「SWELL(スウェル)」は、有料テーマの中でもトップクラスの人気を誇るWordPressテーマ。
機能性・操作性・デザイン性などあらゆる面に優れ、口コミの評判もとても良く、ブログやアフィリエイトサイトはもちろん、企業ホームページやオンラインショップなどの制作にもおすすめです。
本記事では、SWELLの導入を検討しているアフィリエイト・ブログ初心者の方に向けて、SWELLの魅力を徹底的にレビューします。
メリット・デメリットや各種機能についても解説しているので、ぜひ参考にしてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressテーマ「SWELL」とは

「SWELL(スウェル)」とは、ブロックエディター(Gutenberg)に完全対応した、シンプルながら機能性に優れた国産の有料WordPressテーマです。
HTMLやCSSの知識がない初心者の方でも、簡単な操作で直感的にコンテンツ制作やデザインのカスタマイズができます 。
最新のWeb技術をいち早く取り入れており、SEOに強く、表示速度の速いWebサイトを制作ができるのも魅力です。
また、豊富なカスタマイズオプションや専用ブロックを備えており、自分好みのWebサイトに仕上げらることができます。
【SWELLの概要】
| 商品名 | WordPressテーマ「SWELL」 |
|---|---|
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 |
|
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | 100%GPL(ライセンス制限はなく、複数サイトで自由に利用可能) |
SWELLの口コミ・評判は?

大人気WordPressテーマのSWELLですが、実際に使用している人はどのように感じているのでしょうか。
ここでは、インターネット上にあるSWELLの口コミ・評判を取り上げ、良い点・悪い点それぞれを紹介します。
SWELLの良い口コミ・評判
SWELLに対する良い口コミ・評判には以下のような内容が見られます。
- 使いやすく、記事制作が速くなった
- デザインがおしゃれ
- 記事装飾の種類が豊富で、設定も簡単
- ページの表示速度が速い
- アップデートの頻度が高く、サポートも万全
ユーザーの口コミ・評判を見ると、SWELLの使い勝手に満足している声が目立ちます。
なかでも、その使いやすさからライティング(記事制作)が速くなったとする内容が多くありました。
つまりブログ運営の作業効率化、時短につながるということですね。
また、デザイン面での好評価も多く、簡単におしゃれなブログを作れることからモチベーションが高まるといった声も少なくありません。
さらに、別のテーマから乗り換えたユーザーからは、Webページの表示速度が速くなったという意見も見られました。
表示速度の高速化は、SEO対策でも重要な要素であることから、テーマ選びの際に重視するユーザーも多いでしょう。
デザインにこだわるとその分ページが重くなってしまうこともよくありますが、SWELLはその点の心配は無いということが分かります。
SWELLの悪い口コミ・評判
一方、SWELLへの悪い口コミ・評判も少なからずあるようです。
- 金額がやや高い
- クラシックエディター派には使いにくい
- アップデートが早く機能が使いこなせない
- SWELLの用語・名称がわかりにくい
SWELLは有料テーマ(税込 ¥17,600)なので、初心者にとっては手を出すのに少しハードルが高く感じるようです。
ただし、他の有料テーマも1万円~2万円ほどなので、平均的な価格と言えるでしょう。
また、実際の使いやすさから、購入後は満足しているという意見が多く見られます。
他に、SWELLはブロックエディターに最適化したWordPressテーマのため、クラシックエディターを使いたいユーザーにとっては使いにくいといった声もありました。
また、独自の用語や搭載されている機能の名称がなかなか覚えられないという意見もあります。
とはいえ、どんなテーマでも最初のうちは使い方がわからず苦労するものなので、慣れてしまえば問題ないでしょう。
SWELLのメリット

口コミ・評判にあるように、SWELLは機能が充実しているため、初心者の方でもプロ顔負けのWebサイトを作成できます。
ここではSWELLのメリットを具体的に解説します。
ブロックエディター「Gutenberg」に完全対応
SWELLはブロックエディター「Gutenberg(グーテンベルグ)」に完全対応したテーマです。
ブロックエディター「Gutenberg(グーテンベルグ)」とは、テキストや画像などのコンテンツを「ブロック」という単位で追加や移動、編集ができるエディターのこと。
SWELLのブロックエディターには以下の特徴があります。
- 多数の独自ブロックがあり、簡単に思い通りの表現・リッチな表現ができる
- 標準搭載のブロックも機能拡張されており、簡単にカスタムできる
ブロックの配置・設定・装飾が簡単で、直感的な操作によって作業効率の向上が期待できます。
操作が難しかったり、専門知識が必要だったりすると挫折する人もいますが、SWELLならとても簡単なので心配ありません。
SWELL専用の独自ブロックが豊富

SWELLの独自ブロックは、記事作成によく使う便利なオブジェクトが用意されているほか、執筆を効率的に進められるようにサポートしてくれるのが特徴です。
たとえば以下のような多様な独自ブロックが用意されています。
- ふきだし:会話形式のコンテンツ作成ができる
- Q&A:「よくある質問」の項目を簡単に作れる
- ステップ:作業手順を説明する記事作成時に便利
- ボタン:視認性の高いボタンリンクを設置できるのでアフィリエイト記事にも有効
- 商品レビュー:商品の評価やメリット・デメリットを構造化データとして出力できる
これらの機能については、後ほどくわしく解説します。
執筆がスムーズにおこなえる
口コミ・評判にもあったように、SWELLを使うと記事作成がスムーズになり、作業時間の短縮が可能です。
SWELLはブロックエディターがとても使いやすく作られており、記事が書きやすいように考え抜かれた設計になっています。
たとえば、各種の装飾機能が使いやすい位置にあり、使いたい機能を簡単に呼び出せます。
よく使う機能を中心に配置をカスタマイズすることができるため、使えば使うほど便利さを実感できるでしょう。
記事を書くのが面倒に感じて作業が止まりがちな人、記事を書く時間がなかなか作れないと悩んでいる人は多いと思いますが、SWELLは記事を書くのが楽しくなるくらい、スムーズな執筆が可能になっています。
簡単に美しいデザインのWebサイトを作れる

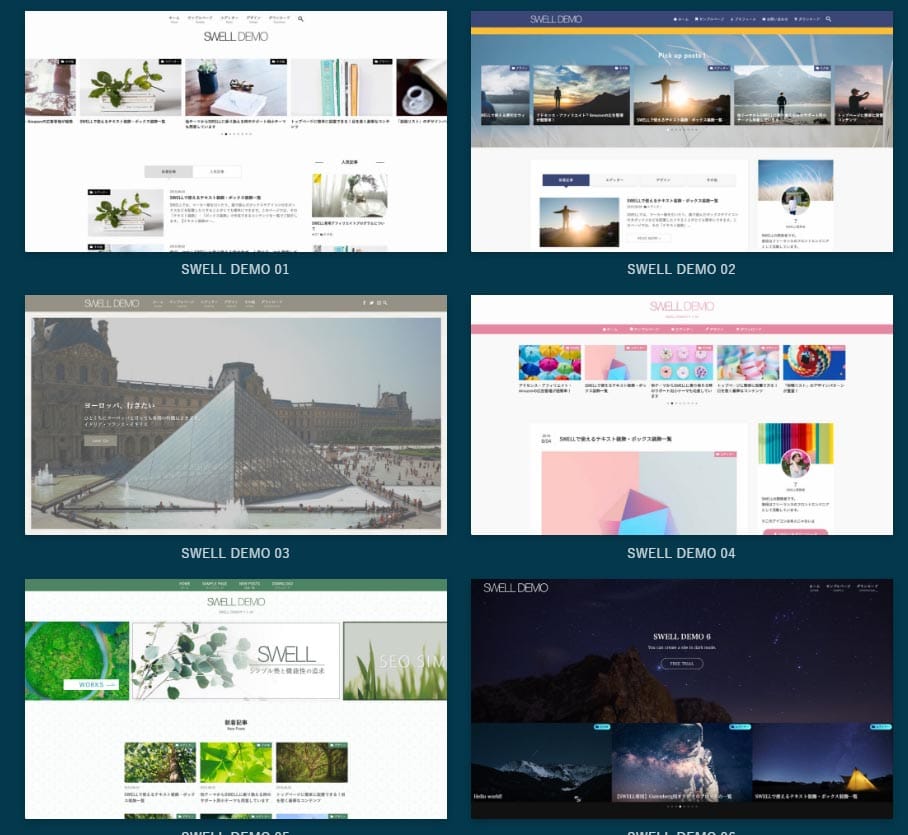
SWELLはデザイン性の高さにも定評があります。
上の写真はSWELLの公式サイトで公開されているデモサイトのデザインです。
デモサイトで紹介しているデザインテンプレートは、テーマ利用者が簡単に利用できるように「デザイン着せ替えファイル」としても配布されています。
シンプルなデザインや可愛らしいデザイン、シックなデザインなど種類も豊富にあるので、理想のデザインを見つけられるでしょう。
自分でWordPressのおしゃれなサイトを作ろうと思うと、デザイン面での知識やセンスはもちろん、HTMLやCSSも使いこなせなければいけません。
SWELLならこういった難しい知識を必要とせず、誰でも簡単におしゃれなデザインを実現できます。
かゆい所に手が届くカスタマイズ性
SWELLには豊富なカスタマイズ項目が存在しますが、どれもブログやアフィリエイトサイトを運営するうえで「これが欲しかった!」と思う便利なものばかり。
自分の好みや目的に合わせて、自由に見た目や機能を変更できます。
たとえばSWELLでは、見出しのデザインパターンが複数用意されており、管理画面から簡単に好みのデザインへの変更が可能です。
実際にカスタマイズをおこなうには、「テーマカスタマイザー」という機能を使用します。

テーマカスタマイザーはリアルタイムで設定のプレビューが見れるので、変更を確認しながらカスタマイズできるのが魅力です。
機能性が高く最小限のプラグインで済む
プラグインとは、WordPressの機能をいつでも後付けで拡張できる機能のこと。
WordPressサイトに機能を追加するにはプラグインがとても便利ですが、プラグインが増えれば増えるほど表示速度が悪化したりセキュリティのリスクが上がるなどのデメリットがあります。
SWELLはプラグインの数を最少限にできるよう設計されているため、過剰な導入を防ぐことができます。
また、SWELLの公式サイトでは、推奨プラグインと非推奨プラグインが以下のように紹介されています。
非推奨プラグインの導入は不具合が生じるリスクがあるので、SWELLを利用するうえでは避けるのが無難です。
| プラグイン名 | 推奨・非推奨の理由 | |
|---|---|---|
| 推奨プラグイン | SEO SIMPLE PACK | 必要最低限な機能だけが搭載されているシンプルなSEO対策プラグイン |
| 非推奨プラグイン | Gutenberg | 普通にサイトを運営する上では不要(不具合の原因になる) |
| WooCommerce | EC系のプラグインは基本的に対応(動作保証)していない | |
| Elementor | ページビルダー系プラグインはSWELLには向いていない |
参考:推奨プラグインと非推奨・不要・注意すべきプラグインについて-WordPressテーマ SWELL
※上記は公式情報より一部を抜粋
実際にプラグインの導入を検討する際は、事前にSWELL公式サイトより「推奨プラグインと非推奨・不要・注意すべきプラグインについて」のページを確認するとよいでしょう。
内部構造が最適化されている
SWELLは、内部SEO対策済みのWordPressテーマです。
SEOとは「Search Engine Optimization」 の略で、日本語では検索エンジン最適化と呼ばれています。
つまり、自分のWebサイトをGoogleやYahoo!などの検索結果に上位表示させる施策で、アクセスや収益の増加に大きく影響します。
SWELLに実装されている内部SEO対策は以下のとおりです(一部例)。
| 構造化データ | JSON-LDによる構造化マークアップの自動化機能 |
|---|---|
| 表示速度の高速化 | 画像などを遅延読み込みし、スクロールのタイミングで表示させる |
| 不必要なCSSを読み込まない | |
| 最低限のプラグインで済む | |
| ページ遷移の高速化機能 | |
| 最適なHTML構造 | レスポンシブデザイン |
| 検索エンジンが理解しやすいHTML構造 | |
| パンくずリスト対応 | |
| HTMLの記述ミスがない |
SEOプラグインも用意されている

SWELLでは、同じ開発元によるプラグイン「SEO SIMPLE PACK」の利用を推奨しています。
シンプルなSEO対策プラグインで、日本語対応の設定画面でページごとのmetaタグやogpタグを簡単に設定・カスタマイズすることが可能です。
SWELLそのものにはmetaタグを生成・出力する機能はなく、上記のようなプラグインを使って生成する仕様になっています。
metaタグとは、Webサイトやブログの情報を検索エンジンに伝えるための説明書きのようなもの。
具体的には記事タイトルやキーワード、記事の概要などがあり、Webページに関する情報を検索エンジンに伝えることで、SEOにポジティブな効果を期待できます。
ちなみに「SEO SIMPLE PACK」にはXMLサイトマップを作成する機能はありません。
XMLサイトマップが必要な場合は、「XML Sitemap & Google News」という別のプラグインを併用してください。
Webサイト表示速度を高速化できる
表示速度の高速化も、SWELLを利用する大きなメリットのひとつです。
SWELLはもともと表示速度の速いWordPressテーマですが、WordPress高速化の専門家「スキルシェア」氏との協力によりさらなる高速化を実現しています。
具体的には、以下の高速化機能を実装しています。
- ページ間の遷移高速化する機能
- CSSの読み込み設定
- 画像や動画の遅延読み込み機能
- フッターや記事下コンテンツなどの遅延読み込み機能
- キャッシュ機能
- 機能停止
- jQueryの読み込み設定
このうち機能停止は、Webサイトの表示速度を直接的に高速化させるものではなく、不要な機能を停止することによって表示速度を速くする機能です。
どれも、初心者にはちょっと難しい内容ですが、簡単に説明するとおおむね以下の通りです。
- 不要な情報を後から読み込むことで初速を上げる
- 必要最小限の機能のみを稼働させる
- 表示データを記憶しておき、次回閲覧時にすばやく表示させる
表示速度が遅いとユーザーにストレスを与えてしまうため、離脱の原因になってしまいます。
また、表示速度は検索順位に影響することをGoogleも公表しています。
ウィジェットが充実

SWELLには21個のウィジェットエリアが用意されています(2023年4月執筆時点)。
ウィジェットとは、Webページの上部または下部(フッター)、サイドバーなどの記事エリア以外に設置できるパーツのことです。
上記のウィジェットエリアに、任意のウィジェットを追加することでカスタムをおこなうことができます。
簡単にブログの見た目を変更したり、さまざまな機能を追加することができ、ユーザーの利便性を向上できます。

たとえば「人気記事ウィジェット」をサイドバーエリアに設置すれば、よく読まれている人気の記事を、ランキング形式でサイドバーに表示することができます。
「目次ウィジェット」を追尾サイドバーエリアに設置すれば、ページをスクロールしても目次がサイドバー内に固定されるため、ユーザーはいつでも自由に読みたい箇所に移動することができます。
広告の設置・管理がしやすい

広告を設置・管理しやすいことも、SWELLを利用するメリットです。
ブログを収益化してアフィリエイト広告を設置する場合、記事を作成するたびにASPにアクセスし、広告コードをコピーしてブログに掲載するのでは手間がかかります。
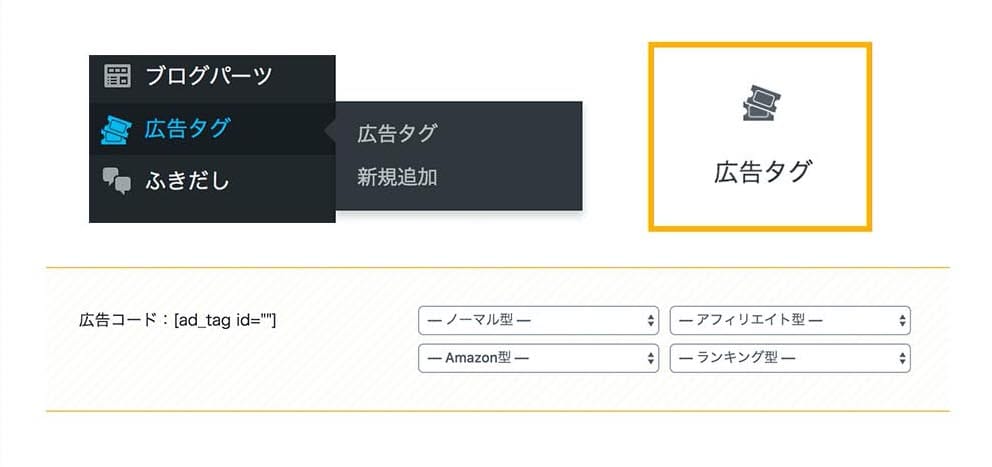
SWELLの場合、広告タグブロックを使ってよく使う広告を作成しておけば、必要なときに広告を呼び出し、簡単に記事内に設置できます。
広告表示のタイプは以下の5種類が用意されています。
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
- テキスト型
それぞれの広告設定は、ほぼマウス操作だけで完了する手軽さもうれしいポイントです。
広告タイプによってはクリック率の計測ができ、PDCAを回すために役立ちます。
買い切り型かつ複数サイトで利用可能
SWELLは買い切り型、つまり一度購入すれば追加の費用がかからず、ずっと使えます。
サブスクリプション型で継続課金が必要な有料テーマもありますが、SWELLは購入後に利用料を払い続ける心配はありません。
また、購入したテーマは1つのWebサイトだけでなく、複数のWebサイトに使うことが可能です。
ブログの運営を続けていくなかで、ジャンルやテーマが異なるブログを新たに立ち上げることもあるでしょう。
その都度WordPressテーマを購入するのはコストがかかりますが、SWELLなら一回きりの購入で済みます。
フォーラムから意見・質問ができる

画像引用:フォーラム-SWELLユーザー専用サイト
SWELLの公式サイトには「フォーラム」というユーザー専用のコミュニティがあり、SWELLについての質問や要望を投稿できます。
SWELLの開発者やほかのユーザーが答えてくれるので、SWELLの使い方や機能に関する疑問や困りごとがあった場合も解決策が見つかりやすいです。
フォーラムでは、主に以下の3つのことができます。
- SWELLの仕様・機能について質問する
- SWELLの不具合・バグを報告する
- SWELLに追加してほしい機能などを提案する
フォーラムでは多くのユーザーが参加して活発な交流がおこなわれているため、SWELLを使用する上で困ったことがあってもすぐに解消できるでしょう。
アップデートの頻度が高い

画像引用:アップデート情報-SWELL
WordPressテーマを選ぶ際に重視すべきポイントの一つが、しっかりとアップデートがおこなわれていることです。
アップデートが行われないと、WordPress本体でアップデートがあった際にテーマ側でエラーが起きてしまったり、テーマ自体に問題があってもしばらく放置される可能性があり、動作やデザイン表示、セキュリティなどに問題が起きやすいといった懸念があります。
直近1年間におこなわれたSWELLのアップデート頻度を見ると、月1回~複数回のペースで更新されています(2023年3月執筆時点)。
SWELLのアップデートでは主に以下のことがおこなわれます。
- バグや不具合の解消やセキュリティの強化
- 新しい機能の追加や性能の向上
- WordPress本体を最新版に対応する
また、フォーラムに寄せられた要望がアップデートの際に反映させることもあります。
他のテーマから乗り換えがしやすい
SWELLには、他のWordPressテーマから簡単に乗り換えができるように「乗り換えサポートプラグイン」が用意されています。
「SWELLを使いたいけど、テーマ乗り換えはエラーやレイアウト崩れを直すのが大変……」と不安に思う人も多いでしょう。
乗り換えサポートプラグインを使えば、デザイン崩れを最小限に防ぎ、修正が少なく済みます。
執筆時点では、以下のWordPressテーマからの乗り換えサポートプラグインが用意されています。
- SANGO
- JIN
- Cocoon
- AFFINGER5
- STORK
- THE THOR
ただし、以前に使っていたテーマからデザインを読み込んで使用するため、実質は2つのテーマが共存する形になります。
動作が重くなる場合もあるので、すべての記事をリライトした後にプラグインを無効化することが推奨されています。
SWELLのデメリット

たくさんのメリットがあるSWELLですが、注意しておくべきデメリットが2点だけあります。
初心者にはややハードルが高い価格設定
SWELLの価格は税込1万7,600円となっており、やや高めの価格設定です。
他の有料テーマの価格と比較してみましょう。
| テーマ(有料) | 価格(税込) |
|
特徴 |
|---|---|---|---|
| 賢威(けんい) | 買切:2万7,280円 | ─ | SEO対策に注力して作成されたテーマ。レスポンシブWebデザインを採用。 |
| JIN:R(ジンアール) | 買切:1万9,800円 |
|
業界最高レベルの美しいデザインが1クリックで実現。記事を書くことが楽しくなる、使い心地のいいエディター。 |
| DIVER(ダイバー) | 買切:1万7,980円 | ─ | ユーザーの声をリアルに反映させたテーマ。初心者でも簡単にカスタマイズが可能。 |
| SWELL(スウェル) | 買切:1万7,600円 | ─ | デザイン性・書き心地・マネタイズ機能に加え、表示速度に優れた大人気テーマ。 |
| THE THOL(ザ・トール) | 買切:1万6,280円 |
|
集客・収益にこだわって開発されたテーマ。SEO対策とデザイン性にも力を入れている。 |
| SANGO(サンゴ) | 買切:1万4,800円 |
|
ユーザーフレンドリーを追求した大人気テーマ。Googleのマテリアルデザインを採用し、内部SEOも最適化されている。 |
| Affinger6(単体)(アフィンガー6) | 買切:14,800円 | ─ | 「稼ぐ」ことに特化したアフィリエイト関連機能が強いテーマ。カスタマイズ性も高い。 |
| THE SONIC(ザ・ソニック) |
|
|
書き心地・マネタイズ機能に加え、サイトの表示速度に優れたテーマ。 |
このように、SWELLの価格は他の人気テーマの平均値といえます。
初心者にはやや手が出しづらい価格ではあるものの、SWELLの数あるメリットを考えれば、決して高い買い物ではないでしょう。
利用者が多くデザインが被りやすい
SWELLは多くの著名ブロガーが利用しているということもあり、利用者が急激に増えている人気テーマです。
つまり、インターネット上ではSWELLで制作したブログを見る機会が多い、他のブログと被りやすいということになります。
とはいえ、カスタマイズの自由度も高いため、工夫によってオリジナリティのあるデザインに仕上げることができるでしょう。
SWELLの主な機能

SWELLには記事作成を効率化させる機能が豊富に備わっており、使いこなすことによって記事の執筆スピードはもちろん、クオリティも向上させることができます。
SWELLの主な機能について具体的に解説します。
執筆時に便利な機能
まずは執筆時に使える便利な機能について、バリエーションや使いどころを解説します。
テキスト装飾

SWELLのテキスト装飾は、より読みやすい記事を作成するために役立ちます。
また、伝えたいことや要点を強調できるため、読者の理解を促進することができます。
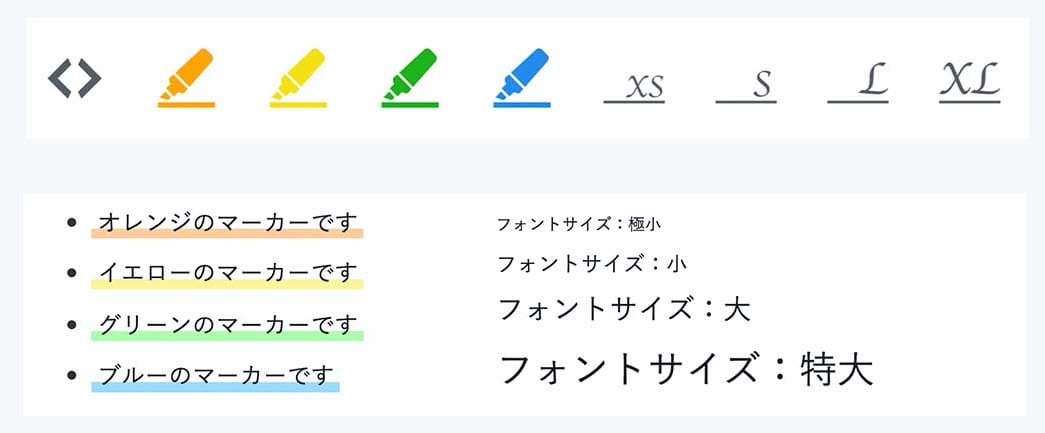
SWELLのテキスト装飾には以下の機能が備わっています。
- テキスト色の変更
- インライン背景色の変更
- マーカー線
- フォントサイズ(文字の大きさ)
- その他のテキスト装飾
これらの機能を活用すれば、テーマ全体のデザインに馴染む、見栄えの良いテキスト装飾が簡単にできます。
また、SWELL独自のテキスト装飾機能として「注釈」や「インラインコード」のデザインが用意されています。
どちらもツールバーから呼び出すことで、テキストを簡単に装飾できます。
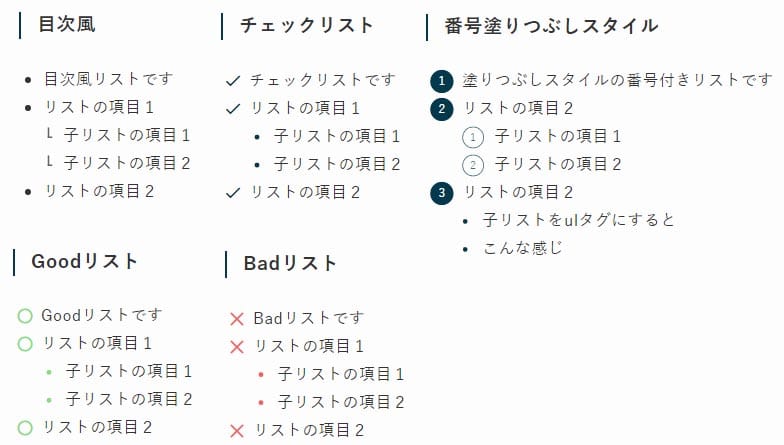
リスト装飾

手順や要素の説明をする場合は、箇条書きを使用すると読み手に伝わりやすくなります。
そこで便利なのがSWELLのリスト装飾機能です。
長い文章を視覚的に分かりやすくまとめることができるため、記事を読みやすく・理解しやすくするのに活用できます。
リストデザインは番号あり・なしが用意されており、それぞれ目次風・チェックリスト・Goodリスト・Badリストを選択できます。
ボックス装飾

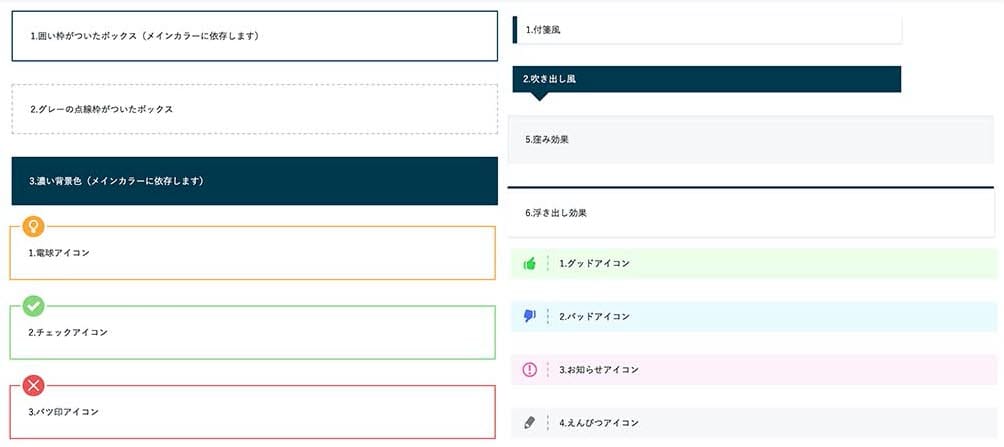
ボックス装飾を使うと、文章にメリハリをつけたり、重要ポイントをアピールできます。
SWELLのボックス装飾は以下のように4種類あるうえ、それぞれのデザインは細分化されています。
- シンプルな装飾(8種類)
- アクセントの効いた装飾(12種類)
- アイコン付きボックス(小)(6種類)
- アイコン付きボックス(大)(6種類)
たとえば、アクセントの効いた装飾には「吹き出し装飾」があり、会話風の見た目にすることもできます。
アイコン付きボックスには、グッドアイコン・バッドアイコン・はてなアイコン・アラートアイコンなどの種類があり、パッと見でもおおよそのイメージを伝えることができます。
ボタンブロック

ボタンブロックにはSWELL独自のボタンが用意されており、好みのデザインのボタンを選んで記事に挿入できます。
- ノーマルボタン(通常のボタン)
- キラッとボタン(光る演出を伴う目立つボタン)
- 立体ボタン(マウスを乗せると形状が変わる立体感のあるボタン)
- アウトラインボタン(マウスを乗せると色が変わるボタン)
それぞれのボタンは、ブログのイメージに合うように、色・丸み・大きさを設定可能です。
またボタンブロックごとに、クリック率の計測もできます。
ボタンの位置やデザインを変えてテストすることにより、アフィリエイトの成果を最適化することも可能です。
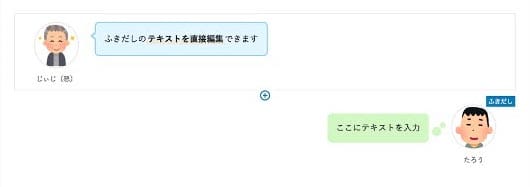
ふきだしブロック

SWELLのふきだしブロックを使えば、キャラクターを記事内に登場させて会話形式のコンテンツを作れます。
ふきだし機能を搭載しているWordPressテーマは他にもありますが、SWELLはそのなかでも簡単な操作でふきだしを挿入できるのが魅力です。
ふきだしアイコンの選択・レイアウト・向き・色味・形状を調整できるので、ブログのイメージに合ったふきだしの設置が可能です。
なお、ふきだしを使用するメリットは以下の通りです。
- 文章だけの記事よりも読みやすい
- 文章の流れに変化をつけられる
- 自然な流れで補足説明やQ&Aになる
文字だけで構成された長文は読みにくく、読者が途中で離脱する原因にもなります。
所々にふきだしが入っていることで記事にメリハリが生まれ、読み進めてもらえる可能性が高くなります。
FAQブロック

FAQブロックとは、いわゆる「よくある質問と回答」をQ&A形式で表示できるブロックのことです。
SWELLのFAQブロックには以下の4種類あり、好みのスタイルを選べます。
- シンプル
- 線あり
- ボックス
- ストライプ
それぞれのスタイルは、ブロック全体のデザイン・アイコンの形や色を変更できます。
SWELLのFAQブロックの凄いところは、近年のSEOで効果が高いとされている「構造化データ」(検索エンジンに記事内容を正しく伝える記述方法)が自動生成されることです。
通常であれば手動でコードを書く必要がありますが、SWELLのFAQブロックなら簡単に構造化データを設定できます。
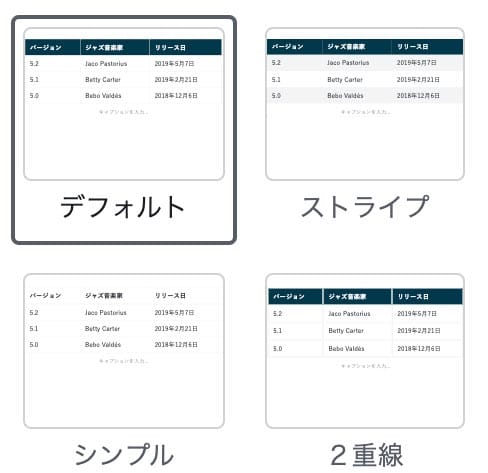
表ブロック

SWELLの表(テーブル)ブロックは、デザインを4種類のスタイルから選ぶことができます。
表ブロック自体はWordPressに標準搭載されているブロックなので、どのテーマでも使える機能です。
しかしSWELLの表ブロックは、以下のようにオリジナルの機能が搭載されているため、他のテーマと比べて実用的であり、読者にとっても執筆者にとっても便利です。
- 表の1列目を強調
- スマホ表示では縦並び
- 最低限確保する横幅の指定
- 表の横スクロール
- テーブルヘッダーのテキスト中央寄せ
さらに、テーブル内に〇や×などのアイコンを入れられたり、色も自由に変えることができます。
見やすい表を簡単に作ることができるので、特に商品紹介記事のなかで競合商品との比較などをおこなう場合に重宝するでしょう。
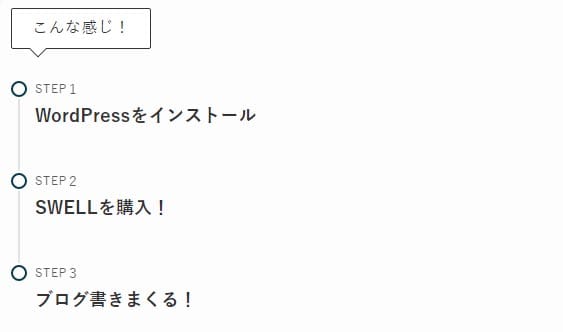
ステップブロック
ステップブロックは、契約や購入の流れ、作業の手順などをわかりやすく順序立てて説明する際に有効なブロックです。
SWELLでは以下のように表示されるので、読者も手順を把握しやすくなるでしょう。

ステップブロックのスタイルは、デフォルト・ビッグ・スモールの3種類があり、サイドバーから好みのデザインを選んで設置できます。
ラベル文字の「STEP」は好みのスタイルに変更できるほか、文字ステップ番号部分の色の変更、形状を「円」または「四角」に変更することも可能です。
商品レビューブロック

商品レビューブロックは、アフィリエイトなどで商品レビュー記事を書く際に重宝するブロックです。
記事内にきれいな商品紹介ボックスを表示できるだけでなく、レビューの構造化データを出力できます。
ブロック内には、評価・メリット・デメリットの3つの情報を表示することができます。
商品画像と評価を入れずに、メリット・デメリットだけを表示させることも可能です。
ABテストブロック
SWELLでは、1つの表示位置に異なる複数のブロックを用意しておき、閲覧ユーザーに対してランダムに表示させることができます。
これにより、どちらのコンテンツがより効果的かを測定するABテストが簡単におこなえます。
ABテストはWebマーケティングにおける手法のひとつで、同時に2つのパターンを比較することで、どちらがより良い成果を出せるかを検証するものです。
たとえば、ボタンの色をAパターンとBパターンの2つ用意し、どちらの色がよりクリックされるかをテストします。
さらに、効果が高かった色で今度はボタン内の文言を2パターン用意し、どちらの文言がよりクリックされるかを測定します。
ABテストは、反応が良い表現を論理的に導き出せるため、特に収益化をめざすブログやアフィリエイトサイトを運営する際に重宝します。
バナーリンクブロック
SWELLのバナーリンクブロックは、画像にテキストを重ねてリンクを貼れるブロックです。
初心者でも簡単に訴求力のあるバナー広告を作ることができます。
主な設定項目は以下の通りです。
- リンク先URL
- メインコピー
- サブコピー
- カラーオーバーレイの色
- 画像の高さ
- テキストの配置
- 影やブラー効果の追加
バナーリンクは視覚的にわかりやすく、ユーザーの興味を引きやすいため、特にアフィリエイトの成果発生を促進する手助けになるでしょう。
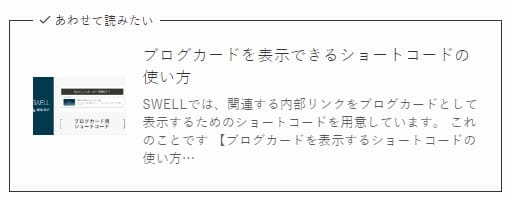
関連記事ブロック

SWELLの関連記事ブロックを使えば、過去記事のタイトルの一部を検索バーに入れ、表示された候補のなかから選択するだけで、簡単にブログカード型のリンクを作成できます。
ブログカードとは、上図のようにリンク先の記事のタイトルや概要、アイキャッチ画像などが表示されたリンクのことです。
内部リンク(同じブログ内の他ページへのリンク)はもちろん、外部リンクにも使うことができます。
カスタマイズも簡単で、「あわせて読みたい」の文言を自由に変更できたり、リンク先を別窓で表示させることもできます。
固定目次
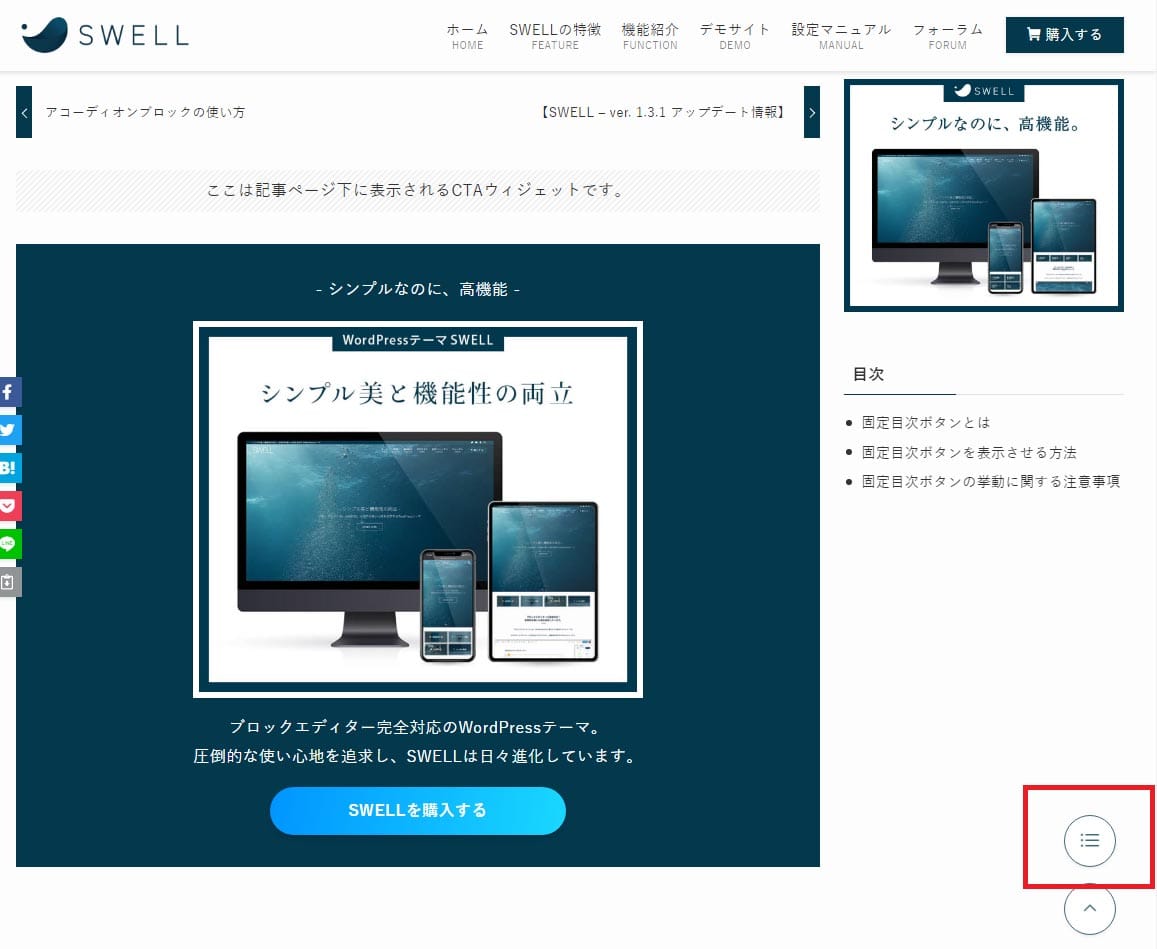
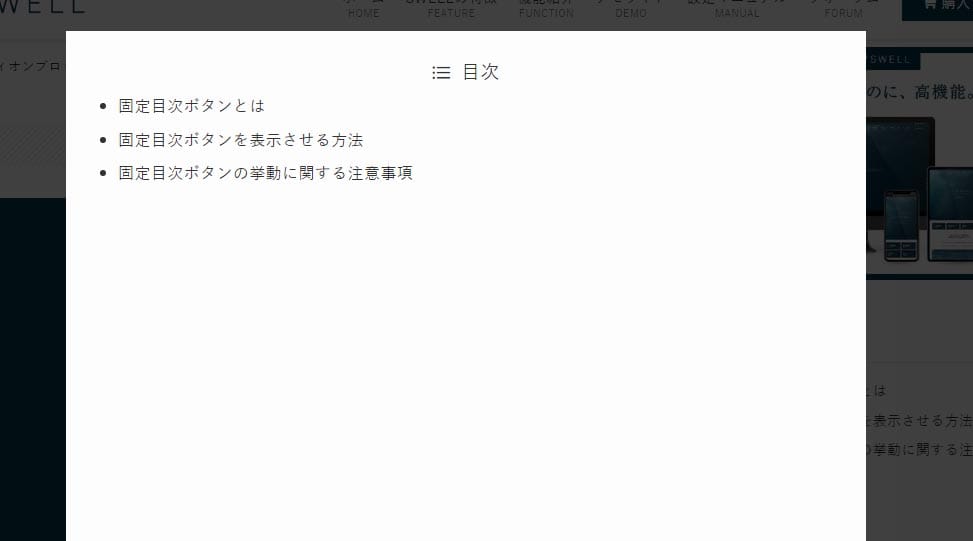
固定目次機能とは、画面右下に目次ボタンを固定表示する機能のことです。
ユーザーはいつでも好きなタイミングで目次を表示できるので、自分が今どこを読んでいるかを確認できたり、読みたい場所に素早く移動することが可能になります。

固定目次機能を使うと、上図の赤枠部分のように目次ボタンが画面右下に表示されます。

ボタンを押下すると、図のように目次が瞬時に表示されます。
アイキャッチにYouTube埋め込み機能
SWELLでは、アイキャッチ画像の代わりにYouTube動画を埋め込むことも可能です。
アイキャッチ画像とはブログ記事の最上部に配置される画像のことで、ユーザーの興味を引いたり、その記事の内容を端的に表す役割を果たします。
魅力的なアイキャッチ画像を作成できればアクセスがそのものが増えたり、記事を読み進めてもらえるなどの効果があるため、ブログ記事においてとても重要な要素のひとつです。
アイキャッチ画像を動画に置き換えることで、ユーザーの滞在時間を伸ばしたり、文章を読まなくても内容を把握してもらうことができます。
一般的に、ブログのアイキャッチに動画を設置するにはプラグインを使いますが、SWELLの場合は設定画面でYoutubeの動画IDを入力するだけで完了します。
広告設置・管理で便利な機能
広告関連の便利機能について、主なものを2つ紹介します。
広告タグ管理機能

広告タグ管理機能は、上記のようなデザイン性に優れた広告バナーをあらかじめ用意しておき、いつでも好きな時に呼び出せる機能です。
以下の5種類の表示タイプがあり、目的に合わせて設置ができます。
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
- テキスト型
よく使う広告や、複数の記事で同じランキングを使う場合などにとても便利で、記事作成にかかる時間を大幅に短縮することができるでしょう。
広告用のショートコード
SWELLでは、Googleアドセンス広告をブログに設置する場合、広告用のショートコードを使って簡単に設置できます。
広告コードを毎回Googleアドセンスの管理画面からコピーして記事内に貼り付けるのは、とても面倒ですよね。
Googleアドセンスの広告コードを[ad]に登録しておくと、必要な位置で広告コードを簡単に呼び出せるので、作業効率が大幅に改善するでしょう。
その他のデザイン表示能
SWELLはまだまだデザイン・レイアウトに関する便利機能が存在します。
プロフィール表示ウィジェット
SWELLでは、プロフィール表示ウィジェットを使って、簡単に記事作成者のプロフィールエリアを表示できます。
ブログへのプロフィールエリア掲載は、以下に挙げる2つのメリットがあります。
- E-E-A-Tの評価を改善できる
- リピーターやファンを獲得できる
E-E-A-Tとは、経験・専門知識・権威性・信頼の4つの要素のこと。
近年の検索エンジンはE-E-A-Tをとても重要視する傾向にあり、プロフィールエリアは運営者のE-E-A-Tをアピールできる場所として重宝します。
また、そのブログ記事を書いた人がどんな人物なのかがわかれば、ブログのリピーターになってくれたり、ファンになってくれる確率も上がるでしょう。
プロフィールエリアにはあなたの簡単な自己紹介はもちろん、経歴・実績・職業・得意なことをアピールするのはもちろん、趣味・好きなものごと・家族構成・休日の過ごし方など、あなたの人間性に興味をもってもらえそうな情報を記載するのもおすすめです。
SWELLのプロフィール表示用ウィジェットで設定できる項目は以下の通りです。
- 名前 & 役職(肩書き)
- プロフィール文
- アイコン画像
- プロール背景画像
- ボタンのリンク先・テキスト・色
- SNSアイコンリストの表示・丸枠
それぞれの項目を設定しておくと、以下のようなプロフィールが出来上がります。

人気記事ウィジェット
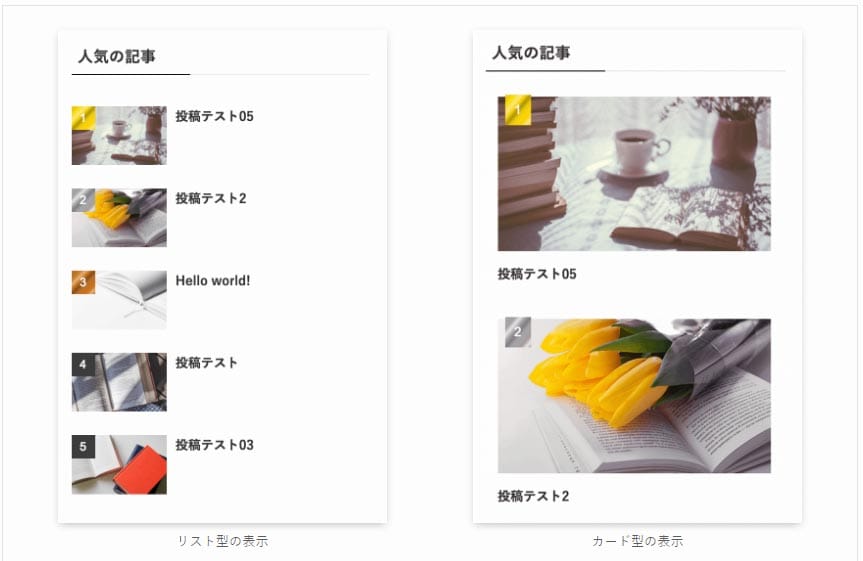
よく読まれている記事を、サイドバー内などの任意の位置にリスト表示できるのが、人気記事ウィジェット機能です。
ウィジェット編集ページ内にある「[SWELL]人気記事」というウィジェットを利用すると、PV数の多い順に記事をリスト表示できます。
人気記事ウィジェットは、以下の項目をカスタマイズすることが可能です。
- ウィジェットタイトル(デフォルト:「人気記事」)
- 投稿の表示件数
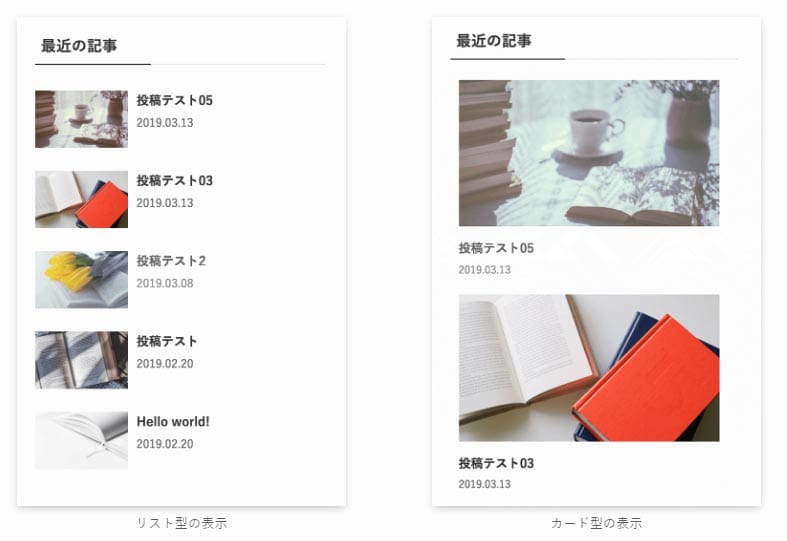
- 投稿リストのカード型表・リスト型表示
- 投稿日の表示
- カテゴリーの表示
- PV数(ビュー数)の表示
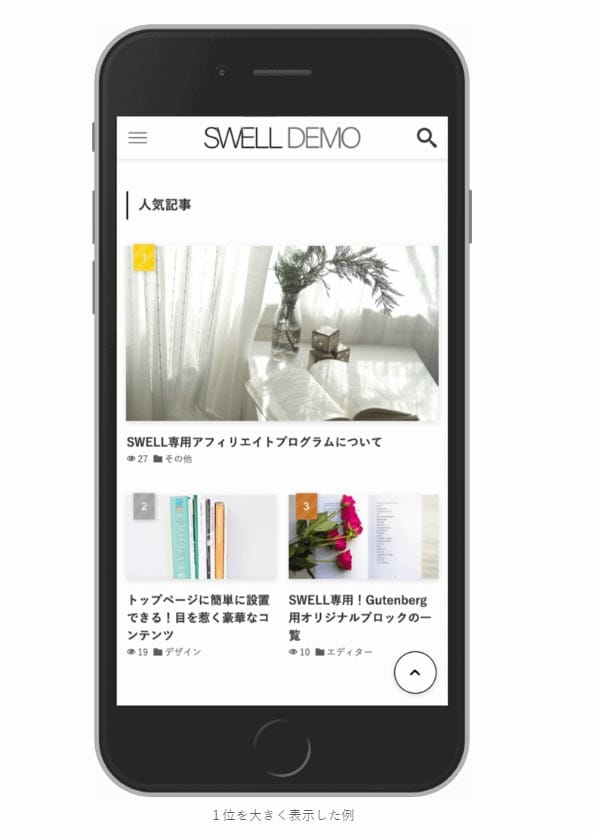
たとえば表示タイプは以下のように2種類あります。

また、スマホでは1位の記事を大きく見せることもできます。

人気の記事は、読者から評価を集めている満足度の高い記事ですから、人気記事を優先的に読んでもらうことで、リピーターを増やす効果も期待できます。
新着記事ウィジェット
人気記事と同様に、新規記事もウィジェット表示させることが可能です。
ウィジェット編集内の「[SWELL]新着記事」を使用することで、直近に公開した最新記事を、新着順にサムネイル画像付きでリスト表示できます。

新着記事ウィジェットでカスタマイズできるのは、以下の5項目です。
- ウィジェットタイトル(デフォルト:「新着記事」)
- 投稿の表示件数
- 投稿リストのカード型表示・リスト型表示
- 投稿日の表示
- カテゴリーの表示
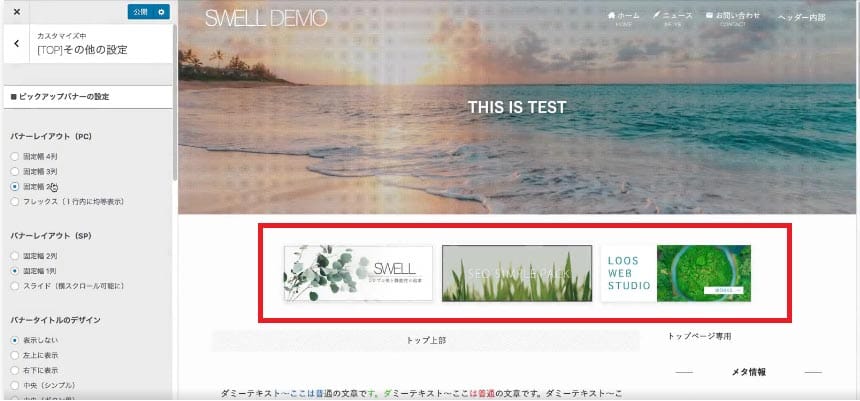
ピックアップバナー

SWELLのピックアップバナーとは、トップページや下層ページに表示できる画像バナー形式のナビゲーションメニューのことです。
視認性が高く目立つため、ブログを訪れたユーザーに強烈に記事をアピールできます。
ピックアップバナーの表示箇所には、基本的にリンク先のアイキャッチ画像が表示されるようになっています。
画像を変更したい場合は、アップロードしている画像の中から選択することもできます。
アイキャッチ画像が設定されていない場合は、あらかじめ設定されている「NO IMAGE画像」が表示されます。
バナー画像は好みのデザインにカスタマイズができるうえ、サイズもパソコン用・スマホ用に設定可能です。
追尾サイドバー
追尾サイドバーとは、画面をスクロールしても指定した箇所に固定表示され続けるコンテンツエリアのことです。
原則として目次ウィジェット、新着記事ウィジェット、人気記事ウィジェットの3つを追尾サイドバーに設定できます。
たとえば目次を追尾サイドバーに追加すると、長文の記事でも読者は現在位置を見失いません。
また、目次からいつでも自由に他の箇所に移動することができるでしょう。
また、新着記事や人気記事を追尾サイドバーに設置すると、いつでも他の記事に移動できるため、Webサイト内の回遊率が高まるというメリットもあります。
追尾サイドバーを使うには、ウィジェットメニューを開き、追加したいアイテムをドラッグ&ドロップで「追尾サイドバー」に入れるだけなので簡単です。
SWELLはどんな人におすすめ?

SWELLはどんな人におすすめか、逆におすすめしない人はどのような人か、それぞれについて解説します。
SWELLがおすすめな人
以下の要素に該当する人はSWELLの利用がおすすめです。
- 機能性の高いテーマを使いたい人
- ブログの表示スピードを改善したい人
- 簡単にハイセンスなブログを作りたい人
- 最新の機能やSEO対策をいち早く取り入れたい人
SWELLは豊富な機能を備えているうえ、表示スピードの速さやデザイン性の高さも魅力のWordPressテーマです。
更新頻度が高いだけでなく、ユーザーの意見を取り入れる柔軟さもあります。
最新のSEO対策などもいち早く取り入れているため、本気でブログやアフィリエイトに取り組みたい人におすすめです。
SWELLをおすすめしない人
一方、以下に該当する人にはSWELLの利用をおすすめしません。
- WordPressテーマにお金をかけたくない人
- 男性的なデザインが嫌いな人
- 他サイトとデザインが被るのを避けたい人
SWELLの値段は、1万7,600円(税込)と決して安い買い物ではないため、コスト重視でWordPressテーマを選ぶ人は、別のテーマを探したほうが良いでしょう。
また、SWELLはやや男性的な固いデザインなので、女性的な柔らかいデザインにしたい人にとってはイメージと合わないかもしれません。
また、利用者が多いWordPressテーマですから、他のブログとデザインが被るリスクについても考慮しておきましょう。
SWELLを導入する流れ

SWELLを導入する流れを解説します。
SWELLを購入する

SWELLを購入するには、公式サイトのダウンロードページにアクセスします。
購入ボタンは画面下部にあるのでスクロールしてください。

利用規約に同意(チェック)のうえ「SWELLを購入する」ボタンを押下します。
決済方法はクレジットカードのみですが、カードを持っていない方、またはカードが利用できない方は、Visaプリペイドカードの「バンドルカード」でも決済可能です。

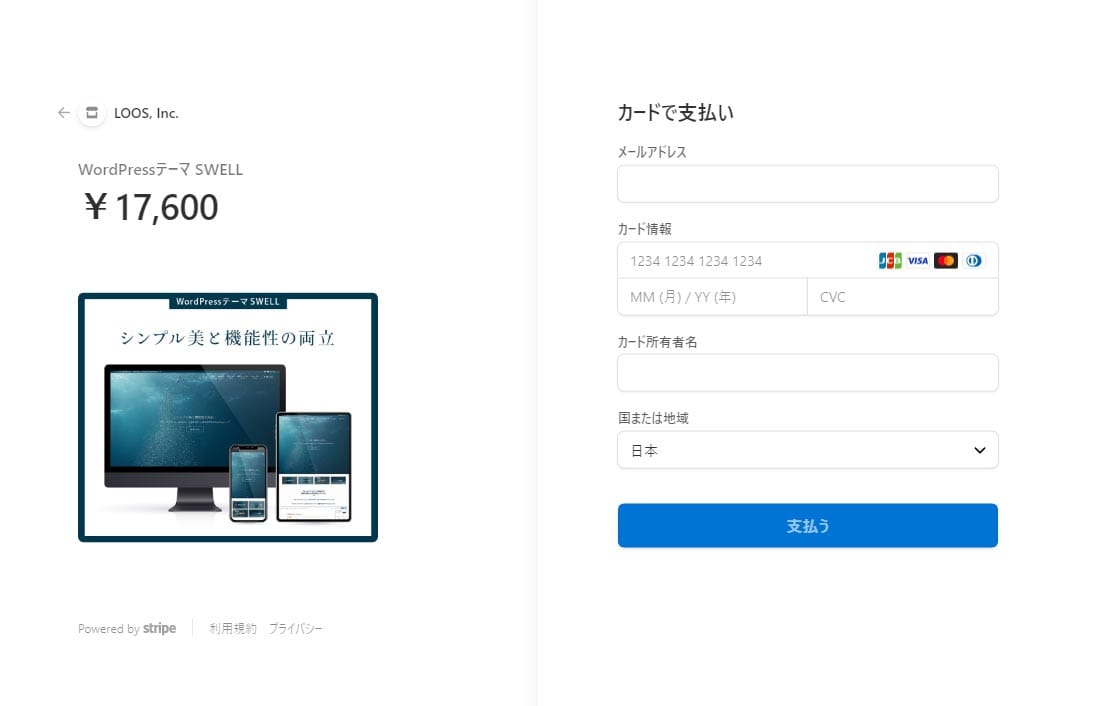
購入ボタンを押下すると、決済ページに移ります。
メールアドレスとクレジットカード情報を入力したら、「支払う」ボタンを押下して完了です。
入力したメールアドレスにダウンロードリンクが送られてきますが、ダウンロードするには後述するSWELLの会員サイトへの登録が必要です。
会員登録をする

会員登録をするには、SWELLの公式サイトにアクセスし、画面上部のメニューにある「フォーラム」を押下します。

画像引用:フォーラム-SWELLユーザー専用サイト
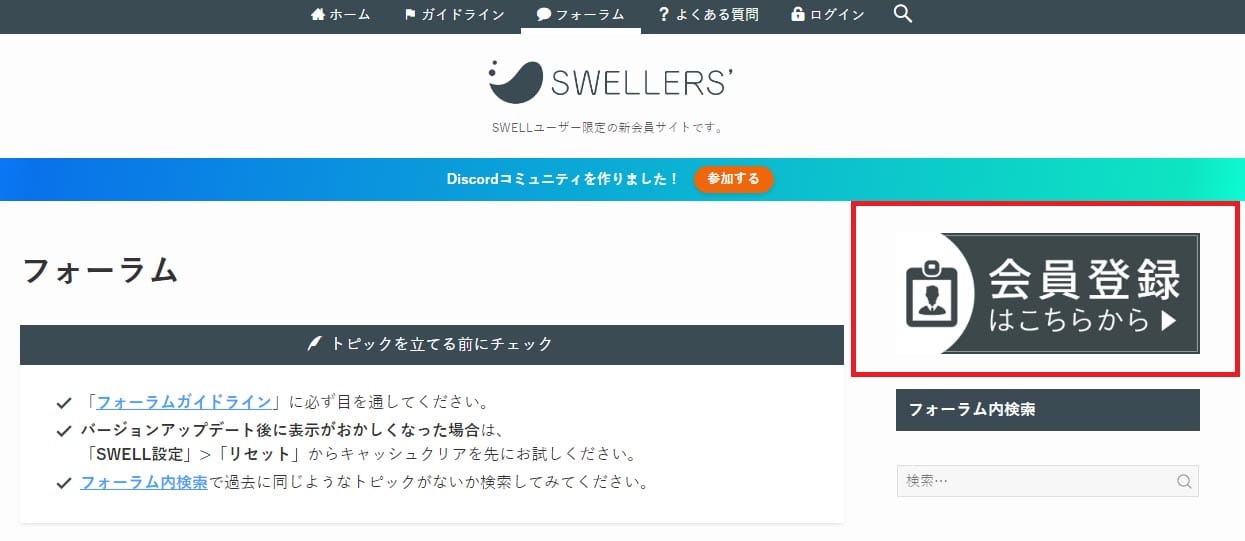
フォーラムのページが開くので、画面右側の「会員登録はこちらから」のバナーを押下してください。

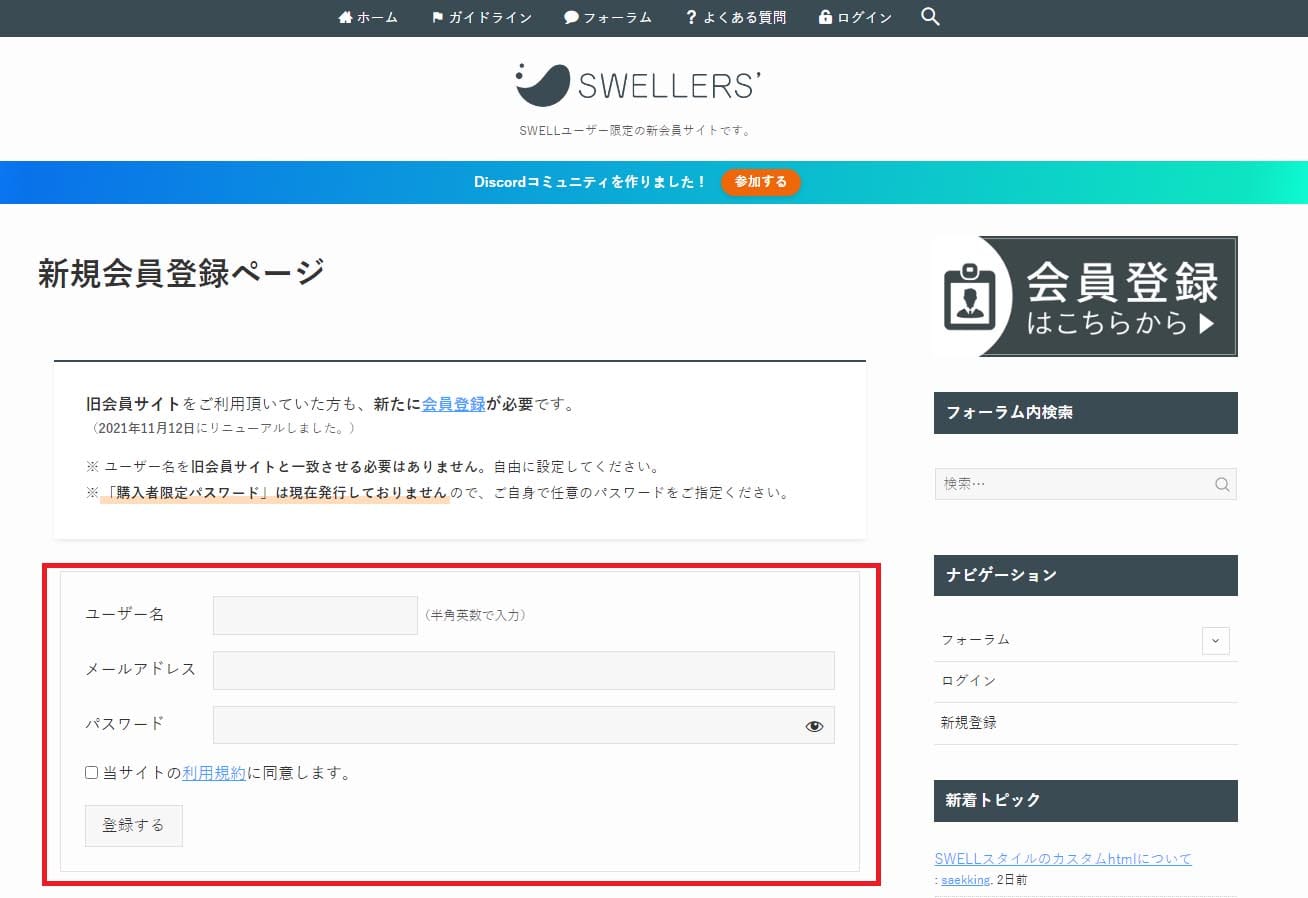
画像引用:新規会員登録ページ-SWELLERS
新規会員登録ページに移動したら「ユーザー名」「メールアドレス」「パスワード」を入力し、利用規約を確認のうえチェックを入れて「登録する」ボタンを押下します。
会員登録が完了すると、親テーマ・子テーマのダウンロードや、本体のアップデートが可能になります。
なお、メールアドレスはSWELLを購入したときに入力したものと同じにする必要があります。
メールアドレスが認証されない場合は、お問い合わせページから連絡しましょう。
テーマファイルを入手する
会員登録が完了したら「マイページ」にアクセスしてSWELL本体をダウンロードします。
マイページが開いたら、「SWELL製品ダウンロード」部分までページを下にスクロールしてください。
ダウンロードするテーマは以下の2つです。
- SWELL本体最新版(親テーマ)
- 子テーマ
テーマファイルは「zipファイル」でダウンロードされますが、この時点では解凍しないように注意してください。
WordPressへのインストールは「zipファイル」形式でおこなう必要があり、解凍するとインストールできません。
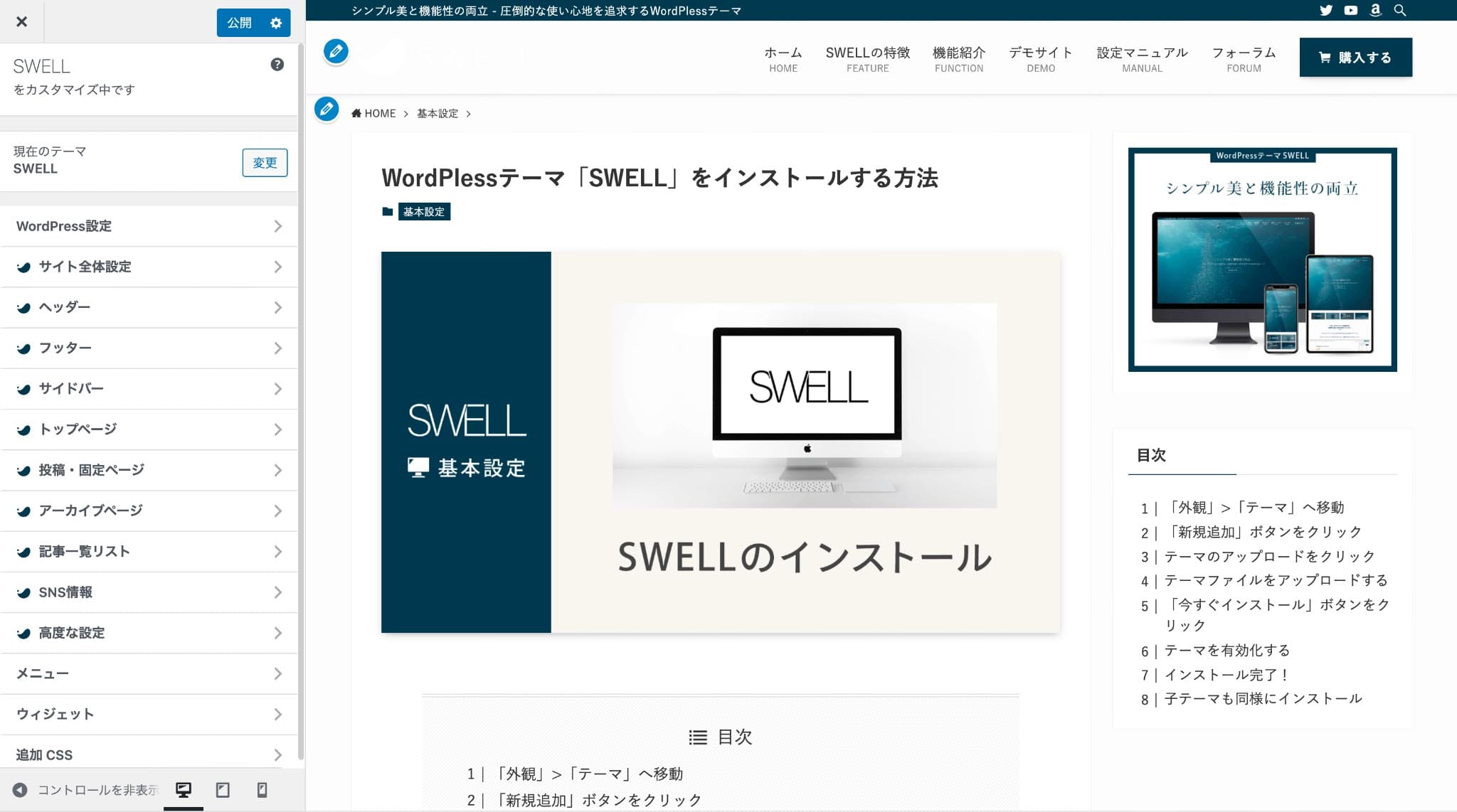
WordPressにインストールする

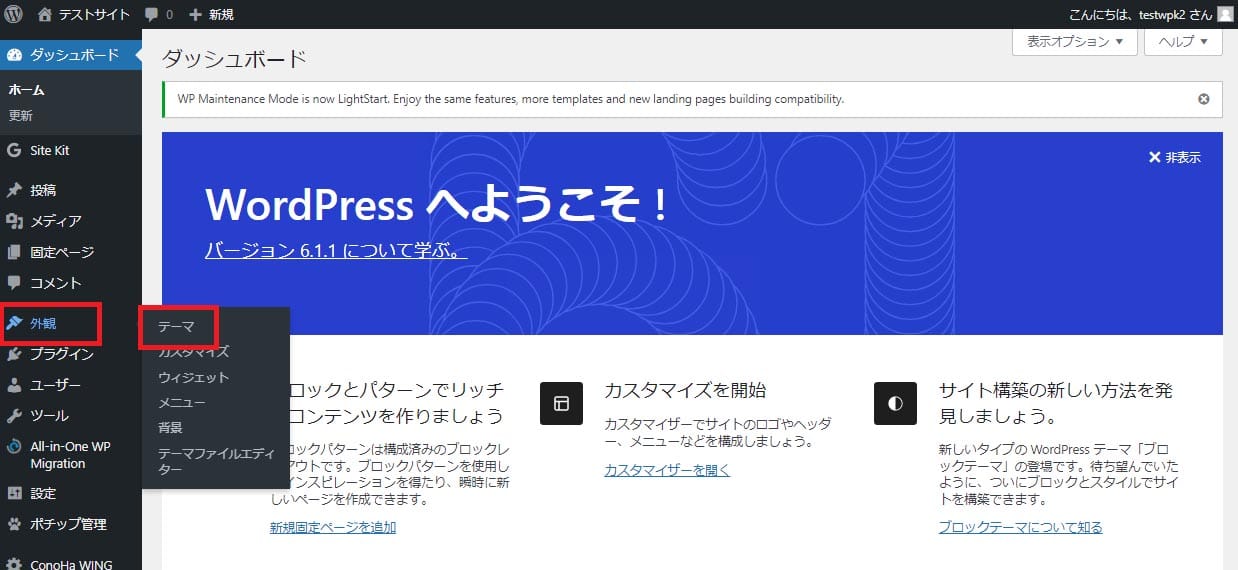
SWELL本体のWordPressへのインストールをするには、管理画面の左側メニューにある「外観」から「テーマ」を選択します。

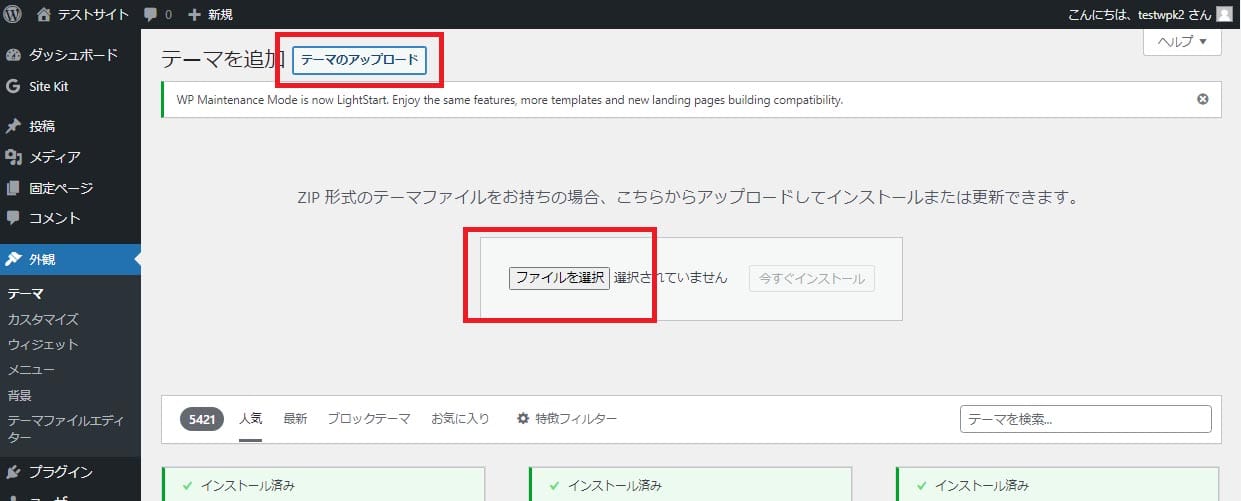
テーマの追加画面に切り替わったら「テーマのアップロード」→「ファイルを選択」の順に押下して、SWELLの親テーマをアップロードします。
アップロードが完了したら、右隣にある「今すぐインストール」を押下してください。
インストールが終わったら「テーマページへ移動」のリンクを押下して移動します。
同じ要領で子テーマもインストールをおこない、子テーマを有効化しましょう。
最後に、管理画面の左側に追加された「SWELL設定」からユーザー認証をおこないます。
ユーザー認証はSWELLのアップデートをするために必要なので、確実におこないましょう。
WordPressテーマ「SWELL」を導入しよう

SWELLは機能性に優れているうえ、表示速度の高速化や操作性の高さ、サポートの充実度などが評価されている有料のWordPressテーマです。
料金は税込1万7,600円と他のテーマと比べて高い印象を受けるかもしれませんが、値段以上の価値を感じられるでしょう。
とくにブログ初心者、アフィリエイト初心者の方にとって強力な味方となってくれるので、WordPressテーマ選びで迷ったらSWELLを検討の候補に入れることをおすすめします。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド











