Core Web Vitals(コアウェブバイタル)は、2020年5月にGoogleが発表したSEO対策における重要な指標です。
あなたのWebサイトの検索順位にも影響する指標なので、しっかりと理解して対策を進めましょう。
本記事では2021年2月時点で公開されている情報をもとに、「Core Web Vitalsとは何か?」についてを解説。
さらに、ツールを利用してCore Web Vitalsの指標をチェックする方法などを紹介します。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
Core Web Vitals(コアウェブバイタル)とは

Web Vitals(ウェブバイタル)とは、インターネットユーザーのUX(ユーザー体験)を高めるためのGoogleの取り組みです。
Core Web Vitals(コアウェブバイタル)とは、Web Vitalsの指標の中でも特に中核(コア)となる共通シグナルのこと。
Core Web Vitalsは後述のとおり、2021年5月から検索エンジンのランキング要因に組み込まれると公表されています。
つまり、あなたのWebサイトの検索順位を左右するとても重要な要素だということですね。
Core Web Vitalsは、Webサイト閲覧時のユーザーのストレスを減らし、ユーザーの利便性や情報収集の快適さを向上させることを目的としています。
既存の4つのページエクスペリエンスシグナルに加え、新たな3つの指標が組み合わされる予定です。
Core Web Vitalsを構成する3つの指標

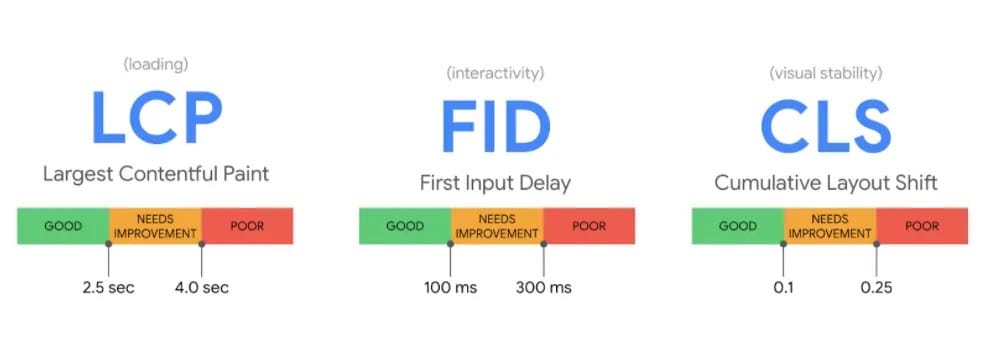
Core Web Vitalsには、以下3つの指標があります。
- LCP(Largest Contentful Paint)=コンテンツの表示速度
- FID(First Input Delay)=ユーザーの初回操作からの反応速度
- CLS(Cumulative Layout Shift)=Webサイトの視覚的安定性を数値化した指標
それぞれの指標について、簡単に解説していきましょう。
LCP(Largest Contentful Paint)

LCP(Largest Contentful Paint)は、ユーザーがURLをリクエストしてからコンテンツが表示されるまでの速度を測る指標です。
画像・動画・大きなブロックレベルのテキスト要素など、ページ内の主要なコンテンツが、ブラウザの表示範囲内で読み込まれる時間を測定します。
LCPステータスの定義は、Googleが公表しているので確認しましょう。
以下の指標を基準に、「良好」「改善が必要」「低速」という3パターンでWebサイトの評価がおこなわれます。
- 良好:2.5 秒以下
- 改善が必要:4 秒以下
- 低速:4 秒を超える
FID(First Input Delay)

FID(First Input Delay)は、ユーザーが最初に操作(リンクのクリックなど)をおこなってから、ブラウザが応答するまでの速度を測る指標です。
ユーザーの操作に関する指標なので、ユーザーが操作をおこなう必要のあるページが対象になります。
FIDステータスの定義は、以下の指標を基準に、「良好」「改善が必要」「低速」とWebサイトが評価されます。
- 良好:100ミリ秒以下
- 改善が必要:300ミリ秒以下
- 低速:300ミリ秒を超える
CLS(Cumulative Layout Shift)

CLS(Cumulative Layout Shift)は、ページを読み込むときに起こるレイアウトのズレを示すもので、Webサイトの視覚的安定性を数値化した指標です。
ユーザーが操作しようとした際にページ要素がズレてしまうと、ユーザーが意図した場所とは異なる箇所を間違えてクリックしてしまうなど、ユーザーのストレスにつながってしまいます。
そうしたユーザーエクスペリエンス(ユーザー体験)を損ねる事態を防ぐために、重要な指標となっています。
たとえば、リンクをクリックしようとしたら広告が表示される、記事を読み進めていたら遅れて画像が表示されるといったページは、視覚的安定性が優れているページとはいえません。
ユーザーが読みにくいストレスを感じるページは、検索上位に表示されにくいということですね。
CLSステータスの定義は、以下の指標を基準に、「良好」「改善が必要」「低速」とWebサイトが評価されます。
- 良好:0.1以下
- 改善が必要:0.25 以下
- 低速:0.25 を超える
- ※0~1の範囲内で評価され、0は移動なし、1は移動量が最大を示す
Core Web Vitalsの導入はいつから?

Core Web Vitalsは、2021年5月に導入されることがGoogleから公式発表されています。
Googleは「ページエクスペリエンスの優れたものが検索結果のランキングで優先される」と公言しています。
つまりSEO評価を高めるためには、ページエクスペリエンスの重要な要素であるcore web vitalsの指標を改善することが必要なのですね。
Core Web Vitalsの指標をチェックするGoogleの公式ツール

Core Web Vitalsについて対策しようとしても、自分のサイトの状態をチェックする方法がなければ効率的な改善はできませんよね。
Core Web Vitalsの指標をチェックできるツールには下記のようなものがあります。
- SearchConsole
- PageSpeed Insights
- Chrome拡張機能「Web Vitals」
- Chrome拡張機能「Lighthouse」
- Chromeデベロッパーツール
それぞれのツールについて簡単に説明します。
SearchConsole

SearchConsole(サーチコンソール)では、「ウェブに関する主な指標」という項目から、自分のサイトのLCP・FID・CLSのレポートを見ることができます。
URL単位で「良好」「改善が必要」「不良」のどれに当てはまるかを確認できるのが特徴です。
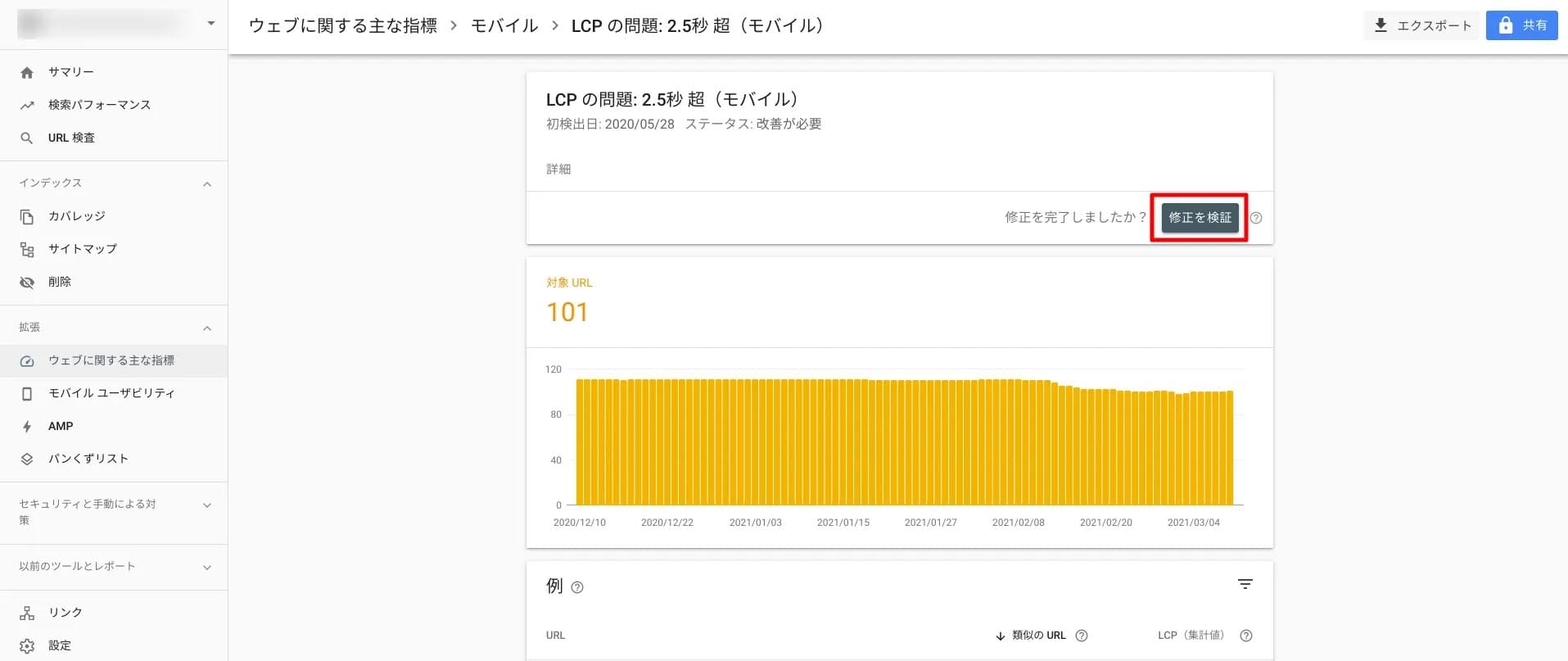
また問題を改善した後、実際に解決できたのかは「修正を検証」を押下することでGoogleにリクエストすることが可能です。
SearchConsoleとは
SearchConsoleは、Google検索におけるあなたのサイトのパフォーマンスを、監視・管理・改善することができるGoogleの公式ツール。
無料で利用することができ、SEO対策をおこなううえでもっとも重要なツールです。
SearchConsoleによる評価の確認方法
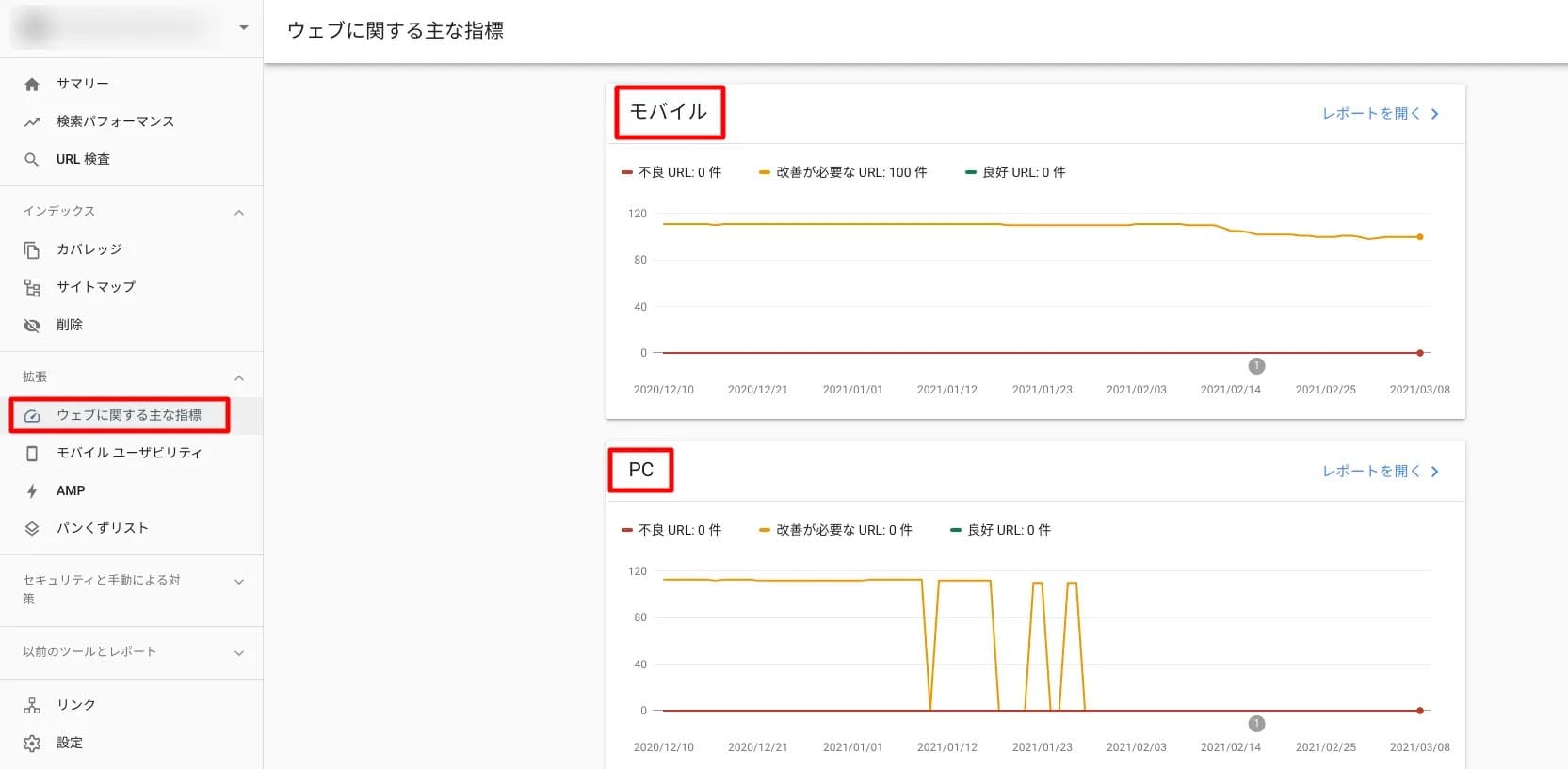
SearchConsoleへログインし、左のメニューバー「拡張」の項目から「ウェブに関する主な指数」を押下します。

すると、GoogleにインデックスされているURLにおける、LCP・FID・CLS指標の評価をモバイル/PCそれぞれに確認することができます。
「不良URL」「改善が必要なURL」「良好」という3パターンで評価されますが、「不良URL」と「改善が必要なURL」が改善すべきURLに当たります。

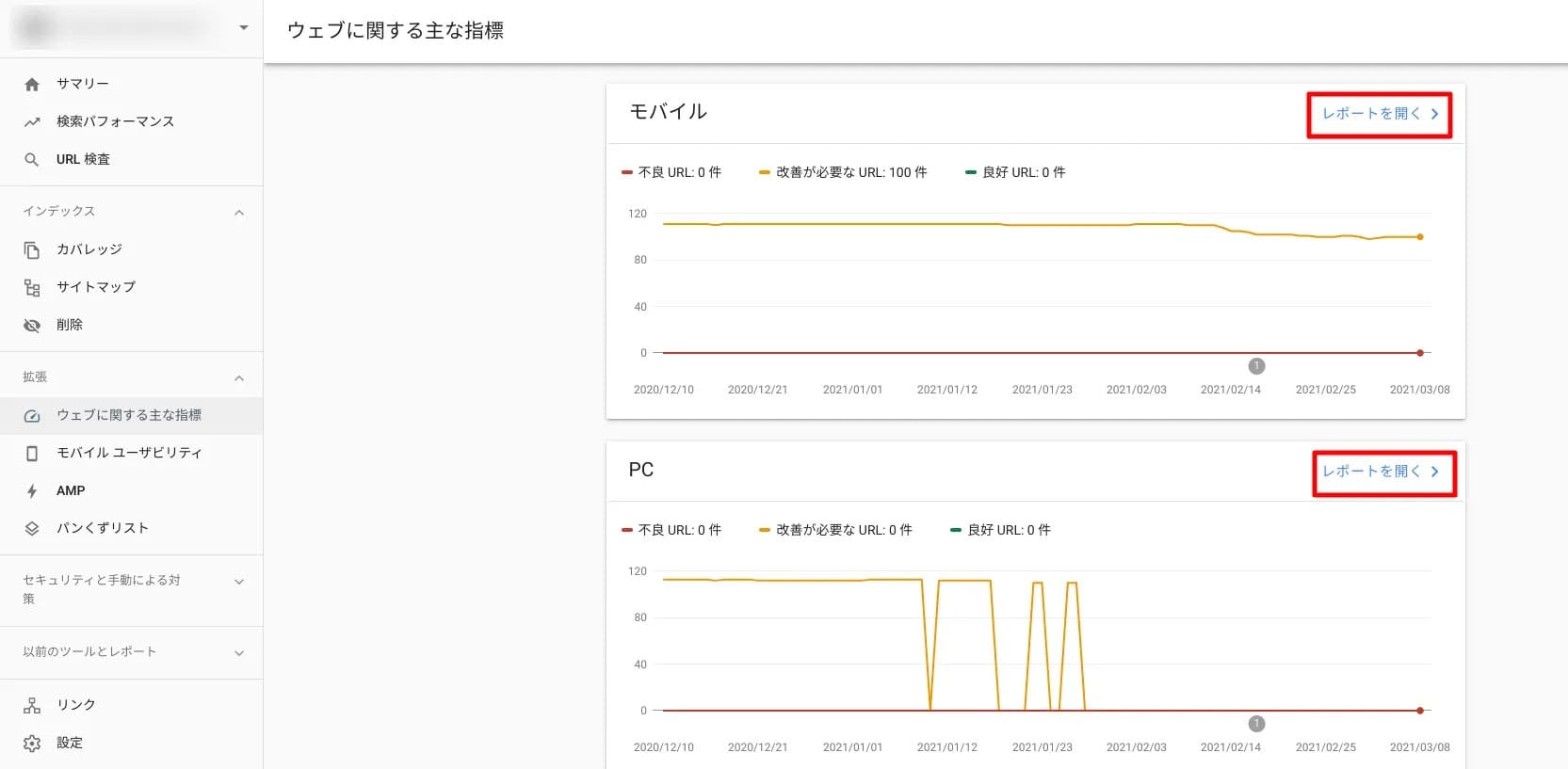
内容を確認するには、モバイル/PCそれぞれのグラフ右上の「レポートを開く」を押下しましょう。

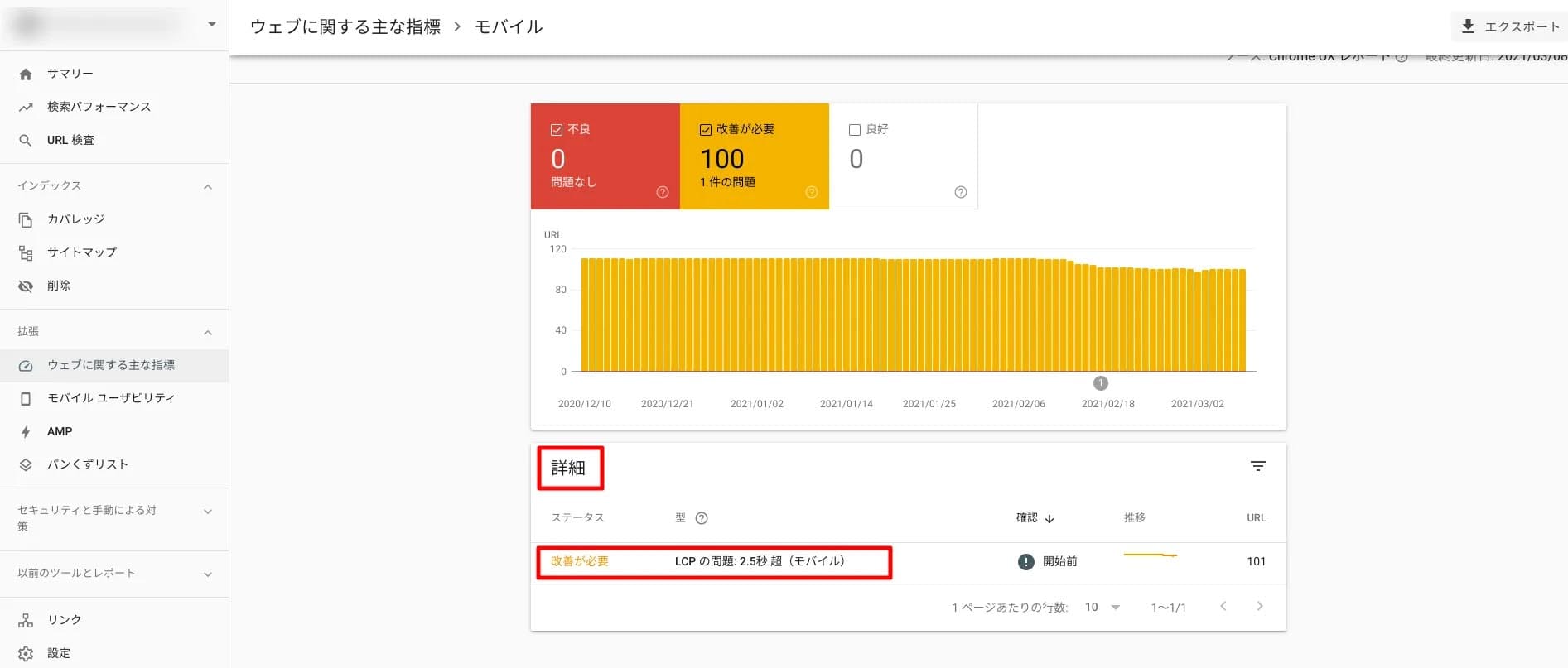
レポートでは「不良URL」「改善が必要なURL」が発生した日付と、URL件数が確認できるグラフが表示されます。
その下に「詳細」という項目があり、「LCPの問題:2.5秒 超(モバイル)」などのように改善すべき問題が表示されているので確認しましょう。

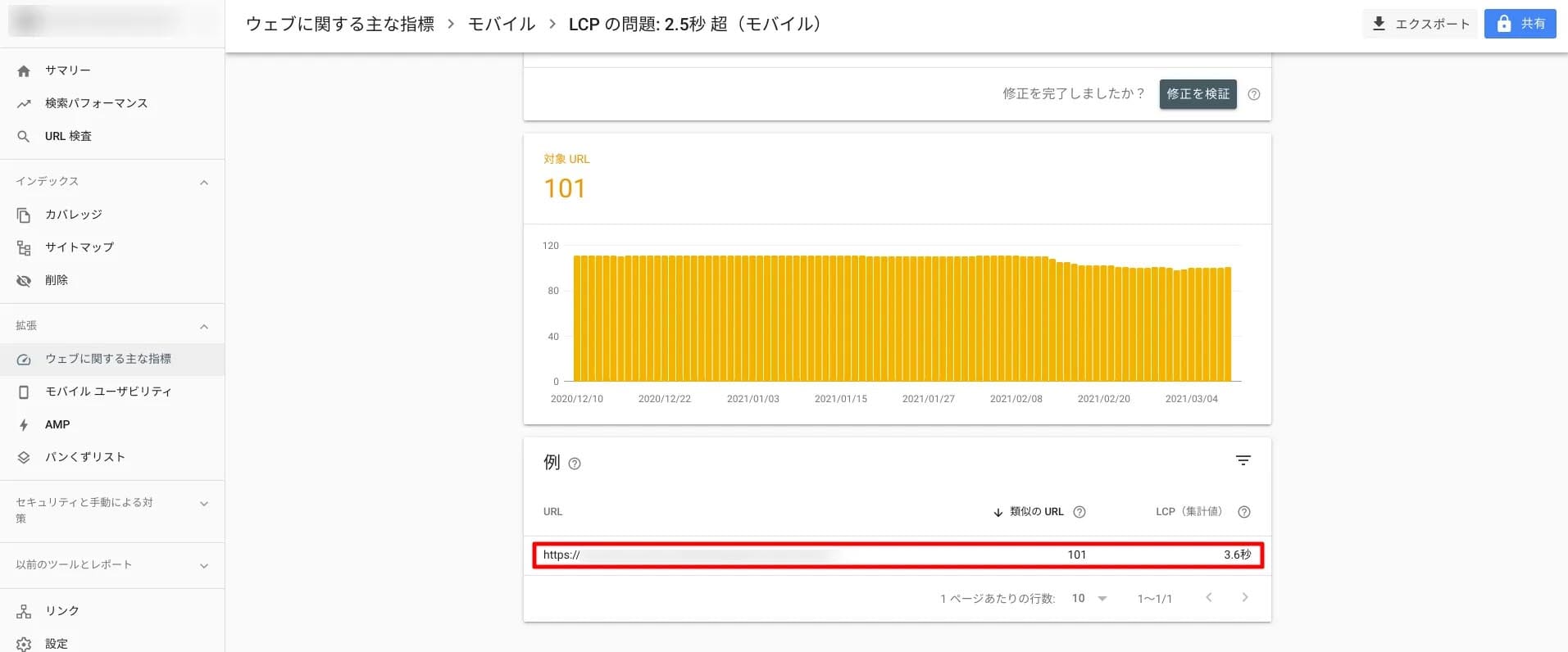
さらに詳細内容を選択すると、該当のURLを確認できます。
該当URLの表示スピードについては、後述する「PageSpeedInsights」で調べることが可能です。

問題を改善したら、該当URLを確認したページにある「修正を検証」ボタンを押下します。
Googleが検証をおこない、改善されていれば「不良URL」「改善が必要なURL」の表示がなくなります。
ちなみに検証結果が届くまでには数日間かかります。
PageSpeed Insights

PageSpeed Insightsでは、自サイトの表示スピードに関する評価を確認することができます。
また、表示スピードを改善するためのヒントを得ることもできます。
PageSpeed Insightsとは
PageSpeed Insights とは、サイト内の各ページにおける速度スコアや最適化スコアなどを、URLを入力するだけで簡単に確認できるツールです。
モバイルとパソコンそれぞれにおいて、パフォーマンス関連レポートと改善方法を確認することができます。
PageSpeed Insightsによる評価の確認方法
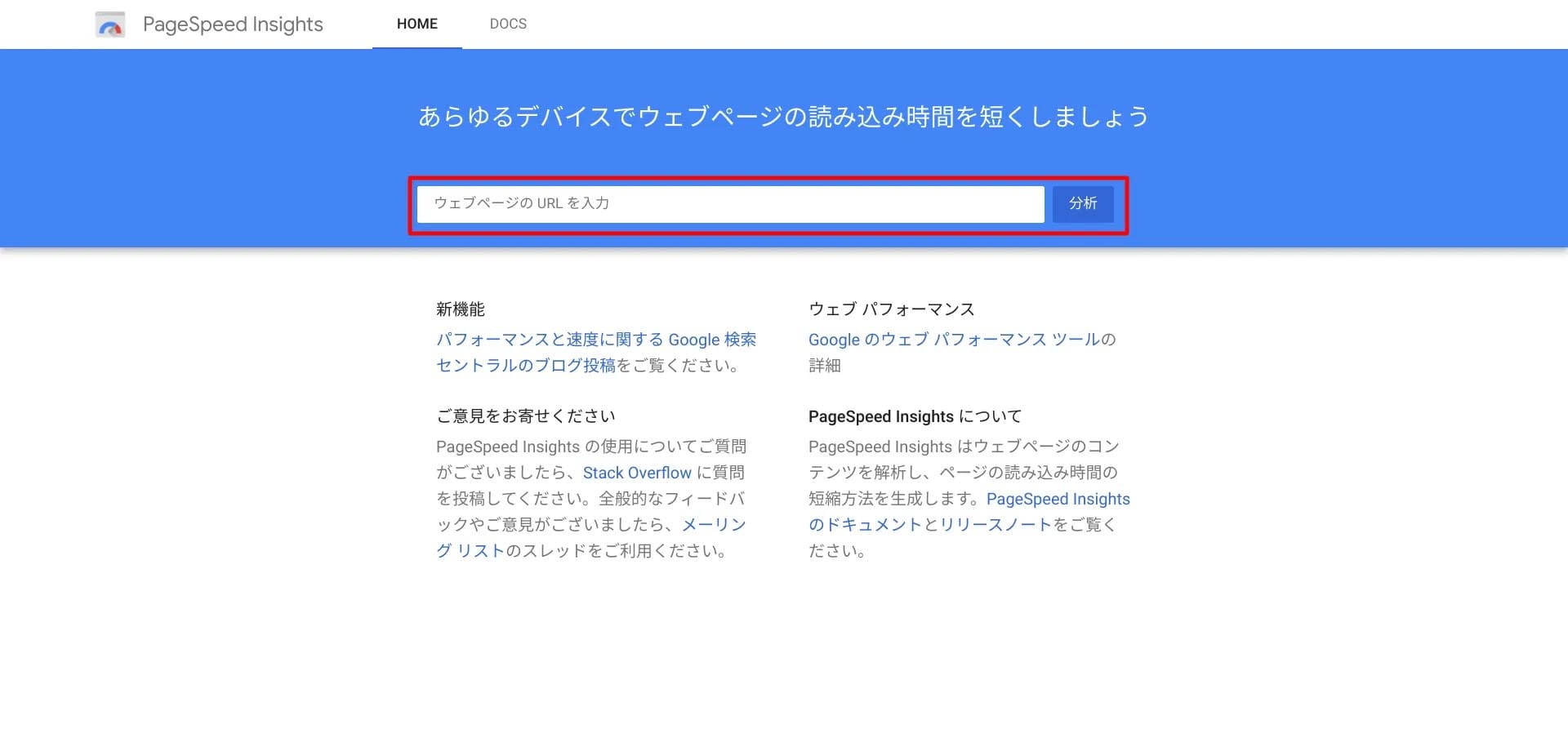
PageSpeed Insightsはインストールや登録、ログインなどの操作は一切ありません。

公式Webサイトを開いたら、確認したいURLを入力ボックスに打ち込んで「分析」ボタンを押下します。
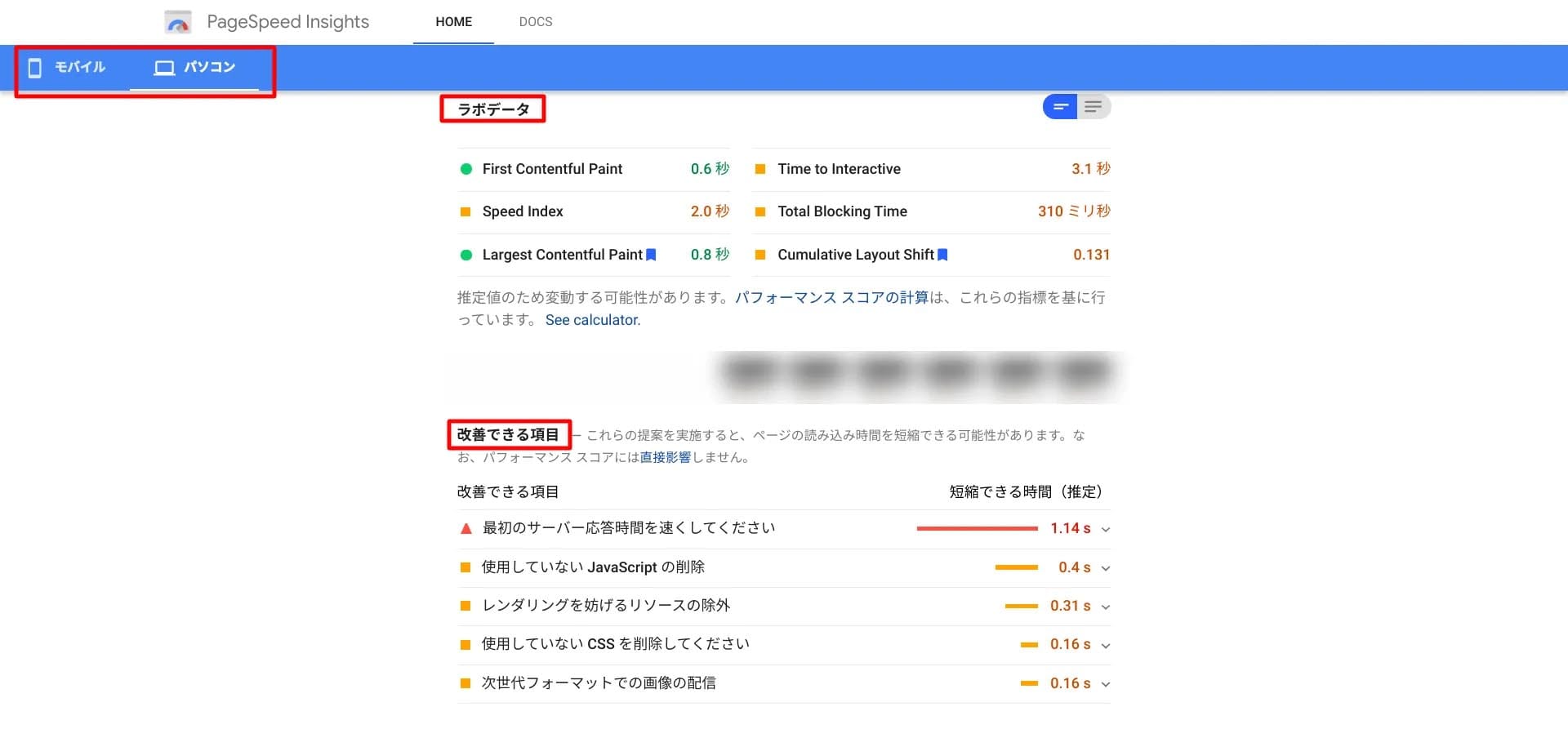
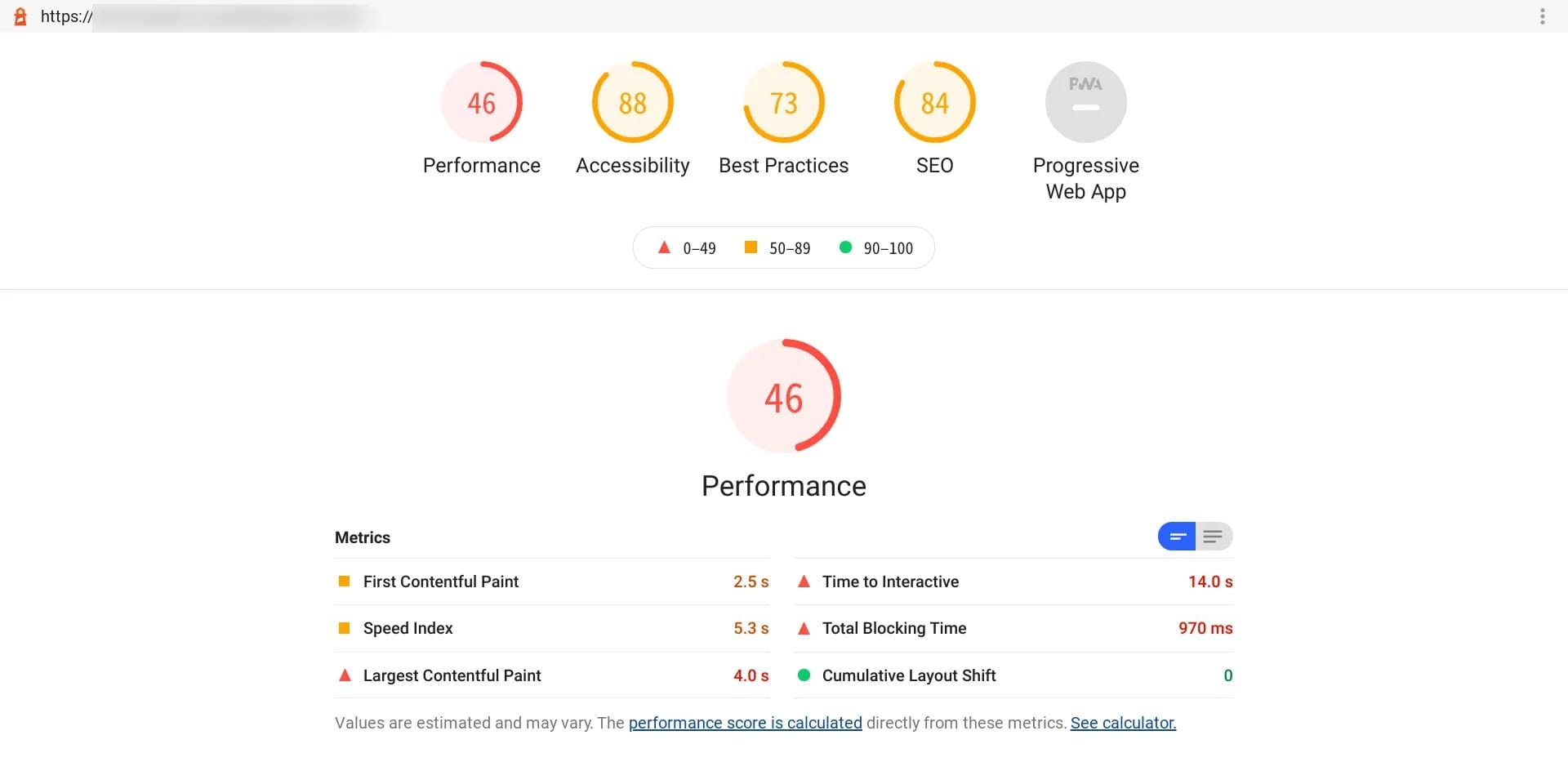
分析結果が表示されるので、「ラボデータ」と「改善できる項目」を確認してください。

「ラボデータ」では6項目の分析結果が表示されるので、その中から今回は「Largest Contentful Paint」「First Input Delay」「Cumulative Layout Shift」の項目を確認しましょう。
数値が緑色なら合格範囲内の指標、オレンジや赤色なら改善が必要な指標です。

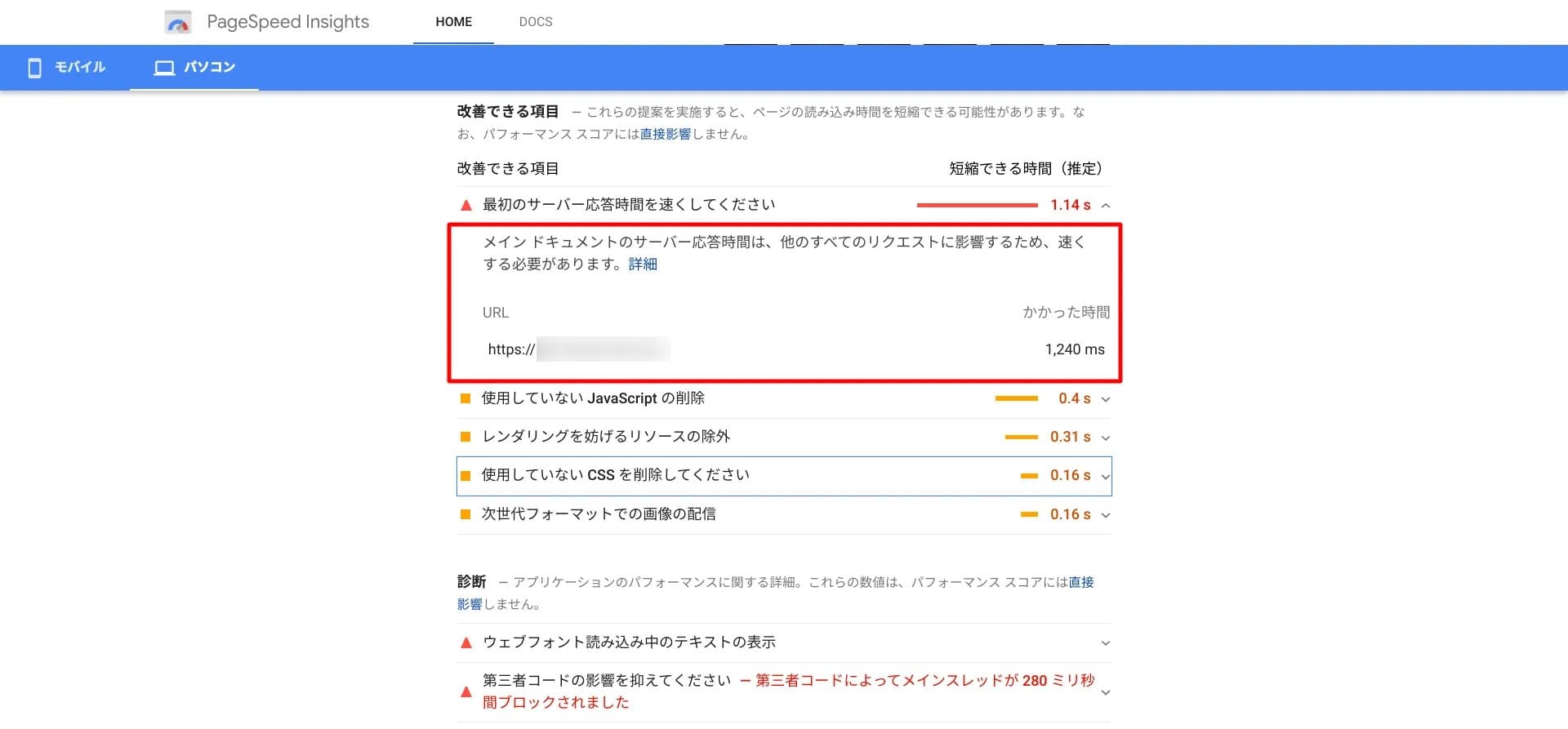
「改善できる項目」にある各項目を押下することで、内容の詳細が表示されます。
それぞれの対策をするためのヒントとして参考にしてください。
Chrome拡張機能「Web Vitals」

Web Vitalsでは、LCP・FID・CLSのそれぞれの指標を数値化して確認できます。
Web Vitalsとは
Web Vitalsは、Googleが提供するブラウザ「Chrome」の拡張機能です。
自分のPCへ反映させる方法も簡単で、上記で紹介したリンク先ページから「Chrome追加」をクリックするだけです。
前述のとおり、LCP・FID・CLSのそれぞれの指標を可視化することができます。
Web Vitalsによる評価の確認方法
Chromeに「Web Vitals」の拡張機能を追加すると、ブラウザ右上にある四角いアイコンが現れます。


アイコンの色が緑色なら合格範囲内の指標、赤色なら改善が必要な指標です。
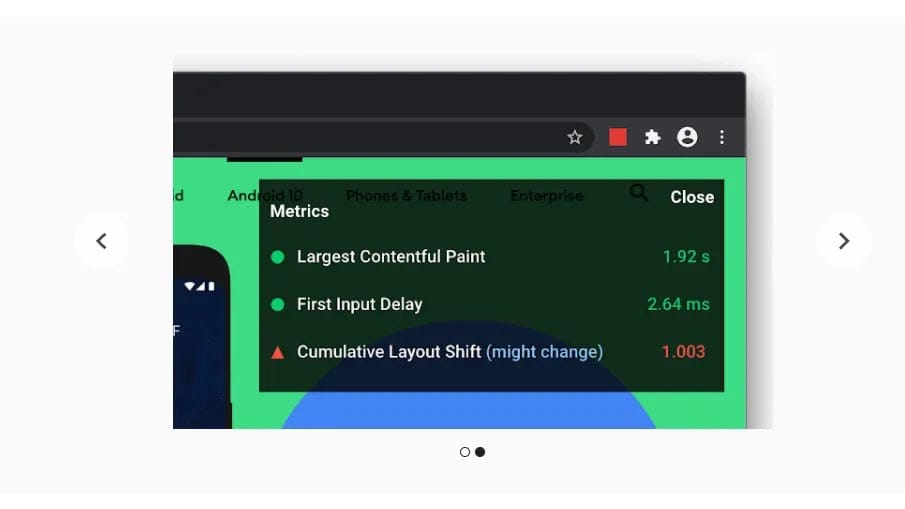
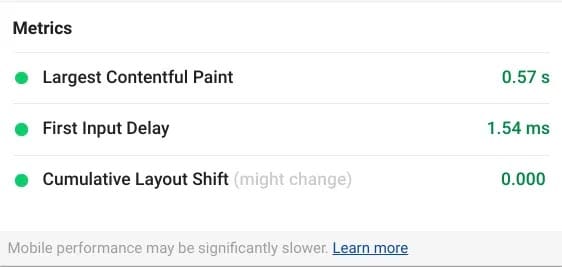
具体的な数値を見るには、Web Vitalsのアイコンを押下します。

LCP・FID・CLS、それぞれの指標を、色と数値によって確認できます。
また、アイコンの色が表示されない場合は、ページを更新するか別のタブで新たに開くことで反映される可能性があります。
Chrome拡張機能「Lighthouse」

Lighthouseは、SEOやWebページのパフォーマンスなどの改善項目をレポートしてくれるツールです。
Core Web Vitalsに関しては、LCPとCLSの指標を数値化して確認することができます。
Lighthouseとは
Lighthouseは、Googleが提供するブラウザ「Chrome」の拡張機能として利用できるツールです。
前述したように、LCP・CLSの指標をそれぞれ可視化できます。
自分のPCへ反映させるには、上記で紹介したリンク先ページから「Chrome追加」をクリックします。
Lighthouseによる評価の確認方法
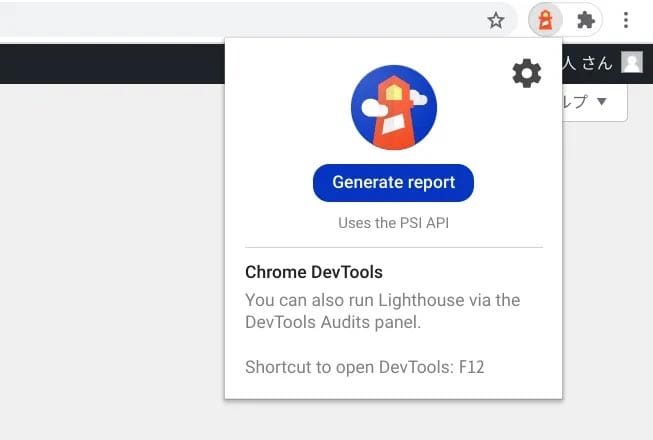
拡張機能を追加すると、ブラウザ右上の拡張機能を表示する窓にLighthouseのアイコンが反映されます。

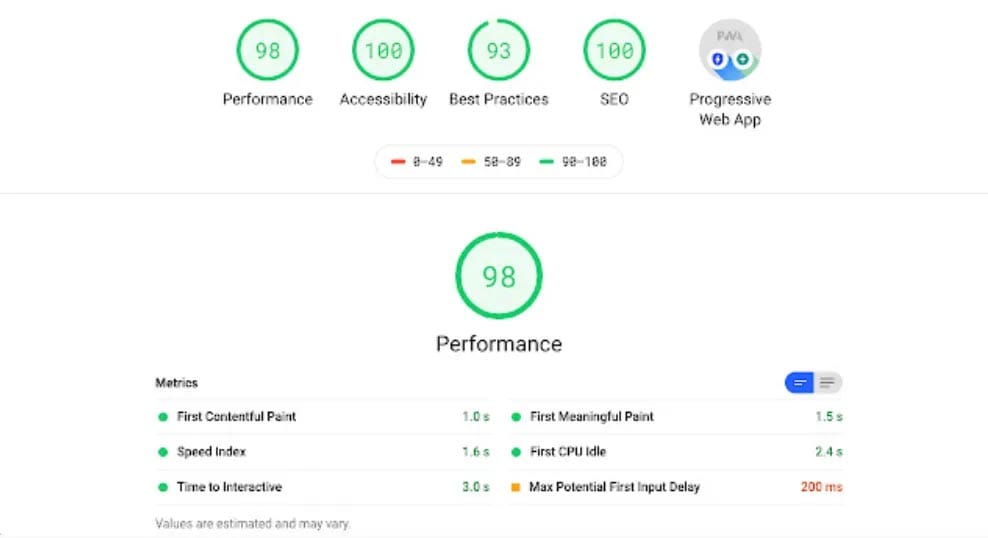
アイコンをクリックした後、「Generate report」をクリック。
数秒待つとレポートが表示されます。

マークの色が緑色なら合格範囲内、オレンジや赤色なら改善が必要な指標です。
Chromeデベロッパーツール

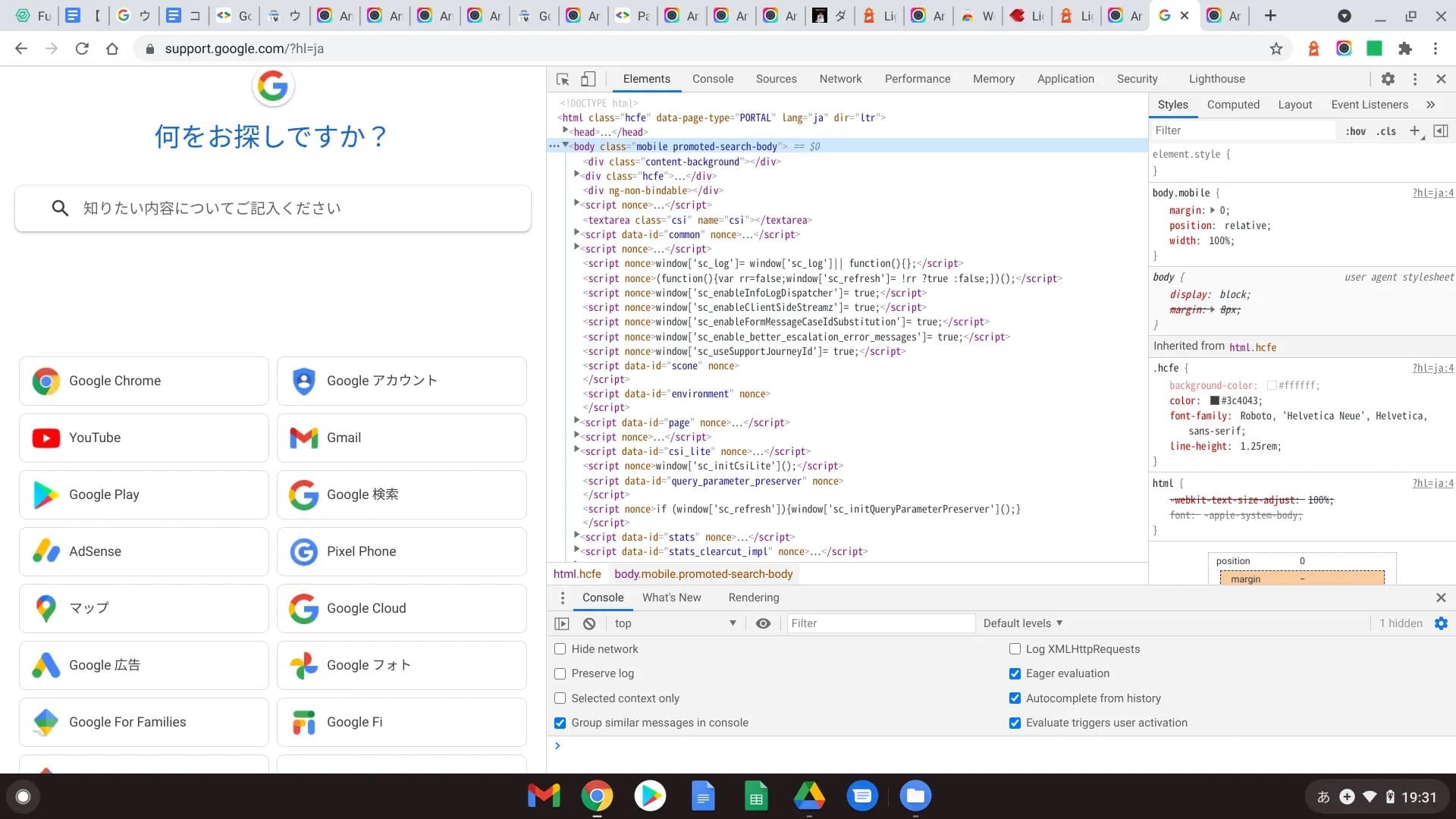
Chromeデベロッパーツールには「HUD(Heads-Up Display)」という機能があり、これを使えば、Core Web Vitalsの3指標を常に表示させることができます。
Chromeデベロッパーツールとは
Chromeデベロッパーツールは、WebサイトのHTMLや通信状況、表示スピードなどを確認できるツールです。
起動させるには、Google Chrome上でマウスを右クリックしメニューの「検証」を選ぶか、画面右上のChromeメニューから「その他のツール」、「デベロッパーツール」の順で選びます。
ショートカットキーを使って簡単に起動させることも可能です。(Windowsの場合:F12 または Ctrl+Shift+I、Macの場合:Cmd+Opt+I)
Chromeデベロッパーツールによる評価の確認方法
Chromeデベロッパーツールを起動させ「Rendering」項目の「Core Web Vitals」にチェックを入れればOKです。
「Rendering」項目が見当たらない場合は、左の「︙」メニューを押下し、「Rendering」にチェックを入れれば追加できます。
ただし、この方法は2021年2月時点では開発版ブラウザ「Chrome Canary」のみでの対応です。
Chromeデベロッパーツールで、Core Web Vitalsの指標を確認するならChrome Canaryをインストールしましょう。
- ※試験運用版のため動作が不安定な場合あり
ページ エクスペリエンス シグナルとは?

ページ エクスペリエンスシグナルとは、Webサイトの情報そのものの価値ではなく、ページの見やすさや表示スピードなどの「ユーザー体験」を評価する指数です。
Core Web Vitals以外のページ エクスペリエンスシグナルには、以下4つの指標があります。
- Mobile Friendly
- Safe Browsing
- HTTPS
- No Instrusive Interstitials
それぞれについて簡単に紹介します。
Mobile Friendly
Mobile Friendly(モバイルフレンドリー)とは、モバイル(スマホやタブレット端末)で快適に閲覧できるようにWebサイトを最適化することです。
近年ではWebサイトの閲覧の大半はモバイルになってきており、Googleはモバイルでの閲覧を最適化することを強く推奨しています。
あなたのWebサイトがモバイルフレンドリーに対応しているかをチェックするには、「モバイルフレンドリーテスト」から確認することができます。
調べたいページのURLを入力し「URLをテスト」を押下するだけで、簡単にチェック可能です。
Safe Browsing
Safe Browsing(セーフブラウジング)とは、悪意のあるコンテンツや不正のあるコンテンツが含まれていないWebサイトであることを示す仕組みです。
Safe Browsing関連の問題があるかどうかは、「[セキュリティの問題] レポート」で確認できます。
上のページから「[セキュリティの問題] レポートを開く」ボタンを押下します。
SearchConsole画面に移るので、左メニュー「プロパティを検索」を選択して、チェックしたいURLをクリックすれば完了です。
問題がある場合は警告ラベルなどが表示され、ない場合は「問題は検出されませんでした」と表示されます。
HTTPS
HTTPSとは、WebサイトがSSL化(暗号化通信)されている通信種別のことです。
HTTPSに対応したWebサイトはアドレスバーに鍵マークが表示され、URLの先頭が「https」になります。
「http」の場合はアドレスバーに「保護されていない通信」と警告が表示されてしまいます。
SSL化の対応ができておらず、警告が表示されているWebサイトは、ユーザーの離脱が増える可能性が高くなります。
SSLを無料で提供しているレンタルサーバー会社もあるため、くわしくはご利用中のレンタルサーバーのサービスを確認してみましょう。
また、WordPresサイトならプラグイン「Really Simple SSL」などを導入すれば簡単に対応可能です。
レンタルサーバーConoHa WINGでは、独自SSLを無料で提供しています。
くわしく知りたい方はこちらをご確認ください。
NO Intrusive Interstitials
NO Intrusive Interstitialsとは、Webサイトの閲覧を邪魔する広告表示を規制することです。
ページ全体を覆う広告(インターステシャル)や、広告を消さなければ目的のページにアクセスできないなど、
ユーザーエクスペリエンスを妨げていると評価された場合、検索順位に悪影響をおよぼす可能性があります。
Core Web VitalsがAMPに与える影響

Core Web Vitalsの導入によって、AMPページが検索結果で最上位に表示されるトップニュースの一覧に入るための要件から外れることも発表されました。
そのため一見すると、AMPページのメリットは無くなるのでは?とも思えます。
しかし、AMPはページの表示を高速でおこなうために開発された仕組みです。
AMP対応ができているということは、Core Web Vitalsの多くの基準を満たしていることになります。
そのため、AMPページはメリットがなくなるのではなく、さらにCore Web Vitalsの指標を大きく改善できるのですね。
Core Web Vitalsまとめ

Core Web Vitalsは、2021年5月に導入されることがGoogleから公式発表されています。
Core Web VitalsはあなたのWebサイトの検索順位にも影響をおよぼす可能性の高い重要な指標です。
何の対策もせずにいると検索順位が下がってしまう可能性もあります。
そのため、Googleの公式ツールやChrome拡張機能、デベロッパーツールなどを活用し、事前に確認と対策を進めておくべきですね。
また、Core Web Vitalsへの取り組みは、あなたのWebサイトへ訪れるユーザーの利便性向上が目的です。
ユーザー体験(UX)を最適化し満足度を上げるためにも、今からできる対策をしっかりと準備しましょう。
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド