WordPressの魅力はテーマを変更するだけで、初心者でも簡単にWebサイトの見た目や機能を変更できることです。
おしゃれでデザイン性の高いテーマを利用すれば、ブランディングの向上やリピーターの増加につながり、集客や収益アップも期待できます。
さらに、テーマをカスタマイズすることで、オリジナリティ(独自性)の高いWebサイトに仕上げることも可能です。
本記事ではWebサイトのデザイン性を向上させる、おしゃれなテーマ(有料/無料の両方)を紹介し、テーマのカスタマイズ方法についても説明していきます。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
本記事で紹介するおしゃれなテーマ比較一覧表

はじめに、本記事で紹介しているデザイン性の高いおしゃれなテーマを一覧表にまとめてみました。
掲載順は本記事で紹介している順番です。
(※テーマ名を押下すると各テーマの紹介文まで移動できます)
【おしゃれなテーマ比較一覧表】
| テーマ名 | 価格(税込) | レスポンシブ対応 (※1) |
Gutenberg対応 (※2) |
AMP対応 (※3) |
主な用途 |
|---|---|---|---|---|---|
| JIN | 1万4800円 | 〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| THE SONIC | 月額:1078円 年額:8580円 |
〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| SANGO | 1万1000円 | 〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| SWELL | 1万7600円 | 〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| Diver | 1万7980円 | 〇 | 〇 | 〇 | ブログ、アフィリエイト、その他 |
| meets | 2万5800円 | 〇 | 〇 | - | 旅行サイト |
| Slush Pro | 99.95ドル | 〇 | - | - | ショッピングサイト |
| Katawara | 1万1000円 | 〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| MAG | 1万980円 | 〇 | - | - | ブログ、アフィリエイト、その他 |
| GLAMOUR | 3万9800円 | 〇 | 〇 | - | ショッピングサイト |
| WING | 1万4800円 | 〇 | 〇 | 〇 | ブログ、アフィリエイト、その他 |
| ハミングバード | 7980円 | 〇 | - | - | ブログ、アフィリエイト、その他 |
| ENFOLD | 59ドル (※税別) |
〇 | - | - | 企業サイト、飲食店サイト、その他 |
| Cocoon | 無料 | 〇 | 〇 | 〇 | ブログ、アフィリエイト、その他 |
| DW Timeline | 無料 | 〇 | - | - | ブログ、ポートフォリオ |
| STINGER | 無料 | 〇 | - | - | ブログ、アフィリエイト、その他 |
| Hueman | 無料 | 〇 | - | - | ブログ、アフィリエイト、その他 |
| pure | 無料 | 〇 | - | - | 写真サイト、ポートフォリオ |
| Shophistic Lite | 無料 | 〇 | - | - | ショッピングサイト |
| hoot-du | 無料 | 〇 | - | - | ブログ、企業サイト、その他 |
| Fotografie | 無料 | 〇 | - | - | 写真サイト |
| Hestia | 無料 | 〇 | - | - | ブログ、企業サイト、その他 |
| Pixgraphy | 無料 | 〇 | - | - | 写真サイト、ショッピングサイト |
- ※1 端末に合わせて表示を最適化する「レスポンシブデザイン」対応の有無
- ※2 WordPress5.0から採用された新しいブロックエディタ「Gutenberg(グーテンベルク)」対応の有無
- ※3 モバイル端末でWebサイトを高速表示するしくみ「AMP(アンプ)」対応の有無
それぞれの対応の有無は、テーマの公式サイトなどで対応が明記されている場合は「〇」、それ以外は「-」を記載
WordPressのおしゃれな有料テーマ
WordPressのテーマには有料テーマと無料テーマがあります。
それぞれメリットやデメリットがありますが、有料テーマのほうがデザイン性が高くおしゃれなテーマが多いため、まずは有料テーマから紹介していきましょう。
SANGO

「SANGO」は、インターネットの知識や暮らしの雑学などを発信するWebメディア「サルワカ」から生まれた有料テーマです。
おしゃれなデザインと機能性を兼ね備えており、内部SEO対策もしっかりと取り入れられています。
ブログやアフィリエイトはもちろん、企業サイトなどあらゆる用途で利用できるWordPressテーマです。
【SANGOの特徴】
- 内部SEO対策がデフォルトで施行済み
- マテリアルデザインと心地よいアニメーション効果
- コンテンツの装飾機能が豊富
- おすすめ記事や人気記事をプラグインなしで配置可能
- レスポンシブ、Gutenberg対応
「SANGO」は、直感的にわかりやすいマテリアルデザインと、心地良いアニメーション効果で、訪問者が長居したくなるようなWebサイトづくりに効果を発揮します。
また、Webサイト全体の配色(メインカラー、アクセントカラー)を簡単に変更でき、見出し、ボックス、ボタン、箇条書きなどコンテンツの装飾機能も豊富です。
おすすめ記事や人気記事の一覧をプラグインなしで配置できるウィジェットも用意されています。
【SANGOの価格】
1万1000円(税込)
- ※複数サイトで使用可能
なお、「SANGO」は「ConoHa WING」の提携テーマになっており、WINGパックとのセットで割引料金で利用できます。
詳しくはこちらのページもご覧ください。
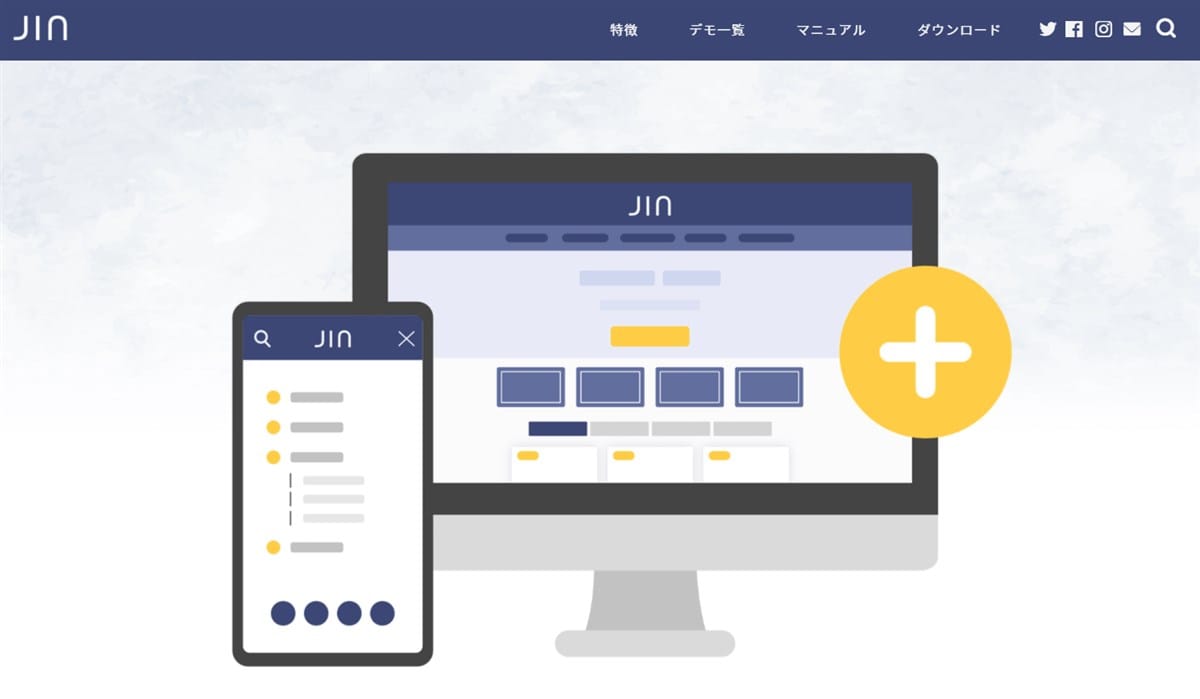
JIN

「JIN」は大人気アフィリエイターである「ひつじ」さんが作成した有料テーマです。
SEOとアフィリエイトで収益をあげるためのノウハウが凝縮されており、全体的に読み心地の良いデザインで、カスタマイズ機能も充実しています。
【JINの特徴】
- SEOとアフィリエイトのためのノウハウを凝縮
- 読み心地の良いデザインでカスタマイズ機能も充実(着せ替え機能に対応)
- 独自にデザインされた豊富なブログパーツ
- レスポンシブ、Gutenberg対応
カスタマイズ機能では、ヘッダー(9種類)、サイドバー(5種類)、フッター(2種類)、記事リスト(3種類)の中から、好きなデザインを組み合わせて独自のデザインに仕上げることができます。
また、プラグインを利用した「着せ替え」機能を利用すれば、自分好みのおしゃれなスキンに一瞬で切り替えることが可能です。
さらに、独自にデザインされたブログパーツ(解説ボックス、吹き出し、比較表、ランキング、各種ボタンなど)を簡単に設置できるため、初心者でも訴求力の高いコンテンツを作成することができます。
【JINの価格】
1万4800円(税込)
- ※複数サイトで使用可能
なお、「JIN」は「ConoHa WING」の提携テーマになっており、WINGパックとのセットで割引料金で利用できます。
詳しくはこちらのページもご覧ください。
THE SONIC

「THE SONIC」はアフィリエイター、デザイナー、エンジニアがタッグを組んで作り上げた、アフィリエイター向けの有料テーマです。
アフィリエイトで収益をあげるためのテクニックやノウハウが、随所に詰め込まれています。
【THE SONICの特徴】
- アフィリエイター向けのテーマ
- 100種類以上のデザイン
- ブロックエディタに対応したブログパーツ
- レスポンシブ、Gutenberg対応
初期状態でアフィリエイトサイトで必要な機能がそろっているため、プラグインの導入や表示の高速化で悩む必要がなく、コンテンツの作成に集中できます。
100種類以上のデザインを簡単に切り替えることが可能で、ブロックエディタに対応した独自のブログパーツ(吹き出し、ボックス、タイムライン、Q&A、ランキング、アコーディオンなど)も豊富です。
【THE SONICの価格】
月額:1078円(税込) / 年額:8580円(税込)
- ※複数サイトで使用可能
なお、「THE SONIC」は「ConoHa WING」の提携テーマになっており、WINGパックとのセットで割引料金で利用できます。
詳しくはこちらのページもご覧ください。
SWELL

「SWELL」は、シンプルで美しいデザインと機能性を両立させた有料テーマです。
ブロックエディタ(Gutenberg)に完全対応しており、「記事を簡単に・楽しく・早く書けるように」というコンセプトを基に、細部にこだわって設計されています。
シンプルながら磨きぬかれた美しいデザイン性も魅力の1つです。
【SWELLの特徴】
- おしゃれさと機能性を両立
- Gutenbergに完全対応、独自の専用ブロックも豊富
- SEO対策済み、高速化機能も標準装備
独自の専用ブロック(吹き出し、見出し付きボックス、アコーディオン、ステップなど)も豊富に用意されており、
ブロックエディタのメリットを生かした魅力的なコンテンツを短時間で作成できます。
「SWELL」を利用すれば、コンテンツの作成時間を大幅にスピードアップすることが可能です。
【SWELLの価格】
1万7600円(税込)
- ※複数サイトで使用可能
Diver

「DIVER」は、アフィリエイトに熟知した開発メンバーが、利用者のニーズを反映しながら作成した、アフィリエイトに最適化された有料テーマです。
最新のSEO対策はもちろん、読者の離脱を防ぎ収益を改善させる機能(CTA、アピールブロックなど)が用意されており、目的のページへ誘導しやすいコンテンツ作成に向いています。
【DIVERの特徴】
- アフィリエイトサイトに最適化
- カスタマイズ性能が高い(サイトレイアウトは無限大)
- サポートが充実(CSSやHTMLのカスタマイズにも対応)
- レスポンシブ、Gutenberg、AMP対応
「DIVER」はカスタマイズ性能の高さと、サポートの手厚さも大きな特徴です。
カスタマイズ可能な項目は公式サイトでも紹介しきれないほど多く、サイトレイアウトは無限大、直感的な操作で簡単に設定可能です。
サポートはメールのみですが、無期限・無制限にサポートが受けられ、HTMLやCSSのカスタマイズ相談も受け付けています。
【DIVERの価格】
1万7980円
- ※複数のサイトで使用可能
meets

「meets」は、WordPressテーマのブランド「TCD」が旅行サイト用に作成した有料テーマです。
印象的でおしゃれなビジュアルで訪問者の興味を引きつける多彩な機能を持っています。
【meetsの特徴】
- 旅行サイト向け
- 訪問者をひきつけるビジュアル機能
- レスポンシブ、Gutenberg対応
ビジュアルをいかした機能としては、ヘッダーとフッターに動画を表示できる他に、以下のようなページ作成機能があります。
- 迫力のあるギャラリーページ
- 特別なコンテンツが作れる特集ページ
- 自由度が高いランディングページ
- タイムリーな情報発信に適したお知らせページ
この中でもっとも特徴的なのはギャラリーページと特集ページでしょう。
ギャラリーページでは迫力のあるレイアウトで写真(観光スポット、グルメなど)を掲載し、カテゴリーでまとめたり、簡単に並べ替えが可能です。
特集ページは特別にアピールしたいコンテンツを作成するページで、3種類のレイアウト(大、中、小)を切り替えることができます。
他にも自由度が高いランディングページや、タイムリーな情報発信に適したお知らせページが簡単につくれます。
【meetsの価格】
2万5800円(税込)
- ※複数サイトで使用可能
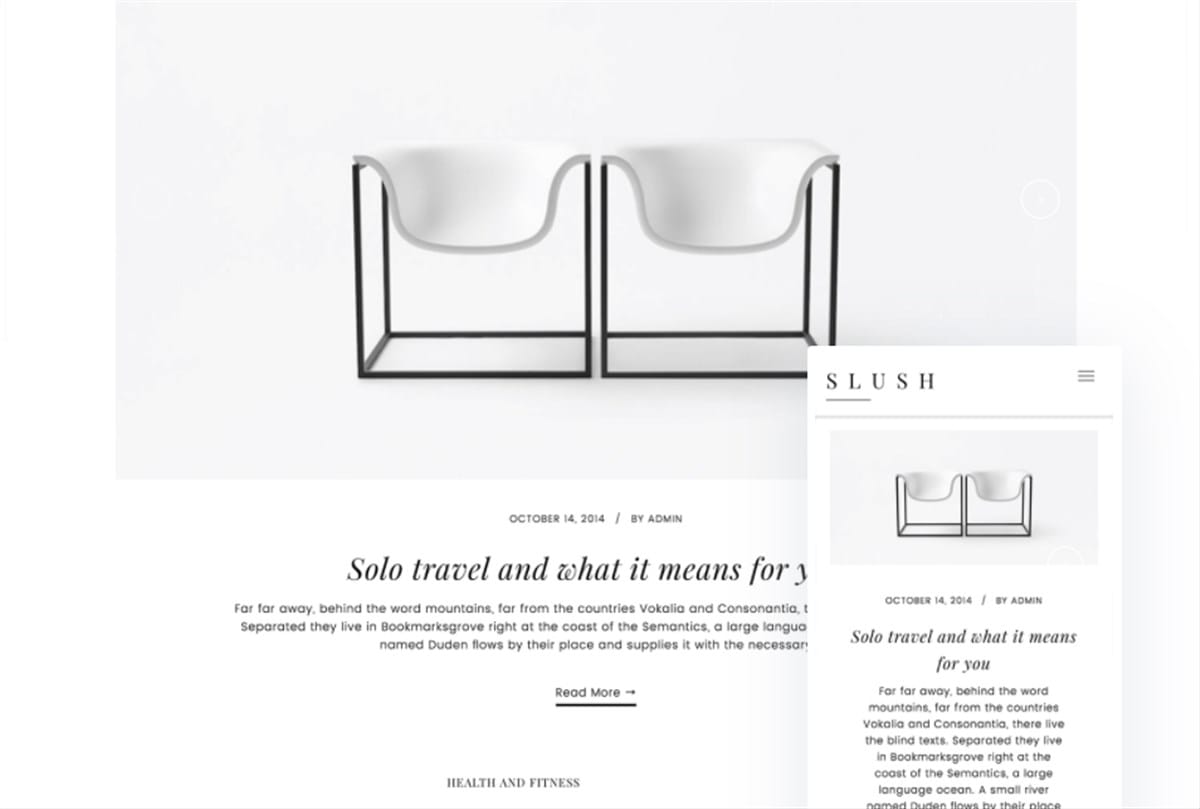
Slush Pro

」は、WordPressテーマを扱う「StudioPress」が販売する海外製の有料テーマです。
おしゃれで美しいデザイン性と機能性を兼ね備えており、言葉と写真の両方で訴求力のあるコンテンツを簡単に作成できるように設計されています。
カスタムページのテンプレートから簡単にWebサイトを構築することができ、カスタマイズオプションも豊富です。
【Slush Proの特徴】
- 美しさと機能性を重視
- 訴求力のあるコンテンツを簡単に作成可能
- カスタマイズ性能が高く、専用プラグインが豊富
- レスポンシブ対応
なお、「StudioPress」のテーマは、すべて「Genesis」というフレームワークの子テーマとして開発されています。
「Genesis」はカスタマイズ性能の高さと専用プラグインの多さが魅力で、「Slush Pro」もその特徴を受け継いでいます。
【Slush Proの価格】
99.95ドル(親テーマ「Genesis」と子テーマ「Slush Pro」のセット販売価格)
- ※複数サイトで使用可能
Katawara

「Katawara」は、無料テーマ「Lightning」で有名な「ベクトル社」が開発・販売する有料テーマです。
幅広いPC画面ではメニューが左側に固定表示され、画面の幅が狭くなるとメニューが上部へと移動する個性的なデザインを採用しています。
【Katawaraの特徴】
- 個性的なメニューデザイン
- 写真や画像を効果的に使用したカスタマイズが可能
- レスポンシブ、Gutenberg対応
カスタマイザーの機能が豊富な点も魅力の1つで、写真や画像を効果的に使用したカスタマイズが可能です。
たとえば、トップページには自動で切り替わるスライドショーを設置して、スライド効果や切り替え間隔を変更できます(モバイル用の画像も別途設定可能)。
また、ページヘッダー画像はページの種類(投稿ページ、固定ページ、PC用、モバイル用)ごとに変えられます(さらに、固定ページの編集画面で個別設定することも可能)。
【Katawaraの価格】
1万1000円(税込)
- ※複数サイトで使用可能
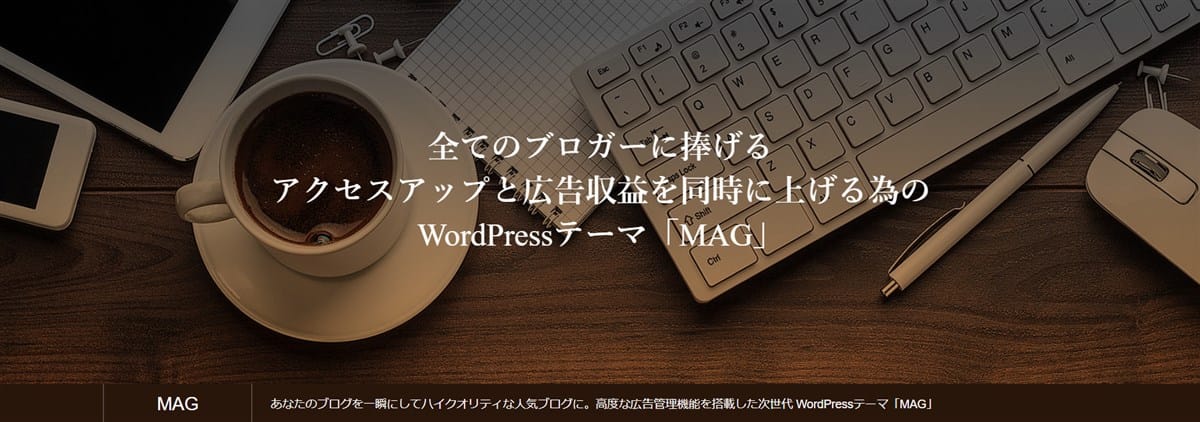
MAG

「MAG」は、WordPressテーマのブランド「TCD」が、ブロガーやアフィリエイター用に作成したおしゃれな有料テーマです。
アフィリエイトの広告収入を底上げするために、さまざまな機能が搭載されています。
【MAGの特徴】
- ブロガー(アフィリエイター)向け
- 独自のテーマオプション機能で簡単にカスタマイズ可能
- 広告管理機能も充実
- レスポンシブ対応
「MAG」は独自のテーマオプション機能で、初心者でも簡単にカスタマイズ可能です。
人気記事や特集記事を専用ウィジェットで簡単に配置することもできます。
もちろん、アフィリエイトで重要な広告管理機能が備わっているため、コンテンツ中に広告を配置するのも簡単です。
広告はウィジェットで配置するほか、ショートコードによる配置にも対応しているため、自由な場所に広告を配置できます。
また、広告の表示形式は、収益効果が高いとされる「ダブルレクタングル(広告を横に2つ並べる配置)」にも対応しています。
【MAGの価格】
1万980円(税込)
- ※複数サイトで使用可能
GLAMOUR

「GLAMOUR」は、WordPressテーマのブランド「TCD」が、ネットショップ用に作成した有料テーマです。
ネットショップ構築用のECプラグイン「Welcart」に対応しています。
「Welcart」は国産の無料プラグインで、商品管理、受注管理、会員管理、クレジット決済(国内15社)といったネットショップ運営に必要な機能がひととおりそろっています。
「GLAMOUR」にこの「Welcart」プラグインを導入することで、初心者でも手軽にショッピングサイトを作成できるようになるのです。
【GLAMOURの特徴】
- ネットショップ向け
- ECプラグイン「Welcart」に対応
- 圧倒的なビジュアルと操作性
- レスポンシブ対応
「GLAMOUR」は単にショッピングサイトを作れるだけではありません。
圧倒的なビジュアルと操作性で、ネット上で買い物を楽しめるように設計されているのです。
たとえば、商品一覧ではカテゴリー、価格などで並べ替えが可能で、「NEW」や「SALE」といったラベル付けも簡単にできます。
商品ページでは商品説明、写真、ユーザーレビューなどを効果的に配置して、商品の魅力を最大限にアピールできるようになっています。
【GLAMOURの価格】
3万9800円(税込)
- ※複数サイトで使用可能
WING

「WING」は「ONSPEED社」が提供する、SEO対策と広告収入アップ機能が標準装備された有料テーマです。
SEOに強いことで有名な無料テーマ「STINGER」の機能をアップして、有料版として提供されています。
シンプルながら洗練されたおしゃれなデザインも魅力の1つです。
「WING」の強みはターゲットに合わせた圧倒的な最適化です(変幻自在の万能テーマ)。
作成するサイトに合わせて、デザインや収益アップの機能を管理画面から簡単に設定可能なため、1つのテーマでターゲットが異なるさまざまなサイトを作成できるのです。
【WINGの特徴】
- 変幻自在の万能テーマ
- SEO対策と広告収入アップ機能を標準装備
- デザインや収益アップ機能を簡単に設定可能
- レスポンシブ、Gutenberg、AMP対応
なお、WINGには以下の二つのバージョンが存在します。
- AFFINGER5
- STINGER PRO2
「AFFINGER5」は「WING」のフルバージョンで、「STINGER PRO2」はいくつかの機能が削除された廉価版です。
【WINGの価格】
AFFINGER5 :1万4800円(税込)
STINGER PRO2:1万800円(税込)
- ※複数サイトで使用可能
ハミングバード

「ハミングバード」は「オープンケージ」が販売するブロガーのための有料テーマです。
美しく完成度の高いおしゃれなデザインと目をひくアニメーション効果で、さりげなくしかも強力にコンテンツを目立たせることができます。
モバイルファーストで設計されているため、スマホで見たときの見やすさと美しさも大きな特徴です。
【ハミングバードの特徴】
- 美しく完成度の高いデザイン
- 目をひくアニメーション効果
- レスポンシブ対応
また、アドセンス広告や、読者に行動を促すCTAをウィジェットで簡単に配置できる機能を持っているため、アフィリエイトサイトにも適しています。
そのほか、ランディングページ作成機能や各種ショートコードも標準装備しており、素早いコンテンツ作成が可能です。
【ハミングバードの価格】
7980円(税込)
- ※1サイトのみ使用可能
なお、ハミングバードのライセンスは1サイトのみ使用可能です。
複数サイトで使用する場合、サイトの数だけ購入する必要があります。
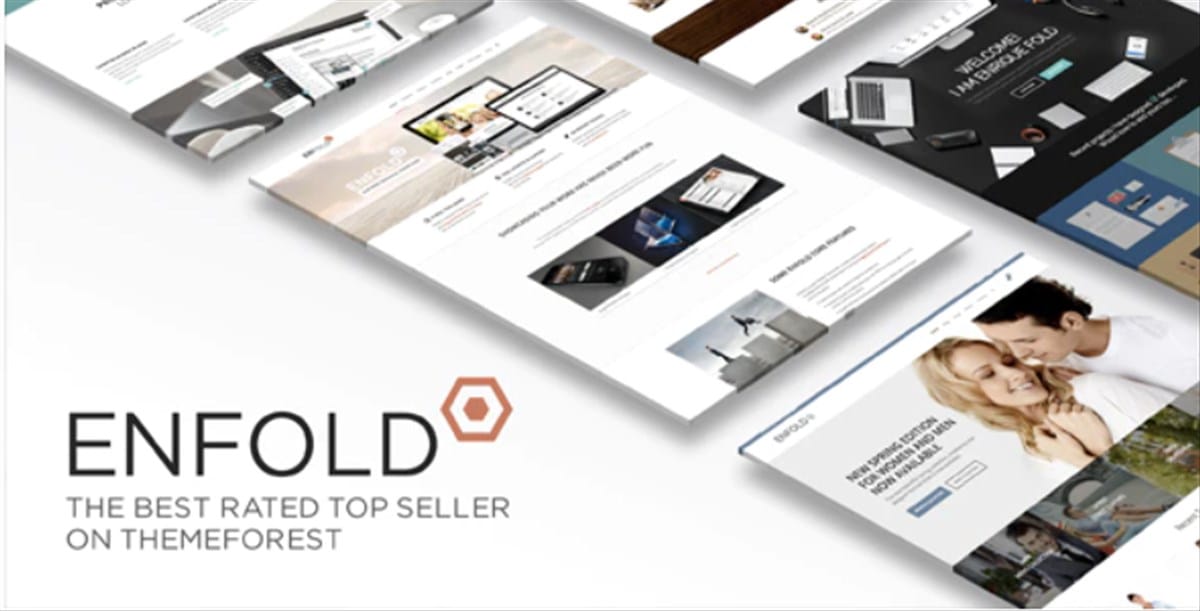
ENFOLD

「ENFOLD」は、海外の「Themeforest」サイトで販売されている人気の有料テーマです。
日本でも評価が高く利用者が多い海外製テーマのひとつです。
多目的テーマとして開発されていますが、とくに企業サイト、飲食店サイトの作成に適した機能が盛り込まれています。
【ENFOLDの特徴】
- さまざまな目的に利用できる多機能テーマ
- 企業サイト、飲食店サイト向けの機能が充実
- レスポンシブ対応
たとえば、企業サイトに必要な価格表、お問い合わせフォーム、スタッフ紹介、アクセスマップ(交通案内)などが管理画面から簡単に作れます。
追加オプションを利用すれば、イベントカレンダー、ユーザーフォーラムなども簡単に設置可能です。
飲食店サイト用には、多彩なメニュー表、見やすい座席表、座席表と連動した予約フォーム、宅配デリバリーの受注フォームを作れる機能が備わっています。
【ENFOLDの価格】
59ドル(税別)
WordPressのおしゃれな無料テーマ
無料テーマは有料テーマに比べるとシンプルなデザインのものが多いです。
ただし、中には無料とは思えないほどデザイン性が高く、カスタマイズ機能でおしゃれなWebサイトに仕上がるテーマもあります。
ここでは、無料でありながらおしゃれなWebサイトを作成できるテーマを紹介していきます。
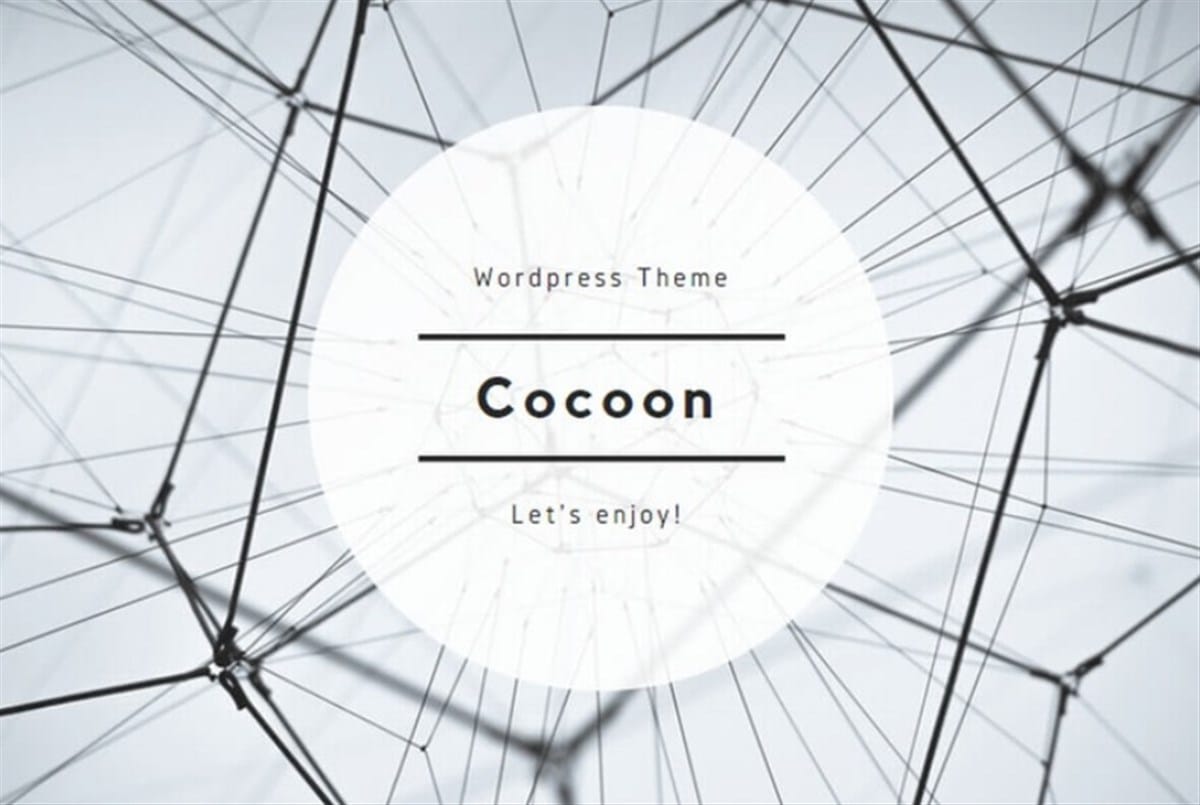
Cocoon

「Cocoon」は無料テーマとは思えないほど高機能で、カスタマイズ機能が豊富な点が魅力です。
デフォルトの状態では白色ベースのシンプルなデザインですが、
数十種類用意されている「スキン」を着せ替えることで、サイトの配色や見出し、目次、各種ボックスのスタイルが変更され、おしゃれなテーマに生まれ変わります。
【Cocoonの特徴】
- 無料テーマとは思えないほど高機能
- スキンの着せ替えでおしゃれなテーマに生まれ変わる
- 多彩なブログパーツを装備(目次、吹き出し、ランキング、タイムラインなど)
Webサイトの装飾機能も豊富で、有料テーマで実装されるような目次、吹き出し、ランキング、タイムライン作成機能を持ち、
無料テーマでありながら訴求力の高いコンテンツ作成が可能です。
また、内部SEO対策やWebサイトの高速化機能を備えているため、外部プラグインの導入は最小限で済みます。
サポートフォーラムも活発に運営されているので、初心者にも安心の人気無料テーマです。
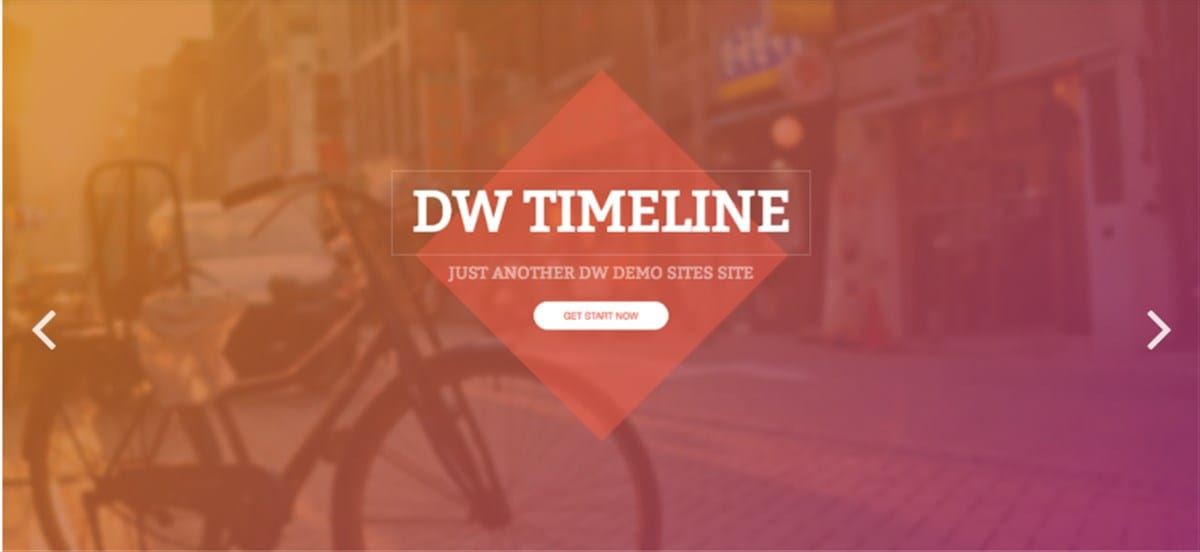
DW Timeline

「DW Timeline」は「Design Wall社」が開発したおしゃれな無料テーマです(WorePress公式ディレクトリ登録テーマ)。
左右2列タイムライン形式のレイアウトが特徴的で、縦にスクロールするユニークなWebサイトが作成できます。
【DW Timelineの特徴】
- 左右2列タイムライン形式のレイアウト
- ブログやポートフォリオの作成
- レスポンシブ対応
最大6つの投稿フォーマット(標準、ギャラリー、ビデオ、ステータス、オーディオ、見積もり)と便利な機能を搭載しています。
ブログやポートフォリオ(実績や能力をアピールするための作品集)の作成に適しています。
STINGER

「STINGER」は「ONSPEED社」が提供する、SEOに強いことで有名な無料テーマです。
直感で操作できるおしゃれなユーザーインターフェースで、利便性の高いWebサイトを作成できます。
広告用のウィジェットが用意されているため、アドセンス広告を簡単に配置できるのもメリットです。
【STINGERの特徴】
- SEOに強い
- 直感で操作できるユーザーインターフェース
- アドセンス広告用のウィジェット
- レスポンシブ対応
現在の「ONSPEED社」の主力製品は有料テーマの「WING」ですが、以下2種類の無料テーマが利用できます。
- STINGER PLUS2
- STINGER8
「STINGER PLUS2」は、有料の「STINGER PRO」のお試し版で、STINGER8よりもカスタマイズ機能が多く、初心者に扱いやすいバージョンです。
「STINGER8」はシンプルなデザインで、自力でカスタマイズしたい人に向いています。
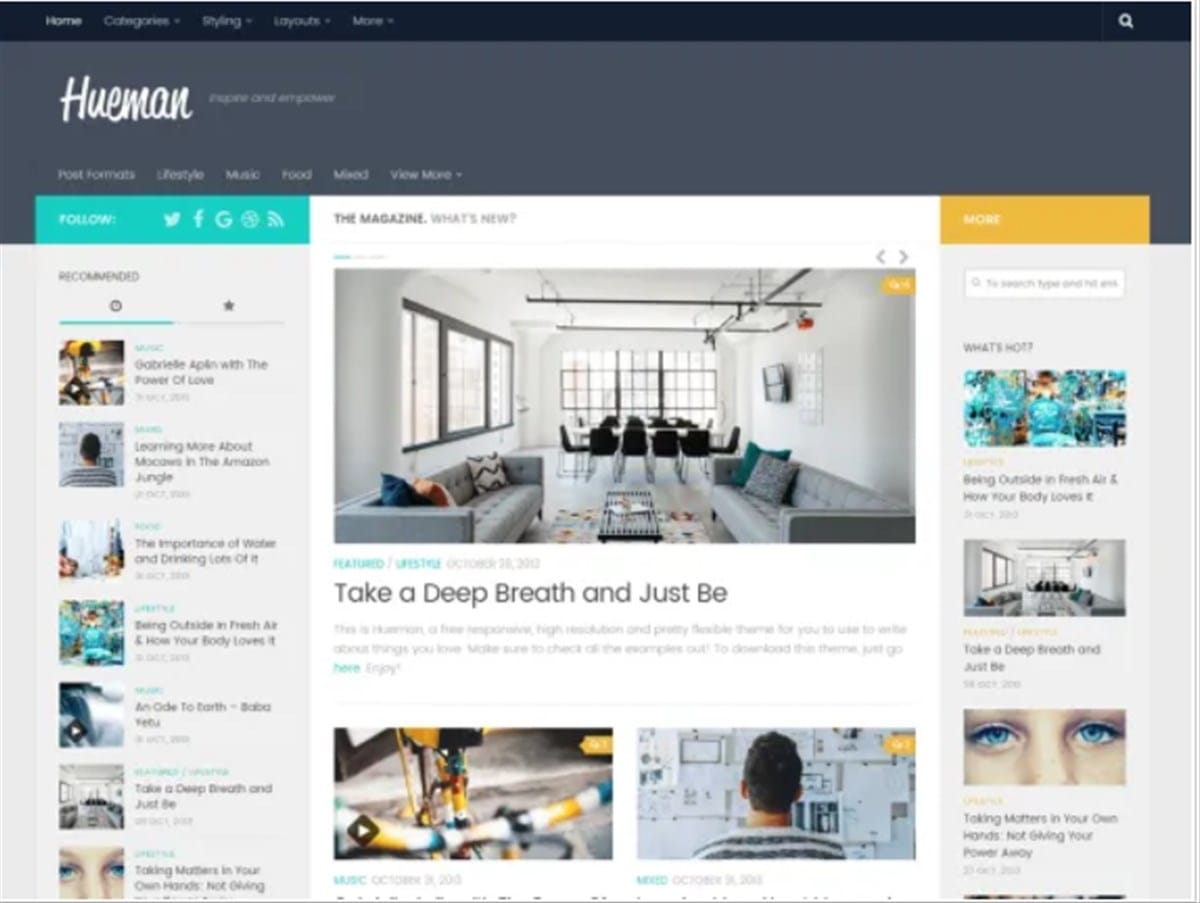
Hueman

「Hueman」は「Nicolas」さんが開発した、WordPress公式ディレクトリに登録されている無料テーマです。
高速表示と100%モバイルフレンドリーに対応している点が特徴で、Webサイトのアクセス数アップに効果を発揮します。
【Huemanの特徴】
- 高速表示で100%モバイルフレンドリー
- レイアウトが豊富でカスタマイズ機能が充実
- 世界中の7万以上のウェブサイトが使用
- レスポンシブ対応
レイアウトの種類が豊富(1カラム、2カラム:2種類、3カラム:2種類)で、カスタマイズ機能も充実しているため、思い通りのおしゃれなWebサイトが作成可能です。
WordPress.orgのブログや雑誌で高い評価を受け、世界中の7万以上のWebサイトが使用している人気テーマとなっています。
pure

「pure」はすっきりと洗練されたおしゃれなデザイン(5種類のヘッダー、8種類のレイアウト)と、優れた機能が魅力の無料テーマです。
写真や画像を中心としたポートフォリオサイト向けのテーマとして開発されています。
【pureの特徴】
- ポートフォリオサイト向き
- 洗練された豊富なデザイン
- 優れた機能、豊富なショートコード
白をベースにしたデザインで、画像を配置するパターンは簡単に変更でき、
画像を大きく表示したり、詳細な解説をつけたりすることができるほか、豊富なショートコードも用意されています。
なお、「Pure」のデモサイトのサンプルデータがダウンロード可能で、デモサイトと同じようにカスタマイズしたサイトを作成することも可能です。
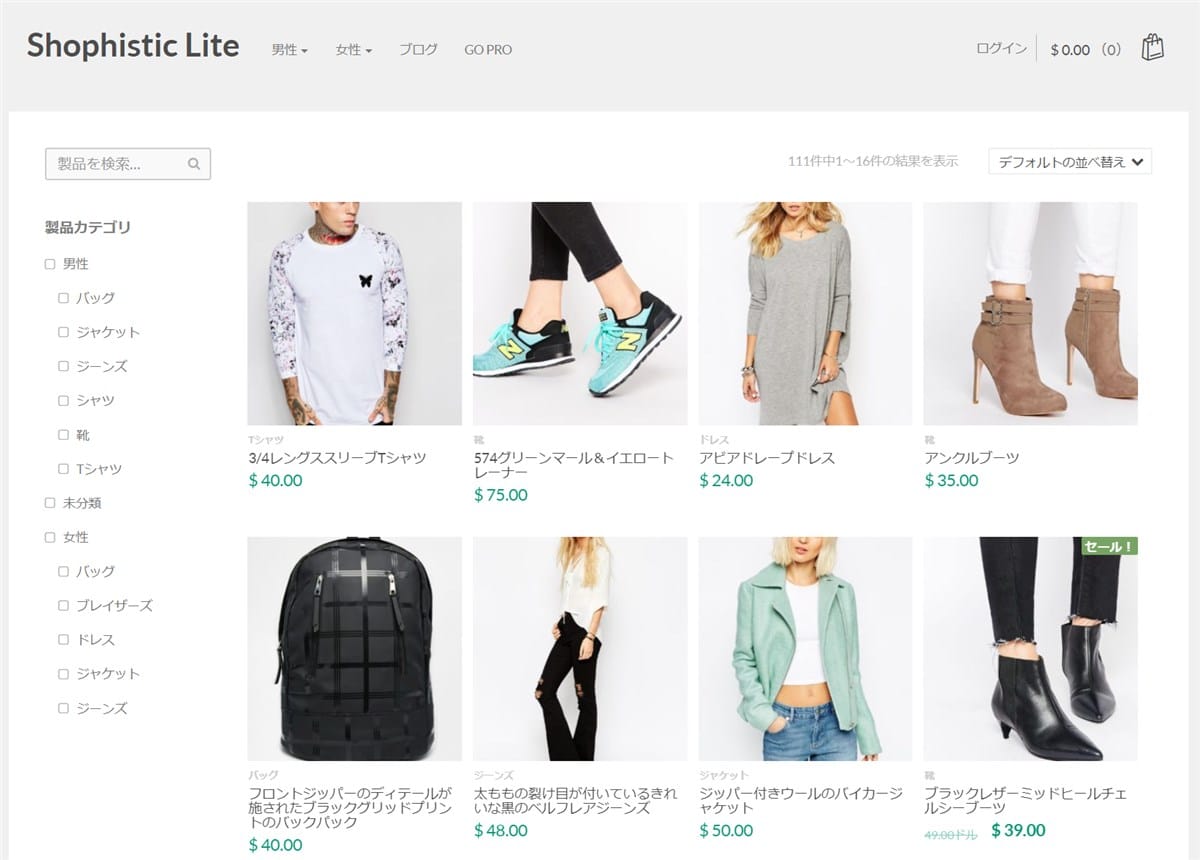
Shophistic Lite

「Shophistic Lite」は「Quema Labs」が販売するオンラインショップ向けの有料テーマ「Shophistic」の無料版です(WordPress公式ディレクトリ登録テーマ)。
おしゃれでユニークなデザイン、美しいアニメーション効果、商品写真を引き立たせる豊富なクリックアクションで、商品アピールを効果的におこなえます。
【Shophistic Liteの特徴】
- オンラインショップ向き(WooCommerceに完全対応)
- 美しくユニークなデザイン、美しいアニメーション
- カスタマイズが簡単
- レスポンシブ対応
「Shophistic Lite」の最大の特徴は、「WooCommerce」プラグインを利用してすばやく簡単にオンラインショップを開設できる点にあります。
「WooCommerce」はネットショップを構築するための豊富な機能を備え、世界中で利用者が多い無料プラグインです(WordPres公式ディレクトリ登録プラグイン)。
「Shophistic Lite」は「WooCommerce」に完全対応しているため、オンラインショップ開設に最適なテーマと言って良いでしょう。
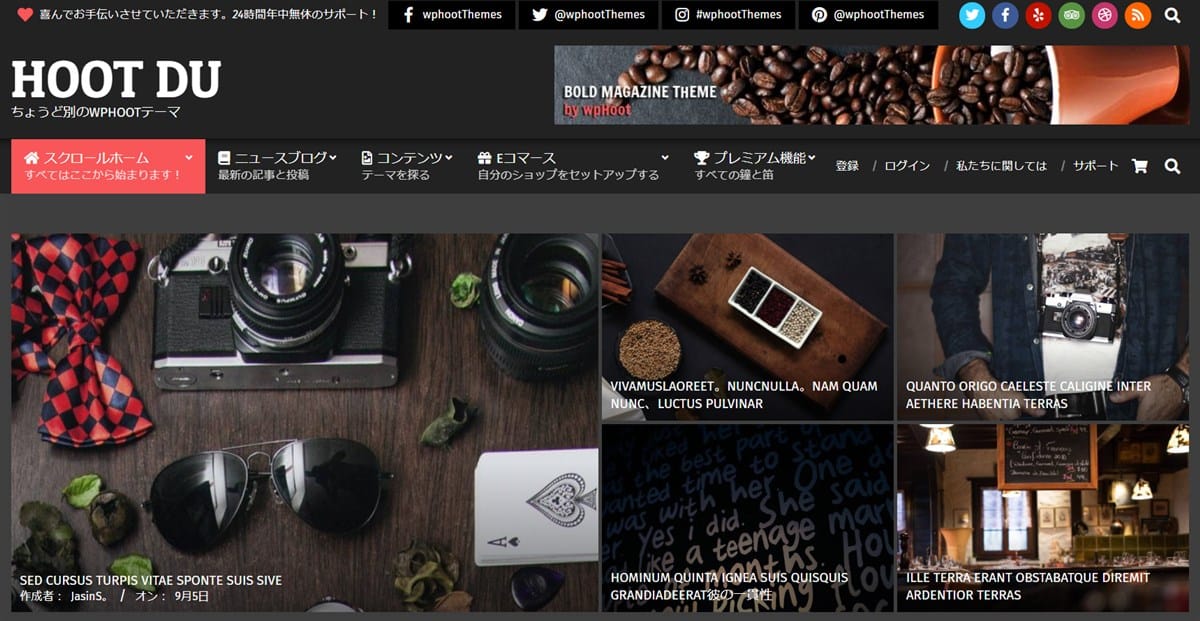
hoot-du

「hoot-du」は「wpHoot」さんが制作した海外製の無料テーマです(WordPress公式ディレクトリ登録テーマ)。
SEOに最適化され、応答性が高くとても高速に動作します。
海外製のテーマですが、大胆でインパクトのあるおしゃれなデザインで日本の利用者も多く、
個人ブログからニュースサイト、雑誌サイト、写真サイト、オンラインストアと多目的に利用できます。
【hoot-duの特徴】
- SEOに最適化、応答性が高く高速動作が可能
- 大胆でインパクトのあるデザイン
- トップページのレイアウトとデザインが自由にカスタマイズ可能
- レスポンシブ対応
トップページのレイアウト(1カラム、2カラム、3カラム対応)とデザインが自由にカスタマイズできる点が大きな特徴です。
有料版もありますが、無料版でも十分なカスタマイズ機能を備えています。
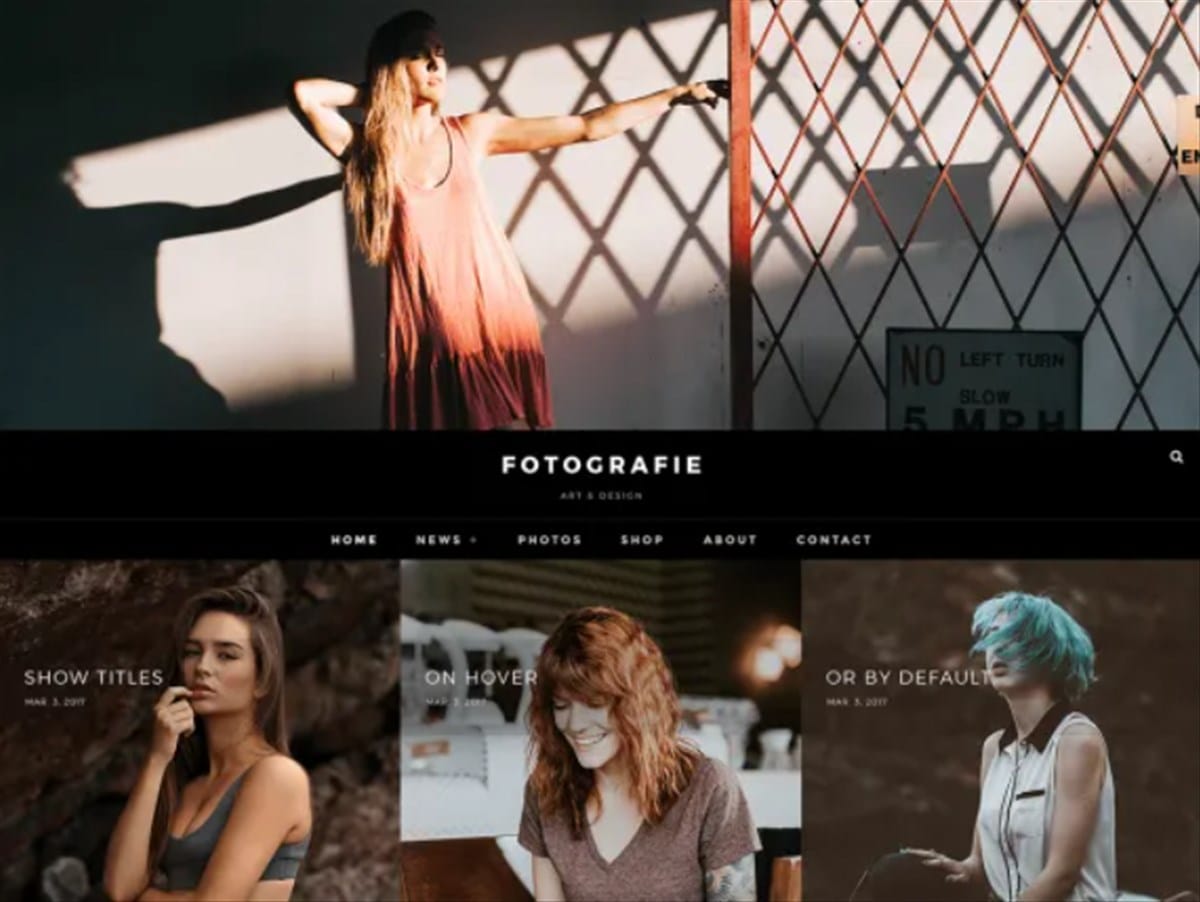
Fotografie

「Fotografie」は「Catch Themes」が提供する写真サイト向きの海外製無料テーマです(WordPress公式ディレクトリ登録テーマ)。
写真を中心としたエレガントでおしゃれなWebサイトを簡単に作成できるように設計されています。
【Fotografieの特徴】
- 写真サイト向け
- 簡単にカスタマイズできるテーマオプション
- サイト管理に役立つウェブマスターオプション
- レスポンシブ対応
マウス操作で簡単にWebサイトをカスタマイズできるテーマオプションや、Webサイトの管理や最適化が可能なウェブマスターツールオプションを装備しています。
また、人気コンテンツや注目コンテンツを強調表示できるため、訪問者を誘導しやすいコンテンツ作成が可能です。
なお、「Fotografie」には、有料版の「Fotografie Pro」もあります。
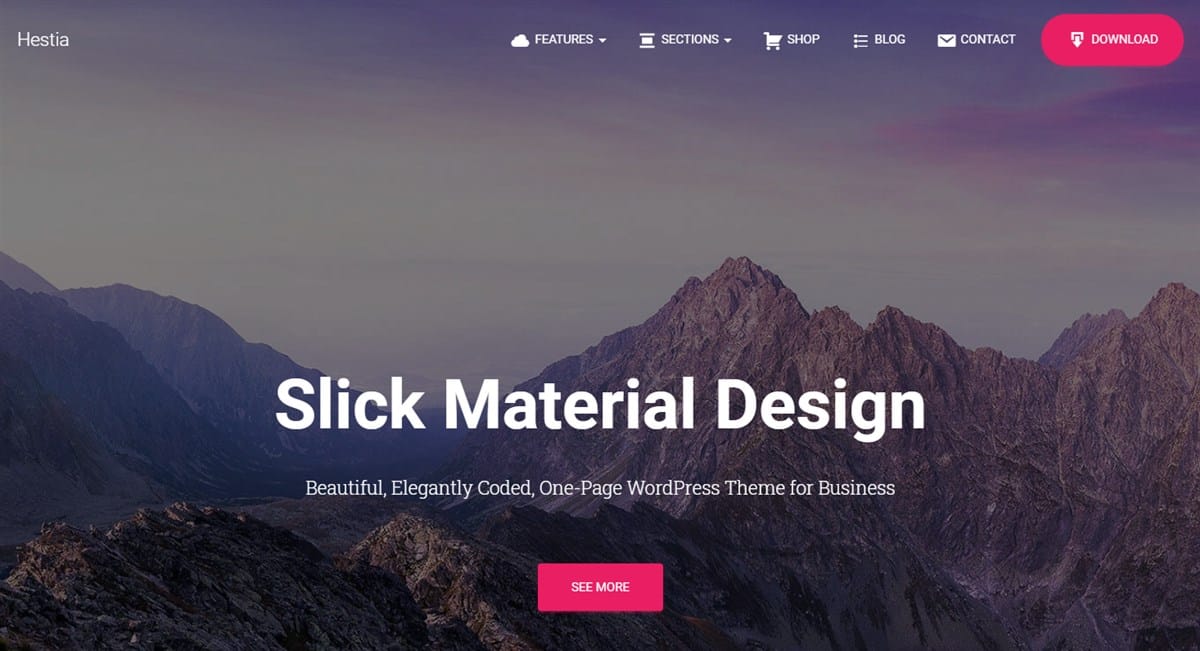
Hestia

「Hestia」は「Themeisle」が提供している海外製の無料テーマです(WoredPress公式ディレクトリ登録テーマ)。
直感的にわかりやすいマテリアルデザインを採用し、カスタマイザーの機能も豊富なため、個性的でおしゃれなWebサイトを簡単に作成できます。
【Hestiaの特徴】
- 直感的にわかりやすいマテリアルデザイン
- カスタマイザーの機能が豊富
- SEO最適化済みで表示速度も速い
- レスポンシブ対応
海外製テーマですが、カスタマイズ画面は日本語に翻訳されているので、設定画面もわかりやすく、WordPress公式ディレクトリ登録テーマの中でも人気ランキングの上位にあります。
また、SEO最適化済みで表示速度も速く、さまざまなプラグインとの互換性もあります。
【対応プラグイン】
WooCommerce、Flat Parallax slider、Photo Gallerry、Traberl Map、Elementorなどのページビルダー
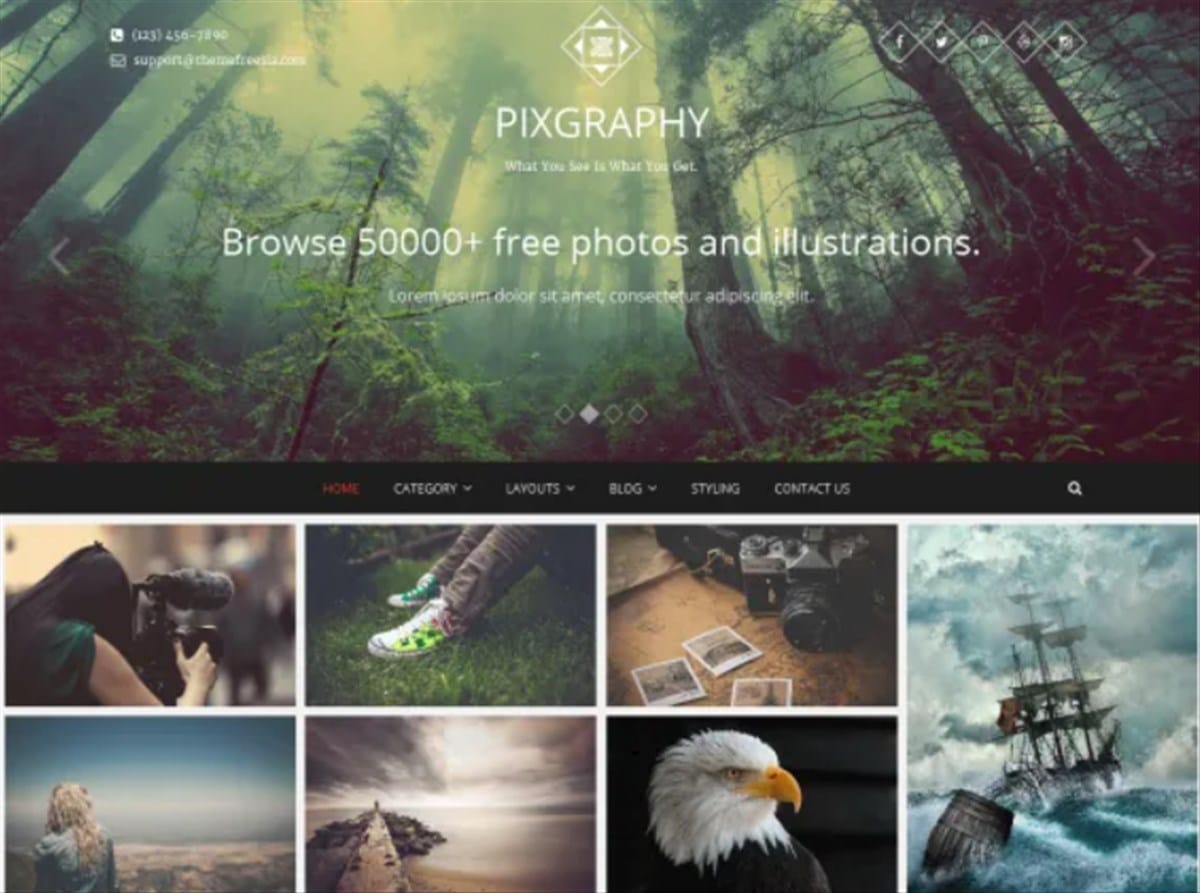
Pixgraphy

「Pixgraphy」は「Theme Freesia」が設計・開発した海外製の無料テーマです(WordPress公式ディレクトリ登録テーマ)。
写真を中心としたWebサイトに適しており、SEO、高速表示、ユーザーフレンドリーに最適化済みで、検索結果で上位表示しやすいように設計されています。
【Pixgraphyの特徴】
- 写真を中心としたサイト向き(ショッピングサイトも可)
- SEO、高速表示に最適化、ユーザーフレンドリーな設計
- 翻訳されたカスタマイザーで簡単にカスタマイズ
- レスポンシブ対応
カスタマイザーの機能はそれほど多くありませんが、日本語に翻訳されているため、簡単にカスタマイズ可能です。
また、「WooCommerce」プラグインをサポートしているため、おしゃれでオリジナリティの高いショッピングサイトを簡単に構築できます。
WordPressのテーマとは

WordPressのテーマは、外観(デザイン)と機能を一つにまとめたパッケージのようなものです。
簡単な操作で外観を切り替えることができ、見栄えを変更するだけでなくテーマごとに用意されているさまざまな機能を利用できるようになります。
利用するテーマによっては、「見出し付きボックス」や「吹き出し」を配置したり、「目次」や「商品ランキング」を作成したりする機能をプラグインなしで利用できます。
作成するWebサイトの目的にあったテーマを利用することで、読者への訴求力も向上するでしょう。
【テーマを利用するメリット】
- 簡単な操作でデザインと機能を切り替えられる
- テーマごとに用意されている便利な機能を利用できる
- 魅力的なコンテンツが作成しやすくなり読者への訴求力が増す
なお、WordPressのテーマには無料のものと有料のものがあり、WordPress公式ディレクトリに登録されているテーマはすべて無料で利用できます。
そのほかに、デザイン性が高く機能が豊富な有料テーマが各社から販売されているので、目的にあったテーマを自由に選べます。
WordPressのテーマはそれぞれカスタマイズすることも可能です。
また、プログラミング(HTML、CSS、PHP、JavaScriptなど)の知識があれば、独自にオリジナルテーマを開発することもできます。
WordPressテーマについてさらに詳しく知りたい方はこちらの記事をご覧ください。
WordPressでおしゃれなテーマを選ぶポイント

WordPressのテーマは無料のものから有料のものまでさまざまです。
多くの読者に見てもらうためには、できるだけおしゃれなテーマを選びたいですね。
デザイン性の優れたテーマを利用すれば、読者の目にとまりやすく、滞在時間も長くなる傾向があるからです。
ただし、デザインだけで選ぶと使い勝手が悪かったり、読者の利便性が悪かったりして失敗するケースもあります。
ここでは、おしゃれなテーマを選ぶときに注意したい3つのポイントを紹介します。
Webサイト・ブログのコンセプトに合っている
第1のポイントはあなたのWebサイトやブログのコンセプトに合っているテーマを選ぶことです。
いくらデザイン性の優れたテーマでも、コンテンツの内容やコンセプトに合っていないと、読者は違和感を感じてしまいます。
【チェックポイント】
- コンテンツの内容やコンセプトに合っているか?
- ブログ型かホームページ型か?
また、テーマは大きく分けるとブログ型とホームページ型の2種類があるため、作りたいWebサイトのタイプに合わせることも重要です。
ブログやトレンドニュースなど、日々新しい記事を投稿していくサイトなら、トップページが投稿記事の一覧になっているブログ向けのテーマを選ぶと良いでしょう。
企業サイトや店舗のホームページを作成するなら、トップページが固定ページになっているホームページ向けのテーマが適しています。
WordPress自体の機能でトップページ(投稿ページ or 固定ページ)を切り替えることができますが、はじめから用途にあったテーマを選んだほうが運営は簡単です。
レスポンシブに対応している
第2のポイントはレスポンシブに対応していることです。
レスポンシブデザインを採用しているテーマは、表示する端末(PC、スマホ、タブレットなど)の画面の大きさによって、
自動的に見やすいよう表示内容が最適化されるよう設計されています。
WebサイトはPCで作成することが多いですが、読者はPCよりもスマホで見ることが多いでしょう。
レスポンシブに対応していないWebサイトは、スマホで見ると小さく表示されてしまい、拡大しないと見にくいため、読者が離脱してしまう確率が高くなってしまいます。
せっかく訪れてくれた読者を逃がさないために、レスポンシブ対応は必須です。
【チェックポイント】
- レスポンシブ対応は必須!
- スマホでの表示も要チェック!
現在はほとんどのテーマがレスポンシブデザインに対応していますが、必ずチェックしておくべきポイントです。
なお、気に入ったテーマが見つかったら、PCの表示だけでなくスマホの表示も確認しておきましょう。
カスタマイズしやすい
第3のポイントはカスタマイズしやすいことです。
Webサイトのデザインは、利用するテーマによってある程度決まってきますが、
テーマをカスタマイズすることによって、自分好みのデザインに変更したり、オリジナリティを演出したりできます。
カスタマイズ機能は利用するテーマによって大きく異なります。
カスタマイズできる項目や種類が多ければ多いほど、自分好みのサイトに仕上げることが可能です。
【チェックポイント】
- カスタマイズできる項目や種類が豊富
- 簡単な操作で変更できる
CSSの知識があれば独自にデザインを変更することも可能ですが、初心者には難しいことも多いため、はじめからカスタマイズ機能が多く用意されているテーマがおすすめです。
ただし、カスタマイズ機能が多くても、操作に手間がかかると使い勝手が悪いため、簡単な操作で変更できるかどうかもチェックしておきましょう。
有料テーマと無料テーマ、どちらを選ぶべき?

WordPressテーマには有料テーマと無料テーマがありますが、どちらを選ぶべきでしょうか?
一般的に有料テーマのほうがデザイン性が高く装飾機能が豊富です。
無料テーマに比べるとカスタマイズできる項目や種類が多く、オリジナリティを出しやすいというメリットもあります。
また、有料テーマなら、わからないことやトラブルが発生したときにサポートしてもらえることが多いので、初心者にも安心です。
【有料テーマがおすすめの理由】
- デザイン性が高く、装飾機能が豊富
- カスタマイズしやすい
- サポートがあるので安心
ただし、有料テーマを利用するには当然費用がかかります。
有料テーマの価格帯は8000~2万円が多いですが、3万円以上するものもあり、中にはサブスクリプションタイプで月額/年額制のテーマも存在しています。
これからWordPressを始める場合、なるべく初期費用を抑えたいという初心者の方も多いでしょう。
無料テーマの中には有料テーマ並みの高機能なテーマもあるので、費用面で懸念があれば最初は無料テーマから始めてみてもいいですね。
WordPressのテーマをインストールする方法
WordPressテーマをインストールするには2つの方法があります。
- 管理画面でテーマを検索しインストールする方法
- 外部サイトで入手したテーマをインストールする方法
以下にそれぞれの操作手順を説明します。
管理画面でテーマを検索してインストールする方法
まず、WordPress管理画面から公式ディレクトリに登録されている無料テーマをインストールする方法を説明します。

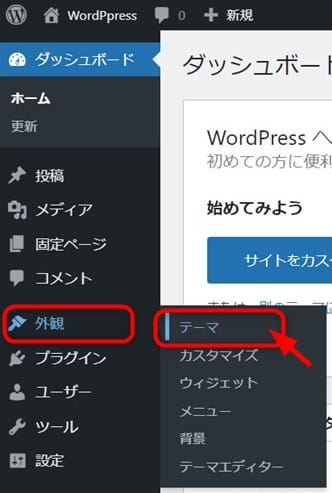
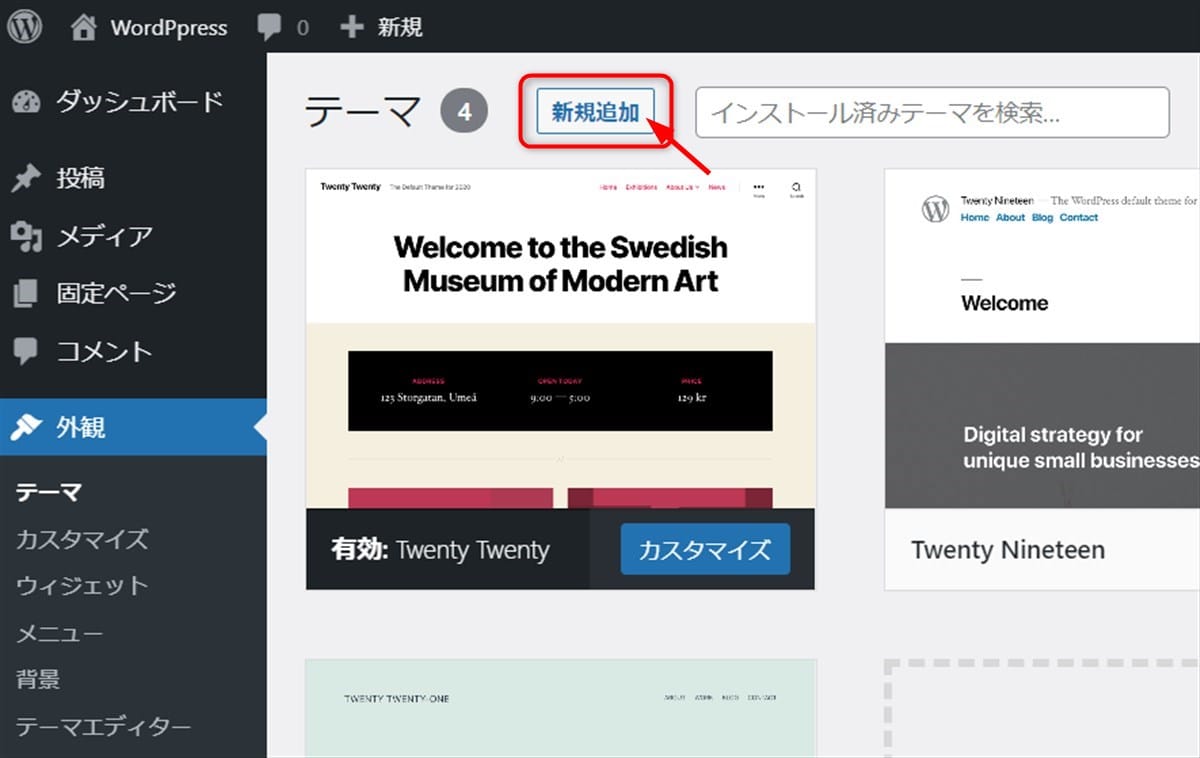
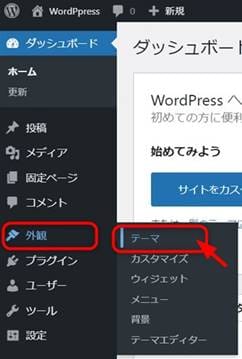
WordPress管理画面のメニューから「外観」→「テーマ」を選択します。

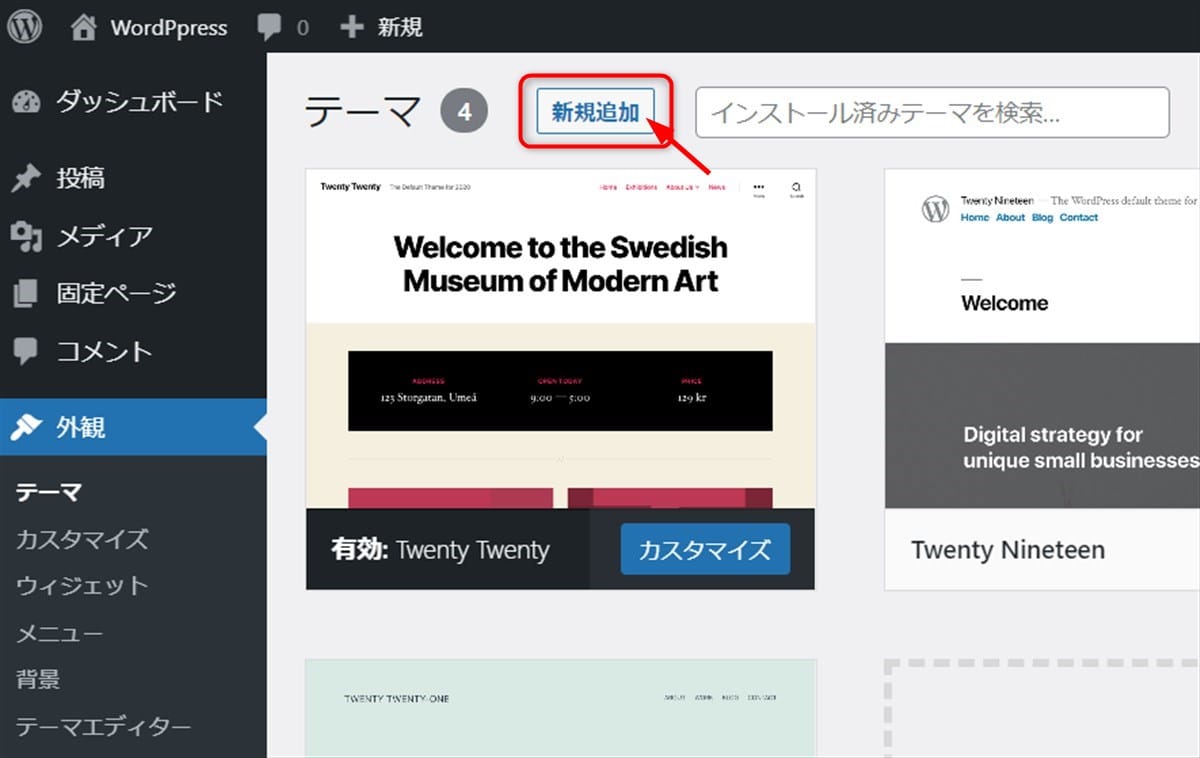
「テーマ」画面上部の「新規追加」を押下します。

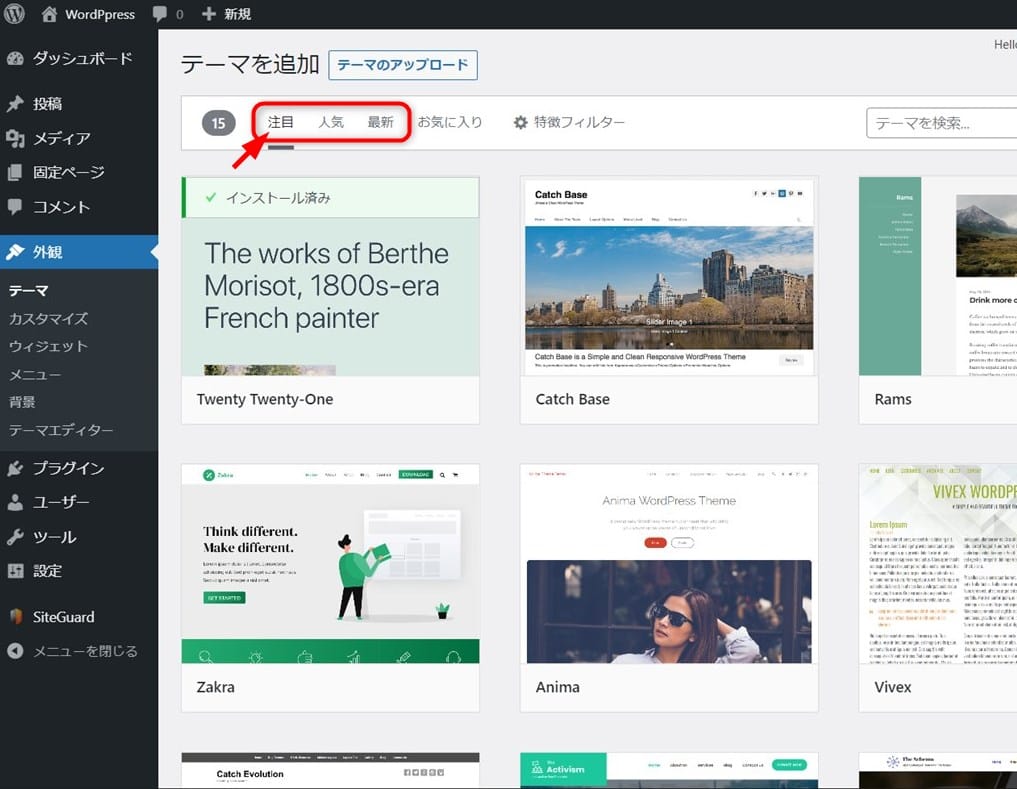
「テーマを追加」画面に公式ディレクトリに登録されているテーマの一覧が表示されます。
上部の「注目」「人気」「最新」を押下すると、それぞれの項目に絞ったテーマが表示されるので、この中から気に入ったテーマを選んでインストールできます。

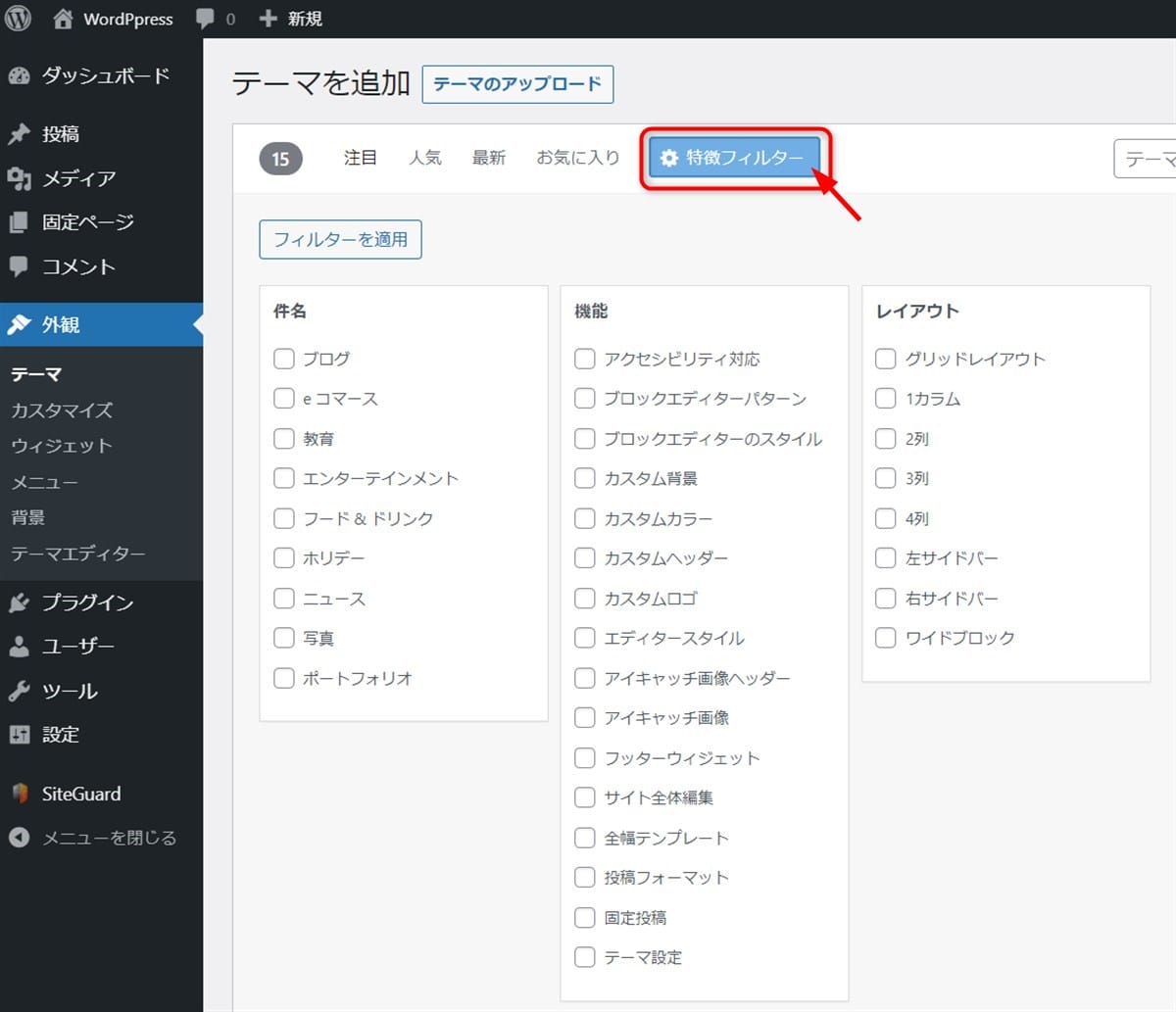
また、「特徴フィルター」利用すれば、「件名(テーマの用途)」「機能」「レイアウト」の種類を細かく指定して検索することも可能です。

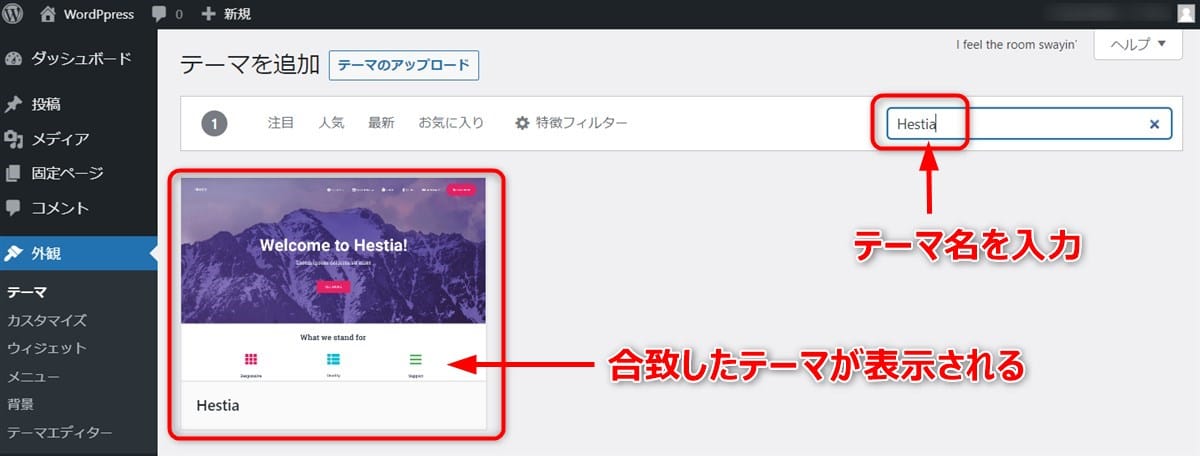
インストールするテーマ名が決まっている場合は、テーマ名の検索窓にキーワードを入力します。
ここでは、おすすめの無料テーマで紹介した「Hestia」を入力してみましょう。
すると、キーワードに合致したテーマが表示されるはずです。

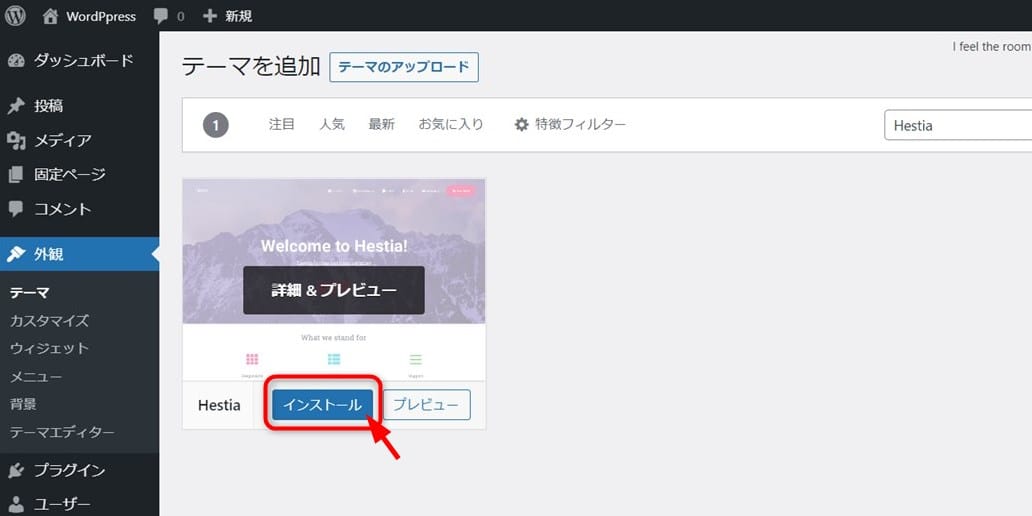
インストールするテーマが見つかったら、その上にマウスを移動すると表示される「インストール」ボタンを押下します。

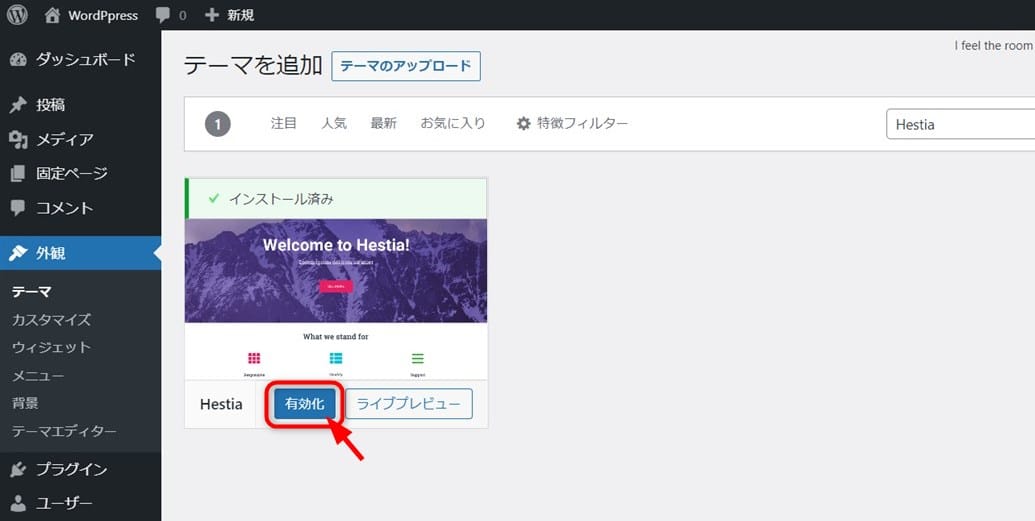
インストール完了後に表示される「有効化」ボタンを押下すると、該当テーマが適用されます。
以上でWordPressテーマを検索してインストールする手順は完了です。
外部サイトで入手したテーマをインストールする方法
次に、外部サイトで入手したテーマをインストールする方法を説明します。
導入したいテーマファイル(zip形式)は、事前にダウンロードしておきましょう。

WordPress管理画面の左側のメニューから「外観」→「テーマ」の順に選択します。

表示された「テーマ」画面上部の「新規追加」ボタンを押下します。

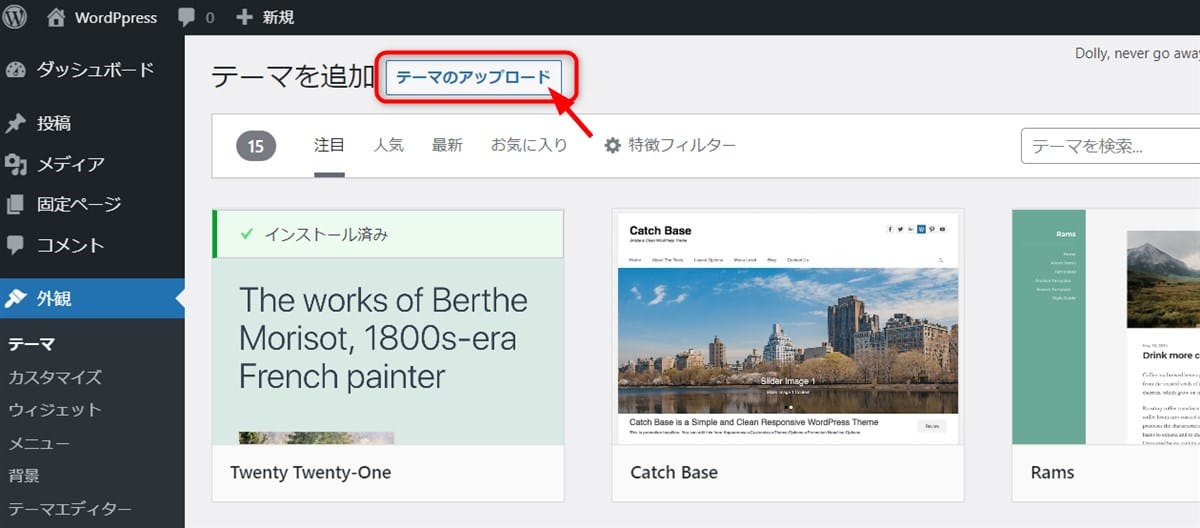
画面上部の「テーマのアップロード」ボタンを押下します。

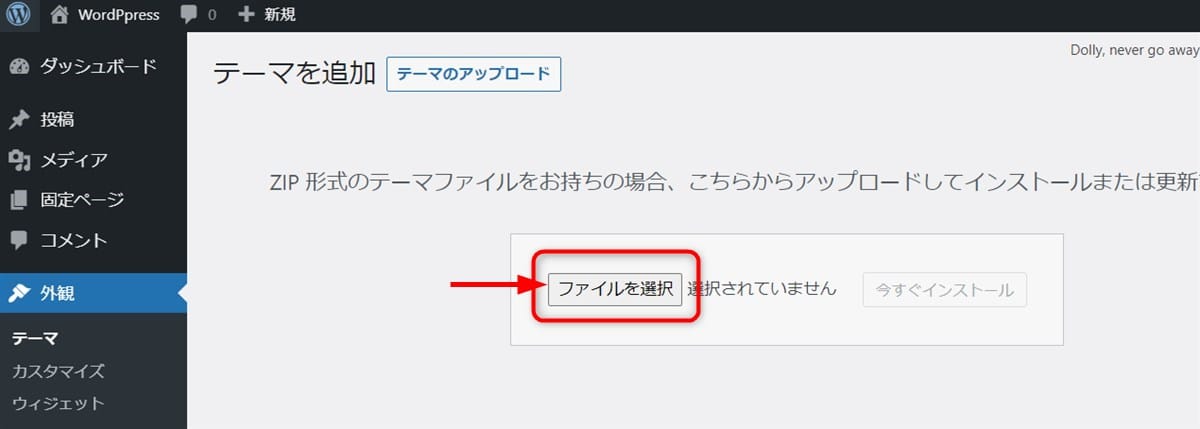
「テーマのアップロード」ボタンの下に表示される「ファイル選択」ボタンを押下し、事前にダウンロードしたテーマファイル(zip形式)を選択します。

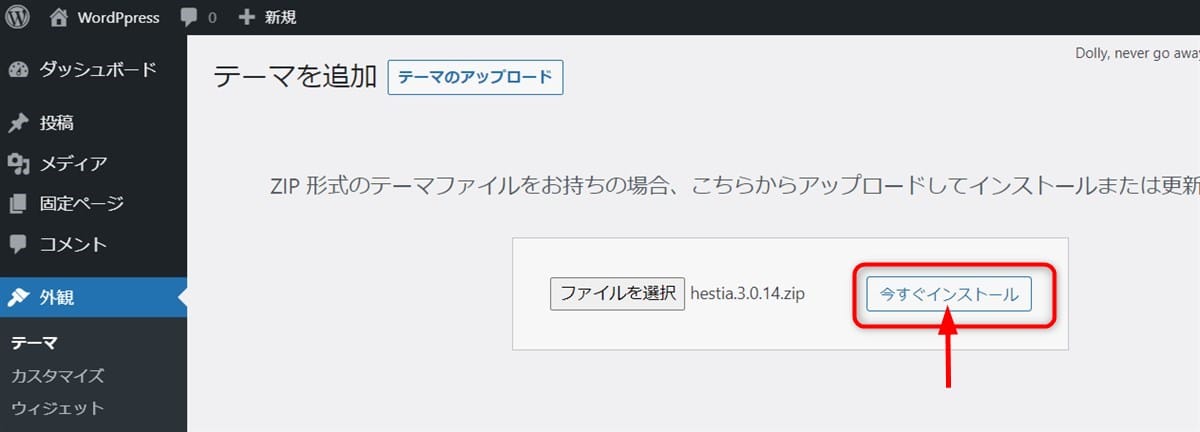
テーマファイル(zip形式)を選択すると、「今すぐインストール」ボタンが有効になるので、押下してください。

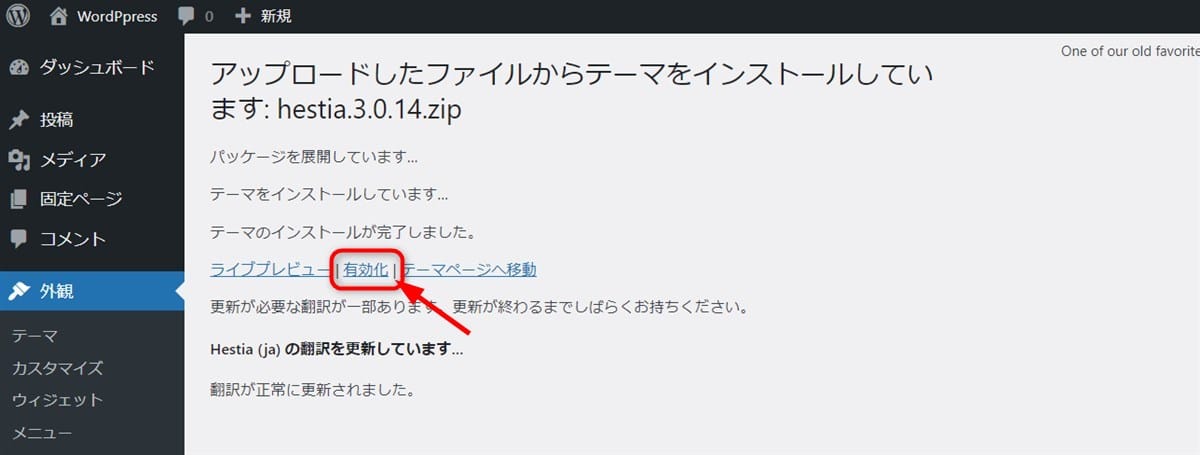
インストールが完了すると、上記の画面に変わるので「有効化」リンクを押下します。
以上で、外部サイトで入手したテーマのインストールは完了です。
テーマのカスタマイズでさらにおしゃれなデザインに

気に入ったテーマが見つかっても、Webサイトを運営していくうちに、デザインの細部が気になり、変更したくなってくることはよくあります。
また、同じテーマを使っている他のWebサイトとデザインの差別化をはかるためには、WordPressのカスタマイズは必須とも言えるでしょう。
WordPressの優れている点は、既存のテーマでも柔軟にカスタマイズできることです。
自分好みにカスタマイズして、さらにおしゃれなデザインに仕上げましょう。
ここでは、テーマをカスタマイズする2つの方法と、それぞれの操作手順を説明します。
WordPressのテーマのカスタマイズとは
WordPressテーマをカスタマイズするには、大きく分けると次の2つの方法があります。
- 管理画面からカスタマイズする方法(テーマカスタマイザー)
- CSSでカスタマイズする方法
(1) 管理画面からカスタマイズする方法
WordPressに標準装備されているテーマカスタマイザーを利用してカスタマイズする方法です。
テーマカスタマイザーは全体のデザインやレイアウトを変更する機能で、プレビュー画面を確認しながら、簡単な操作で設定を変更できます。
しかも、プレビュー画面ではPC画面、タブレット画面、スマホ画面を切り替えて表示できるため、それぞれの端末でどのように表示されるのかも事前に確認できます。
【テーマカスタマイザーの特徴】
- 簡単な操作でテーマをカスタマイズできる
- プレビュー画面で確認できる(PC、タブレット、スマホ画面に対応)
- テーマによって設定できる項目が異なる
ただし、テーマカスタマイザーで設定できる項目や種類はテーマごとに異なり、無料テーマより有料テーマのほうが設定できる項目が多い傾向があります。
また、テーマによっては、WordPess標準のテーマカスタマイザーではなく、独自のカスタマイザー機能を持つものもあります。
(2) CSSでカスタマイズする方法
CSS(カスケード・スタイル・シート)は、Webサイトを構成するプログラミング言語の1つです。
HTMLが文章の内容や構造を記述するのに対し、CSSは文章や画像のレイアウトや装飾を受け持っています。
つまり、HTMLの各要素に独自のCSSを設定すれば、Webサイトのレイアウトやデザインを変更できるということです。
【CSSでカスタマイズする方法の特徴】
- カスタマイズの自由度が高い
- HTML、CSSの知識が必要
CSSでカスタマイズするには、HTMLやCSSといった言語の知識が必要になりますが、自由にカスタマイズできる点が大きなメリットです。
管理画面でWordPressのテーマをカスタマイズする方法
まず、テーマカスタマイザーを使用したカスタマイズ方法を説明します。
テーマカスタマイザーで変更できる項目はテーマによって異なりますが、おおむね以下の項目が設定可能です。
- サイトのタイトル、キャッチフレーズ、サイトアイコンの設定
- 背景色、背景画像の設定
- メニューの作成
- 各種ウィジェットの配置
- トップページの設定(投稿ページ or 固定ページ)
ここでは、WordPressのデフォルトテーマ「Twenty Twenty」のテーマカスタマイザーを使用して基本的な操作方法を紹介します。
(1) テーマカスタマイザー画面を開く

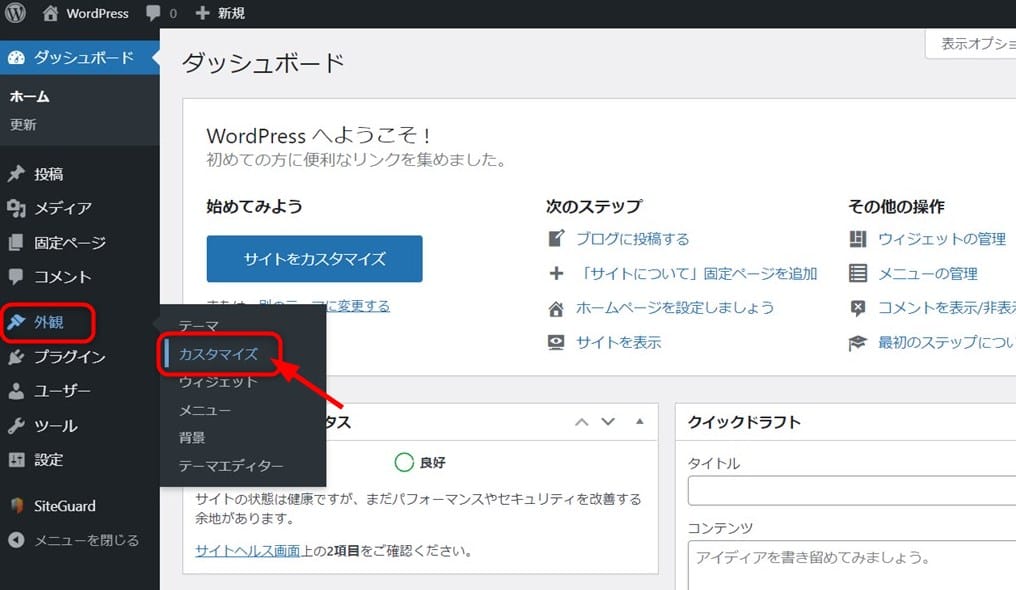
WordPrss管理画面の左側メニューから「外観」→「カスタマイズ」の順に選択すると、テーマカスタマイザーの画面が開きます。

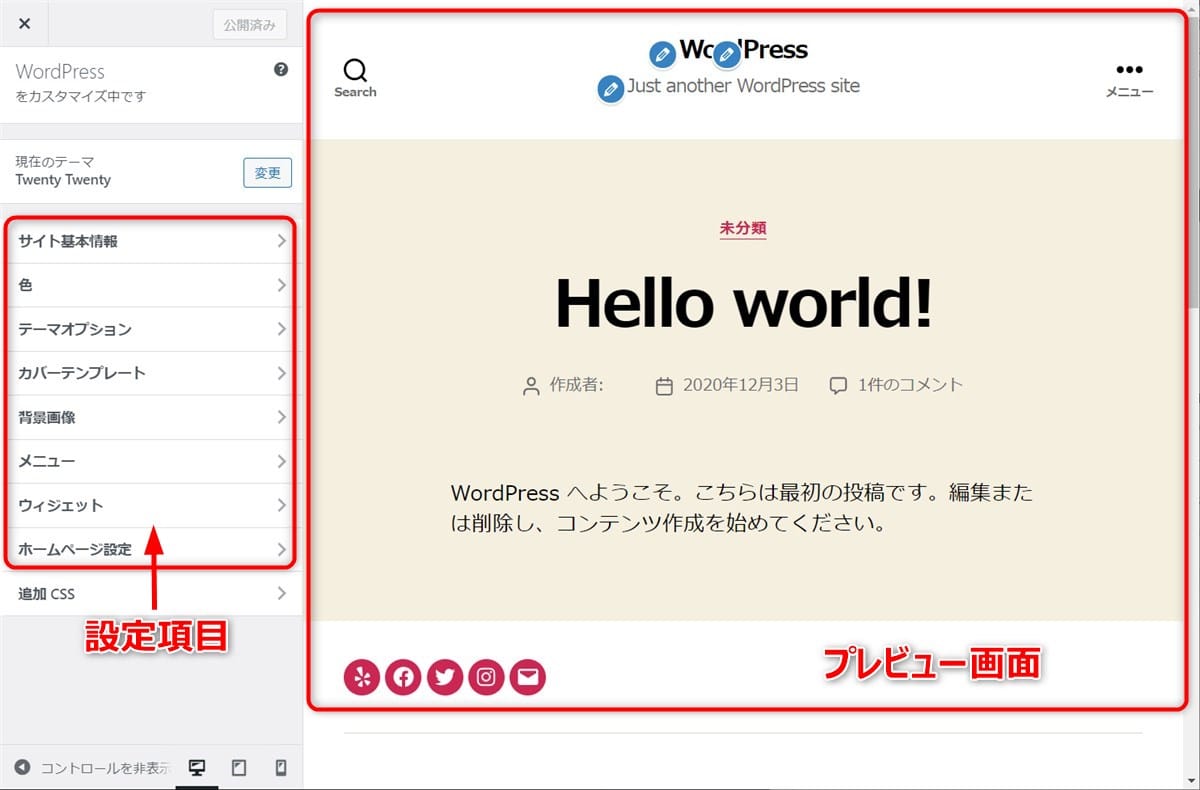
左側の設定項目の中から、変更したい項目を選んで設定を変更すると、右側のプレビュー画面に設定内容が反映されます。
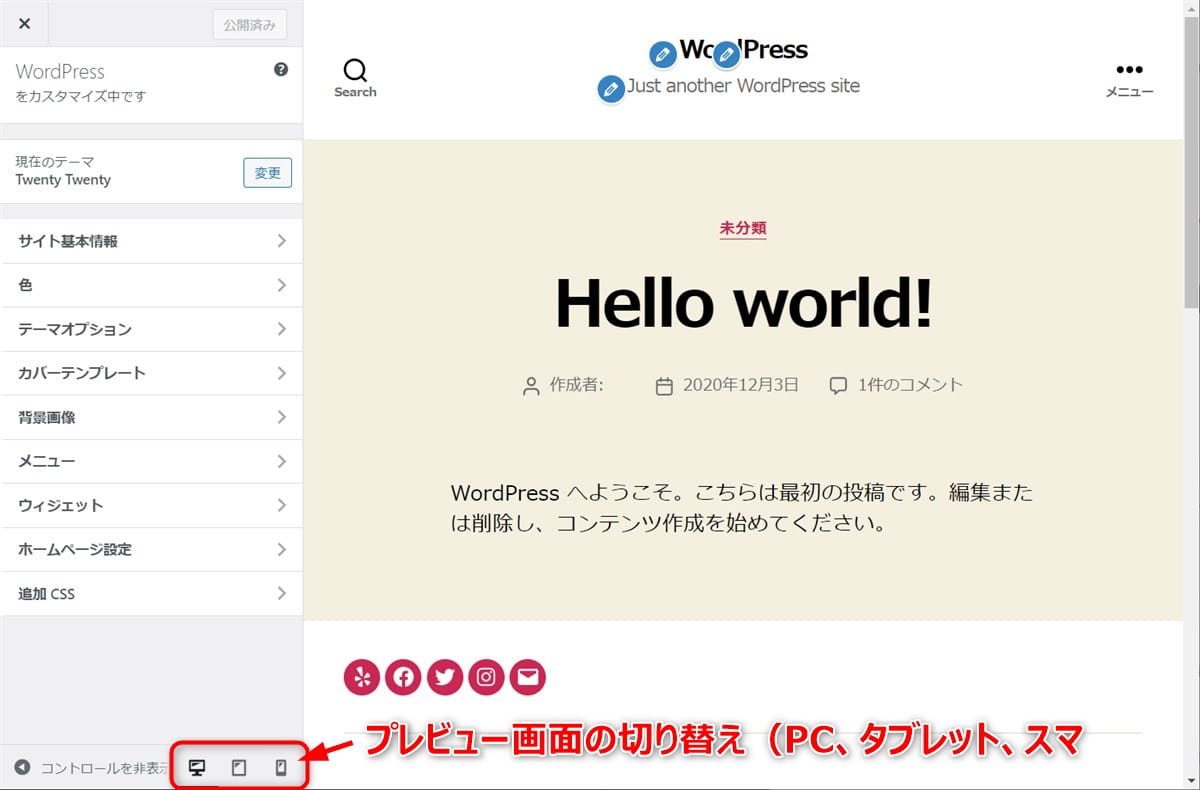
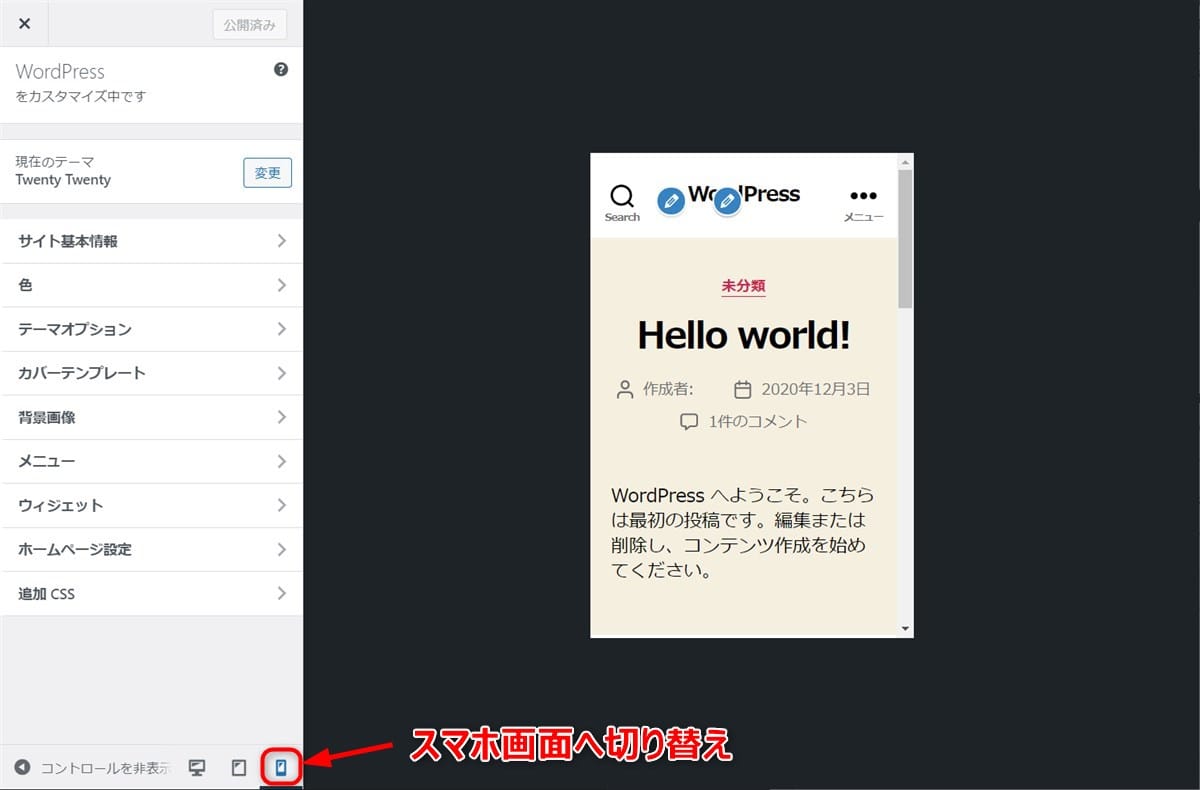
(2) プレビュー画面を切り替える

画面左下のプレビュー画面の切り替えボタンで、「PC」「タブレット」「スマホ」それぞれの端末に表示される画面を確認できます。
(初期状態はPC画面です)

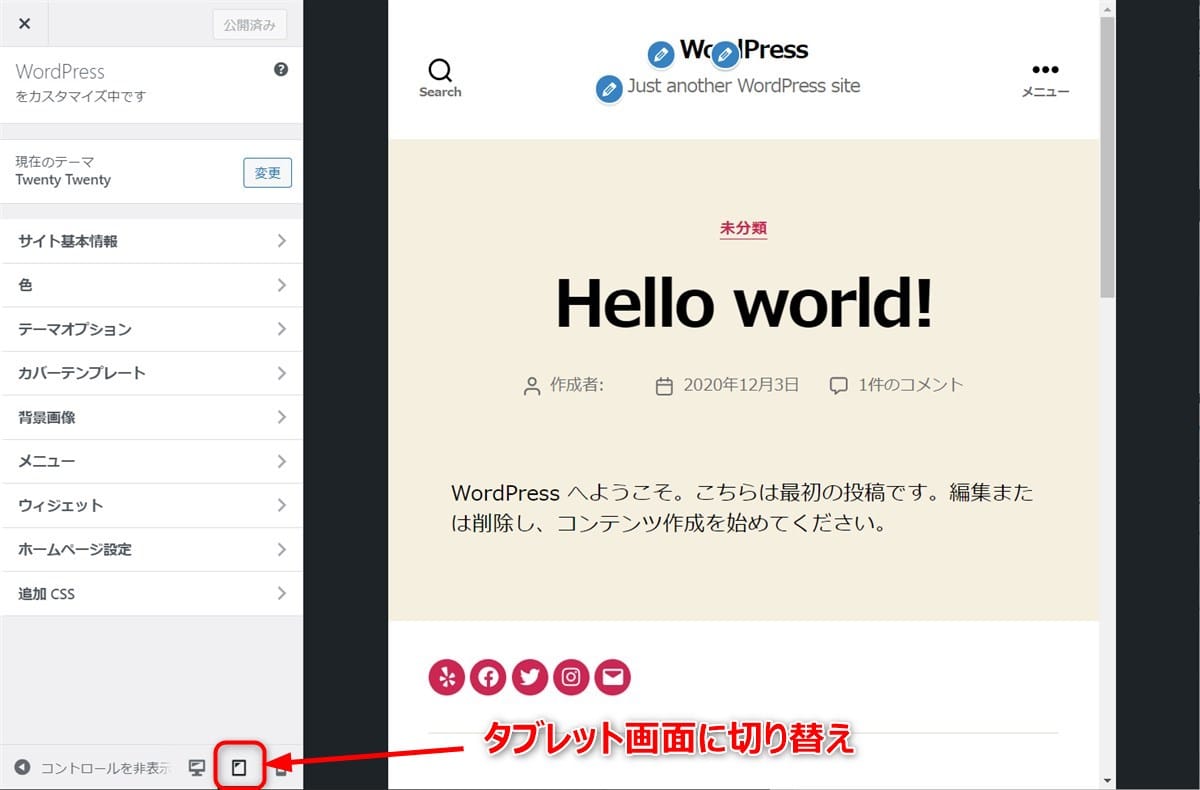
「タブレット」ボタンを押下すると、プレビュー画面がタブレット画面に切り替わります。

「スマホ」ボタンを押下すれば、プレビュー画面がスマホ画面に切り替わります。
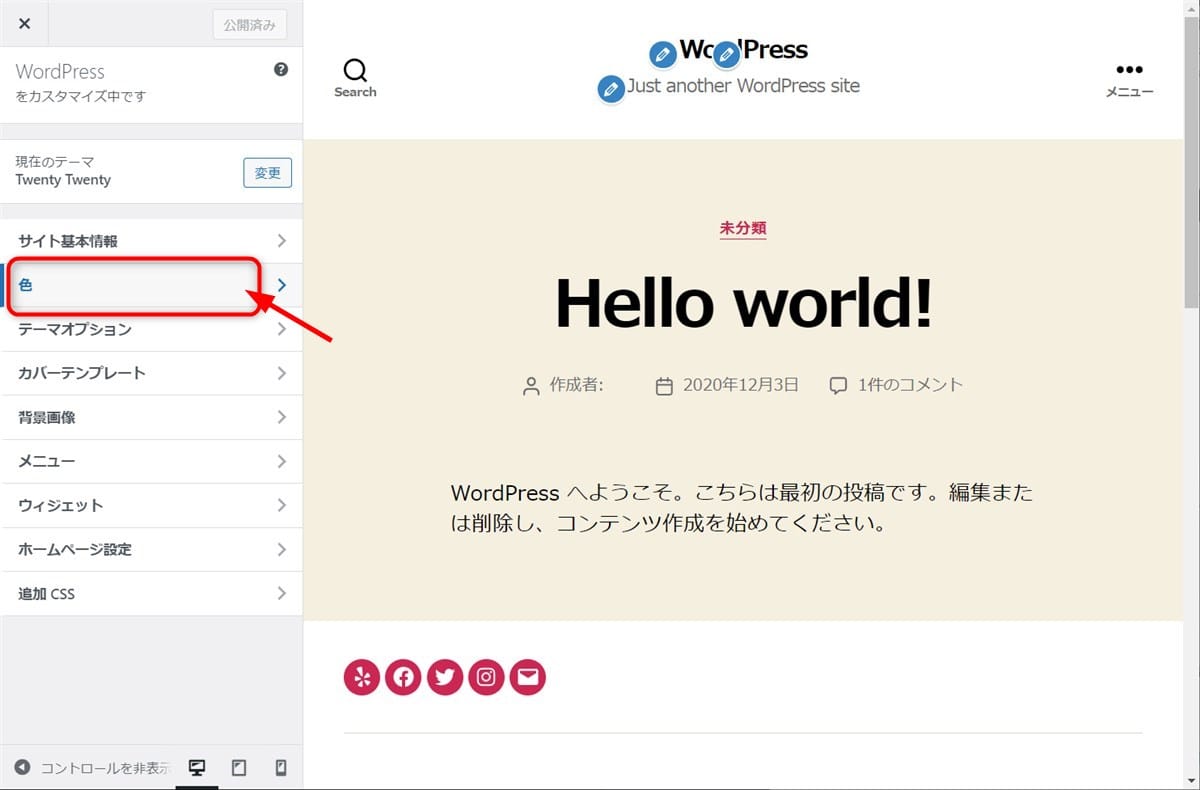
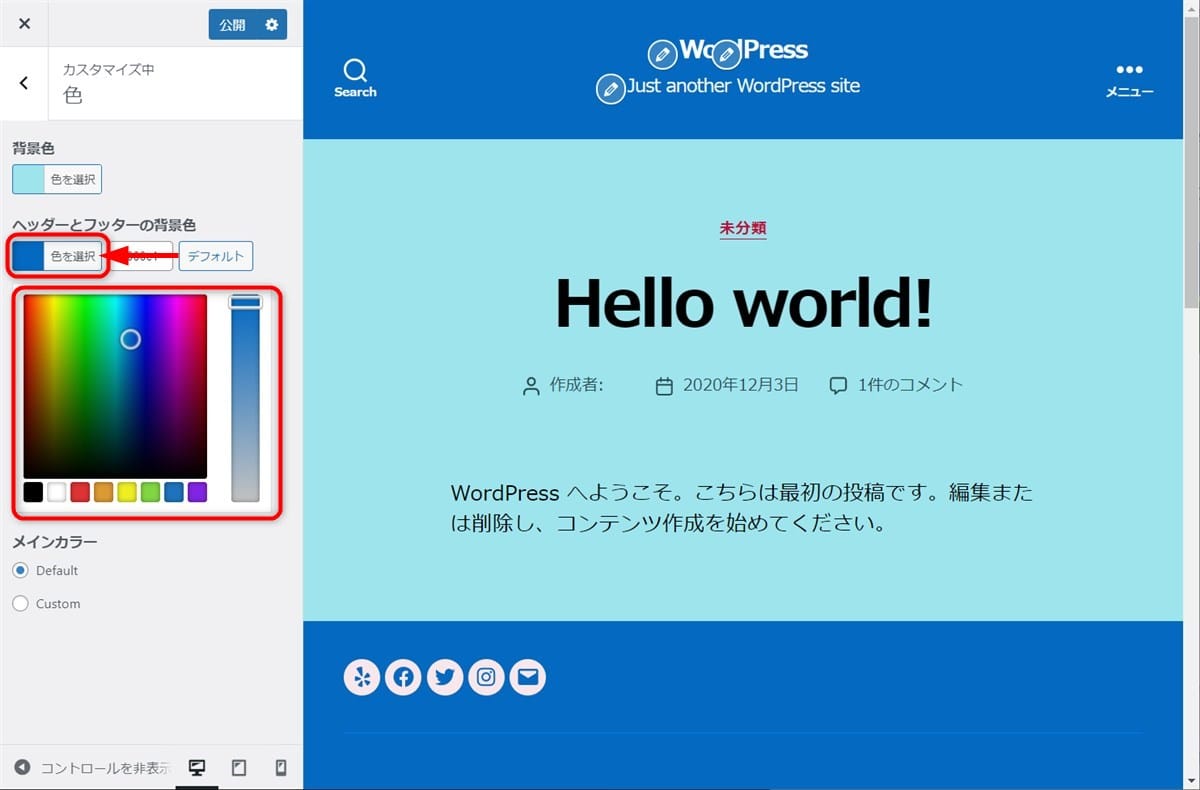
(3) 画面の配色を変更する

画面の配色を変更するには、設定項目のメニューから「色」を選択します。

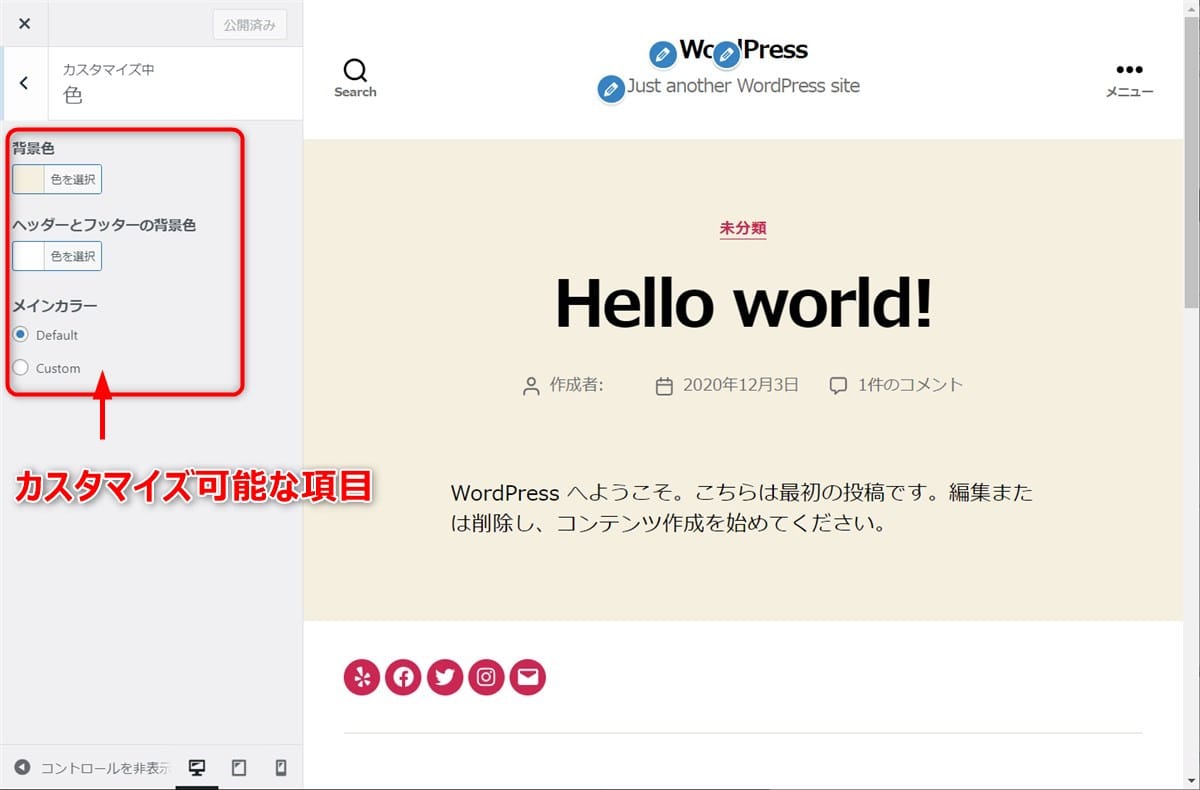
すると、「色」の設定メニューに変わり、カスタマイズ可能な項目が表示されます。
このテーマの場合は、「背景色」「ヘッダーとフッターの背景色」「メインカラー」の変更が可能です。

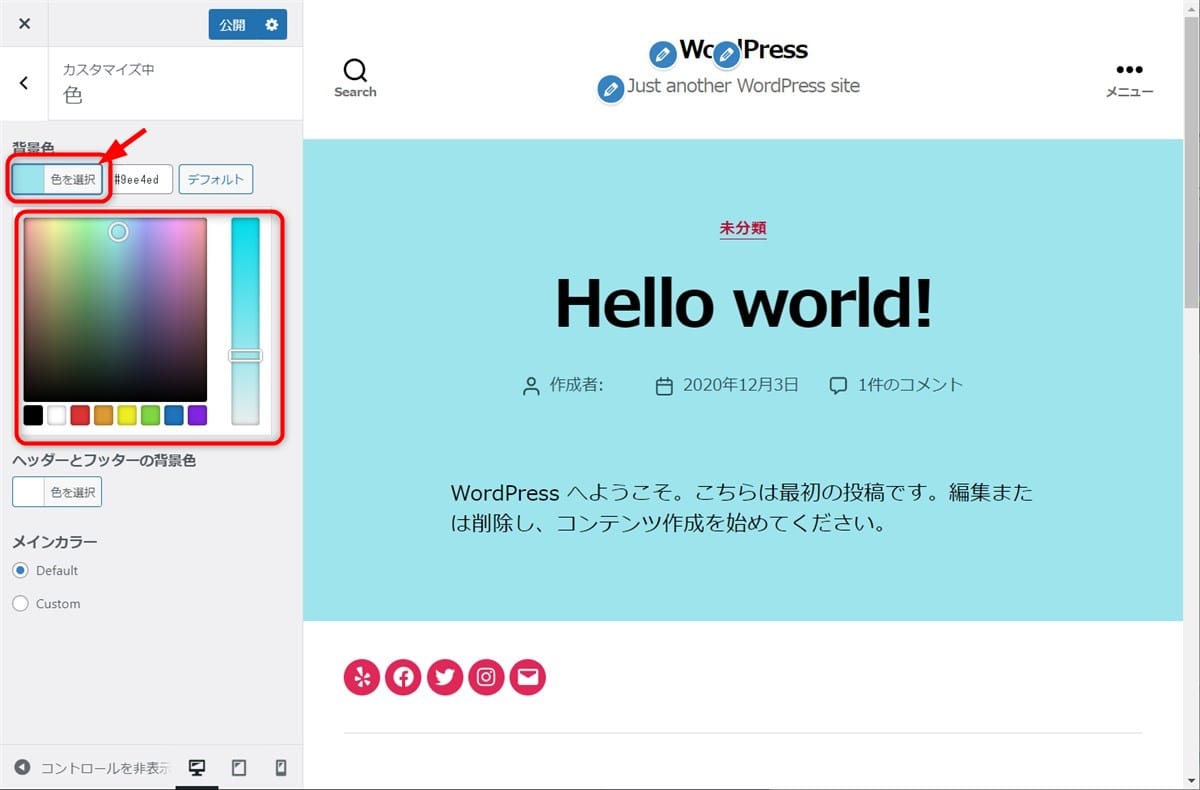
背景色を変更するには、「背景色」の下の「色を選択」を押下し、表示されるカラーパレットで好きな色を選択します。
(上記の例では水色系の色を選択し、プレビュー画面の背景色が変更されました)
元の色に戻すには、「色を選択」の右側に表示される「デフォルト」ボタンを押下してください。

同様にヘッダーとフッターの背景色も変更してみましょう。
「ヘッダーとフッターの背景色背景色」の下の「色を選択」を押下し、表示されるカラーパレットで好きな色を選択します。
(上記の例では青色系の色を選択し、プレビュー画面のヘッダー、フッターの背景色が変更されました)
画面の配色を変更しただけで、イメージが大きく変わりましたね。

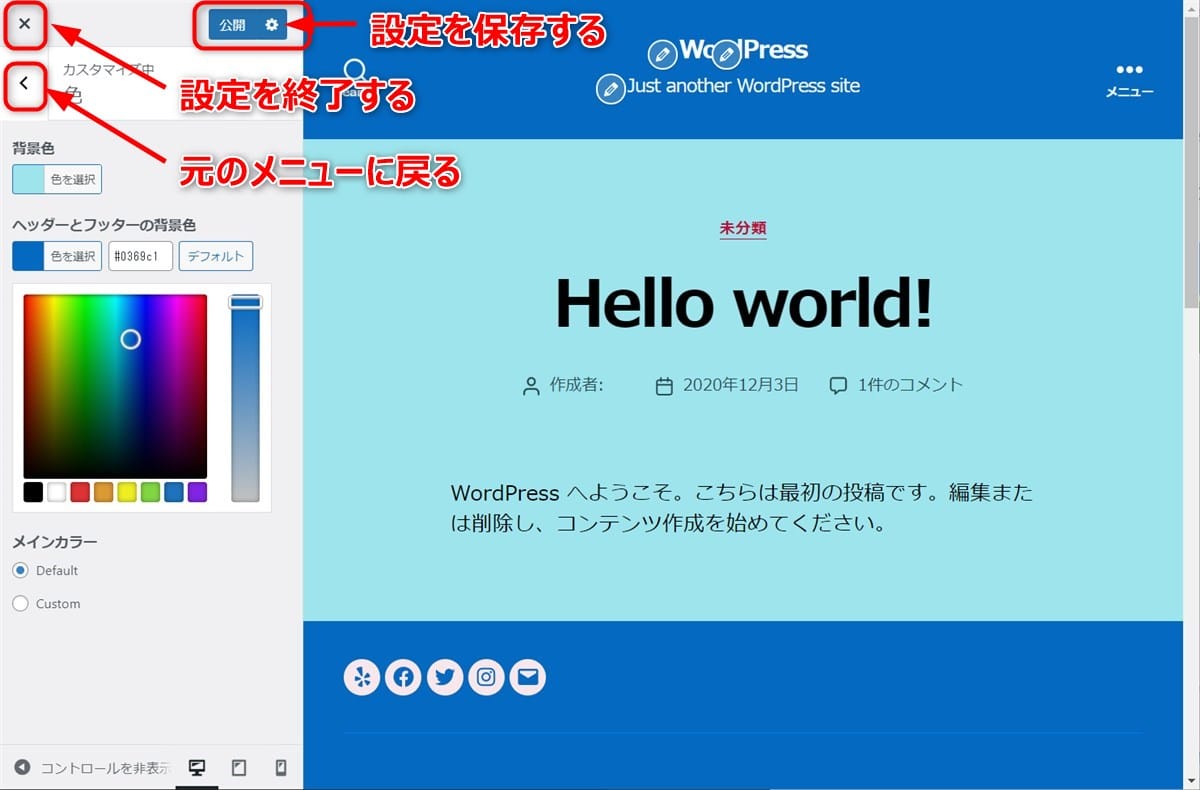
設定を保存するには、上部の「公開」ボタンを押下し、設定を終了するには、左上の「✕」ボタンを押下します。
他の設定項目をカスタマイズする場合は、「<」を押下すると、元のメニューに戻ります。
CSSでWordPressのテーマをカスタマイズする方法
次に、CSSでWordPressテーマをカスタマイズする方法を説明します。
CSSでカスタマイズする方法は次の4種類があります。
- 直接テーマのスタイルシートを編集する
- 子テーマを作成し、子テーマのスタイルシートに追加する
- 追加CSSを利用する
- プラグインを利用する
直接テーマのスタイルシートを編集すると、テーマを更新したときに編集した内容が失われてしまうため、
一般的には子テーマを作成して、子テーマのスタイルシートにCSSを追加する方法がとられます。
ただし、子テーマを作成するには多少手間がかかるため、ここでは追加CSSを利用してカスタマイズする方法を紹介しましょう。
説明に使用するテーマは、無料テーマの「Cocoon」です。
(1) 追加CSSを利用する

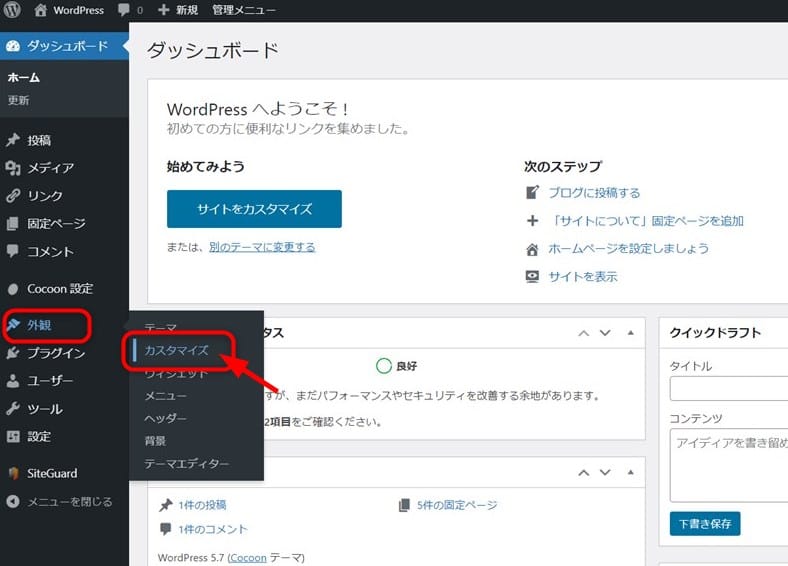
追加CSSを利用するには、WordPress管理画面のメニューから「外観」→「カスタマイズ」の順に選択します。

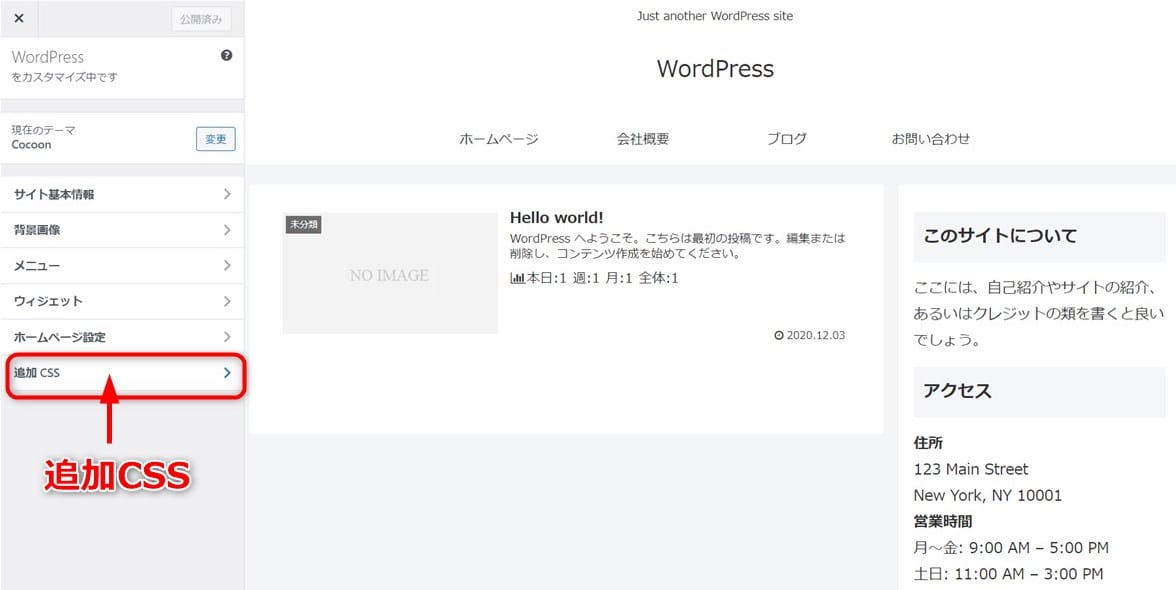
左側メニューの下方に表示される「追加CSS」を選択します。

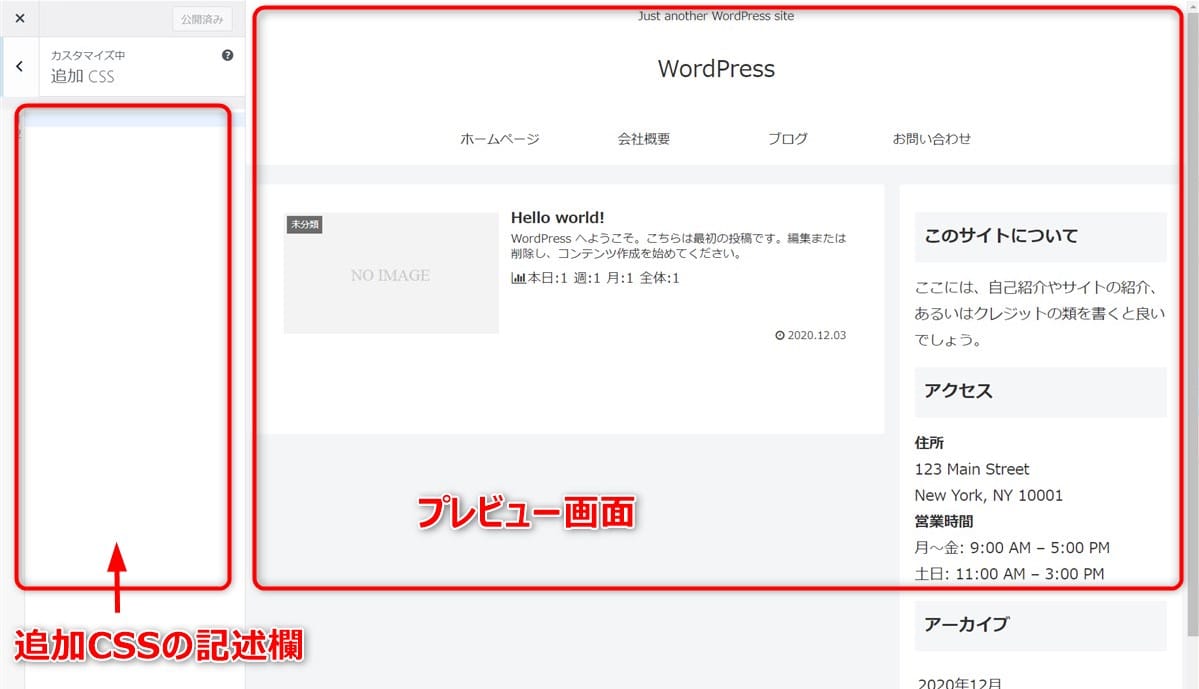
追加CSSの設定画面が開きました。
左側の枠が追加CSSの記述欄で、右側がプレビュー画面です。
プレビュー画面にはトップページの記事一覧が表示されていますが、ブラウザで閲覧するのと同じように操作も可能です。
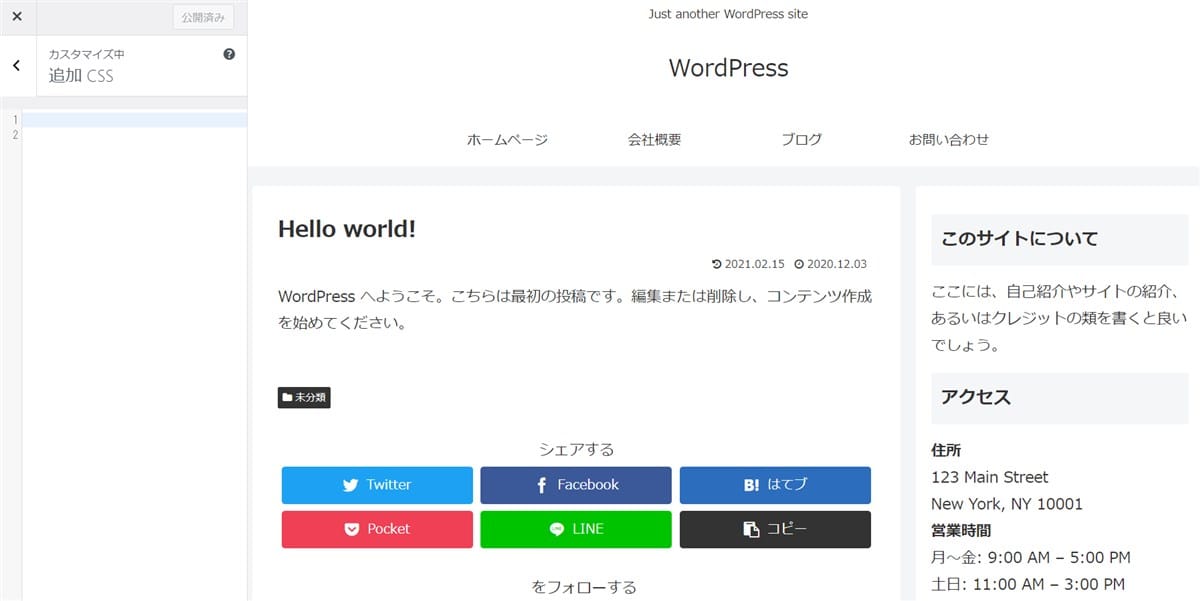
ためしに、先頭の記事「Hello world!」を選んで記事の内容を表示してみましょう。

こちらが、記事の表示画面です。
無料テーマ「Cocoon」は、デフォルトではとてもシンプルなデザインのため、先頭の記事タイトルとサイドバーの見出しスタイルをCSSで装飾してみましょう。
(2) 記事タイトルを装飾する
CSSを設定するには、まずHTMLの要素名(セレクター)を確認する必要がありますが、HTMLの要素名は、ブラウザのデベロッパーツールを利用して確認します。
デベロッパーツールは多くのブラウザに搭載されている機能で、HTMLやCSSの確認や設定変更ができるツールです。
ここでは、「Google Chrome」 のデベロッパーツールで、HTMLの要素名を確認してみましょう。

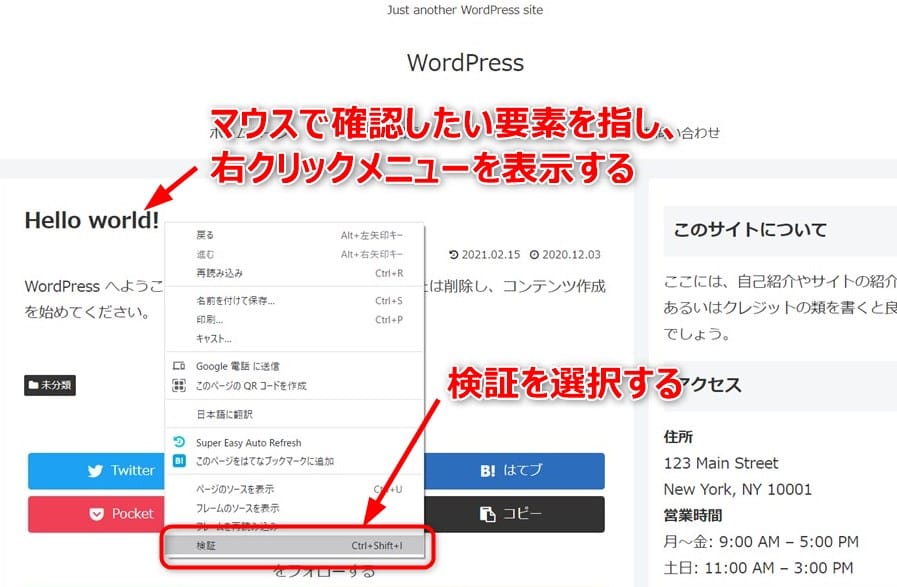
デペロッパーツールを利用するには、確認したい要素(記事タイトルの「Hello world!」)をマウスポインタで指し、右クリックで表示されるメニューから「検証」を選びます。

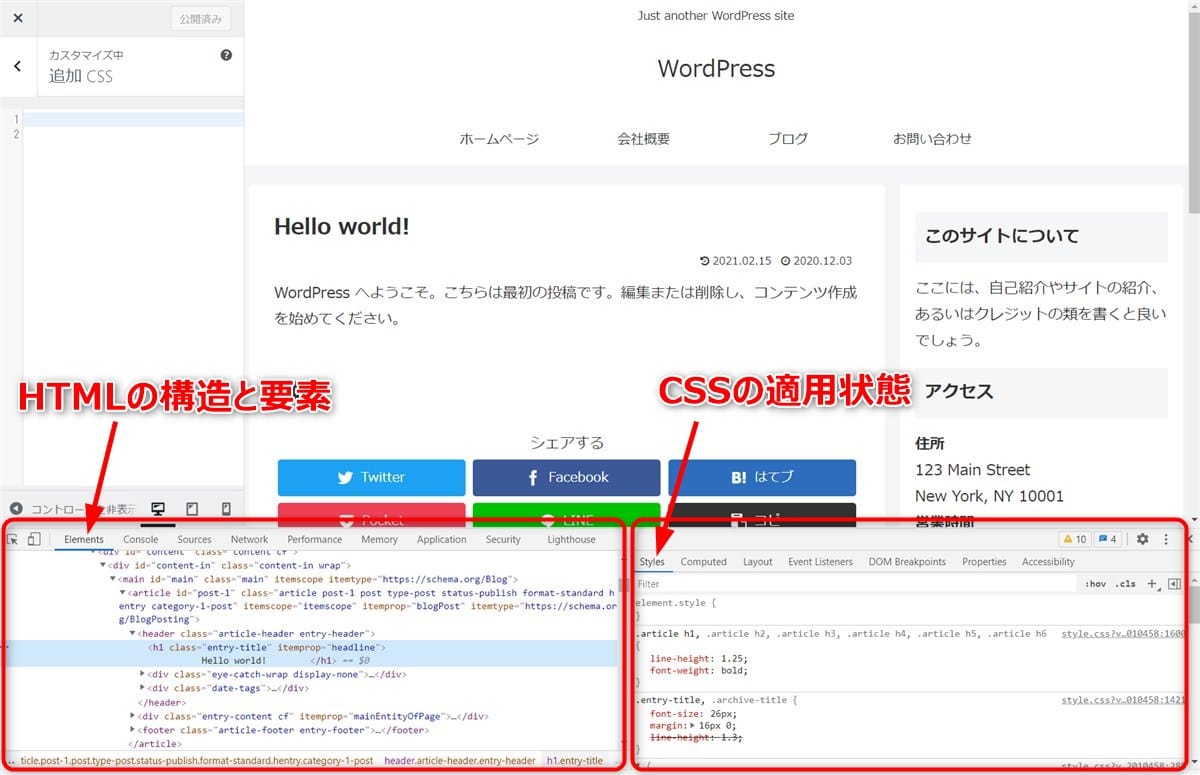
すると、デベロッパーツールが起動され、ブラウザの下部に2つのウインドウがあらわれます。
左側の「Element」タブはHTMLの構造と要素、右側の「Style」タブはCSSの適用状態を示しています。

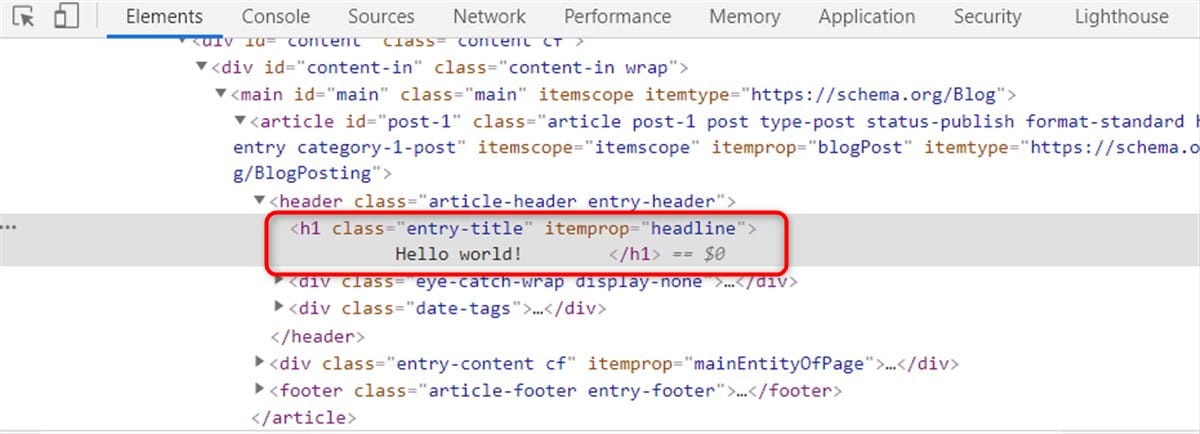
左側のHTMLウインドウで、記事タイトル「Hello world!」が<h1>タグで記述されているのがわかります。
つまり、記事タイトルに装飾を加えるには、「h1」要素にCSSを設定すれば良いということです。
では、早速追加CSSを記述してみましょう。
記事タイトルの上下にボーダーライン(色:青色系、太さ:3ピクセル)を引いて、上下の幅を調節します。

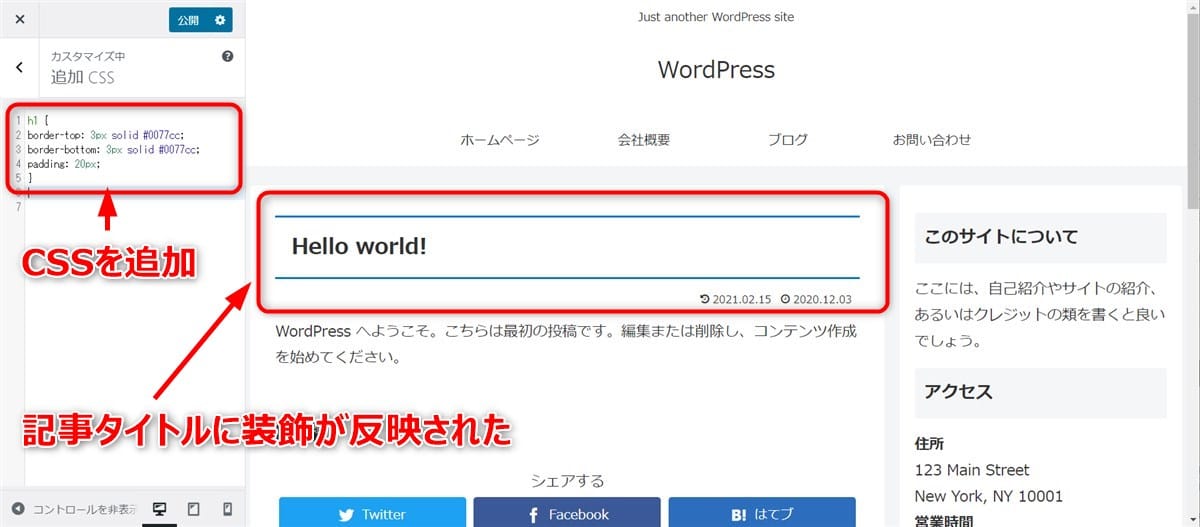
以下のコードを追加CSS欄に追加れば、右側のプレビュー画面に結果が反映されるはずです。
h1 {
border-top: 3px solid #0077cc;
border-bottom: 3px solid #0077cc;
padding: 20px;
}
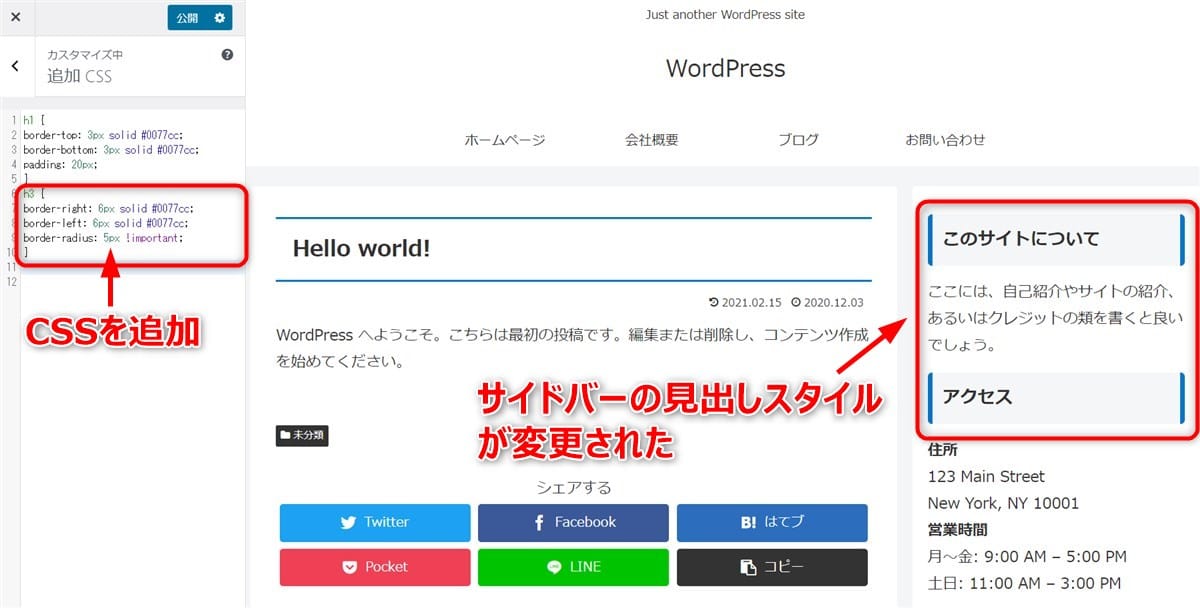
(3) サイドバーの見出しスタイルを変更する
次に、サイドバーの見出しスタイルを変更してみましょう。

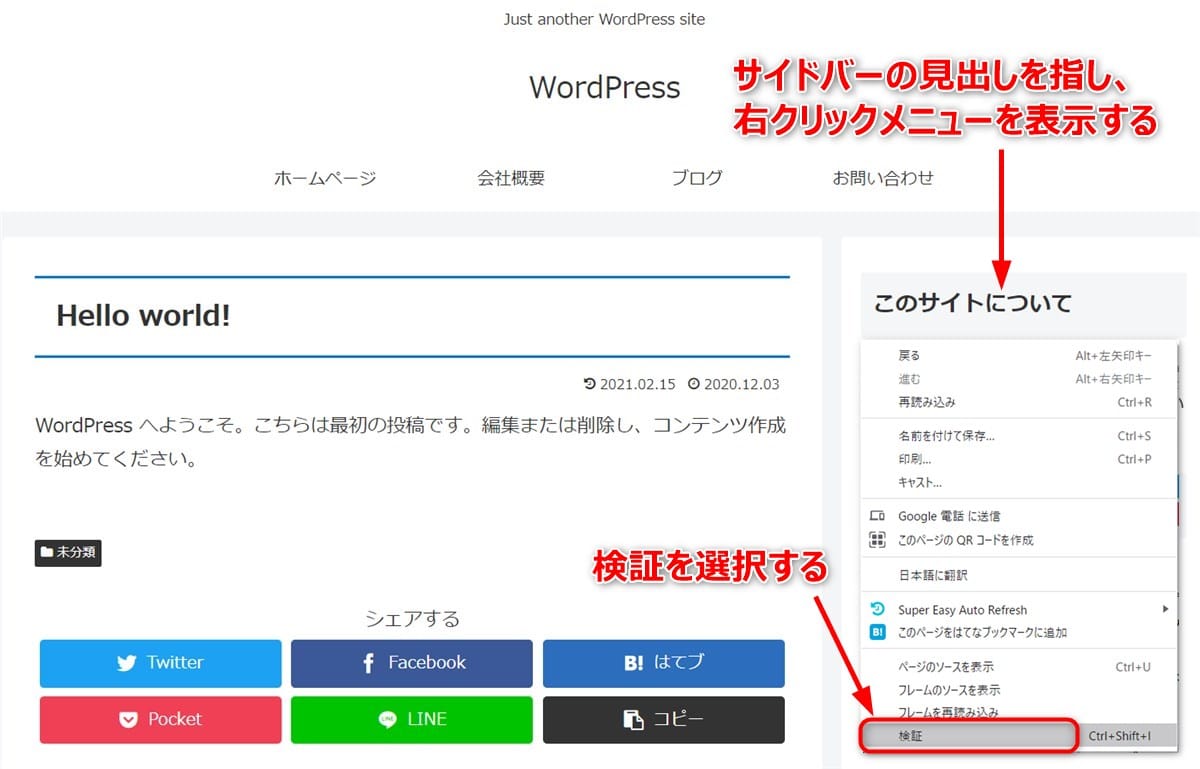
サイドバーの見出し「このサイトについて」の要素名を確認するため、マウスポインタで指し、右クリックメニューから「検証」を選びます。

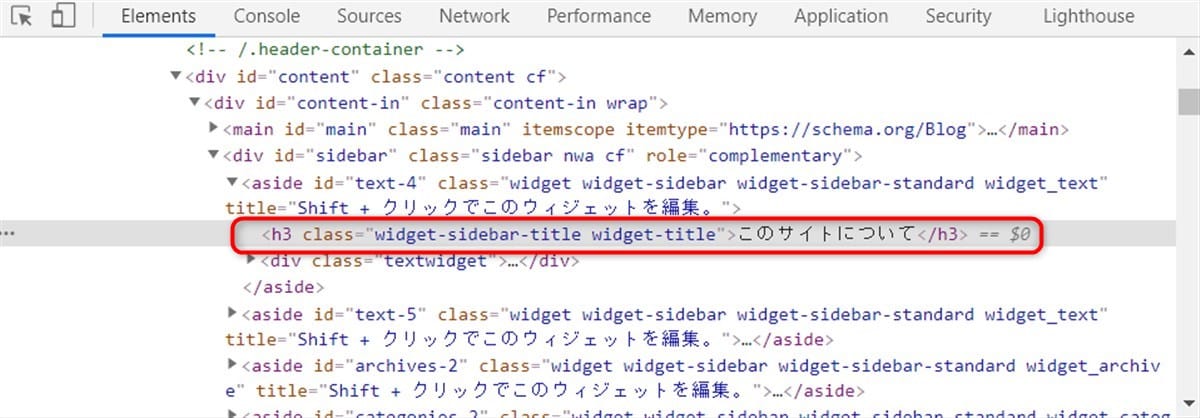
デベロッパーツールの左下のHTMLウインドウを確認すると、「このサイトについて」が<h3>タグで記述されているのがわかります。
では、この見出しに左右のボーダーライン(色:青色系、太さ:6ピクセル)を付加し、四隅を丸めたデザインにしてみましょう。

以下のコードを追加CSSに追加すると、プレビュー画面に結果が反映されるはずです。
h3 {
border-right: 6px solid #0077cc;
border-left: 6px solid #0077cc;
border-radius: 5px !important;
}
記事タイトルと見出しの装飾を少し変更しただけで、かなりデザイン性が向上しましたね。
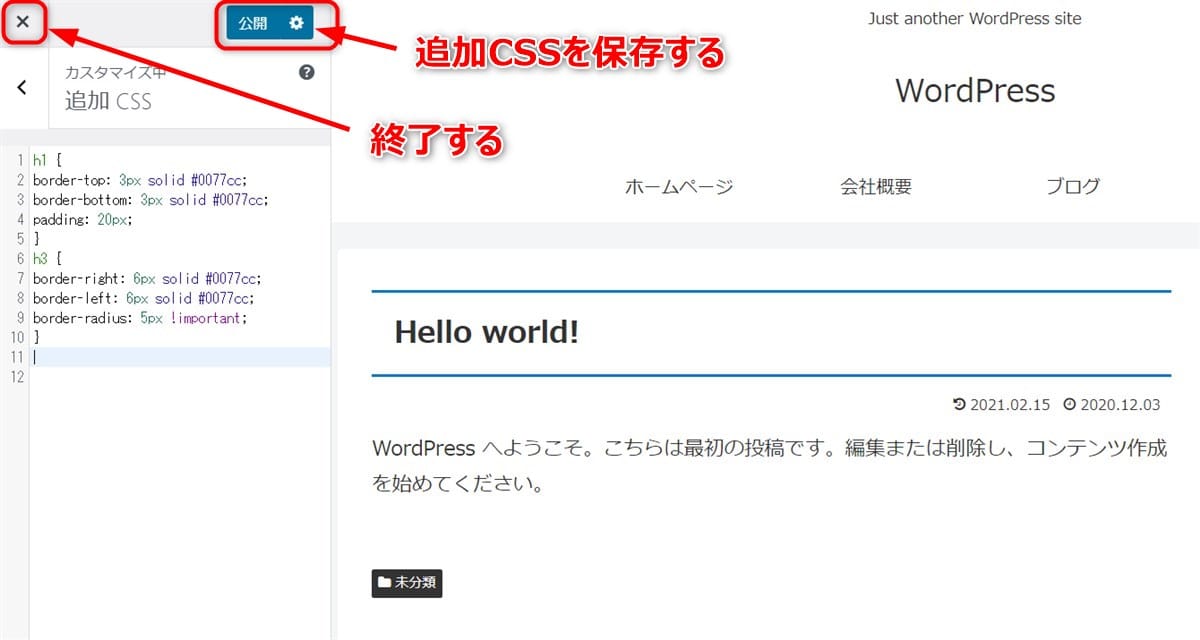
(4) 追加CSSの設定を保存する

追加CSSの設定を保存する場合は、上部の「公開」ボタンを押下し、追加CSSを終了する場合は、左上の「✕」印を押下します。
追加CSSはテーマごとに保存されるため、テーマを更新しても設定は変わりません。
ただし、追加CSSはテーマを変更すると失われてしまうため、残しておきたいCSSはテキストファイルなどにコピーして保存しておいてください。
おしゃれなWordPressのテーマまとめ

おしゃれなWebサイトを簡単に作成するには、おしゃれなテーマを選ぶことが早道です。
しかし、それだけでは他のWebサイトとの差別化ははかれません。
Webサイトのオリジナリティを演出するには、テーマのカスタマイズが不可欠なため、なるべくカスタマイズ機能が豊富なテーマを選びましょう。
さらに、CSSの設定方法を覚えれば、テーマの細部を自由に変更することも可能です。
おしゃれなテーマを活用して、オリジナリティあふれるWebサイトを作成しましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド