WordPressのプロフィールを適当に設定してしまってはいませんか?
WordPressのプロフィールは、個別の記事はもちろん、ブログ全体の印象や信頼性を大きく左右するとても重要な要素です。
WordPressではさまざまな方法でプロフィールを表示させることができます。
本記事では、WordPressにプロフィールを設定するメリットや、WordPressのデフォルト機能を利用してプロフィールを設定・表示する方法、
あなたのファンが増えるプロフィール作成のコツについても紹介します。
※参考画像のWordPress管理画面はテーマ「Cocoon Child」を使用したものです。WordPress管理画面の表示内容は、テーマやプラグインなどにより異なる場合があります。
本記事は動画でも解説していますので、併せてご確認ください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressのプロフィールとは?

WordPressのプロフィールとは、運営者の自己紹介やWebサイトに関する説明などを記載する場所です。
プロフィールを設定することで、運営者がどんな人物であるか、Webサイトをどんな目的・想いで運営しているかを伝えることができると共に、
運営者やブログの権威性を伝えたり、訪問者の共感を得てファンになってもらえるといったメリットがあります。
WordPressで設定するプロフィールには、主に以下の3種類があります。
- サイドバー
- 記事の下
- 固定記事

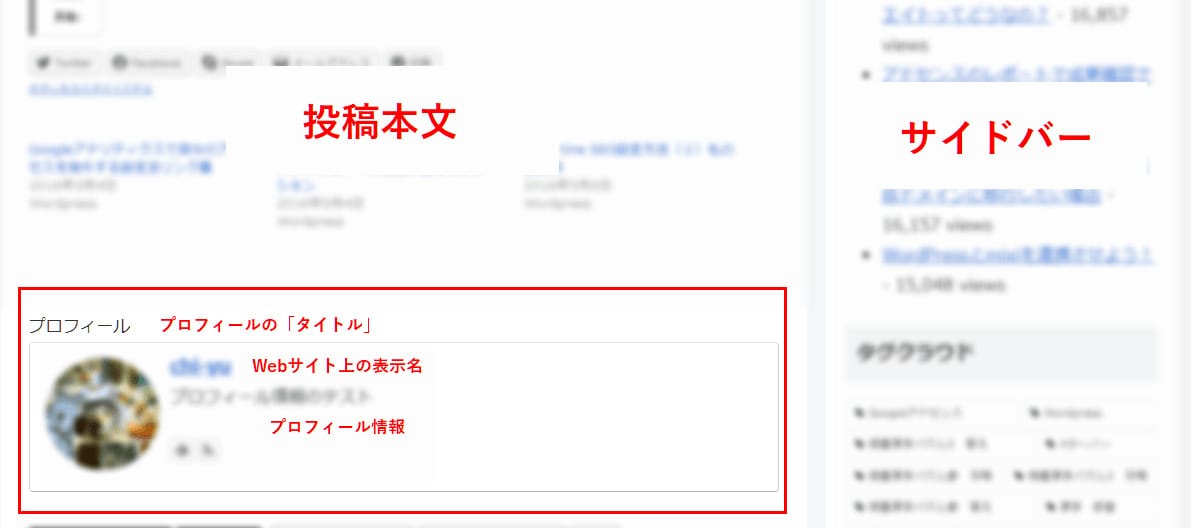
サイドバーのプロフィールはこのように表示されます。

記事下のプロフィールはこのように表示されます。

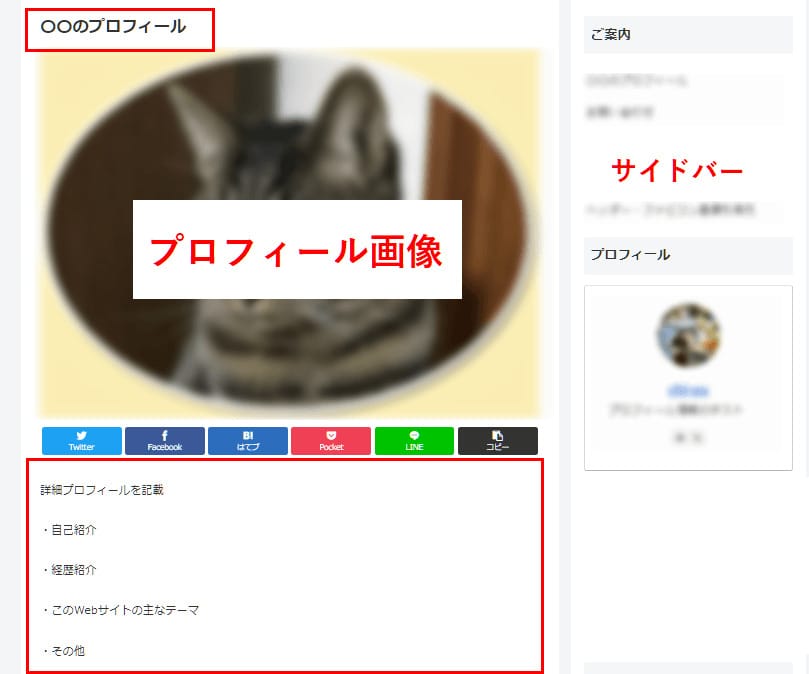
固定記事のプロフィールでは、長文でくわしい自己紹介やブログに関する説明などを記載することが可能です。
WordPressのプロフィール設定方法
ここでは、WordPressにデフォルトで搭載されている機能を使ってプロフィールを設定する手順について説明します。
プロフィール設定画面を開く

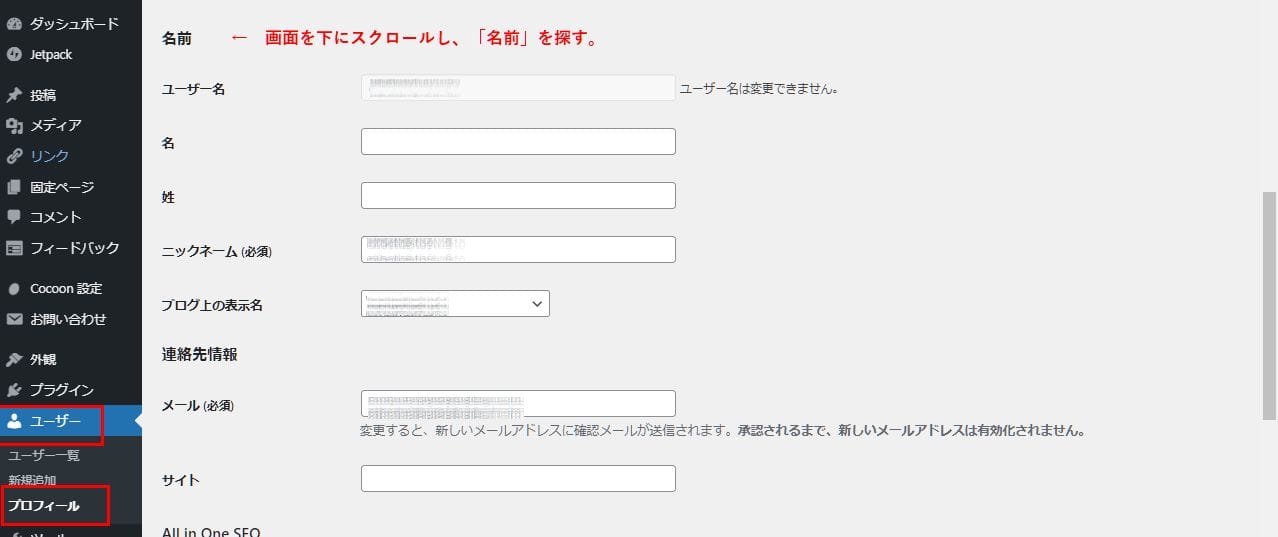
WordPressのダッシュボードから「ユーザー > プロフィール」と選択してください。
表示された画面には「個人設定」「メール投稿」などの項目が表示されていますが、Webサイトに表示するプロフィールとは無関係なので、ここは飛ばします。
画面を下にスクロールし、「名前」という項目を探してください。
WordPressに表示させる名前を決める

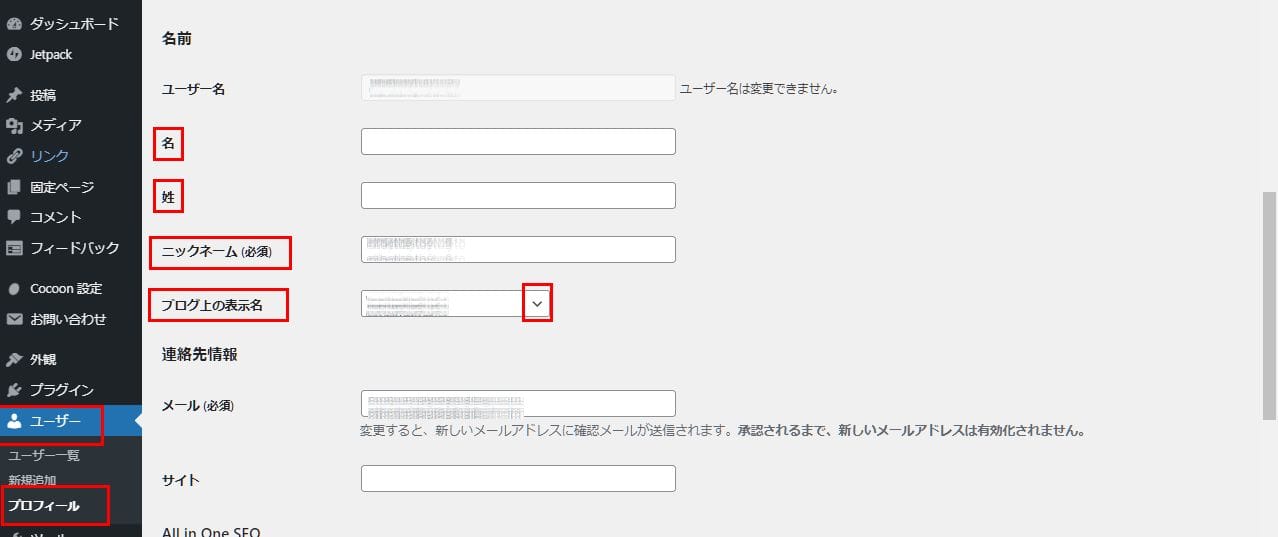
「名前」の中にある各項目に入力していきます。
「ユーザー名」は変更不可です。
「名」「姓」は必須ではありませんが、ここに入力すると「ブログ上の表示名」の選択肢に反映されます。
「ニックネーム」は必須の入力項目です。
「ブログ上の表示名」でプルダウンメニューからWordPressに表示させる名前を選択します。
画面をさらに下にスクロールしてください。
連絡先情報を入力する

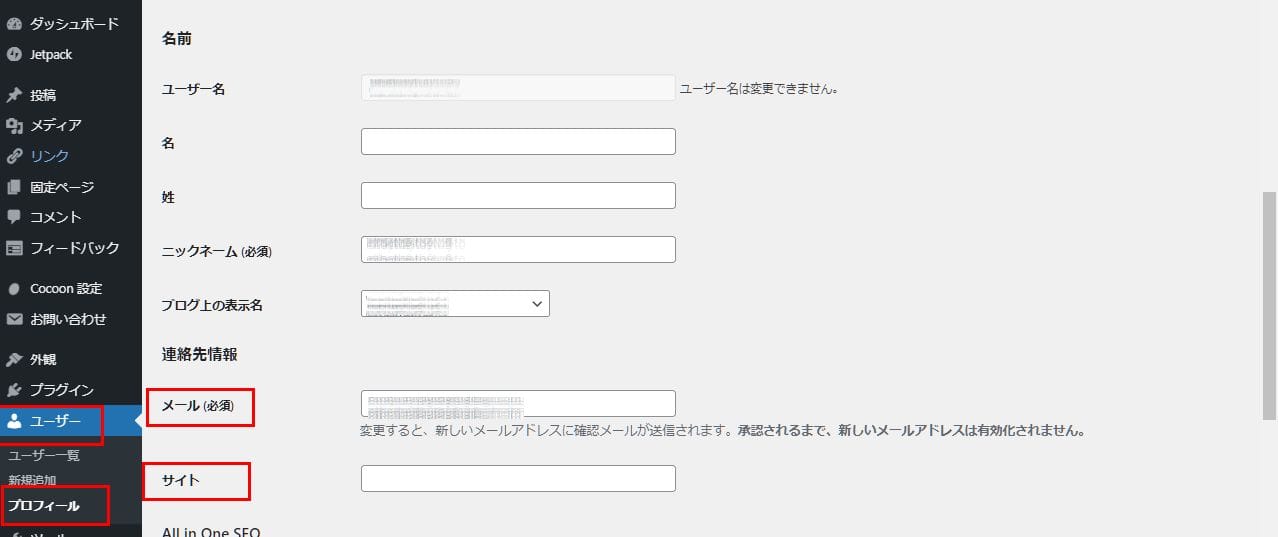
「メール」に連絡先のメールアドレスを入力してください。
次に、「サイト」にWordPressサイトのURLを入力しましょう。

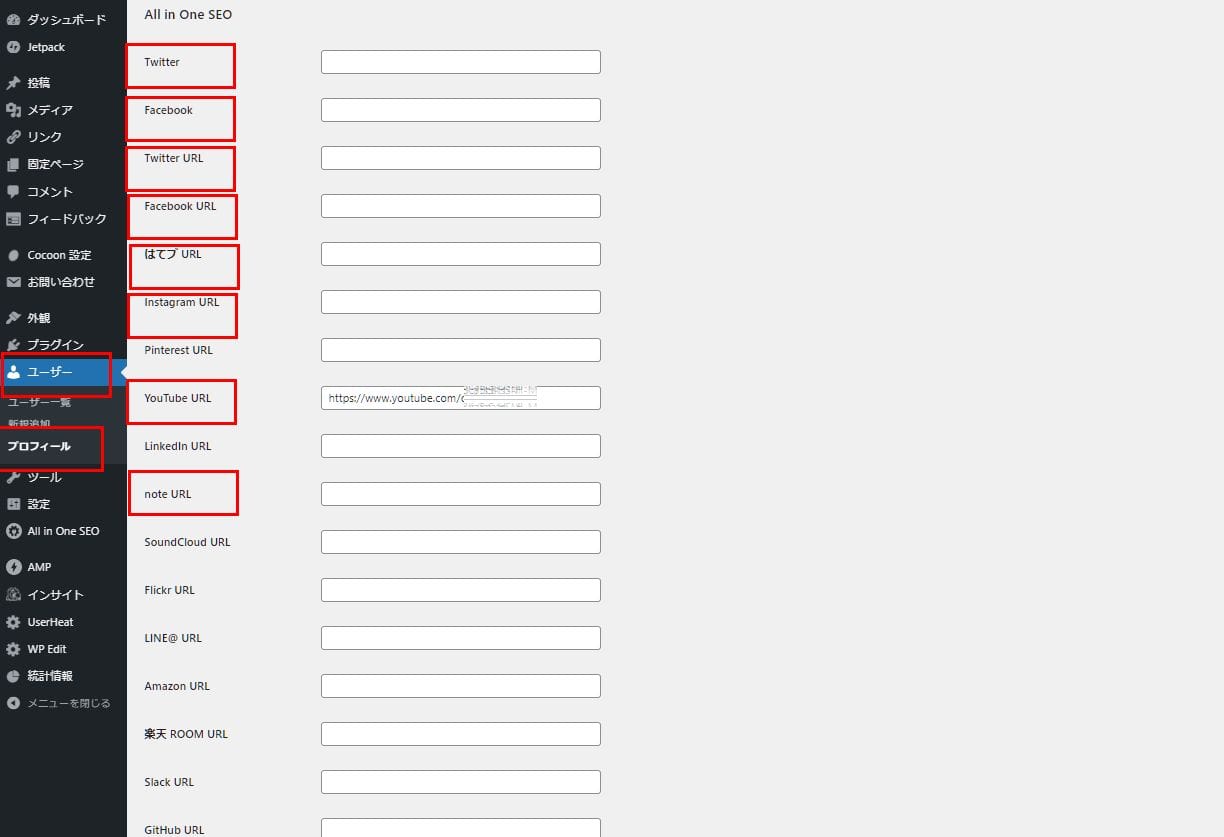
「サイト」の下にはSNSアカウントなどの入力欄があります。
Webサイトと関連付けたいSNSアカウントがあれば、URLを入力しておきましょう。
- ※上の画像はプラグイン「All in One SEO」をWordPressにインストール済みで有効化している場合です。表示されるSNS項目はプラグインやテーマなどによっても異なります。
画面をさらに下にスクロールしてください。
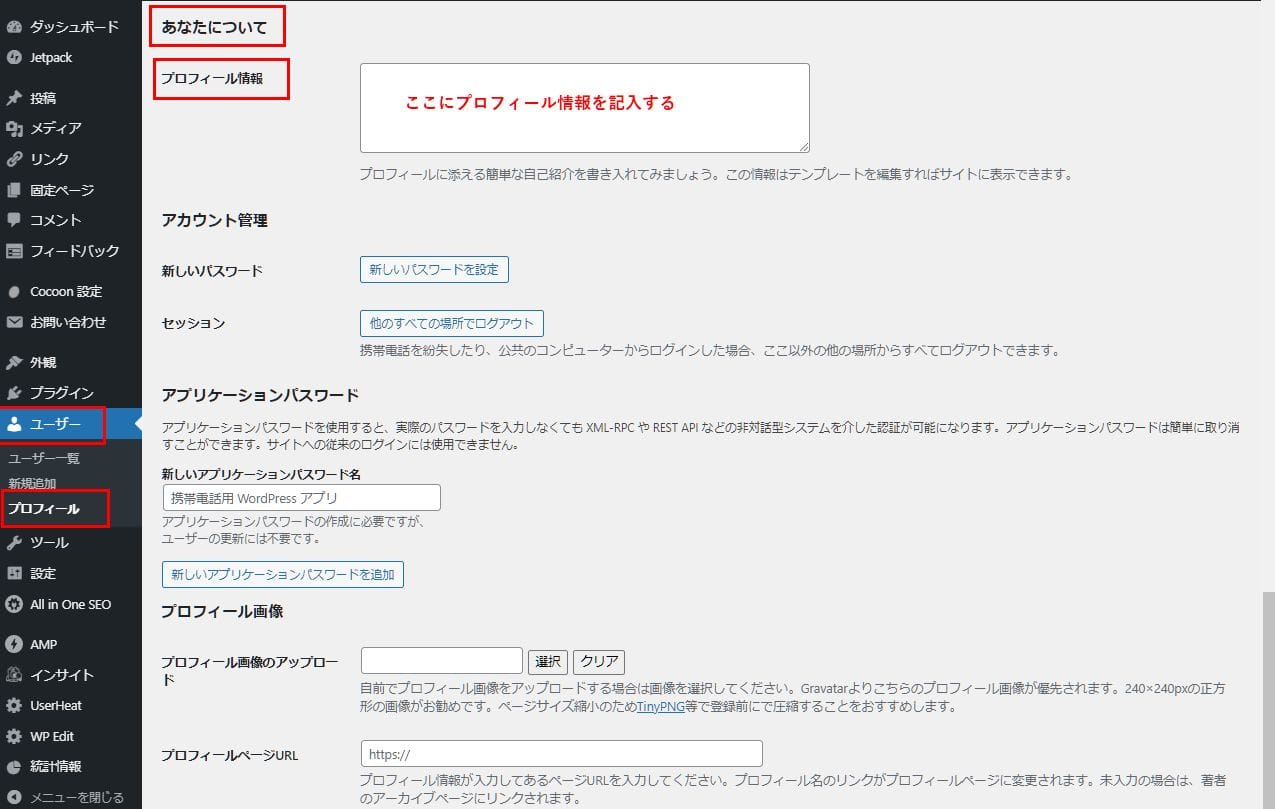
プロフィール情報を記載する

「あなたについて」の項目を探し、「プロフィール情報」の入力欄にプロフィール情報を入力してください。
プロフィール情報にはあなたの自己紹介や経歴・実績、ブログの主なテーマ(主題)などを簡単に入力しましょう。
長文にわたる詳細プロフィールは、後で説明する固定ページのプロフィールに記載できるため、ここでは長くなりすぎないほうが理想的です。
プロフィール情報の下には「アカウント管理」「アプリケーションパスワード」を設定する欄がありますが、今回は省略します。
その下の「プロフィール画像」に進みましょう。
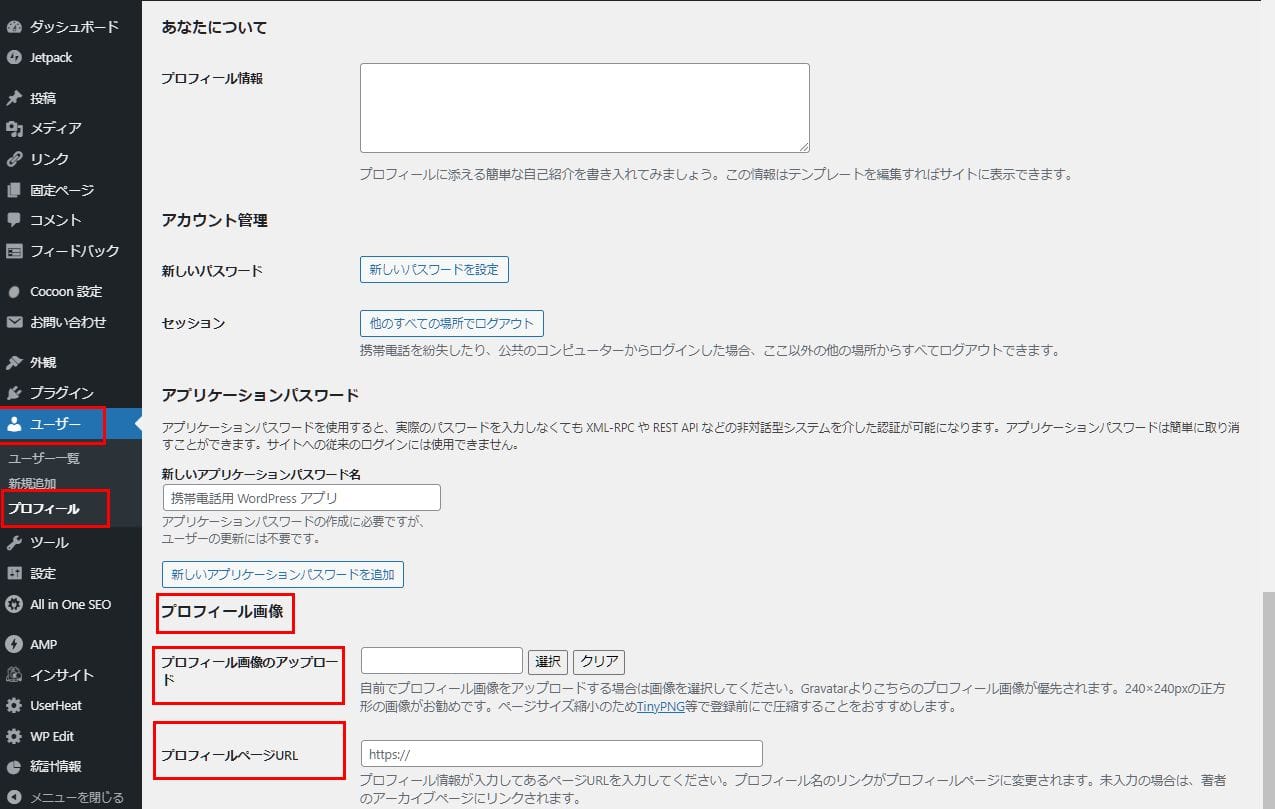
プロフィール写真を設定する

「プロフィール画像」の項目の中に「プロフィール画像のアップロード」があります。
- ※使用しているテーマによっては、プロフィール画像を設定する項目が表示されない場合もあります。
ここでは、メディアライブラリから、またはデバイス(PCやスマホ)からプロフィール画像に設定したい画像の選択・アップロードが可能です。
なお、このプロフィール画像のサイズは240×240pxが推奨されています。
Cocoonの場合は「プロフィール画像のアップロード」の下に「プロフィールページURL」の入力欄があるので、別途、プロフィールページを作成し、URLを入力しましょう。
ここを入力しないと筆者のアーカイブページへのリンクがプロフィールに表示されますが、そのリンクのURLにログインユーザー名が含まれてしまうため、別のページを設定しておくほうが安全です。
画面左下の「プロフィールを更新」ボタンを押下して、設定内容を保存してください。

なお、「Gravatar」というWebサービスを使ってプロフィール画像を作成することも可能です。
ただし、Gravatarで設定したプロフィール画像よりも、前述の手順でアップロードしたプロフィール画像のほうが優先されます。
記事下にプロフィールを表示させる方法
WordPressの記事下にプロフィールを表示させる設定方法は、使用しているテーマによって大きく異なります。

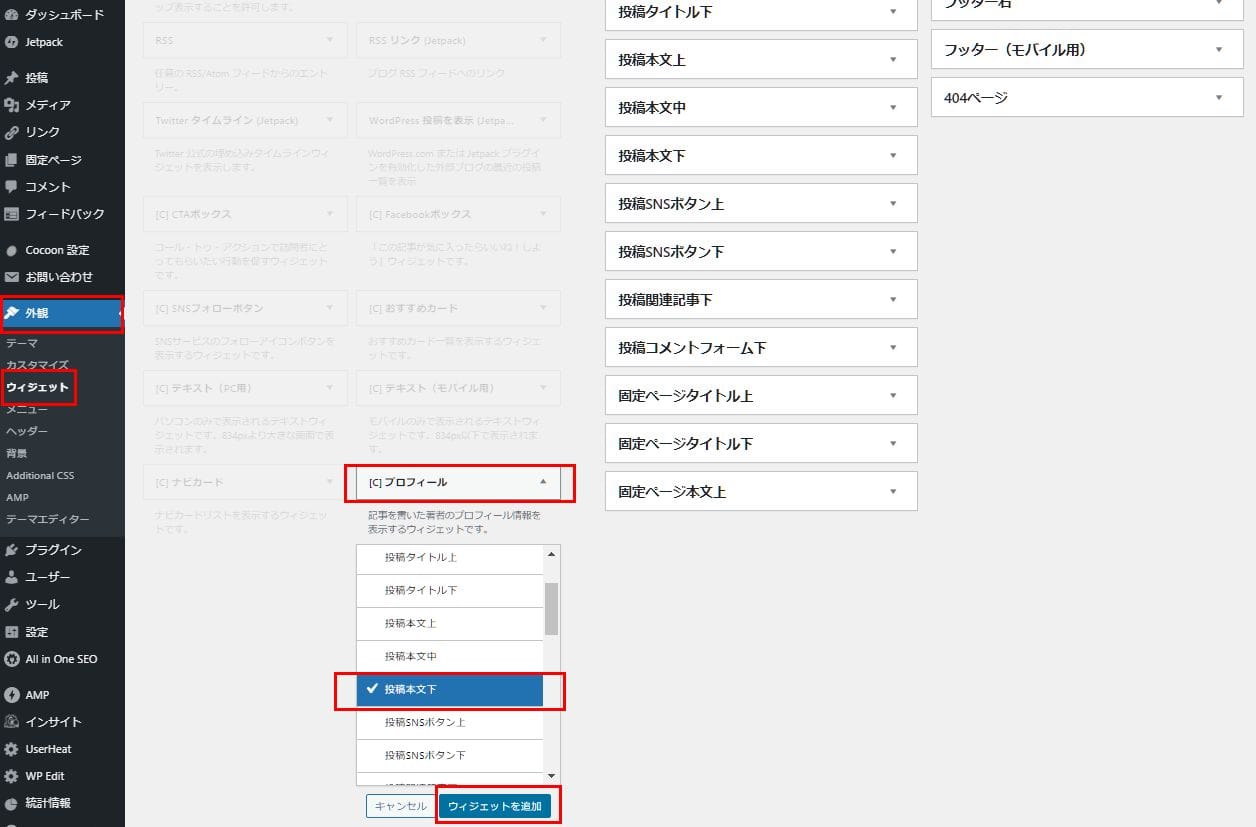
テーマがCocoonの場合は、「外観 > ウィジェット」の画面で設定できます。
左のウィジェット一覧から「プロフィール」を選択 > プルダウンメニューから「投稿本文下」を選択 >「ウィジェットを追加」ボタンを押下します。
右のウィジェット一覧にプロフィールウィジェットが新規追加され、新しい設定欄が開きます。
ちなみに、CocoonでサイドバーにWordPressのプロフィールを表示させたい場合、同じ画面でプルダウンメニューから「サイドバー」を選択すれば設定が可能です。
- ※WordPress上でプロフィール画像だけが表示されない場合は、ダッシュボードの「設定 > ディスカッション設定」で「アバターを表示する」にチェックを入れる。
テキストウィジェットを使ったプロフィールの作り方
先ほどはダッシュボードの「ユーザー」設定からプロフィールを作成し、各場所に表示させる方法を説明しました。
ここでは、「ウィジェット」を使用してプロフィールを作成・設定する方法について解説します。
サイドバーにウィジェットを挿入する

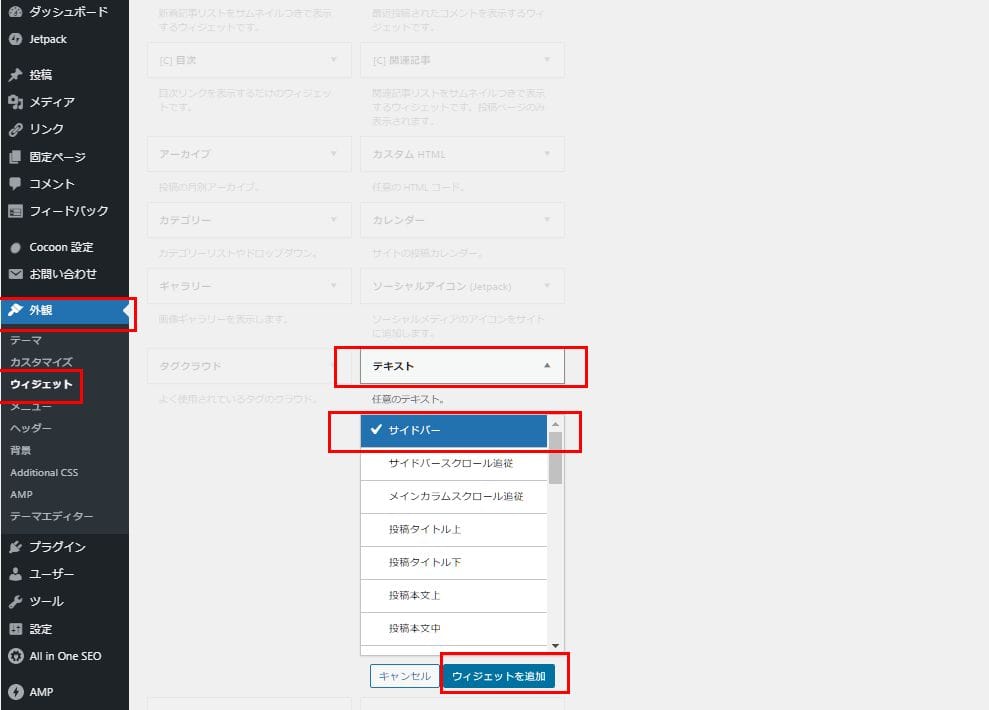
ダッシュボードの左メニューから「外観」>「ウィジェット」へと進んでください。
左のウィジェット一覧から「テキスト」を選択 > プルダウンメニューから「サイドバー」を選択 > 「ウィジェットを追加」ボタンを押下します。
すると、右のウィジェット一覧にテキストウィジェットが追加されて新しい設定欄が開くので、次の手順で詳細設定をしてください。
画像とテキストを追加する

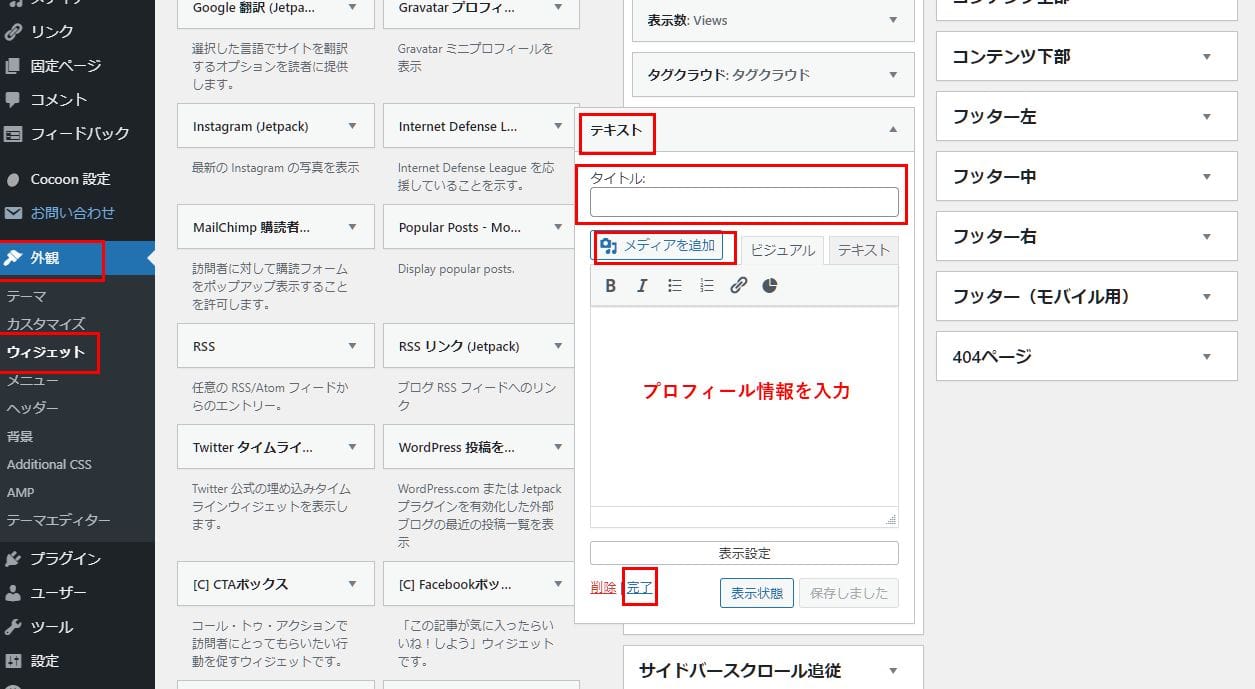
新しく追加したテキストウィジェットの設定画面が開きます。
「タイトル」には「プロフィール」「〇〇のプロフィール」など、プロフィール自体の名称を入力しましょう。
「メディアを追加」を選択すると、メディアライブラリから画像を選択できたり、または新しい画像をアップロードすることも可能です。
画像の表示サイズを変えたい場合、「ビジュアル」タブから「テキスト」タブに切り替えて、htmlコード内でサイズ指定の部分を書き換えます。
<img src="画像URL" align="center" width="幅の数値" height="高さの数値">
画像の下には、プロフィール情報を簡潔に入力しましょう。
Twitterのフォローボタンを設置する
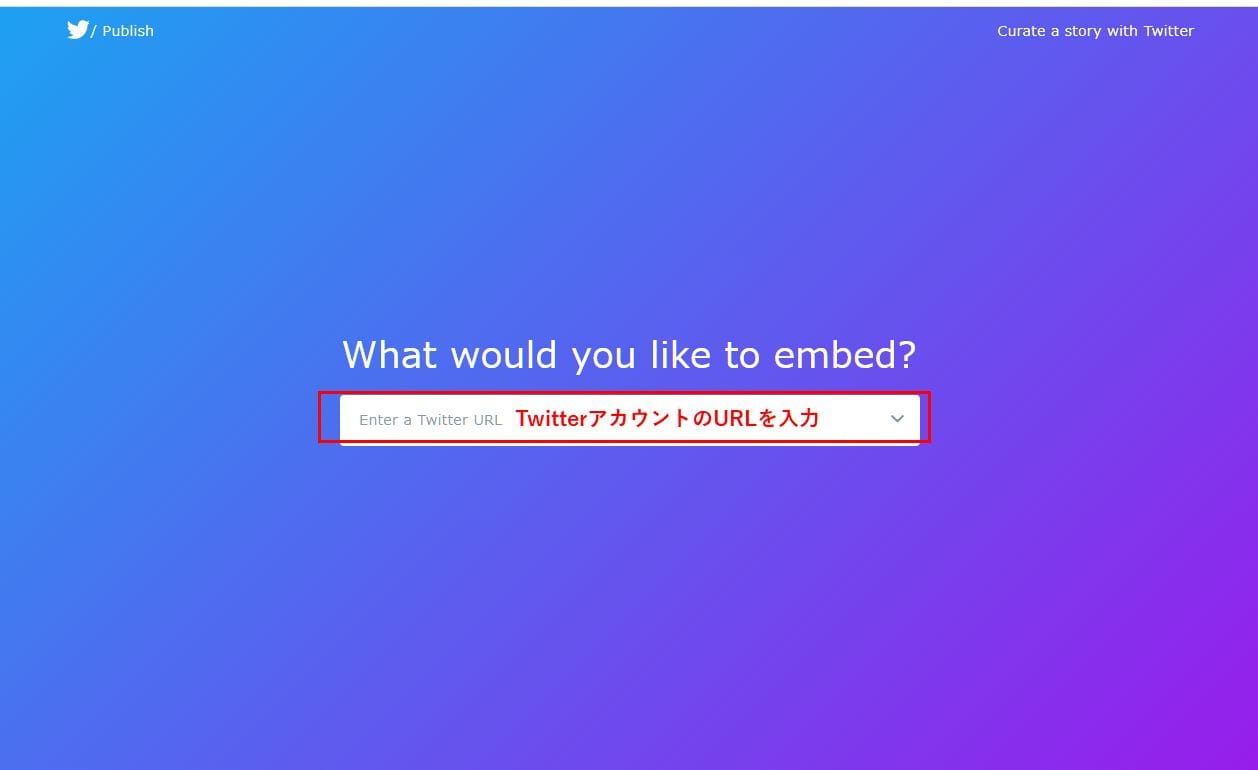
Twitter publishというWebサービスを使えば、
WordPressのプロフィールに設置するTwitterフォローボタンを簡単に作成することができます。

入力欄「Enter a Twitter URL」にWordPressのプロフィールに表示したいTwitterアカウントのURLを入力し、Enterキーを押します。

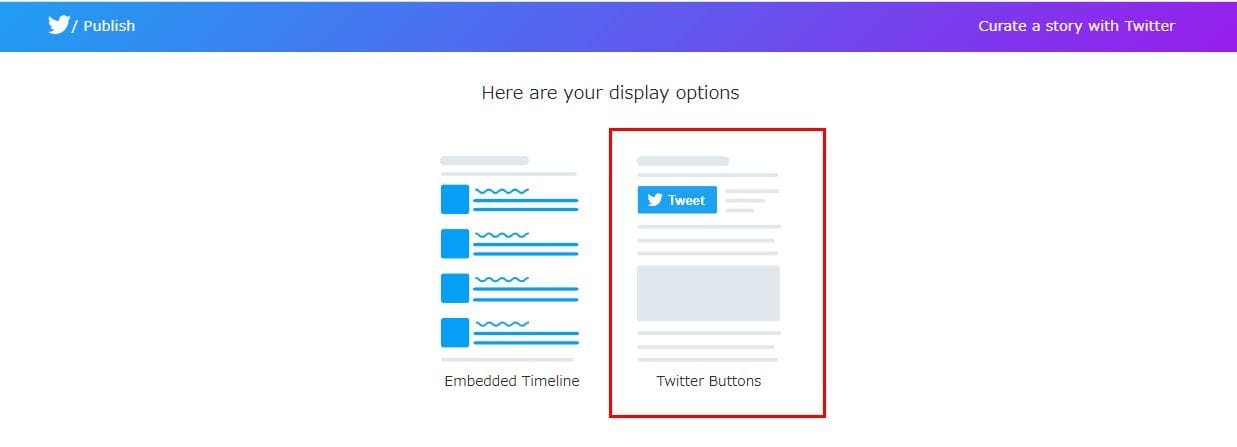
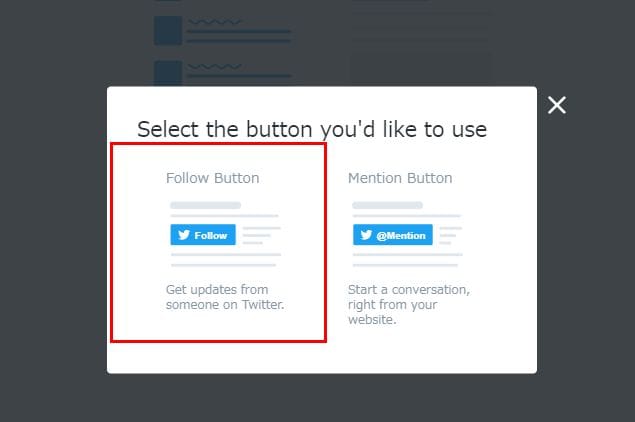
右側の「Twitter Buttons」を選択してください。

左側の「Follow Button」を選択します。

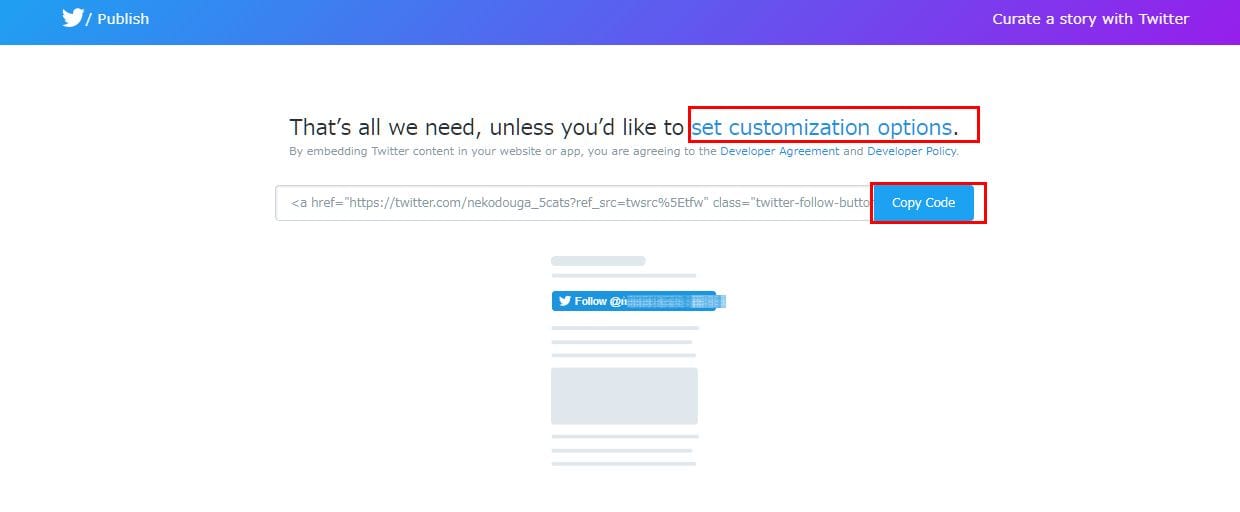
右上の「set customization options」を選択すると、「Hide Username(ユーザーネームを表示しない)」「Large Button(ボタンを大きく表示する)」「固定する言語の選択」の設定が可能です。
必要ない場合は省略して構いません。
「Copy Code」ボタンを押下すると、Twitterフォローボタンのhtmlコードをコピーできます。
操作が完了したら、WordPressに戻ってください。

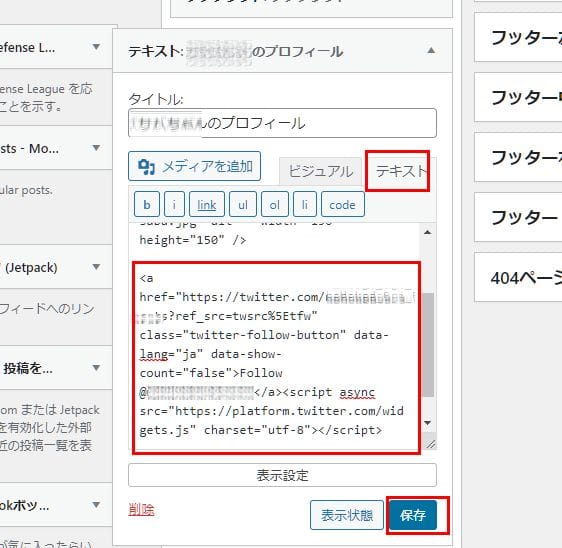
テキストウィジェットの「テキスト」タブを開き、コピーしたhtmlコードを貼り付けます。
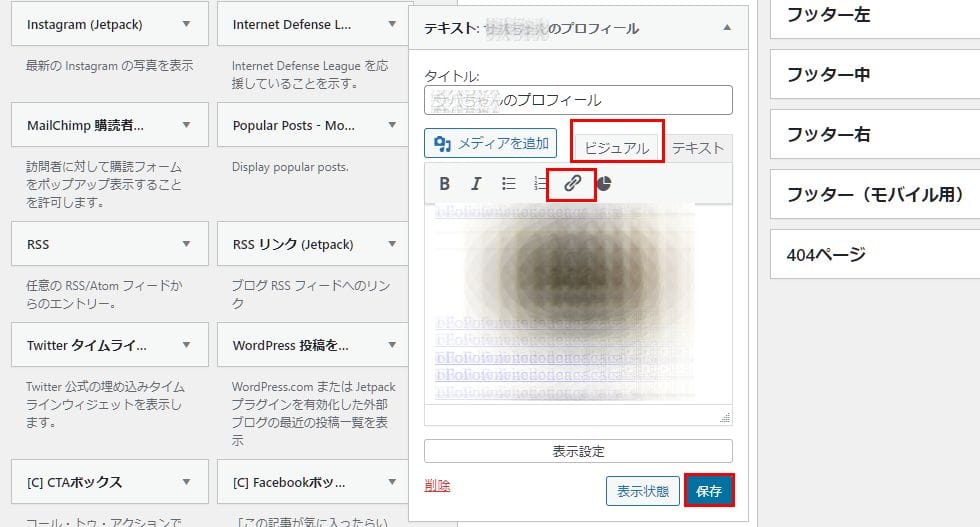
サイドバーのプロフィールから固定ページにリンクを設置する

くわしい自己紹介や経歴紹介などは、別途固定ページで作成し、サイドバーのプロフィールには固定ページへのリンクを設置するのがよいでしょう。
固定ページでプロフィールを作成する方法については、次で説明します。
固定ページでプロフィールを作成する
サイドバーや投稿の下に表示するプロフィールは短文のものが基本です。
長文で詳しいプロフィールを作成するには、「固定ページ」でプロフィールページを作成しましょう。

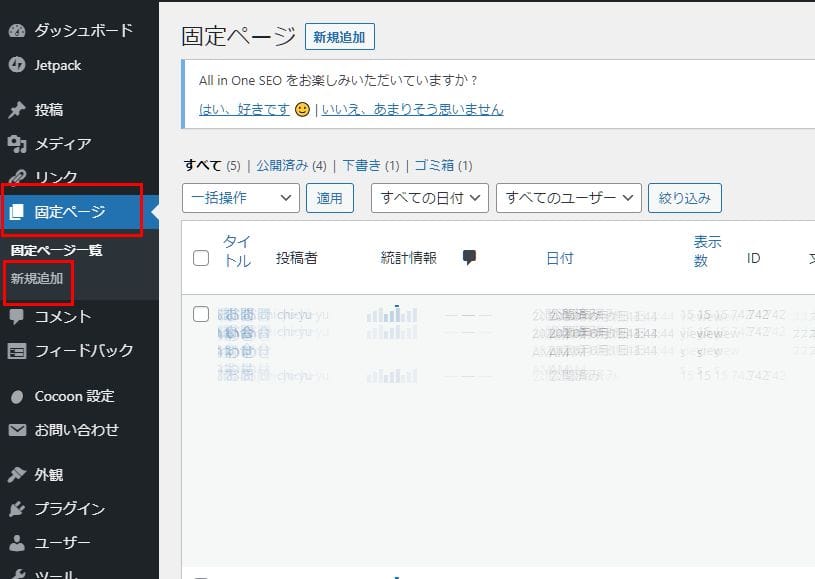
WordPressのダッシュボードから「固定ページ」>「新規追加」へと進みます。

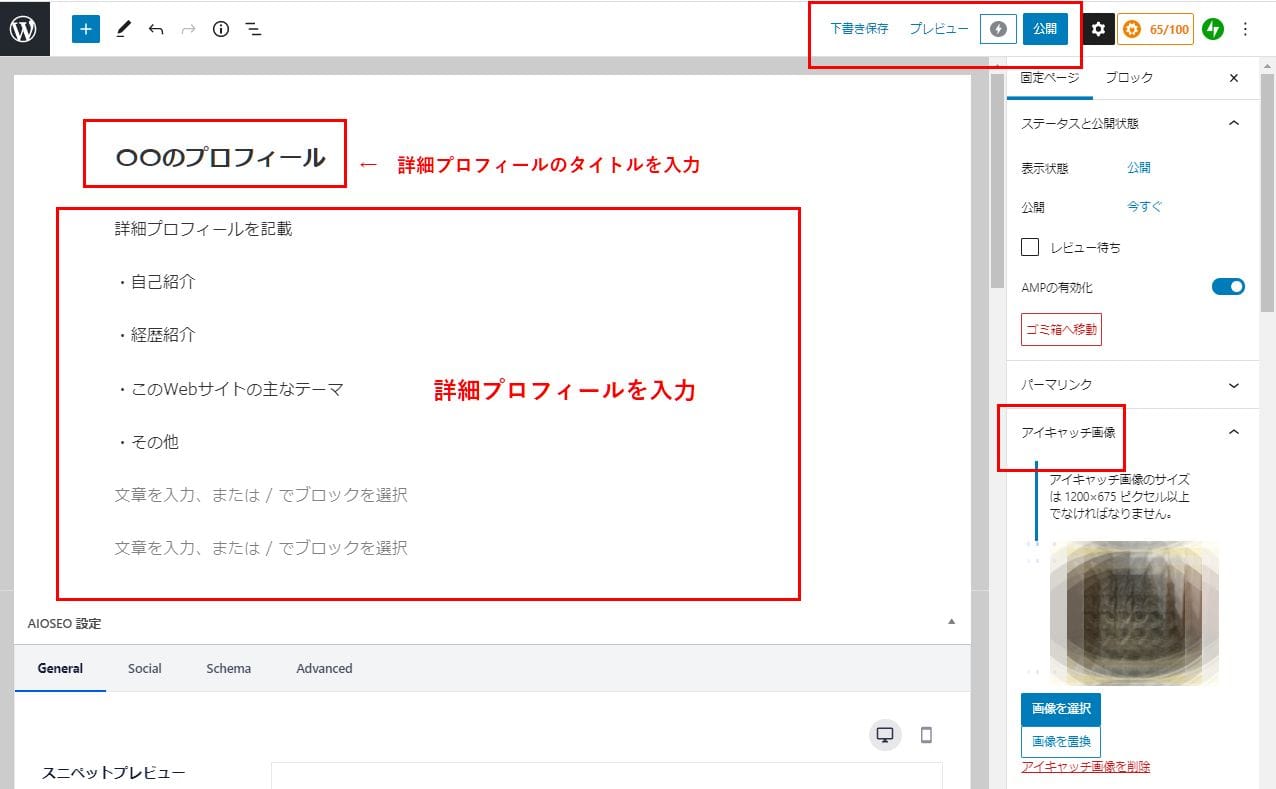
固定ページの新規作成画面が開くので、プロフィールページのタイトルや本文を、それぞれ作成し入力してください。
右サイドメニューから、アイキャッチ画像も設定することができます。
画面の右上に「下書き保存」「プレビュー」「公開」ボタンが並んでいるので、プレビューで表示を確認し、問題なければ「公開」ボタンを押下してください。
ここで作成した固定ページのURLをコピーし、サイドバーや投稿下に設置した簡易プロフィールからリンクを設定しておきましょう。
どのようなプロフィールを作るべき?

プロフィールはWordPressの訪問者にあなたの魅力を伝えることができる貴重な場所であり、
ただの通りすがりのユーザーから、あなた自身はもちろんブログの「ファン」になってもらうためにとても重要な要素です。
WordPressのプロフィールに含めると良い情報については、以下を参照にしてみてください。
経歴や実績を公表し、信頼度を上げる
WordPressの訪問者にとって、「どんな人がこの投稿を書いているのか?」「どんな人がこのサイトを運営しているのか?」は重要な意味を持ちます。
運営者の経歴や実績がプロフィールに書かれていれば、投稿内容の信頼性が高くなるでしょう。
専門性や権威性をアピールできる経歴や実績はしっかりとプロフィールに書くようにしましょう。
読者との共通点を作り、共感を得る
魅力的なブログにするためには、単純に必要な情報を提示するだけでなく、「読んでいて楽しい、面白い、共感できる」と感じてもらうことが重要です。
読者に共感を感じてもらうことができれば、記事の内容やブログ全体への印象も向上することでしょう。
訪問者に共感を感じてもらう方法にはいくつかありますが、もっとも効果的なのは「運営者と読者に共通点があること」です。
たとえば、趣味や好きなものをプロフィールに書いておくこと。または職業や仕事内容を書いておくのもおすすめです。
また、「仕事やプライベートでの失敗談」や「苦労したエピソード」なども共感を得やすいでしょう。
親近感が湧くプロフィール画像を選ぼう
プロフィール画像を設定するとWordPressへの訪問者にあなた自身を覚えてもらいやすいというメリットがあります。
WordPressのおもな訪問者像を想像して、彼らからの親近感を得られそうなプロフィール画像を設定するのがポイントです。
花や風景、ペットなどをプロフィール画像にしている人もいますが、訪問者に「中の人」のイメージを伝えやすいのは、やはり「人物の画像」です。
顔写真をプロフィール画像に設定するほうが「信頼されやすい」という意見もありますが、個人情報を出すのには抵抗があるという方も多いと思います。
そのような場合は、イラストをプロフィール画像に設定するという方法もあります。
イラストを自分で作る場合は、絵が苦手な人であればアプリの画像変換機能を使うとよいでしょう。
あるいは、クラウドソーシングやココナラなどのスキル売買サービスで、プロフィール画像用のイラストを作成してもらう方法もあります。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド