WordPressでWebサイトを構築する際は、プライバシーポリシーや免責事項の設置は必須と言われていますが、そもそもなぜ掲載しなければならないのか分からないという人も少なくないでしょう。
企業サイトでは漏れなく掲載されているイメージがありますが、個人のサイトでは必要があるのか、疑問に思う人もいるかもしれません。
そこで本記事では、プライバシーポリシーや免責事項の掲載はなぜ必要なのかを解説したうえで、それぞれの作成方法やWordPressへの設置方法などを解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
プライバシーポリシーとは

プライバシーポリシーとは、一般的に個人情報保護方針とも呼ばれるもので、個人情報とパーソナルデータの取り扱い方針(ポリシー)を定めた文書です。
個人情報とは、氏名・住所・生年月日などの一般的な個人情報のほか、マイナンバーや運転免許証、基礎年金番号など個人識別符号などが該当します。
パーソナルデータとは、個人情報に加え、位置情報やネットショッピングの購入履歴など、特定の個人を識別できないものの個人との関係性が見出される広範囲の情報が含まれます。
つまり、個人を特定できる情報や個人に関連する情報を取得したWebサイトの管理者が、得られた情報を保護するのか、または何かに利用するのかなどの姿勢を明らかにした文書をプライバシーポリシーと呼びます。
プライバシーポリシーを掲載する必要性

個人情報保護法(正確には「個人情報の保護に関する法律」)により、プライバシーポリシーの作成とユーザーへの通知または公表することが定められているため、プライバシーポリシーの掲載は必要です。
すべての Web サイトに必要だというわけではありませんが、基本的には個人サイトでもプライバシーポリシーの掲載は必要だと考えておくのが無難でしょう。
たとえば、個人でもECサイトを運営する際は商品の発送先として個人情報を収集します。
ブログやアフィリエイトサイトの運営をする場合も、アクセス解析でユーザーの行動を取得しますし、お問い合わせフォームの設置によってメールアドレスを取得する場合もあるでしょう。
また、プライバシーポリシーの設置によりユーザーに一定の安心感を与えられるという意味においても、やはりプライバシーポリシーの掲載は必要だと言えます。
プライバシーポリシーに記載する内容

プライバシーポリシーは必要だとしても何を記載すれば良いのかわからない人は多いでしょう。
そこで、プライバシーポリシーに記載する内容を5つ紹介します。
基本的な記載事項
プライバシーポリシーを作成する際は、まず個人情報の重要性を理解していること、個人情報保護法を遵守することなど、個人情報の取り扱いについての基本方針を明記します。
そして、以下のポイントを盛り込んでいきます。
- 個人情報の定義
- 個人情報の利用目的
- 個人情報の管理方法
- 個人データの共同利用について
- 個人データの第三者提供について
- 個人情報の取り扱いに関する相談や苦情の連絡先
- SSLセキュリティについて
- Cookie(クッキー)について
まず、あなたのWebサイトでは、どこまでを「個人情報」として取得するのかを定義し、個人情報の利用目的や管理方法、個人情報の取り扱いに関する相談や苦情の連絡先も記載しましょう。
Webサイトを複数人で管理する場合は、個人データの共同利用についても記載します。
ECサイトを運営してWebサイト経由で個人情報を取得する場合はSSLセキュリティに関する記載、WebサイトでCookie(クッキー)を利用する場合はCookieに関する記載が必要です。
いずれの場合も、ユーザーの安心感につながるという観点から記載は必須と言えます。
Googleアナリティクス
Webサイトのアクセス解析をする際に有効なツールであるGoogleアナリティクスですが、使用する場合はプライバシーポリシーに記載する必要があります。
以下の内容は確実に記載しましょう。
- Googleアナリティクスを使用していること
- Cookieを使用していること
- データの収集や処理の仕組みに関すること
Googleアナリティクスはアクセス解析を目的とした使用であること、Cookieはデータ収集が目的で匿名で収集されるため個人を特定するものではないことを明記します。
また、データの収集や処理の仕組みについては難しいイメージを抱くかもしれませんが、「Googleポリシーと規約ページ」に飛ぶリンクを貼っておけば問題ありません。
Googleアドセンス
Googleアドセンスを設置するWebサイトの場合、Googleアナリティクスと同様にプライバシーポリシーの記載が必要です。
押さえておきたい内容は以下の2つです。
- Cookieを利用してユーザーのアクセス情報を基に広告を表示していること
- Cookieはユーザー側で無効にできること
これらの内容は、Googleアドセンスのヘルプページに「必須コンテンツ」として書かれているので無視はできません。
具体的に何を書くべきかGoogle側で例文などを出してくれると助かりますが、残念ながら公式の雛形はないので、自分で作成しましょう。
ネット上には「コピペ OK」として雛形を紹介しているサイトもありますが、Google側にコピーコンテンツと認識される可能性もあるので避けるのが無難です。
Amazonアソシエイト
Amazonアソシエイトの場合、公式サイトで以下のように記載するべき内容が明確に定められています。
『乙は、乙のサイト上または甲が乙によるプログラム・コンテンツの表示またはその他の使用を許可したその他の場所のどこかに、「Amazonのアソシエイトとして、[乙の名称を挿入]は適格販売により収入を得ています。」または本規約に基づき事前に許可された内容と実質的に同じ文言を目立つように明示しなければなりません。このような公表および適用法により求められる場合を除き、乙は、事前に文書により許可された場合以外に、本規約またはアソシエイト・プログラムへの乙の参加に関して公式な文書を表示しないものとします。』
Amazonアソシエイトを利用する場合は、こちらの運営規約にある「5. 乙がアソシエイトであることの表示」部分の内容をコピペして問題ありません。
「Amazonのアソシエイトとして、[乙の名称を挿入]は適格販売により収入を得ています。」までの部分を、あなたのWebサイトにあるプライバシーポリシーのページに貼り付けましょう。「乙」とはWebサイトの名称です。
プライバシーポリシーを記載しないまま審査に通っても、そのままでは契約解除やアカウント停止となるおそれがあるので注意が必要です。
問い合わせフォーム、コメント欄
Webサイトを運営する場合、ジャンルにかかわらずお問い合わせフォームやコメント欄を設けている人は多いでしょう。
ユーザーが問い合わせをしたりコメントを書き込んだりする場合は、名前やメールアドレスを記載しますが、なかには個人情報が悪用されないか心配になる人もいるはずです。
そういったユーザーの不安を取り除くためにも、プライバシーポリシーには以下の内容を記載しましょう。
- 問い合わせフォームやコメントで取得する情報
- 取得した情報の用途や利用目的
なお、WordPressのコメント機能には、IPアドレスを記録する機能がスパム対策のひとつとして備わっています。
ある程度の住所がIPアドレスによってわかるので、個人を特定できる情報ではないものの取り扱い方針について記載しておきましょう。
WordPressではプライバシーポリシーの雛形が用意されている

WordPressには、プライバシーポリシーの雛形が用意されているため、簡単に設定できます。
おもな流れは以下の通りで、詳細は本記事の後半でくわしく解説します。

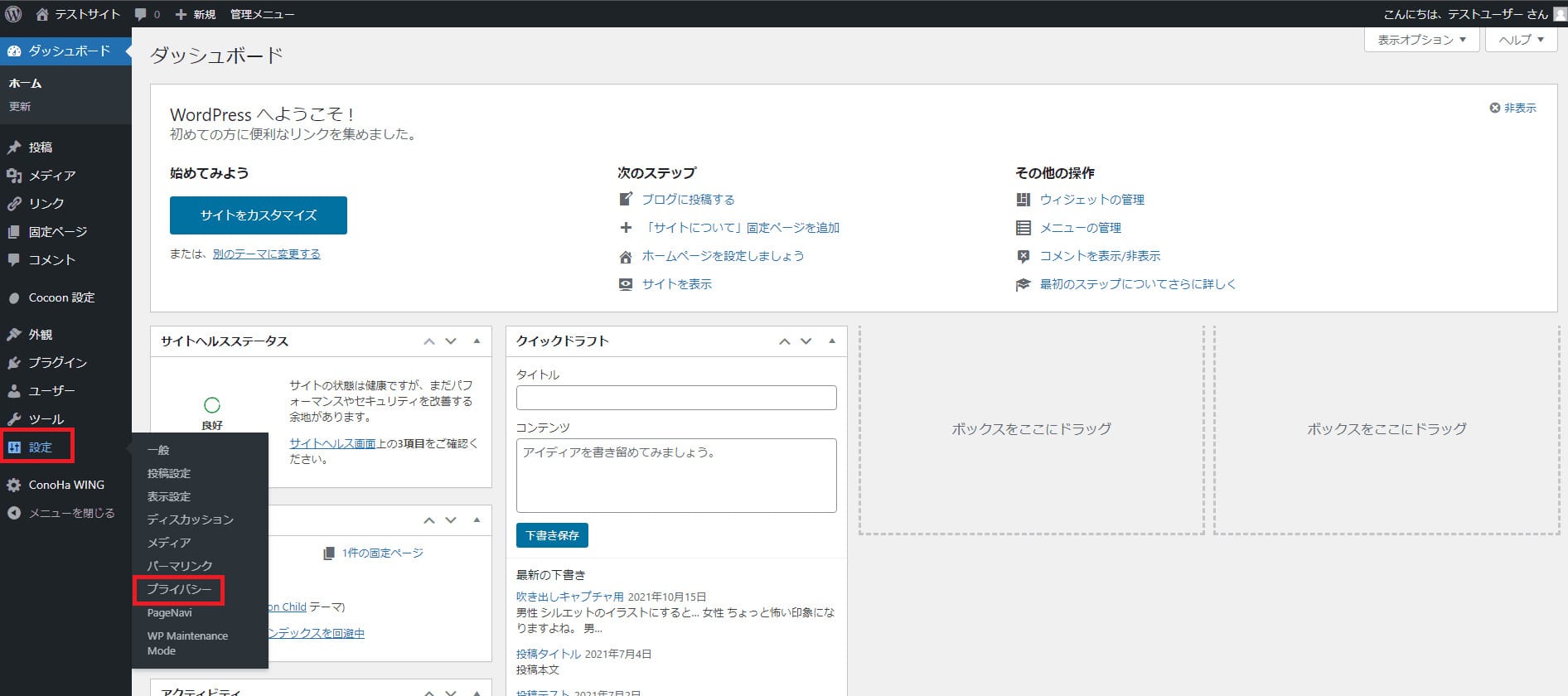
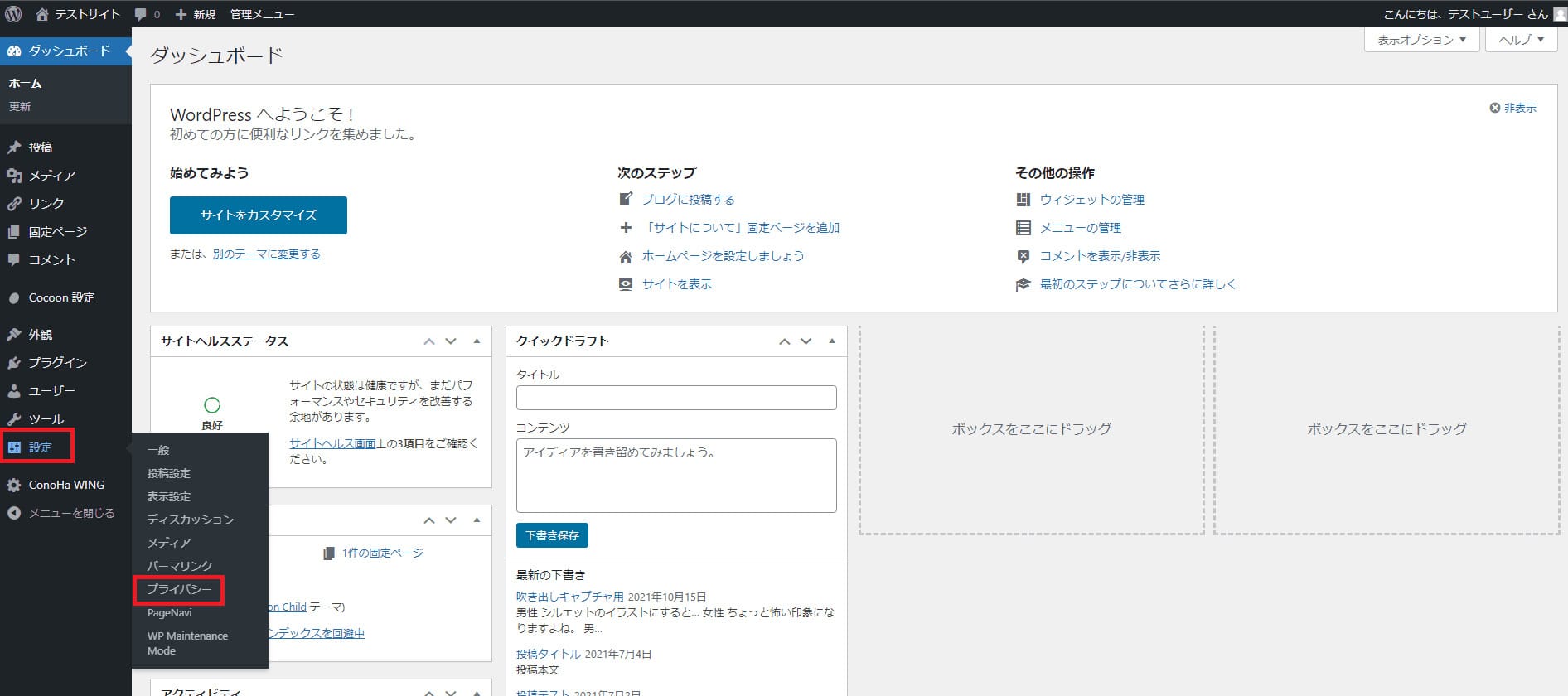
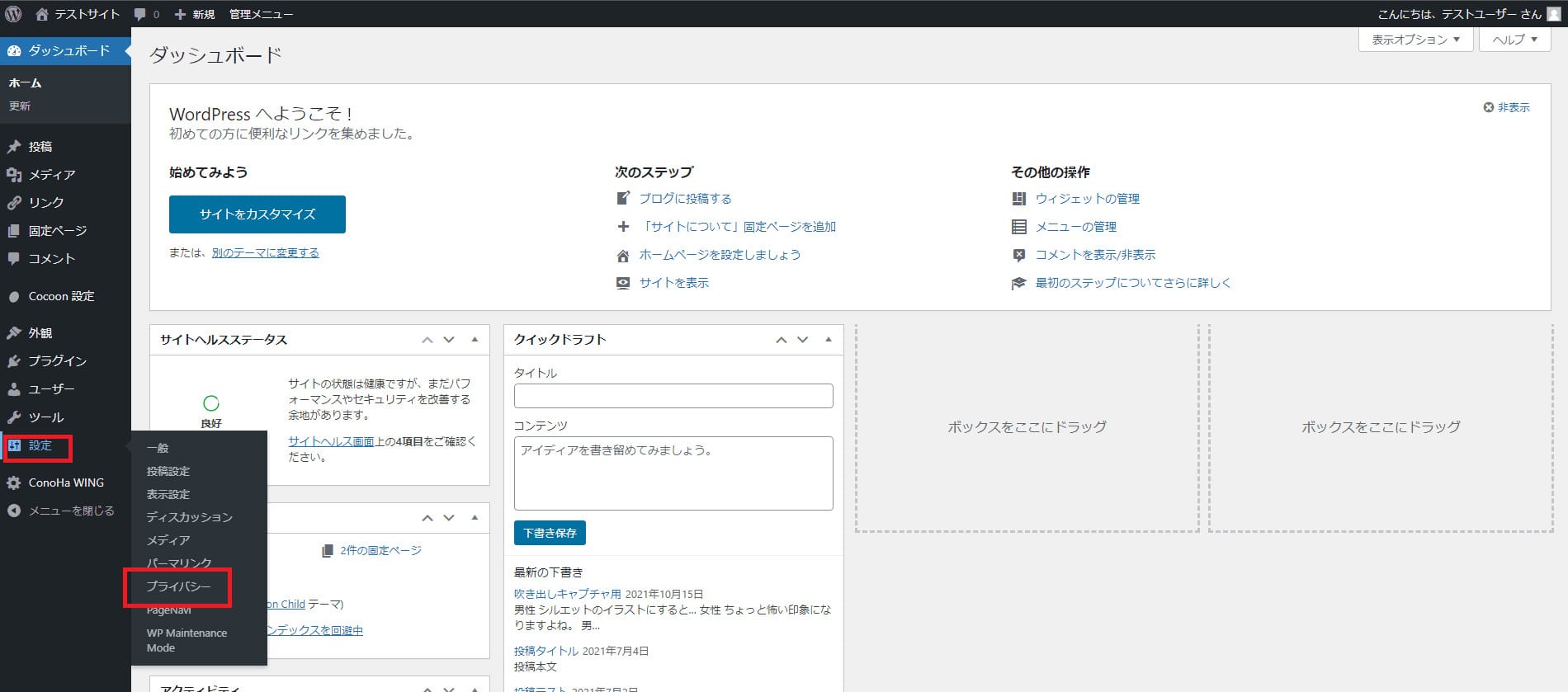
ダッシュボード左側メニューにある「設定」から「プライバシー」へと順に進みます。

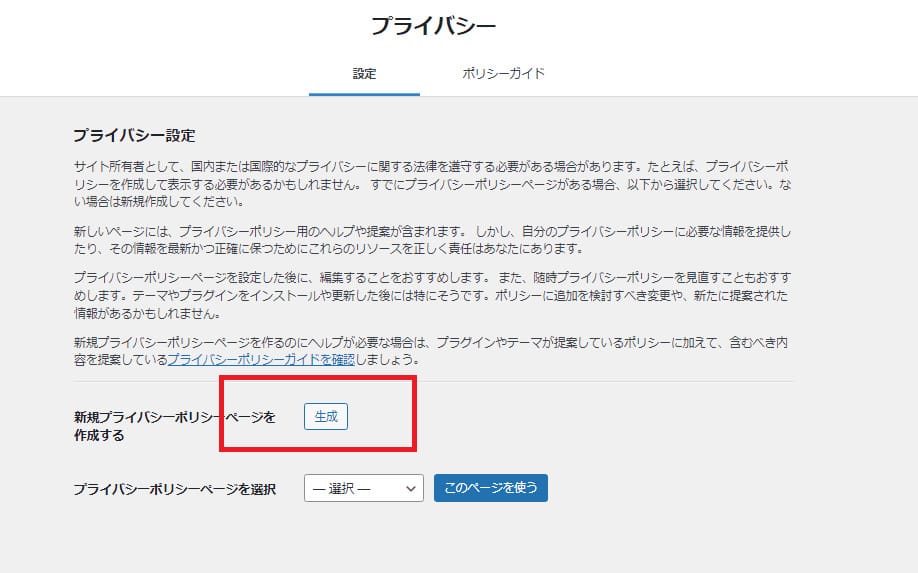
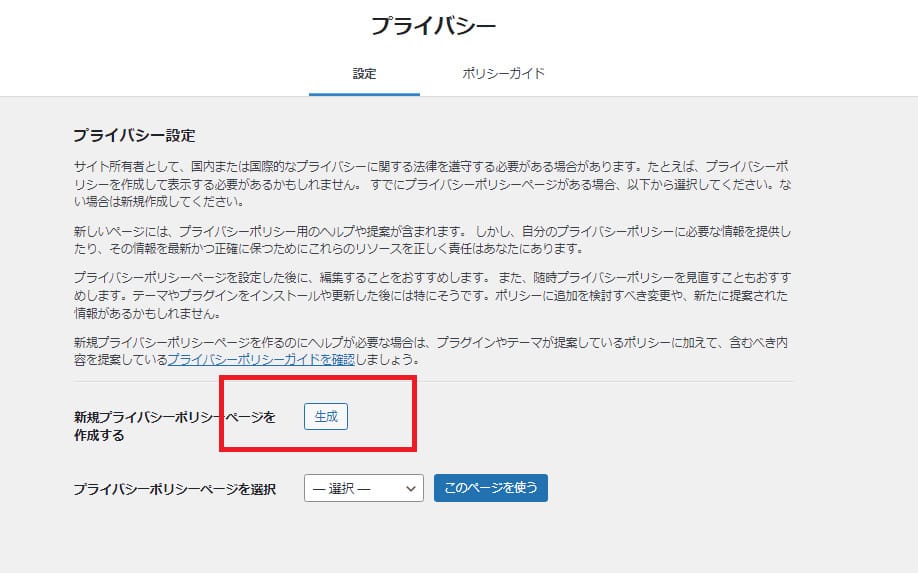
プライバシーの設定画面が開くので、赤枠部分の「生成」ボタンを押下します。

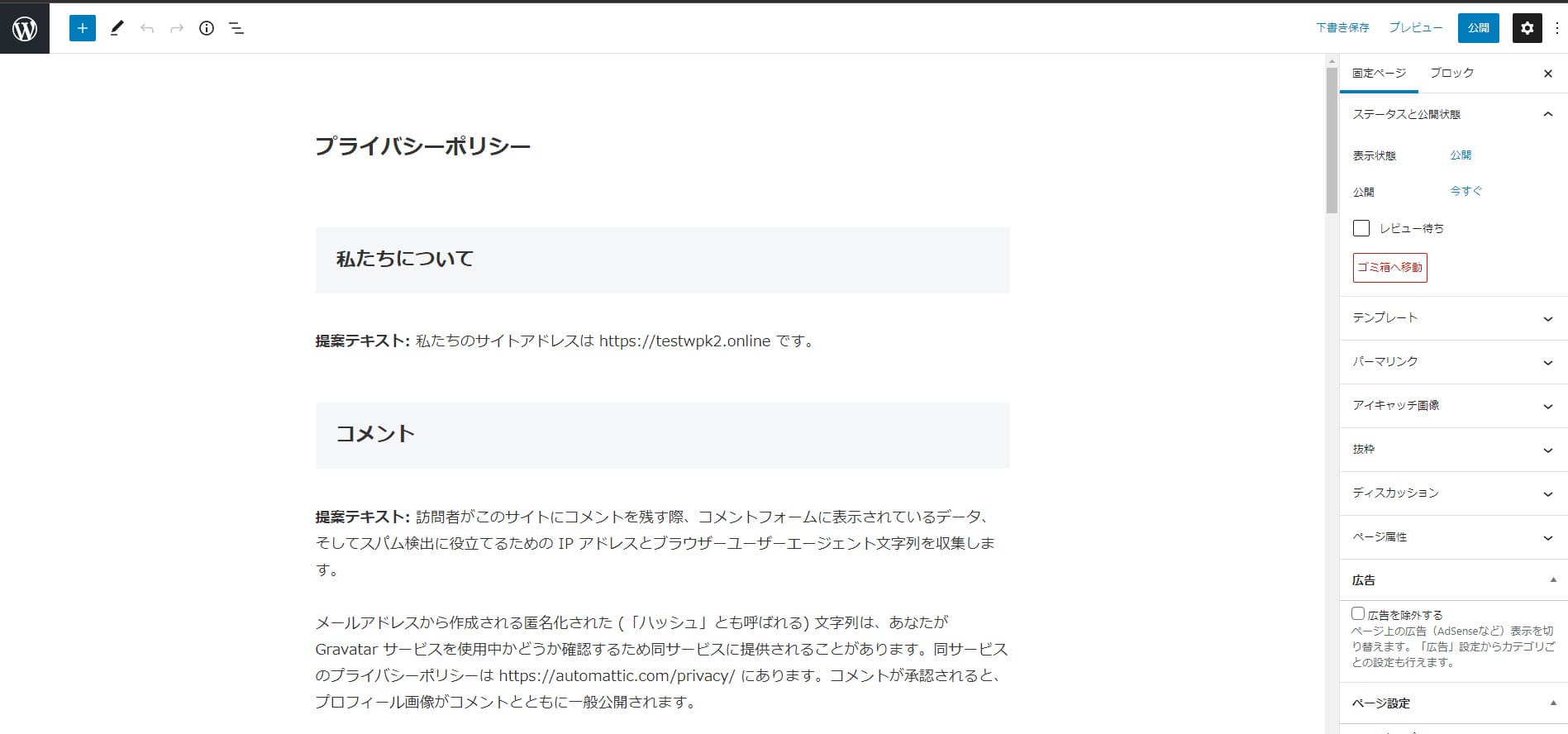
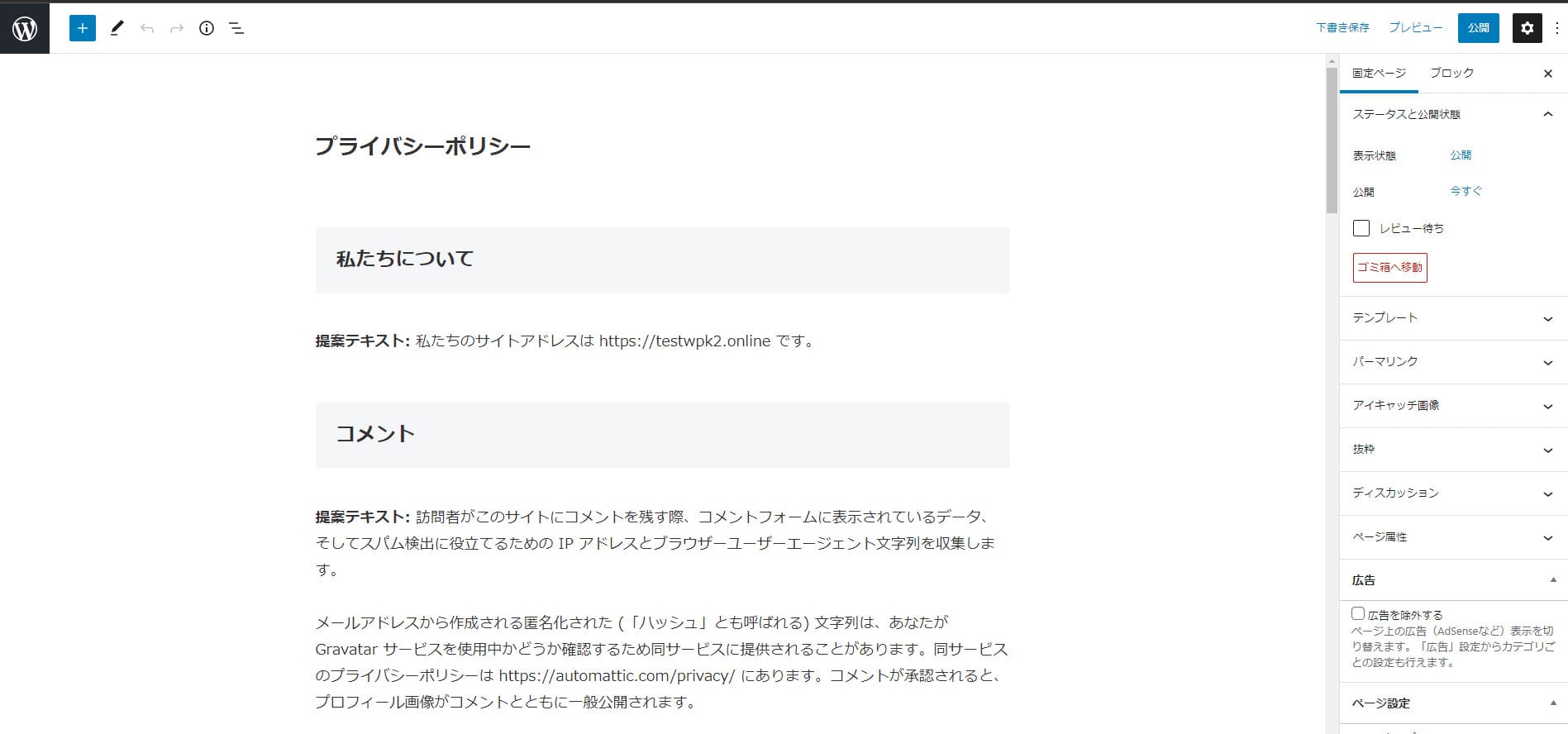
プライバシーポリシーの画面に切り替わり、例文が記載されているのが確認できました。
なお、広告やGoogleアナリティクスに関する項目は自分で入力しなければなりません。
プライバシーポリシーについては、以下のWebサイトも参考になるので覗いてみてください。
免責事項とは

免責事項とは、サービスや商品の提供者が責任を免れるためのルールを記載するものです。
個人サイトでは、発信した情報についてどこまで責任を負うのか、どのような場合に責任を負わないのかなどを明記します。
ただし、サイト運営者の責任についてのみ書くものではなく、ユーザー側への注意喚起も記載することが大切です。
たとえば、発信した情報が必ず正しいとは言えないケースもあるので、免責事項には「自己判断・自己責任で利用してください」といった内容を加えるのが一般的です。
個人が営利目的で有料メルマガや有料の会員サービスを提供する場合などは、責任の範囲についてとくに慎重な姿勢で免責事項を記載しましょう。
免責事項を掲載する必要性

個人サイトでも意外なところにトラブルの種があるので、免責事項の掲載は必須です。
たとえば、ブログやアフィリエイトサイトで家電を紹介したところ、読者から「電源が入らなかったので弁償して欲しい」とクレームが入る可能性もあります。
しかし、電源が入らないのはメーカー側の責任ですし、あなたが商品を直接販売しているわけでもないので対処のしようがありません。
また、ありがちなトラブルとして、アフィリエイトサイトで紹介していた商品の値段と販売サイトの値段が違っているケースがあります。
商品の値段を更新していないのは紹介する側の落ち度だとしても、免責事項の記載があれば無用なトラブルを避けることに役立ちます。
免責事項に記載する内容

ブログやアフィリエイトサイトなどの個人サイトで免責事項に記載すべき項目は、企業サイトよりも少ないので簡潔に記載しても問題ありません。
ただし、ポイントを押さえて明記しておかなければトラブルに発生するリスクがあるので、以下の2つは必ず記載しましょう。
- 掲載している情報により不利益があっても責任を負わないこと
- 掲載している情報が100%正しいと保証するものではないこと
その他に記載する内容

トラブルリスクを抑える目的として、プライバシーポリシーや免責事項以外に、著作権・肖像権・リンクなども記載しておくのが良いとされています。
それぞれについて、記載する理由や書き方について見ていきましょう。
著作権・肖像権について
インターネット界隈では、著作権・肖像権について問題になるケースが多々あるため、著作権・肖像権について「侵害するケース」「侵害されるケース」の両方を想定して記載しておきましょう。
| 侵害するケース | 意図的ではないとしても他人の著作権・肖像権を侵害してしまった場合は然るべき対処を速やかに取ることを明記します。 |
|---|---|
| 侵害されるケース | あなたのWebサイトで公開している文章や画像の無断転載を禁止することを明記します。 |
これらの内容によって、ユーザーからの信頼を得ることにつながりますし、悪用されるリスクの軽減もできます。
リンクについて
「このサイトはリンクフリーです」と書かれているWebサイトを見かけることがありますが、この表記は「私のサイトへのリンクを他のサイトに貼っても大丈夫です」という宣言です。
たとえば、あなたのコンテンツを見たユーザーがほかの人にもシェアしたいと考えたときに「リンクフリー」である旨が書かれていれば、ユーザーは安心してあなたのWebサイトへのリンクを貼ってくれます。
制作したコンテンツをできるだけたくさんの人に見てもらいたいと考えるなら、リンクフリーであることを記載しておきましょう。
また、いわゆる画像の直リンクはNGであることも明記しておくのが無難です。
直リンクとは画像のURLだけを取得してリンクさせるもので、サーバに負担をかけるうえにコンテンツへの配慮に欠ける行為なので、一般的にNG行為となっています。
WordPressでプライバシーポリシーや免責事項を掲載する方法

ここからは、WordPressでプライバシーポリシーや免責事項を掲載する方法を2種類に分けて紹介します。
具体的な手順は以下の通りです。
【WordPressの雛形を使用する方法】
【固定ページで作成する方法】
WordPressの雛形を使用する方法
まずは、WordPressの雛形を使用する方法から紹介します。
手順通りに進めていくと、効率良くWordPressでプライバシーポリシーのページを掲載できます。
プライバシーポリシー作成ページへアクセスする

まず、ダッシュボード左側メニューの「設定」から「プライバシー」へと進みます。

プライバシー設定の画面に切り替わるので、文末にある「生成」ボタンを押下します。

ページが切り替わり、本文を記載する欄に雛形が表示されています。
とても便利な機能ですが、内容を変更する必要があるので次に進みましょう。
必要な内容を追記する

雛形のままでは内容が不十分なので、必要な内容を追記するためにもう一度プライバシー設定の画面に戻ります。
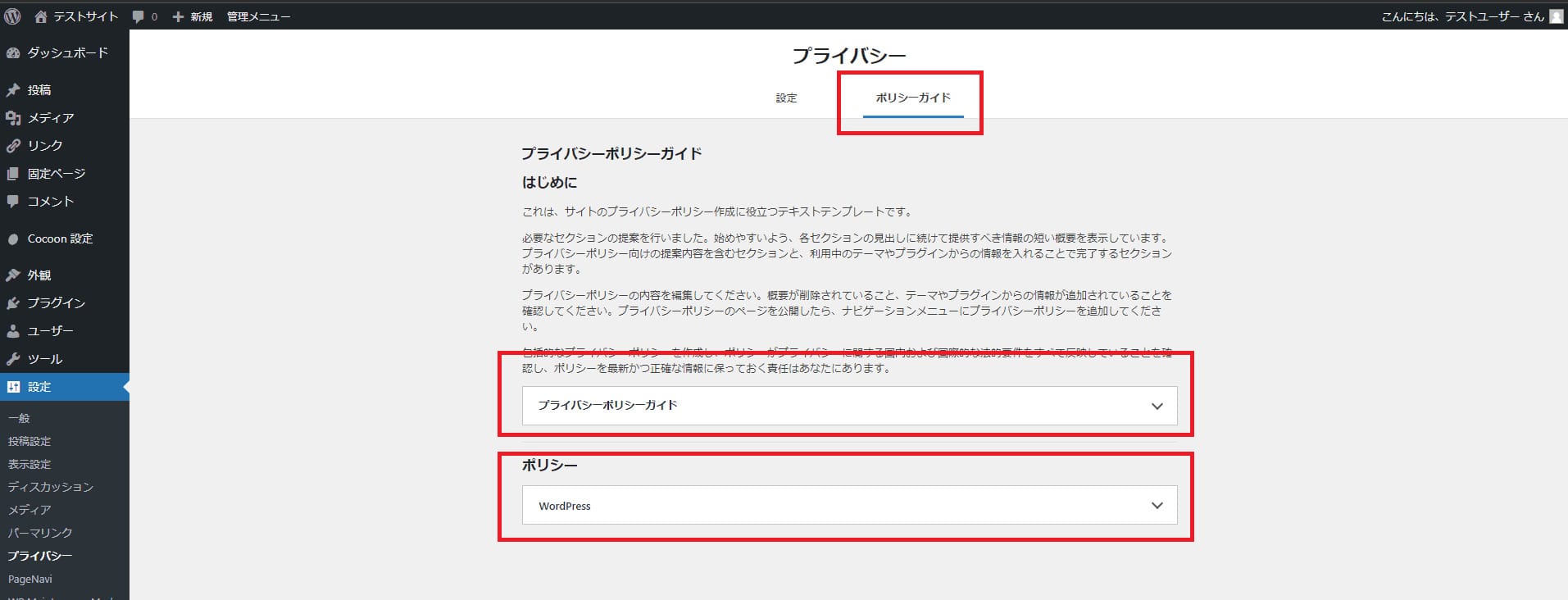
画面上部にある「ポリシーガイド」を押下すると「プライバシーポリシーガイド」と「WordPress」と書かれた項目が現れます。
プライバシーポリシーガイドでは、実際にプライバシーポリシーを作る際のポイントを解説しています。
【WordPress】と書かれたほうは、プライバシーポリシーの雛形が記載されています。
雛形にはGoogleアナリティクスと広告配信についての記載がないので、ポリシーガイドを確認しながら記載しましょう。
作成後は必ずプレビューを表示させて確認し、問題がなければ「公開」ボタンを押下して完了です。
メニューに追加する

作成したプライバシーポリシーをWordPressのWebサイトに表示させるには、メニューに追加する必要があります。
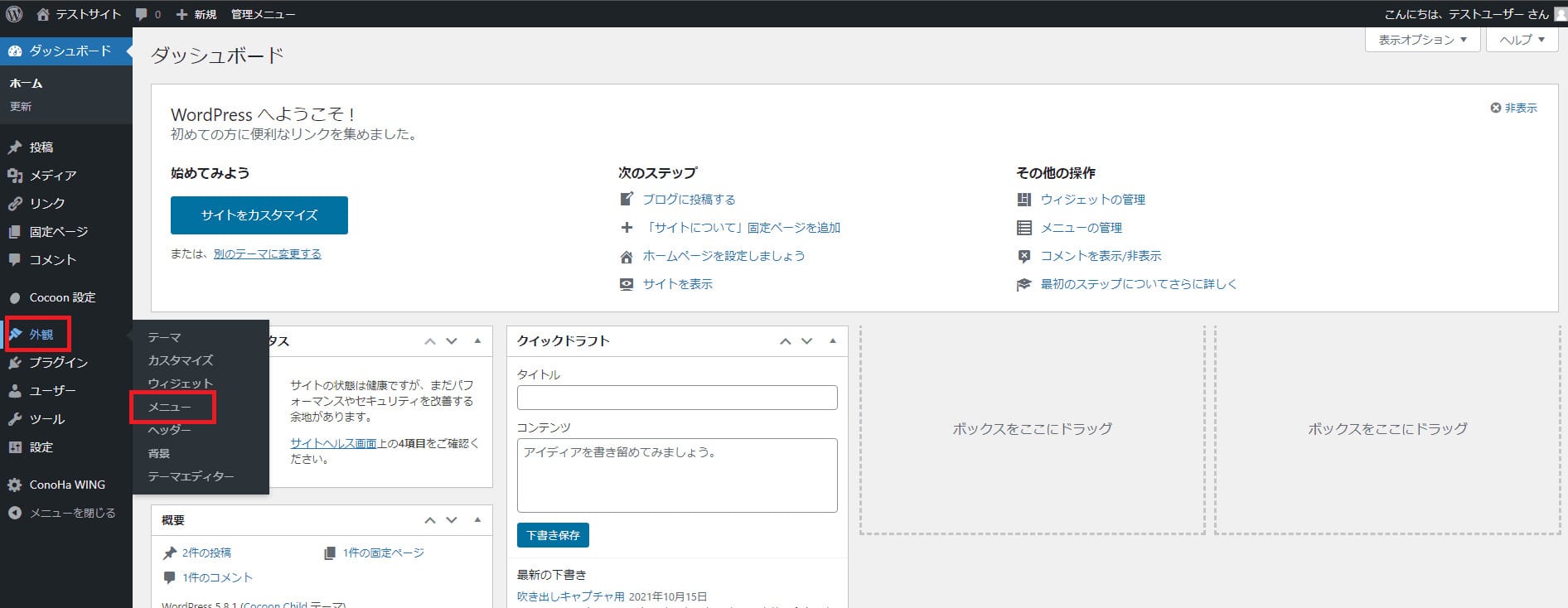
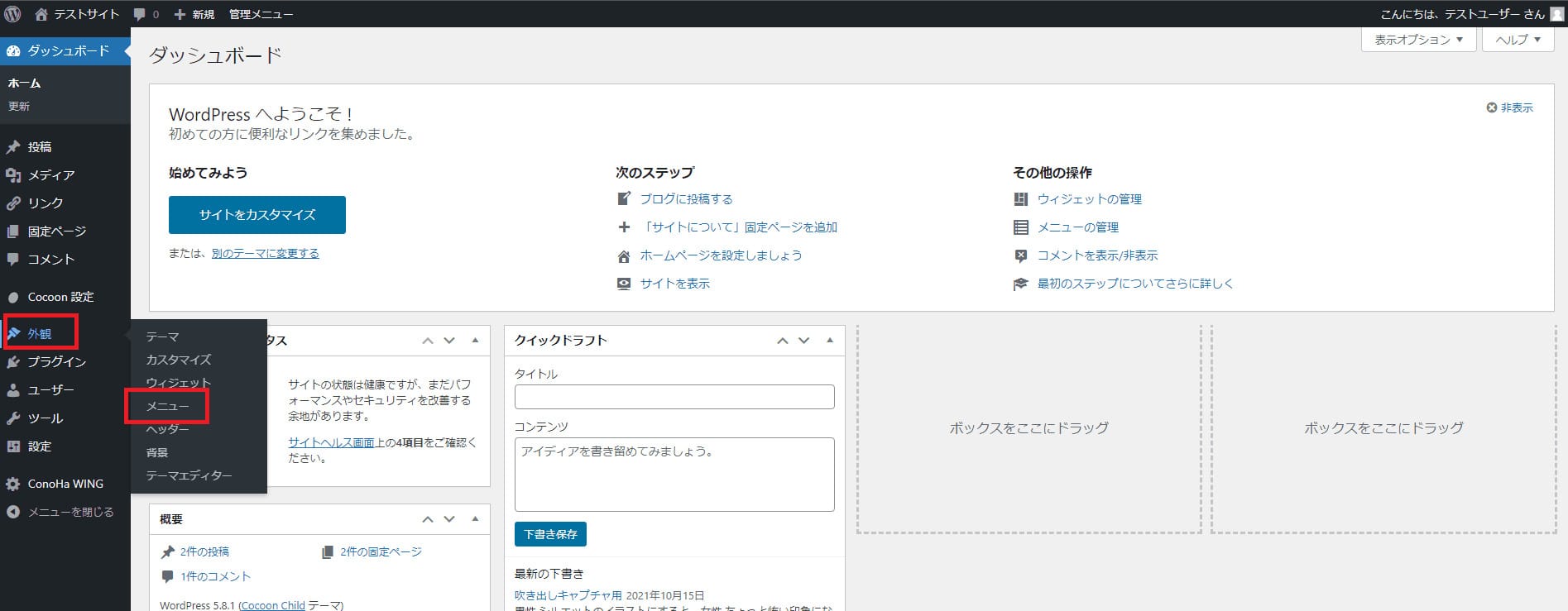
まず「外観」から「メニュー」を選択してください。

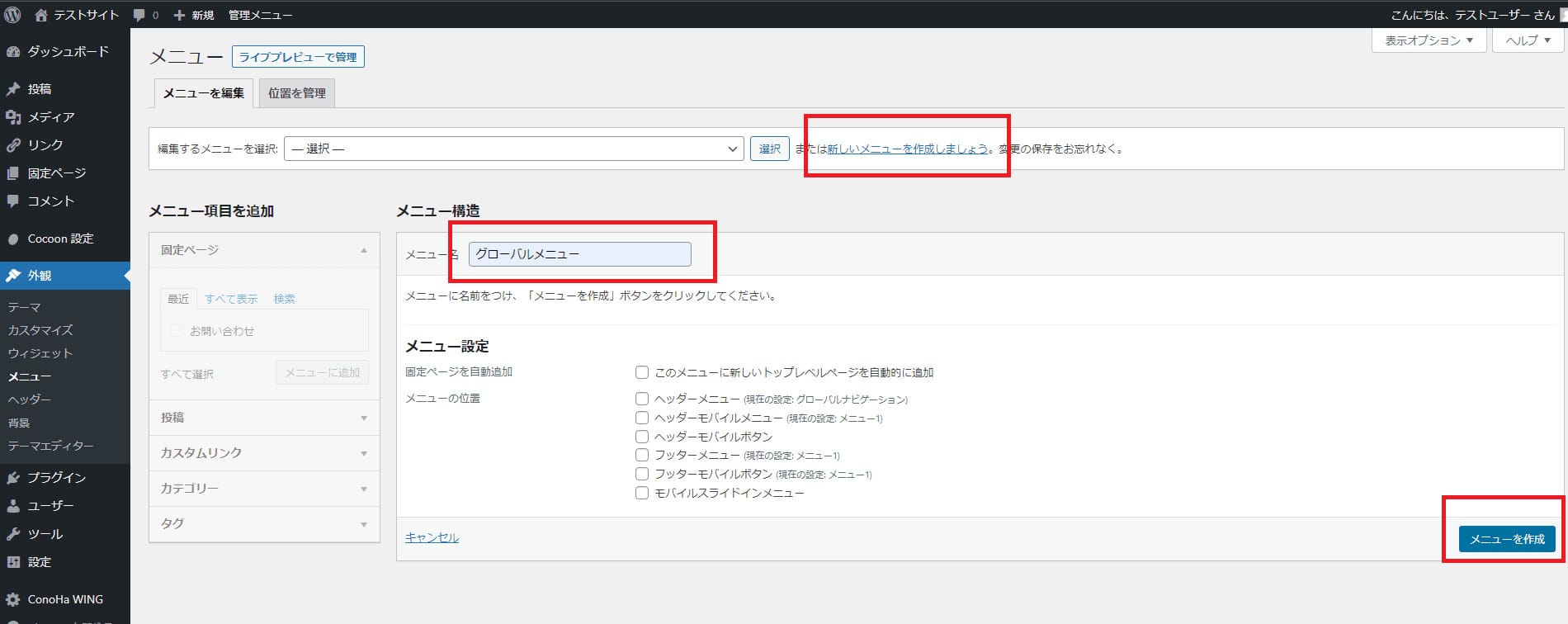
画面上部の「新しいメニューを作成しましょう。」部分を押下して、新しい任意の「メニュー名」を入力し、「メニューを作成」ボタンを押下します。

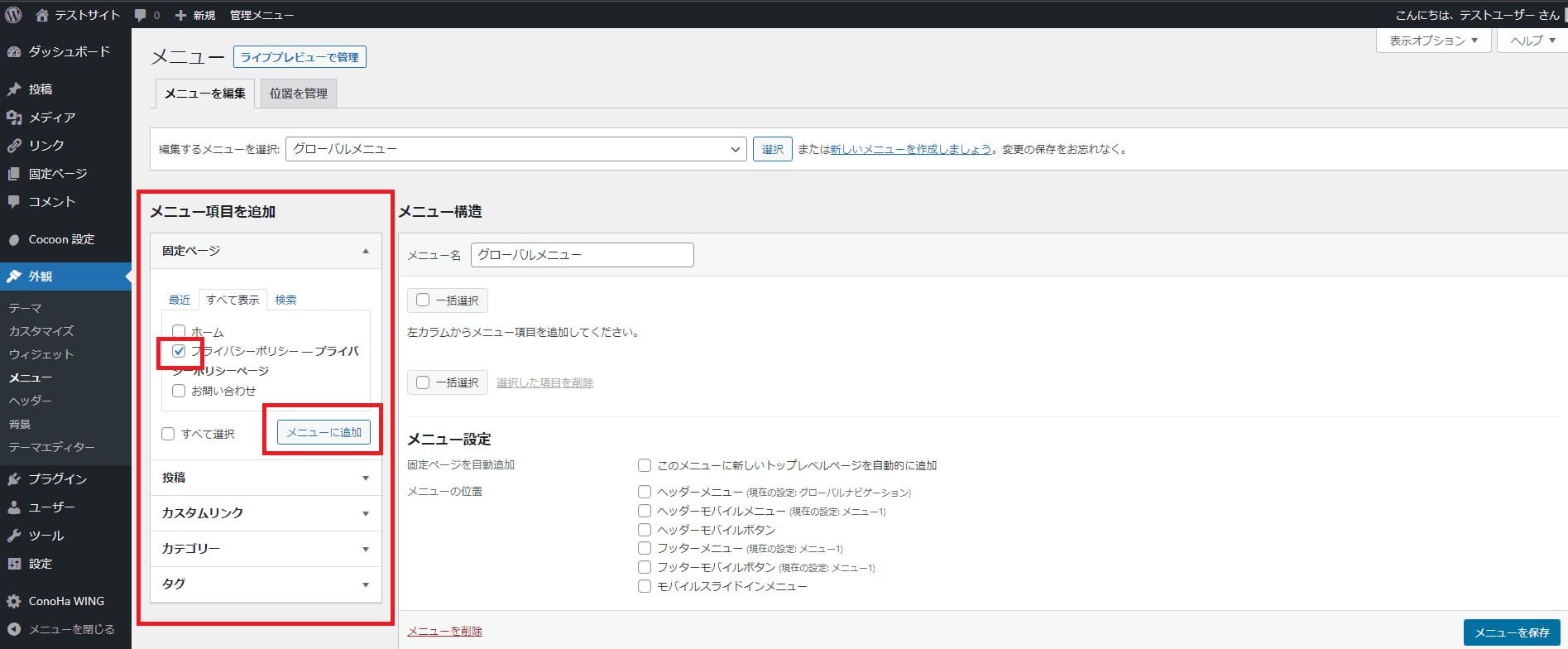
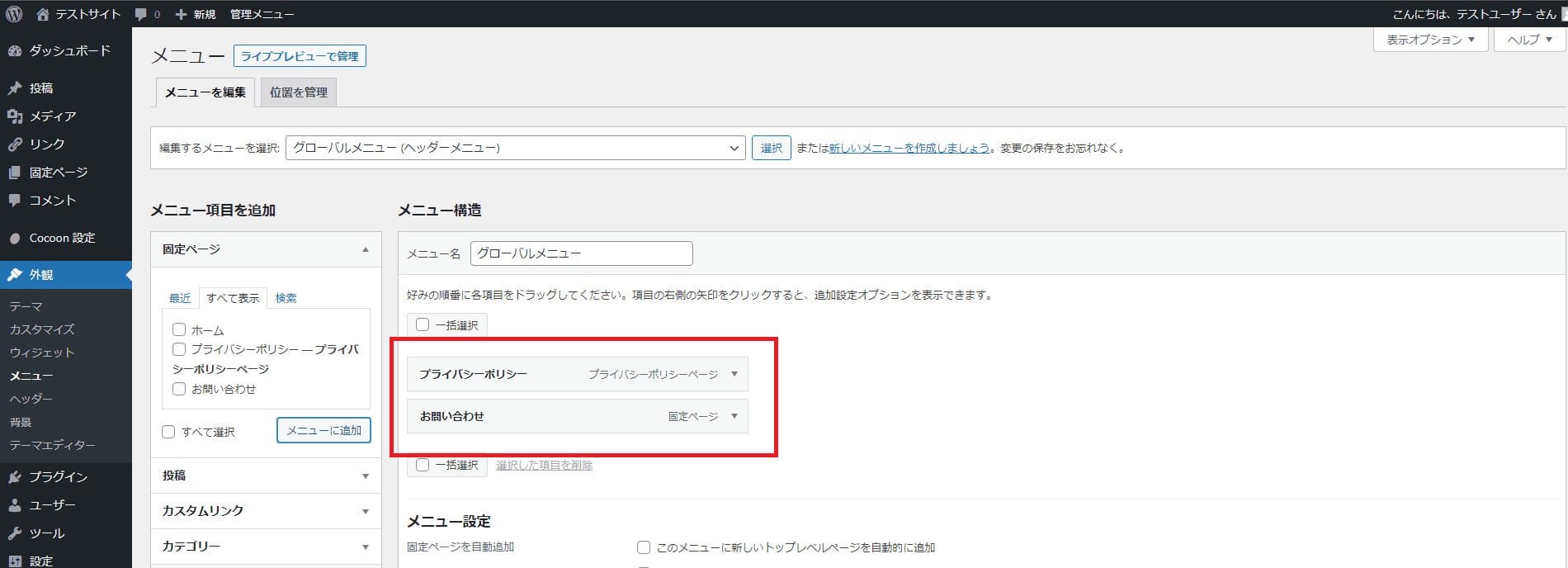
次に、作成したプライバシーポリシーが表示されるように、メニューに追加します。

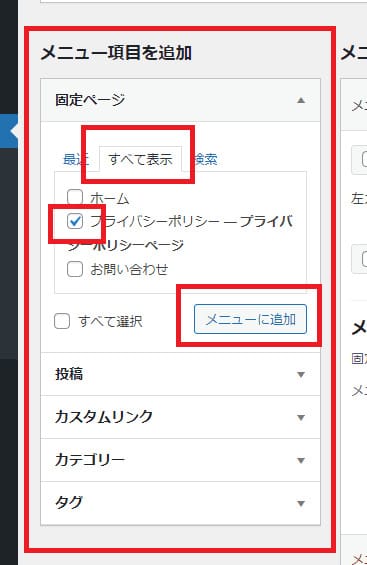
順番に行くと「メニュー項目を追加」にある 「固定ページ」 → 「すべて表示」 → プライバシーポリシーにチェック → 「メニューに追加」ボタンを押下という流れです。

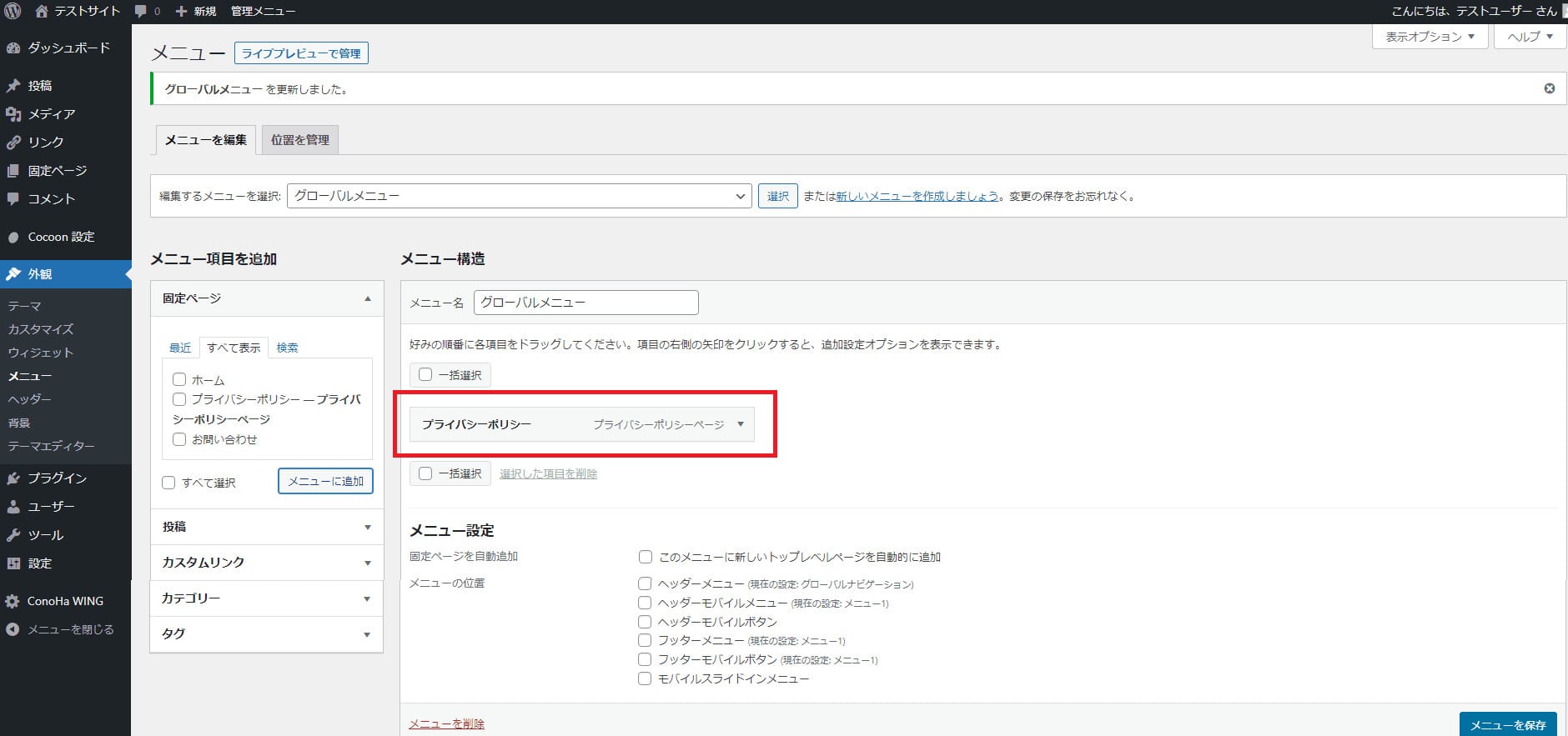
「メニューに追加」ボタンを押下すると、メニュー構造に「プライバシーポリシー」が表示されました。
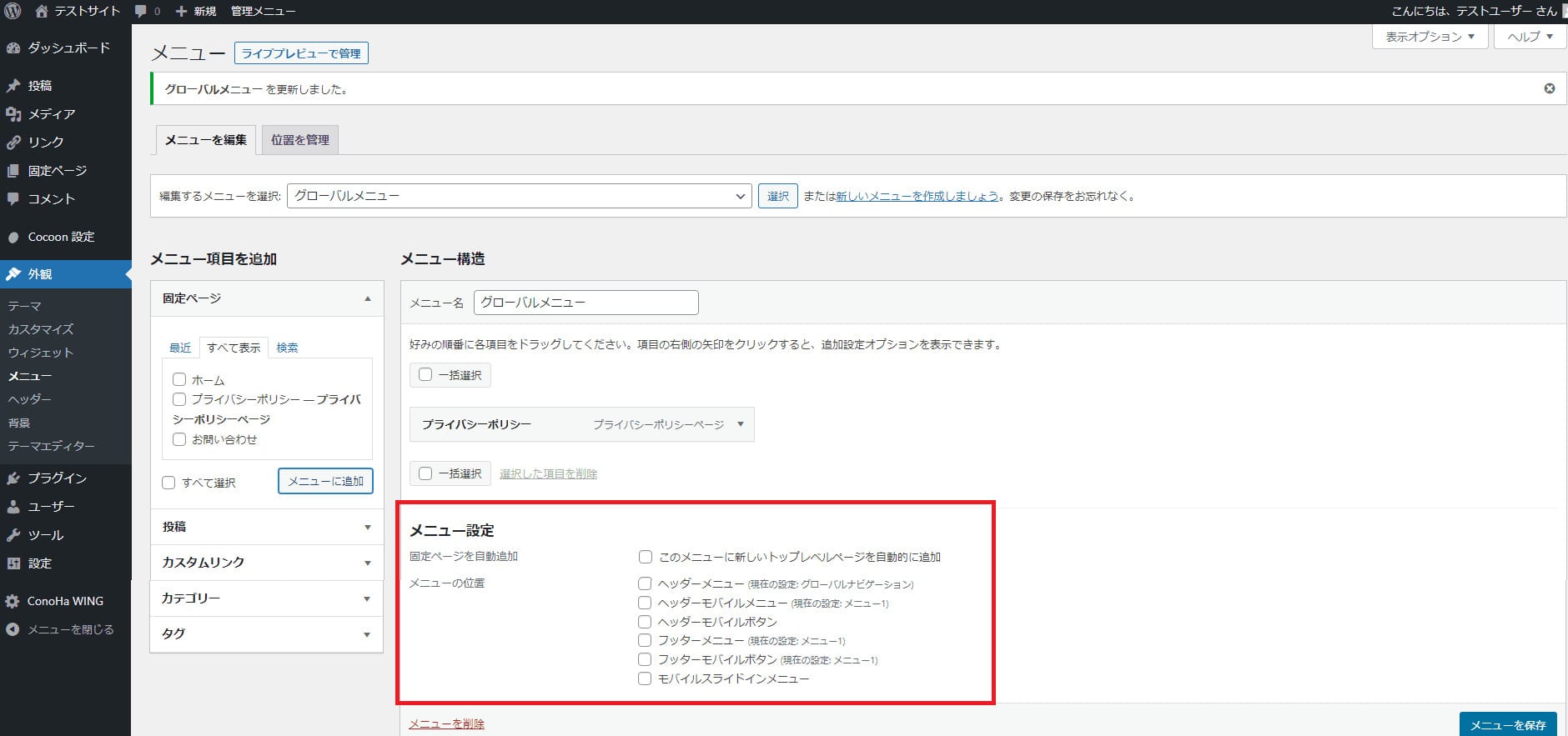
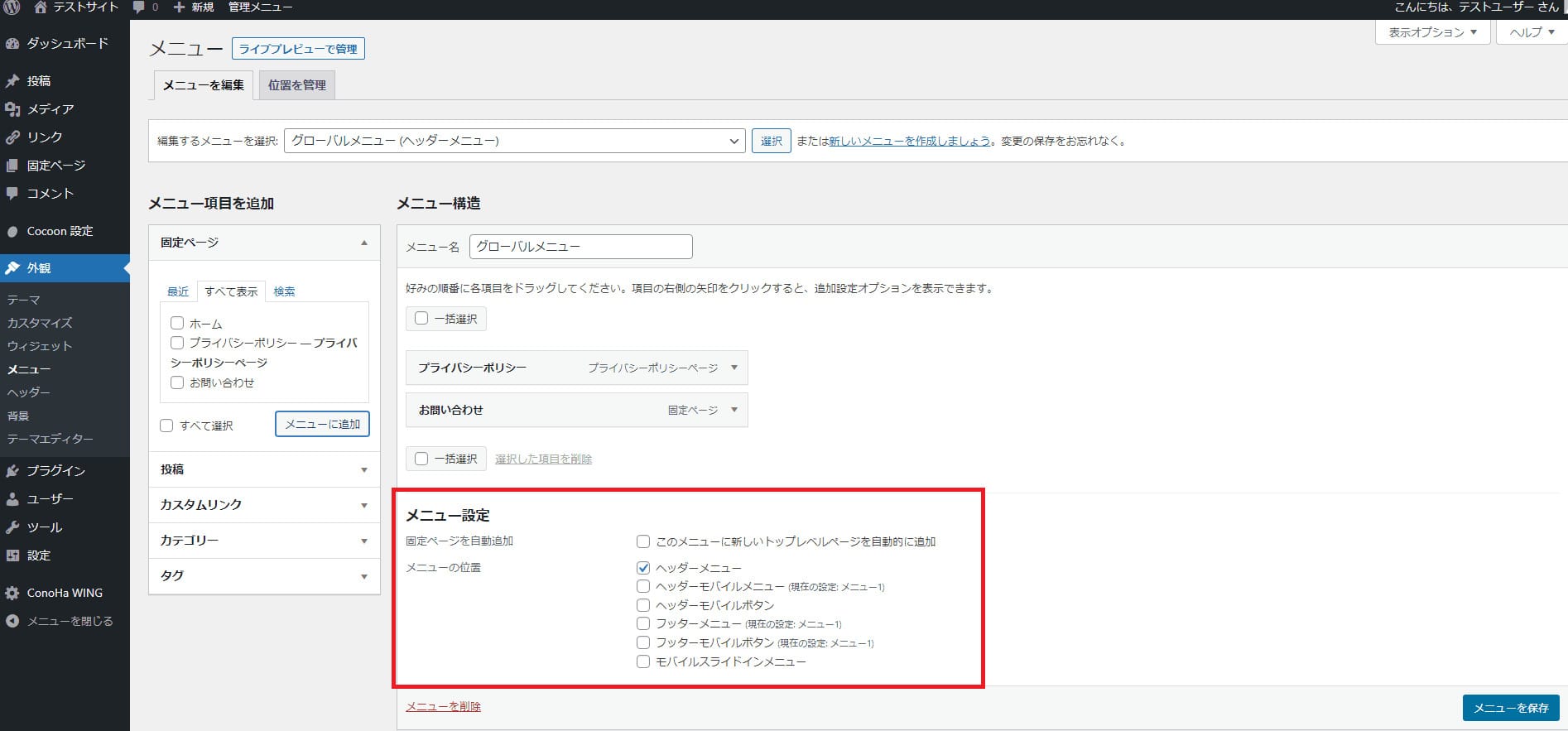
グローバルナビゲーションに設置する

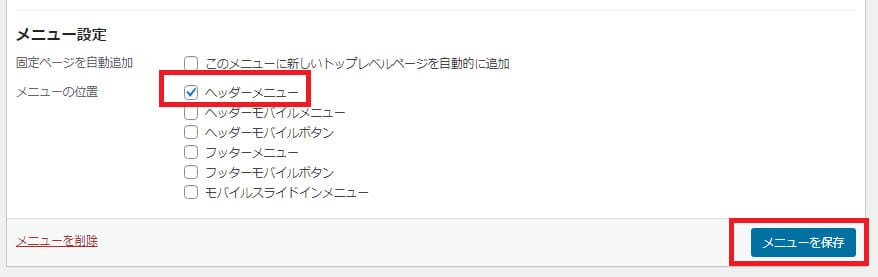
今回は、プライバシーポリシーをグローバルナビゲーションに設置するための設定をおこないます。

「ヘッダーメニュー」にチェックを入れて「メニューを保存」ボタンを押下します。
メニュー設定に並んでいる項目はテーマによって異なります。

設定した内容がWebページに反映されていました。
ここまでの手順を踏むと、雛形を使用してWordPressにプライバシーポリシーを掲載できます。
固定ページで作成する方法
プライバシーポリシーや免責事項を記載する場合、WordPressの雛形ではなく別に使用したいテンプレートがある人や、弁護士に作成を依頼した免責事項を使用したい人もいるかもしれません。
そこで、WordPressの固定ページを使ってプライバシーポリシーや免責事項を掲載する方法を紹介します。
固定ページを作成する

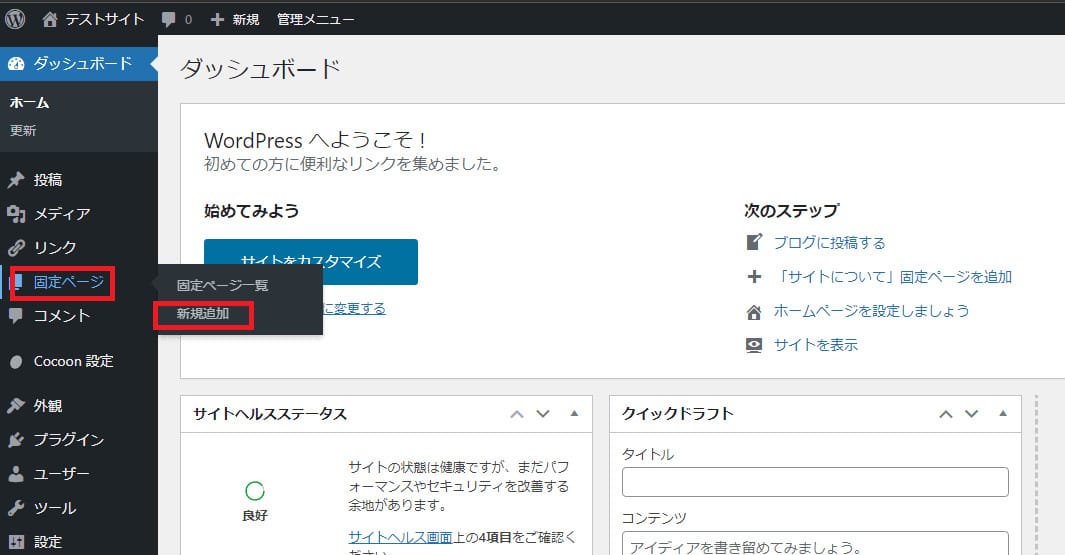
まず、ダッシュボード左側メニューの「固定ページ」→「新規追加」の順に進みます。

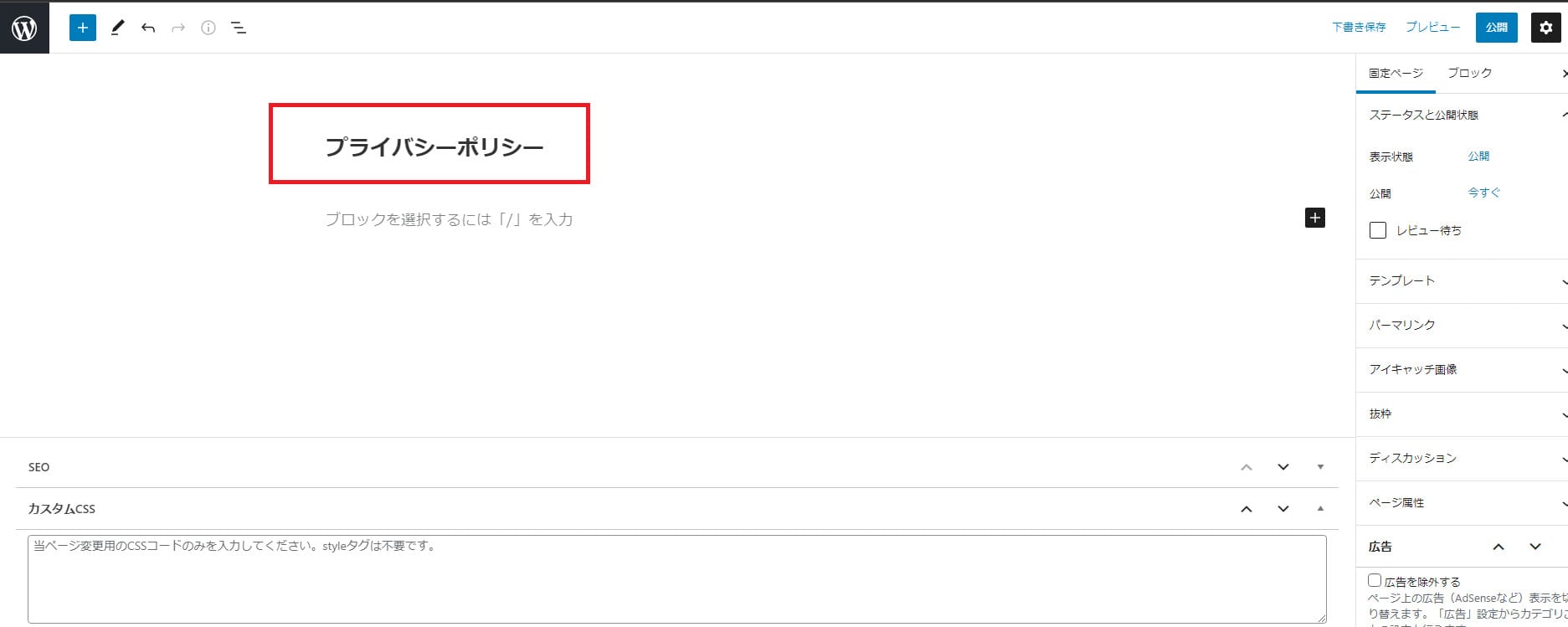
「新規固定ページを追加」の画面に切り替わります。
ここでは「タイトル」を設定しますが、簡潔に「プライバシーポリシー」と記載したほうがユーザーもわかりやすいでしょう。

事前に用意してあるプライバシーポリシーや免責事項を、本文を記載するブロックに貼り付け、「公開」ボタンを押下すると完了です。
なお、固定ページの作成方法について解説した記事もあるので、くわしくはそちらも参考にしてみてください。
プライバシーポリシーページの設定をする

作成したプライバシーポリシーを表示させるための設定をおこないます。
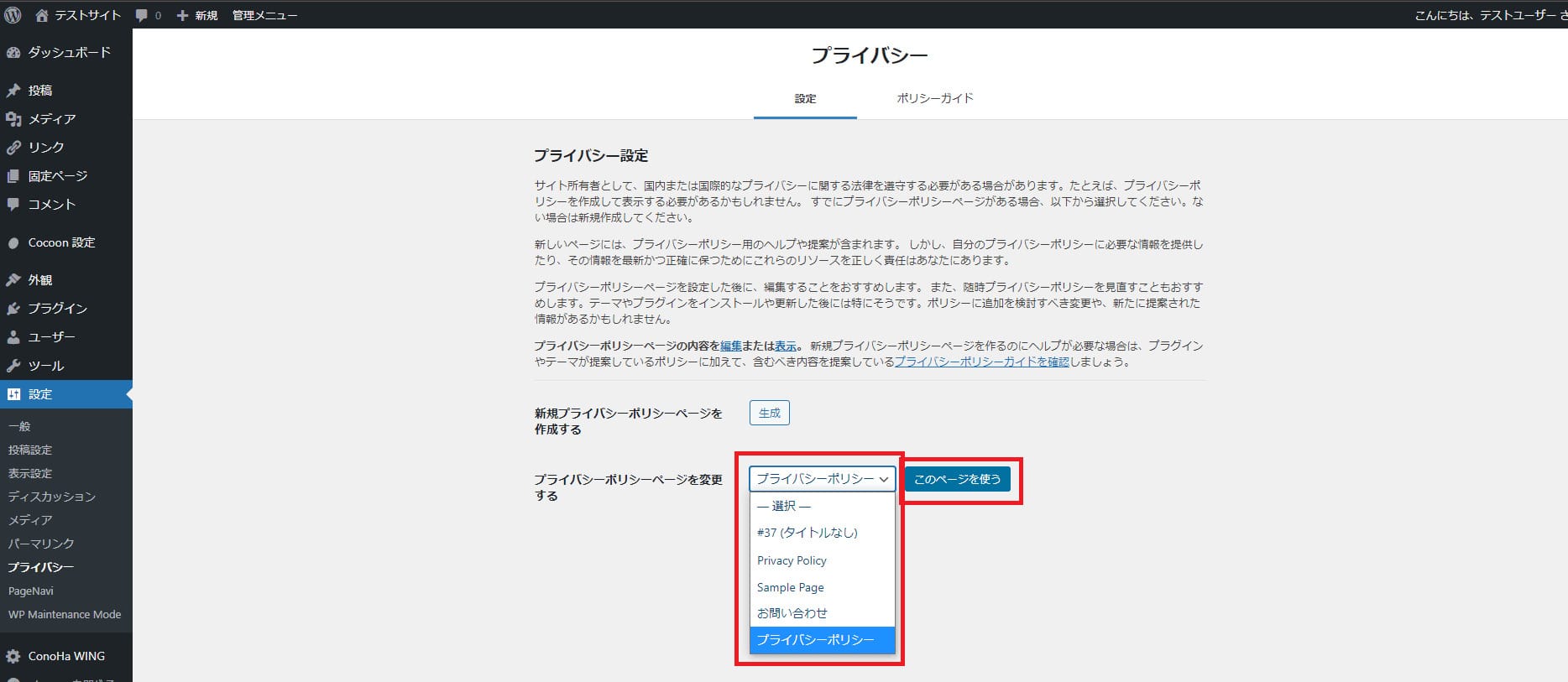
まずは、ダッシュボード左側メニューの「設定」から「プライバシー」を選択します。

赤枠部分の「選択」を押下すると、先ほど作成したプライバシーポリシーが表示されるので、選択したうえで「このページを使う」ボタンを押下します。

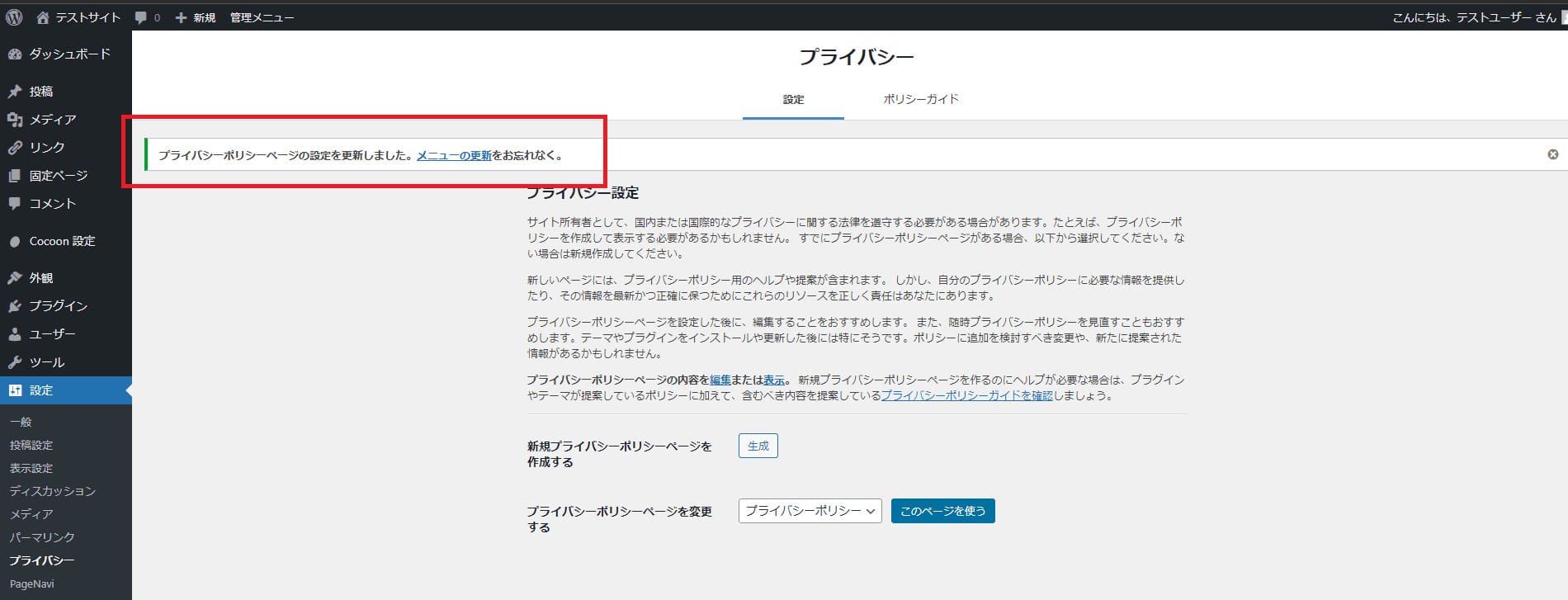
画面上部に「プライバシーポリシーページを更新しました。」と表示されたら完了です。
メニューに追加する

次に、Webサイトにプライバシーポリシーが表示されるように設定します。
ダッシュボード左側メニューの「外観」から「メニュー」を選択しましょう。

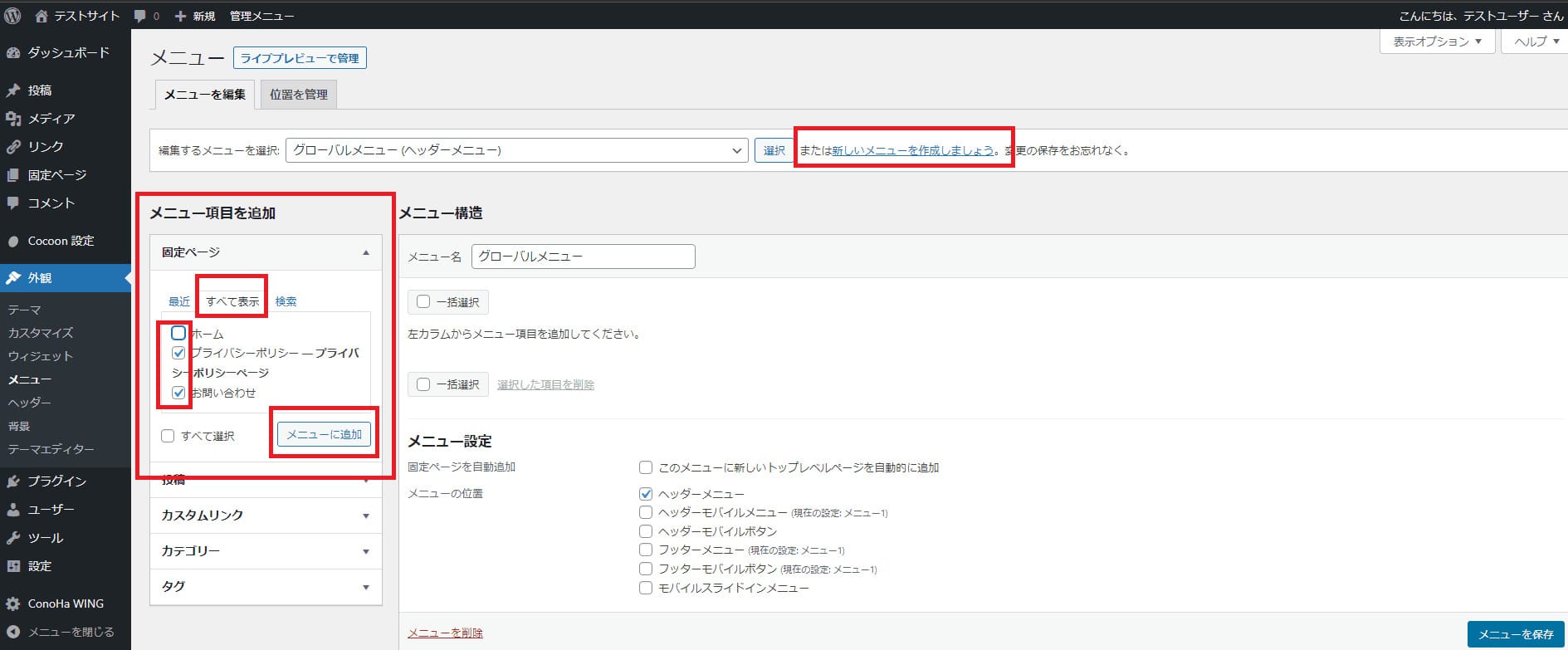
「メニュー項目を追加」部分から、表示させたい項目を選択して「メニューに追加」ボタンを押下します。
まだメニューを作成していない場合は「新しいメニューを作成しましょう。」から作成してください。

「メニューに追加」ボタンを押下すると、右側のメニュー構造に選択した項目が表示されます。
ここに並んだ項目がWordPressで作成したWebサイトに表示されます。
グローバルナビゲーションに設置する

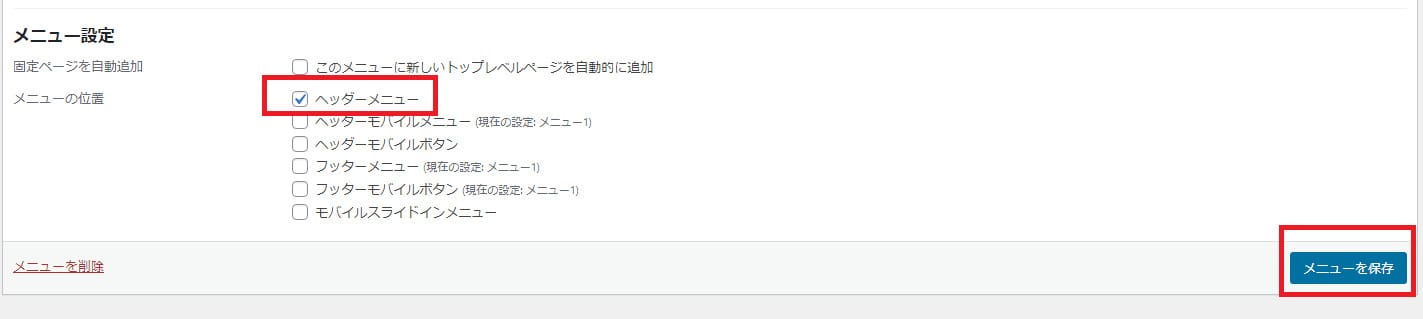
最後に、赤枠で囲んだ部分にあるメニュー設定で、グローバルナビゲーションに設置するための設定をおこないます。

グローバルナビゲーションを配置する「ヘッダーメニュー」にチェックを入れて「メニューを保存」ボタンを押下します。
メニュー設定に表示される項目はテーマごとに異なるので「ヘッダーメニュー」がない場合もあるかもしれません。
その場合は「メイン」にチェックを入れると表示されます。
すべて完了したらWebサイトで最終確認してみましょう。

Webサイトのトップ画面にこのように表示されていました。
プライバシーポリシーの表示位置は、Webサイトの上部や下部などさまざまあり、とくに決まっているわけではありません。
しかし、内閣府が管轄する個人情報保護委員会によると『ホームページのトップページから1回程度の操作で到達できる場所が望ましい』とされているため、グローバルナビゲーションに設置するのが理想です。
WordPressのプライバシーポリシーや免責事項を設定方法まとめ

たとえブログやアフィリエイトサイトなどの個人サイトを運営する場合であっても、
個人の特定につながる情報を取得するケースが多いため、プライバシーポリシーや免責事項の掲載は必須です。
とくに、アフィリエイトサイトやECサイトを運営する場合は、トラブルを避けるためにも忘れずに掲載しましょう。
今回紹介した方法を活用し、WordPressのプライバシーポリシーや免責事項などの設定に挑戦してみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド