ホームページを作りたいと考えている人にとって、WordPressはとてもおすすめのツールです。
しかし、WordPressの存在を知っている人でも、どのようにホームページを作成するか? WordPressを選んで大丈夫か? など、疑問や不安を感じている方も多いのではないでしょうか。
WordPressは専門知識のない初心者でも、簡単にホームページを作ることができる魅力的なツールです。
本記事では、WordPressとはどのようなツールなのかを説明したうえで、ホームページを作る方法について一からわかりやすく解説します。
- 今なら500円クーポンプレゼント!
-
今なら全員にレンタルサーバー「ConoHa WING」が500円OFFになる割引クーポンをプレゼント中!
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
WordPressはホームページ作成に向いているか?

WordPressは、世界で圧倒的なシェアを占める無料のサイト制作・運用ツールです。
用途もさまざまで、個人のブログから企業や各官庁のWebサイトまで、幅広い層に利用されています。
選ばれる理由は、何といってもプログラミングなどの専門的なスキルがなくてもホームページを作ることができることではないでしょうか。
もちろん専門知識を得ることで、より自由自在に多機能でなホームページを作ることもできるます。
ここではまず、WordPressのメリットとデメリットについて説明しましょう。
WordPressのメリット
WordPressのメリットは、以下の5点が挙げられます。
それぞれについてくわしく紹介しましょう。
WordPressのシステムや人気の理由についてよりくわしく知りたい方は以下の記事もご参考ください。

【WordPressとは?】簡単にWebサイトを構築できる!世界シェアNo.1のCMS
- WordPressの始め方

【WordPressのメリットとデメリット】を徹底解剖!本当にWordPressを選ぶべきなのか?
- WordPressの始め方
デザインテンプレートの種類が豊富
WordPressのメリットは、豊富なデザインテンプレート(テーマ)を使用できることです。
これは他のツールに比べても、かなり種類が豊富です。
テーマの導入に複雑な操作は必要なく、ワンクリックで簡単にホームページへ反映できます。
無料でソフトウェアを使用することができる
WordPressは、ソフトウェア自体のダウンロードは無料でおこなえます。
また、何個でも無料でダウンロードできるので、ホームページを複数運営することも可能です。
たとえば、他のホームページ作成サービスは、無料を謳っていても独自ドメインを利用すると有料になることも珍しくありません。
その場合、独自ドメインの取得とサービスの利用料、どちらも必要となります。
独自ドメインを使用してもシステムを無料で使うことができるWordPressは、いかにメリットのあるサービスであるのかがわかります。
最近はレンタルサーバー契約の際に独自ドメインをプレゼントされることも多いので、独自ドメイン自体を無料で利用することも可能です。
ブログ形式でページの作成・更新ができる
WordPressは、ブログ形式でページの作成や更新ができるので、簡単にホームページを作ることができます。
ブログはブログサービスで簡単に作れても、ホームページはHTMLやCSSなどプログラミングの知識がないと作れない、とイメージしていた人も少なくはないでしょう。
そのため、ホームページの作成は難しいという印象があったはずです。
しかし、WordPressはホームページを作り込むという感覚ではなく、ブログを書くような感覚で簡単にホームページを作れるのです。
基本的には、テキストの入力と画像の挿入だけでサクサクとページを作ることができます。
プラグインが豊富
WordPressには、豊富なプラグインがあるのもメリットです。
世界中のクリエイターにより、WordPressが追加できる拡張機能が日々開発&公開されています。
そのため、専門的な知識がなくても簡単にホームページを強化・カスタムできるのです。
たとえば、以下のようなプラグインが存在します。
- スパム対策
- 問い合わせフォーム
- X(旧Twitter)やFacebookなどSNSとの連携機能
- SEO対策
- サイトマップ自動生成
- Google AdSense管理
ほかにも、プラグインの中には商品カートやカード決済機能を追加できるなど、ECサイトに適したものもあります。
さまざまな形態に合わせた多くのプラグインとテンプレートがあるため、WordPressではどんなサイトでも作成することが可能です。
テンプレート同様、プラグインは導入方法も簡単で、ダッシュボードと呼ばれる管理画面上で簡単にインストール・アンインストールをおこなえます。
Web上に情報がたくさんある
WordPressに関する情報はWeb上に溢れているため、ホームページ作成中にわからないことが出てきても、解決法を簡単に調べることができます。
前述したように、WordPressは世界でも日本でも高いシェアを誇るサービスです。
そのため、開発やカスタマイズ方法など、多くの人がさまざまな情報を発信しています。
日本人ユーザーも多いので、日本語の情報を得られるのもWordPressのメリットです。
難しいHTMLやCSSの知識がなくてもカスタマイズできる方法が数多く紹介されています。
「ホームページをこうしてみたい」という考えがあれば、ほとんどのことは検索で見つけることができます。
WordPressのデメリット
簡単にホームページを作成できるWordPressですが、以下のようなデメリットもあります。
それぞれについて具体的にみていきましょう。
本格的なホームページを作るためには専門知識が必要
WordPressは、専門知識がなくてもテーマやプラグイン、システムが充実しているためホームページの作成が簡単にできます。
しかし、本格的なホームページを作るためには、HTMLやCSS、PHPなどの最低限の専門知識は必要です。
たとえば、単純なレイアウトなら簡単に作成可能ですが、複雑なレイアウト変更やテーマのカスタマイズなどをおこなうなら専門知識が必要になります。
また、定期的なバージョンアップが必要なため、自分で更新をおこなう必要があります。
慣れればそれほど難しいことではありませんが、初めのうちは戸惑うかもしれませんね。
SEO対策を自分でおこなう必要がある
ホームページで集客するには、SEO対策を自分でおこなう必要があります。
WordPressはSEOに強い作りになっており、システムやテーマには基本的なSEO対策機能が含まれています。
さらに、プラグインを使用するなど、自分で設定をおこなうことでよりSEO対策を強化することができます。
SEO対策はホームページへの集客に直接影響する重要なポイントなので、検索アルゴリズムの変動などにあわせて、自分でしっかりと対策しなくてはなりません。
逆に考えると、SEO対策を自分自身の手で自由に柔軟に反映できることは、メリットとも言えるかもしれませんね。
レンタルサーバーの契約と独自ドメインの取得が必要
WordPressを使用するには、レンタルサーバーを契約する必要があります。
レンタルサーバーを契約するためには、月数百円~2,000円ほどの料金が発生します。
また、WordPressでホームページを運営するには、独自ドメインも必要になります。
独自ドメインも月100円~数千円などの料金が発生しますが、
最近はConoHa WINGのように、レンタルサーバー契約時に無料で独自ドメインがもらえるサービスも増えてきました。
WordPressにおすすめのレンタルサーバーに関してはこちらの記事にくわしくまとめています。
自分でセキュリティ対策をしなければならない
自分でセキュリティ対策をおこなう必要があります。
WordPressは世界中で利用者が多く人気が高いツールであるため、ハッカーの標的になりやすいというデメリットがあります。
万が一攻撃を受けると、ホームページの内容を消されたり変えられたり、サービスによっては顧客情報が盗まれたりと重大な問題に繋がります。
ハッカーからの攻撃を防ぐには専門的な知識が必要ですが、WordPressプラグインなどによって対策が可能です。
セキュリティ対策のプラグインはもちろん、セキュリティに強いレンタルサーバーを選択することも大切になります。
ホームページを作る前に用意するもの

WordPressでホームページを作る際には、事前に以下の3つを用意しましょう。
それぞれについてくわしく説明します。
ホームページのコンセプトを決める
まずは、ホームページのコンセプトを決めましょう。
たとえば、「商品を売りたい」「サービスを紹介したい」などです。
目指すものによってホームページの内容や構成が変わるので、コンセプトを決めることは重要になります。
また、ホームページの全体感のイメージをしておくことも大切です。
お気に入りのWebサイトを参考にして、ホームページのベースとなるカラーや背景色、ヘッダーのデザインや画像など、ある程度イメージしておくことをおすすめします。
ホームページの構成を決める
次に、ホームページのサイト構成を決めましょう。
たとえば、ブログ風なのか、コーポレートサイト風なのかなど、どのように見せたいのかも重要になります。
ホームページには読者に伝えたい大量の情報がありますが、その情報をどうすれば効果的に来訪者に伝えられるのか、を考えるのです。
しかし、いきなりホームページの構成を決めるといっても、はじめてホームページを作る方にとっては想像すらできないことかもしれません。
今まで見てきたさまざまなホームページを参考にしながら、サイト構造のパターンをイメージしてみましょう。
たとえば、固定ページをトップにしたり、新着記事ページをトップにするなど、さまざまな構造パターンが可能です。
文章や画像などのコンテンツを準備する
ホームページに使う文章(テキスト)はもちろん、画像や動画なども準備しましょう。
ホームページを運営するならテキストだけのページより、わかりやすい画像や動画を取り入れたほうがユーザーにとっても利便性が高いでしょう。
画像や動画は、テキストの内容を補足し、理解を促進することもできます。
たとえば、商品を売るページでは商品を使っている画像や動画を載せれば、「どう使うのか」「形や大きさはどうか」などがわかりやすくなります。
WordPressでは、画像や動画の挿入も簡単におこなうことができます。
WordPressでホームページを作成する3ステップ

通常、WordPressでホームページ作成するには、以下のような手順で進めていきます。
-
- ステップ1
レンタルサーバーを導入
- WordPressに対応したレンタルサーバーを契約
- レンタルサーバーのコントロールパネルにログイン
- データベースの作成
-
- ステップ2
独自ドメインを取得
- ドメインの取得と設定
- ドメインの使用料金の支払い
-
- ステップ3
サーバーにWordPressを設定
- WordPressをインストール
- 管理画面にログイン・初期設定
ちょっと難しく感じますが…
最近ではこれらの一連の手順を一括でおこなえるレンタルサーバーも存在します(後述)。
つまり、WordPressでホームページを作る1つ目のステップ「レンタルサーバー選び」はとても重要だということですね。
次章では、この3つの手順についてくわしく紹介していきます。
実際にWordPressでホームページ作成してみよう

ここでは、以下の流れでWordPressでホームページを作成し、ログインするまでの手順を説明します。
ちなみに、GMOが提供するレンタルサーバーConoHa WINGの「WordPressかんたんセットアップ」は、サーバー契約から独自ドメインの取得、SSL設定やデザインテーマなどの手順をすべて一括で完了できるプランです。
初心者でも10分程度でWordPressでホームページを開設することができ、簡単に超高性能のサーバーを安価で導入できるのでおすすめです。
くわしくは下記の記事ですべての手順を画像付きで解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
- 今なら500円クーポンプレゼント!
-
上記記事からWordPressを始めることで、今なら全員にレンタルサーバー「ConoHa WING」が500円OFFになる割引クーポンをプレゼント中!
また、WordPressでWebサイトを作成する方法は、下記の動画でも解説しています。あわせてご確認ください。
レンタルサーバーを契約する
WordPressでホームページを作成するには、まずレンタルサーバーを契約する必要があります。
さまざまなレンタルサーバーがあり、月額料金などにも違いがあるので、自分に合ったサーバーを選びましょう。
契約方法や操作方法は会社によって違うので、各レンタルサーバーのサポートに従いおこなってください。
流れとしては、以下のようになります。
- レンタルサーバーの契約をする
- 契約したサーバーのコントロールパネルにログインする
- データベースを作成する
1. レンタルサーバーの契約をする
サーバーは、あなたが作るホームページのテキストや画像など、さまざまなファイルの内容を保管する倉庫のようなものです。
あなたが公開したホームページは、サーバーをとおして読者が閲覧可能になります。
しかし、個人ユーザーにおいてはサーバーを自己管理するのではなく、レンタルサーバーの利用が一般的です。
金額や容量などさまざまなプランがありますが、WordPressに特化したプランであるのかがポイントになります。
とくに、WordPress自動ダウンロードサービスはとても便利なので、しっかりと確認してから契約しましょう。
2. 契約したサーバーのコントロールパネルにログインする
レンタルサーバーを契約すると、コントロールパネルにログインできるようになります。
ログイン情報などは、登録したメールアドレスに送られてくるのでその情報をもとにログインしましょう。
3. データベースを作成する
WordPressを利用するには、データベース(MySQL)の作成が必要です。
データベースの作成やアクセス権の反映作業は、契約したレンタルサーバーでおこないます。
各レンタルサーバーの手順に従いデータベースを作成しましょう。
独自ドメインの取得・設定
次に独自ドメインの準備が必要になります。
ほとんどのレンタルサーバーでは、独自ドメインの取得が可能です。
- ※最近ではConoHa WINGのように、無料で独自ドメインを取得できるレンタルサーバーが増えてきました。
独自ドメイン取得の流れとしては、以下のようになります。
1. 取得したいドメイン名を決め、使用可能かを確認する
まずドメインの文字列を決めます。
たとえば「https://◯◯◯◯.com」というドメインを設定する際、決めるのはの◯◯◯◯の部分と「.com」部分の2点になります。
◯◯◯◯の部分を選べることはもちろん、「.com」以外も「.jp」や「.co.jp」などの中から選ぶことができます。
誰にも使われていない文字列である必要があるので、すでに使われていた場合は違う文字列を選ぶ必要があります。
ドメインを決める際の注意点として、ドメインはホームページの住所になるということです。
たとえば「https://◯◯◯◯.com」なら、◯◯◯◯部分を選ぶ基準は、覚えやすいことや、サイト名と同じ読み方になることが重要です。
サイト名と同じといっても日本語表記のままにするのはおすすめできません。
日本語のドメインは、URLをコピペした際に日本語部分がアルファベットや記号などに自動的に変換されてしまうので注意しましょう。
2. 必要事項入力
独自ドメインの取得には、登録者情報(whois情報の一部)の登録が必要です。
登録した情報は第三者からでも閲覧できます。
個人情報を公開したくない場合は、Whois情報公開代行サービスを利用するとよいでしょう。
3. 支払いの選択
クレジットカードや銀行振込などで料金を支払います。
独自ドメインは、通常1年の契約更新で利用し続けることが可能です。
ここで支払うのは、1年分の金額になります。
4. 取得したドメインを設定する
レンタルサーバーのコントロールパネルなどでドメイン設定をおこないます。
ドメイン設定方法は、各レンタルサーバーのマニュアルどおりに進めましょう。
WordPressをインストールする
次にWordPressのインストールをおこないます。
インストール方法は、自動と手動の2通りです。
とくに理由がない限り、自動インストールができるレンタルサーバーを選ぶようにしましょう。
自動インストールは、WordPressを利用できるほとんどのレンタルサーバーで対応しています。
特徴は、初心者ユーザーでもマニュアルどおりに進めることで、迷わず簡単にWordPressをはじめられることです。
たとえばレンタルサーバー「ConoHa WING」では、独自ドメインの取得からSSL適用、WordPressのインストールまで一括でおこなえます。
手動インストールは、FTPクライアントソフトを使って、WordPressのプログラムをサーバーへアップロードする方法です。
初心者ユーザーにとってはわかりづらいのであまりおすすめはしません。
マニュアルが用意されていることがほとんどですが、簡単な方法ではないので、自動インストールを選択するのが無難でしょう。
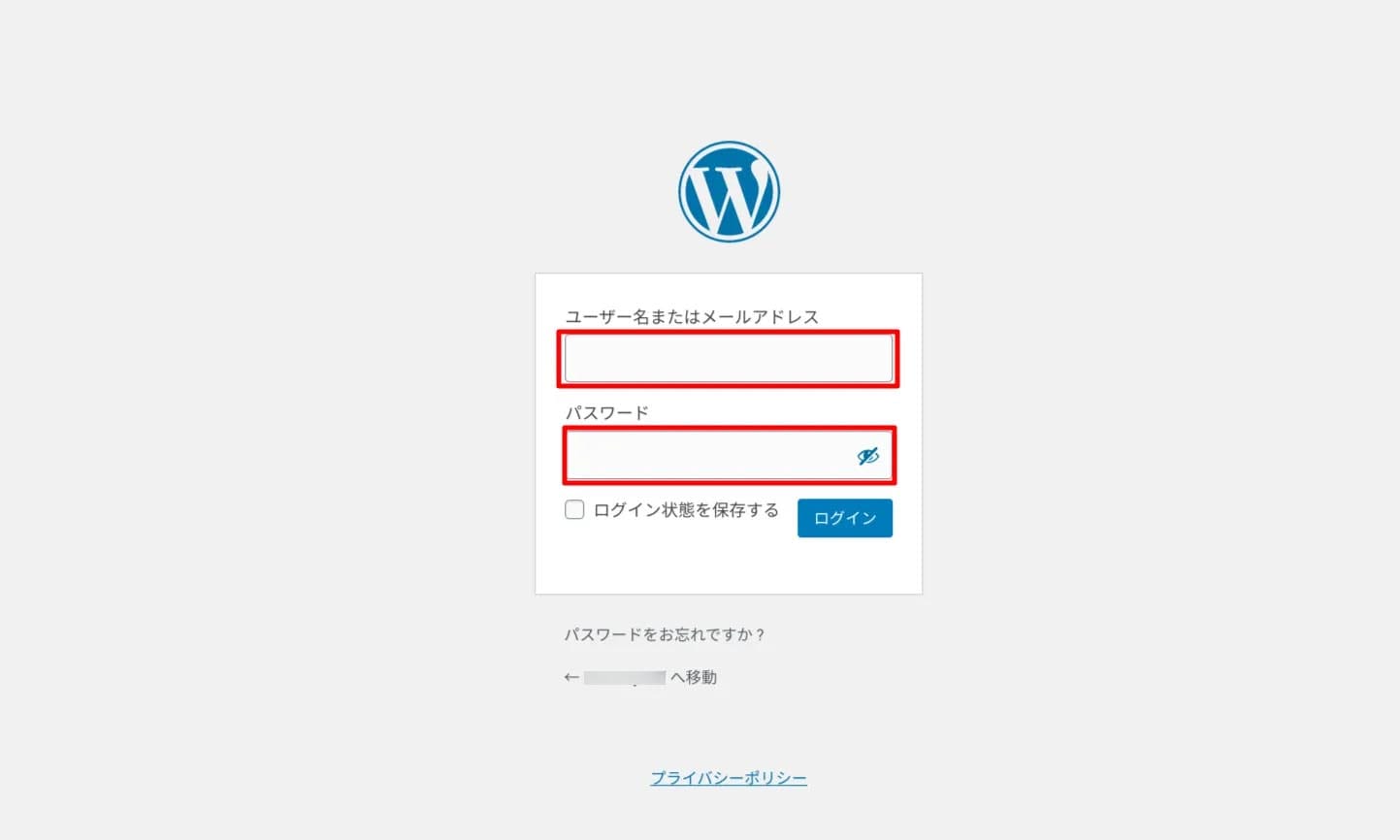
WordPressにログインする
WordPressのログイン画面は、初回はレンタルサーバーから移動できます。
しかし、ログインURLを忘れてしまうこともあるでしょう。
WordPress管理画面用URL
「http(s)://WordPressをインストールしたサイトのURL/wp-admin/」
ログイン画面のURLはデフォルトで上記に設定されていますので、もしたどり着けなくなったら上記からアクセスしてみてください。

ログイン画面では、WordPressのインストール時に入力したユーザー名とパスワードでログインできます。
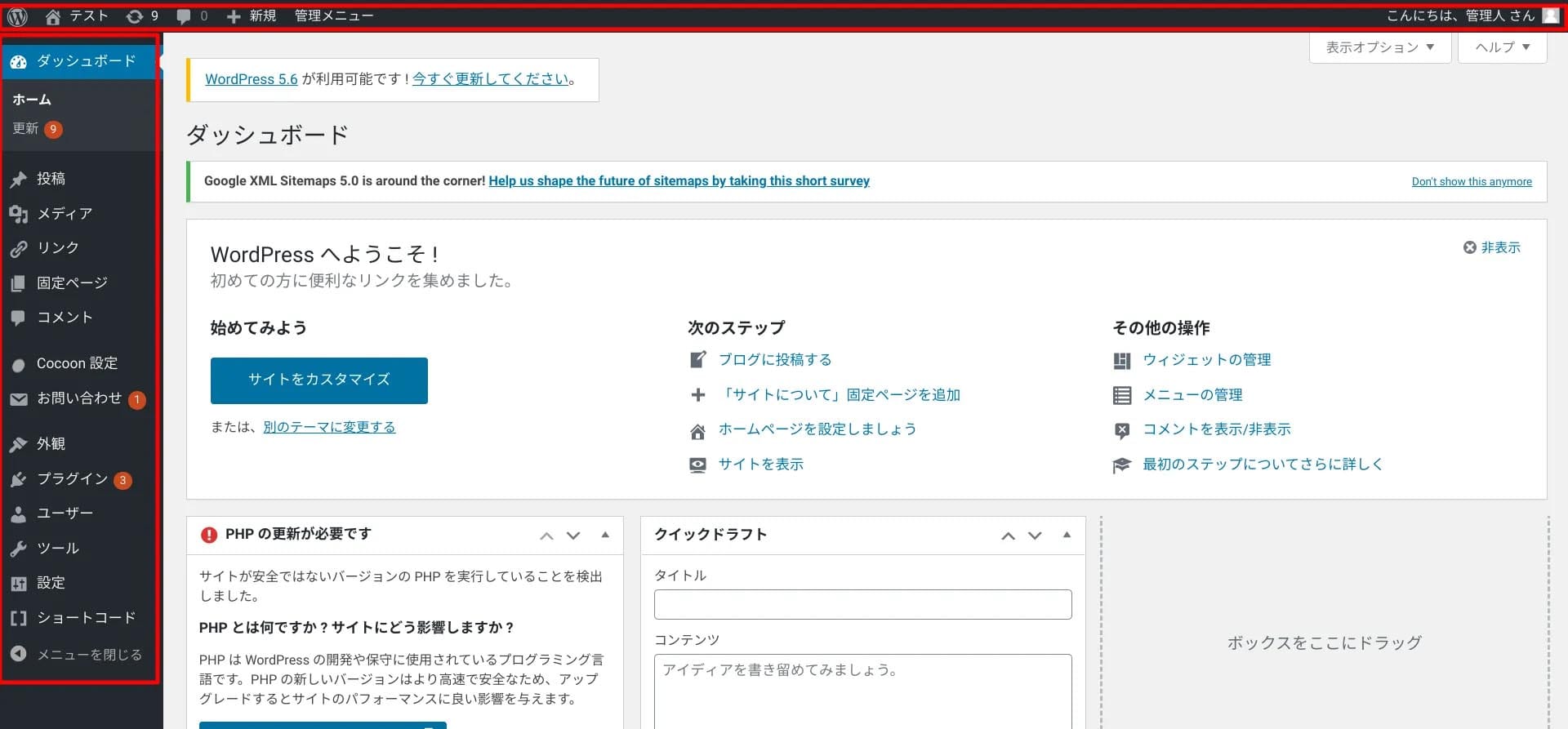
管理画面(ダッシュボード)の基本操作
WordPressにログインしたら、ダッシュボードと呼ばれる画面が開きます。
ダッシュボードとは、ホームページを作成する管理画面です。

赤枠の部分が、上部メニューバーと左メニューバーです。中心が設定画面になります。

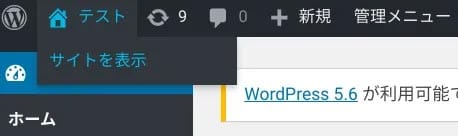
上部メニューバーでは、サイトと管理画面の切り替えなどの操作が可能です。
サイト名(ここでは「テスト」)にマウスを置くと「サイトを表示」とボックスが開くので押下します。
するとサイトが表示されます。

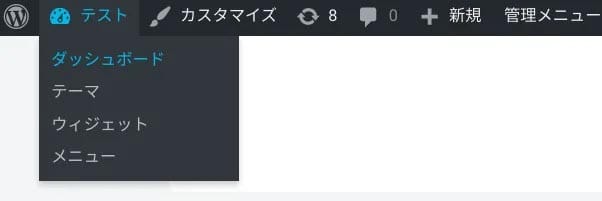
サイトが表示された画面で、再び上部メニューバーのサイト名にマウスを置くと「ダッシュボード」という選択肢が表示されるので、これを押下するとダッシュボードへ移動します。
ダッシュボードでは、主に左メニューバーから操作をはじめます。
さまざまなメニューがあり、はじめの内は外観やプラグイン、設定などを多く使うことになるでしょう。
WordPressホームページにSSLを設定

WordPressホームページにSSLの設定をおこなうことで、通信データが暗号化され、URLの先頭部分を「https」にすることができます。
SSL化することは、通信データを保護し情報を守る目的があります。
ここでは、設定の流れを3つにわけて紹介します。
レンタルサーバー側でSSL設定をおこなう
まず、レンタルサーバー側でSSL設定の証明書を取得します。
また、レンタルサーバーでは無料と有料のSSLがありますが、一般的なホームページを運営するなら、無料のSSLで問題ありません。
レンタルサーバーの管理画面にログインすると、SSL設定という項目があります。
そこから、SSL設定したい自身のドメインを選択し手続きをおこなうだけです。各レンタルサーバーの手順に従って設定してください。
また、各レンタルサーバーでは反映まで時間がかかるのであらかじめ余裕をもって設定しておきましょう。
WordPressでSSLの設定をおこなう
次にWordPressでSSLの設定をおこないます。
この設定をしなければ、WordPressで作ったホームページにアクセスできなくなるので確実に実行しましょう。
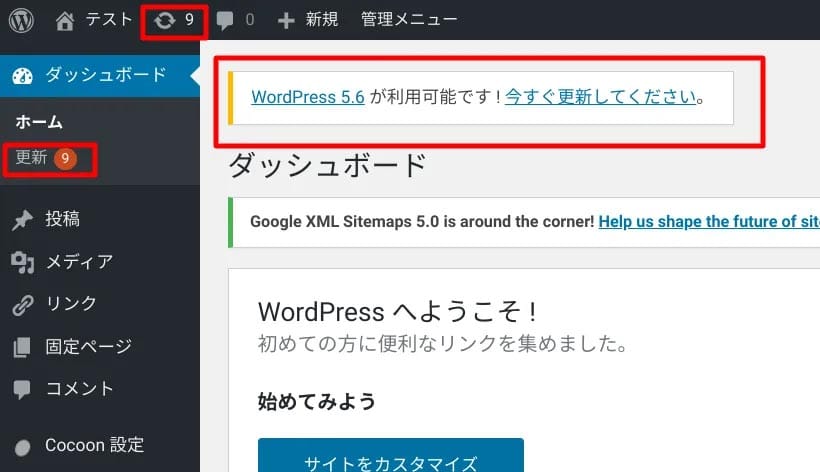
まず、WordPressのバージョンを最新にしたうえで、プラグインとテーマも更新しておきます。

ダッシュボード画面で、赤枠のような表示があれば更新が必要です。
ここでは、左メニューの「更新」を押下します。

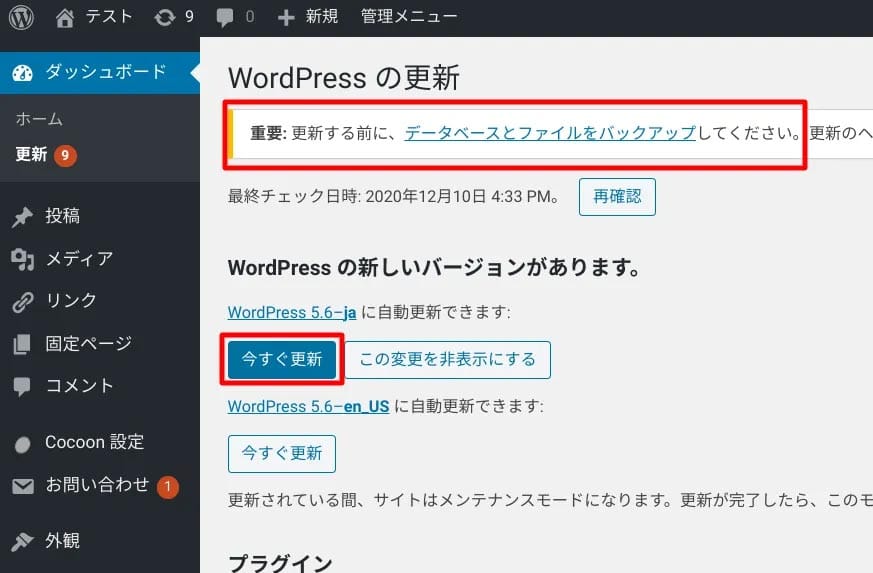
WordPressのバージョンアップ時には、事前にバックアップをおこなっておくことをおすすめします。
この画面で下へスクロールすると、プラグインとテーマの更新もおこなえるので、すべて実施します。
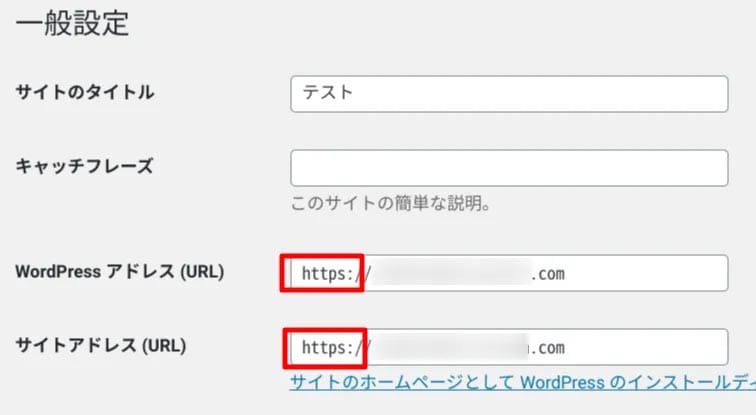
完了後、左メニューバーの「設定」から「一般」を押下してください。

一般設定画面で、赤枠の部分を「http」から「https」に変更します。
そして、画面下部にある「変更を更新」を押下します。これでWordPressでのSSL設定は完了です。
この設定をしなければ、WordPressで作ったホームページにアクセスできなくなるので確実に実行しましょう。
最後に管理画面のアドレスに鍵マークが表示され、「https」に変わっているかを確認します。
変わっていれば反映されたということです。
「.htaccess」ファイルに常時SSLの設定をおこなう
前章までの設定では、httpのアドレスもアクセス可能な状態です。
ここで設定する目的は、httpからのアクセスを「https」のSSL化されたアドレスに転送する方法になります。
たとえば、httpアドレスでリンクやブックマークされていても、そのままの状態でSSL化アドレスへ飛ばせるということです。
設定方法は、サーバーにある「.htaccess」ファイルの編集でおこないます。
そのため、FTP編集ソフトかレンタルサーバーのFTP設定からおこなう必要があります。
コードを追加するため、事前にバックアップを取ってから作業するようにしましょう。
FTPに接続したら、対象アドレスのフォルダを探します。
フォルダを押下し、次に「.htaccess」を押下したら、「.htaccess」の先頭に「http」へのアクセスを「https」へ転送するコードを入れます。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
保存して完了です。
このように、初心者には少しハードルが高い方法になります。
また、コードを触るのは不安を感じるものです。
WordPressはプラグインで簡単に常時SSL設定もできるので、そちらも検討しましょう。
WordPressホームページの中身を作成する

ここからは、ホームページの中身(デザインやレイアウト、コンテンツなど)を作成する手順について紹介します。
上記項目について、それぞれ何をするのか見ていきましょう。
テーマ(デザインテンプレート)を設定する
WordPressホームページのデザインテンプレートであるテーマを設定する手順は以下の通りです。
1. テーマを選ぶ
2. テーマをインストールする
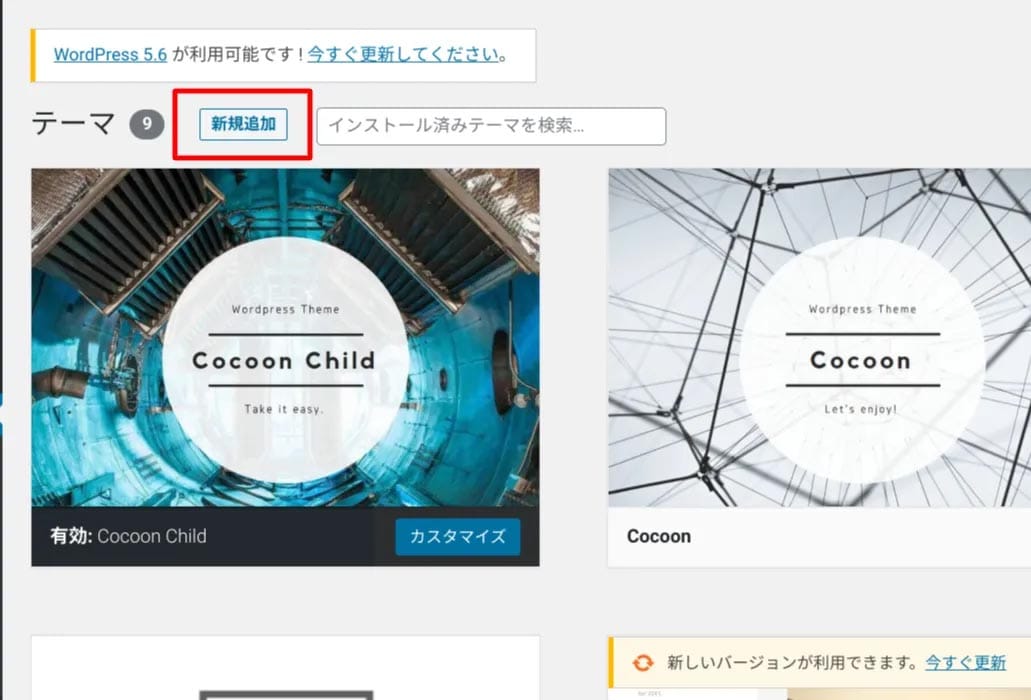
テーマのインストールは、ダッシュボード左メニューの「外観」から「テーマ」を選択します。

「テーマ」画面が開いたら、新規追加を選択します。

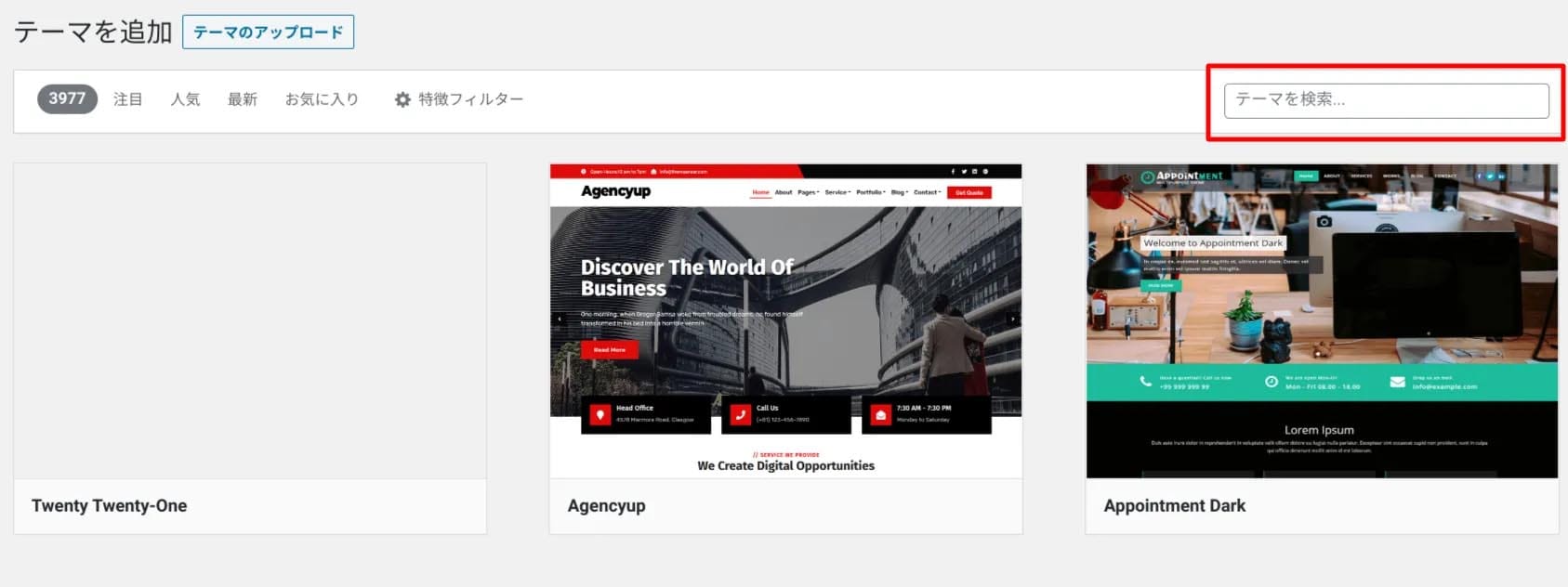
目的のテーマがある場合は、新規追加画面の検索窓から検索します。
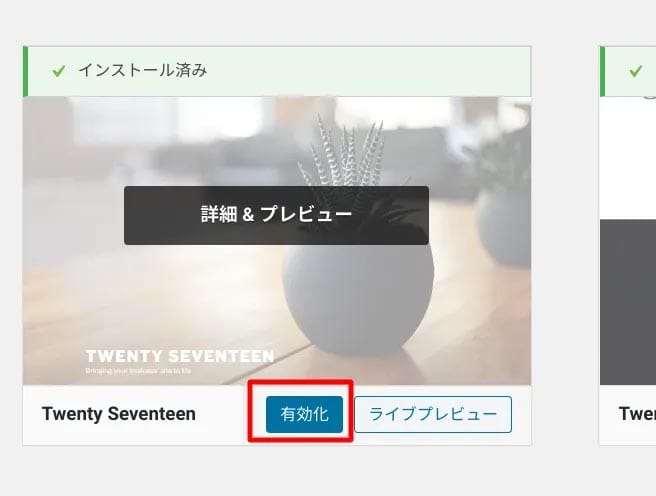
検索後、目的のテーマにマウスを置くと「インストール」「プレビュー」と表示されるので、「インストール」を押下します。

インストールが終わると「有効化」と表示されるので、押下することで反映できます。

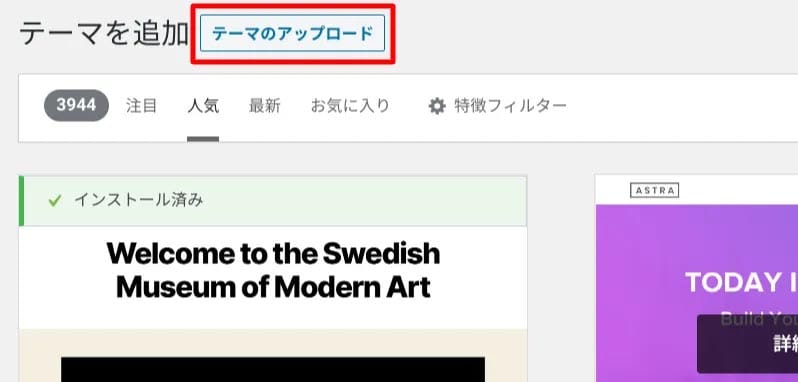
次に、zipファイルでのアップロード方法です。
「テーマのアップロード」を選択します。

上記の画面が開くので、ファイルを選択することでアップロード可能です。
あとは、有効化することで反映されます。
ここでは、zipファイルの必要があるので、解凍せずにそのままアップロードしましょう。
投稿(記事)を作る
WordPressホームページに投稿(記事)を作るには、以下の手順で進めていきます。
ちなみに現在WordPressでは新エディター「Gutenberg(ブロックエディター)」と、旧エディター「クラシックエディター」の2つで投稿を作成することができます。
本記事ではクラシックエディターを使用する方法を紹介していますが、WordPressの新しいバージョン(WordPress 5.0以降)は新エディターが標準で実装されています。
新エディターにおけるWordPressの記事の書き方についてはこちらの記事にくわしく解説しています。
1. WordPressのブログ機能「投稿」の使い方
まずはWordPressのブログ機能「投稿」画面について説明します。
投稿画面を開くには、ダッシュボードの上部メニューの「新規」から「投稿」を選択するか、左メニューの「投稿」から「新規追加」を選択するかの2通りの方法があります。

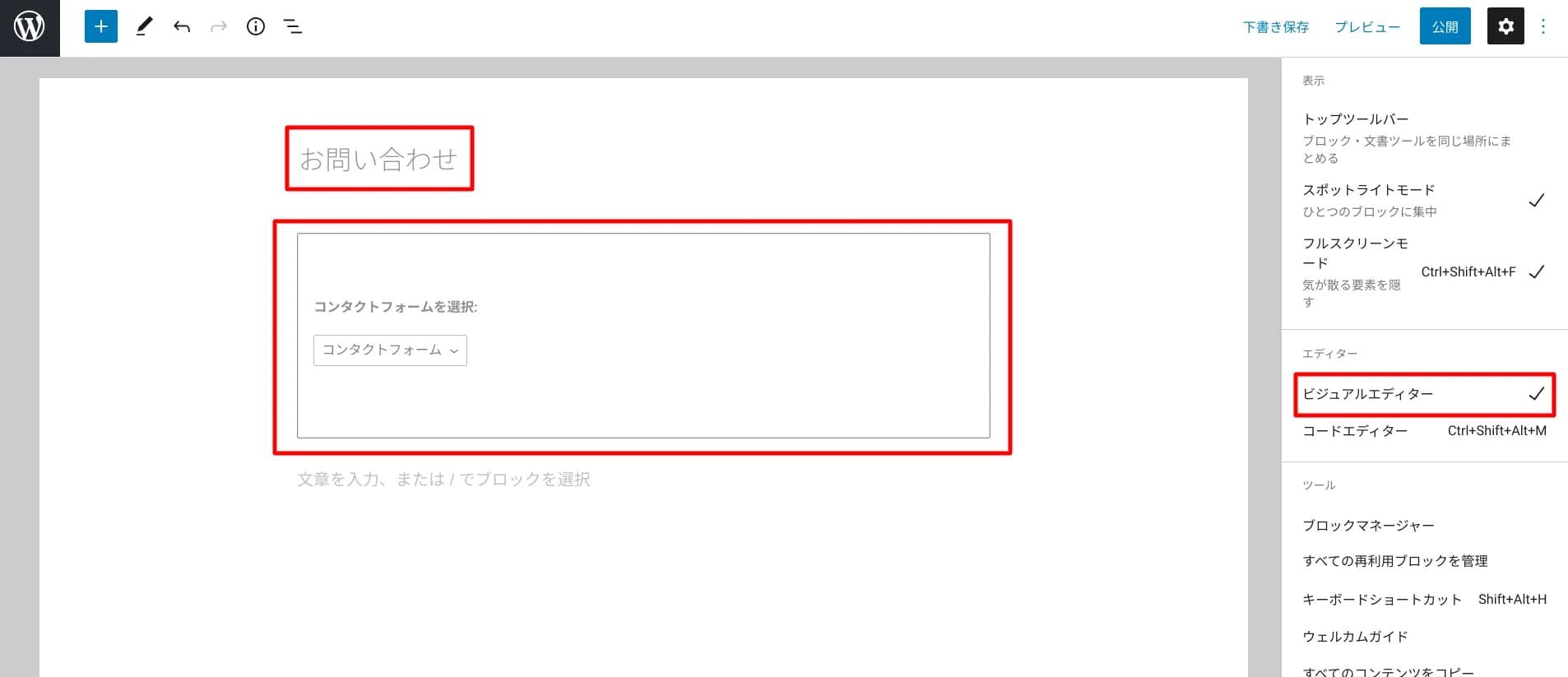
タイトルの上の赤枠は設定項目で「+」を押下するとさまざまな設定メニューが表示されます。
右メニューの赤枠の部分で「ビジュアルエディター」で執筆をおこなうか、「コードエディター」で作業をおこなうかを選択できます。
「ビジュアルエディター」はプレビューを表示しながら執筆ができます。
「コードエディター」は、HTMLコードを使用しながら執筆ができます。
2. カテゴリーを作る・追加する
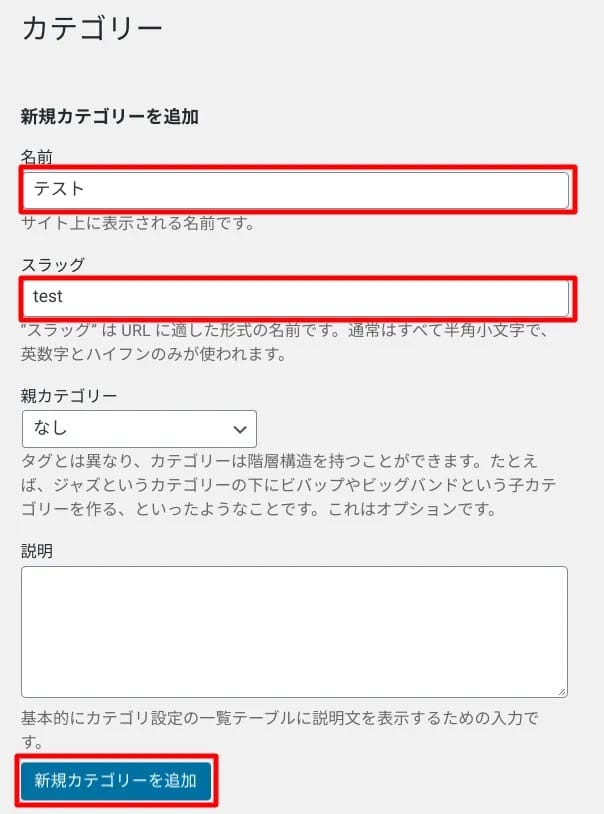
カテゴリーを作るには、ダッシュボード左メニューの「投稿」から「カテゴリー」を選択します。

カテゴリー画面で、「名前」と「スラッグ」を入力し「新規カテゴリーを追加」を押下すると作成、追加されます。
「スラッグ」を空欄にしてしまうと、URL上では「名前」と同じ文字で表示されてしまうので注意が必要です。
日本語のURLはデメリットが多いので、なるべく英数字を指定しましょう。
作成、追加したカテゴリーは、同じ画面右側の一覧に表示されるので確認できます。
3. カテゴリーを指定して記事を投稿
実際の投稿画面で、カテゴリーを指定してみましょう。
ダッシュボード上部メニューの「新規」から「投稿」を選択します。

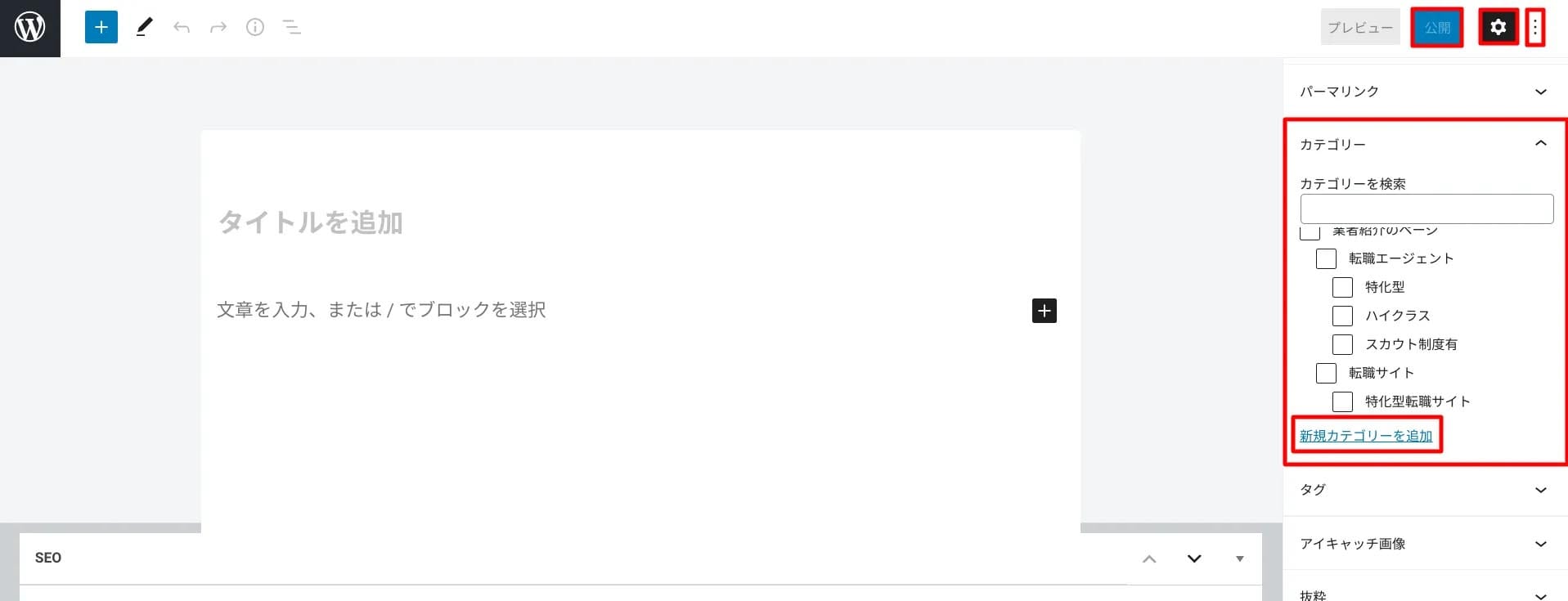
投稿画面右メニューのカテゴリーから指定できます。
また、投稿中でもカテゴリーの新規登録は可能です。
赤枠のカテゴリー最下部の「新規カテゴリーを追加」から登録できます。
この場合、投稿後にスラッグを英数字に変更するのを忘れないようにしましょう。
投稿画面右メニューを表示させるには右上の「設定マーク」を選択。
カテゴリー右メニューの項目が変わらない場合は、右上赤枠の「︙」を選択し表示設定画面を消すことで変えられます。
投稿を公開する際は、右上の「公開」のウインドウを開いておこないます。
固定ページの作成・設定をする
WordPressホームページの固定ページを作成する方法は、基本的に投稿と変わりません。
しかし、カテゴリー分けされたコンテンツと関わらない独立ページを作るのが一般的です。
お問い合わせや会社紹介など、カテゴリーに属さないコンテンツに向いているページといえます。
WordPressの固定ページについてはこちらの記事にくわしく解説しています。あわせてご確認ください。
ここでは、以下の手順で説明します。
- 固定ページの作成
- メニューバーの作成
- 固定ページの最初のページ(トップページ)設定
ダッシュボード左メニューの「投稿」から「固定ページ」を選択します。
固定ページは、主にプラグインを使ったり、ショートコードを使ったりして作成することが多いページですが、操作方法は投稿ページと変わりません。
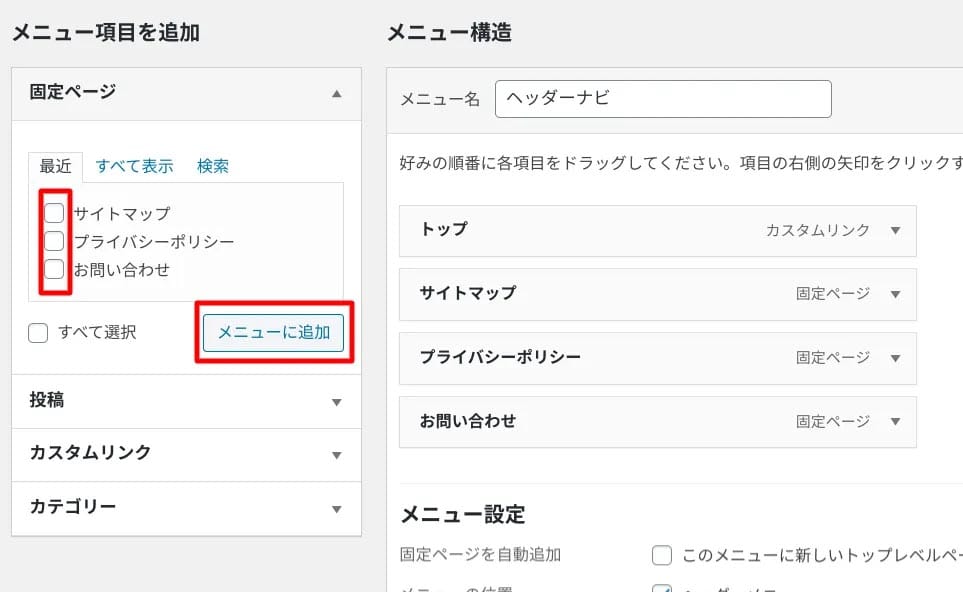
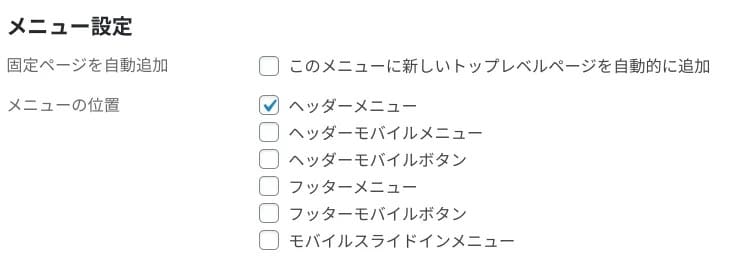
固定ページができたら、ダッシュボードの「外観」から「メニュー」を選択します。

メニューに追加したい固定ページにチェックを付けて「メニューに追加」で追加できます。

メニューを表示する場所は、同じページの下部で設定できます。
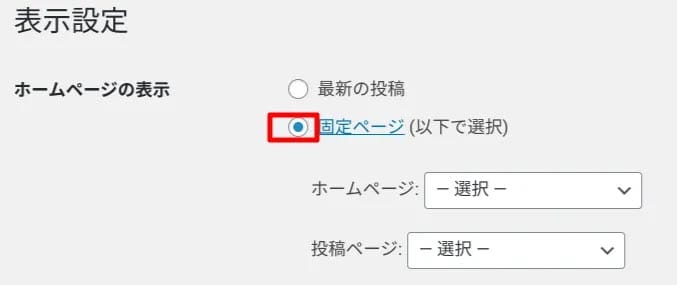
固定ページをトップページに指定したい場合は、ダッシュボード「設定」から「表示設定」へ移動します。

ホームページの表示で「固定ページ」にチェックを入れて、任意のページを選択します。
ページ下部の「変更を保存」を押下して完了です。
サイドバーやフッターの設定をする
WordPressのウィジェット機能を使えば、ホームページのサイドバーやフッターにさまざまな要素を取り入れることが可能です。
ダッシュボードの左メニューの「外観」から、「ウィジェット」を選択します。
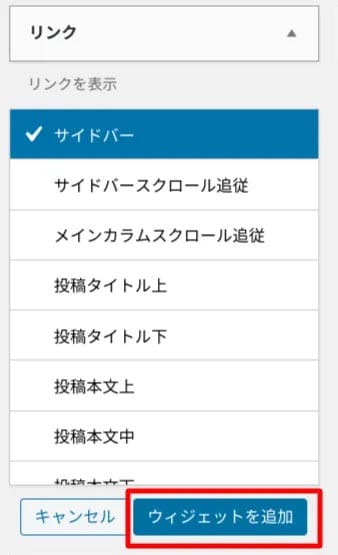
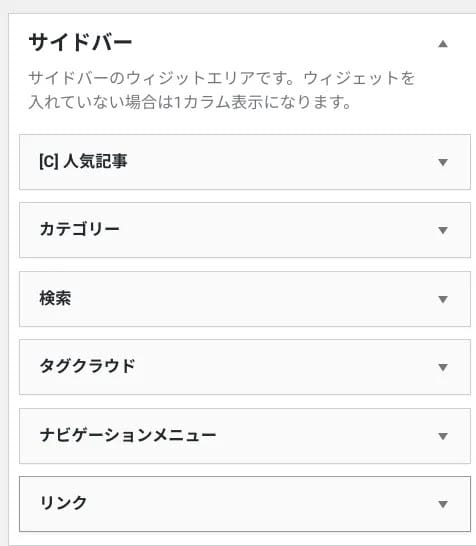
画面左側の項目から、サイドバーやフッターへ追加したい項目を選びます。

項目を押下すると、メニューが開くので「サイドバー」を選択し「ウィジェットを追加」を押下。
すると、サイドバーに追加されます。

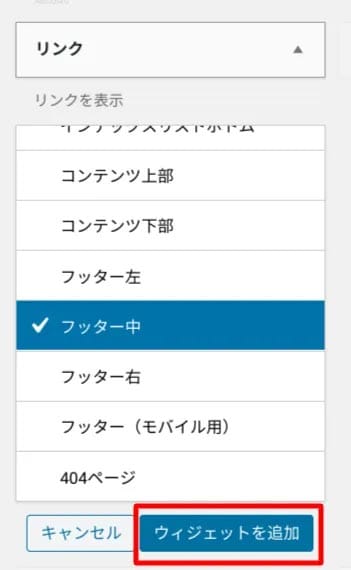
フッターも同様の操作で追加可能です。

新規に追加した項目は、一番下に表示されます。
もし、動かしたい項目を入れ替えたいなら、右クリックしたまま任意の位置へ移動することで可能です。
メインビジュアルや色の設定をする
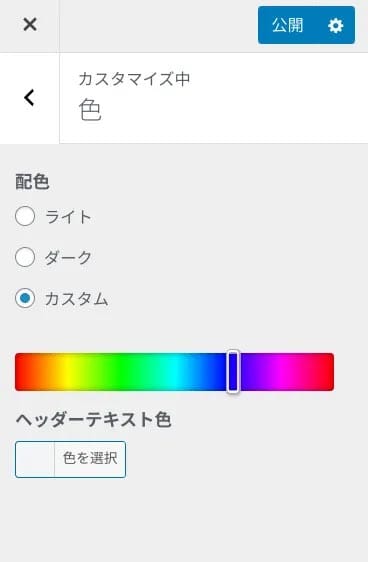
WordPressホームページのメインビジュアルや色を設定するには、ダッシュボード左メニューの「外観」から「カスタマイズ」を選択します。
すると、左メニューの位置にカスタマイズメニューが表示されるので、そこから設定可能です。

メニューから「色」を選ぶことで設定できます。好みの色にして「公開」を押下すると完了です。
しかし、カスタマイズメニューはテーマによって項目に違いがあるため、利用するテーマによっては他のメニューからの設定が必要になる可能性もあります。
お問い合わせフォームを作成する
ここでは、WordPressプラグイン「Contact Form 7」を使い、ホームページの固定ページにショートコードを貼り付けてお問い合わせフォームを作ります。
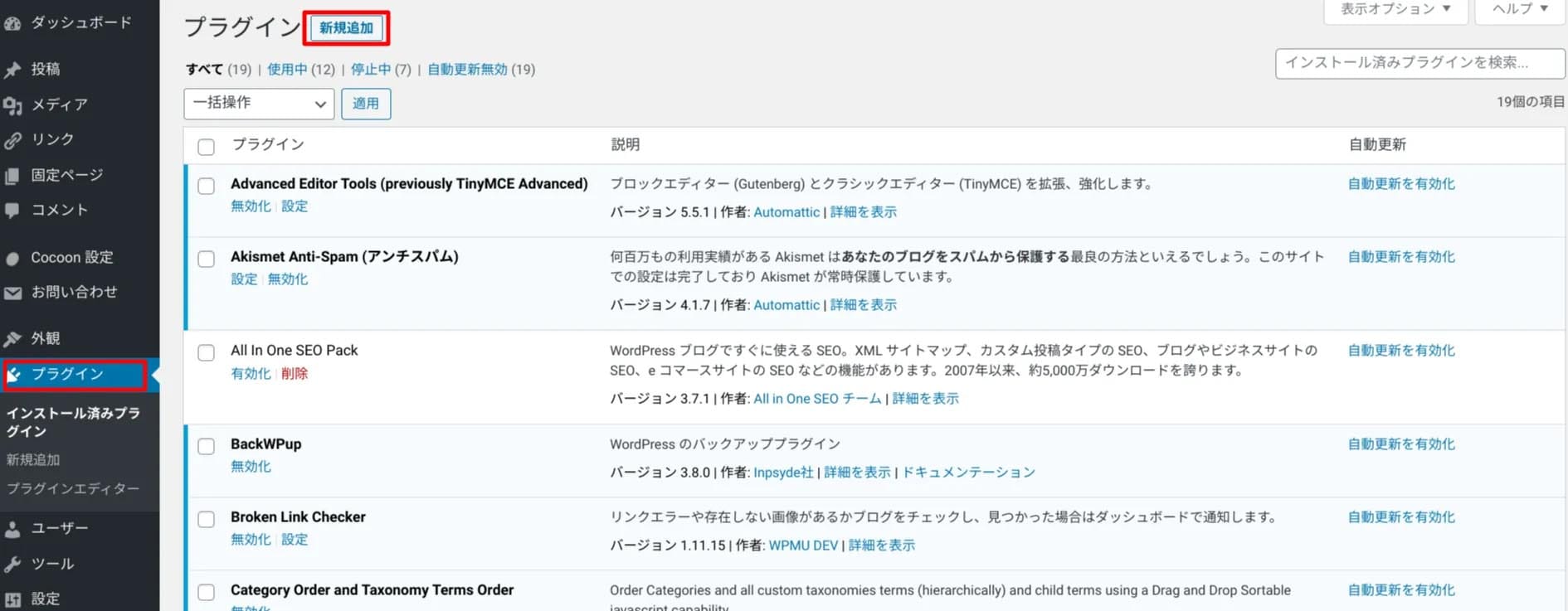
まず、ダッシュボード左メニューから「プラグイン」を選びましょう。

画面上部の新規追加を押下します。

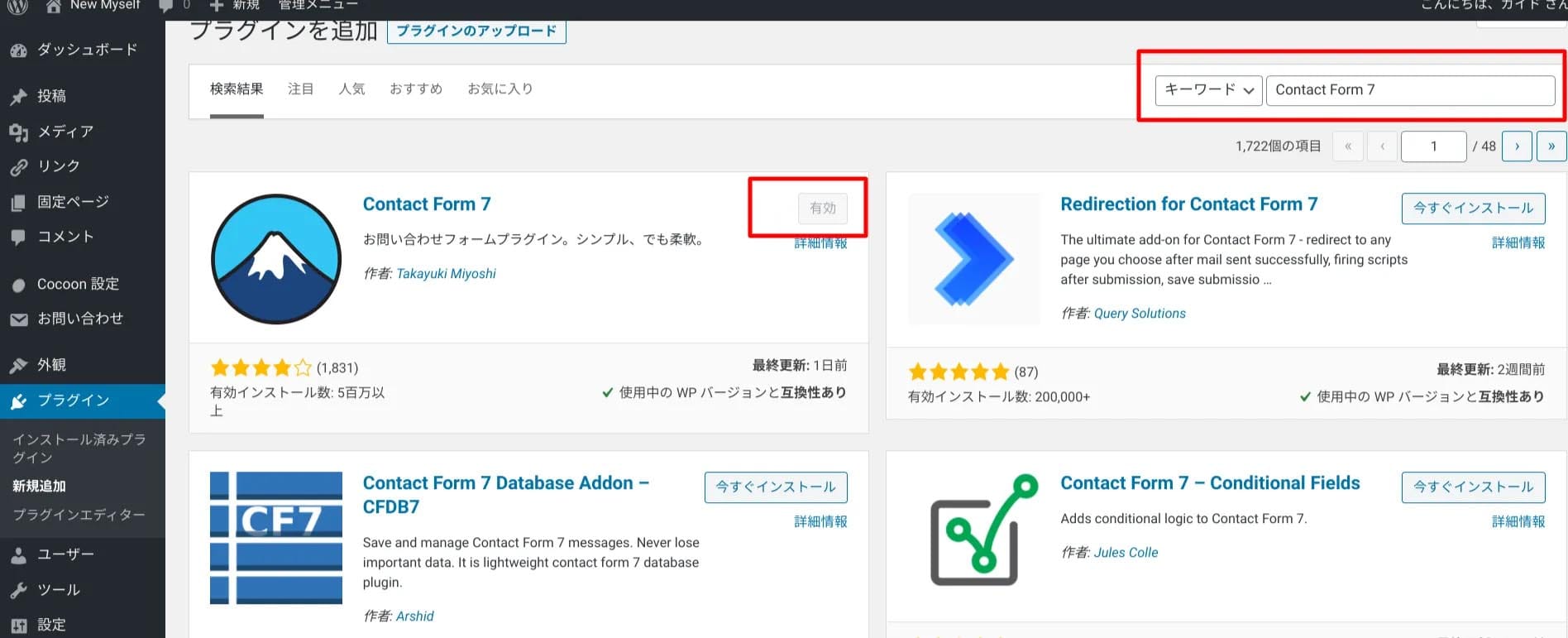
右上の検索窓にプラグイン名「Contact Form 7」と入力します。
下に検索結果が出るので、Contact Form 7が表示されたら枠内の「今すぐインストール」を押下しましょう。
インストールが開始されます。
インストールが完了すると「有効化」に変化します。
押下すると、上画像の赤枠位置が「有効」になり反映完了です。
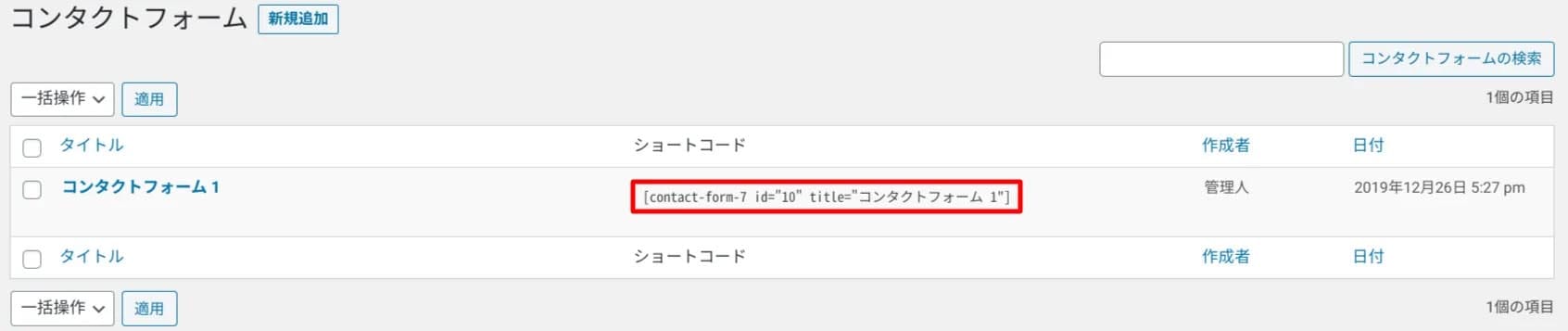
プラグイン一覧に表示されるので、「設定」を押下します。

設定画面が開くと赤枠の位置にショートコードが表示されるのでコピーします。
そして、ダッシュボード左メニュー「固定ページ」から「新規追加」を押下します。

本文にコピーしたショートコードをビジュアルエディターでペーストします。ペーストすると、すぐに画像のように反映可能です。
ここでは、タイトル「お問い合わせ」、パーマリンク「contact-form」としましたが、お好みでかまいません。
「公開」を押下して完了です。
WordPressホームページのおすすめ初期設定

WordPressでホームページを開設できたら、次にさまざまな設定をおこないます。
以下にWordPressでやっておくべき初期設定を紹介するのでぜひ参考にしてください。
サイト名とキャッチフレーズを設定する
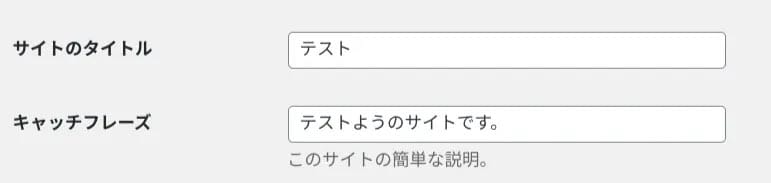
ダッシュボード左メニューの「設定」から「一般」を選択します。

「サイトのタイトル」「キャッチフレーズ」を設定できます。
ページ下部の「変更を保存」を押下すると反映されます。
パーマリンクを変更する
次にWordPressのパーマリンクを設定します。
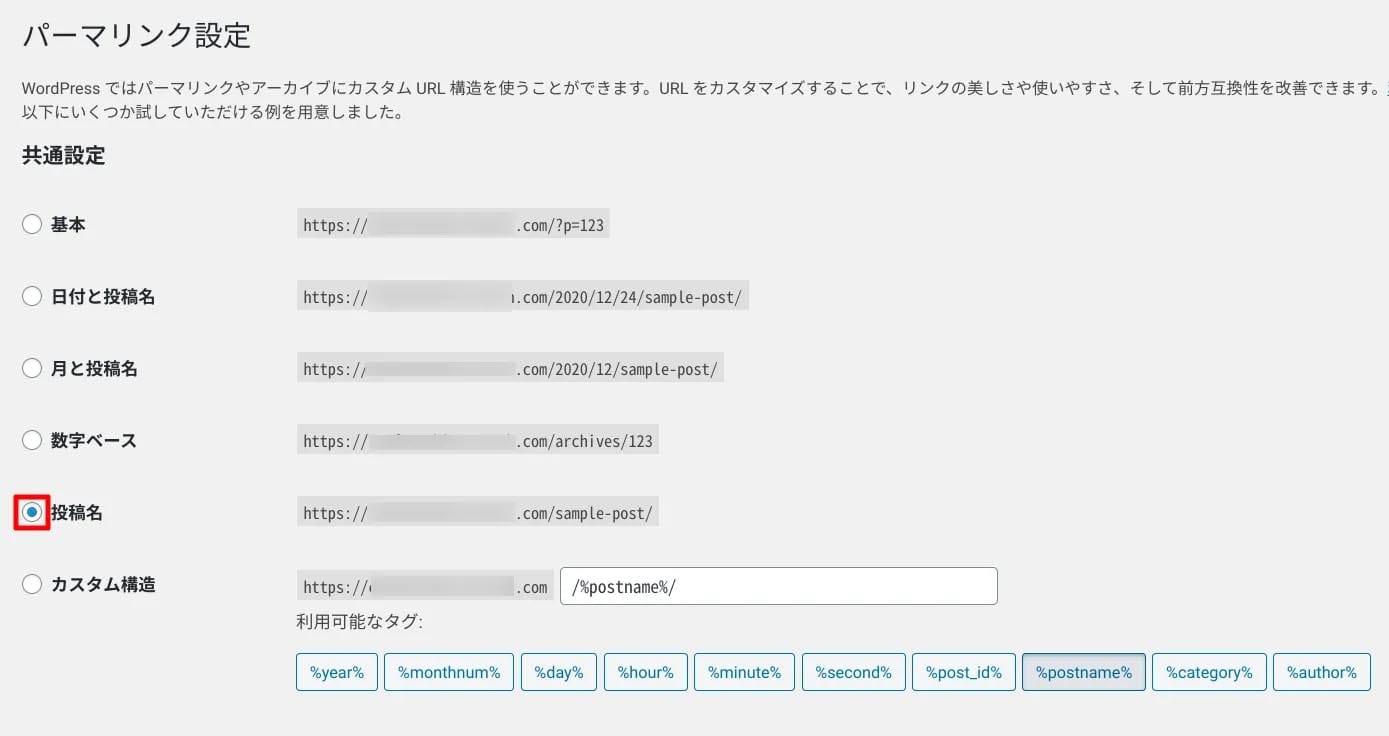
ダッシュボード左メニューの「設定」から「パーマリンク設定」を選択します。

「投稿名」にすることをおすすめします。
投稿時に編集でき、検索エンジンとの相性も良いとされているパーマリンクです。
セキュリティ強化対策をする
WordPressの初期セキュリティは万全ではありません。
管理画面へログインする際のユーザー名とパスワードを強化することや、プログラムを最新化するなどの対策をおこないましょう。
さらに、「SiteGuard WP Plugin」や「All In One WP Security & Firewall」など、
プラグインでセキュリティを強化することも重要です。
WordPressのセキュリティ対策に関してはこちらの記事にくわしくまとめています。
未完成のホームページが検索結果に載らないようにする
投稿や固定ページをある程度増やしてからホームページを公開したい場合など、
未完成のホームページが検索結果に載らないようにする設定も必要です。
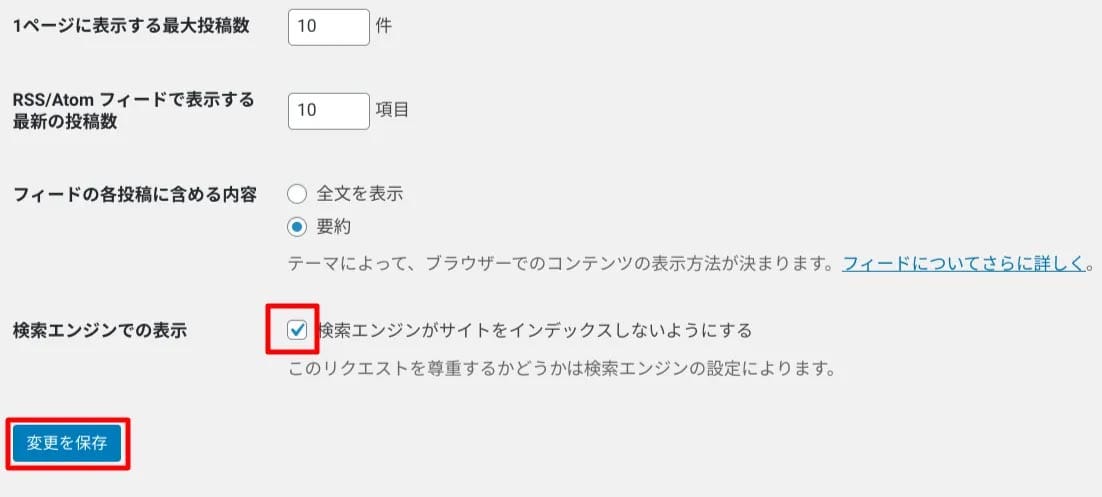
ダッシュボード左メニュー「設定」から「表示設定」を選択します。

「検索エンジンでの表示」の項目で、赤枠にチェックを入れて「変更を保存」を押下すれば、検索結果に載らないようになります。
※後で必ず元に戻しましょう。チェックを入れたままだと、検索サイト表示されない状態が続いてしまいます。
バックアップの設定をする
WordPressやプラグインのアップデート時やカスタマイズ時などに、エラーや何かしらのミスをしてしまった場合、デザインレイアウトが崩れてしまったり、何かの機能が使えなくなったり、苦労して書いた投稿やカスタム内容がすべて消えてしまうリスクがあります。
万が一のトラブルに備えるためにも、バックアップがおこなえるプラグイン「BackWPup」の導入をおすすめします。
「BackWPup」は、WordPressで作成したデータを自動バックアップしてくれるプラグインです。
WordPressのバックアップ方法については、こちらをご参照ください。
ホームページ作成にはWordPressがおすすめ

WordPressを使ってのホームページ作成は、手順さえしっかり把握しておけば誰にでも簡単に始められます。
自動でWordPressをインストールできるレンタルサーバーを選べば、あとはホームページの初期設定やプラグインの導入、記事を充実させてホームページを公開させるだけです。
WordPressは拡張性が高いツールなので、工夫しだいで自由自在にホームページをカスタム・機能追加することができます。
まずはWordPressに触れてみて、自分好みのホームページが作れるようにいろいろと試行錯誤してみましょう。
WordPressでWebサイトを作成する方法は下記の動画でも解説していますので、ぜひあわせてご確認ください。
会社ホームページにはConoHa WINGがおすすめ!

「コストは抑えたいけど安定性が高く、セキュリティが万全なサーバーを使いたい!」
「忙しいからホームページ開設には時間をかけたくない!」
そんなあなたには、高性能・高速でお得なレンタルサーバー「ConoHa WINGビジネスプラン」をおすすめします。
- ConoHa WING ビジネスプランのメリット
-
- 高安定性!急なアクセス増加などの高負荷にも強い!機会損失を防ぐ!
- 充実のセキュリティ!無料独自SSLや脆弱性診断あり!
- 初期費用無料!法人向けプランの中では破格の価格設定
- 国内最速のレンタルサーバー※1!SEOに強い!集客力UP
- 初心者でもWordPressのホームページを最短10分で開設可能
- 独自ドメイン2つ無料! 企業サイトの定番「co.jp」も対象
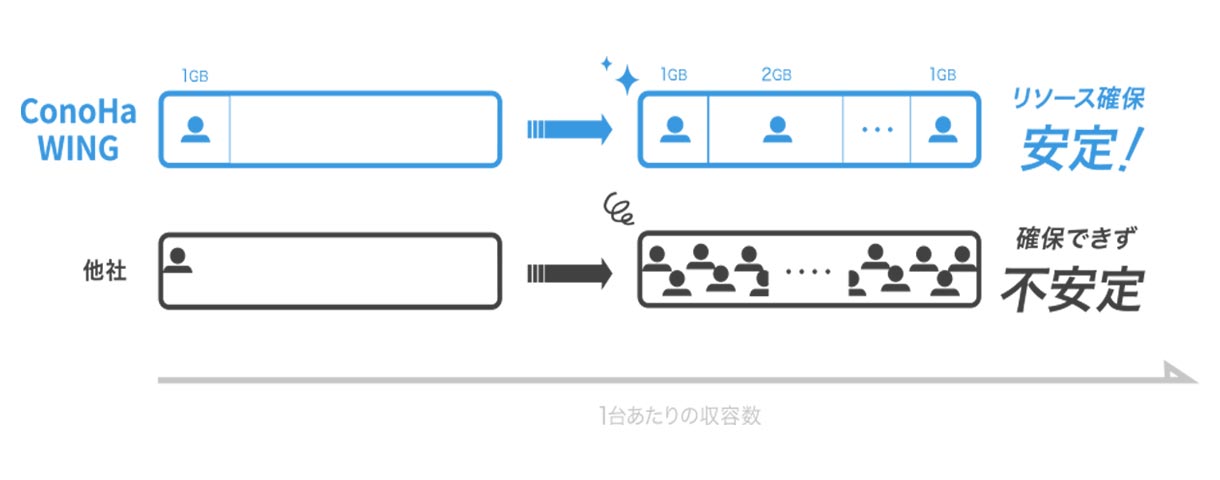
- リソース保証で高い安定性を実現!
稼働率99.99%※2以上の超安定を保証

- 安定したサイト運営が出来る3つの理由!
-
- 1契約毎にメモリ・vCPUが割り当てられ、安定稼動を実現
- モニタリング機能ですぐにサーバーの負荷を検知し、自動でスケールアップが可能
- ConoHa WING独自にチューニングした強力なキャッシュ機能を使えば、たとえ数万リクエスト/秒の膨大なアクセスがあっても対応可能!
さらに、会社用メールアドレスにも最適!
-
- スマホのメールアプリへの設定もQRを読み込むだけで簡単!
- 迷惑メールフィルターやウイルスチェック搭載で安心!
- 好きな文字列のメールアドレスを無制限に作成可能!
- ※1 2024年1月自社調べ。
- ※2 SLA制度の品質保証内容に基づいた1年間(2022年12月~2023年12月)の実績値
新規のお申し込みはこちら
忙しい経営者でもたった10分でサイト開設できる「ConoHa WING ビジネスプラン」
コスパも最強なので今すぐ始めちゃいましょう!
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド