WordPressで記事を書いていると、以前に別の記事に入れたパーツと似たものを使いたくなることがよくあります。
そのような場合に役立つのが「ショートコード」です。
ショートコードにはすぐに使える既製のものが多数あるほか、自作できるようになれば活用の幅はさらに広がります。
そこで本記事では、ショートコードを使うメリットとデメリット、具体的な使い方や作成方法について説明していきます。
また、ショートコードがさらに便利になるプラグインも紹介するので、ぜひWebサイト運営に役立ててみてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのショートコードとは

ショートコードとは、あらかじめ用意しておいたパーツをWebサイト中で使えるようにするための、WordPress独自の仕組みのことです。
ショートコードはいくつでも作ることができ、どこからでも呼び出せます。
呼び出し時にはブラケット(「[」と「]」)を使った文法で「短いコード」を記述することから、ショートコードと呼ばれています。
ショートコードの作成と呼び出しは、もともとWordPress本体が備えている機能です。
そのため、Webサイト管理者はさまざまな機能をもつショートコードを、現在使用中のテーマやプラグインに関わらず追加していくことができます。
使い方次第では、より独自性の高いデザインや操作性、管理作業の効率化などが実現できるでしょう。
WordPressでショートコードを使用するメリット

WordPressによるWebサイトの管理でショートコードを活用することには、以下のようなメリットがあります。
よく使用する処理を簡単に呼び出せる
WordPressでは、1つのショートコードを何度でも簡単に呼び出すことが可能です。
シリーズ記事に共通の目次を挿入したり、「お問い合わせ」フォームを必要なページにだけ配置したりといった、Webサイト内で繰り返し使用する処理に役立つでしょう。
この「繰り返し使用する」という用途は、WordPressのブロックエディタが備えている「再利用ブロック」にも似ています。
しかし、ショートコードなら、内容が完全に同じではないパーツも表現可能です。
たとえば、複数のページに同じデザインで「お問い合わせ」フォームを配置したいけれど、フォーム内に添えるメッセージはページごとに変えたいという場合にも使えます。
初心者でもコードを覚えるだけで使える
ショートコードの呼び出しは、「コード」と呼ばれる特別なテキストを書くことによっておこないます。
コードの具体的な書き方は、ショートコードごとに異なります。
といっても、コードの基本的な文法はすべてのショートコードに共通です。
はじめて使うときは書き方から理解する必要がありますが、一度覚えてしまえばほかのショートコードも比較的簡単に使えるようになるでしょう。
複雑な処理も短い記述で呼び出せる
ショートコードは、単なるテンプレートではありません。
それぞれのショートコードは、Webサーバー上で実行可能なプログラムに変換されるためです。
プログラム内では、込み入ったレイアウトの出力やデータベースの読み書きといった高度な処理もこなせます。
一方、どれほど高度な処理をおこなうショートコードでも、呼び出す際の文法は変わりません。
Webサイト内の複雑な箇所をショートコードで作っておけば、短い記述で呼び出せるため大変便利です。
WordPressでショートコードを使用するデメリット

ショートコードを使ううえでは、以下のような点がデメリットになる場合もあります。
ある程度の専門知識が必要
ショートコードの使い方は一度覚えてしまえば難しくはありませんが、独自のショートコードを作るとなると、ある程度の専門知識が求められます。
ショートコードの処理をおこなうプログラムは、「PHP」というプログラミング言語で記述する必要があるためです。
また、ショートコードのプログラムは、Webページの一部を出力するためのものです。
プログラムを記述する際にはHTMLの基本的な知識のほか、目的によってはCSSやJavaScriptのスキルが必要になることもあるでしょう。
記述ミスがあるとWebサイト全体に影響が出る
ショートコードのプログラムは、「functions.php」というファイルを直接編集することで作成するのが一般的です。
このファイルはWebサイト全体に影響するものなので、記述ミスがあるとWordPress自体が正しく動かなくなり、すべてのページが真っ白になってしまうこともあります。
そのため、編集作業は慎重におこなわなければなりません。
WordPressにおけるショートコードの種類

WordPressのショートコードは、利用シーンによって以下の2種類に分類できます。
自己完結ショートコード
「自己完結(self-closing)ショートコード」は、呼び出し時に次のような書き方をするショートコードです。
[name]
このように、「[」と「]」で囲むのがショートコードの基本的な書き方です。
「name」の部分はショートコード名であり、ショートコードごとに異なるテキストが入ります。
[name /]
自己完結であることを明示するために、このようにスラッシュ(「/」)を入れても構いません。
ショートコードは、「属性」と呼ばれる形式でパラメータ(任意のデータ)を受け渡すこともできます。
その場合は、次のように記述します。
[name arg="..."]
「arg」の部分は属性の名前であり、ショートコードによって変わります。
ダブルクオート(「"」)で囲まれた部分が、ショートコードに渡されるパラメータの内容です。
[name arg1="..." arg2="..."]
このように、2つ以上のパラメータを記述することもできます。
囲みショートコード
「囲み(enclosing)ショートコード」は、呼び出し時に次のような書き方をするショートコードです。
[name]テキスト[/name]
このように、開始部分と終了部分でテキストを囲みます。
テキストは改行や段落を含む長い文章になっていても構いません。
囲まれたテキストは、ショートコードのプログラムに受け渡されます。
自己完結ショートコードと同様、属性を追加することも可能です。
[name arg="..."]テキスト[/name]
これにより、プログラムには「属性」と「囲み」の2つの方法でパラメータを与えることができます。
自己完結ショートコードと囲みショートコードの書き方を比べてみると、基本的な文法はそっくりだということがわかるでしょう。
囲みショートコードで囲むべきテキストがないため、終了部分を省略したものが自己完結ショートコードだといえます。
WordPressのデフォルトで用意されているショートコード

WordPressには、最初から本体に組み込み済み(built-in)の6つのショートコードがあります。
これらは自分で作成しなくてもデフォルトで使用することが可能です。
| caption |
画像などにキャプションをつける |
|---|---|
| audio |
音声を埋め込む |
| embed |
URLを指定してコンテンツを埋め込む |
| gallery |
ギャラリーを作成する |
| playlist |
音声と動画のプレイリストを作成する |
| video |
動画を埋め込む |
caption
「caption」は、コンテンツにキャプション(注釈)をつけるためのショートコードです。
おもに画像とともに使用します。
[caption]<img src="..." alt="...">キャプション[/caption]
このように、HTMLの「img」タグとキャプションを並べて記述し、ショートコードで囲む使い方が一般的です。

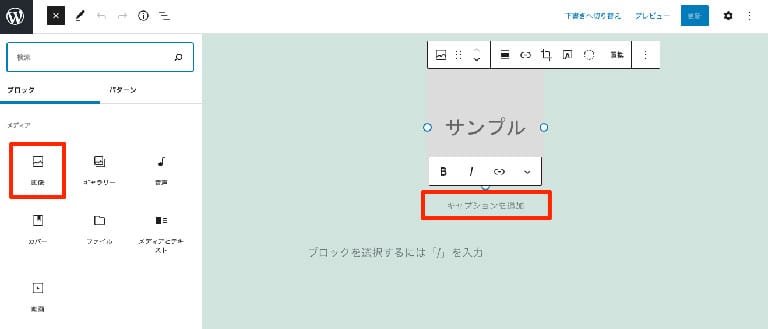
なお、ブロックエディタを使用している場合は、投稿や固定ページの編集画面で「画像」ブロックを挿入したときにもキャプションの入力欄が現れます。
これにより、「caption」ショートコードを使わなくても画像にキャプションをつけることができます。
audio
「audio」は、ページ内に音声ファイルを埋め込むためのショートコードです。
[audio src="..."]
このような書式で、「src」属性に音声ファイルのURLを記述します。
メディアライブラリにアップロードしたMP3ファイルなどを再生したいときに便利でしょう。

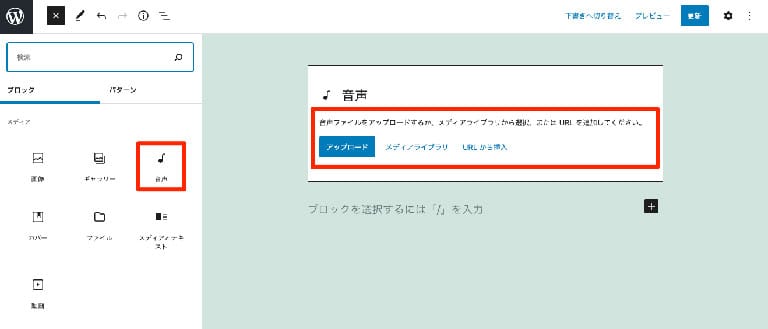
なお、ブロックエディタを使用している場合は、「音声」ブロックでも音声ファイルを埋め込むことができます。
embed
「embed」は、URLを指定してコンテンツを埋め込むためのショートコードです。
[embed]URL[/embed]
このように、埋め込みたいコンテンツのURLをショートコードで囲みます。
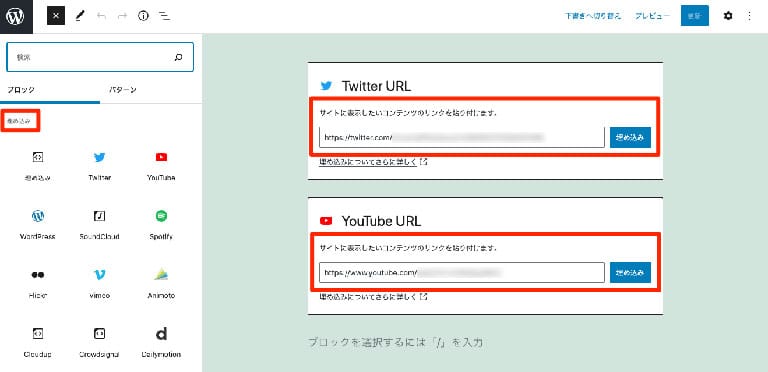
このショートコードは、外部サイトのコンテンツを埋め込みたいときに便利です。
X(旧Twitter)やYouTube、TikTokなど、メジャーなサービスのURLがサポートされています。

ブロックエディタでは、各種サービスに対応した「埋め込み」ブロックを使用してもよいでしょう。
この場合は、ショートコードで囲まずにURLのみを入力します。
gallery
「gallery」は、複数の画像を並べてギャラリーとして表示するためのショートコードです。
[gallery ids="123,456,789"]
このような書式で、ギャラリー表示したい画像のIDをカンマ区切りで並べて指定します。

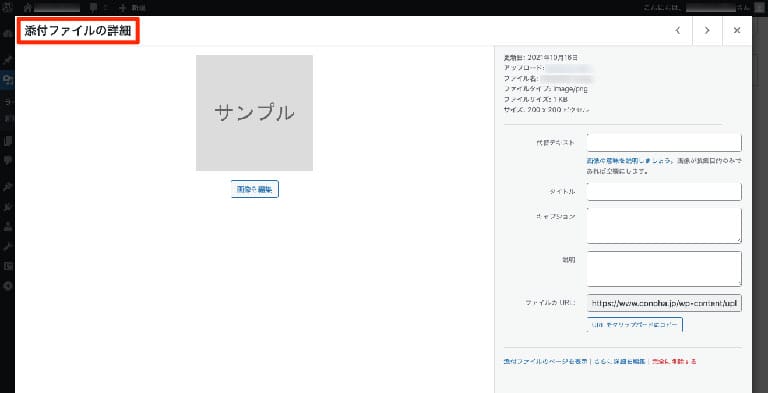
画像のIDは、管理画面内のメディアライブラリで調べることができます。
「添付ファイルの詳細」が表示された状態で、ブラウザのアドレスバーを確認してください。

URLの末尾に見える数字が、表示中の画像のIDです。

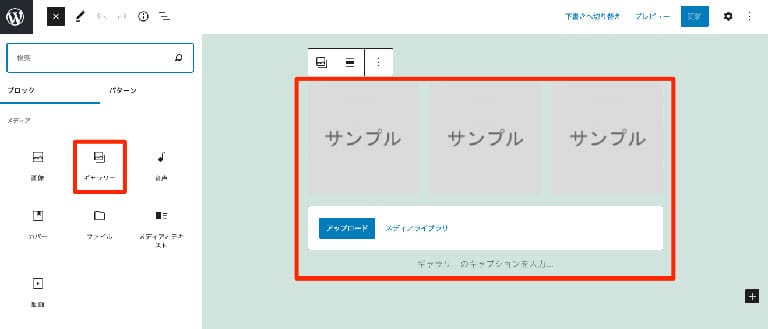
なお、ブロックエディタを使用している場合は、「ギャラリー」ブロックでもギャラリーを作成できます。
playlist
「playlist」は、音声や動画のファイルを複数指定してプレイリストを作成するためのショートコードです。
[playlist type="..." ids="123,456"]
「type」属性には、次のいずれかを指定します。
- "audio":音声ファイルを指定する場合
- "video":動画ファイルを指定する場合
「ids」属性は、プレイリストに含めたい音声または動画ファイルのIDです。
「gallery」ショートコードと同様の方法でIDを調べ、カンマ区切りで指定します。

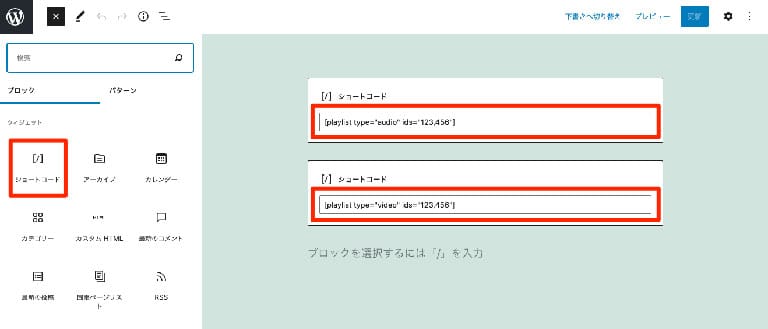
ブロックエディタでは、「ショートコード」ブロックを使えば入力できます。
video
「video」は、ページ内に動画ファイルを埋め込むためのショートコードです。
[video src="..."]
このような書式で、「src」属性に動画ファイルのURLを記述します。
メディアライブラリにアップロードした動画ファイルを埋め込みたいときに便利でしょう。

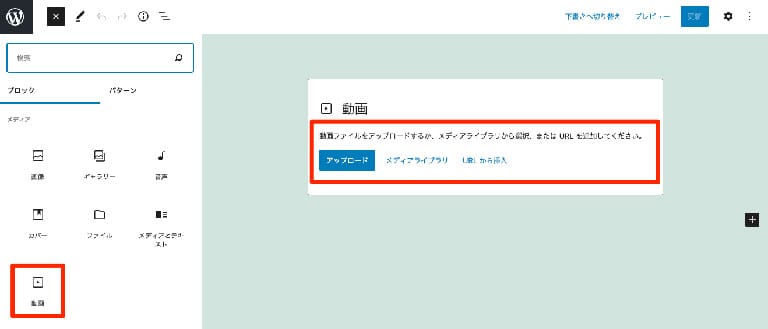
なお、ブロックエディタを使用している場合は、「動画」ブロックでも動画ファイルを埋め込むことが可能です。
WordPressのショートコード使用方法

ここからは、ショートコードの使い方と作り方について、もう少しくわしく説明していきます。
デフォルトのショートコードを使用する方法
WordPressに組み込み済みの6つのショートコードは、ページ内のどこからでも使用できます。
ここでは、ページを「投稿」と「サイドバー」、「ヘッダーやフッター」の3つのエリアに分けて、それぞれの場所からショートコードを呼び出す方法について説明します。
投稿でショートコードを使用する
ブロックエディタが登場して以来、WordPressのショートコードはブロックで代用されるようになってきました。
デフォルトで使用できる6つのショートコードも、「playlist」を除く5つについては同等の機能をもつブロックが存在します。
投稿や固定ページを編集するときは、基本的にはブロックを使用したほうが使いやすいでしょう。
しかし、ショートコードの有用性がなくなってしまったわけではありません。
ショートコードのほうがすっきり記述できるケースや、「playlist」のようにショートコードでしか実現できない機能もあります。
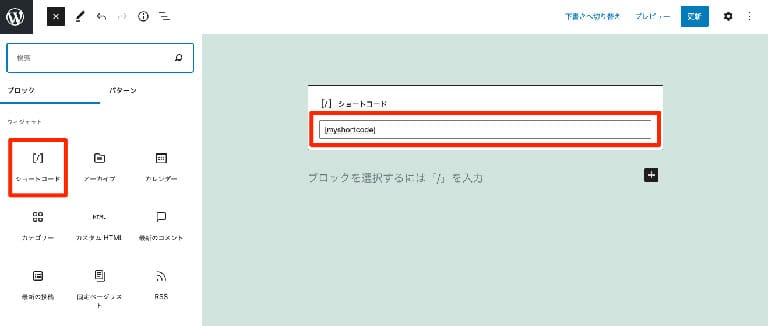
そのような場合は、以下の手順で「ショートコード」ブロックを使用します。

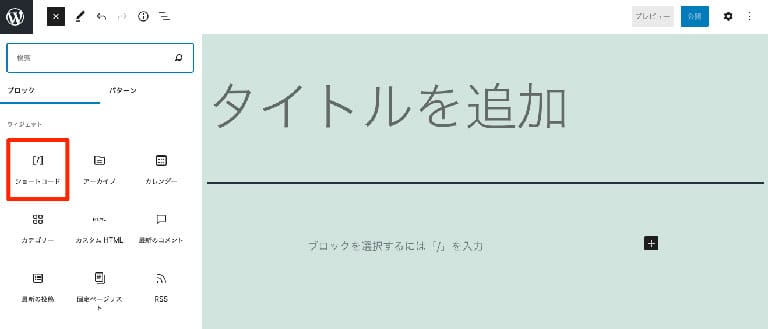
まず、編集画面の左上にある「+」ボタンを押下します。

ブロックの一覧が表示されるので、下のほうにスクロールして「ショートコード」を探しましょう。

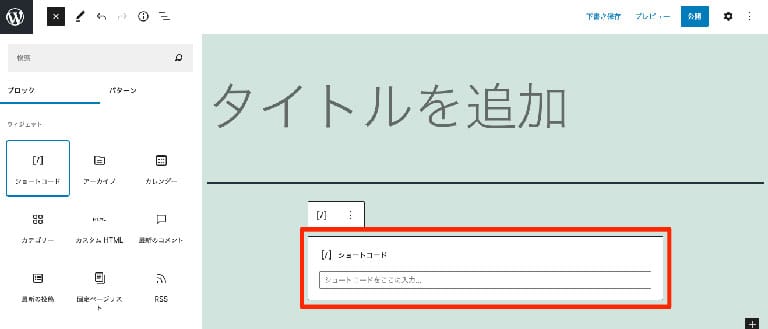
一覧から「ショートコード」を選択すると、本文にブロックが追加されてショートコードを記述できるようになります。
サイドバーでショートコードを使用する
WordPressテーマの多くは、サイドバーにウィジェットエリアを割り当てています。
最新のWordPress(バージョン5.8以降)ではウィジェットの編集画面にもブロックエディターが採用されたため、投稿や固定ページと同様の手順でサイドバーにショートコードを挿入できます。

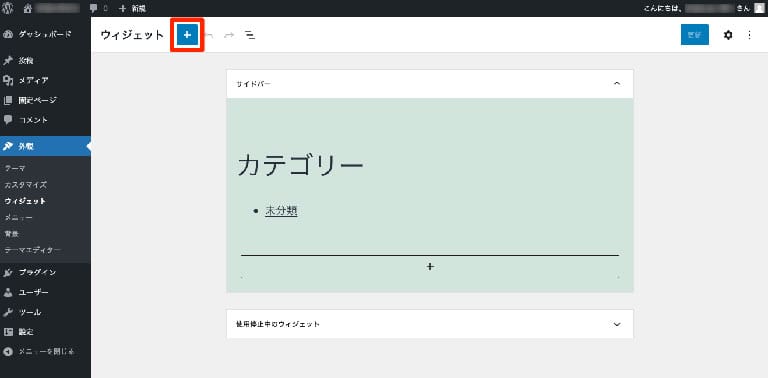
まず、ウィジェット編集画面の左上にある「+」ボタンを押下しましょう。

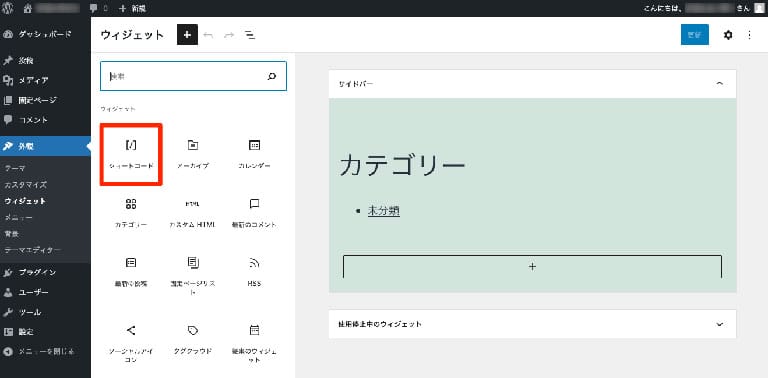
ブロックの一覧を下のほうにスクロールして、「ショートコード」をみつけてください。

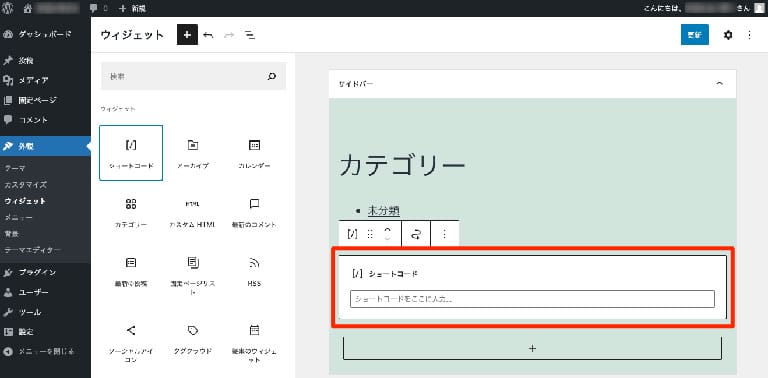
一覧から「ショートコード」を選択すると、ウィジェットエリアにブロックが追加されてショートコードを記述できるようになります。
ヘッダーやフッターでショートコードを使用する
テーマの作りにもよりますが、ページ内のヘッダーやフッターの部分にはウィジェットエリアが割り当てられていないことも多いでしょう。
その場合、ブロックエディタでショートコードを記述することはできません。
しかし、テーマのテンプレートファイルの中に、ショートコードを直接挿入する方法があります。
テンプレートファイルの編集にはHTMLやPHPの知識がある程度必要になりますが、この方法ならどこからでもショートコードを使うことが可能です。

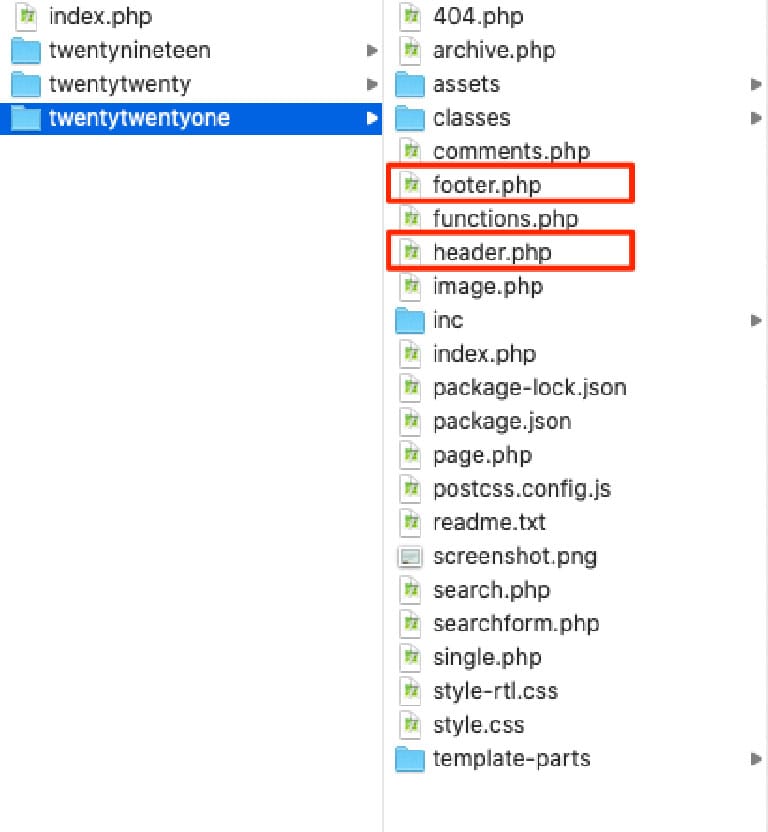
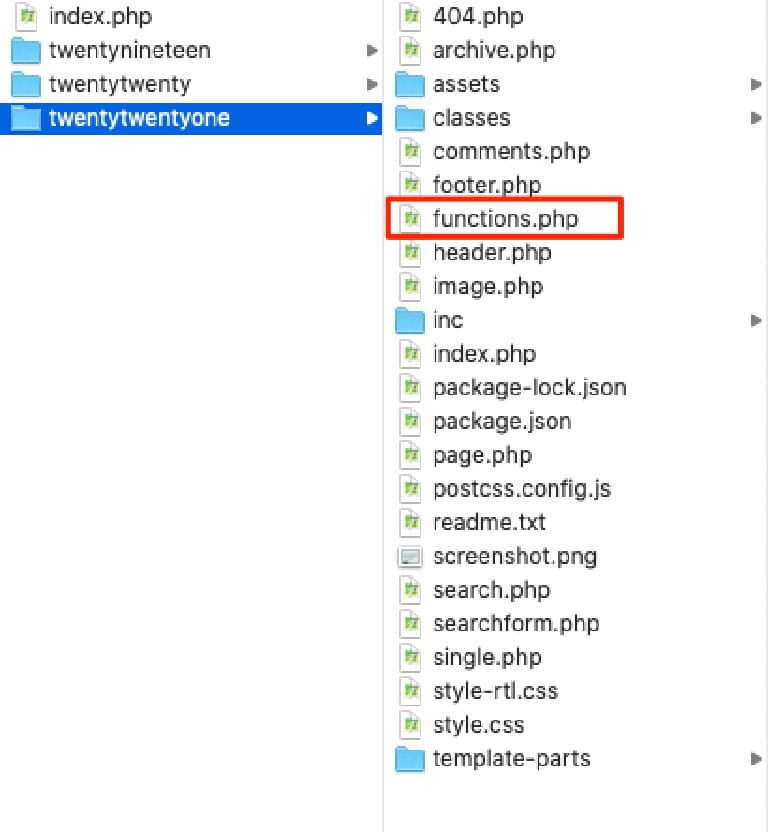
上の画像は、WordPressの公式テーマ「Twenty Twenty-One」に含まれるファイルの一覧です。
多くのテーマでは、ヘッダーには「header.php」、フッターには「footer.php」というファイル名でテンプレートが作成されています。
これらのファイルの内容をテキストエディタなどで確認し、ショートコードを挿入したい箇所をみつけましょう。
テンプレートファイル中にショートコードを埋め込むには、次のように記述します。
<?php echo do_shortcode('[gallery ids="123,456"]'); ?>
これは、「gallery」ショートコードを挿入する例です。
「do_shortcode」はWordPressの関数で、受け取ったテキスト中に含まれるショートコードを処理し、その結果を返します。
また、「echo」により、「do_shortcode」から返されたテキストを出力しています。
自作したショートコードを使用する方法
ある程度の専門知識があれば、WordPressのショートコードは自分で作ることも可能です。
ここでは、ショートコードを作成してから呼び出すまでの方法について説明します。
ショートコード用のPHP関数を自作する
ショートコードの実体はPHPの関数です。
ショートコード1つごとに、処理内容を定義した関数が1つ必要になります。
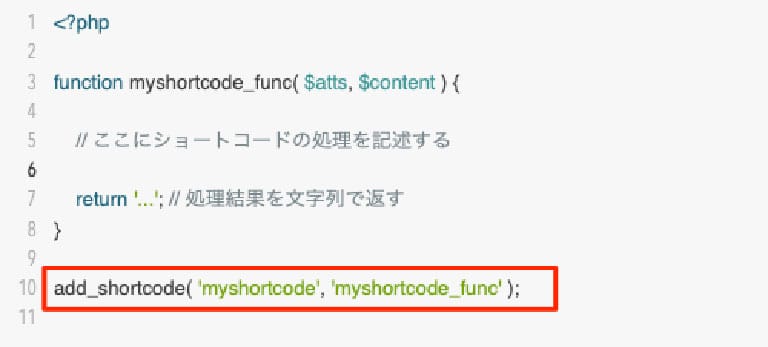
まずは、次のような形式の関数を作成しましょう。

この関数は次の2つの引数をとり、処理済みのテキストを文字列として返します。
- $atts:ショートコードに与えられた属性の連想配列
- $content:ショートコードで囲まれたテキストにあたる文字列
少し用語が難しいですが、ショートコードを呼び出す際に指定できる「属性」と「囲み」の2種類のパラメータを受け付けている様子がわかるでしょう。
より正確に理解するには、PHPを用いたプログラミングや、関連する用語についてある程度の知識が必要になります。
functions.phpにアクセスする
ショートコードの実体をPHPの関数として作成したら、それをWordPressに登録して呼び出せるようにしましょう。
WordPressへの登録には、次の2つの方法があります。
- プラグインとして自作する
- 使用中のテーマを拡張する
ここでは、比較的手間が少ない後者の方法について説明します。
現在使用しているテーマのディレクトリ内に、どのようなファイルがあるか確認してみましょう。

テーマを拡張してショートコードを登録するには、「functions.php」というファイルを使用します。
このファイルは、ほとんどのテーマで使用されています。
テーマのディレクトリ内にみつからない場合は、新規作成してください。
functions.phpにショートコードを追記する
それでは、ショートコードを「functions.php」に追加しましょう。

「functions.php」をテキストエディタで開き、作成した関数を貼り付けてください。
続けて、「add_shortcode」関数でショートコード名(この例では「myshortcode」)と自作の関数を結びつけます。
これで、WordPressは新しいショートコードを理解できるようになります。
投稿内でショートコードを呼び出す

自作したショートコードを投稿や固定ページから呼び出したい場合は、このように「ショートコード」ブロックを使用します。
ショートコードの呼び出し方は、自作した場合でもデフォルトのショートコードとまったく同じです。
ウィジェットエリアに追加できることや、「do_shortcode」関数を使えばテンプレートファイル中から呼び出せる点も同じです。
functions.php編集時の注意点

ショートコードのプログラムを「functions.php」に追加する方法について説明してきました。
「functions.php」は、編集時にミスをするとWebサイト全体に影響を与えてしまう恐れのあるファイルです。
場合によっては、管理画面にログインできなくなってしまうことも考えられます。
しかし、一度も間違えずにプログラムを記述するというのは、とても難しいことです。
そこで、ショートコードの作成をできる限り安全に進めるための方法について紹介します。
バックアップをとっておく
「functions.php」は、編集をはじめる前にバックアップしておきましょう。
バックアップがあれば、記述ミスでWordPressが動かなくなるといった万が一の場合の備えになります。
また、本記事では「header.php」や「footer.php」などのテンプレートファイルにもショートコードを挿入できることを説明しました。
テンプレートファイルも編集する場合は、テーマをディレクトリごとバックアップしておけばよいでしょう。
親テーマを直接編集しない
自作ショートコードの追加には、「子テーマ」の使用をおすすめします。
現在使用中のテーマを「親テーマ」とし、その機能を引き継いだ新しいテーマを作るのです。
子テーマにより、親テーマを直接編集することなく独自のカスタマイズを進められるようになります。
また、アップデートの影響を受けにくいことも子テーマのメリットです。
テーマ内のファイルに対しておこなった編集は、テーマをアップデート(バージョンアップ)するたびに失われてしまう恐れがあります。
子テーマを使用していれば、親テーマをアップデートしてもカスタマイズした内容が消えてしまうことはありません。
WordPressの子テーマについては、こちらの記事にくわしく解説しています。
単純な記述ミスに気を付ける
「functions.php」などのPHPファイルを編集する際には、記述ミスに気を付ける必要があります。
以下は、PHPにありがちな記述ミスの一例です。
- 関数名などのスペルミス
- セミコロン(「;」)の書き忘れ
- 括弧(「(」や「{」)の閉じ忘れ
- 似た記号(コロンとセミコロンなど)の取り違え
- 全角・半角の誤り(スペースが全角になっているなど)
ページが真っ白になるなどのエラーを減らすには、このような単純なミスに注意するとよいでしょう。
無駄な改行をしない
通常、PHPのプログラムを記述する際は「<?php」で開始して、「?>」で終了します。
しかし、「functions.php」のようにファイル全体がPHPのプログラムになる場合は、ファイルの先頭に「<?php」とだけ書くのがおすすめです。
ファイルの末尾に「?>」と書く必要はありません。
これは、ファイルの途中に「?>」と書くと、その直後に改行を入れたくなってしまうためです。
PHPのプログラムの外側はHTMLとみなされるため、改行はそのままブラウザに渡され、意図しない空白部分が生じてしまうことがあります。
コメントを記載しておく
PHPに限った話ではありませんが、プログラムにはコメントを添えるのがおすすめです。
あとで見たときに何のためのプログラムなのかを思い出せるように、目的や説明を記載しておきます。
自作したショートコードの関数には、呼び出し時の記述例なども書いておくとよいでしょう。
PHPでは、2つのスラッシュ(「//」)のあとから、その行の終わりまでがコメントになります。
コメントは日本語で書いても問題ありません。
編集後は異常がないか確認する
「functions.php」の編集後は、必ずブラウザで動作確認をおこないましょう。
「functions.php」はWebサイト全体に影響するファイルなので、思いもよらない部分に異常が発生していることも考えられます。
カスタマイズした覚えがない箇所も含め、表示が正常かどうかチェックすることが大切です。
WordPressのショートコード作成に役立つプラグイン

本記事の最後に、WordPressのショートコードを作成・活用する際に便利なプラグインを3つ紹介します。
| プラグイン名 | 概要 |
|---|---|
| WordPress Shortcodes Plugin |
50種類以上のショートコードをページ内のさまざまな場所で利用できる |
| Arconix Shortcodes |
インタラクティブなUI要素や便利機能をショートコードで利用できる |
| Post Snippets |
独自のショートコードを好きなだけ作成して記事内で利用できる |
WordPress Shortcodes Plugin

「WordPress Shortcodes Plugin」は、投稿やサイドバーのほか、ヘッダーやフッターのテンプレートファイル中からも使用できる50種類以上のショートコードを搭載したプラグインです。
美しいボタンやボックス、各種アイコンやQRコードなどを表示できます。
「Shortcode Creator」という有料のアドオン(追加機能)を導入できる点も本プラグインの特徴です。
このアドオンでは、ショートコードエディタを使用してパラメータ付きのショートコードを自作し、Webサイト間でインポート・エクスポートすることができます。
Arconix Shortcodes

「Arconix Shortcodes」は、ボタンやボックスなどのUI要素を表示するショートコードが利用できるようになるプラグインです。
タブやアコーディオンといった、インタラクティブな要素をページ内に追加することも可能です。
Webサイトでアイコンを表示するサービスとして有名な「Font Awesome」に対応しており、全体的にポップな印象に仕上がっています。
細かい便利機能が搭載されている点も、本プラグインの特徴です。
トップページやログインページへのリンクを表示したり、4桁の「年」付きで著作権表示を挿入したりできるショートコードは、使い所によっては便利でしょう。
Post Snippets

「Post Snippets」は、「スニペット」を作成・管理するためのプラグインです。
スニペットとは「断片」という意味をもつ言葉で、ここではWebサイト内で繰り返し利用できるパーツのことを指しています。
本プラグインを利用すれば、管理画面上での操作のみでショートコードを好きなだけ作成し、自分専用のライブラリを構築することができます。
作成したショートコードは、投稿や固定ページから呼び出すことが可能です。
「functions.php」を編集する必要がないので、独自のショートコードを手軽に追加したい場合に便利でしょう。
WordPressのショートコード使用方法まとめ

本記事では、WordPressのショートコードの使い方や作り方について説明しました。
ショートコードを使えば、テーマを拡張して独自の機能を取り入れたり、管理作業を効率化したりできます。
ショートコードの活用に便利なプラグインもあるので、ぜひWebサイト運営に役立ててみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド