WordPressにはたくさんの無料テーマが存在しますが、
「Cocoon(コクーン)」はその中でも特におすすめな無料テーマの1つです。
無料とは思えないほど機能が充実しており、デザインをすぐに切り替えることができるスキンも豊富。
操作性にも優れており、初心者でも簡単におしゃれなWordPressサイトを作ることができます。
本記事では、「Cocoon」の特徴やインストール方法についてを、初心者にもわかりやすいようくわしく解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressテーマ「Cocoon」とは?

「Cocoon」は、無料でありながらWordPressの運営・収益化などに必要な機能のほとんどが搭載されている多機能・高機能なWordPressテーマです。
くわえて、SEO対策や表示高速化、モバイル環境で快適に利用できるレスポンシブ対応も施されています。
また、初心者でも手軽にカスタマイズできる機能があるほか、CSSでもカスタマイズしやすいようシンプルに構成されています。
Cocoonの開発者は日本人の「わいひら」さん。
Cocoonの公式サイトには、テーマの解説やマニュアル、ユーザーが参加できるフォーラムなどがあります。
アップデートや情報追加の頻度が高いこともCocoonの特徴です。
※Cocoonは無料で利用することができますが、寄付をおこなうことで機能を追加できる寄付特典機能が存在します。
まずはこちらの公式ページをお読みいただき、無料テーマ「Cocoon」が今後も存続できるよう寄付にご協力をお願いいたします。
WordPressテーマ「Cocoon」の魅力
「Cocoon」の特長や主な機能をピックアップし、それぞれについてくわしく解説します。
シンプルで使いやすいデザイン

「Cocoon」は「繭(まゆ)」をイメーシした、白色をベースとしたシンプルなデザインのWordPressテーマです。
基本構成は2カラムで、ヘッダー・メインコンテンツ・サイドバー・フッターなどがシンプルながらも分かりやすく配置されています。
くわしくは「2-9-1.スキン機能で着せ替えができる」で後述しますが、
ブログの配色やレイアウトなどを簡単に切り替えることができる「スキン」が豊富にあることもCocoonの特長です。
内部SEO対策済み
「Cocoon」ではテーマ内にあらかじめ主要な内部SEO対策がなされていることも魅力の1つです。
Cocoonで対策されている主な内部SEO対策は以下のとおりです。
- ページ表示の高速化(AMP対応、PageSpeed Insightsへの最適化)
- レスポンシブ対応(モバイルフレンドリーテストに合格)
- メタタグ編集機能(SEOタイトル・メタディスクリプション・メタキーワードの編集が可能)
- HTML5チェックエラーが出ない設計
- 構造化マークアップへの対応
- アウトラインの最適化

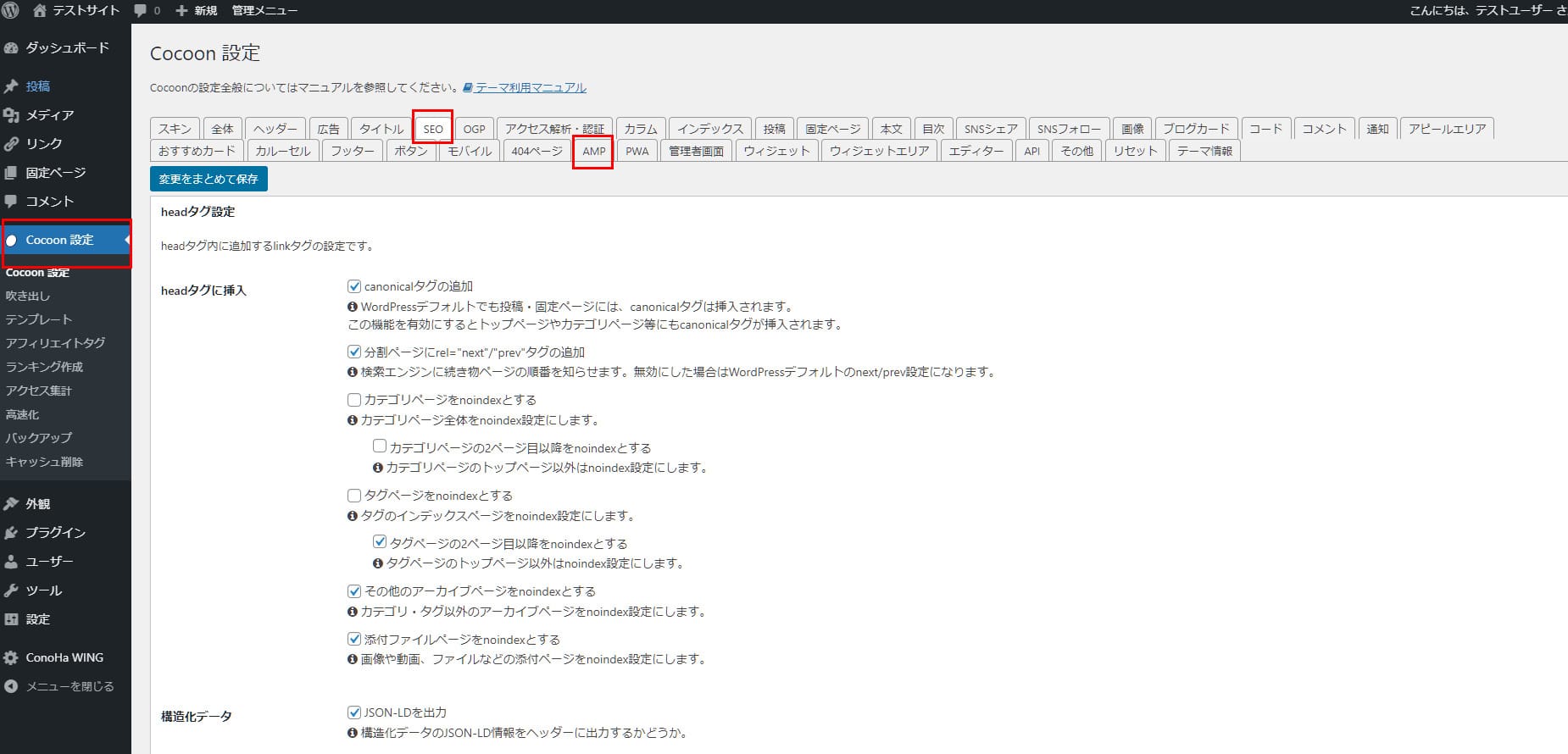
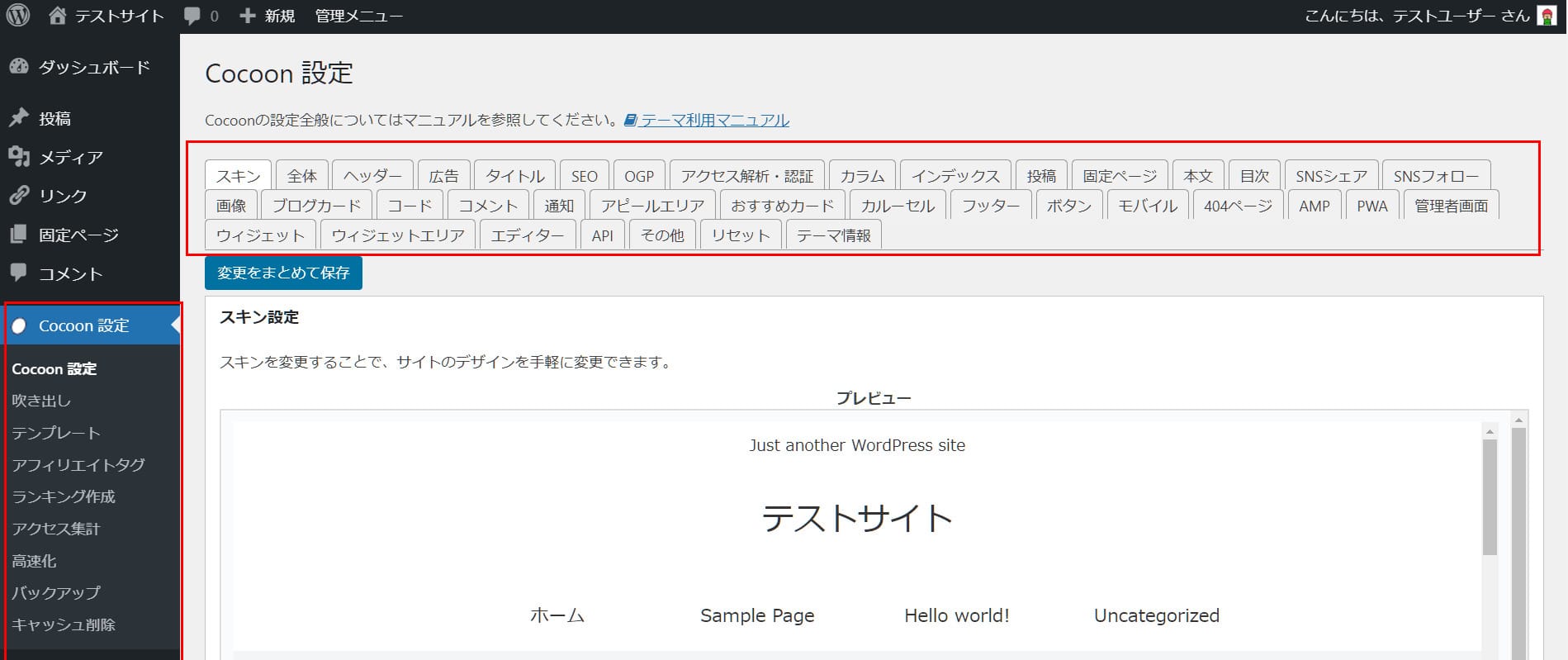
ダッシュボードの「Cocoon設定」をみると、機能別の設定タブがたくさん並んでいます。
その中から「SEO」タブや「AMP」タブを開くだけでSEO関連の設定が可能になります。

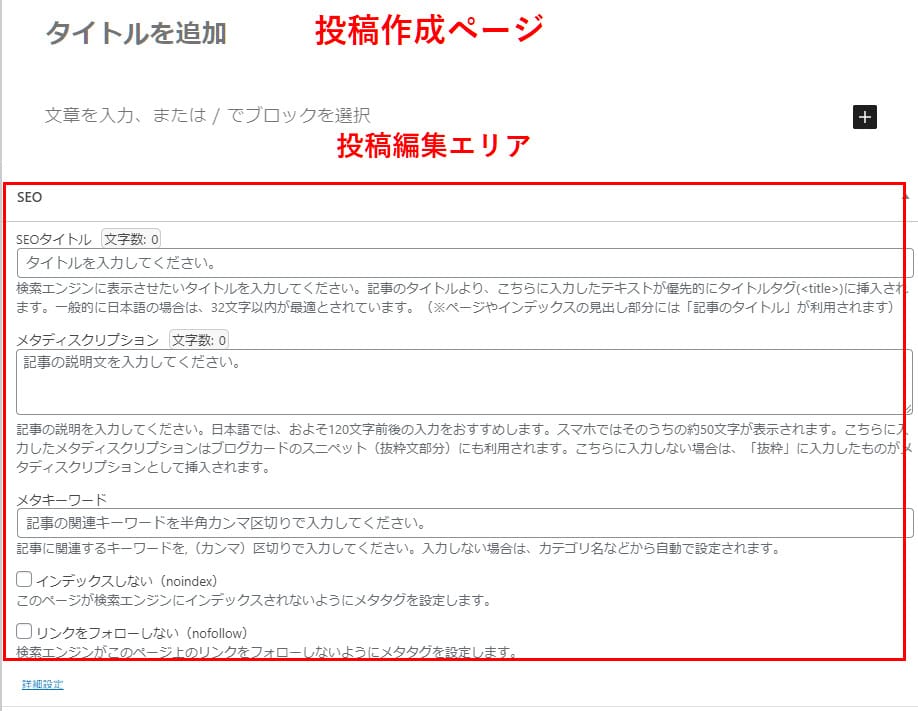
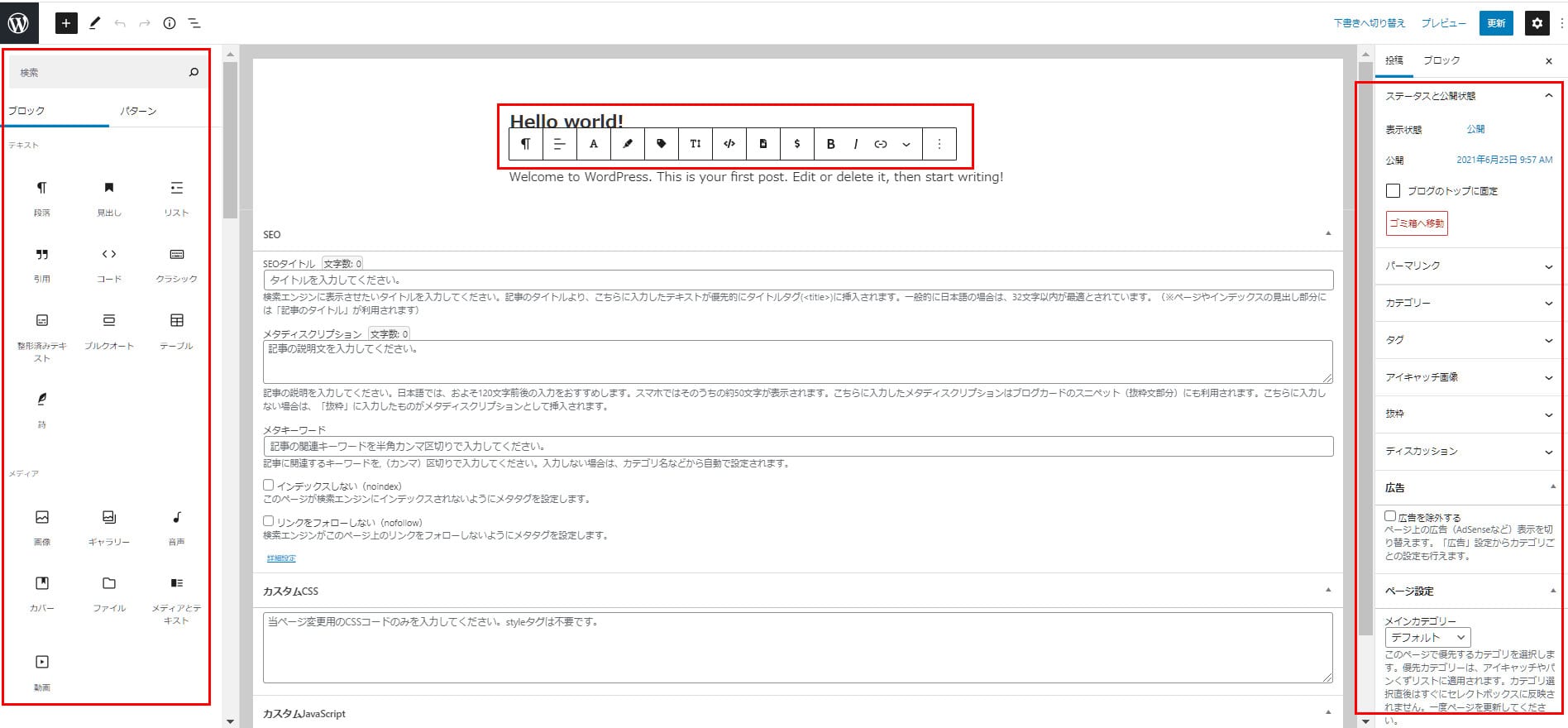
メタタグ(メタディスクリプション、メタキーワード)は投稿作成ページの下部で設定できます。
メタタグ:検索エンジンやブラウザに対してページの概要を伝えるための情報。メタディスクリプションは検索結果ページなどに表示されるため、クリック率にも影響をあたえる。
レスポンシブ完全対応
パソコンやスマホなど、異なる画面サイズでも自動的に最適な表示をおこなうことを「レスポンシブ」といいます。
「Cocoon」のソースコードはパソコン用とモバイル用が100%同じになっており、レスポンシブに完全対応していることが特長です。
インターネットユーザーの大多数がスマホやタブレットなどのモバイル環境からWebサイトにアクセスする現状のなかで、レスポンシブ対応の有無は検索エンジンからの評価にも大きく影響するといわれています。
また、ソースコードが1つであれば、すべてのデバイス向けの更新や修正を1カ所でまとめておこなうことができます。

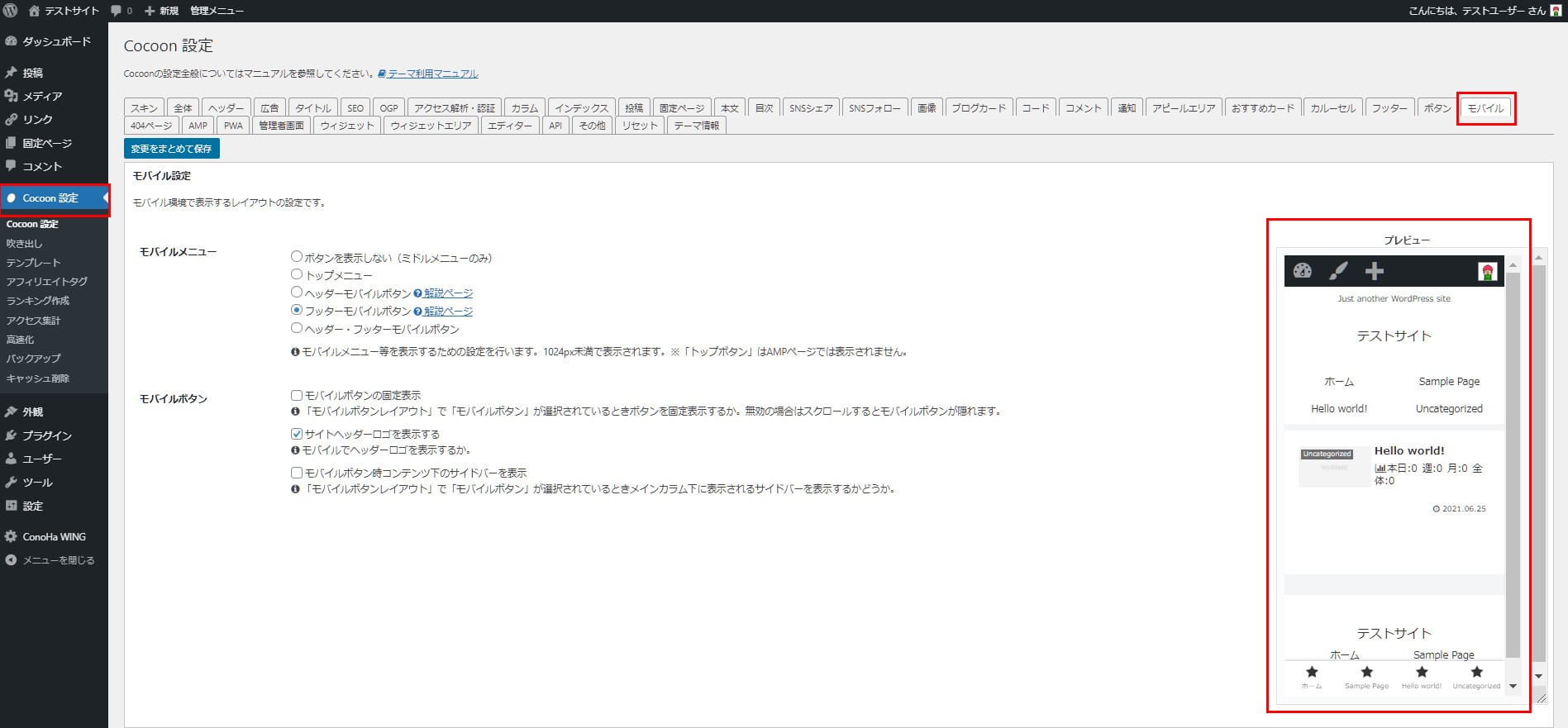
「Cocoon設定」画面で「モバイル」タブを選択すると、「モバイル設定」画面が表示されます。
ここではモバイル環境(スマートフォンなど)で表示するレイアウトの設定が可能です。
同じ画面上に表示される「プレビュー」を見れば、モバイル環境での表示を手軽に確認することができます。
表示速度が高速
訪問者がストレスなくWebサイトを閲覧できるようにするには、ページの表示速度を高速化する必要があります。
ページ高速化は検索エンジンに評価される要素の1つでもあります。
「Cocoon」はあらかじめPageSpeed Insightsで高得点が取れるように作られています。
PageSpeed Insights:Webサイトの表示速度を測定しスコア表示してくれたり、速度を改善するためのアドバイスをしてくれるGoogleの公式ツール(無料)
また、画像を初めから読み込まず、スクロールしたタイミングで画像を読み込むLazy Loadにも対応して。います。

Cocoonではデフォルトでも高速化対応がなされていますが、設定内容を手軽に変更することもできます。
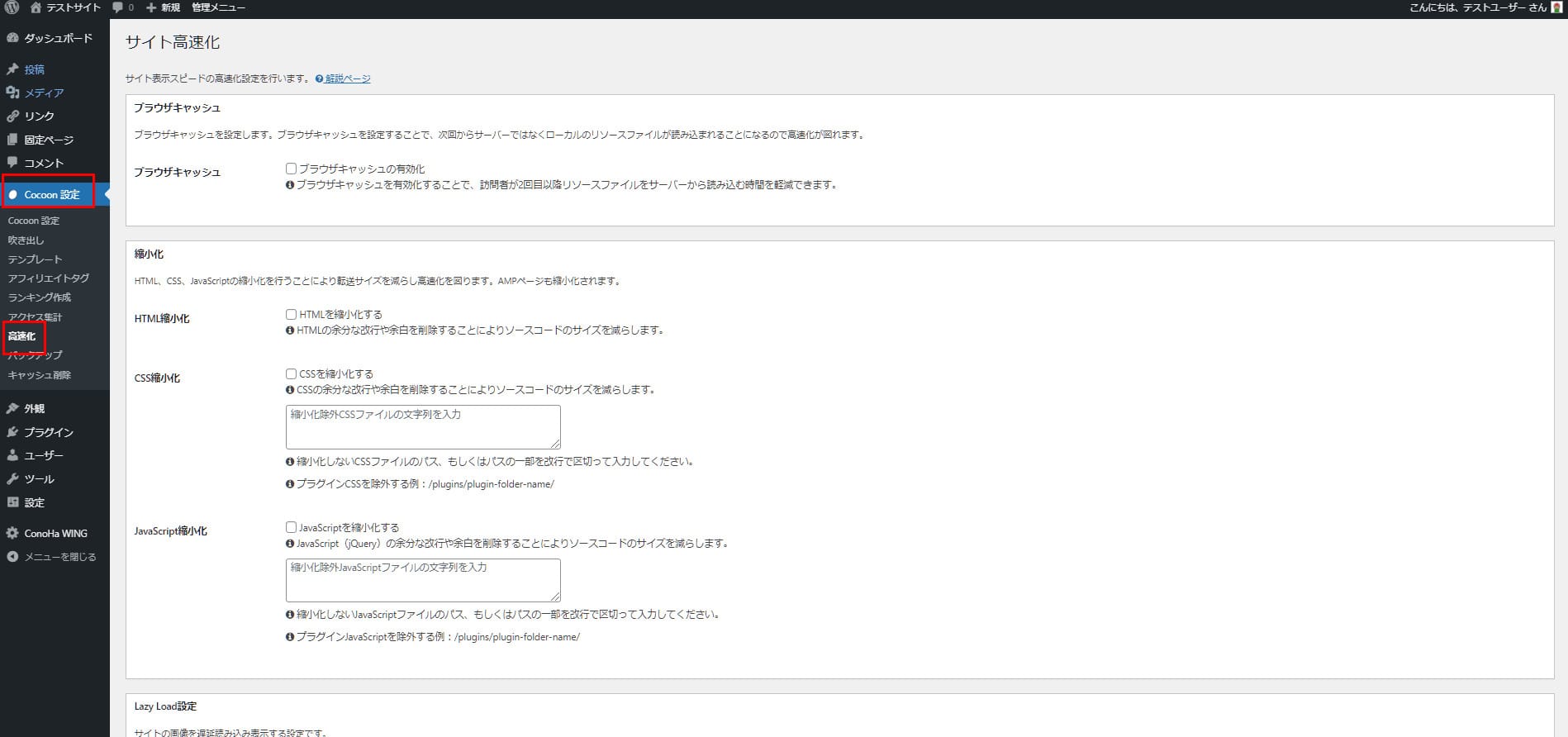
「Cocoon設定」内で「高速化」を選択すると、「サイト高速化」画面が開きます。
この画面で設定できる項目は以下のとおりです。
- ブラウザキャッシュの有効化(キャッシュを利用して高速化する)
- HTML・CSS・JavaScriptの縮小化(転送サイズを減らして高速化する)
- Lazy Loadの有効化(画像を遅延読込させて高速化する)
上記にくわえて、画像圧縮プラグインやページキャッシュプラグインを導入し、さらに高速化する方法も、「Cocoon」公式ホームページで紹介されています。
無料とは思えないほど機能が豊富
「Cocoon」は無料テーマとは思えないほど機能が豊富です。
一般的に無料テーマには最低限の機能しかないものが多いため、機能を追加するためにプラグインを入れる必要があります。
しかし、「Cocoon」では、WordPressのデザインをカスタマイズする機能やテキスト装飾、画像・リンクなどを挿入する機能など、
よく利用される機能の多くが「Cocoon設定」内や投稿作成ページのエディターにあらかじめ備わっています。
よって、導入するプラグインを最低限に減らすことができます。

「Coccoon設定」画面ではさまざまな設定が可能です。

投稿画面のエディターにも文字装飾などさまざまな機能を搭載しています。
どのような機能が必要になるかは作りたいWebサイトによりますが、一般的に導入が推奨されている主なプラグインは以下のとおりです。
- SEOプラグイン(All In One SEO Pack、Yoast SEOなど)
- アクセス集計プラグイン(JetPackなど)
- SNS共有プラグイン(JetPackなど)
- 高速化プラグイン(Autoptimizeなど)
- 目次作成プラグイン(Table of Contents Plusなど)
- テキスト編集用プラグイン(AddQuicktagなど)
- アフィリエイト設置用プラグイン(Advanced Ads、Pretty Linksなど)
- お問い合わせフォーム設置プラグイン(Contact Form 7など)
- スパム対策プラグイン(JetPack、Akismet Anti-Spamなど)
上記のうちで「Cocoon」にない機能は、お問い合わせフォームとスパム対策です。
その他のメイン機能は「Cocoon設定」内や投稿作成ページのエディターに搭載されています。
テーマの更新頻度が高い

「Cocoon」作成者の「わいひら」さんは、フォーラムで利用者からの疑問や要望、トラブルなどの情報を積極的に収集し、
不具合の解消や新しいスキン、機能追加などを目的とするアップデートを頻繁に実施しています。
アップデートに関する情報はCocoon公式ホームページの「マニュアル」内に掲載されています。
手軽に収益化できる
「Cocoon」はWebサイトを手軽に収益化できる機能が充実しています。
Webサイトを収益化するには、Webサイト内で商品やサービスを紹介し、広告に誘導する方法が一般的です。
広告には「Googleアドセンス」「ASPアフィリエイト」「物販アフィリエイト」などの種類があります。
- ※WordPressの収益化、広告の種類についてはこちらの記事をご参照ください。
「Cocoon」には広告タグをショートコード化して一括管理できる機能もあります。
エディターのリストにアフィリエイトコードを表示できるので、収益化を目的としたコンテンツ作成の効率化に役立ちます。
以下で、Cocoonに搭載されている収益化機能の一部を説明します。
Googleアドセンスの管理がしやすい

Googleアドセンスでは、広告の設置場所に合わせて、サイズや種類の異なる広告コードを作成することができますが、
複数の広告コードを使い分けたり、設置場所ごとに設定を変えたりするには、手間と時間がかかります。
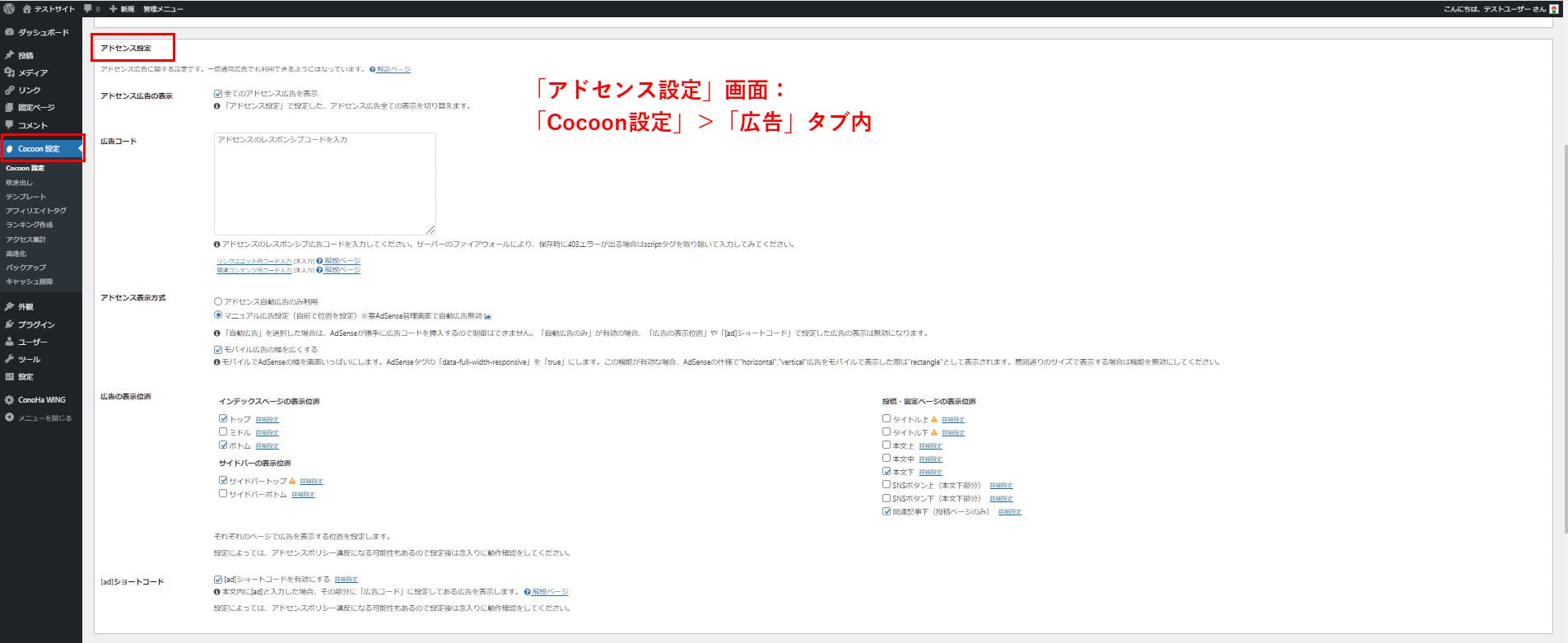
しかし、「Cocoon」であれば「アドセンス設定」画面の中でGoogleアドセンスの一元管理や設定変更が可能です。
「Cocoon設定」の「広告」タブを選択して画面を下にスクロールすると、「アドセンス設定」が表示されます。
「アドセンス設定」では、以下のような項目を設定できます。
- アドセンス広告の表示/非表示の切り替え
- 広告コード設定(レスポンシブコード1つを入力するだけでOK)
- アドセンス表示方式の選択
- アドセンス広告の表示位置(複数選択可)
- [ad]ショートコードの有効/無効の切り替え
ランキング表示ができる

「Cocoon」にはランキング作成機能があらかじめ搭載されています。
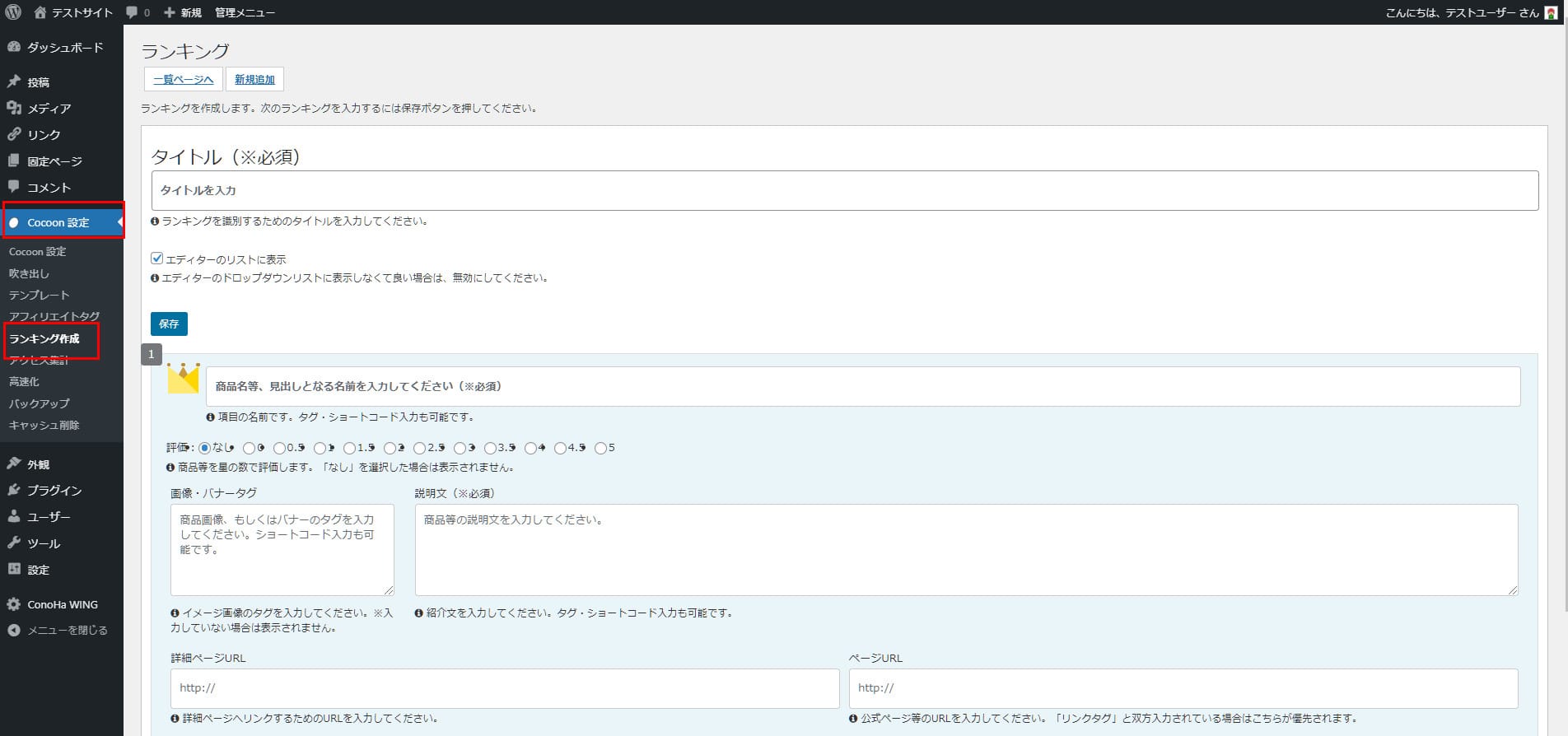
「Cocoon設定」から「ランキング作成」を選択すると、ランキング設定画面が表示されます。
この画面で設定できる項目は以下のとおりです。
- ランキングのタイトル
- ランキングの項目(商品名など)
- 項目の画像・バナータグ
- 項目の説明文
- 項目の評価(星の数)
- 項目の詳細ページ/公式サイトなどへのリンク
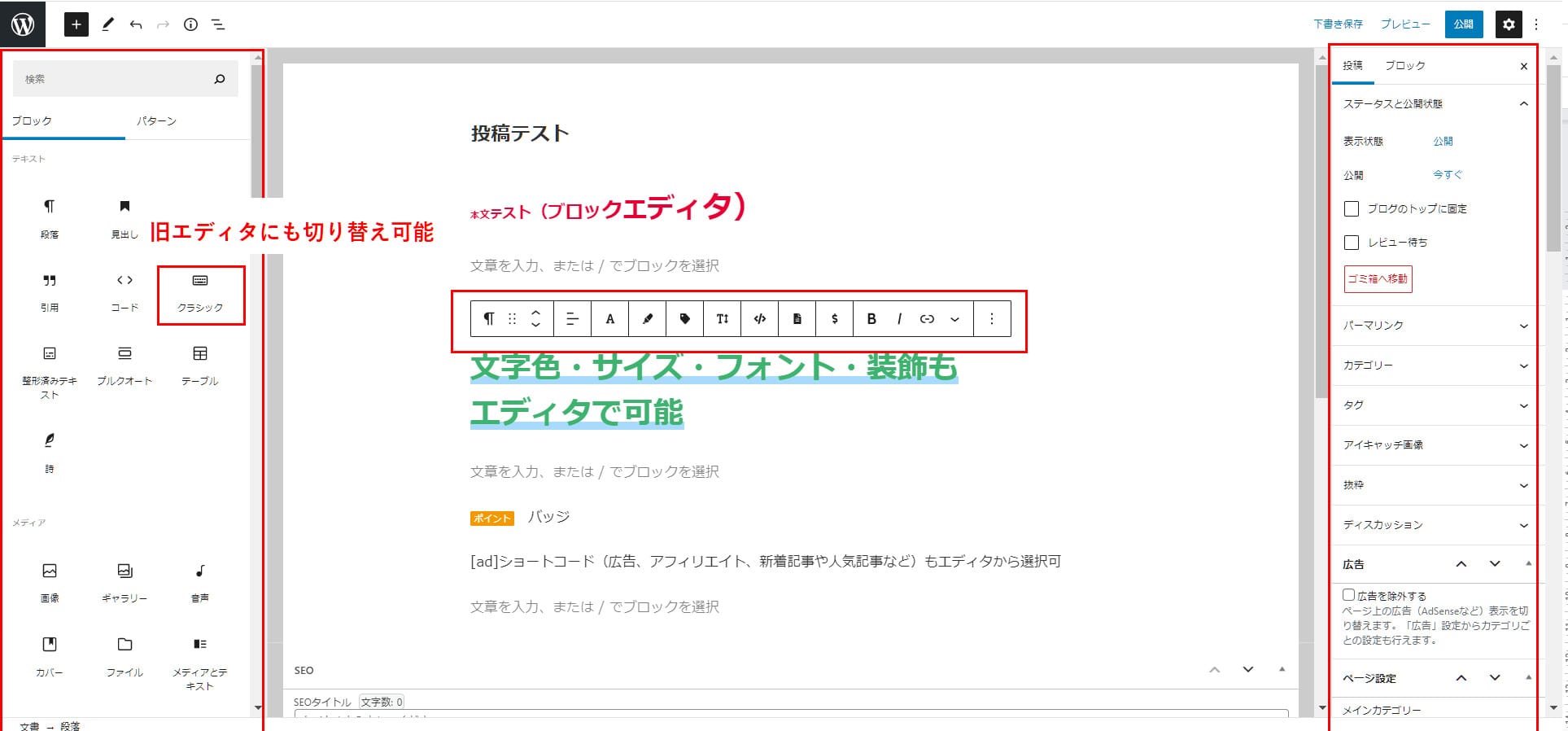
初心者でも使いやすいエディター

「Cocoon」の投稿エディターには多くの機能があらかじめ搭載されており、初心者でも簡単に多彩な装飾をおこなうことができます。
上の画像は新エディター(ブロックエディター、Gutenberg)ですが、旧エディター(クラシックエディター)への切り替えも容易です。
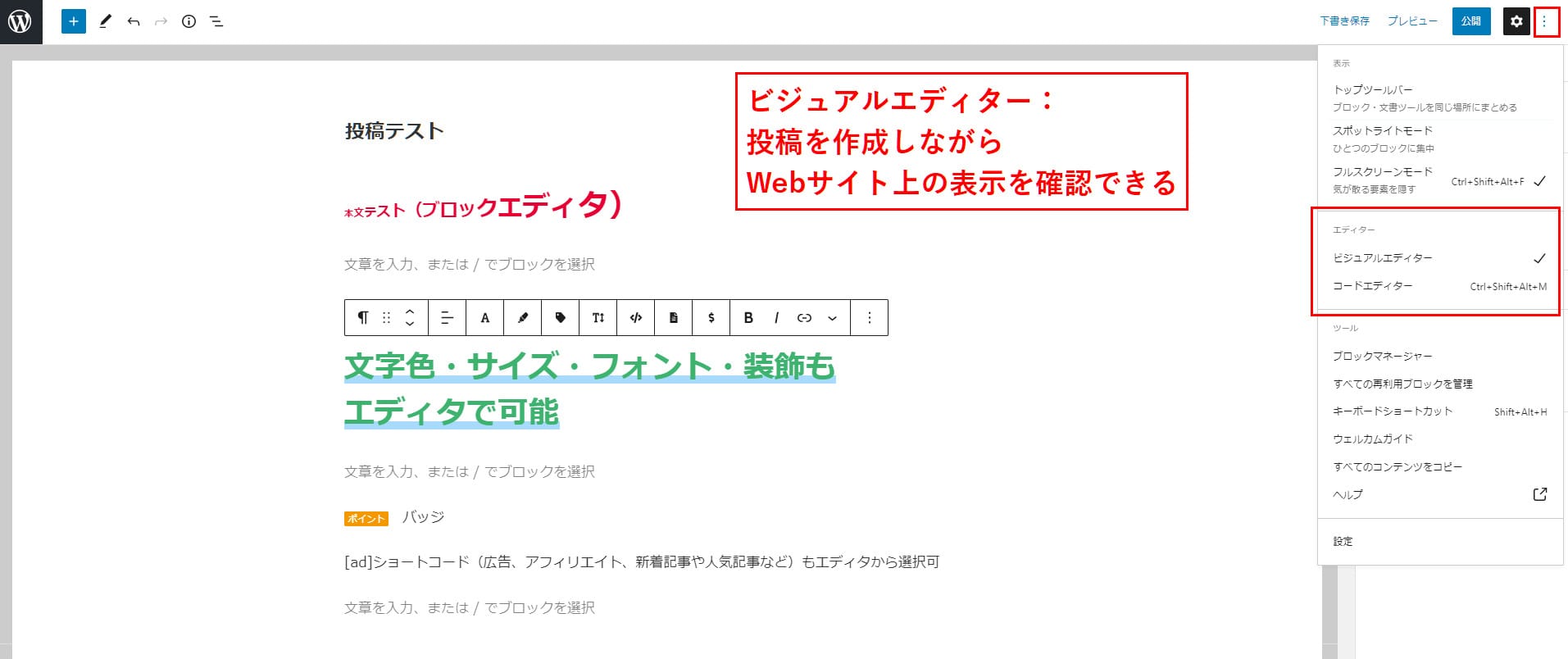
完成図がわかりやすいビジュアルエディター

「Cocoon」のエディターには、「ビジュアルエディター」と「コードエディター」の2種類があります。
「ビジュアルエディター」ではWebサイト上と同じ表示を確認しながら投稿を作成できるため、完成図をイメージしやすいというメリットがあります。
「コードエディター」ではhtmlコードで投稿を編集できるので、コードの知識がある方には便利でしょう。
「Cocoon」では、この2つのエディターの切り替えも簡単です。
投稿作成画面で、右上の端にある縦の三点リーダー(オプション)を押下し、「エディター」の中に表示されている「ビジュアルエディター」または「コードエディター」を選択すれば切り替わります。
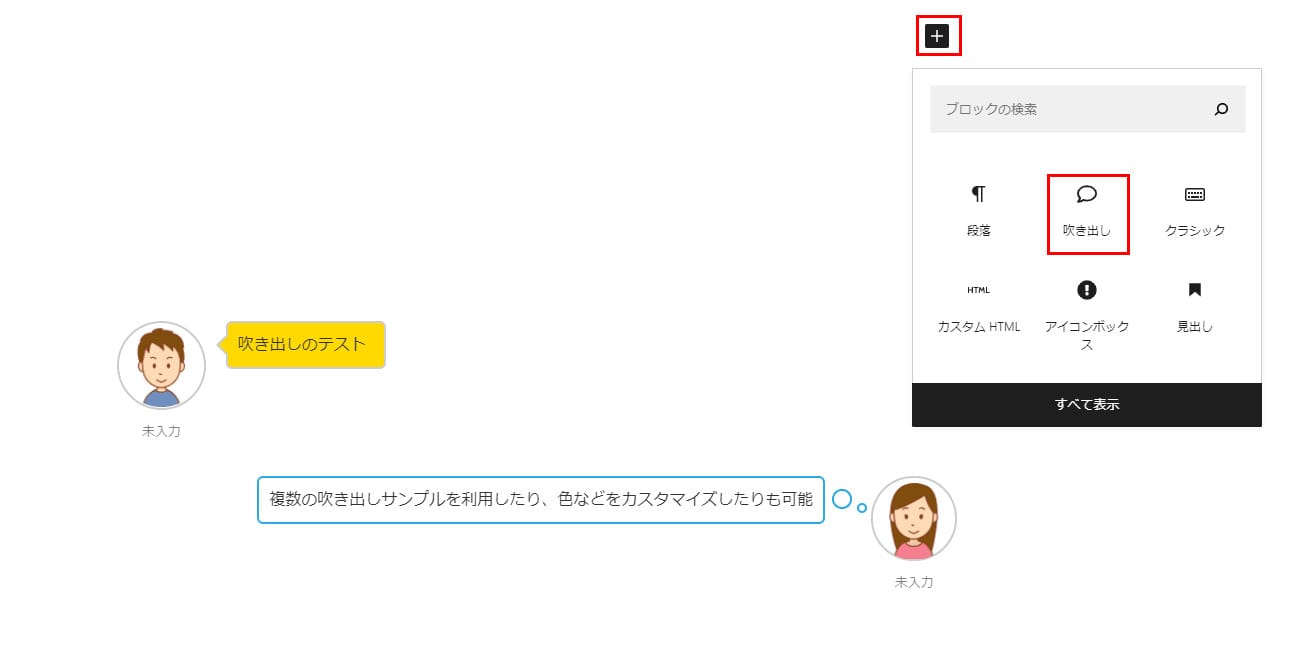
吹きだし設定が簡単

「Cocoon」には吹き出しを入れる機能がデフォルトで搭載されており、エディターで「吹き出し」を選ぶだけでアイコンと吹き出しを作成できます。
アイコンやアイコン下の文字、吹き出し内の文章も、簡単に編集することが可能です。
吹き出しのスタイルや背景色・文字色・吹き出し枠の色などを変更するには、吹き出しブロックを選択し、右上のオプションから「追加設定を表示」を押下します。
ただし、吹き出しの配置(左右)を変更するには、「Cocoon設定」>「吹き出し」画面での設定変更が必要です。
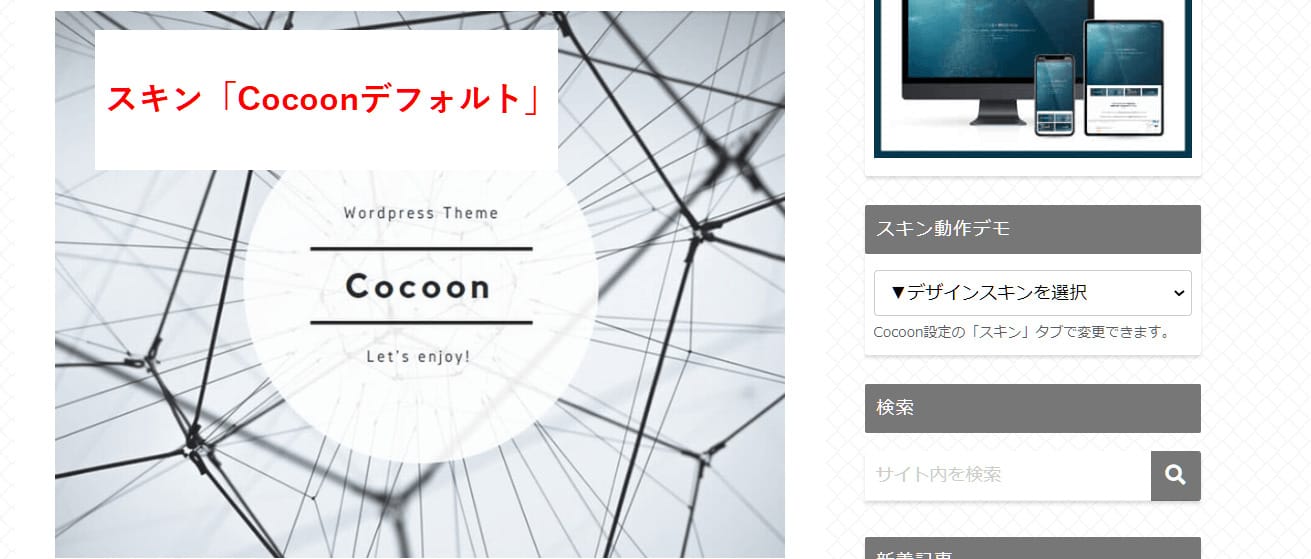
カスタマイズもかんたん
Webサイトのビジュアルを手軽にカスタマイズできることも「Cocoon」のメリットです。

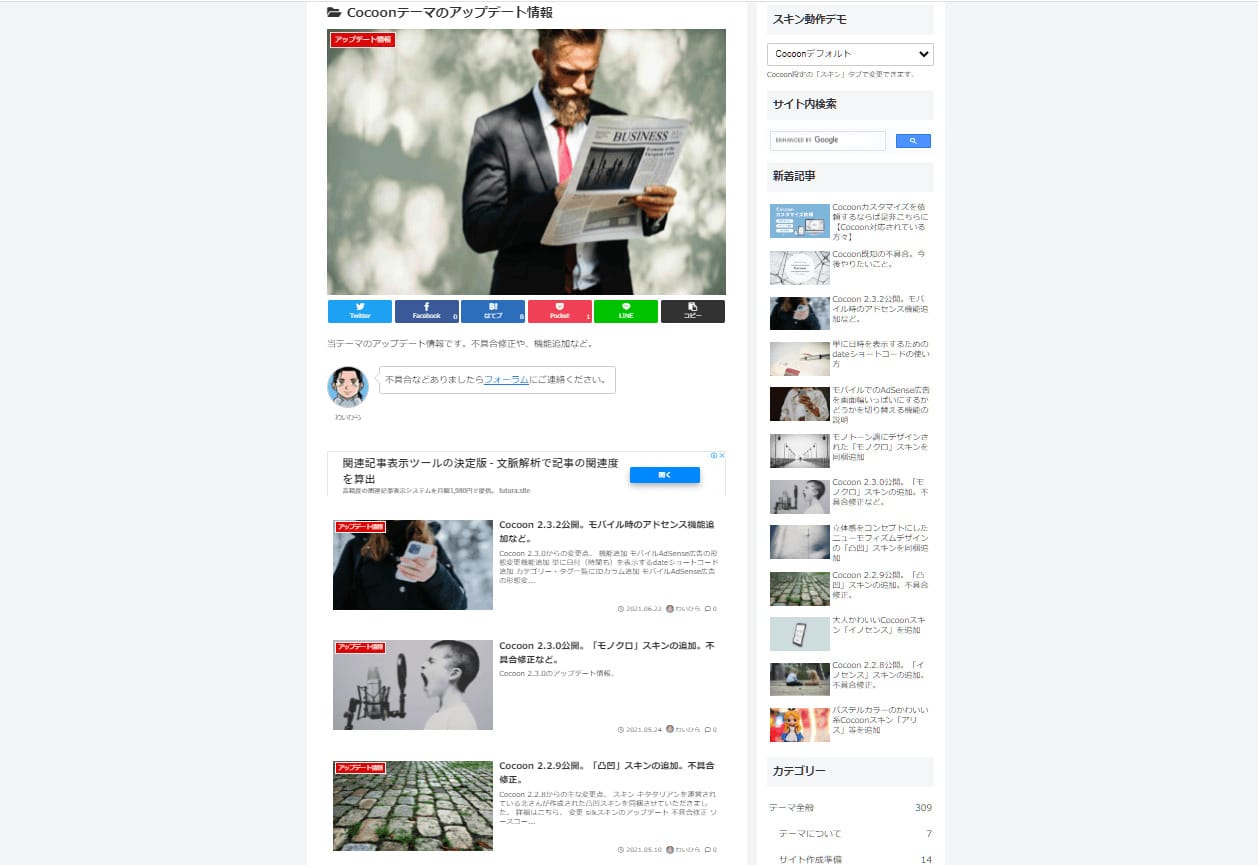
上記はスキン「Coccoonデフォルト」を適用した場合のデザインです。

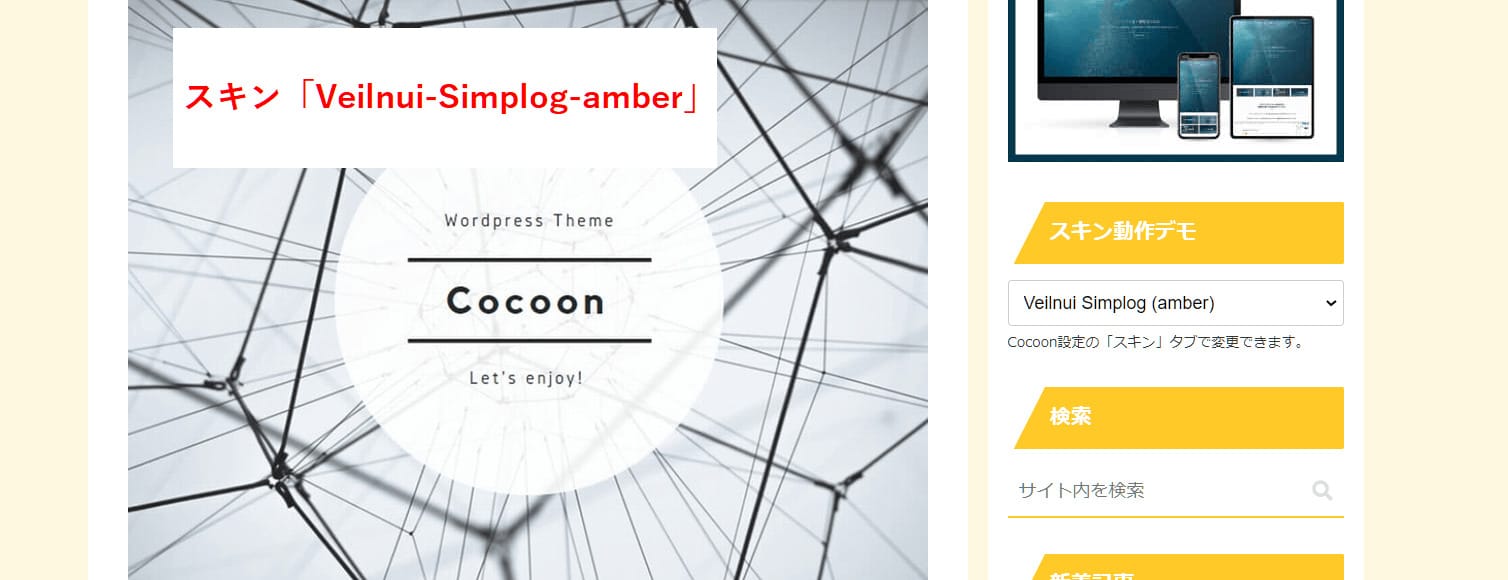
上記はスキン「Veilnui-Simple-amber」を適用した場合のデザインです。
このスキンの着せ替え機能と、デザインやレイアウトを変更するための機能については、以下にくわしく紹介します。
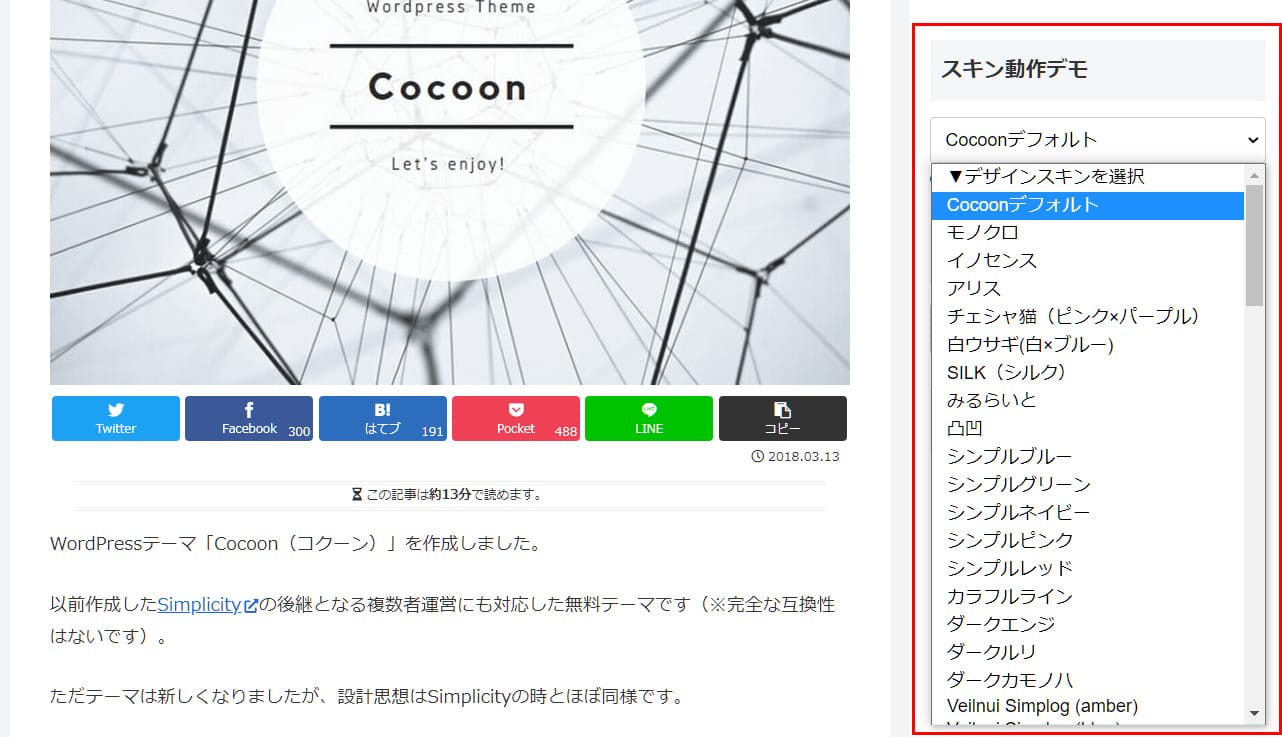
スキン機能で着せ替えができる

スキンとはWordPressサイトの配色や各コンテンツの配置などのデザインテンプレートのことです。
スキンを変更するだけでWebサイトを手軽に着せ替えすることができ、イメージチェンジをおこなうことができます。
「Cocoon」ではスキンが数十パターンも用意されています。
「Cocoon」公式サイトでは各スキンのデザインをプレビューすることが可能ですので、ぜひ確認してみてください。

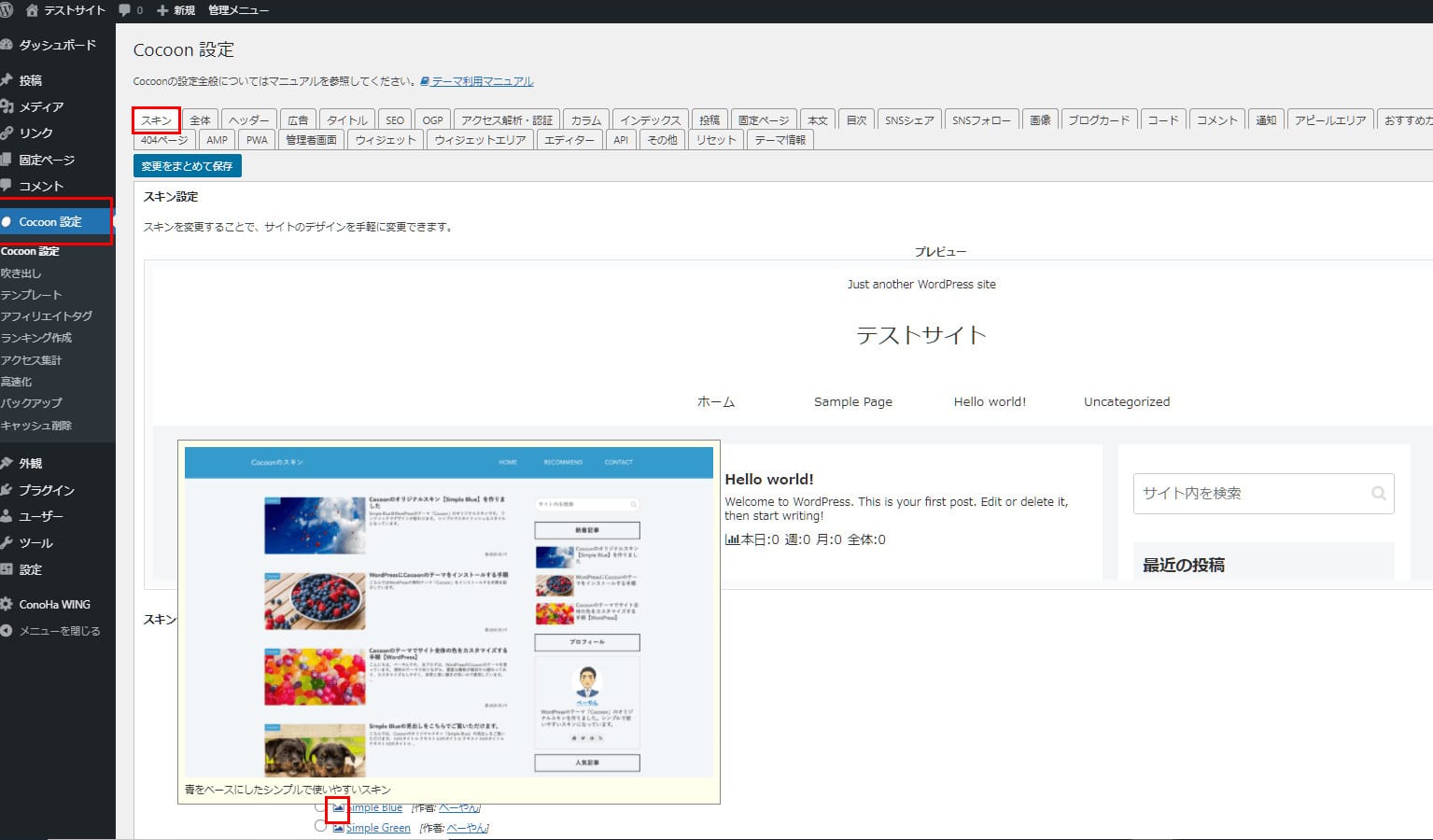
スキンを変更するには、「Cocoon設定」>「スキン」タブで設定します。
スキン名の左にある画像アイコンにマウスポインターを乗せると、プレビューを確認することができます。
独自機能の便利なテーマ設定

「Cocoon設定」にはたくさんの機能設定タブがありますが、その多くはWebサイトの各パーツ部分の表示を設定するためのものです。
表示をカスタマイズする際には、「Cocoon設定」をチェックしましょう。
「Cocoon設定」でカスタマイズできる内容は以下のとおりです。
- スキン
- 全体
- ヘッダー
- タイトル
- OGP
- カラム
- インデックス
- 投稿
- 固定ページ
- 本文
- 目次
- SNSシェアボタン
- SNSフォローボタン
- 画像
- ブログカード
- コメント
- 通知
- アピールエリア
- おすすめカード
- カルーセル
- フッター
- ボタン
- モバイル
- 404ページ
- ウィジェット
- ウィジェットエリア
ちなみに、管理者画面やエディターの表示もカスタマイズ可能です。
Cocoonはこんな人におすすめ
「Cocoon」はWebサイト開設の初期費用を抑えたい人や、はじめてWordPressに触れる初心者におすすめです。
Webサイト開設の初期費用を抑えたい人
WordPressでWebサイトを開設する際の初期費用は、ブログのジャンルや運営目的などにより異なります。
以下は初期費用の例です。
- スキン
- 全体
- ヘッダー
Webサイトを開設してから順調に収益化できるまでには、一般的に数か月~1年以上の時間がかかります。
そのため、初期費用はできるだけ抑えたいと考える人は少なくありません。
「Cocoon」は無料テーマとは思えないほど高機能・多機能なので、Webサイトの初期費用やランニングコストを抑えたい人は、おすすめのWordPressテーマと言えます。
初心者でテーマ選びに悩んでいる人
WordPressには有料無料含めたくさんのテーマが存在するため、とくに初心者の方はどれを選べば良いかわからず悩むケースも多いでしょう
有料テーマなら一定の機能性やデザイン性、サポートは保証されるものの、値段が高いものが多いため、初心者にとっては判断が難しいかもしれません。
無料テーマもたくさんの種類があるものの、有料テーマほどの機能性やデザイン性がない場合が多いため、初心者にとっては理想のテーマを見つけるのがとても難しいと思います。
「Cocoon」は必要な機能一通り備えており、操作性も良いため、WordPressの知識・経験が少ない初心者にもおすすめです。
Cocoonのインストール方法
「Cocoon」のインストール方法について以下で説明します。
Cocoonの自動インストール機能が付いているレンタルサーバーも紹介するので参考にしてください。
親テーマと子テーマのインストールが必要
「Cocoon」には親テーマと子テーマがあり、原則として両方のインストールが必要です。
- 親テーマ:テーマ本体。直接編集は基本的におこなわない。
- 子テーマ:親テーマに対し、必要最小限のファイルで構成されている分身のようなテーマ。カスタマイズの際に編集するのはこちら。
WordPressがWebサイトを表示する際は、親テーマと子テーマの両方を読み込みます。
また、子テーマはアップデートされません。
親テーマだけをインストールして有効化した場合、テーマがアップデートされる度にCSSやテンプレートのカスタマイズも初期設定に戻ってしまうため、設定をやり直す手間がかかります。
しかし、親テーマと子テーマをインストールした上で子テーマを有効化すれば、テーマがアップデートされても、子テーマでカスタマイズした内容は影響を受けません。
メンテナンスの手間を最低限にするために、親テーマと子テーマの両方をインストールし、子テーマを有効化して利用するようにしましょう。
親テーマのインストール方法

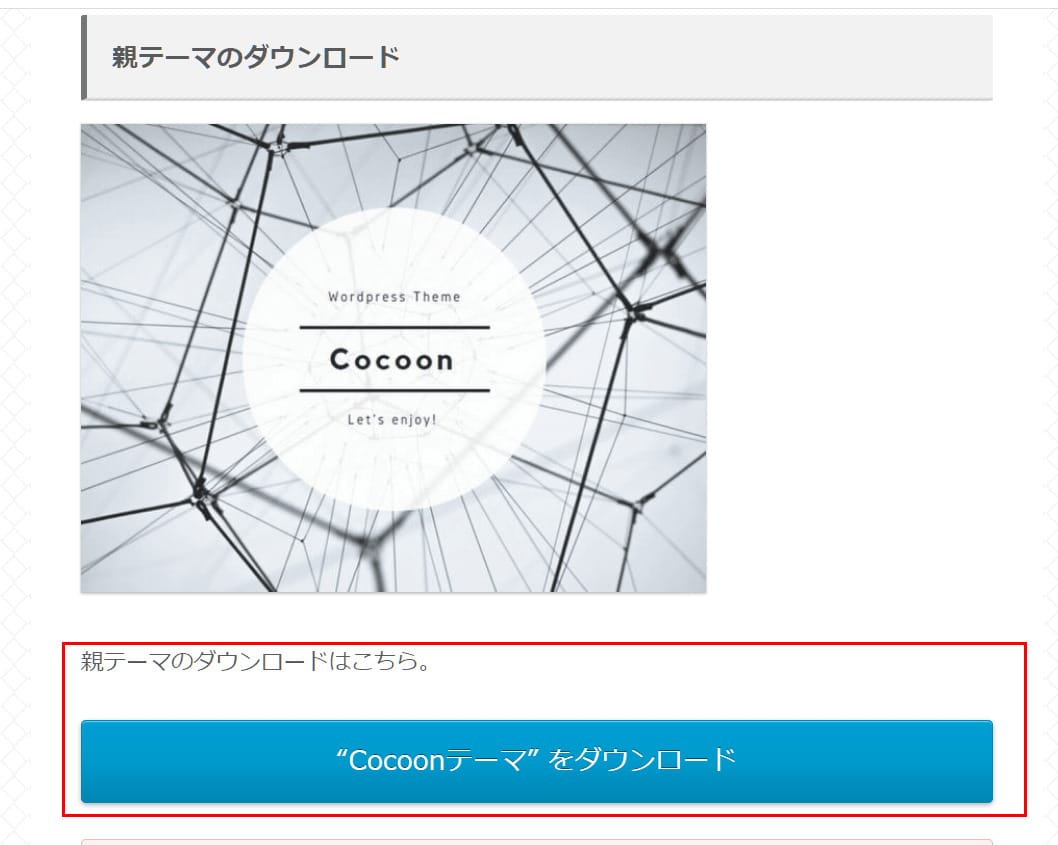
画像引用:テーマのダウンロード | Cocoon
Cocoon公式サイトの「ダウンロード」ページから親テーマ(Cocoonテーマ)をダウンロードします。

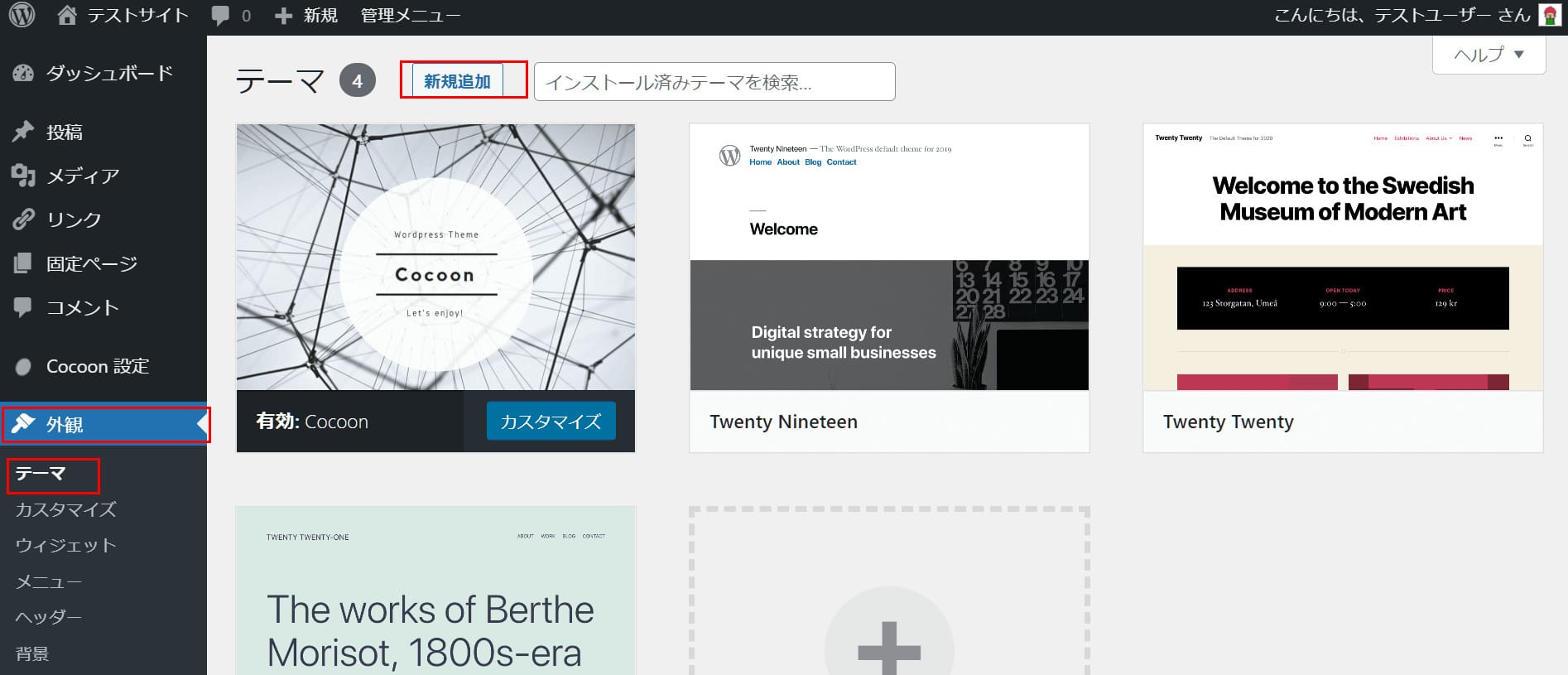
WordPressのダッシュボード左メニューで「外観」>「テーマ」へと進み、「新規追加」ボタンを押下します。

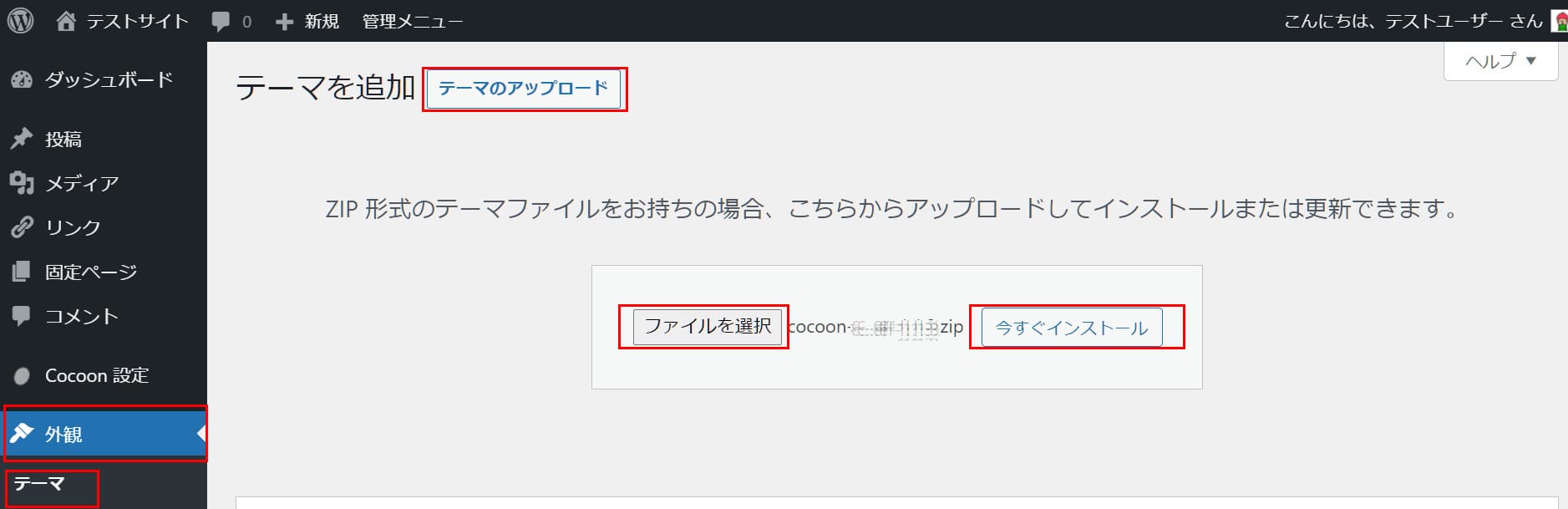
次の画面で「テーマのアップロード」ボタンを押下。
「ファイルを選択」ボタンを押下し、あらかじめダウンロードしておいたテーマのzipファイルを選択します。
最後に「今すぐインストール」ボタンを押下します。
次の画面で「テーマのインストールが完了しました」と表示されたら、Cocoon公式サイトのダウンロードページに戻ってください。
子テーマのインストール方法

公式サイトのダウンロードページから、子テーマ(Cocoon Childテーマ)をダウンロードします。
WordPressダッシュボードに戻り、親テーマと同じ手順で子テーマのzipファイルをインストールしてください。
「外観」>「テーマ」>「新規追加」>「テーマをアップロード」>
「ファイルを選択」>「今すぐインストール」

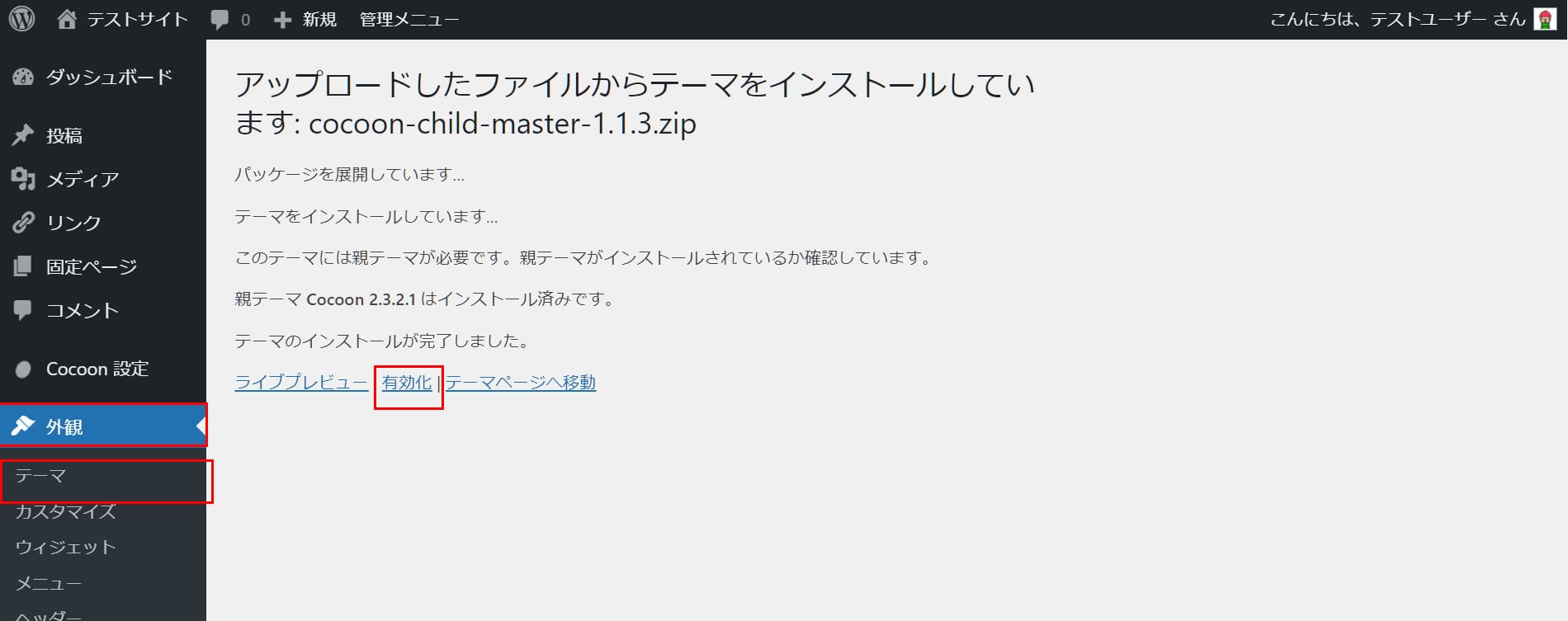
テーマのインストール完了画面が表示されます。
「有効化」を押下して子テーマを有効化させてください。
ConoHa WINGなら自動インストールが可能

レンタルサーバー「ConoHa WING」では、長期利用割引プラン「WINGパック」を提供しています。
「WINGパック」の特典である「WordPressかんたんセットアップ」を利用すれば、前述の手順よりもさらに簡単に「Cocoon」をインストール可能です。

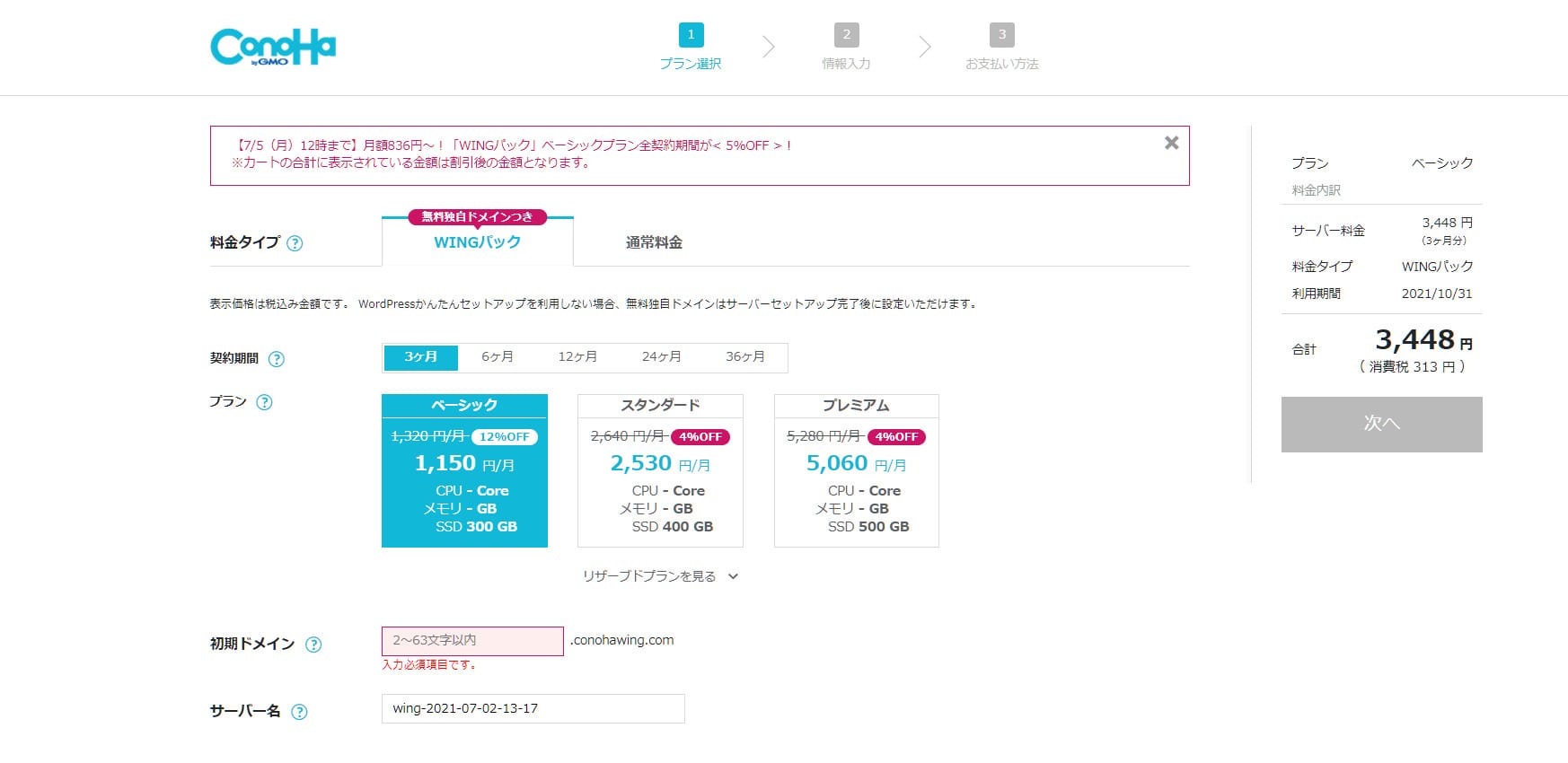
ConoHaにアカウントを新規登録すると、料金プラン選択画面(コントロールパネル)に遷移します。
「WINGパック」タブで契約期間・プランを選択し、画面下にスクロールしてください。

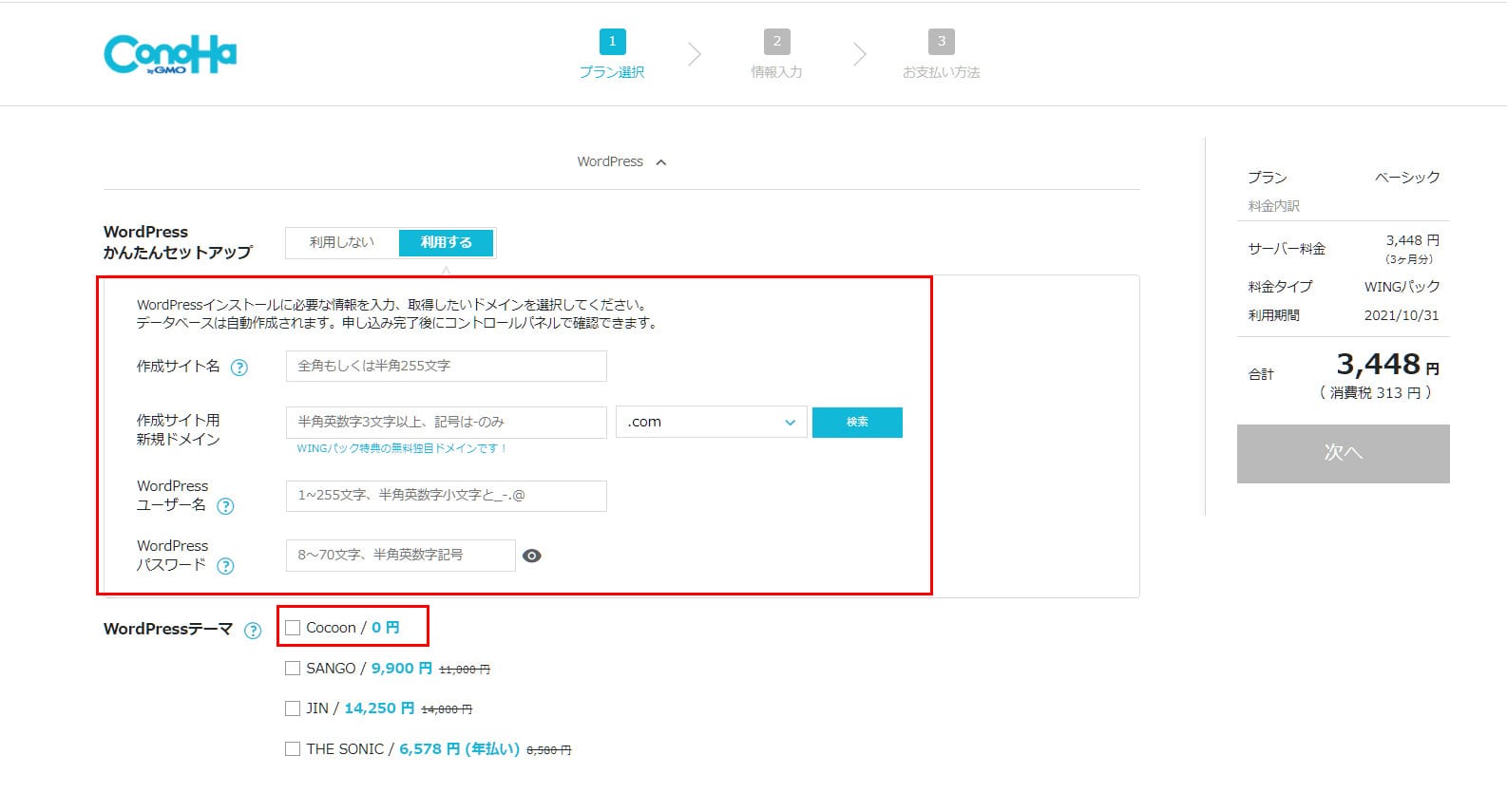
「WordPressかんたんセットアップ」で、以下の項目を入力します。
- 作成するサイト名
- 作成するサイト用の新規ドメイン
- WordPressユーザー名
- WordPressパスワード
次にテーマを選択します。
「Cocoon/0円」にチェックを入れて「次へ」を押下すれば、レンタルサーバーの契約とCocoonの自動インストールにおこなうことができます。
「WordPressかんたんセットアップ」で入力する項目の詳細やWordPressの初期設定をおこなう方法については、下記記事にくわしく解説しているので参照してください。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
WordPress無料テーマ「Cocoon」のまとめ
「Cocoon(コクーン)」は、無料にも関わらず、機能性・操作性・デザイン性に優れたおすすめのWordPressテーマです。
WordPressサイトの開設費用を抑えたい方、自分のサイトに必要な機能などがまだよくわからない初心者の方は、ぜひCocoonを検討してみてください。
また、レンタルサーバー「ConoHa WING」では、レンタルサーバーやドメインなどの各契約や設定、Cocoonを始めとするテーマの導入を一括でおこなえる「WordPressかんたんセットアップ」という機能があります。
「ConoHa WING」はお手頃な価格ながら、国内最速の表示速度を実現している高性能なレンタルサーバーで、
わかりやすい管理画面や、手厚いセキュリティ対策を備えているので、始めてWordPressを開設する初心者にも最適です。
「WordPressブログに興味があるけれど自分には難しそう」とためらっている方も、
ぜひ、初心者にやさしいレンタルサーバー「ConoHa WING」で、高機能の無料テーマ「Cocoon」を導入してみてはいかがでしょうか。
WordPressの始め方については、こちらの関連記事もあわせてご覧ください。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド