「Gutenberg(グーテンベルク)」とはWordPress 5.0から採用された新しいエディターで、「ブロックエディター」とも呼ばれます。
以前の旧エディター「Classic Editor(クラシックエディター)」とは画面の見た目や操作方法が変わったため、「使い方がわからない」という方も多いでしょう。
- ※エディター:WordPresで投稿や固定ページに文章を書く機能全般。文章の入力方法はもちろん、文字修飾や表・囲み・ふきだし・画像挿入などの機能も含む
本記事では「Gutenberg(グーテンベルク)」の特徴や、ブロックエディターを使いこなす方法などをくわしく紹介します。
いままでクラシックエディターを利用していたWordPress経験者はもちろん、これから初めてWordPressで文章を書く初心者の方も、ぜひ参考にしてみてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPress.orgの新エディター「Gutenberg」の特徴

「Gutenberg(グーテンベルク)」とは、2018年12月6日、WordPress 5.0へのバージョンアップから採用された新しいエディターです。
投稿を構成する各コンテンツ(テキストや画像など)を「ブロック」という単位で作成していくのが特徴です。
そのためBlock Editor(ブロックエディター)と呼ばれることもあります。
HTMLやCSSがわからない人でも直感的な操作で記事の作成ができるため、今からWordPressを始める初心者にとっては、とくに使いやすいエディターだと言えるでしょう。
ただし、これまでWordPressを使っていた既存ユーザーからは、旧エディターと仕様が大きく異なるため「使いにくい」という声も出ているようです。
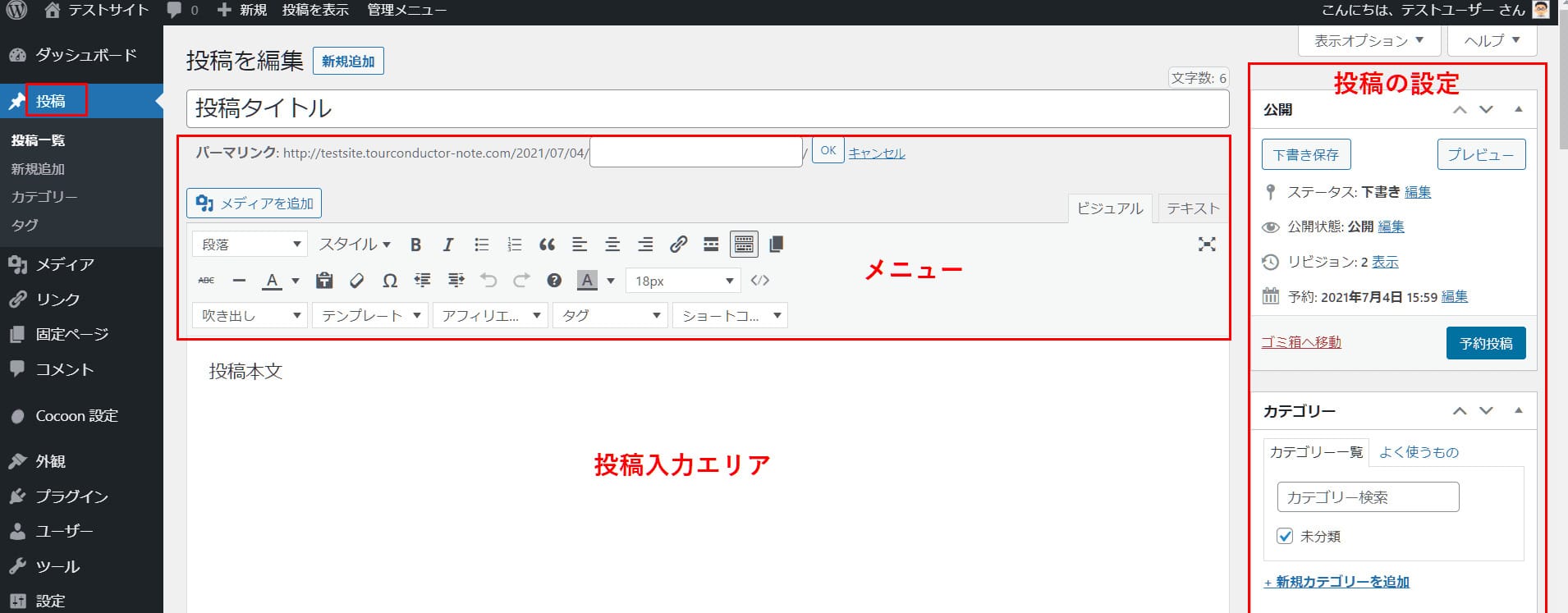
旧エディター「Classic Editor」の特徴

「Classic Editor(クラシックエディター)」は、投稿を入力するエリアの上にメニューバーが存在し、ワードソフトと似た画面構成になっています。
投稿の設定(公開状態・カテゴリー・タグ・アイキャッチ画像などの設定)は右サイドバーに表示されます。
投稿入力エリアの表示方法は、ビジュアルエディターとテキストエディターの2種類があります。
「Classic Editor(クラシックエディター)」には以下の長所があります。
- 基本的なテキスト装飾や画像挿入などの手順がGutenbergより少ないため、シンプルな記事なら素早く作成できる(ビジュアルエディター)
- HTMLの知識があればカスタマイズしやすい(テキストエディター)
2021年7月現在、「Classic Editor」に戻したり、「Classic Editor」と「Gutenberg」を併用したりする方法はあります。
とはいえ、「Gutenberg」の普及に伴い将来的に「Classic Editor」のサポートが終了する可能性もあるため、早めに「Gutenberg」に慣れておくほうが良いでしょう。
GutenbergとClassic Editorの違い
| コンテンツ作成方法 | 投稿画面の構成 | WordPressバージョン | |
|---|---|---|---|
| Gutenberg (グーテンベルク) |
ブロック (ビジュアルエディターとコードエディターの機能もあり) |
メニューが投稿入力エリアの左右 | WordPress5.0~ (2018/12/6~) |
| Classic Editor (クラシックエディター) |
ビジュアルエディターとテキスト(HTML)エディター | メニューが投稿入力エリアの上と右 | WordPress4.x以前 (~2018/12/5) |
Gutenberg(グーテンベルク)とClassic Editor(クラシックエディター)の主な違いは、コンテンツ作成方法・投稿画面の見た目・適用されるWordPressのバージョンです。
Gutenbergでは、多種類のブロックを使い分けながら、さまざまなコンテンツ要素を追加して投稿を作成します。
Classic Editorの特徴であるビジュアルエディターとテキストエディター(コードエディターに名称変更)も利用できます。
投稿作成画面ではコンテンツ要素(ブロック)は画面左側、作成したブロックや投稿の設定が右側に配置されています。
適用されるバージョンはWordPress 5.0以降です。
Classic Editorにはビジュアルエディターとテキストエディター(HTMLエディター)があります。
メニューバーが投稿作成エリアの上にあるため、Word文書を作成するのと似た感覚でコンテンツを作成できます。
適用されるバージョンはWordPress4.x以前です。
Block Editorが採用された理由

WordPress 5.0以降でBlock Editor(ブロックエディター=Gutenberg)が採用された主な理由は、以下の3つです。
- 記事作成に最適な画面構成に改善するため
- コンテンツを作成する方法をブロックに統一するため
- 専門知識がない初心者でも、リッチな記事を作れるようにするため
まず、記事作成に最適な画面構成に改善するためです。
Gutenbergでは設定機能を左右に配置したことにより、投稿を入力するエリアが広くなりました。
次に、コンテンツを作成する方法をブロックに統一するためです。
Classic Editorでコンテンツを作成する場合、作成方法をその都度選択する必要がありました。
Gutenbergではブロック機能ですべてのコンテンツを作成できます。
また、コンピューター言語やプログラミングに関する専門知識がない初心者でも、リッチなコンテンツ(記事)を作れるようにする狙いもあります。
Classic Editorの場合、テキストの背景に画像を入れたりデフォルトのレイアウトを変更したりといった高度なカスタマイズをするためには、HTMLやCSSの知識が欠かせません。
一方、ブロックエディターなら専門知識がなくても、ある程度までは感覚的に操作が可能です。
Gutenbergでも基本的な使い方を把握すれば、さらに多彩なレイアウトや装飾などを駆使した個性的なコンテンツを手軽に作れるようになります。
ブロックの種類と設定を覚えて使い分けることができれば、ブロックエディターを使いこなせるようになるでしょう。
Gutenbergのメリット・デメリット

「Gutenberg(グーテンベルク)」の主なメリットは以下のとおりです。
- HTMLやCSSの知識が不要
- 初心者でも手軽にコンテンツを装飾できる
- URLを貼り付けるだけでSNSやYouTube動画などを埋め込み可能
- ブロックの上下移動により、コンテンツを手軽に並び替えできる
一方、以下のようなデメリットもあります。
- HTMLやCSSの編集による細かい調整がしにくい
- コンテンツを装飾する際の手順が「Classic Editor」よりも多い
- 「Gutenberg」に非対応のテーマやプラグインがある
- 「Classic Editor」で作成した投稿の編集がうまくいかない場合がある
このように、「Gutenberg」のメリットとデメリットは表裏一体ともいえるのです。
「Classic Editor」を知らないWordPress初心者にとっては、「Gutenberg」のメリットのほうが大きいでしょう。
一方、旧エディターを使い慣れた人は「Gutenberg」になじみにくいと感じる場合が多いかもしれません。
Gutenbergのインストール方法

WordPress5.0以降のバージョンには、あらかじめ「Gutenberg」が搭載されているため、インストールする必要はありません。
何らかの理由によってWordPressのバージョンアップができない場合は、「Gutenberg」のプラグインをインストールしましょう。
そうすれば、古いバージョンのWordPressでも「Gutenberg」エディターを使えるようになります。
- ※WordPressのバージョンアップやプラグイン「Gutenberg」のインストール時は、事前にバックアップを取っておくようにしましょう。
プラグイン「Gutenberg」をインストールする手順は以下のとおりです。

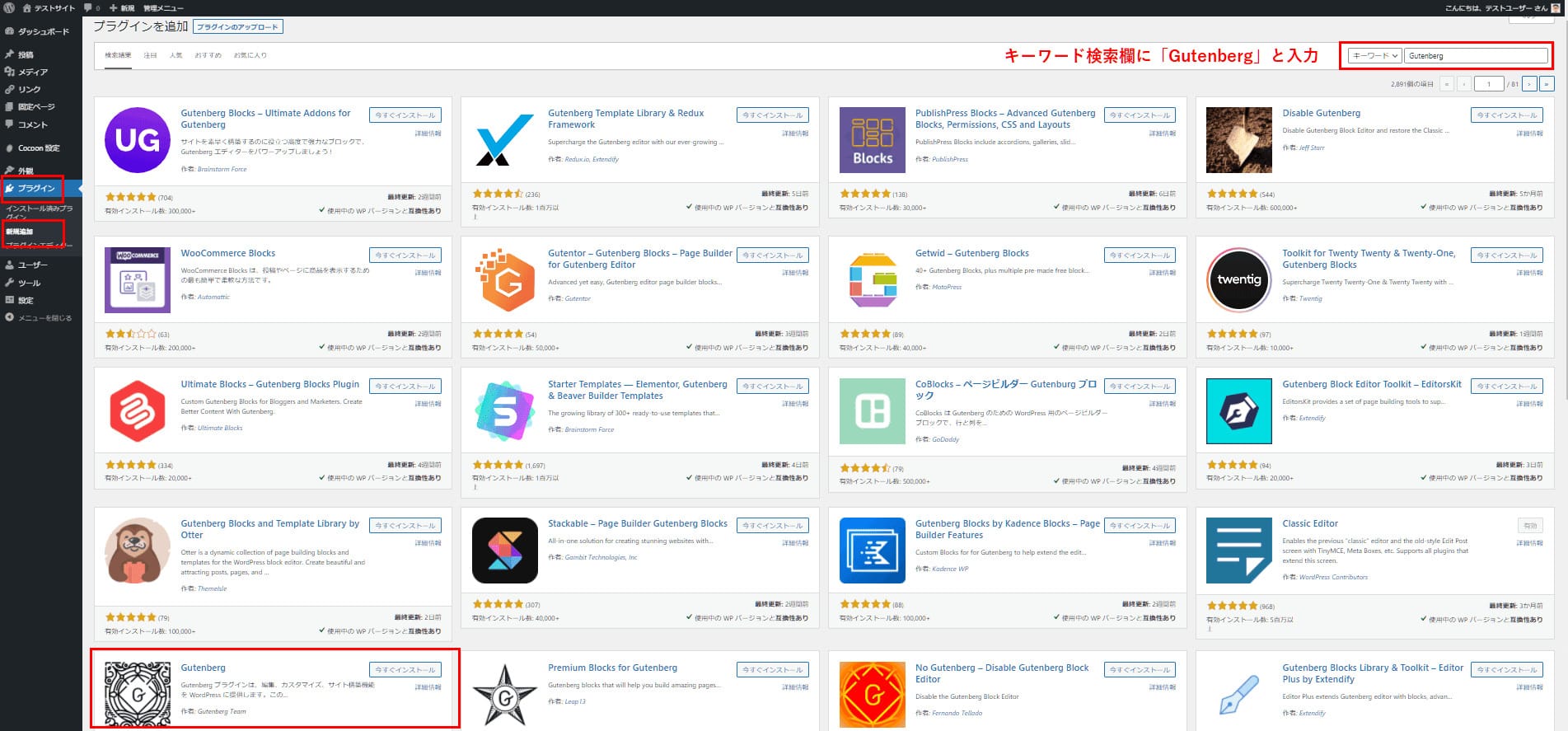
WordPressのダッシュボードで「プラグイン」>「新規追加」を選択し、右上のキーワード検索窓に「Gutenberg」と入力します。
関連プラグインが多数表示されるので、以下のアイコンを目印に「Gutenberg」を探してください。

「今すぐインストール」ボタンを押下します。

次の画面で「有効化」ボタンを押下すれば、プラグイン「Gutenberg」のインストールが完了します。
Gutenbergの使い方

「Gutenberg(グーテンベルク)」の使い方について説明します。
エディターの画面の見方や各ブロックの種類、各コンテンツの作成方法、投稿を公開する前の投稿設定や公開する方法などについて、以下を参考にしてください。
- ※エディター画面の表示は使用テーマにより異なる場合があります。
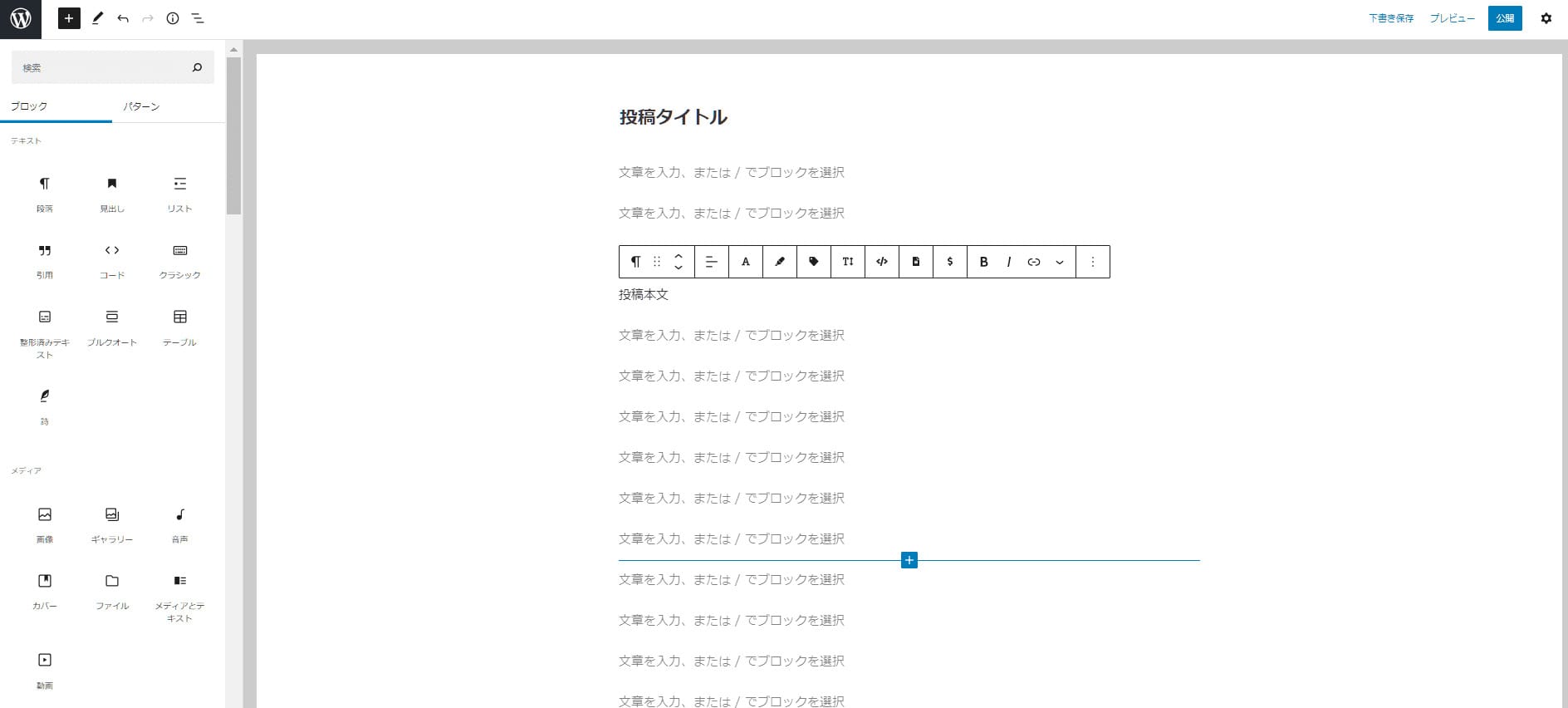
Gutenbergの画面の見方

Wordpressのダッシュボードで「投稿」>「新規追加」と選択すると、「Gutenberg」エディターの画面が表示されます。
主な画面構成は以下のとおりです。
- トップメニュー(画面の最上部)
- コンテンツの編集スペース(画面の中央部分)
- 設定サイドバー(画面の右)

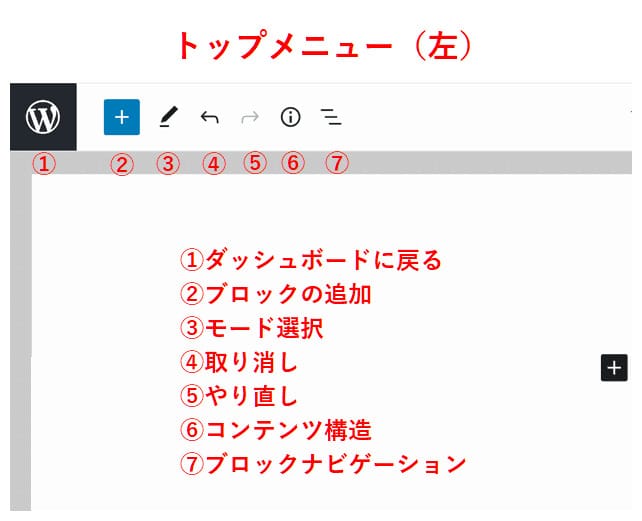
トップメニューは左右に分かれています。
まず、左からみていきましょう。
- ①ダッシュボードに戻る
- ②新規のブロックを追加する
- ③モード選択(ブロック編集モード/ブロック選択モード)
- ④取り消し(変更する1つ前の状態に戻す)
- ⑤やり直し(取り消しする前の状態に戻す)
- ⑥コンテンツ構造(投稿の文字数・単語数・見出し数・段落数・ブロック数を表示)
- ⑦ブロックナビゲーション(投稿のアウトラインをブロックごとにリスト表示)

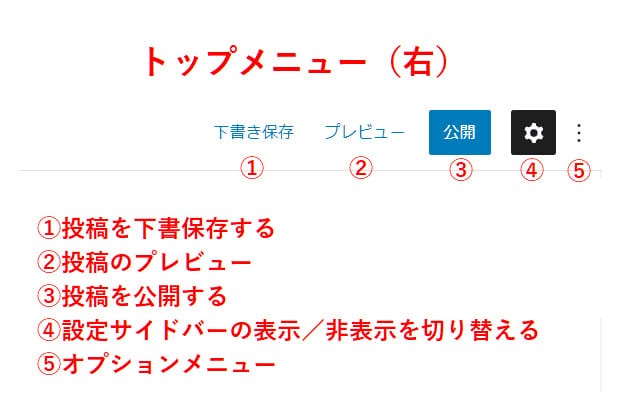
トップメニュー右側には以下のメニューが並んでいます。
- ①投稿を下書き保存する
- ②投稿のプレビューを見る
- ③投稿を公開する
- ④設定サイドバーの表示/非表示を切り替える
- ⑤オプションメニュー(投稿画面のレイアウト変更・新旧エディター切り替え・その他の設定などをおこなう)
Gutenbergで使う主なブロックの種類
「Gutenberg(グーテンベルグ)」にはとても多くの種類のブロックが用意されています。
ここでは主な4種類のブロックをみてみましょう。
- 段落ブロック
- 見出しブロック
- 画像ブロック
- リストブロック
段落ブロック

「段落」ブロックは、通常のテキストを入力するためのもっとも一般的なブロックです。
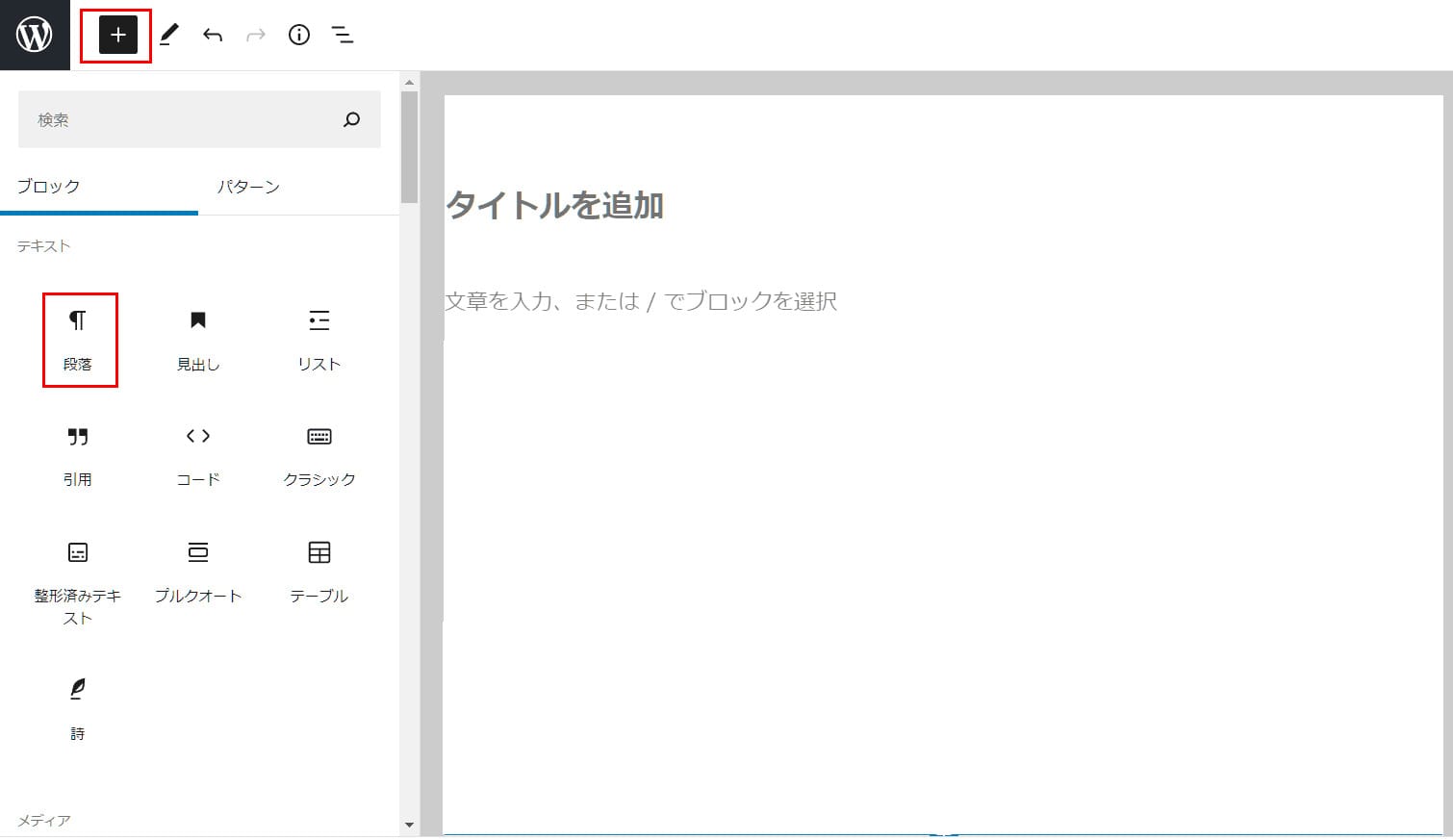
トップメニュー左側の「+(ブロックを追加)」ボタンを押下すると、画面左側にブロック一覧が表示されます。
「ブロック」タブの「テキスト」の中にある「段落」を選択すると、編集スペースに段落ブロックを追加することができます。

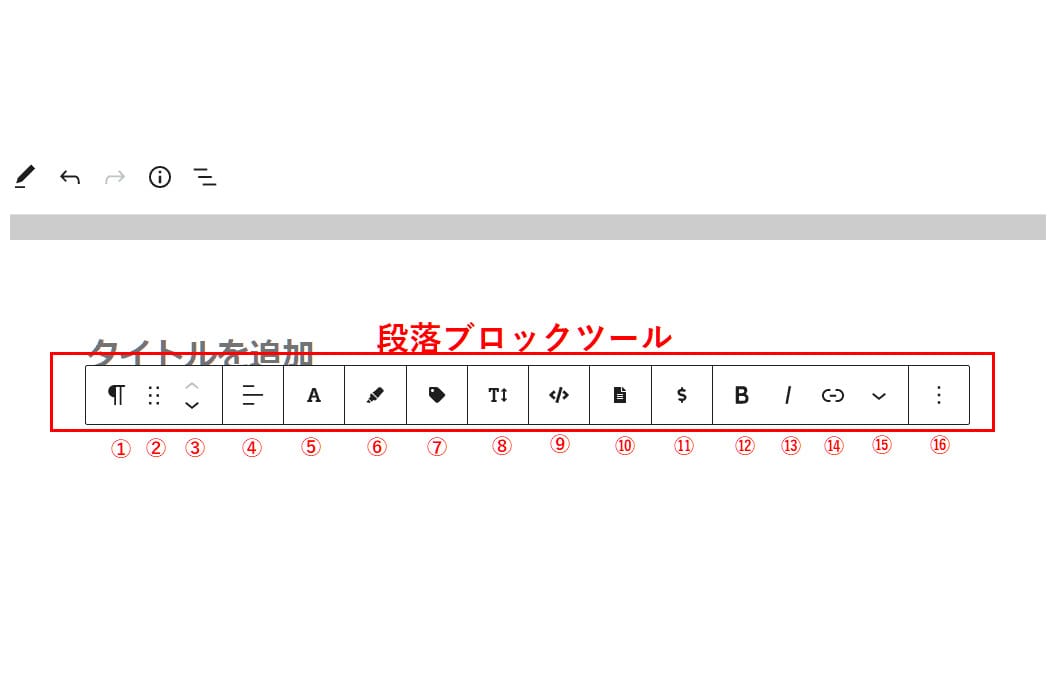
段落ブロックに本文を入れると、その上に段落ブロック内のテキスト装飾などを追加するツールが表示されます。
各ボタンの機能は以下のとおりです。
- ①ブロックタイプまたはスタイルを変更(段落ブロックを見出しに変換するなど他のブロックに変更できる)
- ②ドラッグ(ブロックを任意の場所にドラッグ&ドロップする)
- ③上下に移動(1回押下するごとにブロックを上下に1つずつ移動する)
- ④テキストの配置を変更(テキストを右寄せ・中央寄せ・右寄せに変更する)
- ⑤文字装飾(太字や文字色を設定する)
- ⑥マーカー(文字の背後にマーカーをひく)
- ⑦バッジ(文字をバッジ化する)
- ⑧フォントサイズを指定
- ⑨ショートコードを挿入
- ⑩テンプレート(定型文)を挿入
- ⑪アフィリエイトタグを入れる
- ⑫文字を太字にする
- ⑬文字をイタリック(斜体)にする
- ⑭リンクを挿入
- ⑮その他の機能(ルビを振る、インラインコード、インライン画像、キーボード入力、テキスト色、上付き数字、下付き数字、取り消し線)
- ⑯オプション(追加設定の表示/非表示切り替え)
見出しブロック

「見出し」ブロックは、ページに見出しを追加するためのブロックです。
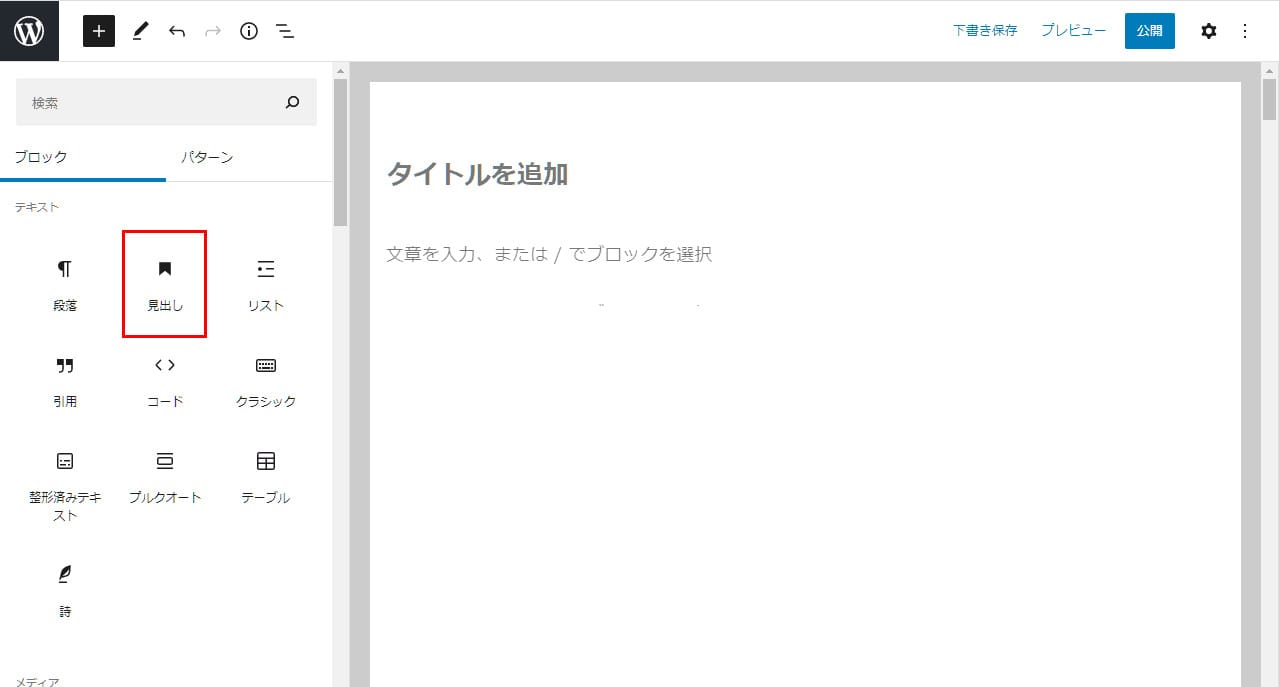
「+(ブロックを追加)」ボタンを押下し、「ブロック」タブの「テキスト」内にある「見出し」を選択すると、編集スペースに見出しブロックが追加されます。

見出しブロックを追加すると、その上に見出しブロックツールが表示されます。
見出しブロックツールでは段落ブロックツールと共通する機能を利用できるほか、見出しレベル(例:H2、H3、H4...)の設定などが可能です。
画像ブロック

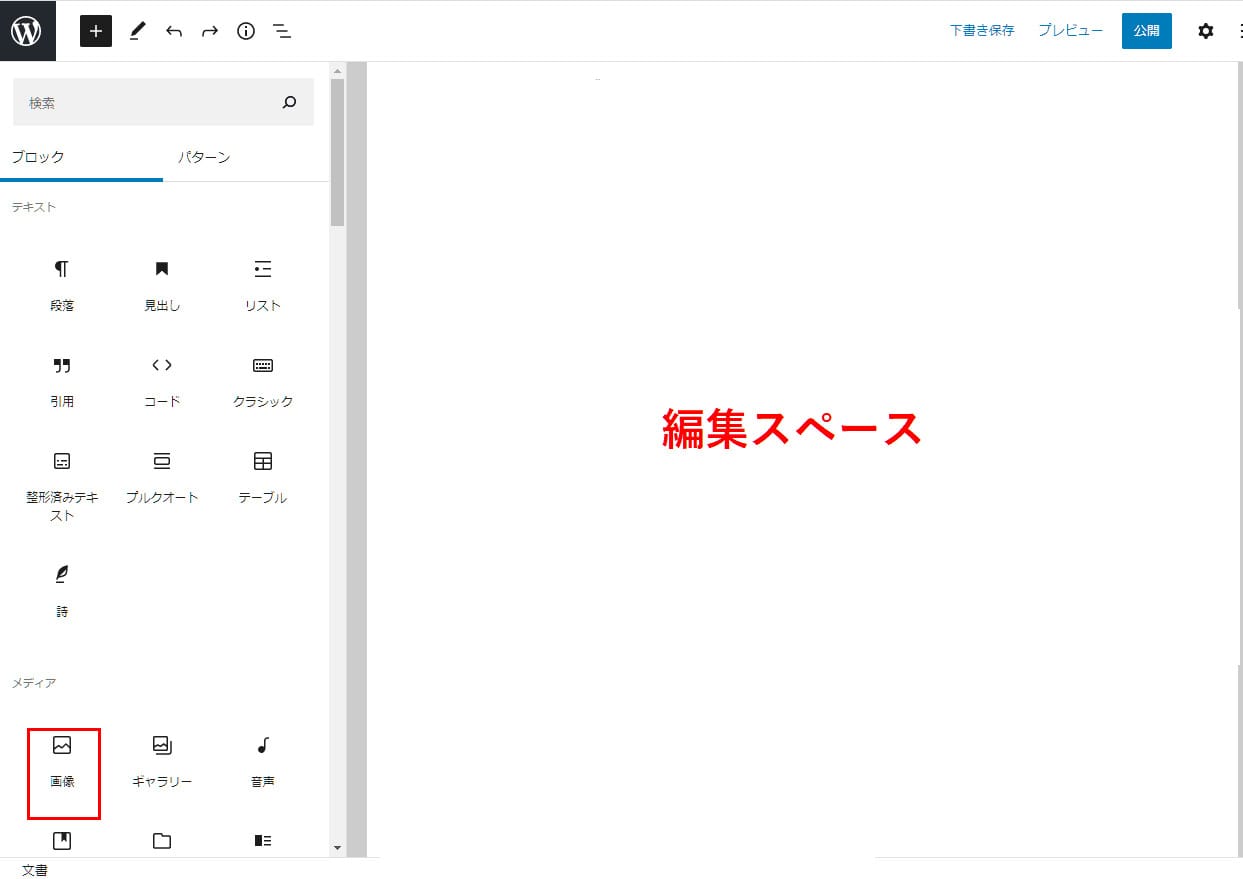
「画像」ブロックは、ページに画像を追加するためのブロックです。
「+(ブロックを追加)」ボタンを押下し、「ブロック」タブの「メディア」内にある「画像」を選択すると、編集スペースに画像を追加できます。

画像ブロックを追加すると、「デバイスからアップロード」「メディアライブラリから選択」「画像URLから画像挿入」の3つから画像挿入の方法を選ぶことができます。
画像ブロックの上に表示される画像ブロックツールでは、段落ブロックや見出しブロックとも共通する機能を利用できる他、画像配置方法の指定が可能です。
リストブロック

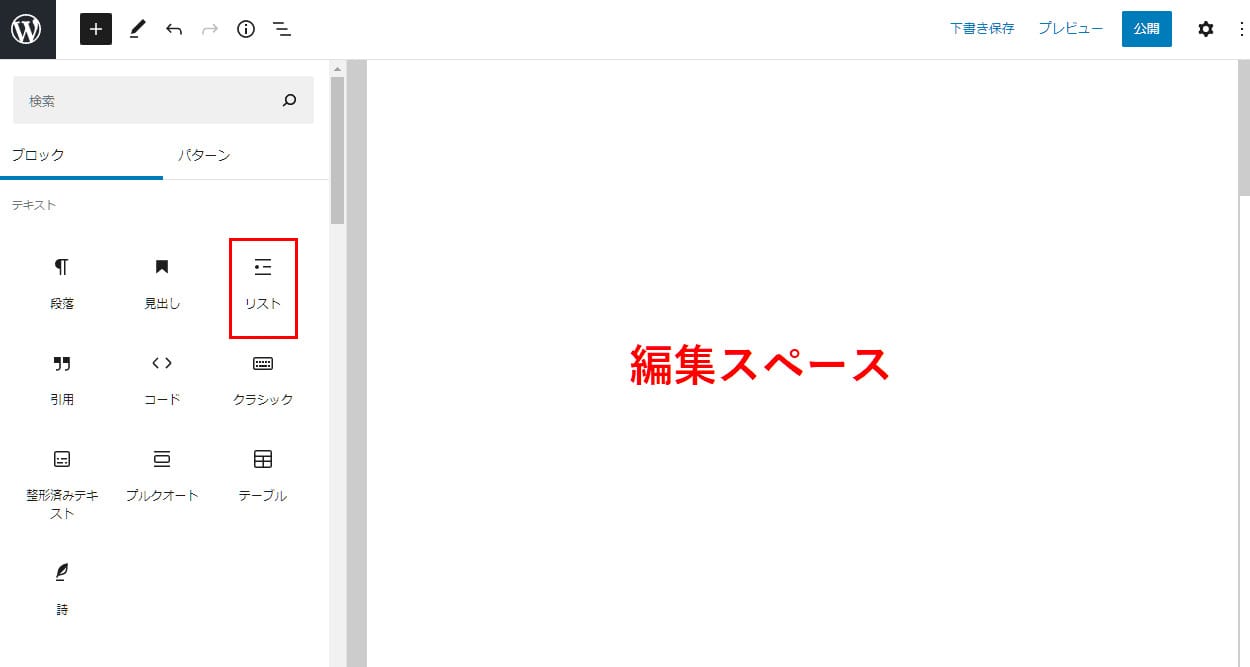
「リスト」ブロックは、ページにリスト(箇条書き)を追加するためのブロックです。
「+(ブロックを追加)」ボタン>「ブロック」タブの「テキスト」内にある「リスト」を選択すると、編集スペースにリストブロックが追加されます。
「リスト」は箇条書きするときや、投稿内容の要点などをまとめるときに使用する機能です。

リストブロックを追加すると、その上にリストブロックツールが表示されます。
リストブロックツールでは他ブロックと共通する機能の他、番号付きリストに設定したり、リストにインテンドを設定したりする機能もあります。
投稿の作成方法
投稿を作成するときによくおこなう7つの作業方法について、以下でそれぞれ、解説します。
- ブロックを追加する
- ブロックを装飾する
- ブロックの種類を変更する
- ブロックをHTMLで編集する
- ブロックの位置を移動する
- ブロックを複製する
- 再利用ブロックを利用する
ブロックを追加する

投稿を作成するには、まずはブロックを追加することが必要です。
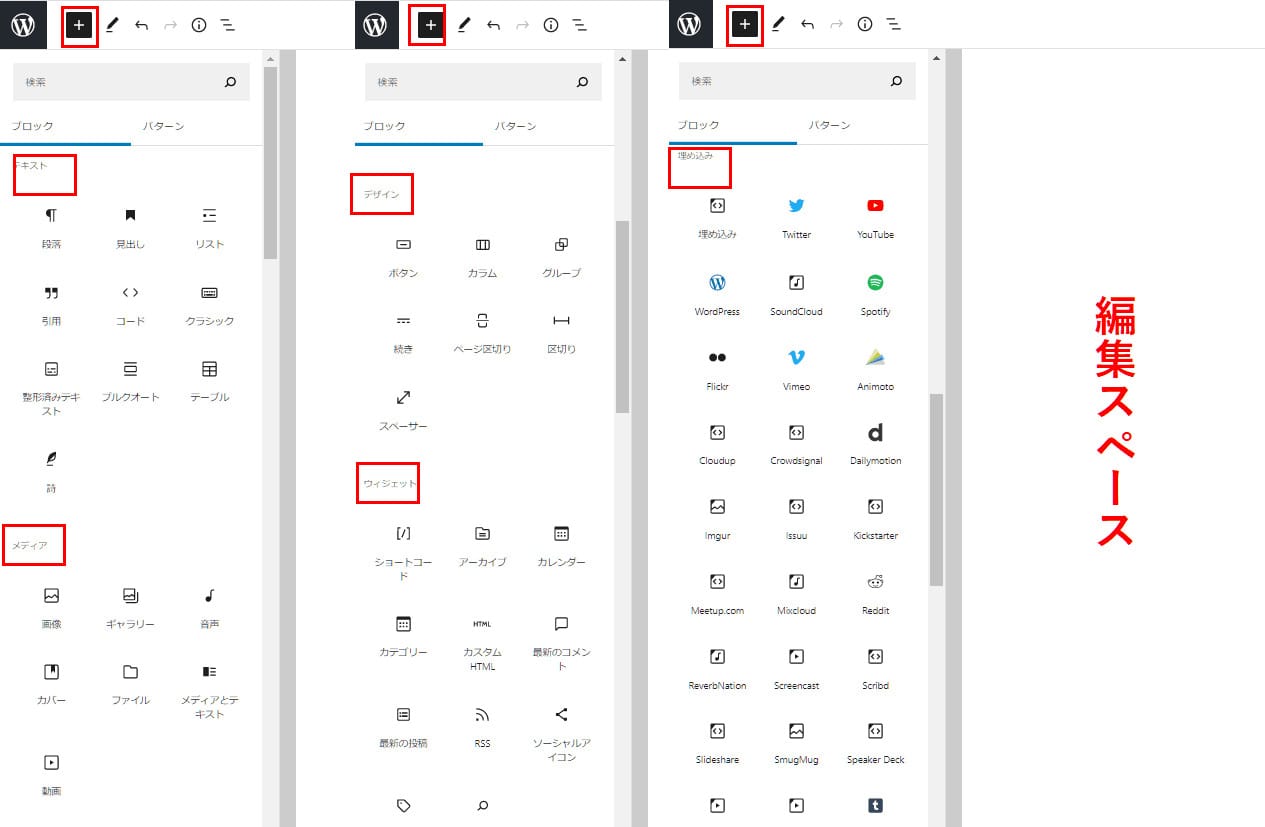
トップメニュー左側の「+(ブロックの追加)」ボタンを押下すると、ブロックの一覧が表示されます。
投稿に使用するブロックをその都度、押下すると、ブロックを追加できます。
(ブロックの一覧は縦に長く続くため、上の画像では3分割した画像を横に並べて表示しています。)
ブロックには以下の種類があります。
| テキスト | 段落、見出し、リスト、引用、コード、テーブルなど |
|---|---|
| メディア | 画像、ギャラリー、音声、メディアとテキスト、動画など |
| デザイン | ボタン、カラム、「続きを読む」など |
| ウィジェット | ショートコード、アーカイブ、カテゴリー、最新の投稿など |
| 埋め込み | 埋め込みタグ、各SNS、YouTubeなど |
| その他 | テーマ固有のブロックなど |
ブロックを装飾する

それぞれのブロックには、装飾・設定などのカスタムをおこなうことができます。
ブロックの上を押下するとブロックが選択され、ブロックツールが現れます。
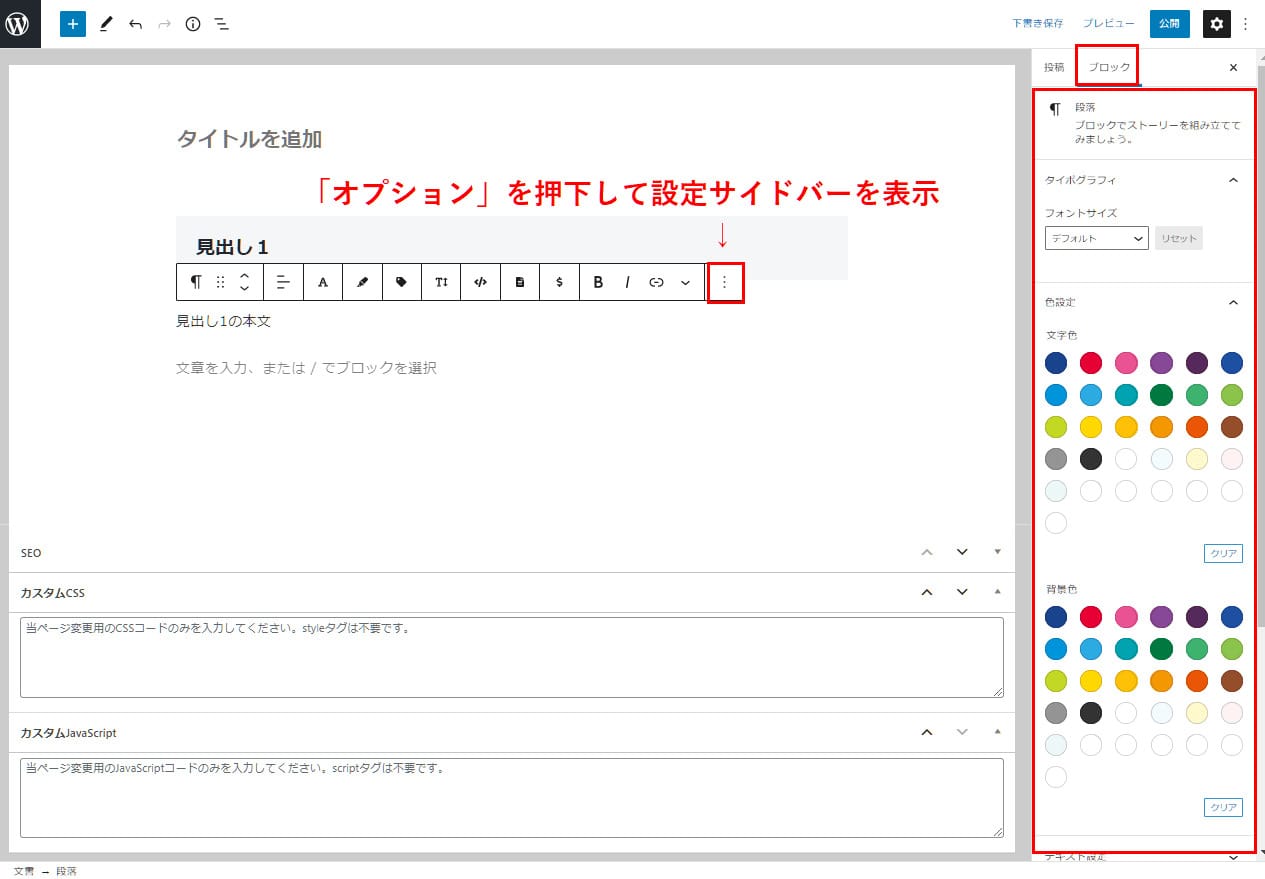
ブロックツールの右端「オプション」を押下すると、画面の右側に設定サイドバーが表示されます。
「ブロック」タブには、ブロック毎の装飾・設定機能が表示されます。
上の画像は「段落」ブロックの設定サイドバーです。
フォントサイズや色・文字色・背景色・ドロップキャップ(文頭の文字を大きく表示)などの設定項目が並んでいます。
ブロックの種類を変更する

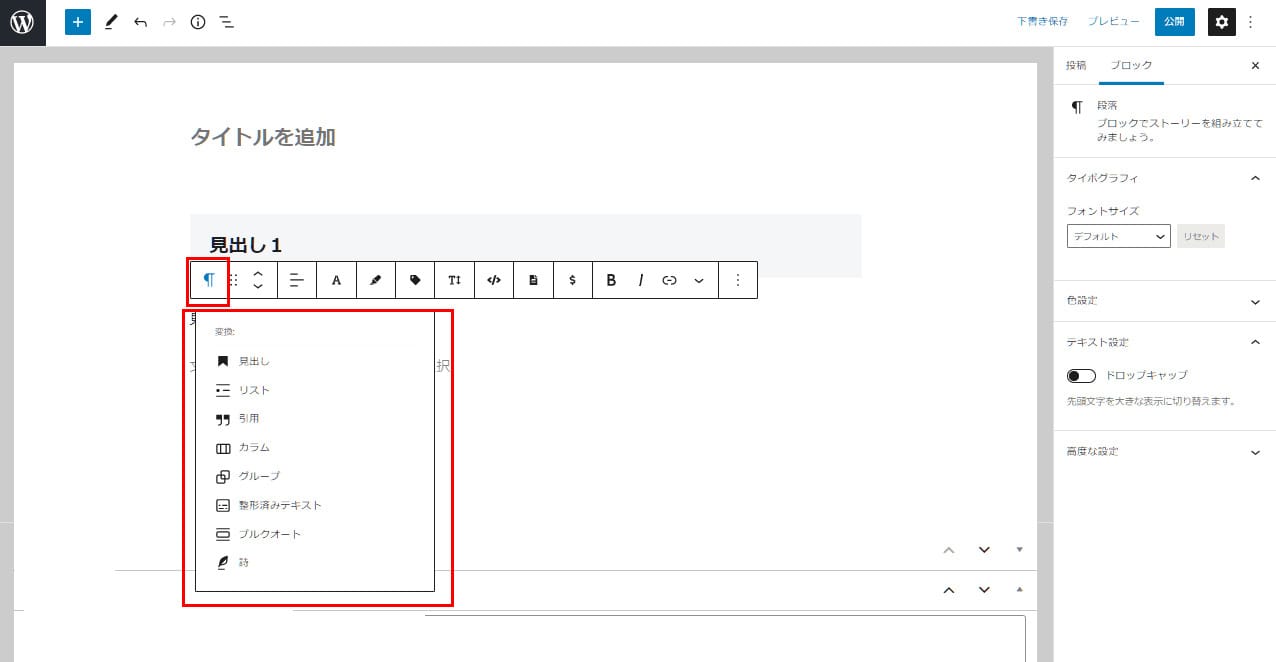
ブロックを選択してブロックツールを表示し、左端のボタンを押下すると、変更できるブロックの一覧が表示されます。
その中から変更したいものを選択すれば、ブロックの種類を変更できます。
上の画像は段落ブロックを他の種類のブロックに変更する場合に表示される内容です。
段落の文章を、以下のブロックに変更できることがわかります。
- 見出し
- リスト
- 引用:引用記号(blockquote)を挿入するブロック
- カラム:複数のブロックを横並びにするためのブロック
- グループ:複数のブロックをグループ化するブロック
- 整形済みテキスト:preタグを利用したい場合に挿入するブロック
- ブルクオート:「引用」に装飾を加えたもの
- 詩:詩に適したレイアウト
ブロックをHTMLで編集する

各ブロックはHTMLで編集することもできます。
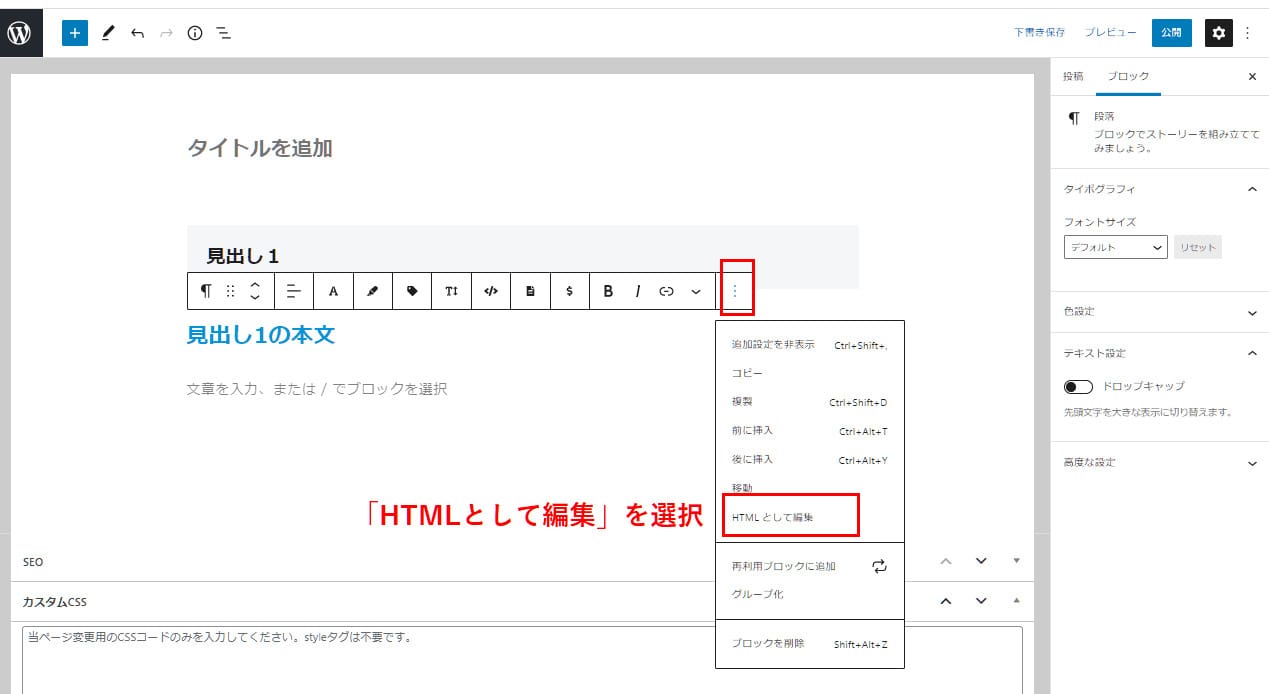
ブロックを選択してブロックツールを表示し、右端の「オプション」から「HTMLとして編集」を選択すると、ビジュアルエディターからテキストエディターに切り替わります。

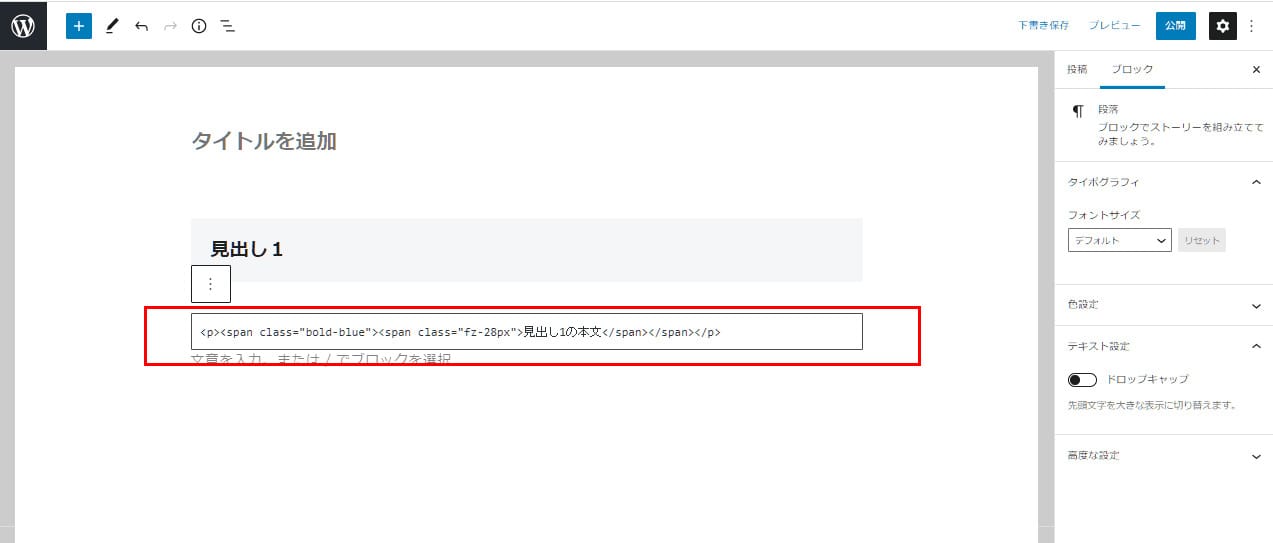
上の画像の段落テキストと文字装飾(太字・青/文字サイズ28px)が、以下のHTMLで表示されています。
<p><span class="bold-blue"><span class="fz-28px">見出し1の本文</span></span></p>
bold-blue:太字・青 fz-28px:文字サイズ28px
テキストの文字色や文字サイズなど、変更したい部分のコードだけを編集することが可能です。
また、任意のHTMLコードを追加して、ブロックを自由にカスタマイズすることもできます。
ブロックの位置を移動する

ブロックの位置を簡単に移動することもできます。
まずはブロックを選択してブロックツールを表示します。
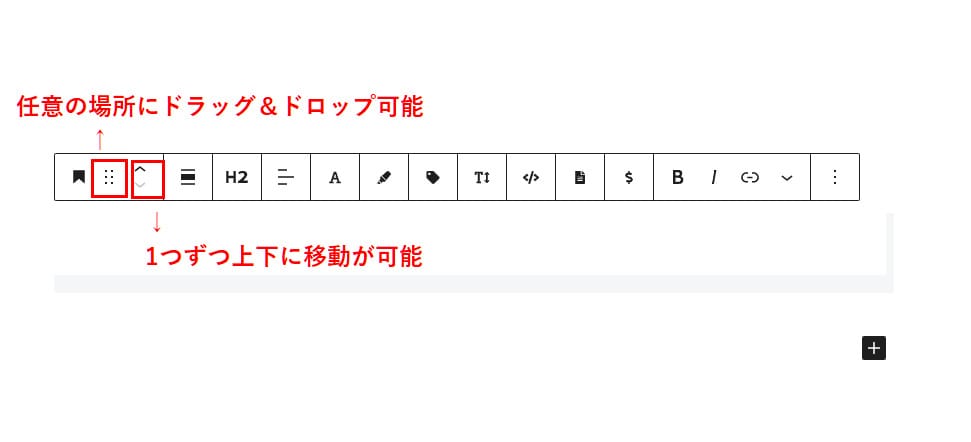
ブロックツールの左から2番目のボタンを押下すると、投稿内の好きな場所にブロックをドラッグ&ドロップすることが可能です。
この機能は投稿の構成を大きく変更する場合などに使うと良いでしょう。
また、ブロックツールの左から3番目にある上下移動ボタンを押下すると、ブロックを1つずつ上または下に移動できます。
文章の前後を入れ替える場合などに便利な機能です。
ブロックを複製する

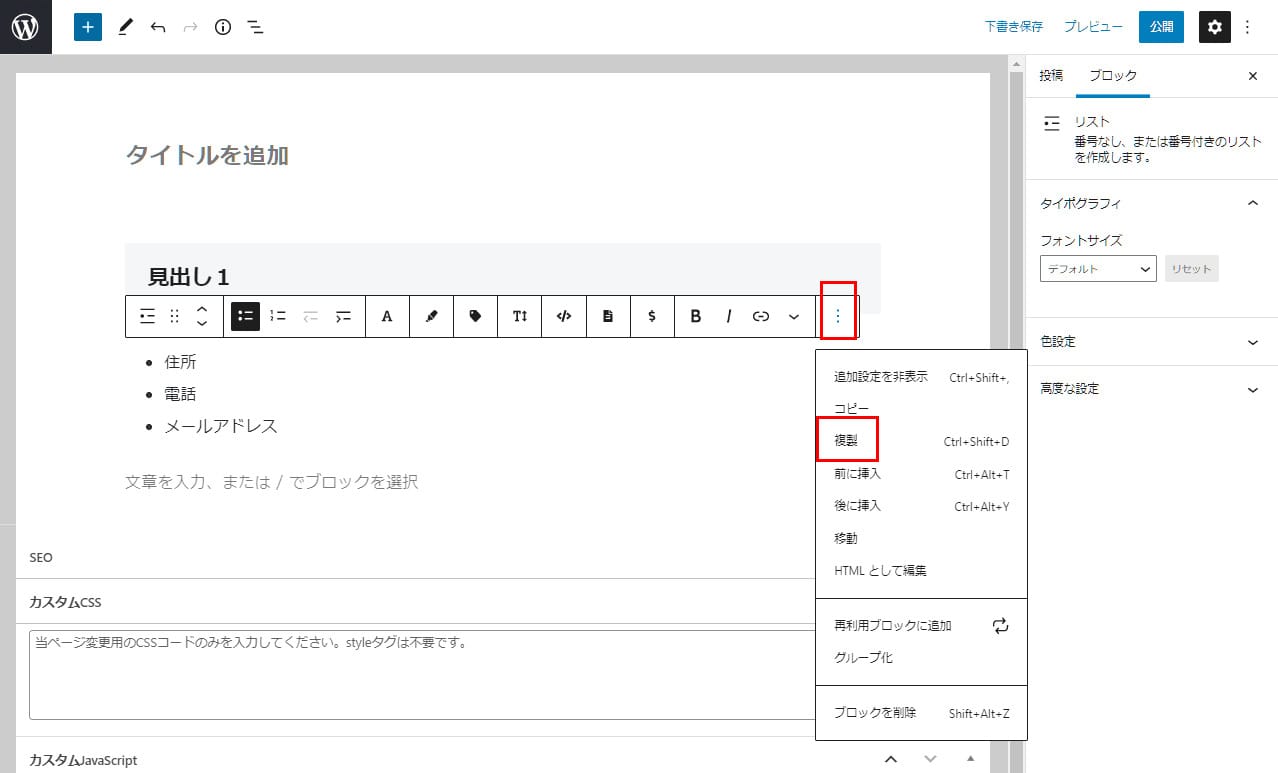
ブロックを簡単に複製(コピー)することもできます。
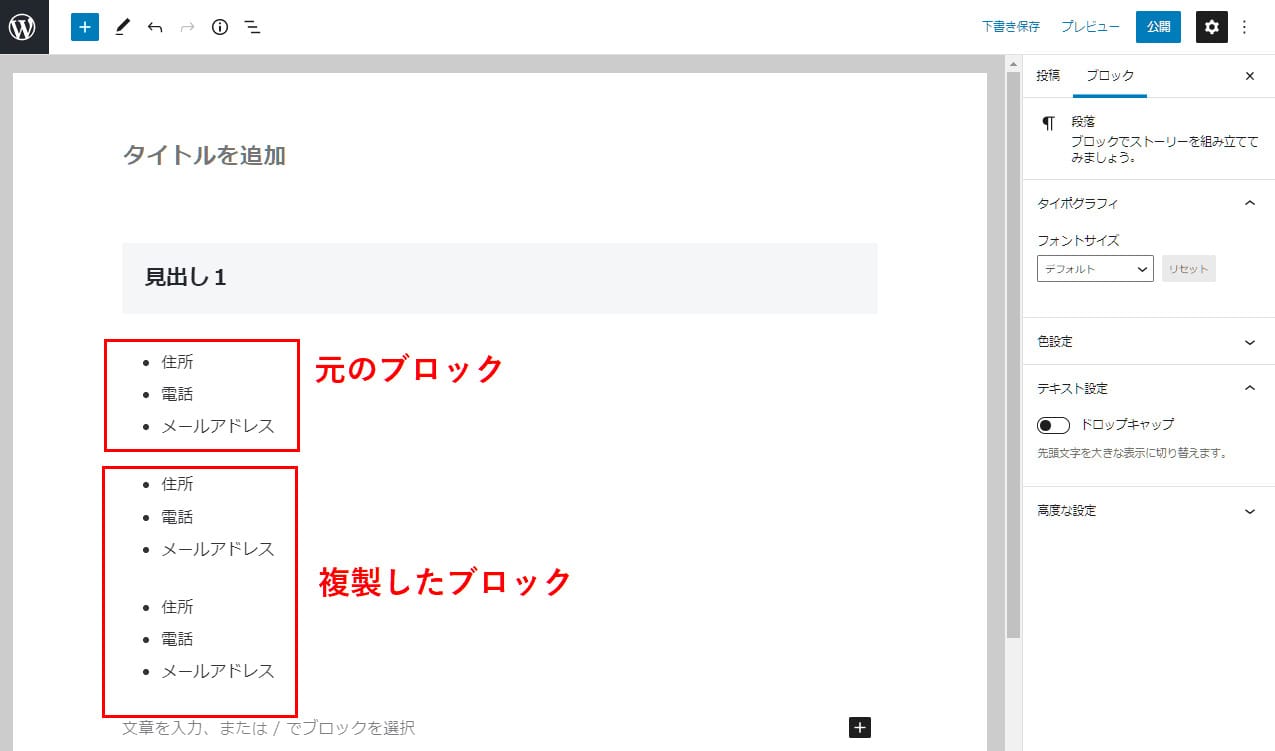
ブロックを選択してブロックツールを表示し、右端の「オプション」から「複製」を選択すると、まったく同じブロックを複製できます。
同じパターンのブロックを複数作成したい場合に便利な機能です。

上の画像はリストブロックの複製を2回おこなった例です。
シンプルなテキストのみのブロックを複数作る場合はコピー&ペーストでも問題ありません。
しかし、背景色の設定や文字装飾などカスタマイズが多いブロックを複数作る場合は、複製機能を使う方が簡単にできます。
再利用ブロックを使う

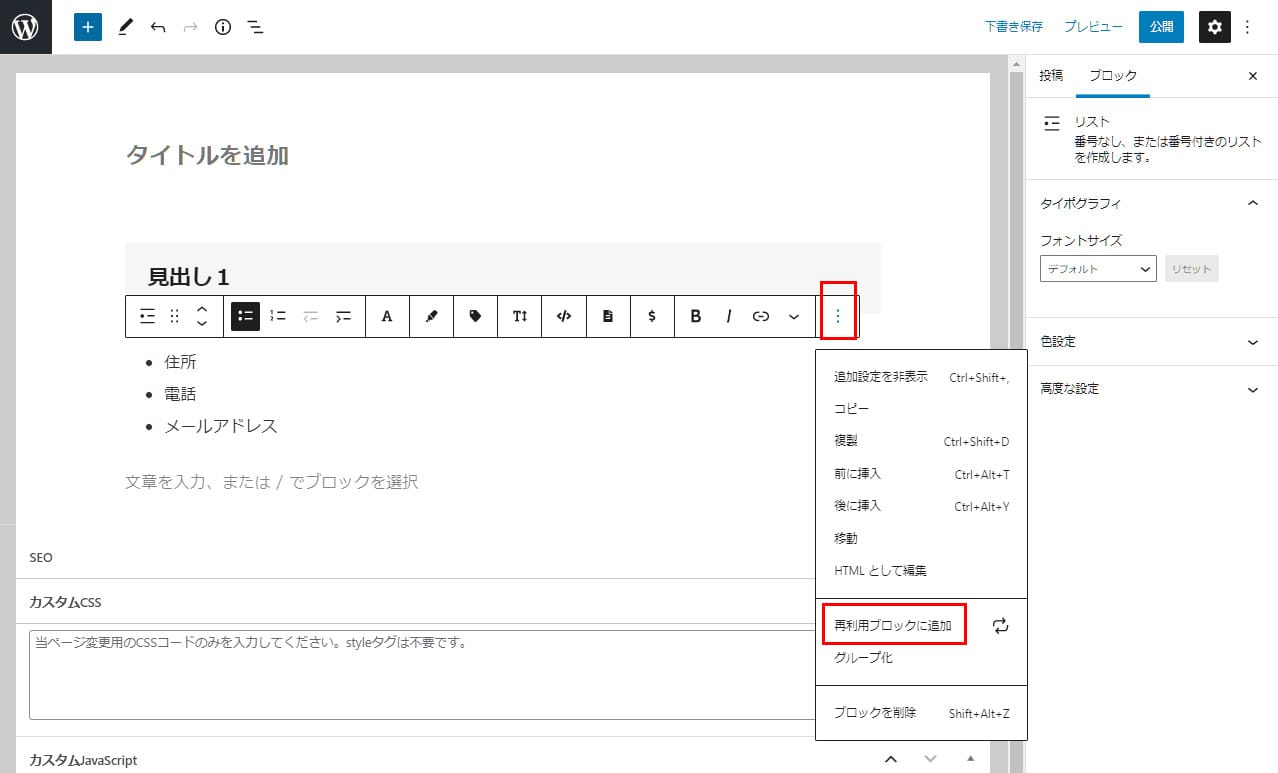
同じ投稿内で同じパターンのブロックをたくさん作成する場合や、別の投稿にも利用したいパターンのブロックがある場合は、再利用ブロックに登録しておくと便利です。
再利用ブロックに登録したいブロックを選択してブロックツールを表示し、ブロックツール右端の「オプション」から「再利用ブロックに追加」を選択してください。

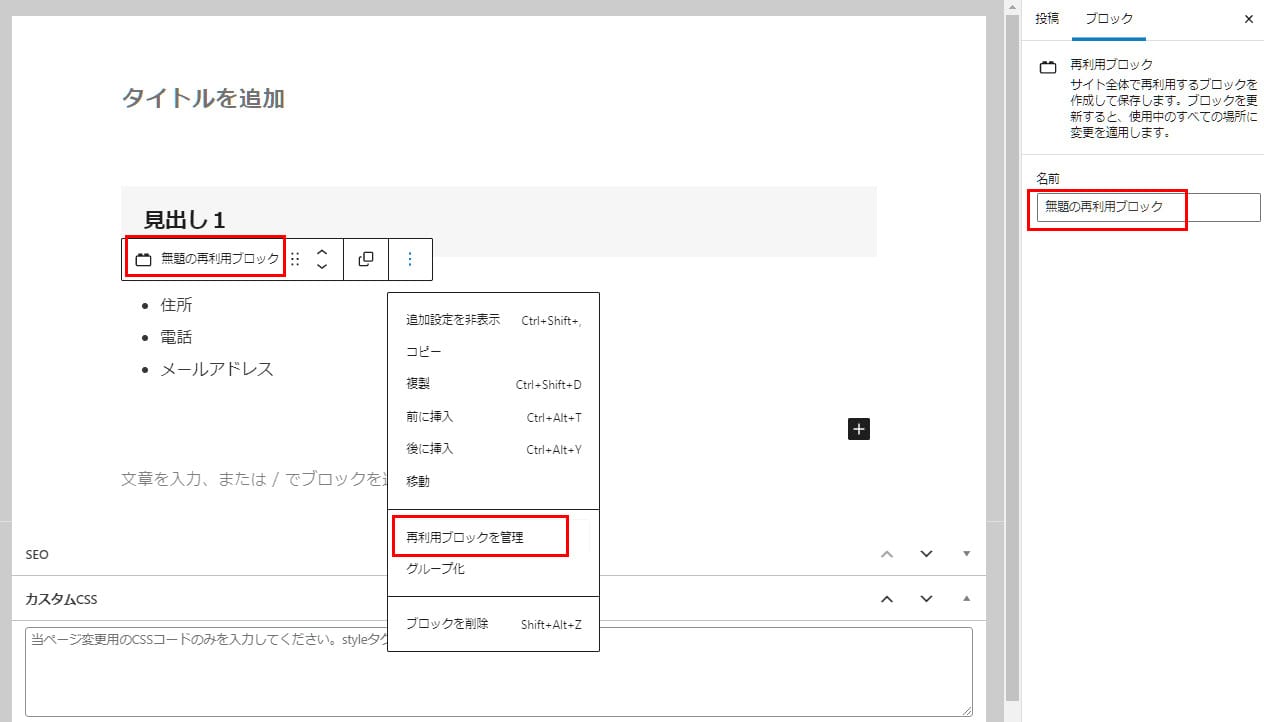
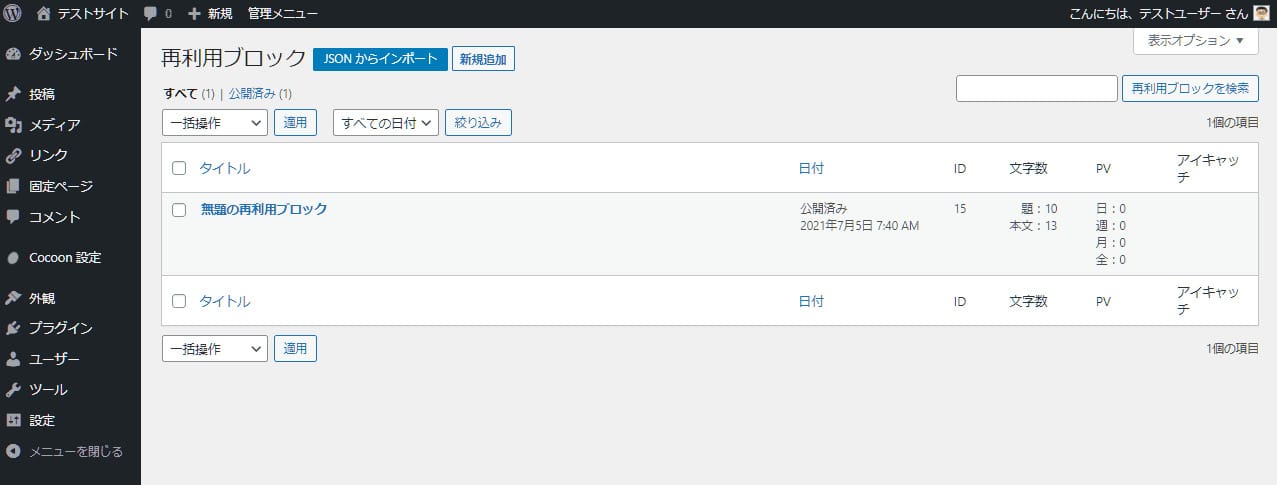
「無題の再利用ブロック」という名前で登録されます。
画面左の設定サイドバー「名前」欄で再利用ブロック名の編集が可能です。
「オプション」から「再利用ブロックを管理」を選択すると、投稿作成画面から再利用ブロック管理画面に遷移します。

再利用ブロック管理画面に移動する前に、投稿を下書き保存しておきましょう。
投稿公開前の設定をおこなう

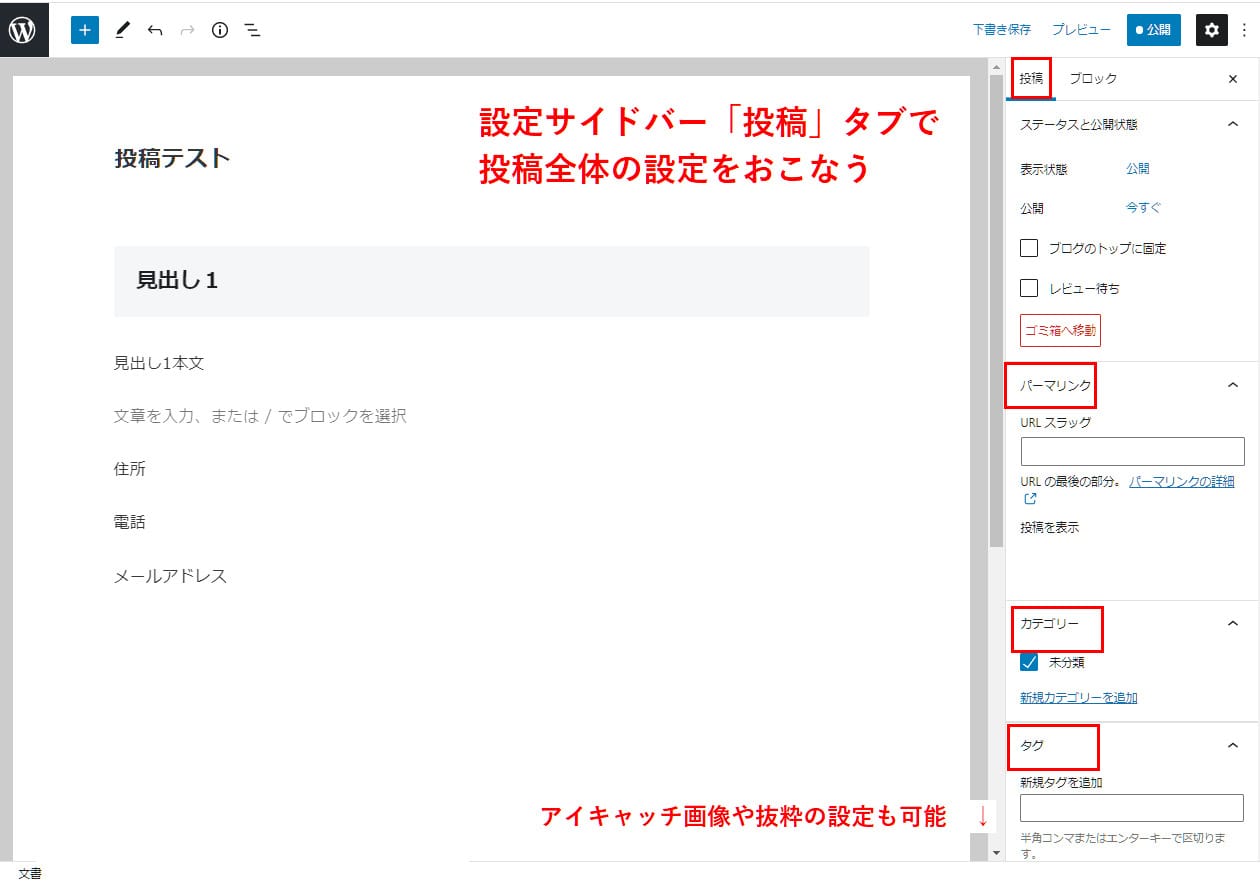
投稿の作成が完了したら、公開する前に投稿全体の設定をおこないます。
画面右側に設定サイドバーを表示させ、「投稿」タブを選択してください。
「投稿」タブでは、投稿のパーマリンク(URL)、カテゴリーやタグ、アイキャッチ画像、アーカイブに表示させる本文の抜粋などの設定ができます。
記事を公開する

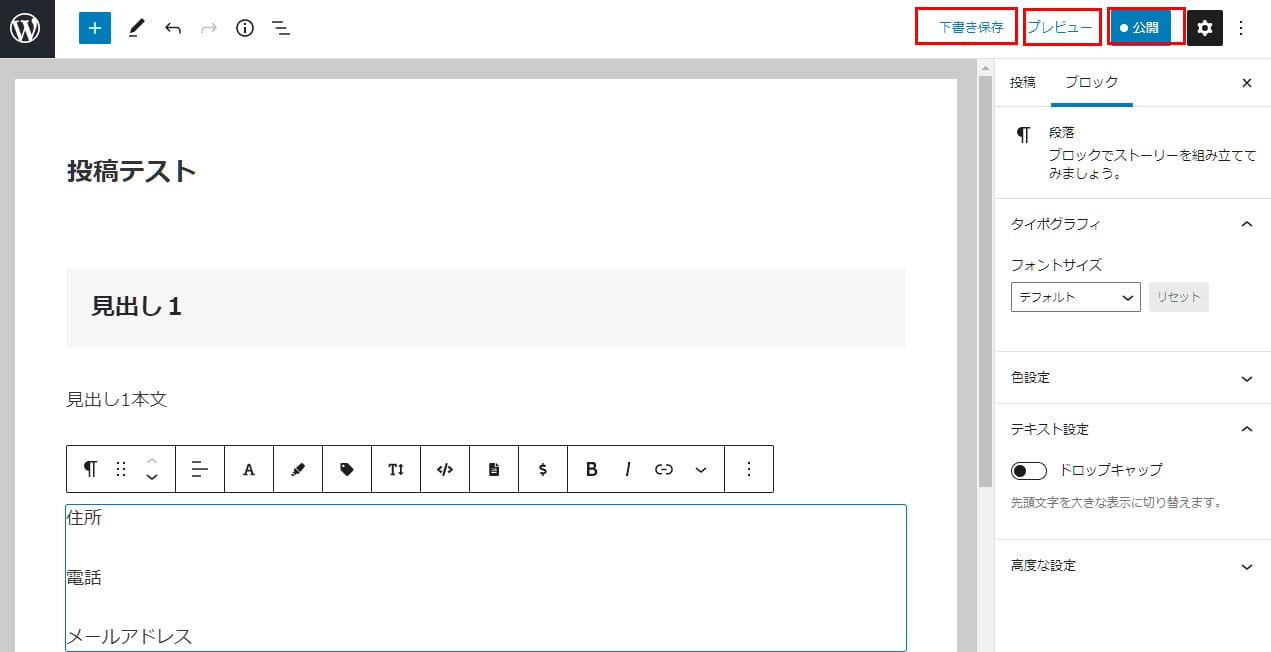
記事を公開するには、トップメニュー右側にある「公開」ボタンを押下します。
また、「下書き保存」ボタンを押下すれば、公開する前に下書きの状態で保存することができます。
投稿の作成をいったん中断して後で再開する場合などは、下書き保存しておきましょう。
くわえて、「プレビュー」ボタンを押下すると、Webサイト上で投稿がどのように表示されるかをプレビューで確認できます。

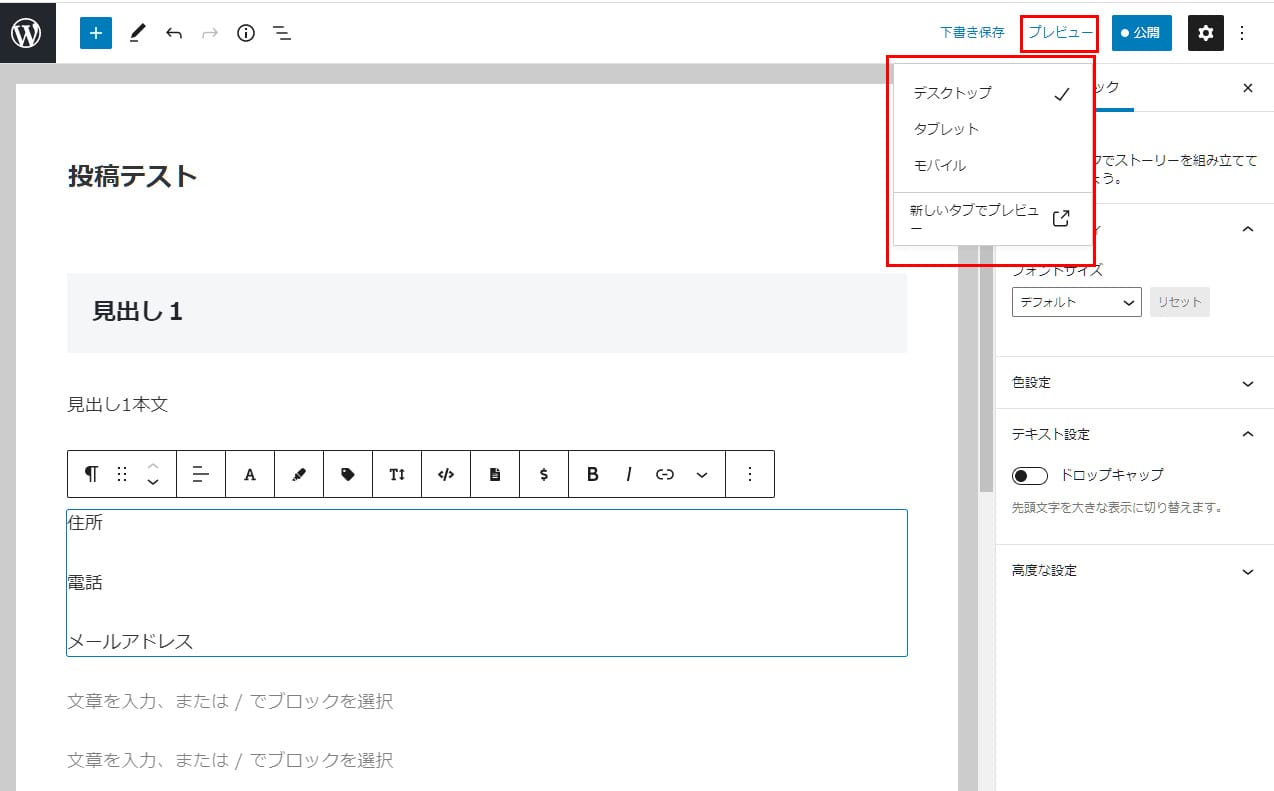
「プレビュー」では異なるデバイスでの表示をチェックすることも可能です。
デスクトップ(パソコン)・タブレット・モバイル(スマートフォン)上の表示を、それぞれチェックしましょう。
旧エディターを使用したい場合

以前からWordPressを利用してきた方のなかには、
旧エディター(Classic Editor)を使い慣れている方や、使用中のテーマやプラグインが「Gutenberg」に非対応というケースもあるでしょう。
その場合はプラグイン「Classic Editor」をインストールすることで、旧エディターと新エディターの併用が可能です。
プラグイン「Classic Editor」とは

「Classic Editor」は、旧エディターの投稿編集画面に戻すことができるプラグインです。
プラグイン「Classic Editor」がいつまで利用できるかは明らかになっていませんが、公式ページでは以下のように記載されています(2021年7月4日現在)。
Classic Editor は公式なWordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
つまり、2023年以降はプラグイン「Classic Editor」がサポート対象外になる可能性もあるということですね。
WordPressユーザーや各テーマ・プラグインが「Gutenberg」へ対応するまでの期間限定で利用できるもの、と認識しておくべきでしょう。
旧エディターに戻す手順

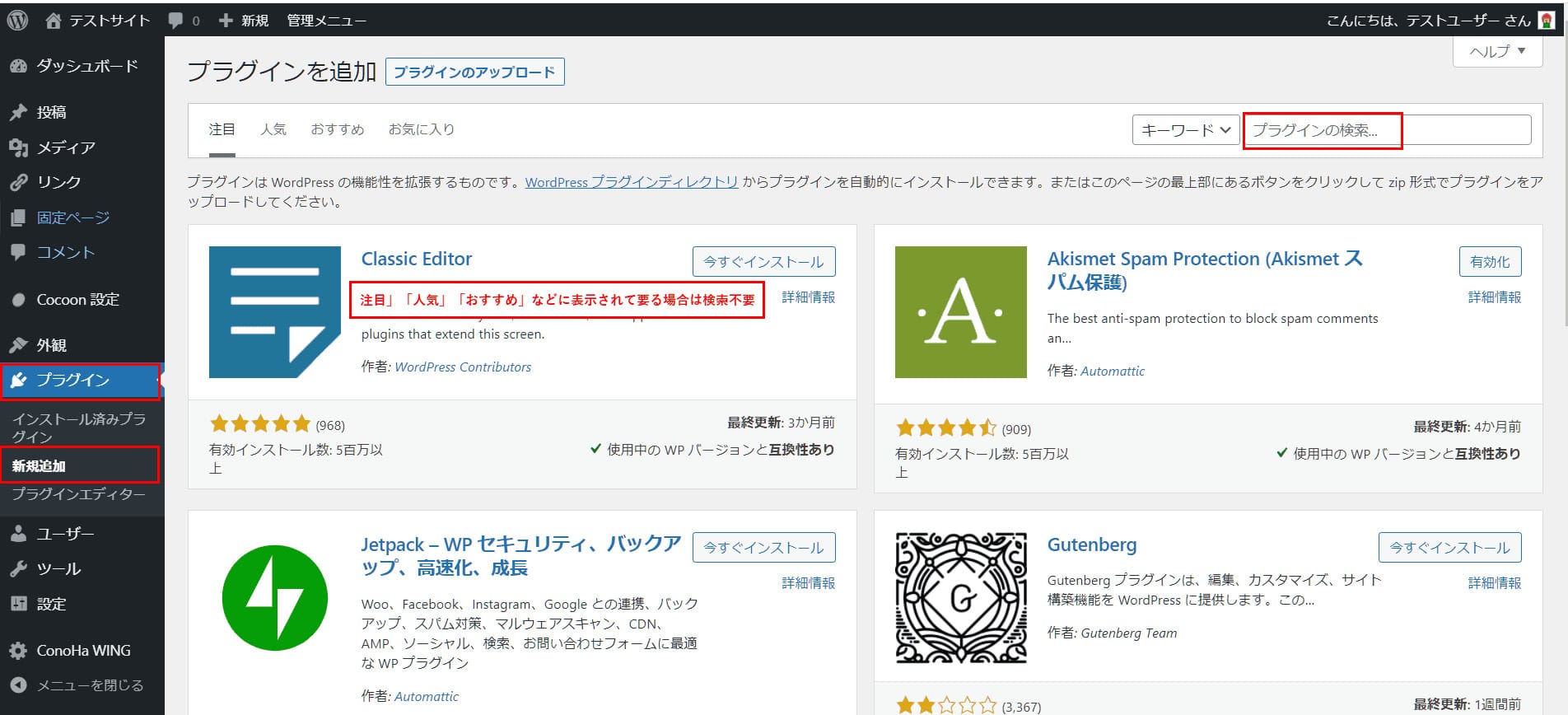
まず、WordPressのダッシュボードで「プラグイン」>「新規追加」を選択し、右上の検索窓に「Classic Editor」と入力します。
- ※検索しなくても「注目」「人気」「おすすめ」などに表示されている場合があります。

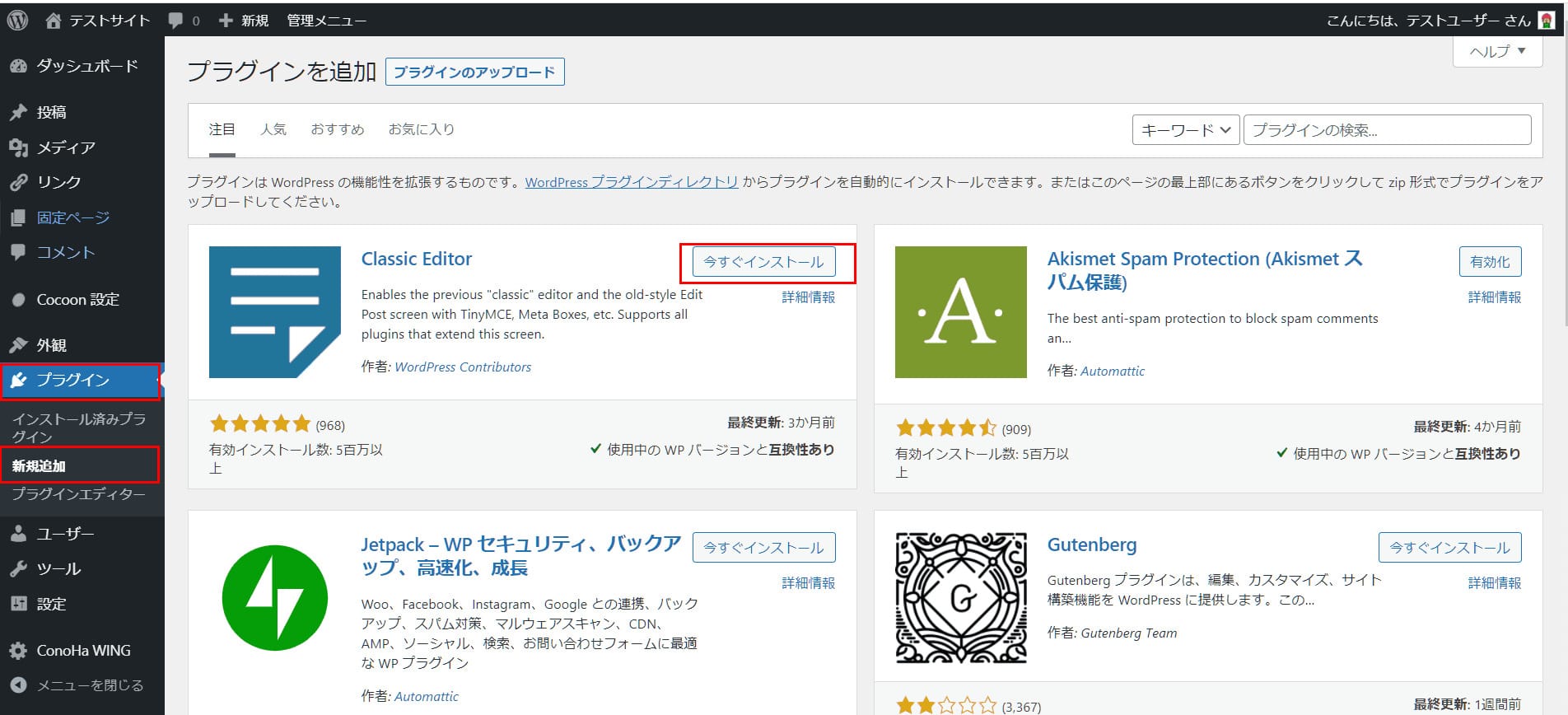
「今すぐインストール」ボタンを押下します。

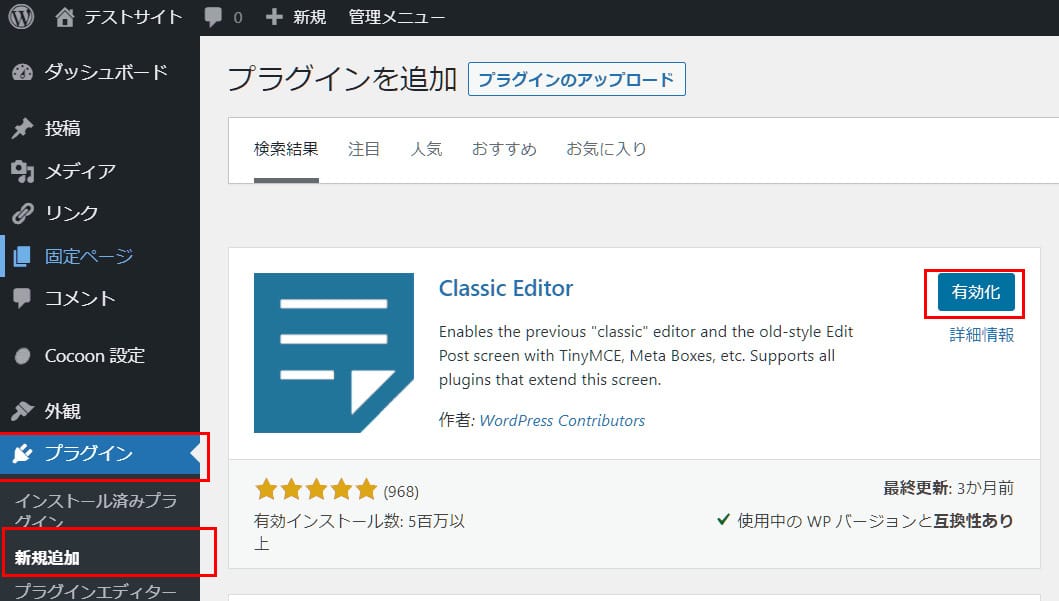
次の画面で「有効化」ボタンを押下すれば、エディターが自動的に旧エディター(「Classic Editor」)に切り替わります。
旧エディターと新エディターを併用する方法

「Classic Editor」から「Gutenberg」に戻す場合は以下の操作をおこないます。
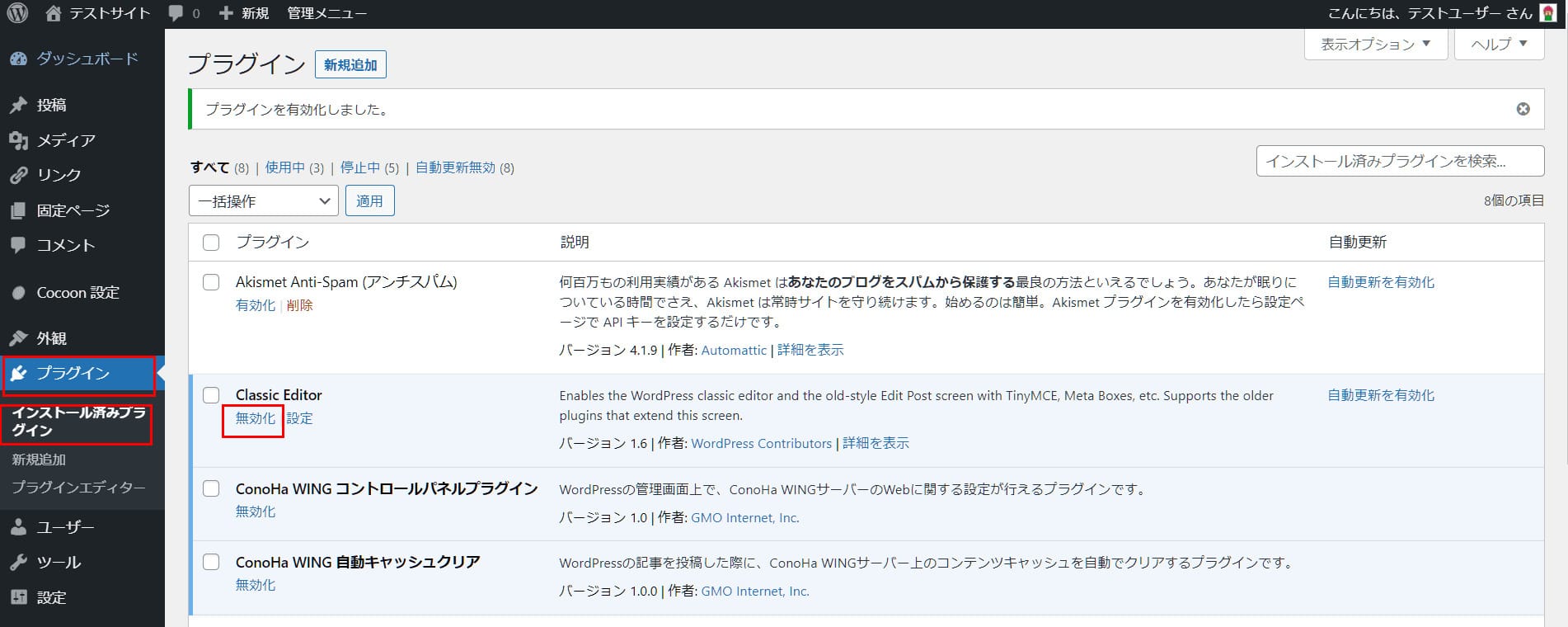
「プラグイン」>「インストール済みプラグイン」画面で「Classic Editor」の「無効化」リンクを押下するだけです。

投稿ごとに新エディター・旧エディターを選択したい場合は、以下の設定をしてください。
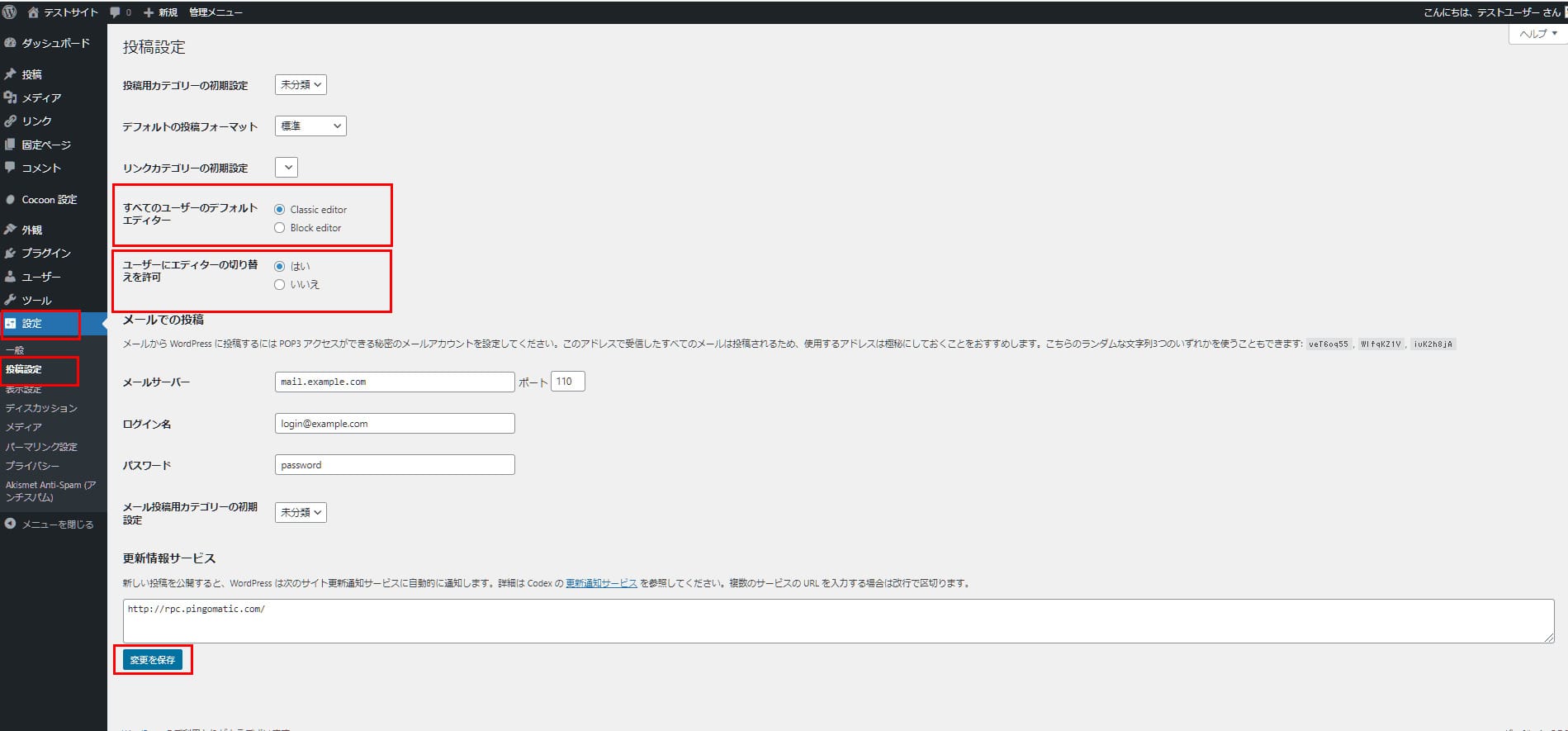
「設定」>「投稿設定」>「ユーザーにエディターの切り替えを許可」の項目で、「はい」を選択し、「変更を保存」ボタンを押下します。
WordPressの新エディター「Gutenberg」まとめ

「Gutenberg」のメリットは、基本的な操作さえ覚えてしまえば、直感的にリッチなコンテンツを作成できることです。
旧エディターは今後使えなくなる可能性があるため、併用できるうちに新エディターを使いこなせるようにしておきましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド










