ブログは、文章を中心として成り立っているコンテンツですが、適度に画像を挿入するのも重要です。
しかし「ブログで使える画像素材サイトはどれ?」「勝手に画像を使っていいの?」と悩んでいる方も多いでしょう。
そこで本記事では、ブログで使えるおすすめの画像素材サイトを紹介します。
ブログに最適な画像にするための設定方法や、画像を使用する際の注意点などもあわせて紹介しますので、ぜひ参考にしてください。
- ※本記事で紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用の環境(ブラウザ、サーバー、プラグイン、テーマ、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
目次
ブログに画像を挿入すべきポイント

ブログ記事のなかに画像を挿入するのは、下記のような場合です。
記事のアイキャッチ画像
記事のアイキャッチ画像は、一般的に記事ページの最上部(記事タイトル直下)に設置される画像のこと。
読者が一番最初に目にするビジュアル要素で、記事の「顔」ともいえる重要な要素です。

アイキャッチ画像は、ブログ内の記事一覧や、SNS投稿の際のシェア画像としても表示されます。
記事の主題と関連性の深い画像を選んだり、記事を要約する一文などを入れるとクリックしてもらえる可能性が高まります。
アイキャッチ画像については、下記の記事にもくわしく紹介しています。

アイキャッチ画像とは? WordPressでアイキャッチ画像を設定する方法
- WordPressの使い方/操作方法
内容を補足・解説する画像
文章の内容を補足する目的でも画像を使用します。
図解やグラフ、商品レビュー記事での商品画像、Webサービスの使い方を説明する画面キャプチャなどがこれにあたります。
文字だけでは伝えられない細かなニュアンスや、文字だけで説明すると長くなり過ぎてしまう情報も、画像を使うことで端的にわかりやすく伝えることができるでしょう。
文字だけの説明が長く続くと、読者はストレスを感じますし理解も難しくなります。
読者の途中離脱を防ぐ意味でも、補足画像は重要な役割を果たすのです。

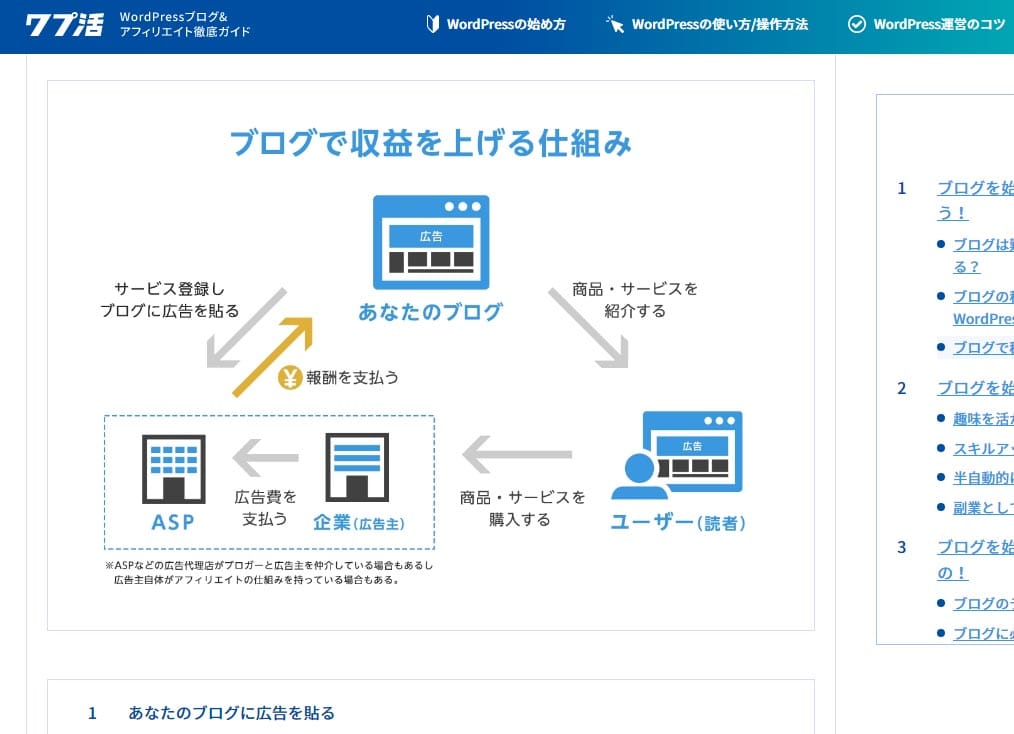
たとえば上記の画像では、文字だけだとゴチャゴチャしがちな説明を、イラスト入りの解説図で簡単に説明しています。

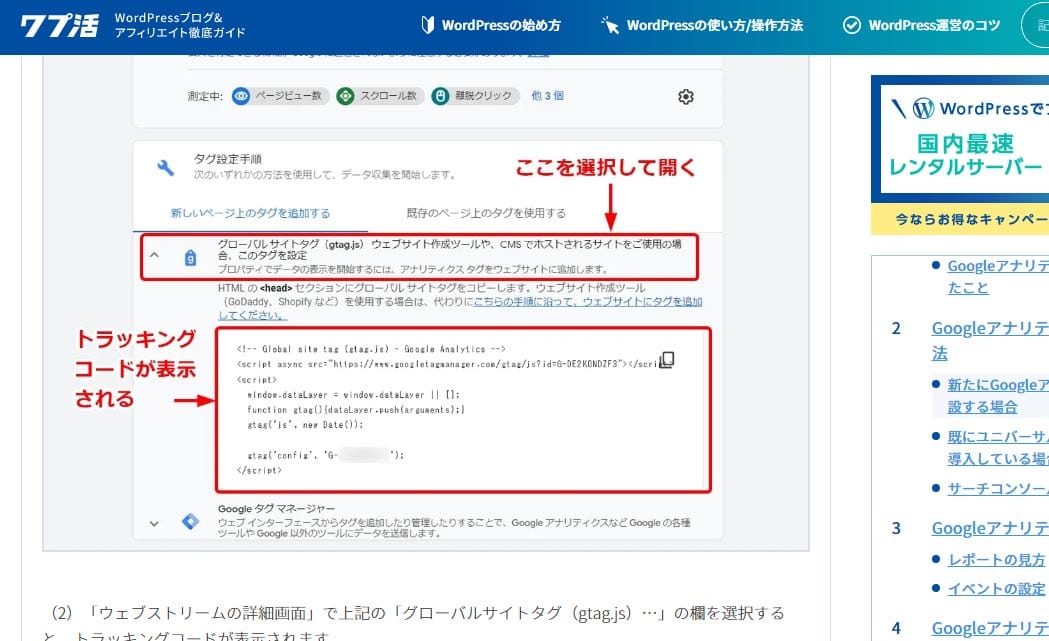
上記の画像では、Webサービスの操作方法を、説明テキスト入りの画面キャプチャでわかりやすく説明しています。
読みやすさ改善、読み疲れ防止のためのイメージ画像
アイキャッチ画像や文補足画像だけでなく、イメージ画像を挿入することもあります。
文字だらけの文章を読んでいると、どうしても疲れて集中力が切れてしまうため、記事の途中でイメージ画像を挿入すると「箸休め」的な効果を期待できます。

イメージ画像は、上記のように、見出しの直下に挿入するのが一般的です。
イメージ画像を挿入すると記事全体にメリハリがついたり、段落の区切りが明確になるため、読者の離脱を防ぐ効果を期待できるでしょう。
ブログ利用におすすめのフリー画像サイト

ブログの画像は自分で撮影することもできますが、いちいちすべての画像を撮影するわけにはいきませんよね。
ましてや、ネットに落ちている画像を勝手にもってくるのは、著作権侵害にあたる可能性が高いので絶対にやめましょう。
ブログで画像を使う場合は、フリー画像サイトを利用するのがおすすめです。
本記事で紹介するフリー(無料の)画像サイトは、以下のとおりです。
フリー素材サイトについては、下記の記事でもくわしく解説しています。

フリー画像素材(写真・イラスト)サイト12選! 利用時の注意点も
- WordPress運営のコツ
写真AC

画像引用:無料写真素材「写真AC」
写真ACは、530万点以上の素材が掲載されているフリー画像サイトです。
| 写真ACの特徴 |
|---|
|
国内サイトであるため、日本人や日本の風景に関する画像が豊富に揃っています。
有名な海外のフリー画像サイトは外国人の画像が多いため、記事を日本人や日本の風景で統一したい方は、写真ACがおすすめです。
ぱくたそ

ぱくたそは、さまざまな企画系の画像が充実している日本のフリー画像サイトです。
| ぱくたその特徴 |
|---|
|
一般的なフリー画像サイトとは異なり、ユニークでコミカルな画像が豊富に揃っています。
無難な画像ではなく、ちょっと変わった面白い画像を探している場合におすすめです。
いらすとや

画像引用:かわいいフリー素材集 いらすとや
いらすとやは、かわいいイラストが豊富に揃ったイラスト素材に特化したフリー画像サイトです。
| いらすとやの特徴 |
|---|
|
いらすとやの素材は、ブログ記事だけでなく、プレゼンテーション資料やYouTube動画、テレビ番組などでもよく使われています。
そのためオリジナリティは出しにくいですが、見慣れたテイストの画像を使うことでブログに親近感を持たせることにも役立つでしょう。
いらすとん

いらすとんは、いらすとやと同じくイラスト素材に特化したフリー画像サイトです。
| いらすとんの特徴 |
|---|
|
画像を見てもわかるように、手書き風のほのぼのとしたテイストが特徴で、かわいらしい雰囲気を作りたい場合におすすめです。
Pixabay

Pixabayは、2600万点以上の素材が掲載された、とにかく素材数が多いことが特徴のフリー画像サイトです。
写真・ベクター画像・動画を中心に、高画質で使いやすい素材が集まっています。
| Pixabayの特徴 |
|---|
|
外国人や海外の風景などのハイセンスな画像が多く、スタイリッシュな印象の記事にしたい場合におすすめです。
Unsplash

Unsplashは、フリー画像サイトのなかでも、特に高画質でおしゃれな写真を多く揃えています。
| Unsplashの特徴 |
|---|
|
ただしWebサイトのすべてが英語表記になっているので、国内サイトに慣れている方にとっては、使いづらい部分があるかもしれません。
food.foto

food.fotoは、料理・食べものに特化したフリー画像サイトです。
| food.fotoの特徴 |
|---|
|
料理・グルメジャンルのブログを運営する人におすすめです。
ブログ利用におすすめの有料画像サイト

フリー画像サイトだけでなく、有料の画像サイトもいくつかあります。
無料画像サイトに比べると、素材数が多く写真やイラストのクオリティも高めです。
代表的なサービスは以下のとおりです。
Shutterstock

Shutterstockは、4億1,500万点以上の素材が掲載されている有料画像サイトです。
毎日数多くの画像が追加されており、パソコンだけでなくスマートフォンからも購入できます。
| Shutterstockの特徴 |
|---|
|
Adobe Stock

Adobe Stockは、Photoshopや Illustratorなどで有名なAdobe社が運営している有料画像サイトです。
| Adobe Stockの特徴 |
|---|
|
PIXTA

PIXTAは、日本の企業が運営している有料画像サイトです。
| PIXTAの特徴 |
|---|
|
ここで紹介している有料サービスのなかでは唯一の国内サイトなので、日本の有料画像サイトを使いたい方におすすめです。
文字入れなどの加工ができる画像編集ツール

画像サイトから素材を入手しそのまま挿入するのもよいですが、「画像を編集したい」と考える方も多いでしょう。
そこで便利なのが画像編集ツールです。
| 代表的な画像編集ツール |
|---|
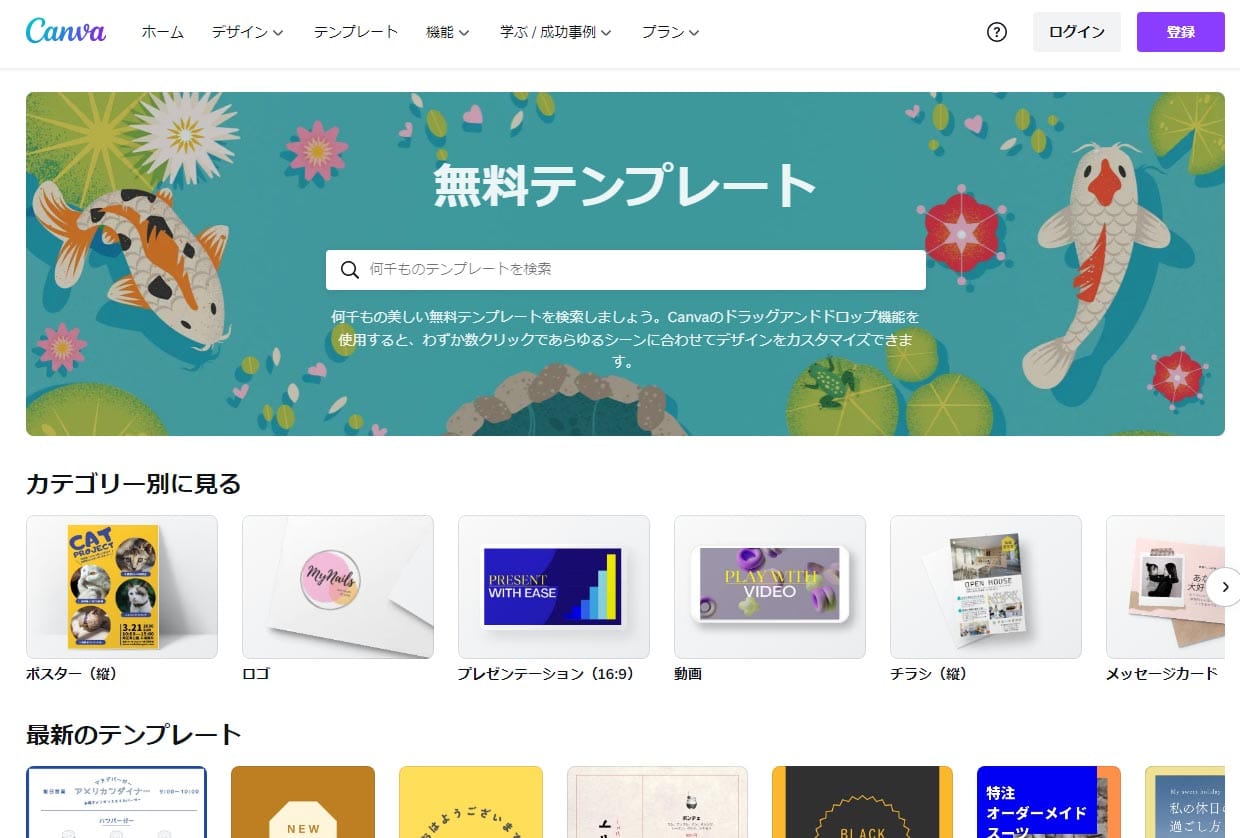
Canva

Canvaは、無料で利用できる画像編集ツールです。
おしゃれでハイクオリティなテンプレートや素材が豊富で、これらを流用してオリジナルの画像を作ることが可能です。
InstagramやYouTubeなどSNS毎にテンプレートが用意されており、ブログのアイキャッチ画像を作る際に利用しているブロガーも多いです。
| Canvaの特徴 |
|---|
|
無料版と有料版(Canva Pro)がありますが、無料のままでも機能や素材が充実しています。
まずは無料版で利用してみて、継続して使うようであれば有料版に切り替えましょう。
Pixlr Editor

Pixlr Editorは、会員登録なしで利用できる画像編集ツールです。
| Pixlr Editorの特徴 |
|---|
|
また同じシリーズのPixlr XやPixir Bgと組み合わせれば、より詳細な編集ができます。
| ツール | 説明 |
|---|---|
| Pixlr X | 明るさやぼかしなどを調整 |
| Pixlr Bg | 透過画像を作成 |
ブログに最適な画像の設定(加工・圧縮)

画像サイトから素材を入手した後は、ブログに最適な画像にするため各種設定(加工や圧縮など)をする必要があります。
| 設定すべき項目 |
|---|
|
ブログに適した画像サイズ・容量・形式
ブログに適した画像サイズは、「横幅」で考えるのがよいでしょう。
基準としては、横幅600~1,000px程度です。
ちなみに、横幅がブログのページ幅より大きかったとしても、「ブログで表示できる最大の幅」に自動調整されます。
画像の容量ですが、100~200kb未満に圧縮できれば理想です。
容量の大きい画像を使用すると、ページやサイト全体の表示が遅くなり、SEOにも悪影響をあたえるので注意しましょう。
画像の形式はさまざまですが、比較的軽く画質もよい「JPG形式」を選ぶのがおすすめです。
| おすすめの画像設定 |
|---|
|
画像を圧縮する方法
画像を圧縮する方法は、大きく分けて2種類です。
| 画像を圧縮する方法 |
|---|
|

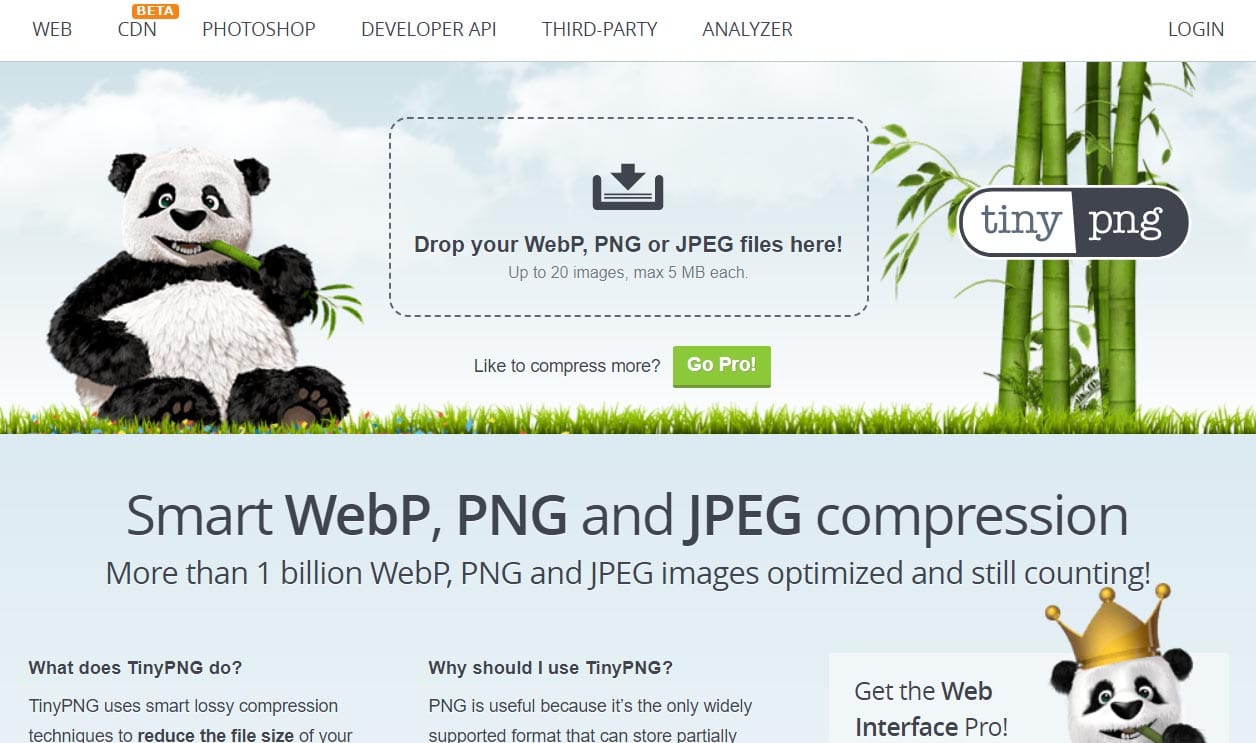
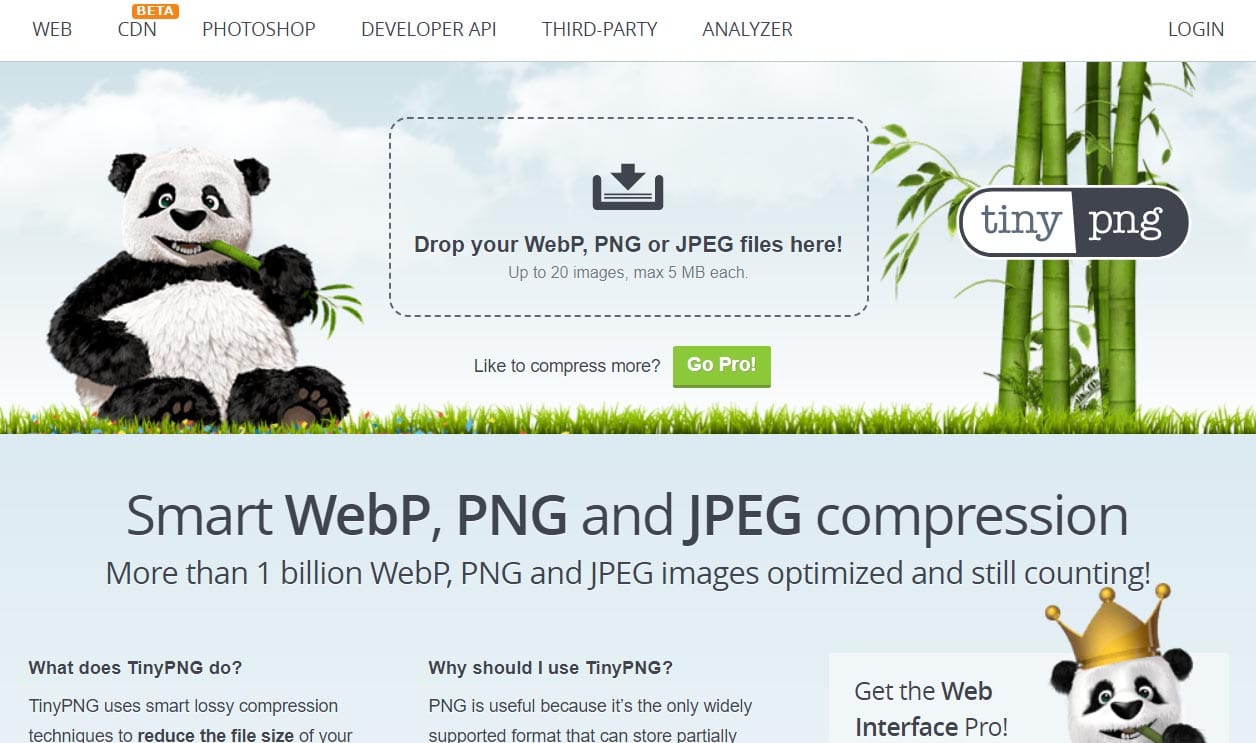
代表的な画像圧縮サイトとしては、TinyPNGがあります。
画像をアップロード(ドラッグアンドドロップ)するとそのまま圧縮してくれるため、簡単に圧縮することができます。
名前にPNGと入ってますが、JPGにも対応しています。
また、WordPressを使っている方であれば、WordPressプラグインを使って、画像を圧縮することもできます。
代表的な画像圧縮プラグインには「EWWW Image Optimizer」や、上記のTinyPNGのプラグイン版「TinyPNG – JPEG, PNG & WebP image compression」があります。
次世代画像フォーマットの「WebP」とは
ファイルの形式としては、JPGやPNGなどが主に使われていましたが、次世代画像フォーマットの「WebP(ウェッピー)」にも注目です。
| WebPの特徴 |
|---|
|
簡単に言えば、従来に比べてさらに圧縮しやすくなった画像形式です。
画像が軽くなればページやブログ全体の動きも軽くなるため、読者にとってのメリットも大きいでしょう。
さらに表示速度は検索エンジンも重視するため、SEO対策にも有効です。
ブログで画像を使用する際の注意点

ブログで画像を使用する際に注意すべき点、確認すべきポイントについて解説します。
画像素材サイトの利用規約を確認する
ブログで画像素材サイトを使用する際は、まずはそのサービスの利用規約を必ず確認しましょう。
| 確認すべき項目 |
|---|
それぞれの項目について紹介します。
商用利用が可能かどうか
まずは商用利用ができるかどうかです。
商用利用とは、直接的・間接的を問わず「営利目的で利用すること」です。
個人ブログであっても、アフィリエイトやアドセンスなどで収益を得ることができるため、商用利用に該当するでしょう。
| 商用利用の範囲 |
|---|
|
TOPページなどで「商用利用がOK」と大々的に謳われている場合であっても、利用規約をよく読むと条件が付いていたり、一部の画像は該当しない場合もあります。
トラブルを避けるためにも事前に利用規約を細かくチェックし、商用利用が可能な画像であることを確認しましょう。
著作権・肖像権に違反しないか
著作権や肖像権に違反しないかどうかの確認も必要です。
| 著作権とは |
|---|
|
| 肖像権とは |
|---|
|
もしこれらの権利を侵害してしまうと、民事または刑事上の責任を追求される可能性があります。
画像の改変が可能かどうか
画像の改変が可能かどうかも確認すべき項目です。
| 画像の改変とは |
|---|
|
画像の改変には、さまざまな種類があります。
利用規約をしっかりと読み、どのような改変が認められていて、どのような改変が禁止されているのかを確認しましょう。
たとえば「色や明るさの変更」はOKで、「他の画像との組み合わせ」はNGといったケースがあります。
画像引用をする場合は引用表記も記載する
画像を引用する場合は、引用表記を記載するのも重要です。
著作権は、他人に無断で著作物を使用されないための権利ですが、公表されたものについては「引用」が認められています。
| 引用とは |
|---|
|
ただし、何でもかんでも引用してよいわけではありません。下記のような条件があります。
| 引用の条件 |
|---|
……など |
フリー素材に関しては、基本的に引用表記をする必要はありません(ただし利用規約を確認)。
フリー素材以外の画像や文章を引用する場合は、上記の点を踏まえつつ引用部分が明確に区別できるようにしましょう。
| 引用の方法 |
|---|
|
ブログ画像 まとめ

画像やイラストなどのビジュアル要素は、ブログを彩り、読者の離脱防止や理解促進にも役立つ重要な要素です。
画像をブログに挿入する際は、下記のように画像サイズを設定・容量を圧縮し、ブログが重くならないように注意してください。
- 画像サイズは横幅600~1,000px程度
- 画像容量は100~200kb未満KB程度
- 画像形式はJPG
おすすめのフリー(無料)画像素材サイトは下記の通りです。
おすすめの有料画像素材サイトは下記の通りです。
画像素材サイトを利用する際は、トラブルを未然に防ぐためにも、事前に必ず利用規約を確認しましょう。
アイキャッチ画像については、下記の記事にもくわしく紹介しています。

アイキャッチ画像とは? WordPressでアイキャッチ画像を設定する方法
- WordPressの使い方/操作方法
WordPressを始めるならConoHa WINGがおすすめ!

「WordPressでブログやアフィリエイトを始めたい!」
「もっと性能の良いレンタルサーバーに乗り換えたい!」
そんなあなたには、高性能・高速でお得なレンタルサーバーConoHa WINGをおすすめします。
- ConoHa WINGのメリット
-
- サイト表示が速い! 国内最速のレンタルサーバー※
- 初心者も安心! 簡単で使いやすい管理画面
- 安定した稼働! 大量同時アクセスなどの高負荷にも強い
- お得な料金設定! 678円/月~で始められる!
- しかも初期費用が無料! さらに独自ドメインも永久無料!
- ※2024年4月自社調べ

ConoHa WINGは日本マーケティングリサーチ機構による調査で、下記の3部門においてNo.1を獲得しています。
- ConoHa WINGは3つのNo.1を獲得!
-
- アフィリエイター・ブロガーが使いたいレンタルサーバー
- WordPress利用者満足度
- サポートデスク対応満足度
- ※日本マーケティングリサーチ機構調べ 調査概要:2023年2月期_ブランドのイメージ調査
新規のお申し込みはこちら
Webにくわしくない初心者でもたった10分で始められるレンタルサーバー「ConoHa WING」。
とっても簡単だから今すぐ始めちゃいましょう。
また下記の記事では、ConoHa WINGを使ってWordPressを開設する方法を、画像付きでくわしく解説しています。

【WordPressの始め方】初心者でも最短10分でできる!簡単で失敗しない開設方法
- WordPressの始め方
他社レンタルサーバーからお乗換えはこちら
他社のレンタルサーバーをご利用中で、ConoHa WINGにお乗り換えを検討されている方も安心です!
煩雑なレンタルサーバーの移行もかんたんにお乗換えいただけるよう、いくつかのサポートを用意しています。
-
- WordPressかんたん移行ツール
-
他社サーバーでお使いのWordPressを、ご自身でかんたんにConoHa WINGへ移行ができる無料のツールをご用意しています。
- WordPressかんたん移行の詳細
-
- WordPress移行代行
-
移行にかかる作業はすべて専門のプロが代行するので、待っているだけでWordPressを移行できます。
- WING移行代行の詳細
-
- ConoHa WINGへの移行ガイド
-
レンタルサーバーの移行作業は複雑ですが、ConoHa WINGでは移行作業の流れをわかりやすくご紹介しています。
- ConoHa WINGお乗換えガイド