WordPressにYouTube動画の埋め込みをおこなうには、いくつかの方法があります。
一見簡単に思えるのですが、思い通りに埋め込むにはちょっとした工夫が必要。
そこで今回は、WordPressにYouTube動画を埋め込む基本的な方法を複数のパターンで紹介するとともに、
再生位置の指定、サイズの指定、関連動画の非表示などのカスタマイズ方法も合わせて紹介いたします。
今回紹介するのは下記の9つの埋め込み方法、またはカスタマイズ方法です。
| 埋め込み方法/カスタマイズ方法 | 概要 |
|---|---|
| リンクを貼り付ける | YoutubeのURLをWordPress記事に直接貼り付け、埋め込みをおこなう |
| コードを埋め込む | Youtube動画の埋め込みコードを取得して、コードをWordPress記事に貼り付ける |
| 旧エディタでコードを埋め込む | 旧エディタ(コードエディタ)で、Youtube動画の埋め込みコードを貼り付ける。 |
| ショートコードを使って埋め込む | ショートコードを使って動画を呼び出す |
| Youtubeの再生リストを埋め込む | Youtubeの再生リスト機能を利用して、WordPressの記事に再生リストを埋め込む |
| 動画の再生位置を指定して埋め込む | 動画の再生位置をあらかじめ指定して再生させる |
| 埋め込みしたYoutubeの関連動画を非表示にする | 動画視聴後に表示される関連動画を非表示にする |
| 埋め込みしたYoutubeを自動再生させる | ユーザーがWordPressサイトを訪れた際に、動画を自動再生させる |
| サイズを指定してYoutubeを埋め込む | WordPressサイト内に埋め込まれた動画を、指定したサイズで表示する |
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressでYoutubeの動画を埋め込みする5つの方法

WordPressにYoutube動画の埋め込みをおこなう基本的な方法を解説します。
5種類の埋め込み方がありますので、ひとつひとつ説明します。
リンクを貼り付ける方法
まずはもっとも簡単で基本的な方法である、
WordPree記事にYoutube動画のURLを直接貼りつけて埋め込みをおこなう方法を説明します。

WordPressに埋め込みをしたいYoutube動画のページを開きます。

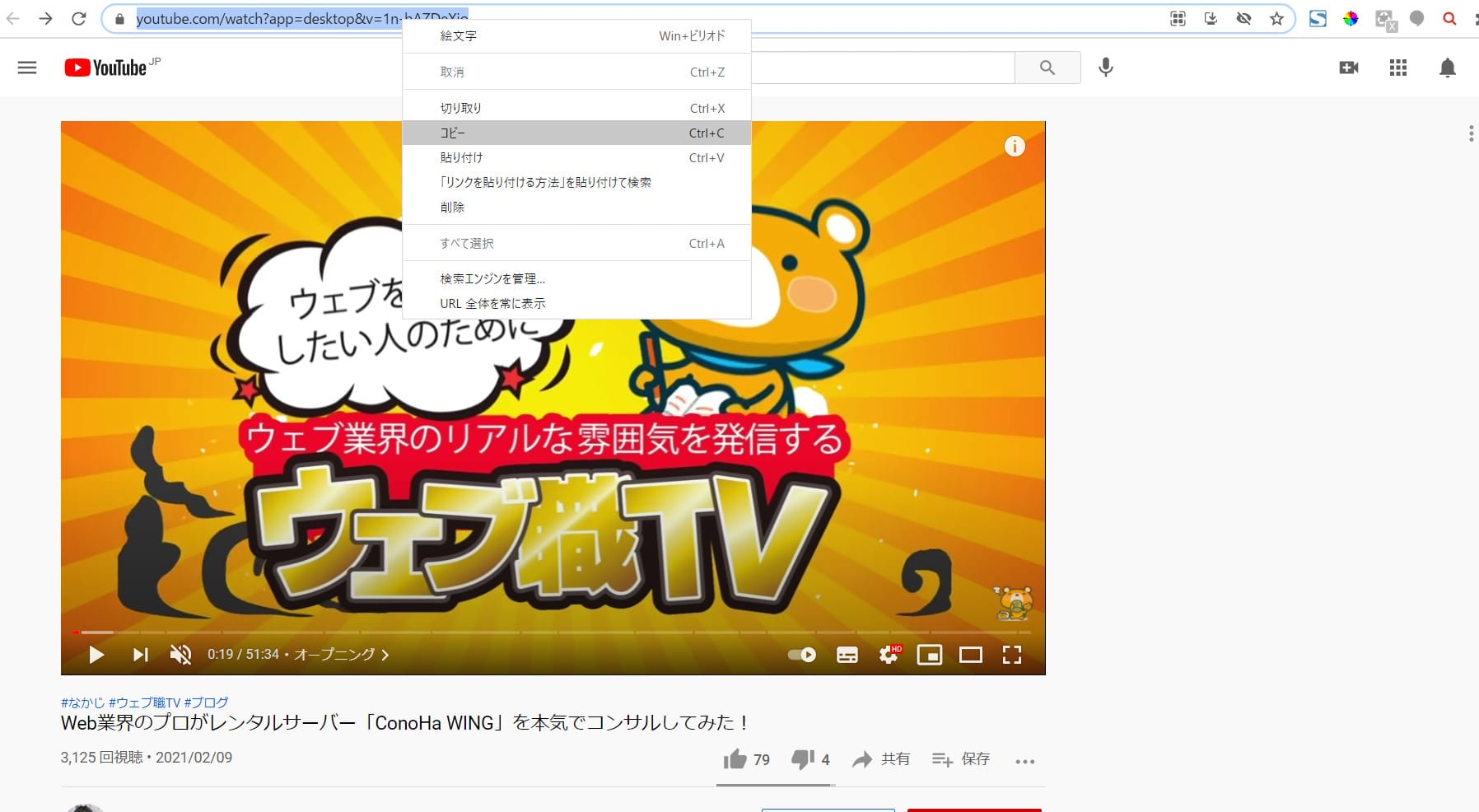
動画のURLをコピーします。

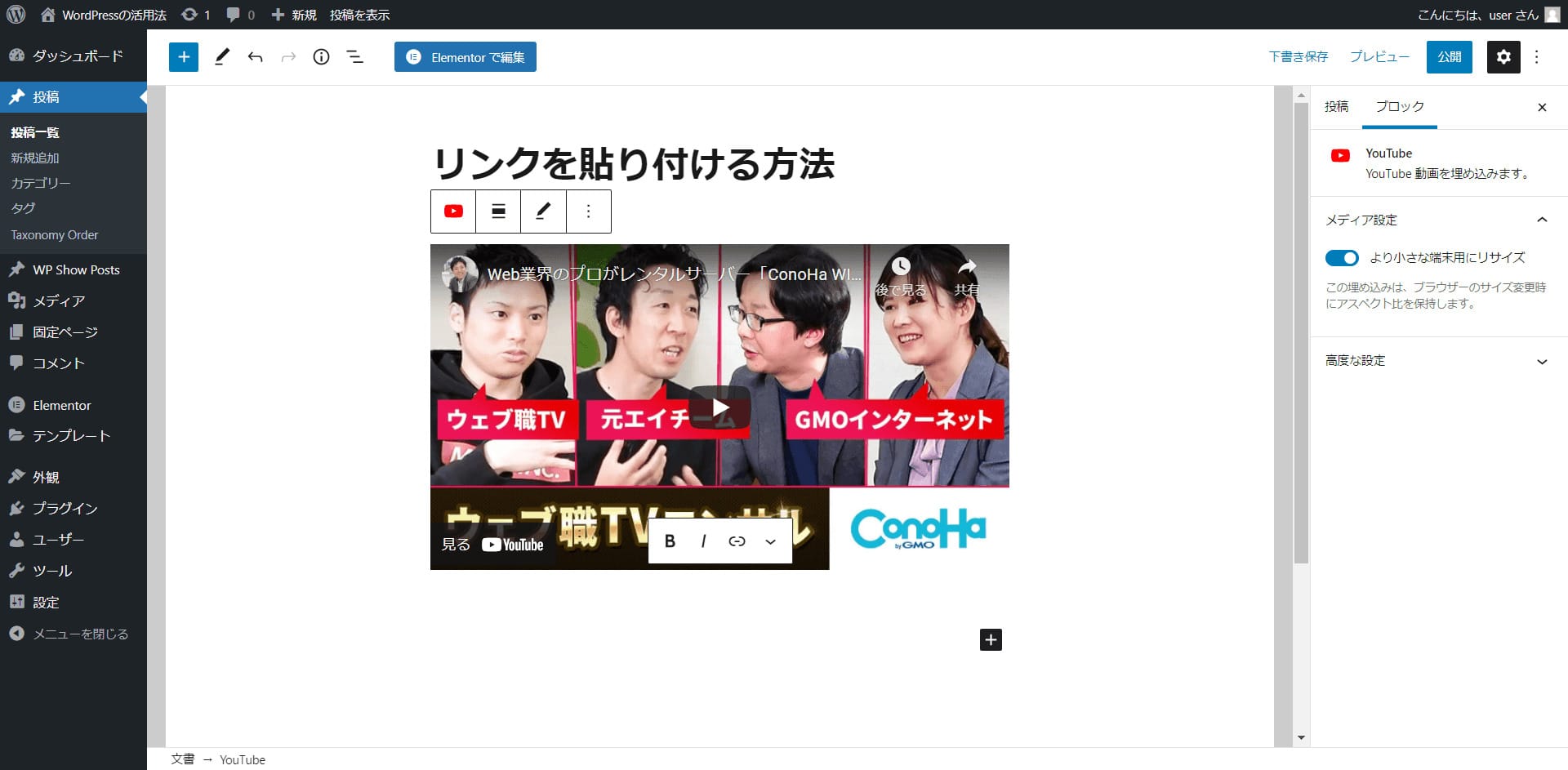
WordPress管理画面から投稿の編集画面を開きます。
ここではビジュアルエディタを使います。

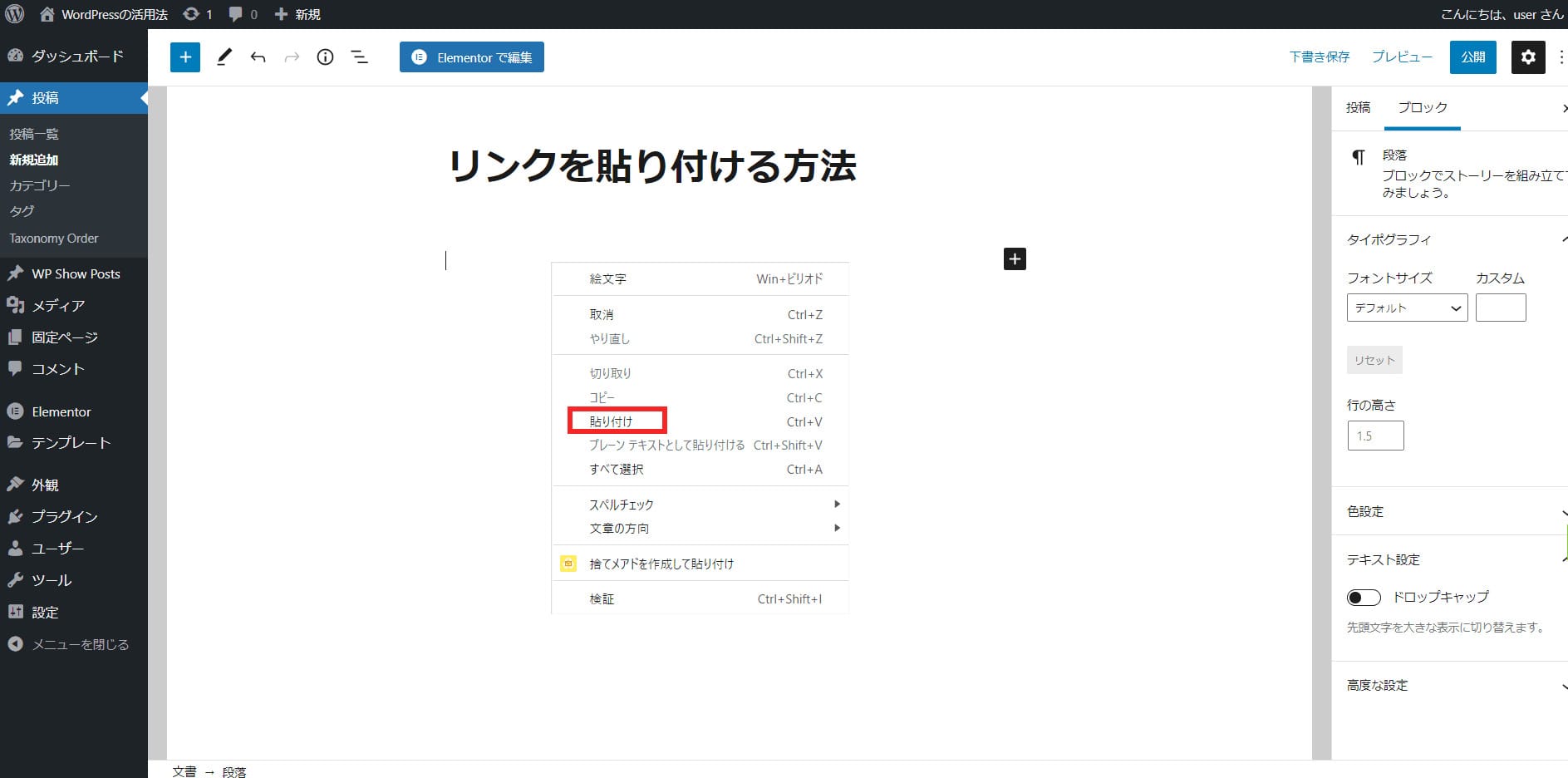
動画を貼り付けたい場所に、先ほどコピーしたYoutube動画のURLをペーストします。

貼り付けるとURLではなく、動画が直接表示されました。
この方法では動画サイズの指定はできず、あなたのWordPressサイトの横幅に合わせて自動的に調整されます。

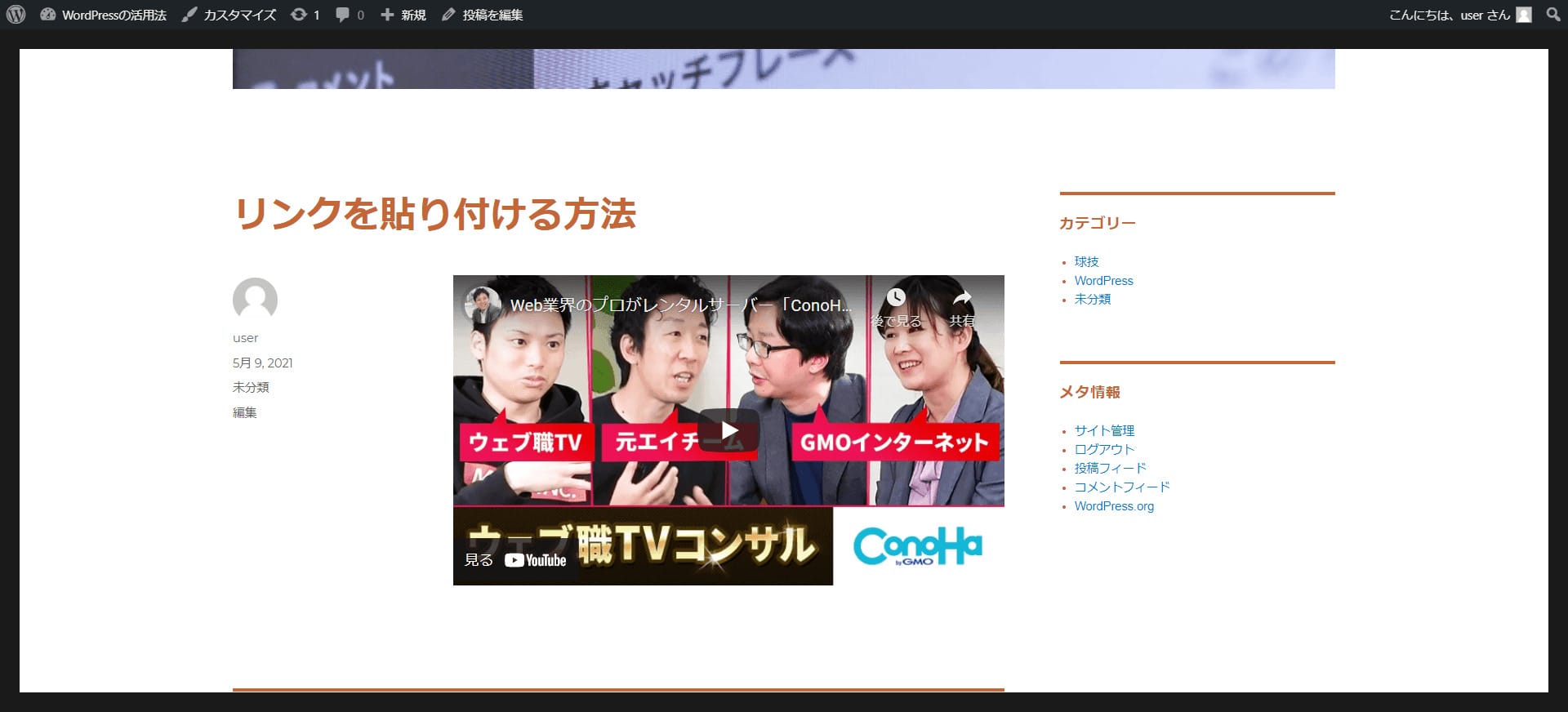
WordPress記事を公開した場合の画面がこちらです。
YouTube動画が記事内に表示されていることを確認しましょう。
コードを埋め込みする方法
次に、YouTube動画の埋め込みコードを取得して、WordPress記事に埋め込みする方法を説明します。

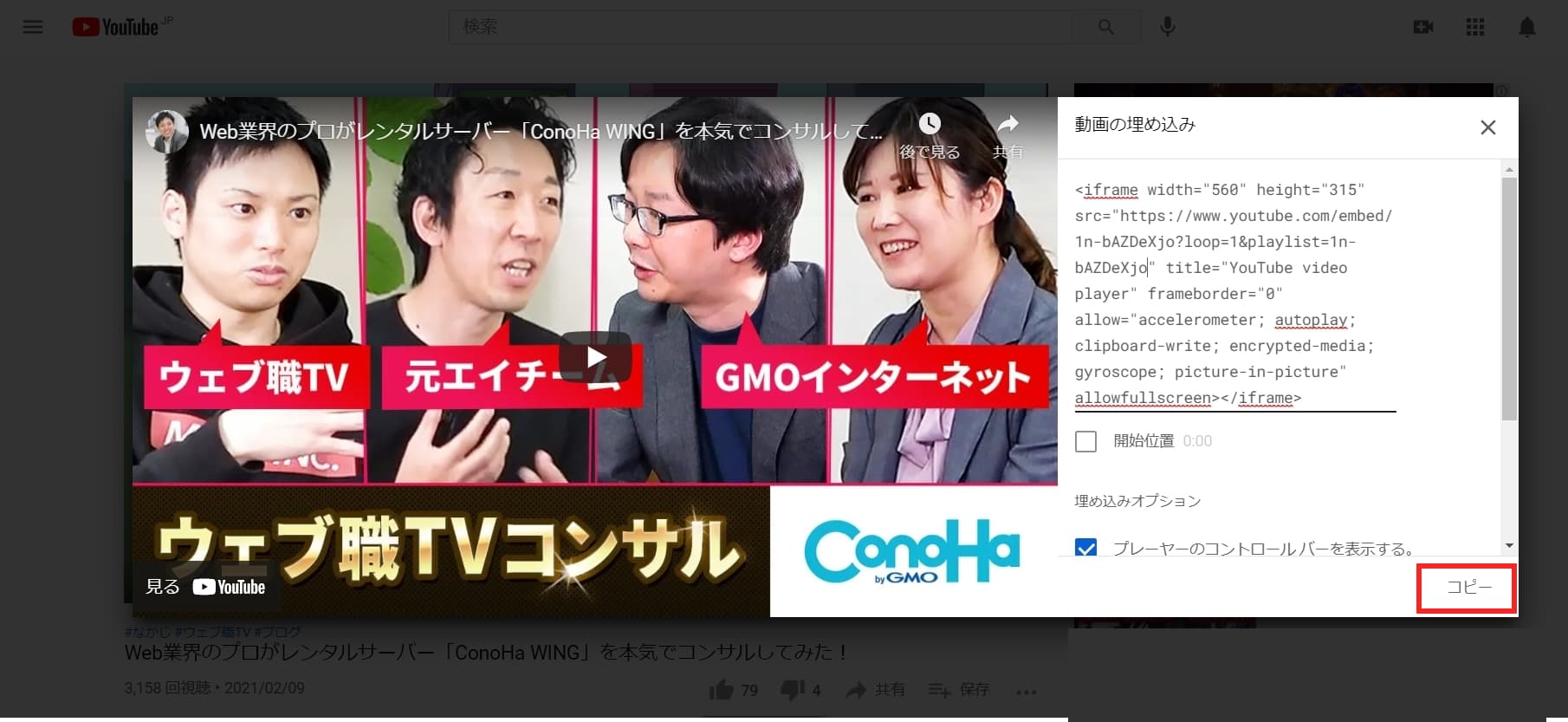
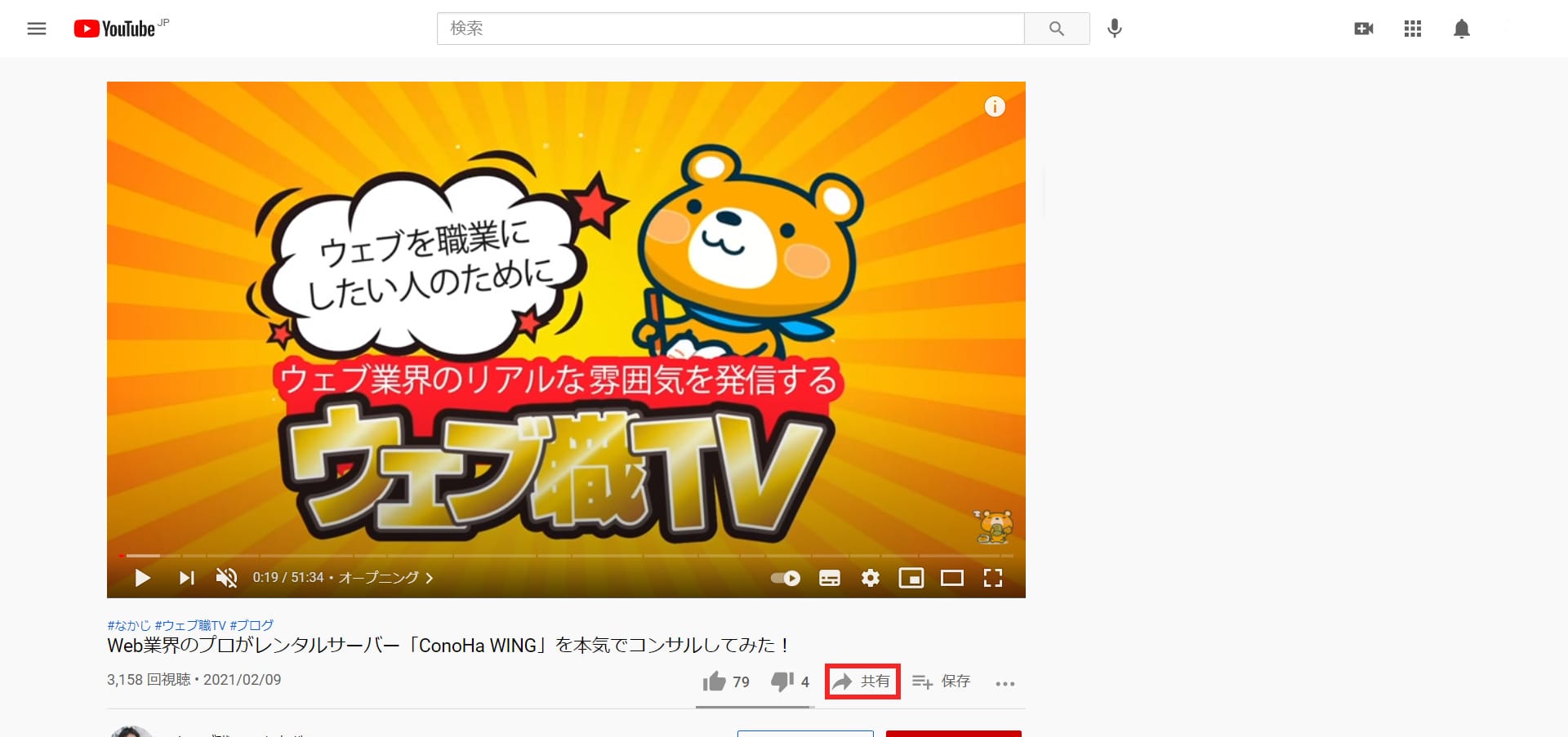
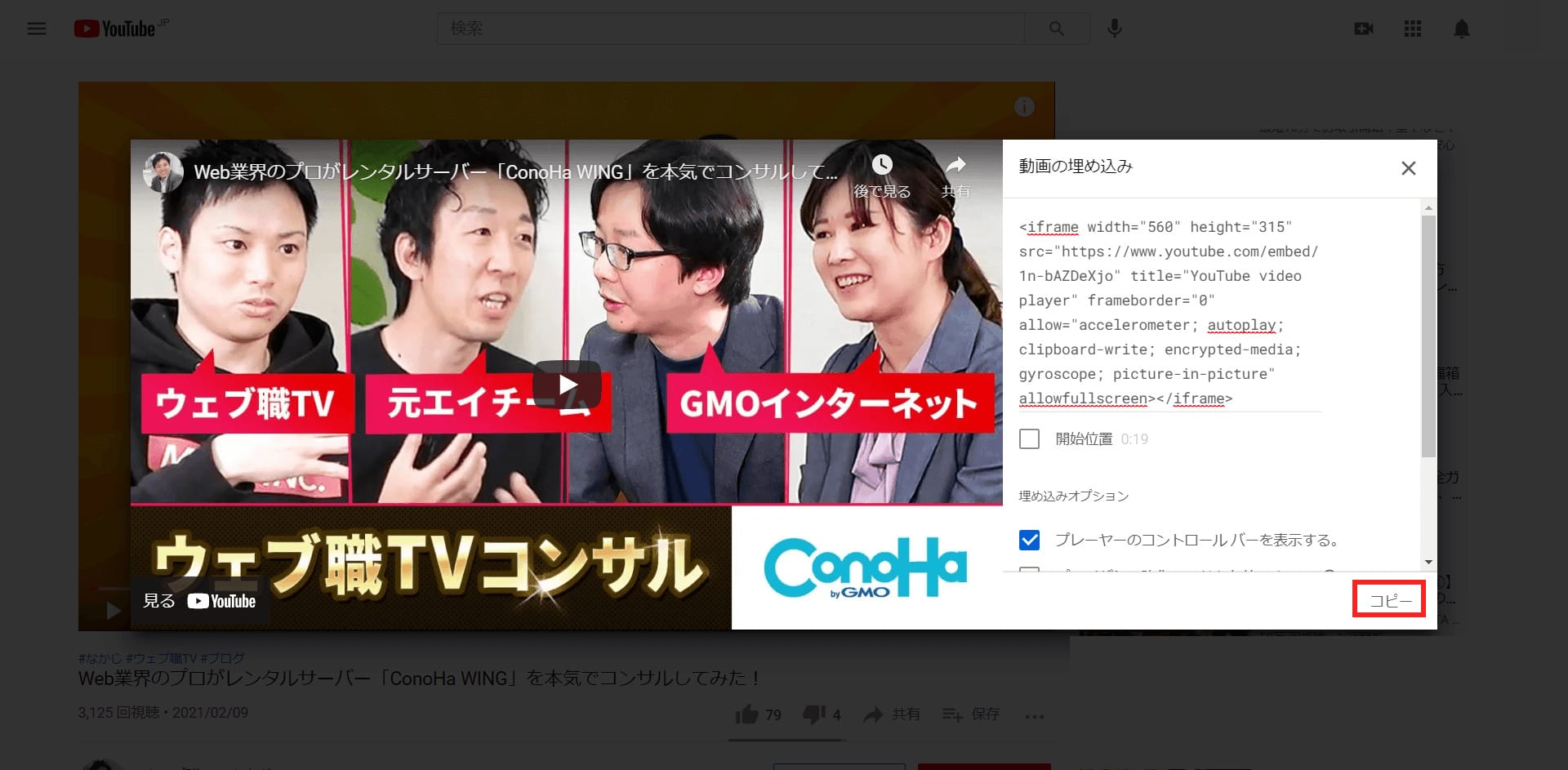
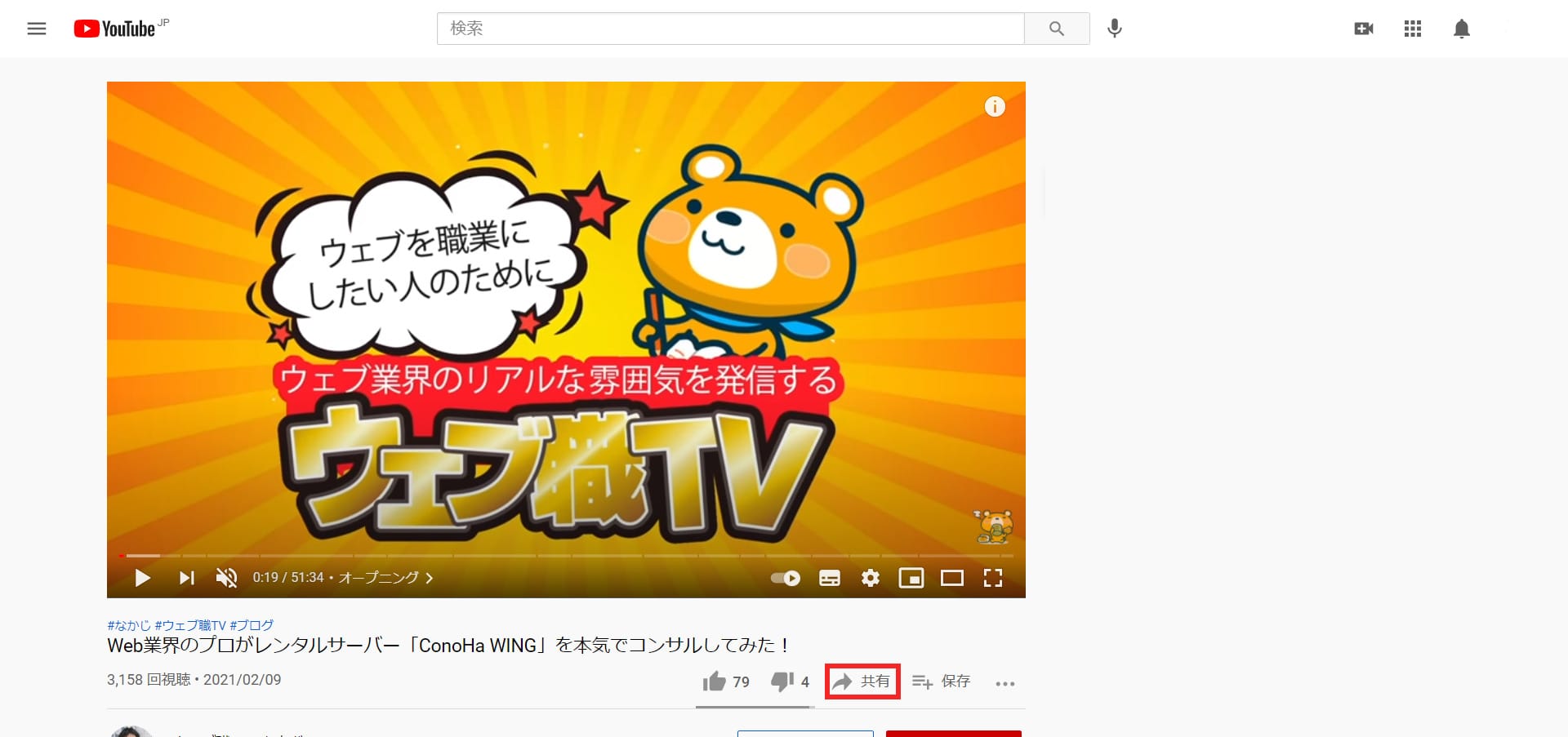
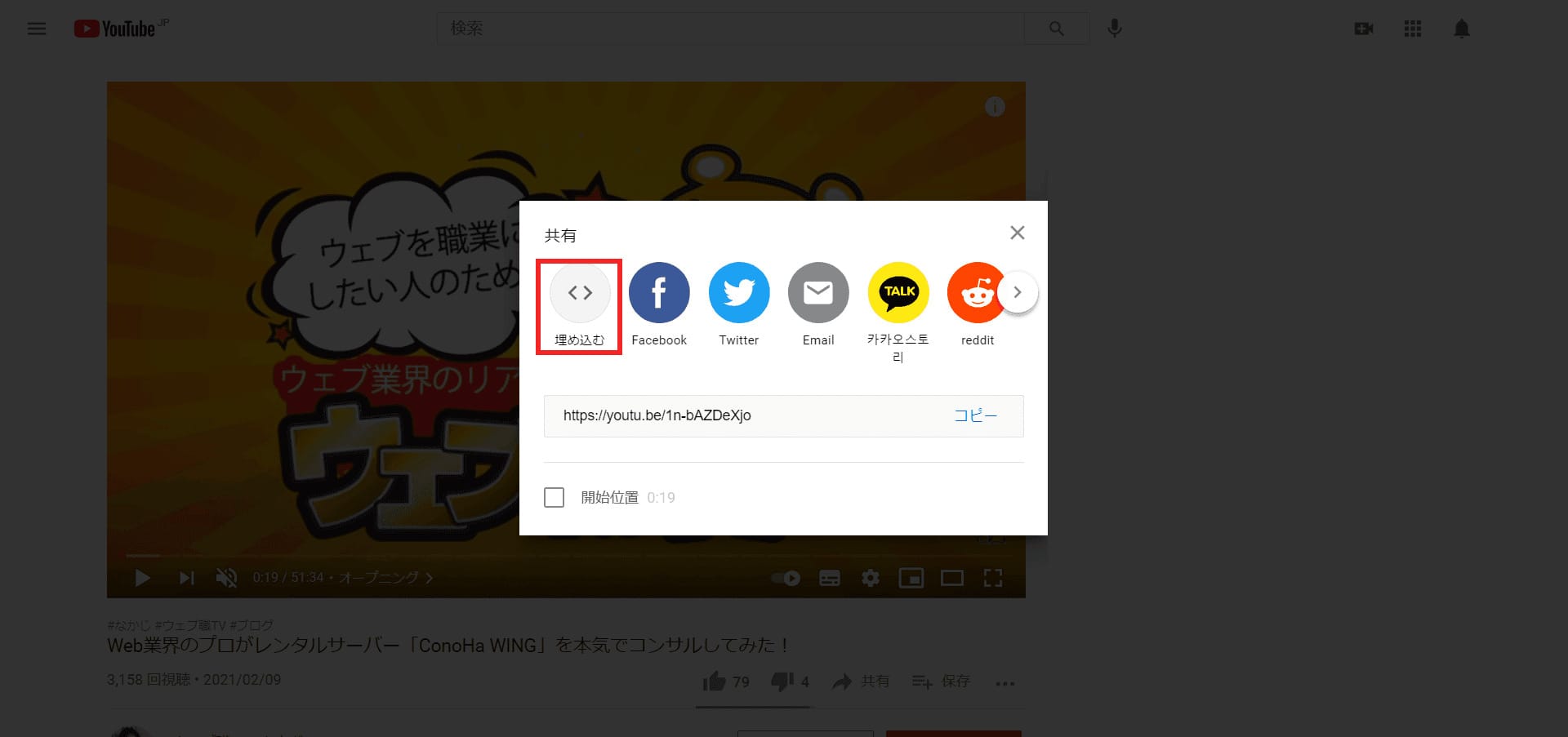
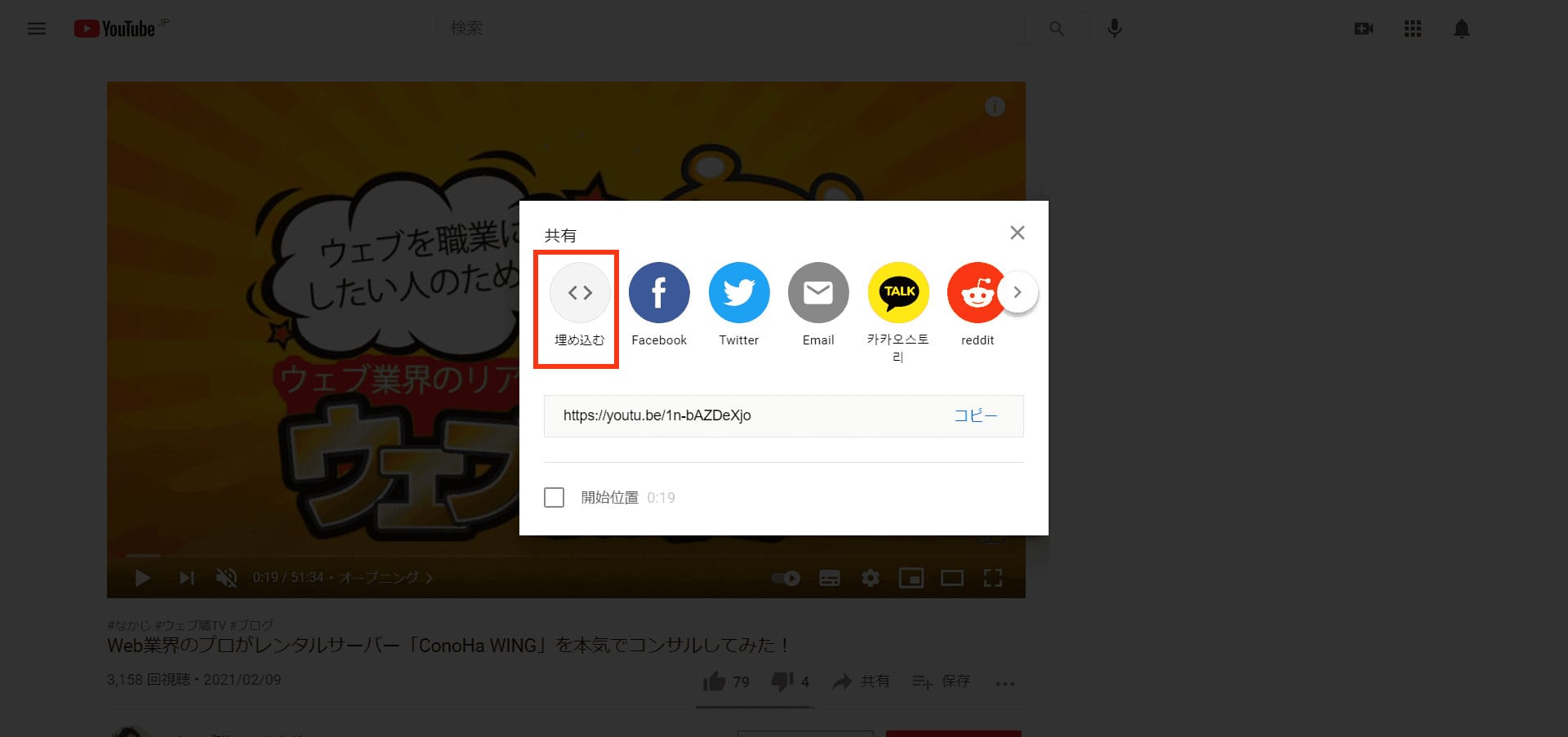
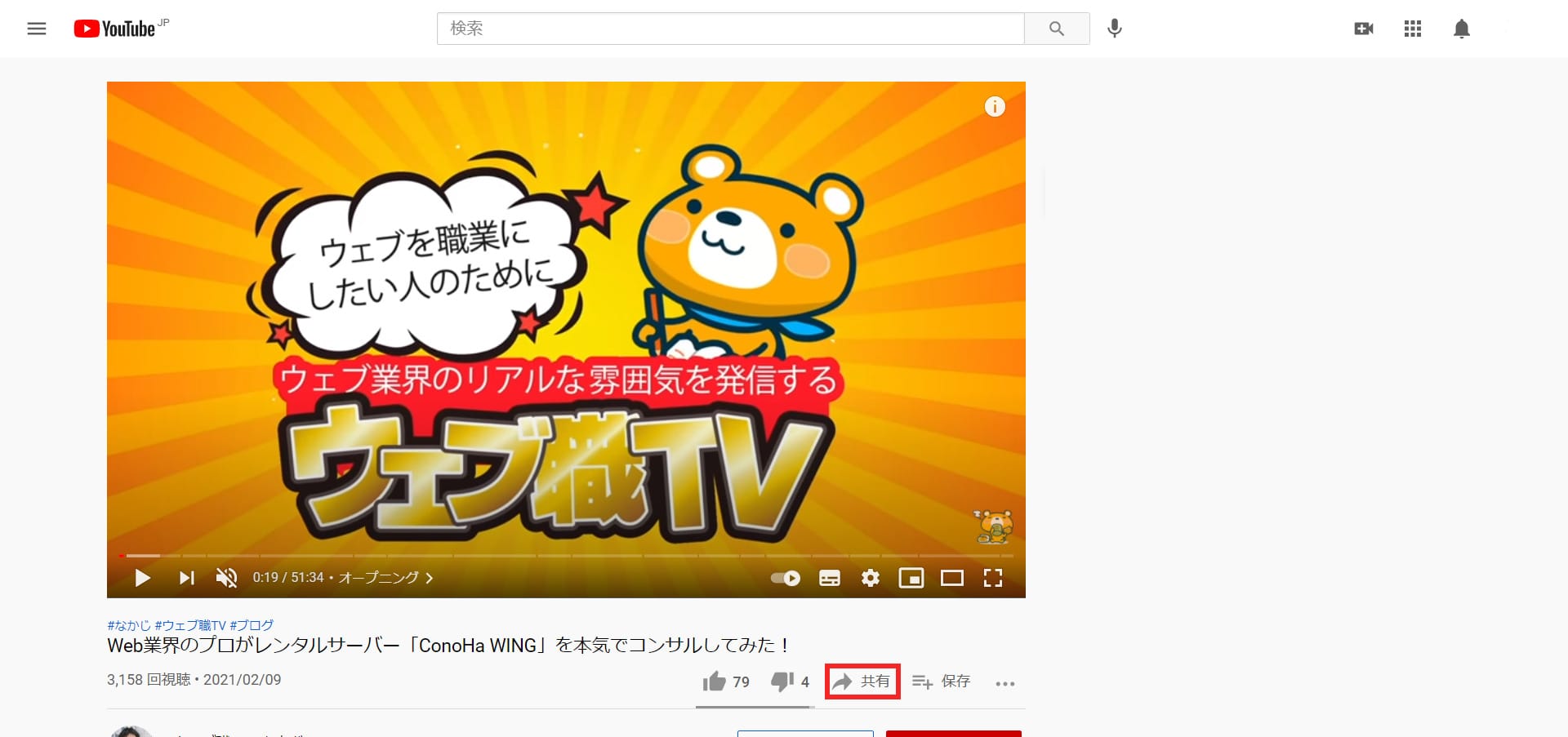
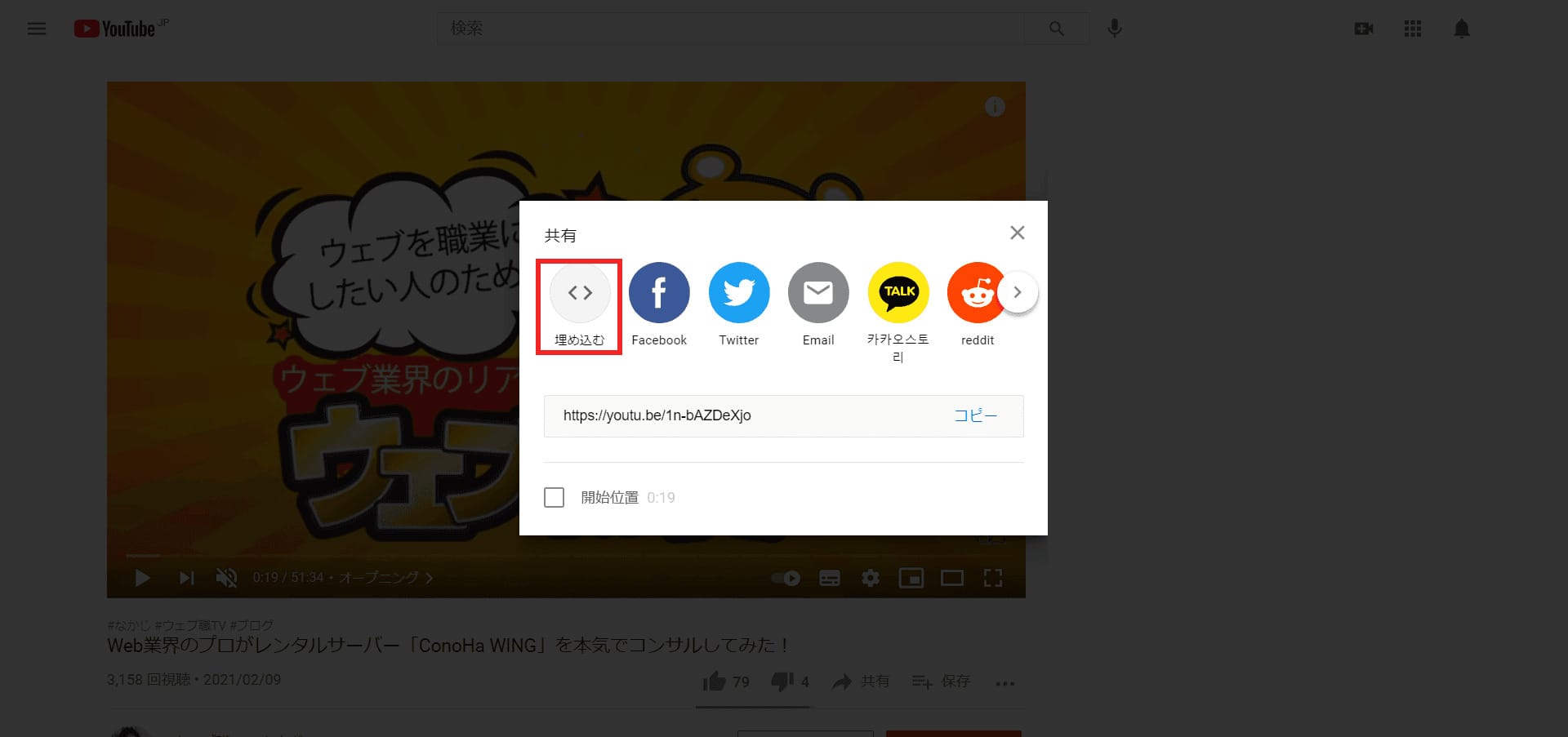
Youtubeの埋め込みコードを取得するためには、YouTubeの動画下にある「共有」を押下します。

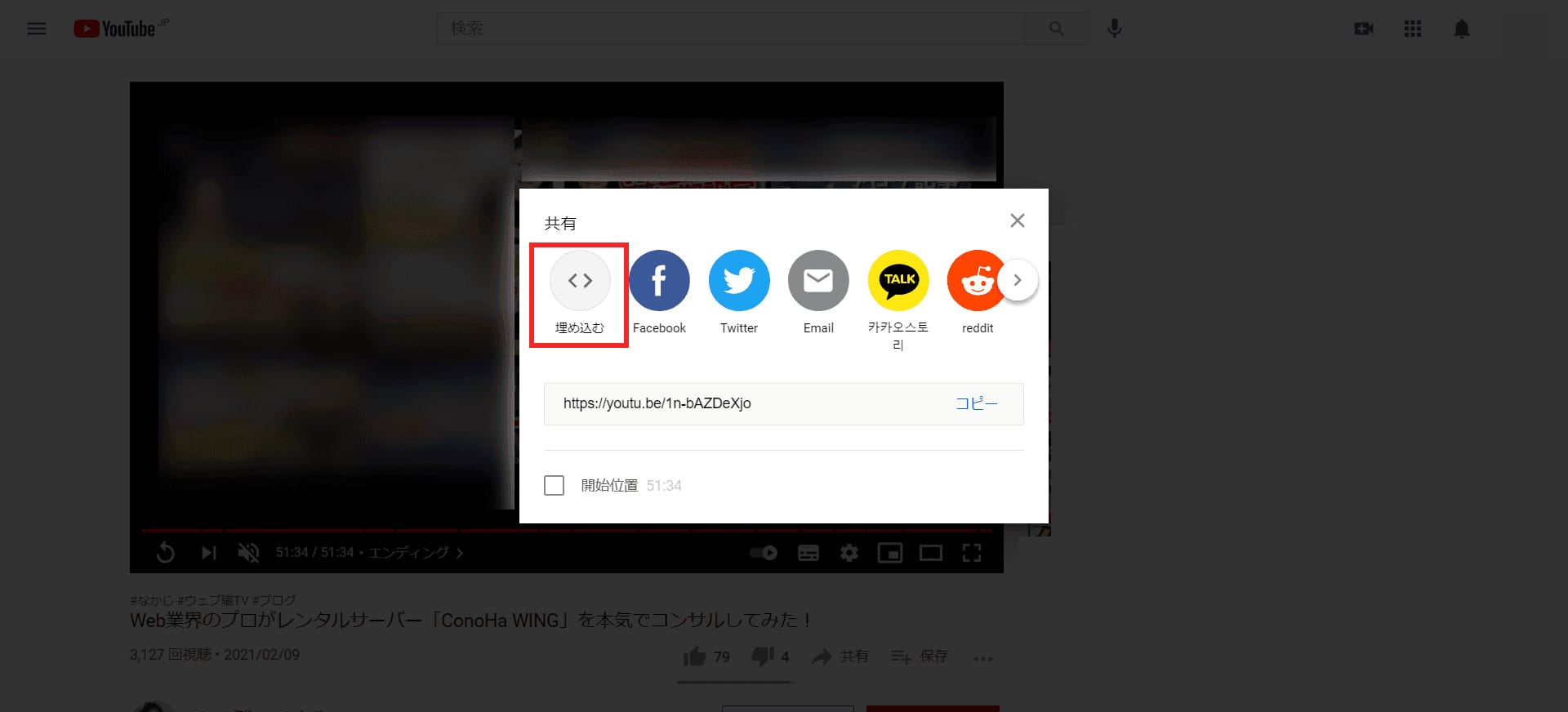
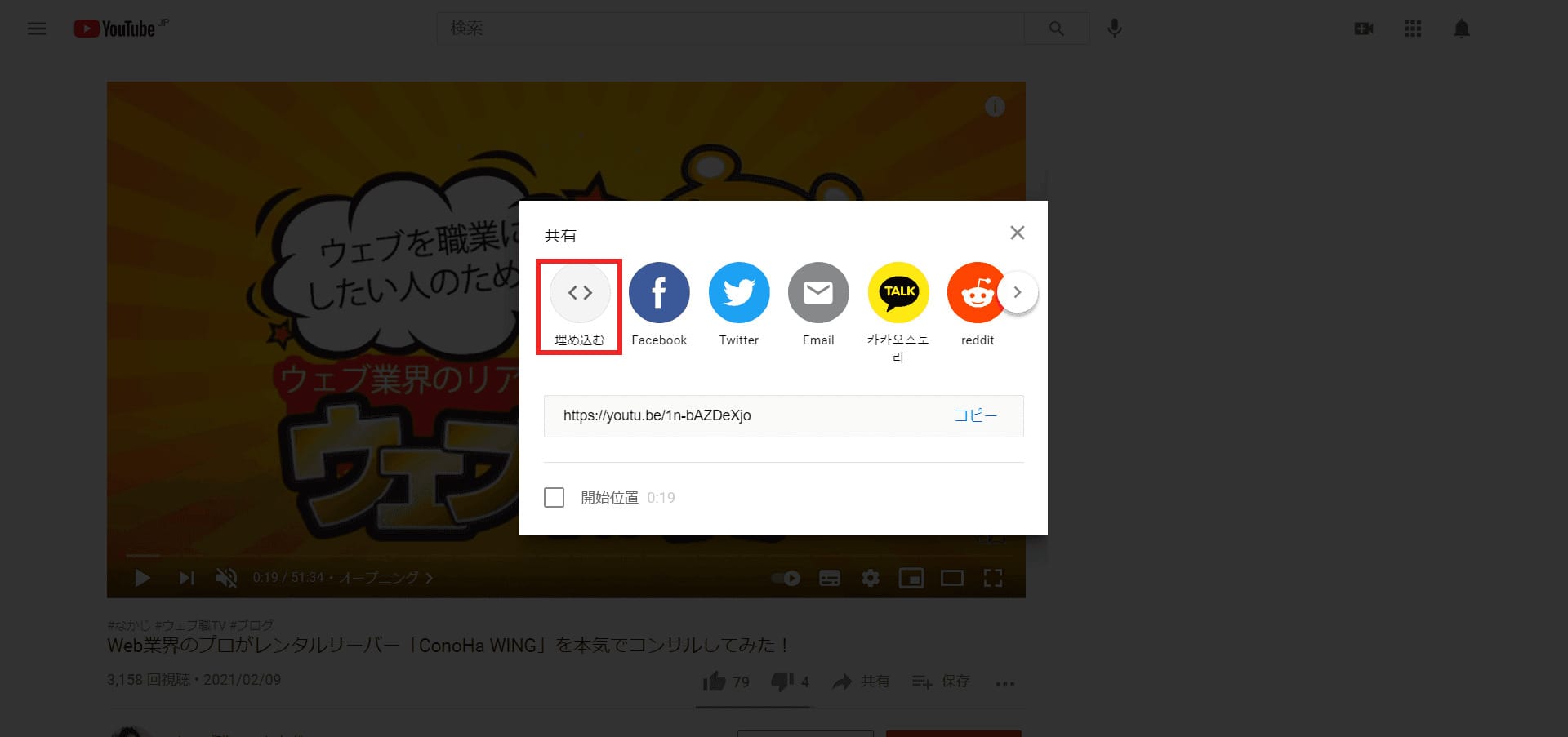
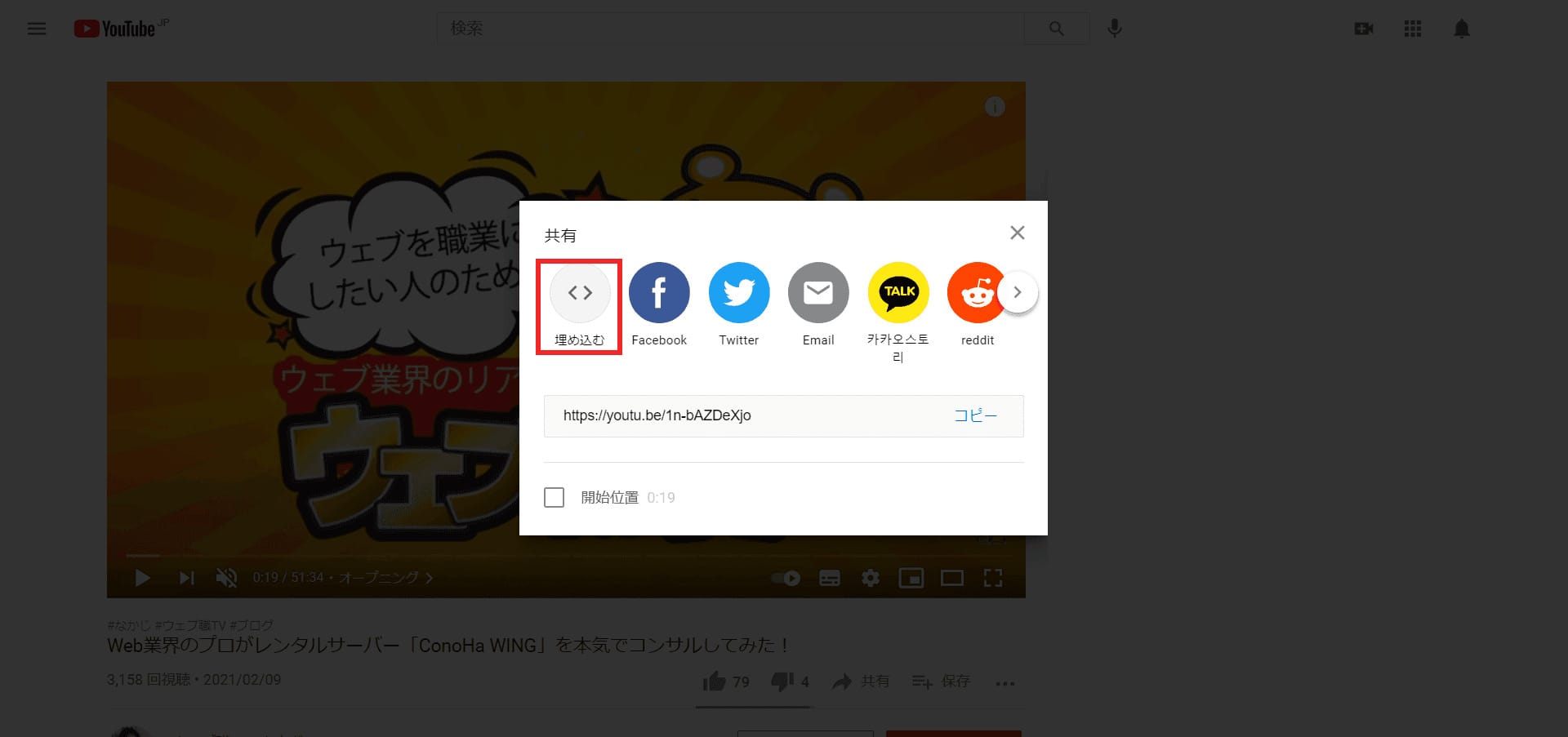
共有方法を選択するウインドウが表示されるので、「埋め込む」を選択します。

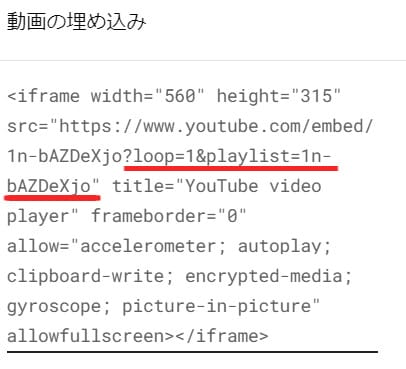
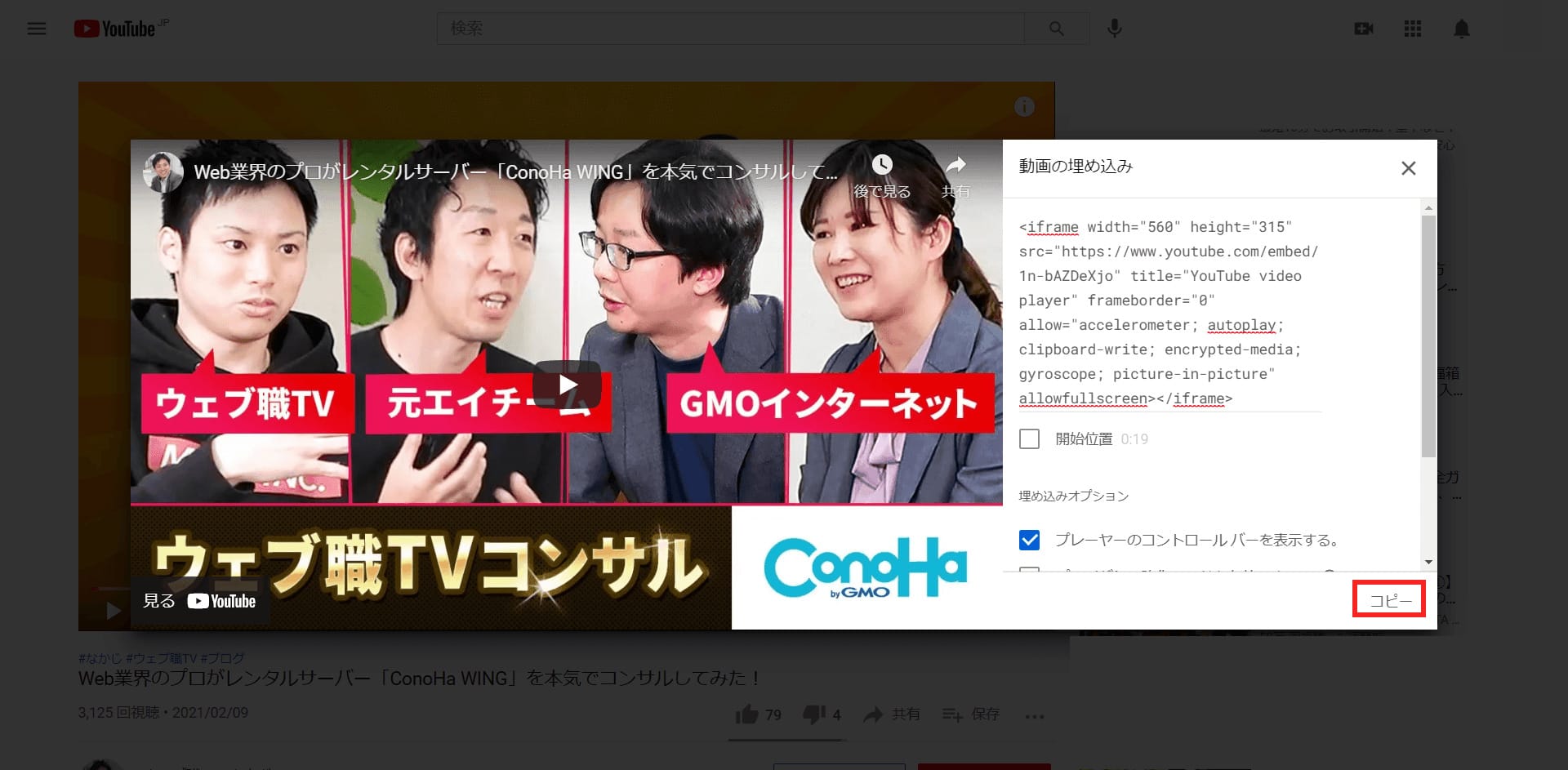
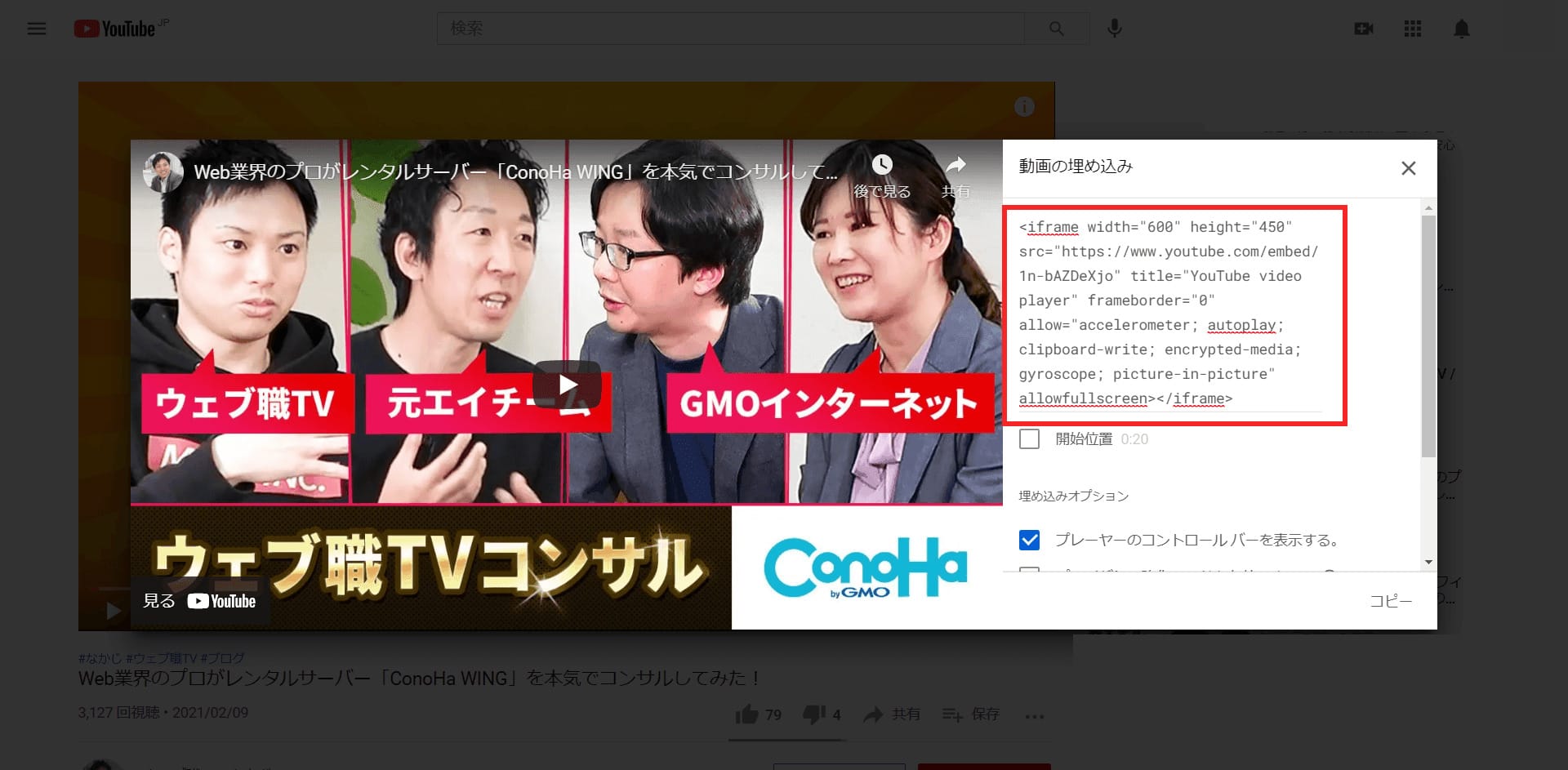
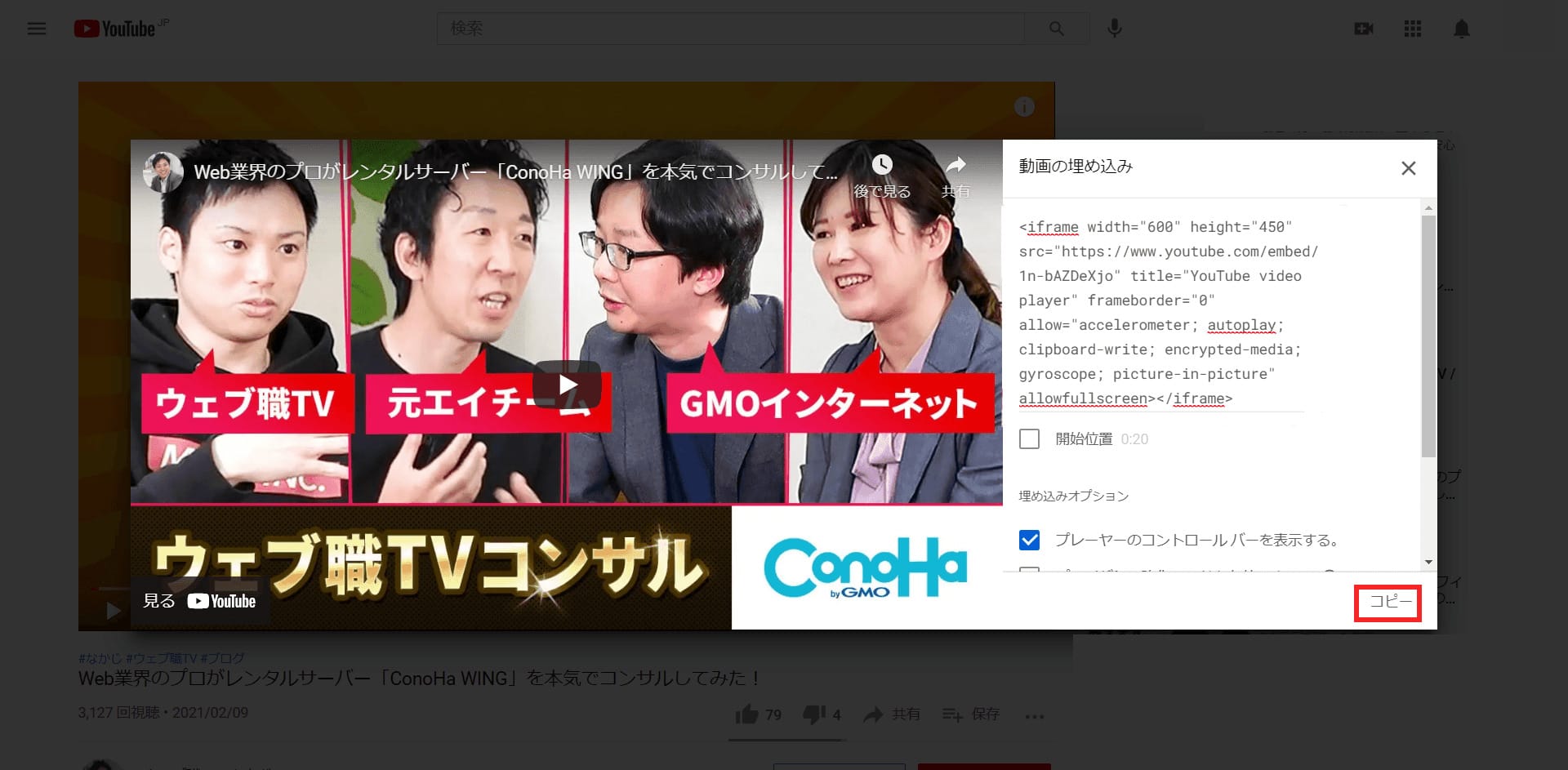
埋め込み用のコードが表示されるので、「コピー」を押下します。

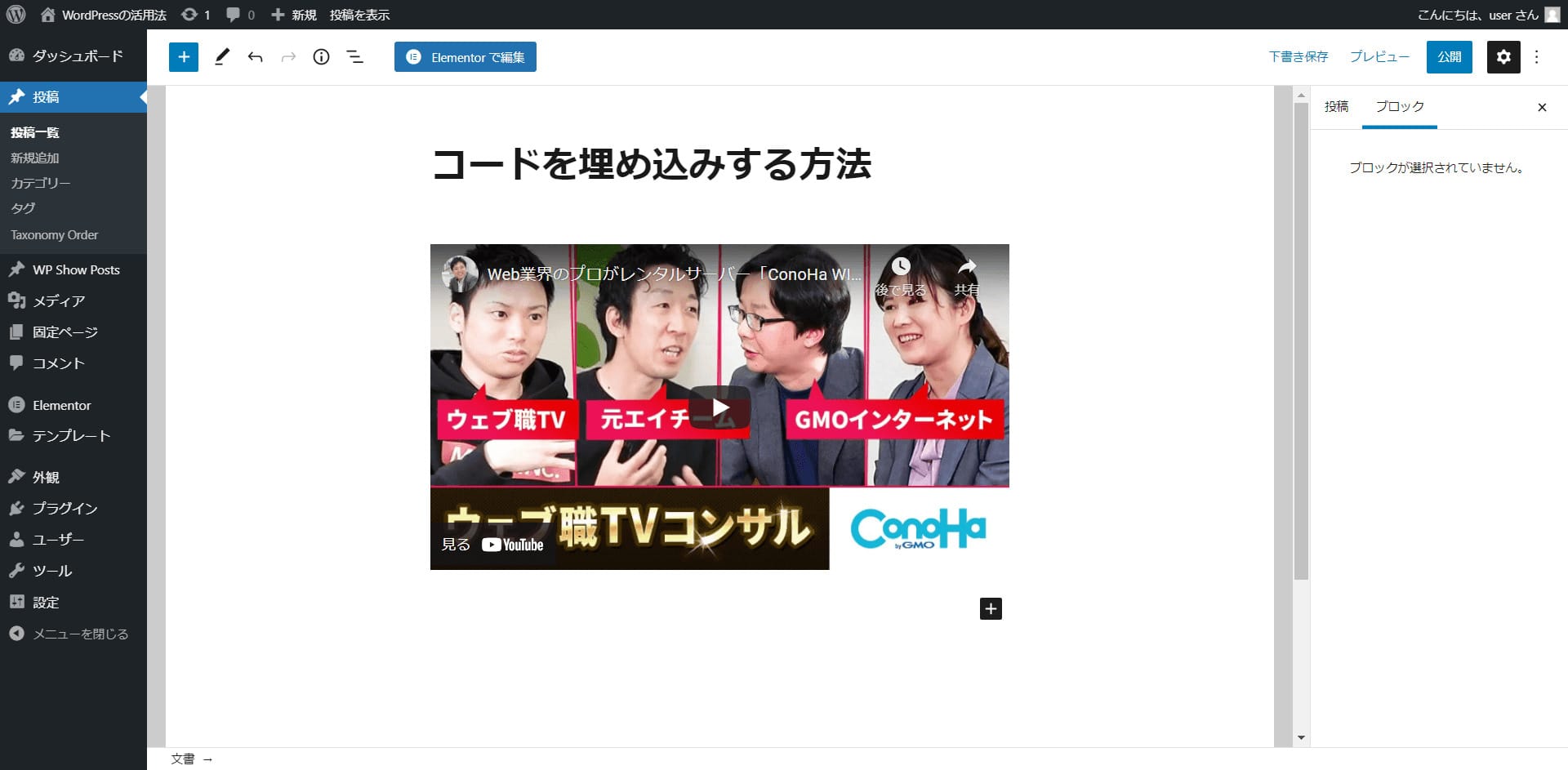
WordPressの投稿画面で、Youtubeを埋め込みたい場所にコードをペーストすると、動画が表示されます。
WordPressの新エディターであるブロックエディターでは、下記の方法でも動画コードの埋め込みをおこなうことができます。

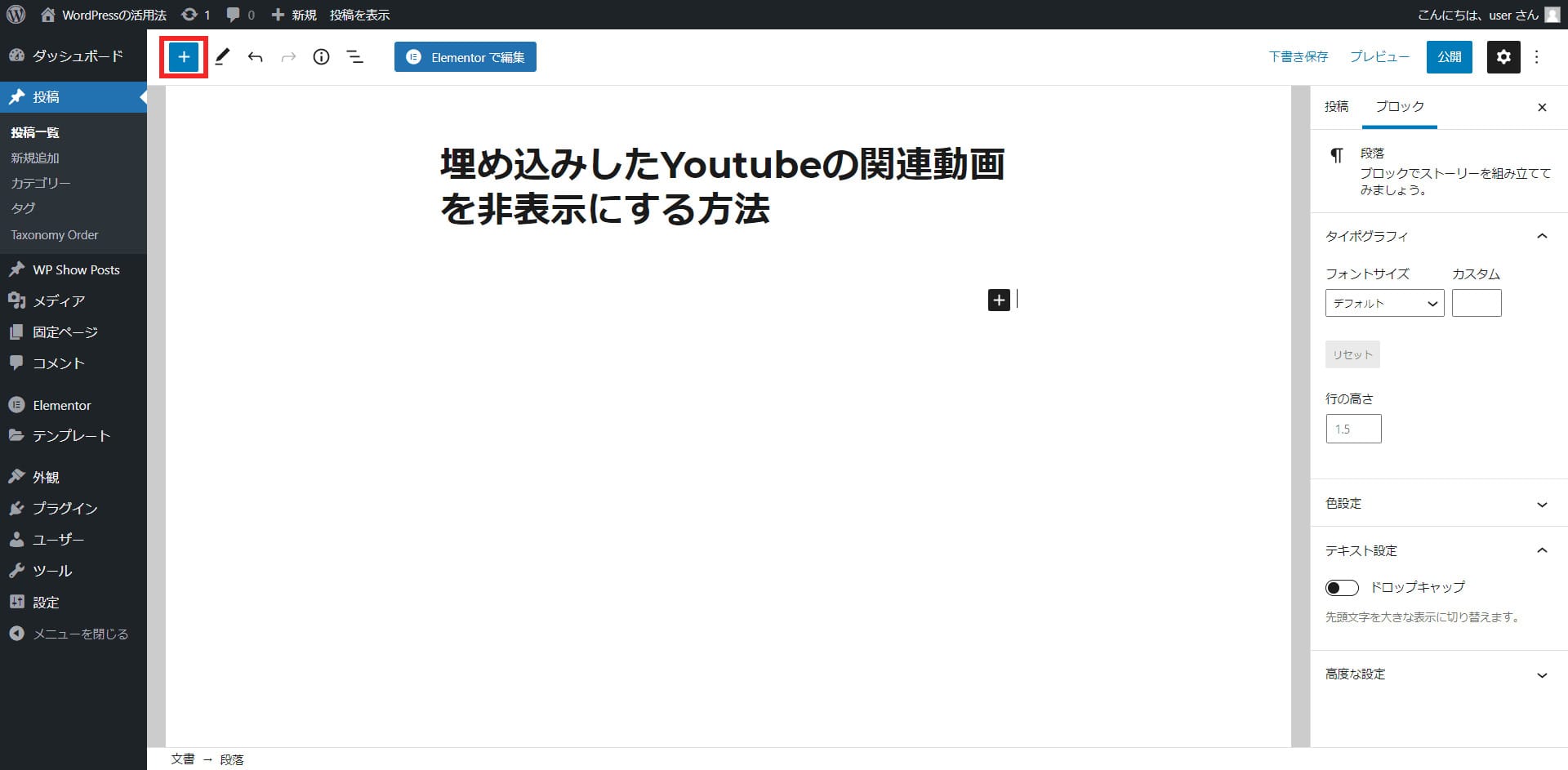
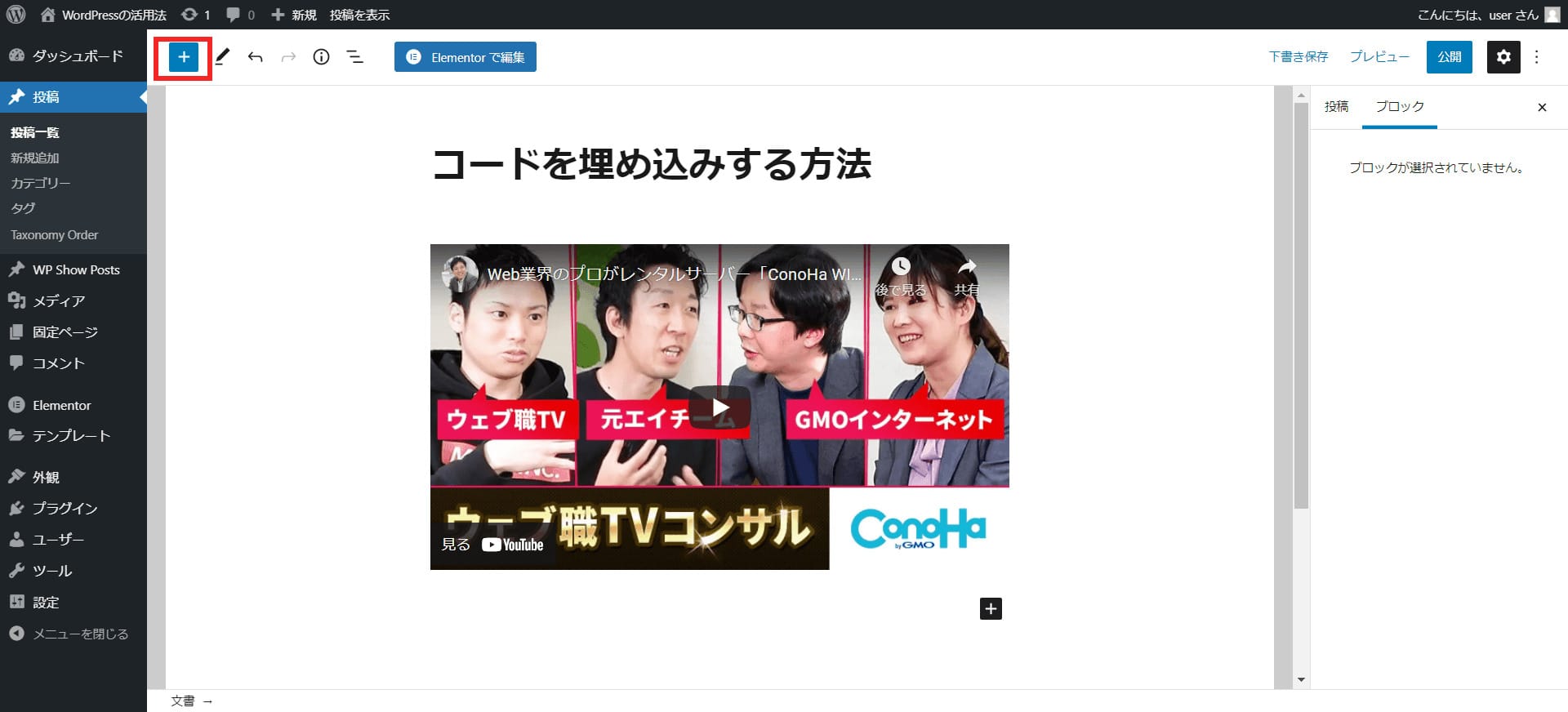
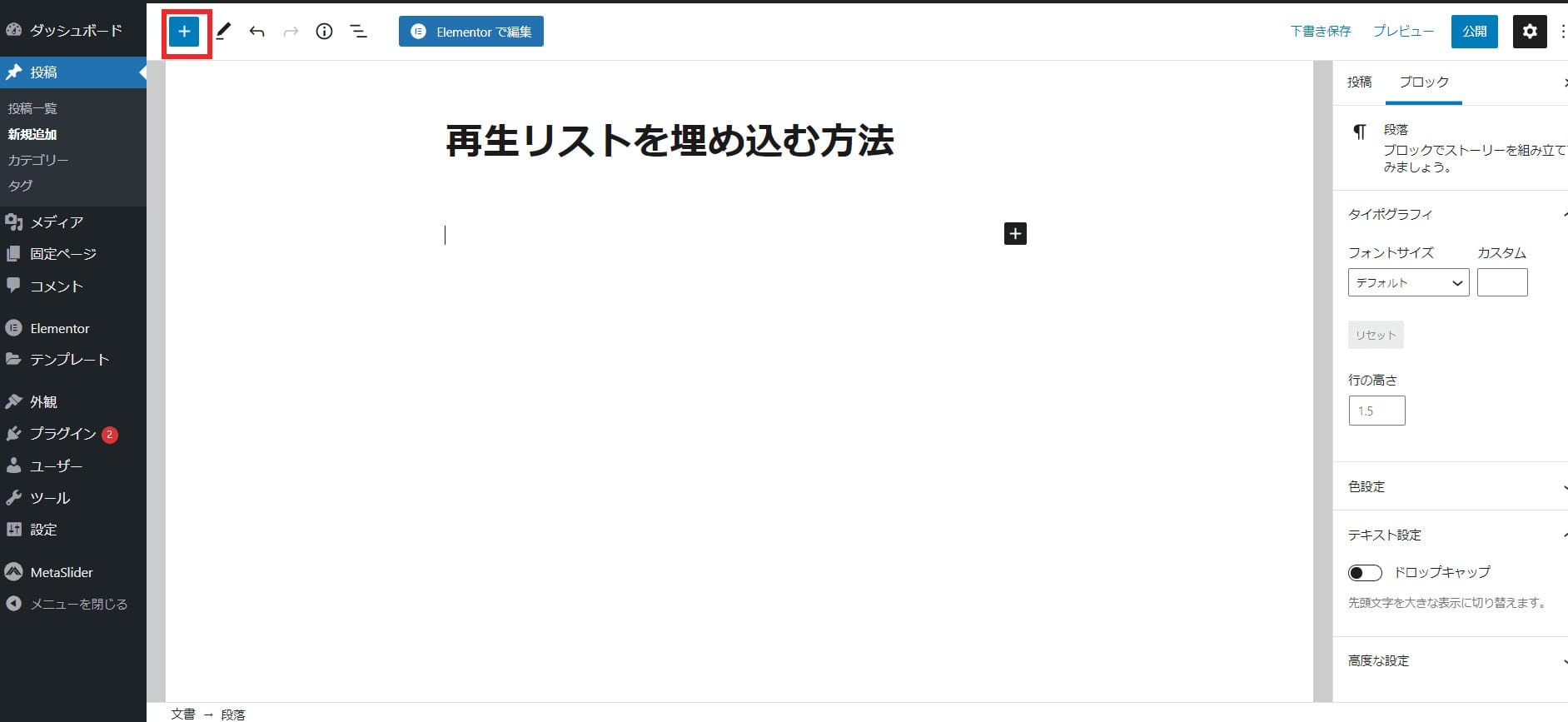
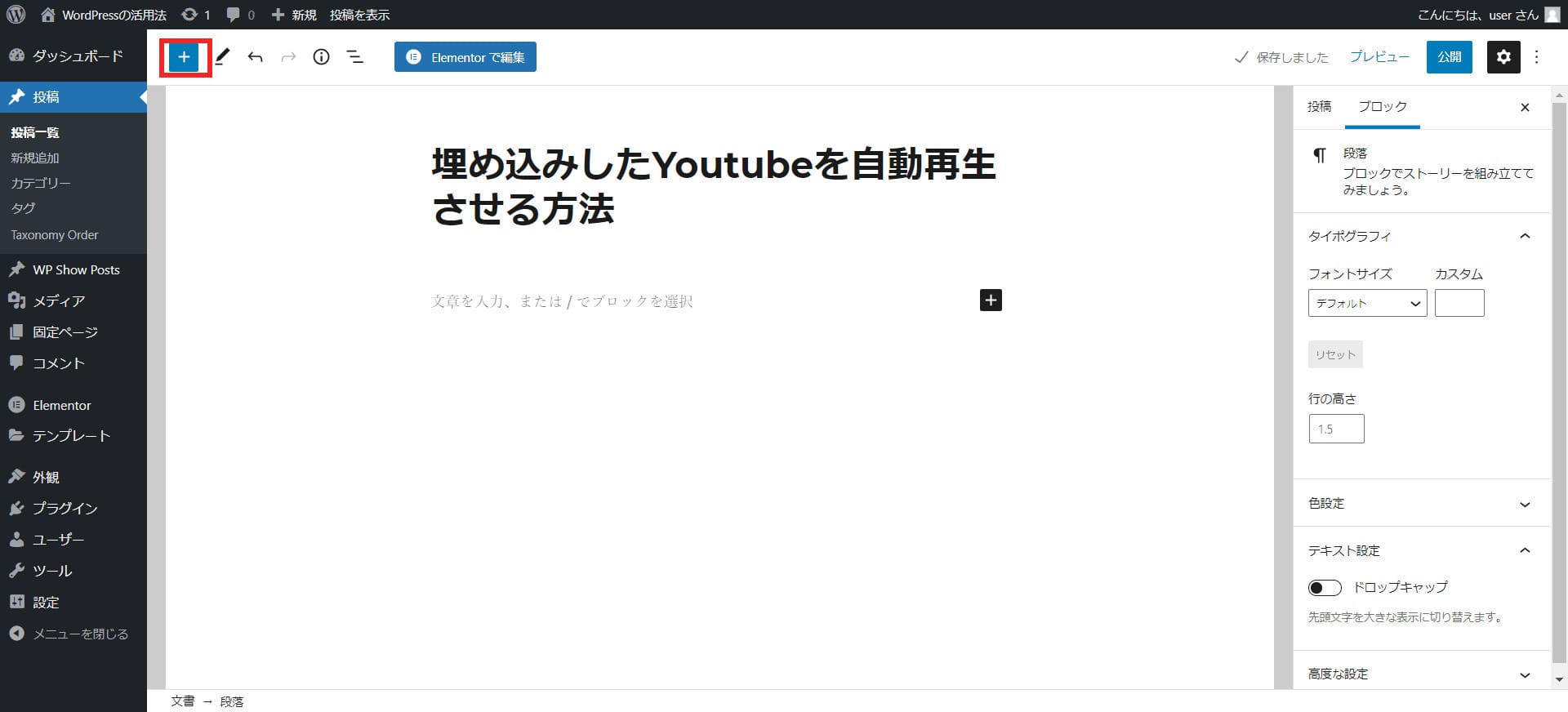
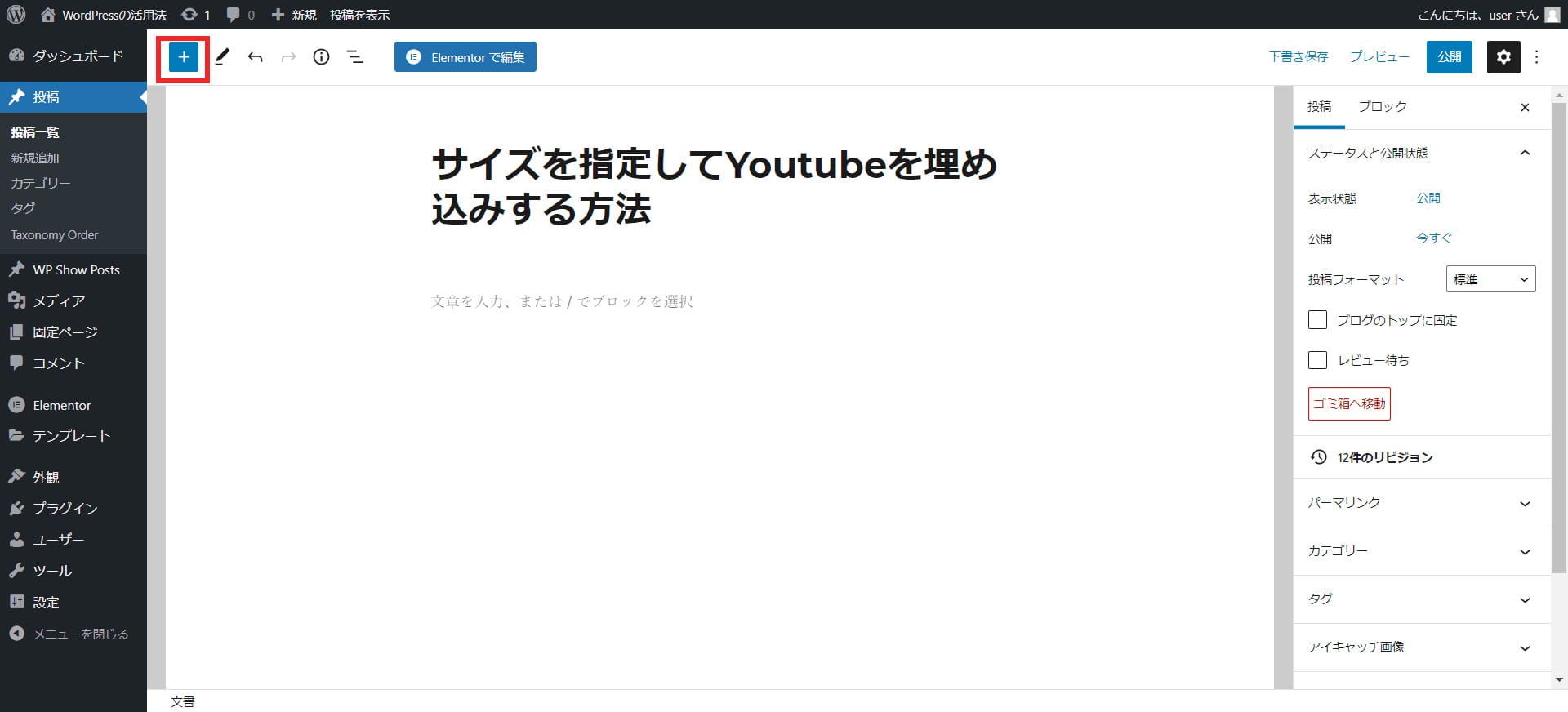
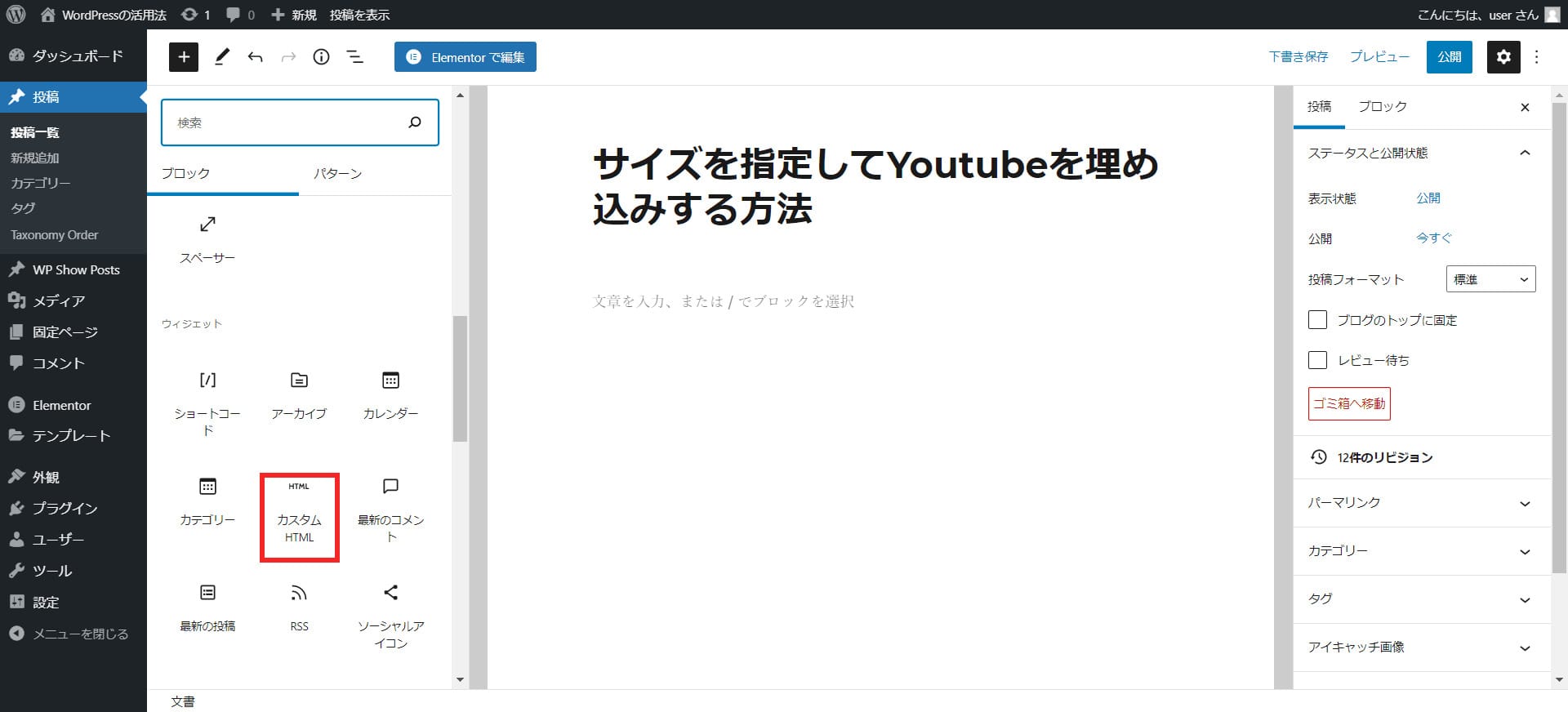
記事作成画面で、左上の「+」アイコンを押下します。

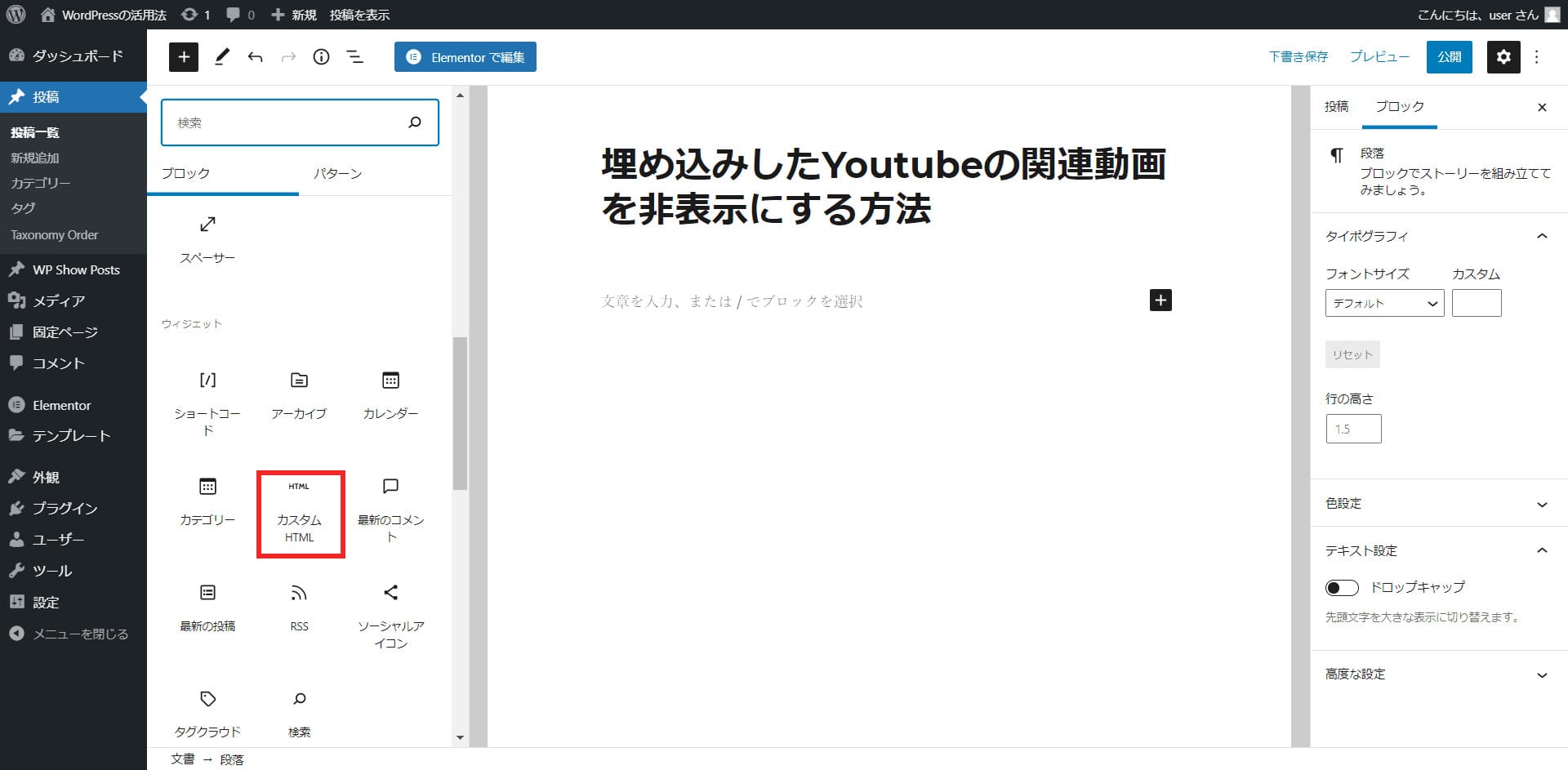
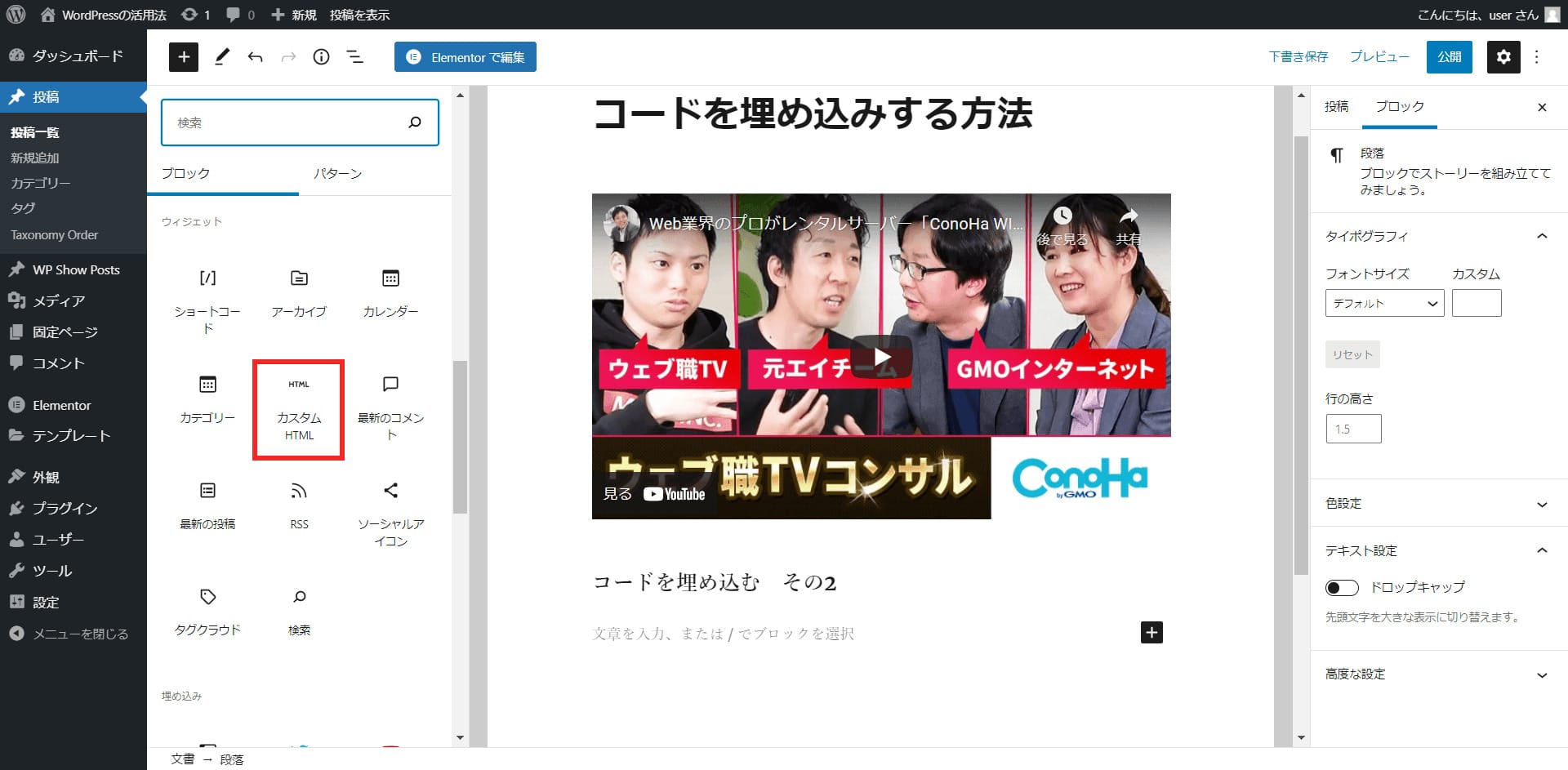
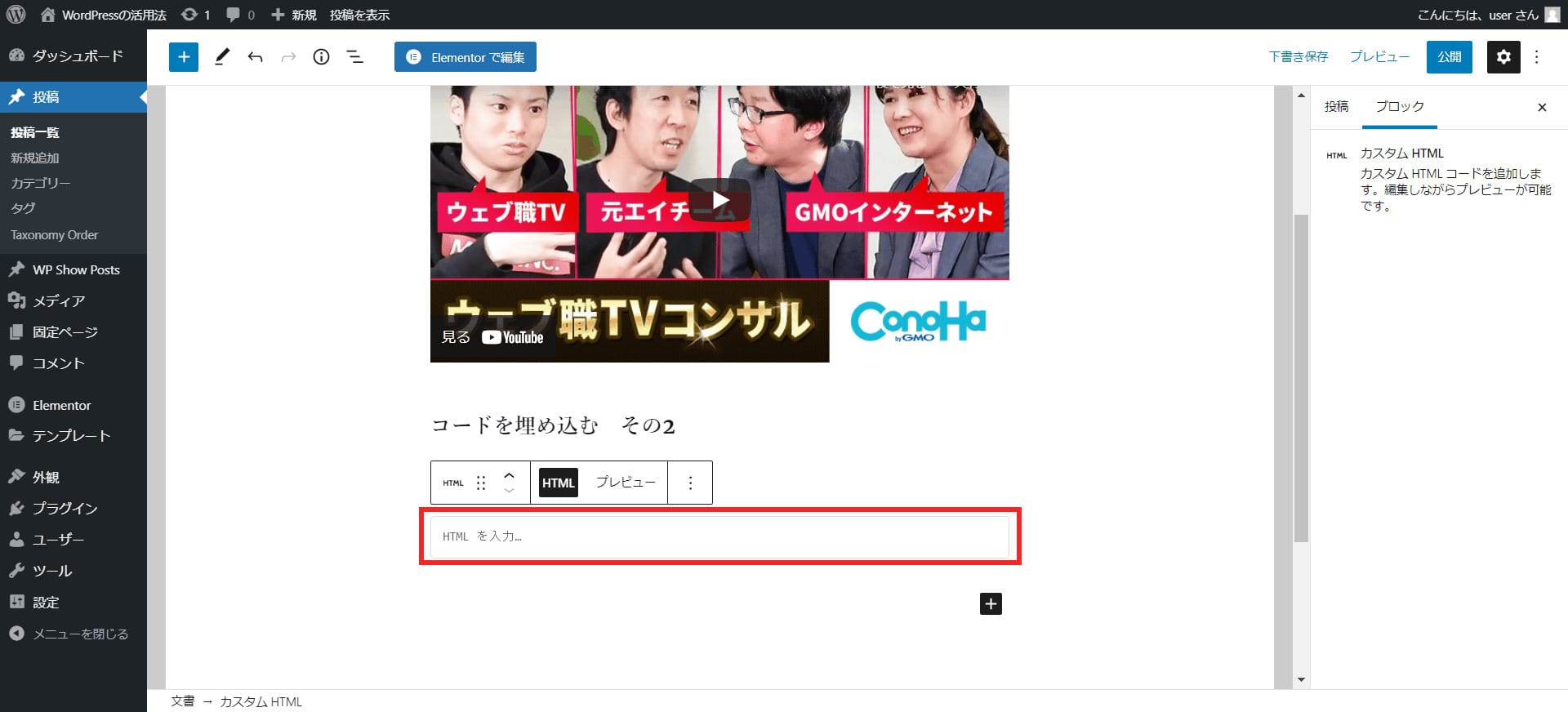
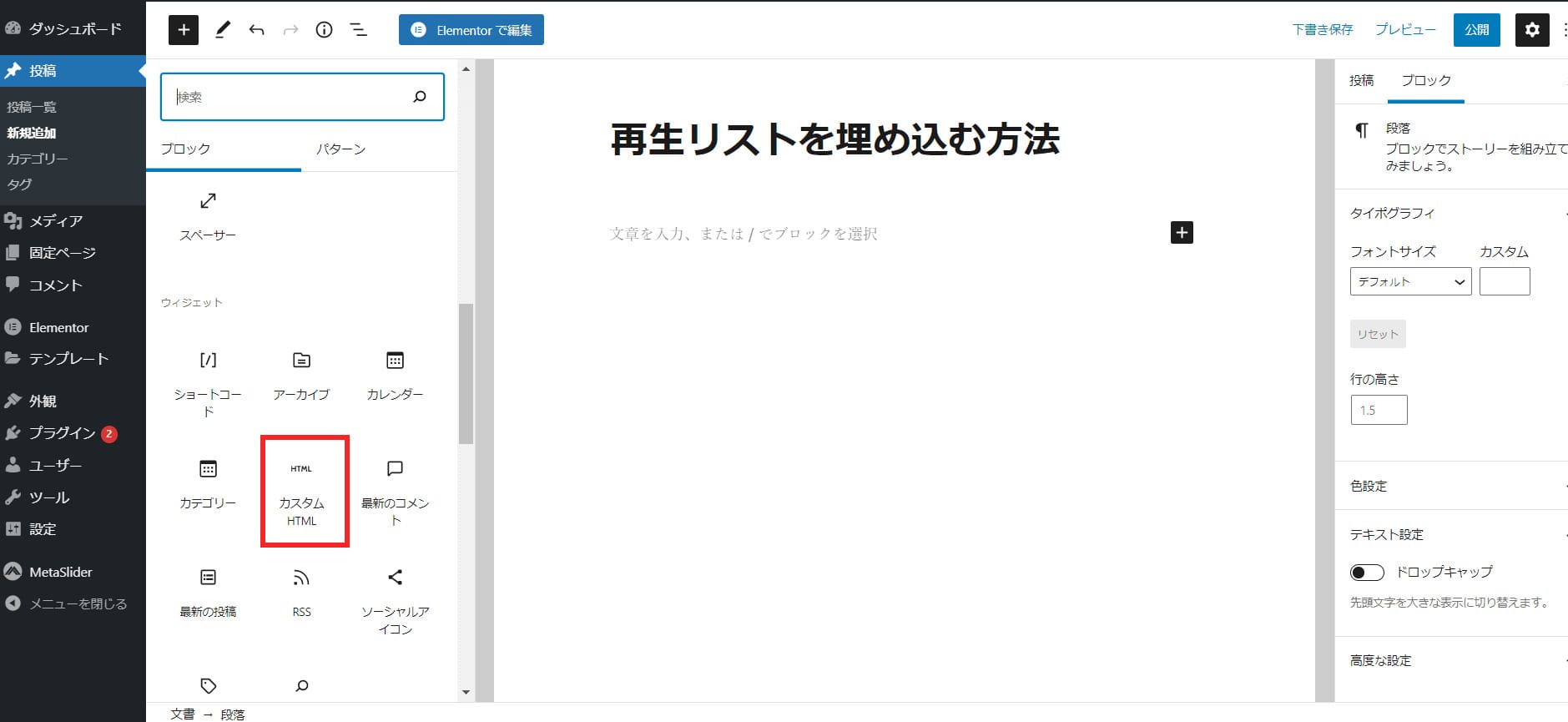
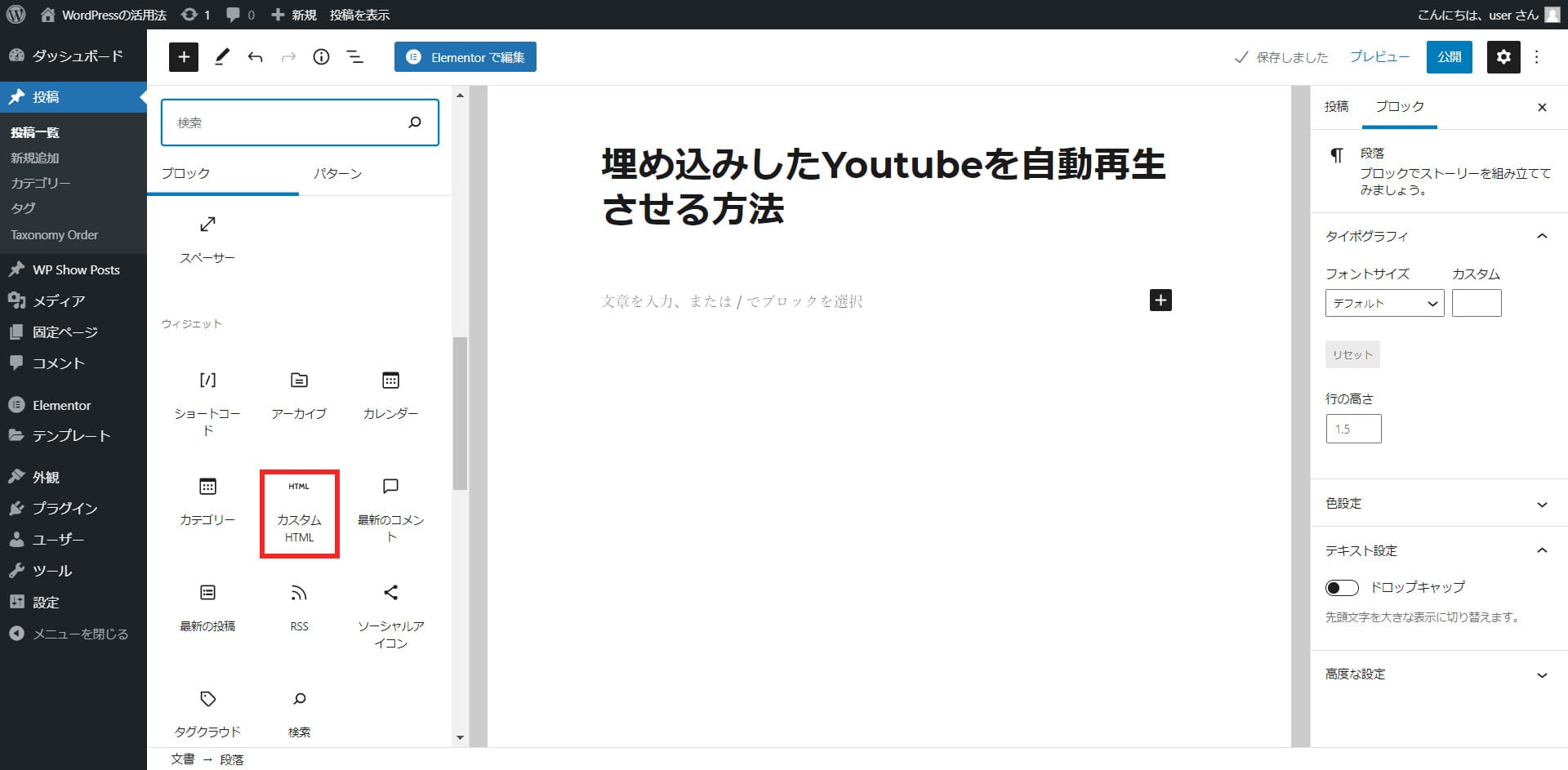
ブロックメニューが開きますので、「ウィジェット」の中の「カスタムHTML」を選択してください。

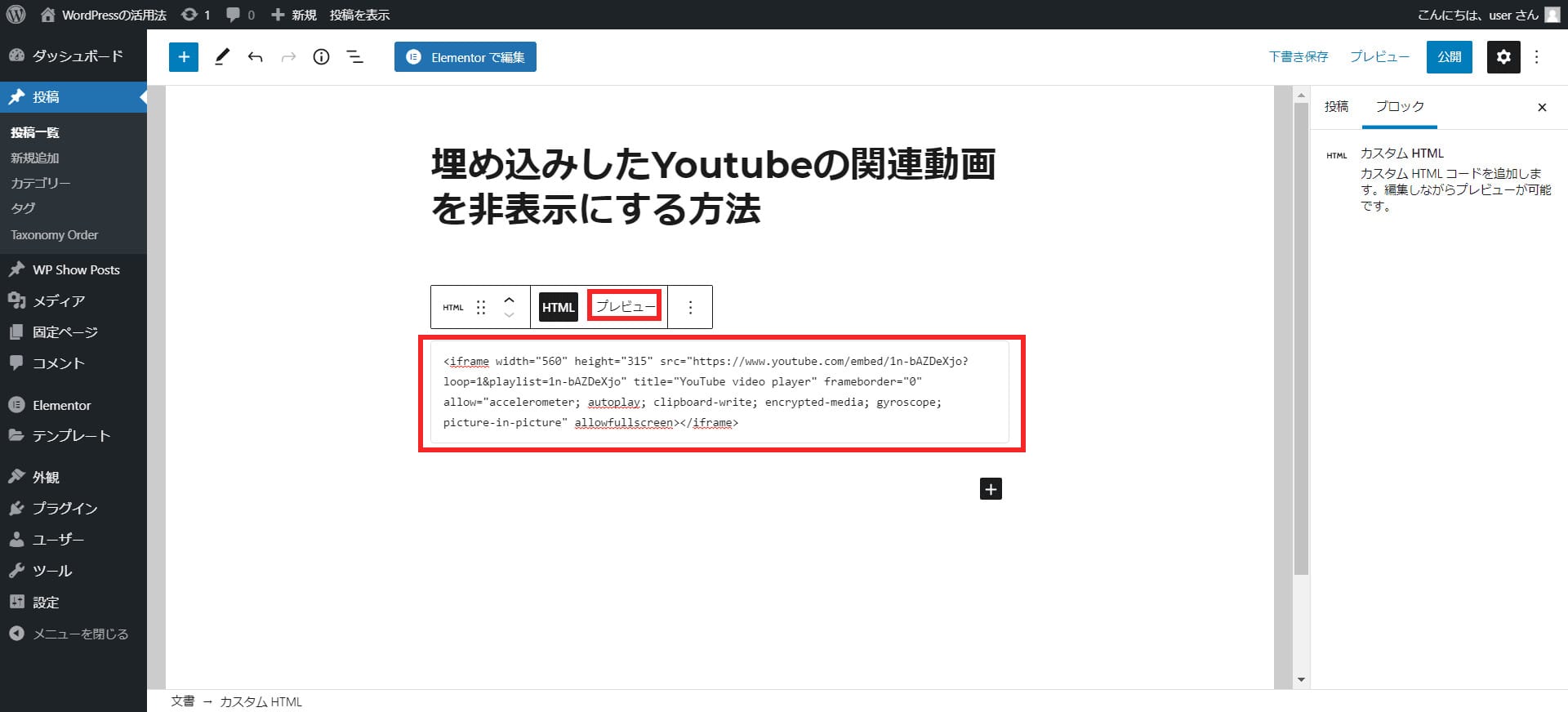
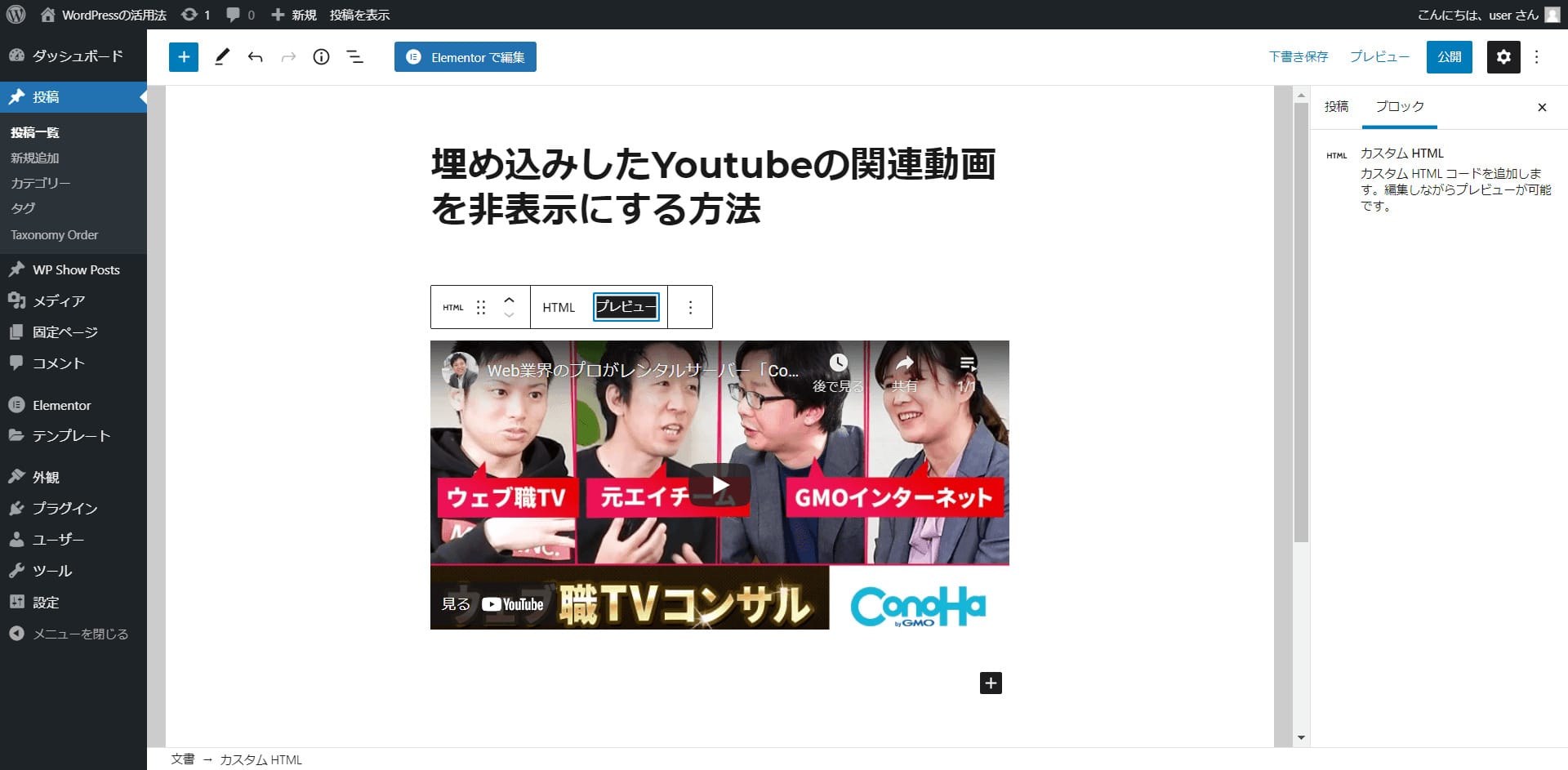
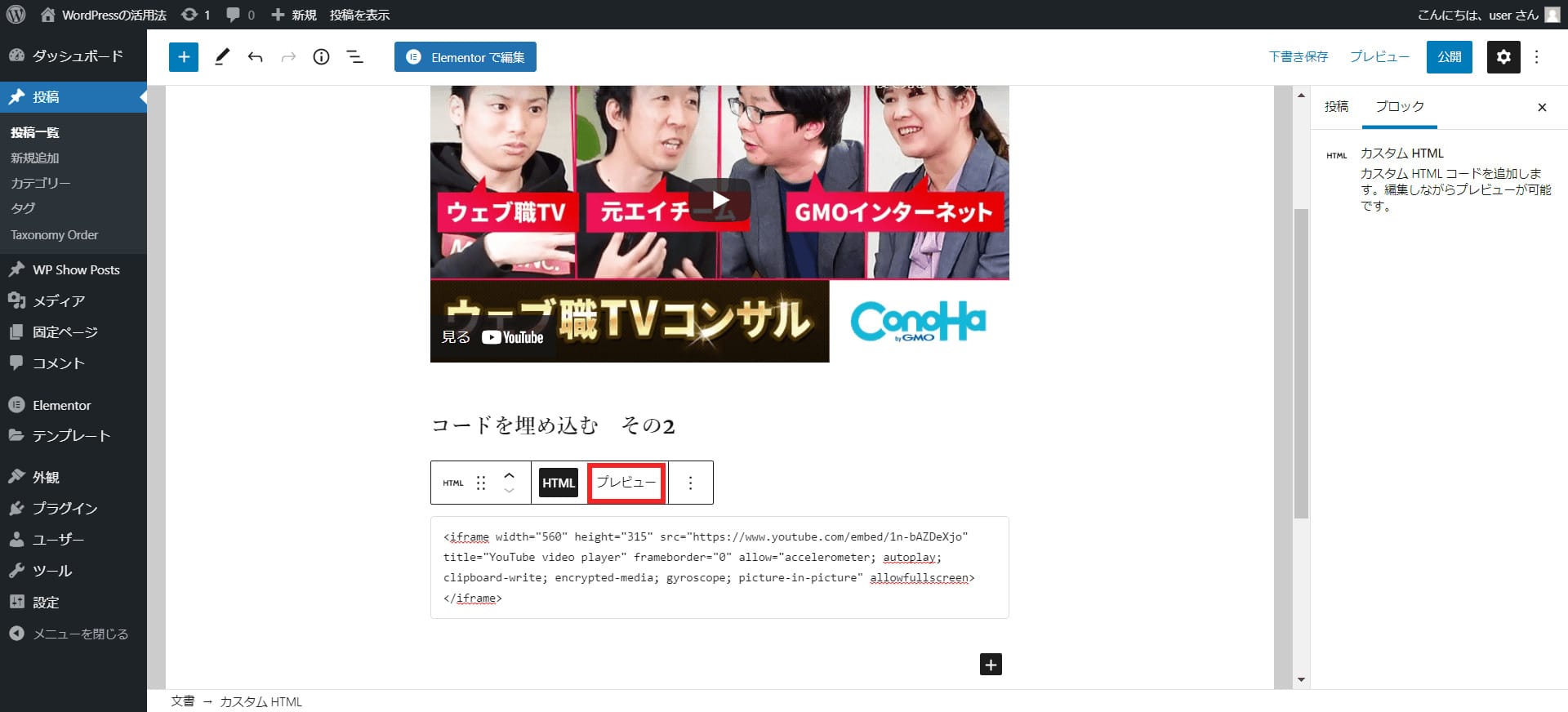
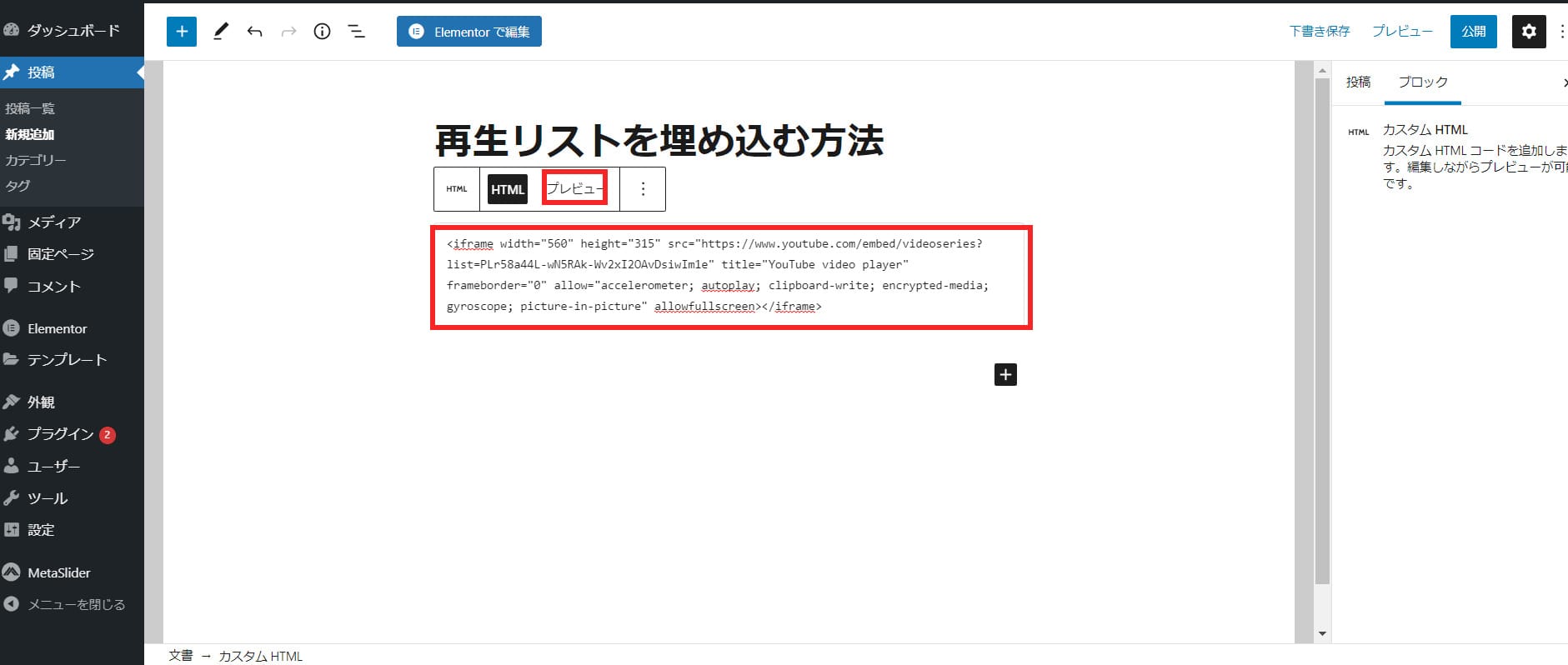
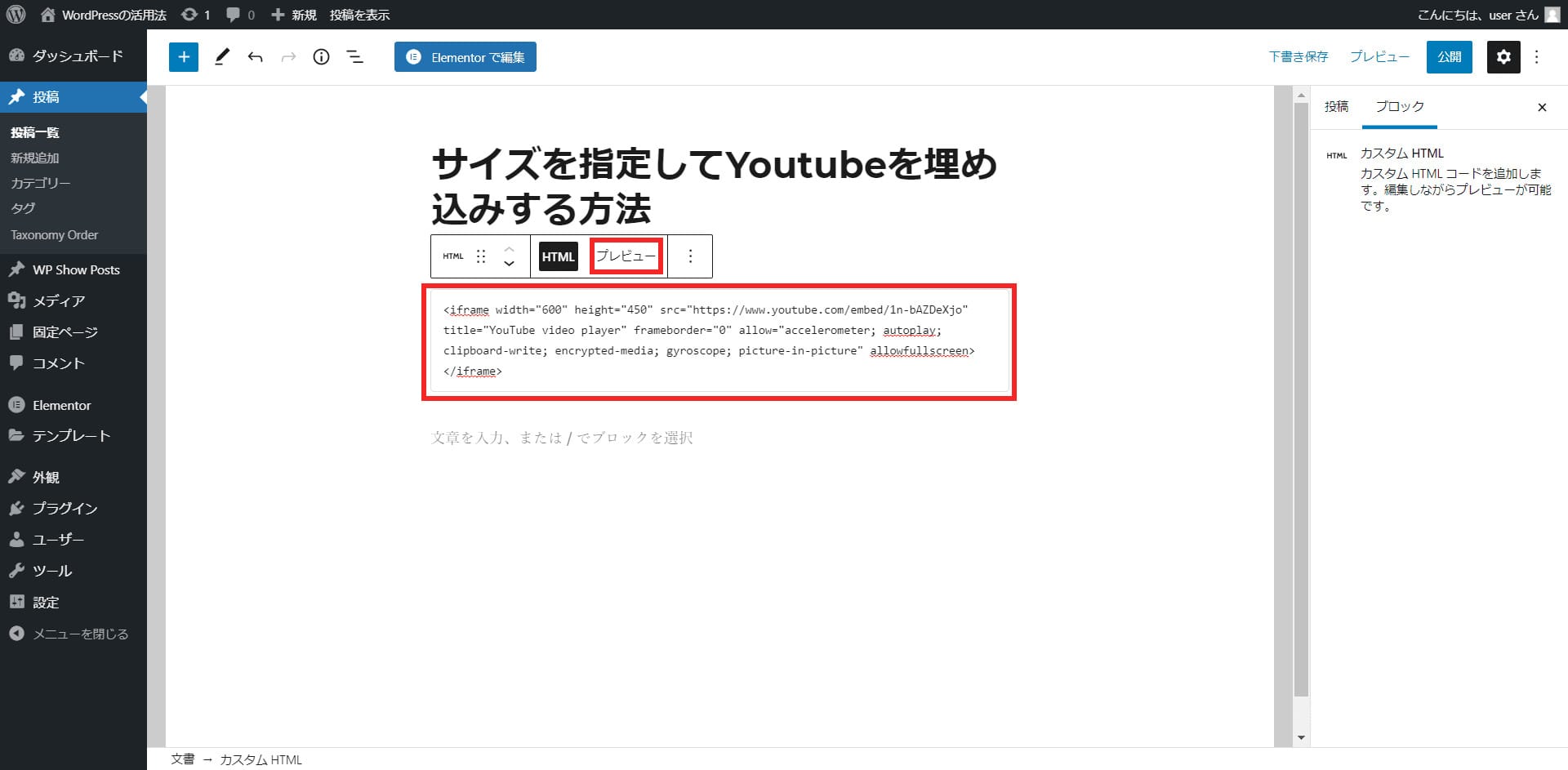
Youtubeからコピーしておいた埋め込みコードを、赤枠で囲ったテキスト欄にペーストします。

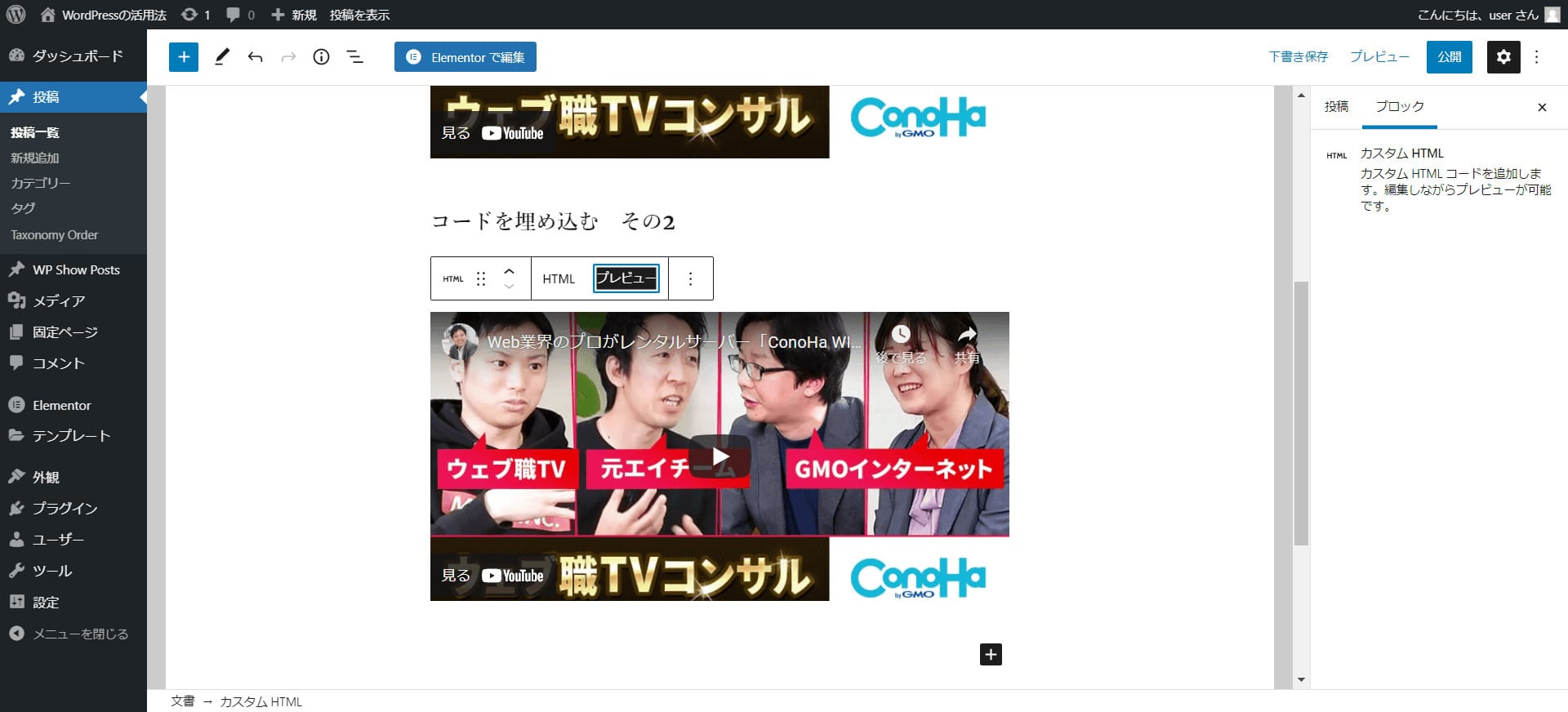
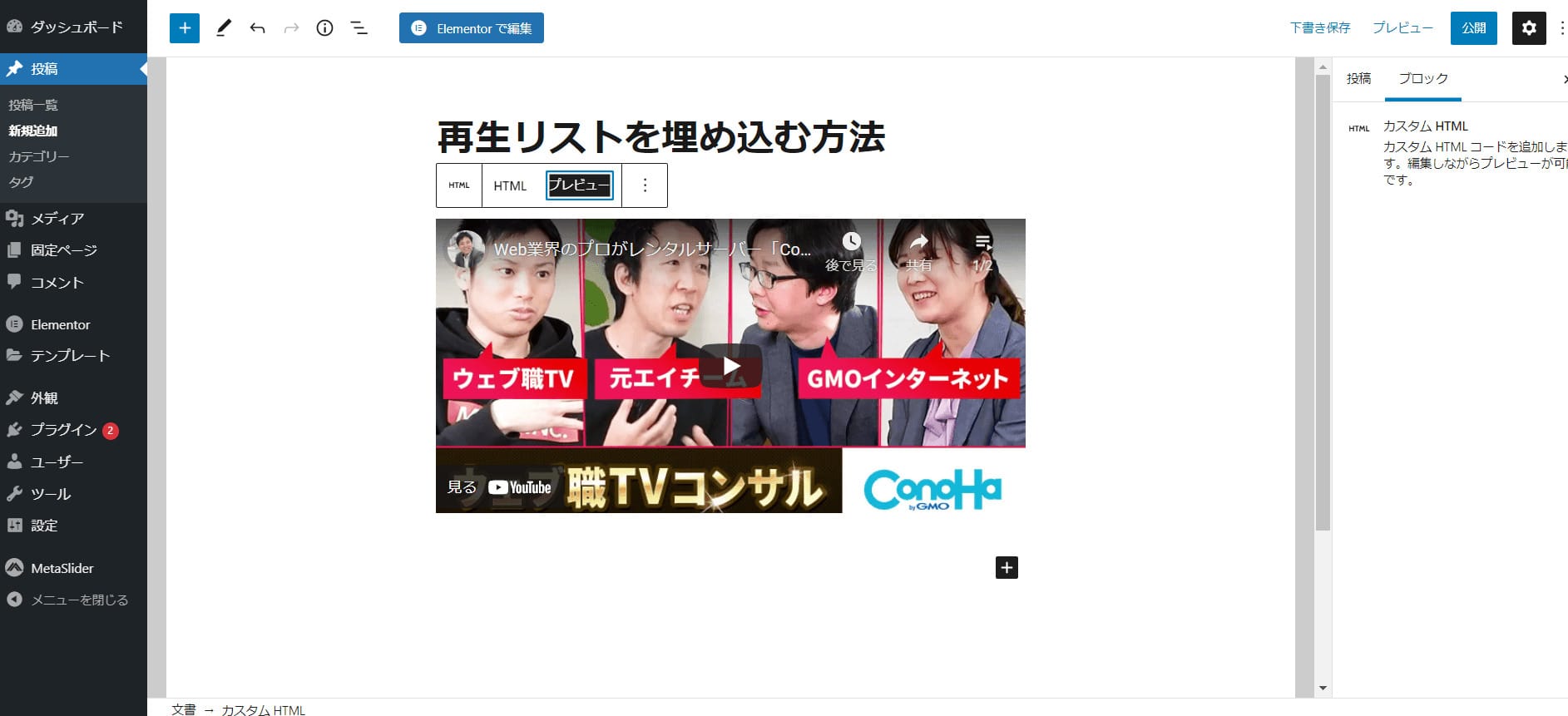
入力後、「プレビュー」を選択し、動画を確認します。

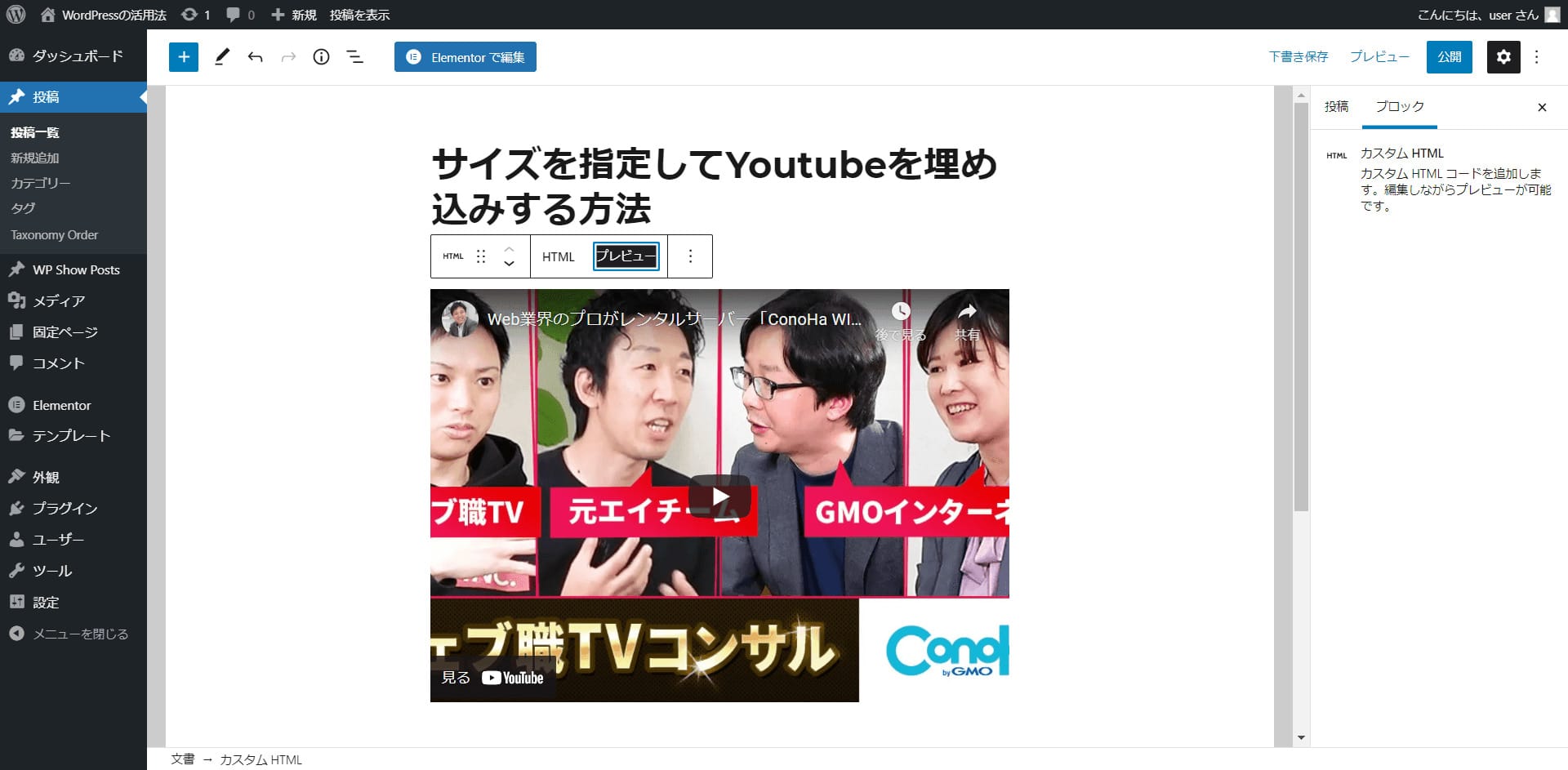
YouTube動画が埋め込まれたことを確認しましょう。
旧エディタでコードを埋め込みする方法
ここまでの方法では、WordPressの新エディタであるビジュアルエディタを使ってYouTube動画の埋め込みをおこないました。
次に、旧エディタ(コードエディタ)を使って、コードの埋め込みをおこなう方法を解説します。

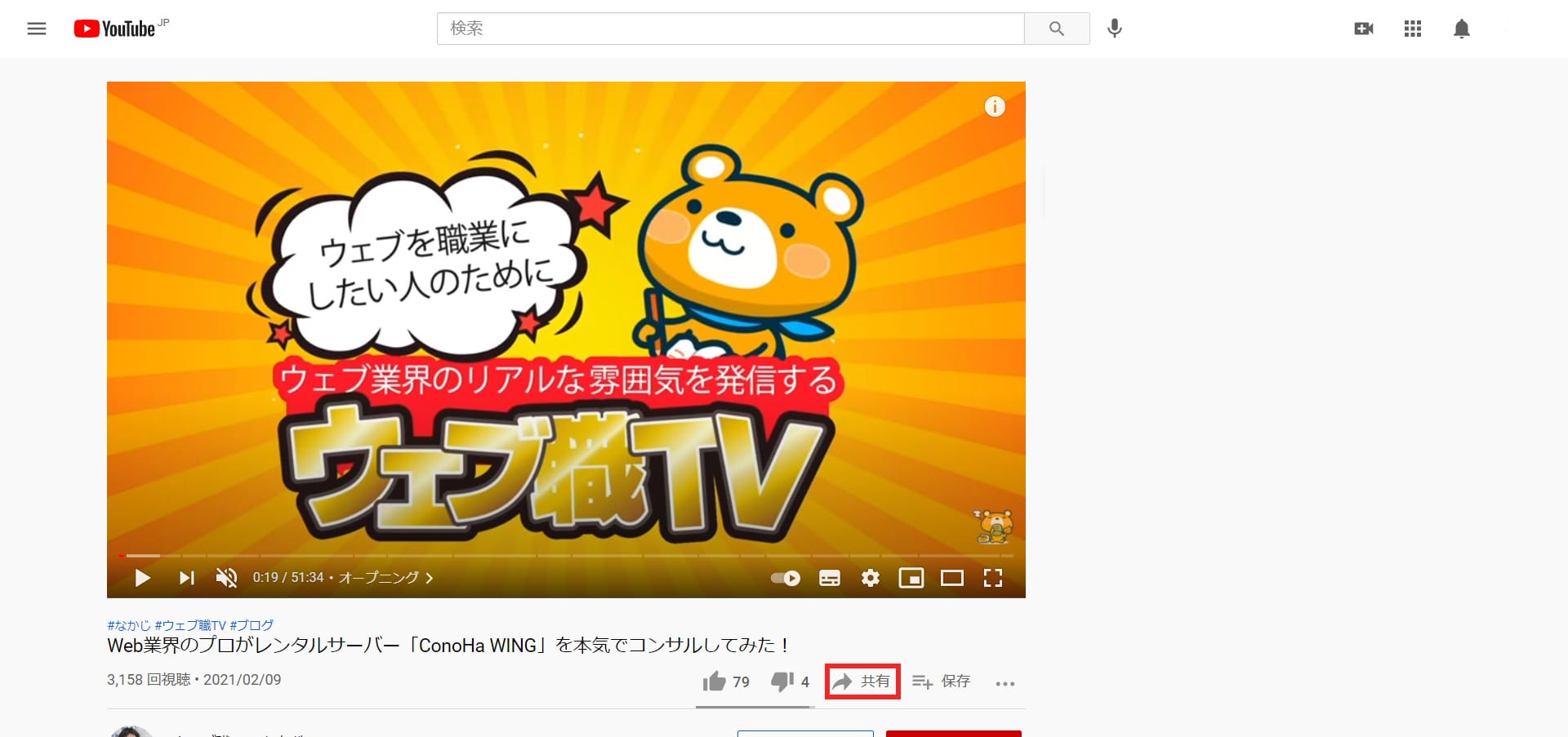
Youtube動画の埋め込みコードを取得するためには、動画下にある「共有」を押下します。

共有方法を選択する画面が表示されるので、「埋め込む」を選択します。

「コピー」を押下し、埋め込み用のコードを取得します。

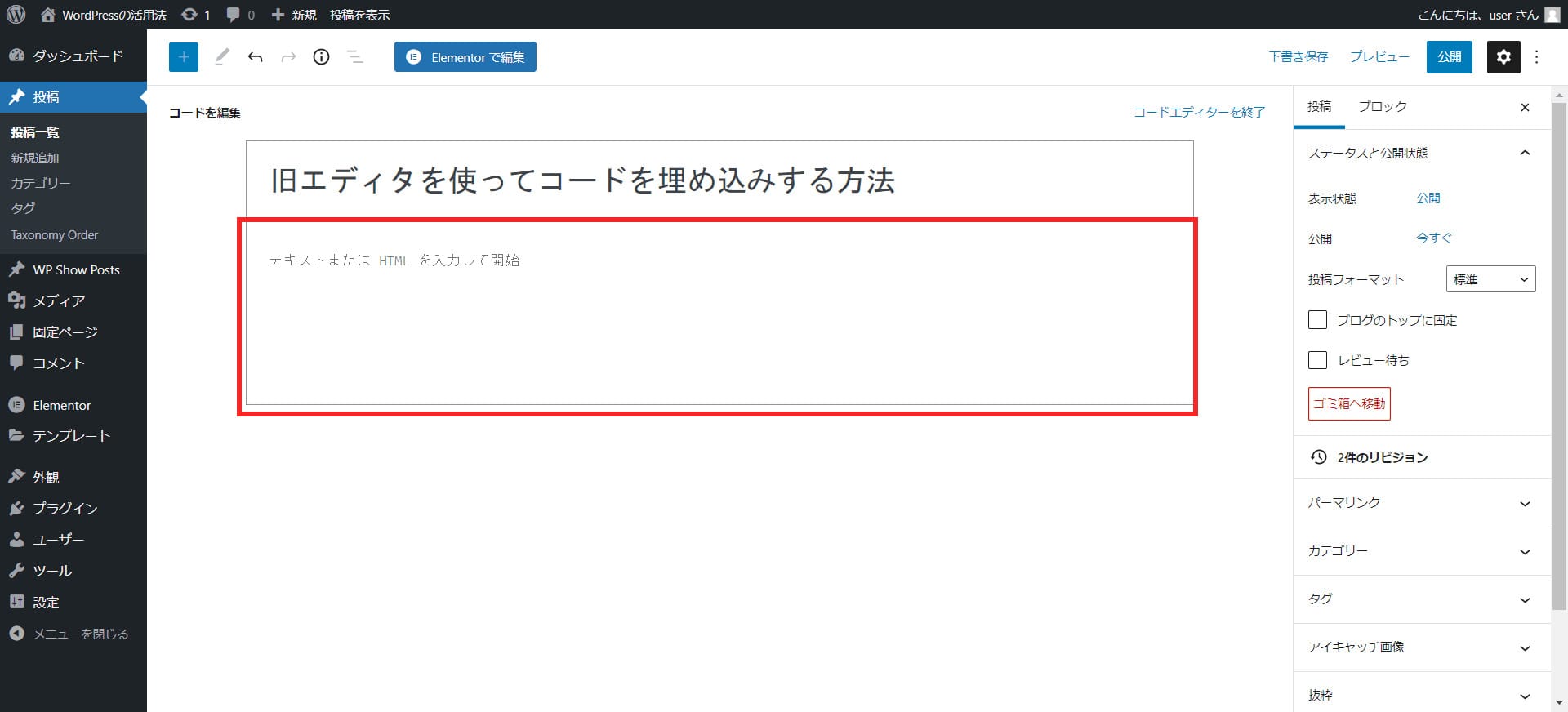
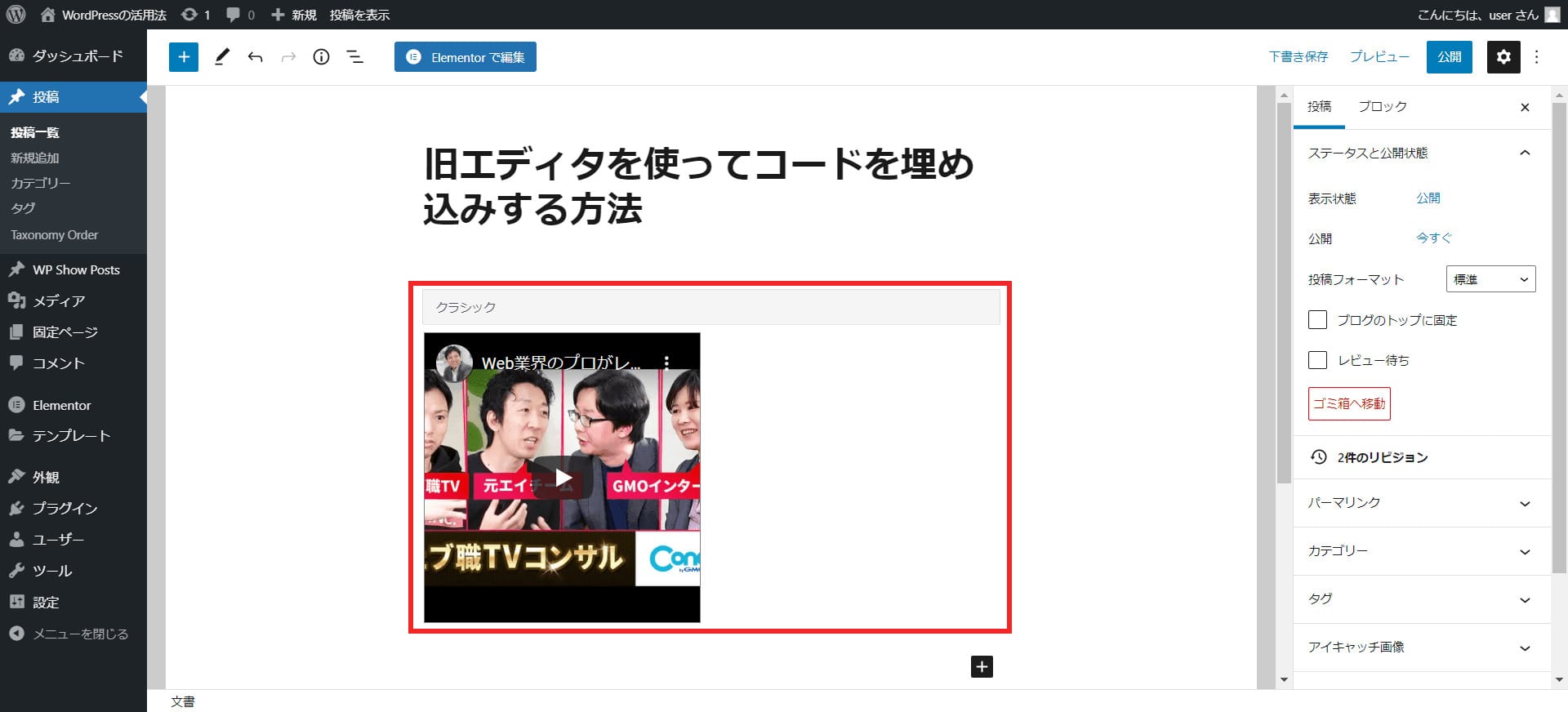
旧エディター(クラシックエディター)のコードエディターを開き、
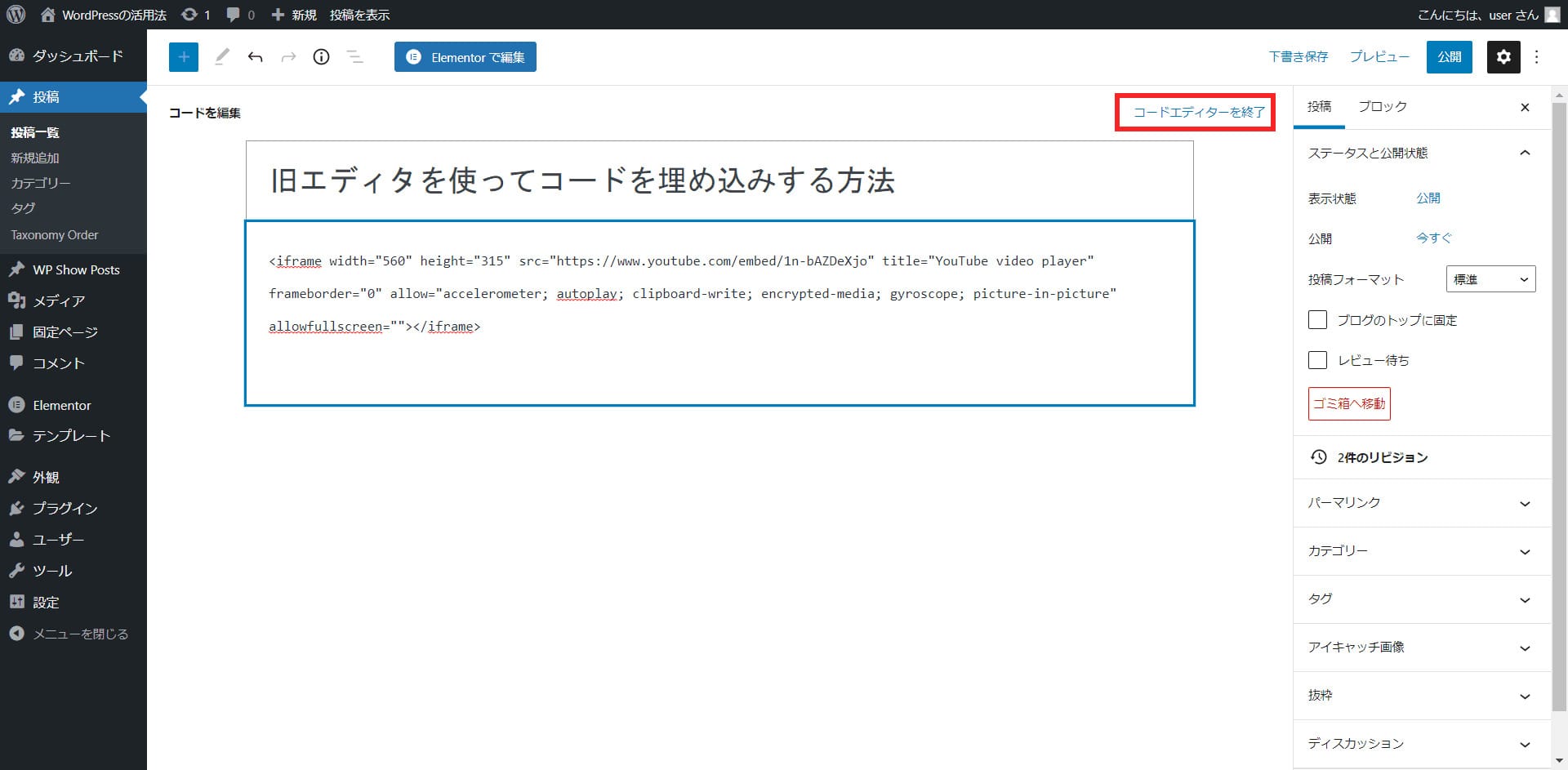
赤枠で囲ったテキスト欄にコードをペーストします。

右上の「コードエディターを終了」を押下します。

動画が表示されましたが、動画全体が表示されていません。
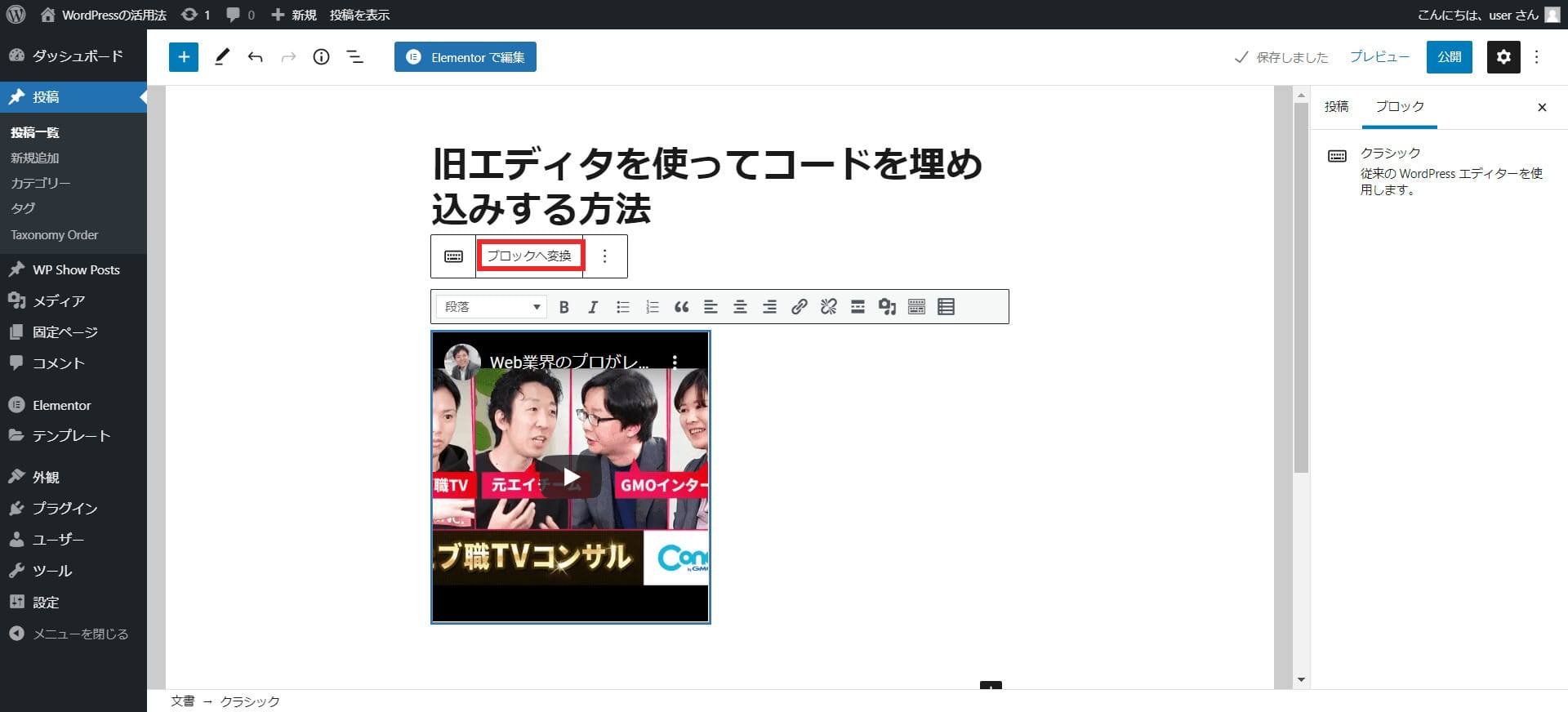
両端が切れているので、調整するために赤枠で囲った動画エリアを選択します。

「ブロックへ変換」を押下します。

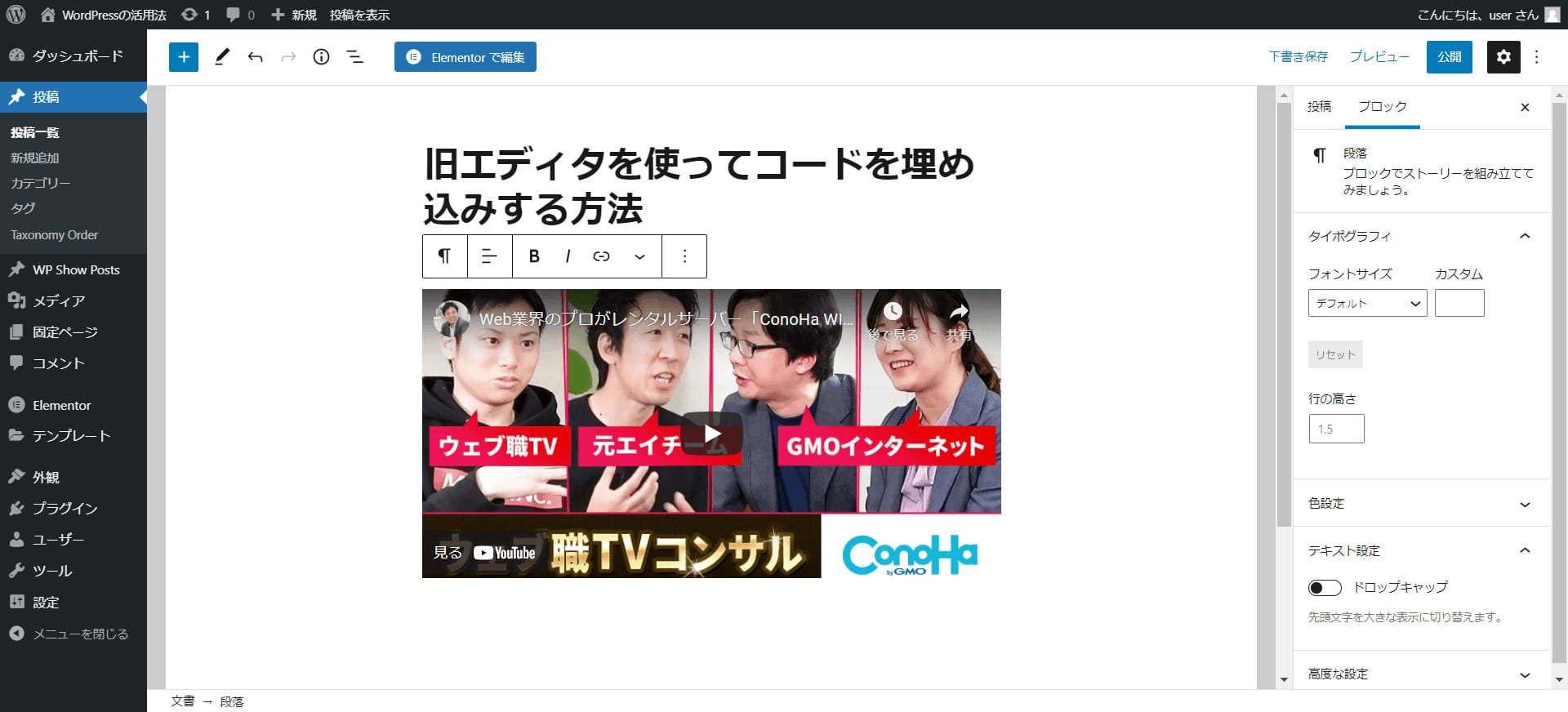
動画全体が表示されました。
ショートコードを使って埋め込む方法
WordPressには、動画を呼び出すショートコード「embed」が用意されています。
ここでは、ショートコードを使ってYoutubeを埋め込む方法を紹介します。

まず、Youtubeで動画のURLをコピーしてください。

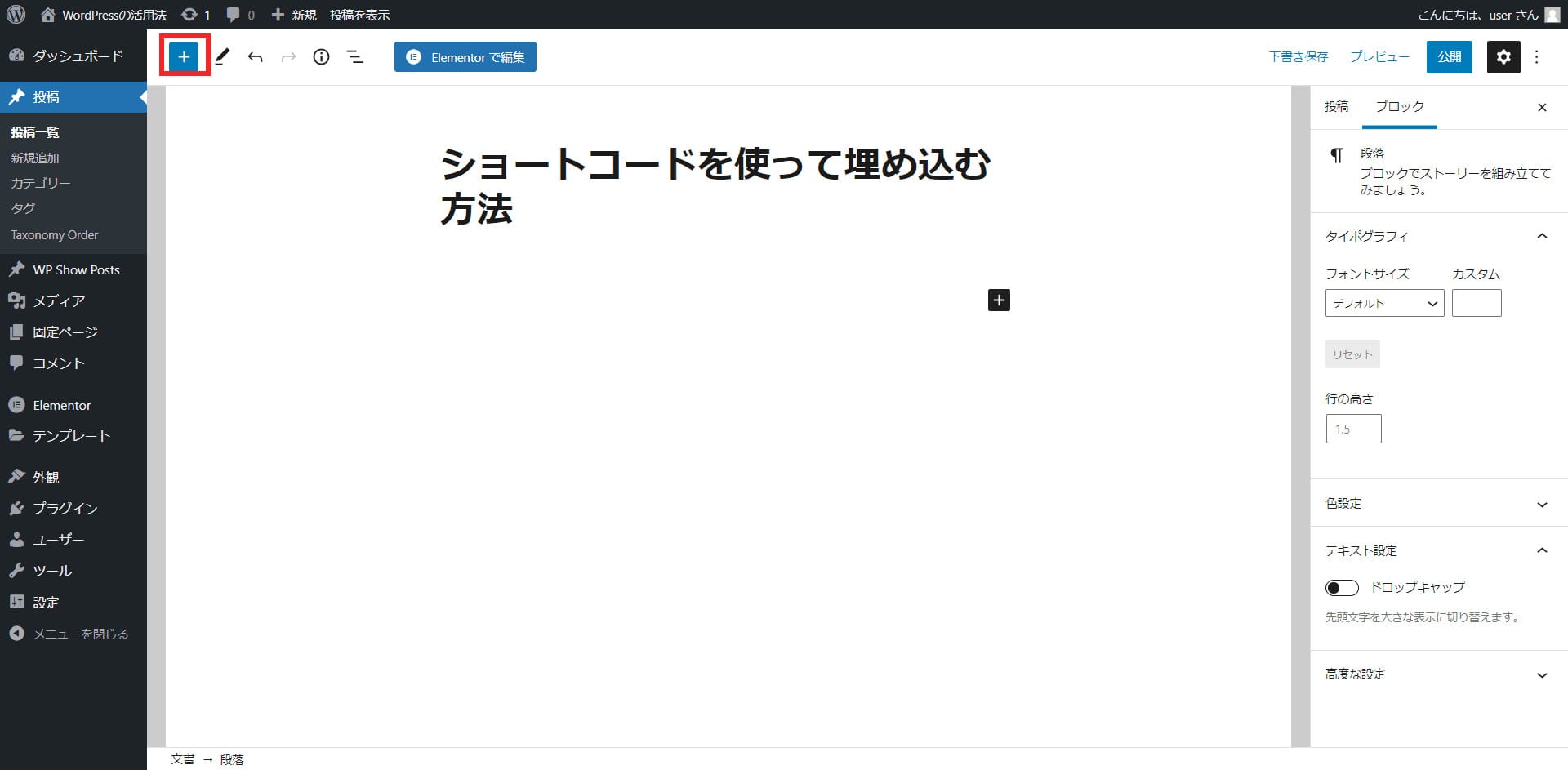
WordPressに移り、記事作成画面で、左上の「+」アイコンを押下します。

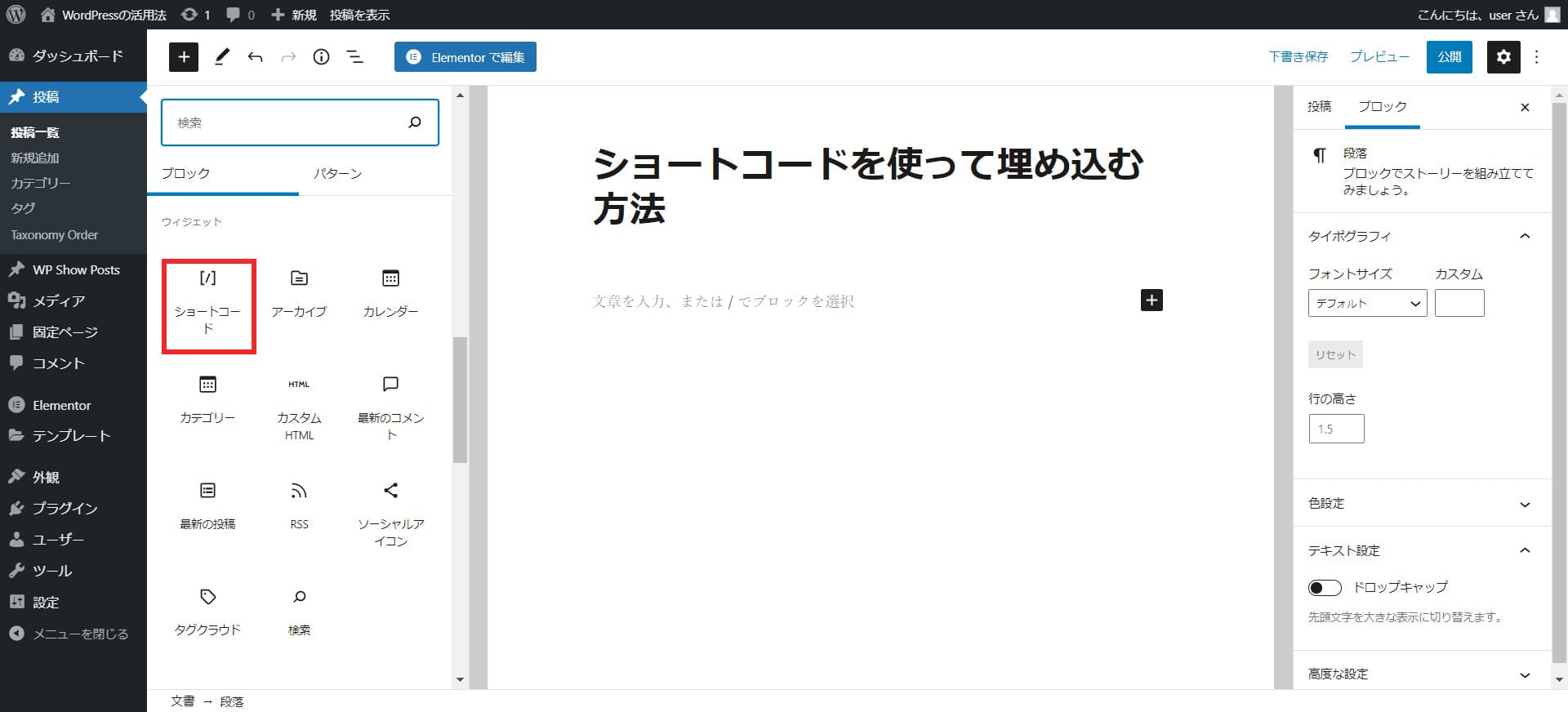
ブロックメニューが開きますので、「ウィジェット」の中の「ショートコード」を選択してください。

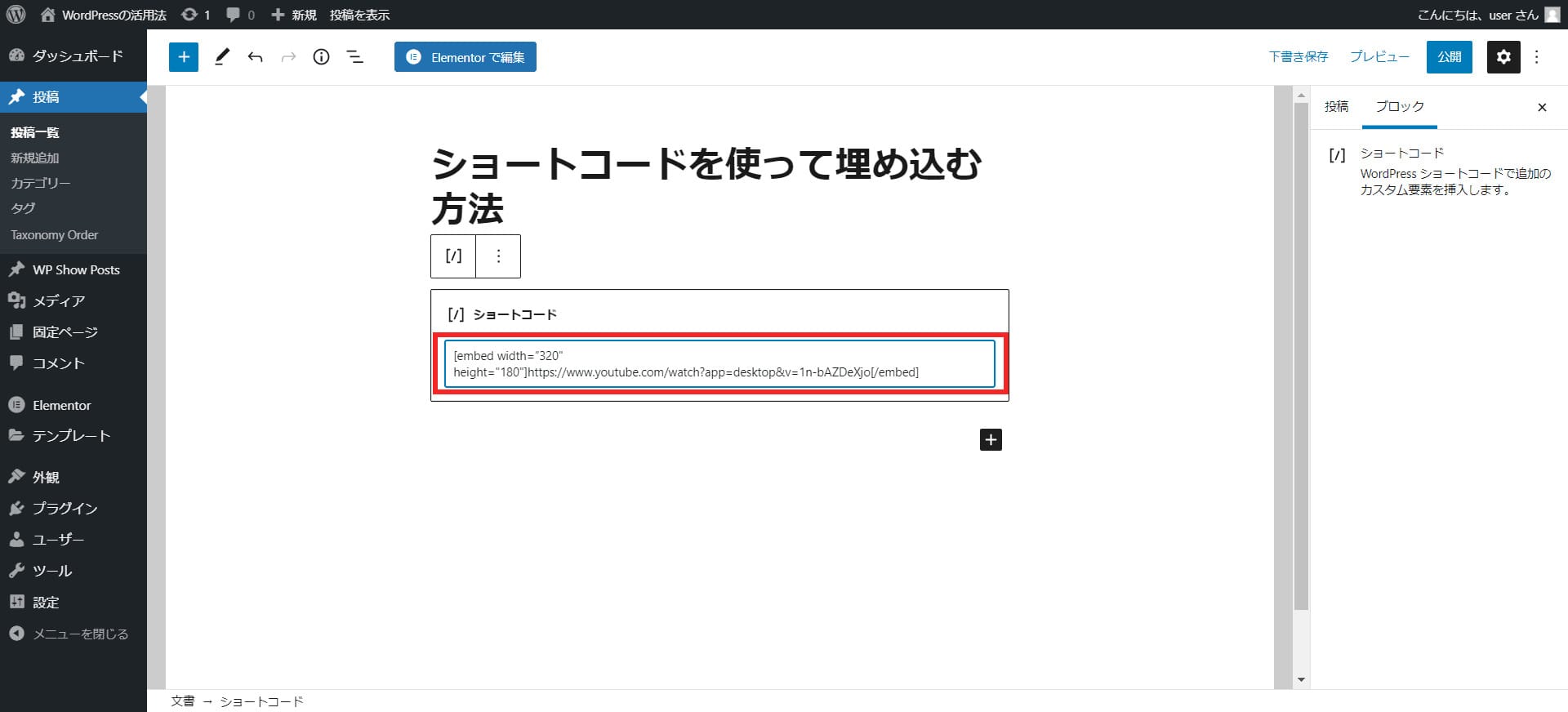
テキスト欄にショートコードの[embed width="幅" height="高さ"]YoutubeのURL[/embed]を入力します。
ここでは、幅を320、高さを180に指定しました。

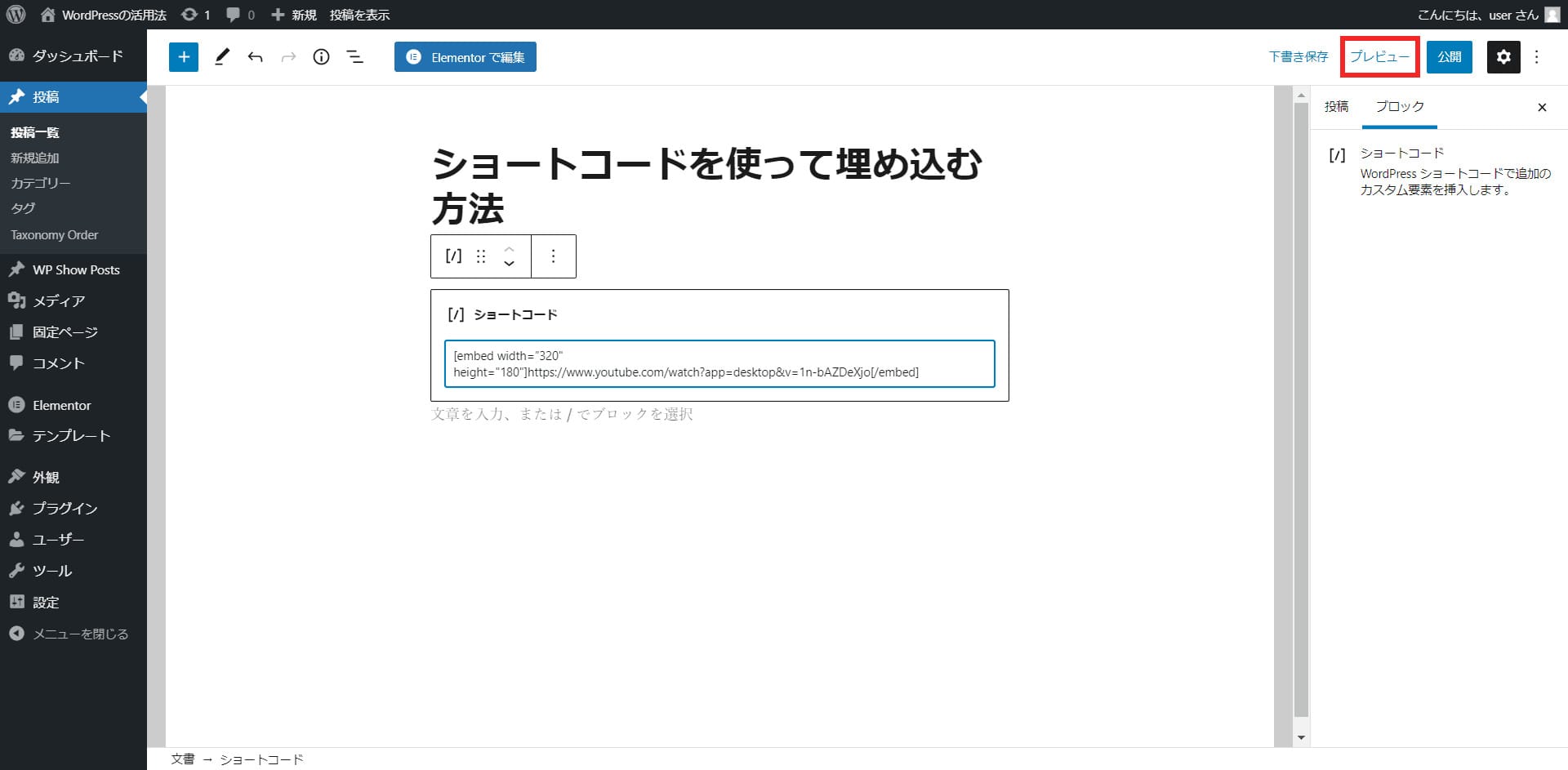
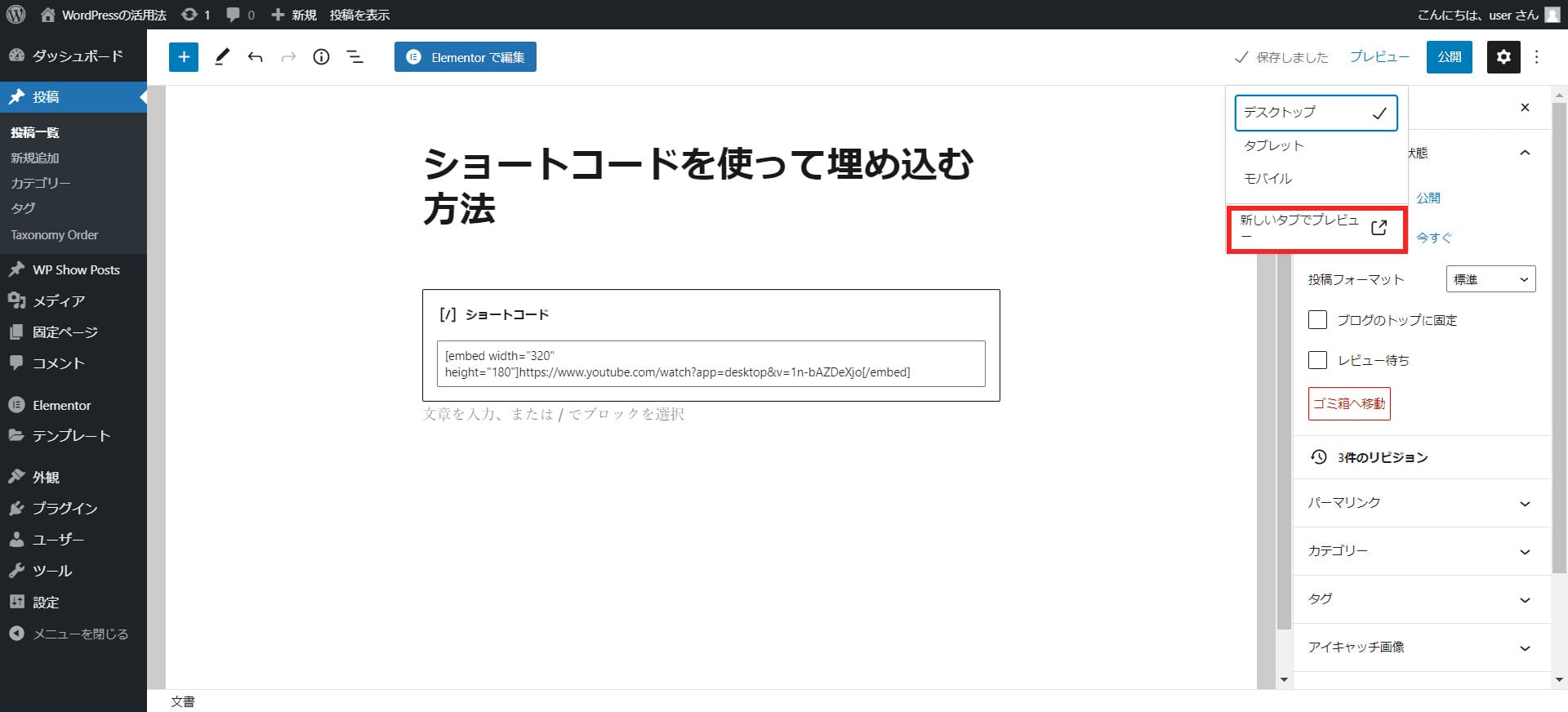
ショートコードを入力後、画面右上の「プレビュー」を押下します。

「新しいタブでプレビュー」を選択します。

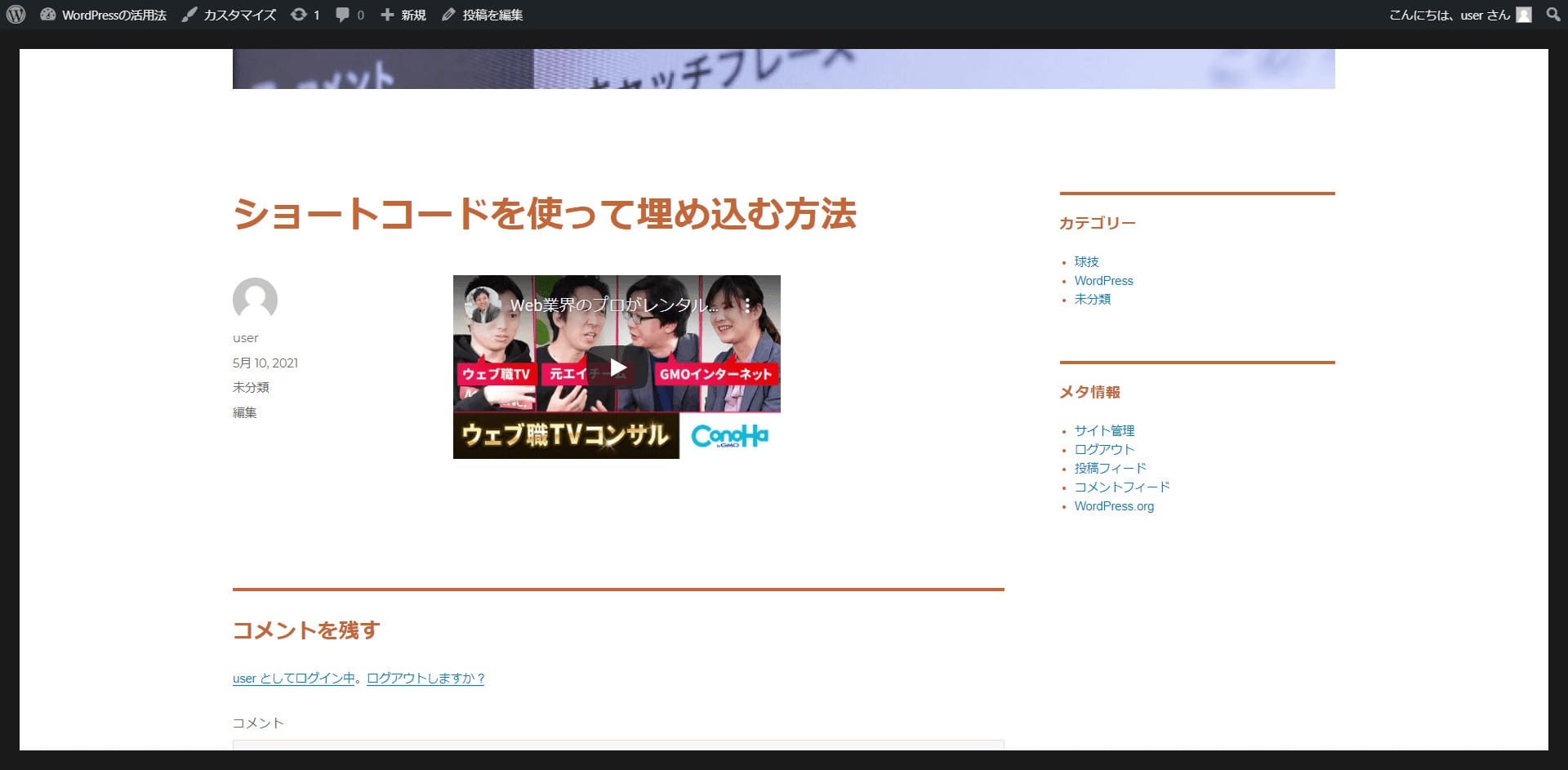
ショートコードで動画が正しく呼びされていることを確認しましょう。
Youtubeの再生リストを埋め込む方法
Youtubeには複数の動画を連続して再生できる「再生リスト」という機能があります。
WordPressの中に再生リストを埋め込むことも可能です。
2種類の方法がありますので、それぞれ説明します。

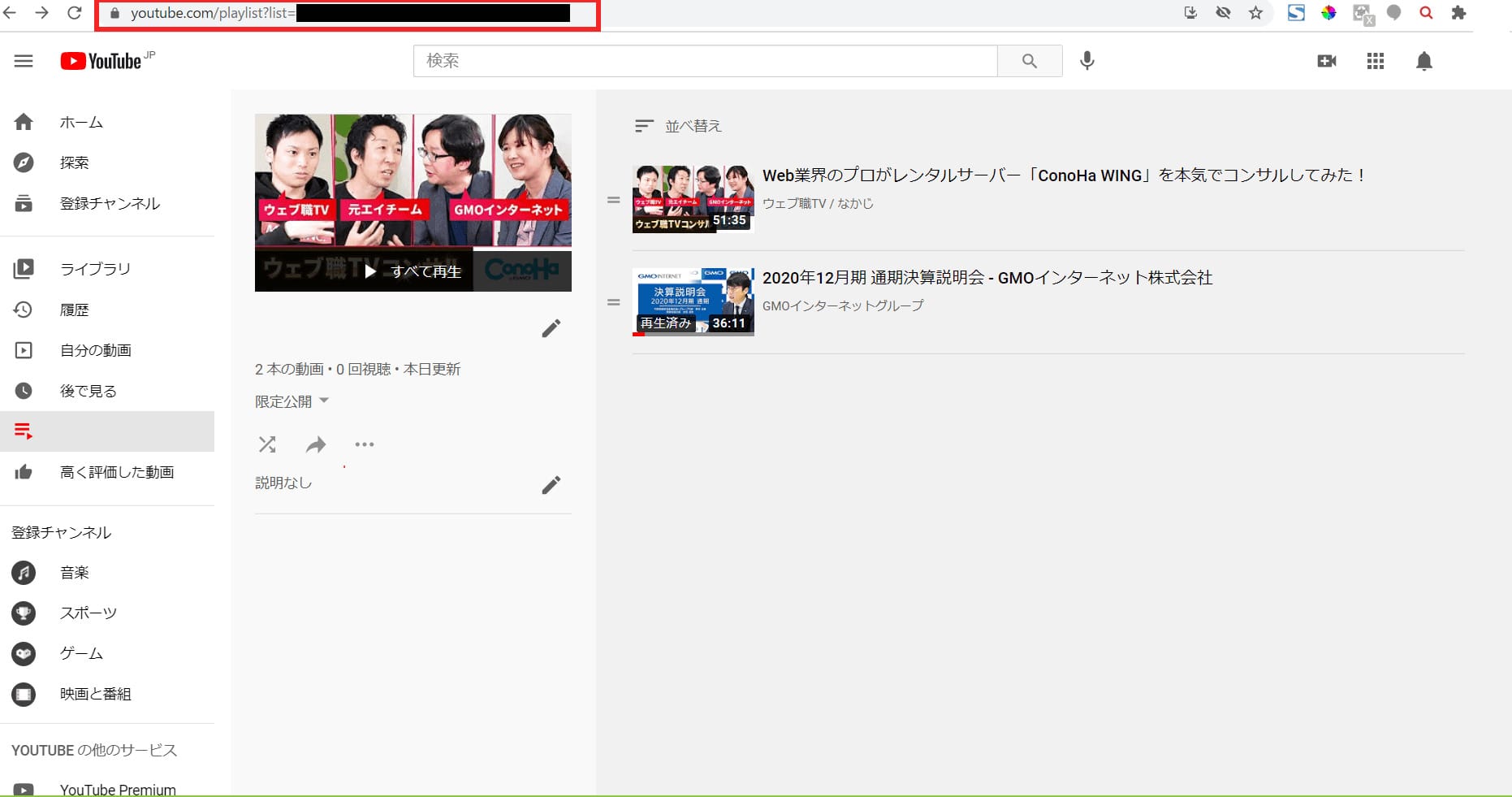
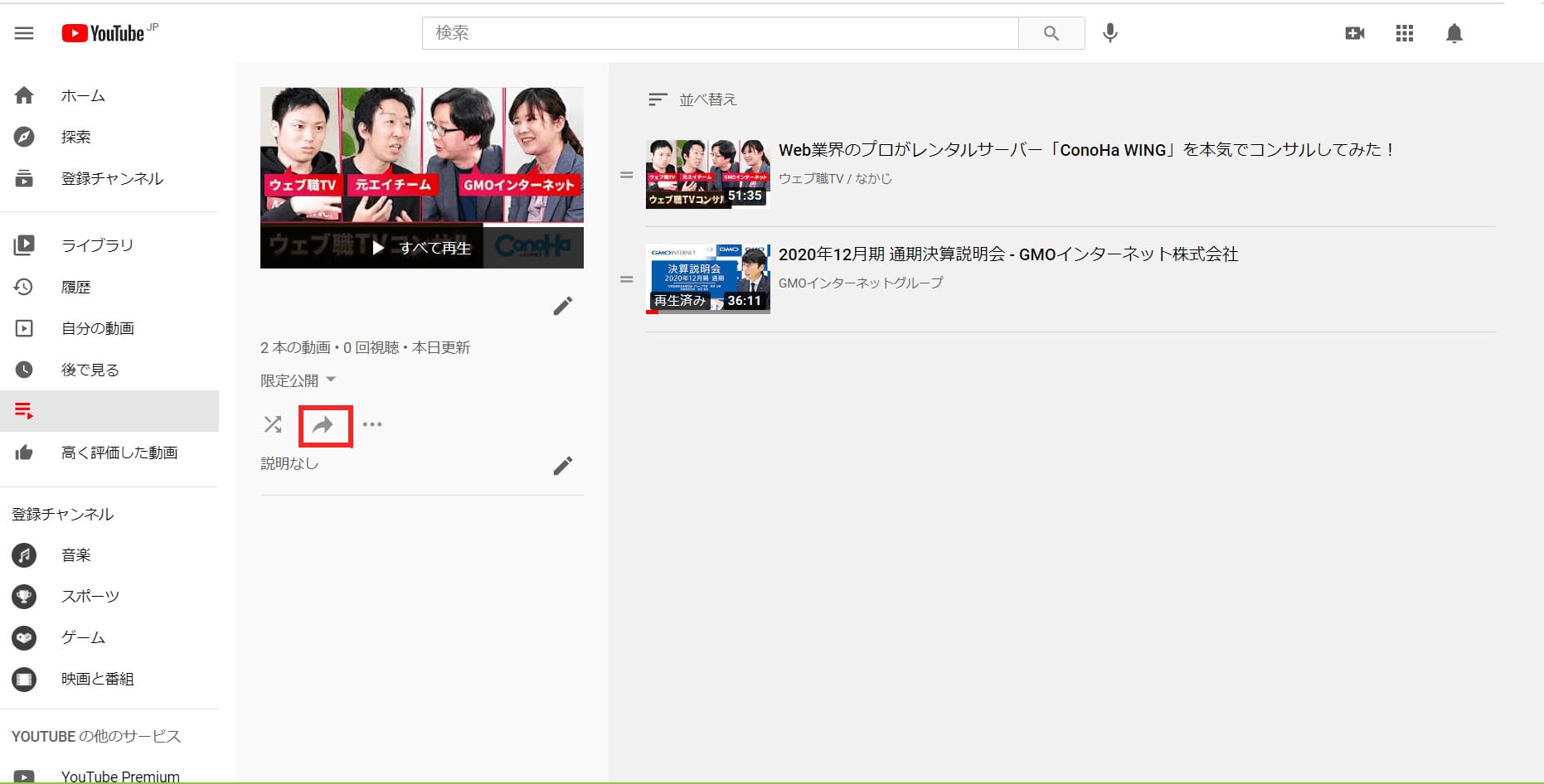
Youtubeで再生リストの画面を開きます。

1つ目の方法は、再生リストのURLを取得してWordPressに埋め込むやり方です。
赤枠で囲っている部分にあるURLをコピーします。

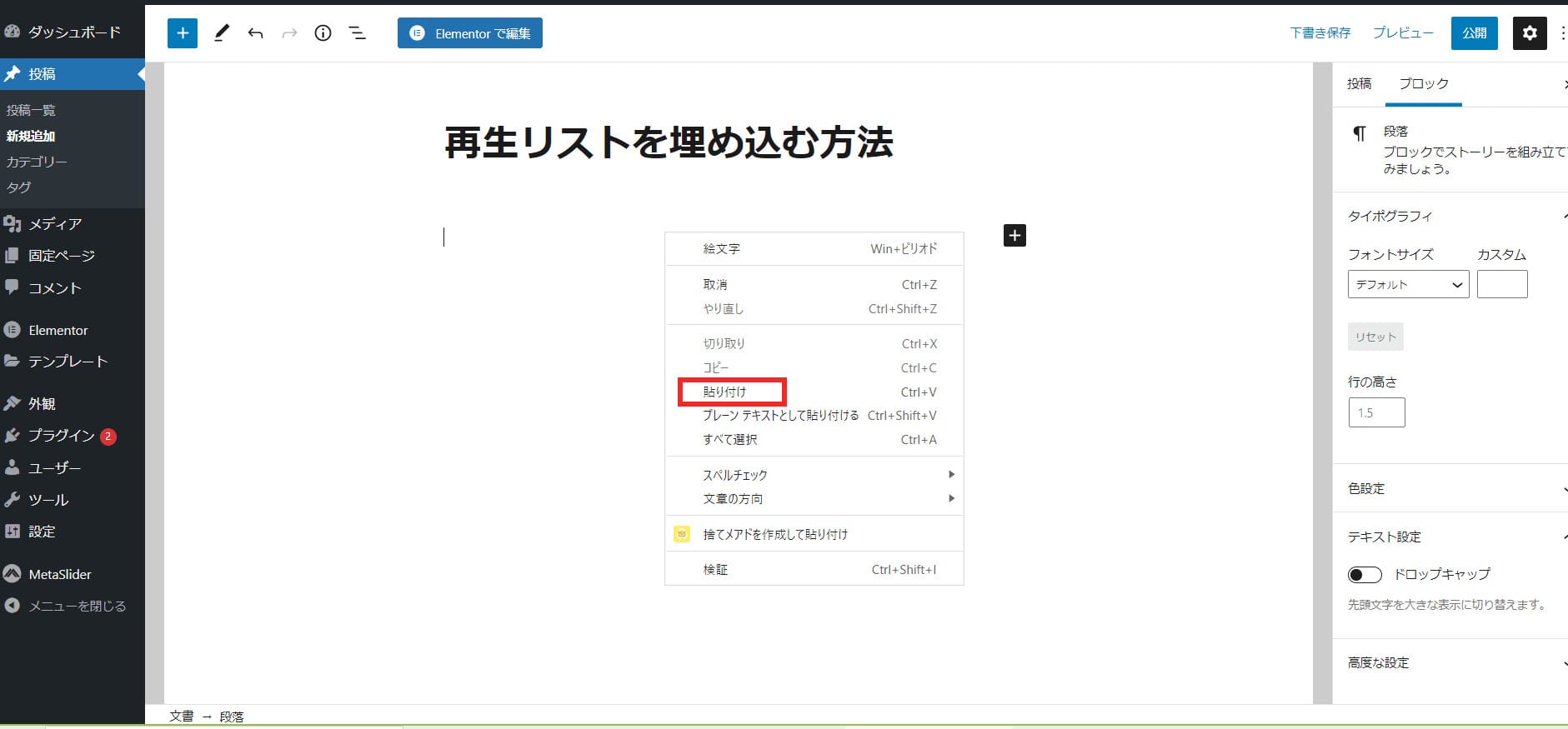
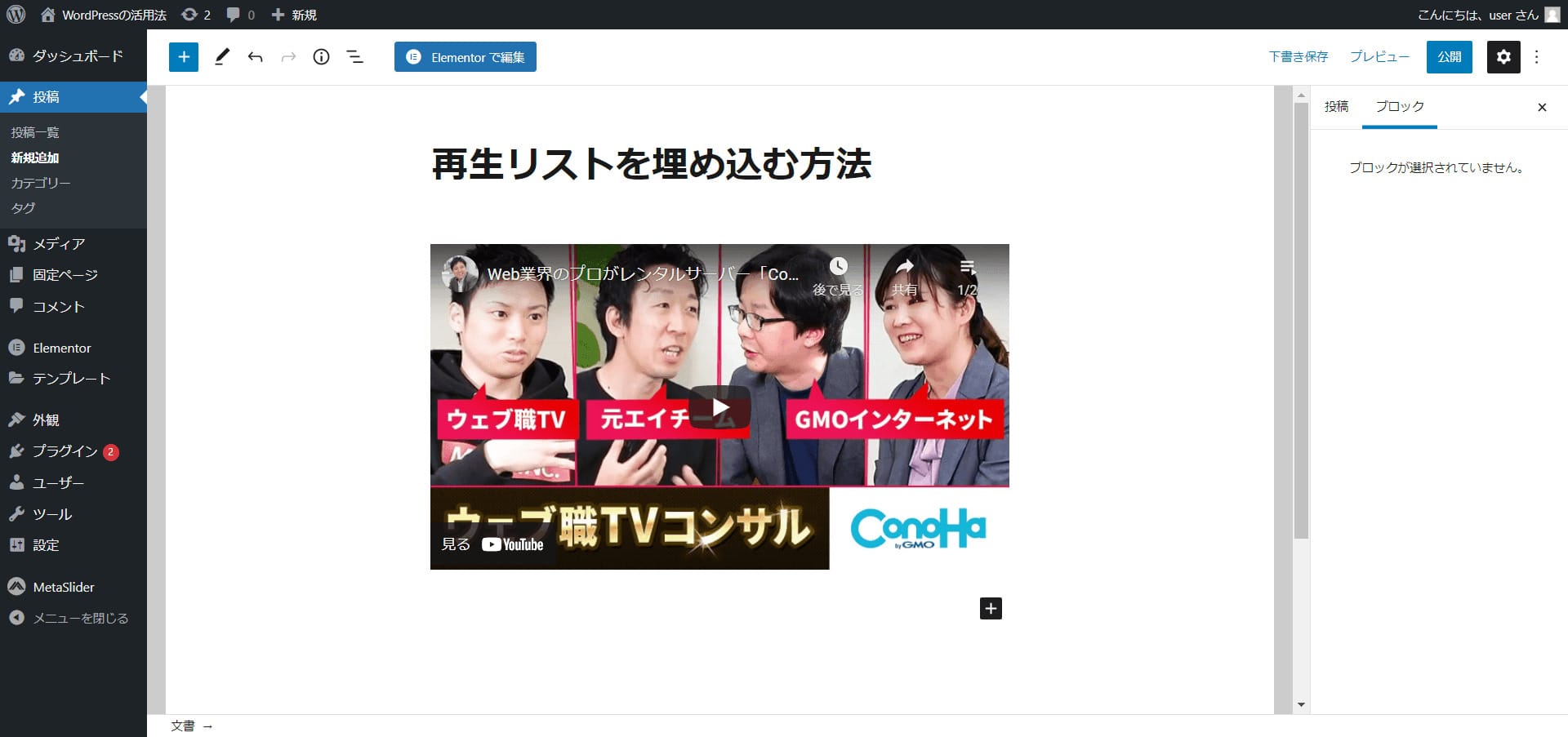
WordPressの投稿編集画面を表示し、再生リストのURLを貼り付けます。

再生リストの最初の動画が表示されます。

2つ目の方法は、再生リストの埋め込みコードを取得して埋め込むやり方です。
赤枠の矢印「共有」を選択してください。

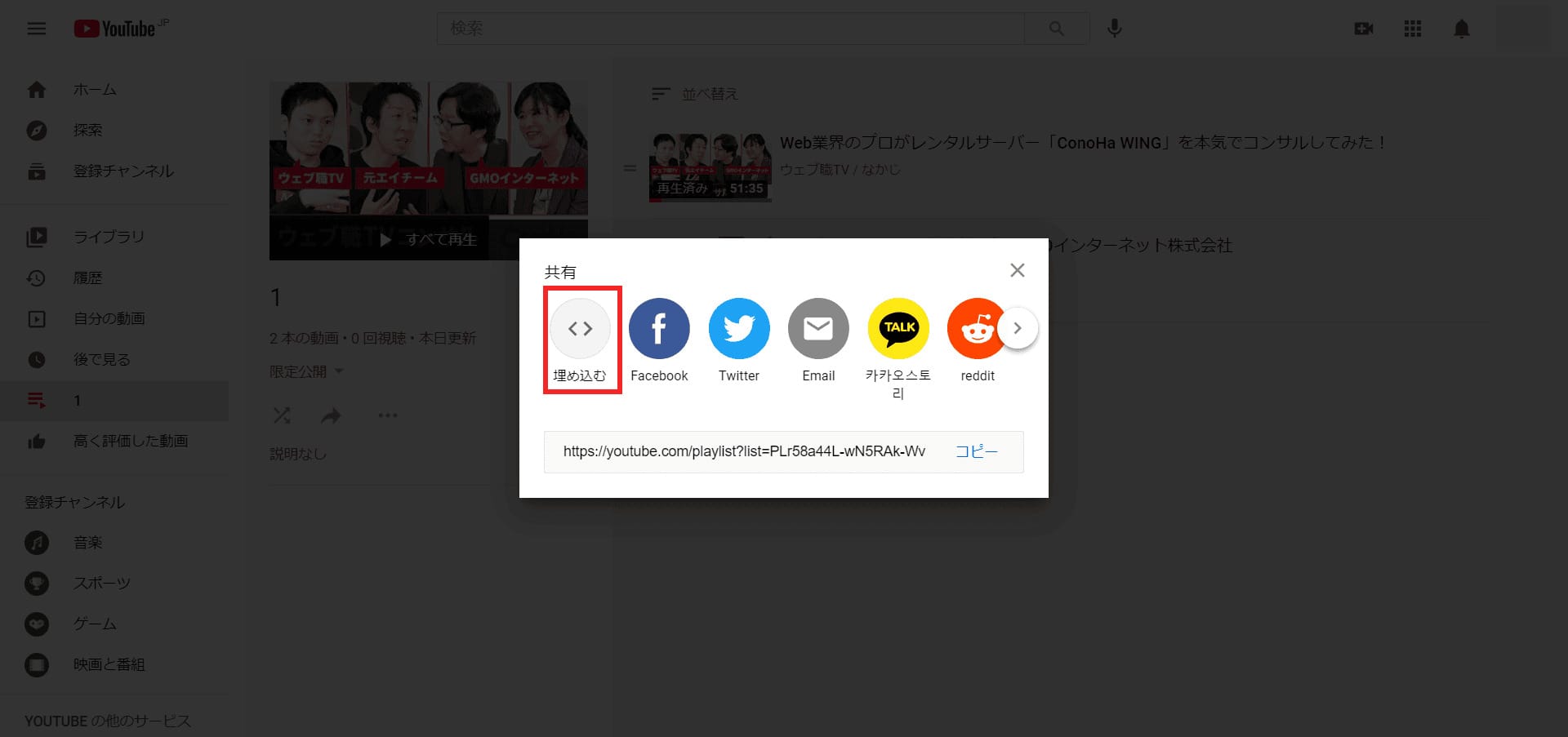
共有方法の選択画面で、「埋め込む」を選択します。

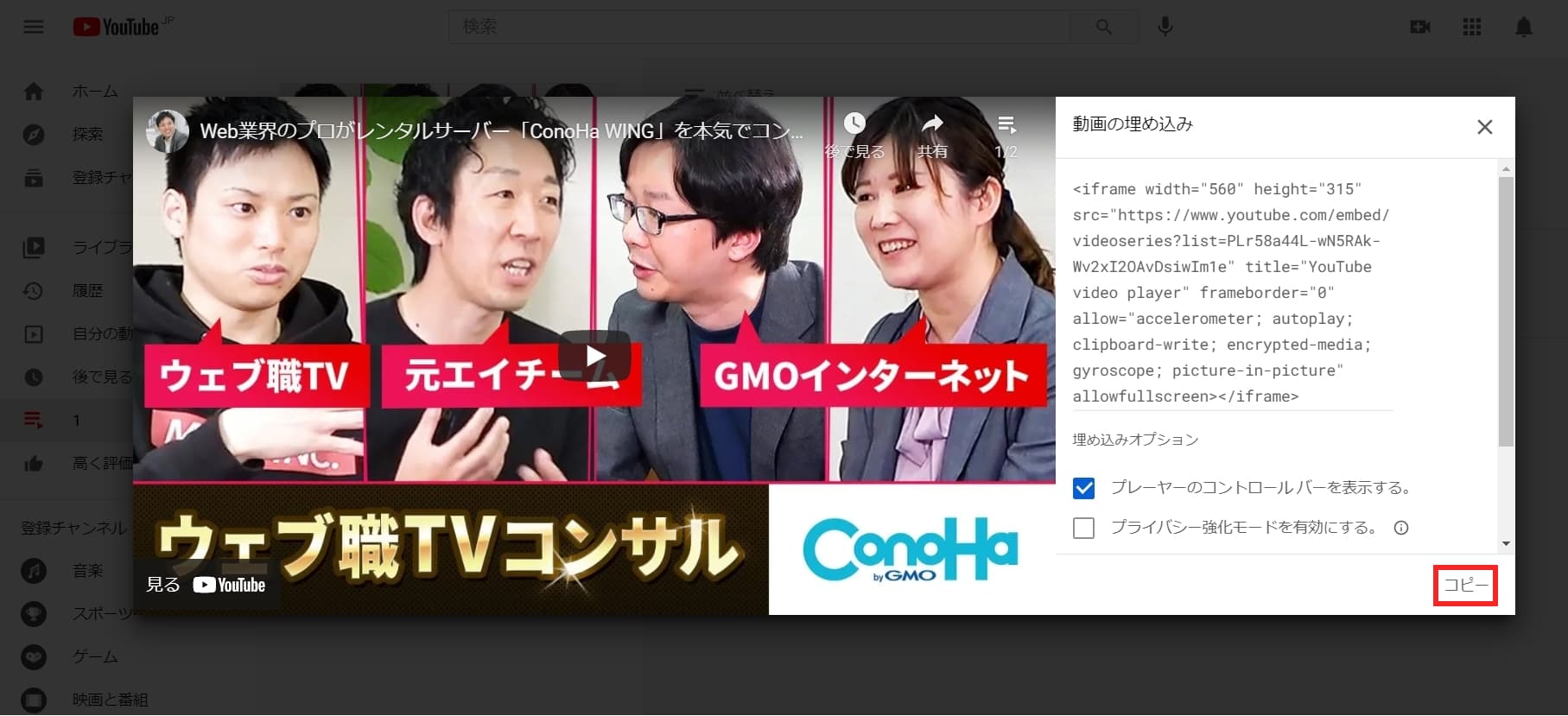
右下の「コピー」を押下し、埋め込みコードをコピーします。

左上の「+」アイコンを押下します。

ブロックメニューの「ウィジェット」の中の「カスタムHTML」を選択します。

テキスト欄に埋め込みコードをペーストし、「プレビュー」を押下します。

再生リストが挿入され、再生リストの中で1番最初に設定されている動画が表示されました。
このまま動画を再生すれば、再生終了後に再生リスト2番目の動画が自動再生されます。
Youtubeを埋め込みする際のカスタマイズ方法
ここからは、知っておくと便利なYoutube埋め込みのカスタマイズ方法について説明します。
動画の再生位置を指定してYoutubeを埋め込む方法
まずは、YouTube動画の再生開始位置をあらかじめ指定してWordPressに埋め込む方法を見てみましょう。

YouTubeから動画の埋め込みコードを取得します。
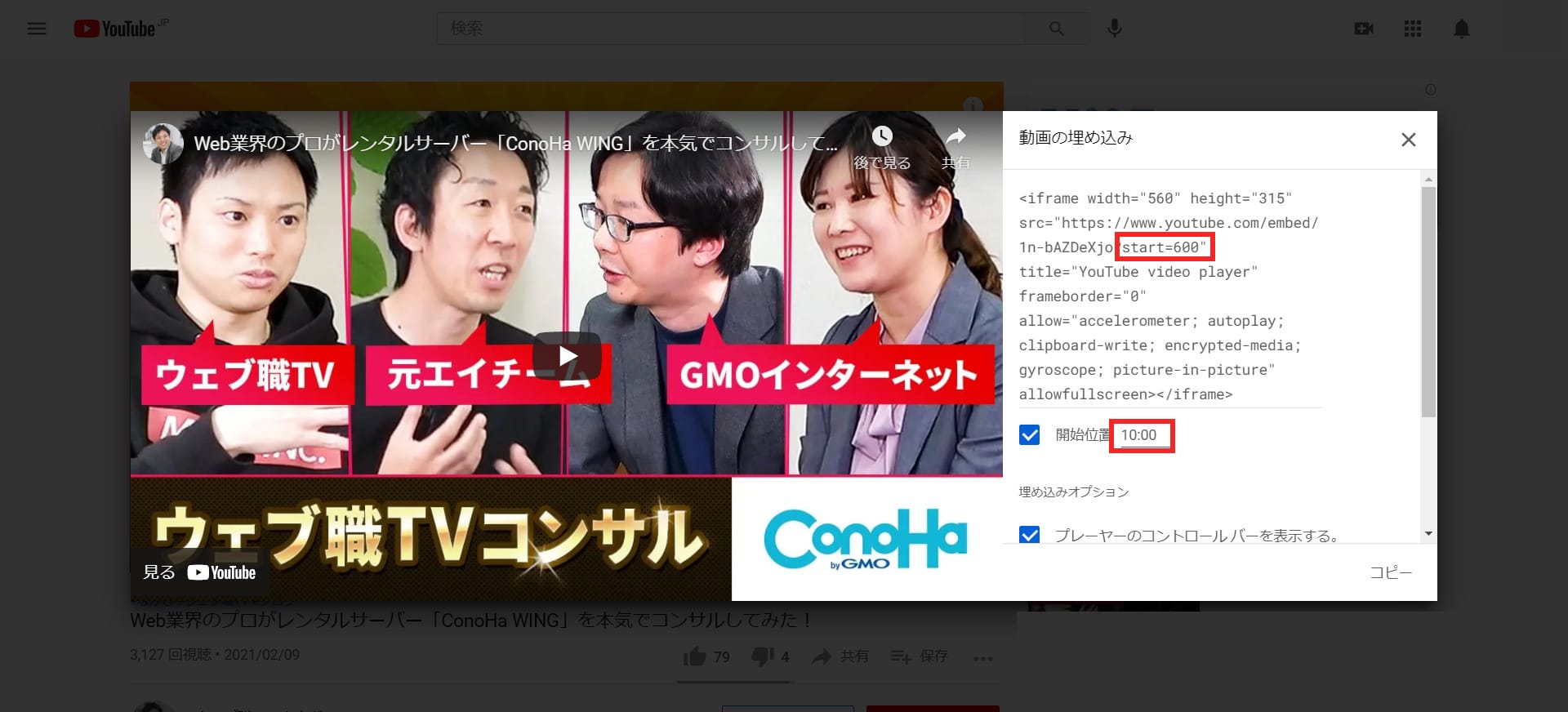
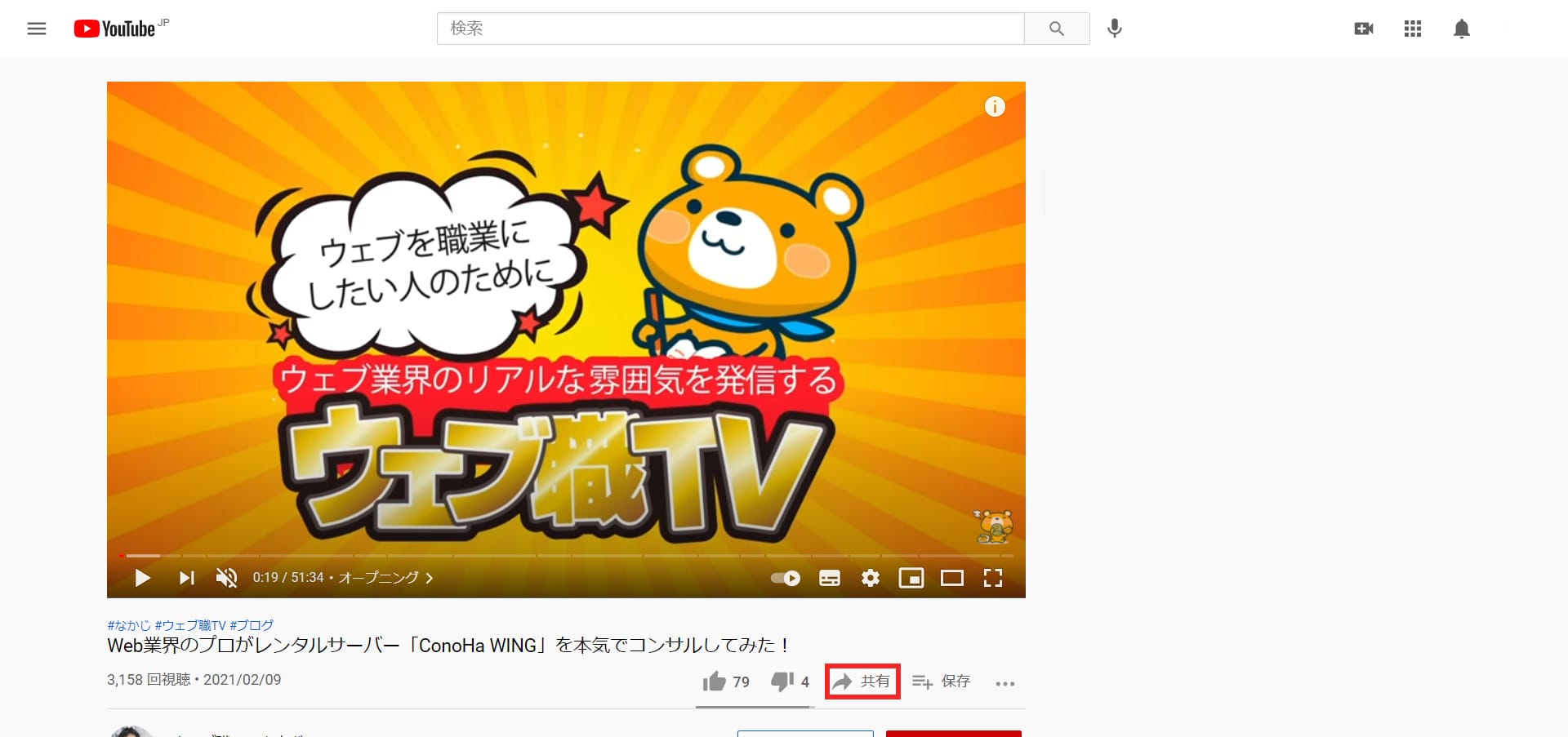
動画の右下にある「共有」を選択してください。

「埋め込む」を選択します。

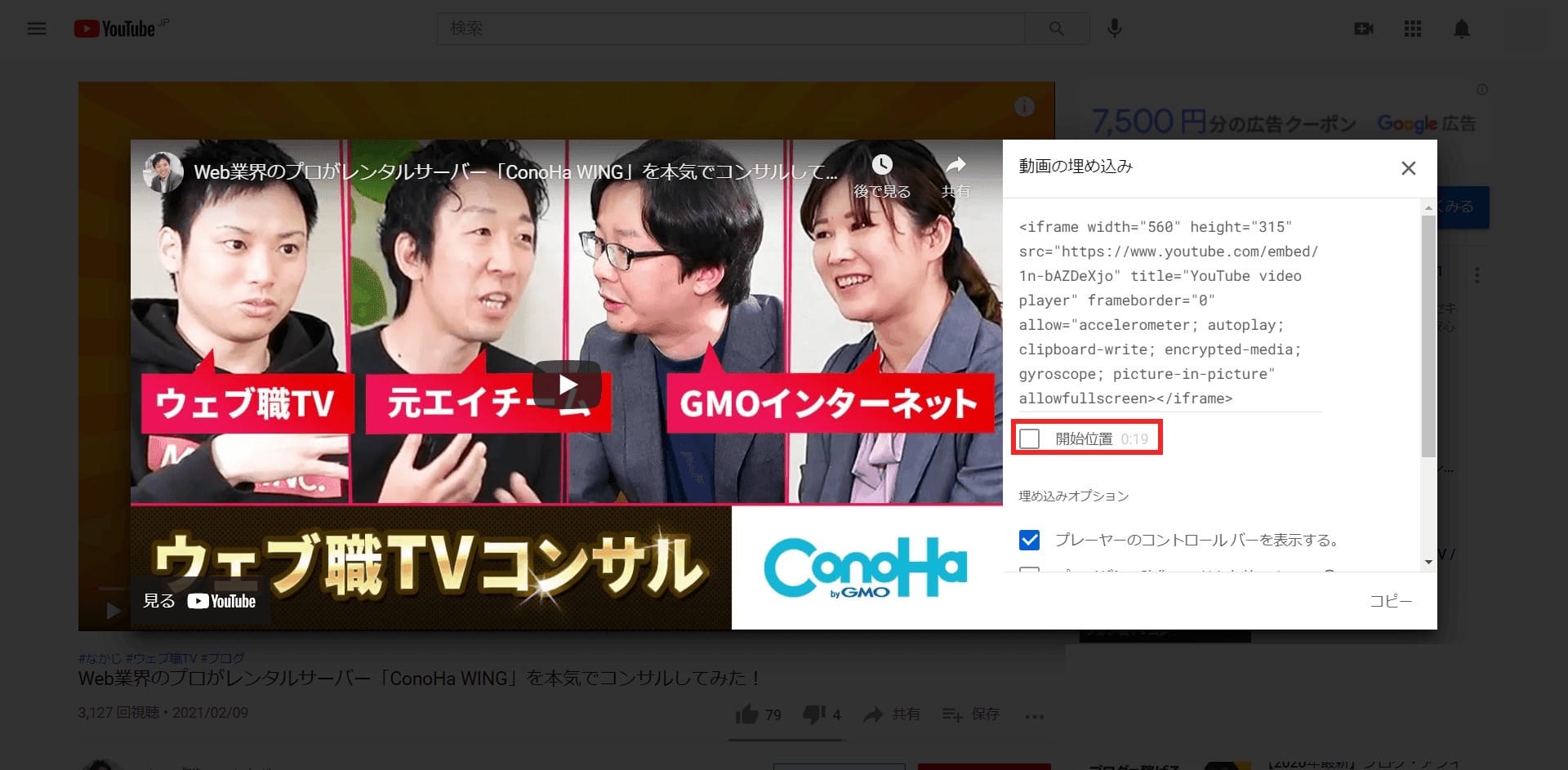
「再生位置」のチェックを入れると、秒数を変更できるようになります。

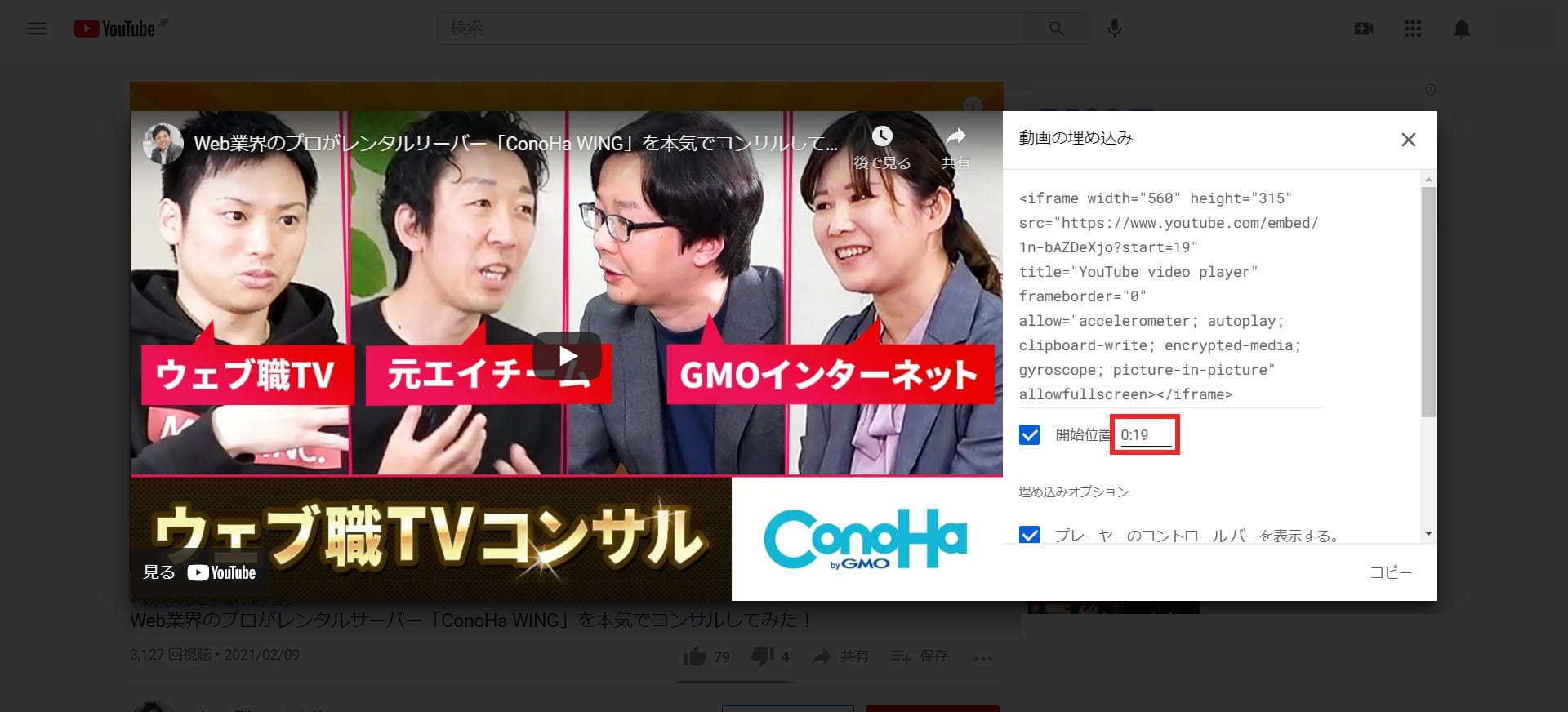
秒数を入力し、再生位置を変更します。

ここでは「10:00」を入れてみました。
すると、コード内には「start=600」と自動的に記述されます。

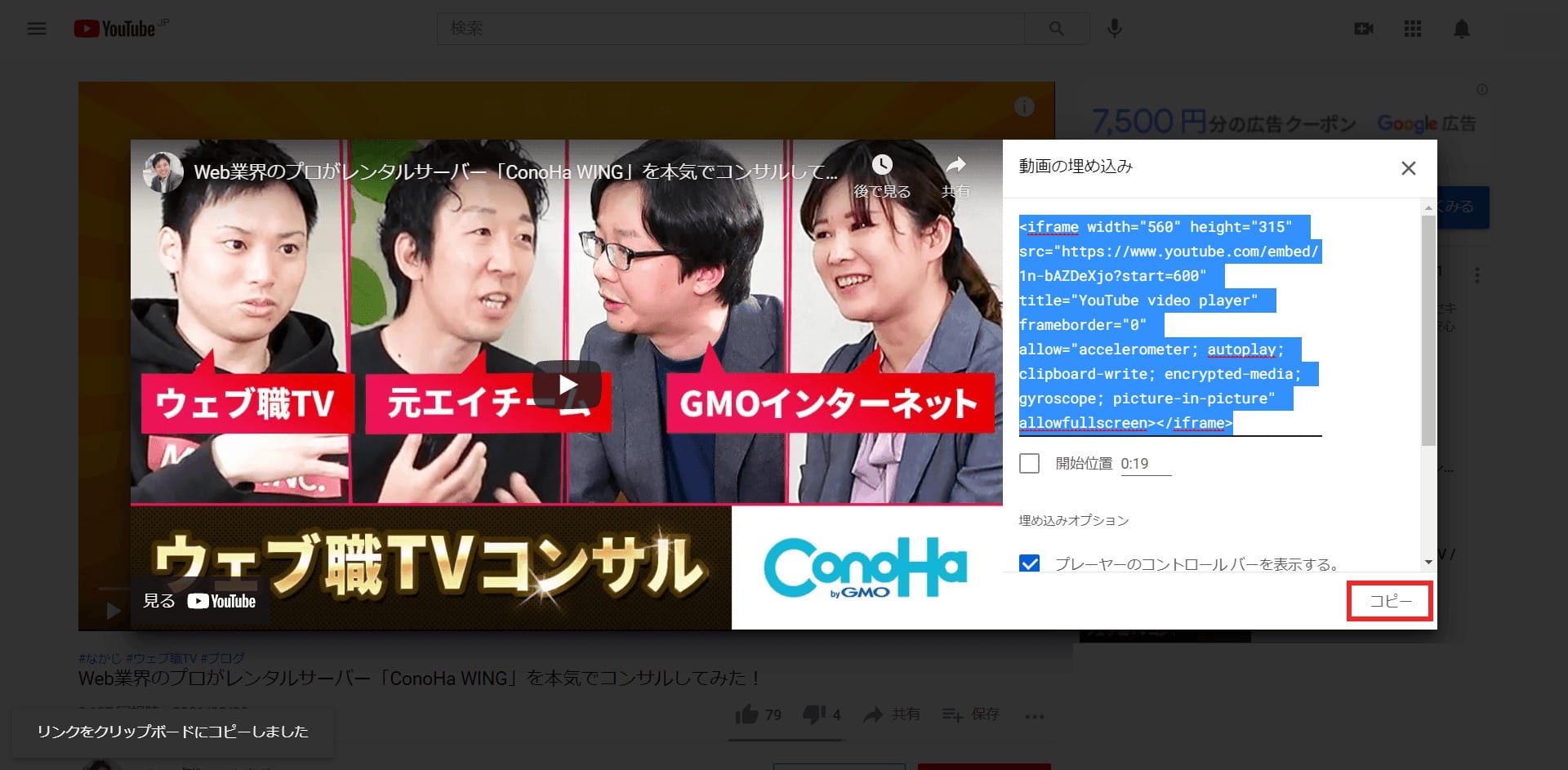
「コピー」を押下して、再生開始時間が指定された埋め込みコードを取得します。
「コピー」を押下すると、「開始位置」はチェックが外れ、数値は変更前に戻りますが、問題ありません。

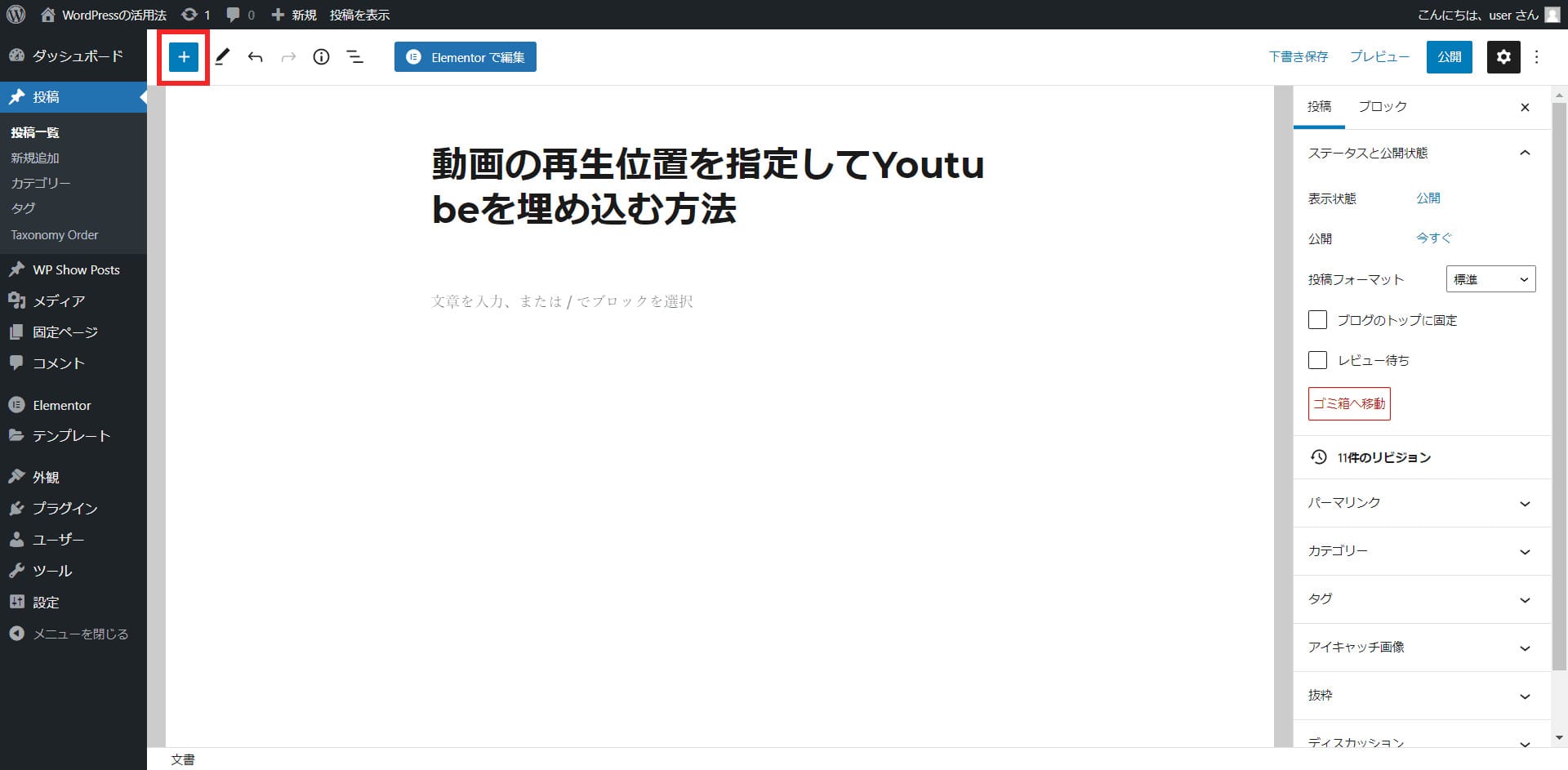
WordPressに戻り、投稿編集画面で左上の「+」アイコンを押下します。

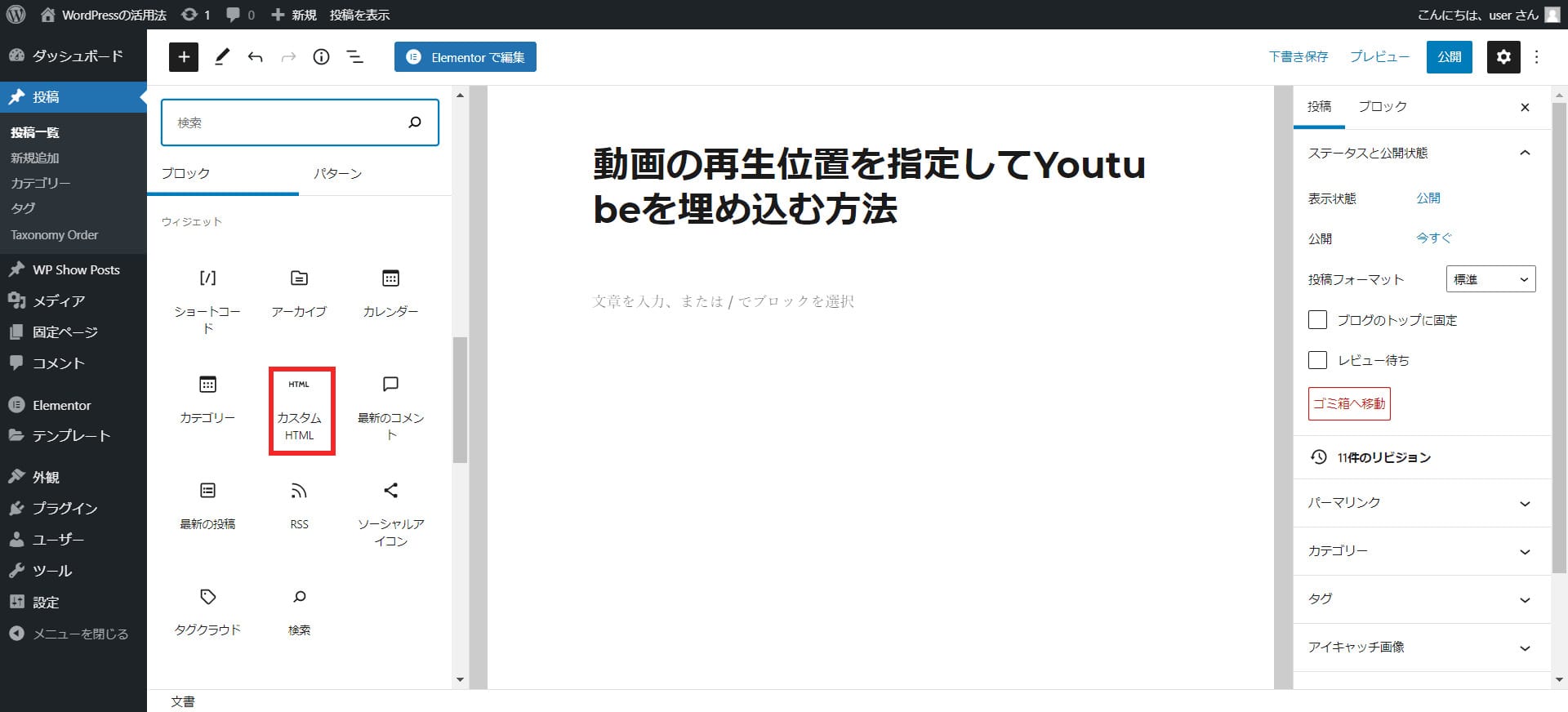
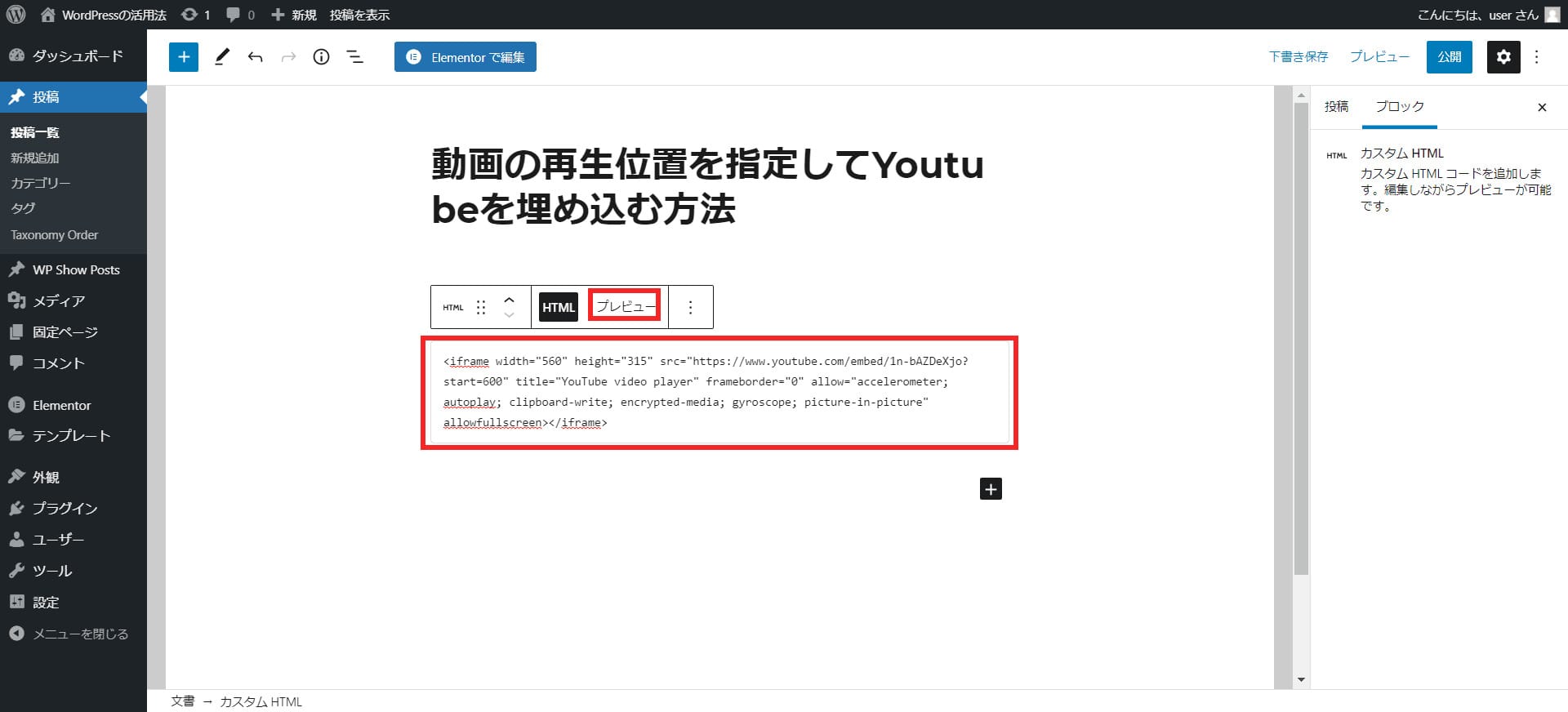
ブロックメニューから「ウィジェット」の中の「カスタムHTML」を選択します。

テキスト欄にペーストしてから、「プレビュー」を押下します。

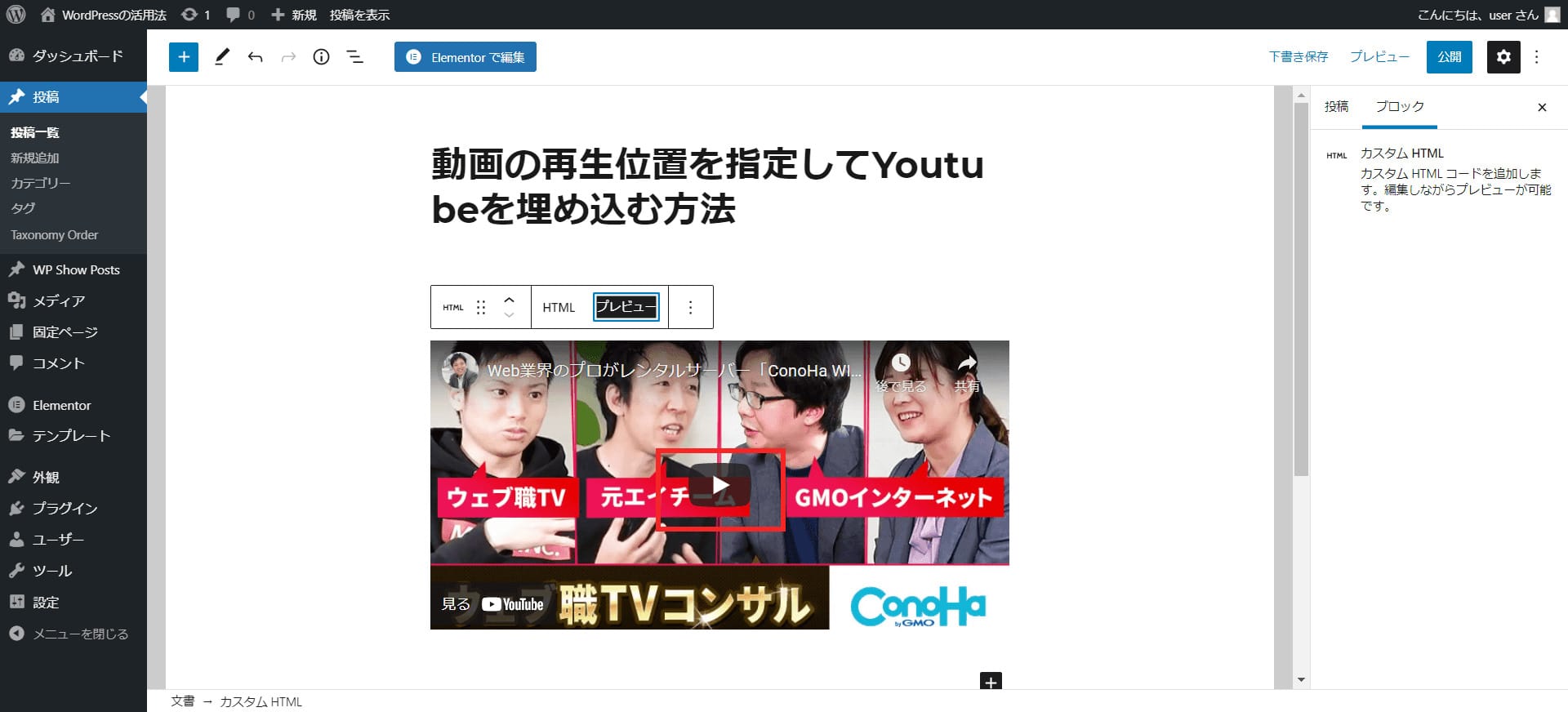
動画の真ん中にある動画再生ボタンを押下し、動画を再生させます。

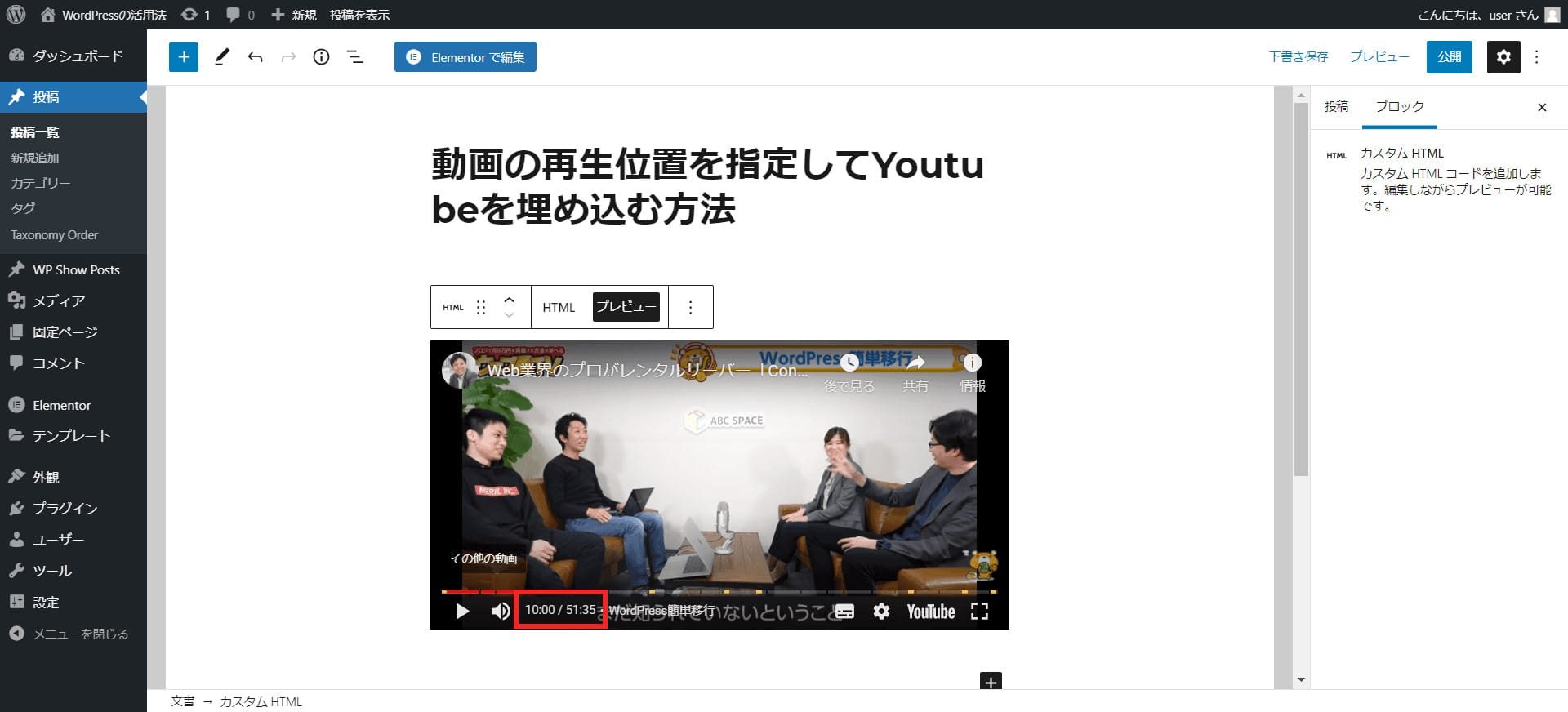
10分の位置から再生していることを確認しましょう。
埋め込みしたYoutubeを自動再生させる方法
ユーザーがWordPressサイトを訪れた際に、YouTube動画を自動再生させる方法を紹介します。

Youtubeの動画の右下にある「共有」を選択します。

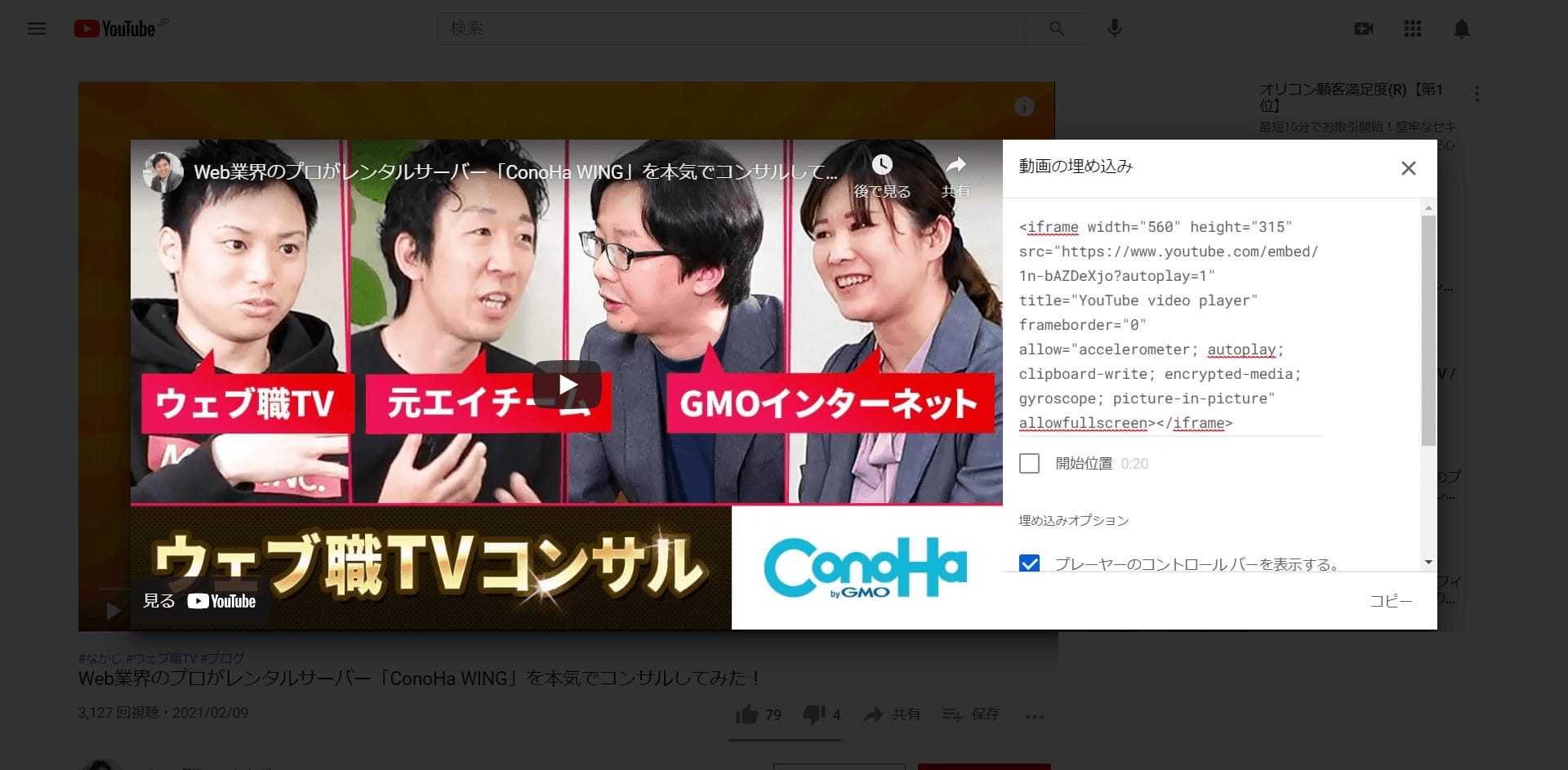
「埋め込む」を選択します。

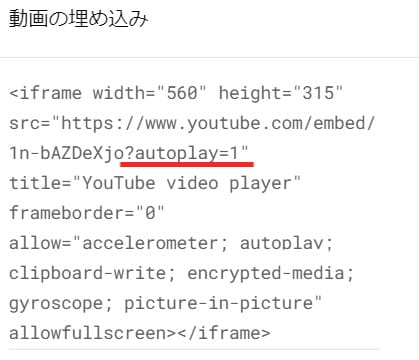
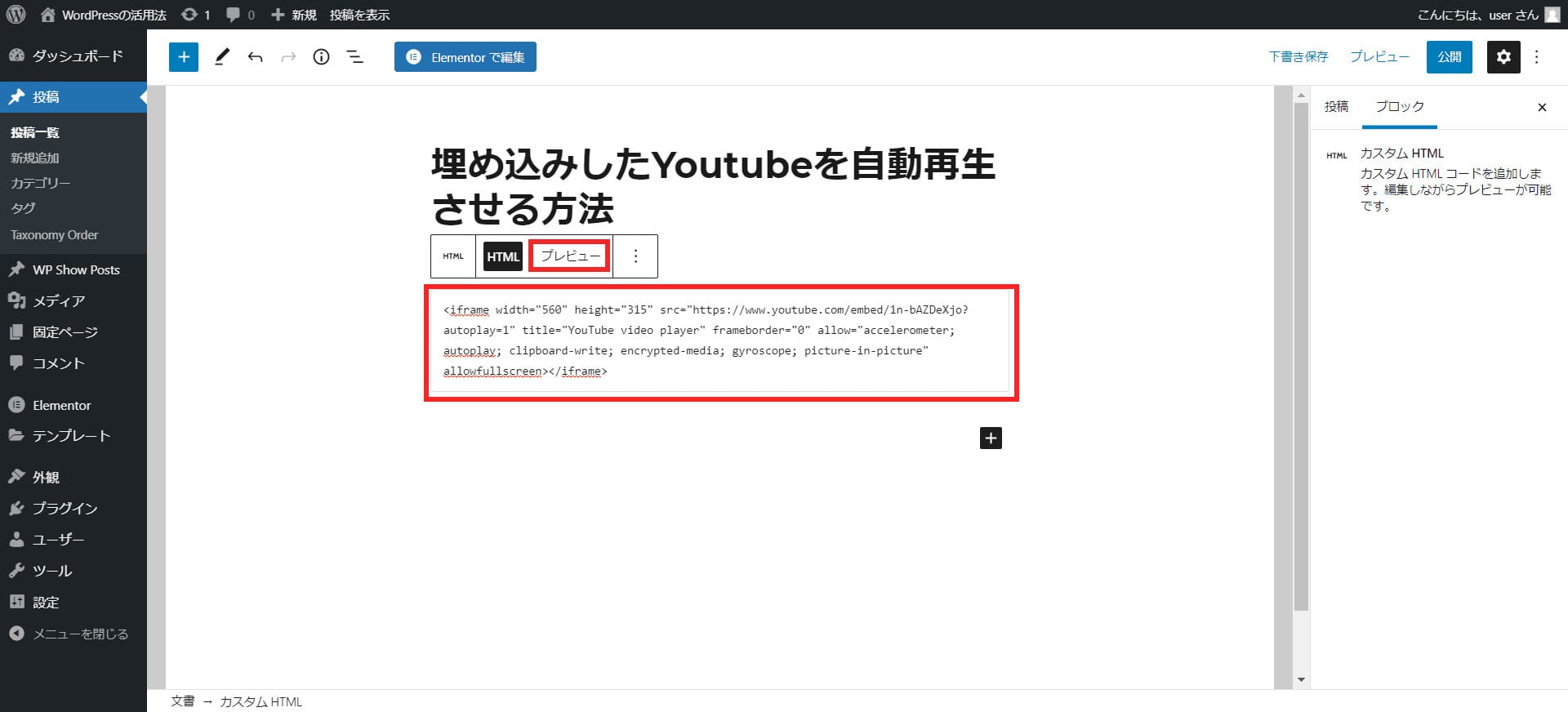
赤枠の中に、以下の自動再生のコードを記述します。

「src=”https://www.youtube.com/embed/<video ID>」の後ろに「?autoplay=1」を追記します。

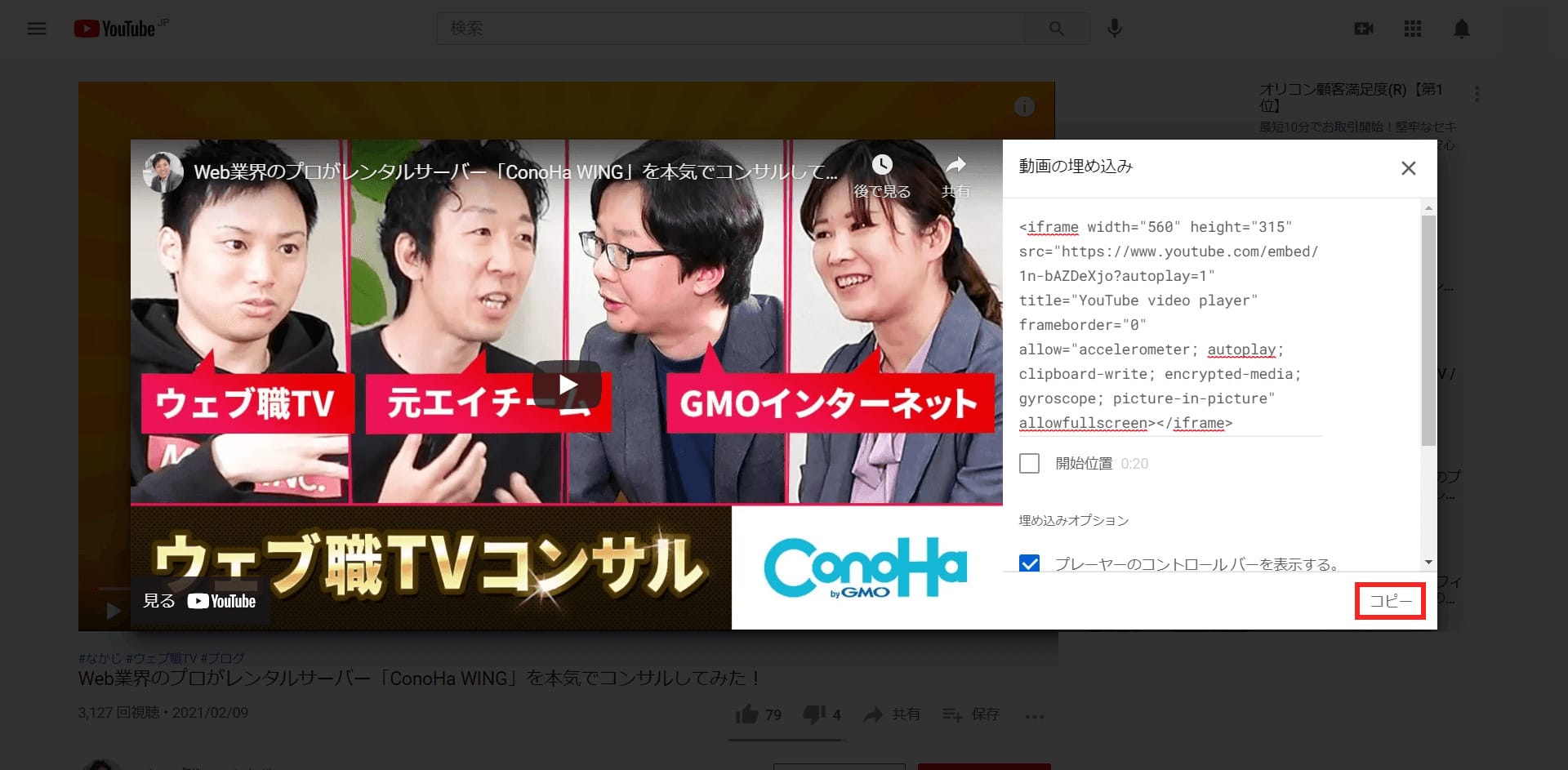
「コピー」を押下します。

WordPressの投稿編集画面で、左上の「+」アイコンを押下します。

ブロックメニューから「ウィジェット」の中の「カスタムHTML」を選択します。

テキスト欄にペーストして、「プレビュー」を押下します。

動画が自動再生されることが確認しましょう
サイズを指定してYoutubeを埋め込みする方法
WordPress内に埋め込まれたYouTube動画を、指定したサイズで表示できるようにします。
「1-4.ショートコードを使って埋め込む方法」では、ショートコード「embed」を使ってサイズ変更する方法について説明していますが、
ここでは埋め込みコードを使ってサイズ変更をおこないます。

YouTubeの動画下にある「共有」を押下します。

「埋め込む」を選択します。

赤枠の中に、サイズ指定のコードがすでにあるので数値を変更します。

widthが「横」、heightが「縦」になります。
今回はwidth=600、height=400にしてみました。

「コピー」を押下し、埋め込みコードをコピーします。

WordPressの投稿編集画面で、左上の「+」アイコンを押下します。

ブロックメニューから「ウィジェット」の中の「カスタムHTML」を選択します。

テキスト欄にペーストし、「プレビュー」を押下します。

サイズ変更されたYouTube動画を確認できます。
Youtubeの埋め込みに役立つプラグイン

埋め込みコードを修正することで、Youtube動画の埋め込みをカスタマイズできますが、「もう少し手軽にできたら効率が上がるのに」と思うことがありませんか?
そこで本章では、Youtube動画の埋め込みに役立つWordPressプラグインをいくつか紹介します。
WP YouTube Lyte

WP YouTube Lyteは、Youtube動画の「遅延読み込み」をおこなうWordPressプラグインです。
ページを表示された際にYouTube動画を読み込むのではなく、スクロールし該当部分が表示されるタイミングでYouTube動画の再生画面を呼び出すため、ページの表示速度が改善します。
ページの表示速度が速くなればユーザーのストレスを軽減し、さらにSEO面でも好影響を期待することができます。
とくにWordPressのページ内にYouTube動画を複数個埋め込む際に効果的でしょう。
ショートコードが用意されているので、操作はかんたんです。
詳細設定でYouTube動画の表示サイズも変更可能です。
Video Gallery – YouTube Gallery

Video Gallery – YouTube Galleryは、WordPress内にビデオギャラリーを手軽に作ることができるWordPressプラグインです。
日本語には対応していませんが、使われている英語も難しいものではなく、直感的・感覚的に操作することができます。
ショートコードが用意されているので、WordPressへの埋め込みもスムーズです。
無料で使えるテンプレートも十種類以上あり、いろいろな見せ方を選択することができます。
ビデオ紹介のタイトルを加えることもかんたんです。
Widget Responsive for Youtube

Widget Responsive for Youtubeは、サイドバーに埋め込むカスタムウィジェットをかんたんに作成してくれるWordPressプラグインです。
ショートコードも作成できるので、WordPressの中にも容易にYouTube動画を埋め込むことができます。
設定機能も豊富で、開始地点と終了地点の秒数指定、ミュート、コントロールバーの表示・非表示、ループモードなどの機能が搭載されています。
日本語対応はしていませんが、操作は簡単なので初心者にもおすすめです。
WordPressにYoutubeを埋め込みする際の注意点

WordPressにYouTube動画を埋め込むと、ページの滞在時間が長くなったり、テキストだけでは伝えにくい情報を伝えられるなど、さまざまなメリットがあります。
しかし埋め込みの際には注意すべき点もあるので、しっかりと確認しておきましょう。
動画の全視聴を前提に記事を作らない
WordPressを訪問してくれるユーザーが必ずしもYouTube動画を見てくれるとは限りません。
ほとんどのユーザーはすき間時間や、忙しい生活の合間をぬってあなたのWordPressサイトを見ています。
そのため、動画の全視聴を前提で記事を作成してしまうと、あなたが伝えたかった意図がじゅうぶんに伝わらない恐れがあります。
動画は記事を補完する、あくまで補助的なものと考え、YouTube画を見なくても記事の内容がしっかりと伝わるようにしておくことが大切です。
著作権に問題が無いかチェックする
もう一つ、Youtube動画を自分のWordPressに埋め込む際に気をつけたいのが著作権の問題です。
数あるYouTube動画のなかには、明らかに著作権を侵害して不法にアップロードされているものがあります。
それらをあなたのWordPressイトに埋め込んで紹介することは、あなた自身も著作権を侵害していることになります。
また、個人がアップロードしている動画でも、著作権に関して説明を加えているものもあります。
そのため、自分で作成した以外の動画の扱いには、じゅうぶん注意しましょう。
WordPressにYoutubeを埋め込みする方法 まとめ

本記事では、WordPressへのYoutube動画の埋め込みについて説明してきました。
WordPressでは動画の埋め込みを簡単におこなうことできます。
また、プラグインを利用すれば、見せ方にも工夫を凝らすことができ、魅力的な記事を作ることが可能です。
ぜひ、本記事の内容を参考にして、Youtube動画を効果的に活用してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド