WordPressに「表」を入れる方法について解説します。
Wordpressサイトを運営していると、表を入れたいと思うことも少なくないでしょう。
表を入れると、文章だけで長々と伝えるよりも、読者は視覚的に理解しやすくなります。
結果的に滞在時間が伸びたり、間接的にSEO効果があったり、目標の達成率(売上や申し込み数など)が改善する効果も期待できます。
しかし、WordPressで表を入れるのは「なんだか難しそう」「覚えるのが大変そう」と、敬遠してしまっている方も多いのではないでしょうか。
実際には表の挿入はとても簡単で、初心者でもキレイな表を作ることができます。
この記事では、WordPressで表を挿入する基本的な3つの方法を紹介します。
- WordPressの基本機能で表を挿入する方法
- Excelで表を作ってコピーペーストする方法
- プラグイン「TablePress」で表を作る方法
記事の最後では、表の挿入方法を覚えたての方にありがちな注意点も解説しています。
この記事を参考に、ぜひ表の挿入に挑戦してみてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressの基本機能で表を挿入する方法

ちょっと前までは、WordPressに表を挿入するにはHTMLでコードを入力するか、プラグインで挿入する方法が主流でした。
しかし最新のWordPressエディター(ブロックエディター、Gutenberg)ではブロック入力が可能なので、デフォルトの機能だけでも簡単に表を作ることができます。
ここからは、WordPressに表を挿入する方法を画像付きで解説していきます。
まず、記事の新規追加または編集でエディターを開きます。

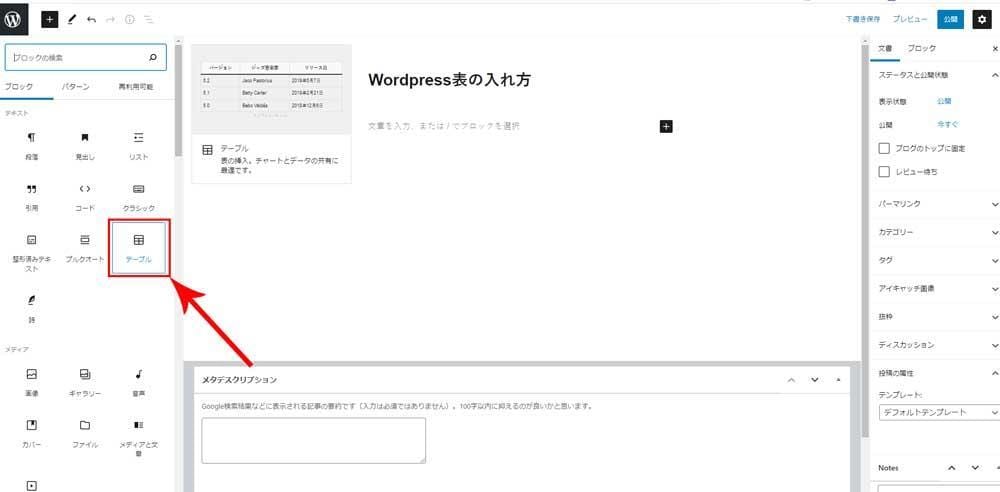
表を挿入したい箇所で「ブロックの追加」を選択しましょう。

挿入できるブロックの選択肢が出てくるので「テーブル」を選択します。

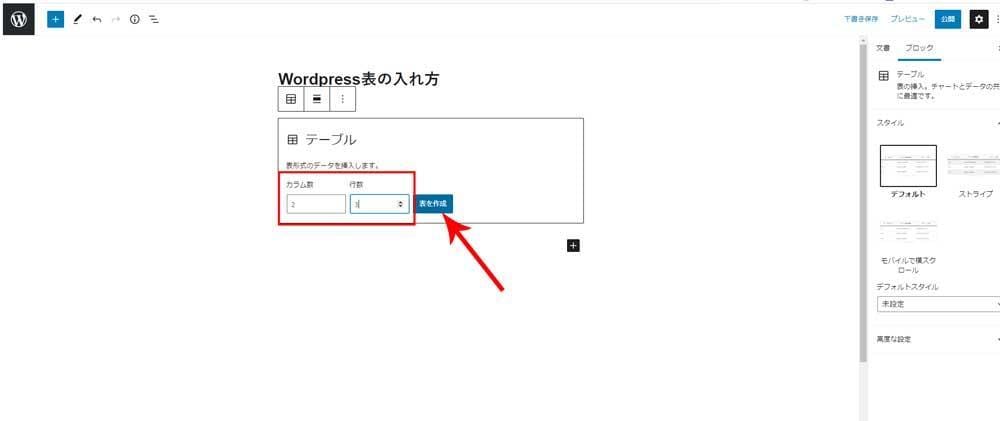
テーブルを選択すると「カラム数」と「行数」を入力する画面が表示されます。
- カラム数 ⇒ 列の数
- 行数 ⇒ 行の数
を入力して「表を作成」をクリックすると、表が挿入されます。
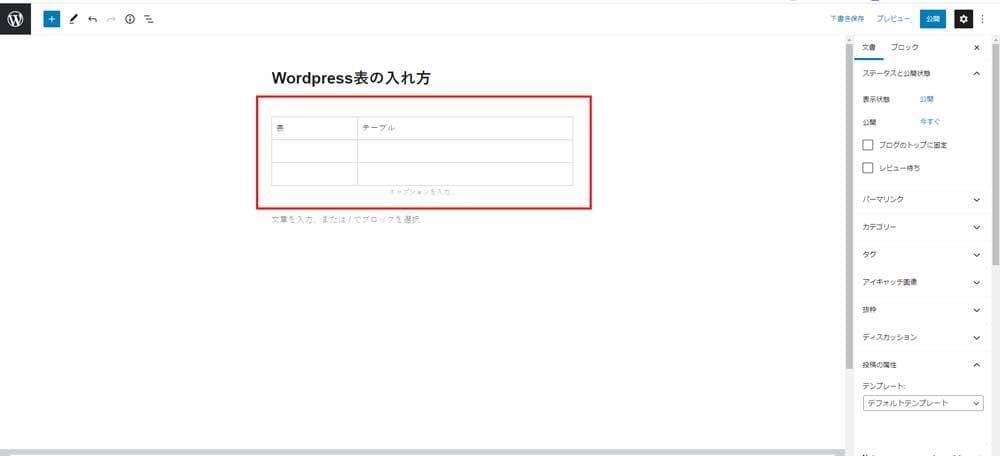
WordPressで使用しているテーマによりますが、表を挿入するとわかりやすくセルができています。

入力したいセルを選択し、テキストを入力しましょう。

表を挿入した後に、行と列の数を変更することも可能です。
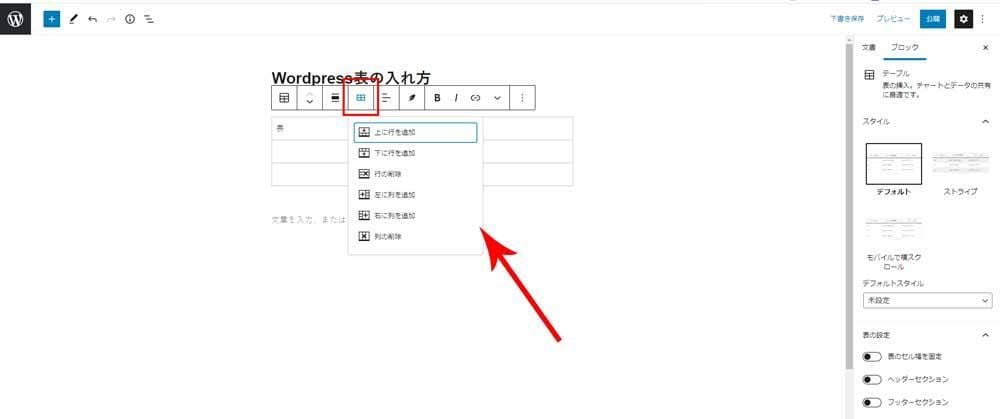
表を選択するとメニューが出てきます。
メニューの中で「表の編集」をクリックすると、下記の選択肢が表示されます。
- 上に行を追加
- 下に行を追加
- 行の削除
- 左に列を追加
- 右に列を追加
- 列の削除
変更したい内容を選択すると、表に反映されます。
Excelで作成してコピーペーストする方法
WordPressでは、Excelで作成した表をコピーペーストして挿入することもできます。

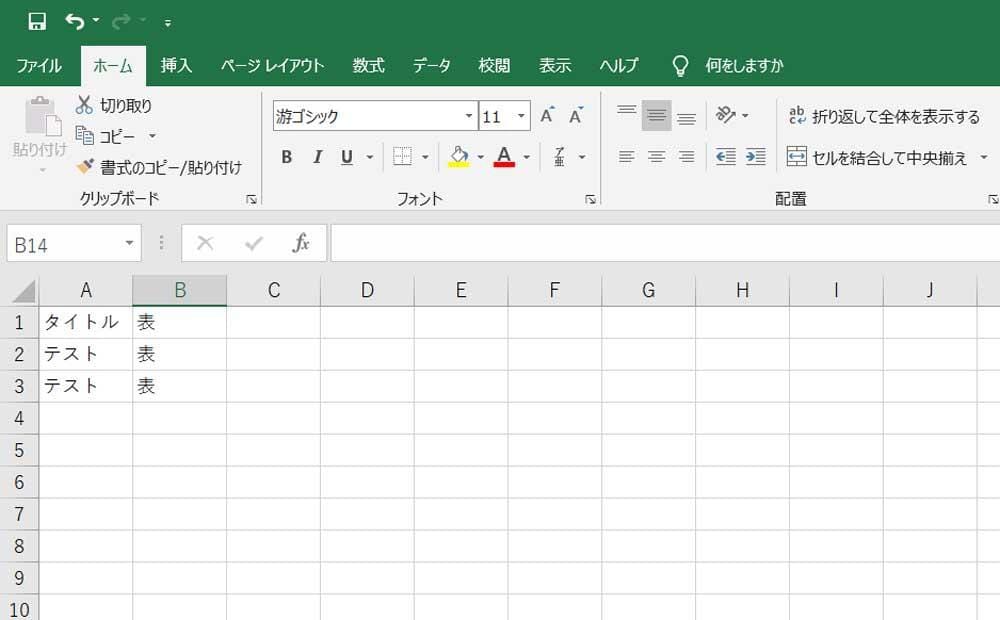
まず、挿入したい表をExcelで作成します。

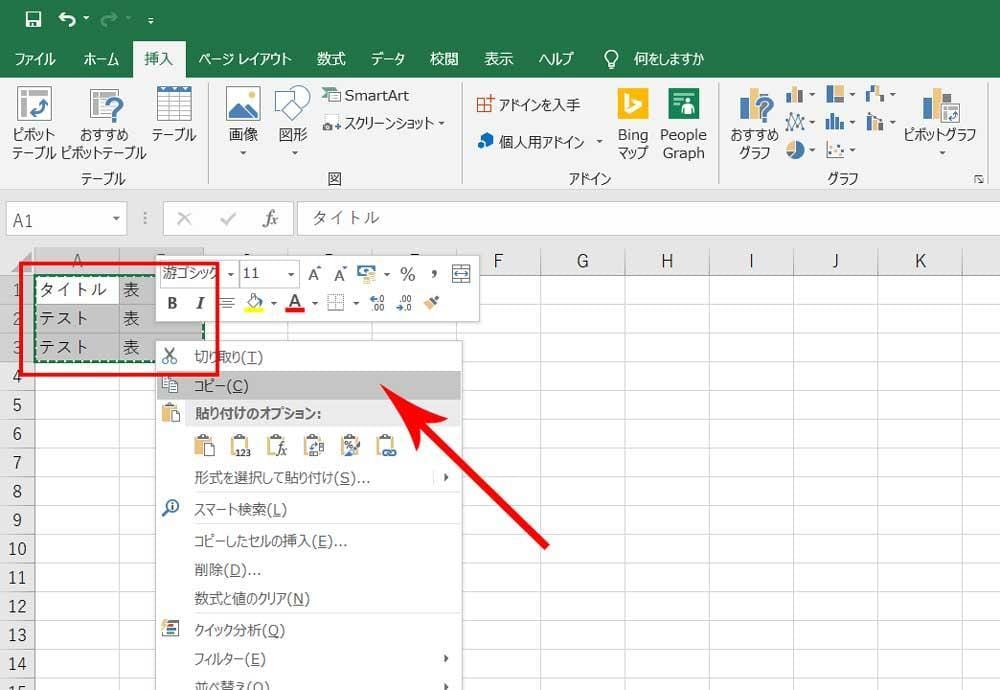
作成した表を選択して、コピーします。
ショートカットキー「Ctrl + C」(Macの場合は「Command + C」)を使うと、簡単にコピーできます。

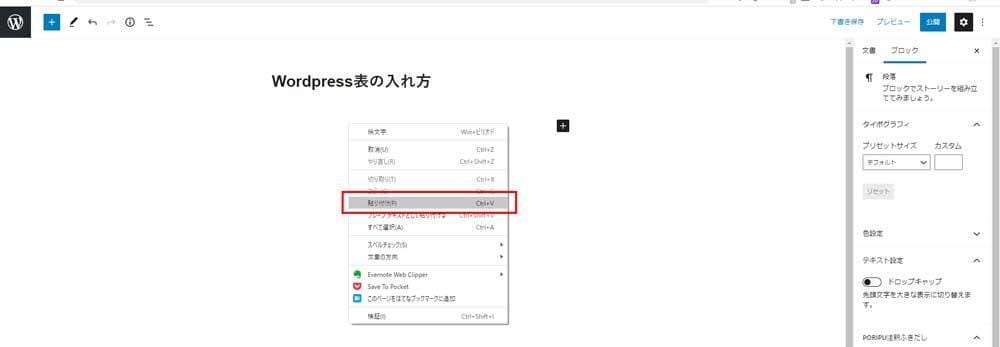
WordPressの挿入したい箇所で、貼り付けをおこないます。
ショートカットキー「Ctrl + V」(Macの場合は「Command + V」)を使うと、簡単に貼り付けができます。

問題なければ、自動的にテーブルブロックで表示されます。
Excelで作成した表も、基本機能で挿入した時と同様に、行や列の編集が可能です。
また表の中身も編集できるため、必要に応じて修正をおこないましょう。
プラグイン「TablePress」で表を作成する方法

ここからは、プラグイン「TablePress」で表を挿入する方法を紹介します。
TablePressは、ブロック入力やExcelで実装が難しい下記のような表を簡単に作成できます。
- 並び替え機能
- 検索機能
- セルの結合
- 一括変更
複数ページで同じ表を利用する場合、一つひとつ手動で修正するのは大変ですが、TablePressを使えば一括で変更が可能です。
修正漏れも未然に防ぐことができ、なにより編集の時間を大幅に削減できます。
次に、TablePressで表を作成する方法を画像付きで解説します。
TablePressで表を作成する

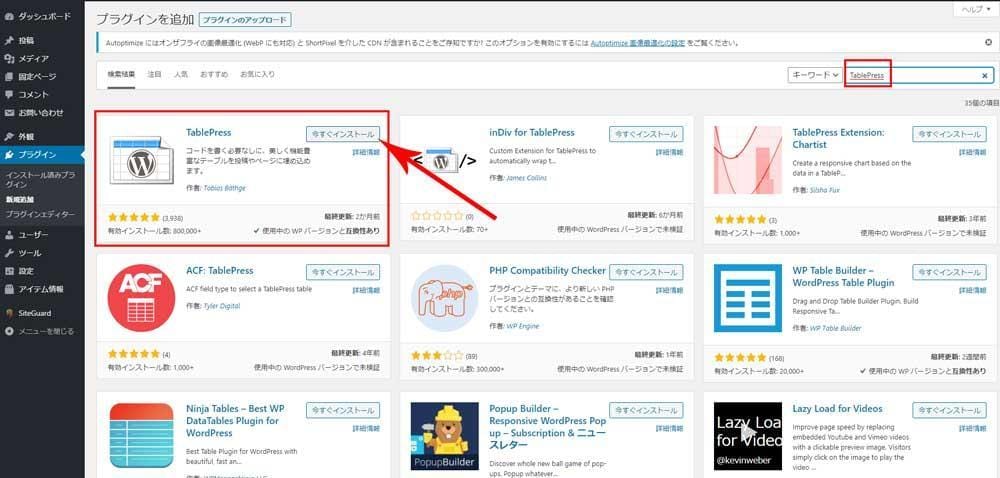
まず、WordPressでTablePressプラグインをインストールします。

プラグインを有効化すると、管理画面のメニューに「TablePress」が表示されます。
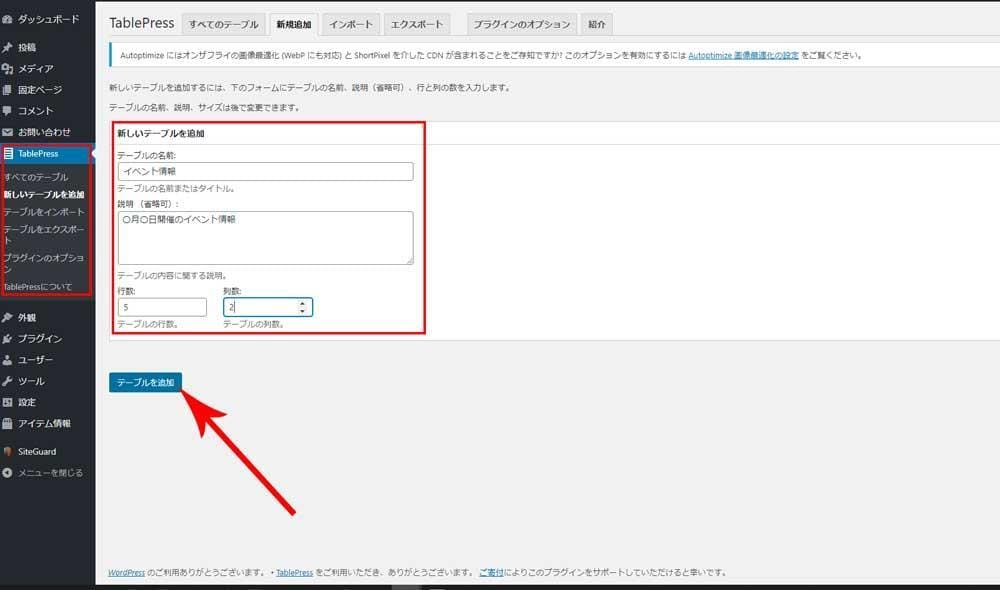
今回は新しく表を作成するので「TablePress」⇒「新しいテーブルを追加」をクリックします。
ここで、テーブルの名前や行数・列数を決めていきます(テーブルの名前は表を管理する時の名前なので、自分がわかりやすいものでOKです)。
入力が完了したら「テーブルを追加」で表の型枠が完成します。
表の設定について
表を挿入する前に、高度なテーブルを作成するための基本的な設定方法について解説します。
TablePressの設定は、大きく以下の3つに分かれます。
- テーブル操作
- テーブルオプション
- DataTable JavaScriptライブラリの機能
どれもチェックをつけたり、数字を入れたりするだけなので、設定も簡単です。
一つずつ画像付きで見てみましょう。

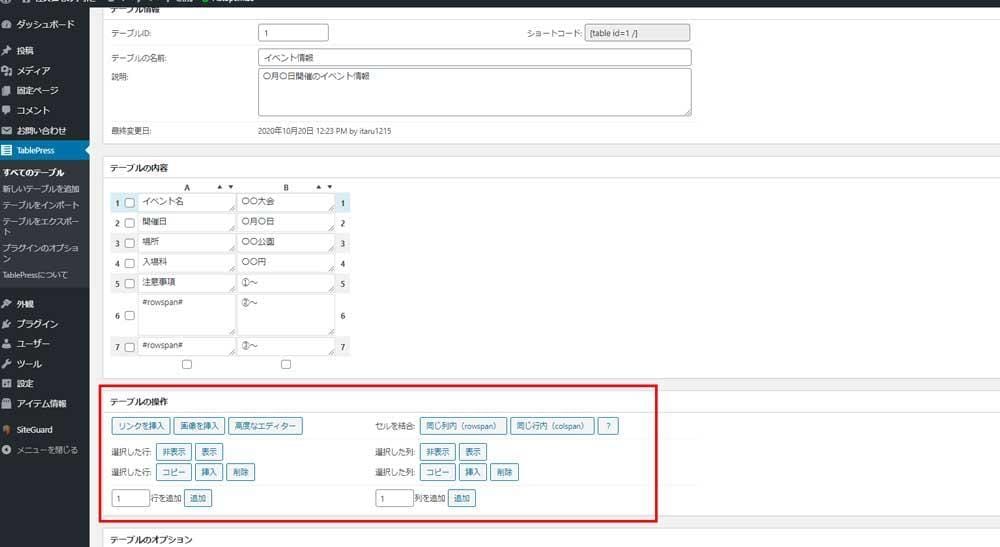
まずは「テーブル操作」項目です。
テーブル操作では、下記のようなことができます。
- リンクの挿入
- 画像の挿入
- 行列の追加/コピー/削除
- セルの結合
表自体を変更したい時に使います。
使い方も簡単で「テーブル操作の項目で反映させたい項目をクリック」⇒「テーブルの内容の反映させたい箇所をクリック」です。
今回のテーブルでは、以下の操作を行いました。
- 2行を追加 ⇒ 行が2つ新しく追加されます
- おなじ列内(rowspan)をクリックして、A6A7セルをクリック ⇒ A6A7に「#rowspan#」と追加されます
※「#rowspan#」は、上のセルと結合するという意味
初めての方だと設定が難しいと感じる部分もあると思いますが、実際に触って徐々に慣れていきましょう。
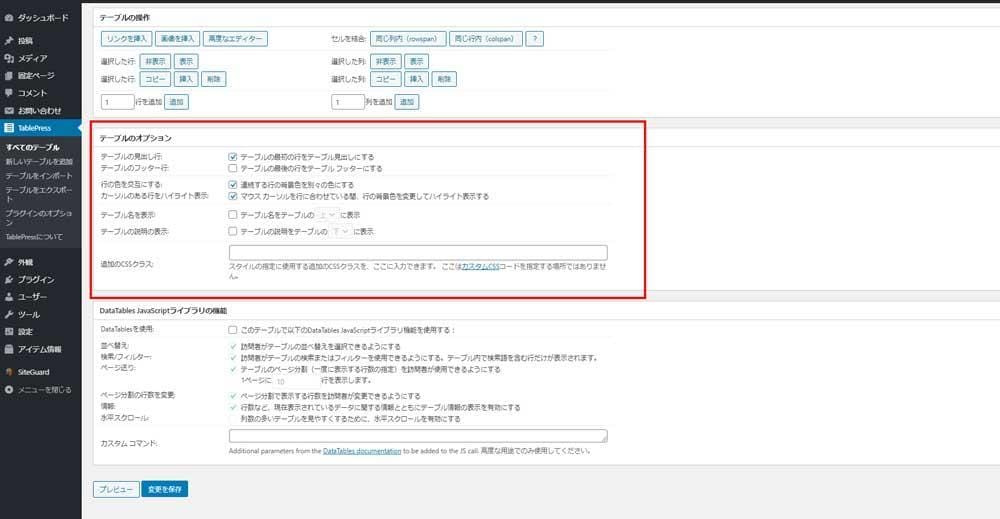
次に設定するのが「テーブルのオプション」です。

テーブルのオプションでは、主にデザインに関する設定ができます。
たとえば以下のような設定を、チェックを入れるだけで反映することができます。
- テーブルに見出し行を加える
- 行の色を交互にする
- カーソルを合わせると行がハイライトされるようにする
- テーブル名/説明を表示する
作りたい表に応じて、設定を変更しましょう。
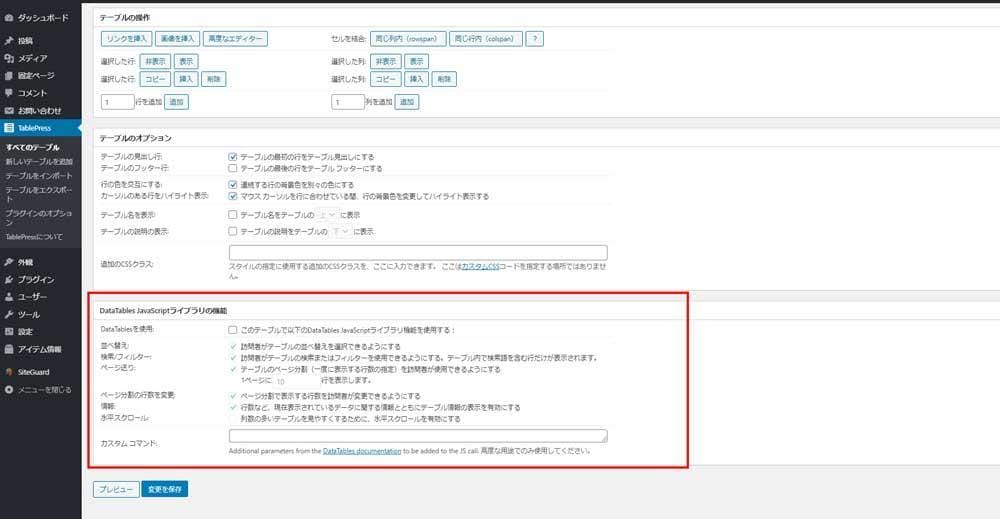
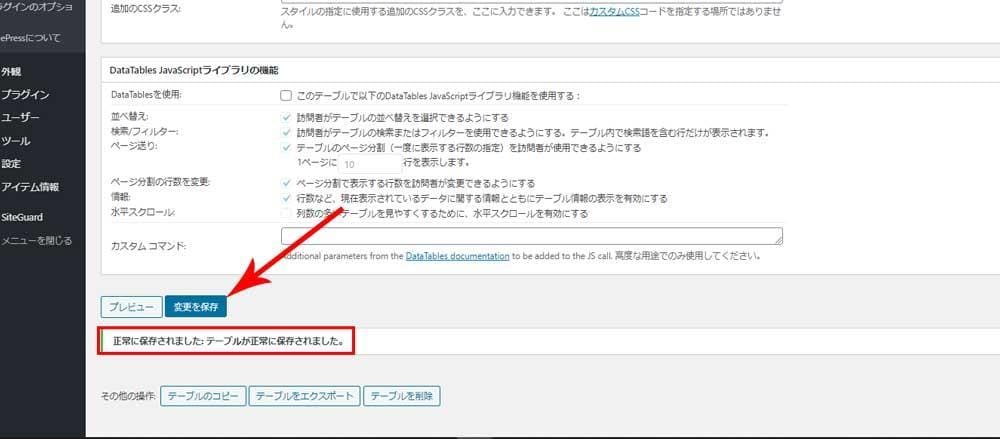
最後の設定が「DataTable JavaScriptライブラリの機能」です。

DataTable JavaScriptライブラリの機能を使用すると、下記のような機能を追加することができます。
- テーブルの並び替え
- テーブルの検索機能
- テーブルの最大表示数の設定
- テーブルのスクロール
ただし、テーブル操作で解説した「セル結合」とは併用できないため、注意が必要です。
DataTable JavaScriptライブラリの機能も必要に応じて使い分けるようにしましょう。

ここまでの設定が完了したら「変更を保存」で、忘れずに設定を保存してください。
作成した表の挿入方法
設定が完了したら、表を挿入していきます。
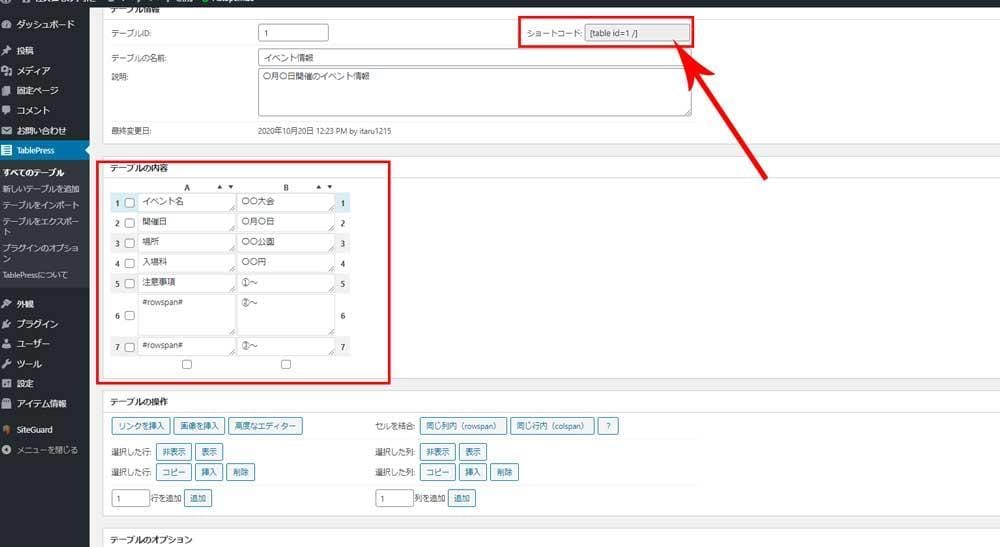
今回は参考として、下記のようなテーブル内容で作成してみます。
| イベント名 | 〇〇大会 | |
|---|---|---|
| 開催日 | 〇月〇日 | |
| 場所 | 〇〇公園 | |
| 入場料 | 〇〇円 | |
| 注意事項 | ①~ | |
| #rowspan# | ②~ | |
| #rowspan# | ③~ | |

テーブル内容の入力が完了したら、テーブルの上部にある「ショートコード:[table id=〇 /]」の「[table id=〇 /]」をコピーします。

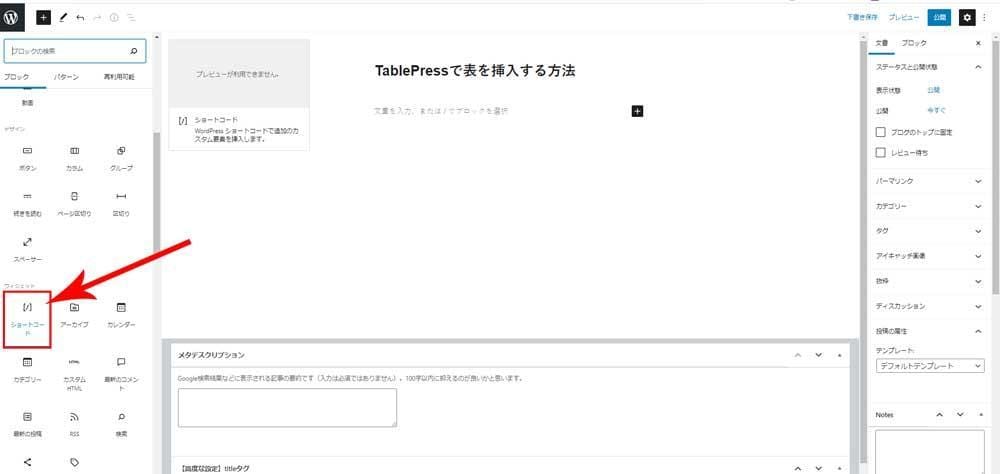
WordPressの新規追加または編集でエディターを開いたら、表を挿入したい箇所で「ブロックの追加」を選択します。

挿入できるブロックの選択肢が出てくるので「ショートコード」を選択します。

ショートコードのブロックが表示されたら、先ほどコピーした「[table id=〇 /]」を貼り付けます。

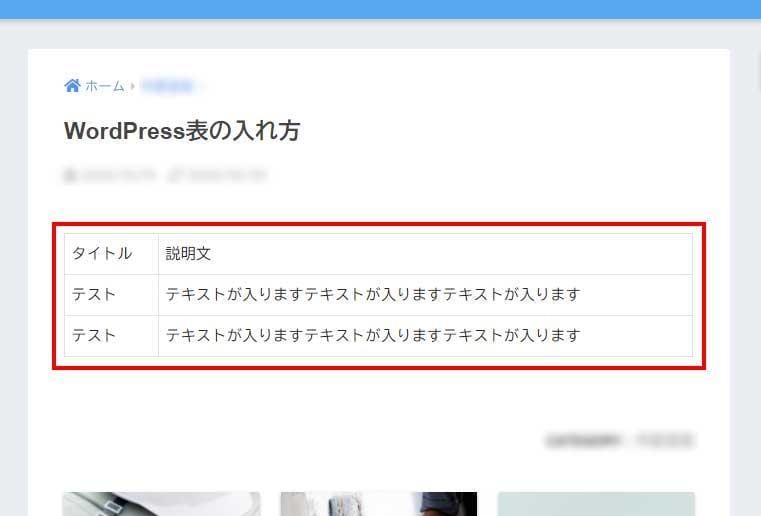
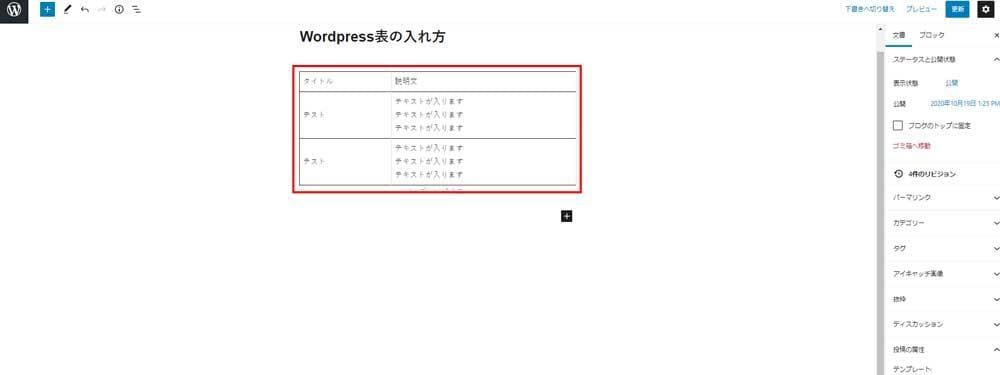
保存または更新をすると、上記のように表が挿入されます。
これで、TablePressを使った表の挿入が完了です。
「[table id=〇 /]」を複数のページで流用することもでき、TablePressのテーブルの設定を変更すれば、該当の表全てを修正できます。
高度な表を作成したり、何度も同じ表を利用したりする場合は、TablePressを導入してみましょう。
WordPressの記事に表を挿入する際の注意点

WordPressで表を挿入した際に、スマホ表示にするとデザインが崩れてしまっていることもよくあります。
とくに表の操作を覚えたばかりの方は、つい見落としがちな点なので注意が必要です。
デザインが崩れてしまっていると読者にとってはとても見づらいため、離脱されてしまう可能性が高まります。
スマホで確認するのが一番手っ取り早いですが、パソコンで編集したあとに毎回スマホで確認するのは手間ですよね。
そこで、パソコン上で手軽にスマホ表示を確認する方法を紹介します。
スマホ表示の横幅に注意しよう

スマホの表のデザイン崩れでよくあるのが、パソコン上で問題ないと判断してしまっている上記のようなパターンです。

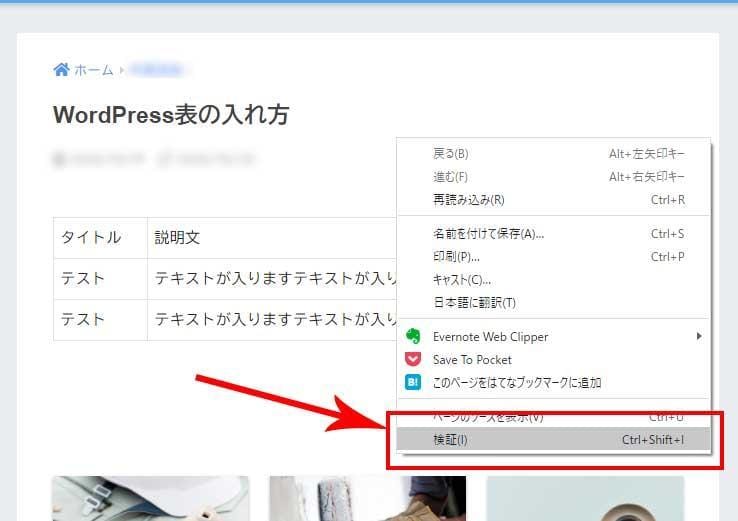
パソコン上でスマホ表示を確認するには「Google Chromeブラウザで」⇒「右クリック」⇒「検証」で検証ツールを開きます。

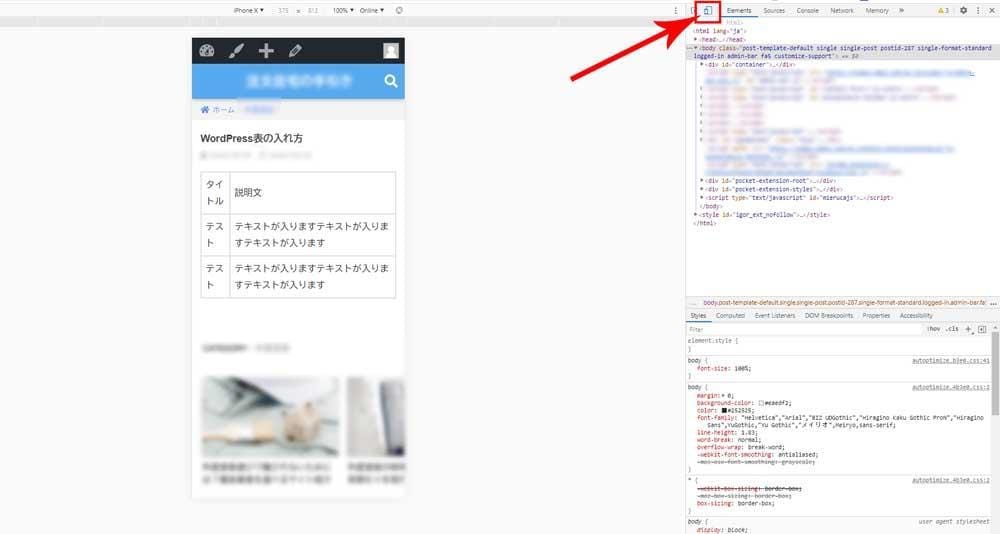
検証ツールが開いたら、メニューの中から「Toggle device toolbar」を選択します。

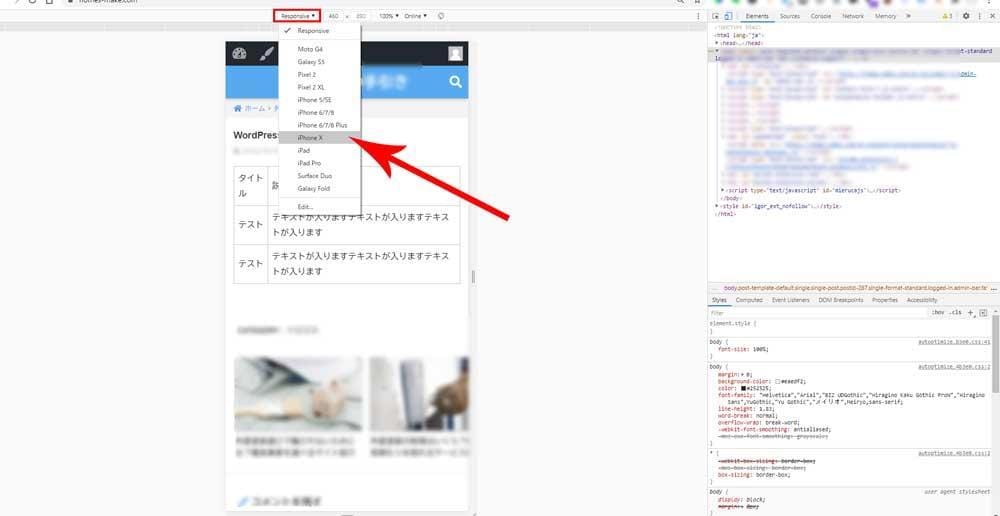
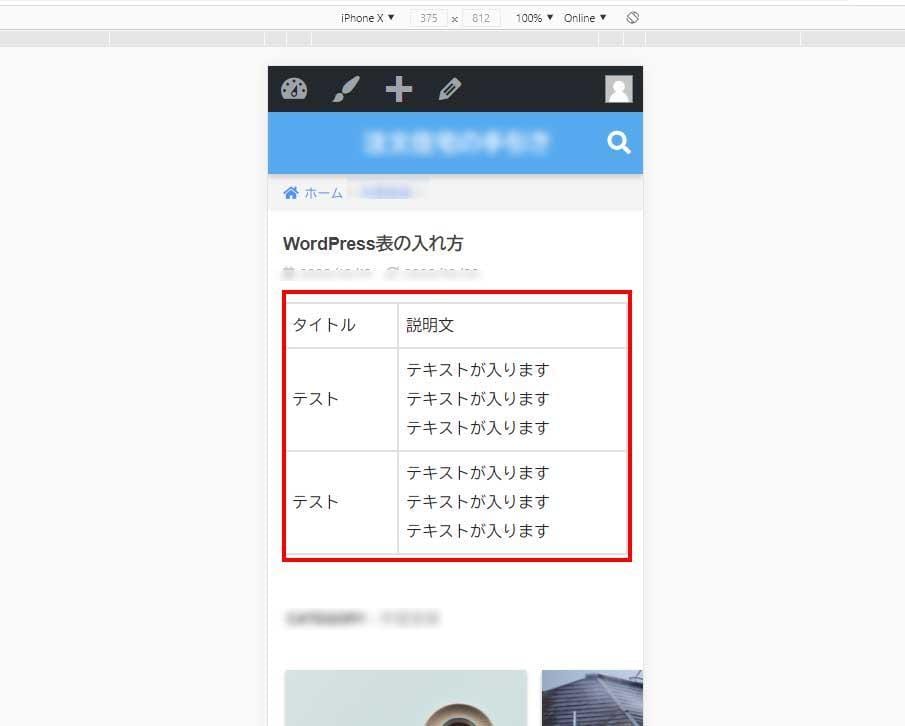
レスポンシブ表示されるので、レスポンシブの中から該当のデバイス(今回はiPhone X)を選択します。

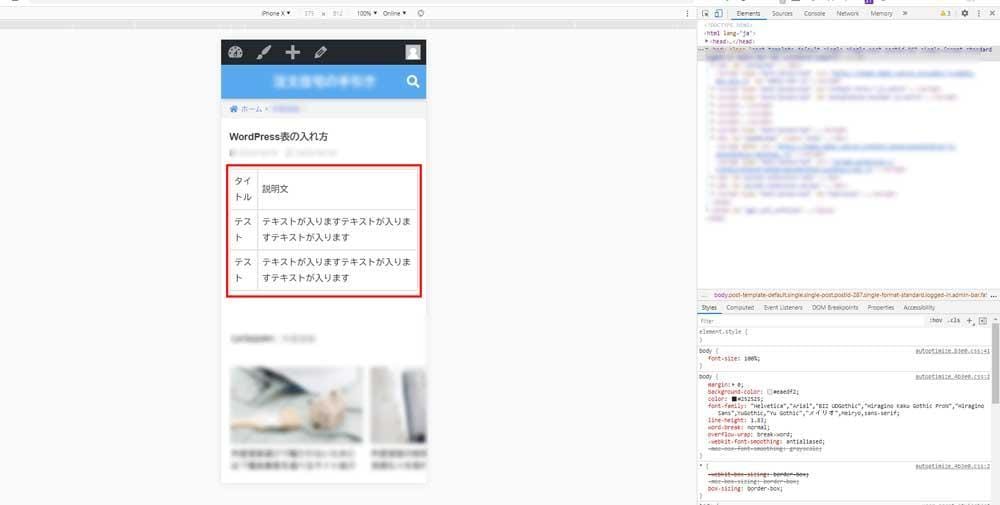
これで、スマホで表示した際のデザインを確認することができます。
途中で改行がおこなわれており、見づらくなっているのがわかりますね。
プログラミングコードを書いて見やすくする方法もありますが、ここでは誰でも簡単に調整できる方法を紹介します。
適度に改行を入れて見やすくしよう
誰でも簡単に表の崩れを調整する方法は、バランスを見て改行を入れることです。
WordPressの改行は「Shift + Enter」でできます。
今回挿入した表に、下記のように改行を入れてみます。

この状態でスマホ表示すると、デザインの崩れが解消できます。

使用しているWordPressやプラグインによっては、下記のような方法でデザインの調整も可能です。
- 文字を小さくする
- 横スクロールを可能にする
- 列の幅を設定する
これらの方法は少し難易度が上がるため、まだ表の挿入方法を覚えたてのころは、改行を駆使して表のバランスを調整しましょう。
WordPressのページに表を挿入する方法 まとめ

今回はWordPressに表を挿入する方法を解説しました。
紹介したのは下記の3パターンの挿入方法です。
- WordPressの基本機能で表を挿入する方法
- Excelで表を作ってコピーペーストする方法
- プラグイン「TablePress」で表を作る方法
どの方法も、誰にでも簡単に実装が可能です。
さらに、一度覚えてしまえば今後WordPressで表を挿入したい時にいつでも活用できます。
もし表を入れるべき箇所が出てきたら、今回覚えた方法を積極的に実践してみましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド