WordPressのデザインや機能を簡単に変更・追加する方法は3つあります。
第1にテーマの変更、第2にプラグインの導入、そして第3がウィジェットの活用です。
テーマの変更やプラグインの導入だけでもさまざまなカスタマイズが可能ですが、ウィジェットを活用するとさらにカスタマイズの幅が広がります。
本記事では初心者でもウィジェットを使いこなせるように、WordPressウィジェットの基本的な設定や利用方法をわかりやすく説明していきます。
また、ウィジェットの設定に役立つおすすめのプラグインも紹介しますので、最後までご覧ください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのウィジェットとは

WordPressのウィジェットとは、Webサイトのサイドバーやフッターにさまざまなパーツを設置できる機能です。
記事検索、最近の投稿、人気記事一覧、カテゴリー、タグ一覧、プロフィール…など、さまざまな機能を持ったパーツを設置することができます。
利用できるウィジェットは、WordPressに標準で用意されているもののほかに、テーマの独自ウィジェットや、プラグインで追加できるウィジェットもあります。
| WordPressのウィジェットとは |
|---|
|
ただし、ウィジェットはどこにでも自由に設置できるわけではありません。
ウィジェットを設置できる場所をウィジェットエリアと呼び、利用するテーマによって場所や個数が異なります。
| ウィジェットエリアとは |
|---|
|
たとえば、WordPressのデフォルトテーマ「Twenty Twenty-One」のウィジェットエリアは1カ所(フッター)だけですが、
「Twenty Seventeen」は3カ所(サイドバー、フッター1、フッター2)です。
記事タイトルの上下や、本文中にウィジェットを設置できるテーマもあります。
カスタマイズ性を重視するなら、はじめからウィジェットエリアや独自ウィジェットが多いテーマを選んだほうが良いでしょう。
WordPressのウィジェットを設定する方法

ウィジェットを有効に活用するためには、使い方をしっかりと把握しておくことが大切です。
ここでは、WordPressウィジェットの基本的な設定方法を以下の項目に分けて説明します。
| 設定項目 | 概要 |
|---|---|
| ウィジェット設定画面を開く | ウィジェット設定画面の開き方と画面構成を説明 (1)利用できるウィジェット (2)ウィジェットエリア |
| ウィジェットを追加する | ウィジェットを追加する2つの方法を説明 (1)ドラッグ&ドロップ (2)追加ボタン |
| ウィジェットを編集する | 一般的なウィジェットの編集・設定方法を説明 |
| ウィジェットを並び替える | 設置したウィジェットを並び替える方法を説明 |
| ウィジェットを停止する | ウィジェットの表示を一時的に停止する方法を説明 |
| ウィジェットを削除する | 設置したウィジェットを削除する方法を説明 |
(※説明にはWordPressのデフォルトテーマ「Twenty Seventeen」を使用しています)
WordPressのウィジェット設定画面を開く
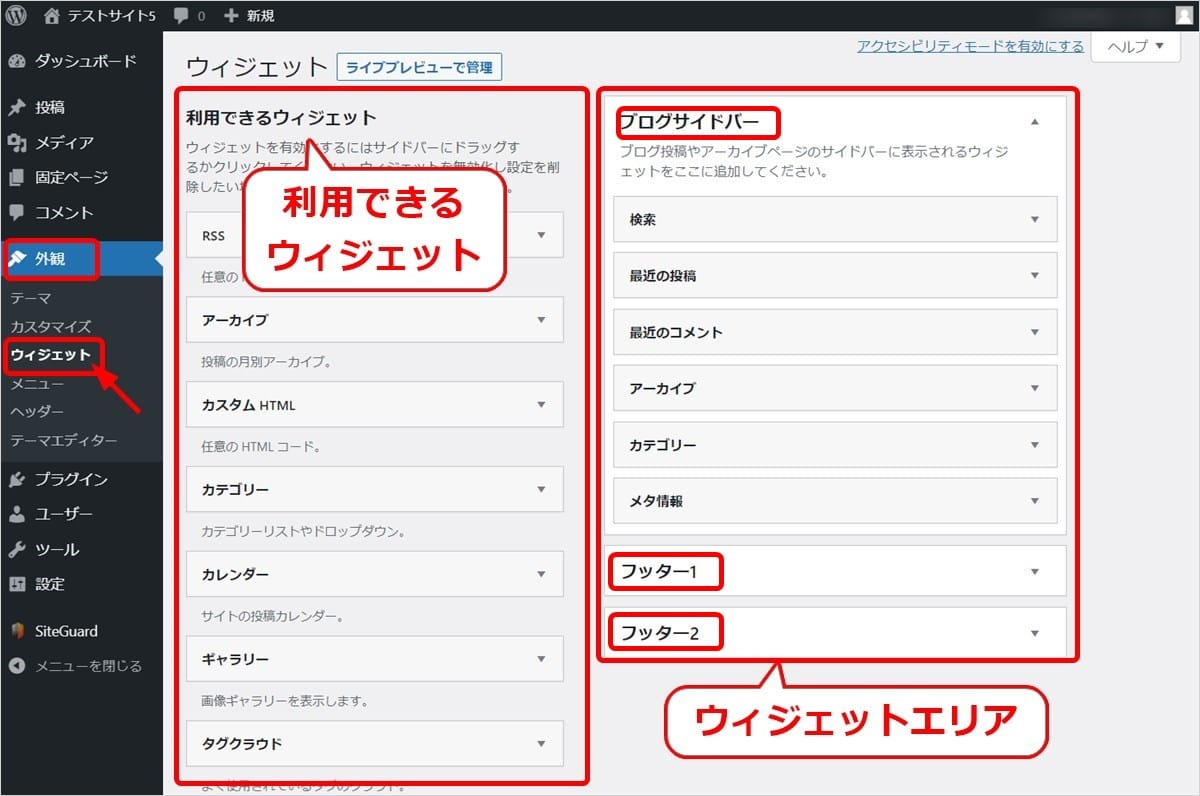
まず、WordPress管理メニューから「外観」→「ウィジェット」を選択し、ウィジェットの設定画面を開きます。

画面の左側に表示されているのが利用できるウィジェットで、右側がウィジェットを設置できるウィジェットエリアです。
ウィジェットエリアに設置したウィジェットだけが、Webサイトに表示されるしくみになっています。
上記の例では、ウィジェットエリアは「ブログサイドバー」「フッター1」「フッター2」の3カ所です。
ブログサイドバーに設置された6つのウィジェットがWebサイトのサイドバーに表示されます。
| ブログサイドバーに表示されるウィジェット(※上記例) |
|---|
| 「検索」「最近の投稿」「最近のコメント」「アーカイブ」「カテゴリー」「メタ情報」 |
WordPressにウィジェットを追加する
次に、ウィジェットをウィジェットエリアに追加してみましょう。
ウィジェットを追加する方法は以下の2通りあります。
- ドラッグ&ドロップで追加する
- 追加ボタンを利用する
ドラッグ&ドロップで追加する
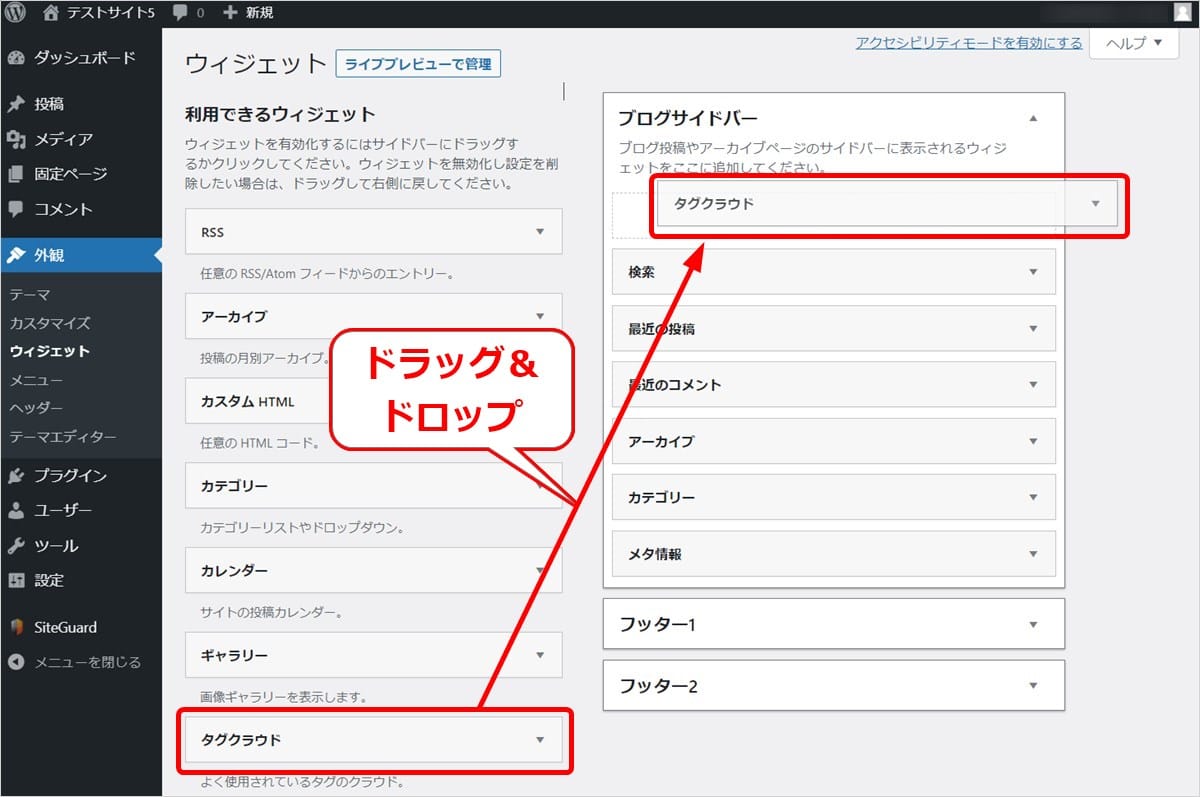
ウィジェットを追加する1つ目の方法は、ドラッグ&ドロップです。

左側の「利用できるウィジェット」からウィジェットを選び、右側のウィジェットエリアにドラッグ&ドロップするだけです。
上記の例では「タグクラウド」ウィジェットをブログサイトバーの先頭に設置しています。
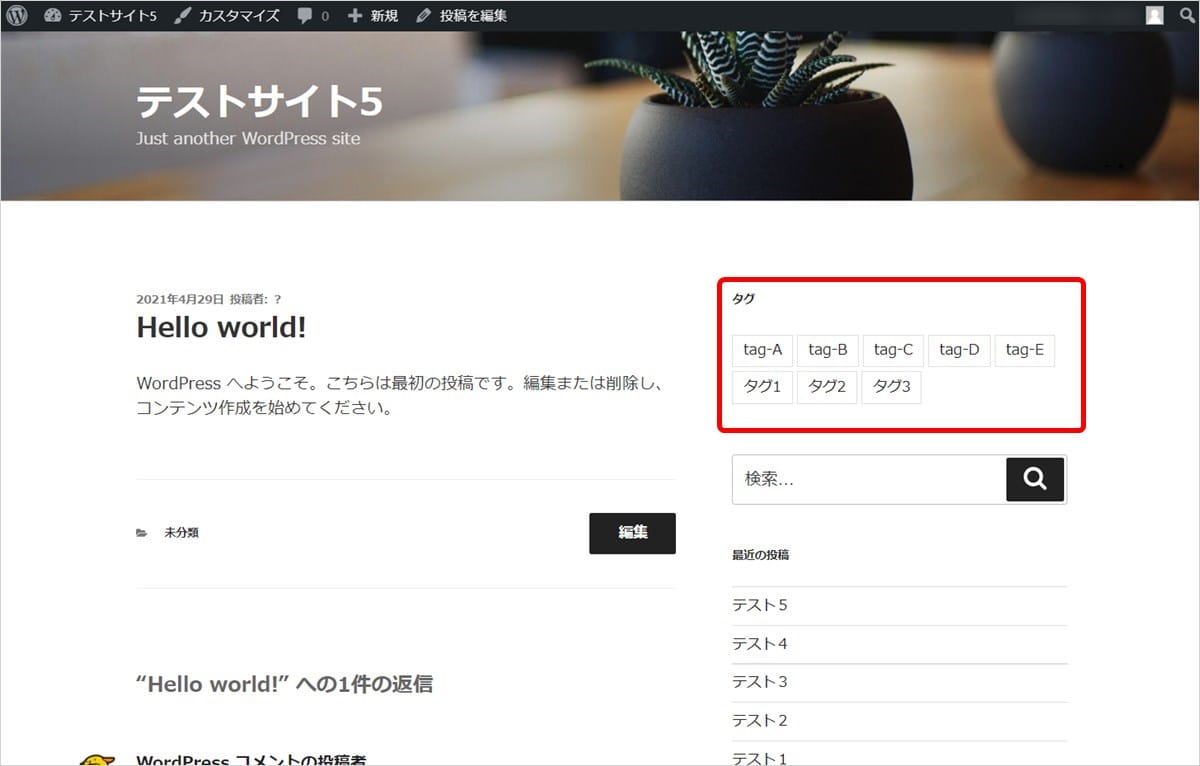
(※「タグクラウド」は、投稿で使用している「タグ」の一覧とリンクを表示するウィジェットです。)

追加したウィジェットは上記のように表示されます。
(※ただし、タグが設定されている投稿が1つ以上ないと表示されません)
追加ボタンを利用する
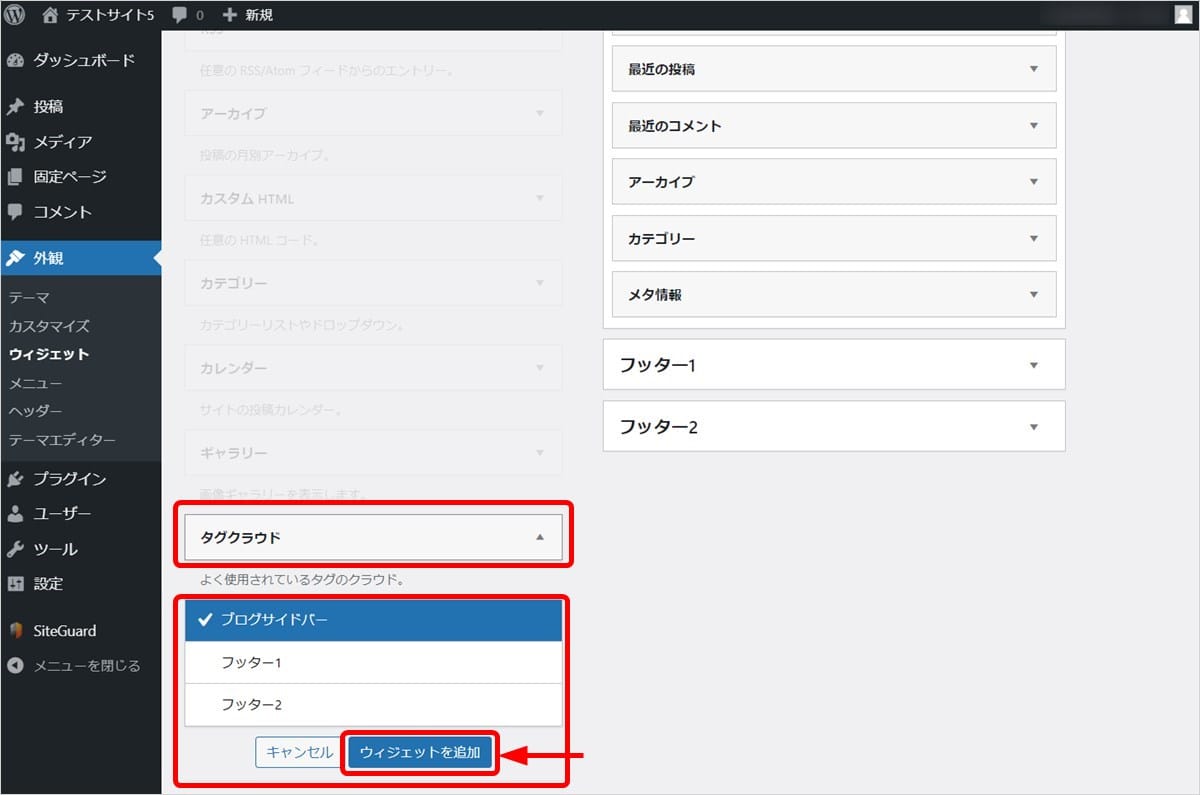
ウィジェットを追加する2つ目の方法は、追加ボタンを利用する方法です。

左側の「利用できるウィジェット」から設置したいウィジェットを選択します。
すると、上記のように設置可能なウィジェットエリアと「ウィジェットを追加」ボタンが表示されます。
設置先のウィジェットエリアを選んで「ウィジェットを追加」ボタンを押下しましょう。

ウィジェットが設置先(ブログサイドバー)の最後に追加されました。
追加されたウィジェットは、ドラッグ&ドロップで好きな位置に並べ替えが可能です。
WordPressのウィジェットを編集する
ウィジェットの表示スタイルや表示内容は、ある程度カスタマイズが可能です。
以下の手順でウィジェットの編集をおこないましょう。
(※設定できる項目はウィジェットの種類や機能によって異なります)

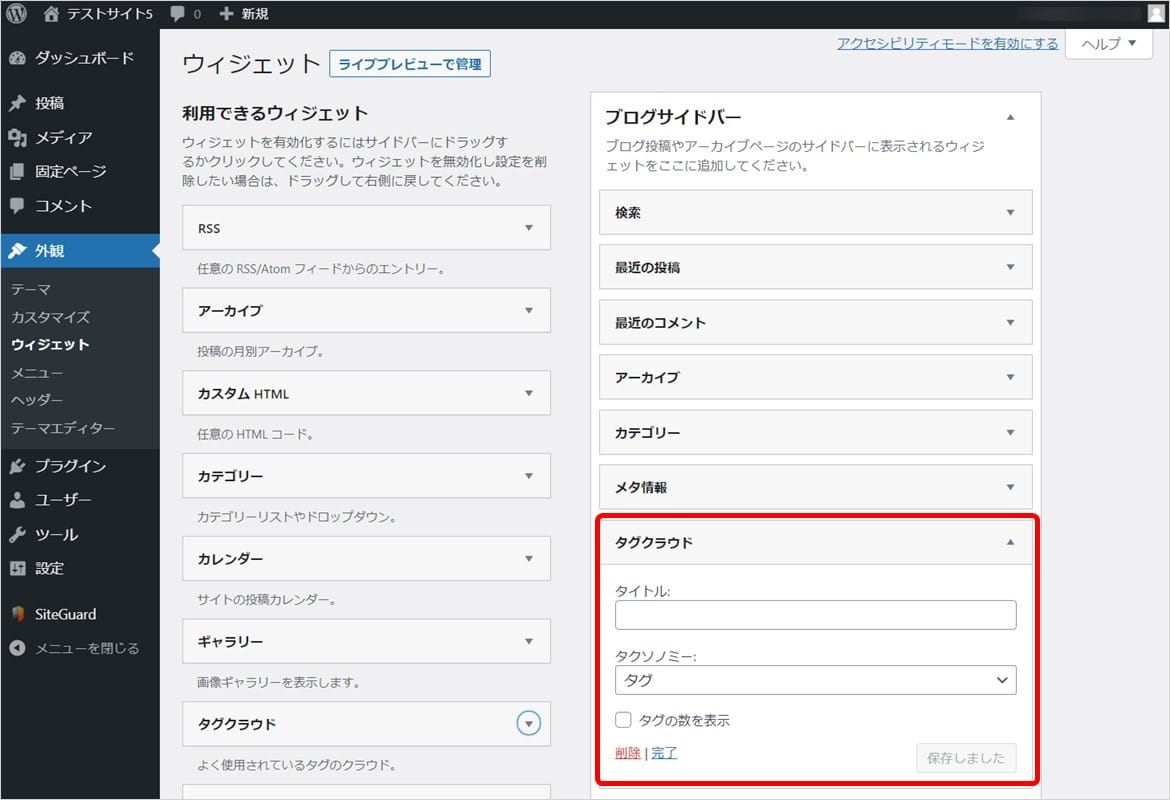
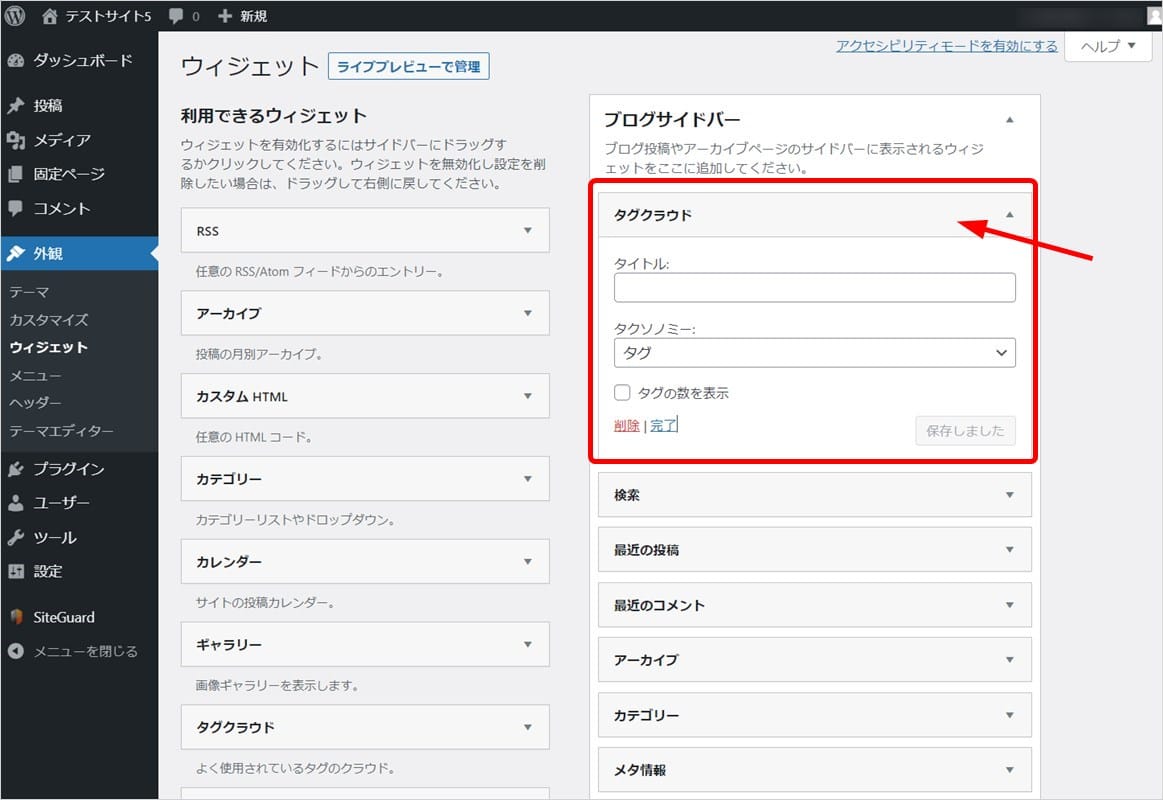
編集したいウィジェットを選択すると設定パネルが開きます。
「タグクラウド」ウィジェットで設定できる項目は、「タイトル」「タクソノミー」「タグの数を表示」の3つです。

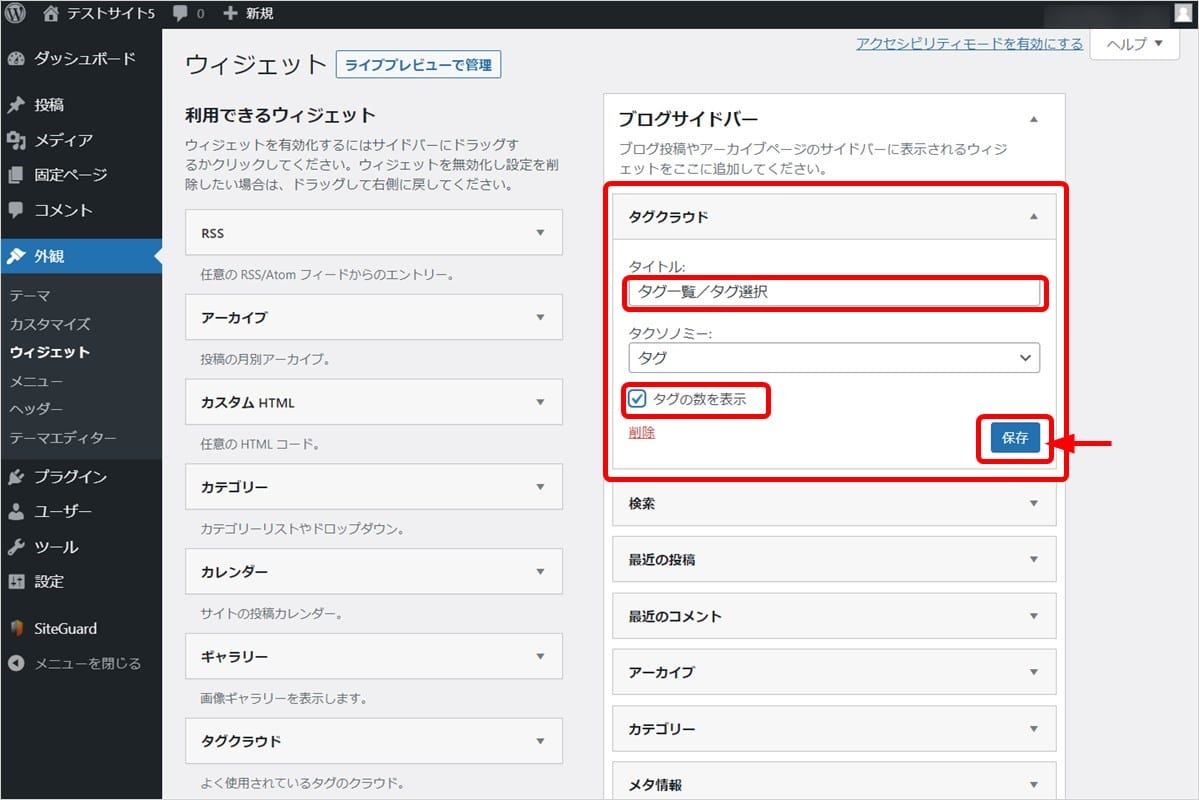
ここでは、下記の項目を設定しました。
- タイトル:タグ一覧/タグ選択
- タグの数を表示:オン
設定を変更すると表示される「保存」ボタンを押下しましょう。

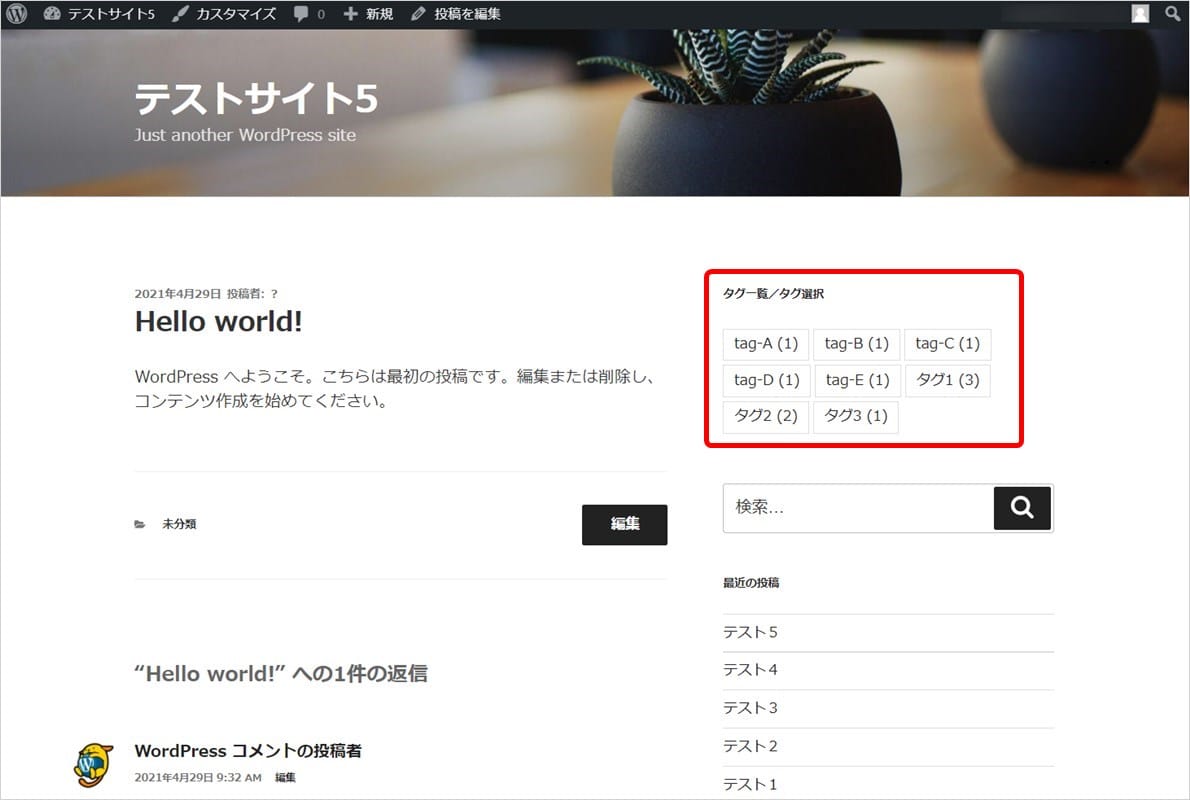
「タグクラウド」ウィジェットで設定した項目(タイトル、タグ件数の表示)が反映されました。
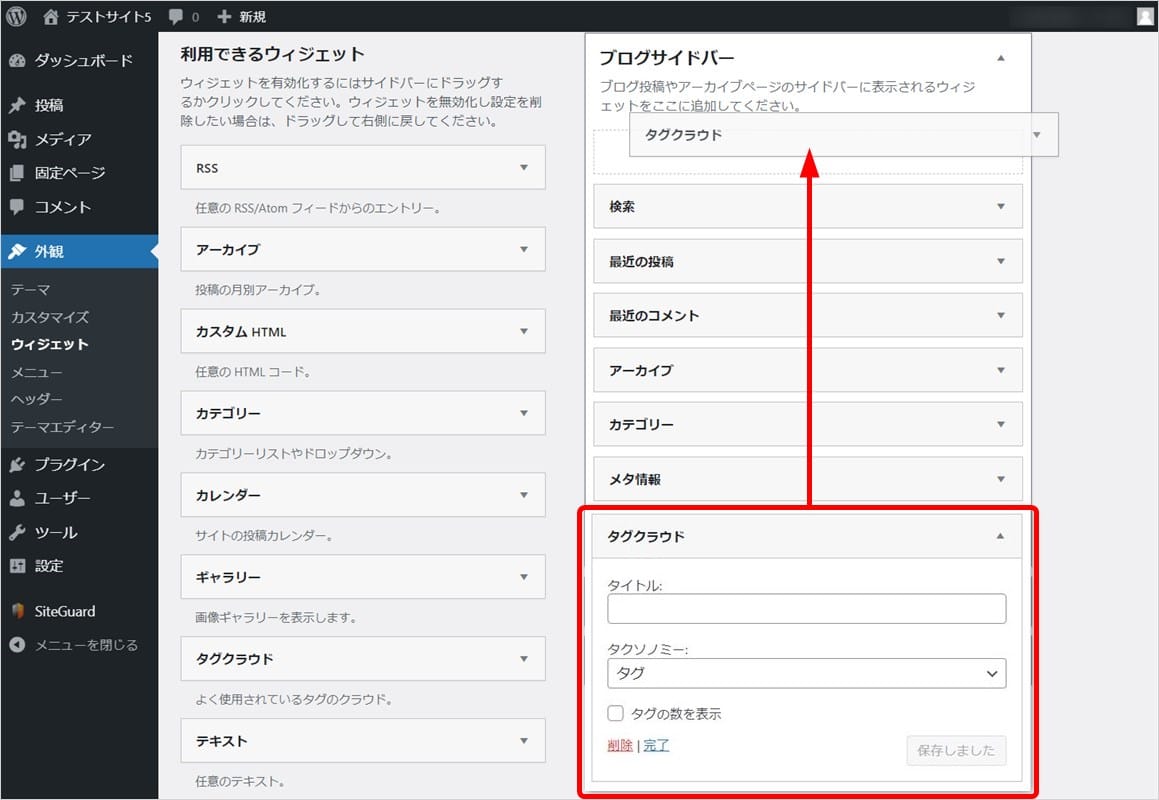
WordPressのウィジェットを並び替える
ウィジェットの並び替えは簡単な操作でおこなえます。
ウィジェットエリアに配置された各ウィジェットをドラッグ&ドラップするだけです。

上記の例では、「タグクラウド」ウィジェットをブログサイドバーの先頭に移動しています。
同じウィジェットエリアの中だけでなく、別のウィジェットエリアへの移動も可能です。
WordPressのウィジェットを停止する
ウィジェットエリアに設置した各ウィジェットは、設定内容を保存したまま一時的に停止(非表示)できます。

停止方法は、設置したウィジェットを左側の「使用停止中のウィジェット」エリアへドラッグ&ドロップするだけです。
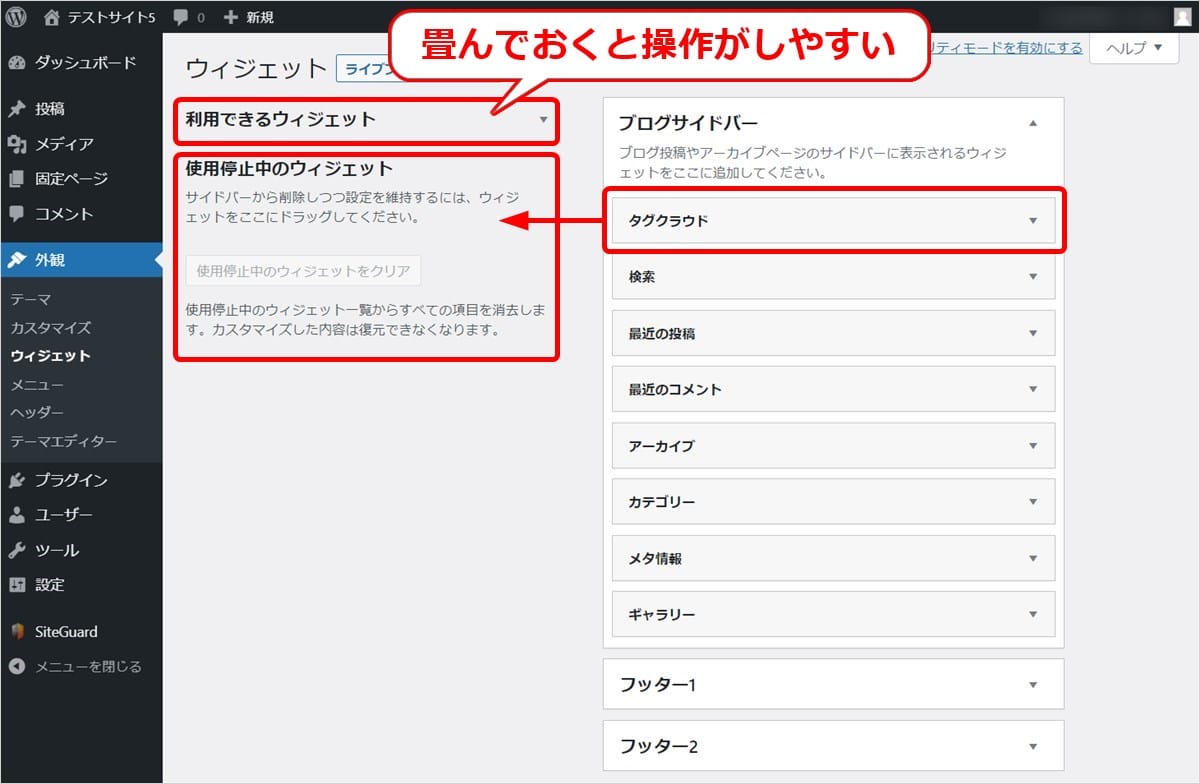
「使用停止中のウィジェット」エリアは「利用できるウィジェット」エリアの下にあるので、
上記のように「利用できるウィジェット」を押下して畳んでおくと操作がしやすくなります。

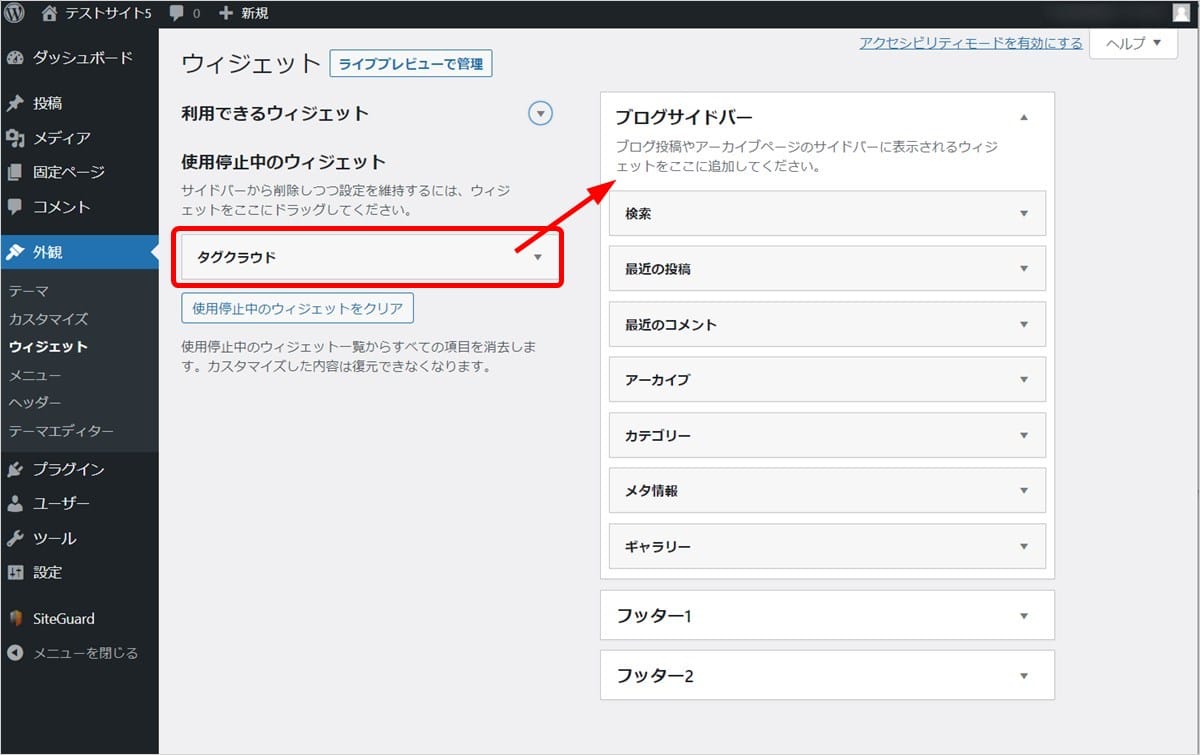
停止中のウィジェットを再表示するには、
「使用停止中のウィジェット」エリアから、ドラッグ&ドロップで右側のウィジェットエリアへ移動すればOKです。
WordPressのウィジェットを削除する
表示中のウィジェットや、停止したウィジェットは以下の方法で削除できます。

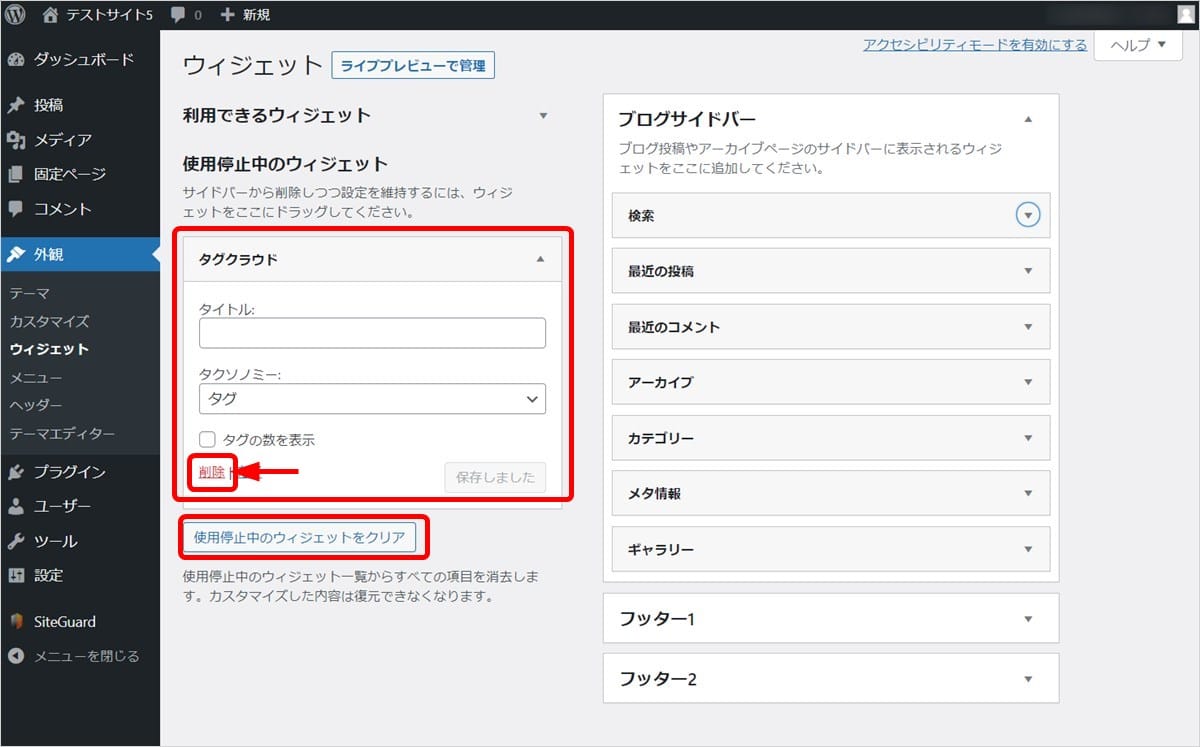
ウィジェットを選択して設定パネルを開き、一番下に表示される「削除」を押下します。
(この操作は停止中のウィジェットも、表示中のウィジェットも同じです)
なお、停止中のウィジェットをすべて削除する場合は、
「使用停止中のウィジェット」エリアの下に表示される「使用停止中のウィジェットをクリア」ボタンを押下しましょう。
WordPressのウィジェットの種類

WordPressのウィジェットにはさまざまな種類や機能がありますが、具体的にはどのようなウィジェットがあるのでしょうか。
ここでは、デフォルトで使える標準ウィジェットの種類や、利用頻度が高いウィジェットの設定方法を紹介します。
WordPressのデフォルトで使えるウィジェット一覧
WordPressで使える標準ウィジェットは、以下のとおりです(アルファベット順)。
| ウィジェット | 説明 |
|---|---|
| RSS | 指定したWebサイトのRSS(新着情報)を取得・表示するウィジェット |
| アーカイブ | 過去の投稿を月別にまとめて表示できるウィジェット |
| カスタムHTML | 任意のHTMLコードを記述できるウィジェット |
| カテゴリー | カテゴリーリストを表示するウィジェット |
| カレンダー | 投稿日がわかるカレンダーを表示するウィジェット |
| ギャラリー | 複数の画像を表示するウィジェット |
| タグクラウド | タグ/カテゴリーの一覧を表示するウィジェット |
| テキスト | 任意のテキストと画像を表示できるウィジェット |
| ナビゲーションメニュー | ナビゲーションメニューを表示するウィジェット |
| メタ情報 | ログイン、RSS、WordPress.orgへのリンクを表示するウィジェット |
| 動画 | 動画を表示するウィジェット |
| 固定ページ | 固定ページの一覧を表示するウィジェット |
| 最近のコメント | 最近のコメントを表示するウィジェット |
| 最近の投稿 | 投稿日が新しい順に投稿ページの一覧を表示するウィジェット |
| 検索 | サイト内検索ボックスを表示するウィジェット |
| 画像 | 画像を表示するウィジェット |
| 音声 | 音声プレーヤーを表示するウィジェット |
(1)利用頻度の高いウィジェット
WordPress標準ウィジェットのうち、利用頻度が高いのは「テキスト」「カテゴリー」「最近の投稿」「検索」です。
この4つは使い方を覚えておきたいウィジェットですね(設定方法は後述します)。
(2)利用頻度の低いウィジェット
反対に利用頻度が低いのは「RSS」「カレンダー」「固定ページ」「メタ情報」などです。
使う機会は少なく、無理して設定方法を覚える必要はないでしょう。
よく利用するウィジェット
ここでは、利用頻度の高い4つの標準ウィジェットをピックアップして設定方法を説明します。
- テキスト
- カテゴリー
- 最近の投稿
- 検索
なお、各ウィジェット説明の先頭画像は実際にウィジェットを使用したときの表示例です。
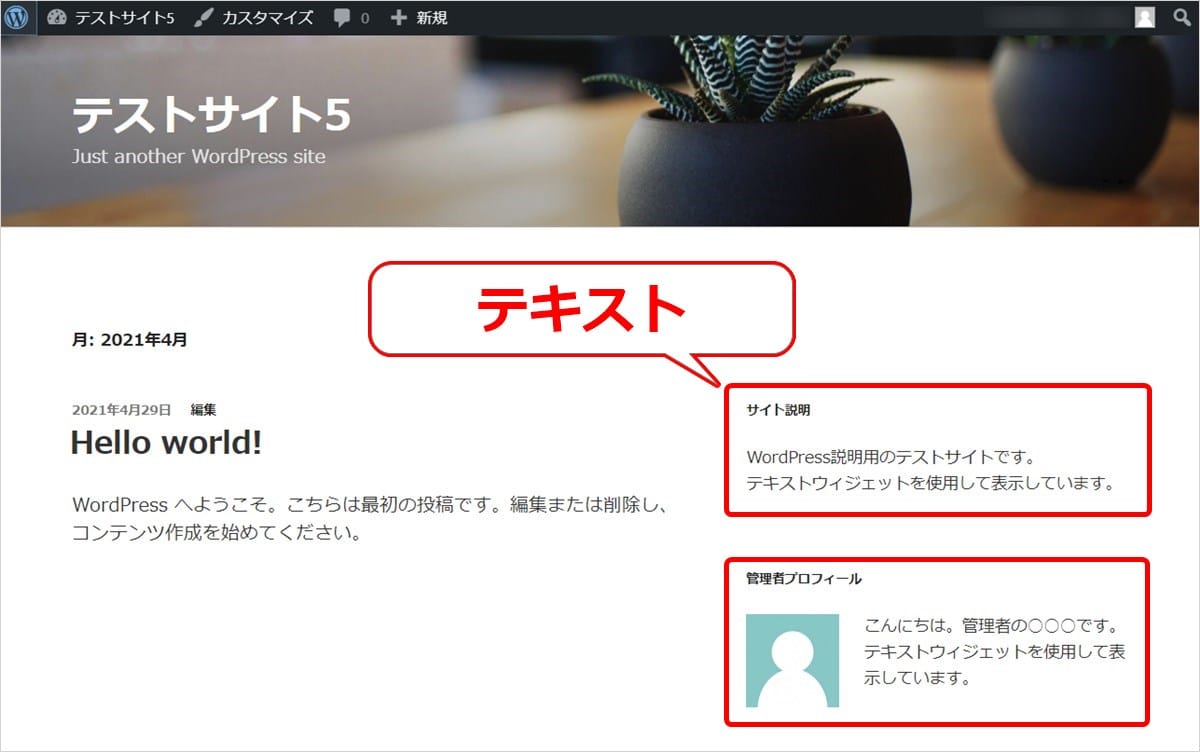
テキスト

「テキスト」は汎用的に使えるため、利用する頻度が高いウィジェットです。
サイト説明や管理者プロフィールなどをサイドバーに表示する目的で利用できます。

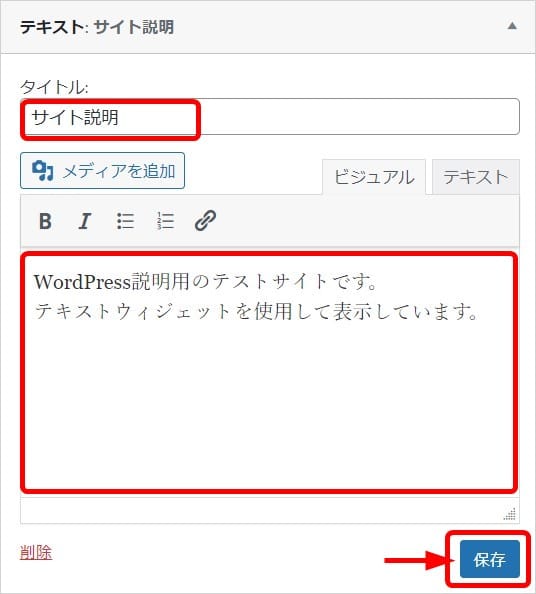
「テキスト」ウィジェットの設定項目は、タイトルとテキスト内容のみですが、画像の挿入やテキストの装飾機能を持っています。
デフォルトはビジュアル編集モードになっており、太字、イタリック、番号なしリスト、番号付きリストの装飾やリンクの設定が可能です。

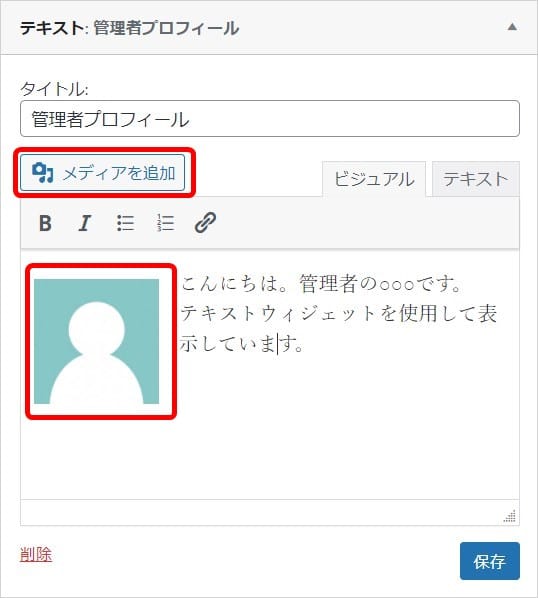
「メディアを追加」ボタンを押すと画像を挿入して、配置を調整したり(左寄せ、中央寄せ、右寄せ)、サイズを変更したりできます。
(上記の例では画像を左寄せにしています)

テキスト編集モードに切り替えれば、HTML/CSSを利用した装飾も可能です。
設定が済んだら「保存」ボタンを押下してください。
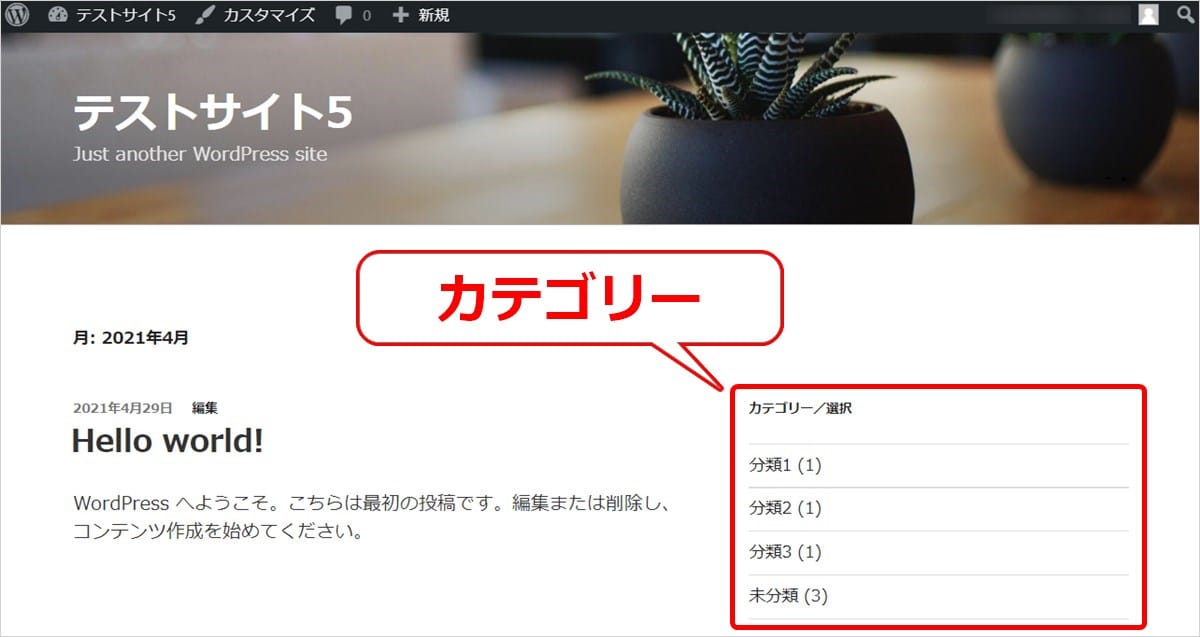
カテゴリー

「カテゴリー」は、投稿記事のカテゴリーを一覧表示するウィジェットです。
カテゴリー一覧から特定のカテゴリーを選択すると、該当する記事の一覧が表示されます。
同じカテゴリーの記事をまとめて抽出できるためユーザーの利便性が向上します。

「カテゴリー」ウィジェットは、タイトルのほかに3つの表示オプションの設定が可能です。
| カテゴリーのオプション |
|---|
|
カテゴリーの数が多い場合は、「ドロップダウンで表示」をオンに設定すると、表示領域の縦幅を小さくできます。
カテゴリーに階層がある場合は、「階層を表示」をオンに設定すれば、カテゴリー一覧が階層表示されて見やすくなります。
設定が済んだら「保存」ボタンを押下してください。
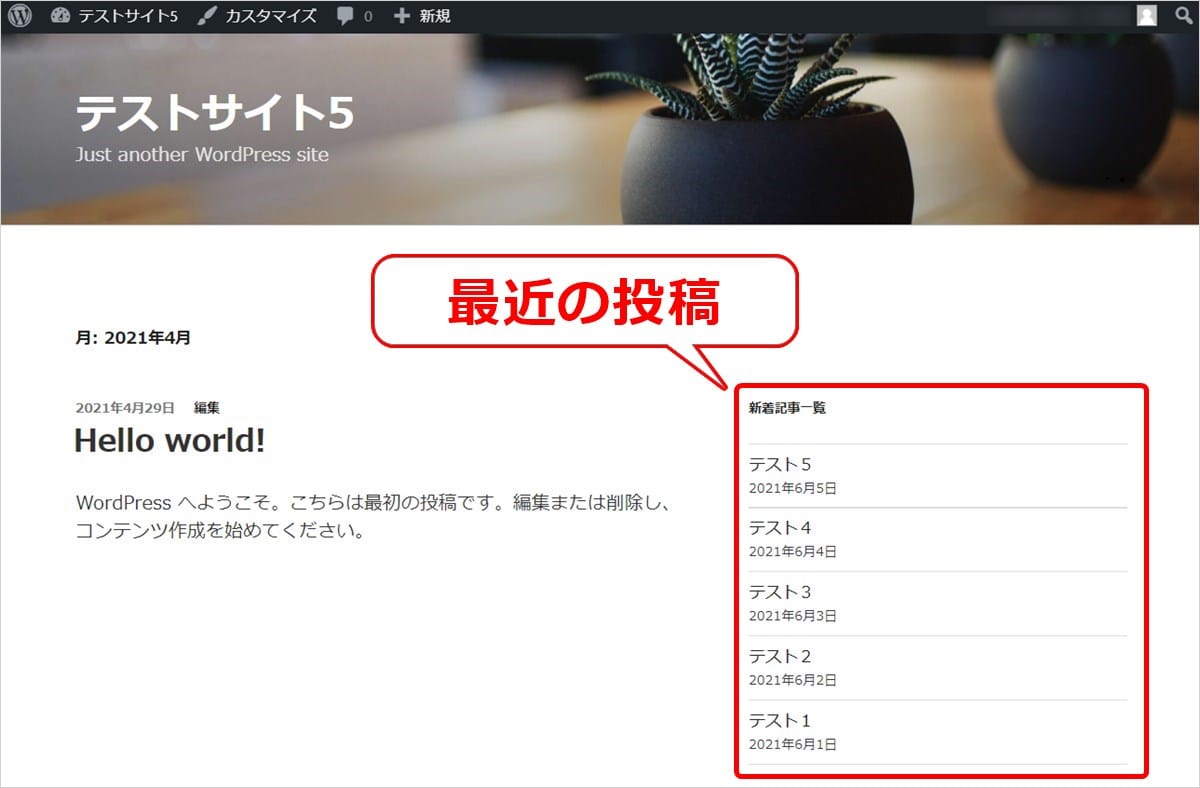
最近の投稿

「最近の投稿」は、投稿日が新しい順に投稿ページを一覧表示するウィジェットです。
新着記事の一覧をサイドバーに表示しておけば、他の記事を読んだユーザーが興味を持ち、新しい記事を読んでくれる確率が高くなります。

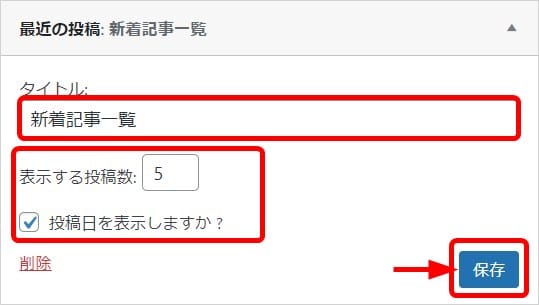
「最近の投稿」ウィジェットは、タイトルのほかには2つの設定項目があります。
| 最近の投稿の設定項目 |
|---|
|
「表示する投稿数」のデフォルトは5件です。
表示件数が多すぎると印象が薄くなってしまうため、5~10件ぐらいが適切でしょう。
記事の一覧に投稿日を表示するには「投稿日を表示しますか?」をオンにします。
設定が済んだら「保存」ボタンを押下してください。
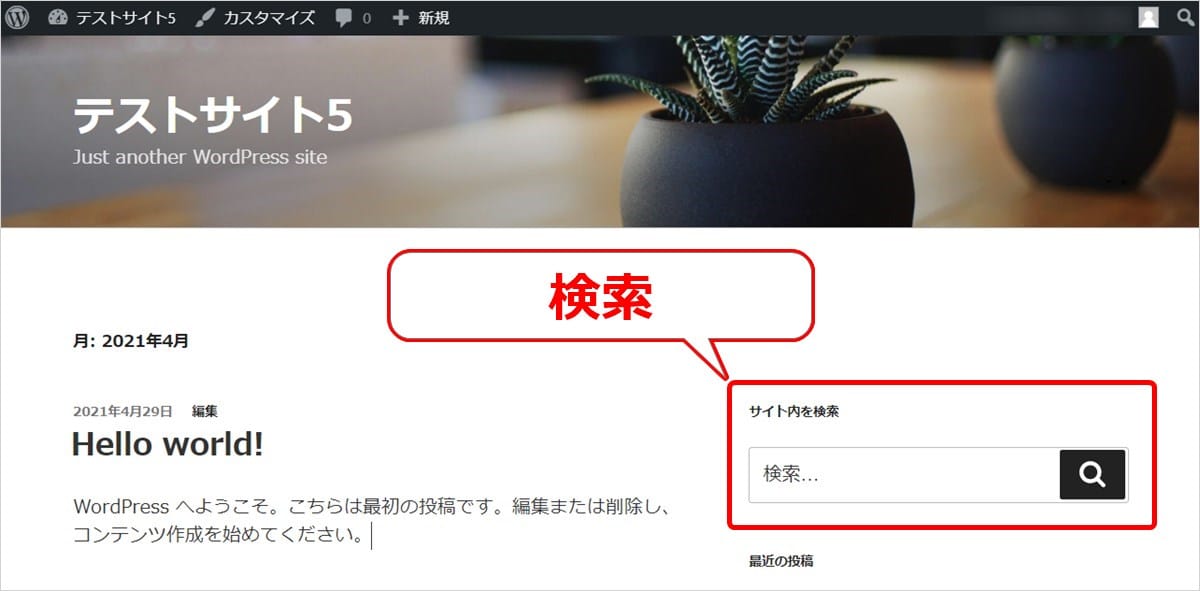
検索

「検索」は、Webサイトに検索機能を追加するウィジェットです。
Webサイト内の記事を対象に検索できるため、読者が読みたい記事を見つけやすくなります。
また、Webサイトの運営者自身が過去の記事を探すのにも役立ちます。

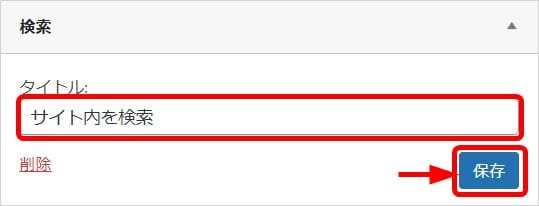
「検索」ウィジェットで設定できるのはタイトルのみです。
タイトルを設定したら「保存」ボタンを押下してください。
デフォルト外のウィジェット設定はプラグイン利用がおすすめ
WordPressにはデフォルトで用意されている標準ウィジェット以外に、テーマの独自ウィジェットや、プラグインを導入すると追加されるウィジェットがあります。
| ウィジェットの分類 |
|---|
|
ただし、テーマの独自ウィジェットは利用するテーマで決まってしまうため、自由に使うことはできません。
そこで、活用したいのがウィジェットを追加するプラグインの導入です。
WordPress公式ディレクトリに登録されているプラグインなら誰でも自由に利用できます。
「標準ウィジェットが使いにくい」または「こんなウィジェットがあったらいいな」と思ったら、プラグインで同様な機能がないか探してみましょう。
多くの人が望む機能であれは、すでに開発・提供されている可能性は高いです。
ウィジェットを自分で作成するにはphpの知識が必要
WordPressのウィジェットは自作することもできます。
プログラミング経験と専門的な知識(PHPなど)があれば、ウィジェットエリアを増やしたり、新しいウィジェットを作成したりすることも可能です。
しかし、WordPress初心者やプログラミング知識がない人にはハードルは高いでしょう。
| ウィジェットを自作するには |
|---|
|
簡単にウィジェットやウィジェットエリアを増やすには、やはりプラグインの導入がおすすめです。
ウィジェットの設定に役立つおすすめのプラグインは次の章で紹介します。
WordPressのウィジェット設定に役立つプラグイン

最後に、便利なウィジェットを提供するプラグインや、ウィジェットの設定に役立つプラグインを紹介します
ここで紹介するのは以下の8つです。
| プラグイン | 説明 |
|---|---|
| WordPress Popular Posts | 人気記事一覧のウィジェットを利用できるプラグイン |
| Ajax Search Lite | インスタント検索が可能な検索ボックスを提供するプラグイン |
| Widget Logic | ウィジェットの表示・非表示を制御するプラグイン |
| Cool Tag Cloud | 美しくカスタマイズ可能なタググラウドウィジェットを提供するプラグイン |
| Widget Shortcode | ウィジェットをショートコード化して、記事本文中に設置できるプラグイン |
| Custom Sidebars | 新規ウィジェットエリアを作成して、既存のウィジェットエリアを切り替えられるプラグイン |
| Widgets on Pages | 新規ウィジェットエリアを作成して、記事本文中にショートコードで設置できるプラグイン |
人気記事を表示するプラグイン「WordPress Popular Posts」

WordPress Popular Postsは、人気記事一覧(ランキング)を表示するウィジェットを提供するプラグインです。
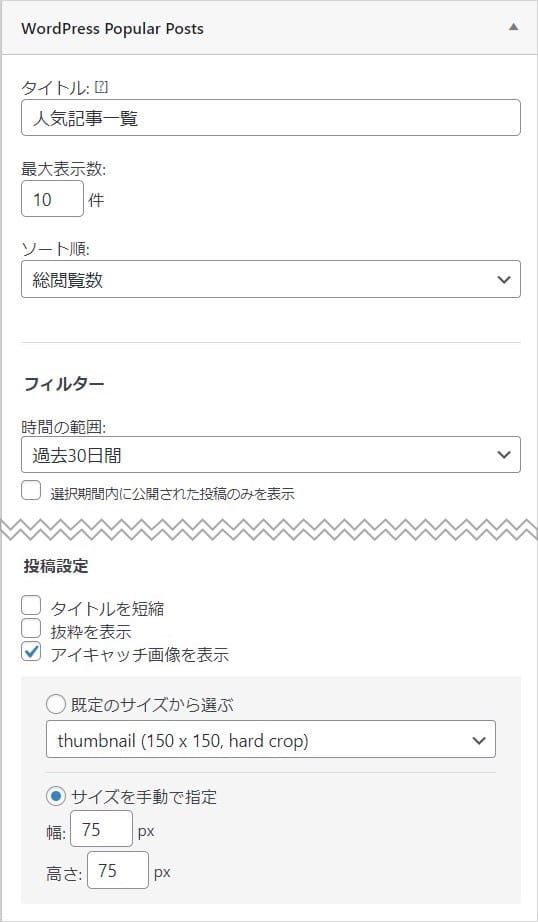
このプラグインを導入すると、下記の「WordPress Popular Posts」というウィジェットが追加されます。

ウィジェットで設定できる主な項目は以下のとおりです。
| WordPress Popular Postsウィジェットの主な設定項目 |
|---|
|
ほかにも、ランキングに表示する投稿タイプ(post、pageなど)の設定や、ランキングから除外する投稿ID、カテゴリー、タグなどを指定できます。
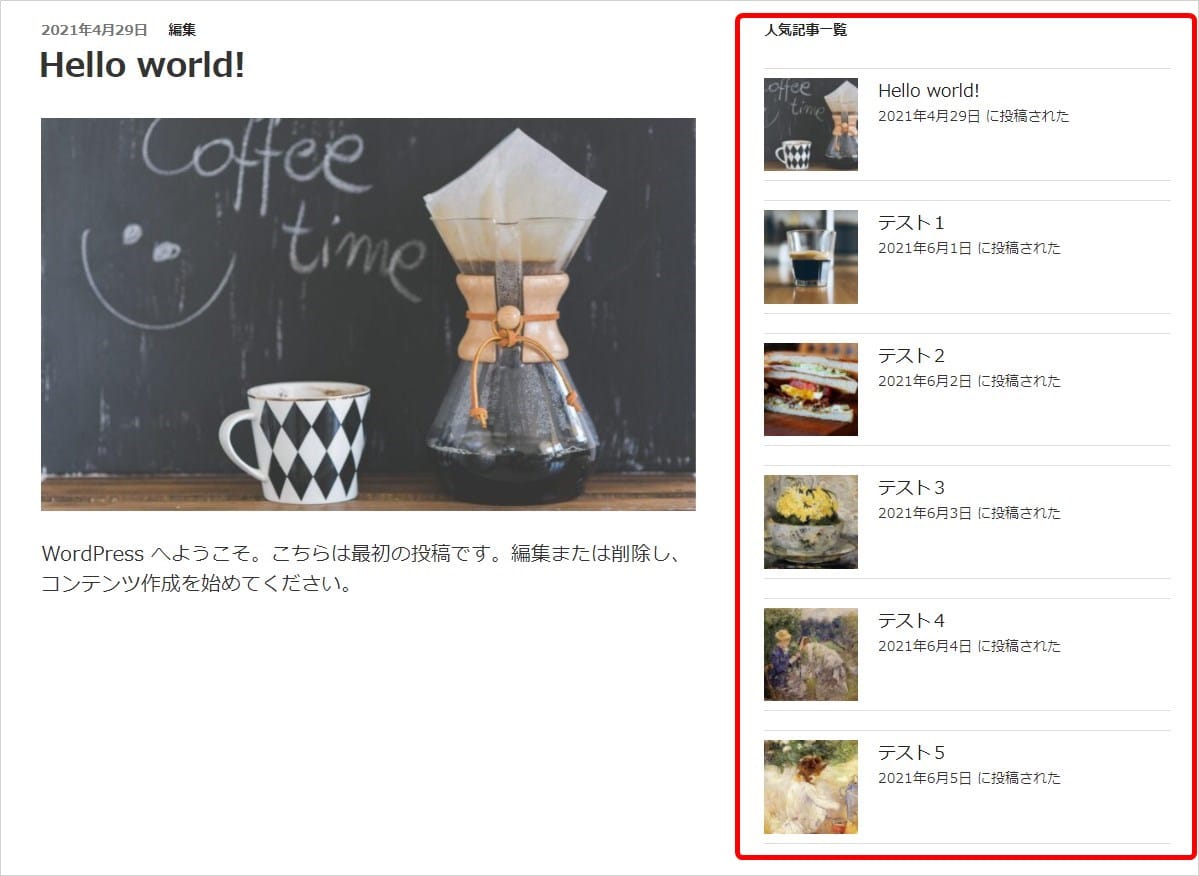
「WordPress Popular Posts」ウィジェットをサイドバーに設置すると、次のような人気記事一覧が表示されます。

インスタント検索の導入プラグイン「Ajax Search Lite」

Ajax Search Liteは、インスタント検索機能を追加するプラグインです。
インスタント検索とは、検索キーワードを入力している途中で複数の候補を表示してくれる機能のこと。
Ajax Search Liteの検索ウィジェットを使用すると、キーワード入力中にそのキーワードを含む記事の一覧を表示してくれるので、読みたい記事を見つけやすくなります。
このプラグインを導入すると、下記の「Ajax Search Lite」というウィジェットが追加されます。

ウィジェットで設定できる項目はタイトルだけですが、プラグインの設定画面から検索対象(投稿、固定ページなど)や、レイアウトの詳細設定が可能です。
「Ajax Search Lite」ウィジェットをサイドバーに設置すると、次のような検索ボックスが表示されます。

検索キーワードの入力途中に(下記の例では “テスト”)、検索ボックスの下に記事の一覧が表示されます。

ウィジェットの表示・非表示設定プラグイン「Widget Logic」

Widget Logicは、ウィジェットの表示・非表示を制御できるプラグインです。
プラグインの導入で追加されるウィジェットはありませんが、各ウィジェットに以下のような「ウィジェットのロジック」欄が追加されます。

「ウィジェットのロジック」欄に下記の条件分岐タグを設定することで、表示するページの条件を細かく設定することが可能です。
| 対象ページ/表示条件 | 条件分岐タグ |
|---|---|
| トップページに表示 | is_front_page() |
| 投稿ページに表示 | is_single() |
| 固定ページに表示 | is_page() |
| 特定の投稿ページに表示 | is_single(’投稿ID')または is_single(’スラッグ') |
| スマホ・タブレットで表示 | wp_is_mobile() |
条件分岐タグの先頭に「!」を付加すると、対象ページを非表示(それ以外は表示)にできます。
| 対象ページ/表示条件 | 条件分岐タグ |
|---|---|
| トップページだけ非表示 | !is_front_page() |
| 投稿ページだけ非表示 | !is_single() |
| 固定ページだけ非表示 | !is_page() |
| 特定の投稿ページだけ非表示 | !is_single(’投稿ID')または !is_single(’スラッグ') |
| スマホ・タブレットだけ表示 | !wp_is_mobile() |
条件分岐タグは「&&(かつ)」、「||(または)」を使用して、複数組み合わせて指定することも可能です。
| 対象ページ/表示条件 | 条件分岐タグ設定例 |
|---|---|
| 投稿ページと固定ページに表示 | is_single() || is_page() |
Widget Logicを導入すれば、ウィジェットの表示・非表示を自由に制御できるので、
特定のページで表示したくないウィジェット(アフィリエイトやアドセンス広告など)の利用にとても便利です。
カテゴリーやタグのカスタマイズプラグイン「Cool Tag Cloud」

Cool Tag Cloudは、タグクラウド(タグやカテゴリーの一覧)を表示するウィジェットを追加するプラグインです。
WordPress標準で用意されている「タグクラウド」ウィジェットよりも、ビジュアル性とカスタマイズ性に優れています。
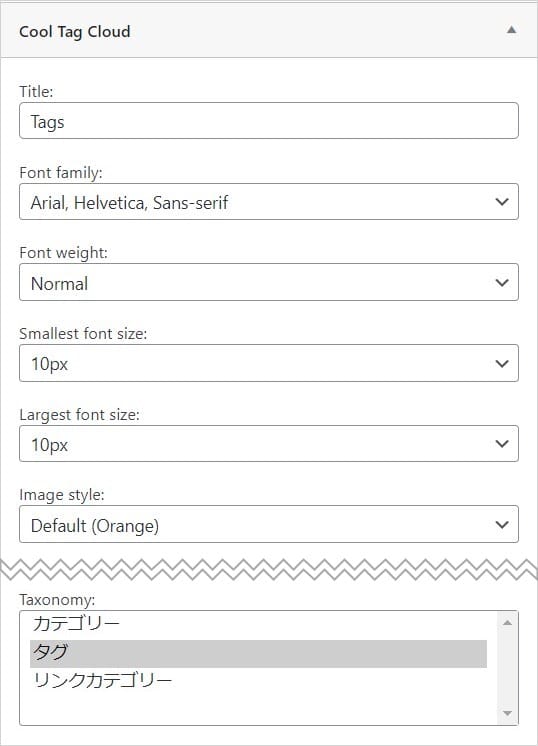
このプラグインを導入すると、下記の「Cool Tag Cloud」というウィジェットが追加されます。

ウィジェットで設定できる主な項目は以下のとおりです。
| Cool Tag Cloudウィジェットの主な設定項目 |
|---|
|
ほかにも、最大表示件数、表示順、タグ件数の表示/非表示の設定が可能です。
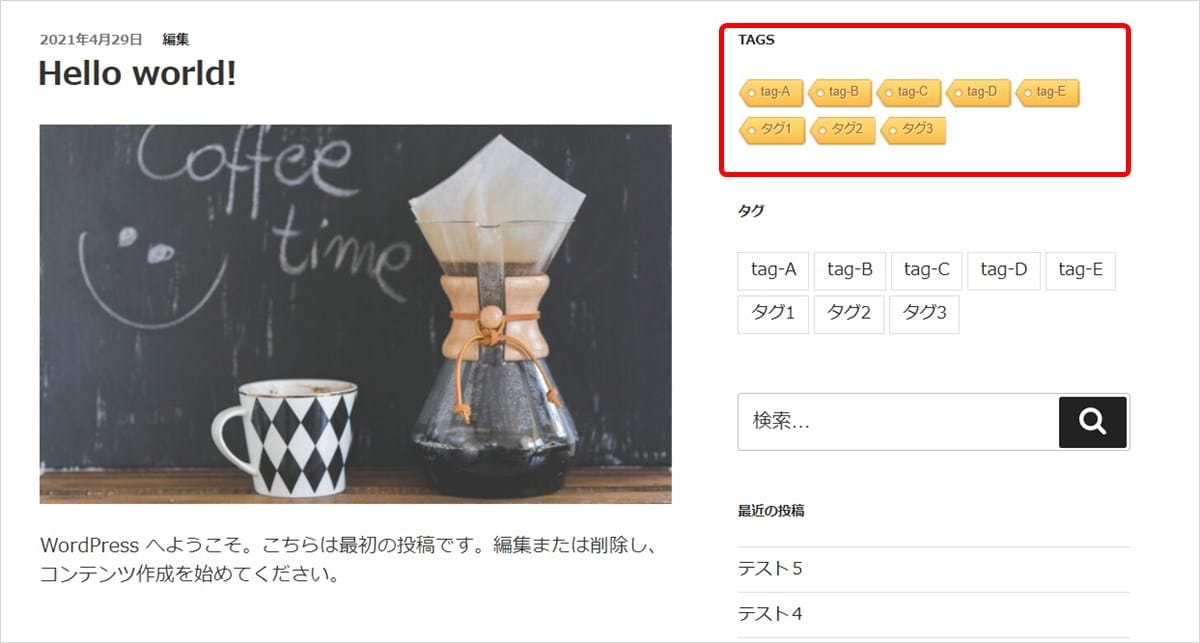
「Cool Tag Cloud 」ウィジェットをサイドバーに設置すると、次のようなタグ一覧が表示されます。

ウィジェットをショートコード化するプラグイン「Widget Shortcode」

Widget Shortcodeは、ウィジェットにショートコードを追加するプラグインです。
ショートコードを利用すれば、ウィジェットエリアだけでなく、投稿ページや固定ページの本文の好きな場所にウィジェットを設置できるようになります。
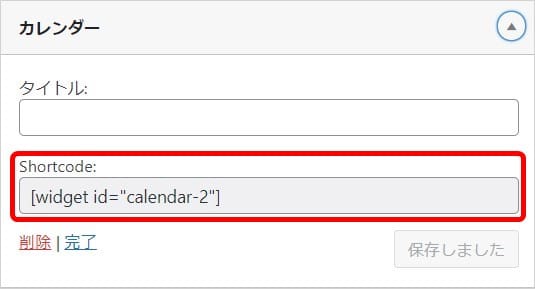
このプラグインを導入しても追加されるウィジェットはありませんが、各ウィジェットに下記のようなショートコードが追加されます。

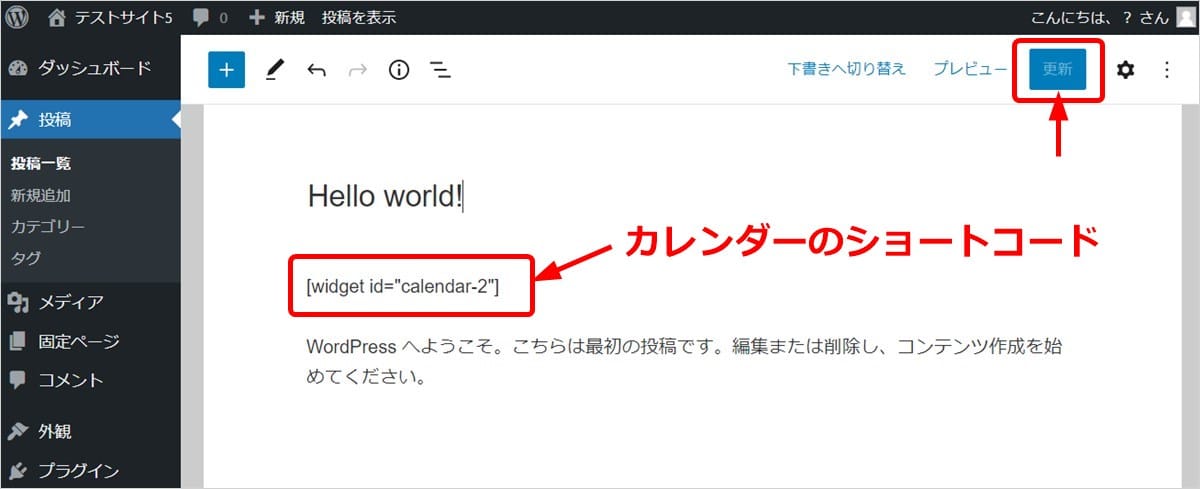
このショートコードを利用するには、WordPressエディタを利用して投稿記事の本文に追加するだけでOKです。

上記の例では、記事タイトル「Hello World!」と本文の間に「カレンダー」ウィジェットのショートコードを追加しています。
ショートコードを追加したら、エディタの「更新」ボタンを押下してください。
投稿ページの本文中に追加した「カレンダー」ウィジェットは次のように表示されます。

新規ウィジェットエリアを追加するプラグイン「Custom Sidebars」

Custom Sidebarsは、新規ウィジェットエリアを追加して、既存のウィジェットエリアと切り替えるプラグインです。
ページの種類(投稿、固定ページ)や、カテゴリー別にサイドバーやフッターを切り替えたい場合に利用できます。
また、記事ごとに切り替えることも可能です。
新規ウィジェットエリアの追加方法
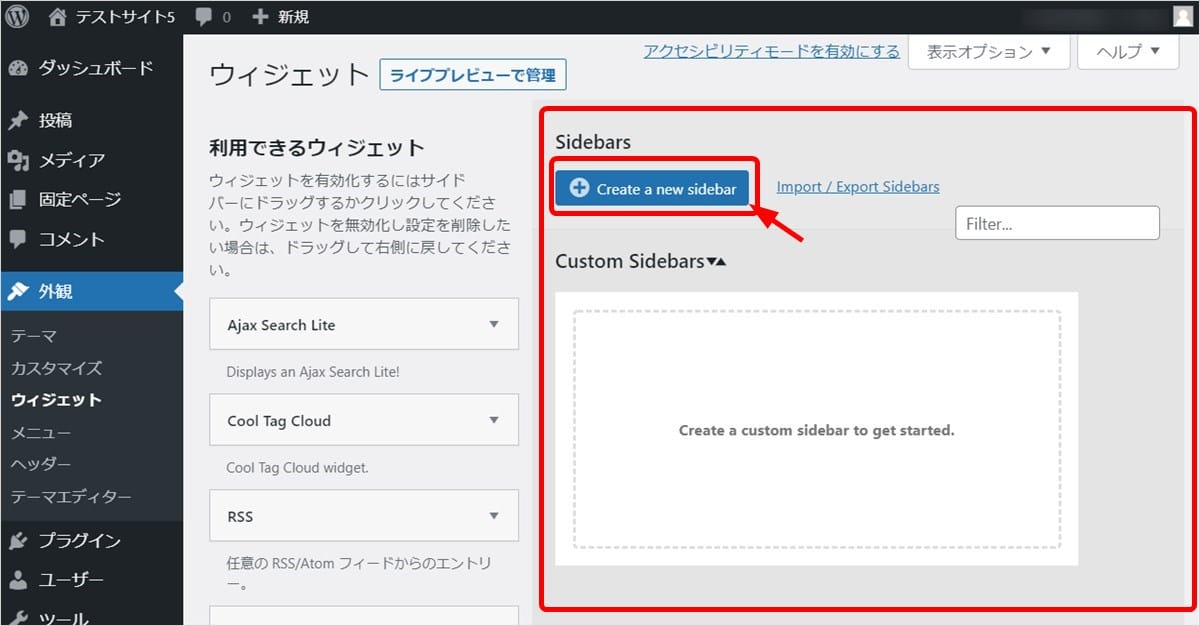
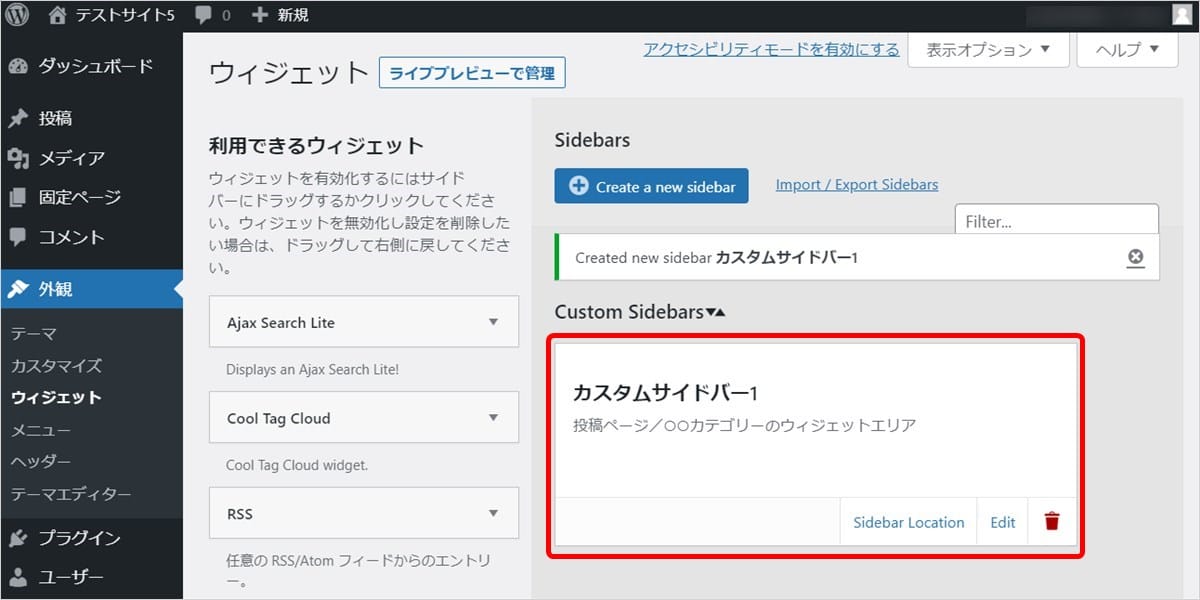
このプラグインを導入すると、WordPressのウィジェット画面にCustom Sidebarsの専用エリアが作成されます。

ウィジェットエリアを追加するには、「Create a new sidebar」ボタンを押下しましょう。

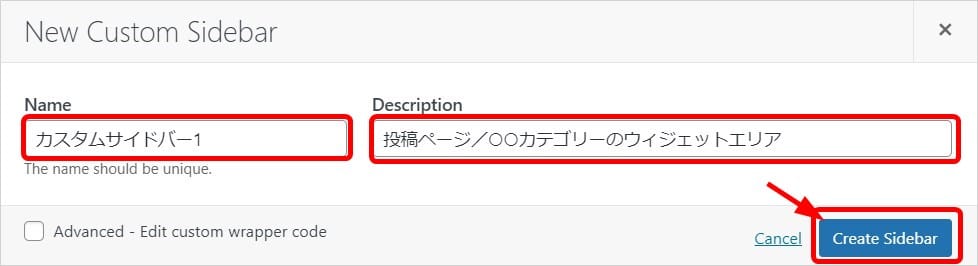
新規ウィジェットエリアの作成ダイアログが表示されるので、以下の項目を設定し「Create Sidebar」ボタンを押下します。
- 「Name」:ウィジェットエリア名(任意の名前)
- 「Description」:ウィジェットエリアの説明(省略可)

「カスタムサイドバー1」という、ウィジェットエリアが追加できました。

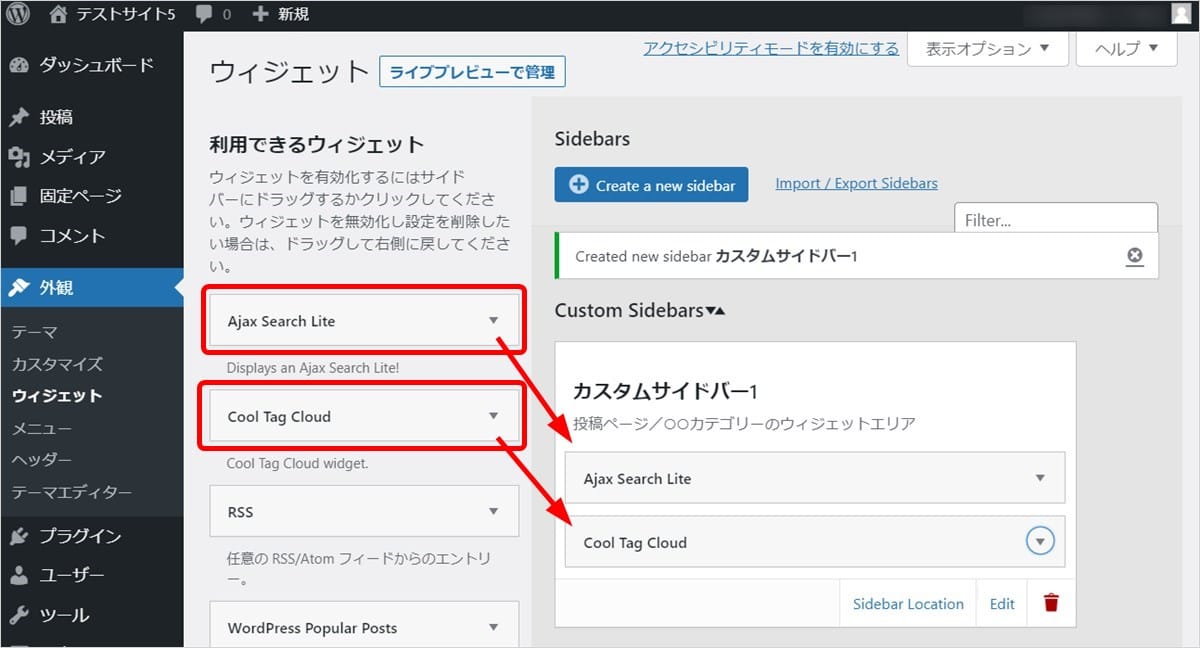
ウィジェットの追加方法は通常の方法と同じです。
「利用できるウィジェット」欄からウィジェットを選び、ドラッグ&ドロップで追加します。
なお、追加したウィジェットエリアを表示するには、以降で説明するウィジェットエリアの切り替えが必要です。
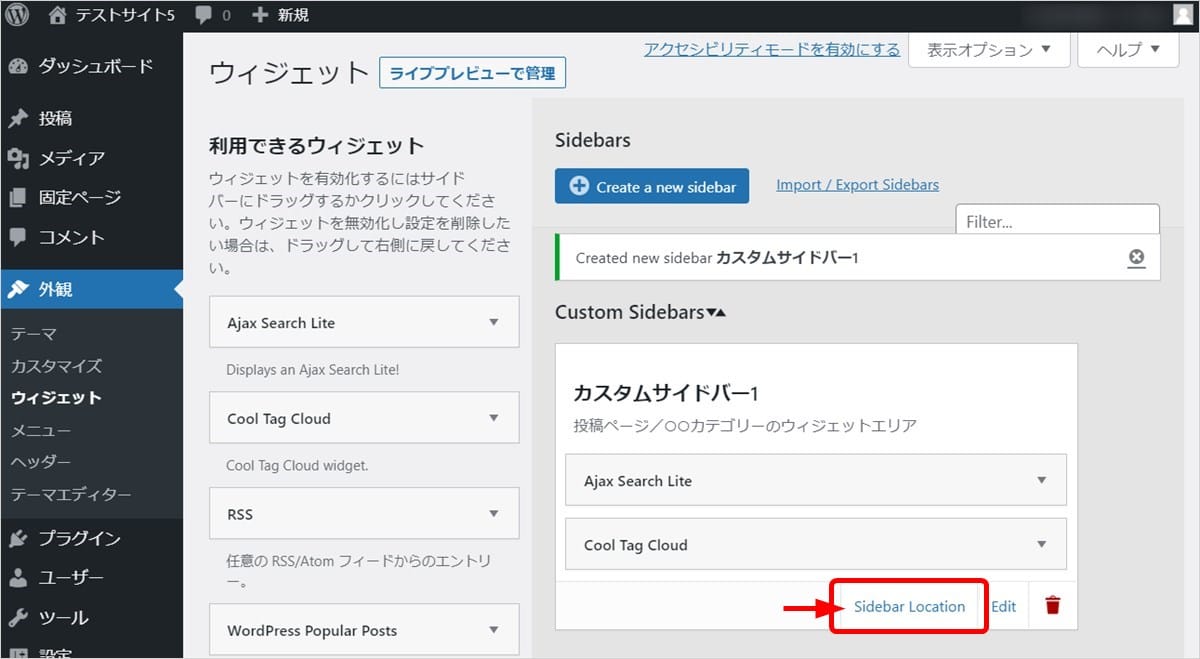
ウィジェットエリアの切り替え方法

追加したウィジェットエリアを表示するには、「Sidebar Location」を押下します。

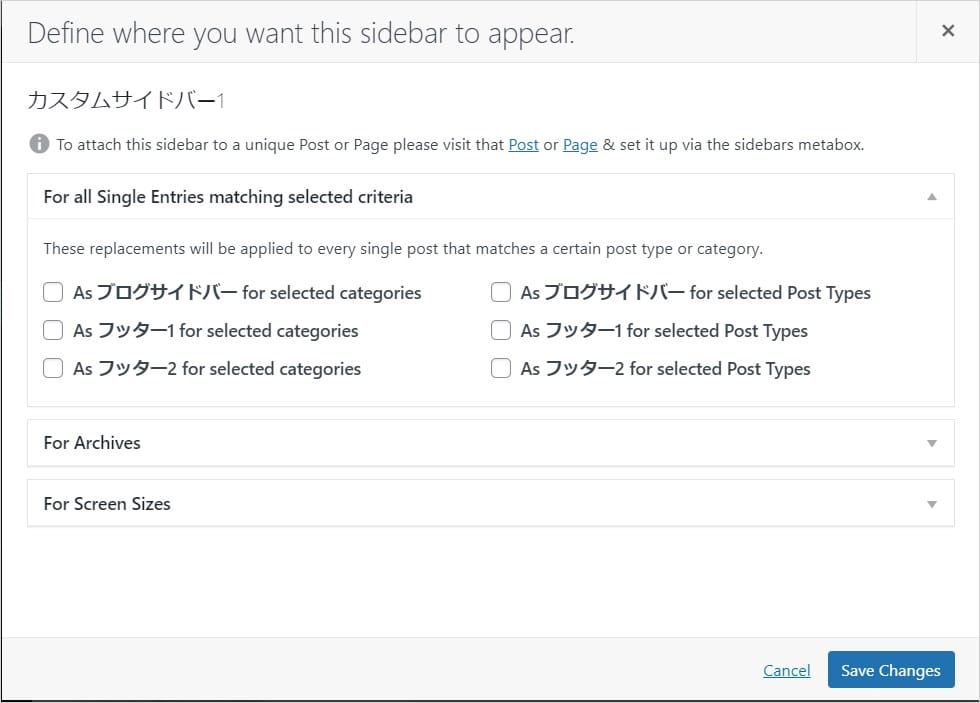
すると、上記ダイアログが表示されます。
ここで、ページの種類やカテゴリーでウィジェットエリアの切り替えがおこなえます。
-
ページ種類(投稿、固定ページ)で切り替える
ページ種類でサイドバーを切り替えるには、下記の操作をおこないます。

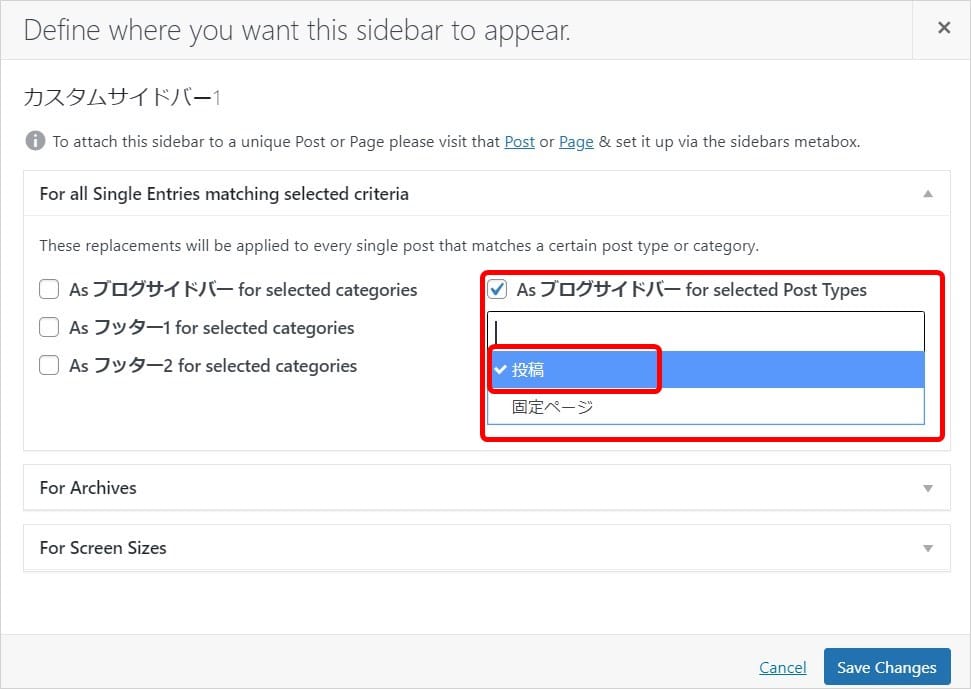
「As ブログサイドバー for selected Post Type」をチェックします。
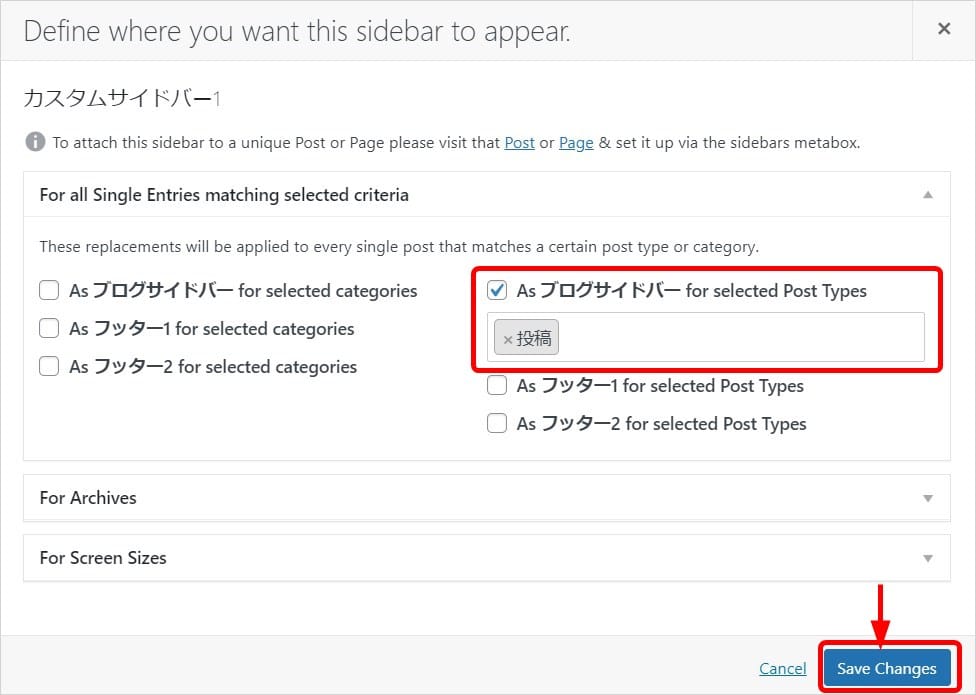
表示されるリストから「投稿」または「固定ページ」を選択しましょう。

設定が済んだら「Save Changes」ボタンを押下して設定を保存してください。
-
カテゴリーで切り替える
特定のカテゴリーでサイトバーを切り替えるには、下記の操作をおこないます。

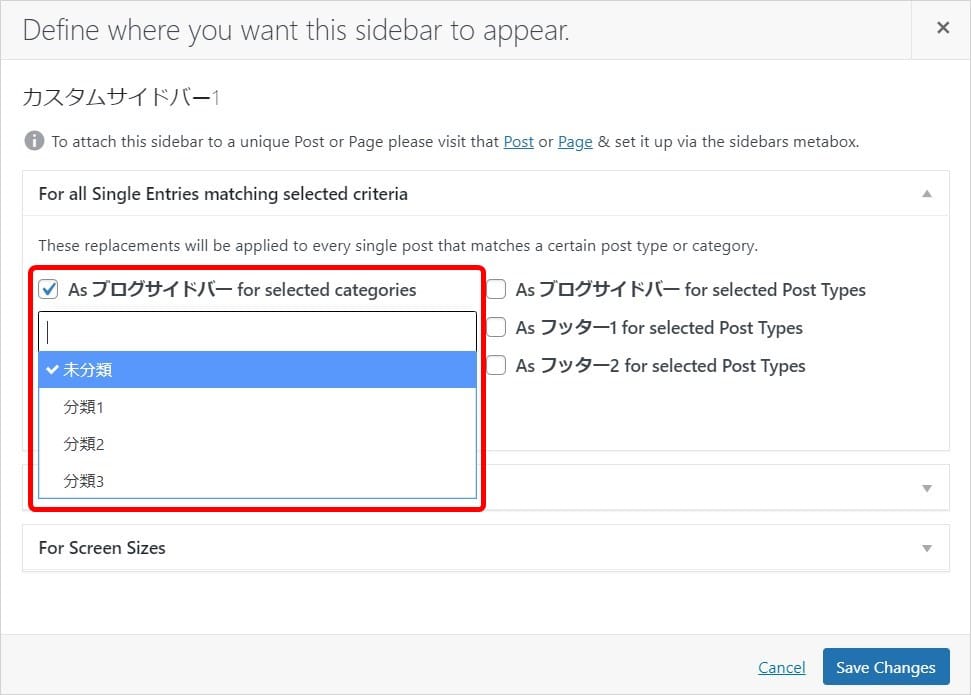
「As ブログサイドバー for selected categories」をチェックします。
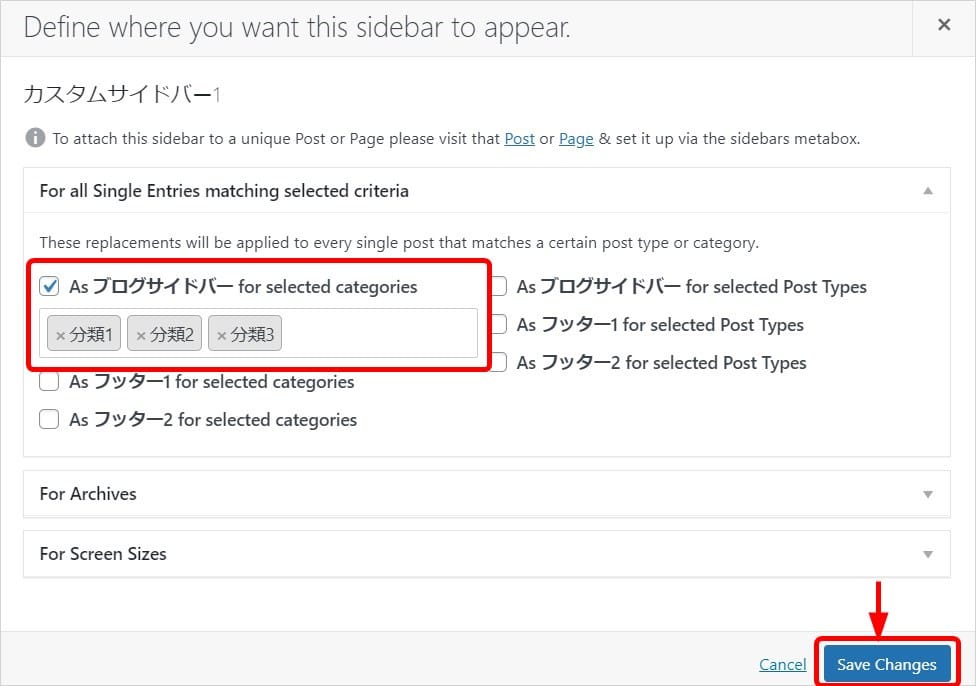
表示されるリストから、サイドバーを切り替えるカテゴリーを選択しましょう。

上記のように複数のカテゴリー(分類1、分類2、分類3)を選択可能です。
設定が済んだら「Save Changes」ボタンを押下して設定を保存してください。
記事ごとにウィジェットエリアを切り替える方法
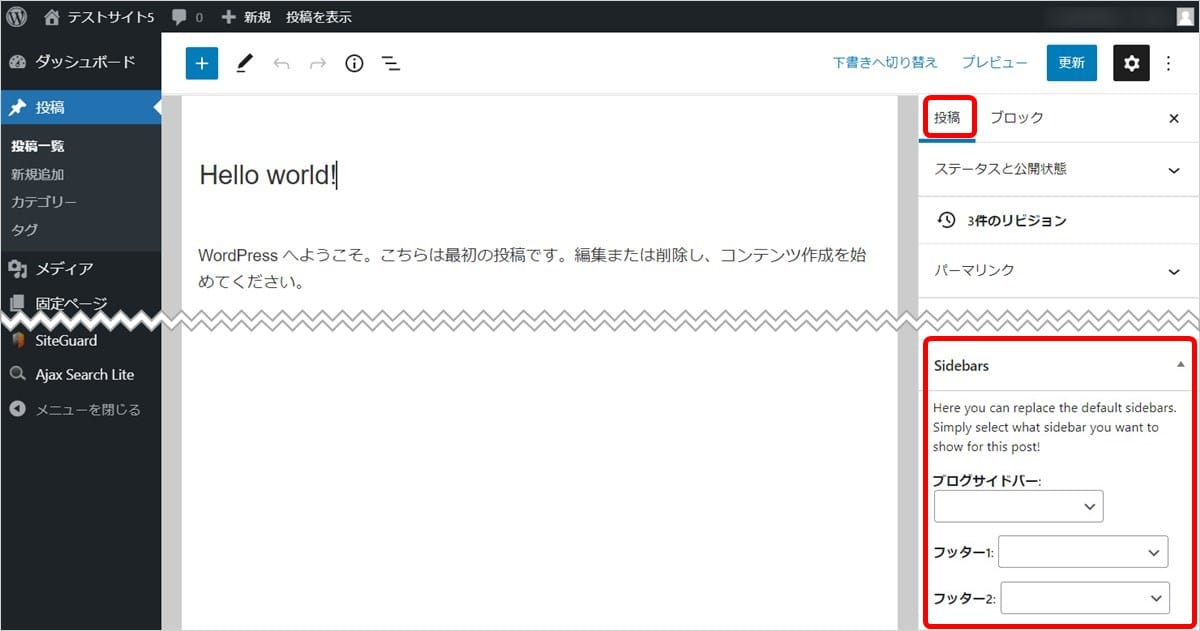
記事ごとにウィジェットエリアの切り替える場合は、記事の編集画面からおこないます。

記事の編集画面を開くと、右下に「Sidebars」という設定パネルが追加され、切り替え可能なウィジェットエリアが表示されます。
(ウィジェットエリア名と数は利用するテーマによって異なります)

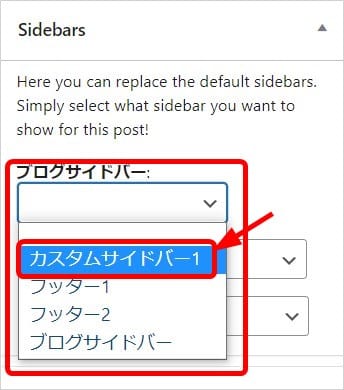
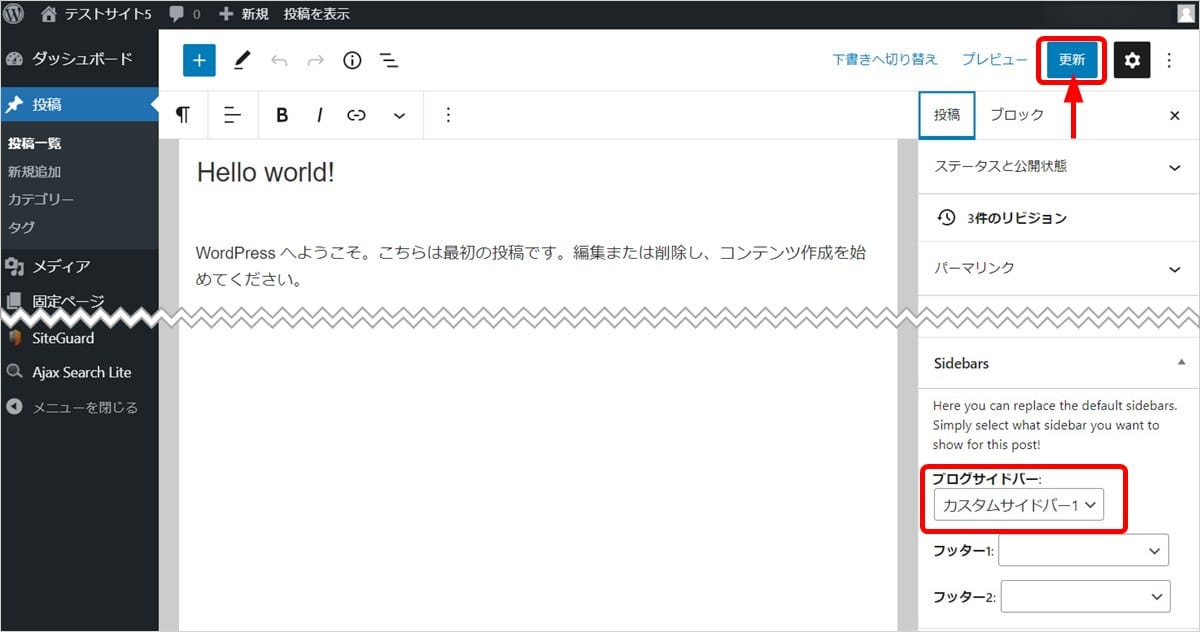
サイドバーを切り替えるには「ブログサイドバー」を押下して、先ほど追加した「カスタムサイドバー1」を選択しましょう。

設定が済んだら、記事の「更新」ボタンを押下してください。
投稿や固定ページでウィジェットを利用できるプラグイン「Widgets on Pages」

Widgets on Pagesは、新規ウィジェットエリアを作成し、
投稿ページや固定ページの本文中にショートコードでウィジェットエリアを追加できるプラグインです。
機能的には前述したWidget Shortcodeと似ています。
違いはWidget Shortcodeが「ウィジェット自体」をショートコードでページ本文中に設置するのに対し、
Widgets on Pagesは「ウィジェットエリア」をショートコードで設置する点が異なります。
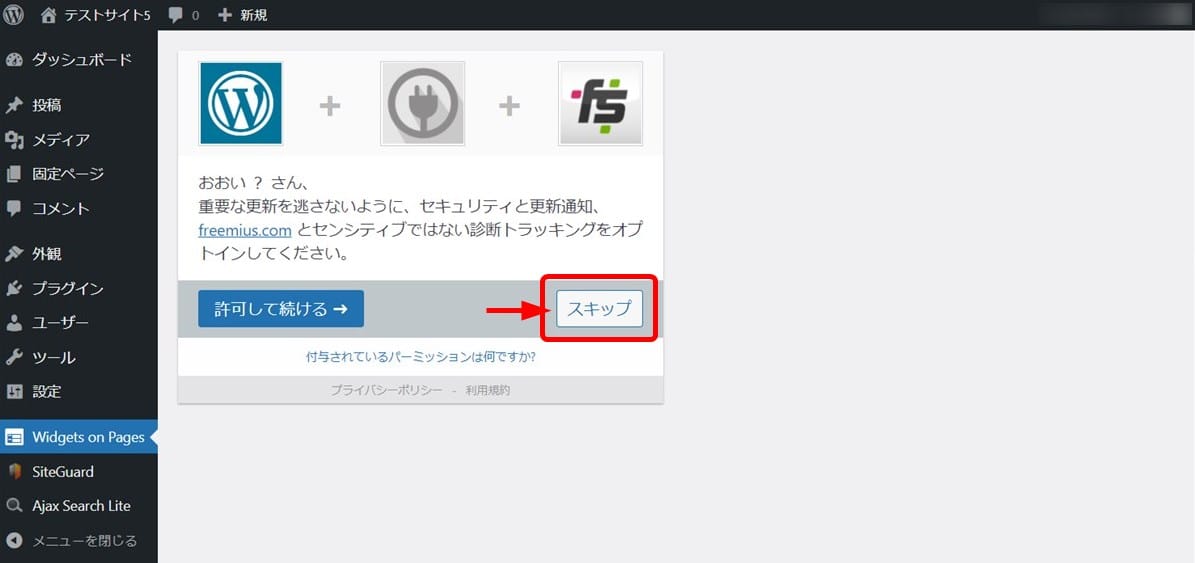
初期設定

プラグイン導入後に上記画面が表示されたら、「スキップ」ボタンを押下します。

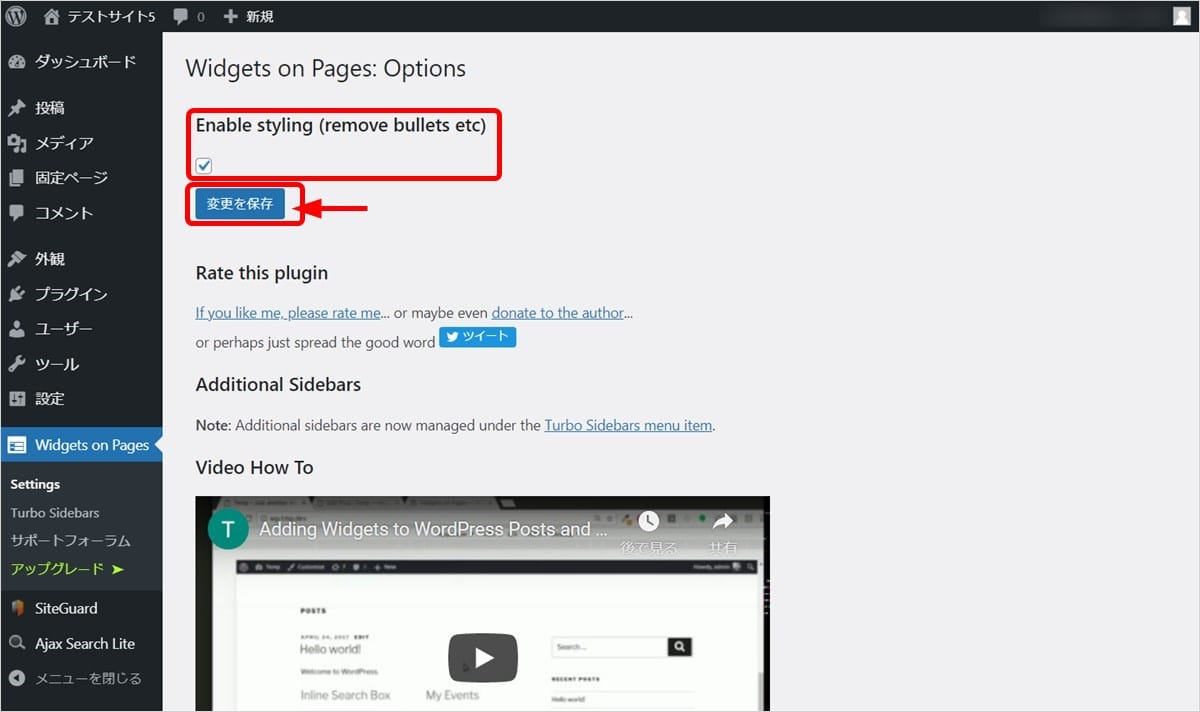
次に表示される「Options(Settings)」画面で、「Enable styling」をチェックして「変更を保存」ボタンを押下しましょう。
- ※「Enable styling」は、スタイリングを有効にするオプションです(有効にしなくても使用可能)。
新規ウィジェットエリアの作成方法
新規ウィジェットエリアを作成するには、以下の操作をおこないます。

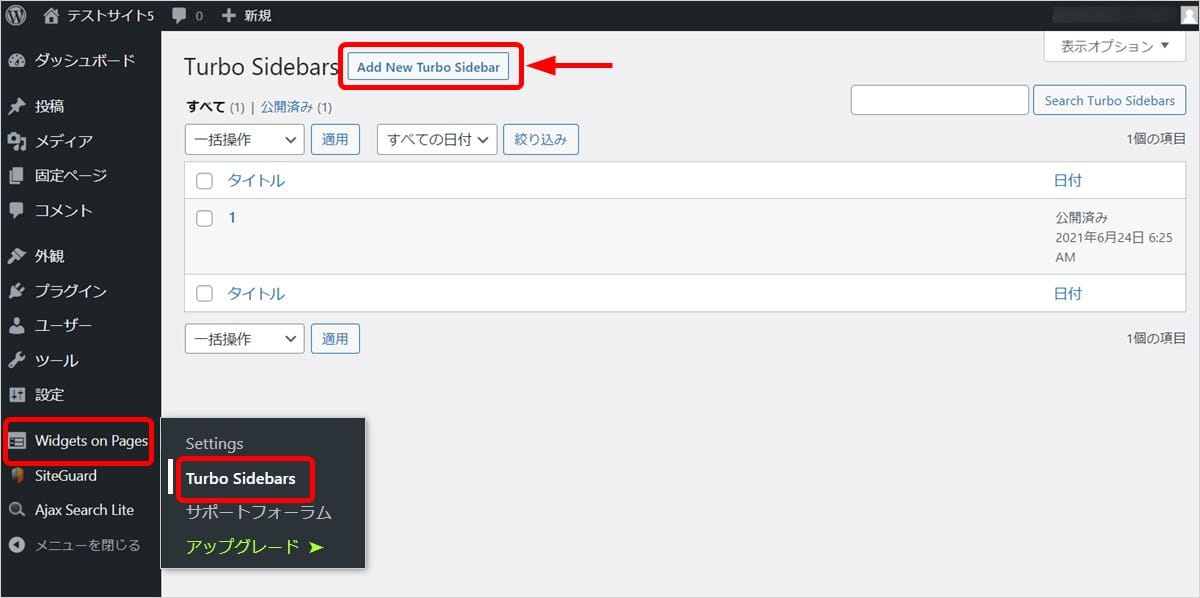
WordPress管理メニューから「Widgets on Page」→「Turbo Sidbars」へと進み、新規ウィジェットを管理する「Turbo Sidebars」画面を表示します。
(※初期状態で「1」というタイトルのウィジェットエリアが作成されています)
ウィジェットエリアを追加するには、上部に表示されている「Add New Turbo Sidebar」を押下します。

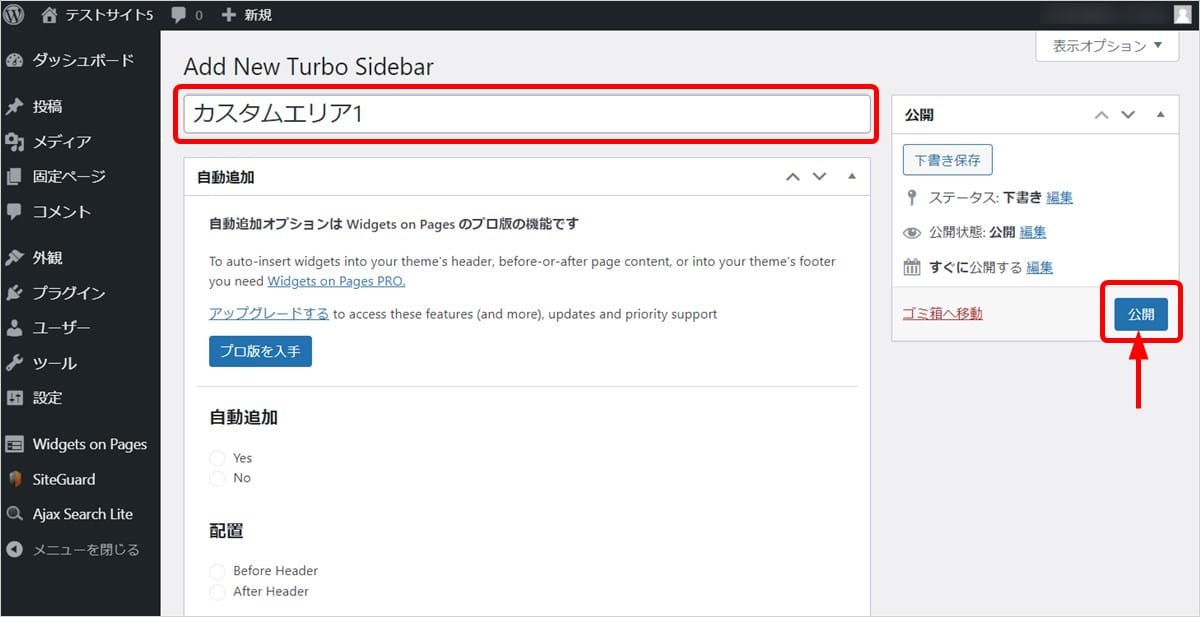
次の画面で新規作成するウィジェットエリアの名前(任意の文字列)を入力して、「公開」ボタンを押下しましょう。

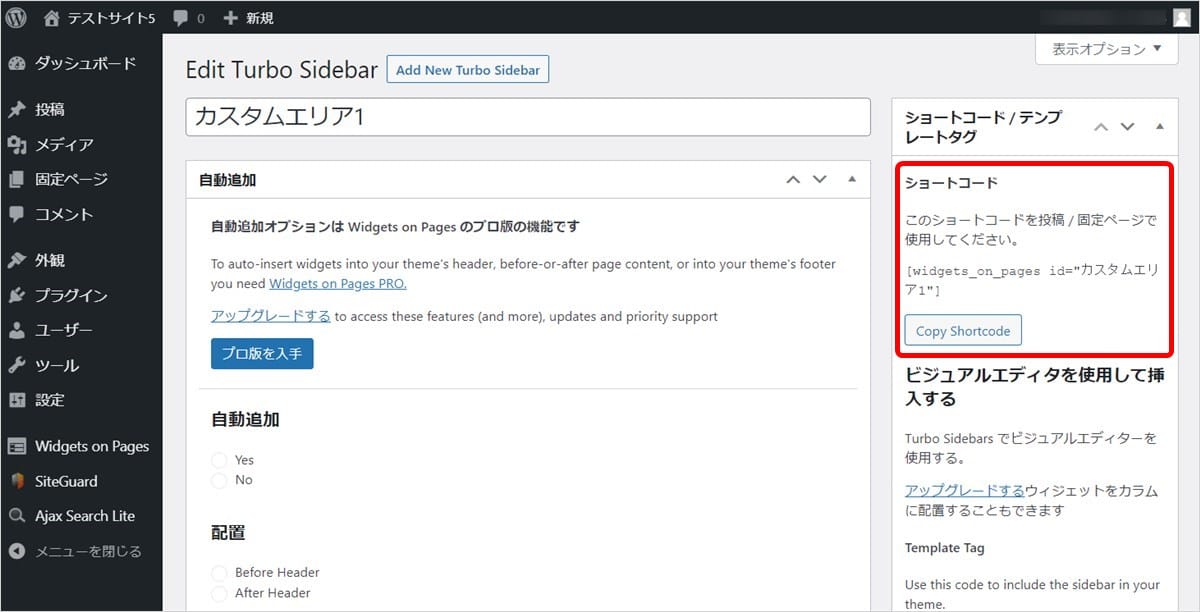
新規ウィジェットエリア「カスタムエリア1」が作成され、ウィジェットエリアを表示するためのショートコードが割り当てられました。

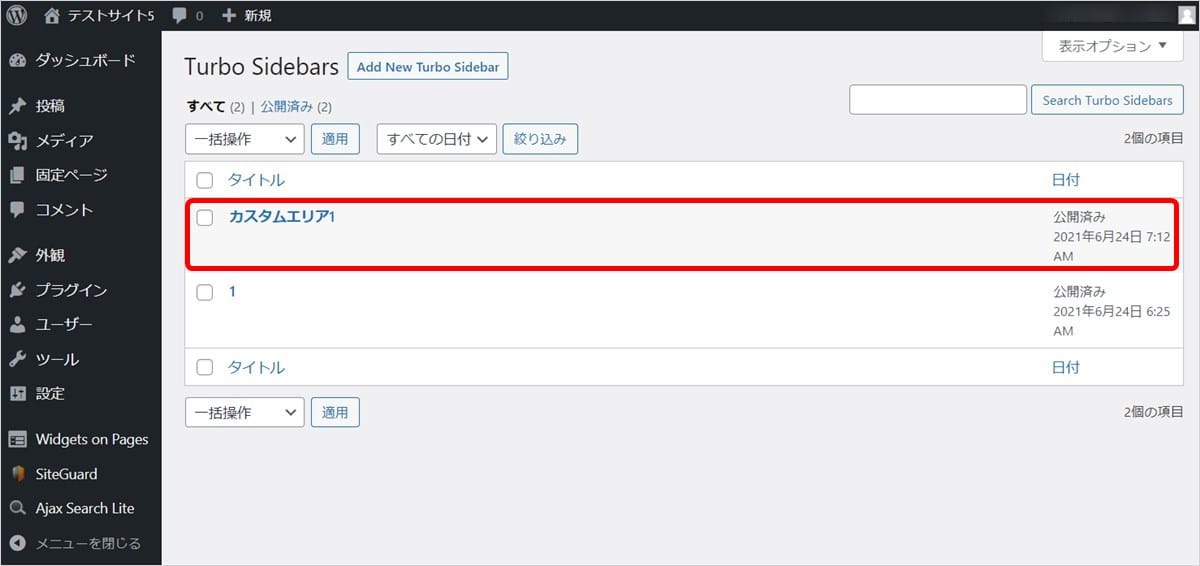
再度、WordPress管理メニューから「Widgets on Page」→「Turbo Sidebars」へと進み、
「Turbo Sidebars」画面を開くと、作成したウィジェットエリアが一覧に追加されているのがわかります。
新規ウィジェットエリアの利用方法
新規ウィジェットエリアを利用するためには、以下の操作が必要です。

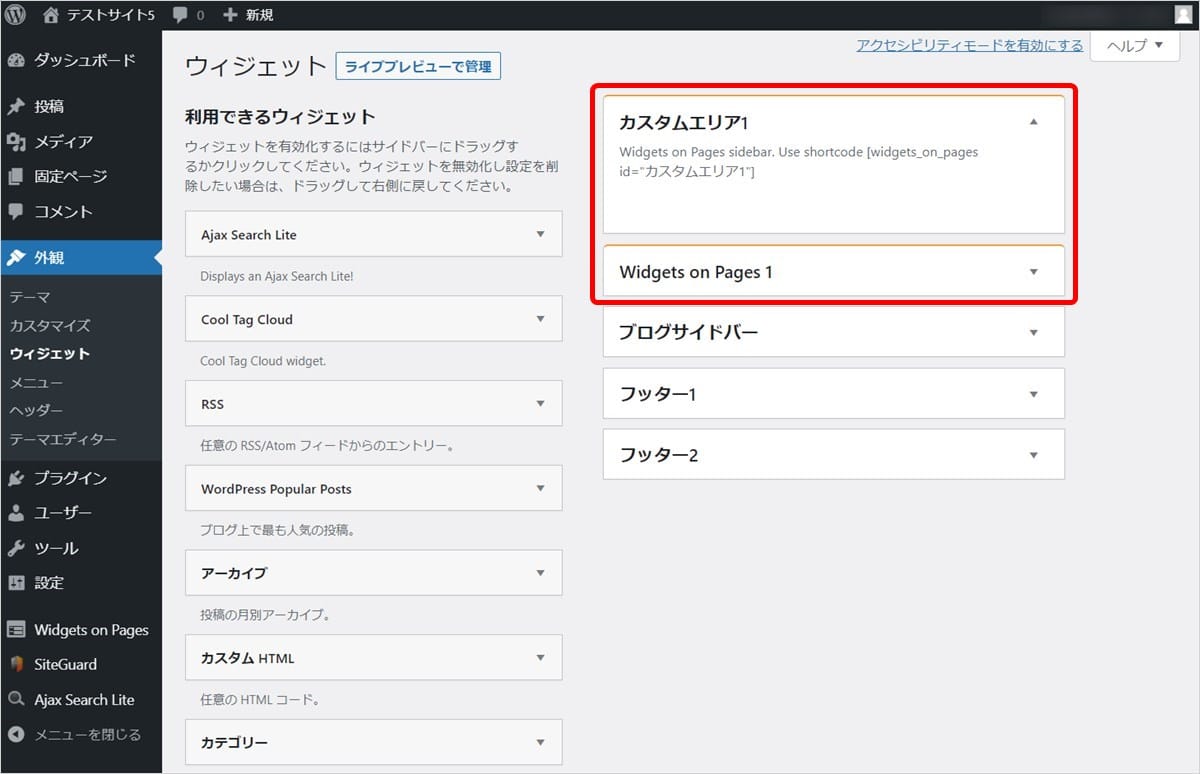
WordPress管理メニューから「外観」→「ウィジェット」へと進み、ウィジェットの管理画面を開きます。
デフォルトで追加された「Widgets on Pages 1」と、新規に作成した「カスタムエリア1」いうウィジェットエリアが追加されています。

ウィジェットの追加方法は通常のウィジェットエリアと同じです。
「利用できるウィジェット」からウィジェットを選んで、ドラッグ&ドロップで追加するだけです。
ここでは、「カスタムエリア1」に「テキストウィジェット」で作成した管理者プロフィールを設置しています。
あとは、このウィジェットエリアのショートコードを記事本文中に貼り付けます。
- ※ショートコードは「カスタムエリア1」の上部に表示されていますが、この画面からはコピーできないため、「Turbo Sidebars」画面からコピーします。
-
新規ウィジェットエリアのショートコードをコピーする

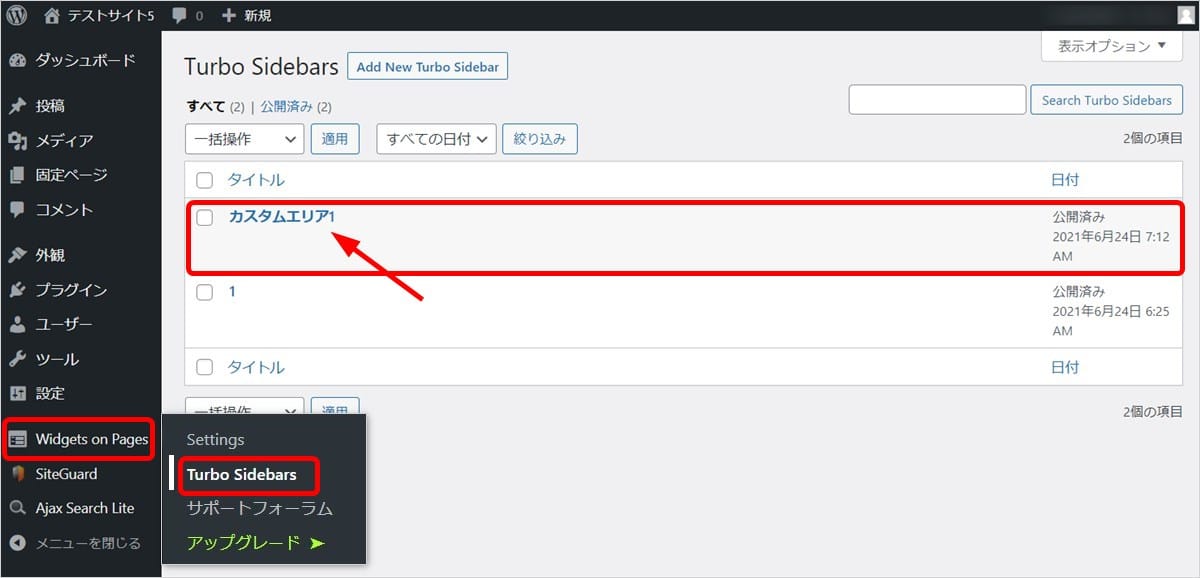
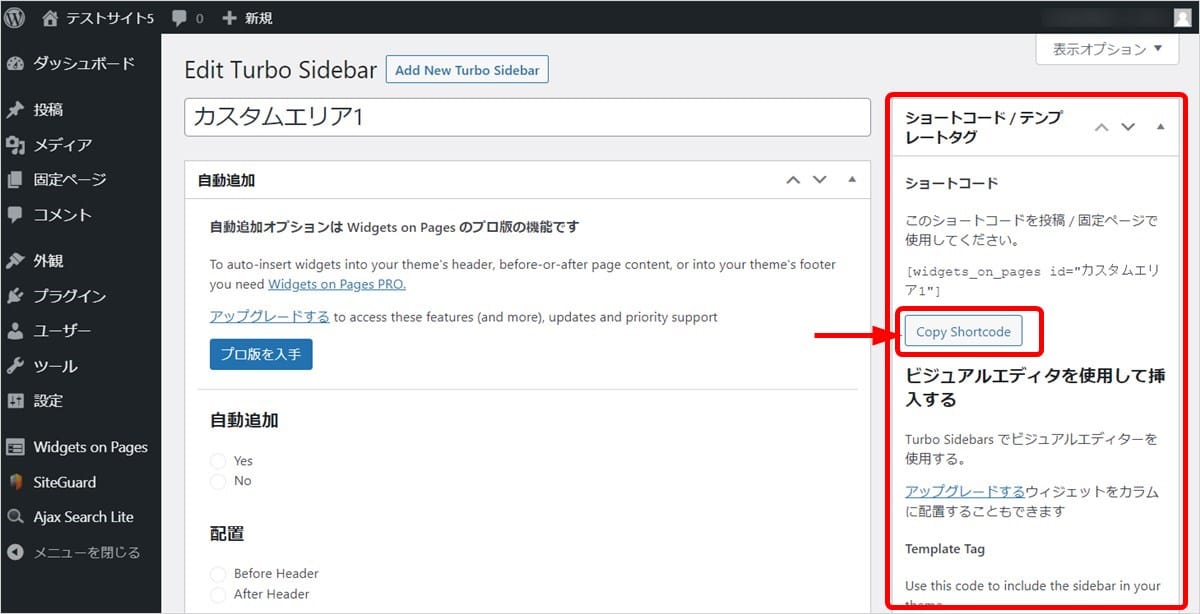
WordPress管理メニューから「Widgets on Page」→「Turbo Sidebars」へと進み、「Turbo Sidebars」画面を開きます。
ウィジェットエリアの一覧から、対象のウィジェットエリアを選択しましょう。

詳細画面が表示されたら右側の「ショートコード/テンプレートタグ」の中にある「Copy Shortdode」を押下します。
これで、ショートコードのコピーができました。
-
記事本文中にショートコードを貼り付ける

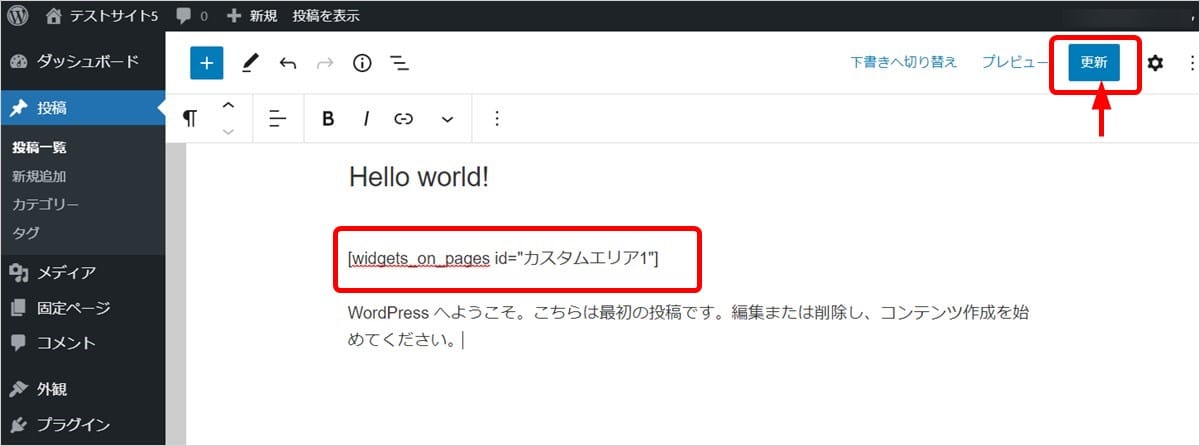
ウィジェットを貼り付けたい記事をエディタで開き、記事本文中にコピーしたショートコードを貼り付けます。
上記の例では、記事のタイトル「Hello World!」と本文の間に「カスタムエリア1」のショートコードを追加しています。
ショートコードを追加したら、エディタの「更新」ボタンを押下してください。
ウィジェットエリアが正しく追加できていれば、次のように表示されます。

WordPressでプラグインをインストールする方法
WordPressでプラグインをインストールする方法は2つありますので、それぞれの操作方法を説明します。
- WordPress管理画面から検索してインストールする方法
- 配布サイトから入手してアップロードする方法
WordPress管理画面から検索してインストールする方法
1つめは、WordPress管理画面から検索してインストールする方法です。
WordPress公式ディレクトリに登録されているプラグインなら、この方法で簡単にインストールできます。
-
公式プラグインを検索する

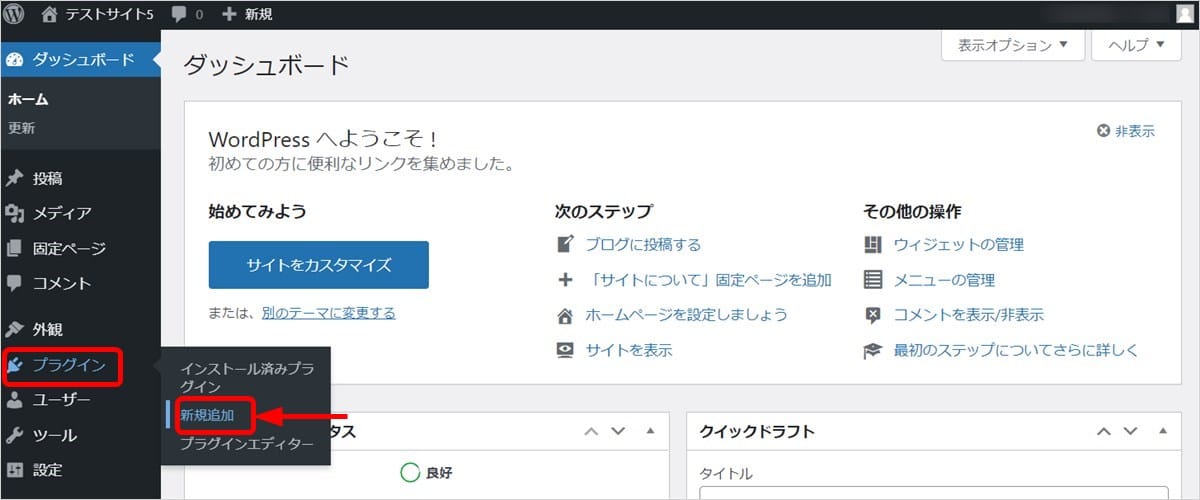
WordPress管理メニューから「プラグイン」→「新規追加」へと進み、「プラグインを追加」画面を表示します。

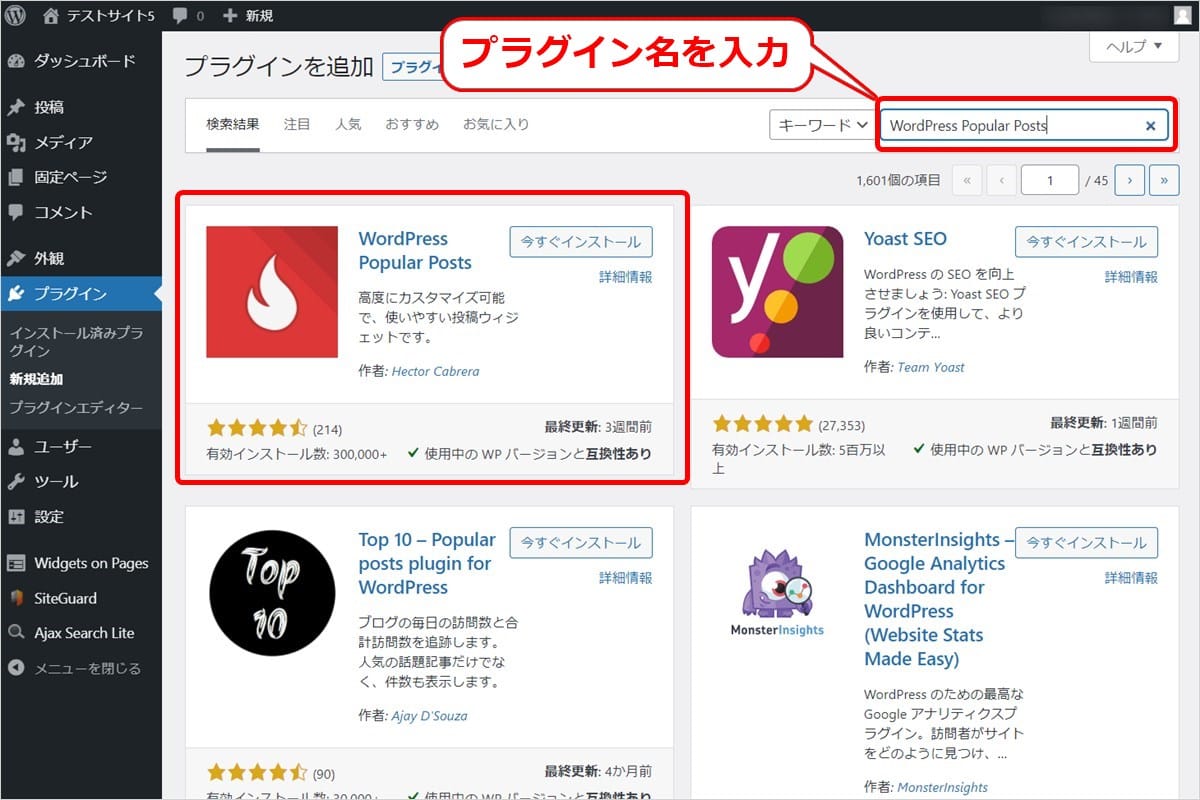
「プラグインを追加」画面の右上に表示される検索ボックスに、目的のプラグイン名を入力します。
(※ここでは、本記事で紹介している "WordPress Popular Posts" を入力しています)
すると、自動的にプラグインの候補が表示されます。
-
プラグインをインストール&有効化する

自動的に表示される候補の中から目的のプラグインを探して、「今すぐインストール」ボタンを押下します。

インストールが完了すると表示される「有効化」ボタンを押下します。
これで、プラグインのインストール&有効化は完了です。
配布サイトから入手してアップロードする方法
2つめの方法は、外部のプラグイン配布サイトから入手して、WordPress管理画面からアップロードする方法です。
WordPress公式ディレクトリに登録されていないプラグインや、WordPress管理画面から検索できないプラグインをインストールする際に利用できます。
-
プラグインファイル(zip形式)を入手する
まず、プラグイン配布サイトへアクセスして、目的のプラグインファイル(zip形式)を入手する必要があります。

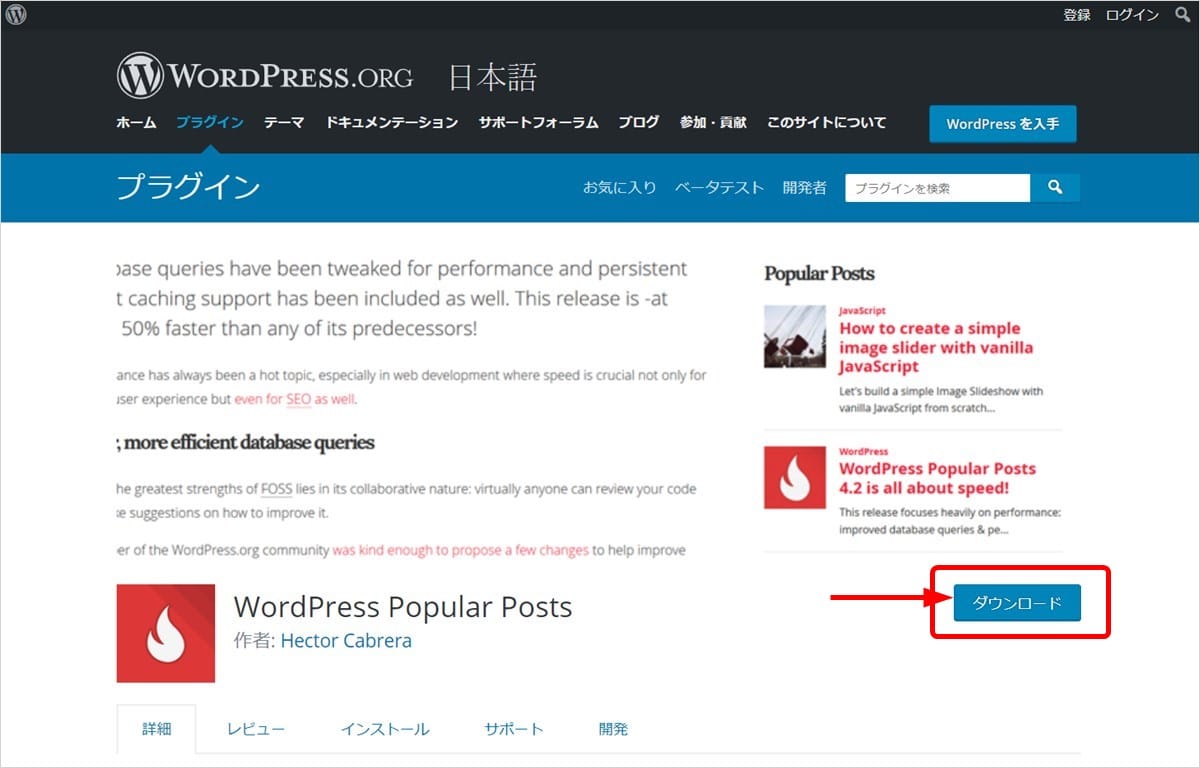
WordPress Popular Postsの場合はこちらへアクセスして、「ダウンロード」ボタンを押下しましょう。

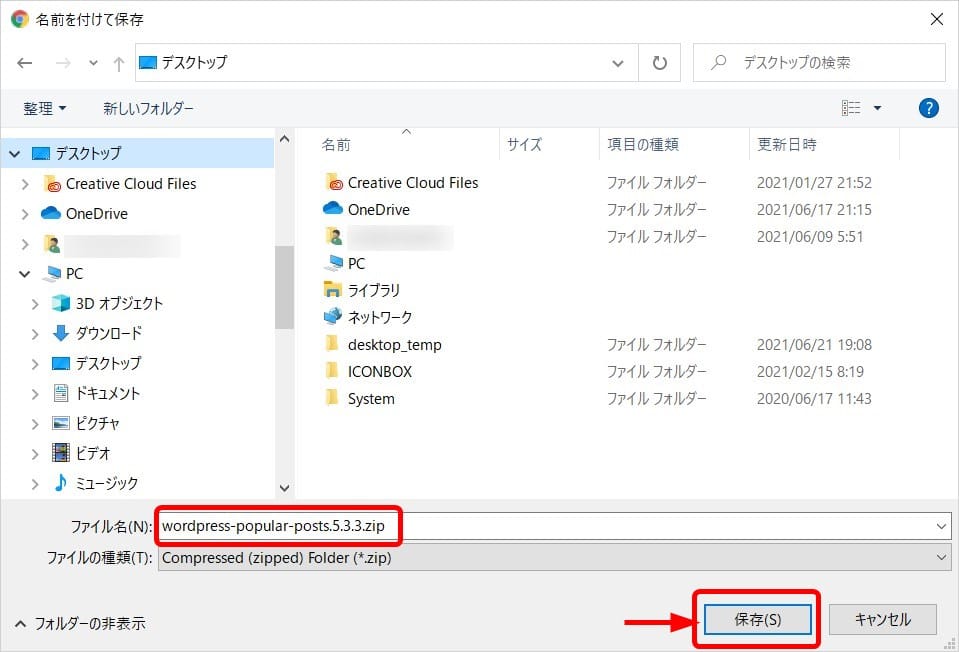
ファイルの保存画面が表示されるので、任意のフォルダーにプラグインファイル(zip形式)を保存しておきます。
-
プラグインファイル(zip形式)をアップロード&有効化する

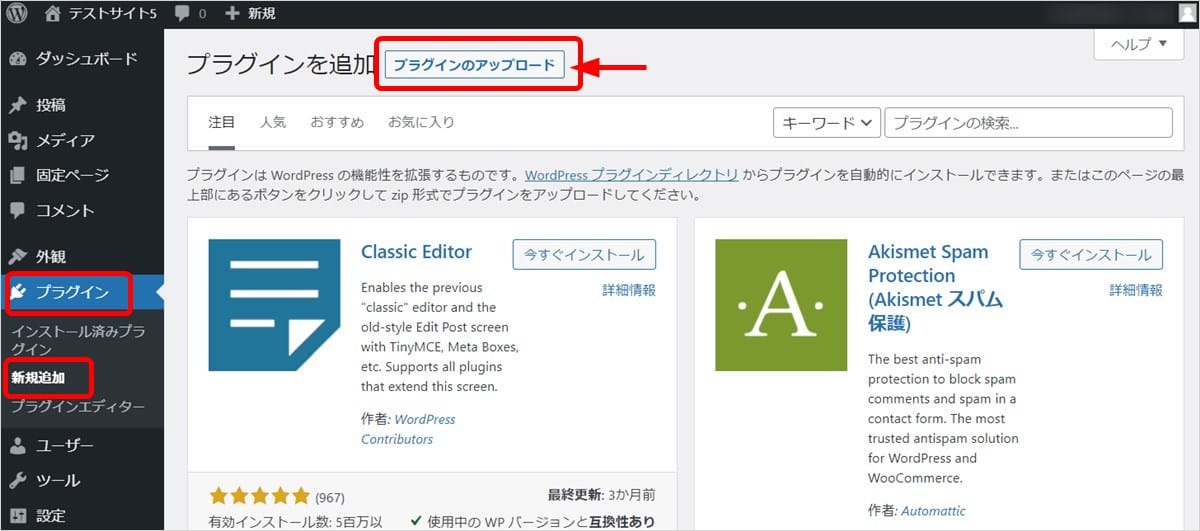
WordPress管理メニューから「プラグイン」→「新規追加」へと進み、上部に表示される「プラグインのアップロード」ボタンを押下します。

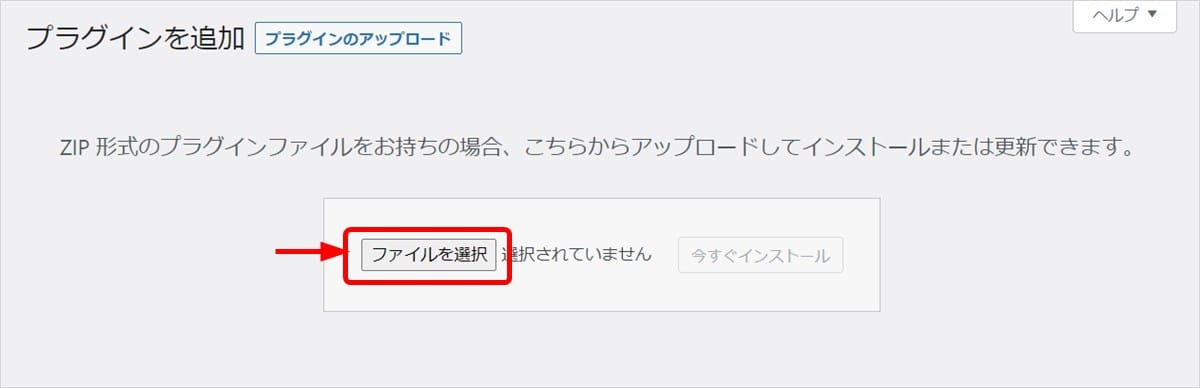
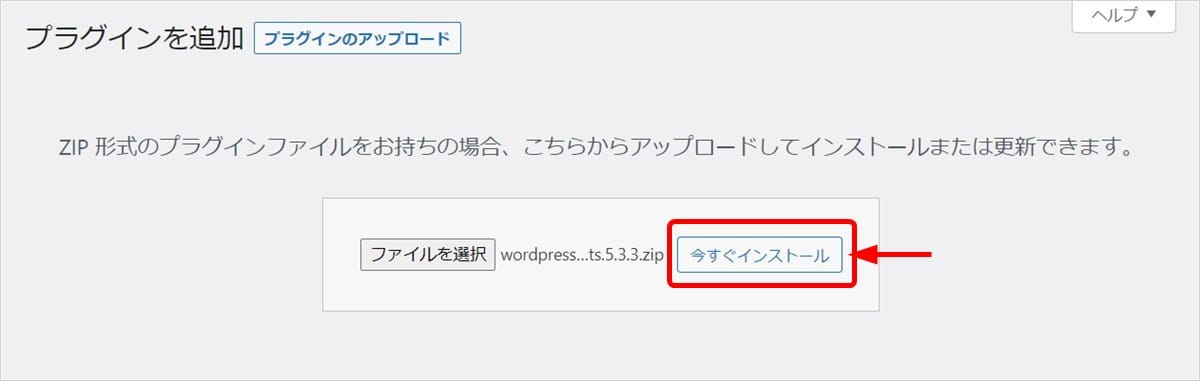
表示された「ファイルを選択」ボタンを押下して、先ほどダウンロードしたプラグインファイル(zip形式)を選択します。

プラグインファイル選択後に表示される「今すぐインストール」ボタンを押下しましょう。

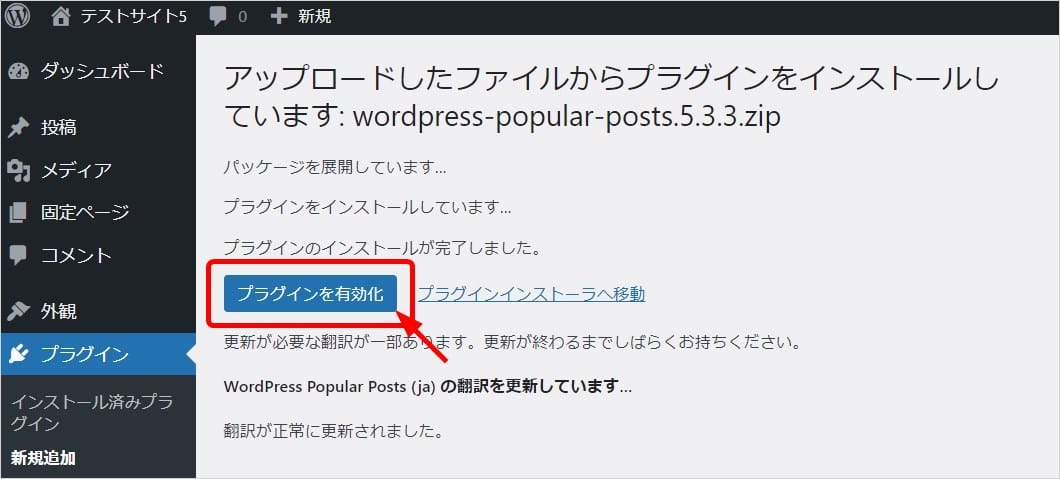
インストールが完了すると上記画面へ移行します。
「プラグインを有効化」ボタンを押下すれば、プログインのインストール&有効化は完了です。
WordPressのウィジェットを設定する方法まとめ

多くのウィジェットは初心者でも簡単な設定で利用できます。
ウィジェットを活用すれば、さらに有益で利便性の高いWebサイトに仕上げることが可能です。
まだウィジェットを活用できていない場合は、ぜひチャレンジしてみましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド