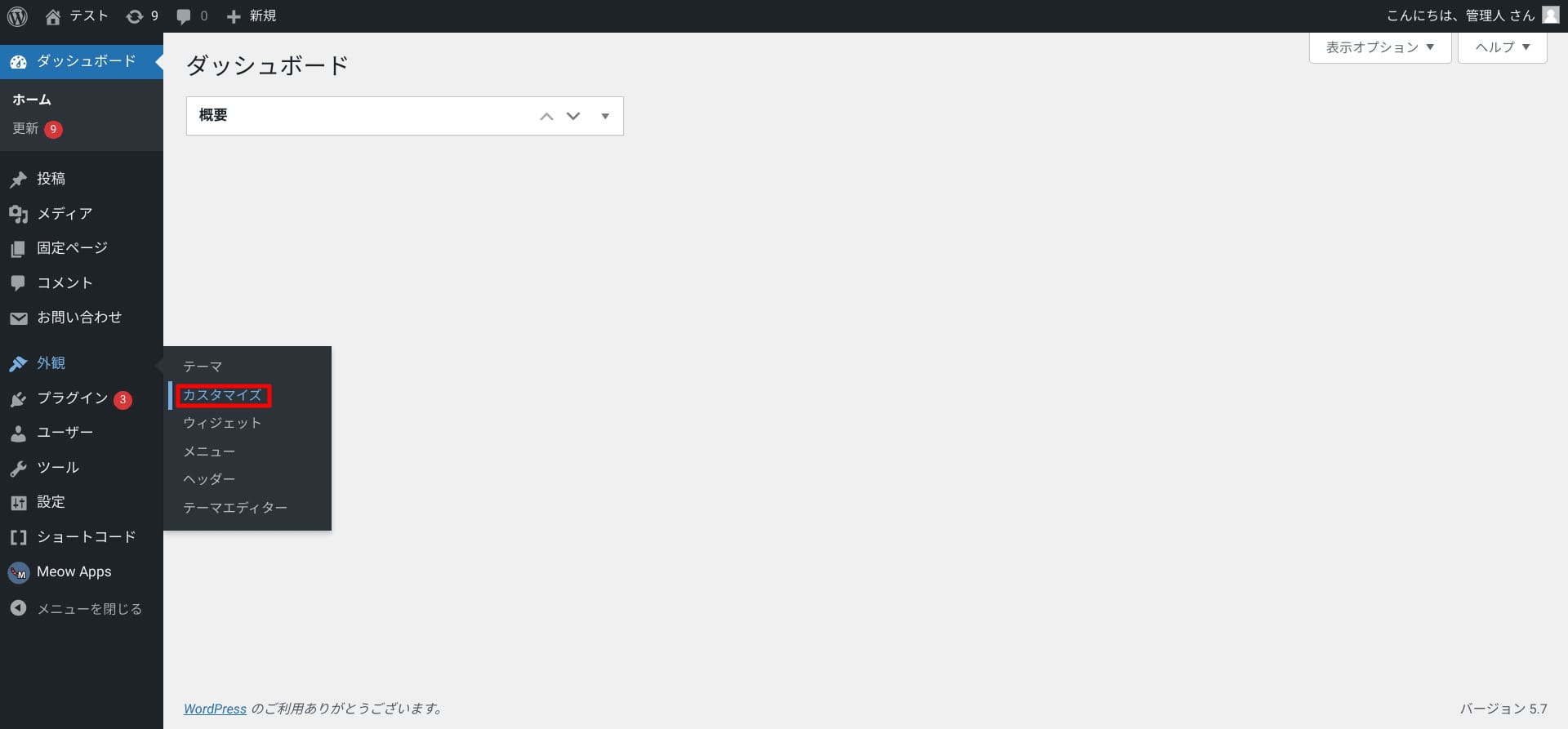
ギャラリーの見え方をデバイスごとに確認するには、まずダッシュボード画面から、「外観」→「カスタマイズ」を押下します。

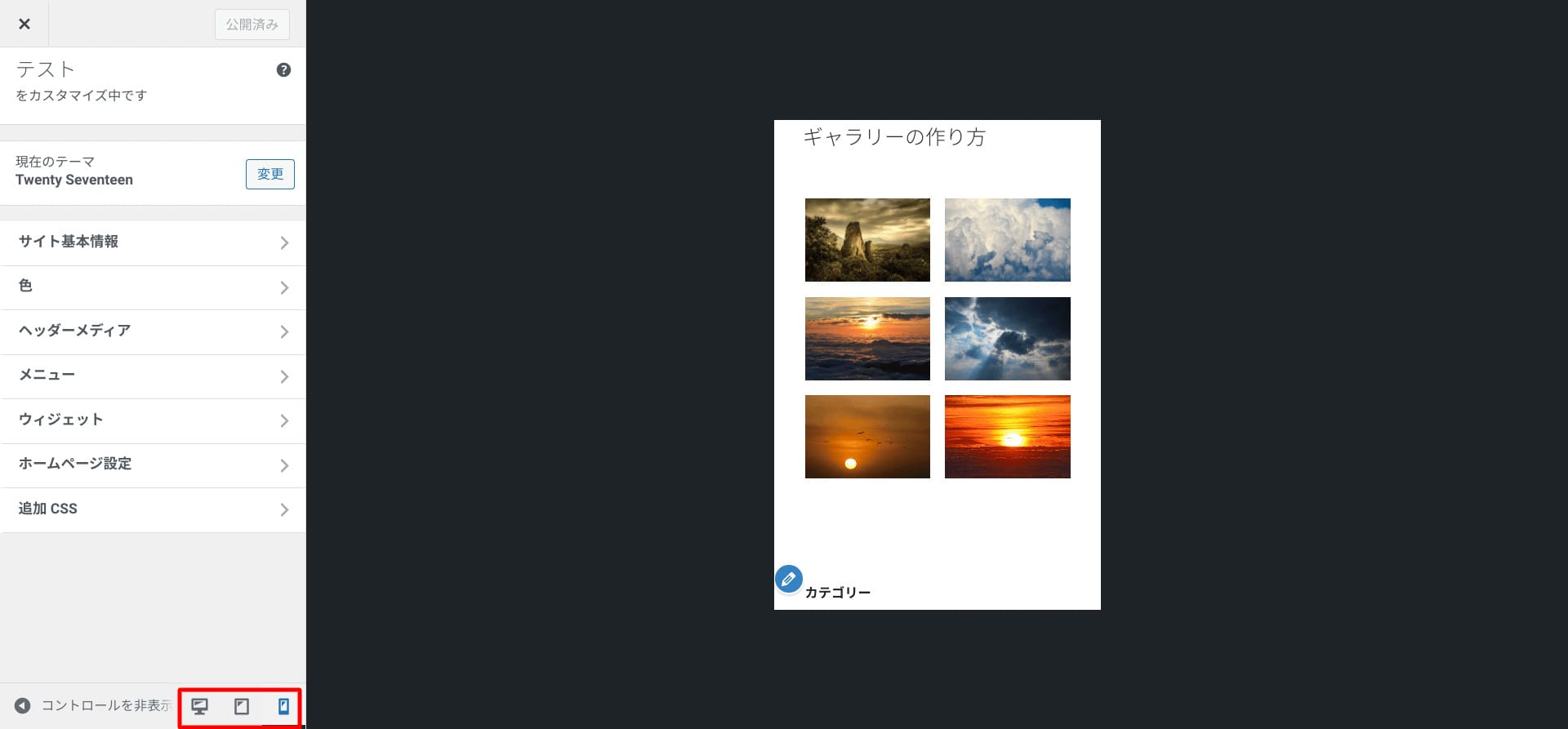
左メニューの最下部にあるPC、タブレット、スマホのマークを押下すると、それぞれのプレビューを確認できるようになります。
WordPress標準機能とプラグイン、どちらを使うべき?

WordPressでギャラリーを作成するには、WordPress標準機能を使う方法とプラグインを利用する方法の2種類があります。
それぞれのメリット・デメリットを紹介します。
WordPress標準機能でギャラリーを作るメリットとデメリット
WordPress標準機能でギャラリーを作る方法のメリットは、テーマやほかのプラグインとの相性を意識する必要がないことです。
プラグインを使えばさまざまな設定ができて便利ですが、既存のテーマやプラグインとの兼ね合いで、うまく動作しなかったりレイアウトが崩れるなどの不具合が発生する可能性があります。
WordPressのデフォルトで搭載されている標準機能なら、これらの不具合を気にする必要がありません。
WordPress標準機能のギャラリーを使うデメリットは、設定の自由度が低いことです。
スタイルシート(CSS)の記述でカバーすることはできますが、ある程度の専門知識や経験がないと難しく感じるでしょう。
初心者がギャラリーを自分好みにカスタマイズするには、プラグインを利用するほうがおすすめですね。
プラグインを使ってギャラリーを作るメリットとデメリット
プラグインを使ってWordPressにギャラリーを作るメリットは、手軽にさまざまな設定をおこなえることです。
簡単な操作で細かい設定をおこなうことができるので、誰でも簡単にイメージ通りのギャラリーを作ることができます。
デメリットは、プラグインの入れすぎなどでWebサイトやWordPressの管理画面が重くなることや、
テーマやほかのプラグインとの相性で不具合が発生する可能性があることです。
ただし、これらのデメリットはギャラリーに限ったことではありません。
日頃から必要最低限のプラグインだけを導入するようにする、使わなくなったプラグインは削除するなどの点に注意しておきましょう。
ギャラリーを作成する無料プラグイン
WordPress内におしゃれなギャラリーを作ることができる無料のプラグインを紹介します。
- NEXTGEN GALLERY
- FooGallery
- Unite Gallery Lite
- Envira Gallery Lite
- RoboGallery
- Portfolio Gallery
NEXTGEN GALLERY

プラグイン「NEXTGEN GALLERY」には、以下の特徴や機能があります。
- 表示方法をスライドショーやサムネイル形式、イメージブラウザギャラリーなどから選択できる
- コンパクトと拡張、2つのアルバム機能で画像をグループ分けできる
- WordPressへ画像を一括でアップロードできる
- eコマース取引対応あり、画像などの販売も可能
NEXTGEN GALLERYは2007年から配布されており、ダウンロード数も多い人気のプラグインです。
シンプルなデザインが特徴で、読者が見やすいギャラリーを作ることができます。
FooGallery

プラグイン「FooGalleryY」には、以下の特徴や機能があります。
- 6種類の画像ギャラリーテンプレートが使える
- サムネイルのサイズや間隔、配置も変更可能
- 枠や線などの装飾機能も使える
- 超高速ギャラリーの遅延読み込みサポート
- アルバム拡張機能でレスポンシブレイアウトも可能
無料版でもこれだけ充実した機能が搭載されています。
有料版ではより美しいギャラリーテンプレートや、ダイナミックギャラリー(Instagramなどほかのソースから画像を読み込む機能)などが利用できるようになります。
Unite Gallery Lite

プラグイン「Unite Gallery Lite」には、以下の特徴や機能があります。
- グリッドやスライダー、カルーセルなど多彩なテンプレートが利用できる
- 公式Webサイトで各テンプレートのプレビューを確認できる
- ショートコードを設置するだけで簡単に反映することができる
各テンプレートのプレビューは、Unite Gallery公式Webサイトで確認してください。
無料で利用できるLite版には枚数制限などの制限があります。
ギャラリーをメインにしたWebサイト作成などに長期的に利用するなら、有料のライセンス購入を検討しましょう。
Envira Gallery

プラグイン「Envira Gallery」には、以下の特徴や機能があります。
- ドラッグアンドドロップで簡単にギャラリーが作れる
- 動作がとても軽快
- スライドショー形式など多様な表現ができる
- 「アルバム」機能で複数ギャラリーの管理が容易に
- 各種SNSやWooCommerceと連携が可能
簡単に操作できることはもちろん、ギャラリーの写真から商品ページへの誘導ができるため、通販サイトでの利用もおすすめです。
RoboGallery

プラグイン「RoboGallery」には、以下の特徴や機能があります。
- 簡単にカスタマイズが可能で初心者でも利用しやすい
- 無料プラグインであるにも関わらず画像枚数に制限がない
- 完全なレスポンシブレイアウトでモバイルへも完全対応
- ギャラリーに表示される画像ごとにリンク設置が可能
RoboGalleryは無料にもかかわらず、豊富な機能を利用できるプラグインです。
ギャラリー内の画像ごとにカスタムリンク設定ができるのも、WordPressギャラリーの標準機能にはない便利な機能です。
Portfolio Gallery

プラグイン「Portfolio Gallery」には、以下の特徴や機能があります。
- 多くのクリエイターにとって必要なポートフォリオのツールが備わっている
- より洗練されたデザインに見せるエフェクトやアニメーションが利用可能
- フィルター機能で効率よく作品をフィルタリングできる
Portfolio Galleryはその名前の通り、ポートフォリオを作成したい方におすすめのプラグインです。
有料版もありますが、個人サイトで利用する範囲であれば無料の機能で十分満足できるでしょう。
ギャラリー風のデザインが作成できるテーマ
WordPressには、画像や写真を魅力的にレイアウトできる「ギャラリー風」のテーマも存在します。
もともとの構造自体がギャラリーを意識した作りになっているので、画像や写真をメインに扱うWebサイトに最適です。
本記事では、下記の3つの無料テーマを紹介します。
- Pixgraphy
- KALE
- Espied
Pixgraphy

テーマ「Pixgraphy」には、以下の特徴や機能があります。
- スマホやタブレットなどの画面表示に対応できるレスポンシブデザインが標準装備
- カートやフォームなどのプラグインにも互換性がある
- ワンカラムレイアウトか2カラムレイアウトを選択可能
Pixgraphyは、グラフィックデザイナーやフォトグラファーなど、作品を紹介するポートフォリオサイト向けのテーマです。
カートやフォームなどのプラグインに互換性があるため、作品の販売などを行おこなう場合にも便利です。
KALE

テーマ「KALE」には、以下の特徴や機能があります。
- セットアップが簡単で初心者にも扱いやすい
- SEO対策もされている
- SNSやYouTubeなどの連携にも対応している
KALEは余白スペースのバランスが優れており、デザイン知識がなくても画像を見栄えよく表現することができるテーマです。
そのためグルメ情報などの食品をあつかうWebサイトや、アパレル関係のWebサイトにもおすすめです。
設定も簡単で、初心者ユーザーでも扱いやすいテーマです。
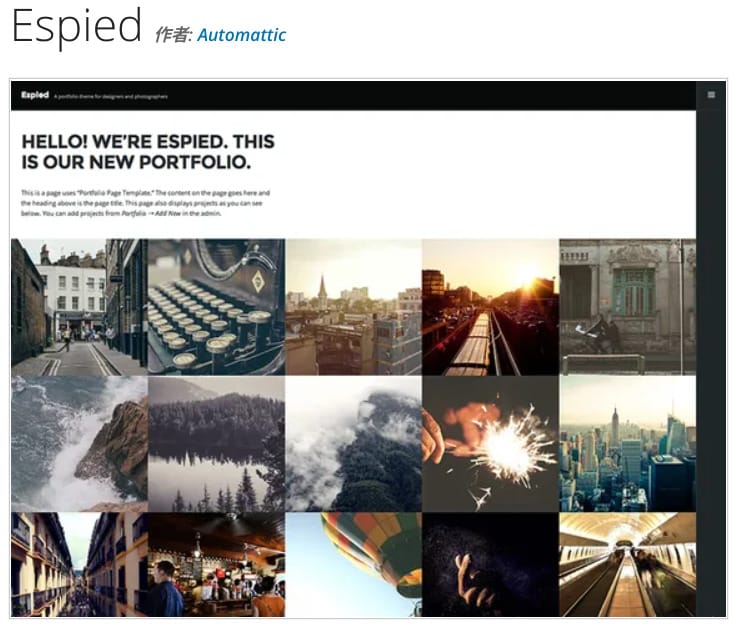
Espied

テーマ「Espied」には、以下の特徴や機能があります。
- ポートフォリオをトップページに表示できる
- すき間(余白)を作らずに画像や写真をレイアウトできる
- スマホやタブレットなどの画面表示に対応できるレスポンシブ設計
フォトグラファーやグラフィックデザイナー向けのテーマです。
無料テーマであるにも関わらず、ユーザーの印象に残りやすいWebサイトを作ることができます。
WordPressでギャラリー作成のまとめ

WordPressでは、初心者でも簡単にギャラリーを作ることができる機能がデフォルトで搭載されています。
CSSなどの専門知識がある中級者以上の方であれば、より魅力的なギャラリーにカスタムすることができるでしょう。
専門知識がない方でも、WordPressのプラグインやテーマを使うことで、オリジナリティにあふれるギャラリーを簡単に作ることができます。
本記事で紹介したプラグインやテーマを参考にして、自分好みの理想的なギャラリーを作成してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド