Webサイトを運営する上で、表示速度は重要な要素のひとつ。
表示速度が遅いとSEOに悪影響(検索上位に表示されにくい)があると共に、ユーザーの離脱率が高まるなどのデメリットがあります。
本記事ではサイトの表示速度が重要な理由や、サイトの表示速度を測定する方法、遅い場合の改善方法などを解説します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
サイト表示速度が重要な理由

Webサイトの表示速度が重要な理由を解説します。
前述のとおり、Webサイトの表示速度は「SEO(検索結果への上位表示)」と「ユーザーの利便性」の両面に影響をあたえます。
その理由や根拠は下記のとおりです。
Googleの公式見解
Googleは公式サイト「Think With Google」で、Webサイトの表示速度があたえる影響について以下のように述べています。
読み込みが遅いサイトはユーザーをイライラさせ、サイト運営者に悪影響を与えます。
Webサイトの読み込み速度が遅いことが、ユーザーにとってもサイト運営者にとってもマイナスの要素になる、ということです。
また、以下のような調査結果も発表しています。
ページの読み込み時間が 1 秒から 10 秒に増加すると、モバイル サイト訪問者が直帰する確率が 123% 増加することがわかりました。
この結果から、表示スピードが遅くなると読者はコンテンツの中身を見ずに離脱してしまうことがわかります。
Googleが公式見解で、表示速度が遅いことの悪影響について何度も触れていることからも、Webサイトの表示速度はSEO的にも重要なポイントであるといえるでしょう。
スピードアップデート
Googleは2017年7月より、ページの表示速度を検索アルゴリズム(検索順位を決定するための仕組み)に加えることを発表しました。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
このアップデートを「スピードアップデート」といい、これ以降も表示速度は検索順位の決定要因のひとつとなっています。
Core Web Vitals
Core Web Vitalsとは、Googleが2020年5月に発表したUX(ユーザー体験)を高めるための指標です。
Core Web Vitalsには以下の3つの要素があります。
| LCP(Largest Contentful Paint) | ページの表示速度 |
|---|---|
| FID(First Input Delay) | ユーザーが初回操作したときの反応速度 |
| CLS(Cumulative Layout Shift) | Webサイトの視覚的安定性を数値化した指標 |
ページの応答速度を示すLCPについて、Googleの見解では「2.5秒以下を良好、4秒以上を悪い」としています。
Core Web Vitals は検索順位にも影響する重要な要素であるため、ページの表示速度が遅い場合は改善が必要となります。
Core Web Vitalsについては、下記の記事でもくわしく解説しています。

「Core Web Vitals(コアウェブバイタル)」とは? Googleの新指標を徹底解説
- WordPress運営のコツ
サイト表示速度を改善するメリット

Webサイトの表示速度を改善するメリットを解説します。
SEOで評価される
SEO(Search Engine Optimization)とは「検索エンジンの最適化」のことで、検索エンジンに評価され、検索順位を上げるための施策のことを指します。
SEOでは高品質でユーザビリティの高いコンテンツが評価されます。
ページの表示が重いサイトはユーザーの利便性を損ねるためSEOに悪影響があり、ページの表示速度を改善することは重要なSEO対策の1つなのです。
ブログのSEO対策、WordPressのSEO対策については、それぞれ以下の記事でくわしく解説しています。

ブログのSEO対策!初心者でも実践できる効果的な方法を紹介
- WordPress運営のコツ

WordPressのSEO対策を強化! 初心者でもできる方法を徹底解説
- WordPressの使い方/操作方法
CVRの向上
CVRはコンバージョン率とも呼ばれ、広告などのリンクをクリックしたユーザーのうち、購入や申し込みといった成果に至った割合を意味する用語です。
表示速度の改善がCVRの向上につながることが、Googleの公式サイト「Google Developers」でも報告されています。
Mobifyの場合、ホームページの読み込み速度が100ミリ秒短縮されるごとに、セッションベースのコンバージョンが1.11%増加し、年間の平均収益は38万ドル近くも増加しました。
この企業の例では、ページの読み込み速度が0.1秒速くなったことで、年間の収益が38万ドル(日本円で約5,600万円)も増加しています。
ほんの数秒の違いでCVRは大きく変わるため、表示速度の改善はCVR向上のために重要な要素となるのです。
UXの向上
UX(ユーザー体験)はユーザーが商品やサービスを利用した際に得られる体験のこと。
Webサイトにおいては、見やすさ・使いやすさなどがUXの要素となり、ページの表示速度を含むCore Web VitalsはUXを向上させるために重要なポイントです。
表示が重いページはユーザーに余計なストレスを与え、UXを低下させてしまいます。
サイト表示速度を測定できるツール

Webサイトの表示速度を測定できるツールを紹介します。
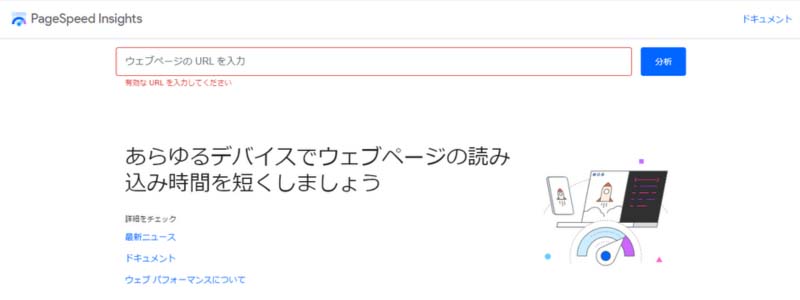
PageSpeed Insights

画像引用:PageSpeed Insights
PageSpeed Insights(ページ スピード インサイト)はGoogleが提供するツールです。
測定したいWebページのURLを入力すると、Webページの表示速度を測定できます。
簡単な操作で誰でも無料で使え、自サイト以外の表示速度も測定できます。
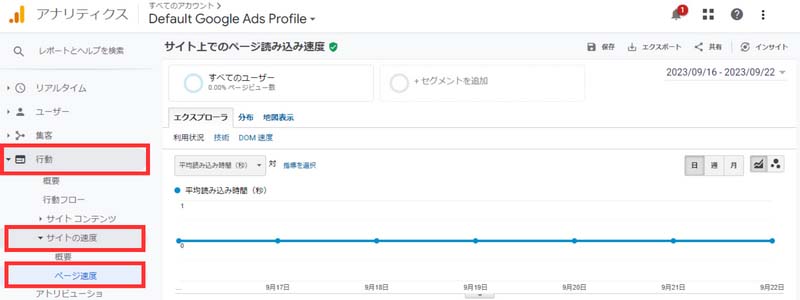
Google アナリティクス

GoogleアナリティクスはGoogleが提供するツールで、Webサイトのアクセス解析ができます。
Googleアナリティクスの管理画面の左メニューで「行動 > サイトの速度 > ページ速度」の順に押下すると測定したいページの読み込み時間を測定できます。
利用するにはWebサイトとGoogleアナリティクスを連携する必要がありますが、無料で高性能な機能を使えるため、Webサイト運営者は導入しておきたいツールです。
Googleアナリティクスについては以下の記事でもくわしく解説しています。

【最新版】WordPressとGoogleアナリティクスを連携・設定する方法
- WordPressの使い方/操作方法
サイト表示速度を改善する方法

Webサイトの表示速度を改善する方法を、7つ紹介します。
WordPressサイトの表示が遅いときの対処法については、以下の記事でもくわしく解説しています。

サイトが重い!? WordPressの表示速度が遅いときの原因と対策
- WordPress運営のコツ
画像の最適化
一般的なブログやアフィリエイトサイトの場合、表示速度が遅い理由のほとんどは画像に起因しています。
画像のサイズが大きすぎるとページの読み込み速度が低下するため、圧縮して最適化しましよう。
画像の圧縮はEWWW Image Optimizerなどのプラグインを使うとWordPress上でも行えます。
ソースコードの軽量化
HTML、CSS、JavaScriptといったソースコードを軽量化することもページ速度の改善に有効です。
たとえば以下のようなソースコードはページの表示スピードを遅くする原因になるため削除しましょう。
- 不要なコメント
- 不要な改行や余白
- 使用していないソースコード
不要なソースコードは手作業でも削除できますが、手間がかかりますし、初心者にはどれが不要か判断が難しい場合があります。

その際は、Autoptimizeなどのプラグインや、ラッコツールズのソースコードを軽量化できるツールを使うのがおすすめです。
遅延読み込みの活用
遅延読み込みとは、ページ内の画像を一度に読み込まずに、あえて読み込みを後回しにすること。
表示速度を高速化させる技術のひとつで、別名レイジーロードとも呼ばれます。
以前はプラグインの導入が必要だった遅延読み込みですが、WordPress5.5からは標準機能となっています。
ブラウザキャッシュの活用
ブラウザのキャッシュとは、一度読み込んだデータを一定期間ブラウザに保管する仕組みのこと。
キャッシュを利用すると、ユーザーが訪れたことのあるページに再度アクセスした際に、ページを1から読み込む必要がないため、結果的に表示スピードが速くなります。
キャッシュを活用してアクセスを高速化するにはプラグイン「WP Fastest Cache」などを利用する方法があります。
ただしキャッシュ系のプラグインは不具合を起こすことも多いため、特に初心者が利用する際には注意が必要です。
画像を次世代配信フォーマットに変更
画像の次世代フォーマットとは、圧縮性が高く、画質を落とさずに画像を軽量化できる新しい画像フォーマットです。
次世代画像フォーマットはいくつか種類がありますが、代表的なものは以下の3つ。
- WebP(ウェッピー)
- JPEG XR
- JPEG 2000
Googleは次世代フォーマットでの画像配信を推奨しているものの、現時点で普及には至っていません。
また、フォーマットによって対応しているブラウザが異なるという問題もあります。
WordPressサイトの場合、プラグイン「EWWW Image Optimizer」などを利用することで、次世代画像フォーマットに対応することができます。
WEXAL®を導入する
WEXAL®(ウェクサル)とは「Webサイトの高速化エンジン」で、導入することでWebサイトを高速&軽量化できます。
WEXAL®を導入しているレンタルサーバーと契約することで利用が可能です。
ConoHa WINGはWEXAL®を導入しており、管理画面から簡単に設定ができます。
くわしくは「WEXAL | ConoHa WINGサポート」をご確認ください。
サーバーの見直し
サーバーとは簡単にいうと情報を保存している箱のことで、「この情報が欲しい」という指示に対して、ネットワークを介してその答えとなる情報を返す役割をもつコンピュータ。
WordPressなどでWebサイトを運営するためには、かならずサーバーが必要となります。
一般的にはサーバー会社からレンタルできるレンタルサーバーを利用しますが、レンタルサーバーの種類によって、表示速度などの性能が異なります。
サイト表示速度はSEOやCVRにも影響する重要な要素なので、Webサイトを開設する際には、表示速度が速いレンタルサーバーを選ぶようにしましょう。

おすすめはConoHa WING(コノハウイング)です。
ConoHa WINGのレンタルサーバーは処理速度が国内No.1なので、サイト表示がとても優れています。
また高機能・高性能でありながら、利用料金がリーズナブルなのも嬉しいポイントです。
WordPressにおすすめのレンタルサーバーについては、以下の記事でもくわしく解説しています。

【最強】WordPressにおすすめのレンタルサーバーはこれ! ブログやWebサイトを始めるなら
- WordPressの使い方/操作方法
サイト表示速度に関するよくある質問

Webサイトの表示速度に関して、よくある質問に回答します。
ページの表示速度の目安は?
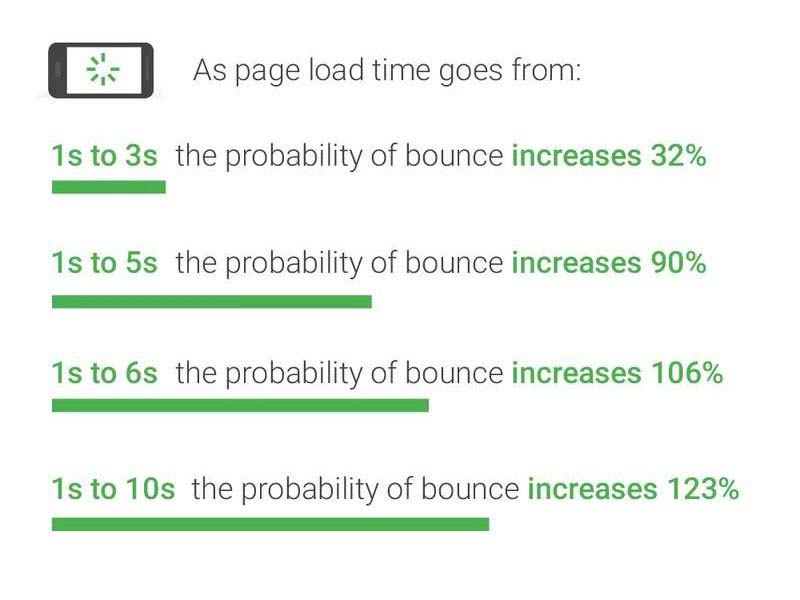
ページの表示速度は3秒以内が良いとされています。

上の図はGoogleが2018年に行った調査結果ですが、ページの表示速度が1秒から3秒になると離脱率は32%に上昇することがわかります。
Core Web Vitalsにおいても、表示速度が4秒以下のページは改善が必要とされていることからも、ページ速度の目安は3秒といえるでしょう。
ただし、3秒という時間は実感値として遅すぎる気がします。
理想としては1秒以内、リンクをクリックしたと同時に表示されるくらいのレベルを目指しましょう。
PageSpeed Insightsの見方を教えて
ページの表示速度を測定できるPageSpeed Insightsの見方を解説します。

画像引用:PageSpeed Insights
PageSpeed Insightsのトップ画面にURLを入力すると上のような結果画面が表示されます。
「実際のユーザー環境で評価する」では以下の6つの項目が表示されます。
| LCP(Largest Contentful Paint) | ページの表示速度 |
|---|---|
| FID(First Input Delay) | ユーザーが初回操作したときの反応速度 |
| CLS(Cumulative Layout Shift) | Webサイトの視覚的安定性を数値化した指標 |
| FCP(First Contentful Paint) | ユーザーがWebサイトを訪問して最初のコンテンツが表示されるまでの時間 |
| INP(Interaction to Next Paint) | 応答性を評価する指標 |
| TTFB(Time to First Byte) | サーバーの初期応答時間 |
上の3つはCore Web Vitalsの3つの要素であり、UX向上のためにも確認しておきたいポイントです。

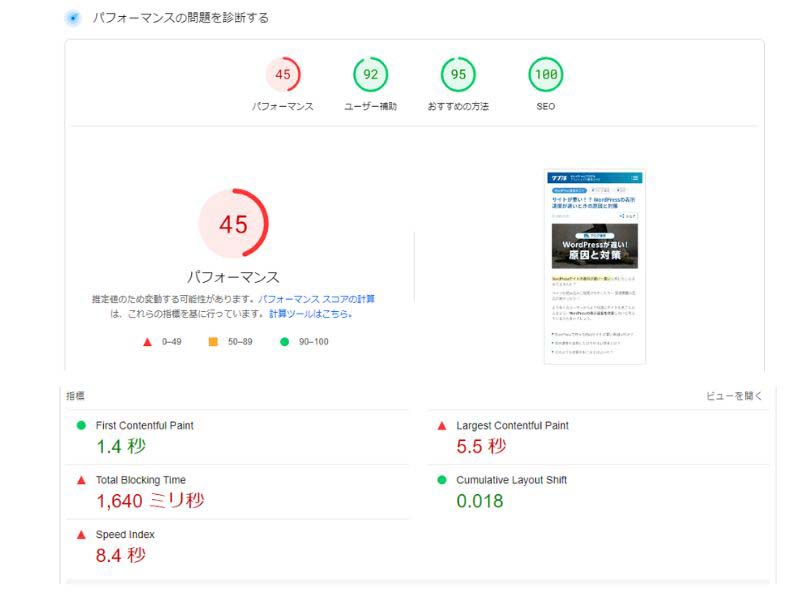
画像引用:PageSpeed Insights
ページをスクロールすると「パフォーマンスの問題を診断する」という項目が表示されます。
ここでは表示速度を0~100のスコアで評価されたものと、以下の6つの指標が確認できます。
| First Contentful Paint | テキストや画像が最初に表示されるまでの時間 |
|---|---|
| Total Blocking Time | タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回ペイントから操作可能になるまでの合計時間 |
| Speed Index | コンテンツが取り込まれてから表示されるまでの時間 |
| Largest Contentful Paint | 最も大きなテキストまたは画像が表示されるまでの時間 |
| Cumulative Layout Shift | ビューポート内の視覚要素がどのくらい移動しているかを測定する指標 |
| Time to Interactiv | Webページの操作が完全にできる状態になるまでの時間 |
サイト表示速度 まとめ

Webサイトの表示速度を改善することは、UX(ユーザーの検索体験)を向上させ、SEO(検索順位の上昇)やCVRの改善につながります。
Googleのさまざまな見解からも、サイトの表示速度が重要であることは明確です。
サイト表示速度を改善するには、画像やソースコードを最適化するほか、レンタルサーバー選びも重要なポイントになります。
WEXAL®などの高速化技術を導入しているレンタルサーバーや、性能が高く処理速度が速いレンタルサーバーを選ぶようにしましょう。
ConoHa WINGは処理速度が国内最速をほこり、WEXALなどの高速化に関係する最先端技術がふんだんに盛り込まれているため、
サイト表示速度を改善したい人におすすめのレンタルサーバーです。
ページの表示速度を改善し、検索エンジンに評価されるWebサイト、ユーザーにとっても便利で使いやすいWebサイトを目指しましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド