WordPressの「リンクの設定」について解説します。
一口にリンクと言っても、文章にリンクを貼るものや画像にリンクを貼るもの、ブログカード型やSNS埋め込みなど、さまざまな種類があります。
また、リンクはユーザーが情報を探しやすくなったり、情報の理解度を深めるなど、ユーザー体験の向上に貢献してくれます。
SEO(検索エンジン最適化)にも重要な役割を果たすため、あなたのWordPressサイトの集客や収益にも影響をあたえる要素です。
本記事ではWordPressのあらゆるリンクについて、画像を使いながら丁寧に解説いたします。
- この記事でわかること
-
- テキスト・画像・ボタンにリンクを貼る方法
- 外部リンク・内部リンク・ページ内リンクの方法
- リンクの解除方法やURLを変更する方法
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressにリンクを設定する

まず最初に、WordPressにリンクを設定する基本的な方法についてです。
リンクには大きくわけて3つのタイプがあります。
それぞれのリンク設定方法についてくわしく解説します。
外部リンクを貼る方法
外部リンクとは、文字通り外部のサイトへのリンクです。
自分のWordPressサイトから、他人のサイトに向けてリンクを貼るということですね。
信頼できる外部サイトへの関連リンクはユーザーにとってとても役に立つので、
外部への発リンクは検索エンジンの評価にも好影響をおよぼすSEO的な側面もあります。
外部リンクを設定する手順は以下の通りです。
- ※本記事では新エディタ(ブロックエディタ、グーテンベルク)での操作方法を解説しています。また、使用テーマはCocoonですが、他テーマでも(一部を除き)手順は同じです。
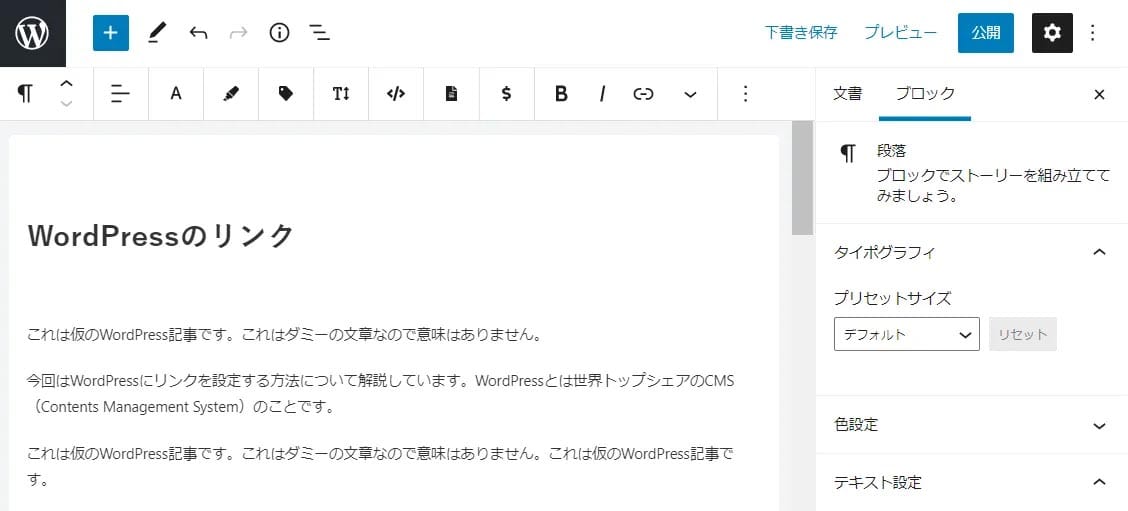
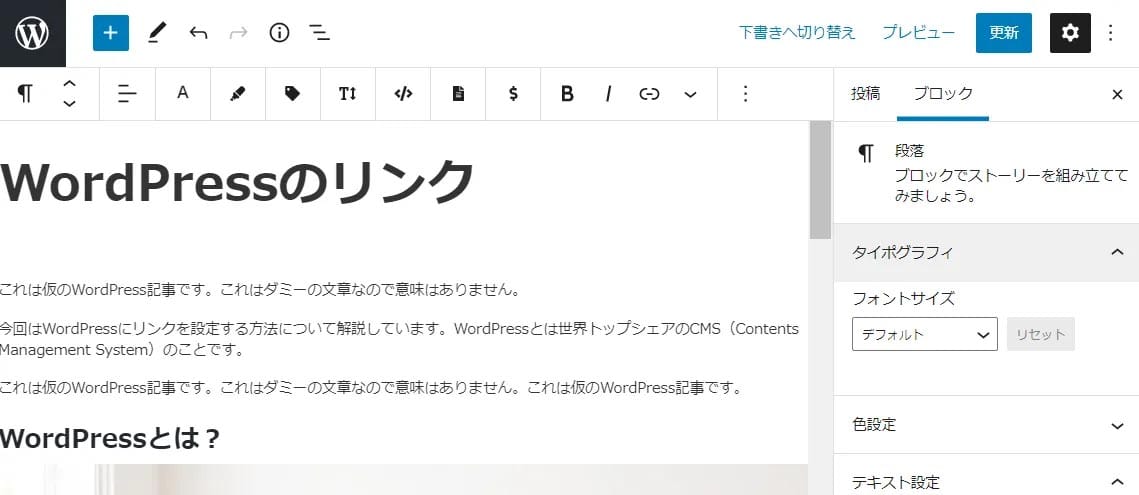
投稿編集ページを開く

WordPressのリンク設定は投稿の編集ページからおこないます。
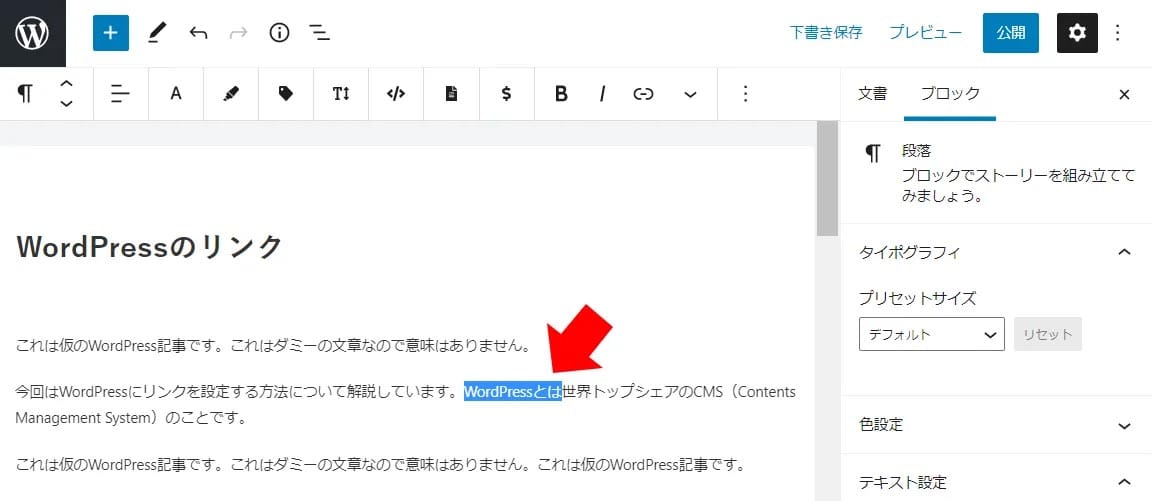
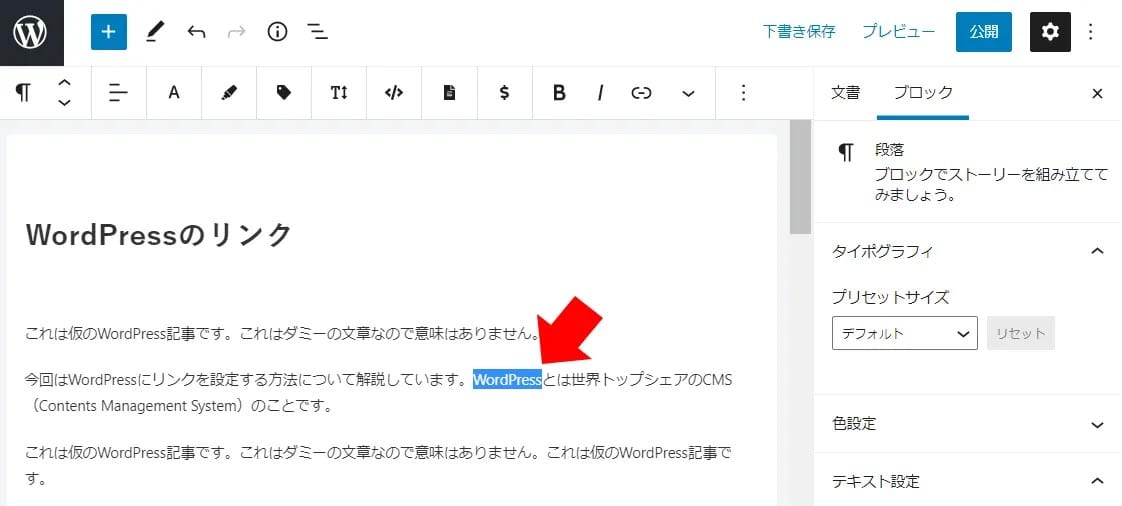
外部リンクを貼りたいテキストを選択

リンクを挿入したいテキスト(文字列)を選択します。
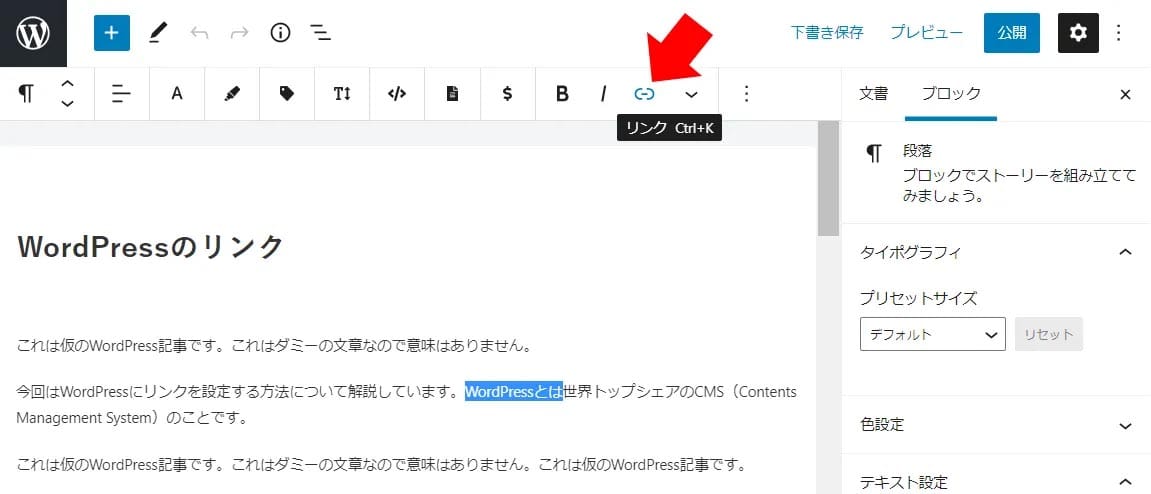
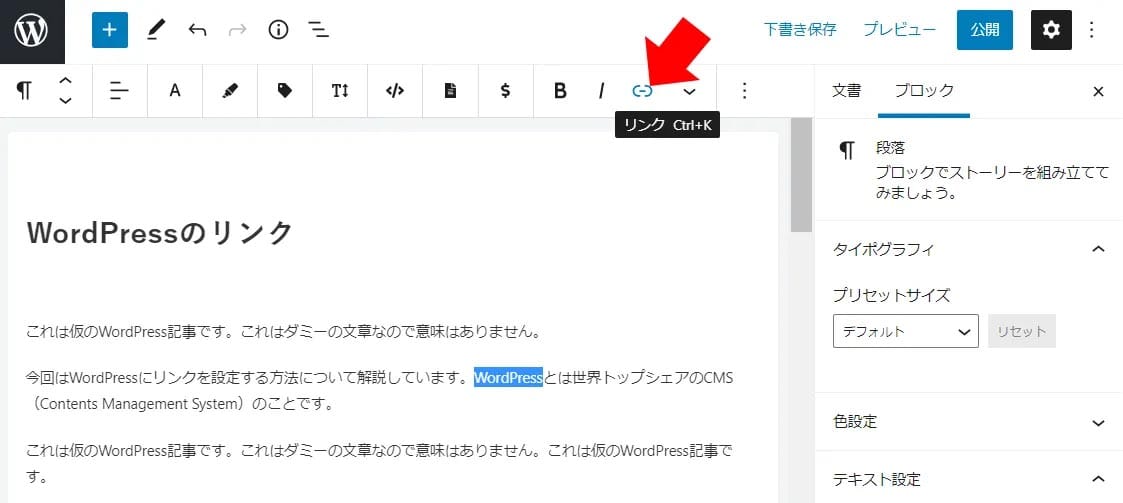
リンクを選択

画面上のメニューにある「リンク」のアイコンを押下します。
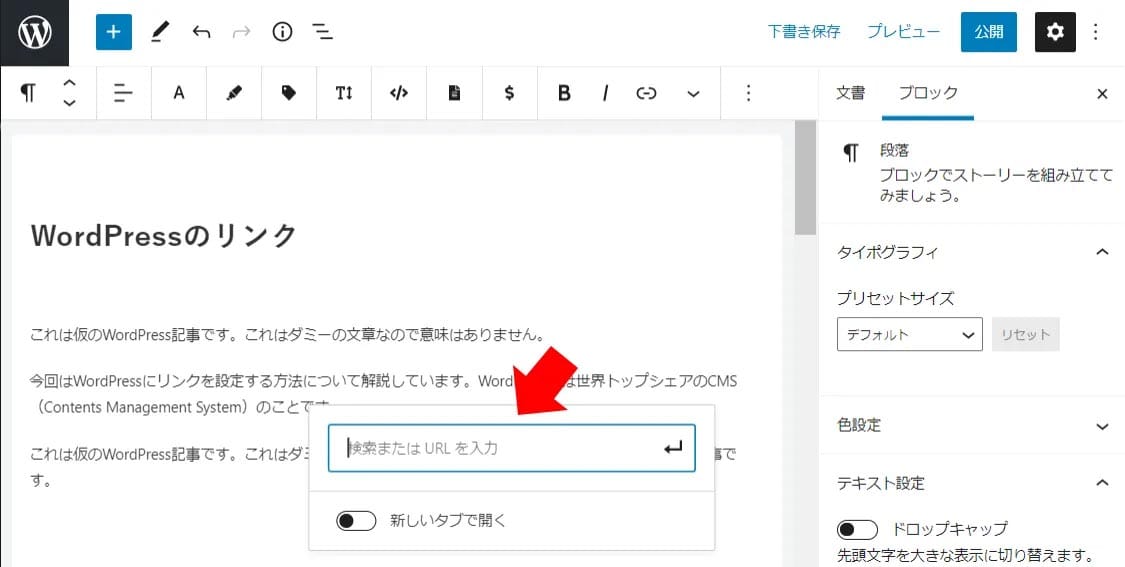
外部サイトのURLを入力

URLの入力欄が表示されるので、ここにリンク先のURLを入力します。
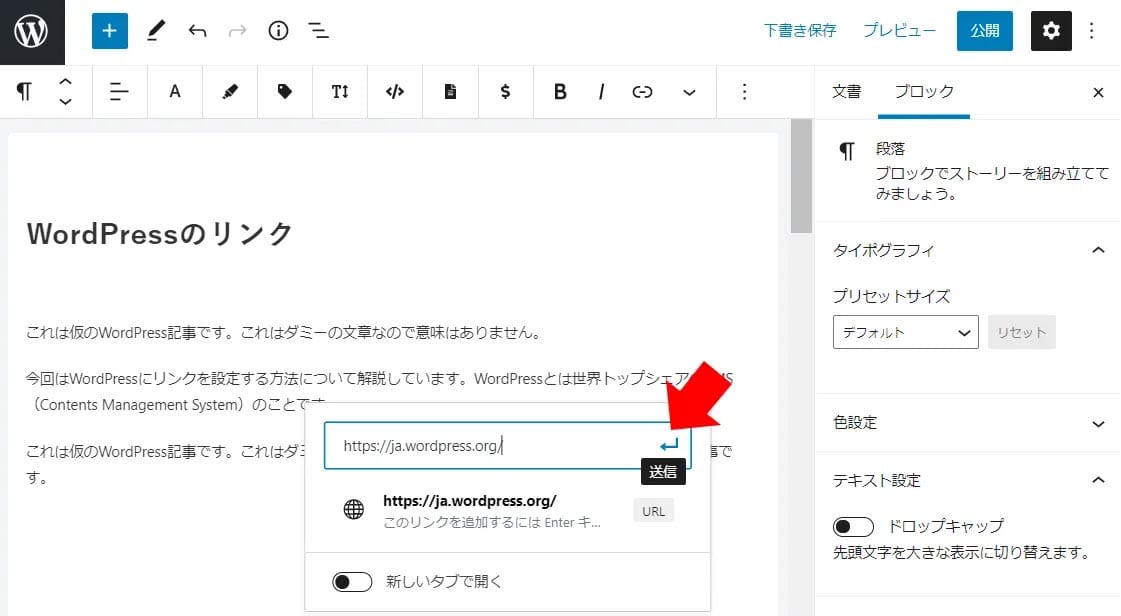
リンクを挿入

今回は例として、WordPress.org 日本語版の公式サイトへのリンクを設置します。
URLを入力したらエンターマークを押下します。

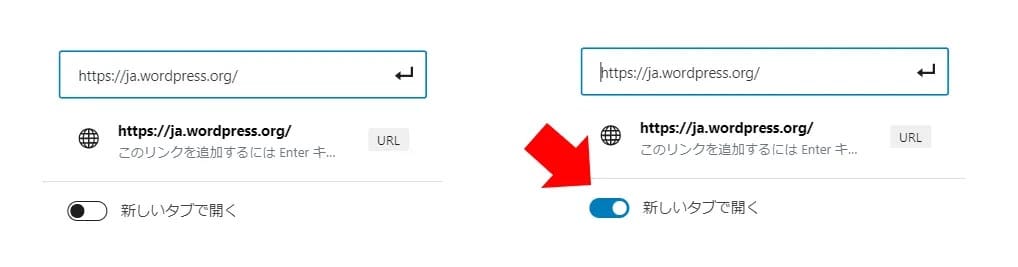
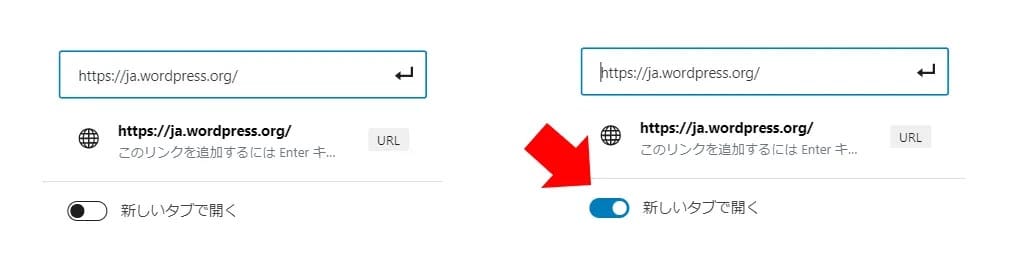
ちなみに、自分のサイトを開いたまま、ブラウザの別タブでリンク先の外部サイトを開いて欲しいときは、
上図右のように「新しいタブで開く」を選択してください。
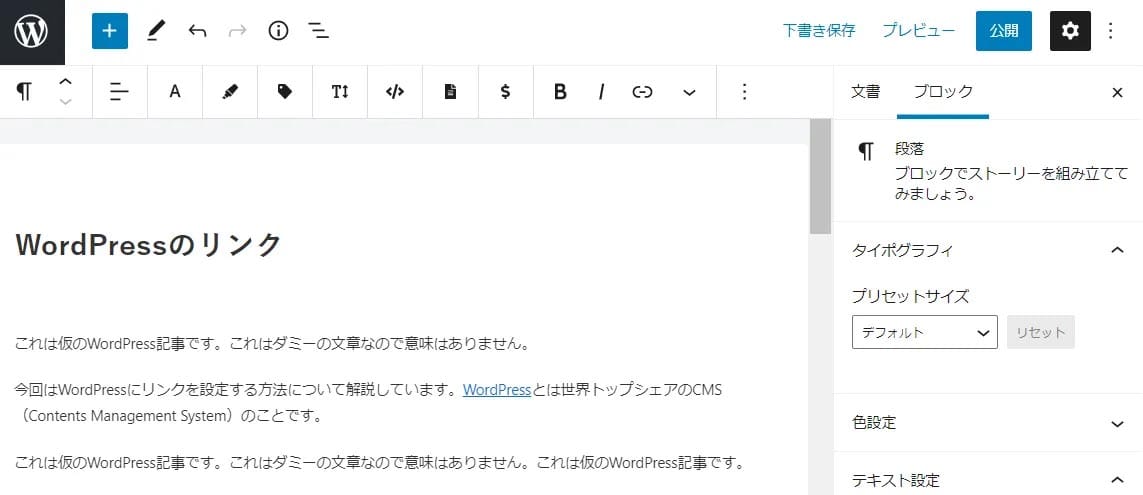
外部サイトのリンク設置が完了

リンクが挿入されました。
外部サイトへのリンク設置はこれで完了です。
内部リンクを貼る方法
内部リンクとは、自分のサイト内へのリンクです。
自分のWordPressサイト内の別ページに向けてリンクを貼るということですね。
関連性の高い別ページ(たとえば詳細な説明をしているページや、合わせて読んでおきたいページなど)へリンクを貼ることは、ユーザーにとって有益です。
また、内部リンクをサイト内の重要ページに向けて貼ることによって、ユーザーをスムーズに誘導できるとともに、
SEO的な評価をリンク先のページに集め、検索順位の上昇に役立つこともあります。
内部リンクを設定する手順は以下の通りです。
内部リンクを貼りたいテキストを選択

外部リンクと同様、リンクを挿入したいテキスト(文字列)を選択します。
リンクを選択

画面上のメニューにある「リンク」のアイコンを押下します。
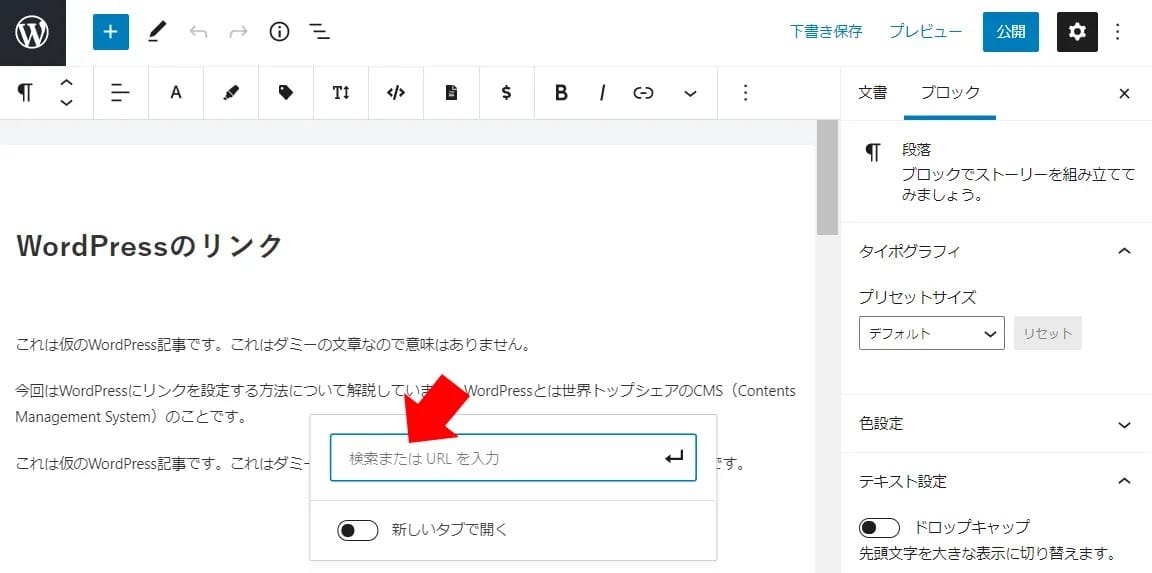
ページタイトルで検索

表示された検索欄に、リンクを貼りたい先のページタイトル(文字列の一部でも可)を入力し検索します。
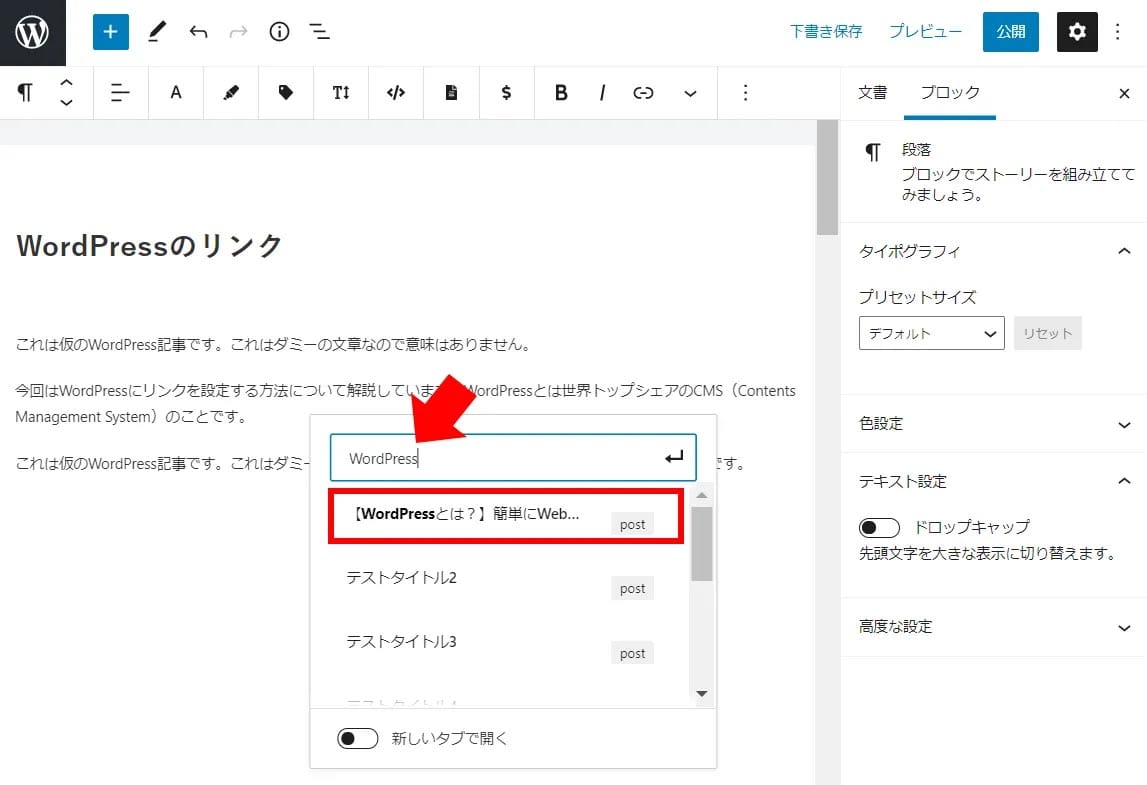
任意のページを選択

文字列を入力すると、候補ページが複数表示されます。
任意のページを選択してください。
内部リンクの設置が完了

リンクが挿入されました。
内部リンクの設置はこれで完了です。
ページ内リンクを貼る方法
ページ内リンク(アンカーリンク)とは、同じページ内の別箇所へのリンクです。
たとえば「後ほど○○○の章で説明しています」など、別の章への移動(ショートカット)などに使います。
多くのWordPressサイトの場合、目次も内部リンクになっているはずです。
ページ内リンクは、ユーザーが探したい情報にすばやく辿り着けるため、ユーザーの利便性や満足度の向上につながります。
結果的に検索エンジンに評価され、SEO的なメリットを期待することができます。
ページ内リンクを設定する手順は以下の通りです。
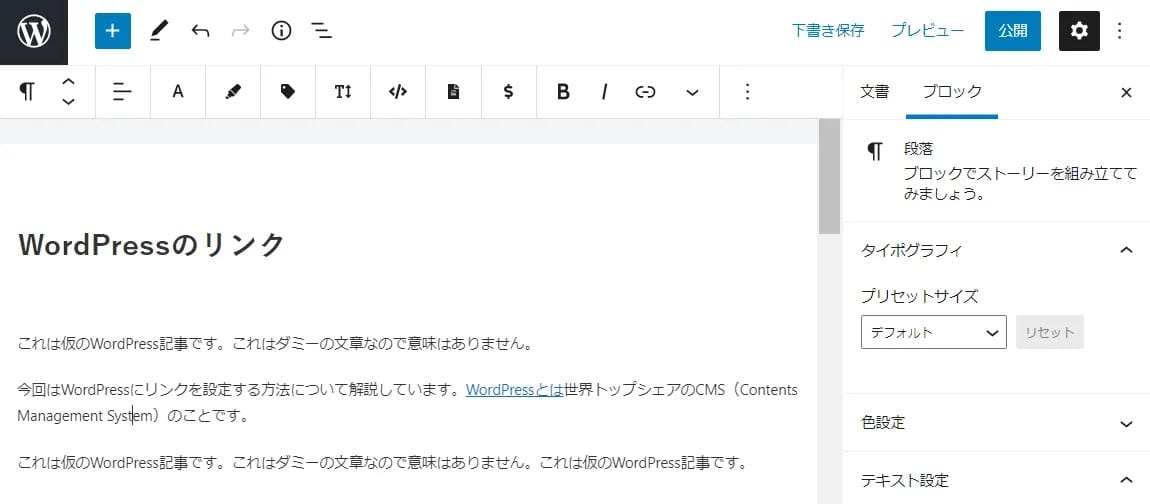
移動させたい箇所を指定する

リンク先となるブロックを選択します。
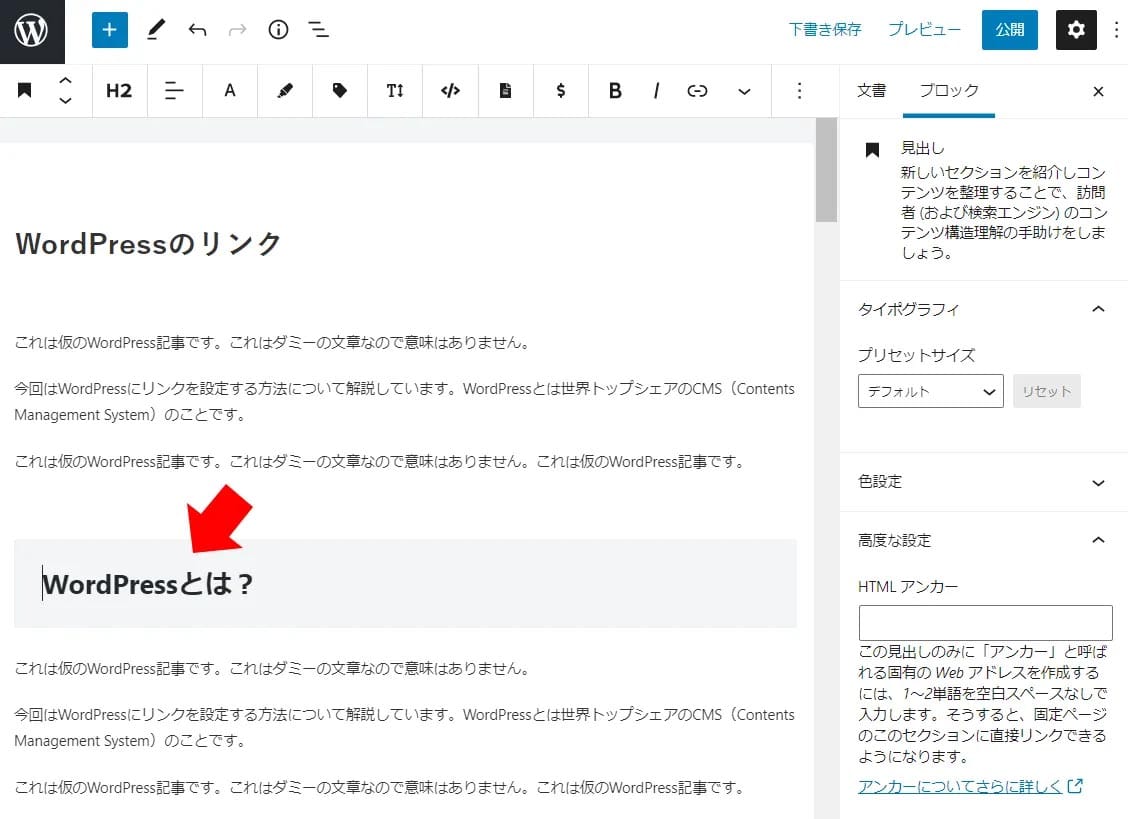
今回は例として「WordPressとは?」の部分にページ内リンクを飛ばしたいと思います。
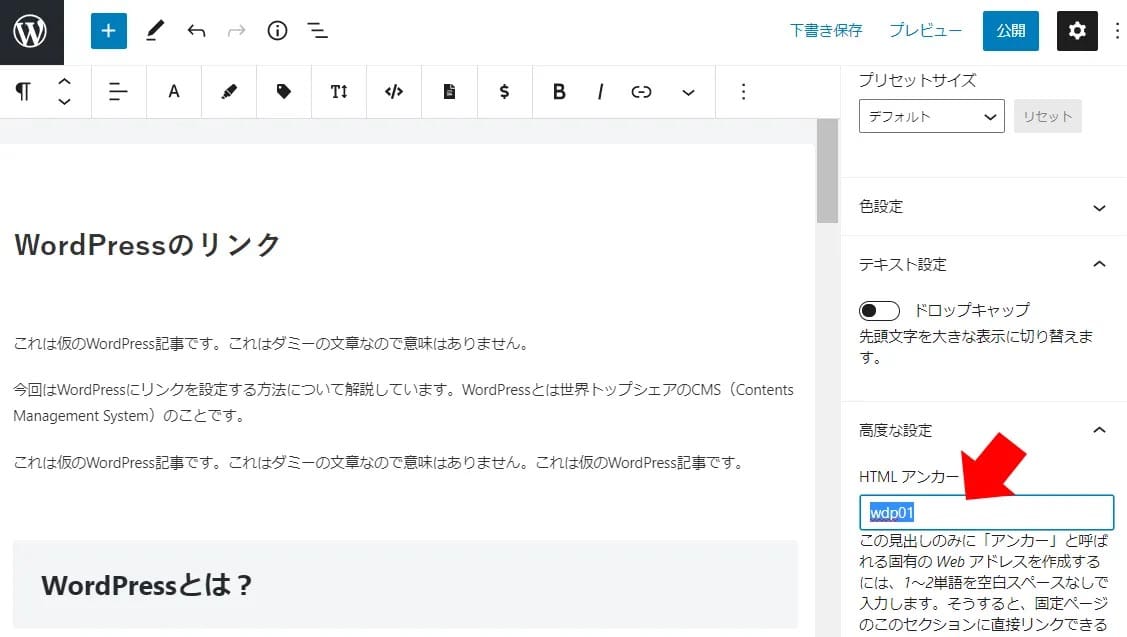
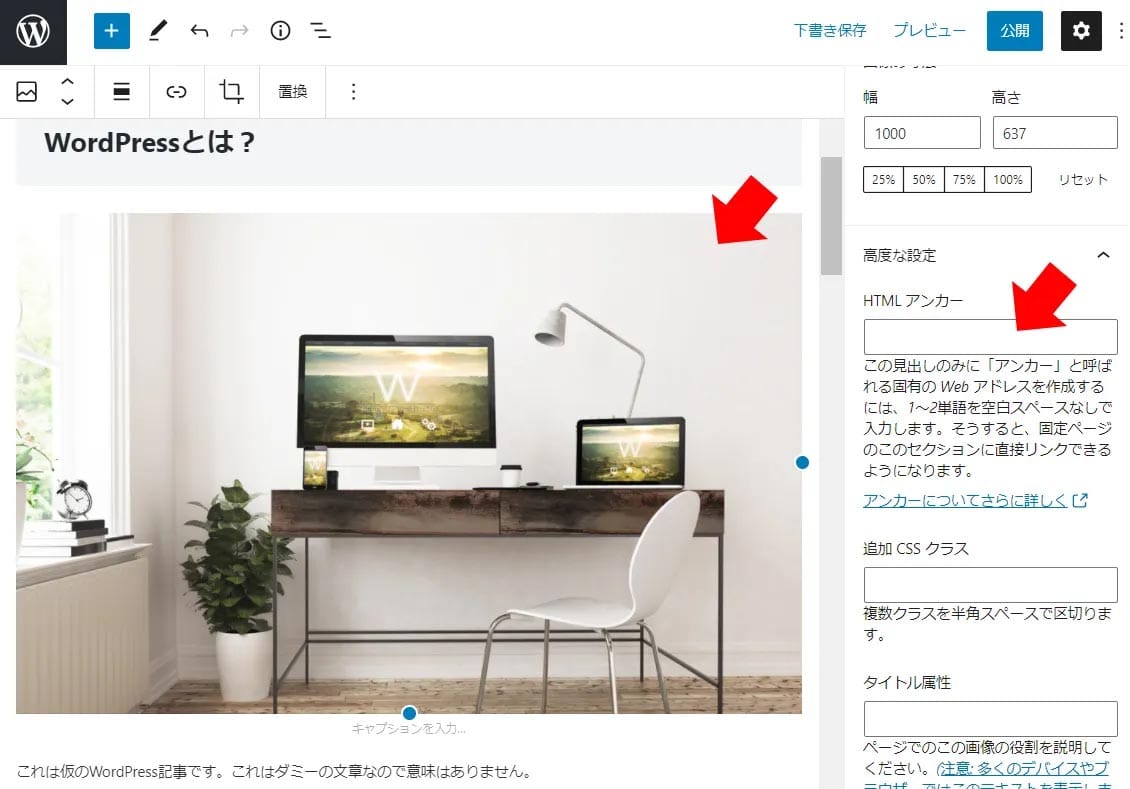
移動させたい箇所にIDを指定する

右メニューの「高度な設定」内の「HTMLアンカー」の部分に、任意のIDを指定します。
今回は例として「wdp01」というIDを設定しました。
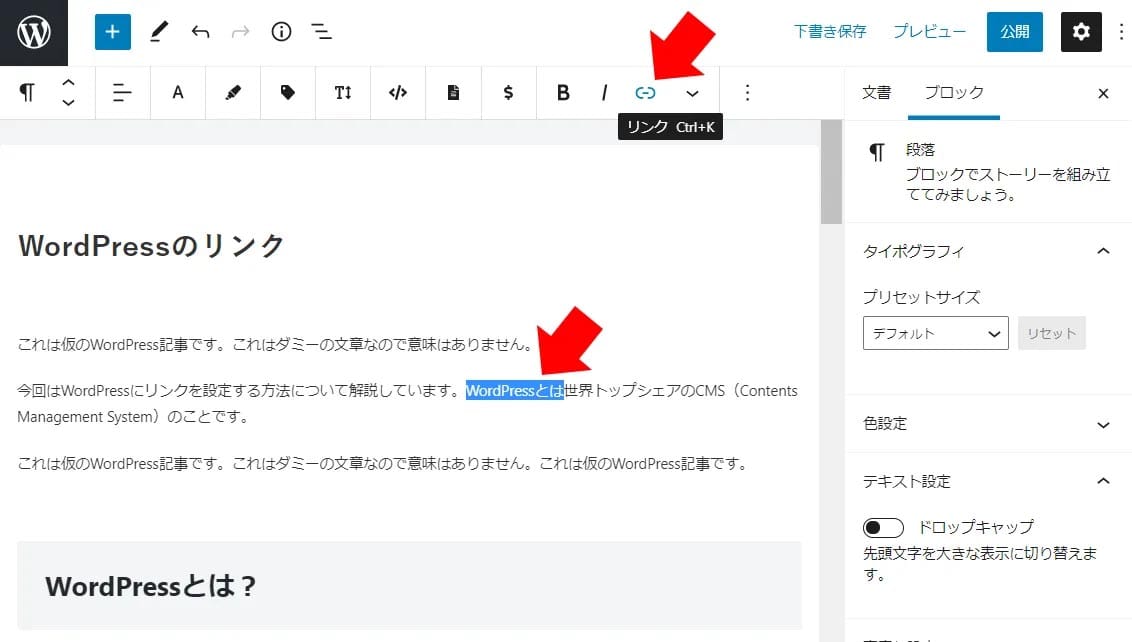
ページ内リンクを貼りたいテキストを指定

ページ内リンクを貼りたいテキストを選択し、
上部メニューの「リンク」アイコンを押下します。
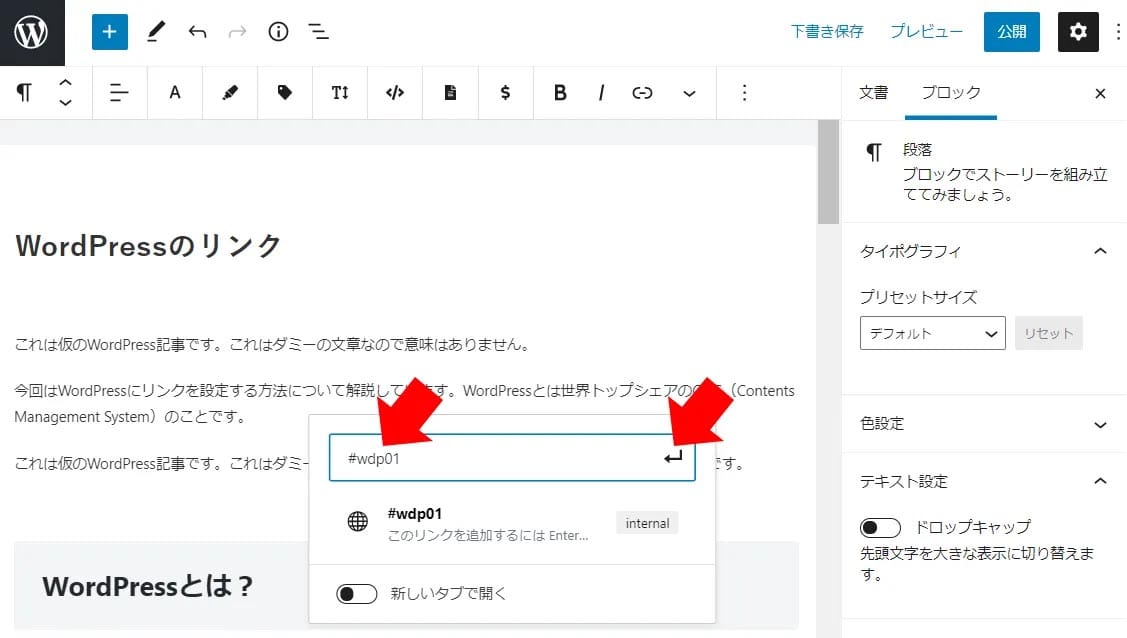
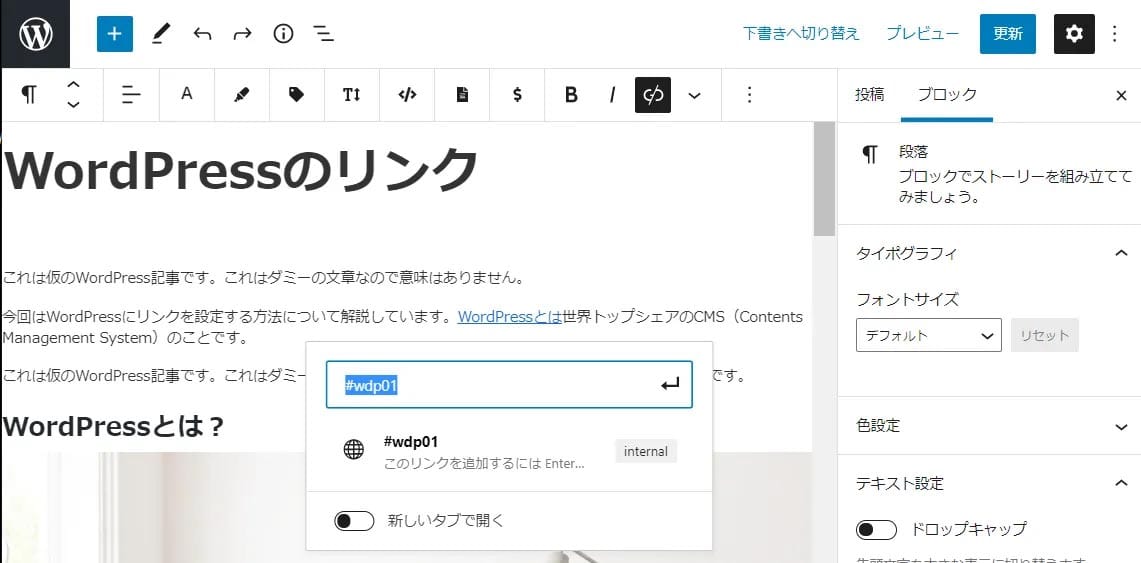
URL欄にIDを入力

URLの入力欄に「#」+「移動させたい場所で指定したID」を入力します。
上記の例では「#wdp01」となります。
入力したら右のエンターマークを押下します。
ページ内リンクの設置が完了

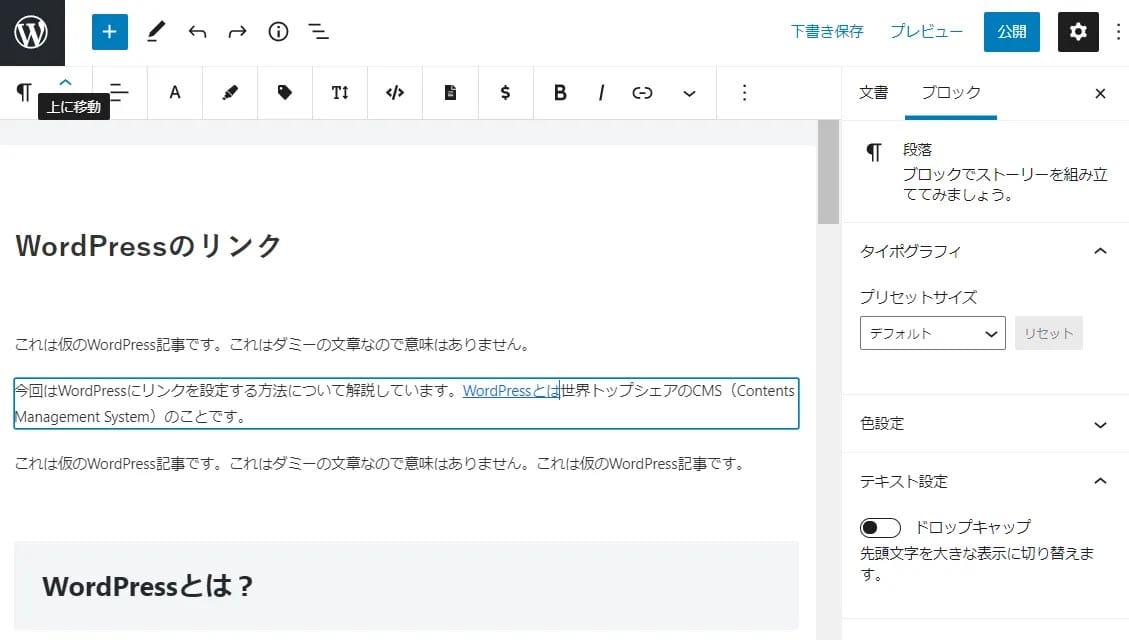
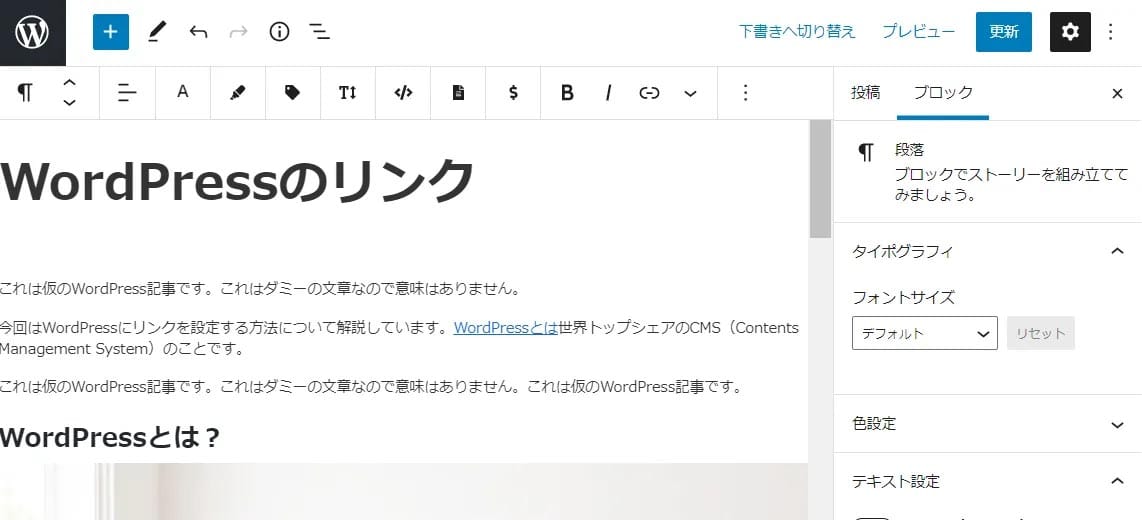
リンクが挿入されました。
ページ内リンクの設置はこれで完了です。
WordPressに特殊なリンクを貼る

次に、特殊なリンクを設定する方法を紹介します。
WordPressでは画像リンクやボタンリンクなどさまざまな種類のリンクを設定することができます。
それぞれのリンク設定方法についてくわしく解説します。
画像にリンクを貼る方法
WordPressでは画像にリンクを設定することもできます。

リンクを設定する画像ブロックを選択します。
右メニューの「高度な設定」の中の「HTMLアンカー」にリンク先のURLを入力します。
これで画像リンクは完了です。簡単ですね。
ブログカード型のリンクを貼る方法
サムネイル画像・ページタイトル・本文の一部などがカード型で表示される、いわゆる「ブログカード型」のリンクを貼ることができます。
ブログカード型のリンクを設定するにはいくつかの方法がありますが、ここでは初心者でも簡単な方法を紹介します。
ブログカード型の内部リンク
ブログカード型の内部リンクを貼る方法はとても簡単です。
URLを直接エディターに貼りつけるだけです。

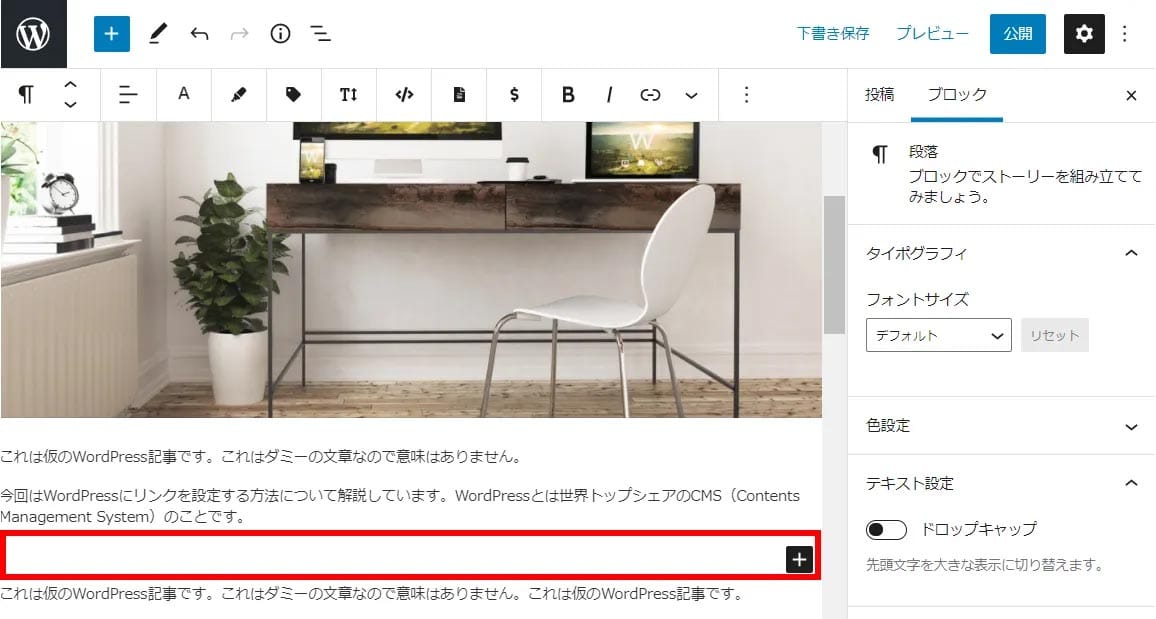
内部リンクを貼りたい場所に新規ブロックを作り、ここにURLを直接貼りつけます。

たったこれだけで上記のようなブログカード型の内部リンクを挿入できます。
デザインや操作方法は、ご利用のテーマによって異なる可能性もあります。
ブログカード型の外部リンク
ブログカード型の外部リンクも設定可能です。
方法はいくつかありますが、functions.phpやCSSを編集するのは初心者には難易度が高いので、プラグインを使う方法がおすすめです。
- ※ご利用のテーマによっては、独自のブログカード型リンク機能がデフォルトで存在する場合がありますので、プラグインを導入する前に確認しておきましょう。
「Pz-LinkCard」というWordPressプラグインは、簡単にブログカード型のリンクを作成できるプラグインです。
実際にやってみましょう。

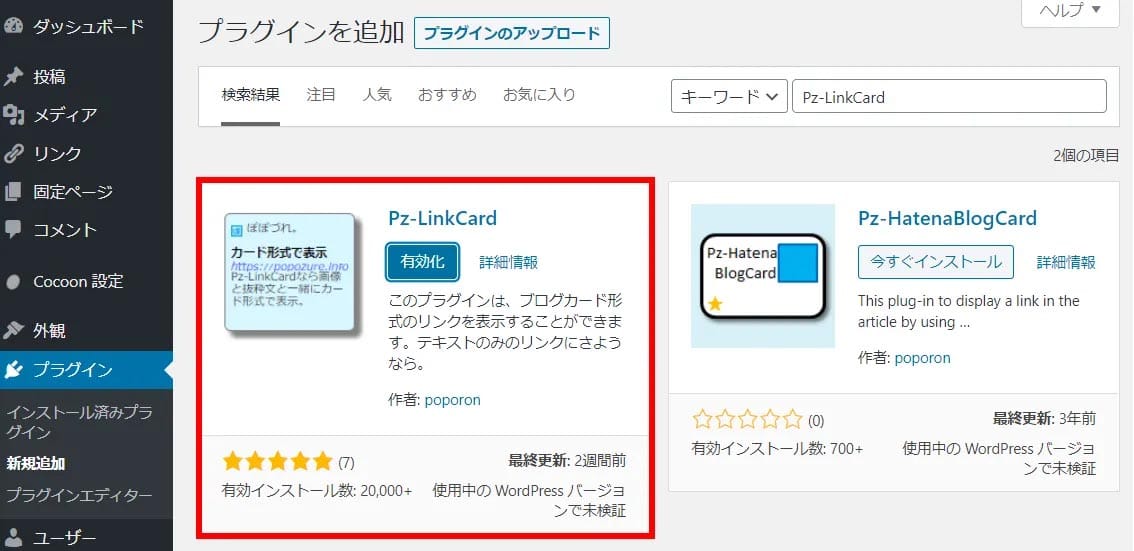
WordPress管理画面の左メニューから「プラグイン」→「新規追加」へと進み、「Pz-LinkCard」で検索。
「今すぐインストール」を押下してインストールしたら、「有効化」を押下します。

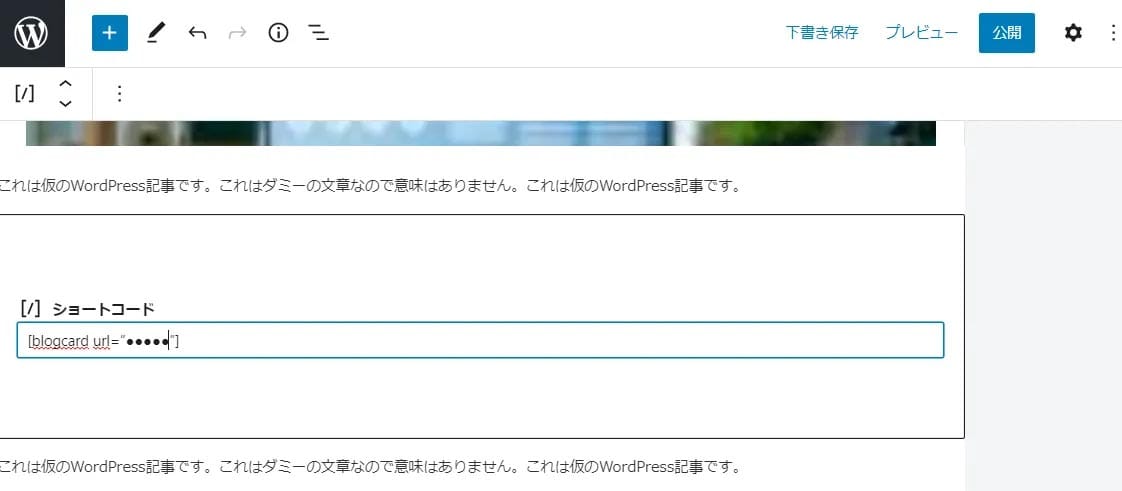
投稿の編集画面でショートコード [blogcard url=”●●●●●″] を挿入します。
●●●●●の部分にリンク先のURLを入力します。

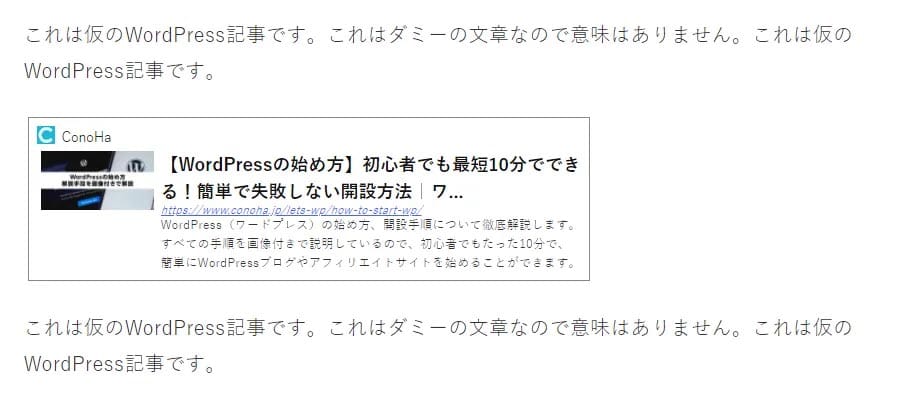
すると上記のようなブログカード型の外部リンクを挿入することができます。

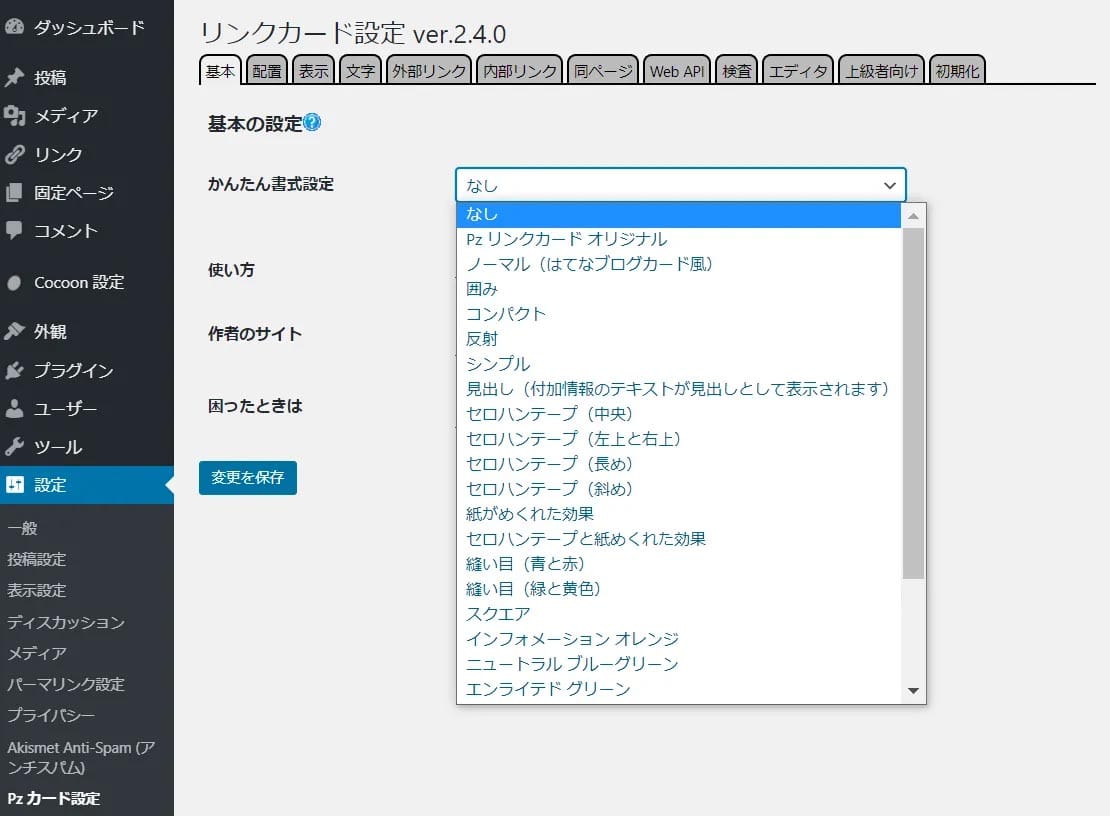
「Pz-LinkCard」では、デザインパターンなどさまざまな設定変更ができます。
WordPress管理画面の左メニューの「設定」→「Pzカード設定」へ進むと上記のような設定画面が表示されますので、ここからカスタマイズをおこなってください。
SNSやYouTubeのリンクを貼る方法
WordPressではX(旧Twitter)やInstagramなどのSNSや、YouTubeなどの動画のリンクを埋め込むこともできます。

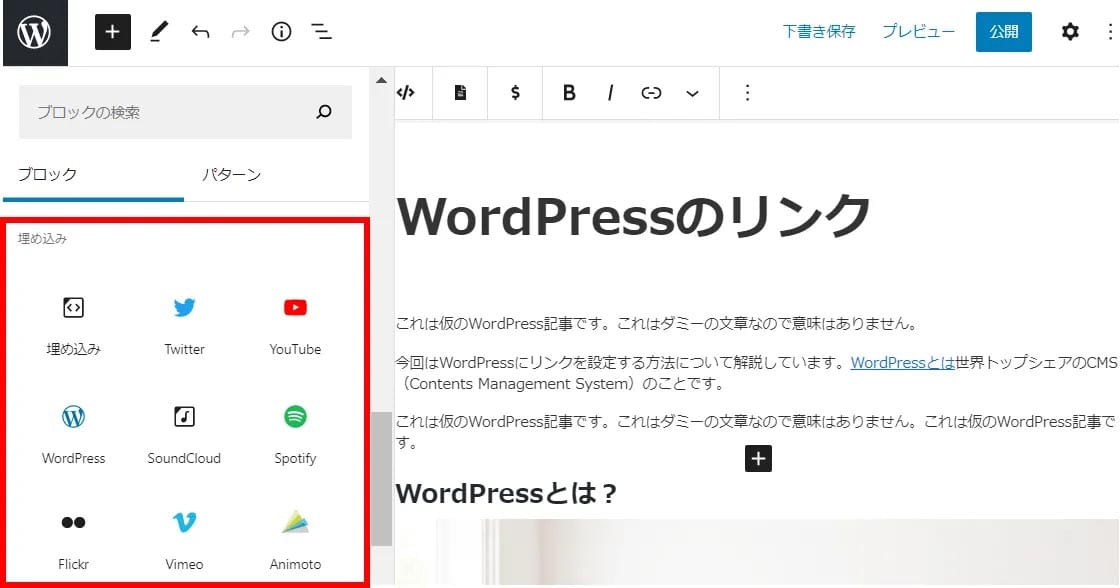
SNSやYouTubeを埋め込む方法はいくつかありますが、上記のように埋め込み用のブロックを使うのが簡単です。

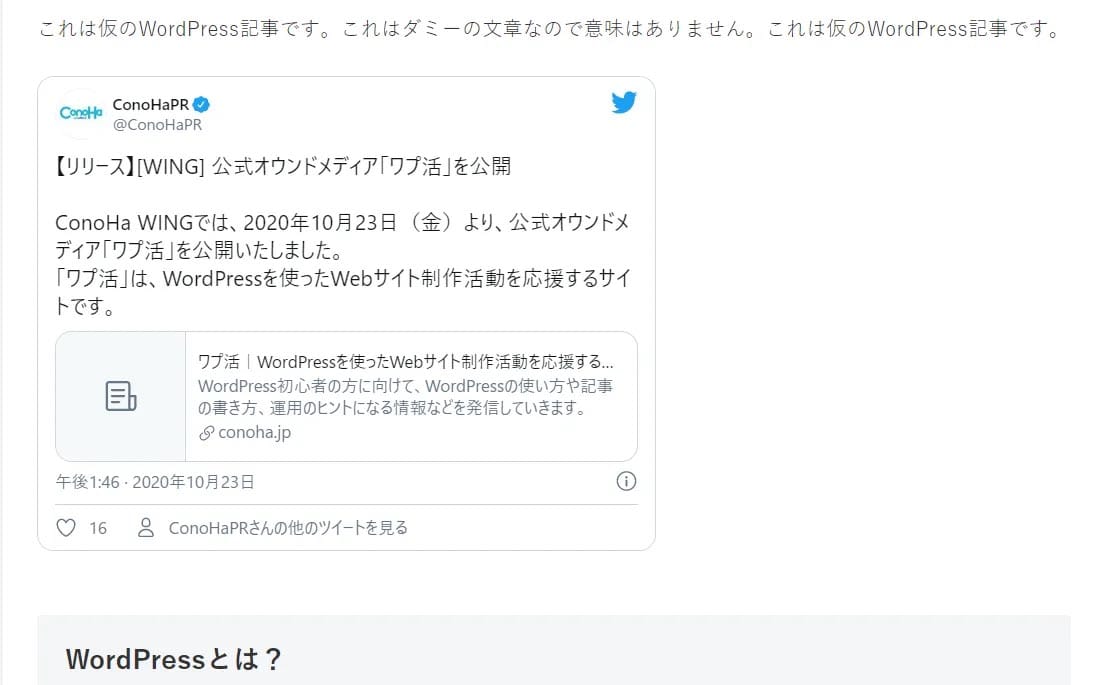
今回は例として、X(旧Twitter)を埋め込んでみます。
X(旧Twitter)の埋め込みブロックを選択すると上記のようなウィンドウが表示されます。
URLを入力し「埋め込み」ボタンを押下します。

これで埋め込みが完了しました。
- ※SNSや動画には著作物が含まれている可能性があります。念のため権利者に事前に許諾をとっておきましょう。
ボタンにリンクを貼る方法
WordPressではボタン型のリンクを設置することもできます。

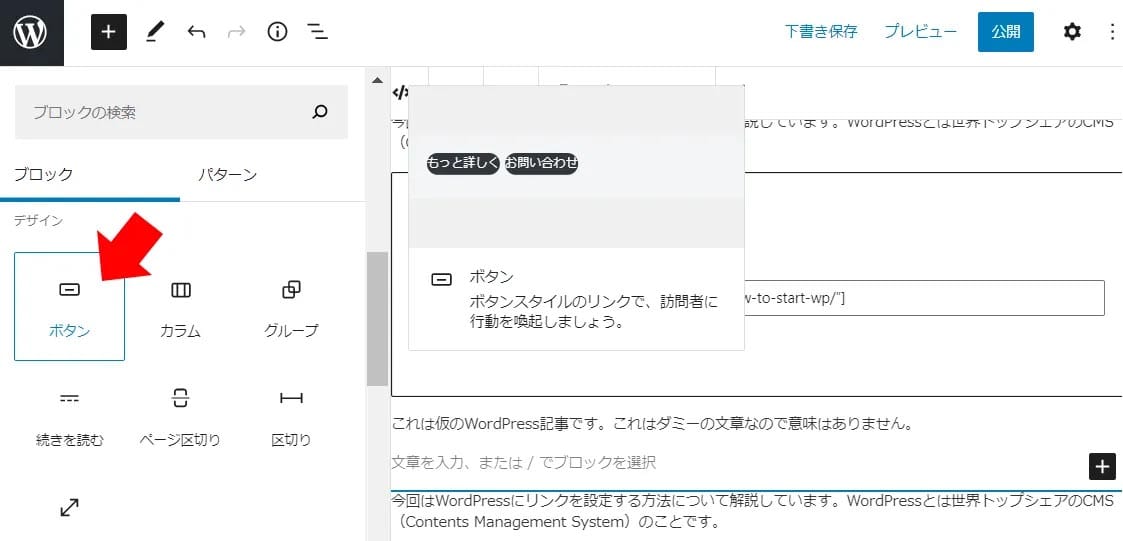
ブロックの「デザイン」の中に「ボタン」ブロックがあるので、これを選択します。

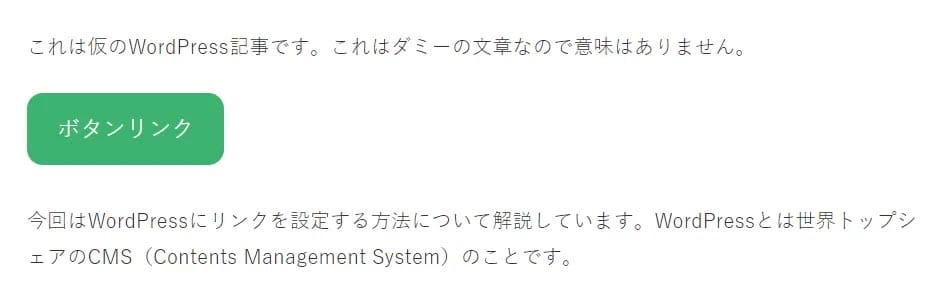
ボタンが挿入されます。
ボタン部分にテキストを入れたり、右メニューから色や形を選択できます。
URLは同じく右メニュー内「高度な設定」の「HTMLアンカー」の部分から設定することができます。

これでボタンリンクが設定できました。
ちなみに、ご利用のテーマによっては、よりリッチで高機能なボタンを設置できるものもあります。
WordPressのリンクを編集・解除する

WordPressで設定したリンクを、別のURLに変更したり、リンクを解除する方法を解説します。
リンク先URLを他のものに変更する方法
一度設定したリンクを別のURLに変更(差し替え)する方法です。

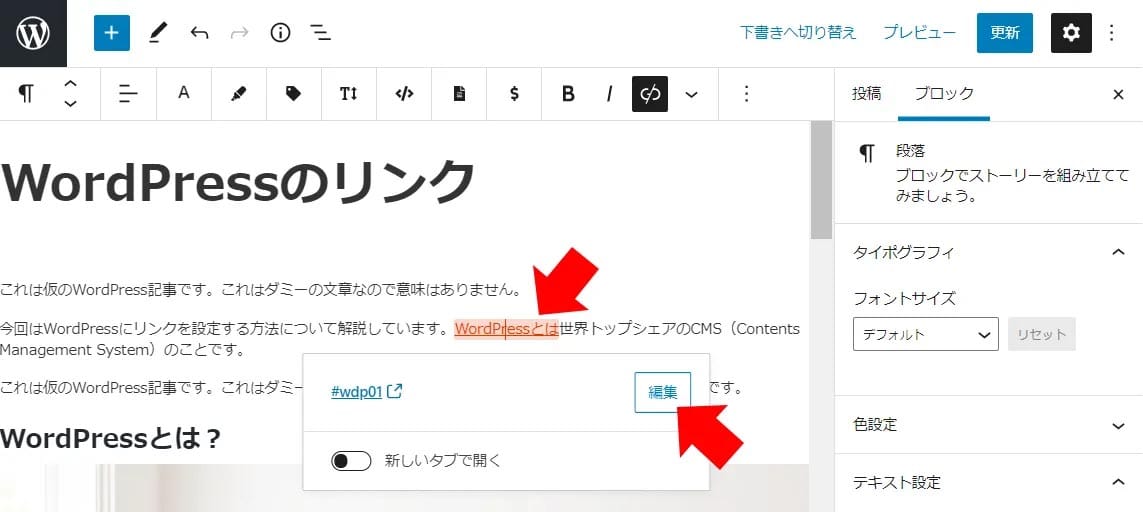
変更したいリンク部分を選択し、表示されたウインドウの「編集」ボタンを押下します。

するとURLを編集できるようになるので、変更します。

これでURLの変更は完了です。
リンクを解除する方法
設定したリンクを解除する方法です。

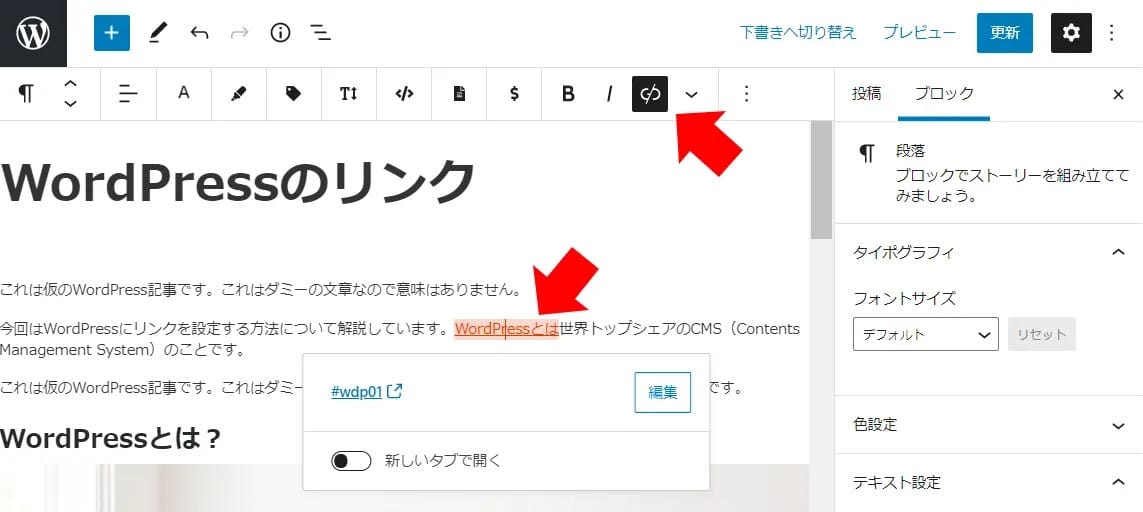
解除したいリンク部分を選択し、リンクマークを押下します。

これでリンクが解除されます。
リンクを新しいタブで開く方法
WordPressのデフォルト設定では、リンク先のページは同じタブ内で開く設定になっています。
つまり元のページは閲覧できなくなり、ブラウザバックしないと元のページに戻れません。
リンク先を別の新規タブで開くようにするには以下の方法があります。

リンクを編集するウインドウで、上図右のように「新しいタブで開く」を選択します。
これでリンクは新規タブで開くようになります。
WordPressリンクのまとめ

今回はWordPressのリンクについて徹底解説しました。
WordPressだけではなく、すべてのWebサイトやインターネットにとって、リンクはとても重要な存在です。
リンクがないとインターネットは機能しないと言ってもいいでしょう。
リンクはユーザーの利便性を大きく左右するとともに、SEO(検索エンジン最適化)にも重要な役割を果たします。
リンクを正しく使いこなすことができれば、結果的にあなたのWordPressサイトの集客や収益にもプラスの影響を与えることになるのです。
本記事の内容を参考に、WordPressのリンクを使いこなせるようになりましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド