WordPressの「jQuery」について解説します。
WordPressで魅力あるWebサイトを作ろうとjQueryを使ってみたものの、読み込みができなくて次に進めないユーザーは多いようです。
本記事では、jQueryの概要を解説するとともに、WordPressでjQueryを読み込みする方法や、読み込みできない場合の原因や対処法を紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
jQueryとは

「jQuery」とは、JavaScriptを使いやすくするために、記述方法を簡素化できるように設計されたJavaScriptライブラリです。
JavaScriptとは、Webサイトを表示するためにブラウザ上で動作するプログラミング言語のことで、ポップアップウィンドウや画像の拡大表示などをおこなうために使われています。
ライブラリとは、汎用的に使えるプログラムをセットにしているファイルのことで、さまざまなプログラマーが作成したプログラムが再利用できるようにインターネット上で共有されています。
つまり、jQueryを使うことによってプログラムを一から書く必要がないので、JavaScriptでおこなう作業を効率化できるということです。
jQueryでできること

jQueryを使用すると、以下のようなことができるようになります。
Ajax機能を使用した外部ファイルの動的読み込み
Ajaxとは、Webページを表示した状態のまま、JavaScriptを使用してサーバーと通信して動的に表示内容を変更する手法です。
Googleマップなどで使われている技術で、無駄なページの読み込みを削減するため、ユーザーの待ち時間を減らすことができます。
並べ替えや検索機能の実装
データを並べ替えたり、必要なデータだけをとりだしたり、不要なデータを非表示にしたりするなど、使用する情報を簡単に入手できるようにする機能です。
マウスオーバーでの画像変化
記事中の画像にマウスカーソルを乗せた際に、画像の色が変わったり、画像が拡大したりするなどの変化を与えられます。
マウスオーバーの際に動的な効果をあたえるということですね。
動く画像の作成
jQueryを使えばリアルタイムで動く画像を作ることができます。
たとえば、株やFXなどの相場動向をリアルタイムで最新の状態を表示させることが可能です。
SNSシェアボタンの設置
Webサイトの集客を増やすためにはSNSシェアボタンの設置が効果的ですが、jQueryを使えばSNSシェアボタンの設置が簡単にできます。
jQueryとJavaScriptの違い

jQueryの中身はJavaScriptと考えるとどちらも同じものと言えそうですが、実際には似ているようで異なる点があります。
jQueryとJavaScriptの違いは、下記のようにまとめられます。
| 基本的な違い | コードの記述量 | ブラウザの対応範囲 | |
|---|---|---|---|
| jQuery | ライブラリ | 少ない | 広い |
| JavaScript | プログラミング言語 | 多い | 狭い |
JavaScriptを使うためには10行以上のコードを記述しなければなりませんでしたが、jQueryは数行でJavaScriptを利用可能です。
また、JavaScriptは同じコードを書いてもブラウザによって動作しない場合がありましたが、jQueryは異なるブラウザでも問題なく動作します。
このようにjQueryとJavaScriptの違いを見ると、jQueryだけを利用するのが良さそうに思えますが、
jQueryはJavaScriptのライブラリですから、JavaScriptがなければjQueryを使うことは不可能です。
jQueryとJavaScriptの使い分け
jQueryとJavaScriptは、使用目的によって使い分けることができます。
jQueryは、複数のブラウザに対応できる強みがあるので、異なるブラウザで同じように動作させたい場合はjQueryを使用したほうが良いでしょう。
ただし、jQueryはバックグラウンドでおこなわれる複数の処理によって動作が遅くなりがちですから、
大量のデータを扱うWebサイトを制作する際は、パフォーマンス性に優れているJavaScriptのほうが向いています。
とはいえ、中小規模のWebサイトを構築するうえでは、利便性の高いjQueryを使用したほうがコーディング作業を効率化できるでしょう。
WordPressでjQueryを読み込みする方法

WordPressでjQueryを読み込む方法には、「WordPressのデフォルトで用意されているjQueryを読み込む方法」と「独自で用意したjQueryを読み込む方法」の2種類があります。
ここでは、それぞれの方法について紹介します。
WordPressにはデフォルトでjQueryが読み込まれている
現在のWordPressでは、デフォルトでjQueryが読み込まれているため、改めて何かをする必要はありません。
すでにWordPressを使用している方の場合、htmlソースを確認すると、「<script type="text/javascript" 」から始まるソースコードが記述されているはずです。
自身のWebサイトにオリジナルの機能を加えたい場合は、jQueryの知識があると自在にカスタマイズできます。
しかし、WordPressのプラグインで十分にオリジナルのWebサイトを構築できるので、jQueryの知識がなくても問題ありません。
自分でjQueryを書いて読み込ませたときに、プラグインに悪影響が出て動かなくなるおそれがあるため、基本的にはデフォルトで読み込まれているjQueryを使うのが無難です。
functions.phpで読み込む方法
一方で、WordPressにデフォルトで読み込まれているjQueryが正常に動作しない場合があります。
正常に動かない原因として考えられるのは、jQueryプラグインがデフォルトのjQueryに対応していないケースです。
jQueryプラグインとは、jQueryの機能を拡張するためのプラグインで、スライドショーや問い合わせフォームの設置が可能になります。
jQueryプラグインを読み込み、デフォルトのjQueryを読み込ませないためには、「functions.php」にソースコードを記載します。

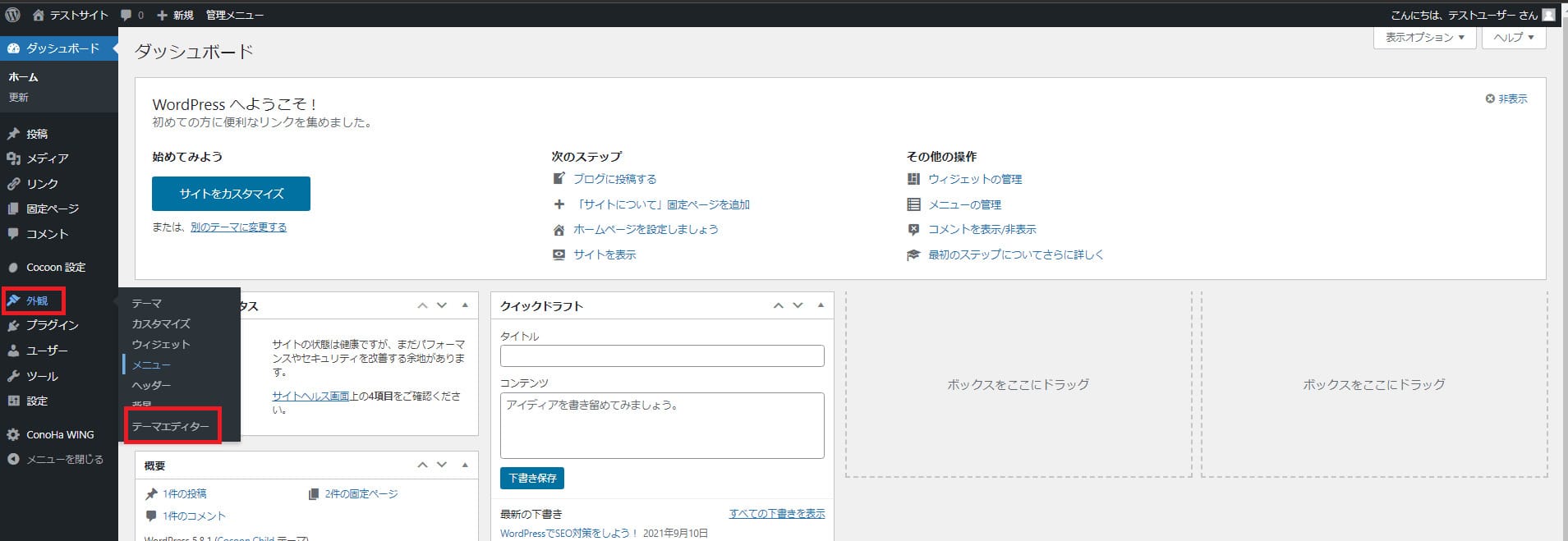
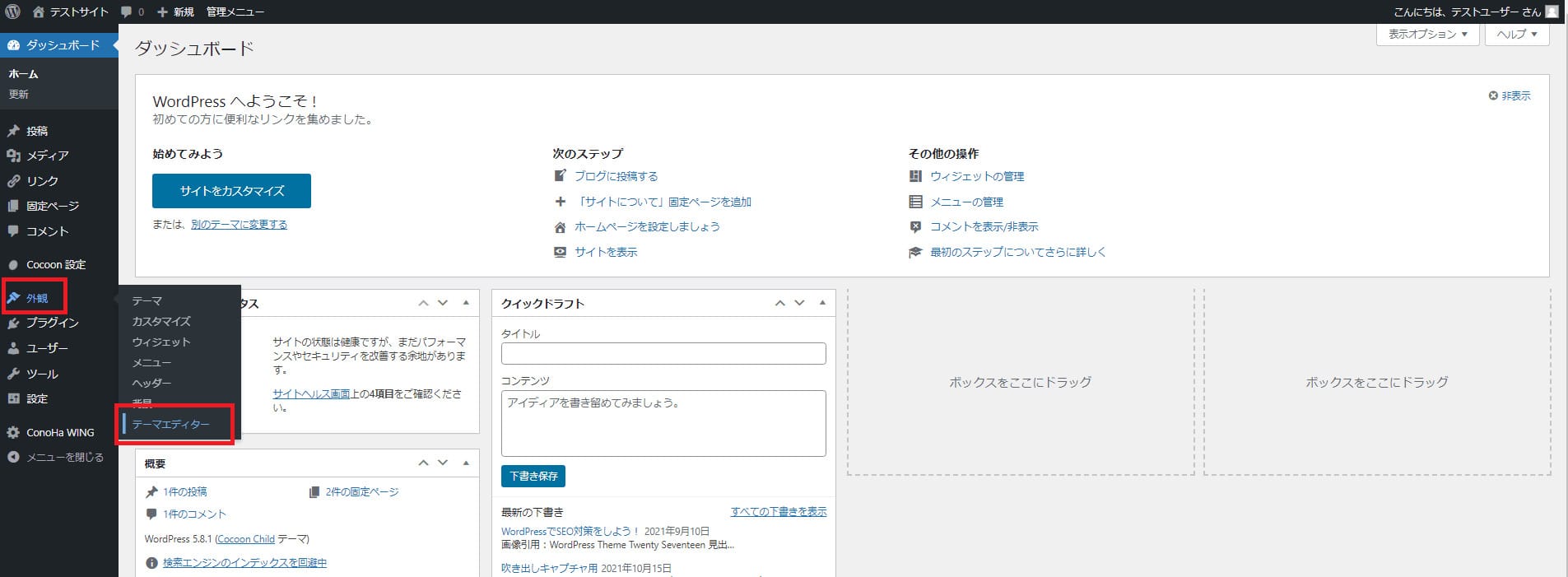
まず、ダッシュボード左側メニューの「外観」から「テーマエディター」を選択します。

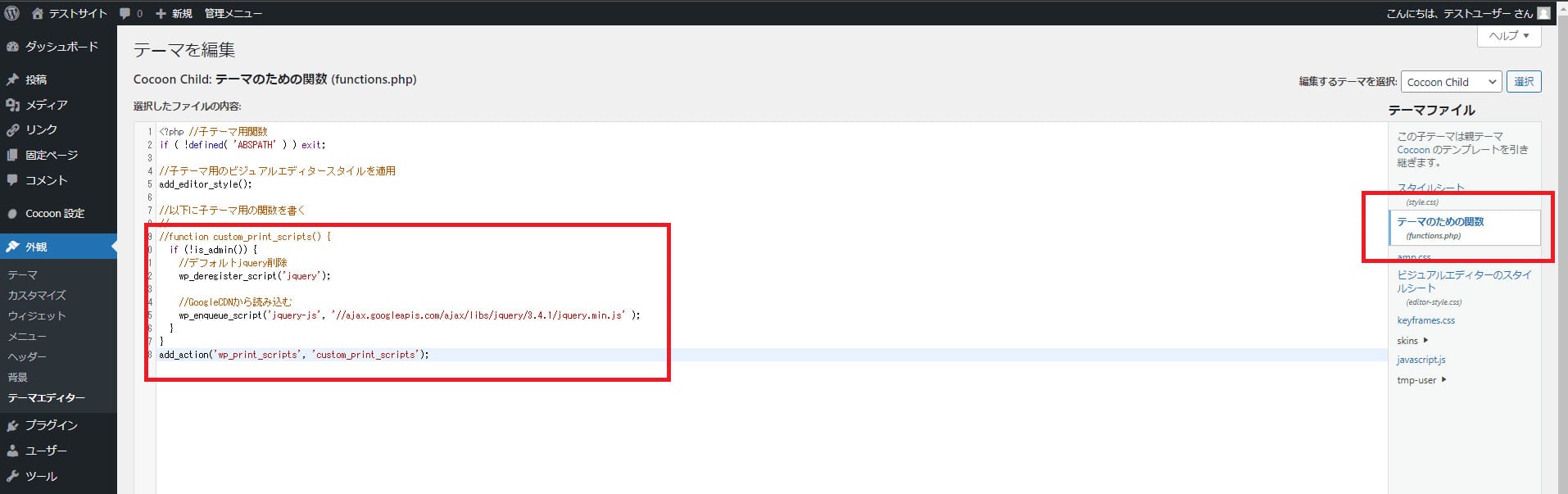
そして、画面右の「テーマファイル」からfunctions.phpを選択し、編集部分に以下のソースコードを記載します。
function custom_print_scripts() {
if (!is_admin()) {
//デフォルトjquery削除
wp_deregister_script('jquery');
//GoogleCDNから読み込む
wp_enqueue_script('jquery-js', '//ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js' );
}
}
add_action('wp_print_scripts', 'custom_print_scripts');
これによりjQueryプラグインは動きますが、デフォルトのjQueryを削除してしまうことになり、ほかのプラグインに影響が出るおそれもあります。
WordPress全体に影響が出るリスクもあるため、jQueryプラグインを使わないことも検討をおすすめします。
なお、jQueryはバージョンがあり、古いバージョンでは脆弱性が指摘されているので、基本的には最新のバージョンを使うと良いでしょう。
(参考:貴社のサイトも要注意! jQuery脆弱性対策のポイント | デジタルマーケティングTips | 株式会社マックスマウス)
jQueryの2021年11月執筆時点での最新バージョンは「3.6.0」です。
jQueryを独自で設定することもできる
WordPressにデフォルトで読み込まれているjQueryを使用せずに、独自でjQueryを設定することも可能です。
jQueryのコードを記述するファイルは「header.php」ですが、この方法も「functions.phpで読み込む方法」と同様にデフォルトのjQueryを削除します。
WordPressにおけるheader.phpは重要度が高く、書き方を間違えるとWebサイトが正常に表示されなかったり、画面が真っ白になってしまったりするリスクがあります。
万が一の事態に備えて、jQueryを記述する前にFTPソフトやバックアップできるプラグインなどを使い、バックアップを取ったうえでheader.phpにソースコードを記述しましょう。
header.phpで読み込む方法

header.phpに記述するためには、まずfunctions.phpのときと同様に、ダッシュボード左側メニューの「外観」から「テーマエディター」を選択します。

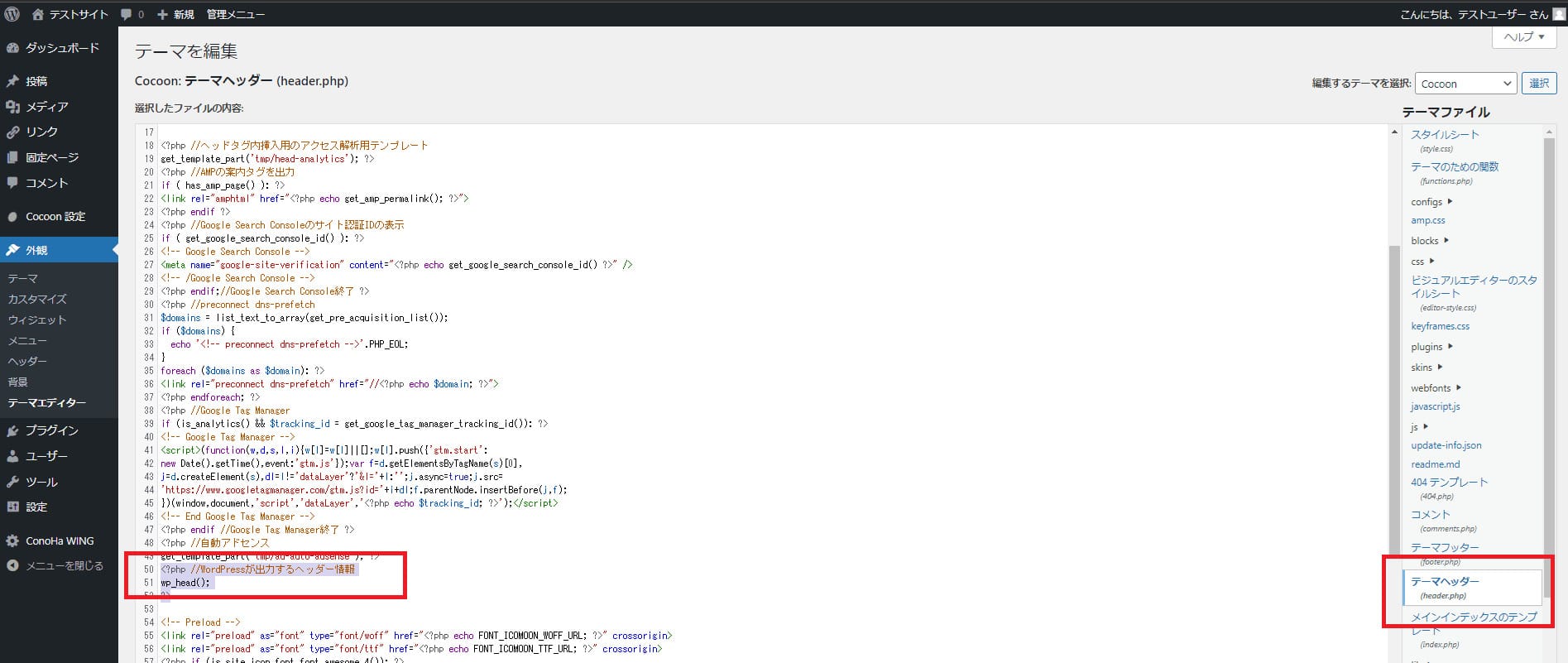
画面右側の「テーマファイル」から「テーマヘッダー(header.php)」を探し、「<?php wp_head(); ?>」(上図では「<?php //WordPressが出力するヘッダー情報wp_head();?>)よりも前に、以下のコードを記述します。
<?php wp_deregister_script(‘jquery’); wp_enqueue_script(‘jquery’, ‘https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js’, array(), ‘3.6.0’); ?>
また、jQueryプラグインを利用したい場合は、header.php内のjQueryを読み込んだ場所と「<?php wp_head(); ?>」の間に以下のコードを記述しましょう。
<?php wp_enqueue_script(‘jQueryプラグインファイル’, ‘/wp-content/themes/テーマ名/js/jQueryプラグインファイル’); ?>
コード内にある「jQueryプラグインファイル」とは、「〇〇.js」という形式のファイルを指します。
WordPressでjQueryが読み込まれない原因と対処法

WordPressにjQueryを記述したものの、正常に動作しない場合もあります。
ここでは、主な原因として以下の3つを取り上げ、それぞれの対処法を紹介します。
$マークを使っている
コピペで使えるjQueryのサンプルプログラムはインターネット上にたくさんありますが、WordPressにそのまま貼り付けても正常に動かないケースがあります。
そのなかで、初心者の方が陥りやすい失敗の代表例とも言えるのが$マークを使っていることです。
javascriptのコードを記述する際に、$マークを使用することでjQueryを使用できるのですが、WordPressで$マークを使うとほかのライブラリが呼び出されてしまい、jQueryが動作しない場合があります。
対処法は、以下のように$マークをjQueryに変更するだけなので難しいことはありません。
$(function() → jQuery(function($)
コードを正しく記述したはずなのに、期待した通りの動作ができない場合は、まずは$を使っていないか確認してみましょう。
wp_head()が競合している
独自で用意したjQueryがWordPress本体のjQueryと競合していることが原因で、正常に動かないケースもあります。
テスト段階では問題なくjQueryが動いていたものの、Webページを公開したら動かないという場合は、wp_head()の競合を疑ったほうが良いでしょう。
WordPressで利用できるプラグインには、jQueryが必須のプラグインがあり、プラグインを有効化すると自動でjQueryが読み込まれます。
つまり、2つのjQueryが読み込まれることになり、正常に動かなくなってしまうのです。
このような事態を解消するためには、functions.phpに以下のコードを貼り付けましょう。
add_filter( 'wp_default_scripts', 'dequeue_jquery_migrate' );
function dequeue_jquery_migrate( $scripts){
if(!is_admin()){
$scripts->remove( 'jquery');
}
}
これにより、wp_head()からjQueryが削除され、独自で用意したjQueryを利用できます。
テーマやプラグインとの相性が悪い
jQueryが正常に動作しないのは、jQueryとテーマやプラグインの相性が悪いことも原因として挙げられます。
この場合、WordPressにデフォルトで用意されているjQueryの読み込みを止めるのがひとつの解決策となるので、以下のコードをheader.php内に記述しましょう。
<?php wp_deregister_script(‘jquery’); ?>
また、先に紹介しましたが、WordPressのデフォルトで用意されているjQueryの読み込みを止めてjQueryプラグインを読み込ませるためには、
以下のソースコードをfunctions.phpに記述してください。
function custom_print_scripts() {
if (!is_admin()) {
//デフォルトjquery削除
wp_deregister_script('jquery');
//GoogleCDNから読み込む
wp_enqueue_script('jquery-js', '//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js' );
}
}
add_action('wp_print_scripts', 'custom_print_scripts');
ただし、WordPressのデフォルトで用意されているjQueryが読み込まれなくなることで全体の動作に不具合が出るリスクがあるため、
jQueryプラグインを使用しないこともひとつの方法です。
WordPressでjQueryを読み込みする方法まとめ

WordPressでjQueryを使用すると、視覚的にも魅力のあるWebサイトを制作することが可能になります。
本記事で紹介した内容を参考に、jQueryの読み込みにチャレンジしてみましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド