WordPressをカスタマイズする際にぜひ知っておきたいのが「子テーマ」の存在です。
Webサイトのデザインを変更したり、修飾を施したりなど、テーマをカスタムする際には「子テーマ」を利用することをおすすめいたします。
本記事では「子テーマ」のメリットやデメリット、親テーマとの違い、導入手順やカスタマイズ事例などについて、
初心者にもわかりやすいよう画像を使いながらくわしく解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressの子テーマとは

「テーマ」とは、WordPressサイトのデザインやレイアウトを決めるデザインテンプレートのことです。
WordPressテーマには2つの種類があります。
1つは「親テーマ」で、サイトのすべてを構成するファイルを有しています。
もう1つが「子テーマ」です。
ここでは子テーマとはそもそも何なのかについて解説します。
子テーマとは
親テーマはWordPressのデザインの基本となるテンプレートです。一般的に「テーマ」と言う場合は親テーマのことを指します。
一方、子テーマとは親テーマをカスタマイズするために欠かせないテーマファイルのことです。
子テーマは、親テーマに影響を与えずにテーマをカスタマイズすることが可能です。
親テーマをいじらずに子テーマのみを編集するため、テーマ全体に支障が出ることはありません。
もちろん、親テーマを使ってWordPressをカスタマイズすることも可能です。
しかし親テーマの重要なコードを削除してしまうとテーマ全体の構成やデザインが崩れてしまったり、
親テーマのアップデートによってそれまでのカスタム内容がリセットされてしまったりなどのデメリットが生じます。
くわしくは後述します。
子テーマを作るメリット
親テーマがあるのにもかかわらず、子テーマを作るのはなぜでしょうか。
ここでは、子テーマを作るメリットについて解説します。
テーマを更新してもカスタム内容が消えない
親テーマは定期的にバージョンアップされますが、それによりカスタム内容が上書きされてしまう(消えてしまう)ため、それを避けるために子テーマが必要になります。
親テーマの開発元は、ユーザーが使いやすいように定期的なアップデートをおこなっています。
アップデートによって、ユーザーはエラーやセキュリティリスクにも対応できるテーマを利用し続けることができます。
ただし、親テーマに直接編集を加えてしまうと、バージョンアップの度に内容が削除されてしまいます。
子テーマであれば、親テーマの更新に関係なくカスタムした内容を保持し続けられるため、改変した内容が削除されることはありません。
テーマを編集した際のエラーを防ぐ
親テーマを編集することでエラーが発生する場合があります。
親テーマをカスタマイズする際に、誤って必要なコードを削除したり余計な文字を入力してしまうと、Webサイト全体に不具合を起こしてしまいます。
子テーマを作ることで、これらのエラーへの対策が可能です。
子テーマは、ファイルに上書きをしてカスタマイズをおこないます。
元のファイルと上書きしたファイルが別々に保存されるため、上書きしたファイルを削除すれば元のファイルを復元することができます。
テーマの編集が容易
子テーマは親テーマのファイルにもとづいて作成されているため、カスタマイズがしやすいといったメリットがあります。
自分で一からデザインをカスタムしようとすれば、コードの種類や意味などWebデザインの専門知識を学ぶ必要があります。
しかし子テーマを利用すれば、親テーマのコードをもとに修正を加えるだけで済むため、デザインのカスタマイズにかける時間を短縮できるのです。
子テーマを使うデメリット
子テーマを使用するデメリットは、作成に時間や労力がかかることです。
子テーマがあらかじめ用意されていないテーマの場合、自分で子テーマを作成する必要があります。
(もちろん子テーマを利用せずにサイト運営することは可能です。)
また、親テーマがバージョンアップされた際、子テーマにも変更を加える必要がある場合があります。
それは親テーマのPHPファイルをコピーして子テーマをカスタマイズした場合です。
親テーマのPHPファイルの変更内容を子テーマにも反映させる手間が発生します。
こういった作業が面倒な人にとって、子テーマを作ることはデメリットになります。
また、サイト自体が重くなることもデメリットの1つです。
親テーマに加えて子テーマを読み込む必要があるため、サイトの表示速度が悪化してしまいます。
WordPressの子テーマを使用するべきケースと避けるべきケース

子テーマのメリットやデメリットを踏まえ、子テーマを使用すべきケースと避けるべきケースについて解説します。
使用した方が良いケース
子テーマを使用すべきケースは、頻繁にテーマをカスタムしたい場合です。
子テーマはテンプレートファイルを追加・編集することで、親テーマをいじらずにデザインなどの変更がおこなえます。
エラーなどのトラブルを未然に防ぐことにもつながります。
また、表示に関する機能を追加したい場合や、親テーマ内のファイルにある関数を上書きする場合にも効果的です。
WordPressの仕組みとして、親テーマと子テーマで同じ名前のファイルが存在する場合、子テーマのファイルから優先的に読み込まれます。
(仮に、子テーマのカスタマイズに失敗した場合でも、親テーマのファイルをコピーすることで、カスタマイズ前の状態に復元することも可能です。)
これらの作業をおこなうことで、親テーマを上書きすることと同等の変更が可能です。
使用を避けた方が良いケース
テーマのカスタムをおこなわないのであれば、子テーマを使用する必要はありません。
子テーマを使用する目的は、親テーマを改変せずにカスタマイズすることにあります。
親テーマを編集する必要がないのなら子テーマを作る理由もなくなります。子テーマを作成する手間も省けます。
前述したWebサイトの表示速度が遅くなるなどのデメリットも発生しません。
ちなみに、機能そのものをカスタマイズしてずっと利用し続けたい場合は、そもそもテーマへの変更を加えないことをおすすめします。
なぜなら親テーマであろうと子テーマであろうと、テーマに追加や編集した内容は他テーマに反映できないからです。
時間をかけてカスタマイズしても、今後他テーマに変更したときに同じ作業を一からおこなう必要が出てきます。
機能をカスタマイズしたい場合は、テーマではなくプラグインを使用することで、テーマを変更しても使い続けることができます。
WordPressの子テーマを自作する方法

子テーマが初めから用意されているテーマであれば問題ありませんが、無い場合は自分で作る必要があります。
子テーマを自作するには、どのような手順でおこなえば良いのでしょうか。
ここでは、子テーマを自作する方法について画像を交えて紹介します。
子テーマのフォルダを作成する
まずは、子テーマを作成するにあたり、ファイルを保存するためのフォルダから作ります。

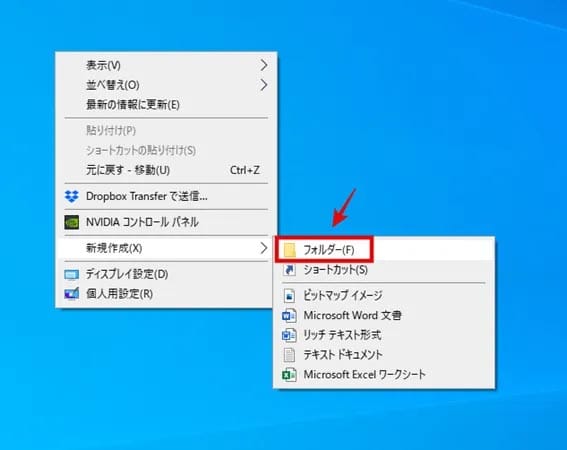
フォルダを作成するには、デスクトップの空白スペース上で右クリックします。
Windowsの場合、画面に表示された「新規作成」にマウスポインタを置き、「フォルダ」を押下すれば、デスクトップ上にフォルダが作成されます。
Mac OSの場合は、右クリックの後「新規フォルダ」を押下すれば同様にフォルダの作成が可能です。

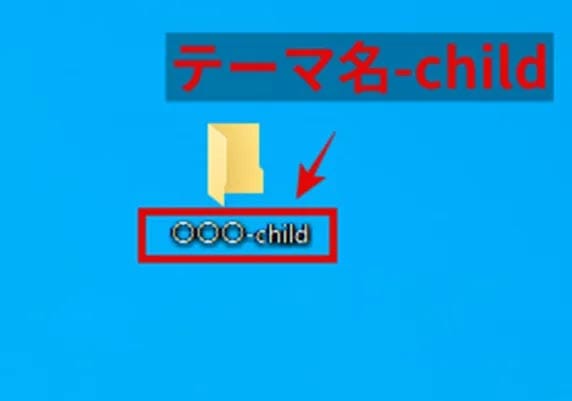
次にフォルダ名を変更します。フォルダ名は自由に決められます。
上記の画像のように、「〇〇〇」の部分にテーマ名を入れることで、フォルダが必要になったときに探しやすくなります。
作成したフォルダ内に、「style.css」と「functions.php」の2種類のファイルを作ります。
この後の手順を参考に作成してください。
style.cssの設定をする
エディタツールが必要になるため、事前にダウンロードしておきましょう。
ここでは、WordPressのデフォルトのテーマ「Twenty Twenty」を例に紹介します。
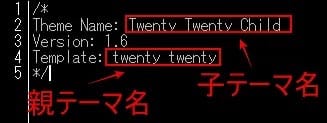
以下のように、エディタツールにコードをコピー&ペーストします。
/*
Theme Name: Twenty Twenty Child
Version: 1.6
Template: twenty twenty
*/

子テーマ名と親テーマ名は、重要な記述になるので、スペルなどを間違えないよう注意しましょう。
バージョンの記載があると、いつのバージョンを使用しているのかを確認できます。
エディタツールで「名前を付けて保存」を選び、ファイル名に「style.css」と入力し、先ほど作成したフォルダに保存すれば完了です。
functions.phpの設定をする
「functions.php」の設定をおこないます。
「functions.php」は、WordPress内にCSSやJavaScriptの機能を追加したり、親テーマの後に子テーマを読み込んだりするための指示を出します。
以下の内容をコピーし、エディタツールに貼り付けてください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
「functions.php」は、どのテーマにも共通の内容のため、コピー&ペーストのみで書き換えなどの作業は必要ありません。
「style.css」と同様に、エディタツール内で名前を付けて保存を選択し、ファイル名を「functions.php」と記載しフォルダに保存します。

子テーマのフォルダを開くと、2つのファイルが保存されていることが確認できます。
これで、「functions.php」と「style.css」の設定は完了です。
子テーマを有効化する
次に、子テーマを有効化する作業をおこないます。
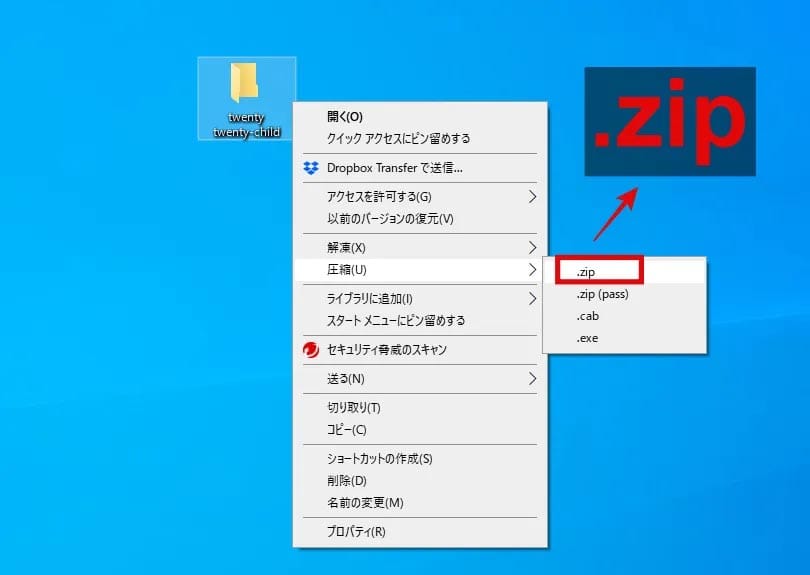
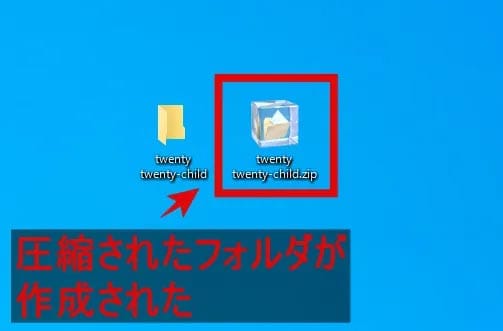
まずは作成した子テーマのフォルダを圧縮し「zip」形式にします。
以下の手順を参考にしてください。

フォルダ上で右クリックし、「圧縮」にマウスポインタを置いて「.zip」形式を選択します。

デスクトップ上には、zip形式に圧縮されたフォルダが作成されていることが確認できます。
圧縮フォルダのアイコンが表示されたら、WordPressにアップロードする作業をおこなってください。
くわしい手順は、後ほど紹介します。

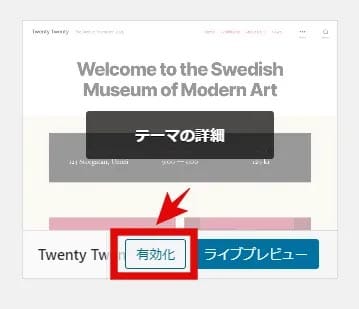
アップロードされた子テーマ上にマウスポインタを置くと、「有効化」ボタンが表示されます。
ボタンを押下することで、子テーマの有効化がおこなえます。
作成した子テーマをWordPressにアップロードする方法

子テーマをアップロードする方法は、2種類あります。
1つ目は、WordPress管理画面からzip形式のテーマをアップロードする方法です。
2つ目は、FTPソフトを利用して子テーマをアップロードする方法です。
基本的に、どちらの方法で子テーマをアップロードしても問題はありません。
一般的には、WordPress管理画面からアップロードするほうが簡単だと言われています。
以下に、2種類の手順を紹介します。
流れを理解した上で、あなたがやりやすいと感じた方法で子テーマをアップロードしてください。
WordPress管理画面上からzip形式のテーマをアップロードする方法
ここでは、WordPress管理画面からzip形式の子テーマをアップロードする手順について、くわしく解説します。

WordPressにログインし、ダッシュボードを開きましょう。
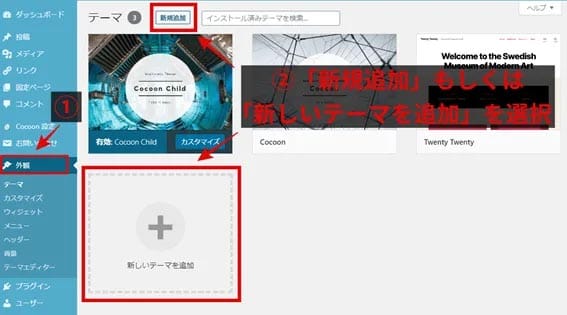
ダッシュボード内の「外観」を選択してください。
画面上部の「新規追加」もしくは、画面下部にある「新しいテーマを追加」のどちらかを押下します。

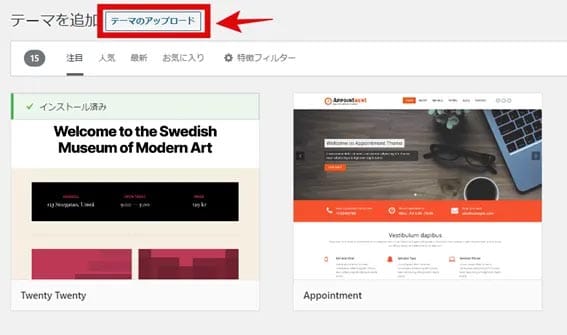
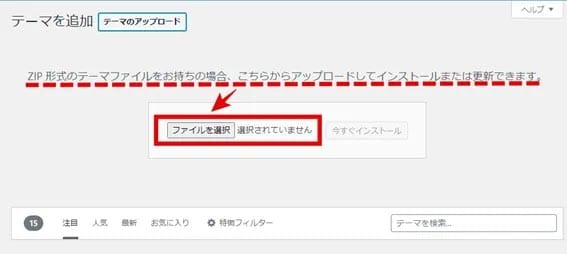
画面上部にある「テーマのアップロード」を押下します。

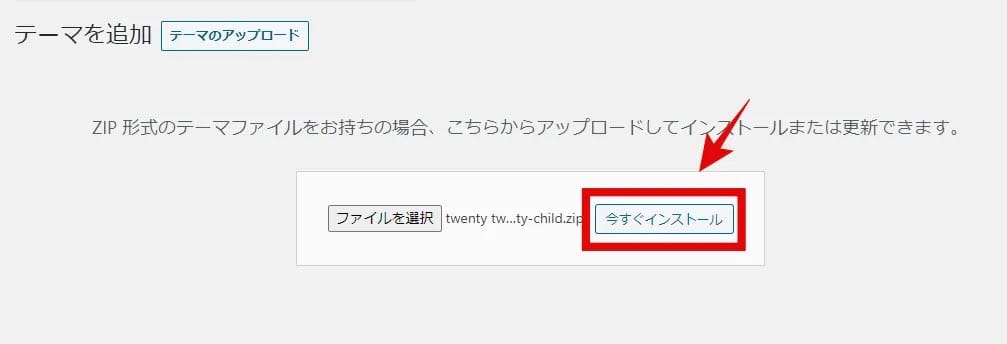
「ファイルを選択」から、圧縮した「zip」形式のフォルダを指定します。

「今すぐインストール」を選択すれば、自動的にアップロードされます。
アップロードする際の注意点は、必ず「zip」形式のフォルダを指定することです。
FTPソフトを使用して子テーマをアップロードする方法
FTPソフトを使用して子テーマをアップロードするには、FTPソフトを事前にダウンロードしておく必要があります。
「FFFTP」などのフリーソフトを利用することも可能です。
FTPソフトをダウンロードしたら、あなたが使用しているサーバーへのアップロード作業をおこないます。
使用するソフトによって操作方法は異なるため、画面の指示に従って設定をしましょう。
次に「wp-content/themes」のフォルダ(ディレクトリ)内に、子テーマ名のフォルダを作成します。
このフォルダ内に、先ほど作成した「style.css」をアップロードしてください。
アップロードが完了したら、WordPressにログインし、「外観」を選択します。
子テーマが表示されていれば、アップロード完了です。
WordPress子テーマのカスタマイズ例を紹介

子テーマを作成した後は、カスタマイズを自由におこなえます。
ここでは、子テーマの基本的なカスタマイズ例を紹介します。
文字のフォントやサイズの変更

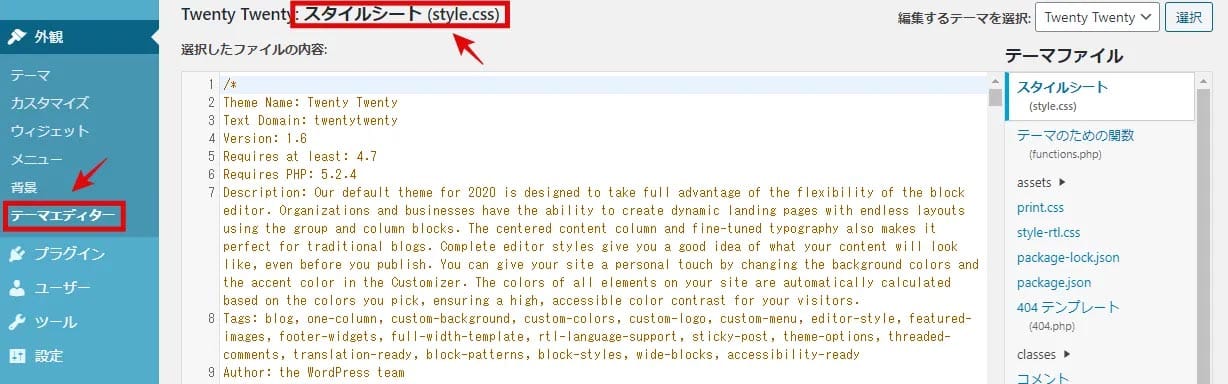
「外観」内の「テーマエディター」を選択すると、「スタイルシート(style.css)」が表示されます。
「編集するテーマを選択」のドロップダウンリストから子テーマ名を選び、「選択」ボタンを押下します。

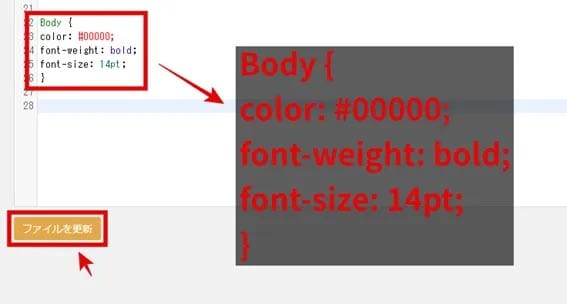
上記の画像のようにコードを入力し、「ファイルを更新」ボタンを押下すれば、設定は完了です。
「Body」は、サイト全体に変更の指示を出せます。
「color: #00000;」で色を指定できます。
ネット上で「カラーコード一覧表」を検索して、「#00000」に好きな色のコードを記載しましょう。
「red」などの色名でも変更が可能です。
「font-weight: bold;」で太さを指定できます。
「bold」の部分は、100(もっとも細い)から900(もっとも太い)までの数字による指定が可能です。
「font-size: 14pt;」の数字を変えることで、フォントのサイズを変更できます。
全体ではなく一部分だけ変更する
以下のCSSをスタイルシートに記載すれば、ウィジェットの線の色だけを指定できます。
.widget {
border-top: 5px solid#00000;
}
「.widget」部分は変更の指定先を示し、「border-top」は文字の上に線を引くことを指し、「5px solid #00000;」は線の太さ・1本線・色を意味します。
以下のCSSでは、ヘッダー部分の背景をオレンジに変更できます。
「.site-header」部分に背景を変えたい部分を記載します。
.site-header{
background: orange;
}
見出しに下線を引く場合は、以下のCSSをスタイルシートに追記します。
.entry-title {
border-bottom: 4px solid #0bd;
padding-bottom: 10px;
}
「.entry-title」は見出しを、「border-bottom」は下線を、「padding-bottom」は下線の下に余白を入れることを指しています。
タイトルの英字を大文字から小文字に変更するには、以下のCSSをスタイルシートに書きます。
.entry-title {
text-transform: none;
}
「text-transform」は、英数字を大文字や小文字に指定する際に使われます。
「none」は初期値のことで、変更しないことを意味します。
WordPressに子テーマが反映されない場合の対処法

設定をおこなっても、子テーマが反映されないというケースもあります。
その場合は以下の項目を確認してください。
- 親テーマではなく、子テーマが有効化されているか
- 子テーマのファイル名が親テーマのテンプレートファイルと一致しているか
- スタイルシートの記述に誤りがないか
また、サイトの読み込み速度を短縮するためのキャッシュプラグインを使用している場合は、キャッシュの削除をおこなってみてください。
子テーマを使ってWordPressをカスタマイズしてみよう

WordPressの子テーマを活用することで、Webサイトへのカスタマイズを安全に気軽におこなうことができます。
子テーマの作成が面倒な場合は、子テーマが用意されているWordPressテーマを利用するのも1つの方法です。
Webサイトへのカスタマイズを今後も続けていくなら、子テーマの作成方法やカスタマイズ例を知っておいて損はありません。
子テーマをカスタマイズできるようになれば、デザインの自由度は圧倒的に広がります。
他サイトとの差別化も可能になるため、ぜひ子テーマを使ったカスタマイズにチャレンジしてみてください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド