WordPressの記事の書き方について解説します。
WordPressの投稿の作り方、文字修飾や画像やリンクなどの編集画面の使い方、記事を公開する手順までを画像付きでくわしくガイド。
また、読者に読まれるブログやアフィリエイト記事の書き方・文章構成のコツについても、5つのトピックを挙げて説明しています。
編集&投稿方法は動画でも解説していますので、あわせてご確認ください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressの記事とは?

記事とは、読み手に情報を伝えるために書いた文章のことです。
WordPressでは「投稿」という名称で呼ばれています。
記事はサイトの命
デザイン、サイト構成、更新頻度、サイト名などなど… WEBサイトの要素はたくさんありますが、記事はそのサイトの“命”とも言えるもっとも重要な要素です。
記事とは、そのサイトで伝えたい情報そのものです。
いくらデザインに凝ったり更新頻度を高めたとしても、情報そのものがイマイチであればユーザーは二度とサイトに訪れてくれませんよね。
また、SEO(検索エンジン)の順位付けにも、記事にどんな情報が書かれているか? ユーザーがその記事を読んで満足したか? が大きく影響します。
つまり、記事の出来がアクセスや収益に大きな影響をあたえるということです。
投稿ページと固定ページ
WordPressでは、コンテンツ(情報)を投稿する方法が2種類あります。
- ・投稿:ブログなどの記事ページを作成・編集する
- ・固定ページ:1つの独立したページ(利用規約、お問い合わせ、プロフィール、ユーザー向けサイトマップなど)を作成・編集する
ブログやアフィリエイトサイトなどで日々更新するのは、1つ目の「投稿」のページです。
- ※以降、本記事で「記事」と記す場合はこの「投稿」を指します。
ブロックエディタとクラシックエディタ
エディタとは記事の編集機能のことです。
WordPressには現在2種類のエディタが存在します。
- ・クラシックエディタ(旧エディタ)
- ・ブロックエディタ(新エディタ)
ブロックエディタ(Gutenberg、グーテンベルク)は、WordPressのバージョン 5.0からデフォルトで採用された新しいエディタです。
ブロックエディタでは「ブロック」という単位で、各要素をより手軽にリッチに作成・編集することができる優れたエディタです。
新しくWordPressを始めた方はこのブロックエディタを利用することになります。
もし旧エディタを利用している方は、将来的に旧エディタのサポートが完全に終了する可能性もあるので、この機会にブロックエディタの使い方を学んでみてください。
- ※本記事では、新エディタである「ブロックエディタ」を利用する前提で解説します。
WordPress記事の書き方・投稿方法
この章では、実際にWordPressを使って記事を書く(投稿する)方法をくわしく解説します。
細かい部分は利用するデザインテーマによって違いますが、ここではWordPress開設時のデフォルトテーマである、「Twenty Twenty」を利用して説明します。
記事の編集画面を開く
まずはWordPressの管理画面から、記事を編集するための画面を開きます。

WordPressの管理画面から、①「投稿」→②「新規追加」の順に進みます。

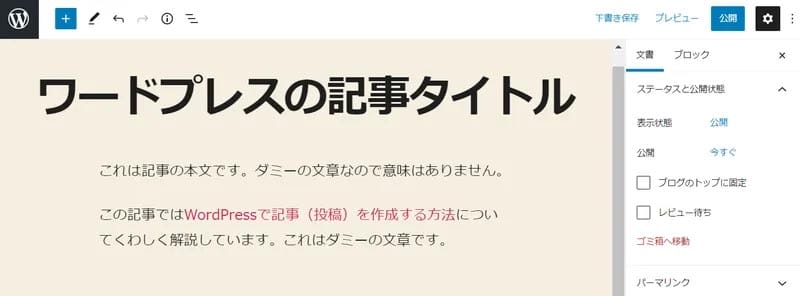
編集画面が開きます。
記事タイトルのつけ方
次に、WordPress記事の記事タイトルを作成します。
記事タイトルはユーザーが一番最初に目にするとても重要な要素です。
後から編集もできるので、この時点では仮のタイトルで構いません。

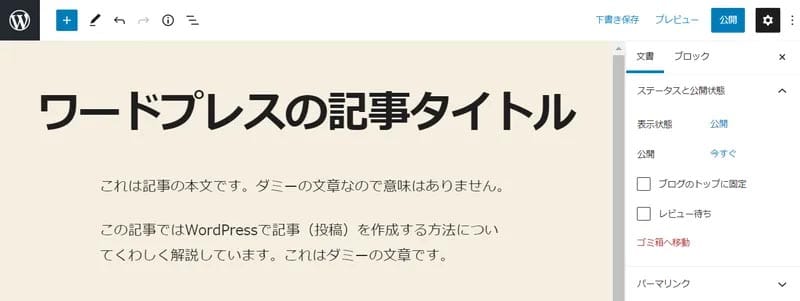
画像の「タイトルを追加」部分にマウスカーソルを合わせ、タイトルを入力します。

今回は例として「ワードプレスの記事タイトル」という文字を入力しました。
これで記事タイトルの入力は完了です。
記事本文の書き方
続いて、WordPress記事の本文を書いてみます。
記事の本文を書く

画像の「文章を入力、または / でブロックを選択」部分にマウスカーソルを合わせ、文章を入力します。

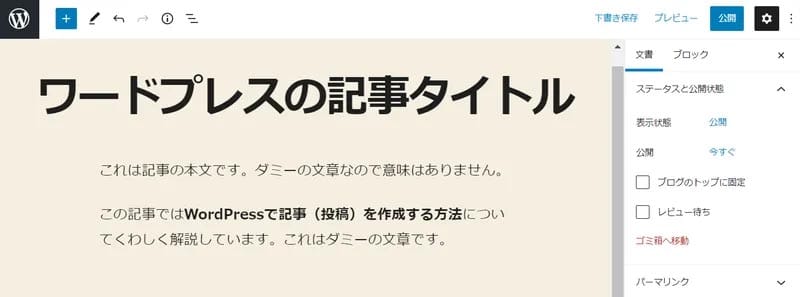
記事の本文を入力しました。
- ワンポイント解説
-
WordPressで記事を編集する際には、こまめに「下書き保存」をおこなうようにしましょう。画面右上の「下書き保存」部分をクリックします。

ブロックの追加

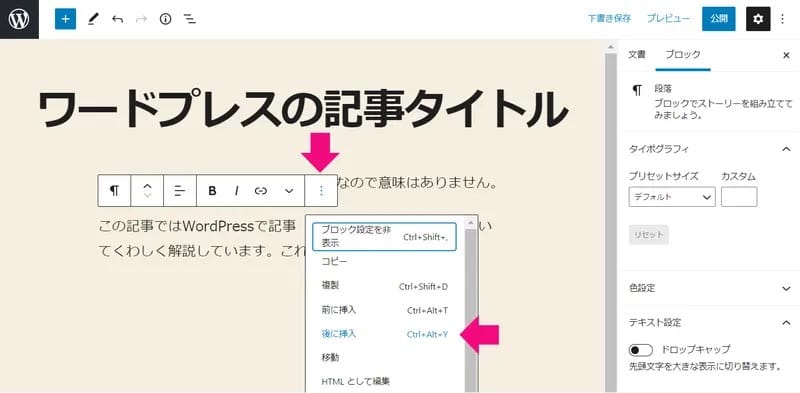
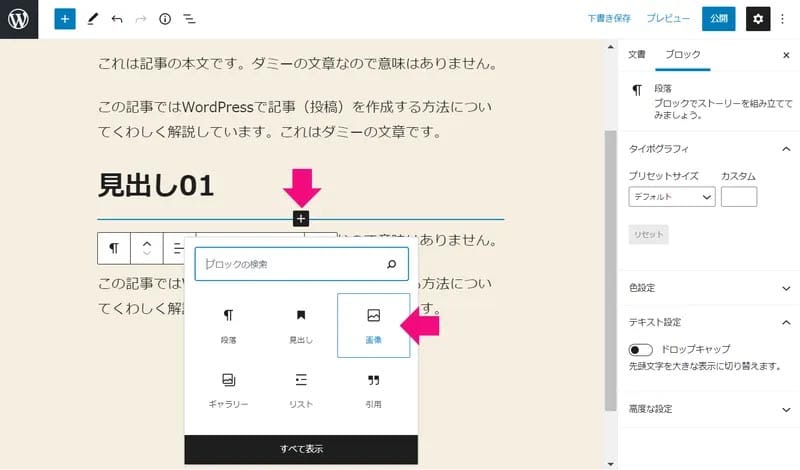
ブロックを下に追加したい時は「enter」を押すか、上の画像のように縦点マークをクリックし、さらに「後に挿入」をクリックします。

新しいブロックが挿入されました。

同様に「前に挿入」でブロックを追加したり、上の画像のようにブロックとブロックの間の「+」マークをクリックすることで、新たなブロックを挿入することもできます。
- ワンポイント解説
-
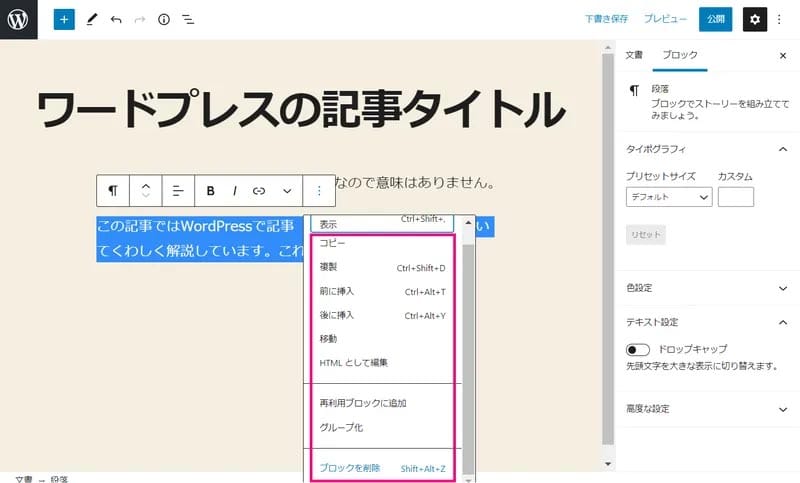
前述の縦点マークのメニューからは、他にも「ブロックを削除」したり、ブロックの「コピー」「複製」「移動」、複数のブロックの「グループ化」や、よく使うブロックとして「再利用ブロックに追加」などの操作ができます。

文字を修飾する
次は、WordPress記事の文字の修飾・強調をおこなってみましょう。
太字(ボールド)

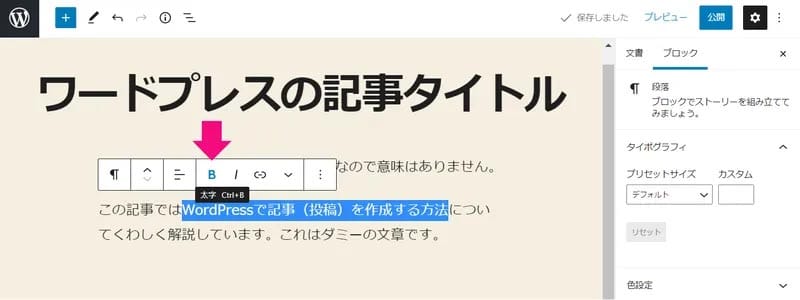
太字にしたい文字列を選択し、上に表示された小窓の「B」をクリックします。
または「Ctrl+B」でも太字にできます。

太字になりました。
元に戻したい場合は再度文字列を選択し、再度「B」をクリックすると解除されます。
文字色の変更

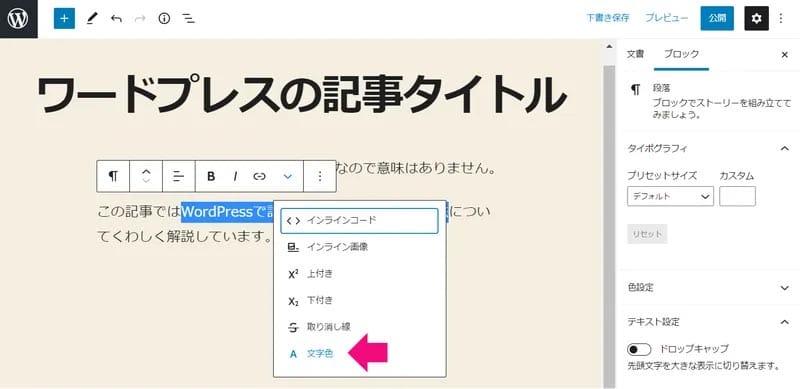
文字色を変えたい文字列を選択し、小窓の「∨」マークをクリック。
するとさらに小窓が表示されるので、「文字色」をクリックします。

色を選択する小窓が表示されますので、任意の色を選択します。

文字色が変更されました。
- ワンポイント解説
-
ブロック全体の文字修飾をしたいときは、該当のブロックを選択した状態で、右カラムの「ブロック」から設定できます。文字の大きさ(フォントサイズ)、文字の色、文字の背景色などの設定が可能です。

記事に見出しを入れる
次に、WordPress記事へ見出しを挿入してみましょう。

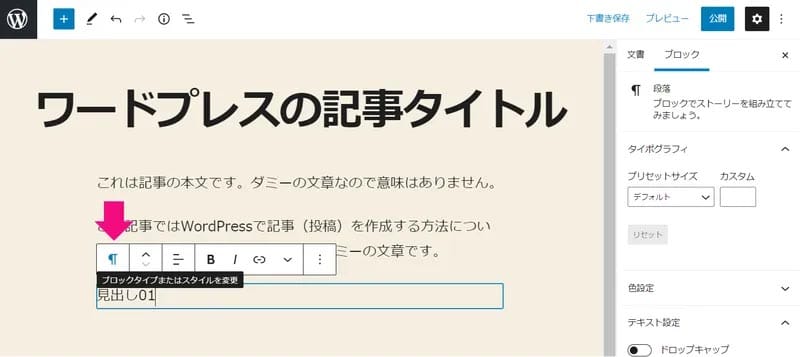
見出しにしたい文章を入力したら、そのブロックを選択したまま、矢印の「ブロックまたはスタイルを変更」の部分をクリックします。

「見出し」を選択します。

見出しが設定されました。
デフォルトではH2で設定されていますが、「見出しレベルを変更」から他のHタグに変更が可能です。
記事に画像を入れる
次に、WordPress記事へ画像を挿入してみましょう。

画像を追加したい部分に新しいブロックを作り、「画像」を選択します。

すると、新たに画像を「アップロード」するか、すでにアップロードしてある画像を「メディアライブラリ」から選択するか、URLを指定して挿入するかの選択肢が表示されます。
任意の方法で画像を挿入してください。

画像が挿入されました。
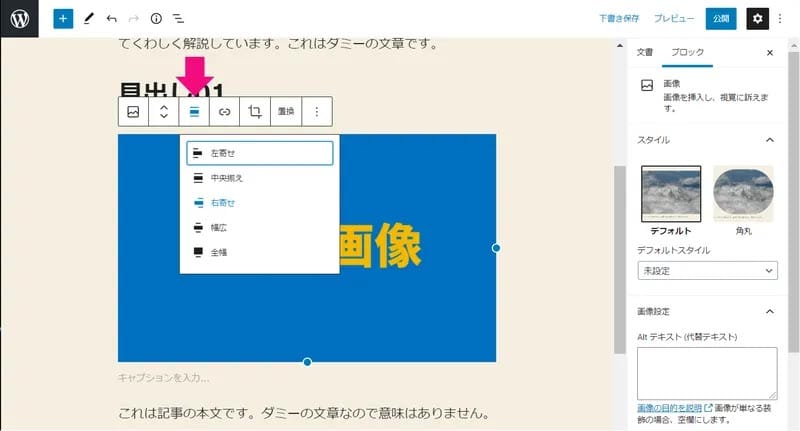
画像の配置を変えたい場合は、上の画像の矢印部分をクリックすると、配置の設定を変更することができます。
- ワンポイント解説
-
画像ブロックを選択した状態で、右カラムから「スタイル」「Altテキスト」「画像サイズ」などの設定が可能です。特にAltテキストはSEO面でも重要ですので、それがどんな画像であるかの説明文を必ず記載するようにしましょう。

記事にリンクを入れる
次に、WordPress記事へリンクを挿入してみましょう。

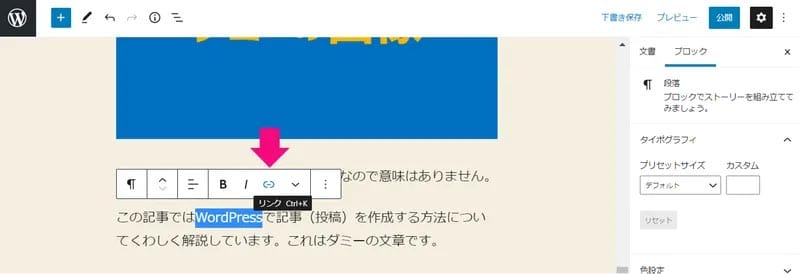
リンクを挿入したい文字列を選択し、矢印部分をクリックします。

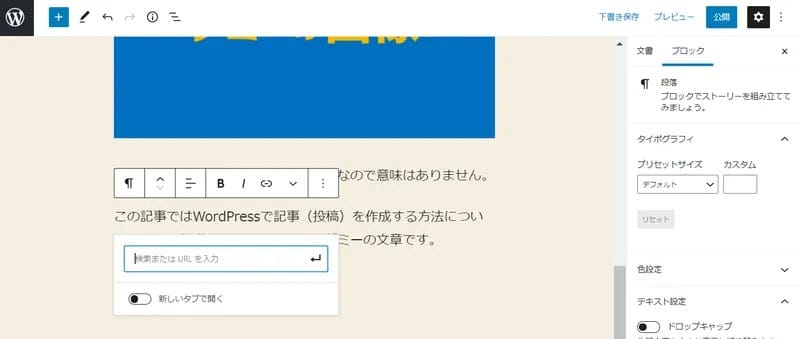
URLを入力できる小窓が表示されますので、URLを入力し、右の矢印ボタンをクリックして反映させます。
リンク先のページを別のタブで表示させたい場合は、下の「新しいタブで開く」をONにします。

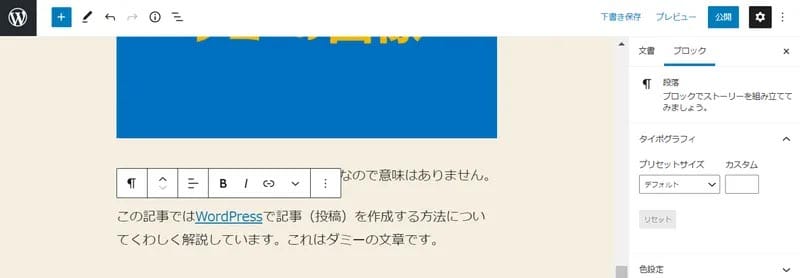
リンクが挿入されました。
記事に表を入れる
次に、WordPress記事へ表(テーブル)を挿入してみましょう。

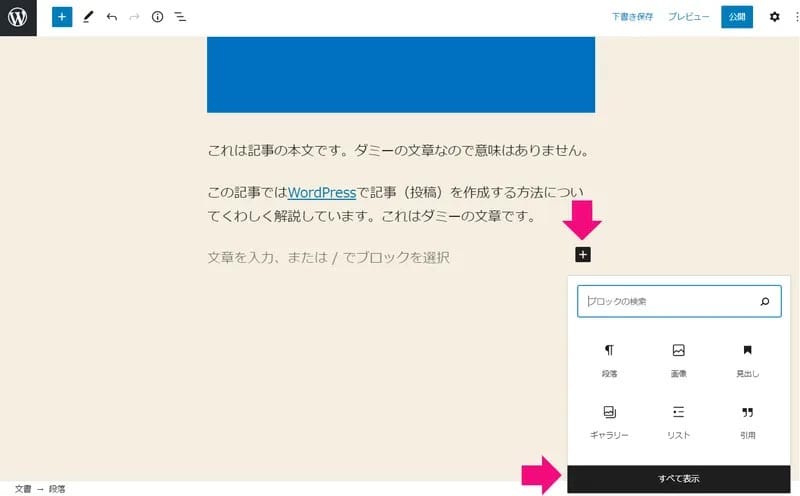
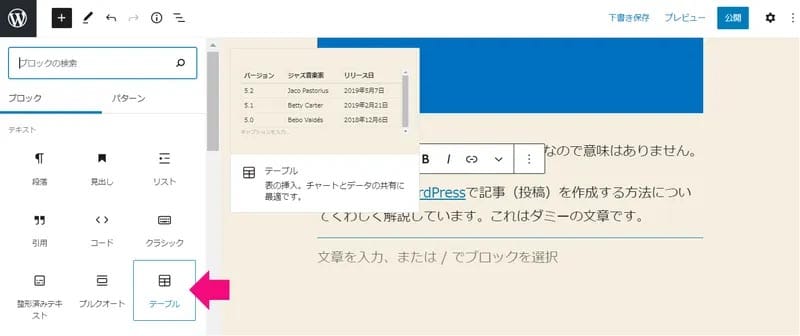
新しいブロックを追加し、「+」ボタンからブロックの種類を選択します。
小窓内に希望のブロック種がない場合は、「すべて表示」をクリックします。

すると画面左側にすべてのブロック種が表示されるので、表(テーブル)を選択します。

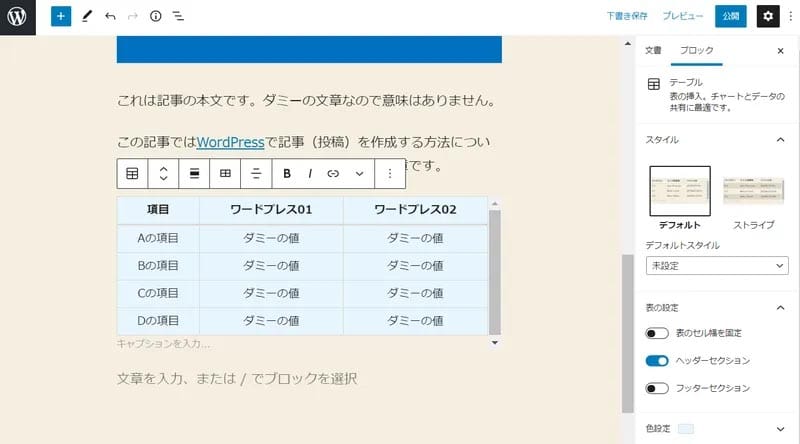
カラム数と行数を入力し、「表を作成」をクリックします。

表が挿入されました。表のセルに必要な情報を入力してください。
表ブロックを選択した状態で、右カラムから表のスタイルや設定、色などを変更することができます。
記事に箇条書きを入れる
次に、WordPress記事へ箇条書き(リスト)を挿入してみましょう。

新しいブロックを追加し、「+」ボタンからブロックの種類を選択します。
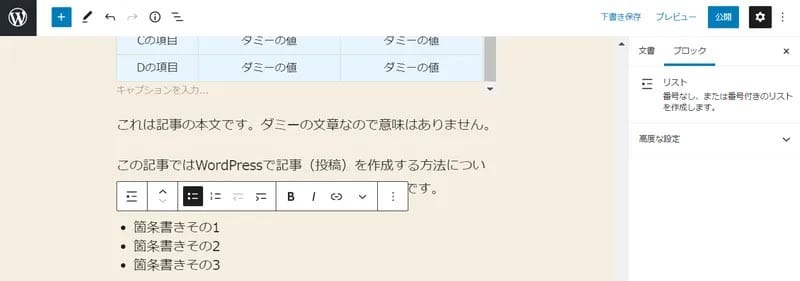
「リスト」をクリックしてください。
- ※小窓内に希望のブロック種がない場合は、「すべて表示」をクリックして希望のものを探してください。

箇条書きができるようになるので、文章を入力します。

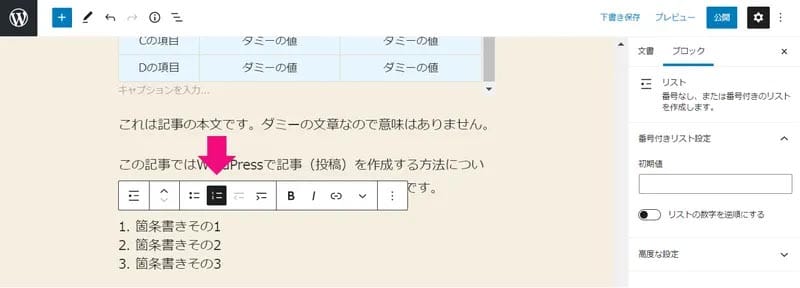
矢印の部分をクリックすると、番号つきのリストに変更できます。
記事にカテゴリー/タグを設定する
WordPress記事にカテゴリーとタグを設定してみましょう。
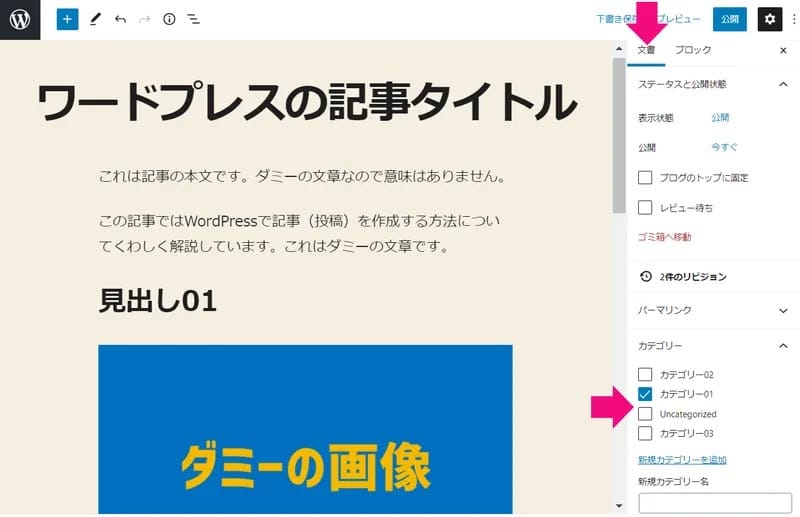
カテゴリーの設定

右カラムの「文書」を選択します。
カテゴリーの項目があるので、任意のカテゴリーを設定してください。
まだカテゴリーを作っていない場合は、「新規カテゴリーを追加」から新たに作成してください。
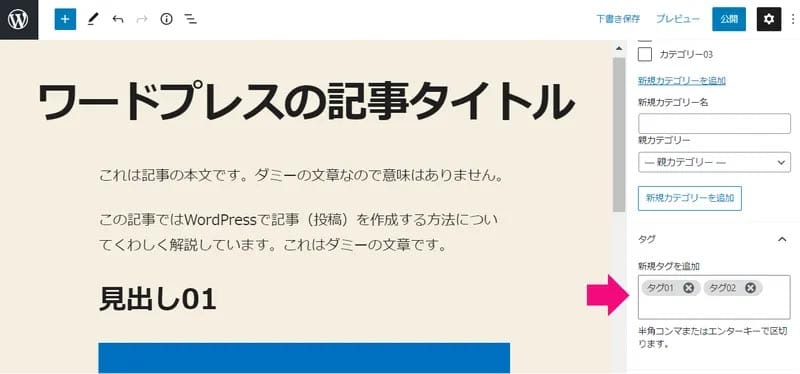
タグの設定

カテゴリーと同様に、右カラムの「文書」を選択します。
タグの項目があるので、任意のタグを入力してください。
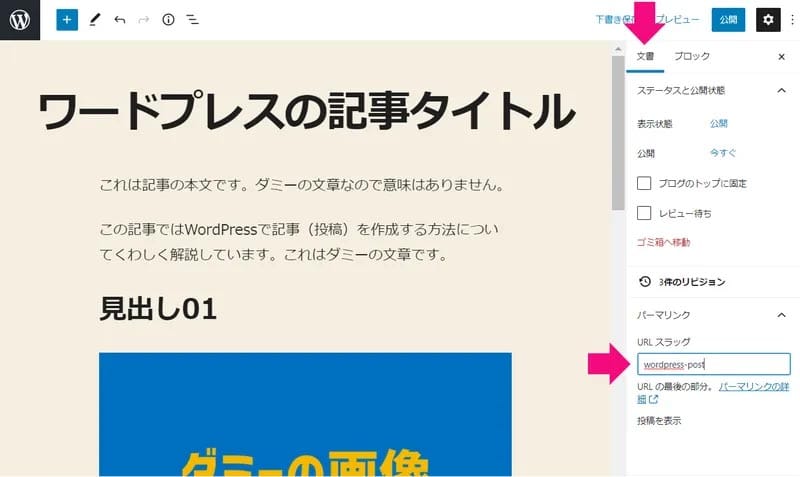
記事にパーマリンクを設定する
WordPress記事にパーマリンクを設定してみましょう。

右カラムの「文書」を選択します。
パーマリンクの項目があるので、任意のパーマリンク(URLスラッグ)を入力してください。
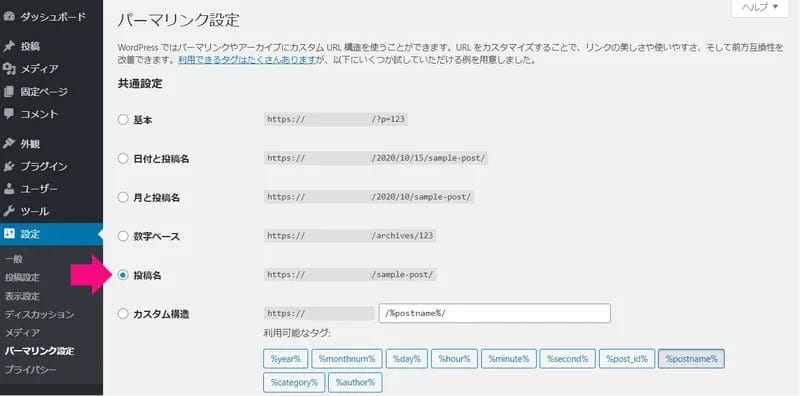
- ワンポイント解説
-
パーマリンクの変更ができない場合は、別途WordPressのメインメニューから「設定」→「パーマリンク設定」で、パーマリンクのタイプを指定してください。おすすめは「投稿名」です。

記事にアイキャッチを設定する
WordPress記事にアイキャッチ画像を設定してみましょう。
アイキャッチ画像とは、記事の最上部に表示される画像で、人気記事や新着記事などのサムネイル画像としても表示されます。

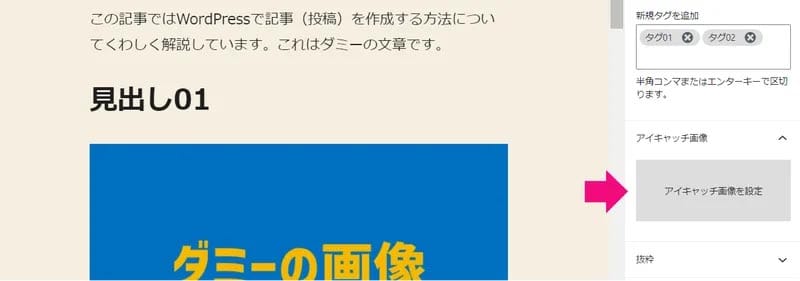
右カラムの「文書」を選択します。

アイキャッチの項目があるので、任意の画像を設定してください。
画像を新たにアップロードするか、メディアライブラリ内の画像から選択します。

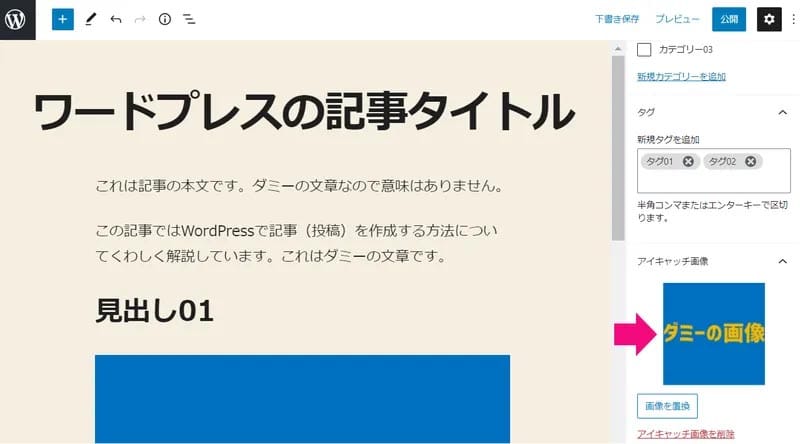
アイキャッチ画像が設定されました。
記事を公開(投稿)する
記事が書き終わったら、記事を公開(投稿)しましょう。

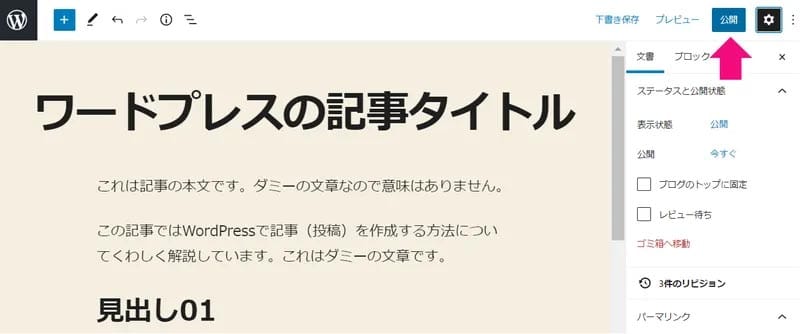
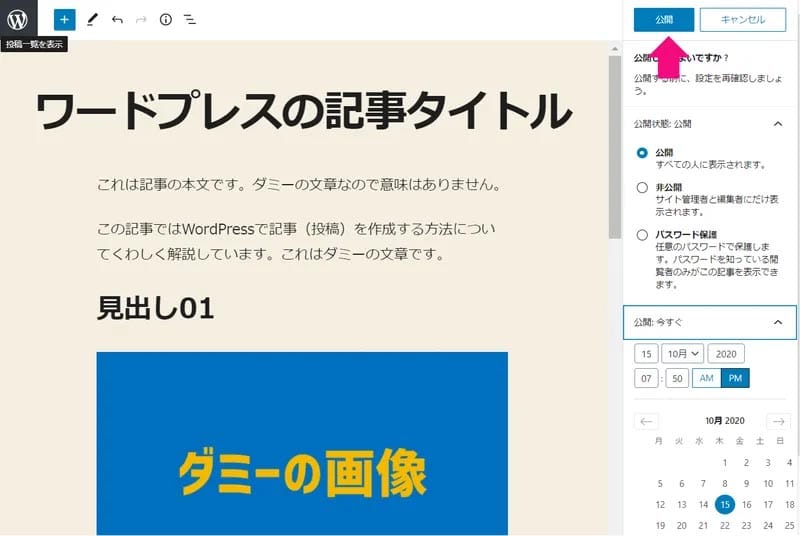
画面右上に「公開」のボタンがあるので、これをクリックします。

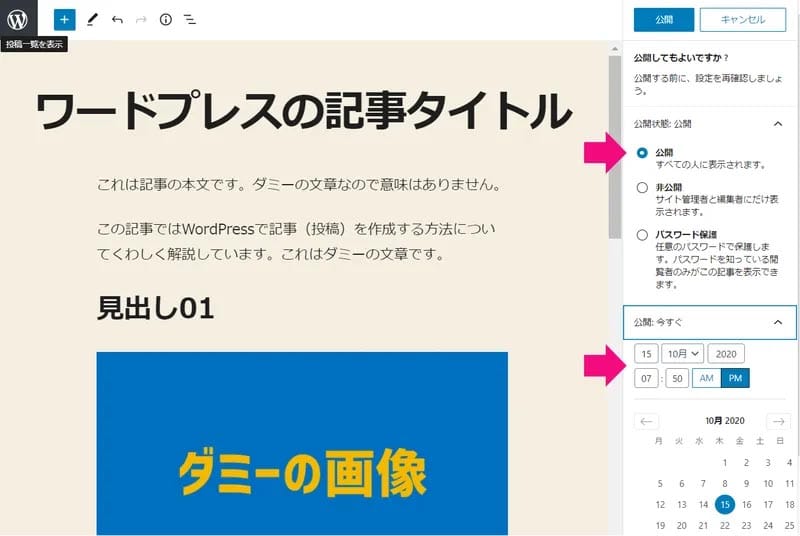
公開確認の表示に切り替わるので、上の矢印の部分で公開状態を選択します。
すべての人に公開される「公開」(通常はここを選択します)、サイト管理者と編集者にしか見ることができない「非公開」、閲覧にパスワードをかけられる「パスワード保護」の3つのパターンから選択できます。
下の矢印部分で日時を指定すれば、予約投稿をおこなうことも可能です。

すべてOKであれば、再度「公開」ボタンを押すと、記事が投稿されます。

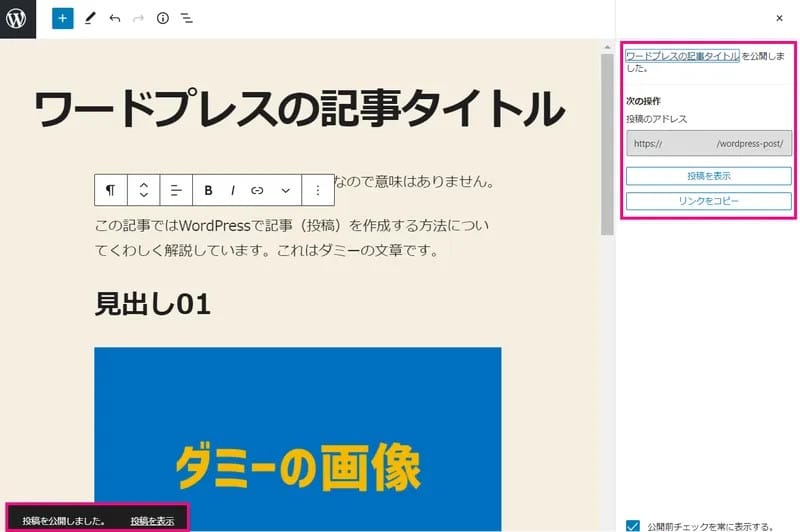
記事が公開された旨が表示されます。
これでWordPressの記事の投稿が完了しました。
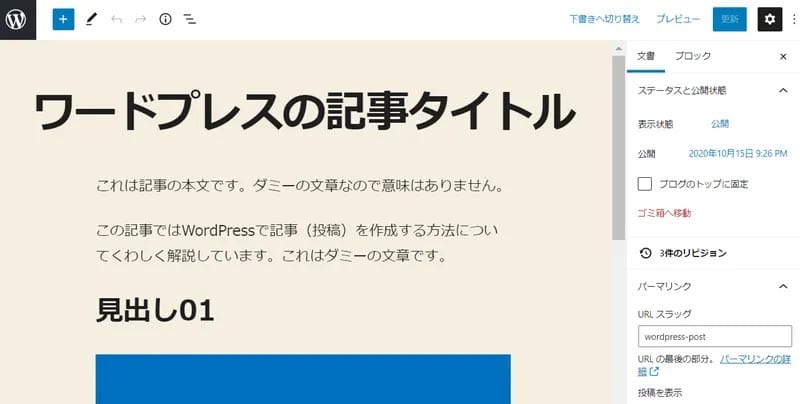
投稿した記事を編集/リライトする
公開済みのWordPress記事を編集/リライトする方法を解説します。

WordPress管理画面のメインメニューから、「投稿」→「投稿一覧」へと進みます。
編集/リライトしたい記事のタイトルにカーソルを合わせると「編集|クイック編集|ゴミ箱へ移動|表示」のリンクが表示されるので、「編集」を選択してください。

記事の編集画面が開くので、ここから編集/リライトをおこなってください。
投稿した記事を削除/非公開/下書きに戻す
公開済みのWordPress記事を非公開/下書きに戻す/ゴミ箱に移動/削除する方法を解説します。
記事を非公開にする

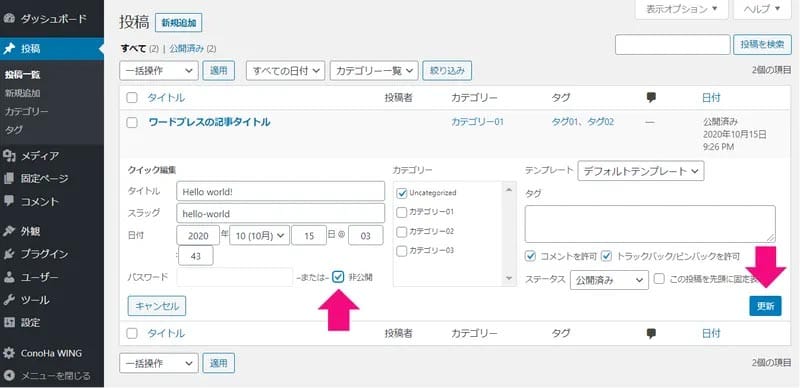
投稿一覧の画面で任意の記事タイトル部分にマウスカーソルを合わせ、「クイック編集」をクリックします。

「非公開」にチェックを入れ、「更新」ボタンをクリックします。
記事を下書きに戻す

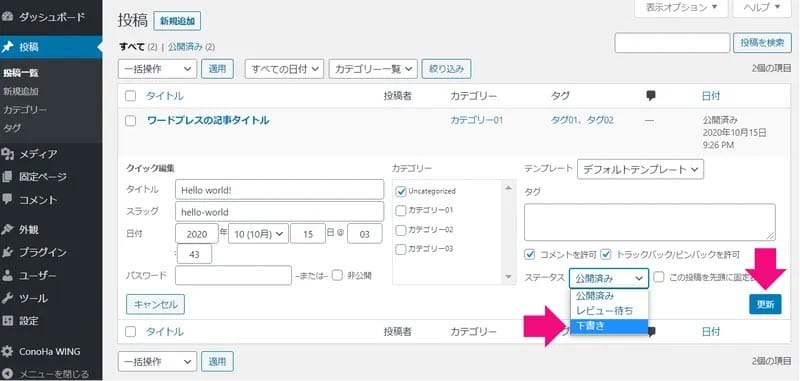
投稿一覧の画面から、任意の記事の「クイック編集」の画面を開きます。
ステータスの項目から「下書き」を選択し、「更新」ボタンをクリックします。
記事をゴミ箱に移動する

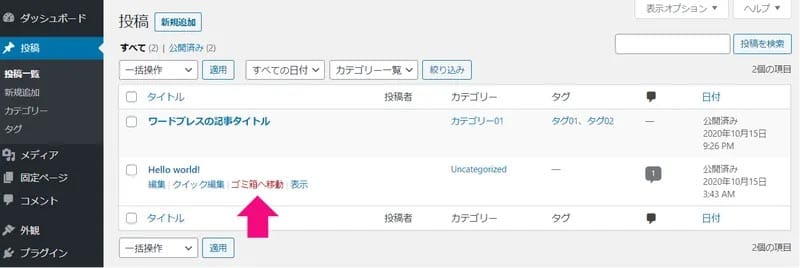
任意の記事のタイトルにマウスカーソルを合わせ、「ゴミ箱に移動」をクリックします。
記事を削除する

ゴミ箱に入れた任意の記事のタイトルにマウスカーソルを合わせ、「完全に削除する」をクリックします。
読まれるWordPress記事の書き方5つ

ここまではWordPressの管理画面の使い方、記事の投稿・編集の手順についてを説明しました。
この章では、ユーザーにより読んでもらえる記事のコツ、文章構成のコツ、検索エンジンからの集客(SEO)に優利な記事を作るコツなど、よりソフトな面での記事の書き方(ライティングのテクニック)について解説します。
結論を先に書く
WordPressなどのWebサイトで記事を書く際にもっとも重要なポイントは、結論を先に書くことです。
ユーザーがもっとも知りたいと思っている「結論」「答え」「解決方法」などを、なるべく記事の冒頭・前半で書いてしまうこと。
くわしい説明は後回しでかまいません。ユーザーの目的をできる限り早い段階で達成させてしまいましょう。
漫画や小説などの本と違い、インターネット上の記事を読む人のほとんどは、その記事を最初から最後までじっくり読むなんてことはしません。
必要な情報だけを、いつでもどこでもその場でサッと調べて問題を解決する。ざっくりと流し読みをして、目的の部分だけをじっくりと読む。
それがネット記事の読まれ方、おもな利用目的だからです。
なので、記事を書く側としてはしっかりと読まれないことを前提に文章構成を作る必要があります。
これが「結論を先に、詳細は後回し」の理由なのですね。
修飾や画像を上手に使う
繰り返しになりますが、WordPressなどのネット記事はしっかりと読まれない、流し読みが基本です。
なので流し読みされても、伝えたいことがちゃんと伝わるような工夫をする必要があります。
文字修飾や画像などを上手に使うことも、大切な工夫の一つです。
たとえば、文字を太字にしたり文字色を変えることで、重要な箇所を目立つようにできます。
適度に写真を挟むことで長文の読み疲れを防いで、読みやすくテンポの良い記事にすることもできます。
表・箇条書き・図解などで説明することで、より読者の理解を促すこともできます。
ただしやり過ぎには注意。
過剰な修飾は本当に重要な部分がわからなくなると同時に、ゴチャゴチャと読みにくい記事になってしてしまいユーザーの離脱を招きます。
逆効果にならないように、適度な装飾を心がけましょう。
SEO/キーワードを意識する
WordPressサイトにはさまざまな集客方法がありますが、もっとも強力なのが検索エンジンからの集客です。
GoogleやYahoo!などの検索エンジンはネット閲覧の入口にもなっており、Webサイトのアクセス内訳の大きな割合を占めます。
検索エンジンへの対策(SEO)にはたくさんの方法がありますが、もっとも重要なものの一つがコンテンツ。
つまり記事そのものの内容ですね。
SEOに強い記事を書くためには、まずは検索キーワードを意識すること。
その記事がどんなキーワードで検索されるのか?どんなキーワードで 検索して欲しいのか?をまずは考えましょう。
そのキーワードで検索した人がどんな情報を求めているのか? をよく考えて記事を書くようにしてください。
ユーザーの問題・悩みを解決する
WordPressなどのWebサイトに訪れるユーザーは、かならず何かしらの目的があります。
何かのトラブルを解決したい人、何かの問題に悩んでいる人、何かについて調べたい人、何かを買うべきか迷っている人、何でもいいからひまつぶしをしたい人…。
読まれる記事を作るには、これらのユーザーの目的を達成させる記事、悩みや問題を解決する記事を作る必要がありますよね。
そのキーワードで検索したユーザーが、どんな悩み・目的をもって検索したのか?
それに対する答えを書くことが、良い記事を書くいちばんのポイントなのです。
自分だけのオリジナリティを含める
オリジナリティとは、個性や独自性のこと。
WordPressなどのWebサイトでいうと、他のサイトには書かれていない、あなたのサイト独自の情報のことですね。
他のサイトの書かれている情報とおなじような内容の記事を書いても、残念ながらユーザーにも検索エンジンにも評価されません。
評価される以前に、星の数ほどあるWebサイトの中に埋もれてしまい、見つけてすらもらえません。
記事を書く際には、あなたにしか書けない体験談・知識・意見・調査や研究の結果…
などの一次情報やオリジナリティをかならず含めるようにしましょう。
WordPress記事の書き方まとめ

本記事では、WordPressでの記事の書き方について解説しました。
前半では、WordPressの管理画面から記事を作成・編集・投稿する方法について、
後半では、ユーザーに求められ、読まれる記事を書くためのコツについて紹介しました。
ハード面(ツールの操作方法)とソフト面(文章の書き方)の異なる2つの要素について書きましたが、これらは双方ともにバランス良く身につけておくべき知識ですので、ぜひ合わせて参考にしていただければと思います。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド