WordPressのテーマ選びに迷っているなら、シンプルなWordPressテーマをおすすめします。
集客や収益アップのためには、読者の目に留まりやすいおしゃれなテーマのほうが良いと思われがちですが、シンプルなテーマでしか得られないメリットがたくさんあるからです。
本記事ではおすすめのシンプルなテーマ(無料と有料の両方)を紹介するとともに、
初心者にとくにシンプルなテーマがおすすめな理由や、テーマを独自にカスタマイズする際に必要な子テーマについて説明していきます。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
本記事で紹介するシンプルなテーマ比較一覧表
はじめに、本記事で紹介するシンプルなWordPressテーマを一覧表にまとめました。
紹介順は本記事での掲載順通り、価格や各種対応の有無は2021年4月時点の情報です。
(※テーマ名をクリックすると詳細へジャンプできます)
【シンプルなテーマ比較一覧表】
| テーマ名 | 価格(税込) | レスポンシブ対応 (※1) |
Gutenberg対応 (※2) |
AMP対応 (※3) |
主な用途 |
|---|---|---|---|---|---|
| Cocoon | 無料 | 〇 | 〇 | 〇 | ブログ、アフィリエイト、その他 |
| Xeory | 無料 | 〇 | - | - | ブログ、企業サイト、その他 |
| Luxeritas | 無料 | 〇 | 〇 | 〇 | ブログ、アフィリエイト、その他 |
| Write | 無料 | 〇 | - | - | ブログ、文章中心のサイト |
| Anima | 無料 | 〇 | - | - | 個人、ビジネス、ショッピングサイト |
| Nishiki | 無料 | 〇 | 〇 | - | ブログ、メディアサイト、その他 |
| Lightning | 無料 | 〇 | 〇 | - | ブログ、ビジネスサイト |
| Portfolio | 無料 | 〇 | - | - | ポートフォリオ |
| GeneratePress | 無料 | 〇 | 〇 | - | ブログ |
| Astra | 無料 | 〇 | - | 〇 | ブログ、ポートフォリオ、企業サイト、ショッピングサイト |
| JIN | 14,800円 | 〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| THE SONIC | 1,078円/月 8,580円/年 |
〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| SANGO | 11,000円 | 〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| SWELL | 17,600円 | 〇 | 〇 | - | ブログ、アフィリエイト、その他 |
| Minimaga | 9,999円 | 〇 | - | - | ブログ、Webマガジン |
| Flora deux | 9,999円 | 〇 | - | - | 公式サイト用(ショップ、飲食店、悪化、サロン) |
| Slauson | 9,999円 | 〇 | - | - | イメージを大切にする業種の公式サイト |
| SWALLOW | 9,900円 | 〇 | - | - | ブログ、アフィリエイト |
| Lightning Pro | 7,700円 | 〇 | 〇 | - | ブログ、ビジネスサイト |
| LOTUS | 12,980円 | 〇 | - | - | 美容サロン |
- ※1 端末に合わせて表示を最適化した「レスポンシブデザイン」対応の有無
- ※2 WordPress5.0から採用された新しいブロックエディター「Gutenberg(グーテンベルク)」対応の有無
- ※3 モバイル端末でWebサイトを高速表示するしくみ「AMP(アンプ)」対応の有無
それぞれの対応の有無は、テーマの公式サイトなどで対応が明記してある場合は「〇」、それ以外は「-」を記載
WordPressのシンプルな無料テーマ
WordPressには無料テーマと有料テーマがありますが、
まずは初心者でも導入しやすい無料テーマ(シンプルなデザインのもの)から紹介します。
Cocoon

「Cocoon」は、「simplicity」という人気無料テーマを制作した「わいひら」さんが、その後継テーマとして作成した無料テーマです。
テーマ名のCocoon(日本語で”繭”)には、「白をベースとした読みやすいテーマ」「繭で包まれた居心地の良い場所」「新たな始まり」といった制作者の思いが込められています。
| Cocoonの特徴 |
|---|
|
「Cocoon」の特徴は、有料テーマに負けないほどの機能の高さです。
内部SEO対策、高速化、広告管理、レスポンシブ対応、AMP対応とWebサイト運営に必要とされるほとんどの機能が実装されています。
独自のブログパーツ(目次、吹き出し、タイムライン、ランキングなど)が豊富なため、無料テーマでありながら、高度なコンテンツ作成が可能です。
また、「Cocoon」は白をベースとしたシンプルなデザインですが、80種類以上も用意されている「スキン」を着せ替えることで、自分好みのデザインにカスタマイズすることができます。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | 〇 | 〇 | ブログ、アフィリエイト、その他 |
「Cocoon」は「ConoHa WING」の提携テーマです。
「WINGパック」の利用で申し込みと同時にインストール可能ですぐに利用できます。
Xeory

「Xeory」は、コンテンツマーケティングの専門サイト「バズ部」のノウハウをもとに完成された無料テーマです。
コンテンツマーケティングをおこなう上で必要な機能が盛り込まれており、誰でも良質なコンテンツを作成できるように設計されています。
| Xeoryの特徴 |
|---|
|
「Xeory」には、ブログ型とサイト型の2種類のテーマが用意されています。
- Xeory Base (ブログ型テーマ)
- Xeory Extension(サイト型テーマ)
ブログ型の「Xceory Base」は、トップページが記事の一覧で構成されるシンプルなデザインが特徴です。
サイト型の「Xeory Extention」は、トップページが1カラム構成で、サイトのイメージや重要なコンテンツを効果的にアピールできるようなデザインになっています。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | - | - | ブログ、企業サイト、その他 |
Luxeritas

「Luxeritas」は、「るな」さんが個人で制作した無料テーマです。
テーマ名のLuxeritas(ルクセリタス)は、ラテン語で光を意味する「Lux」と速さを意味する「Celeritas」の造語で、「光のように速いテーマ」を目指して開発されています。
| Luxeritasの特徴 |
|---|
|
「Luxeritas」の一番のこだわりは表示速度です。
とにかく早い無料テーマをお探しなら「Luxeritas」をおすすめします。
内部SEO対策への取り組みにも力を入れているため、SEOで上位表示を狙いやすい無料テーマと言えるでしょう。
またカスタマイズ性能も高く、ブロックエディターで利用可能な独自パーツが豊富なため、初心者でも凝ったコンテンツの作成が可能です。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | 〇 | 〇 | ブログ、アフィリエイト、その他 |
Write

「Write」は、高品質テーマを集めたサイト「Themegraphy(テーマグラフィー)」で提供されている無料テーマです(WordPress公式ディレクトリ登録テーマ)。
テーマ名が意味するとおり、文章を書く人のために、文章が引き立つようなデザインに設計されています。
| Writeの特徴 |
|---|
|
余計な装飾がなくカスタマイズ機能は少なめですが、そのぶん記事の執筆に集中できる点が大きな特徴でしょう。
「Write」のシンプルなデザインや操作性が気に入ったけれど、もう少しカスタマイズしてオリジナリティを演出したい人には、有料版の「Write Pro」もあります。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | - | - | ブログ、文章中心のサイト |
Anima

「Anima」は、WordPresテーマの制作チーム「Cryout Creations」が作成した海外製の無料テーマです(WordPress公式ディレクトリ登録テーマ)。
高度なカスタマイズが可能で、個人サイトとビジネスサイトのどちらでも利用しやすい多目的テーマとして設計されています。
| Animaの特徴 |
|---|
|
「Anima」はシンプルながら美しいデザインが特徴です。
レイアウトは数種類(1カラム、2カラム2種類、3カラムなど)の中から選べます。
また、eコマースプラグイン「WooCommerce」をサポートしているので、ショッピングサイトの運営にも適しています。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | - | - | 個人サイト、ビジネスサイト、ショッピングサイト |
Nishiki

「Nisiki(錦)」は、アイキャッチ用プラグイン「New Catch」の開発者である「今村」さんが個人で制作した無料テーマです(WordPress公式ディレクトリ登録テーマ)。
美しく洗練されたデザインで、カスタマイズ次第でブログ、メディアサイト、企業サイトなどさまざまな用途で利用できます。
| Nishikiの特徴 |
|---|
|
「Nishiki」はシンプルでわかりやすい操作性が特徴で、簡単にカスタマイズできる項目も豊富です。
制作者の今村さんは、カスタマイズを前提としているため「知識・技術を豊富に持つ方向けのテーマ」としていますが、
直感的に操作が可能なため初心者でも利用しやすいテーマになっています。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | 〇 | - | ブログ、メディアサイト、その他 |
Lightning

「Lightning」は、「ベクトル社」が開発したシンプルでカスタマイズしやすい無料テーマです(WordPress公式ディレクトリ登録テーマ)。
テーマ自体はシンプルですが、専用の多機能プラグイン「VK All in One Expansion Unit(略称ExUnit)」を導入すると、ブログやビジネスサイトに必要なさまざまな機能を網羅できます。
| Lighitningの特徴 |
|---|
|
「ExUnit」で拡張できる機能には、カスタム投稿タイプの作成、豊富なウィジェット、固定ページ下に表示できる「階層ページリスト」、来訪者の行動を促すための「お問い合わせ先表示」や「CTA」などがあります。
また、ブロックエディター(Gutenberg)に対応したプラグイン「VK Blocks」(WordPress公式ディレクトリ登録済)も用意されており、ブロックエディターを最大限に活用したコンテンツ作成が可能です。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | 〇 | - | ブログ、ビジネスサイト |
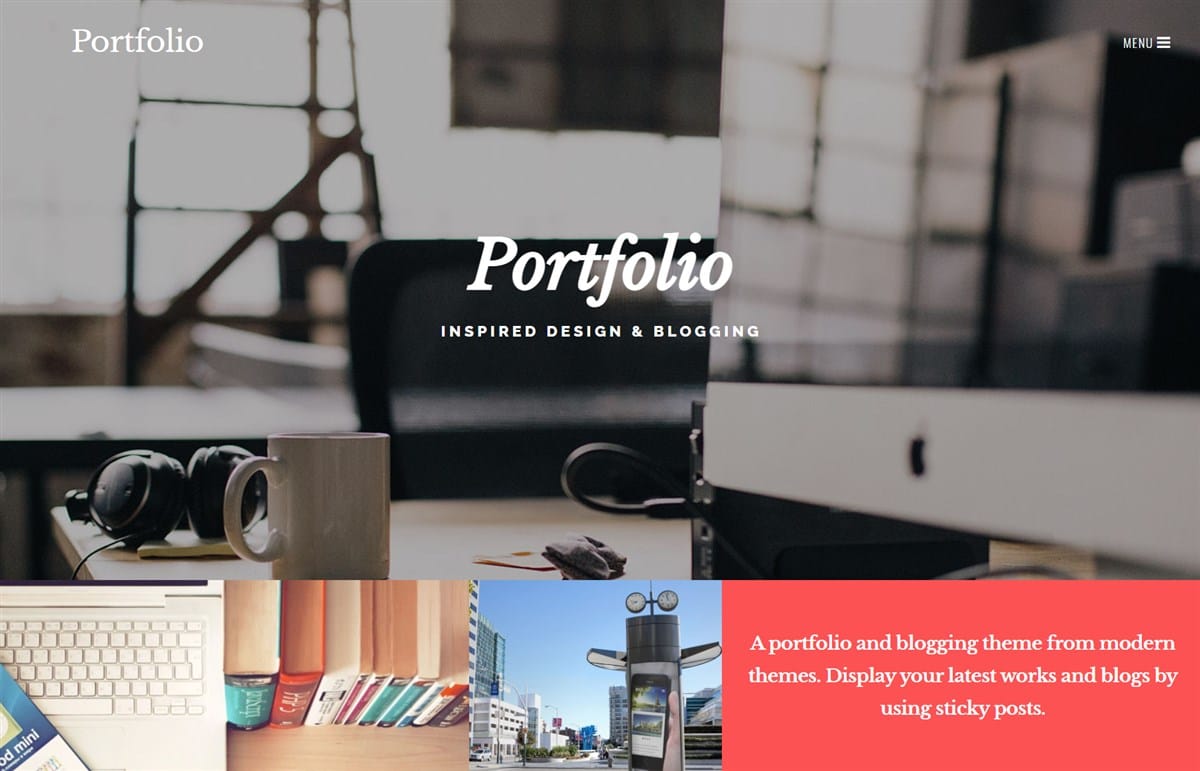
Portfolio

「Portfolio」は、「モダンテーマ」が提供するポートフォリオサイト向けの無料テーマです。
ポートフォリオサイトとは、自分の作品や実績をアピールするサイトのことで、写真を中心としたサイトにも適しています。
| Portfolioの特徴 |
|---|
|
「Portfolio」の特徴は、写真が映えるテーマであること。
白をベースとしたシンプルな1カラム構成のデザインを採用し、トップページではアイキャッチ画像をタイル状に並べられ、個別記事では大きな写真を表示できます。
写真を効果的に使用してアピールしたい人には最適なテーマになるでしょう。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | - | - | ポートフォリオサイト |
GeneratePress

「GeneratePress」は、「Tom」さんが作成した海外製の無料テーマです(WordPress公式ディレクトリ登録テーマ)。
パフォーマンス重視でスピード、セキュリティ、使いやすさに重点を置いて開発されています。
| GeneratePressの特徴 |
|---|
|
「Generate Press」はシンプルで高速なブログ向けテーマで、新しいブロックエディター(Gutenberg)に対応し、その機能を最大限に活用したコンテンツ作成が可能です。
また、各種ページビルダー用プラグイン(Elementor、BeaverBuilderなど)と完全に互換性があり、自由なレイアウトでコンテツを作成したい人にも向いています。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | 〇 | - | ブログ |
Astra

「Astra」は、「Brainstorm Force」が提供する海外製の無料テーマです(WordPress公式ディレクトリ登録テーマ)。
SEOと高速表示を念頭に開発され、ネイティブAMPにも対応し、ブログ、ポートフォリオ、ビジネスサイト、ショッピングサイトの運営に適しています。
| Astraの特徴 |
|---|
|
「Astra」はカスタマイザーの機能も豊富で使いやすいのが特徴です。
設定項目は日本語で表示されるため、わかりやすく初心者でも操作しやすいでしょう。
また、各種ページビルダー用プラグイン(Elementor、Beaver Builder、 Visual Composer、SiteOrigin、Diviなど)や、Eコマースプラグイン(WooCommerce)にも対応しています。
| レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|
| 〇 | - | 〇 | ブログ、ポートフォリオ、企業サイト、ショッピングサイト |
WordPressのシンプルな有料テーマ
次に、シンプルだけれど洗練されたデザインの、おすすめ有料テーマを紹介します。
JIN

「JIN」は、アフィリエイターの「ひつじ」さんが、WordPressテーマ「ATLAS」の開発者である「赤石」さんの協力を得て制作した有料テーマです。
使いやすさと読みやすさを追求したデザインで、収益化を加速するノウハウも詰め込まれています。
| JINの特徴 |
|---|
|
「JIN」はインストール直後はとてもシンプルですが、見やすく優しいデザインが豊富に用意され、ボタン1つで簡単に切り替えられます。
Webサイトを構成するヘッダー、フッター、サイドバー、記事リストはそれぞれ数種類のパターンの中から選べ、組み合わせも自由です。
プラグインを利用した「着せ替え」機能にも対応しているため、簡単に見栄えの良いWebサイトに仕上げられます。
記事の執筆に便利な装飾機能やブログパーツ(各種ボックス・ボタン、吹き出し、ランキング、比較表など)も豊富で、魅力的なコンテンツを作成できる機能が満載です。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
14,800円
|
〇 | 〇 | - | ブログ、アフィリエイト、その他 |
「JIN」は「ConoHa WING」の提携テーマです。
「WINGパック」の利用で申し込みと同時にインストール可能で、通常価格よりも安く利用できます。
「JIN」について、さらにくわしく知りたい方はこちらをご覧ください。
THE SONIC

「THE SONIC」は、ブロガー、アフィリエイター、テーマ開発者が合作した有料テーマです。
三者それぞれの知識と経験を集約し、書きやすさと表示速度とマネタイズ(収益化)機能に重点をおいて開発されています。
| THE SONICの特徴 |
|---|
|
「THE SONIC」は、100種類以上のデザインを自由に選べ(シンプルなデザインも選べる)、組み合わせは10億パターン以上とのこと。
デザイン一括設定では4つのデザイン(デフォルト、シンプル、スタイリッシュ、優しい)をワンクリックで切り替え可能です。
つまり、スタイリッシュなWebサイトもシンプルなWebサイトも、このテーマ1つで簡単に作成できるということです。
なお、販売は買い切りタイプではなく、月額制/年額制のサブスクリプション契約になっています。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
月額:1,078円
|
〇 | 〇 | - | ブログ、アフィリエイト、その他 |
「THE SONIC」は「ConoHa WING」の提携テーマです。
「WINGパック」の利用で申し込みと同時にインストール可能で、通常価格よりも安く利用できます。
「THE SONIC」について、さらにくわしく知りたい方はこちらをご覧ください。
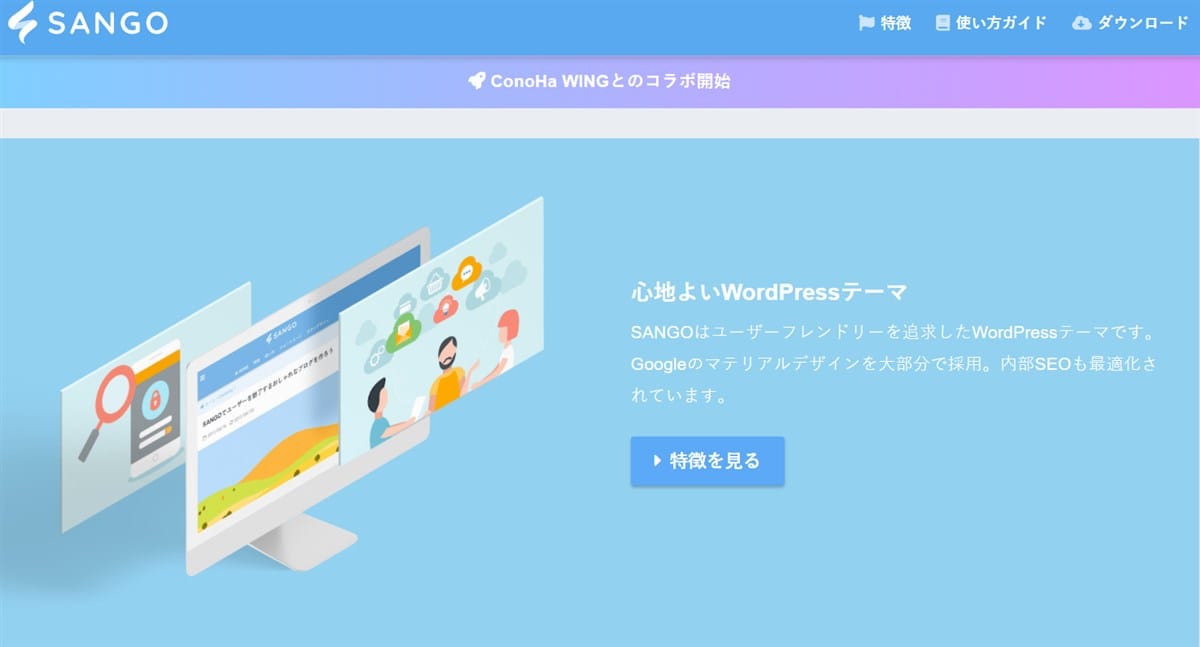
SANGO

「SANGO」は、有名なWebメディア「サルワカ」から生まれたユーザーフレンドリーを追求した有料テーマです。
Googleが推奨する、見やすく直感的に操作しやすいマテリアルデザインを採用し、内部SEO対策もおこなわれています。
| SANGOの特徴 |
|---|
|
「SANGO」の魅力は、豊富なコンテンツ装飾機能と心地良いアニメーション効果です。
コンテンツの見栄えで重要な役割を果たす、見出し、各種ボックス・ボタン、箇条書きなどのデザインは種類が多く、全体的にシンプルなデザインにカスタマイズすることも可能です。
独自のブログパーツ(レビュー用ボックス、フォローボックス、タイムラインなど)も用意されているため、ユーザーの利便性が高いコンテンツを作成できます。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
11,000円
|
〇 | 〇 | - | ブログ、アフィリエイト、その他 |
「SANGO」は「ConoHa WING」の提携テーマです。
「WINGパック」の利用で申し込みと同時にインストール可能で、通常価格よりも安く利用できます。
「SANGO」について、さらにくわしく知りたい方はこちらをご覧ください。
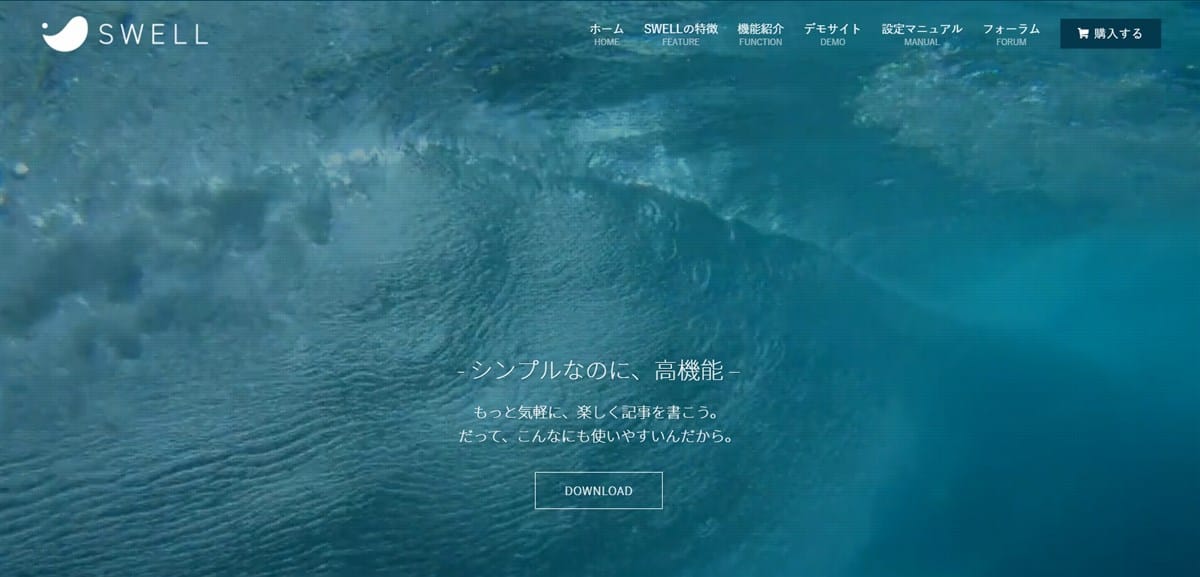
SWELL

「SWELL」は、「LOOS社」が提供するシンプルなのに高機能な有料テーマです。
読者の意識を邪魔せずに、コンテンツに集中できるようなデザインにこだわって作成されています。
| SWELLの特徴 |
|---|
|
「SWELL」の一番の特徴は、ブロックエディターに完全対応している点でしょう、
記事やコンテンツ作成を強力にサポートする独自ブロックが多数用意され、WordPressの標準ブロックも使いやすいようにカスタマイズされています。
「SWELL」を利用すれば、コンテンツを簡単に、楽しく、しかも早く作成できるようになるでしょう。
また、コンテンツのキャッシュや遅延読み込みなど、複数の高速化機能を搭載しているため、高速化プラグインを導入せずにスピードアップが可能です。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
17,600円
|
〇 | 〇 | - | ブログ、アフィリエイト、その他 |
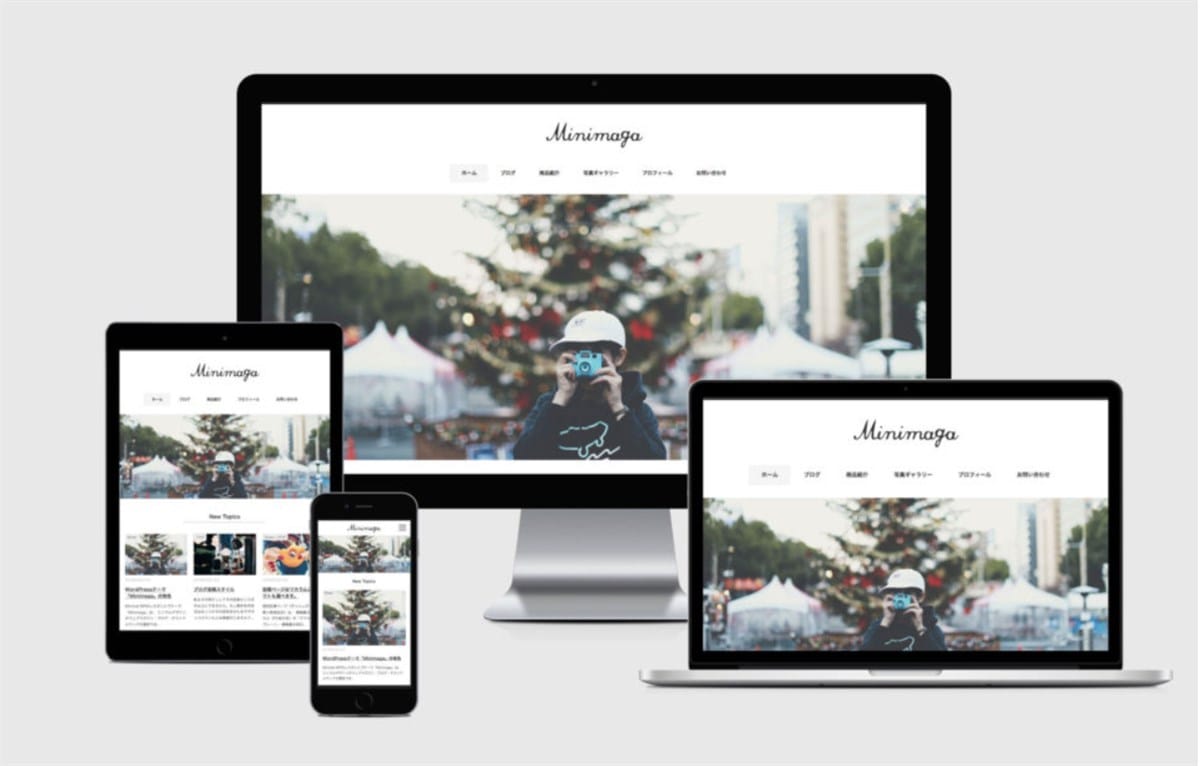
Minimaga

「Minimaga」は、シンプルでおしゃれなテーマを販売する「Minimal WP」のブログ、Webマガジン用の有料テーマです。
複雑な機能や面倒な設定をなくしたシンプルでミニマル(最小限)なつくりになっています。
| Minimagaの特徴 |
|---|
|
「Minimaga」は単にシンプルなだけではなく、内部SEO対策済みで、集客や売上アップにつながる機能も備えています。
たとえば、訪問者の回遊率を向上させる関連記事をサムネイル付きで自動表示する機能や、トップページの下部にドラッグ&ドロップするだけでカスタマイズできる、ウィジェットエリア(1列、2列、3列が選択可能)が用意されています。
そこに、ツイッターやインスタグラムのタイムラインを表示すれば、SNSとの連携も強化されるでしょう。
シンプルであるがゆえ、初心者でも使いやすいテーマです。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
| 9,999円(税込) | 〇 | - | - | ブログ、Webマガジン |
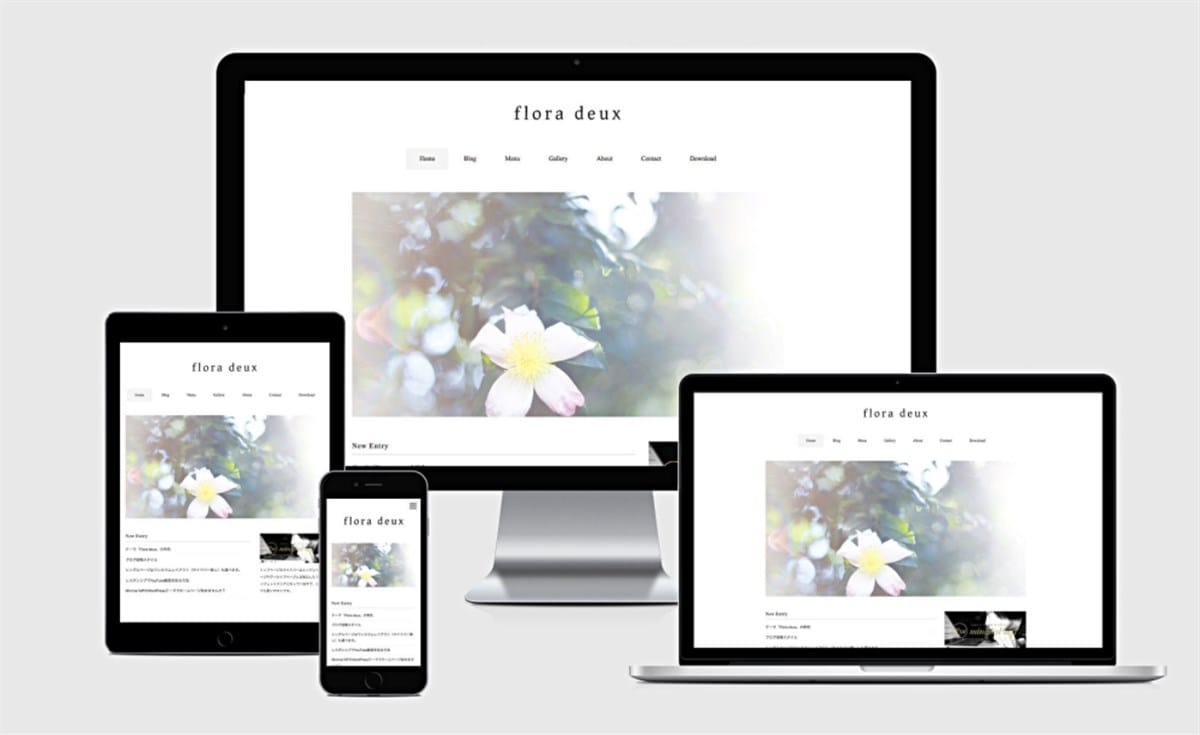
Flora deux

「Flora deux」は「Minimaga」と同じく、シンプルでおしゃれなテーマを販売する「Minimal WP」の有料テーマです。
テキストの読みやすさと運営のしやすさにこだわり、公式サイト向けではもっとももシンプルなデザインになっています。
| Flora deuxの特徴 |
|---|
|
単にシンプルなだけではなく、集客や売上アップにつながる機能も備えてるのが「Flora deux」の魅力です。
たとえば、トップページに配置できる「スライドショー」、訪問者の回遊率をあげる「関連記事」「新着記事」などの自動表示機能があります。
SNS連携ウィジェットを配置しやすいウィジェットエリアも、トップページの上下やサイドバーに用意されています。
シンプルではありますが、ある程度の拡張性も備わっている初心者でも使いやすいテーマです。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
9,999円
|
〇 | - | - | 公式サイト用(ショップ、飲食店、悪化、サロン) |
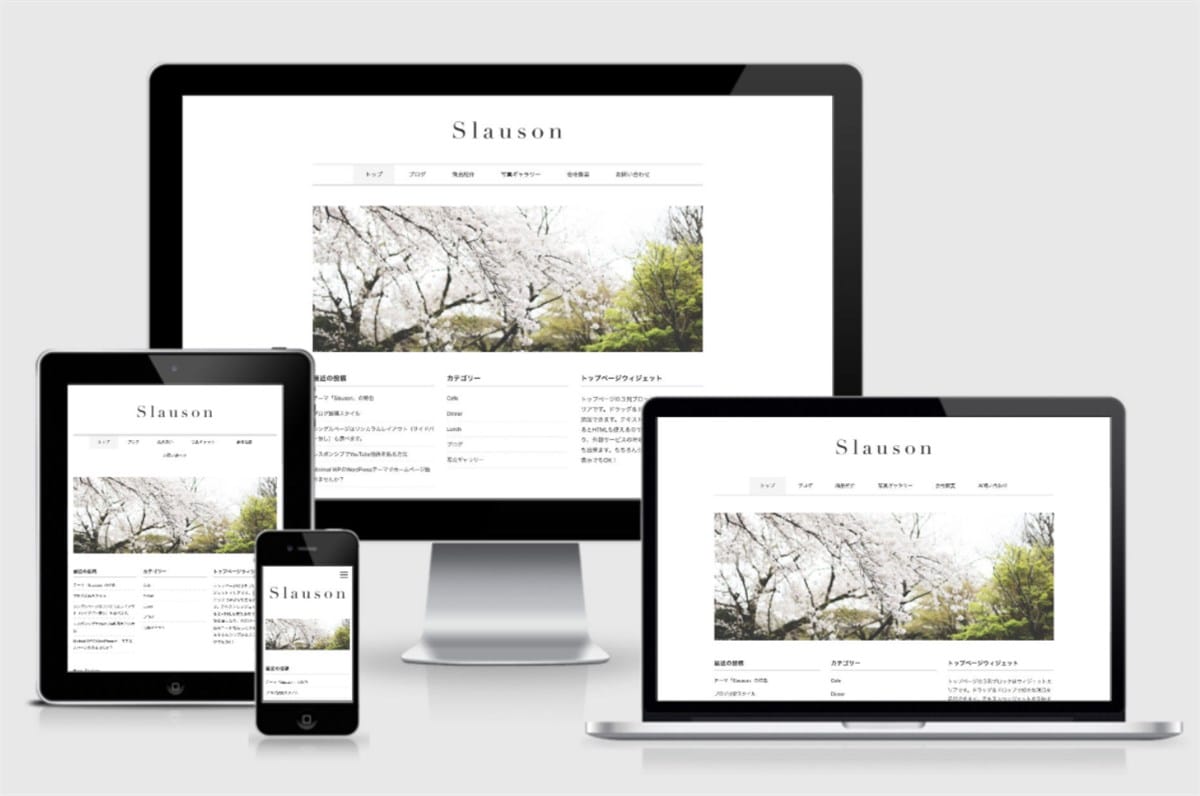
Slauson

「Slauson」も前述の「Minimaga」「Flora deux」と同じ「Minimarl Wp」が販売する有料テーマです。
イメージを大切にする業種の公式サイト(飲食店、ショップ、アパレルなど)用に作られています。
| Slausonの特徴 |
|---|
|
「Slauson」を利用すれば、シンプルで集客効果の高いマガジン型のWebサイトを簡単に構築可能です。
「Flora deux」と同様に、集客や売上アップにつながる「スライドショー」、回遊率がアップする「関連記事」「新着記事」の自動表示機能があり、
トップページの上部と下部にドラッグ&ドロップするだけでカスタマイズできる、ウィジェットエリア(1列、2列、3列が選択可能)も用意されています。
余計なことに惑わされることなく、肝心なコンテンツ制作に集中できる点が「Minimal Wp」のテーマの魅力です。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
9,999円
|
〇 | - | - | イメージを大切にする業種の公式サイト |
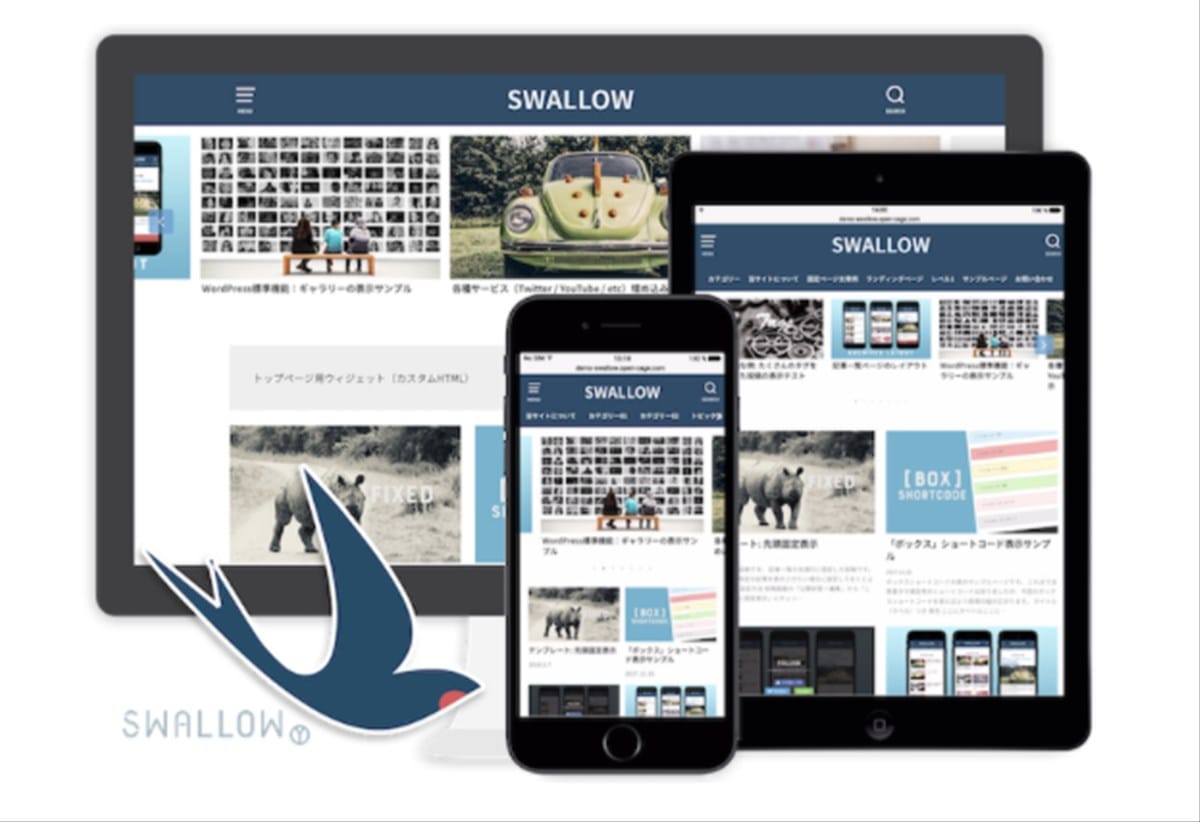
SWALLOW

「SWALLOW」は、「OPENCAGE」が開発したシンプルで洗練された機能美が魅力の有料テーマです。
テーマ名のSWALLOWは、飛ぶために無駄をそぎ落としたツバメをイメージして名付けられています。
| SWALLOWの特徴 |
|---|
|
「SWALLOW」はシンプルなデザインの他に、モバイルファーストで設計されているのが特徴です。
PCよりもスマホで見る読者が多くなっている現状では、スマホでの見やすさと操作性を優先している点は重要なポイントですね。
また、広告管理機能、訪問者の行動を促すCTA、独自のランディングページ作成機能を持っているため、アフィリエイトサイトの運営にも向いています。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
9,900円
|
〇 | - | - | ブログ、アフィリエイト |
「SWALLOW」のライセンスは1サイトのみ使用可能です。
複数サイトで使用する場合、サイトの数だけ購入する必要があります。
Lightning Pro

「Lightning Pro」は、「ベクトル社」が開発したシンプルでカスタマイズしやすい有料テーマです。
無料テーマで紹介した「Lightning」の機能をアップして、ビジネス用途でも最適なテーマとして開発されています。
| Lightning Proの特徴 |
|---|
|
「Lightning」からの主な機能アップは、訪問者の目を引くしくみや、カスタマイズ機能が充実したことでしょう。
ヘッダーとフッターで設定できる項目が増え、フォントの切り替え、キャンペーンテキストの表示、見出しデザイン変更などの機能も備えています。
もちろん、「Lightning」と同様に無料の多機能プラグイン「VK All in One Expansion Unit(略称ExUnit)」と組み合わせて利用可能です。
また、Gutenberg対応の「VK Blocks」から、機能を拡張した「VK Blocks Pro」が利用できます。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
7,700円
|
〇 | 〇 | - | ブログ、ビジネスサイト |
LOTUS

「LOTUS」は、「デザインプラス社」が提供するWordPressテーマのブランド「TCD」が、美容サロン向けに制作した有料テーマです。
女性の心を一瞬でつかめるような美しいWebサイトを、誰でも簡単につくれるように設計されています。
| LOTUSの特徴 |
|---|
|
「LOTUS」の特徴は、女性向けで優しくふんわりとした印象のテーマであること。
美しくフェードするヘッダースライダーや、マウスを移動するとふわっと浮き上がるエフェクト効果が訪問者の目をひきつけます。
ヘッダースライダーには、テキストやボタンを配置できるので、商品やキャンペーン情報などの告知にも効果的です。
また、店舗運営に必要な「MENU」「ACCESS」「ABOUT」ページを簡単につくれるように、シンプルで美しいテンプレートが始めから用意されています。
| 価格(税込) | レスポンシブ対応 | Gutenberg対応 | AMP対応 | 主な用途 |
|---|---|---|---|---|
|
12,980円
|
〇 | - | - | 美容サロン |
WordPressのテーマとは

WordPressのテーマとは、Webサイトのデザインと機能を1つにまとめたテンプレートのようなもので、WordPressの最大の特徴と言っていいでしょう。
無料ブログなどで使えるテンプレートとの大きな違いは、デザインやレイアウトだけでなく、さまざまなコンテンツ作成機能や、ナビゲーション機能(トップメニュー、モバイルメニュー、ページ送りなど)が含まれている点です。
デザイン性の高い高機能なテーマを利用すれば、プロが作成したような見栄えが良く利便性の高いWebサイトを簡単に作成できるようになります。
| WordPressテーマとは |
|---|
|
多くのテーマはWordPressの公式ディレクトリから無料で入手することができ、WordPress管理画面から簡単にインストールして利用することが可能です。
そのほかに、Web制作会社や個人が制作・提供している人気テーマもあり(有料/無料あり)、Webサイトのコンセプトにあったテーマを自由に選べます。
| WordPressテーマの特徴 |
|---|
|
また、WordPressテーマにはテーマカスタマイザーという機能があり、初心者でも簡単にWebサイトの配色やデザインを変えられるという特徴があります。
カスタマイズできる項目は利用するテーマによって異なりますが、カスタマイズ項目が多いテーマを選べば、オリジナリティ(独自性)の高いデザインに仕上げることも可能です。
さらに、プログラミング知識(HTML、CSS、PHPなど)があれば、デザインやレイアウトの細部を独自にカスタマイズすることも可能です。
WordPressテーマついてさらにくわしく知りたい方はこちらをご覧ください。
WordPress初心者はシンプルなテーマがおすすめな理由

WordPress初心者にシンプルなテーマがおすすめな理由は4つです。
- 洗練されたWebサイトに見える
- 写真やイラストが映える
- 操作がしやすい
- カスタマイズしやすい
以下にそれぞれくわしく説明していきましょう。
洗練されたWebサイトに見える
シンプルなテーマとは、無駄な装飾や余計な機能を省いたテーマのことです。
あえて、すっきりしたデザインを採用することで、洗練されたWebサイトに見える効果が期待できます。
白を基調としたシンプルなテーマは美しくエレガントに
とくに白を基調としたシンプルなデザインは、美しくエレガントな印象を与えます。
訪問者にセンスが良いWebサイトだと認識してもらえれば、他サイトと差別化でき信頼性も高まり、アクセス数の増加や収益アップにもつながるでしょう。
見やすく、どのようなコンテンツにも合いやすい
また、シンプルなテーマは見やすく、どのようなコンテンツにも合いやすいため、さまざまな種類のWebサイトづくりに利用できるといったメリットもあります。
種類の異なる複数のWebサイトを運営する予定なら、シンプルなテーマがおすすめです
写真やイラストが映える
シンプルなテーマのほうが写真やイラストが映えるというメリットもあります。
カラフルなデザインのテーマは、読者の目に留まりやすいですが、コンテンツを引き立たせるという面ではマイナスです。
Webサイトに掲載する画像によっては、テーマの配色とマッチせずに浮いてしまったり、目立たなくなってしまうケースがあるからです。
商品やサービスの魅力を最大限にアピールできる
シンプルなテーマであれば、どのような種類の画像でもテーマのデザインに馴染みやすく、商品やサービスの魅力を最大限にアピールできます。
とくに写真中心のサイト、ショッピングサイト、グルメサイトなどにはシンプルなテーマが向いています。
操作がしやすい
初心者がテーマを選ぶ際に大事なポイントの1つが使いやすさです。
シンプルなテーマはデザインがシンプルなだけでなく、機能もシンプルで初心者が使いやすいように設計されています。
デザイン性の高いおしゃれなテーマは機能が豊富なものが多いですが、機能が多いほど操作は複雑になりがちです。
カスタマイズ機能の種類や操作方法を覚えるだけでも時間がかかってしまうでしょう。
シンプルなテーマは使いやすく、コンテンツ作成に集中できる
そこへいくと、シンプルなテーマは簡単な操作でカスタマイズできるものが多く、すぐにコンテンツ作成に取りかかれます。
また、シンプルさゆえにデザインの細部が気になりにくく、コンテンツの作成に集中しやすいというメリットもあるのです。
カスタマイズがしやすい
テーマをカスタマイズして、オリジナリティを演出したい人には、シンプルなテーマのほうが適しています。
シンプルなテーマはカスタマイズ操作が簡単だからということでもありますが、デザインの自由度が高いからという点が一番の理由です。
デザインの自由度が高く、馴染みやすい
たとえば、おしゃれなテーマはデザインや配色を少し変更しただけでは違和感があり、全体を調整するのに時間がかかってしまうケースがよくあります。
その点シンプルなデザインのテーマなら、自分好みの配色やデザインに変更しても、元のデザインと馴染みやすく、少しずつカスタマイズしながら理想的なWebサイトに仕上げていくことが可能です。
CSSを使った独自カスマイズも比較的簡単
また、シンプルなテーマは内部構造も比較的シンプルなため、CSSを使った独自カスタマイズがしやすいというメリットもあります。
WordPressのテーマをインストールする方法

WordPressの初期状態では、デフォルトテーマである「Twentyシリーズ」のみがインストールされていますが、別のテーマをインストールするには2つの方法があります。
(1) WordPressテーマを検索してインストール
(2) 外部サイトで入手したテーマをインストール
以下にそれぞれの操作方法について説明します。
WordPressテーマを検索してインストールする方法
まず、WordPress管理画面からテーマを検索してインストールする方法を説明します。
この方法でインストールできるのは、WordPress公式ディレクトリに登録されているテーマのみです。

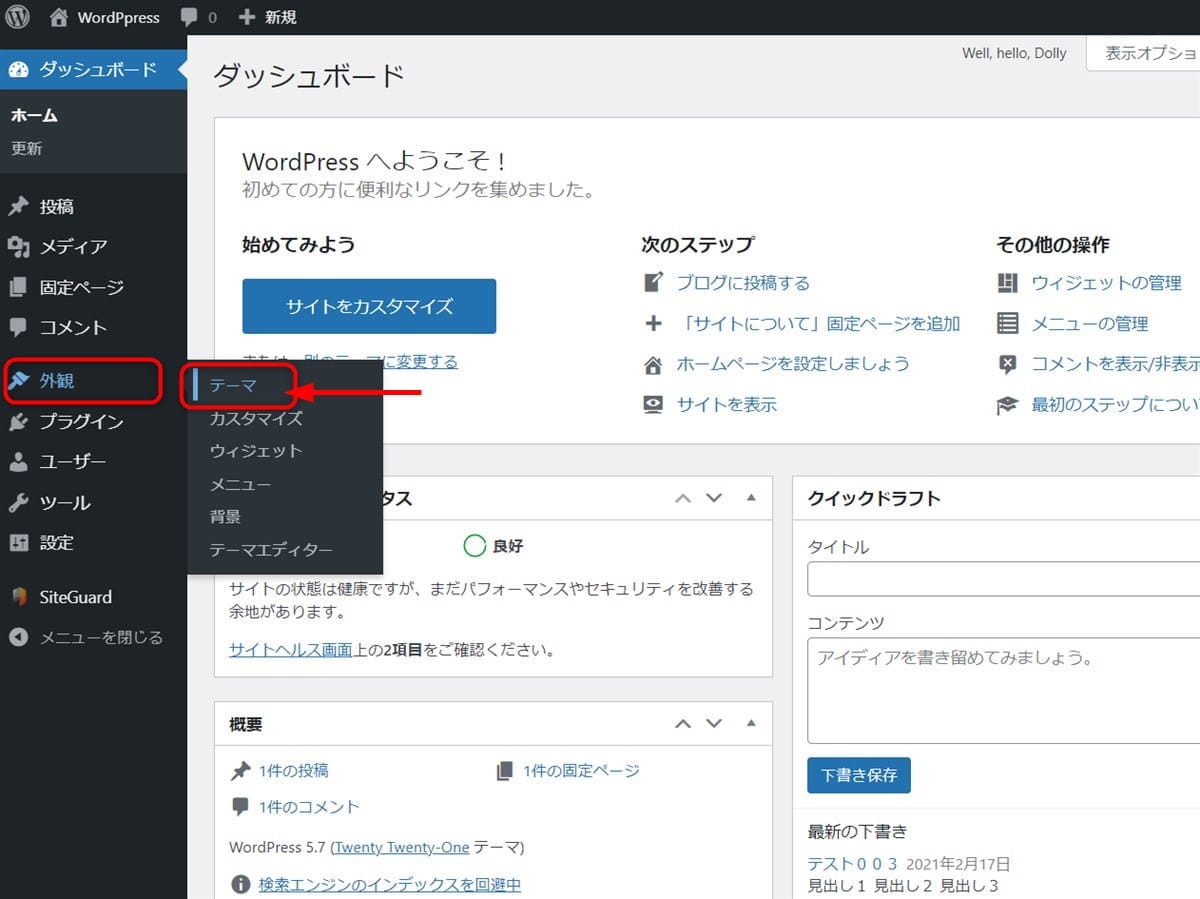
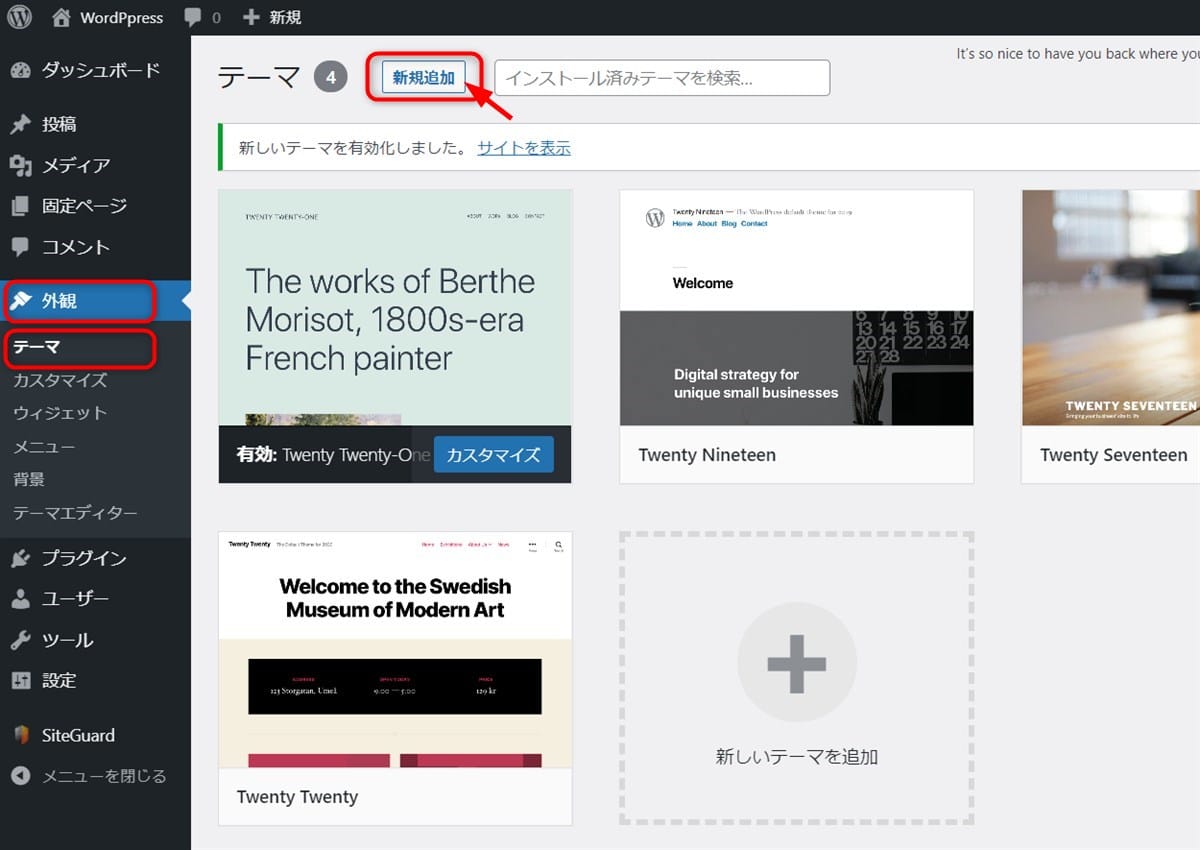
WordPress管理画面のメニューから「外観」→「テーマ」を選ぶと、「テーマ画面」が開き、インストール済みのテーマが一覧表示されます。

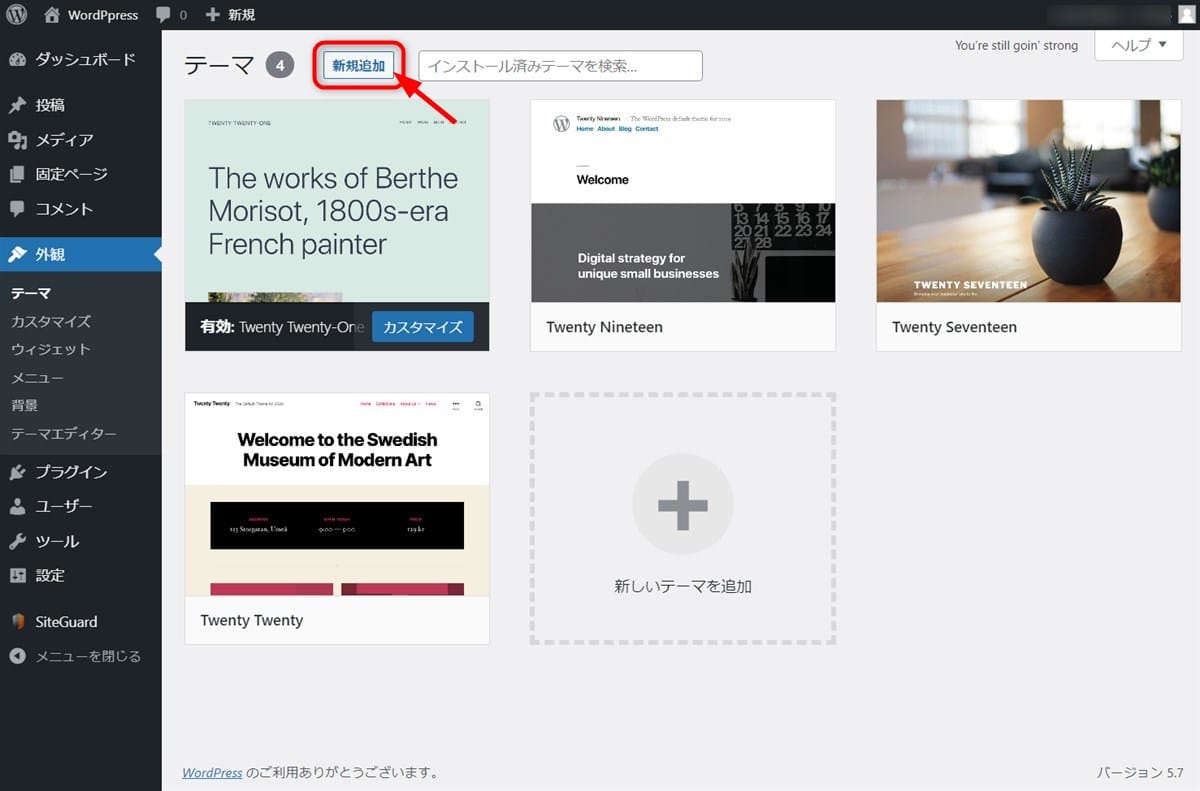
「テーマ画面」上部の「新規追加」を押下すると、「テーマを追加」画面が開きます。

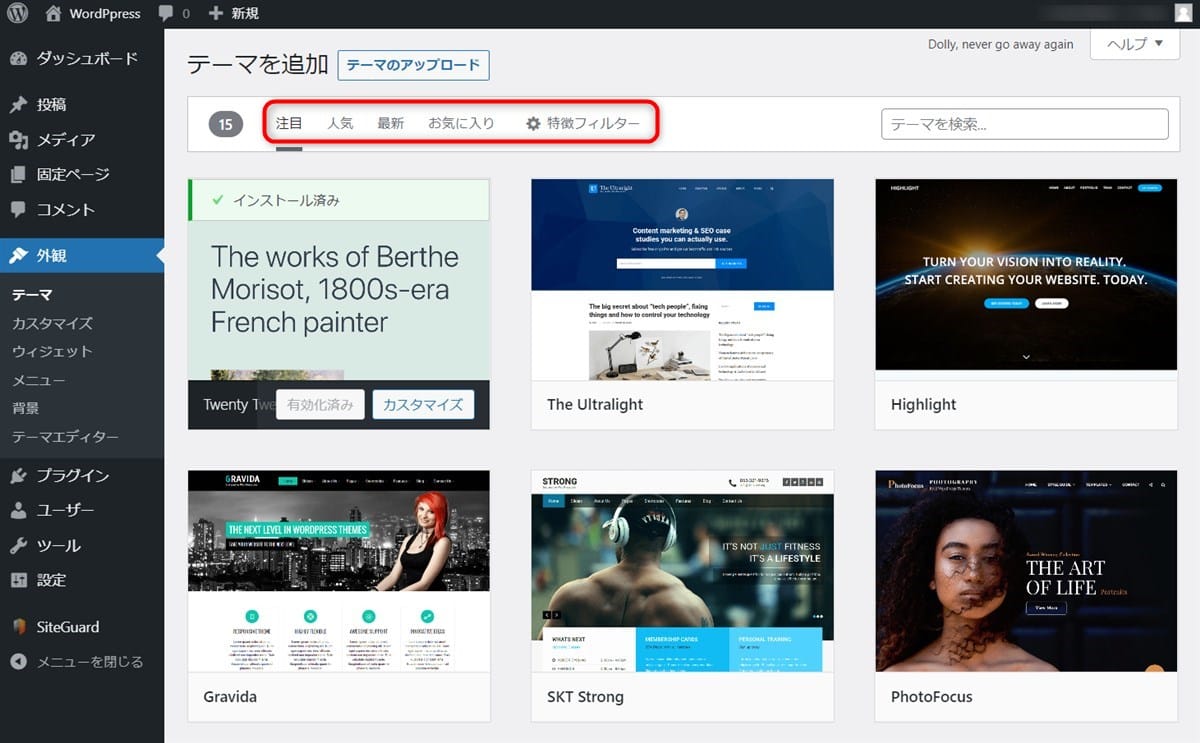
この画面では、公式ディレクトリに登録されているテーマを「注目」「人気」「最新」のカテゴリーや、「特徴フィルター」で絞って表示することができます。
(初期表示は注目テーマの一覧です)

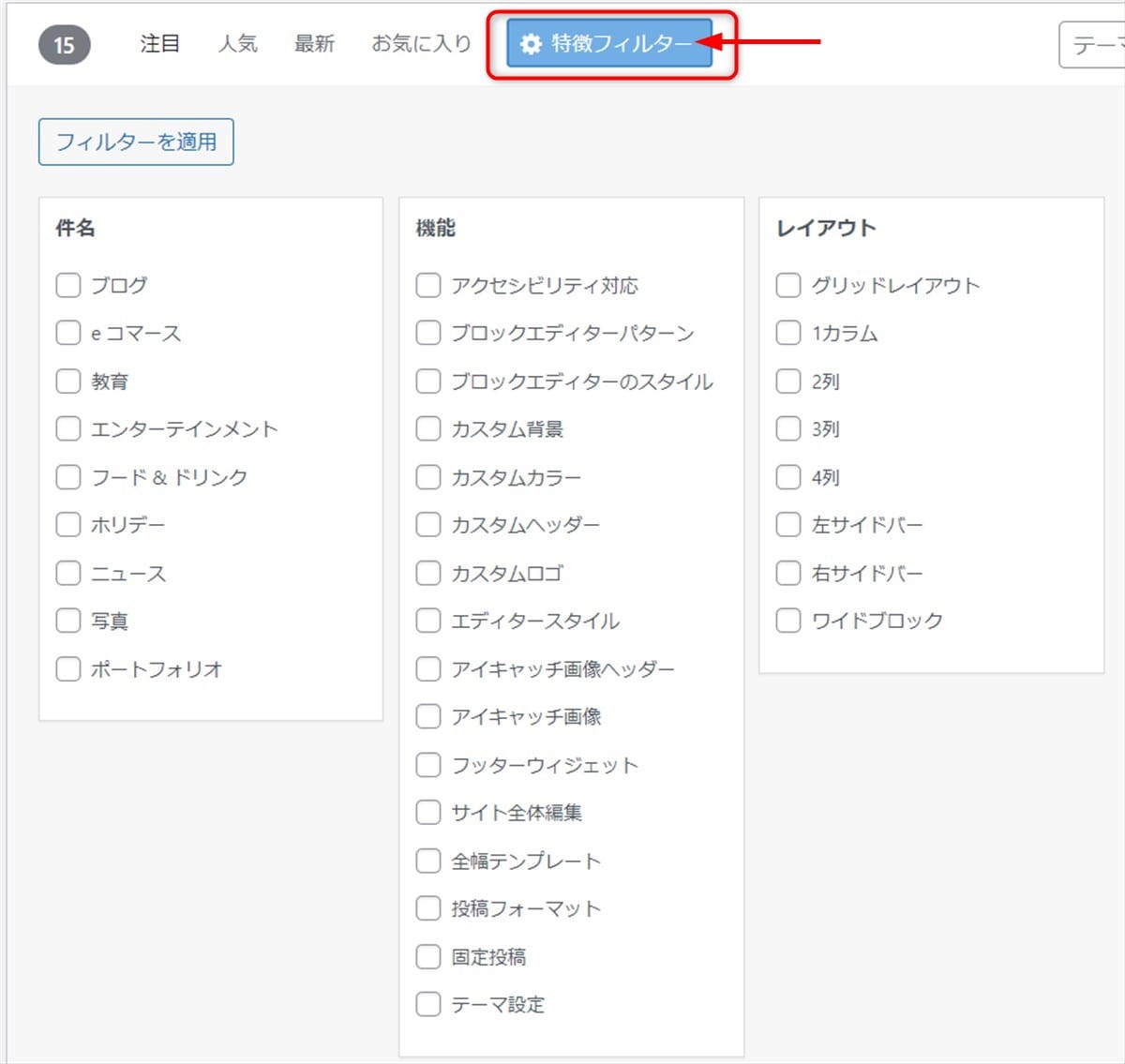
「特徴フィルター」は、上記のように「件名(テーマの用途)」「機能」「レイアウト」の種類を指定して絞り込める機能です。

ここでは、おすすめの無料テーマで紹介した「Astra」を検索してインストールしてみましょう。
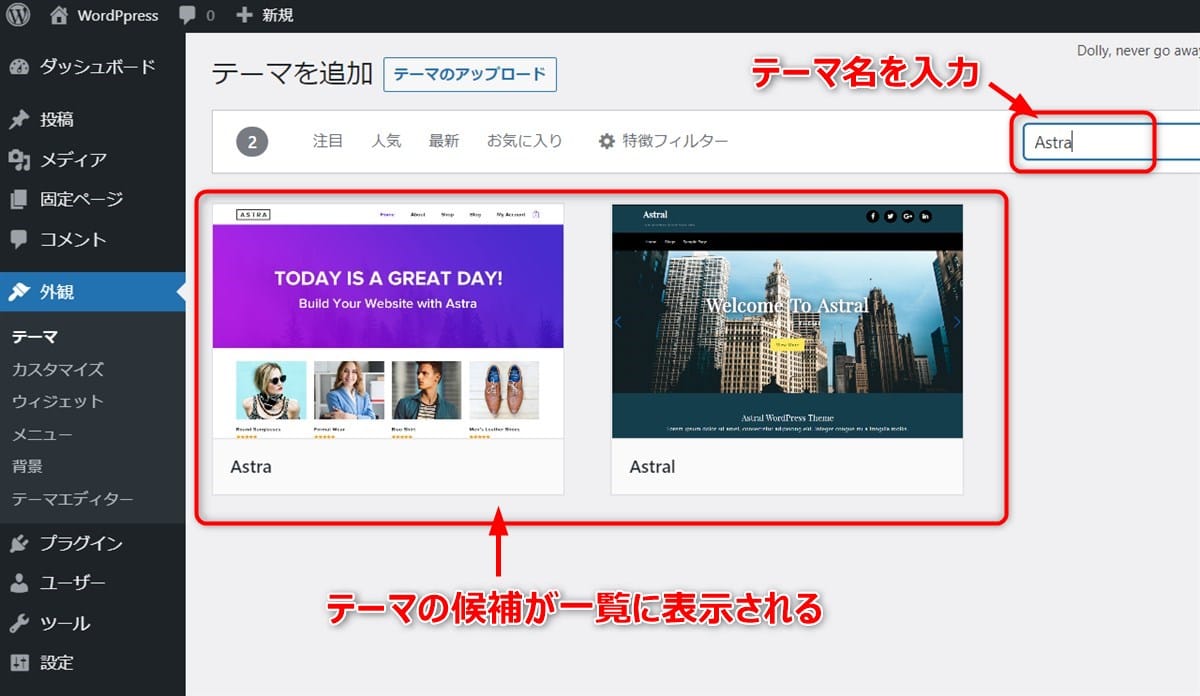
「テーマを追加」画面右上のテーマ名の検索窓に、「Astra」と入力すると、テーマの候補が一覧に自動的に表示されます。

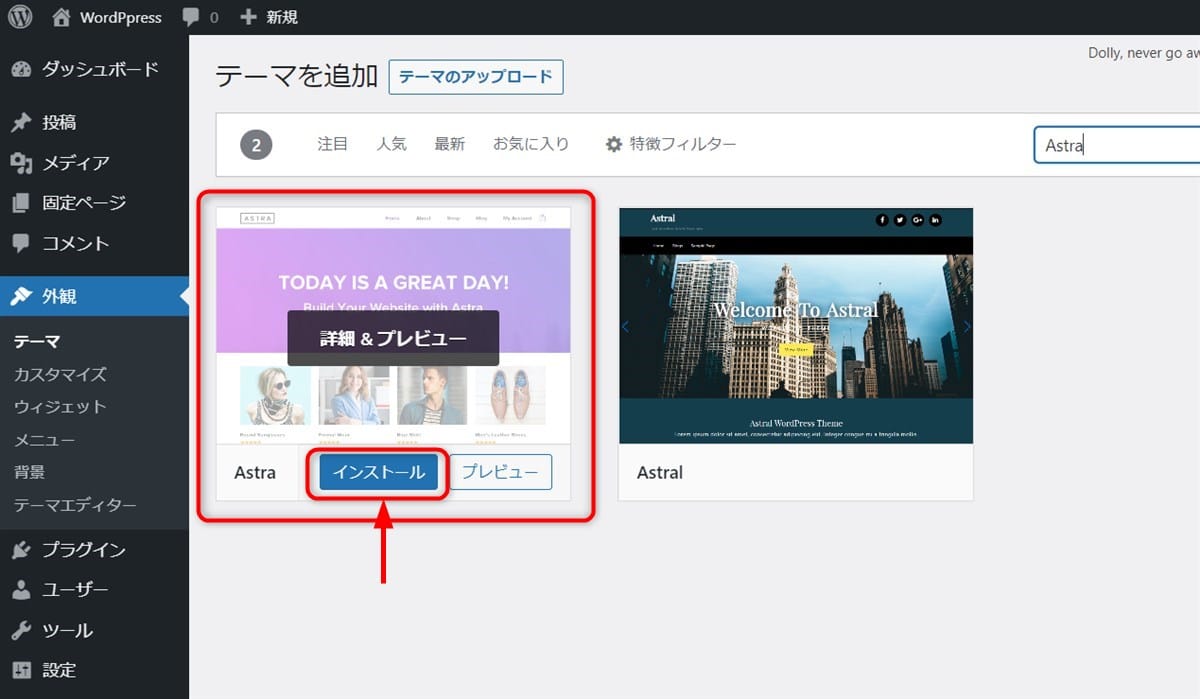
インストールしたいテーマの上にマウスを移動し、「インストール」ボタンを押下すると、テーマのインストールが始まります。

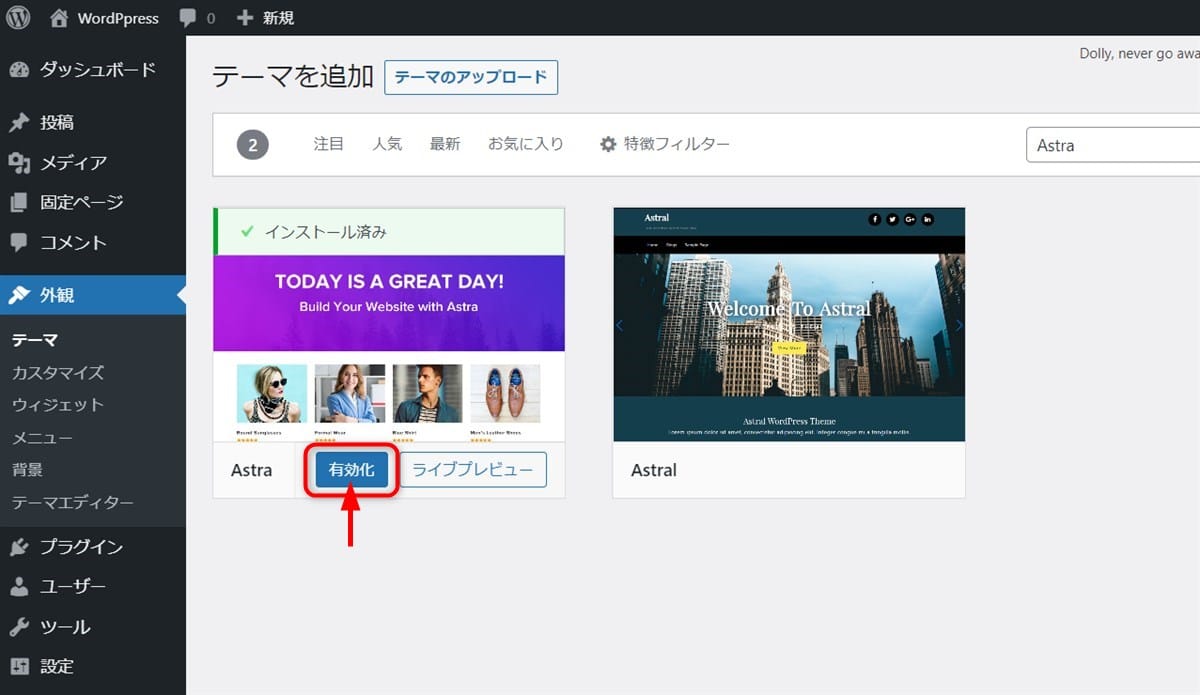
テーマのインストールが終了すると「有効化」ボタンが表示されます。
これで、テーマのインストールは完了です。
該当テーマを適用するためには「有効化」ボタンを押下してください。
外部サイトで入手したテーマをインストールする方法
次に、外部サイトで入手したテーマをインストールする方法を説明します。
この方法は有料テーマや、WordPress公式ディレクトリに登録されていない無料テーマをインストールする場合に使用します。
なお、インストールしたいテーマファイル(zip形式)は、あらかじめダウンロードして準備しておきましょう。

WordPress管理画面のメニューから「外観」→「テーマ」を選び、「テーマ画面」を開き、画面上部の「新規追加」ボタンを押下します。

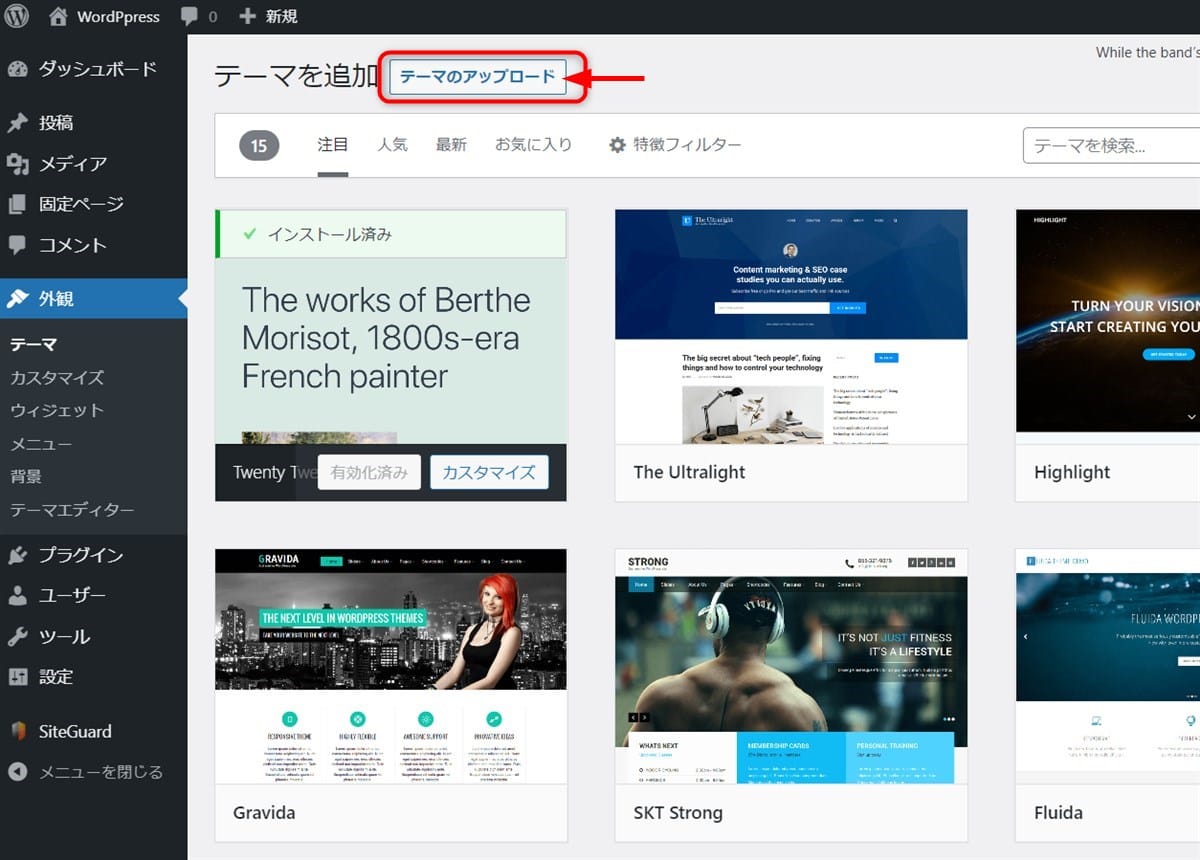
「テーマを追加」画面上部の「テーマのアップロード」ボタンを押下します。

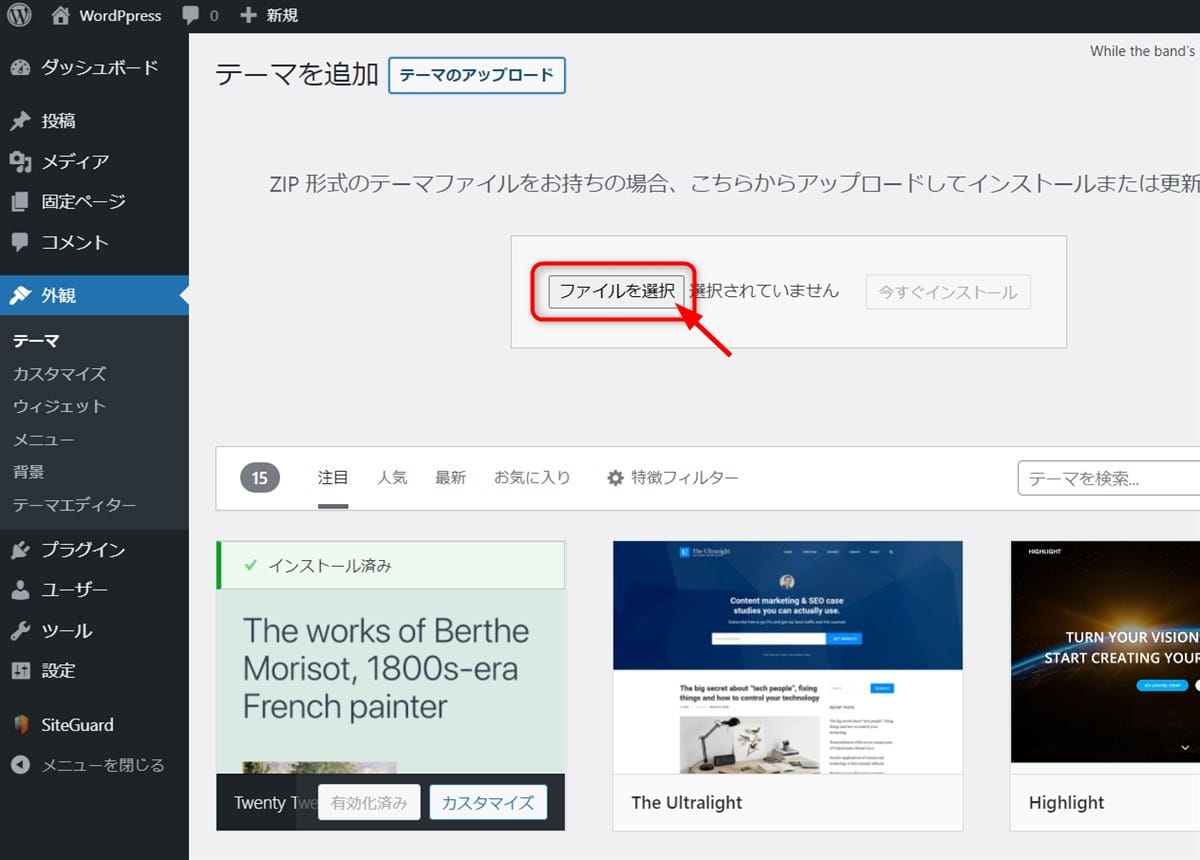
「ファイル選択」ボタンを押下し、準備しておいたテーマファイル(zip形式)を選択します。

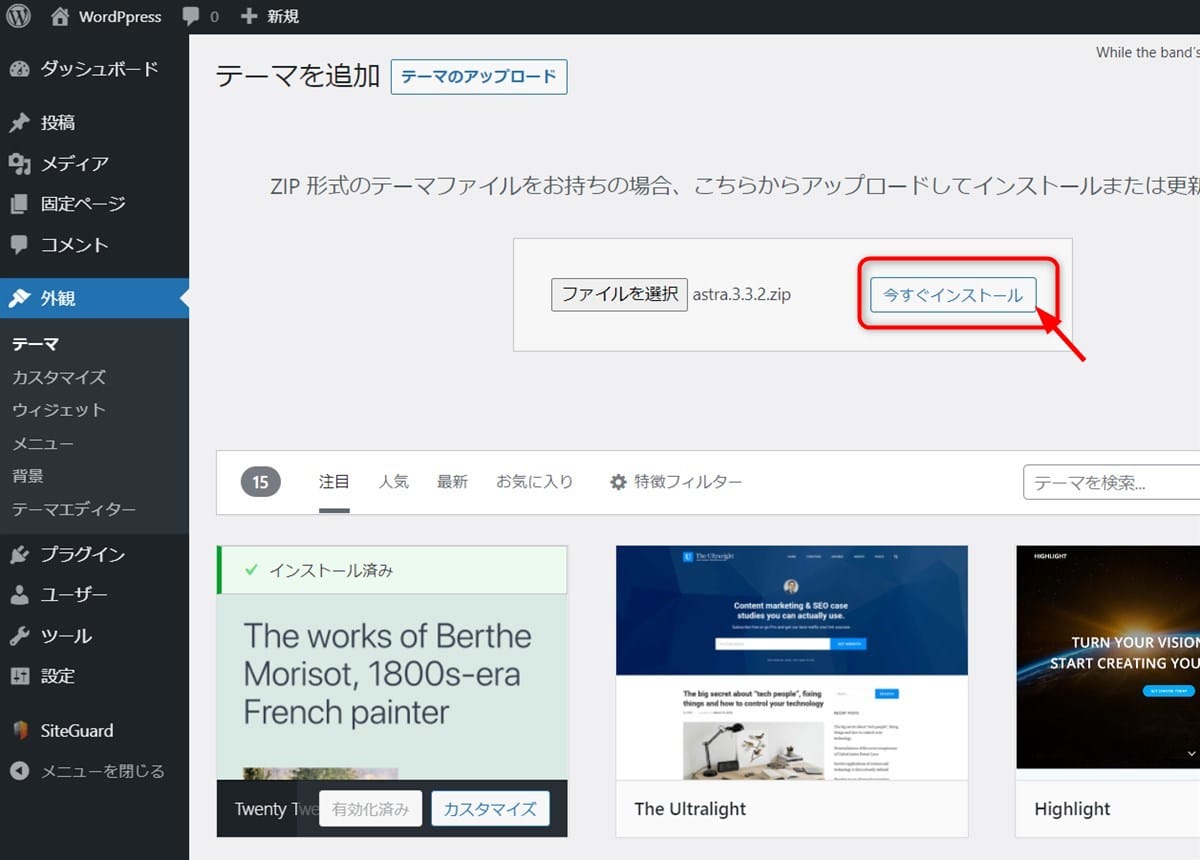
テーマファイル(zip形式)を選択すると有効になる「今すぐインストール」ボタンを押下すると、テーマのインストールが始まります。

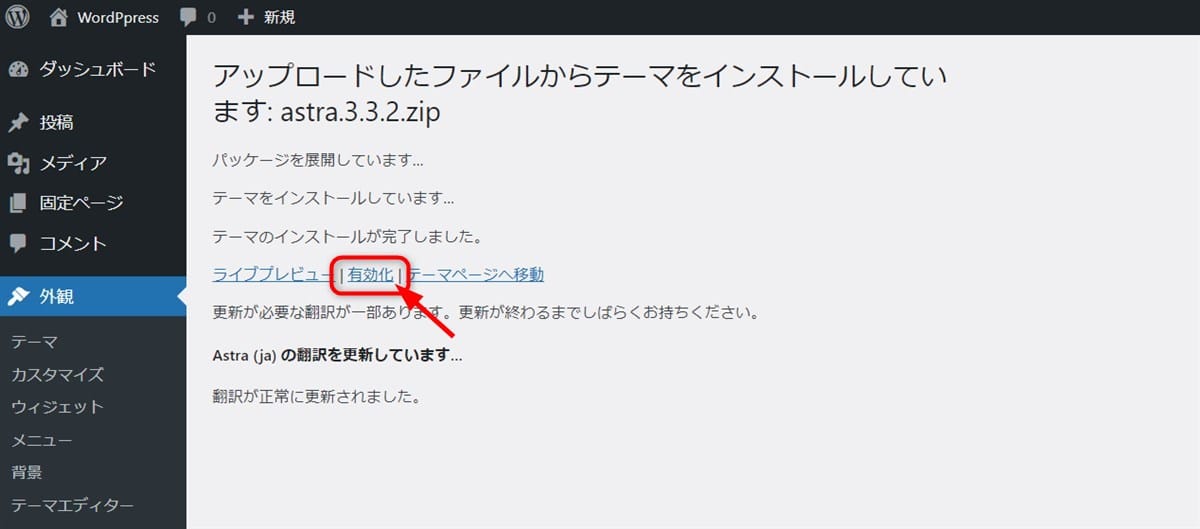
インストールが終了すると上記の画面が表示されます。
これで、外部サイトで入手したテーマのインストールは完了です。
このテーマを適用するには「有効化」を押下してください。
WordPressのテーマをカスタマイズする方法

WordPressの大きな魅力はカスタマイズ性が高いことです。
テーマ自体に簡単にカスタマイズできる機能が備わっているほか、CSSやPHPを編集すれば、さらにオリジナリティ(独自性)の高いWebサイトに仕上げることが可能です。
ここでは、テーマをカスタマイズする方法(2種類)と、子テーマを作成して独自にカスタマイズする方法をくわしく説明します。
カスタマイズでできること
WordPressのテーマをカスタマイズする方法は2種類あり、カスタマイズできる項目や自由度が異なります。
(1) テーマカスタマイザーを利用する方法
(2) CSSやPHPを編集する方法
(1) テーマカスタマイザーを利用する方法
テーマカスタマイザーはWordPressに標準装備されている機能で、プレビュー画面を見ながら簡単に変更できます。
カスタマイズできる項目は利用するテーマによって異なりますが、一般的には以下の項目が設定可能です。
- サイトのタイトル、キャッチフレーズ、サイトアイコンの設定
- 背景色、背景画像の設定
- メニューの作成
- 各種ウィジェットの配置
- トップページの設定(投稿ページ/ 固定ページ)
(2) CSSを使用してデザインを変更する
CSSを使用してデザインを変更する方法なら、カスタマイザーで用意されていない項目も柔軟にカスタマイズできます。
たとえば、以下のようなカスタマイズが可能です。
- タイトルや見出しのスタイルの変更
- 文字のフォント、大きさ、色、文字間隔、行間隔の変更
- 全体のレイアウトやデザインの調整
この方法は初心者には少しハードルが高いかもしれませんが、やり方を覚えれば気になる細部まで自由にカスタマイズできるようになります。
子テーマを作る必要性
CSSを使用してテーマを独自にカスタマイズするには以下の4つの方法があります。
(1) 直接テーマのスタイルシートを編集する
(2) 子テーマを作成し、子テーマのスタイルシートにCSSを追加する
(3) 追加CSSを利用する
(4) プラグインを利用する
もっとも手軽で便利なのは追加CSSを利用する方法ですが、追加CSSは記述欄が狭いため、たくさんのCSSを記述するには向きません。
プラグインを利用する方法は動作が重くなったり、不具合が発生したりするリスクがあるため、あまり導入したくないという人も多いでしょう。
本格的にカスタマイズするには、テーマのスタイルシートを編集する必要があります。
本格的なカスタマイズにはテーマの編集が必要
しかし、直接テーマファイルを編集すると、テーマを更新するたびに上書きされて、編集した内容が失われてしまいます。
これを防ぐために用意されているのが子テーマという仕組みです。
テーマを直接編集しなくても、カスタマイズ可能な子テーマ
子テーマとは、オリジナルのテーマ(親テーマ)の変更したいファイルだけで構成したテーマです。
親テーマの後から子テーマが読み込まれるため、子テーマで記述した内容が優先され、親テーマのファイルを変更することなく、独自のカスタマイズが可能になります。
しかも、親テーマを更新しても子テーマには影響なく、カスタマイズした内容も残るのです。
| 子テーマを作るメリット |
|---|
|
以上の理由から、本格的なカスタマイズには子テーマを作成する方法がとられています。
子テーマを作るときの注意点
子テーマを作成する方法は後述しますが、子テーマを作成すればスタイルシート「style.css」以外のカスタマイズも自由にできるようになります。
スタイルシート以外もカスタマイズ可能
たとえば、ページヘッダーを構成する「header.php」、個別記事を構成する「single.php」などを子テーマにコピーしてカスタマイズすれば、
見出しのスタイルや文字の装飾だけでなく、元のテーマにはなかった要素を追加したり、置き換えたりすることも可能です。
ただし、親テーマを更新したときに不具合が発生する可能性があるため、スタイルシート以外のファイルをカスタマイズする場合は注意が必要です。
スタイルシート以外をカスタマイズする際は注意が必要
親テーマのバージョンアップで「header.php」や「single.php」が更新されても、子テーマでそれらのテンプレートファイルを編集していると、親テーマの変更内容が反映されません。
この場合、親テーマで更新された機能が使えないだけでなく、他のテンプレートファイルと整合性がとれず、動作不良を起こすケースもあります。
このような不具合を避けるためには、子テーマで編集したテンプレートファイルが親テーマで更新された場合、子テーマにコピーして編集し直さなければなりません。
| スタイルシート以外をカスタマイズする際の注意点 |
|---|
|
頻繁に更新されるテーマはメンテナンス作業が大変になるため、よほどの理由がない限り、スタイルシート以外のテンプレートファイルはカスタマイズしないほうが良いでしょう。
子テーマを作る方法
テーマによっては専用の子テーマが用意されているものがあります。
専用の子テーマがある場合は、親テーマと同じように管理画面からアップロードして有効化するだけで使用できますが、
子テーマが用意されていない場合は、以下の4ステップの作業で子テーマを作成できます。
(1) 子テーマ用フォルダを作成する
(2) 子テーマ用ファイル「style.css」を作成する
(3) 子テーマ用ファイル「functions.php」を作成する
(4) 子テーマ用フォルダとファイルをサーバーにアップロードする
ここでは、WordPressのデフォルトテーマ「Twenty Twenty-One」を例として説明します。
(1) 子テーマ用フォルダを作成する
まず、PCに子テーマ用のフォルダを作成します。
フォルダ名は任意ですが、わかりやすいように「親テーマのフォルダ名」+「-child」という名前にするのが一般的です。
【子テーマのフォルダ名】親テーマのフォルダ名-child
テーマ「Twenty Twenty-One」のフォルダ名は「twentytwentyone」なので、子テーマのフォルダ名は「tewntytwentyone-child」とします。
(2) 子テーマ用ファイル「style.css」作成する
次に、子テーマ用フォルダの中に「style.css」という名前のファイルを作成し、以下の内容を記述します。
【style.cssの内容】
/* Theme Name: 子テーマ名 Template: 親テーマのフォルダ名 */
(「style.css」に記述する項目は他にもありますが、上記2項目だけで子テーマとして機能します)
「子テーマ名」は任意ですが、わかりやすいように「親テーマ名」+「child」という名前にするのが一般的です。
「親テーマのフォルダ名」は親のテーマ名とは異なりますので注意してください。
テーマ「Twenty Twenty-one」の子テーマを作成する実際のコードは以下のようになります。
【style.cssに記述するコード】
/* Theme Name: Twenty Twenty-One Child Template: twentytwentyone */
(太字の部分はテーマによって変わる部分です)
(3) 子テーマ用ファイル「functions.php」を作成する
さらに、子テーマ用フォルダの中に「functions.php」という名前のファイルを作成し、以下のコードをそのまま記述してください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') );
}
?>
これは、子テーマとして機能させるために必要な標準的なコードのため、「Twenty Twenty-One」以外の子テーマを作成する場合も同じ内容でかまいません。
(4) 子テーマ用フォルダとファイルをサーバーにアップロードする
最後に、子テーマ用フォルダとファイルをサーバー上の「テーマ格納フォルダ」にアップロードすれば子テーマの作成は完了です。
サーバーへのアップロードにはFTPソフトを利用します。
ここでは、FTPソフト「FileZilla」を利用してアップロードする方法を紹介します。

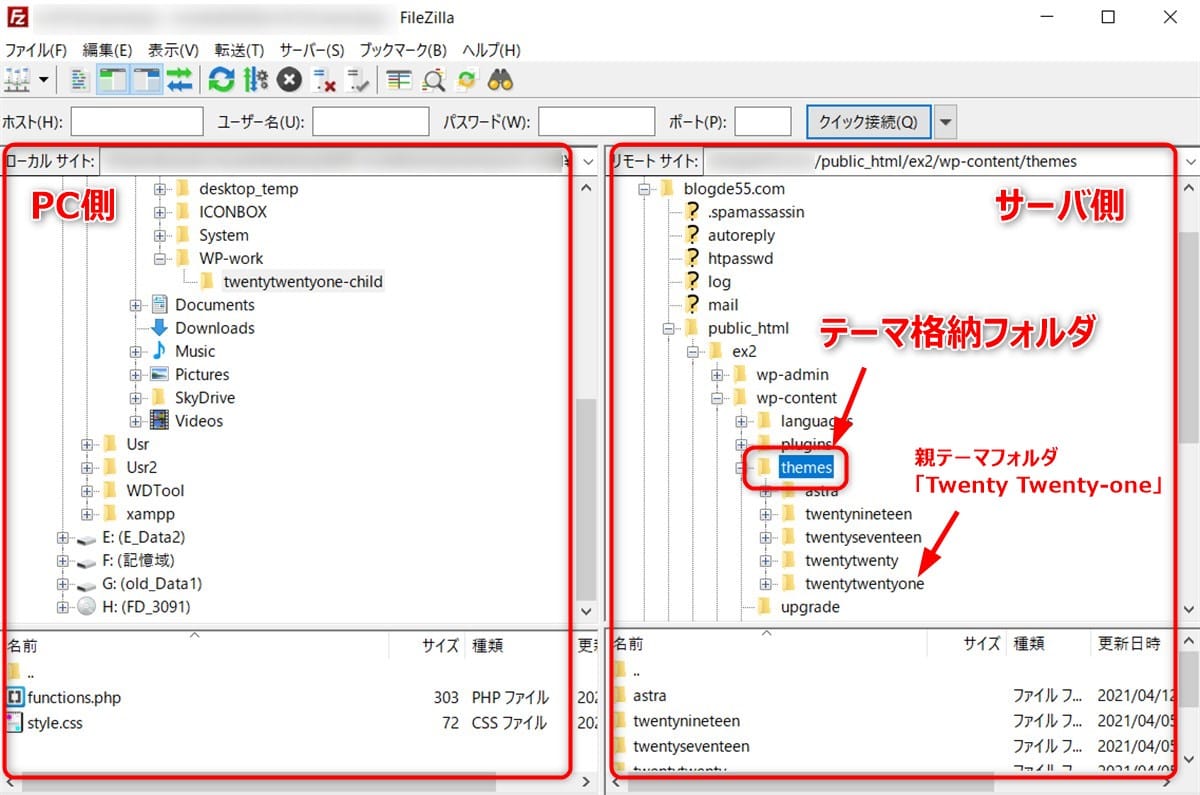
FTPソフト「FileZilla」起動し、サーバーにログインすると、右側にサーバー上のフォルダ、左側にPC上のフォルダが表示されます。
まず、サーバー上(右側)のアップロード先になる「テーマ格納フォルダ」を選択します。
| テーマ格納フォルダの場所 |
|---|
|

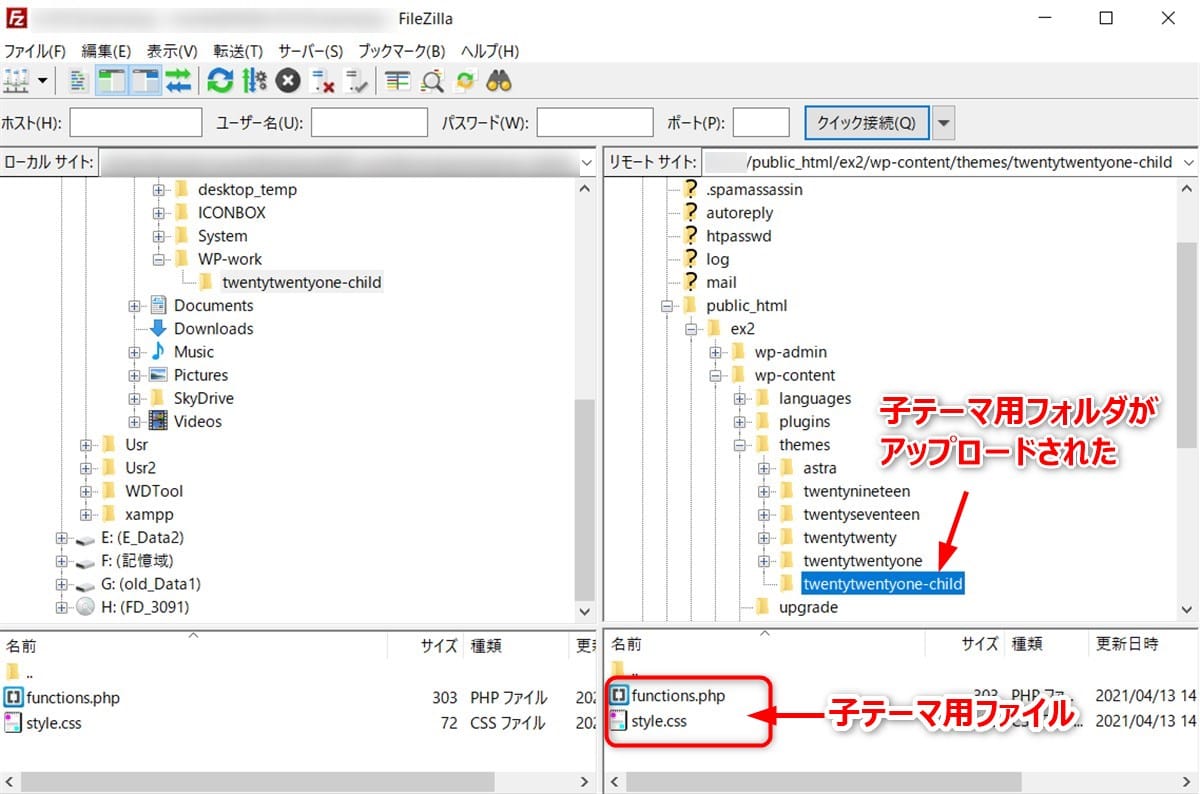
次に、PC上で作成した子テーマフォルダを選択し、右クリックメニューから「アップロード」を実行します。
このとき、サーバー側の「テーマ格納フォルダ」が正しく選択されていないと、間違った場所にアップロードしてしまうので注意してください。

子テーマ用のフォルダとファイルがサーバー上にアップロードされました。
これで子テーマの作成は完了です。
子テーマを有効化させる方法

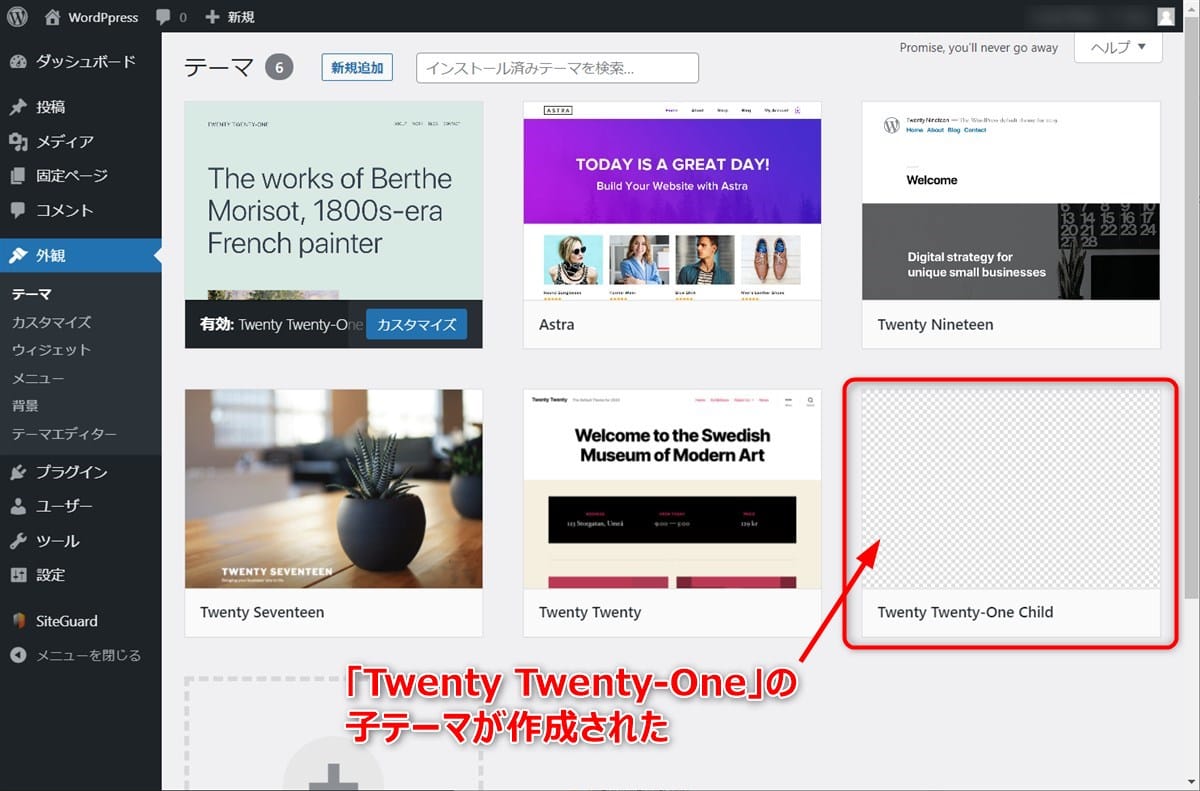
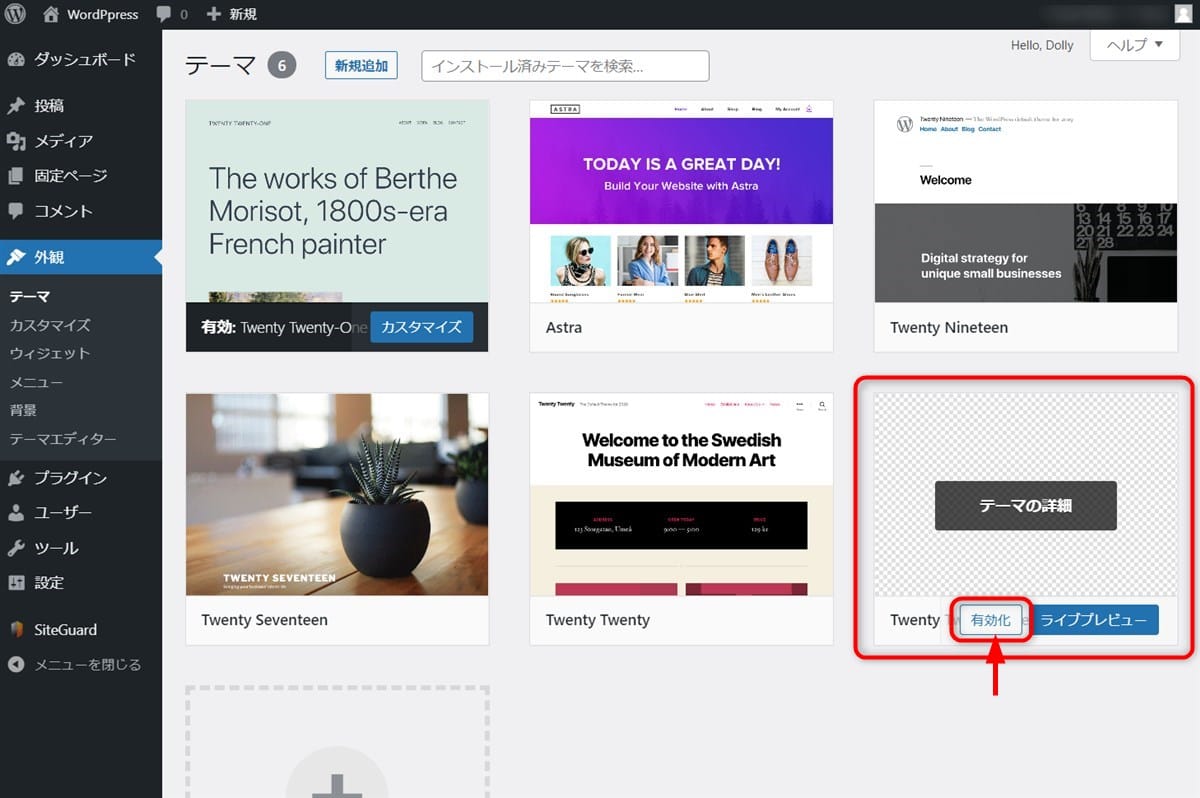
子テーマを作成すると、WorePress管理画面の「外観」→「テーマ」に作成した子テーマが表示されます。

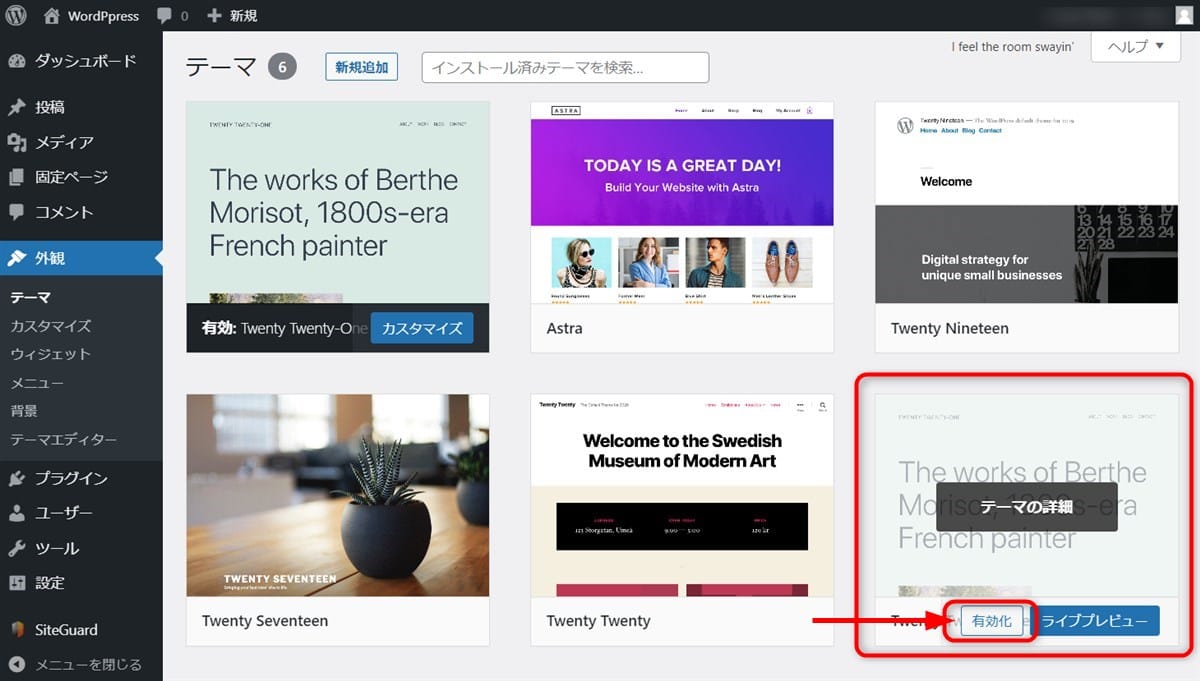
子テーマを有効化するには、マウスを移動すると表示される「有効化」ボタンを押下します。
これで、子テーマの「stye.css」を編集すれば、カスタマイズできるようになります。
「style.css」を編集する場合は、PC上でCSSの記述を追加してから、サーバー上の子テーマフォルダにアップロード(上書き)してください。
子テーマ作成用のプラグインもある

子テーマを自動で作成してくれる「Child Theme Configurator」という便利なプラグインがあるのでここで紹介しておきます。
子テーマの作成に不安がある場合や、作成した子テーマが正常に機能しない場合は利用してみると良いでしょう。
| Child Theme Configuratorの特徴 |
|---|
|
WordPress公式ディレクトリの登録プラグインなので、WordPress管理画面から検索してインストールできます。
「Child Theme Configurator」をインストールして有効化すれば、以下の操作で子テーマが作成できます。

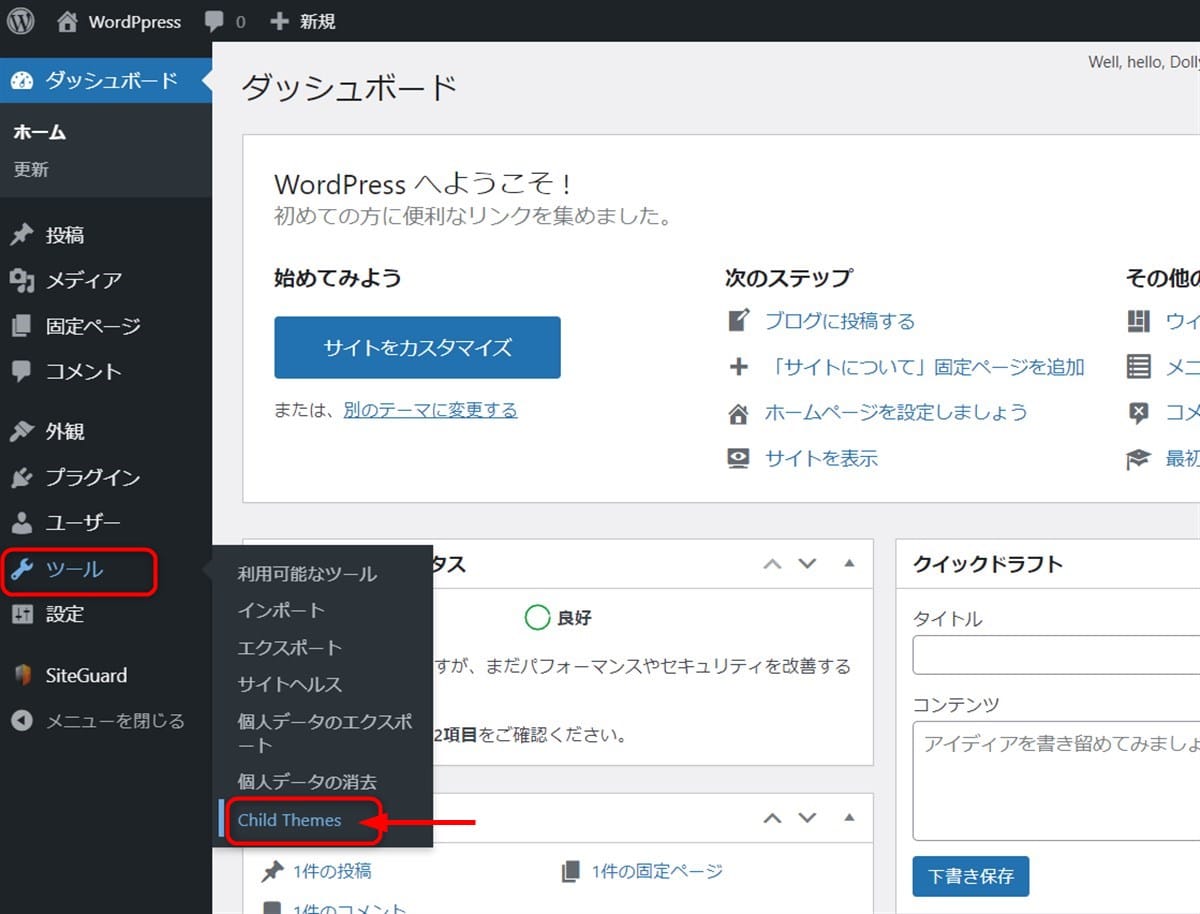
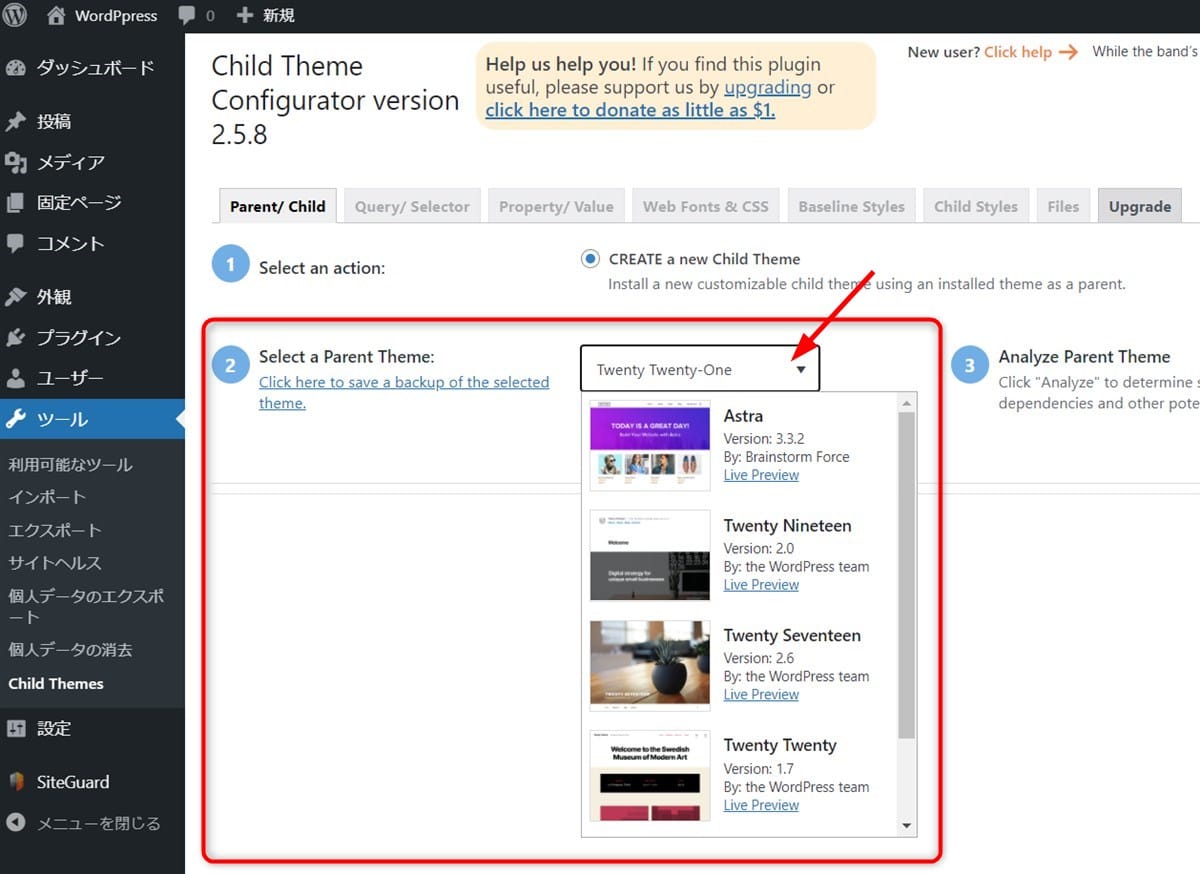
WordPress管理画面から「ツール」→「Child Themes」を選択し設定画面を開きます。

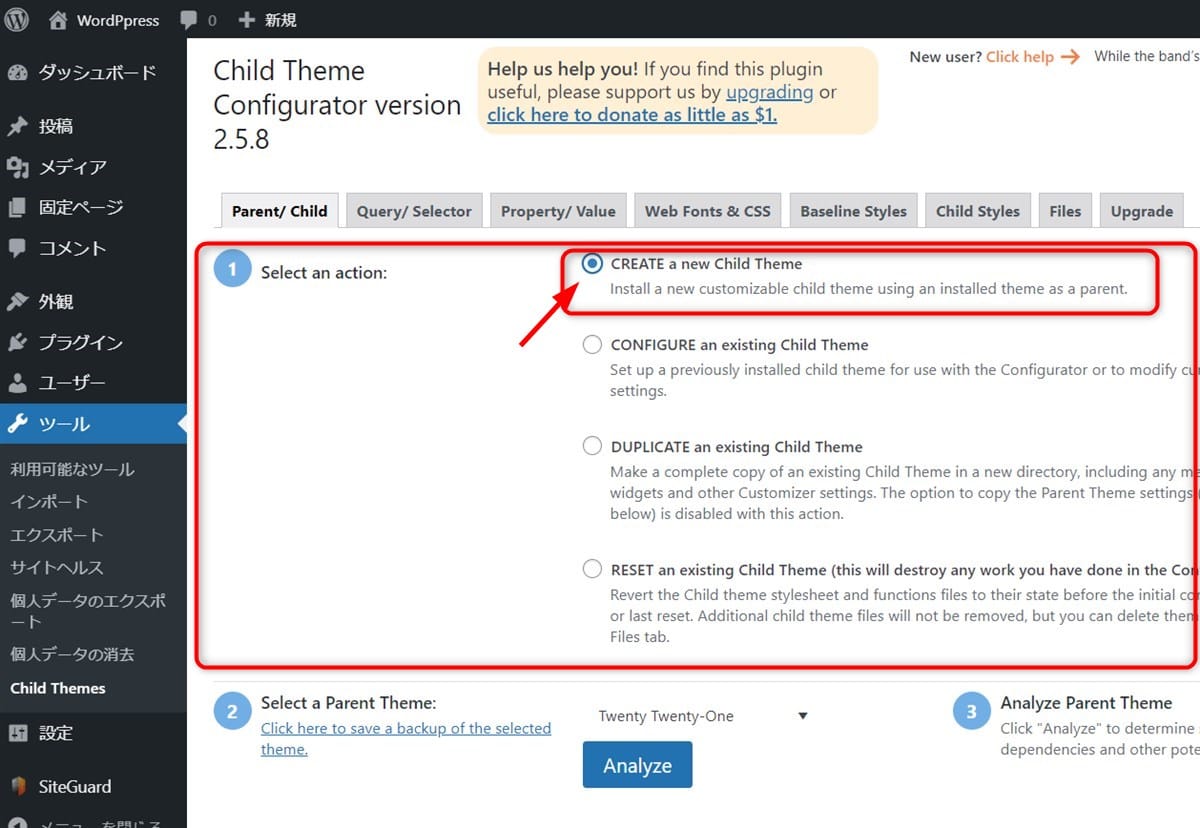
「1. Select an action」の欄で「CREATE a new Child Theme」を選択します

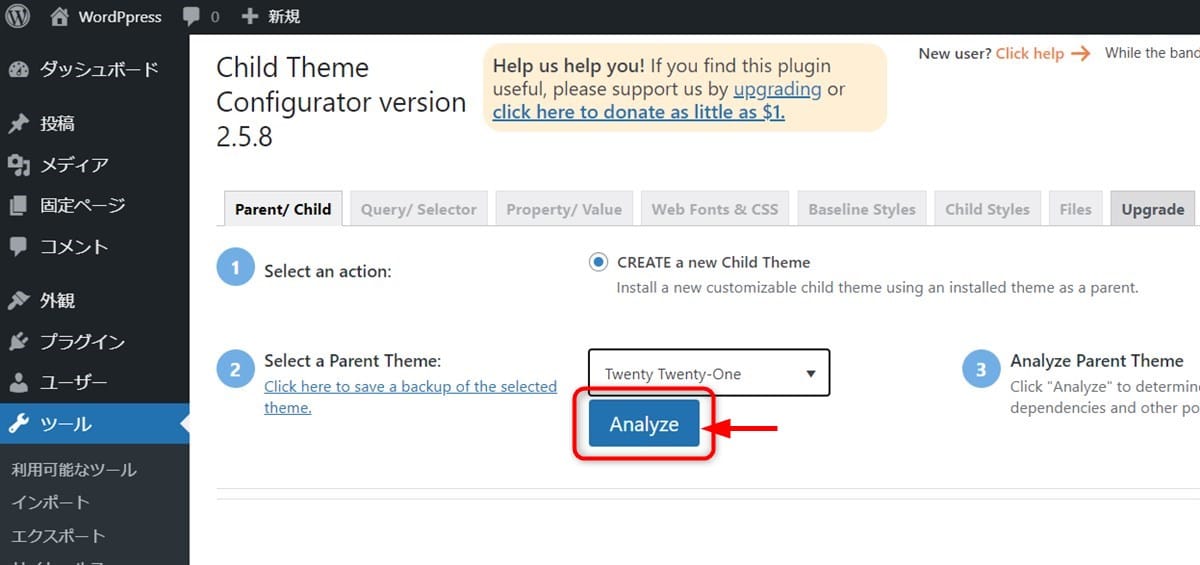
「2. Select aParent Theme」のドロップダウンリストから、子テーマを作成したい親テーマを選択します。

親テーマを選択したら「Analyze」ボタンを押下します。

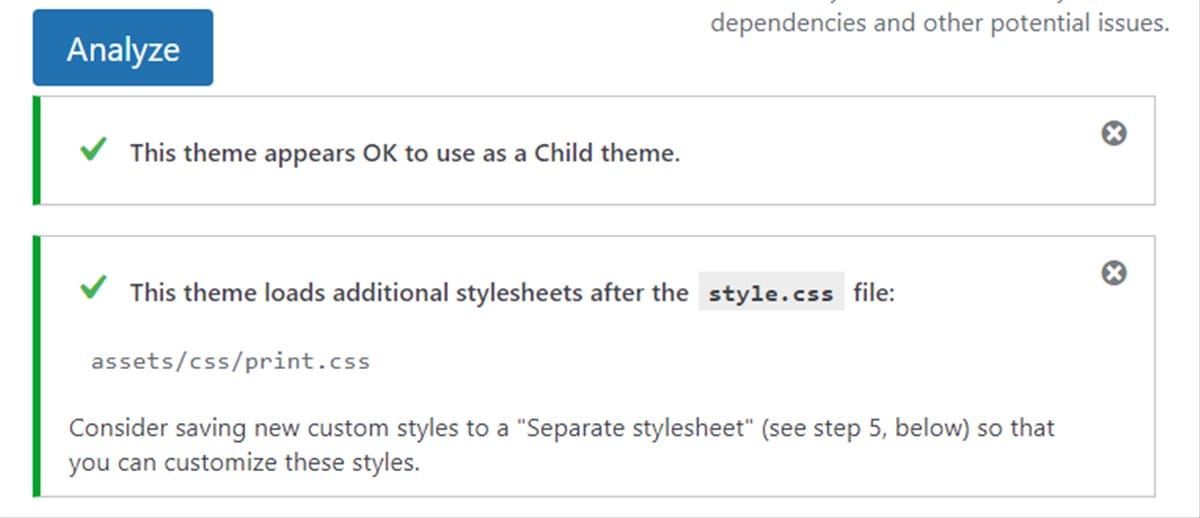
解析が終わり、子テーマの作成が可能であれば「This theme appears OK to use as a Caild theme」というメッセージが表示されます。

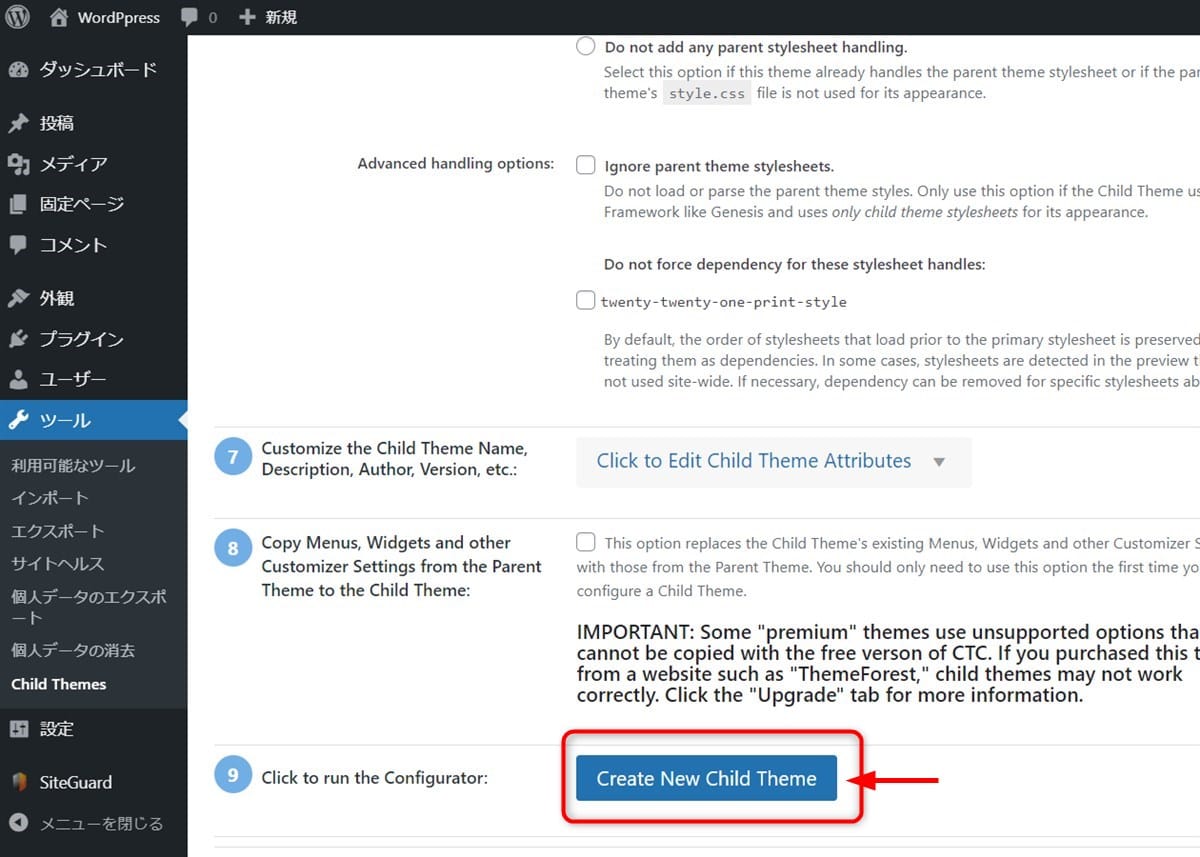
(3~8.の設定項目はデフォルトもままで問題ありません)
最後に一番下の「9.Click to run the Configurator」欄にある「Create New Ciild Thema」を押下すると、子テーマが作成されます。

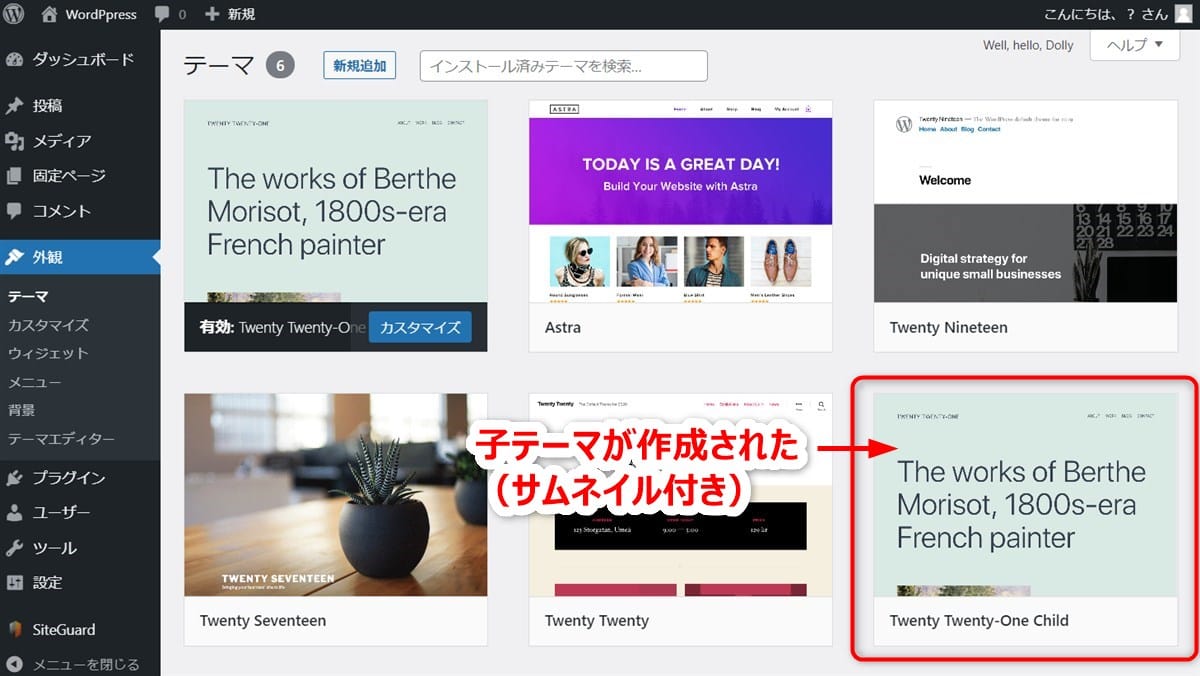
WordPress管理画面から「外観」→「テーマ」を選択すれば、子テーマが作成されたことが確認できます。
このプラグインを使用して子テーマを作成すると、自動的にサムネイルを作成してくれるので、わかりやすいですね。

子テーマの上にマウスを移動すると表示される「有効化ボタン」を押下すれば、子テーマが適用され、スタイルシートでカスタマイズ可能になります。
シンプルなwordpressテーマ まとめ

シンプルなテーマはどのような種類のコンテンツにも合い、使いやすく、カスタマイズしやすい点が大きな特徴です。
初心者でもシンプルなテーマをベースにカスタマイズしていけば、見やすくて魅力的なWebサイトが作れます。
WordPressの操作やコンテンツの作成に慣れてきたら、子テーマを作成して独自のカスタマイズにも挑戦してみましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド