Wordpressのページネーションはユーザーの利便性向上につながる機能のひとつで、導入することでWebサイトの質を高めることができます。
ページネーションを導入すると、ユーザーの離脱率を高める原因となる「表示速度が遅い」「文字数が多すぎて読み疲れする」などの改善につながる可能性もあります。
本記事では、WordPressのページネーションとは何か、ページネーションのメリット・デメリットを紹介しつつ、
WordPressにページネーションを導入する具体的な手順を紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
ページネーションとは

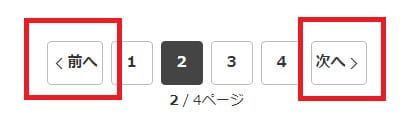
Webサイトを読み進めていく際、ページの下部に上のような数字の配列を見たことはないでしょうか。
これがページネーションと呼ばれるもので、日本語に言い換えると「ページ送り」「ページ割り」「丁付け」といった意味になります。
情報ボリュームの多い縦長のWebページを、複数のページに分割して表示する方法と考えるとわかりやすいでしょう。
ページネーションを設置すると、1ページあたりの情報量が少なくなるため、気軽に記事を読みたいというユーザーにとっては、サクサクと読み進めやすく感じるでしょう。
情報量の多いニュースサイトやECサイトをはじめ、とくに規模の大きいWebサイトで使用される傾向にあります。
ページネーションの必要性
Webページは情報量が多くなればなるほど読み込み速度が遅くなってしまうため、表示速度を改善する方法のひとつとしてページネーションは有効です。
また、ユーザーが現在位置を把握しやすい、読みたい箇所にすぐ移動できるという意味でもページネーションは役立つでしょう。

画像のように、検索エンジンのGoogleも検索結果ページにおいてこのページネーションを使用しています。
検索結果は膨大な数があるため、すべてを1つのページ内に表示すると読み込みに時間がかかるのはもちろん、ユーザー自身がどこまでチェックしたのかがわかりにくくなってしまいます。
このような問題を解決するために、ページネーションが使われていると考えられるでしょう。
ただし、すべてのWebページにページネーションが必要というわけではありません。
たとえば、1つのページでまとめられる程度の情報量なのに、あえてページを分けてしまうと、ユーザーにいちいちページを切り替える負担をかけてしまいます。
Googleの発表によると、ユーザーは1ページにすべての情報が表示されているコンテンツを好むとされており、このことからもすべてのWebサイトでページネーションを導入する必要はないと言えます。
ページネーションのメリット

WordPressにページネーションを導入するメリットとして、主に以下の2点が挙げられます。
それぞれくわしく見ていきましょう。
情報量の多いコンテンツを見やすく整理できる
WordPressにページネーションを導入することで、1ページあたりの情報量がコンパクトになるので、ユーザーにとって見やすく情報を探しやすいWebサイトになります。
情報量が多いWebサイトの場合、欲しい情報がページのずっと下の方に記載されていたら、見つかるまで延々とスクロールをしないとなりません。
これではユーザーは苦痛に感じてしまいますし、探している情報が見つからずに途中で離脱してしまうユーザーも多いでしょう。
あるいは、ざっくりと見たときにあまりにも長すぎると感じると、途中で見るのを止めて離脱してしまうかもしれません。
ページネーションを導入すれば、このような問題を解決することができます。
また、情報を分割して整理することで1ページあたりのコンテンツ量が少なくなるので、ページの読み込み速度も改善するでしょう。
読み込み速度が遅いとユーザーの離脱を招いてしまうので、情報量の多いページをサイトほどページネーションの導入によるメリットを得られるでしょう。
サイト内回遊率が高まりやすくなる
WordPressにページネーションを導入することで、サイト内回遊率が高まることが期待できます。
サイト内回遊率とは、ユーザーが1回の訪問(セッション数)でどれくらいのページビュー数(PV数)があったかを指す指標です。
計算式としては、「PV数÷セッション数」で導き出すことができます。
ページネーションを導入し、1つの記事を分割した場合、記事を最後まで読み終えるまでにページを移動した分だけPV数が増加します。
例えば、ページネーションで1記事を5ページに分割した場合、ユーザーが最後まで読み切ってもらえれば5PVということになります。
つまり、1ページに集約されているよりも(数値上では)サイト内回遊率が5倍になるということです。
一般的にサイト内回遊率が増えると、ECサイトなど商品を販売している場合は商品との接触回数が増えるため、CVにつながりやすくなるとされています。
また、大手新聞社や有名なWebメディアなどにおいては、PV数やサイト内回遊率の数値が高い方がWebサイトの価値が高いとして、インプレッション型の広告などを高単価で受注できるといったメリットがあるでしょう。
ただし、ページネーションは後述するように、ページの評価が分散するなどのデメリットも持ち合わせています。
また、同じ情報をただページ分割しただけでは本質的に「サイト内回遊が改善した」ということにはなりません。
自身のWebサイトで本当に必要なのかをよく検討することをおすすめします。
ページネーションのデメリット

WordPressにページネーションを導入するデメリットは、以下の2つが挙げられます。
以下で、具体的な内容を紹介していきましょう。
ページの評価が分散する可能性がある
WordPressにページネーションを導入すると(見た目の)PV数は増えますが、Webページの評価が分散してしまうデメリットが発生する可能性があります。
前述の通り、Googleの検索エンジンでは1ページにすべての情報が網羅されているということを評価の対象にしているためです。
ページネーションを実装したコンテンツは、本来は1ページにまとまっている情報だとしても、Googleの検索エンジンではそれぞれを独立したページとして評価することになります。
そのため、1ページあたりの情報の網羅性という点ではSEOに不利に働く可能性があるのです。
読み込み速度が遅いと離脱される可能性が高まる
WordPressにページネーションを実装すると、1ページあたりの情報量が少なくなるため、基本的には読み込み速度の改善が期待できます。
しかし、それでも読み速度が遅いWebサイトの場合、かえってユーザーに離脱されるリスクは高くなると言えるでしょう。
ページネーションは1ページを分割することになるため、ユーザーがすべての情報を読みたい場合、複数ページをまたぐ必要がでてきます。
ページを送るたびに新しいページを読み込み直すことになるため、毎回読み込みに時間がかかることでユーザーに多大なストレスをあたえてしまいます。
そのため、そもそも読み込み速度が遅いWebサイトの場合、先に表示速度を改善しておく必要があります。
ページネーション実装時の注意点

ここでは、WordPressにページネーションを実装する際の注意点を紹介します。
とくに注意したいのは以下のポイントです。
ページ分割は適切な分量・タイミングでおこなう
ページネーションは、ユーザーの利便性を向上させるのが目的のひとつなので、ページを分割するタイミングを意識するようにしましょう。
1ページの文章量が多すぎたり短すぎたりすると、逆に読みにくさを感じてしまうユーザーも出てくるでしょう。
文章の起承転結のタイミングで分けたり、ランキングサイトなら順位ごとに分けたり、商品やサービスの説明ページなら概要と詳細で分けたりする方法もあります。
現在のページをわかりやすく表示する
ユーザーの利便性向上という観点から、現在のページ位置をわかりやすく表示することも重要です。

たとえば、ユーザーが現在見ているページ番号の色を変えて表示する方法です。
上の画像では、ユーザーの現在見ている3ページ目だけ色を変更しており、一目見ただけでもどこにいるかをすぐに理解できます。
また、ページ番号同士の感覚が狭いとユーザーが間違って隣のページリンクを押下してしまうケースがあるため、ページリンクのあいだは適度に離しておきましょう。
ちなみに、後述するWordPressプラグイン「WP-PageNavi」を活用すると、ページネーションを好みのスタイルにカスタマイズできます。
ページ移動をしやすく設定する
ページネーションはページをめくる機能ですから、見たいページにスムーズに移動できなければ意味がありません。
各ページへのリンクはもちろんですが、下記のように前後のページへ素早く移動できるリンクを設置しておくと便利です。

また、ページネーションとは別の話ですが、「パンくずリスト」を設置して、ユーザーがWebサイトのどの位置にいるのか迷わないようにしておくことも重要です。
パンくずリストとは、閲覧しているWebサイト上での現在地をユーザーに伝えるために設置する階層順のリストのことで、コンテンツの最上部に表示させるのが一般的です。
パンくずリストはWordpressテーマにデフォルトで備わっているのが一般的ですが、もしない場合はプラグインを利用して設置しましょう。
プラグインを使ったページネーションの設定方法

ここでは、WordPressプラグインを使ったページネーションの設定方法を紹介します。
プラグイン「WP-PageNavi」の特徴

「WP-PageNavi」は、ページネーションを自動で作成してくれるWordPressプラグインで、2021年9月時点で70万ダウンロードを超えるほどの人気プラグインです。
また、プラグインの評価を表す星の数は4.7で、Webサイト制作において有効なプラグインと判断しても良いでしょう。
ページネーションはWordpressの基本機能としても搭載されているものの、前後のページへの移動しかできません。
その点、「WP-PageNavi」はページ番号が表示されるので、任意のページに簡単に移動できるように設定できます。
使い方は、まず「WP-PageNavi」をインストールして有効化をおこない、ページネーションを表示させたい場所に「wp_pagenavi」を記述するという流れになります。
実際に運営者自身でWordPressにページネーションを実装するには初心者だと難しいので、プラグインを活用することをおすすめします。
プラグインをインストールする

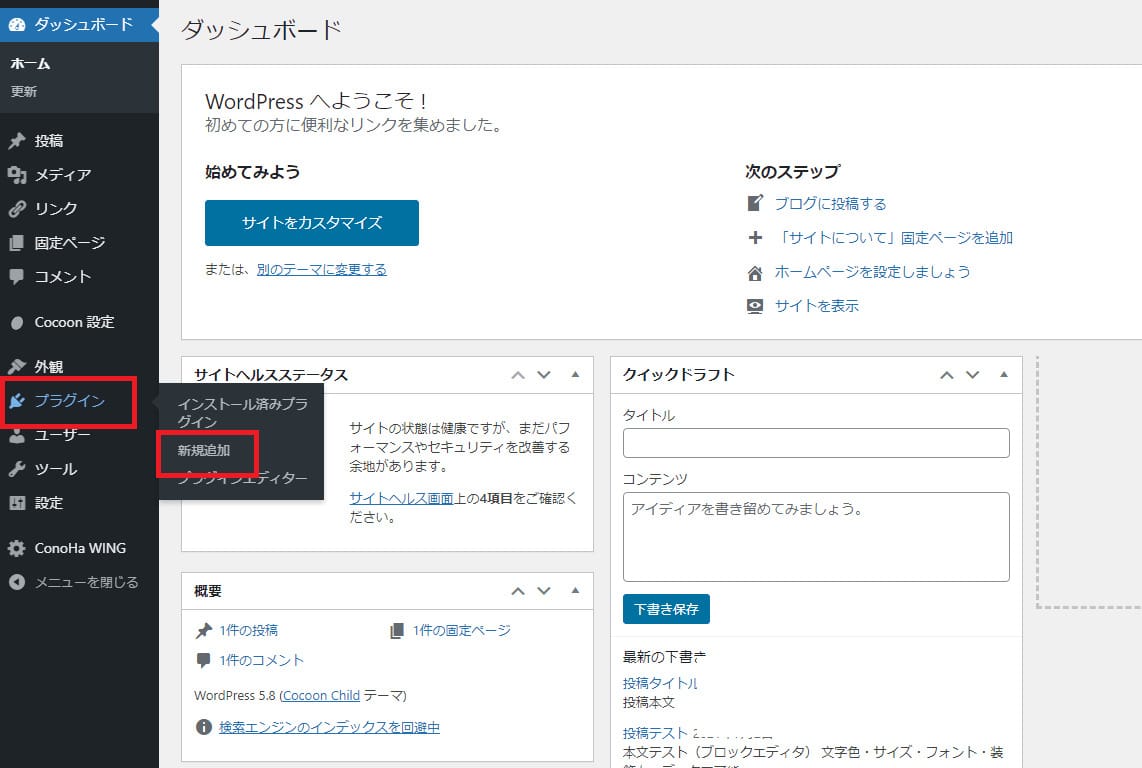
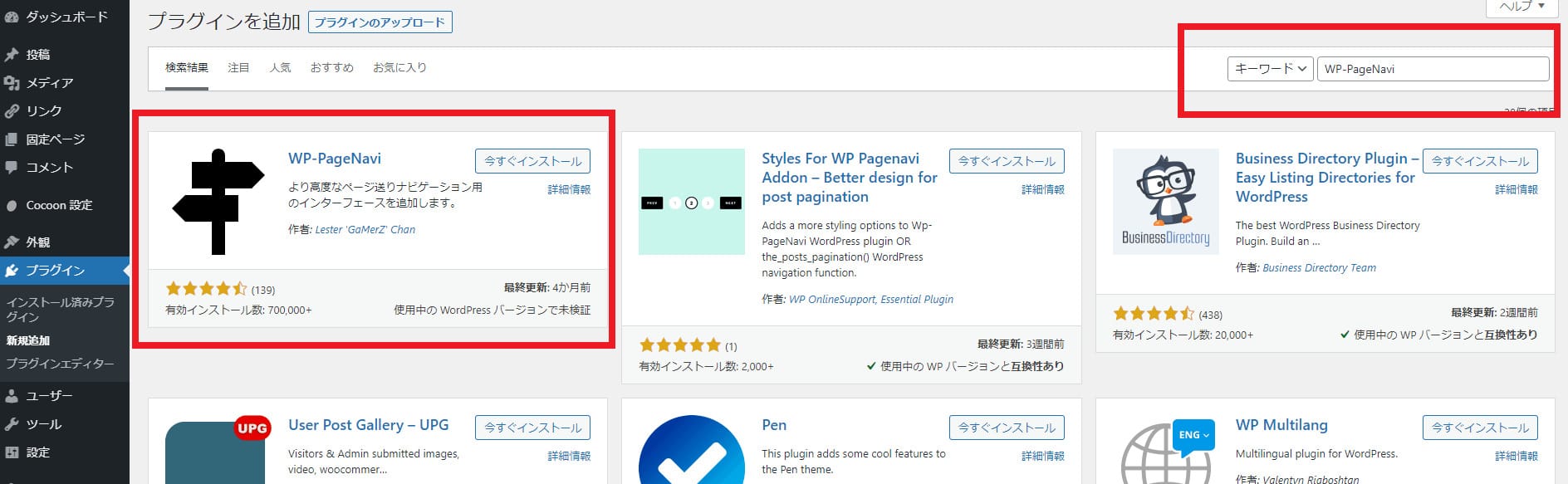
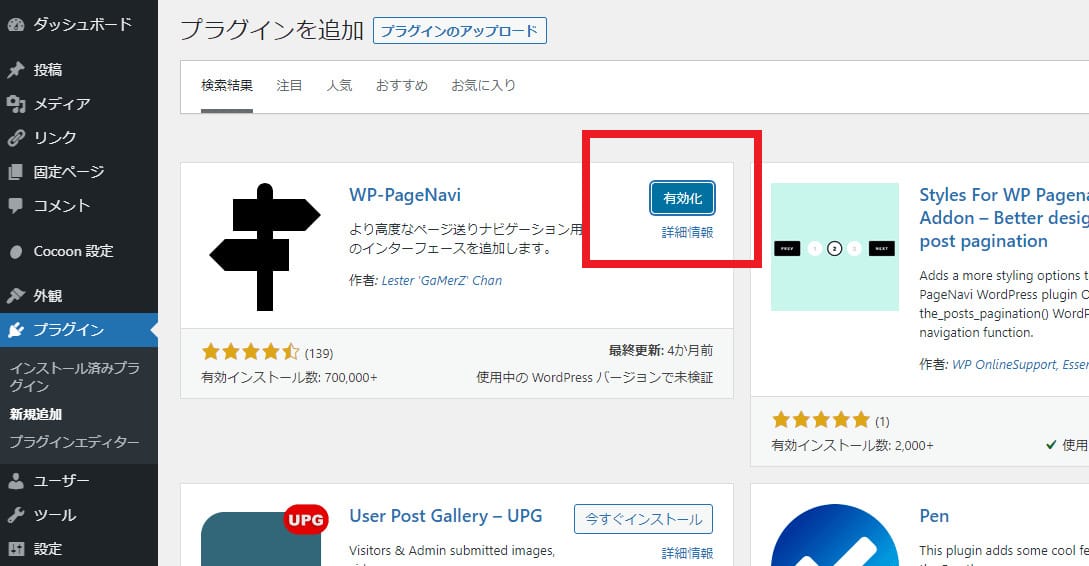
「WP-PageNavi」のインストールは、まずWordpressの管理画面(ダッシュボード)の左側メニューにある「プラグイン」から「新規追加」を選択します。

画面右上の検索窓に「WP-PageNavi」と入力すると出てくるので、内容を確認してから「今すぐインストール」ボタンを押下します。

インストールが終わったら、「有効化」ボタンを押下するとすぐに利用できるようになります。
Page Naviの基本設定をする

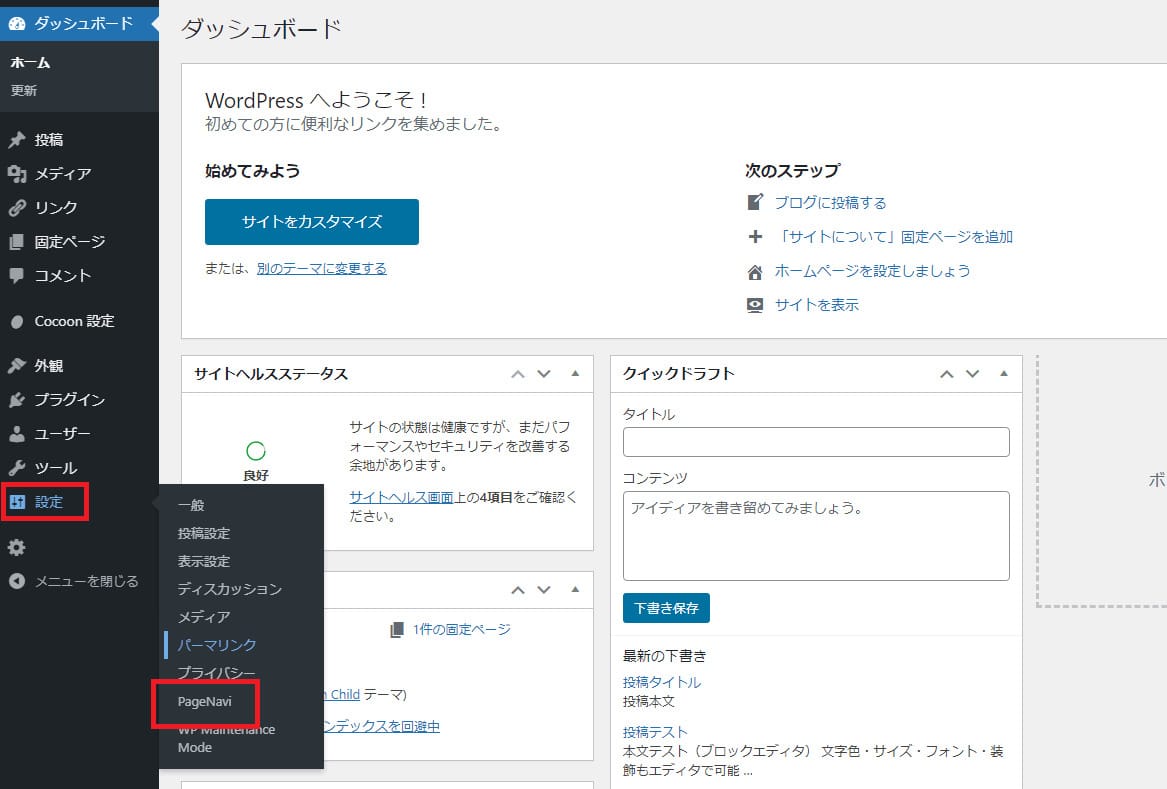
Page Naviの基本設定は、ダッシュボード左側メニューの「設定」から「Page Navi」を選択します。


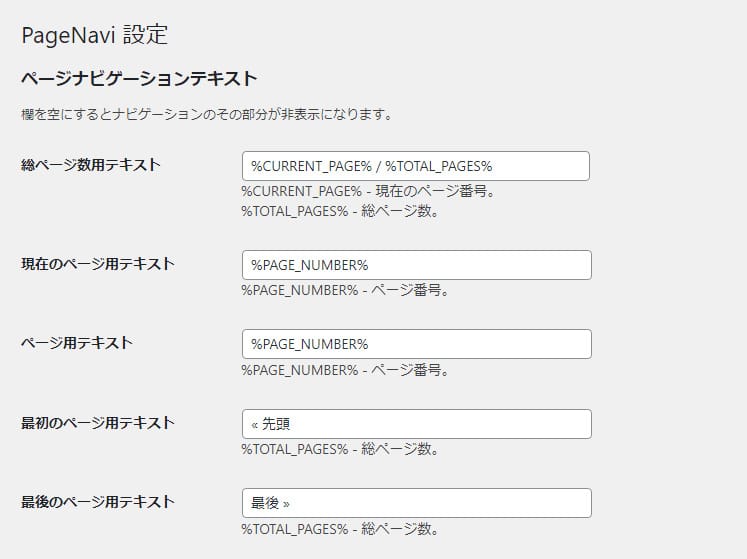
ページが切り替わると上のように「PageNavi 設定」が表示されます。
ここの設定画面では、ページネーションの文章やデザインの設定ができます。
初期設定のままでも問題ありませんが、自分好みにカスタマイズすることも可能です。
なお、デザインのカスタマイズはCSSの知識が必要になるので要注意です。
WP-Page Naviプラグインの基本的な使い方

WordPressプラグイン「WP-Page Navi」は、ページネーションを設置させたい場所に上図のコードを記述するのが基本的な使い方です。
コードを記述するには以下のステップで進みます。

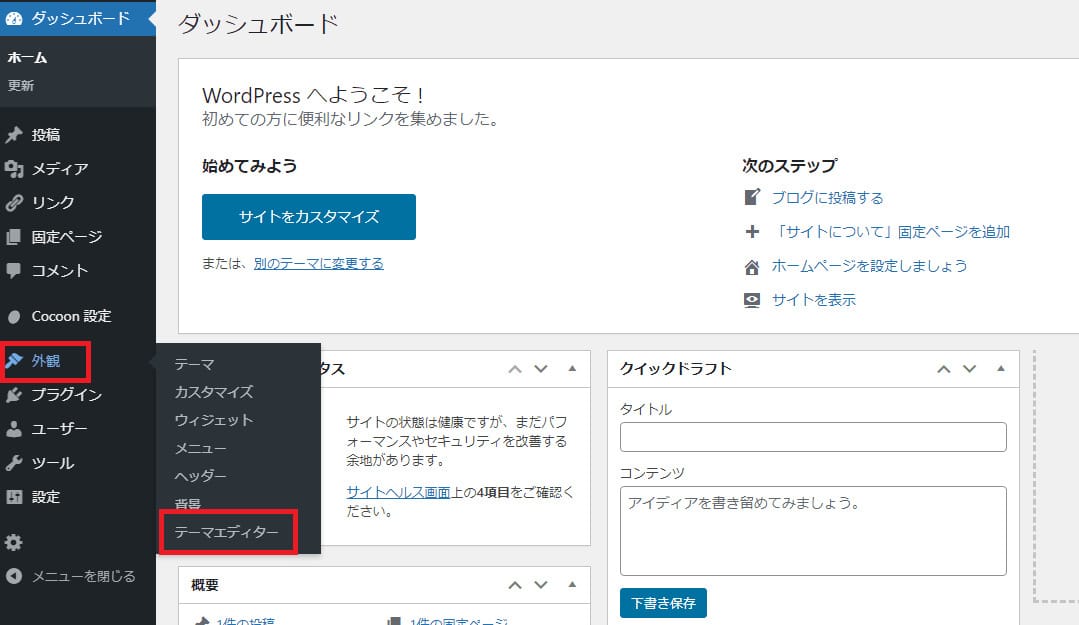
まず、ダッシュボード左側メニューの「外観」から「テーマエディター」を選択します。

「テーマを編集」画面の右側にある「テーマファイル」から、ページネーションを導入したいページに、先ほど紹介したコード「<?php wp_pagenavi(); ?>」を記述しましょう。
なお、編集するテーマファイルやコードを挿入する位置は、テーマごとに異なります。
固定ページで使用する方法
固定ページの場合、「<?php wp_pagenavi(); ?>」を入力しただけではページネーションが表示されないので、既存のコードを書き換える必要があります。
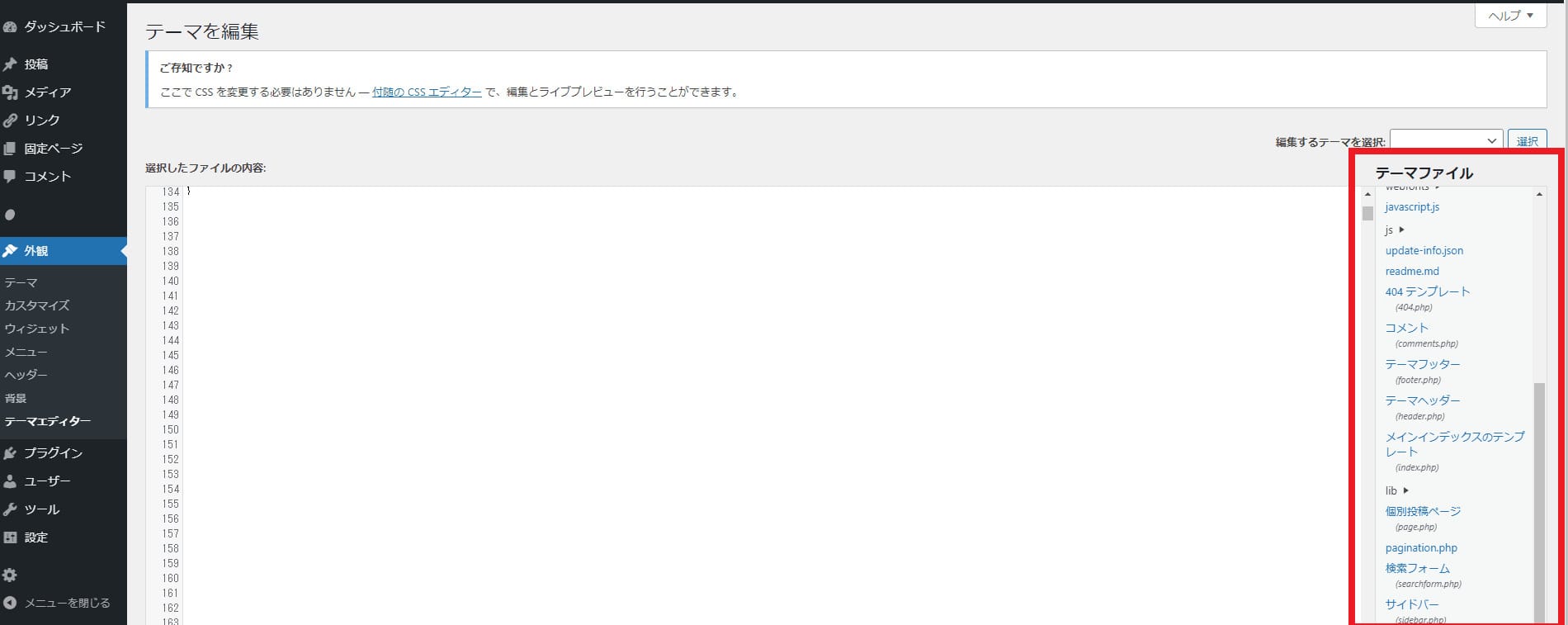
まず、先に紹介した「テーマを編集」画面の右側にある「テーマファイル」から固定ページ(page.php)を探しましょう。
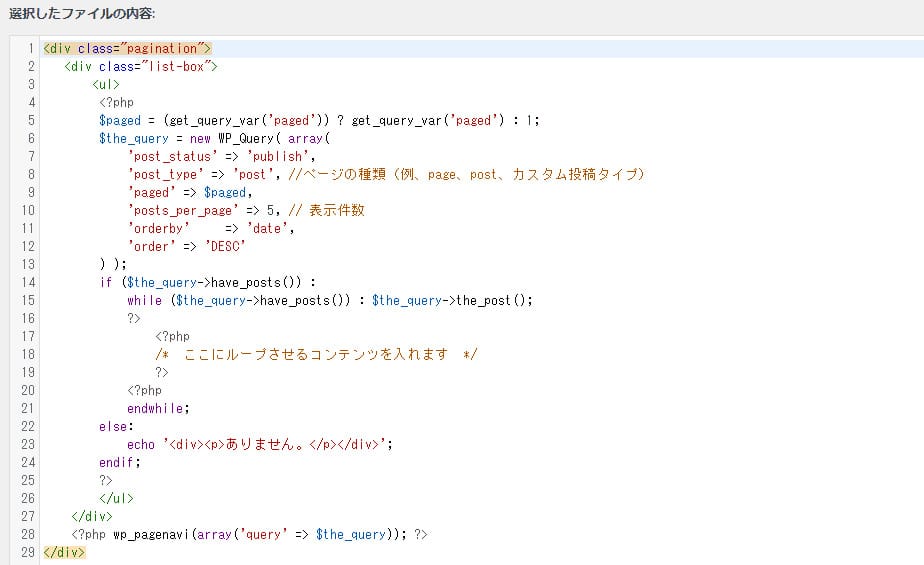
次に、以下のようにコードを記述します。

コピー&ペーストできるように、以下にコードを記述しておきます。
<div class="pagination">
<div class="list-box">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query( array(
'post_status' => 'publish',
'post_type' => 'post', // ページの種類(例、page、post、カスタム投稿タイプ)
'paged' => $paged,
'posts_per_page' => 5, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
) );
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php
/* ここにループさせるコンテンツを入れます */
?>
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</ul>
</div>
<?php wp_pagenavi(array('query' => $the_query)); ?>
</div>
なお、固定ページでは必ずWP_QueryクラスのWordPressループを使います。
WP_Queryとは、WPで定義されている投稿ページやカスタム投稿、固定ページを自由自在に取得できるクラスです。
そして、現在開いているページが何ページ目かという情報の取得も必要になります。
ページ情報を取得するコードは、10行目にある「'posts_per_page' => 5, 」です。
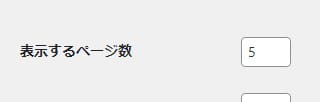
注意したいのは、この数字をPageNavi設定にある「表示するページ数」部分の数字よりも小さくすることです。

コードの10行目の数字を「5」とした場合は「5記事取得してね」と命令しているのに、PageNavi設定の「表示するページ数」を仮に「10」としてしまうと矛盾が発生します。
ここを間違ってしまうとページネーションが正常に機能しなくなるので気をつけましょう。
アーカイブで使用する方法
アーカイブでページネーションを使用する場合は「テーマファイル」からアーカイブ(archive.php)を探し、固定ページと同じコードで実装できますが、以下の注意点があります。

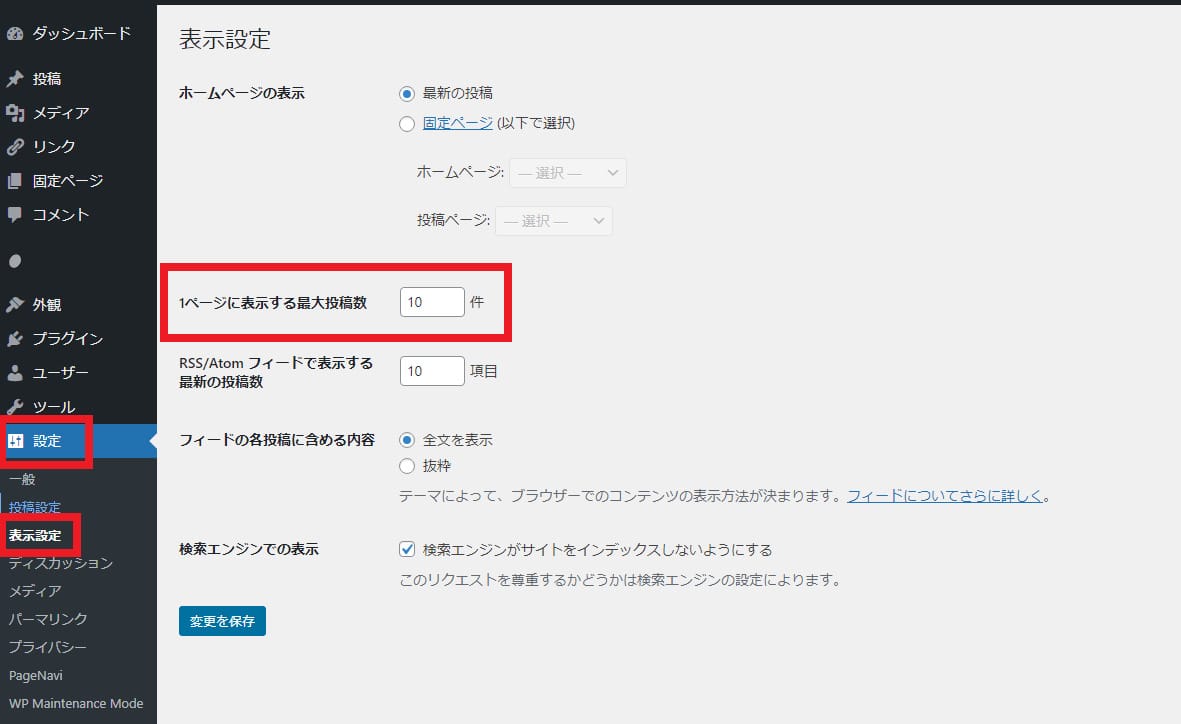
固定ページで使用する場合と同じように「'posts_per_page' => 5, 」と設定した場合、管理画面の表示設定も同じ数字に合わせてください。
まず、WordPressダッシュボード左側メニューの「設定」から「表示設定」を選択し、「1ページに表示する最大投稿数」の数字を「5」と入力します。
この数字が揃っていなければ、2ページ目以降で404エラーが出てしまいます。
意外と間違いやすい部分なので、もしもエラーが出てしまったら、慌てずにチェックしてみましょう。
投稿で使用する方法
投稿ページで使用する際は、Webサイトの内容によっては前後のページだけに移動するページネーションを設置したいケースもあるかもしれません。
投稿で使用する際も、まずは「テーマを編集」画面の右側にある「テーマファイル」から、個別投稿(page.php)を見つけ、ページネーションを表示させたい箇所に以下のコードを記述します。

コピー&ペースト用のソースコードを記述しておきます。
<?php previous_post_link(); // 前の投稿へのリンク ?> <?php next_post_link(); // 次の投稿へのリンク ?>
これによって、現在見ているページの 前後にある記事タイトルがリンクとして表示されます。
また、リンクテキストを「前の記事へ」「次の記事へ」と変更したい場合は、以下のコードを貼り付けてください。

こちらもペースト用のソースコードを記述しておきます。
<?php previous_post_link('« %link', '前の記事へ'); ?>
<div class="next"><?php next_post_link('%link »', '次の記事へ'); ?>
CSSをカスタマイズする方法

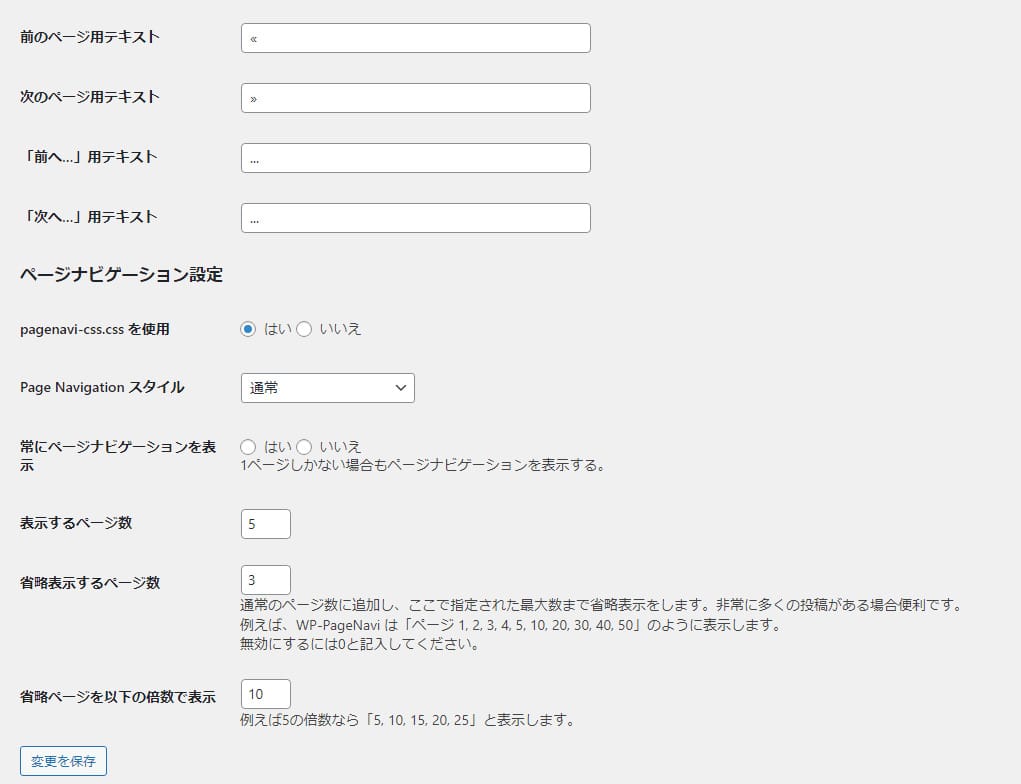
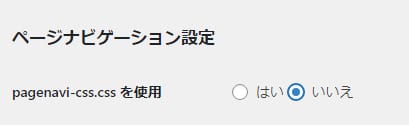
CSSをカスタマイズするには、まずPageNavi 設定の画面に移動しましょう。
項目を下に見ていくと「ページナビゲーション設定」という部分があり、そのすぐ下に「pagenavi-css.cssを使用」と書かれた項目があります。
これは、プラグインのCSSを使用するかしないかを選択するものですので「いいえ」にチェックを入れたうえで、最下部の「変更を保存」ボタンを押下することでCSSのカスタマイズが可能です。
「CSSのカスタマイズはしたいけど、できれば手間をかけたくない」という方は「WP PageNavi Style」というWordPressプラグインを利用する手もあります。

ただし、最終更新から7年以上経っているプラグインなので、利用しているあいだに不具合が生じる可能性もあります。
CSSのカスタマイズは、プラグインを使わなくても知識がある人ならあまり時間をかけずにできるはずですし、知識がない人も勉強のつもりでチャレンジしてみてはいかがでしょうか。
プラグインなしでページネーションを設定する方法

WordPressのページネーションは、プラグインを使用しなくても実装することが可能です。
ここでは、プラグインを使わずにページネーションを設定する方法を紹介します。
基本的な実装方法
WordPressのトップページやカスタム投稿ページ、カテゴリーページなどに実装する場合、それぞれのテーマファイルに以下のコードをペーストすると実装できます。

ペーストする場所は、WordPressループのプログラムの下あたりが良いでしょう。
シンプルなコードになっているので、プログラミングの知識がない方も取り組みやすいのではないでしょうか。
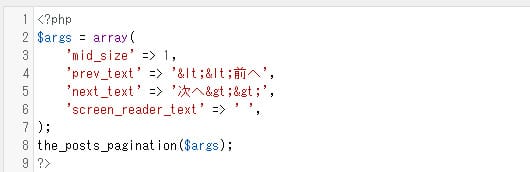
コピー&ペースト用のコードを以下に記述しておきます。
<?php
$args = array(
'mid_size' => 1,
'prev_text' => '<<前へ',
'next_text' => '次へ>>',
'screen_reader_text' => ' ',
);
the_posts_pagination($args);
?>
また、こちらのコードはとてもシンプルな見た目のページネーションになるので、デザイン性を高めるためにCSSを変更するのも良いでしょう。
以下のコードをPHPファイルにコピペする場合は、コードの先頭に「<style>」、末尾に「</style>」を追記します。
CSSファイルにコピペする場合は<style></style>の記述は必要ありません。
.pagination {
margin: 40px 0 0;
}
.nav-links {
display: flex;
}
.pagination .page-numbers {
display: inline-block;
margin-right: 20px;
padding: 20px 25px;
color: #333;
border-radius: 3px;
box-shadow: 0 3px 3px #999;
background: #fff;
}
.pagination .current {
padding: 20px 25px;
background: #69a4db;
color: #fff;
}
.pagination .prev,
.pagination .next {
background: transparent;
box-shadow: none;
color: #69a4db;
}
.pagination .dots {
background: transparent;
box-shadow: none;
}
固定ページで実装する方法
固定ページの場合、トップページなどに実装する場合の「the_posts_pagination()」関数は使えません。
そのため、以下のコードを「テーマファイル」にある固定ページ(page.php)の表示させたい位置にコピペします。
<div class="pagination">
<div class="list-box">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query(array(
'post_status' => 'publish',
'post_type' => 'post', // ページの種類(例、page、post、カスタム投稿タイプ名)
'paged' => $paged,
'posts_per_page' => 5, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
));
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php
/* ここにループさせるコンテンツを入れます */
?>
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</ul>
</div>
<div class="pnavi">
<?php // ページリスト表示処理
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, '?') || !$wp_rewrite->using_permalinks()){
$paginate_format = '';
$paginate_base = add_query_arg('paged','%#%');
}else{
$paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/','paged');
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $the_query->max_num_pages,
'mid_size' => 1,
'current' => ($paged ? $paged : 1),
'prev_text' => '< 前へ',
'next_text' => '次へ >',
));
?>
</div>
</div>
なお、ページネーションのデザインを変更したい場合は、前段落と同じコードを記述すると変更できます。
投稿で実装する方法
WordPressの投稿ページにページネーションを実装するには「テーマファイル」のsingle.phpに以下のコードを貼り付けます。
<div class="post__pagination">
<?php $nextpost = get_adjacent_post(false, '', false); if ($nextpost) : ?>
<div class="post__pagination__left">
<a href="<?php echo get_permalink($nextpost->ID); ?>">
<span class="post__pagination__left__img"><?php echo get_the_post_thumbnail($nextpost->ID); ?></span>
<span class="post__pagination__left__text">«<?php echo esc_attr($nextpost->post_title); ?></span>
</a>
</div>
<?php endif; ?>
<?php $prevpost = get_adjacent_post(false, '', true); if ($prevpost) : ?>
<div class="post__pagination__right">
<a href="<?php echo get_permalink($prevpost->ID); ?>">
<span class="post__pagination__right__img"><?php echo get_the_post_thumbnail($prevpost->ID); ?></span>
<span class="post__pagination__right__text"><?php echo esc_attr($prevpost->post_title); ?>»</span>
</a>
</div>
<?php endif; ?>
</div>
CSSをデザインする場合は、以下のコードを貼り付けてください。
.post__pagination {
margin-bottom: 50px;
overflow: hidden;
}
.post__pagination__left,
.post__pagination__right {
width: 330px;
}
.post__pagination__left {
float: left;
}
.post__pagination__right {
float: right;
}
.post__pagination__left > a,
.post__pagination__right > a {
display: block;
position: relative;
}
.post__pagination__left__img,
.post__pagination__right__img {
display: block;
background: #000;
}
.post__pagination__left__img > img,
.post__pagination__right__img > img {
width: 100%;
height: 100px;
object-fit: cover;
opacity: 0.3;
}
.post__pagination__left__text,
.post__pagination__right__text {
position: absolute;
top: 44px;
z-index: 999;
color: #fff;
font-size: 14px;
}
.post__pagination__left__text {
left: 50px;
}
.post__pagination__right__text {
right: 50px;
}
テンプレートファイル変更時の注意点

WorPressのテンプレートファイルを変更する際は、以下の点に注意しましょう。
テンプレートとはWordPressのテーマを構成するPHPファイルのことです。
WordPressで作成したWebサイトは、投稿や固定ページ、記事一覧など複数のページで構成されており、それぞれのページを表示させる際にも、テンプレートと呼ばれるPHPファイルが読み込まれています。
バックアップをとってから作業する
WordPressのテンプレートファイルを変更する際に怖いのが、Webサイトの表示が崩れることです。
変更する際に、必要な記述を消してしまったり、関係のないコードを入れてしまったりすると正しく表示されない場合があります。
そのため、テンプレートファイルを変更する際は必ず事前にバックアップを取るようにしましょう。
インターネット上には無料のテキストエディタソフトがたくさんあるので、あなたが利用しやすいと思うエディタソフトを使い、テンプレートファイルをコピペして保存してください。
保存さえしておけば、何か問題があってもすぐに元通りにできるので安心です。
親テーマではなく子テーマを使用する
WordPressは無料のテーマが何万種類も配布されていますが、テーマのテンプレートに変更を加えて使用していた場合、テーマ自体がアップデートされた際にその変更内容が消えてしまうことがあります。
そのため、配布されたテンプレートでWebサイトを作っている場合は、子テーマを使用するのがおすすめです。
ただ、配布されているテンプレートのなかには「index.php」や「home.php」といったファイルがない場合もあります。
そのような場合は、子テーマにテンプレートを作成し、ページネーション用のタグを書き換えましょう。
WordPressのページネーション設定方法まとめ

WordPressにページネーションを導入すると、Webページの読み込み速度が速くなったり、コンテンツを見やすく整理したりすることが可能です。
それにより、ユーザーの利便性やサイト内回遊の改善にもつながります。
WordPressにページネーションを導入するのは初心者にも難しく感じるかもしれませんが、本記事で紹介した方法を利用すればスムーズに設定できるので、ぜひ挑戦してみてください。
ユーザビリティの高いWebサイトを実現するために、ページネーションを導入してみましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド