WordPressの行間を変更する方法について解説します。
行間を最適化して読みやすい文章を作ることは、ユーザビリティの改善などさまざまなメリットがあります。
「行間が広くて、なんか読みにくいな…」
「行間が狭くて、ゴチャゴチャしている…」
そんなお悩みをお持ちの方は、ぜひ参考にしてみてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
行間を最適化すると、アクセス・収益が改善する!
WordPressの行間を調整するとどんないいことがあるんでしょうか?
ここでは行間を最適化するメリットについて解説します。
行間の違いによる読みやすさの違い
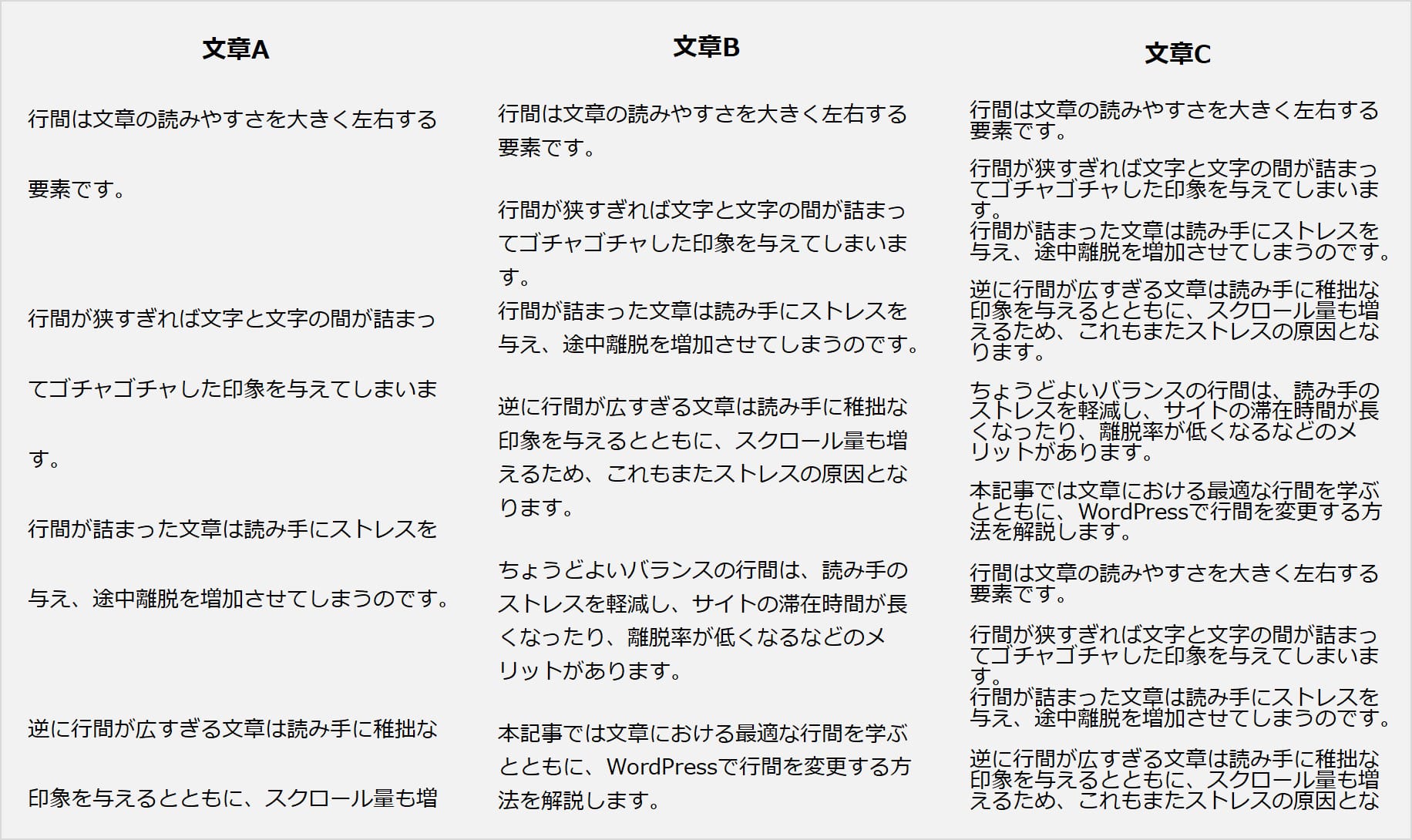
まずは下記の3つの文章を見比べてみてください。

この3つのうち、どの文章が見やすいですか?
もちろん人によって感じ方は違うと思いますが、多くの方はBの文章が読みやすいと感じるはずです。
Aの文章は行間が空きすぎていて、間延びして見えます。
スクロール量も多くなるので、操作性も悪くなりますよね。
逆にCの文章は行間が狭すぎて、ゴチャゴチャして見えます。
ゴチャゴチャしていると読み手はストレスを感じ、途中離脱が増えてしまいます。
行間を最適化すると、アクセス・収益が改善する
つまり、行間を最適化することによるメリットは下記のとおりです。
- 文章が読みやすくなる
- 最後まで読んでもらえるようになる
- 離脱率が下がる
ちょうどいい行間の文章は読みやすいため、読者の利便性(ユーザビリティ)が改善するということですね。
結果的にSEO的な好影響(検索順位が上がるなど)が期待できるので、アクセスや収益が増えることにもつながります。
行間の最適化は、メリットがたくさんあるのですね。
WordPressの改行と段落の違いとは?
WordPressの行間を設定し、最適な行間にするには「改行」と「段落」の違いを理解しておく必要があります。
改行とは?
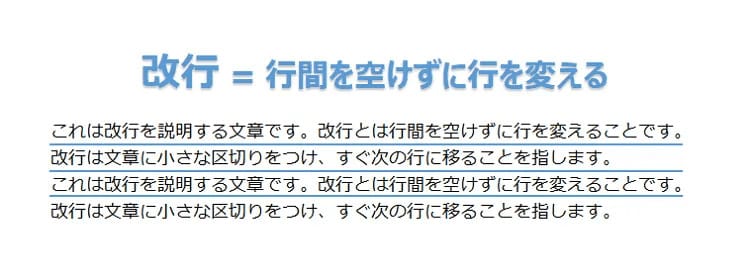
改行とは下記図のように余白を大きく空けずに行を変えることを指します。

行と行の間の余白は「行の高さ(line-height)」で調整することになります(後述)。
ちなみに、改行は「Shift + Enter」で作ることができます。HTMLタグの場合は<br />を挿入します。
段落とは?
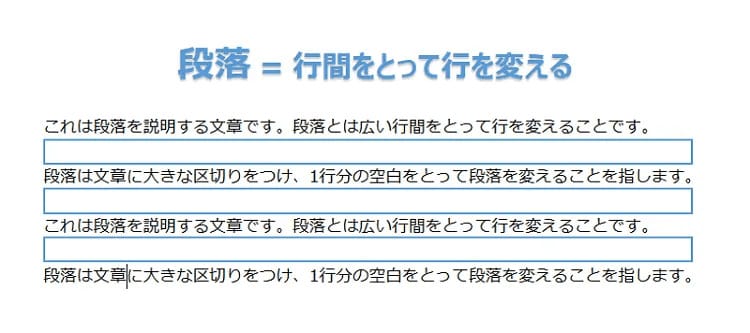
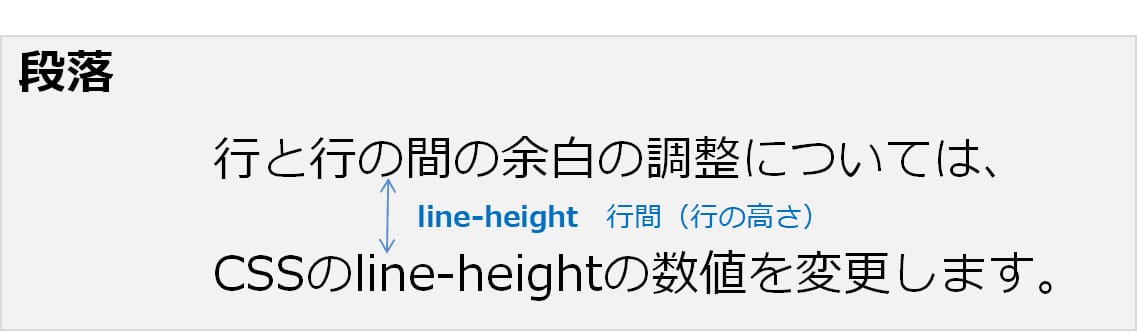
段落とは下記図のように余白を大きくとって行を変えることを指します。

段落と段落の間の余白は「マージン(margin)」または「パディング(padding)」で調整することになります(後述)。
ちなみに、段落は「Enter」で作ることができます。HTMLタグの場合は<p></p>で挟むことで、段落を作ることができます。
改行と段落についての詳細は、下記の記事にくわしく解説しています。

WordPressで改行・段落を作る方法!画像付きで徹底解説
- WordPressの使い方/操作方法
行間には3つの設定要素がある!
WordPressの行間を設定するには、以下の3つ設定要素があります。
実際の手順を説明する前に、それぞれの要素を理解しておきましょう。
- marginまたはpaddingの設定
- 行の高さ(line-height)の設定
- スペーサーブロックの挿入
marginまたはpaddingの設定

段落と段落の間の余白はCSSの「margin(マージン)」または「padding(パディング)」の値を変更することで調整できます。
marginの具体的な設定方法はこちらで解説しています。
行の高さ(line-height)の設定

行の高さ(行と行の間の余白)はCSSの「line-height」の値を変更することで調整できます。
line-heightの具体的な設定方法はこちらで解説しています。
スペーサーブロックの挿入
WordPressの新エディターであるブロックエディター(Gutenberg)では、
スペーサーブロック(余白用のブロック)を入れることで、行間を調整することも可能です。
ただし、スペーサーブロックはあくまででイレギュラーとして要所要所で使用することをおすすめします。
通常はCSSで行の高さとマージンを調整し、サイト全体に設定がかかるようにしましょう。
実際にWordPressで行間を設定してみよう!
この章では実際にWordPressの行間を調整する方法を紹介いたします。
- CSSで「マージン」を設定する
- CSSで「行の高さ」を設定する
- 「スペーサー」ブロックを挿入する
CSSで「マージン」を設定する
「マージン」(margin、段落と段落の間の余白)を設定する方法です。

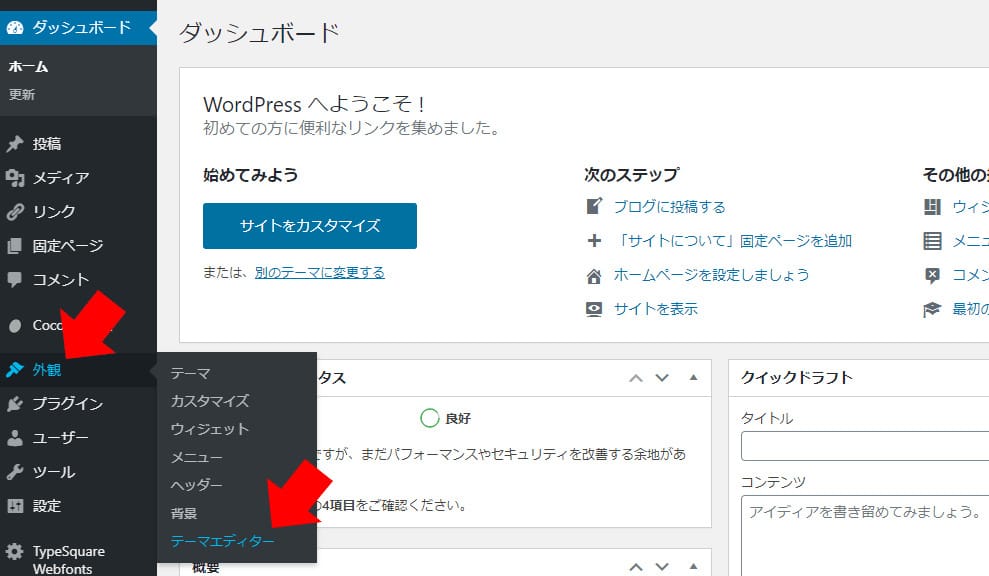
まずはWordPressダッシュボードの「外観」→「テーマエディター」へ進んでください。

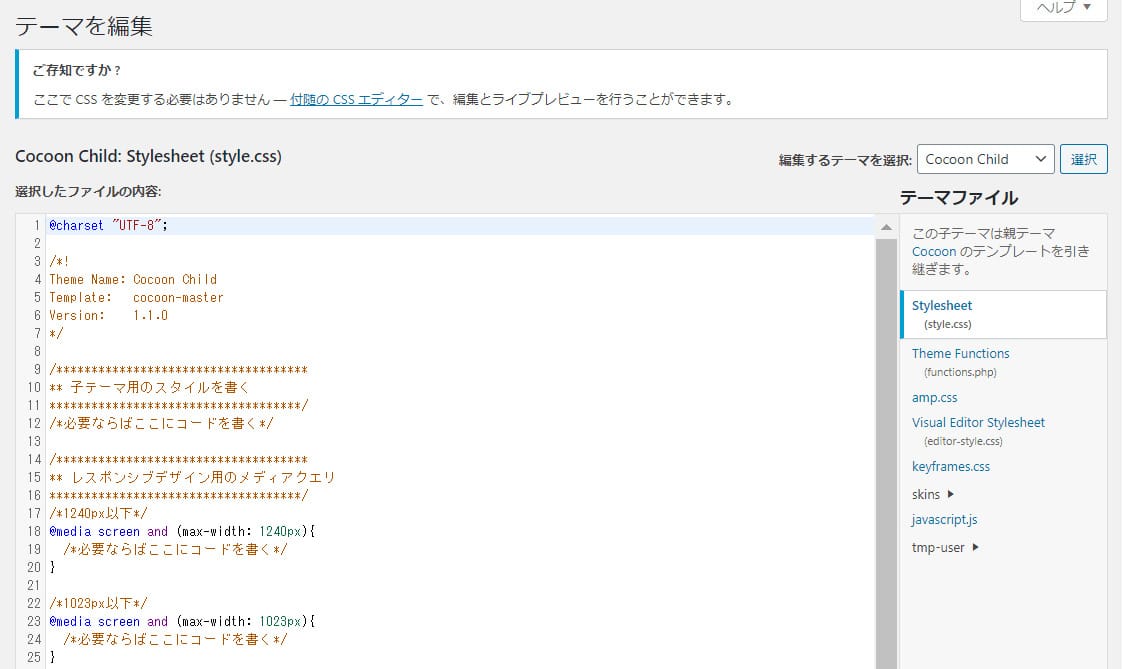
スタイルシート(style.css)を開きます。

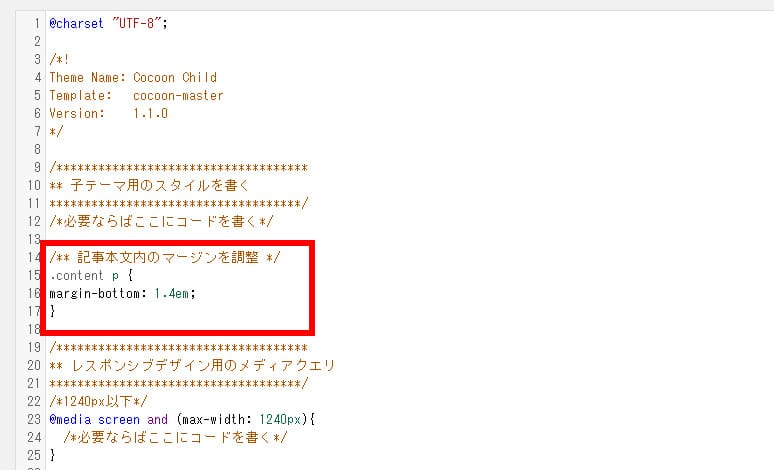
下記のCSSをコピペしてください。
/** 記事本文内のマージンを調整 */
.content p {
margin-bottom: 1.4em;
}
1.4em ~ 1.6em前後が読みやすいおすすめのマージンです。
より段落間の幅を広く空けたい場合は数字を大きく、より幅を詰めたい場合は数字を小さくしてください。
CSSで「行の高さ」を設定する
「行の高さ」(line-height、行と行の間の余白)を設定する方法です。

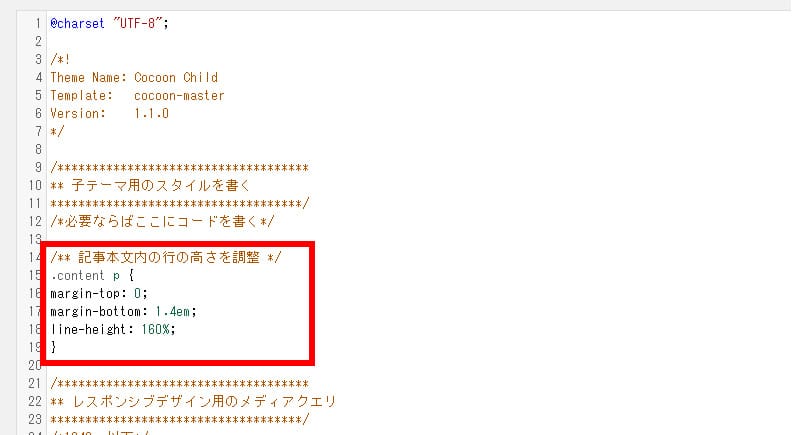
前述のCSSを下記のように変更します。
/** 記事本文内の行の高さを調整 */
.content p {
margin-top: 0;
margin-bottom: 1.4em;
line-height: 160%;
}
150% ~ 180%が読みやすいおすすめの行の高さです。
より行間を広く空けたい場合は数字を大きく、より行間を詰めたい場合は数字を小さくしてください。
「スペーサー」ブロックを挿入する
本文内に単発で空白を入れたい場合は、「スペーサー」ブロックを利用します。
- ※これはWordPressの新エディターであるブロックエディター(Gutenberg)の機能です。
WordPressダッシュボードから記事編集画面を開いてください。

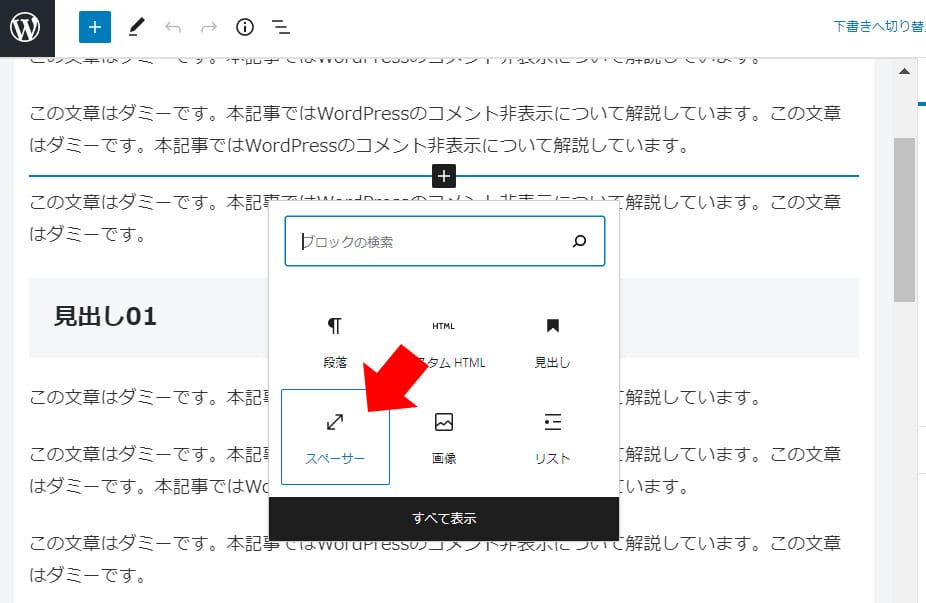
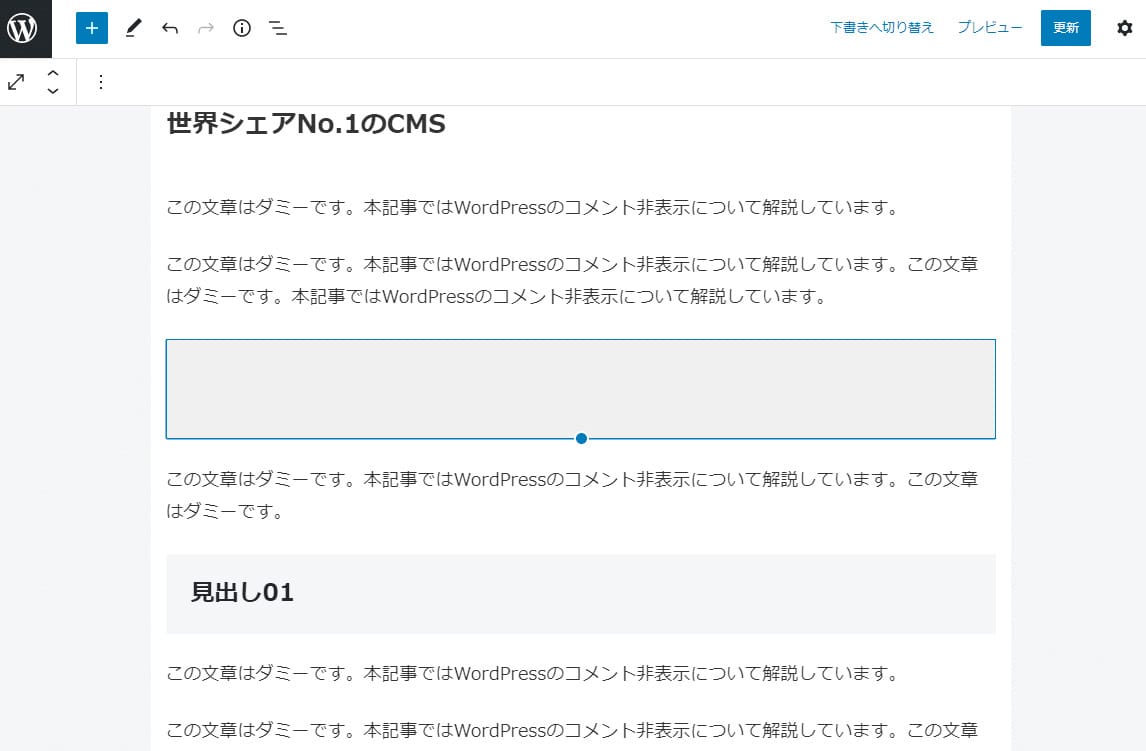
ブロックの選択で「スペーサー」を押下します。

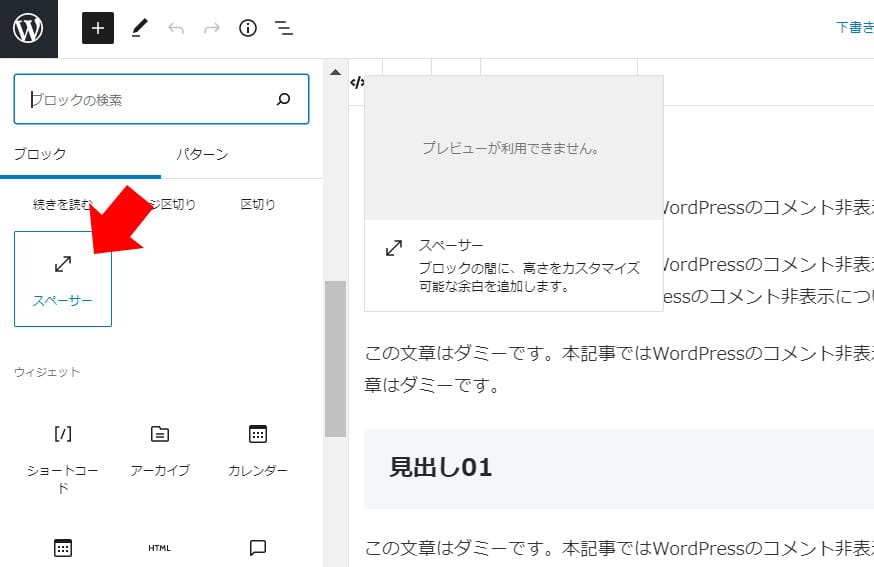
見つからない場合は左メニューから探すか、「スペーサー」で検索してください。

スペーサーのブロックが挿入されました。

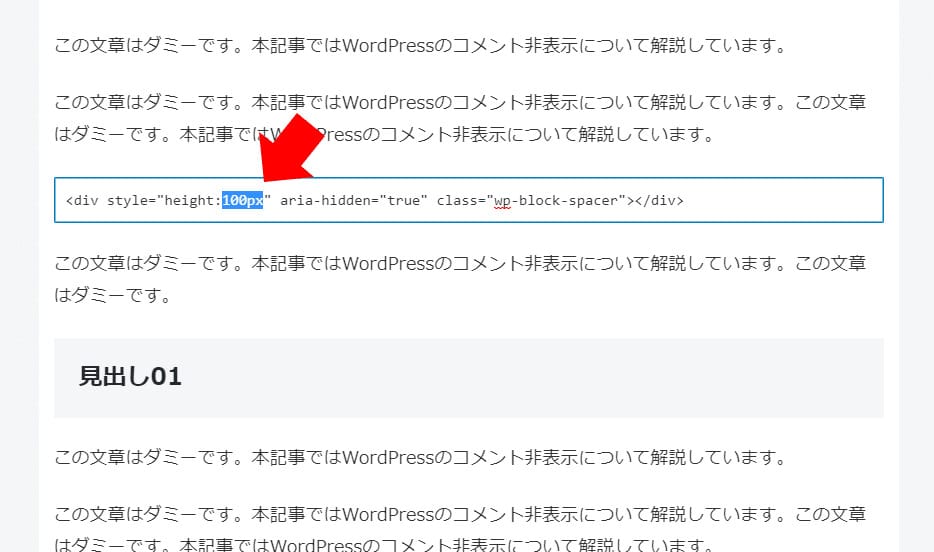
スペーサーの幅が広すぎる(または狭すぎる)場合は、HTML編集で高さを変えることもできます。
WordPressの行間を変更する方法まとめ

今回はWordPressの行間を変更する方法について紹介しました。
行間の設定方法は下記3パターンあります。
- CSSで「マージン」を設定する
- CSSで「行の高さ」を設定する
- 「スペーサー」ブロックを挿入する
最適な行間を設定することができれば、ユーザビリティを改善し、結果的にサイトのアクセスや収益を改善することにもつながります。
今回の内容を参考に、ぜひWordPressにカスタムを加えてみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド