WordPressでWebサイトを構築すれば、さまざまな便利な機能が簡単に使えるうえ、
更新作業が楽になったり、複数人での管理や動的な内容の表示が手軽におこなえるなど、たくさんのメリットがあります。
しかし、すでにHTMLで構築してしまっている静的サイトは、そのままでは機能の追加やWebサイトの編集・管理を、WordPressほど簡単にはおこなえません。
そこで本記事では、HTMLベースの既存サイトを「WordPress化」する方法について、基本的な手順を解説します。
なお、WordPress化を行うにはHTMLやCSSのほか、PHPなどの専門知識も必要となります。
初心者には分かりやすいようなるべく簡単に説明しますが、実際の作業にはWebサイト制作の中級者以上の知識があるとよいでしょう。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
HTMLをWordPress化するメリット

HTMLで作られた静的サイトをWordPress化することには、次のようなメリットがあります。
- 更新作業の手間が減る
- 複数人で管理できるようになる
- 動的な機能が使えるようになる
静的サイトでは、更新があるたびにFTPなどでファイルをアップロードする作業が発生します。
これに対し、WordPressによる更新はブラウザ上での作業で完結するので簡単です。
ログイン可能なユーザーを追加できるのも、WordPressの便利な点です。
複数人に管理者の権限を与えれば、作業を分担するなどの効率化がはかれます。
機能面では、サイト内検索や関連記事の表示などを取り入れられる点がメリットになるでしょう。
このような動的な仕組みは、HTMLベースの静的サイトでは実現できません。
なお、HTMLサイトとWordPressサイトの違いについてはこちらの記事でもくわしく説明しているので参考にしてみてください。
HTMLをWordPress化する方法とは

HTMLのWordPress化とは、作業面で見ればHTMLのWebサイトを元にしてWordPressのテーマを開発することです。
WordPressは、システム本体・データベース・テーマ・プラグインで構成されています。
このうち、テーマにはWebサイト全体の見た目を決めるテンプレートや、そのほか独自の機能を含めることができます。
テーマに含めるテンプレートは、既存のWebサイトからHTMLタグの構造を引き継ぐようにして作成することが可能です。
HTML版のテンプレートを、PHPというプログラミング言語で作り直す作業だと考えればイメージしやすいでしょう。
この方法により、元はHTMLベースのWebサイトでも、デザインを引き継いだままWordPressで管理できるようになります。
HTMLをWordPress化するために必要な知識やスキル

HTMLのWordPress化には、前提としてHTML・CSS・JavaScriptといったWebサイト制作の知識が求められます。
これに加えて、PHPによるプログラミングのスキルも必要です。
また、サーバーやデータベースに関する知識もあれば、開発中に役立つ場面も多いでしょう。
- HTML・CSS・JavaScriptなどWebサイト制作の知識
- PHPによるプログラミングのスキル
- サーバーやデータベースの知識
これらの知識・スキルを身につけるには、本来であればかなりの時間が必要です。
しかし、WordPressは世界中に大勢のユーザーがいることから、開発に関するノウハウも数多く出回っています。
練習をかねて、テーマ開発に挑戦してみるのもよいでしょう。
HTMLをWordPress化する手順

ここからは、HTMLベースのWebサイトをWordPress化するために最低限必要な作業について説明していきます。
必ずしも手順通りにする必要はありませんが、漏れなく作業をこなすには順を追って進めていくのがおすすめです。
テーマフォルダを作成する
WordPressのテーマは、1テーマ毎に1つのフォルダに格納するようになっています。
新しくテーマを作るために、まずはパソコン内の任意の場所に開発用の空のフォルダを作成してフォルダ名をつけましょう。

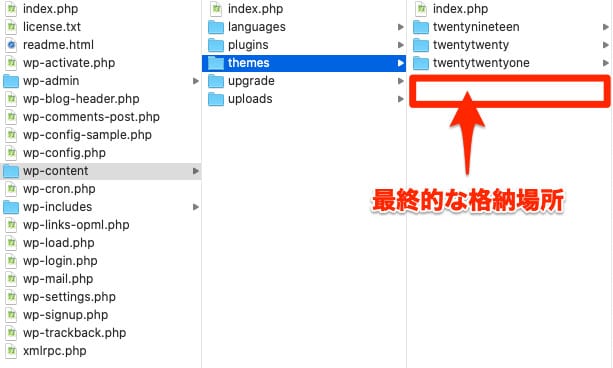
WordPressのテーマは、システム本体がインストールされているサーバー上のディレクトリから「wp-content」、「themes」の順にたどった場所にあります。
ここには、WordPressにインストールしたすべてのテーマが格納されます。
自作のテーマも最終的にはこの場所に配置するので、フォルダ名は現在インストール中のテーマとかぶらない名前にしてください。
index.php、functions.php、style.cssを作成する
ここからは、必要なファイルをテーマフォルダの中に配置していきます。
WordPressテーマでは、「index.php」と「style.css」の2つのファイルが最低限必要です。
まずは、これらのファイルをテーマフォルダ直下に作成してください。
「index.php」は、HTMLを出力するためのテンプレートのひとつです。
ひとまず、現在のWebサイトにあるHTMLファイルから、共通部分のタグを抜き出したものを記述しましょう。

上の画像は、この時点の「index.php」の例です。
これを開始点として、テンプレートをPHP化していくことになります。
「style.css」は、Webサイト全体に適用するスタイルシートです。
このあとの作業はHTMLタグの構造を維持しながら進めていくので、現在のWebサイトで使用しているメインのCSSファイルと同じ内容にします。
最後に、「functions.php」というファイルも同じ階層に作成しておきましょう。
これはWordPressテーマに必須のファイルではありませんが、このあとの手順で使用します。
現時点では中身は空で構いません。
既存サイトからCSS・JavaScript・画像を読み込む
既存サイトではCSS・JavaScript・画像などのファイルをHTMLから読み込んでいるのが一般的でしょう。
WordPress化の際には、これらのファイルのうちテンプレートの一部として使用するものがあればすべてテーマフォルダに格納します。
CSSは、「style.css」として格納済みのもの以外が対象です。
JavaScriptは、基本的にすべて格納してください。
ただし、静的サイトでもよく利用されるjQueryについては、WordPressに組み込み済みのものを使用するので格納する必要はありません。
画像については、ブランドロゴや背景画像などWebサイト全体で使用するものだけを集めてテーマフォルダに入れます。
各ページの本文内で使用している画像については不要です。

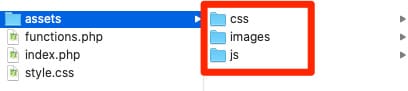
テーマフォルダ内には、サブフォルダを作っても問題ありません。
あとからファイルが増えたときに乱雑な状態にならないように、ファイルの種類ごとにサブフォルダに分けて整理しておくのがおすすめです。
CSS・JavaScript・画像のパスを置き換える
HTMLからCSS・JavaScript・画像などを読み込むときは、HTMLタグでファイルのパスを指定するのが通常です。
しかし、WordPressテーマでは別の方法を使います。
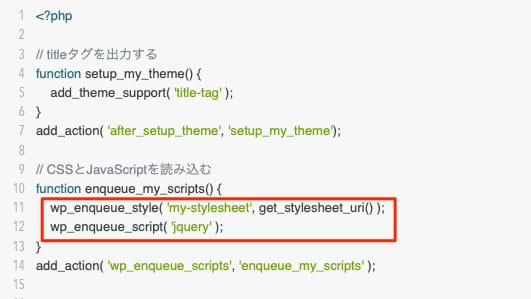
CSSとJavaScriptは「functions.php」から読み込むことになります。
それには、「functions.php」に以下の例のような記述が必要です。

CSSの読み込みには、「wp_enqueue_style()」関数を使用します。
ここでは「get_stylesheet_uri()」関数によって「style.css」が呼び出されるようになっています。
JavaScriptの読み込みに使用するのは、「wp_enqueue_script()」関数です。
ここでは、WordPressに組み込まれているjQueryを指定しています。
画像はCSSから読み込む方法がもっともシンプルです。
テーマフォルダ内の画像ファイルには、「style.css」からの相対パスでたどり着けるので、必要に応じてパスを正しく書き換えましょう。
しかし、どうしても「index.php」内のimgタグから直接読み込みたいケースもあるかもしれません。
その場合は、パス部分を「get_theme_file_uri()」関数で置き換えます。
たとえば、ロゴ画像を読み込むimgタグは、次のように書けるでしょう。
<img src="<?php echo esc_url(get_theme_file_uri('assets/images/logo.png')); ?>" alt="" />
既存サイトのHTMLを3分割する
次に、既存サイトのHTMLを3分割してテンプレートを作っていきます。
具体的には、先ほど作成した「index.php」を3つのテンプレートファイルに分けて、WordPressの仕組みに則って動作するようにそれぞれを整形していきます。

上のように、ヘッダー部分を「header.php」、フッター部分を「footer.php」というファイル名にして切り分けましょう。
このようにするのは、テーマフォルダ内にはさまざまなテンプレートを配置できるためです。
もっとも基本となる「index.php」のほかに、たとえば以下のようなテンプレートを作成できます。
- front-page.php:トップページ用
- page.php:固定ページ用
- search.php:検索結果ページ用
- 404.php:存在しないページ(404エラーページ)用
これらのテンプレートがテーマフォルダ内に存在する場合は、該当ページを表示する際に「index.php」の代わりに使用されます。
これは、WordPressの「テンプレート階層(Template Hierarchy)」と呼ばれる仕組みです。
しかし、同じようなテンプレートを次々に追加していくことは、メンテナンス上の妨げにもなりかねません。
そこで、どのテンプレートにも共通するヘッダーとフッターの部分を抜き出して、再利用できるようにファイルを分けているのです。
header.phpとfooter.phpを作成する
3分割したテンプレートファイルをそれぞれ整形していきましょう。

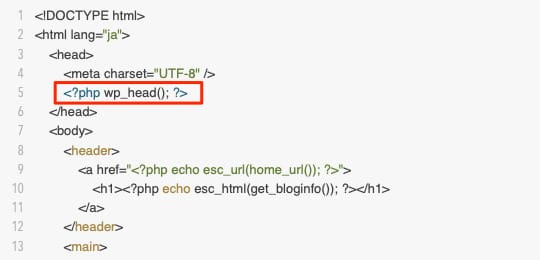
こちらは、「header.php」の例です。
headタグ内からはCSSやJavaScriptとtitleタグを取り除き、代わりに「wp_head()」関数を配置します。
これにより、「functions.php」で指定したCSSやJavaScriptファイルをはじめとする、さまざまなタグをWordPressが自動的に挿入してくれるようになります。

こちらは、「footer.php」の例です。
bodyタグを閉じる直前の位置に「wp_footer()」関数を配置します。

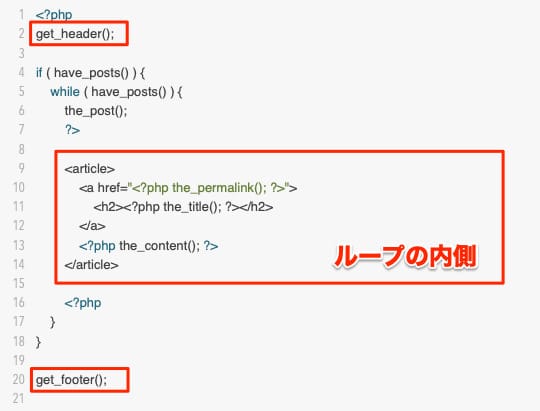
「index.php」はこのように記述します。
「get_header()」と「get_footer()」の2つの関数は、ヘッダーとフッターを読み込ませるための指定です。
記事部分には、WordPress特有の「ループ」構造を挿入する必要があります。
ループの内側には、記事のURLやタイトル、本文などをWordPressから取得して出力するためのコードを追加します
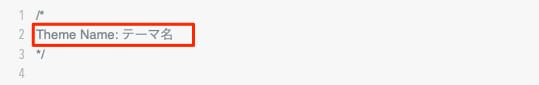
。テーマ名を定義する
最後はテーマに名前をつける作業です。

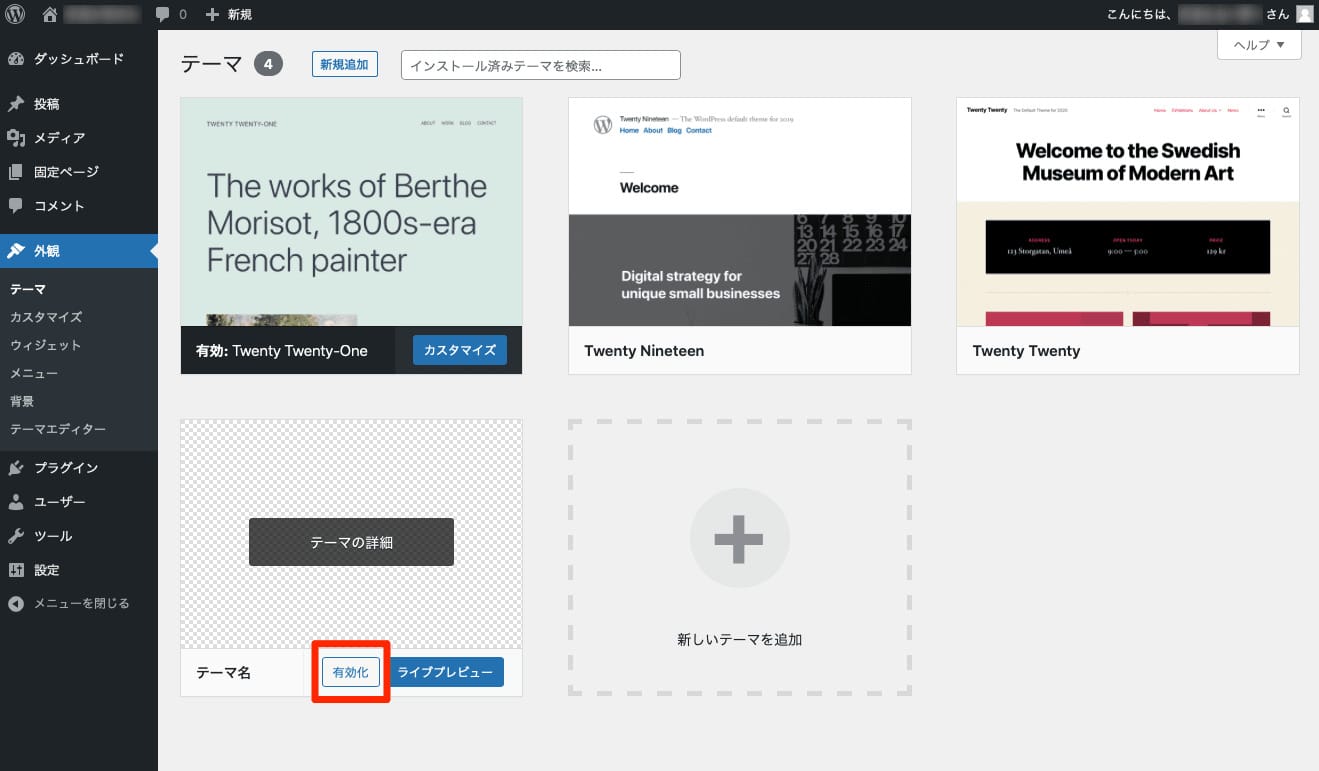
テーマをアップロードして有効化する
ここまでの手順が正しく完了していれば、作成したテーマを実際に動かしてみることができます。
WordPressが動作しているサーバーにFTPなどでアクセスして「wp-content」「themes」の順にたどり、作成したテーマをフォルダごとアップロードしてください。
アップロードが完了したら、WordPressにログインします。

管理画面の「外観」メニューから「テーマ」を選択して、テーマの一覧を表示させましょう。

新しいテーマが一覧に追加されていることがわかります。
「有効化」ボタンを押下すれば、HTMLからWordPress化したテーマに切り替わります。
あとは、既存サイトのコンテンツを管理画面から入力していけば、WordPress化の作業は完了です。
HTMLをWordPress化する方法まとめ

今回紹介した内容は、WordPress化の中でも最初のステップにあたる部分です。
メニューやウィジェットといったWordPressならではの仕組みに対応するには、別途作業が必要です。
作成したテーマで実際にWebサイトを運営してみれば、ほかにも足りない機能がみつかるでしょう。
自作のWordPressテーマをさらに便利なものにするには、WordPressのメリットについて再確認しておくことも役立ちます。
WordPressのメリットとデメリットについてはこちらの記事も参考にしながら、WordPress化に取り組んでみてはいかがでしょうか。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド











