WordPressでサイト作成する方法を解説します。
WordPressは世界中でもっとも利用されているサイト作成ツールであり、誰でも簡単にプロが手掛けたような美しいWebサイトを作ることができます。
しかしWebの知識にとぼしい初心者にとっては、WordPressでどのようにWebサイトが作れるのか、そもそもWordPressでは何ができるのか、分からないことや不安なことが多いはず。
そこで本記事では、WordPressを導入するメリットやWordPressでできること、
実際にWordPressサイトを作成するときに必要な準備や、具体的な手順などを解説します。
最後まで読めば、初心者でもゼロからWebサイトを作成できるようになるでしょう。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
Webサイト作成にWordPressがおすすめな理由
まずは、WordPressの特徴について紹介します。
管理画面で簡単に更新でき、複数人でも管理しやすい
WordPressは、世界でもっとも人気のあるCMS(コンテンツ・マネジメント・システム)です。
CMSとは、ブラウザ上で文章や画像などを入力するだけでWebサイトを作成できるシステムのことです。
WordPressを使えばWebサイト内のページを追加したり更新したりといった作業も、管理画面から簡単におこなえます。
HTMLやCSSなどの専門知識や複雑な作業がほとんど必要ないので、コンテンツの内容を作ることに集中しながら、Webサイトの運営をすることが可能です。
また、ログインIDとパスワードを共有していれば複数人でWebサイトの管理ができます。
その際はユーザーごとに「管理者(全ての変更が可能)」や「投稿者(記事の投稿や自分が投稿した記事の編集が可能)」など、権限の設定が可能です。
無料で始められるので費用を抑えられる
WordPressのメリットの一つは、費用を抑えたWebサイト運営が可能な点です。
WordPressは「オープンソースソフトウェア」であるため、誰でも無料で自由に利用できます。
インストール料金や月額費用もかかりません。
実際にWebサイトを運営する際にはレンタルサーバー代などがかかり、月1,000~1,500円程度の費用がかかるケースが多いです。
とはいえ、アフィリエイトや集客等の収益性を考えると安いといえるでしょう。
テーマを使ってデザイン性の高いWebサイトを作れる
Webサイト全体の見た目や構成を決めたり、実際に作り込んだりすることを「Webデザイン」といいます。
WordPressでは、さまざまなパターンのWebデザインが「テーマ」という形式で豊富に用意されています。
本来、Webサイトの構築やWebデザインを自分でおこなう場合、プログラミングやグラフィックデザインなどを含めた幅広い知識とスキルが必要です。
そのため、専門知識が無い方が自分一人でおこなうのは困難ですが、WordPressなら初心者でも手順を間違えなければWebサイトを構築できますし、テーマを使って本格的なWebデザインを手に入れられます。
デザイン性の高いおしゃれなテーマを知りたい方はこちらを参考にしてください。

WordPressテーマでおしゃれなサイトを作ろう!デザインで選ぶおすすめテーマ23選
- WordPressの使い方/操作方法
プラグインでさまざまな機能を追加できる
「プラグイン」とは、WordPressに標準搭載されていない機能をあとから追加できる仕組みのことです。
WordPressには世界中で開発された数多くのプラグインがあり、誰でも自由に取り入れることができます。
プラグインを入れることでセキュリティを強化したり、目次を作成できたりとWebサイトの管理や運営に役立ちます。
プラグインはテーマと組み合わせて利用することでも力を発揮します。
たとえば、デザインは気に入っているテーマに不足している機能はプラグインで追加すればよいのです。
SEOに強く集客に有利なサイトが作れる
WordPressはSEO(検索エンジン最適化)に強いシステムだといわれています。
インターネット検索で自分のWebサイトをみつけてもらえる可能性を高めたいと考えるなら、SEOは欠かすことのできない要素です。
WordPressがSEOに強いいわれている理由はいろいろありますが、そもそもSEOを強く意識して開発されていること、カスタム性が高くSEO強化プラグインなどを簡単に導入できることなどが主な理由です。
検索順位でトップに入るためにはキーワード選定やコンテンツの質を高めるなど、さらにコツが必要にはなります。
しかしWordPressを利用すればSEOを意識したWebサイトの構成ができているため、無料ブログなど他のWebサイトよりも、SEOに適したWebサイトができるのもポイントです。
WordPressでサイト作成する方法
それでは実際に、WordPressを使ってWebサイトを作っていきましょう。
WordPressでWebサイトを作成する手順は、以下のとおりです。
これまで説明したとおり、WordPressを使えば簡単にサイト作成ができますが、事前に準備すべきこともいくつかあります。
順を追って説明していきましょう。
また、WordPressでサイト作成する方法は、下記の動画でも解説しています。あわせてご確認ください。
Webサイトのコンセプトを決める
Webサイト作成の最初のステップは、コンセプトの決定です。
Webサイトのコンセプトって?
コンセプトとは、Webサイトを通じて「誰に何をどう伝えたいか」を、言葉を使って明確に表現するもののことです。
同様のテーマを扱うWebサイトだとしても、コンセプトが違えば具体的な見せ方も変わります。
たとえば「明るく楽しく伝えたい」というのと「礼儀正しく伝えたい」というのでは、Webサイトの雰囲気や色使い、文章のテイストなどが変わってくるでしょう。
このように、コンセプトはWebサイト全体を左右する大切なものだといえます。
最初にコンセプトを決めるべき理由
最初にコンセプトを決めるのは、思い描いたとおりのWebサイトを正確に作成するためです。
コンセプトが不明瞭なままで作業を進めると、途中で方向性に「ぶれ」が生じる恐れがあります。
また、このことに気づかないまま作業を進めてしまうと、後になってから作業のやり直しが必要となります。
たとえば、Webサイトがブラウザ上で公開されたあとで、文章のテイストが今ひとつ自分のイメージとマッチしないことに気づくかもしれません。
記事をすべて流し込んだ後に、コンセプトに沿った文章に書き直さなければいけないとなれば、時間の大きなロスになってしまいます。
ターゲットの決め方
コンセプトを決めるには、まず「ターゲット」を決める必要があります。
「誰に何をどう伝えたいか」の「誰に」にあたる部分です。
ターゲットを決める際にやりがちなのは、多くの人に見てもらいたいと考えるあまり、つい万人うけを狙ってしまうことです。
しかし、ターゲットはある程度絞り込むほうが効果的です。
ターゲットを絞り込むことで、Webサイトをどのような特徴にするべきかわかり、ユーザーの印象に残るWebサイトを戦略的に構築することができるでしょう。
ターゲットを考えるときは、将来的に自分のWebサイトのユーザーになる人物をイメージしてみてください。
年齢や性別、趣味などの特徴を具体的に想像することで、詳細なターゲットになっていきます。
このとき、ペルソナを設定するのもよい方法です。
ペルソナとは架空の人物像で、ターゲットよりもより具体的に1人の人物を想定します。
ペルソナを作成する際は、家族構成や毎日の行動パターン、抱えている悩みごとなどのリアルな設定を作り込みます。
そして、そのペルソナの行動から、どのようなシチュエーションで自分のWebサイトに訪問することになるのかを考えるのです。
コンセプトの決め方
ターゲットが決まったら、コンセプトを言葉で表現してみましょう。
コンセプトを考える際は、「5W1H」というフレームワークなどを使うとイメージしやすくなります。
- What:ユーザーは「何を」達成するためにあなたのWebサイトを訪れるのか
- Why:ユーザーは「なぜ」あなたのWebサイトを選ぶのか
- Who:「誰が」あなたのWebサイトのユーザーか
- When:ユーザーは「いつ」あなたのWebサイトを利用するのか
- Where:ユーザーは「どこで」あなたのWebサイトを利用するのか
- How:ユーザーは「どうやって」あなたのWebサイトをみつけるのか
「Who」は、ターゲットにあたる部分なので最初に書けるはずです。
ターゲットが明確に決まっていれば、ユーザーがどのように行動してあなたのサイトに出会い、目的を達成していくのかを詳細にイメージできるでしょう。
それを具体的な言葉に表して、残りの項目も書き込んでいきます。
これらをすべて書き出したら、最後にシンプルな言葉でまとめてみましょう。
それがあなたのWebサイトのコンセプトとなるはずです。
サイト構造を決めてサイトマップを作る
Webサイトのコンセプトが決定したら、次は全体的な構造を決めていきます。
「サイトマップ」を完成させることが、このステップでの目標です。
サイトマップとは?
サイトマップは、Webサイト全体の構造を示す地図のようなものです。
Webサイト内にはどのようなページがあるのか、ページ同士がどう繋がっているのかを表します。
Webサイト作成で必要となるサイトマップは、2種類あります。
1つ目はこれから作るWebサイトの設計図として使うためのもので、2つ目は完成したWebサイトの構造をGoogleなどの検索エンジンに伝えるためのものです。
後者は「XML」というフォーマットで作ることから、「XMLサイトマップ」とも呼ばれます。
サイトマップを作成するメリット
Webサイトの設計図としてのサイトマップは、必要なページをもれなく用意したり、どのようにページを配置するかを決めたりする際に使います。
トップページを筆頭に、関連するページがぶら下がっていくディレクトリ構造で作るのが一般的です。
一方、XMLサイトマップは、Webサイト作成自体にどうしても必要というわけではありません。
しかし、Googleなどの検索エンジンでユーザーに自分のWebサイトを見つけてもらえる可能性が高くなるというメリットがあるので、作ったほうがよいでしょう。
サイトマップを作成する手順
設計図としてのサイトマップ作りは、まず必要なページの洗い出しから始めます。
「トップページ」に次いで、ブログメディアであれば主要な記事のカテゴリページ、ECサイトであれば商品やサービス説明などの主題となるページは必要でしょう。
また、一般的には以下のようなページを用意するサイトが多いので、参考にしてみてください。
- 新着情報
- このサイトについて
- よくある質問
- プライバシーポリシー
- お問い合わせ
ほかにも、自分のWebサイトにとって必要なページがないか考えてみましょう。
目指しているWebサイトをいくつか調査して、競合にはどんなページがあるのかを書き出してみるのもおすすめです。
次に、各ページを分類してグループを作ります。
そして、それをディレクトリ構造になるように階層を作って並べてみましょう。
最後に、トップページを先頭にして、それぞれのグループを線でつないでいけば、視覚的にもわかりやすいツリー状の図になります。
これで、設計図としてのサイトマップは完成です。
サイトマップ作成に便利なツール
Webサイトの設計図としてのサイトマップを作成する場合、PowerPointの作図機能やAdobe XDのようなデザインソフトを使うと便利でしょう。
また、ノートに手書きしたり、付箋紙を使ったりしても問題ありません。
ただし、複数人でサイト作成をする場合は、後でほかの人にもわかりやすい形に整えておくことが大切です。
XMLサイトマップは、Google公式のフォーマットに対応したツールで作るのが一般的です。

「Google XML Sitemapsは、WordPressでXMLサイトマップを作成するプラグインです。
XMLサイトマップはサイト内の記事が増えるたびに更新する必要がありますが、
このプラグインを入れればXMLサイトマップを自動的に作成・更新してくれるため、その手間が不要になります。
WordPressを始めた、このプラグインを入れておくのがおすすめです。
また、作成したXMLサイトマップはWebサイトを公開した後に「Google Search Consoleに登録しましょう。
そうすることで、サイト内のすべてのページをGoogleに認識してもらえるようになり、さまざまなページからユーザーが訪問しやすくなります。
サイトマップの作成方法は以下の記事でも解説しています。

WordPressでサイトマップを作る方法&設定!初心者向けに図で解説
- WordPressの使い方/操作方法
コンテンツを用意する
サイトマップが完成したら、各ページに掲載するコンテンツの内容を準備していきます。
Webサイトの中身が具体的に決まっていくステップです。
どんなコンテンツが必要?
Webサイトを作成するうえでどのようなコンテンツが必要なのかは、以下のように2つに分けて考えると理解しやすいでしょう。
1つ目は、「このサイトについて」や「プライバシーポリシー」といった、比較的更新の頻度が少ないものです。
また、ECサイトなどであれば、商材紹介なども主要コンテンツになるでしょう。
これらのコンテンツは、固定ページとして作成するのがおすすめで、Webサイトの準備段階で制作を完了させておく必要があります。
2つ目は、Webサイトを運営しながらブログのような形式で更新していくコンテンツです。
新規ユーザーの流入を狙うためには、潜在層のユーザーが抱えていそうな悩みをテーマにしたコンテンツも有効です。
より多くの潜在層に見つけてもらいつつ、既存のファンを飽きさせず再来訪してもらうために、コンテンツを追加し続けることは重要になります。
ブログ形式で更新できるコンテンツであれば、Webサイト公開後も継続的に更新することができるはずです。
あらかじめどんな投稿を作成できるか、ある程度計画しておきましょう。
コンテンツの基本的なつくり方
コンテンツは、最初に決めたコンセプトに沿った表現で統一するように意識することが大切です。
サイトマップにあるページごとに必要なコンテンツを洗い出し、どんな文章や写真、イラストなどが必要なのかを考えながら作りこんでいきましょう。
また、潜在層に向けたコンテンツとしては、読者の疑問や悩みを解消する内容などが代表的です。
集客力を重視するならとくに、検索キーワードを選定し、それを軸にしたコンテンツを作成するのがおすすめです。
その中でも、あなたのWebサイトにおける独自性や専門性を含んだ内容にすると、ほかのWebサイトとの差別化を図ることができます。
ただし、集客したい気持ちが先行しすぎると、コンセプトから外れた内容になってしまうこともあるので注意が必要です。
あなたが運営するWebサイトで想定しているターゲットが求めている内容を適切に届けることを、常に意識しましょう。
ドメインを用意する
Webサイトをインターネット上に公開するには、ドメインとサーバーを用意する必要があります。
ここではまず、ドメインについて説明します。
ドメインとは?
ドメインとは、WebサイトのURLなどに使われる「インターネット上の住所」のようなものです。
https://example.com/
上のURLの例では「example.com」の部分がドメインであり、このWebサイトの所在地を表しています。
ドメインはWebサイトごとに違うものが付けられていますが、後半の「.com」の部分は種類が決まっています。
「.jp」、「.biz」、「.info」などさまざまなものがあり、国などの地域やドメイン取得サービスによって選択できるものが異なります。
独自ドメインとサブドメイン、サブディレクトリの違い
https://taro.example.com/
https://hanako.example.com/
上のURLの例では、「taro」や「hanako」の部分がサブドメインにあたります。
「example.com」を独自ドメインとして取得していれば、それをサブドメインに分けて複数のURLを作ることが可能です。
サブドメインを使えば、複数のWebサイトを同じドメインの下で運営することもできるようになります。
一方サブディレクトリは、同一ドメインで別サイトを運営する際に用います。
https://example.com/taro
https://example.com/taro/hanako
上記のURLでは「taro」と「hanako」が「.com」の後ろに来ていますね。
サブディレクトリはメインのURL(ルートディレクトリ)の直下に位置し、複数続く場合も全てサブディレクトリとなります。
サブディレクトリはサブドメインよりもメインのドメインのSEO評価を引き継ぎやすい特徴があります。
そのため、メインサイトと同じテーマやコンセプトでWebサイトを作成する場合はサブディレクトリを使用するケースが多いです。
WordPressのサブディレクトリについては以下の記事もご覧ください。

サブディレクトリにWordPressをインストールする方法|複数サイト運営についても
- WordPressの使い方/操作方法
どんなドメイン名にするのが良い?
ドメイン名は、それがWebサイトの名称であるように扱われることもあります。
そのため、企業のWebサイトではブランド名のほか、主力となる商品やサービスの名前をそのまま使用するケースも見られます。
個人運営のWebサイトでも、主要コンテンツを表すようなドメイン名をつけるのがよいでしょう。
また、ドメイン名はSEOに多少の間接的効果があるともいわれています。
ドメイン名は読みやすい長さで、コンテンツをイメージしやすい名前にすることがもっとも大切ですが、
集客のためのキーワードを含められるかどうか検討してみてもよいでしょう。
ドメイン名の決め方はこちらの記事も参考にしてください。

ドメイン名はどうやって決めれば良い? おすすめの取得方法も紹介
- WordPress運営のコツ
サーバーを用意する
サーバー選びは、Webサイトの品質を左右する重要なステップです。
ここでは、WordPressに適したサーバーの選び方について説明します。
サーバーとは?
サーバーとは、インターネット上で機能を提供するコンピューターのこと。
Webサイトを運営するには、そのための機能をもった「Webサーバー」を使う必要があります。
個人でWebサイト運営を始める場合には、「レンタルサーバーと呼ばれるサービスを利用するのが一般的です。
レンタルサーバーにWebサーバーの機能はもちろん、Webサイト運営に必要なさまざまな機能があらかじめ含まれているケースが多いです。
自分のWebサイトに必要な機能が付いているかどうかも、サーバー選びのポイントにするといいでしょう。
ただし、WordPressに対応しているサービスを選ぶことがもっとも重要です。
レンタルサーバーConoHaWINGの特徴
「ConoHa WINGは、WordPressで作成したWebサイトを運営するのに最適なレンタルサーバーサービスです。
日本マーケティングリサーチ機構による調査では、WordPress利用者満足度No.1を獲得しています。
ConoHa WINGの最大の特徴は、国内最速を誇る圧倒的なスピードです。
高性能なサーバーを独自にチューニングすることで、WordPressが高速に動作するようになっています。
また、独自ドメインによるURLとメールアドレスにも対応しています。
使用できるドメインやサブドメイン、メールアドレスの数には制限がないので、複数のWebサイトを運営することも可能です。
さらに、Webサイトを守る「WAF」や「ウィルスチェック」のほか、ユーザーの個人情報保護には欠かせない「SSL」の無料提供など、セキュリティについても万全です。
サーバーとドメインのセットがおすすめ
ConoHa WINGの「WINGパック」は、レンタルサーバーと独自ドメインがセットになった長期利用割引プランです。
契約期間によっては、レンタルサーバーが通常料金より最大52%もお得に利用できます。
独自ドメインは、ConoHaで提供されている全20種類の中から取得できます。
定番のドメインはひととおり対象に含まれていると言えるので、困ることはないでしょう。
さらに、ドメイン更新料は、契約が続く限り無料です。
更新手続きは毎年自動的におこなわれるので、うっかり失効させてしまう心配もありません。
独自ドメインのWordPress運用を本気で始めたい人は、「WINGパック」をぜひ検討してみてください。
サーバーとドメインの契約を1つにまとめられるので管理しやすく、共通の管理画面で設定もスムーズにおこなえます。
WordPressをダウンロードする
サーバーの用意ができたら、次はいよいよWordPressをダウンロードして使える状態にするステップです。
WordPressをダウンロードする方法

WordPressは、「WordPress.orgの日本語公式サイトからダウンロード可能です。
ブラウザで公式サイトを開き、「WordPressを入手」を押下すると、ダウンロードページに移動します。
なお、WordPressは、必ず最新バージョンを入手するようにしましょう。
新しいものほど機能も豊富ですし、セキュリティの観点からも古いバージョンを使うことはおすすめできません。
また、WordPressは、ダウンロードしただけでは動作しません。
次のような手順でサーバーにインストールする必要があります。
- ダウンロードしたファイルを解凍
- データベースを作成
- FTPなどでファイルを設置
- ブラウザからインストールスクリプトを実行
上記は、慣れた人にとってはそれほど難しい手順ではないでしょう。
しかし、WordPressの初心者にとっては、最初にして最大の難関ともいえる作業です。
Webサーバーやデータベース、FTPやセキュリティといった広範な知識を身に付けたうえで、適切な手順で作業することが必要になるでしょう。
WordPressのダウンロード方法は下記記事でくわしく解説しています。

初心者でも簡単! WordPressをダウンロードする方法
- WordPressの始め方
WordPressかんたんセットアップとは?
ConoHa WINGの「WordPressかんたんセットアップ」は、WordPressでのWebサイト運用に必要なものを一括で設定できるプランです。
申し込むだけでWordPressが利用でき、自分でWordPressをダウンロードする必要がありません。
また、セキュリティの基本となるSSLや、無料の独自ドメインも簡単に設定できます。
どれも通常はサービスごとに契約、設定が必要なものなので、一括で設定できるのは初心者でなくても嬉しいですね。
WordPressのインストールに不安を感じる人や、時間を短縮してすぐにWordPressを始めたい人にはとくにおすすめのプランです。
なお「WordPressかんたんセットアップ」を申し込みできるタイミングは、ConoHa WINGのレンタルサーバーに新規登録して「WINGパック」の利用を開始する時点となっています。
Webサイト運営を安心してスタートさせるためにも、これからWordPressを始める人は利用を検討してみてはいかがでしょうか。
「WordPressかんたんセットアップ」でWordPressを開設する方法は下記記事を参考にしてください。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
WordPressテーマを設定する
WordPressが動くようになったら、次はテーマの設定です。
このステップで、Webサイト全体の見た目や機能がおおむね決まります。
WordPressテーマをインストールする方法
WordPressのテーマをインストールするには、次の2つの方法があります。
- 公開されているテーマを探して使う
- 独自に取得したテーマをアップロードして使う
前者は、WordPress公式サイトで配布されているテーマを検索する方法です。
世界中で開発された豊富なテーマの中から、好きなものを手軽に入手できます。
後者は、公式サイト以外から入手したテーマを使う方法です。
外部のベンダーから購入したものや、Webデザイナーに依頼して独自に制作したものを使用できます。
なお、WordPressのテーマはいつでも別のテーマに切り替えることが可能です。
最初に決めたテーマより良いデザインテーマを見つけた場合、すぐに変更することができます。
WordPressテーマの探し方
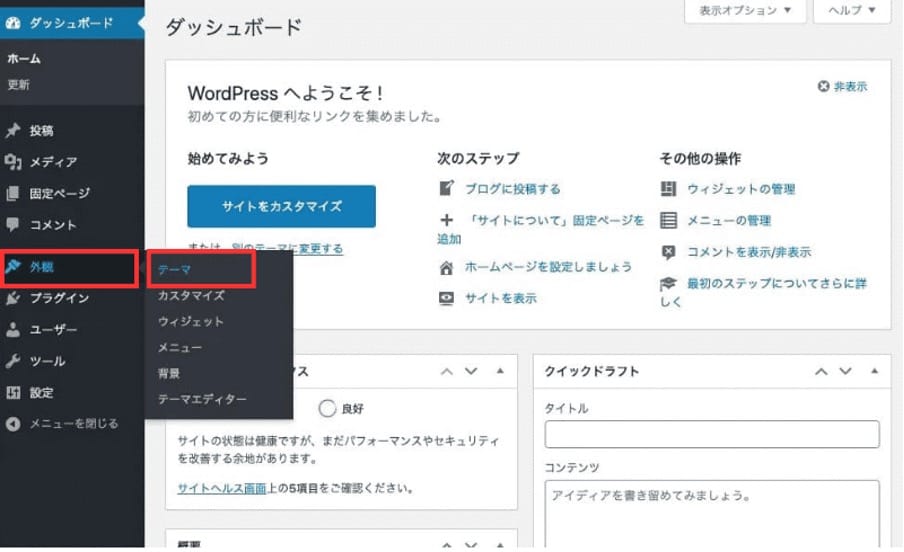
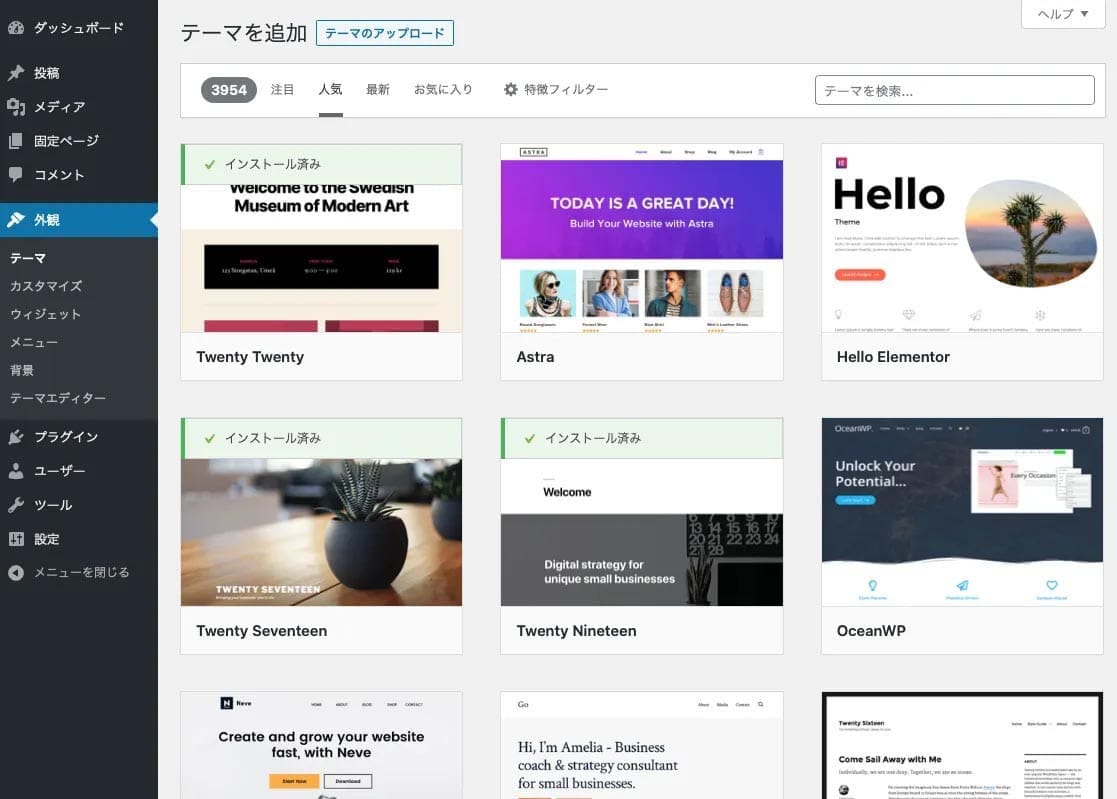
WordPress公式サイトでテーマを探すには、管理画面を使います。
これは主にWordPressに公式に登録されている無料テーマを導入させるための方法です。

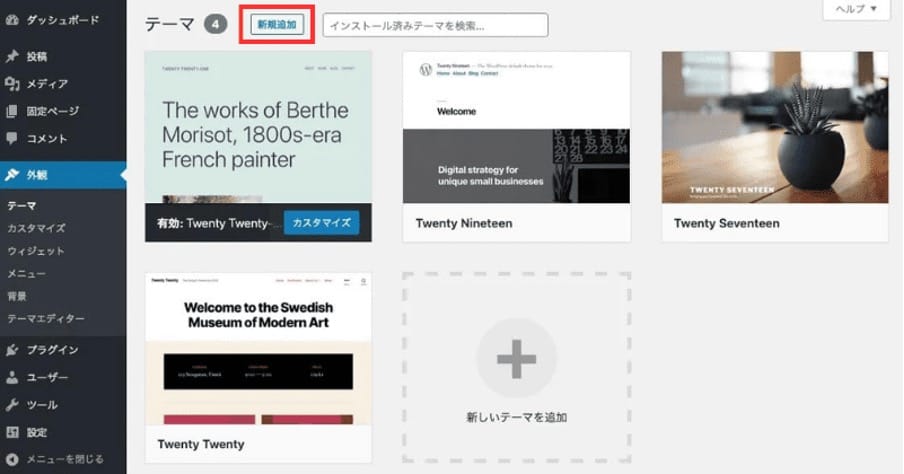
まず、メニューから「外観」から「テーマ」を選択してください。

インストール済みのテーマが一覧表示されます。
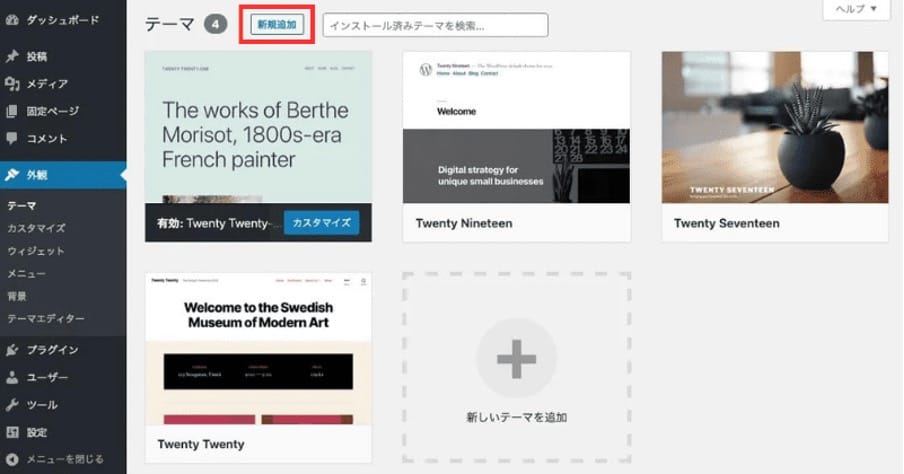
ここに無い新しいテーマを追加する際は、「新規追加」ボタンを押下してください。

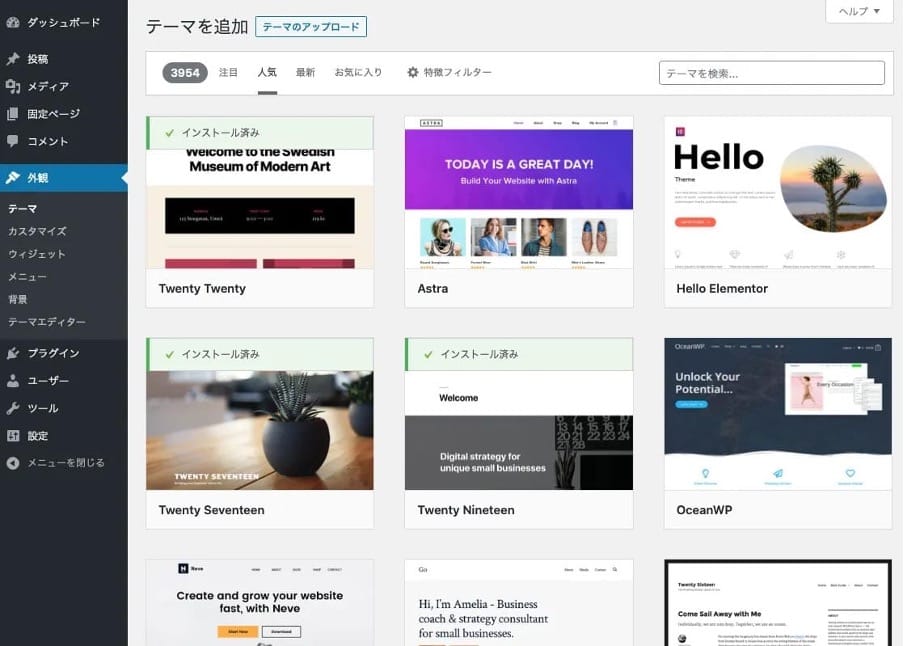
すると、このようにテーマを検索できる画面になります。
人気のテーマを一覧で見られるほか、自分のイメージに合ったテーマをキーワードから探すこともできます。

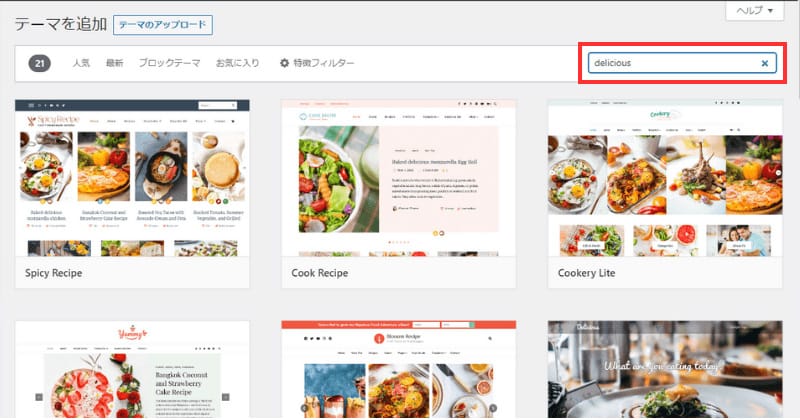
右上の入力欄にキーワードを入力します。
ここでは、例として、「delicious(おいしい)」と入力してみました。
検索結果には、グルメ記事を載せるブログや、フードを提供するお店の公式サイトなどで使いやすそうなテーマが並んでいます。
探せるテーマは世界共通なので、英語で探すとより多くのテーマが見つかりやすいでしょう。

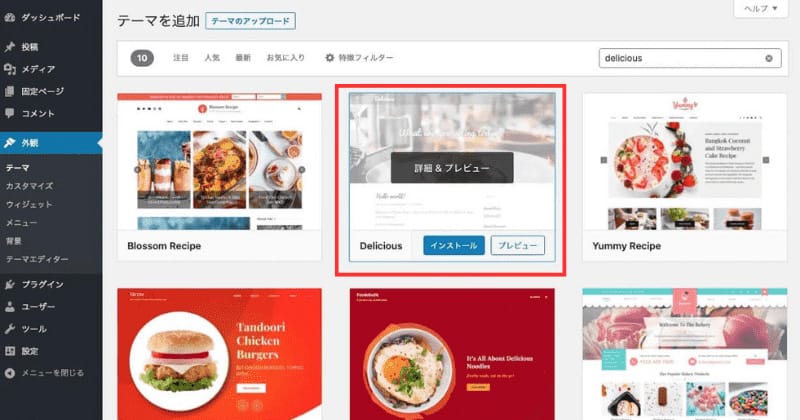
気になったテーマのサムネイルにマウスカーソルを重ねると「インストール」と「プレビュー」のボタンが表示されます。
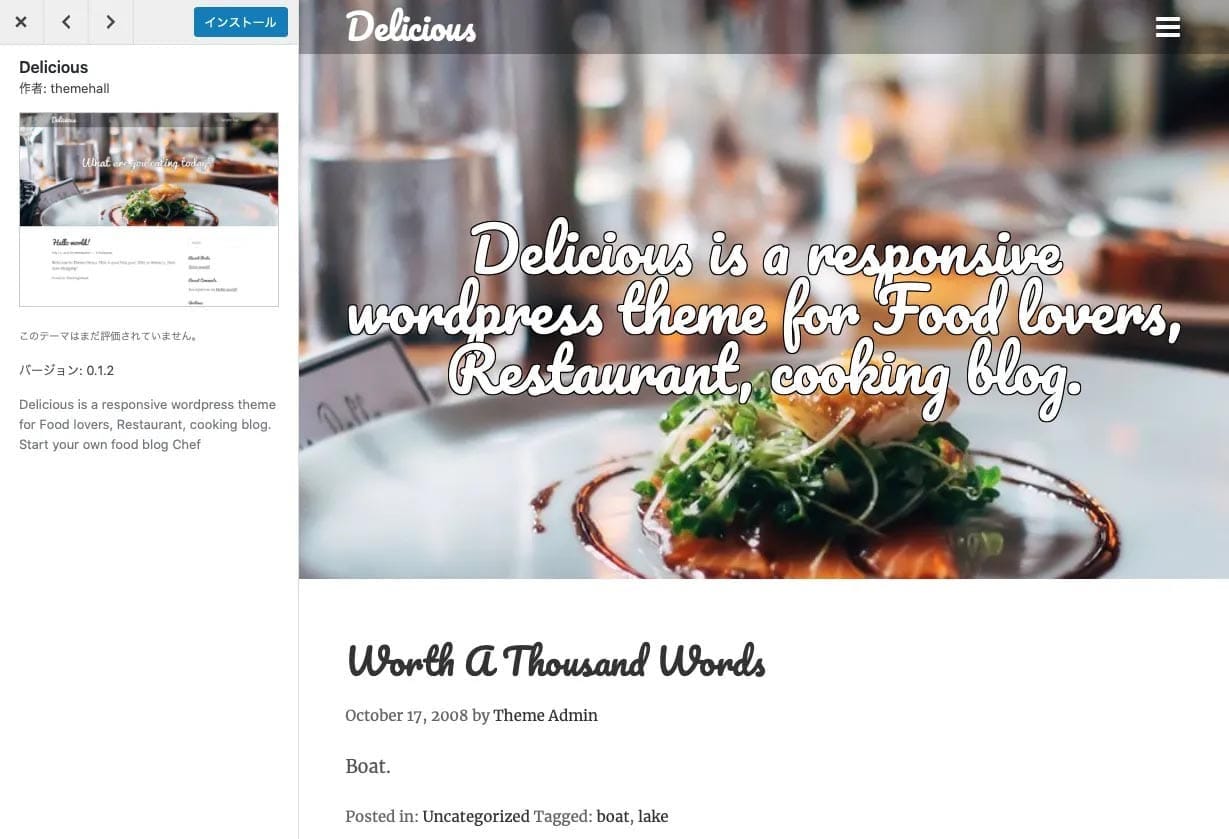
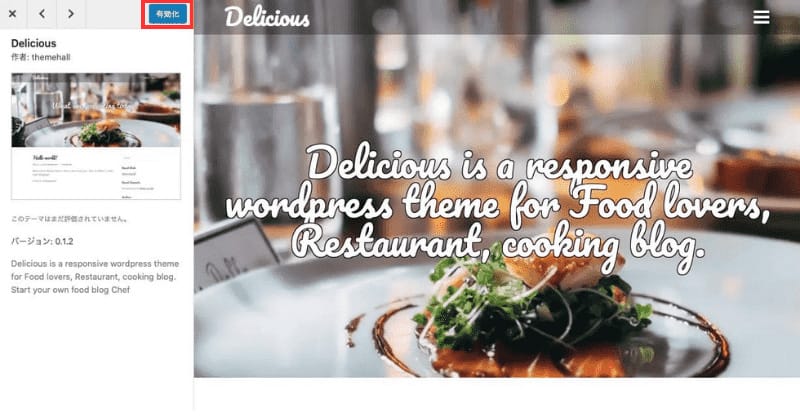
ここでは、「プレビュー」ボタンを押下してみましょう。

このように、プレビュー機能を使うと、テーマの全体的な雰囲気をインストール前にチェックできます。
イメージに合っていれば「インストール」ボタンを押下することでインストールを実行できます。

画面左上にある「インストール」ボタンの表示が「有効化」に変わったらインストール完了です。
バツ印のボタンを押下すれば、前の画面に戻ります。
外部で取得したテーマをアップロードする方法
公式サイト以外から入手したテーマのアップロードも、テーマの検索画面から行います。
これは主に有料販売されているWordPressテーマを導入する方法です。
あらかじめ購入したテーマファイルを、Zip形式でダウンロードしておく必要があります。

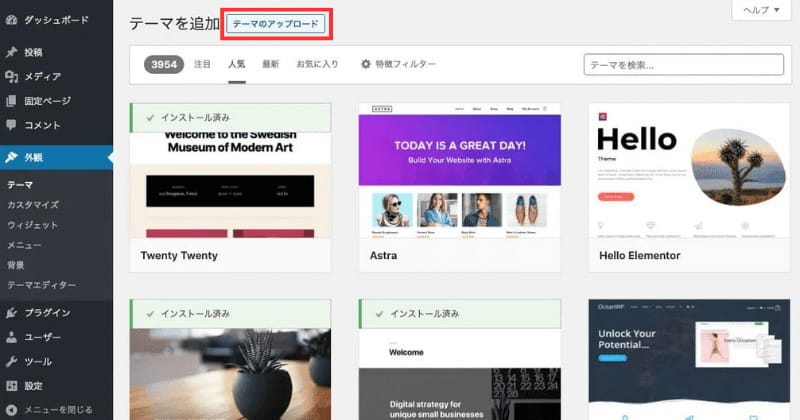
まず、公式サイトで探す場合と同様にメニューから「外観」の「テーマ」を選択し、続けて「新規追加」ボタンを押下してください。

先ほどと同様にテーマの検索画面が表示されますが、検索はせずに「テーマのアップロード」を押下します。

すると、テーマをアップロードする画面が表示されます。
ファイル選択ボタンを押下して、テーマのファイルを選択してください。
なお、アップロードできるファイルは「ZIP」形式のみとなっています。

ファイルを正しく選択できると、「今すぐインストール」ボタンが表示されます。
このボタンを押下して、インストールを実行しましょう。

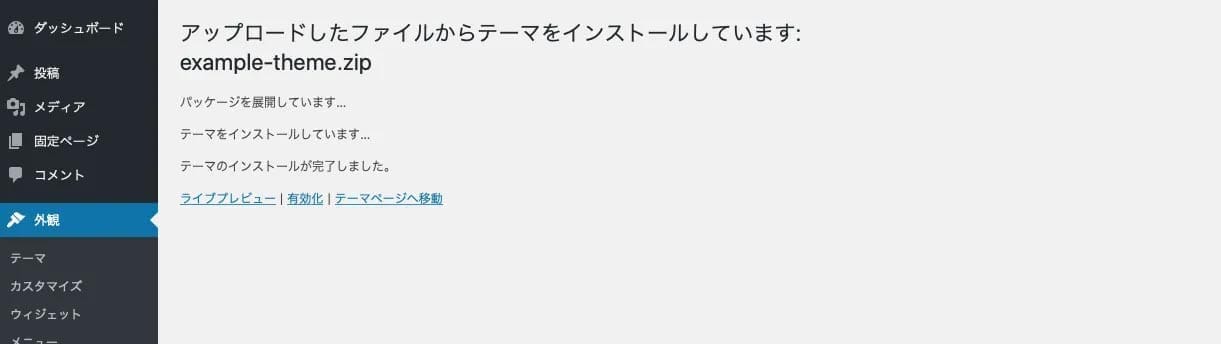
「テーマのインストールが完了しました」と表示されたら、インストール完了です。
インストールしたテーマは一覧に追加されています。
テーマを有効化する方法
WordPressのテーマはインストールしただけでは使える状態になっていません。
以下の手順でテーマを有効化する必要があります。

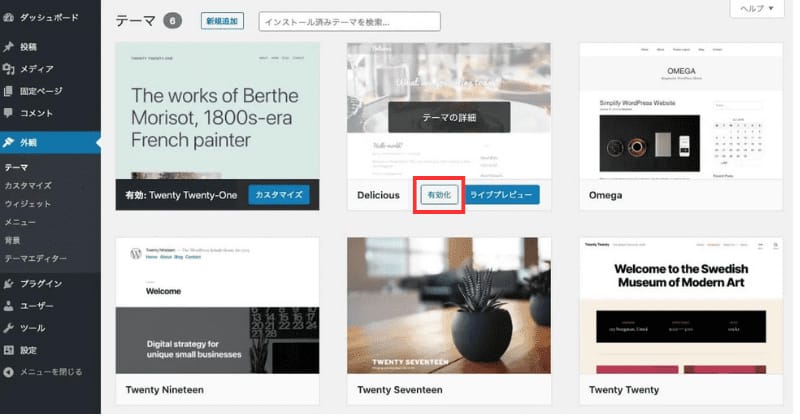
メニューから「外観」の「テーマ」を選択して、テーマの一覧を表示しましょう。
新しくインストールしたものも含めて、現在インストールされているテーマがすべて表示されていることがわかります。

目的のテーマのサムネイルにマウスカーソルを重ねます。
「有効化」を押下しましょう。

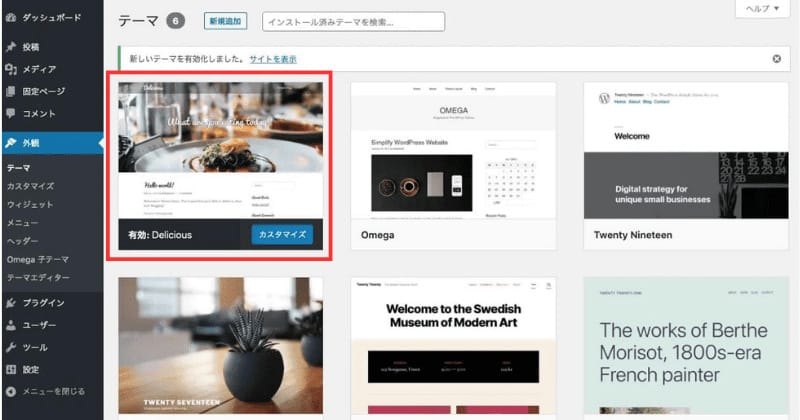
サムネイルの並び順が変わり、目的のテーマが先頭になり「有効」と表示されました。
これで有効化の操作は完了です。
コンテンツを投稿する
コンテンツの流し込みとは、Webサイトの記事を作成し公開(投稿)することです。
ここでは「記事の投稿」の手順について説明します。
ちなみにWordPressでの記事の書き方についてはこちらもくわしく解説しています。
基本的な記事の投稿方法
記事の投稿は、管理画面から以下のような手順でおこないます。

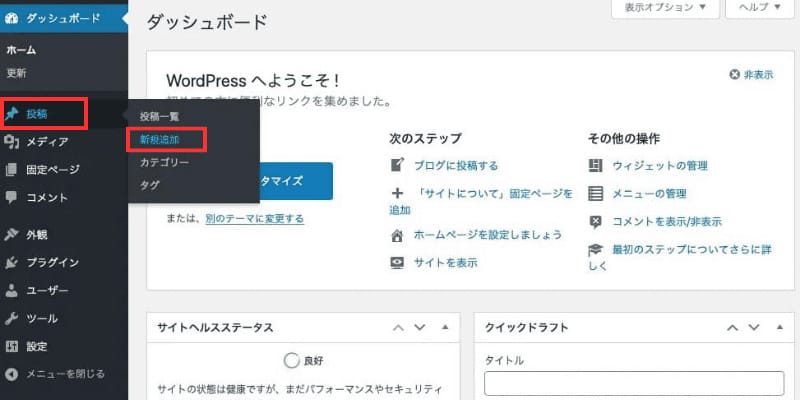
まず、メニューから「投稿」の「新規追加」を選択してください。

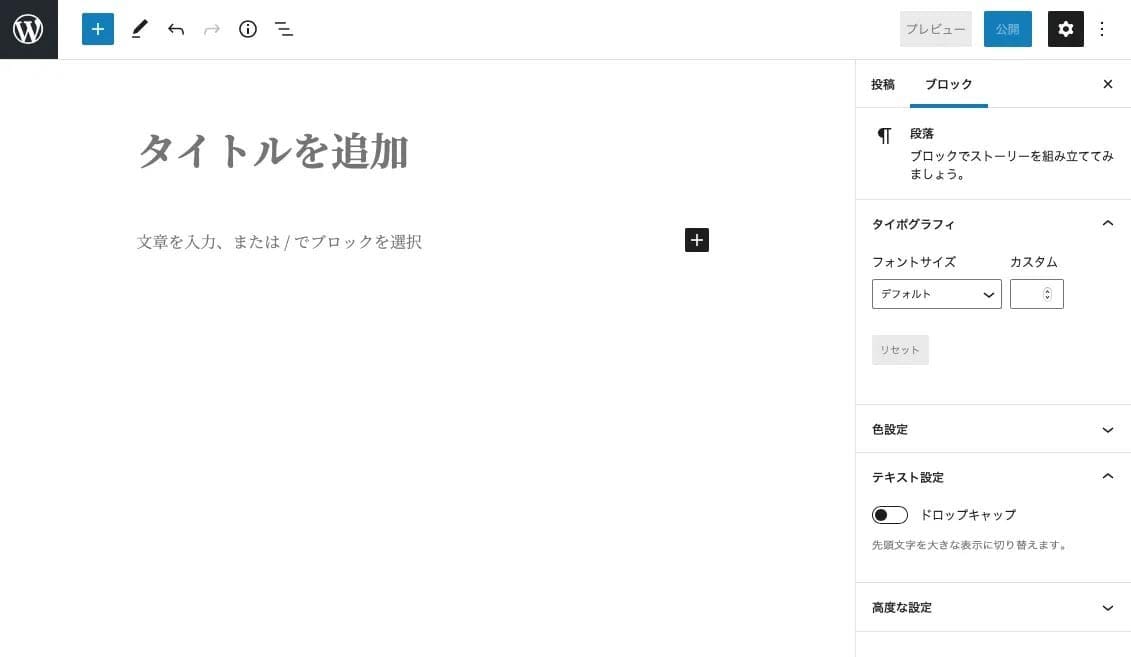
記事を投稿するための画面になります
グレーで「タイトルを追加」と表示されている箇所に、ページのタイトルを入力しましょう。

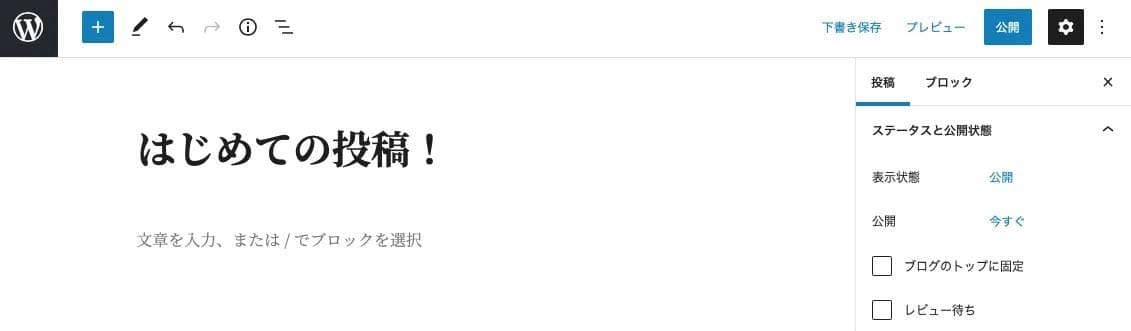
タイトルを入力したところです。
続けて、グレーで「文章を入力、または/でブロックを選択」と表示されている箇所に、本文を入力していきます。

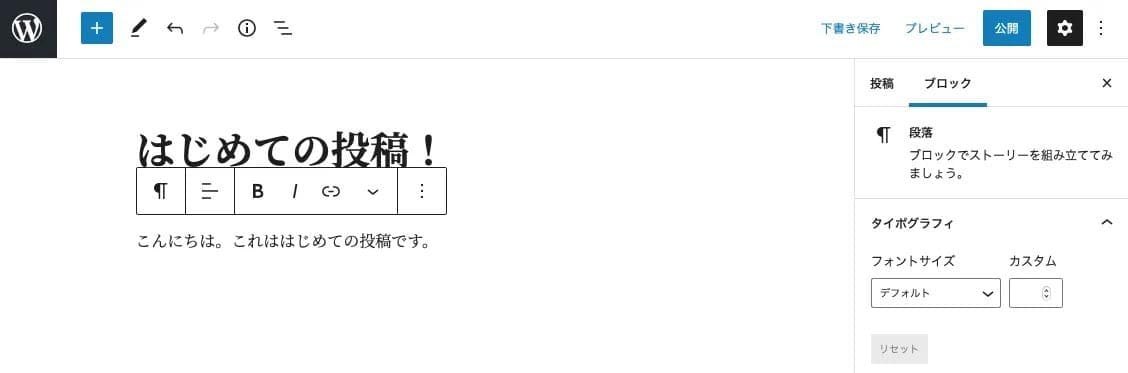
本文を入力しているところです。
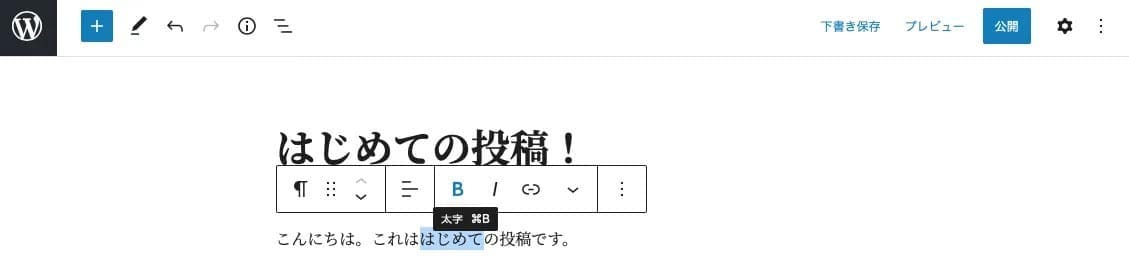
入力中は、テキストを太字に指定したりリンクを設定したりするボタンが自動的に表示されます。
なお、入力内容は自動的に保存され、「公開」ボタンを押下するまでは下書きの状態になっています。
画像の挿入方法
記事の中では文章以外にも、「ブロック」で画像などの要素を追加できます。

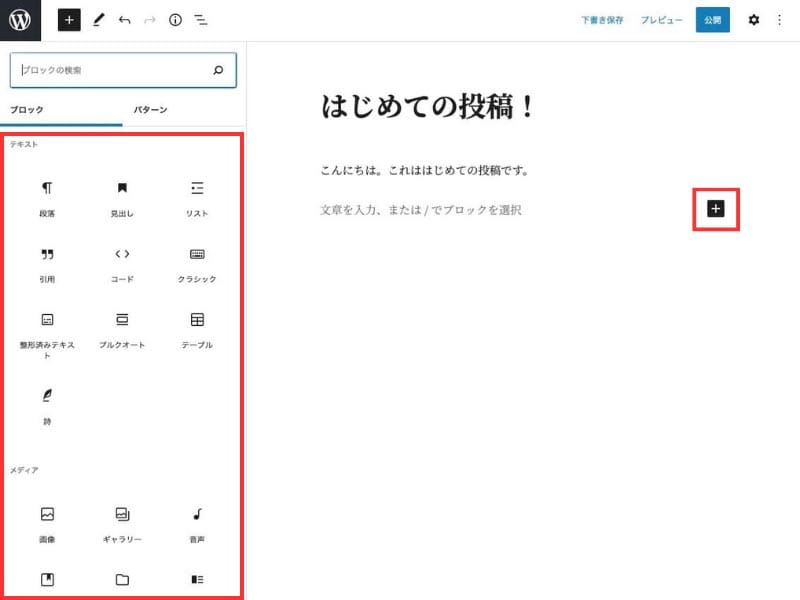
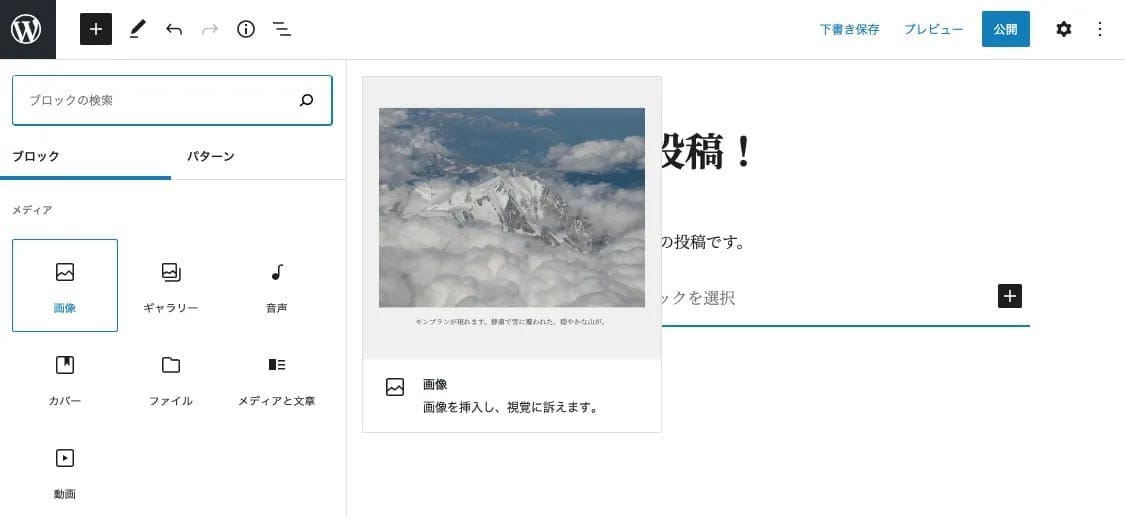
画面左上の「プラス」ボタンを押下すると、ブロックの一覧が確認できます。

ブロックの「メディア」の一覧から、「画像」を押下しましょう。
「画像」を押下したら、記事の中にブロックが追加された状態になります。
「アップロード」ボタンを押下すれば、好きな画像を挿入できます。

上記の手順で、このように画像が挿入できます。

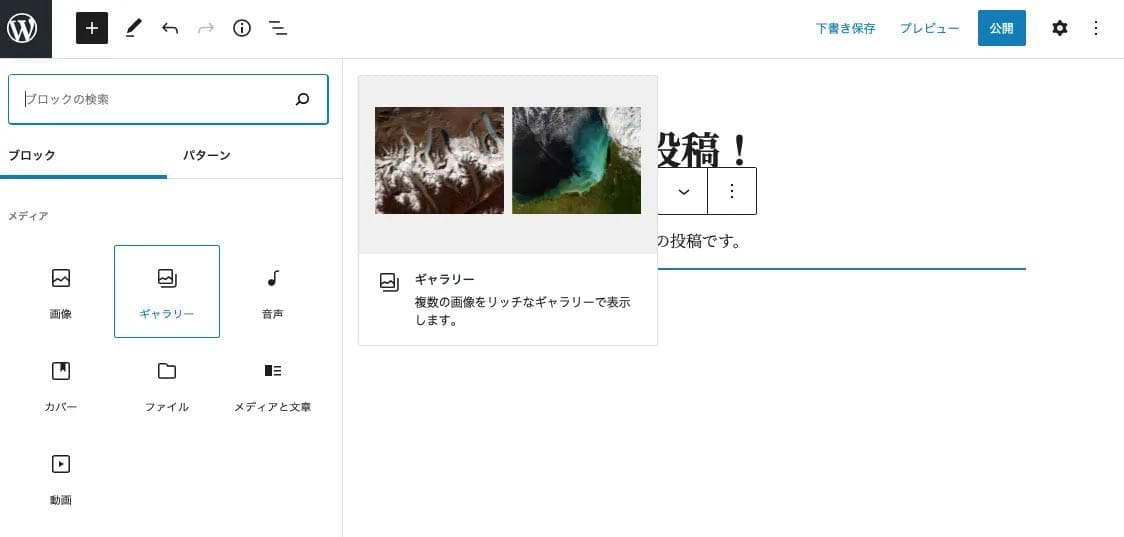
「ギャラリー」も、画像を追加するためのブロックです。
複数の画像を並べて表示できる点が、「画像」ブロックと異なります。

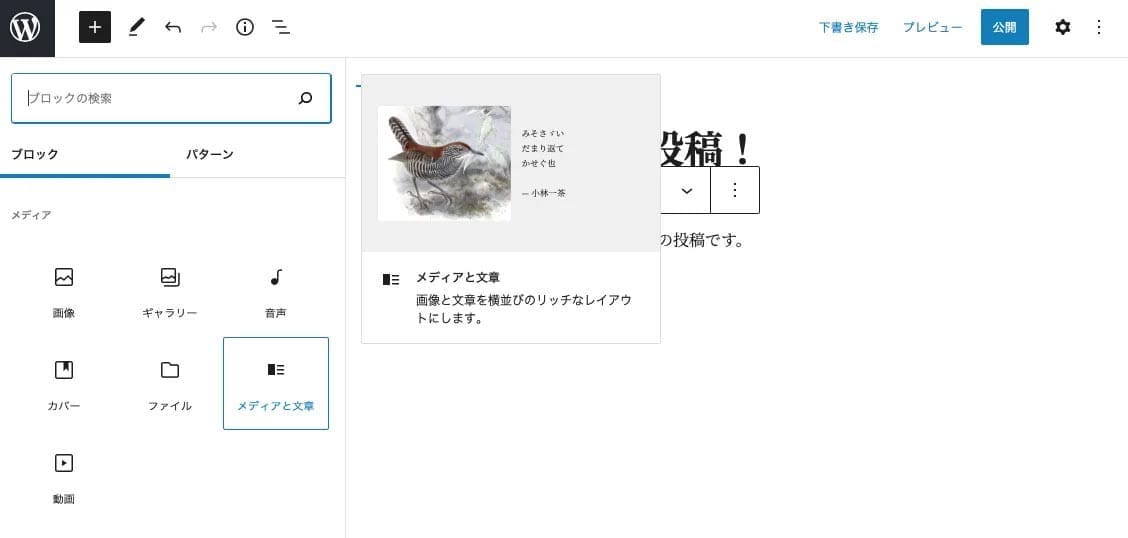
説明文を添えたい場合は、画像とテキストを並べて表示できる「メディアと文章」ブロックも便利です。
見出しや太字の設定方法
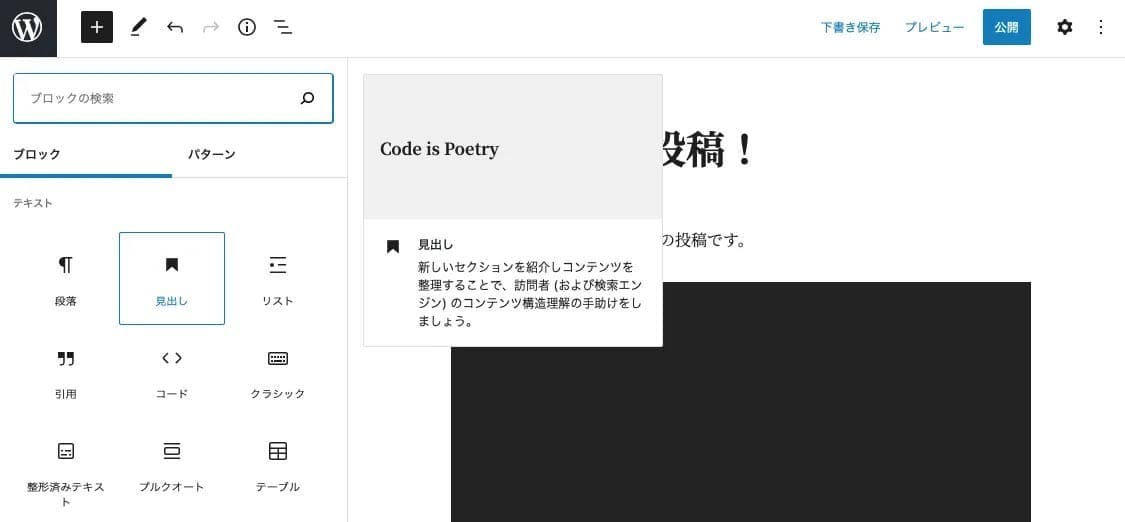
見出しの追加も画像の挿入と同じ要領で、ブロック内にて行います。

ブロックの一覧から「見出し」を押下します。

これだけで、上のように見出しを追加できます。

「H2」と表示されている部分を押下すると、見出しの種類を変更することもできます。
H3、H4となるほど、より小さい見出しになっていきます。

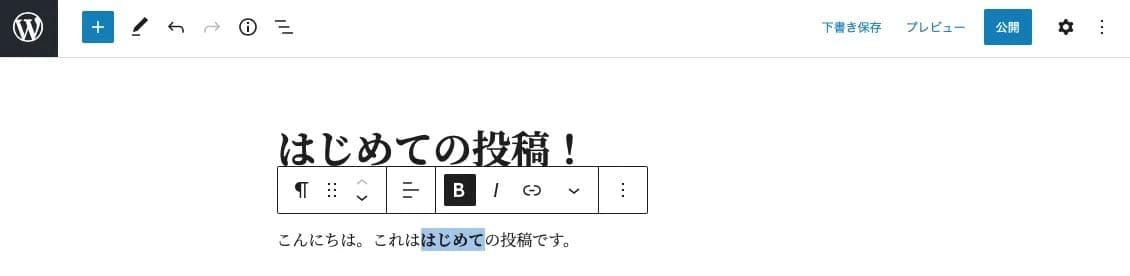
太字にするには、文字を選択した状態で「B(ボールド)」ボタンを押下します。

このように、文章の一部だけを太字にすることも可能です。
斜体にしたいときは同様の手順で、今度は「I(イタリック)」ボタンを使います。
リストの設定方法
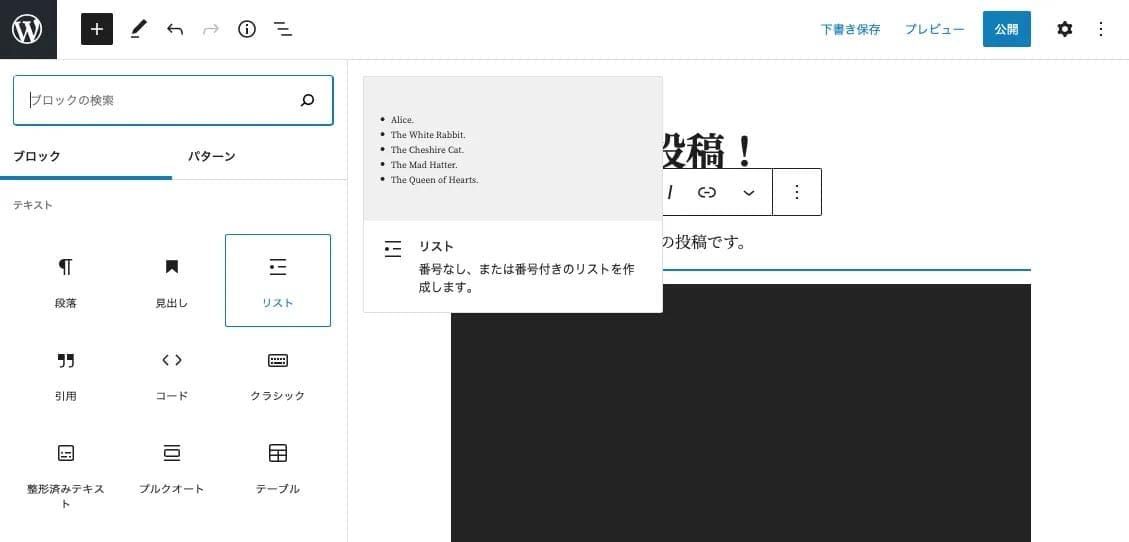
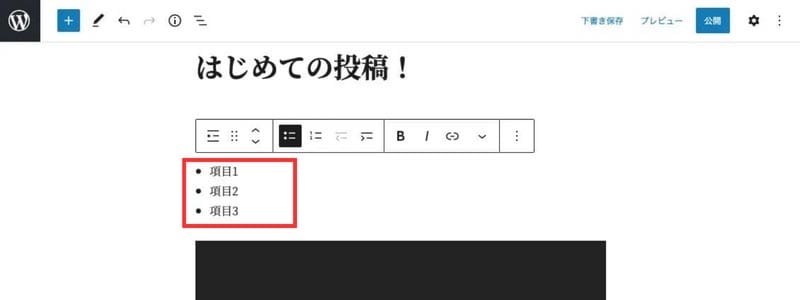
「リスト」ブロックを使うと、箇条書きを挿入できます。

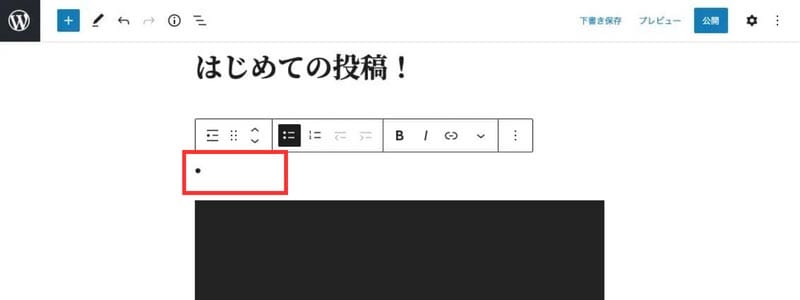
箇条書きを挿入したい箇所の1つ上にあるブロックが選択された状態で、ブロックの一覧から「リスト」を選んで押下しましょう。

すると、リストの先頭部分が挿入されました。

ここから改行をはさんで文章を入力していけば、箇条書きになります。
上の画像では、3行入力してみました。

ボタン1つで、番号付きリストに変更することも可能です。
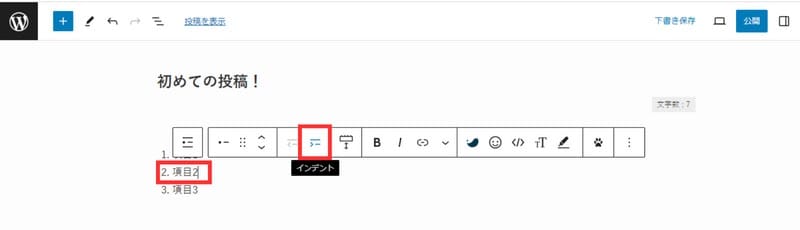
箇条書きの深さを変えるには、インデント機能を使います。

ここでは、2行目を選んだ状態で「インデント」ボタンを押下してみましょう。

このように、選択した行だけ1段深くなります。
また、先頭の番号も自動的に変わりました。
固定ページを作る
コンテンツの中には、投稿よりも「固定ページ」として登録するほうが適しているものもあります。
このステップで固定ページを作成して、すべてのページを揃えましょう。
WordPressの固定ページについては下記記事でもくわしく解説しています。

WordPressの「固定ページ」って? 「投稿」との違いや使い方を紹介
- WordPressの使い方/操作方法
投稿ページと固定ページの違い
WordPressで作成できるページには、「投稿」と「固定ページ」の2種類があります。
WordPressの投稿機能は、ブログのように時系列に沿ってページが作成されていく仕組みになっています。
「カテゴリー」や「タグ」を使うことにより、ページを共通点ごとにグループ分けすることも可能です。
また、実際にWebサイト上で表示する順番は時系列だけでなく、人気記事順などに変更することもできます。
固定ページは時系列に関係しないページです。
独立したページを作ることができるため、サイト全体の骨組みとなるようなコンテンツに向いています。
どんなページを固定ページで作成するべき?
Webサイトを構築後、基本的には変更する予定がないコンテンツは基本的に固定ページで作成します。
具体的には「このサイトについて」「プライバシーポリシー」「プロフィール」「お問い合わせ」などが挙げられます。
これに対し、新着情報やブログ記事のような更新型のコンテンツは、固定ページよりも投稿ページとして作成するのが向いています。
集客のために随時追加するコンテンツも、投稿を使うのが一般的です。
固定ページを作成する手順
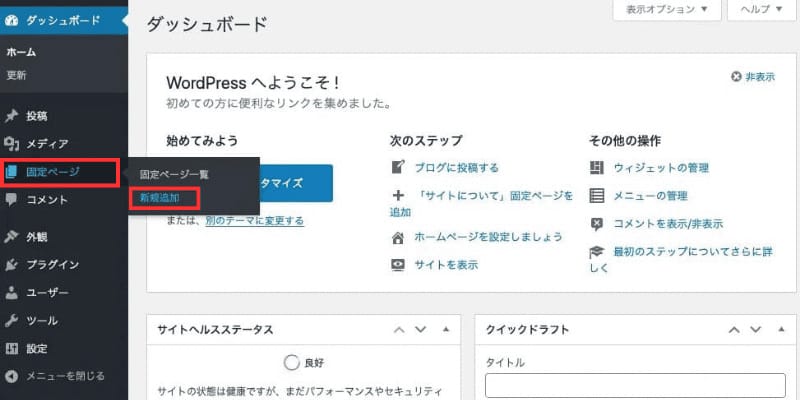
固定ページの作成は、管理画面から以下のような手順でおこないます。

まず、メニューから「固定ページ」より「新規追加」を選択してください。

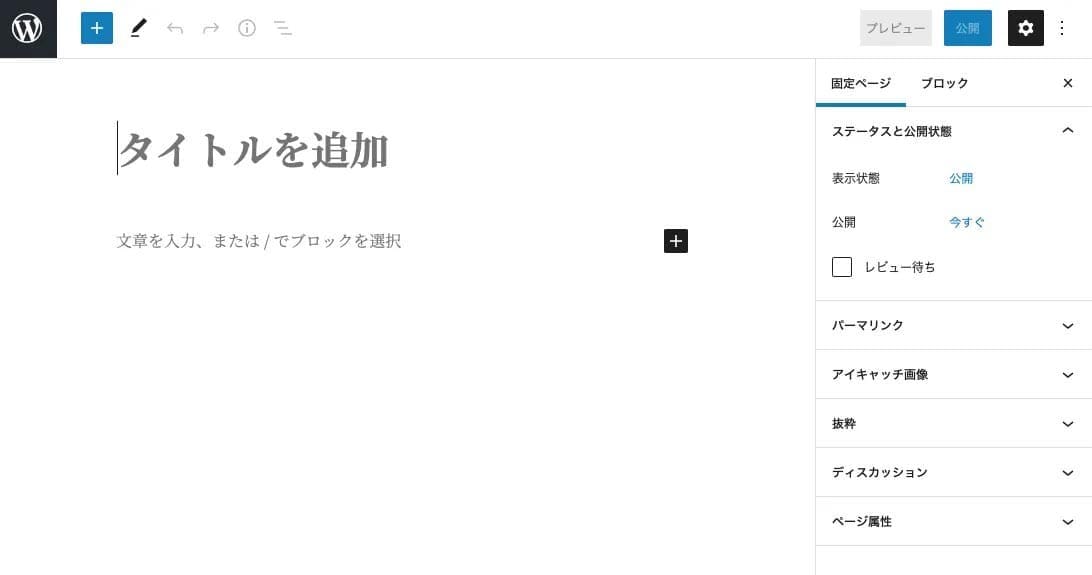
固定ページを入力する画面が表示されます。
記事の投稿画面とそっくりなことがわかります。
投稿ページのコンテンツを流し込むときと同じ手順で、ページのタイトルと本文を入力していきましょう。
また、文章以外の要素はブロックで追加できるという点も、投稿ページと同じです。
画面左上の「プラス」ボタンから、使用可能なブロックの一覧を確認できます。
プラグインを導入する
ここまでのステップで、Webサイトを公開する準備が整いました。
最後に、WordPressにプラグインを追加する方法について説明します。
おすすめのプラグインや導入方法については下記記事も参考にしてください。

WordPress初心者におすすめのプラグイン20選!導入の手順から設定方法まで
- WordPressの使い方/操作方法

WordPressのおすすめプラグイン18選!必ず入れたい定番から運営が楽になるものまで
- WordPressの使い方/操作方法
プラグインとは
本記事の前半でも軽く触れましたが「プラグイン」とは、WordPressにデフォルトでは付いていない機能を新しく追加できる仕組みのことです。
テーマがWebサイトの見た目を決めるものなのに対し、WordPress本体の持つ機能と、デザインのためにダウンロードしたテーマでは足りない部分を補うのがプラグインと考えればよいでしょう。
プラグインをインストールする手順
WordPress公式サイトにあるプラグインは、管理画面から以下の手順でインストールできます。

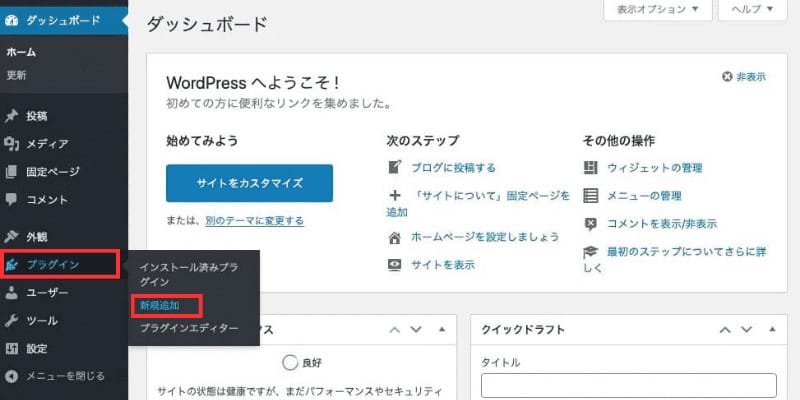
まず、メニュー「プラグイン」から「新規追加」を選択してください。

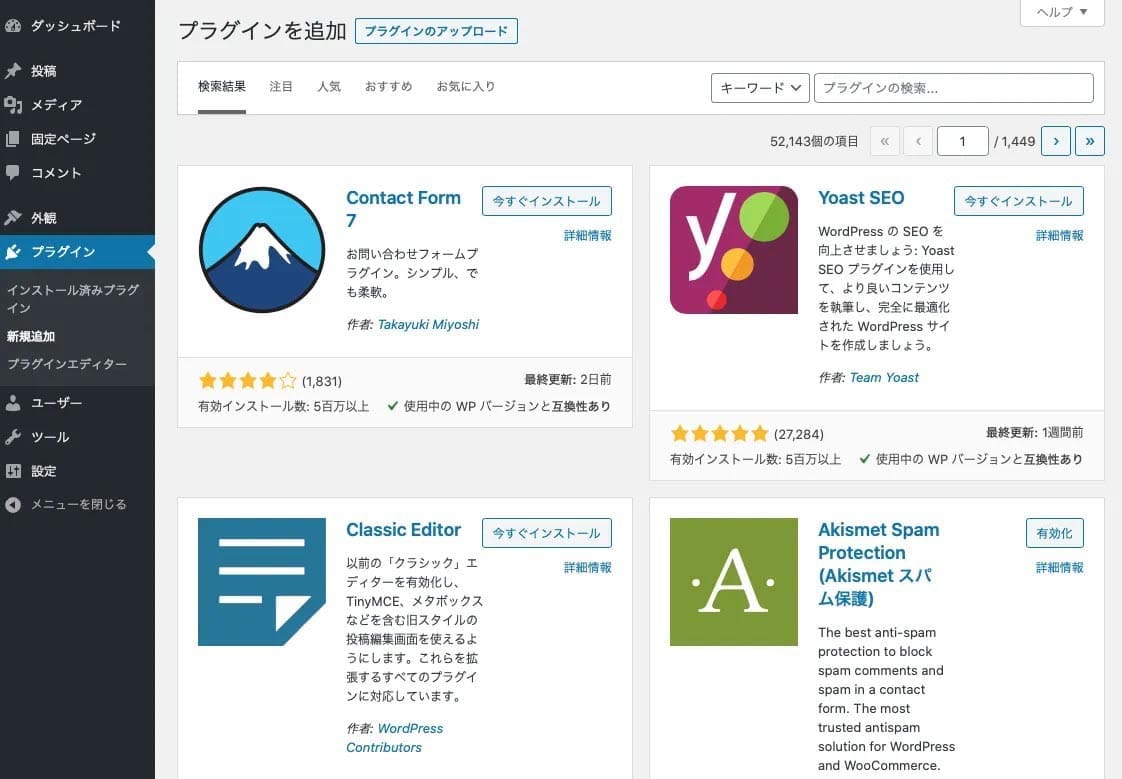
プラグインを検索できる画面が表示されます。
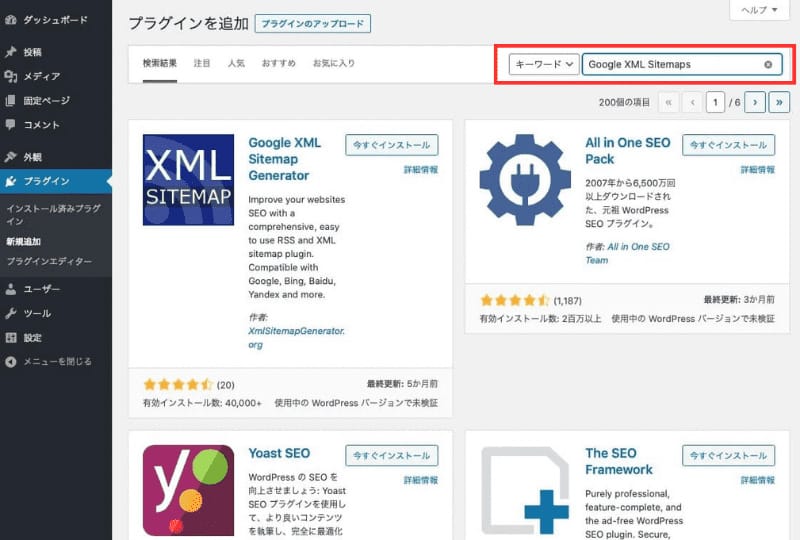
テーマのときと同様に、人気のプラグインを探したり、右上の検索ボックスからキーワードで探したりすることができます。

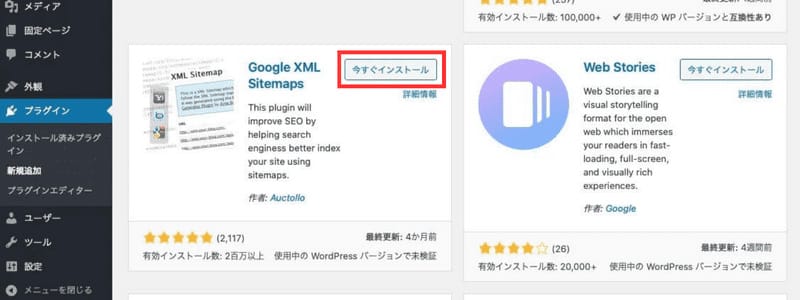
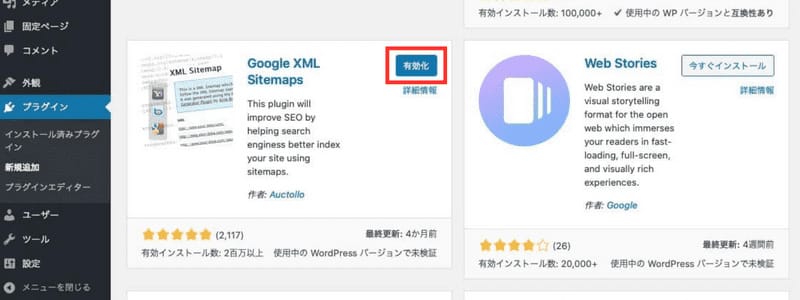
ここでは、本記事内でも紹介した「Google XML Sitemaps」プラグインを探してみましょう。

検索結果の一覧から、少しスクロールしたところに見つかりました。
「今すぐインストール」ボタンを押下して少し待つと、表示が「有効化」に変わります。

インストールが完了したら、あとは「有効化」ボタンを押下することで使えるようになります。
外部で取得したプラグインをアップロードする手順
公式サイト以外から入手したプラグインのアップロードは、以下の手順でおこないます。

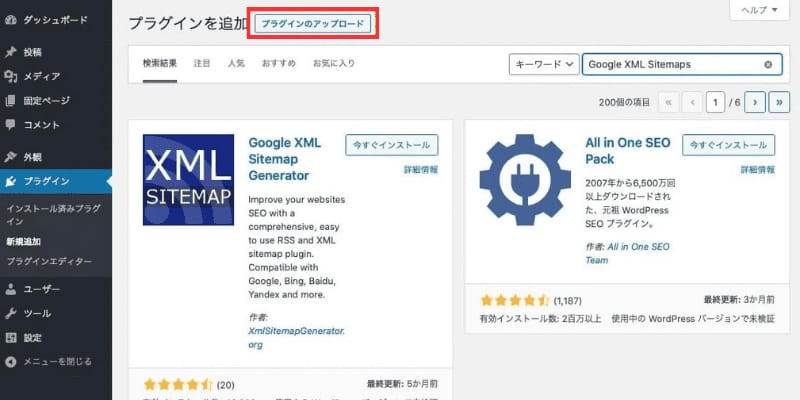
まず、公式サイトで探す場合と同様に、メニューから「プラグイン」の「新規追加」を選択してください。
次に、「プラグインのアップロード」を押下します。

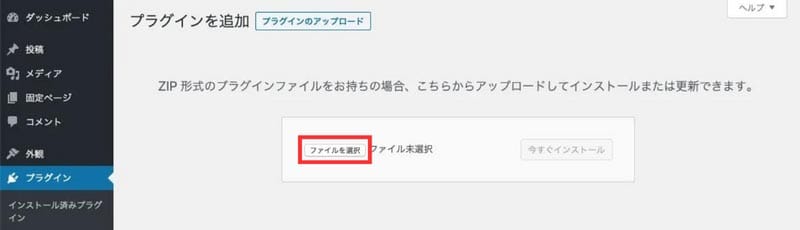
ファイル選択ボタンを押下して「ZIP」形式で圧縮されたプラグインのファイルを選択してください。

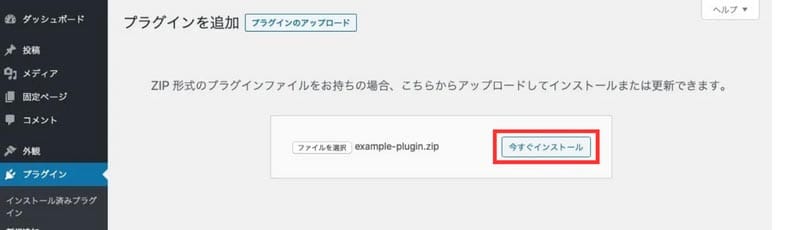
ファイルを正しく選択できると「今すぐインストール」ボタンが有効になるので押下します。

「プラグインのインストールが完了しました」と表示されたことを確認し、最後に「プラグインを有効化」を押下すればインストール完了です。
サイト作成について、よくある質問

WordPressサイト作成についてよくある質問をまとめてみました。
無料でサイトは作れる?
結論からいうと、無料でWebサイトを作成することは可能です。
WordPressのソフトウェア自体は無料で使用できますが、実際に運営する際には多くの場合以下の費用がかかってきます。
- レンタルサーバー
- 独自ドメイン(サーバー契約時に無料でもらえることも多い)
- 有料テーマ(無料テーマもある)
- 有料プラグイン(ほとんどは無料プラグイン)
これらは全て無料のサービスも存在するため、全てを無料のものにすれば費用をかけずにWebサイトを作成できます。
ただし、無料にするにはそれなりのデメリットも存在します。
プラグインやテーマは無料でも問題ありませんし、独自ドメインもレンタルサーバーとセットで無料になる場合が多いですが、レンタルサーバーに関しては表示速度やセキュリティ、サポートなどの面で有料の方が大きく優れています。
無料にする際にはデメリットとリスクもしっかりと把握することが大切ですね。
無料でWordPressを開設する方法をくわしく知りたい方はこちらもご覧ください。

WordPressは【無料】でブログを始められる?どこまで無料で使える?
- WordPressの始め方
スマホだけでサイト作成はできる?
WordPressはスマホだけで開設できます。
基本的にはPCと同じように開設・運営でき、スマホアプリを使えばより手軽に記事の作成や投稿が可能です。
WordPressのスマホアプリについては下記記事で紹介しています。

【WordPressアプリ】徹底解説!スマホから記事を更新・編集しよう
- WordPressの使い方/操作方法
WordPress.orgとWordPress.comの違いは?
WordPressには、「WordPress.org」と「WordPress.com」という、異なる2つのタイプがあります。
WordPress.orgは、公式サイトで配布されているWordPressのソフトウェアです。
利用するには基本的に自分で用意したサーバーへのインストールが必要ですが、カスタマイズの自由度が高いという特徴があります。
通常WordPressと呼ぶ場合は、このWordPress.orgを指します。
WordPress.comは、アカウントを取得して利用するタイプのWordPressです。
ブログサービスのような感覚で手軽に始められる一方、利用できるテーマやプラグインは限られています。
WordPressでWebサイト作成する方法まとめ
本記事では、WordPressの特徴やWordPressを使ったWebサイト作成の流れについて解説しました。
思い描いたとおりのWebサイトを作るのは、なかなか根気のいる作業ですが、
ひとつひとつのステップをこなしていけば、初心者でもできるということが理解できたのではないでしょうか。
世界中にいる大勢の利用者と開発者の手によって、WordPressは今も進化を続けています。
その豊富な機能や使いやすさを最大限に活用して、理想のWebサイトを作成しましょう。
WordPressでサイト作成する方法は、下記の動画でも解説しています。あわせてご確認ください。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド