「トップページ」はWordPressサイトの“顔”ともいえるとても重要な存在です。
トップページの印象でそのサイト全体のイメージが決まると言っても過言ではありません。
そのため、トップページはユーザーが使いやすいよう、また好印象を持ってもらえるようにカスタマイズする必要があります。
本記事ではWordPressのトップページを編集する方法を、初心者にもわかりやすいよう丁寧に解説いたします。
固定ページをカスタマイズしてトップページに固定する方法、トップページを編集するために役立つプラグインなども合わせて紹介いたします。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのトップページとは

WordPressのトップページとは、Webサイトのもっとも上位にある“入口”にあたるページのことです。
他にも「フロントページ」「ホームページ」と言われることもあります。

WordPressでは使用するテーマによって、トップページのレイアウト構成が異なります。
トップページは編集することができるので、そのテーマで最初に設定されていた構成のままではなく、自分が使いやすいよう自由にカスタマイズすることが可能です。
WordPressのトップページを編集するには、下記の通りに進んでください。
- WordPress管理画面にログイン
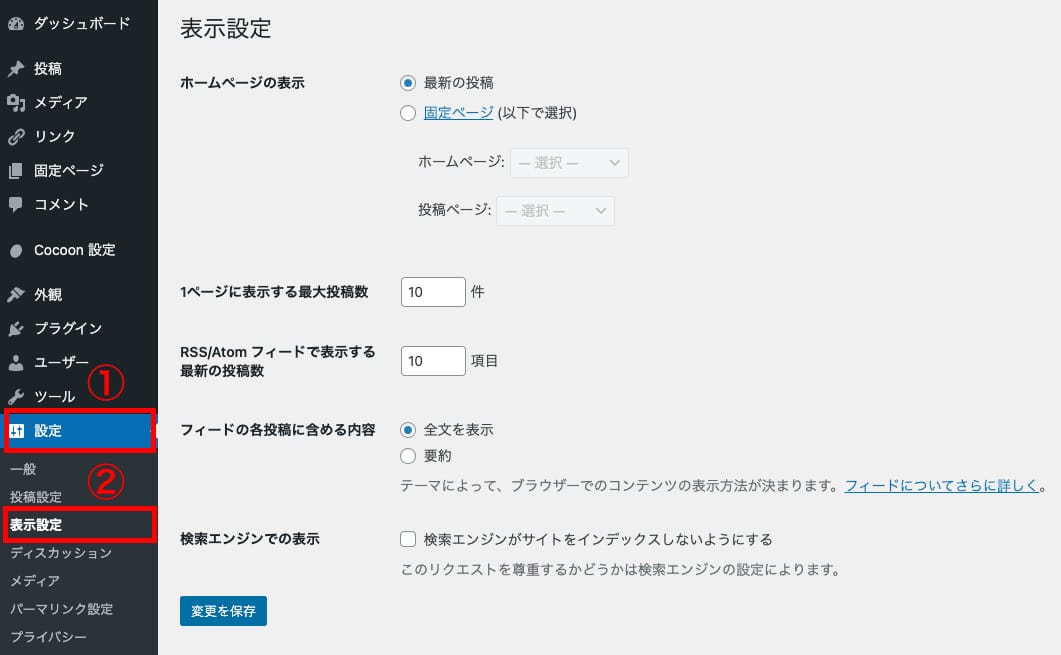
- 「設定」→ 表示設定を選択

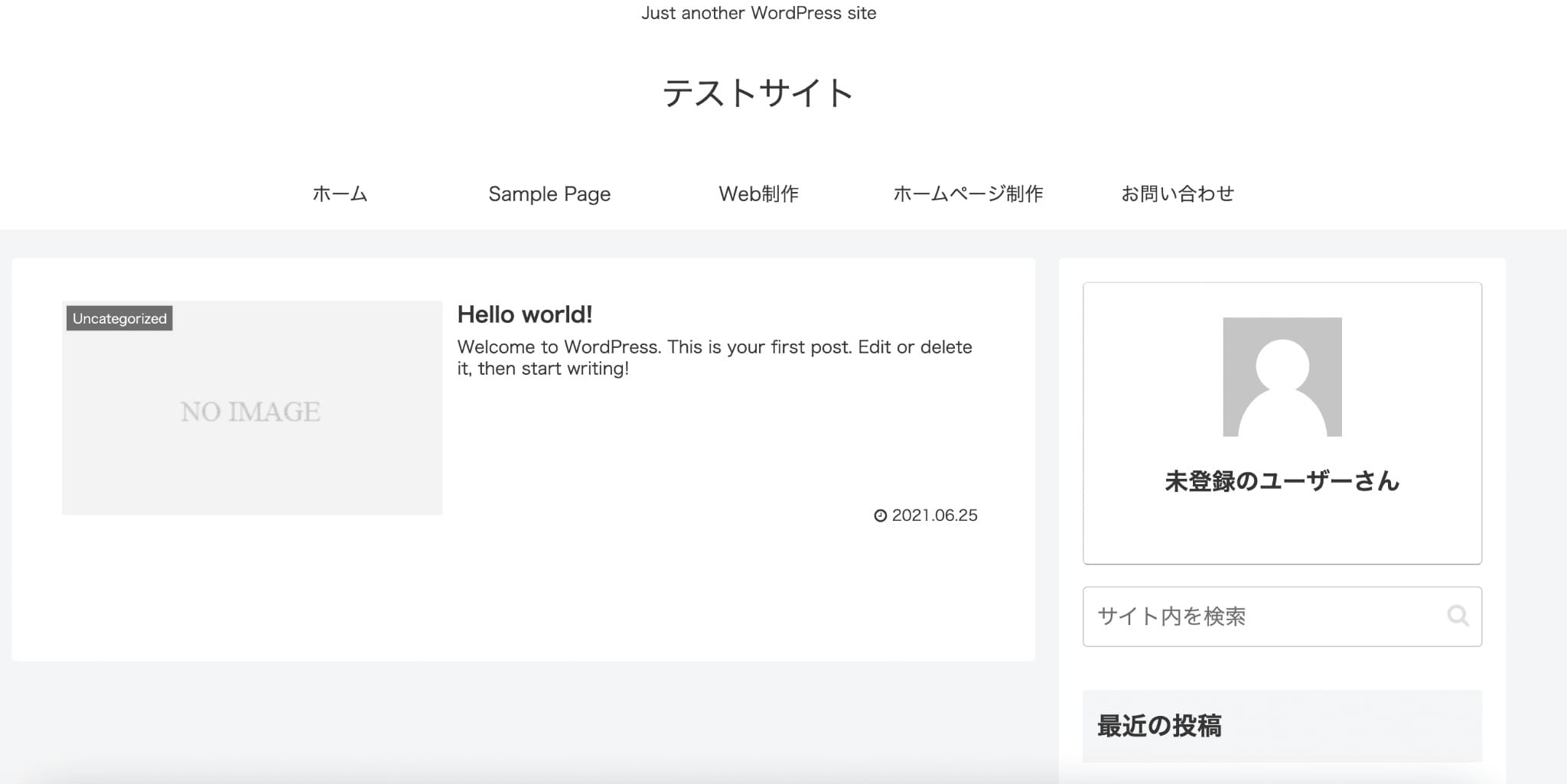
WordPress初期状態の「ホームページの表示」には「最新の投稿」が設定されています。
「最新の投稿」に設定されている場合、新しく投稿した記事が時系列でトップページに表示されるレイアウトになっています。
「固定ページ」に設定する場合、表示したい特定のページを任意で選択し、そのページが固定で表示されます。
固定ページを割り当てる方法は後ほどくわしく解説します。
WordPressのトップページを編集した方が良いケース

WordPressのトップページは、初期設定のままでももちろん使用可能ですが、編集をした方が良い場合もあります。
WordPressのトップページを編集すると、以下のようにさまざまなメリットがあります。
- インパクトある印象に残るWebサイトになる
- 他にないオリジナリティあるWebサイトになる
- 商品・サービスに合わせたレイアウトが実現できる
たとえば、他のWebサイトにはない個性あるオリジナルのトップページを作ることで、ユーザーにインパクトを与えることができます。
ユーザーの印象に残り覚えてもらうことができれば、ユーザーの再訪(リピート)率改善の効果があります。
また、販売しているサービスや商品のイメージに近いトップページにすることで、ブランディングの効果や、商品購買率の改善も期待することができます。
トップページのクオリティが低いWebサイトでは、いくら商品自体のクオリティが高くても、購買意欲は刺激されません。
それほどトップページは重要な要素なのです。
WordPressのトップページの編集方法

WordPressトップページの編集は一見難しく感じますが、実はプログラミングの知識がない初心者でも簡単に編集することができます。
WordPressトップページの編集は、以下の手順で進めていきます。
具体的な手順を1つずつ解説します。
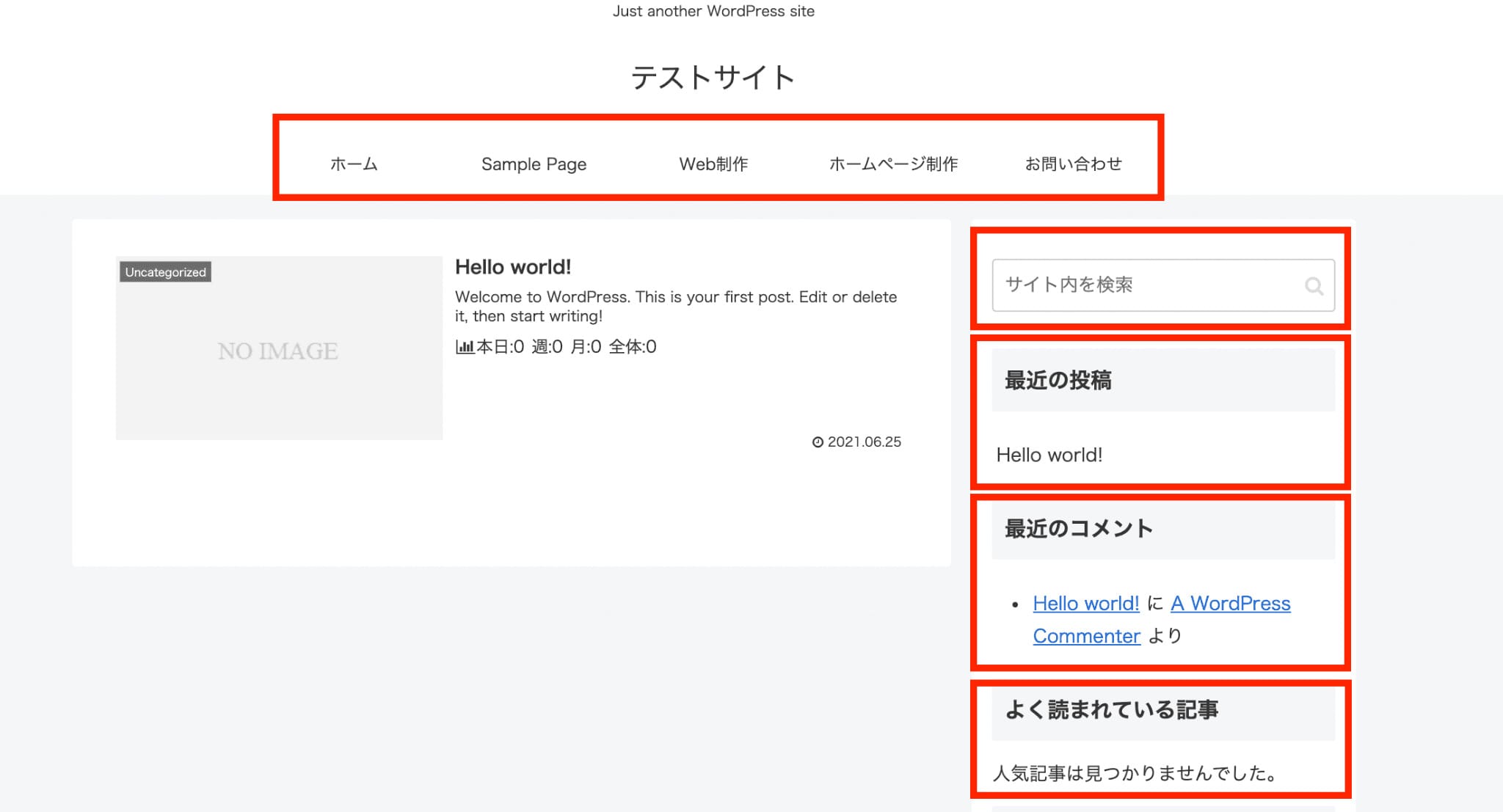
グローバルナビゲーションを設定する
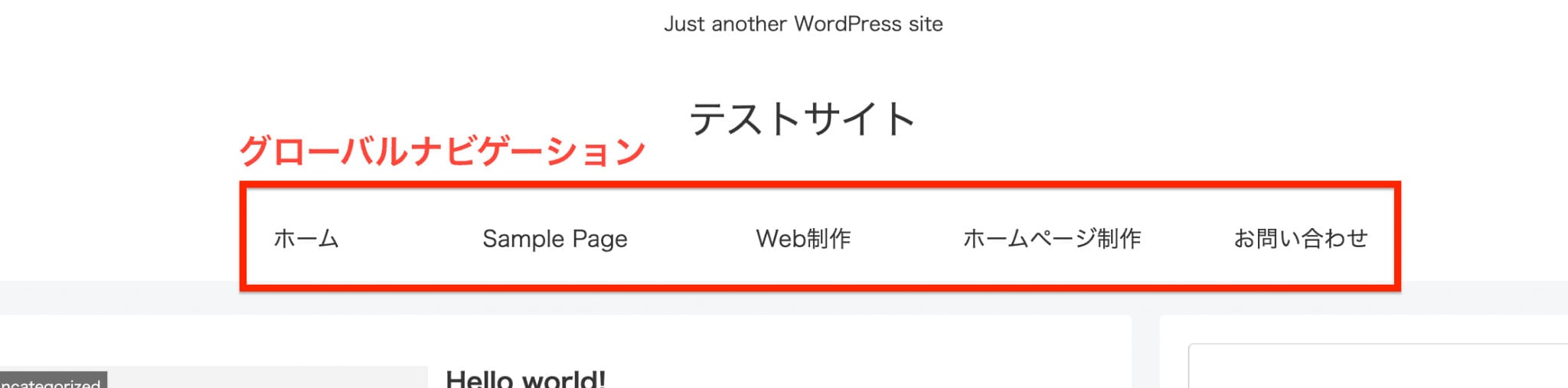
「グローバルナビゲーション」とは、サイト内の主にページのヘッダー部分に表示するメニューのことを指します。

画像の赤枠部分が、グローバルナビゲーション(メニューバー)と呼ばれている部分です。
WordPressサイト内にある主要なページやカテゴリーのトップページなど、ユーザーを特定のページへ誘導するためのリンク(の集合体)です。
メニュー項目を作成する
まずは、トップページに表示するメニュー項目を作成しましょう。


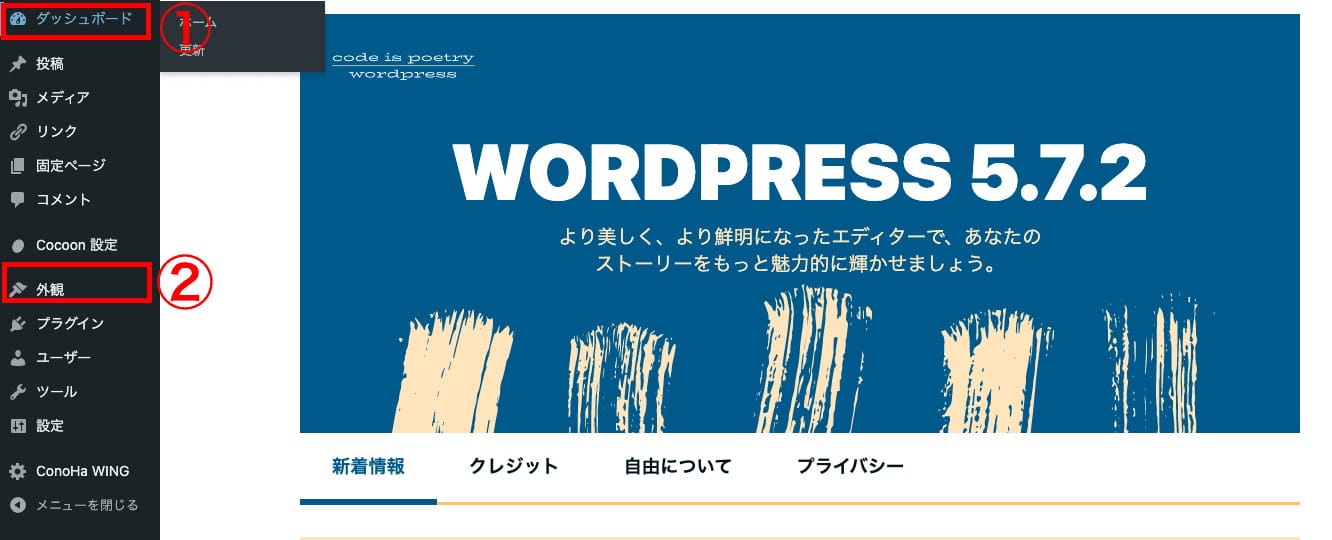
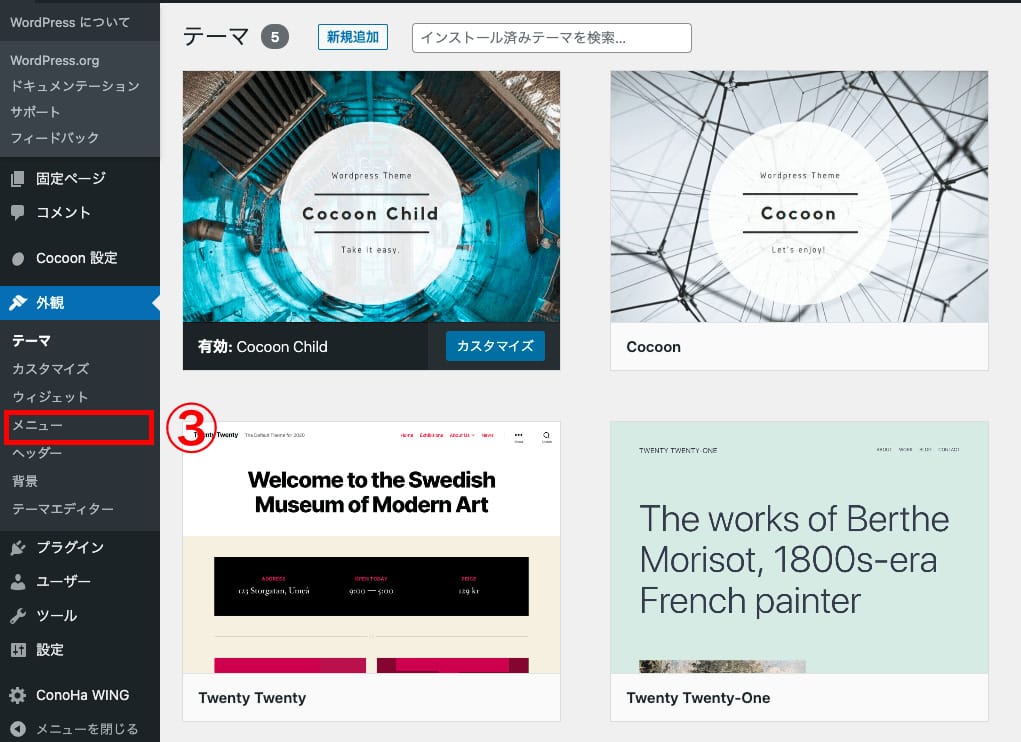
WordPress管理画面にログインし、①「ダッシュボード」→②「外観」→③「メニュー」の順に進みます。

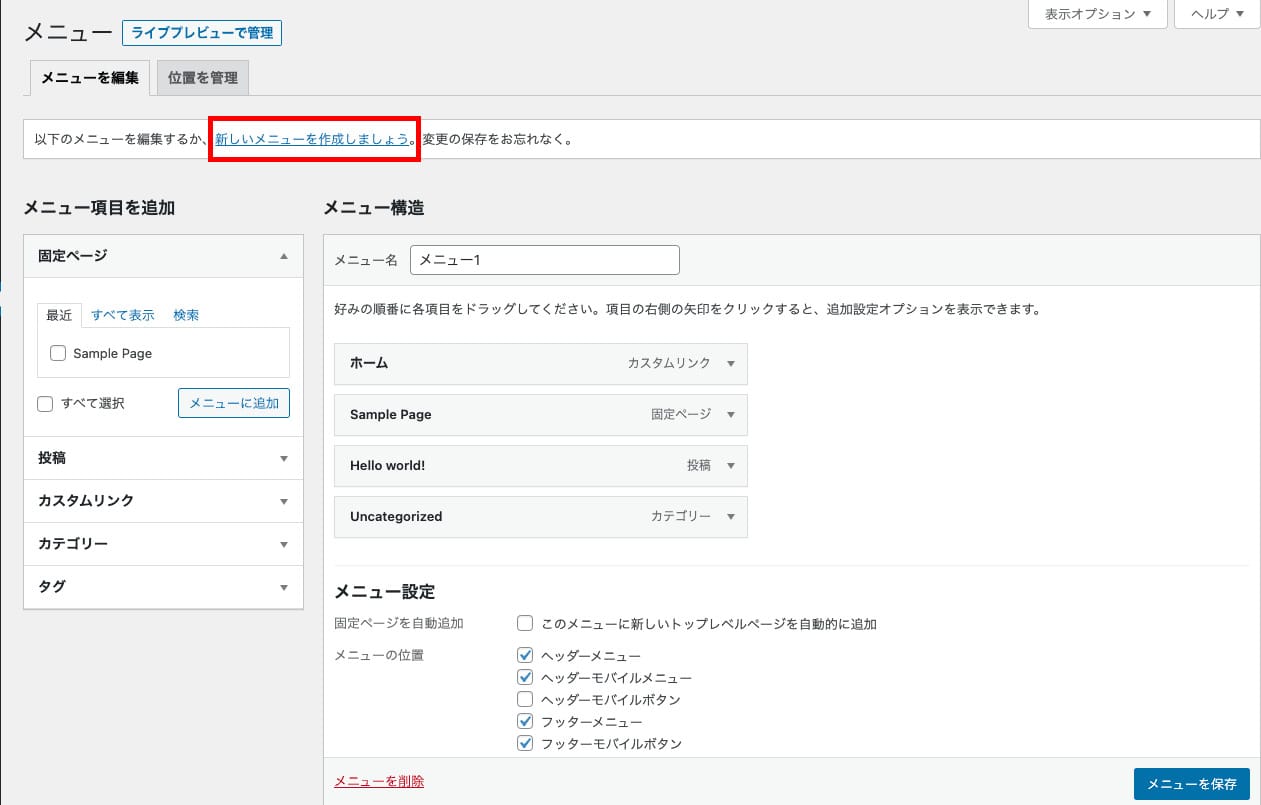
次に「新しいメニューを作成しましょう。」のテキストリンクを押下してください。

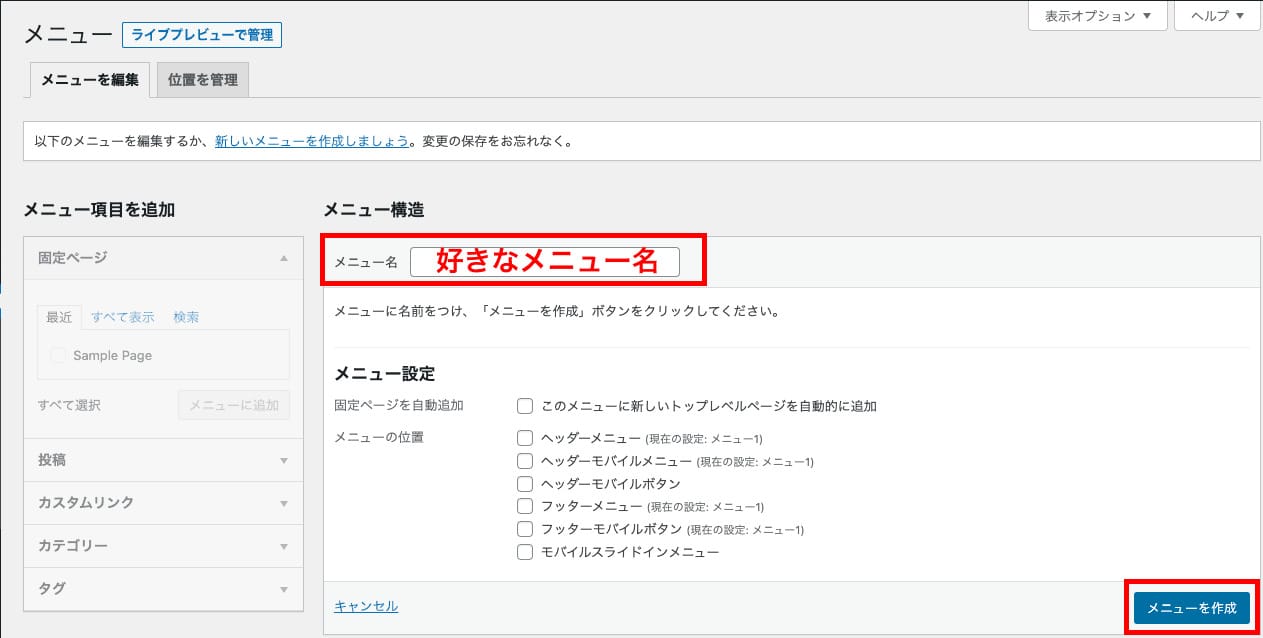
「メニュー名」の欄に、任意のメニュー名を入力し「メニュー作成」ボタンを押下します。

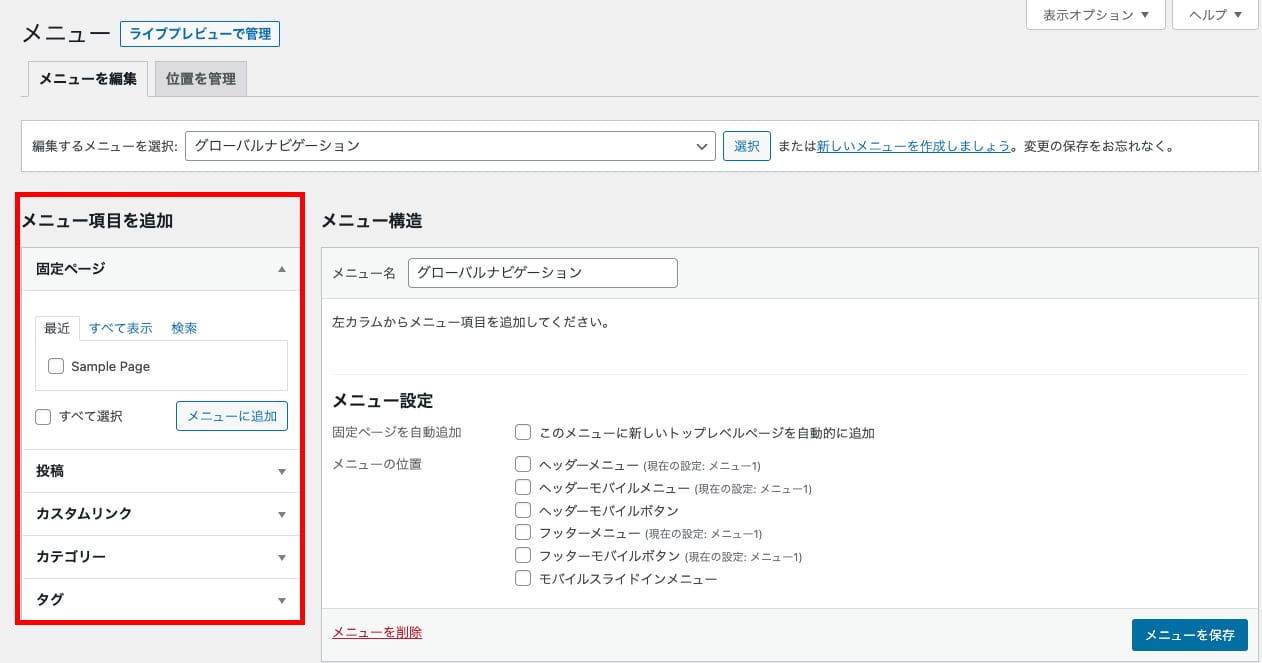
赤枠の項目から、メニューを追加していきます。
メニュー項目は全部で5種類あり、「▼」マークを押下すると詳細が確認可能です。
メニューの位置や内容は、WordPressテーマごとに異なる場合がありますが、基本的な作成方法は変わりません。
詳細設定をする
続いて、メニューの詳細設定をおこないます。

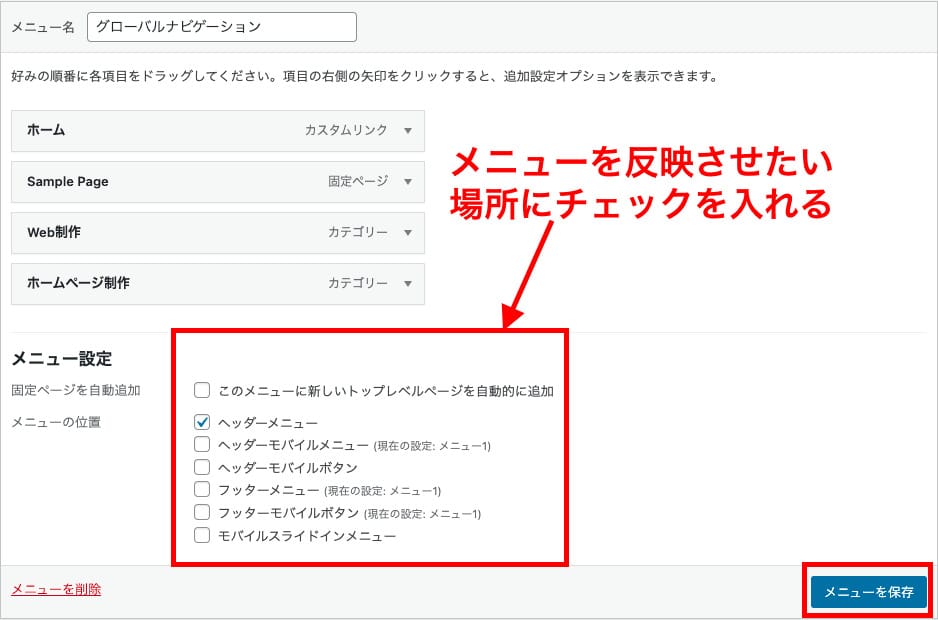
メニュー設定では「固定ページ自動追加」「メニューの位置」の2つを設定できます。
固定ページを自動追加:固定ページを作成すると、自動でナビゲーションメニューに追加される
メニューの種類:メニューの位置は以下の6種類から選ぶことが可能
- ヘッダーメニュー(サイト上部のメニュー)
- ヘッダーモバイルボタン(スマホ閲覧時に、スクロールするとヘッダーメニューが自動で消えるメニュー)
- フッターメニュー(サイト下部のメニュー)
- フッターモバイルボタン(スマホ閲覧時に、スクロールするとフッターメニューが自動で消えるメニュー)
- モバイルスライドインメニュー(スマホ閲覧時に、スクロールしても追従してくるメニュー)
このように、メニューには、それぞれ表示される位置や特徴があるので、好みのものを選択しましょう。
表示させたいメニューにチェックを入れ「メニューを保存」ボタンを押下します。
トップページに表示させるコンテンツを設定する
次に、WordPressのトップページに表示させたいコンテンツの設定をしていきましょう。
その際に必要なのが「ウィジェット」の設定です。
ウィジェットとは、Webサイトのヘッダー、フッター、サイドバーなどに配置できるパーツのことです。

最新記事、人気記事、筆者プロフィール、SNSシェアボタン、カテゴリー一覧や、先ほど設定したグローバルナビゲーションなどもウィジェットのひとつです。
ウィジェットの作成方法をくわしくみていきましょう。
ウィジェットを作成する
WordPressのウィジェットを作成する方法は以下のとおりです。

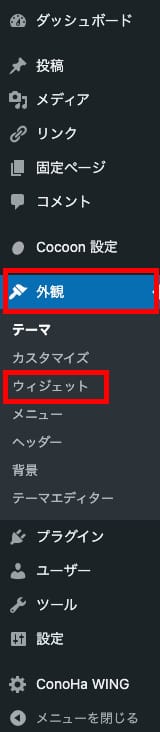
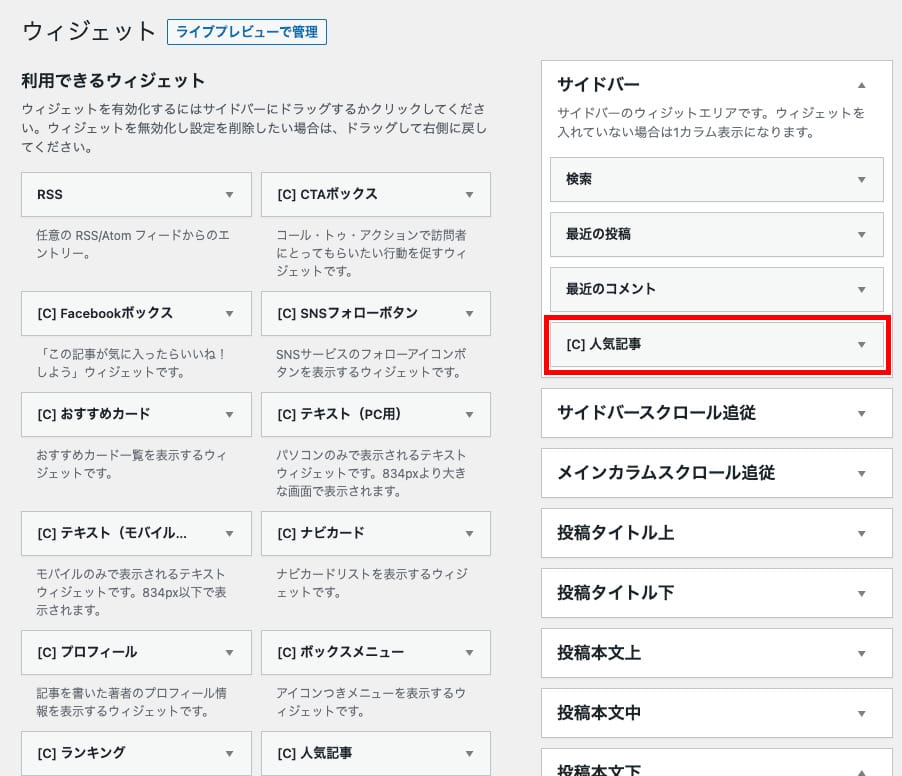
WordPress管理画面にログインし「外観」→「ウィジェット」の順に進みます。

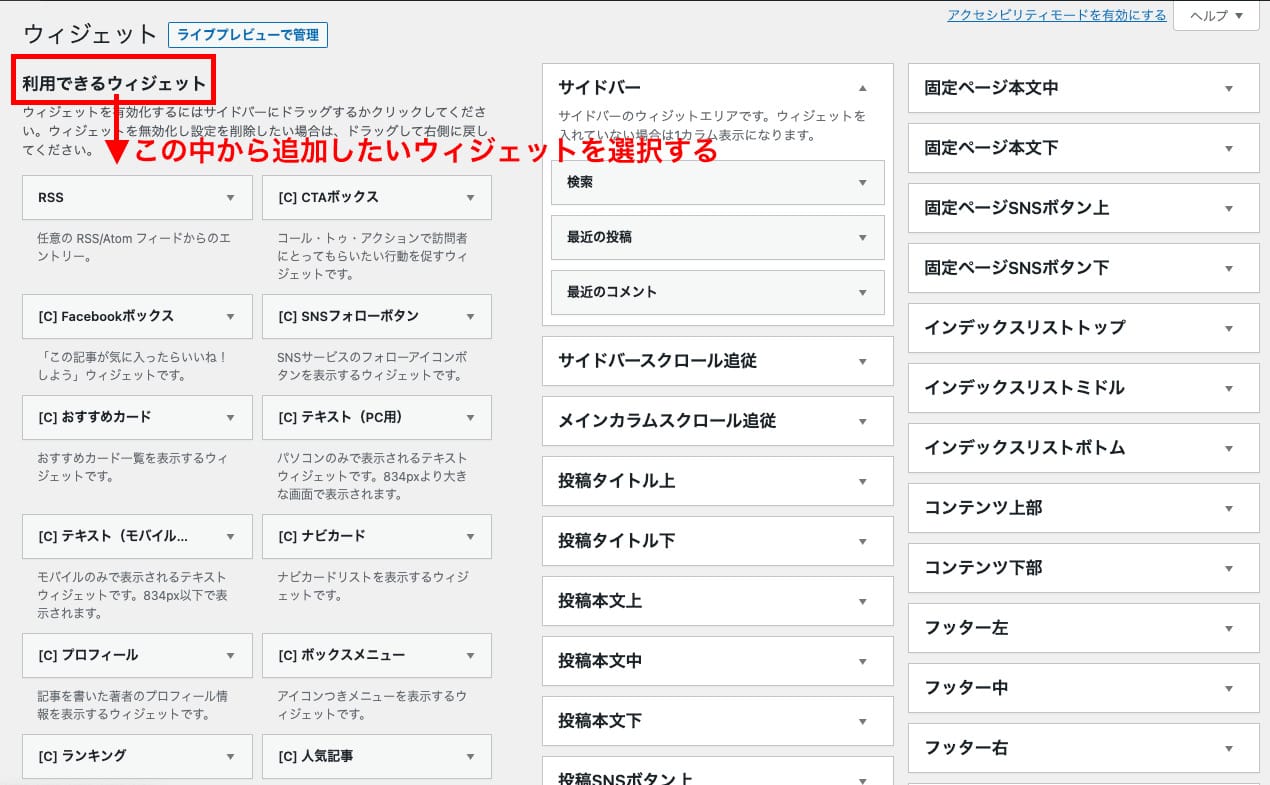
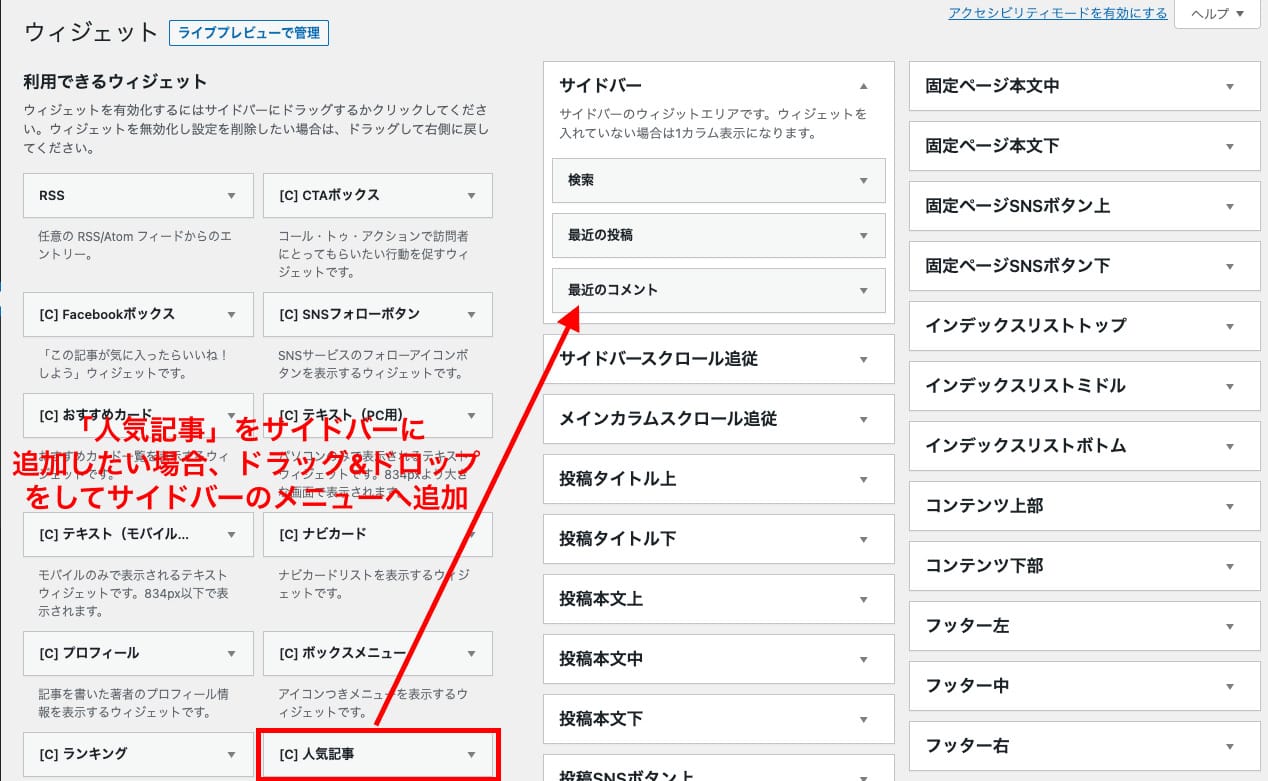
「利用できるウィジェット」の中から、追加したいウィジェットを選びましょう。

たとえば「人気記事」の項目をサイドバーに追加したい場合は、画像のようにサイドバーに人気記事の項目をドラッグ&ドロップします。

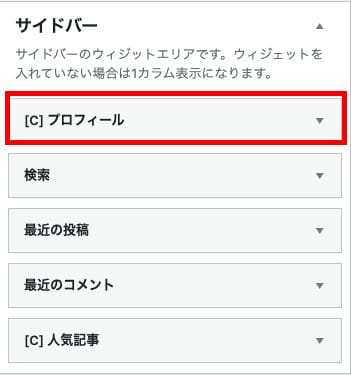
画像のように、サイドバーのウィジェットに人気記事が追加されていることを確認してください。
WordPressでよく使われているウィジェットは以下のとおりです。
- 人気記事
- プロフィール
- テキスト
- 最近の投稿
- 検索
- カテゴリー
ウィジェットを並び替える
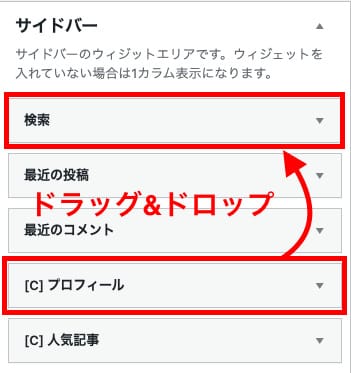
次に、ウィジェットを並べ替える方法、編集の方法を解説します。
作成したウィジェットは、好きな場所に移動させることができますし、ウィジェット自体の名前を変えることも可能です。


ウィジェットの位置を移動させたい場合は、上記画像のようにドラッグ&ドロップで簡単に移動させることができます。


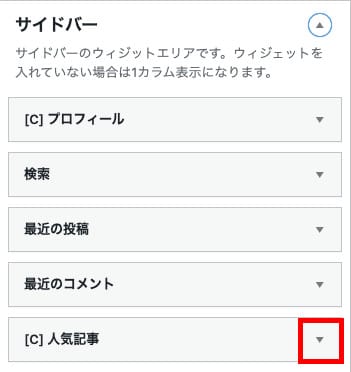
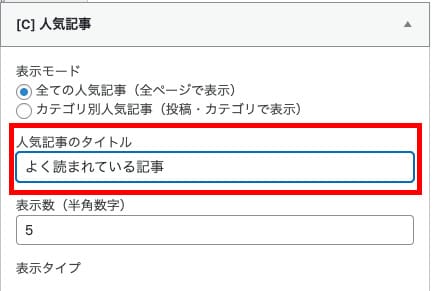
ウィジェットの名前を変更したい場合は、右側にある▼マークを押下し、赤枠の部分に好きな名前を入力します。

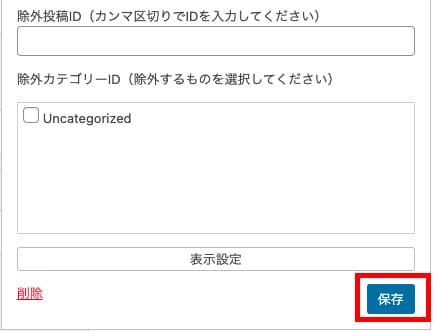
設定が完了したら、「保存」ボタンを押下します。

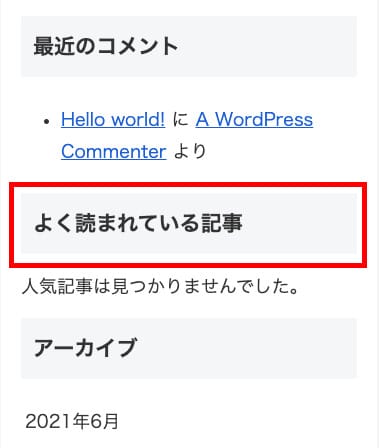
元々「人気記事」だったウィジェット名が、「よく読まれている記事」に変わりました。
このように、ウィジェットの「位置変更」「名前変更」は簡単にできるので、ぜひ試してみてください。
固定ページを作成する
「固定ページ」とは、投稿ページとは違い、独立した単体のページを作成したい時に使います。
「お問い合わせ」「会社概要」「プライバシーポリシー」「筆者プロフィール」などのページが固定ページでよく使われています。
「固定ページ」と「投稿ページ」の具体的な違いは以下を参考にしてみてください。
投稿の特徴
- 一般的に、ブログやコラムなどの記事作成に使われる
- カテゴリーごとに分類し、記事同士を紐付けることができる
- RSS配信ができない
固定ページの特徴
- 一般的に、会社概要、お問い合わせページ、導入事例などの作成に使われる
- カテゴリーに属さないページを作成するのに最適
- ページごとにデザインを自由にカスタマイズできる
- RSS配信ができる
固定ページは、ページ単独でデザインをカスタマイズできるため、広告用LPの作成にも適しています。
具体的な作成方法をみていきましょう。
固定ページ作成の具体的手順
固定ページの作成方法を順に解説します。

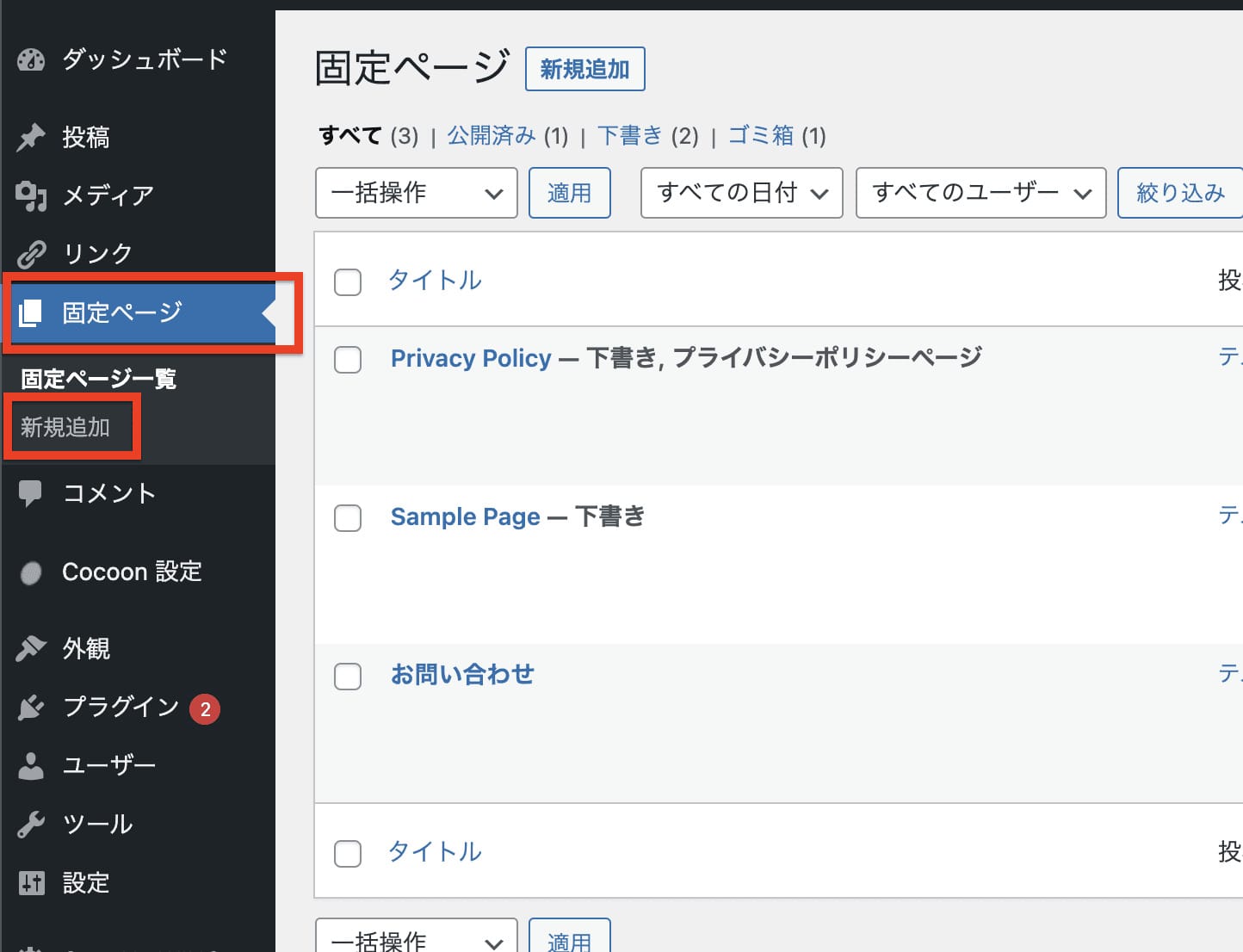
WordPressの管理画面にログインし「固定ページ」>「新規追加」の順に進みます。

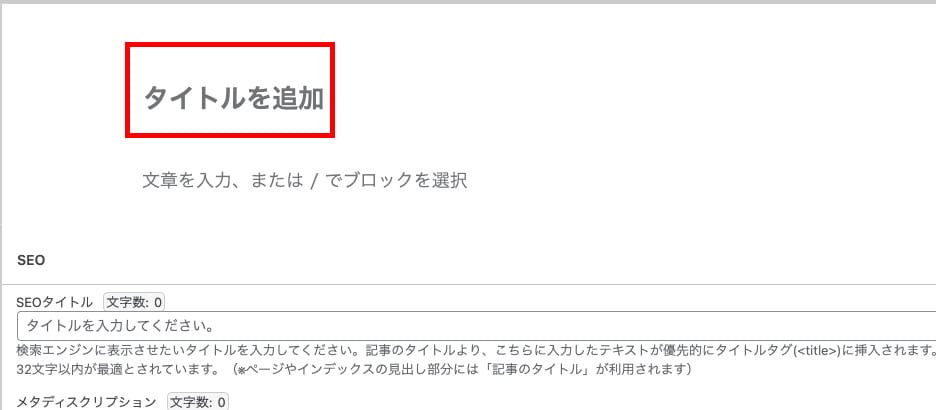
作成したい固定ページのタイトルを入力します。

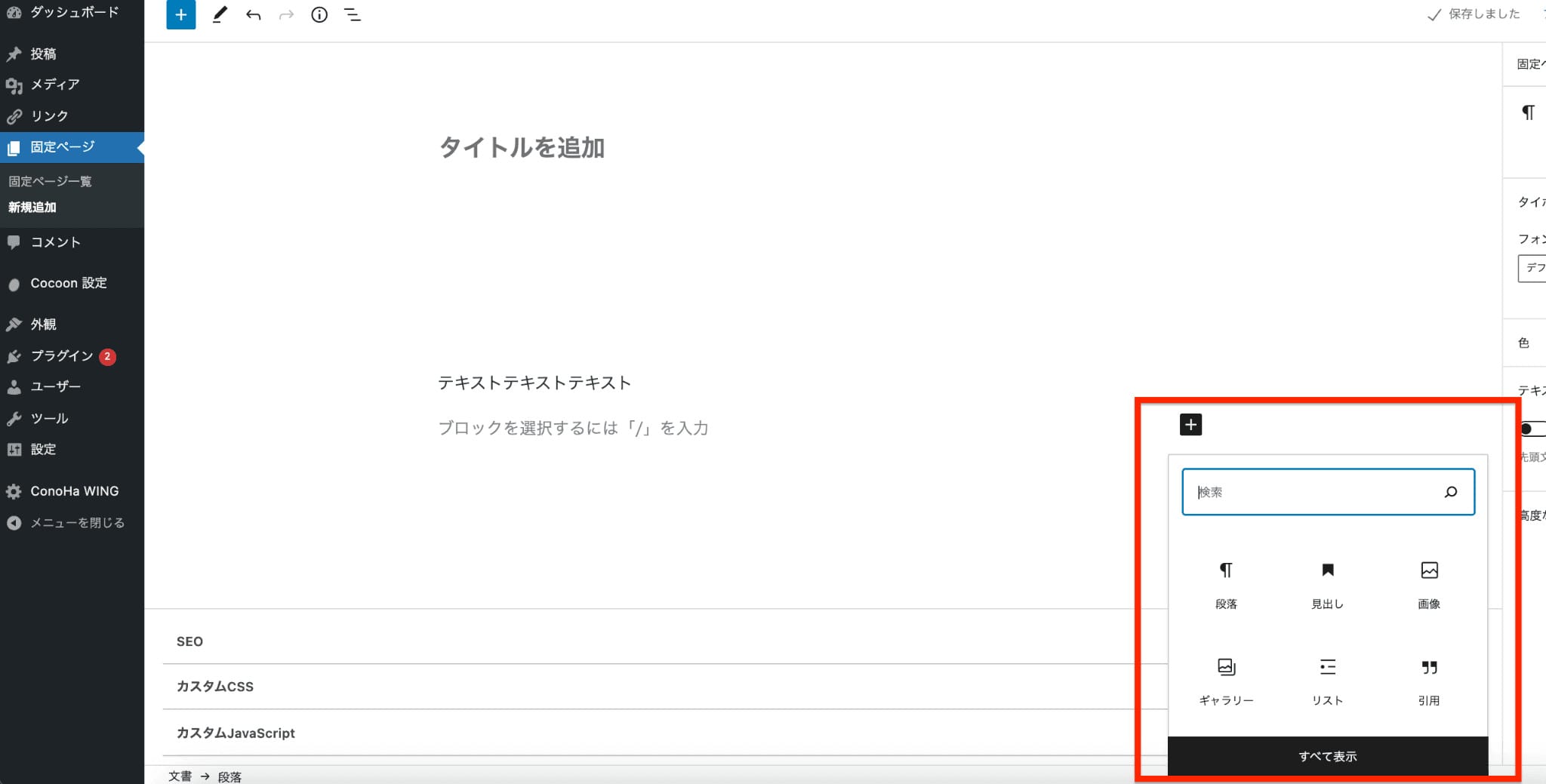
次に、本文を入力していきます。

+マークを押下して、見出しや画像などのブロックを追加することも可能です。

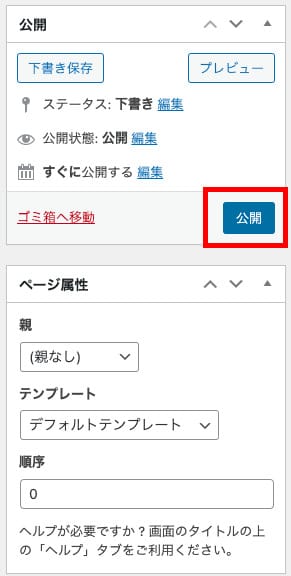
「プレビュー」で問題ないか確認し、「公開」ボタンを押下したら、固定ページの作成は完了です。
また、固定ページの作り方についてはこちらの記事でも説明しています。
くわしく知りたい方は合わせてご覧ください。
トップページに固定ページを割り当てる
固定ページを作成したら、トップページに反映させましょう。

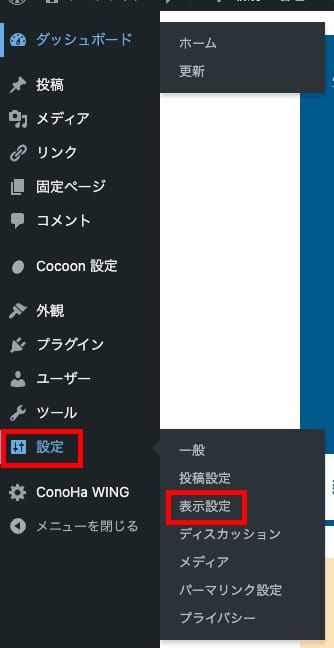
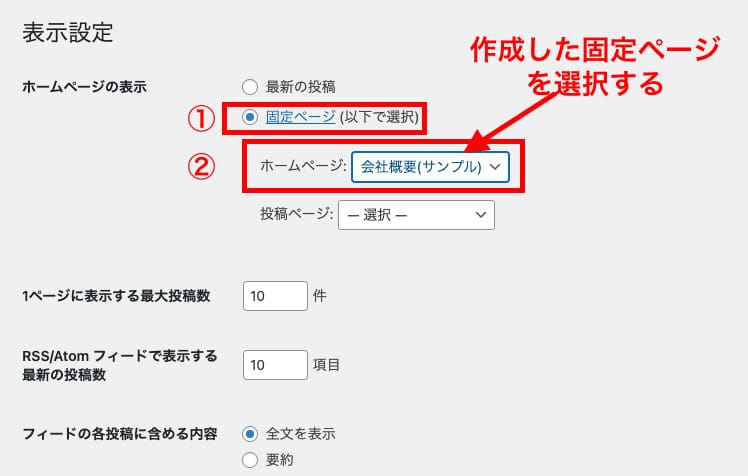
WordPress管理画面から「設定」>「表示設定」へと進みます。

表示設定の画面が表示されるので、「固定ページ」にチェックを入れてください。
チェックを入れると作成した固定ページが選択できるようになるので、トップページに表示させたい固定ページを選択します。

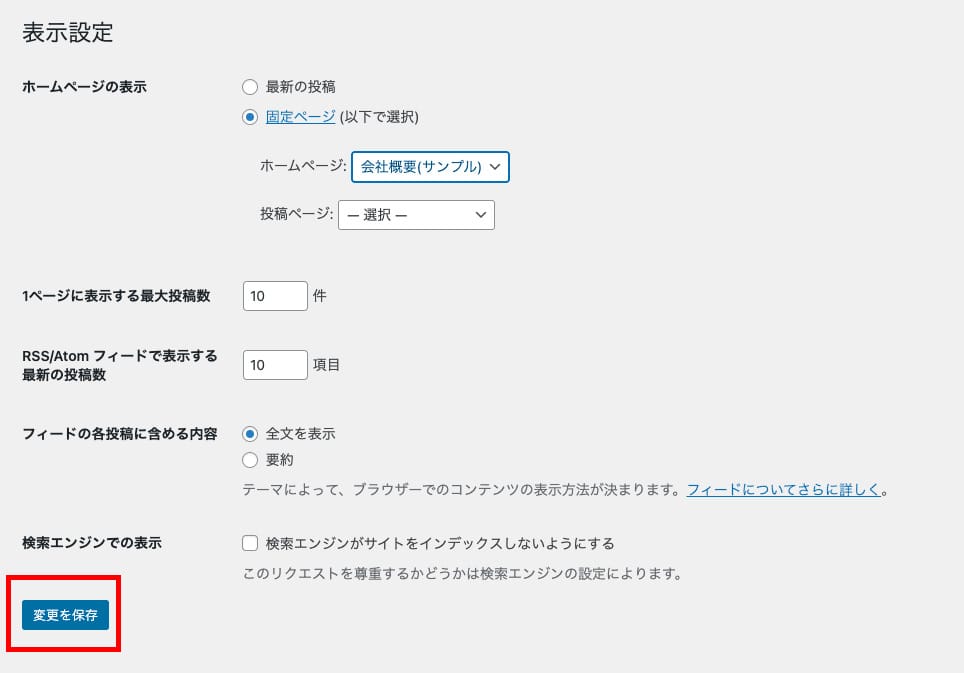
最後に「変更を保存」ボタンを押下し、設定は完了です。
トップページ作成に役立つプラグイン

トップページの作成は、WordPressの操作に慣れていないと少し難しく感じるかもしれません。
そこで、WordPressに慣れていない人にも使いやすいプラグインを3つ紹介します。
本記事で紹介するプラグインは、以下の3つです。
各プラグインの特徴や、使い方をみていきましょう。
Elementor Page Builder

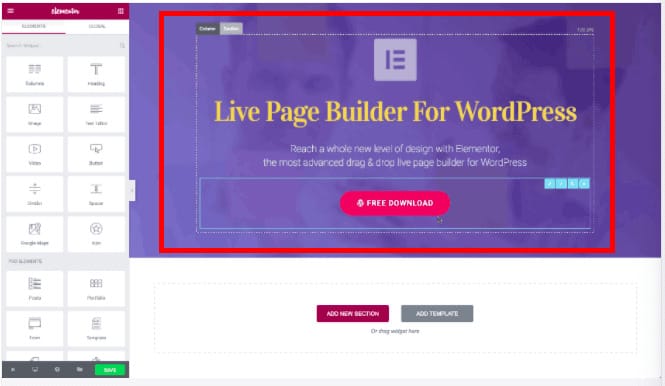
「Elementor Page Builder」は、HTMLやCSSなどの知識がなくても、WordPressのトップページを簡単にデザイン・編集できるプラグインです。
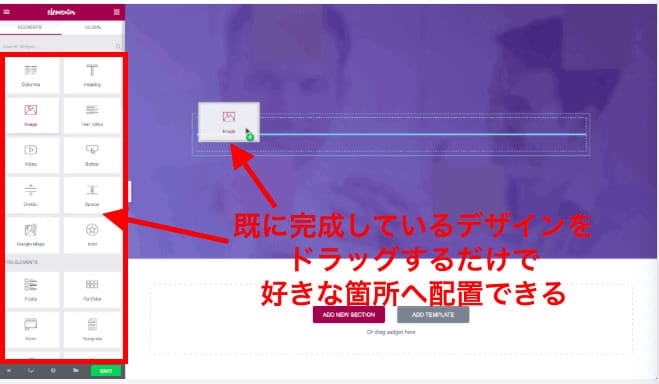
あらかじめ完成されているテンプレートデザインの中から、自分で好きなものを選択し、ドラッグ&ドロップで手軽に配置できます。
Elementor Page Builderには無料版と有料版があり、それぞれ使えるデザインテンプレートの種類に違いがあります。
無料版は約30種類、有料版は1サイト辺り約60種類が使用可能です。


画像のように、直感的な操作だけで思いどおりのデザインが完成します。
時間をかけずにWordPressトップページの編集ができるおすすめのプラグインです。
Landing Page Builder

「Landing Page Builder」は、シンプルな操作でトップページを作成できるプラグインです。
自分のイメージに合ったウィジェットをドラッグ&ドロップで動かし、好きな位置に設置するだけで作成できるので、難しい操作は不要です。
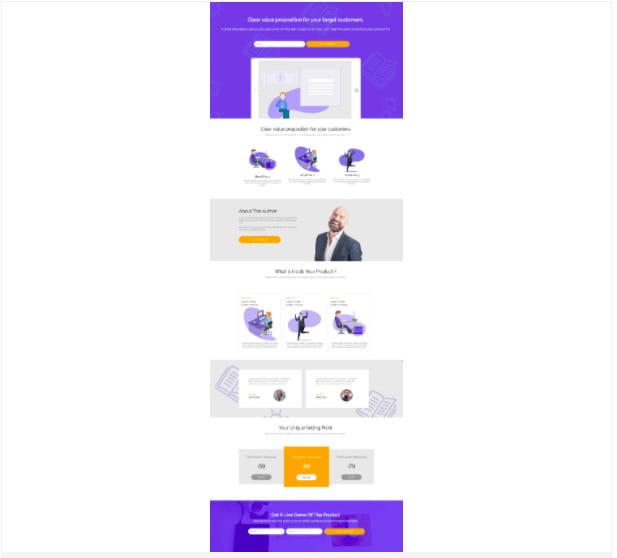
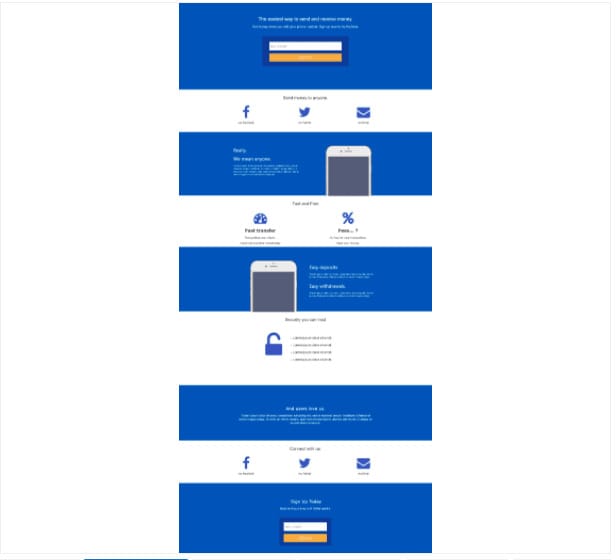
また、Landing Page Builderは広告用のLPの作成にも向いています。
LPの作成をWeb制作業者に依頼すると高額な料金がかかってしまいます。
しかし、Landing Page Builderを使うことで、プロに依頼したようなクオリティの高いLPも制作可能です。


デザインやコーディングの知識がなくても、数分でこのような理想のLPが完成します。
オリジナルのLP作成に興味のある人は、ぜひ試してみてください。
WordPress Popular Posts

WordPress Popular Postsは、WordPressで作成した記事をサイドバーなどに「人気記事」として表示させる機能を持つプラグインです。
操作もシンプルで、初期設定をした後は自動で人気記事を表示してくれるため、手間もかかりません。
ダウンロード数は500万件を越えており、多くのWordPressサイトで使われています。
はじめてWebサイトを訪れたユーザーでも、人気記事がサイドバーにあれば、次に読む記事が探しやすくなるでしょう。
1度訪れたユーザーがさまざまな記事を読むことにより、滞在時間やPV数が伸びることが期待できます。
WordPressのトップページを編集する方法まとめ

WordPressのトップページは、サイト内の印象を決める大切な要素の一つです。
今回紹介したトップページの編集方法やプラグインを使えば、PHPやHTMLの知識がない人でも簡単にデザイン性の高いおしゃれなトップページを作ることができます。
固定ページを上手く使いこなせば、さらにオリジナル性の高いサイトも作成可能です。
固定ページの使い方についはこちらの記事にも詳しくまとめておりますので、ぜひ参考にしてみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド